Cómo diseñar el módulo Divi Call to Action (¡3 ejemplos!)
Publicado: 2023-08-09Una llamada a la acción es una parte importante del marketing digital. Ya sea que esté creando una página de destino, una publicación de blog o una aplicación móvil, puede encontrar llamadas a la acción en todas partes en línea. Como módulo nativo de Divi, el Módulo de llamada a la acción facilita agregar este importante elemento a su trabajo. Con un título, un cuerpo de texto y un botón, el módulo le brinda amplias opciones de estilo para elegir opciones de diseño que coincidan con su marca. Le proporcionaremos ejemplos de estilo de llamada a la acción de Divi que se basan en tres de nuestros paquetes de diseño gratuitos. ¡Cada paquete de diseño viene con su membresía Divi y lanzamos nuevos semanalmente! Echemos un vistazo a lo que recrearemos en esta publicación:
- 1 Ejemplo de estilo de llamada a la acción de Divi: Inspirado en Divi Whisky
- 2 Ejemplo de estilo de llamada a la acción n.° 2: Inspirado en Divi Bagel Shop
- 3 Ejemplo de estilo #3: Inspirado en Divi Leather Goods
- 4 Configuración de su sección de llamada a la acción
- 4.1 Agregar sección
- 4.2 Seleccione una fila de columna
- 4.3 Seleccione el módulo de llamada a la acción
- 5 Diseño del módulo Divi Call to Action: Divi Whiskey Inspired
- 5.1 Agregar fondo a la sección
- 5.2 Agregar degradado de fondo
- 5.3 Agregar relleno
- 5.4 Dar estilo al módulo de llamada a la acción
- 5.5 Agregar contenido
- 5.6 Enlace de entrada
- 5.7 Fondo de llamada a la acción de estilo
- 6 Ejemplo de estilo de llamada a la acción de Divi con Divi Bagel Shop
- 6.1 Agregar fila de dos columnas
- 6.2 Agregar degradado de fondo a la sección
- 6.3 Añadir imagen
- 6.4 Agregar módulo de llamada a la acción
- 6.5 Estilo del módulo de llamada a la acción
- 7 Ejemplo de estilo de módulo de llamada a la acción inspirado en Divi Leather Goods
- 7.1 Dar estilo a la sección
- 7.2 Agregar módulo de llamada a la acción
- 7.3 Estilo del módulo de llamada a la acción
- 8 En Conclusión
Ejemplo de estilo de llamada a la acción de Divi: inspirado en el whisky Divi

Ejemplo de estilo de llamada a la acción n.º 2: Inspirado en Divi Bagel Shop

Ejemplo de estilo n.º 3: Inspirado en Divi Leather Goods

Configuración de su sección de llamada a la acción
Para comenzar, creemos la base para nuestros ejemplos de estilo.
Agregar sección
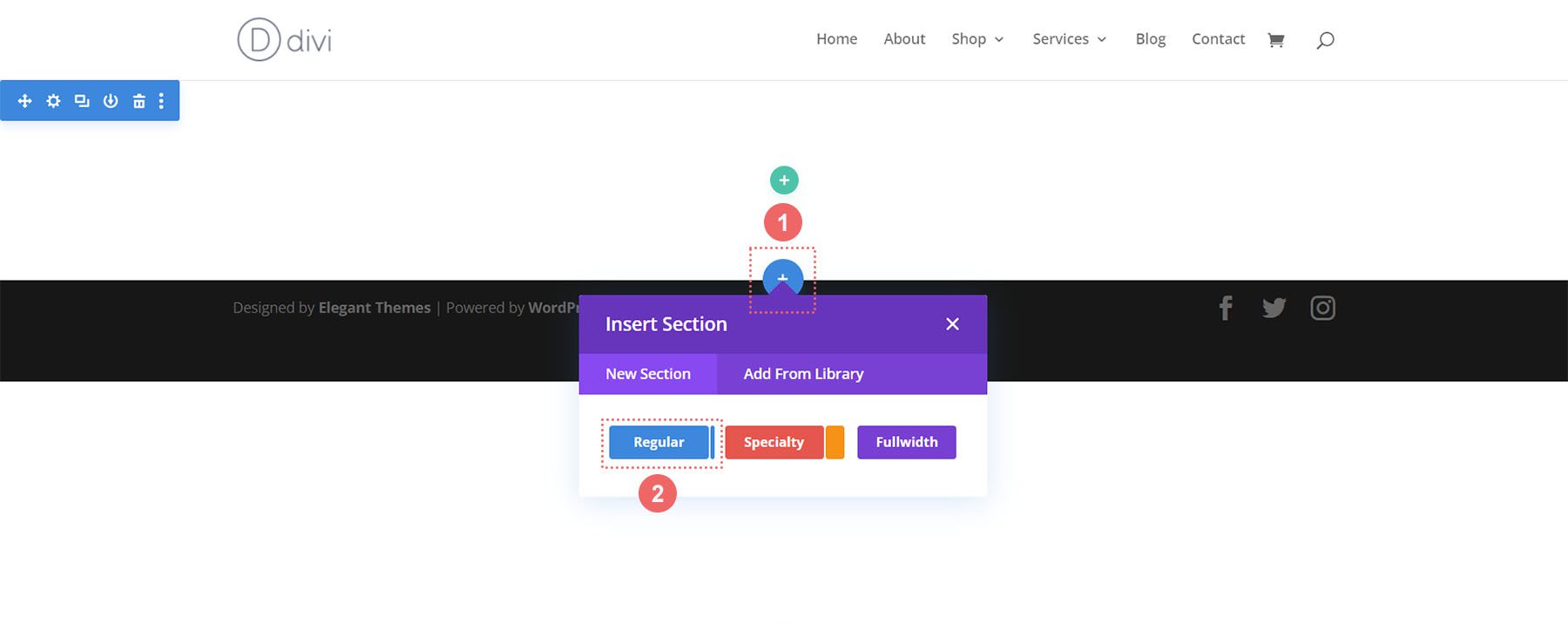
Agregue una nueva sección regular a su página haciendo clic en el ícono azul más .

Seleccione una fila de columna
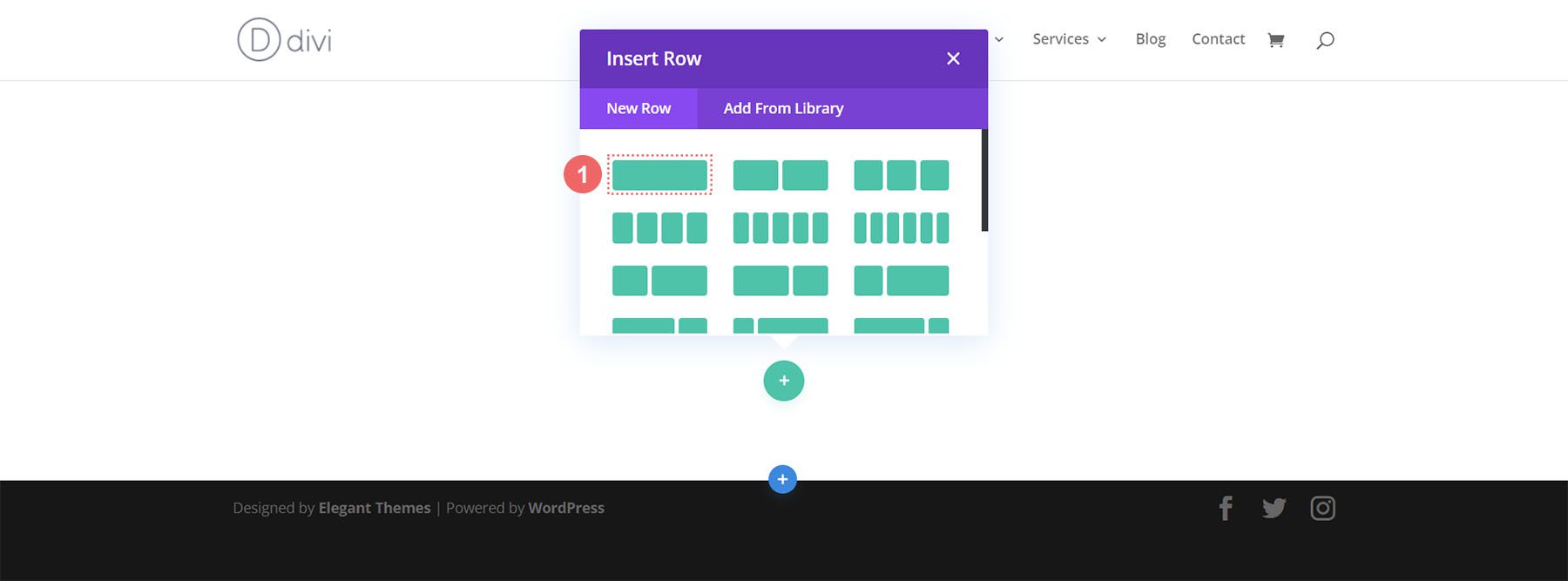
Una vez que haya agregado su sección, seleccione el ícono de una columna para agregar una fila con una columna a su sección.

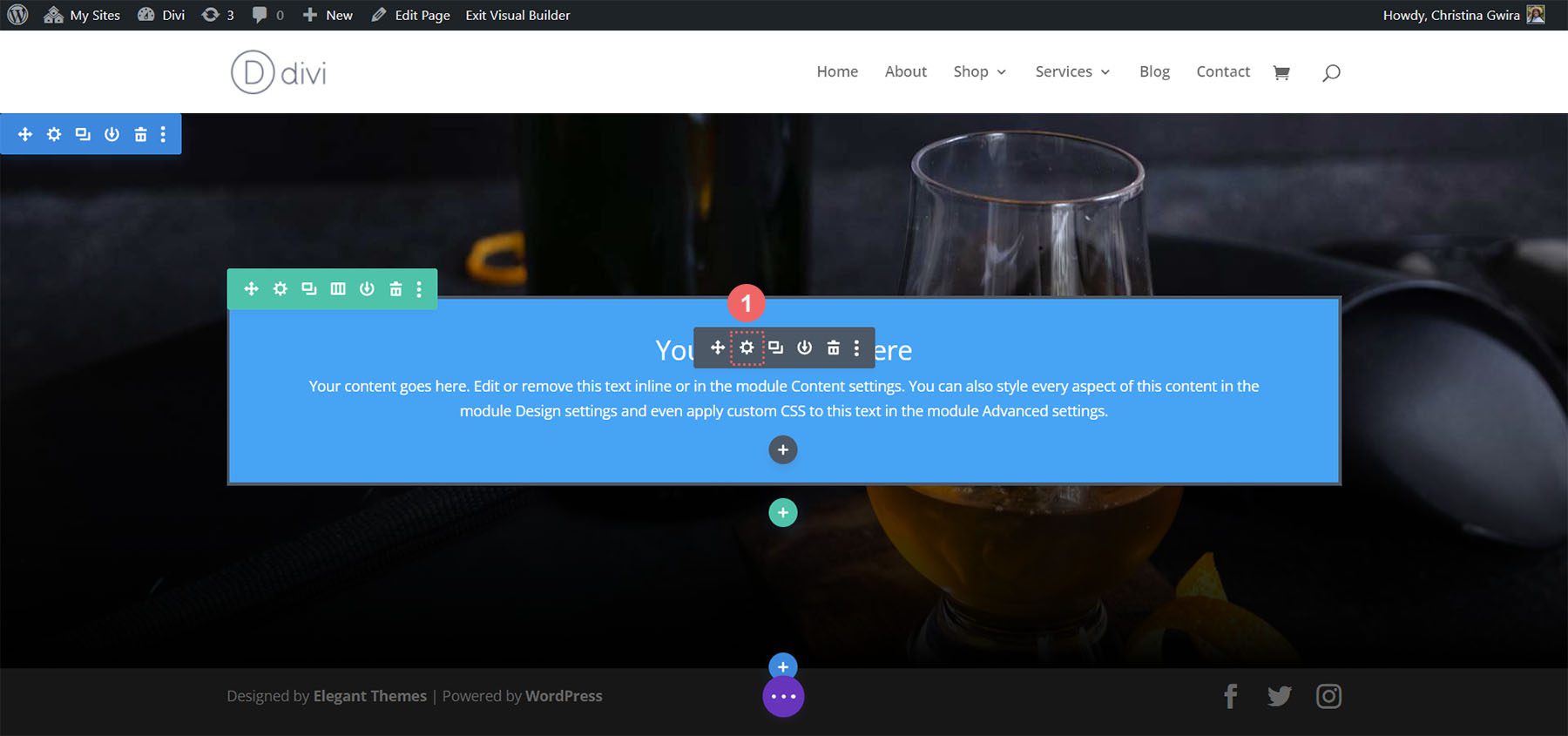
Seleccionar módulo de llamada a la acción
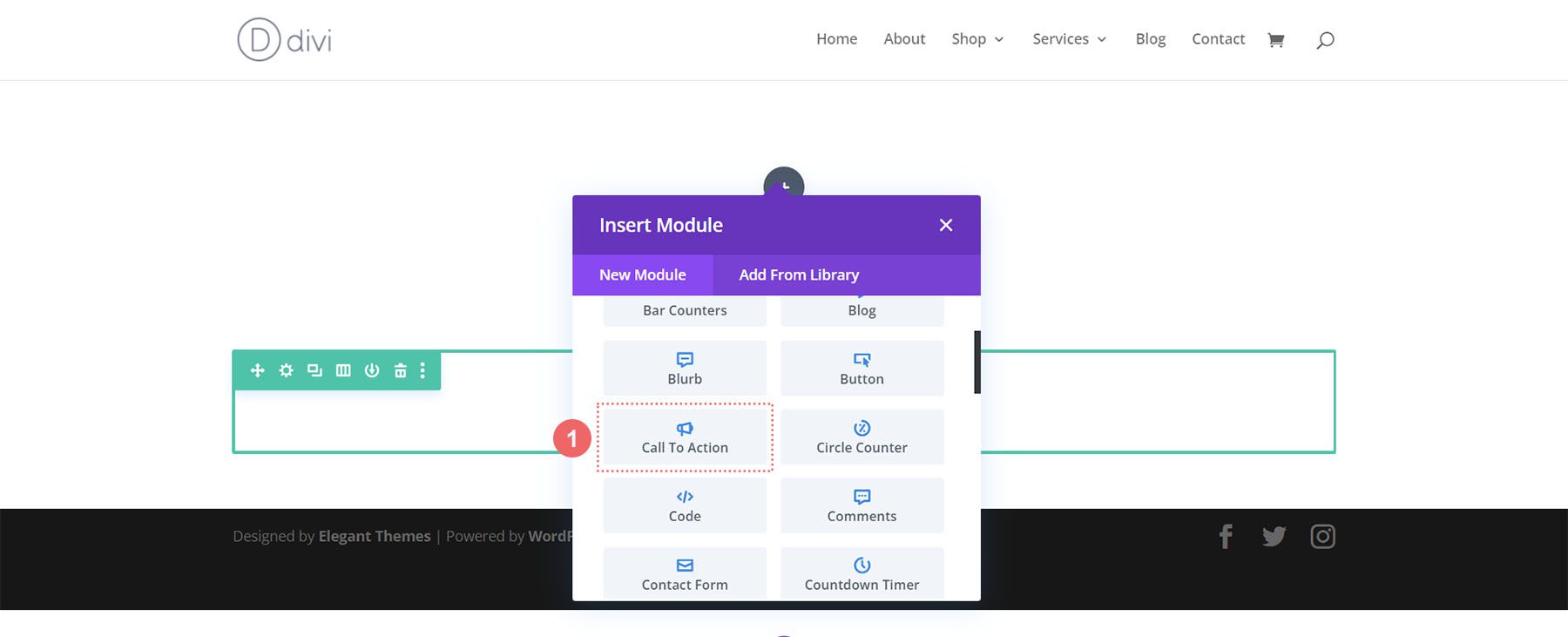
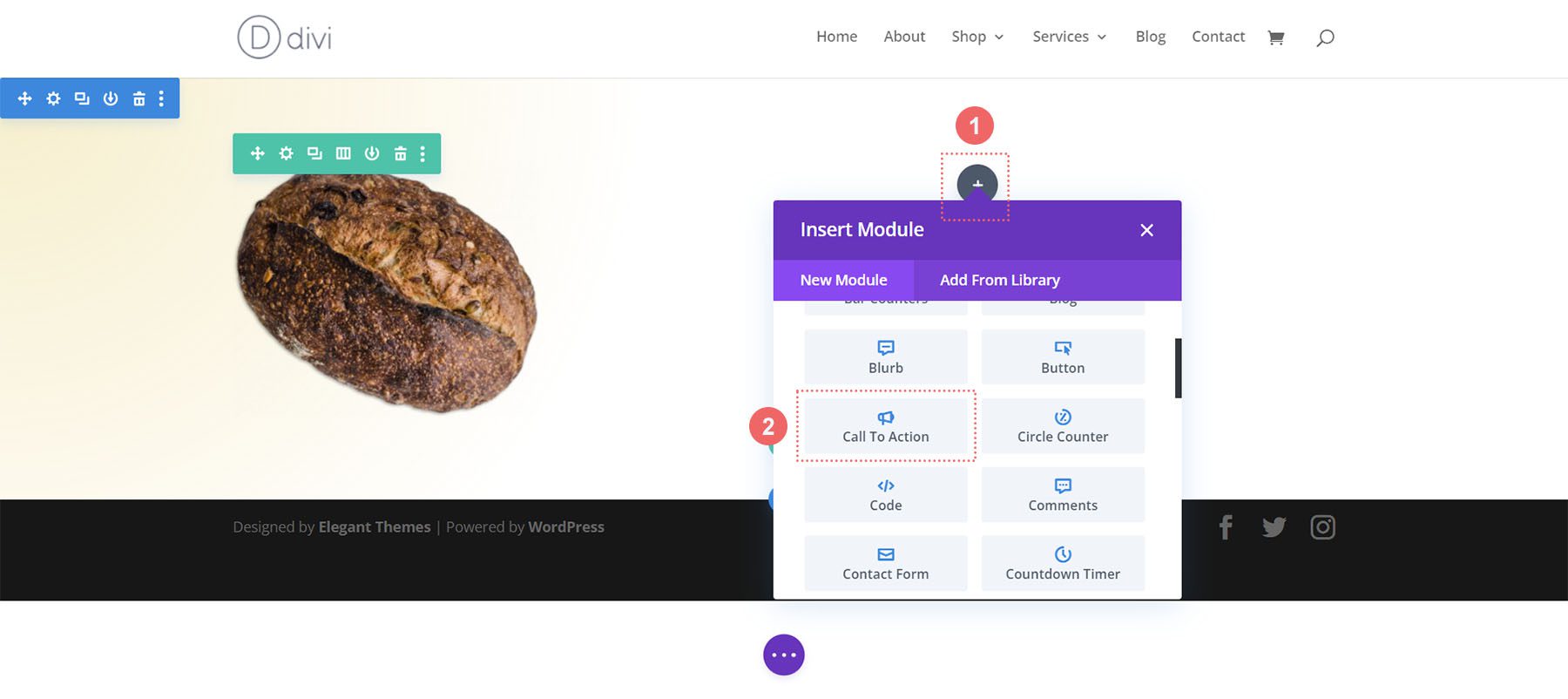
Haga clic en el ícono de Llamada a la acción para agregar el módulo a su fila.

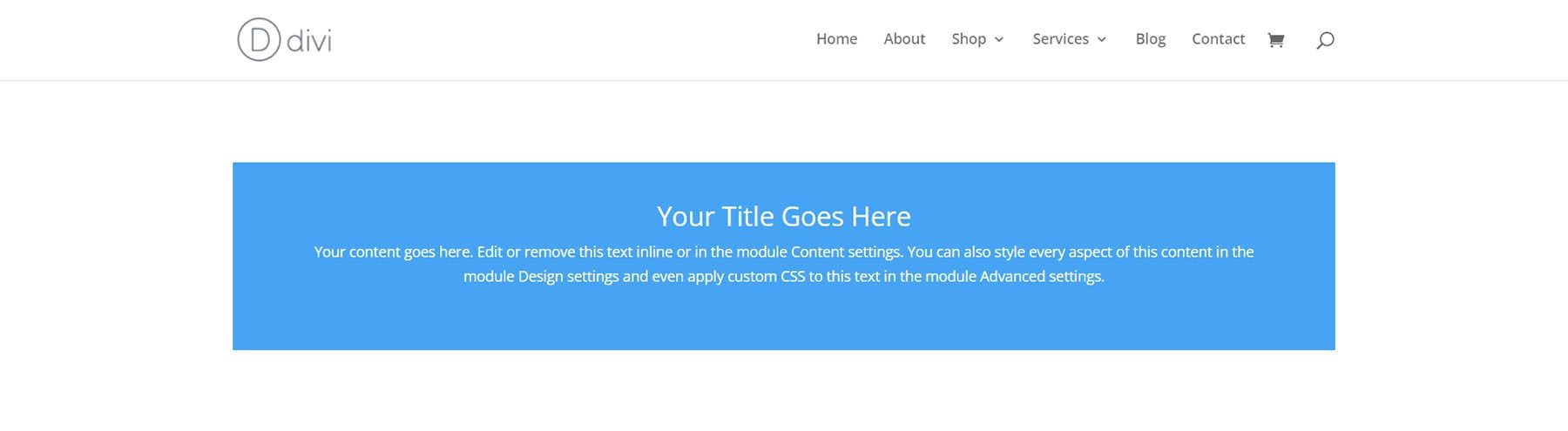
¡Ahora estamos listos para diseñar nuestro módulo!

Diseño del módulo Divi Call to Action: Divi Whiskey Inspired
Nuestro primer ejemplo de estilo de llamada a la acción de Divi está inspirado en nuestro Divi Whisky Layout Pack.
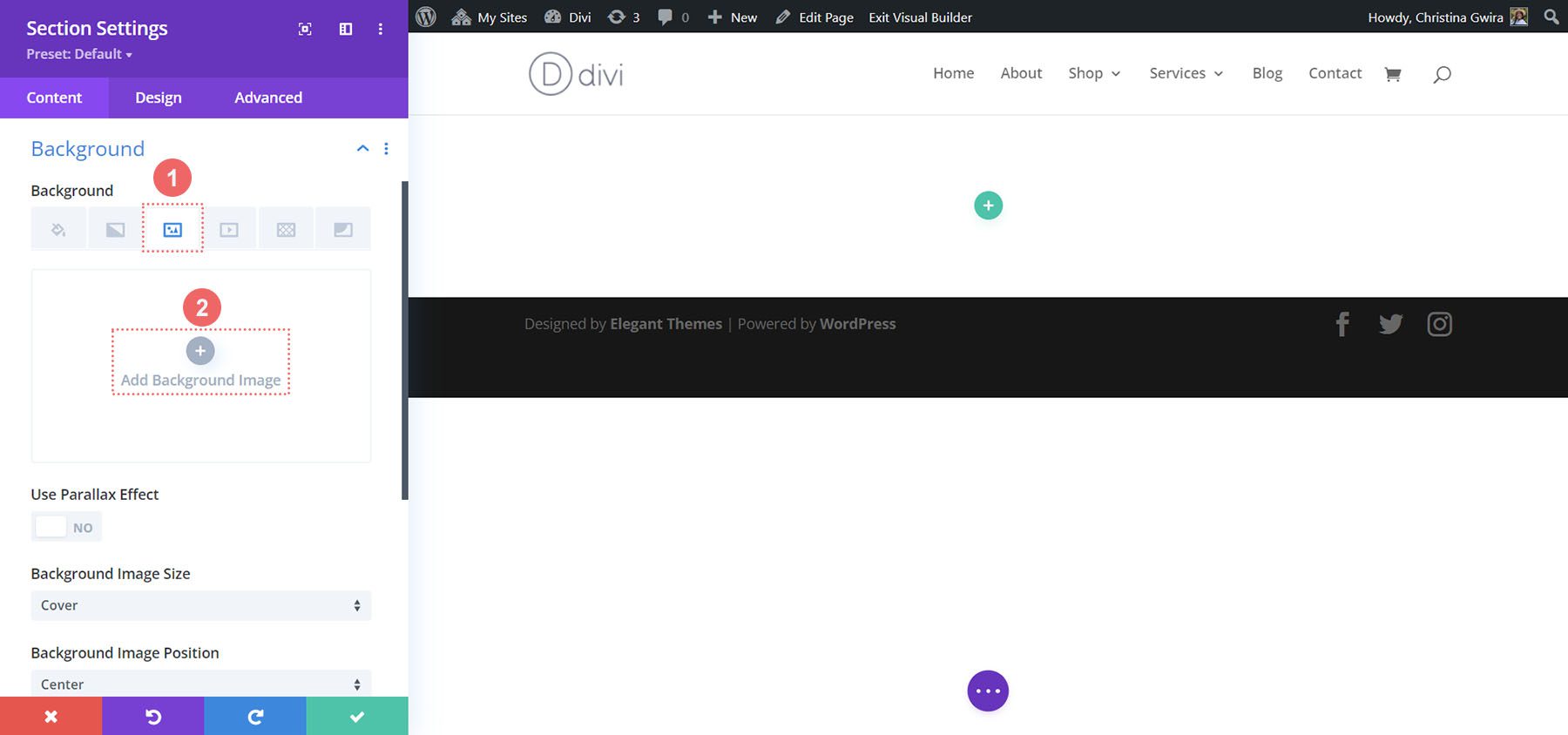
Agregar fondo a la sección
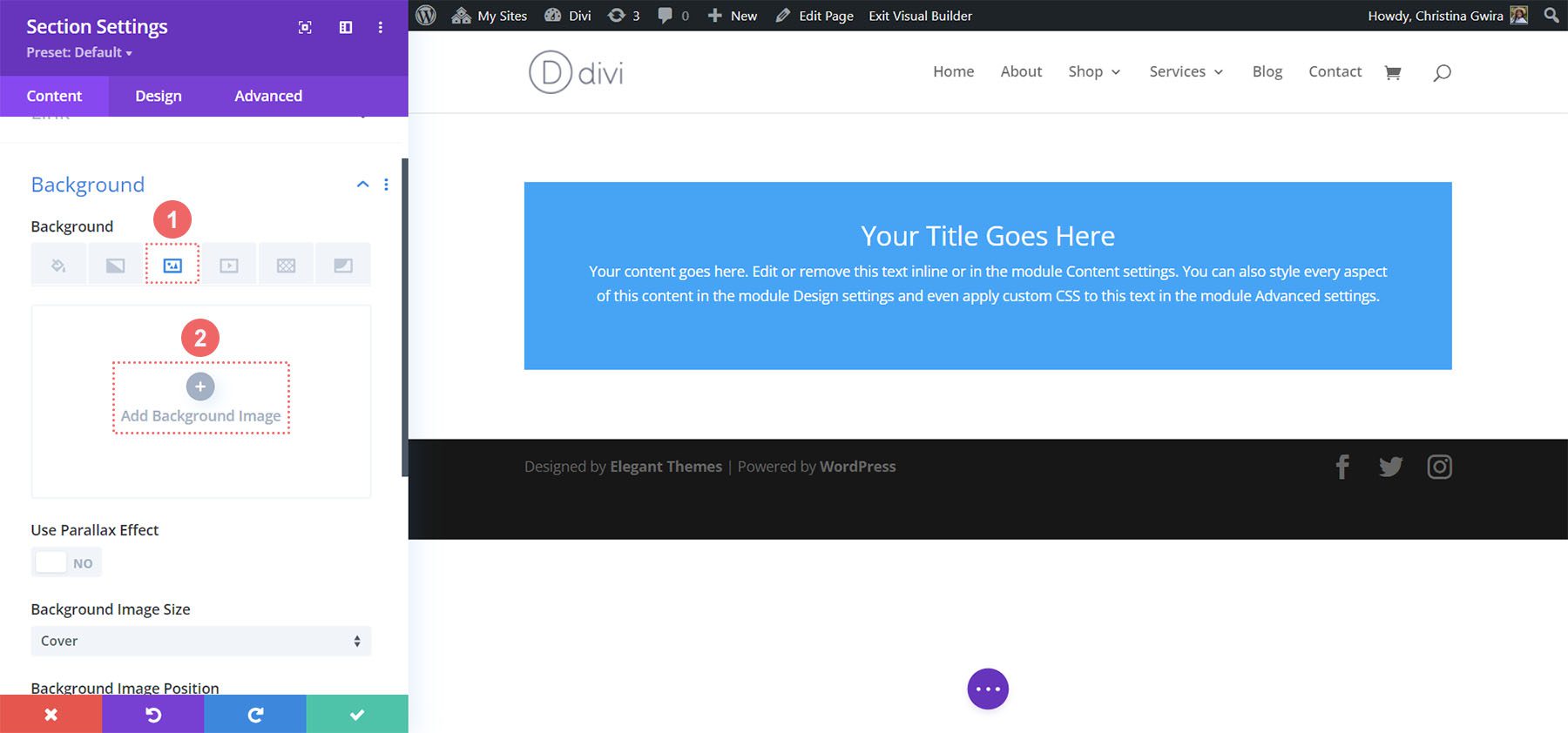
Para nuestro fondo, cargaremos una imagen que se encuentra dentro del paquete de diseño como base de nuestro diseño de fondo. Haga clic en el icono Imagen de fondo . Luego, haga clic en el icono Agregar imagen de fondo .

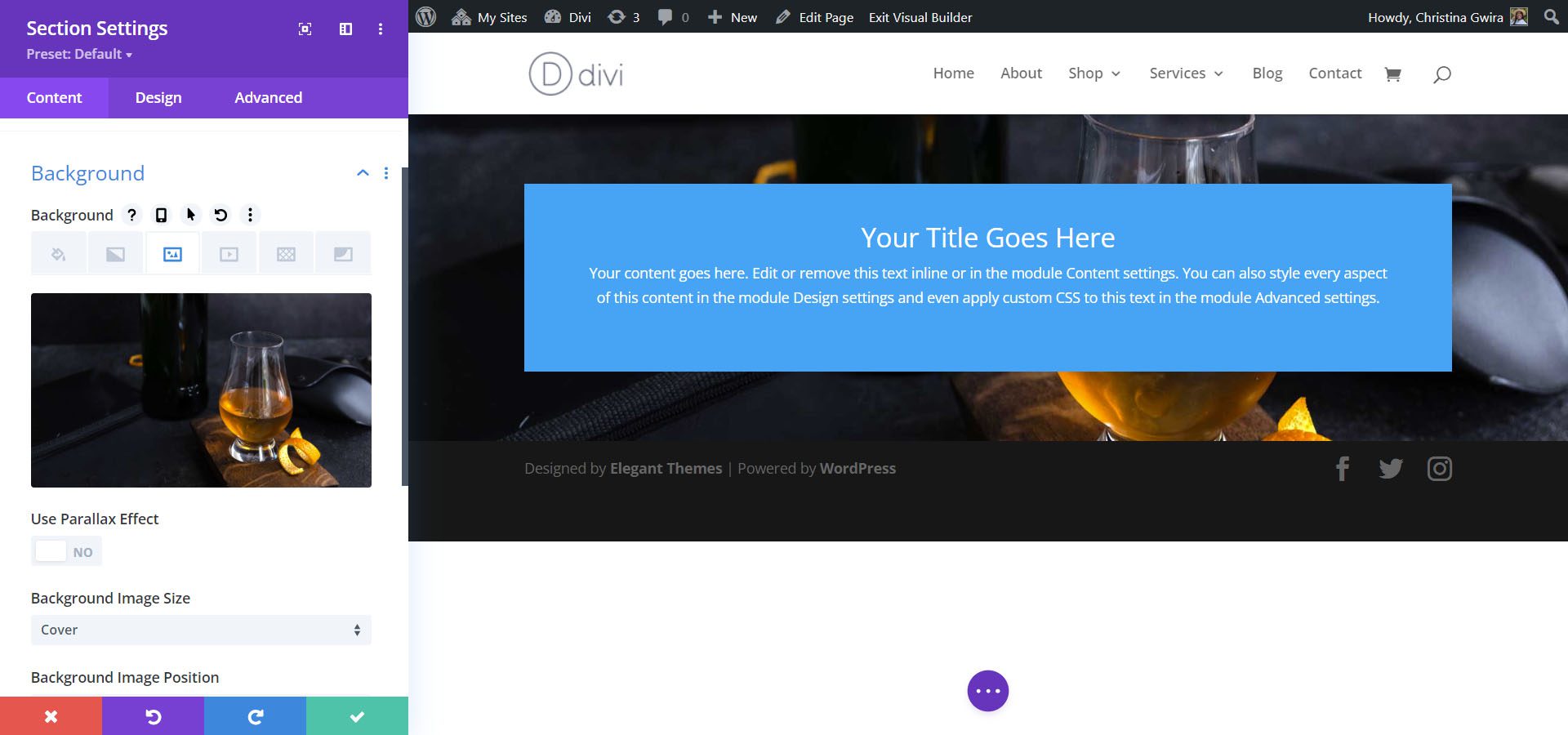
Sube la imagen a tu sitio. Usaremos la configuración de imagen de fondo predeterminada para la foto que actualizamos.

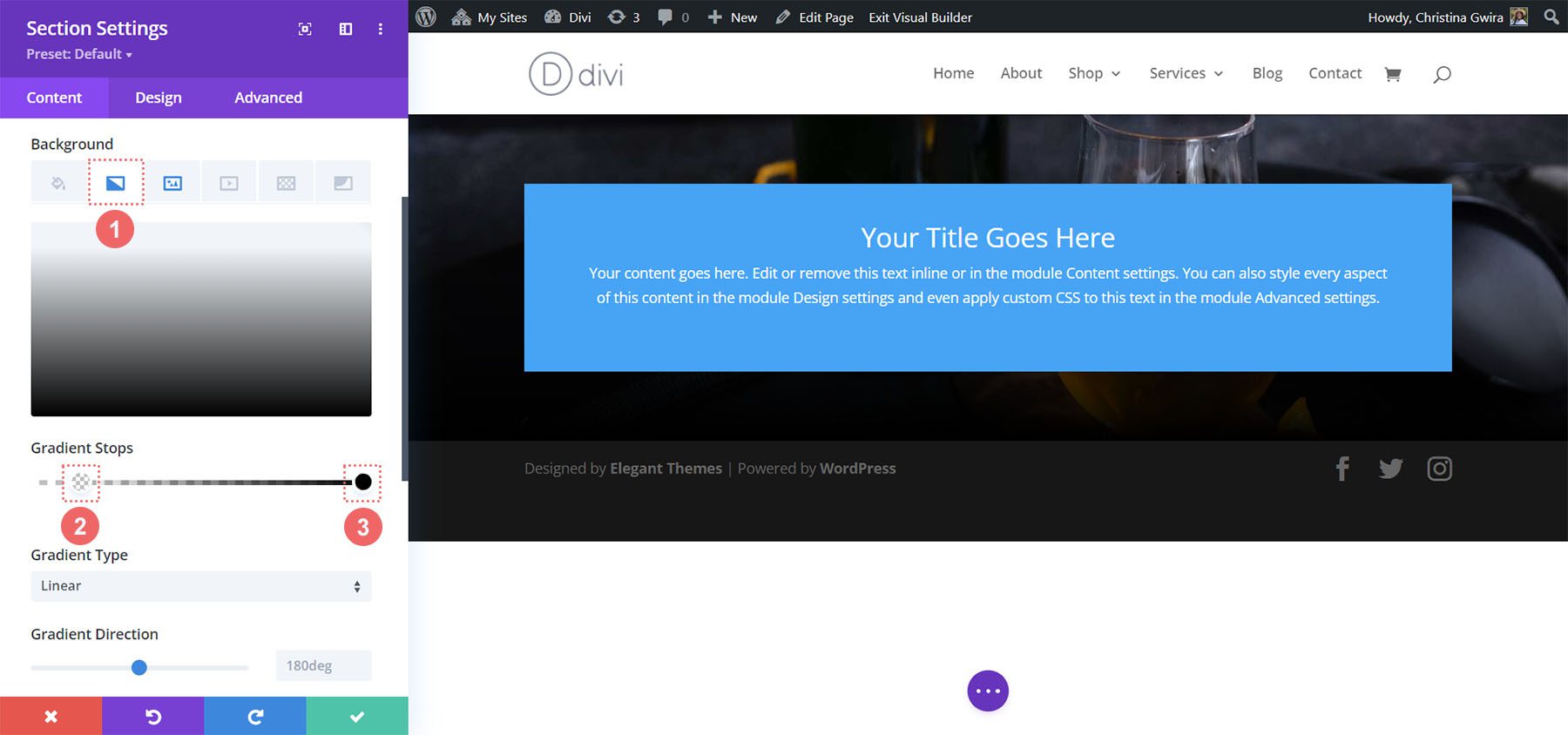
Agregar degradado de fondo
A continuación, agregaremos un degradado de fondo encima de nuestra imagen de fondo. Usaremos la siguiente configuración:
Configuración de degradado de fondo:
- Parada de gradiente 1: rgba(0,0,0,0) (al 12 %)
- Parada de gradiente 2: #000000 (al 100 %)
- Tipo de gradiente: lineal
- Dirección del gradiente: 180 grados
- Coloque el degradado sobre la imagen de fondo: Sí

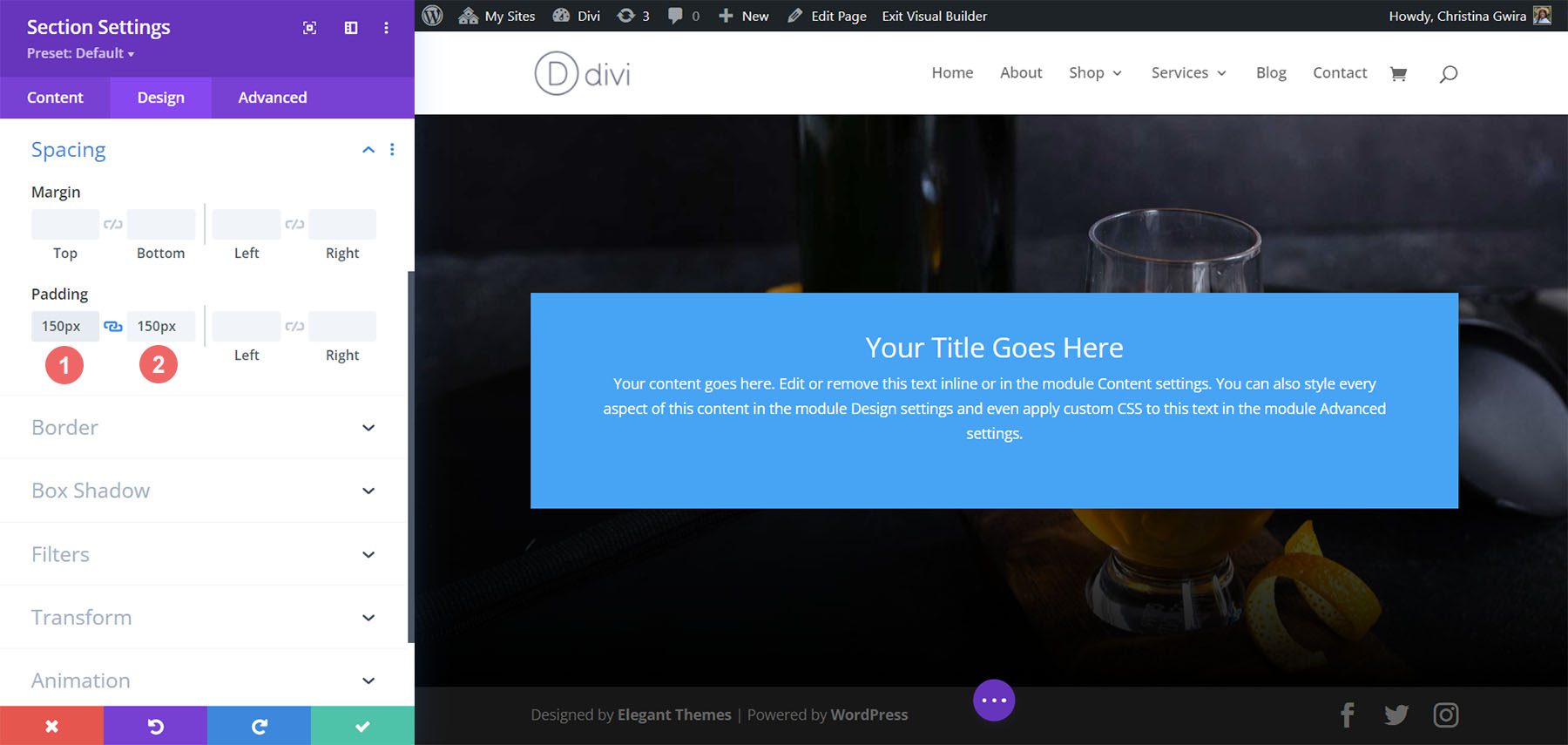
Agregar relleno
Después de configurar el fondo, haga clic en la pestaña Diseño . En primer lugar, nos desplazaremos hacia abajo hasta la pestaña Espaciado. En segundo lugar, usaremos 150 px para agregar un relleno generoso a la sección.
Configuración de espaciado:
- Relleno superior: 150px
- Relleno inferior: 150px

Haga clic en el icono de verificación verde en la parte inferior de la configuración de la sección para guardar la configuración de la sección.
Aplicar estilo al módulo de llamada a la acción
Para el Módulo de llamada a la acción, haga clic en el ícono de ajustes para ingresar a la configuración del módulo.

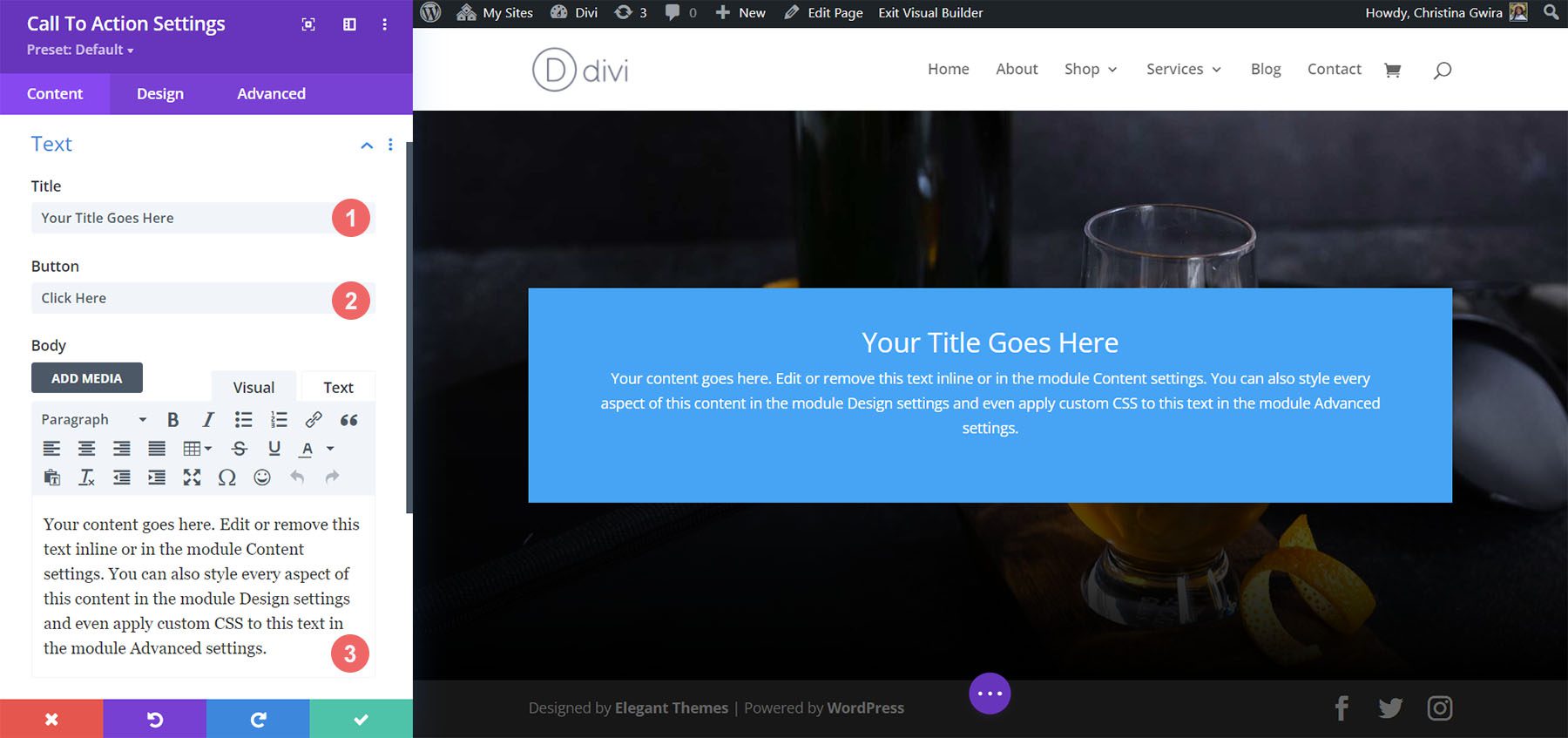
Agregar contenido
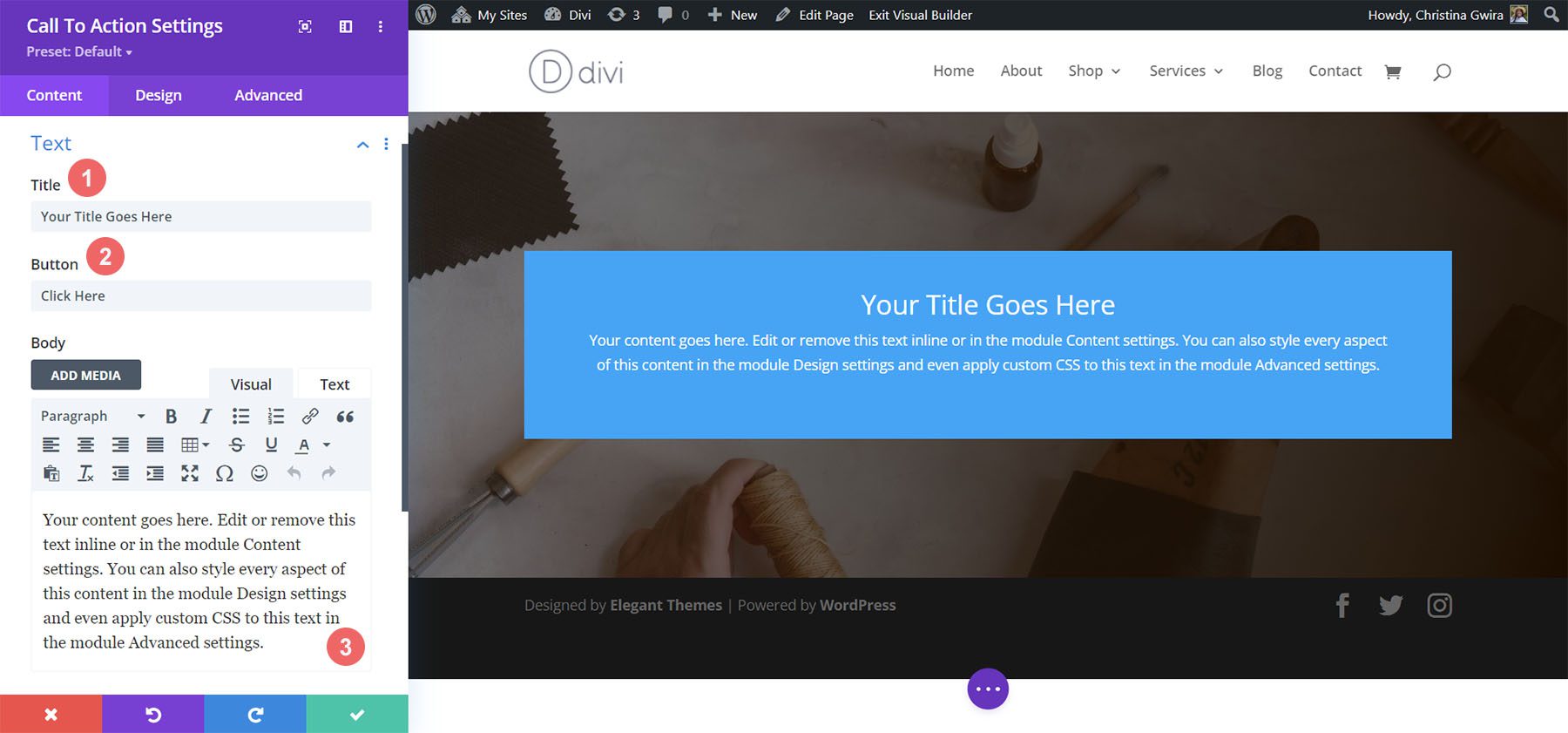
Para comenzar, ingrese el contenido que le gustaría mostrar en el módulo. Haga clic en la pestaña Contenido y agregue el título, el texto del botón y el texto del cuerpo para su Módulo de llamada a la acción.

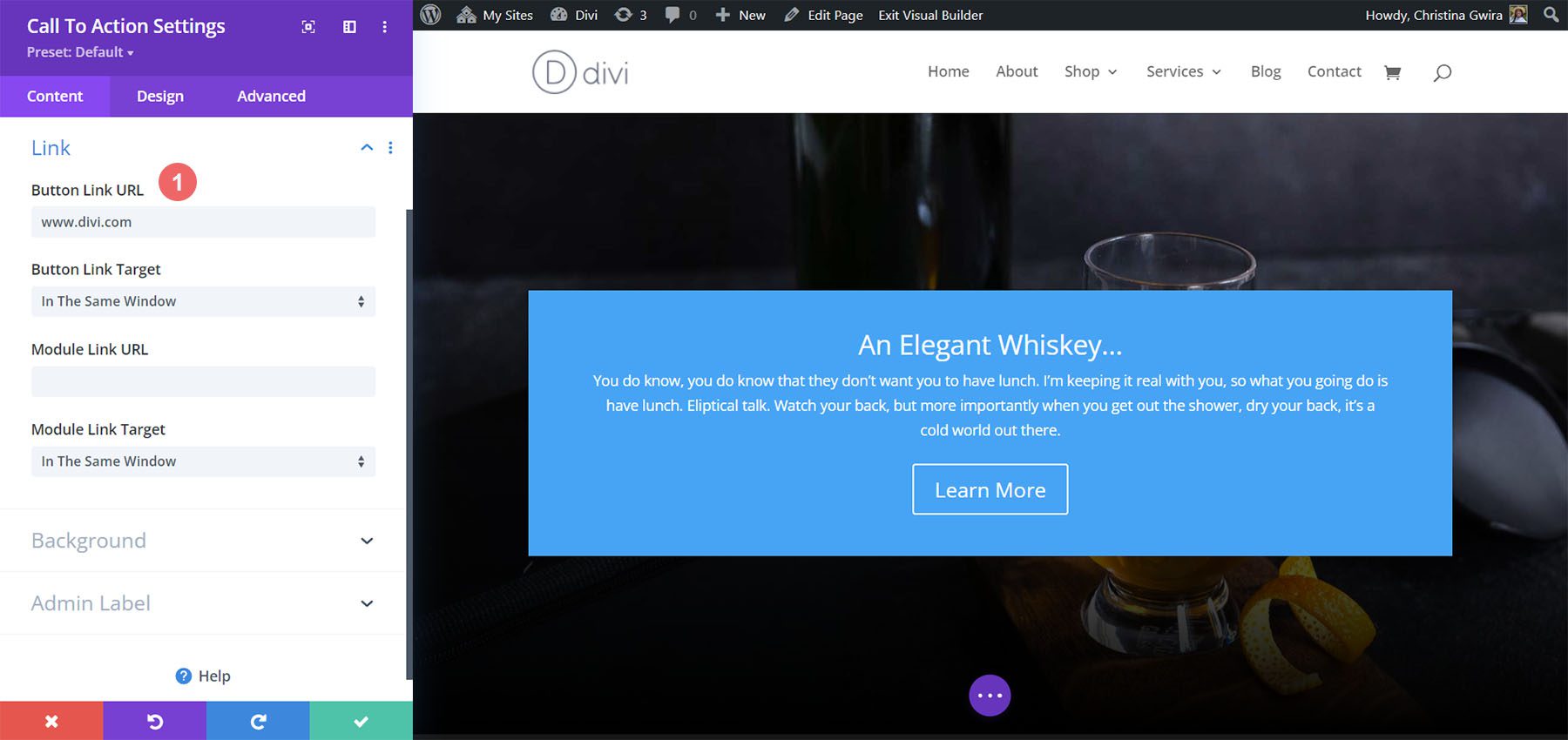
Enlace de entrada
Para que pueda ver su botón en su módulo, debe agregar un enlace al Módulo de llamada a la acción. Agrega la URL de tu enlace .

Fondo de llamada a la acción de estilo
Una vez que hayamos agregado nuestro contenido, ahora vamos a diseñar el fondo del módulo en sí.
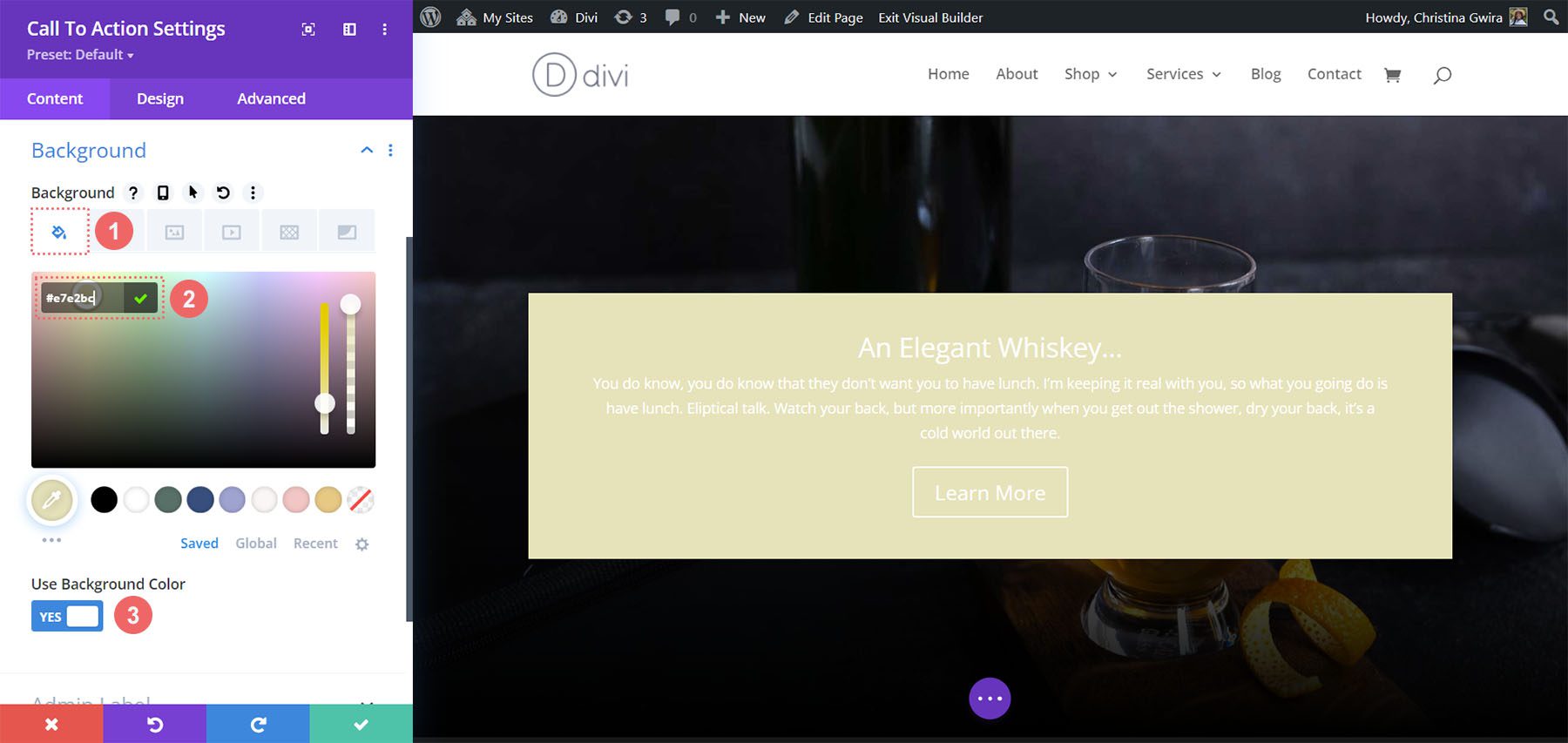
Agregar color de fondo
Para comenzar, nos desplazamos hacia abajo hasta la pestaña Fondo. A continuación, agregamos nuestro color de fondo. En segundo lugar, mantendremos seleccionada la opción Usar color de fondo en Sí.
Configuración de fondo:
- Color de fondo: #e7e2bc
- Usar color de fondo: Sí

Después, vamos a agregar un patrón de fondo encima del color de fondo seleccionado
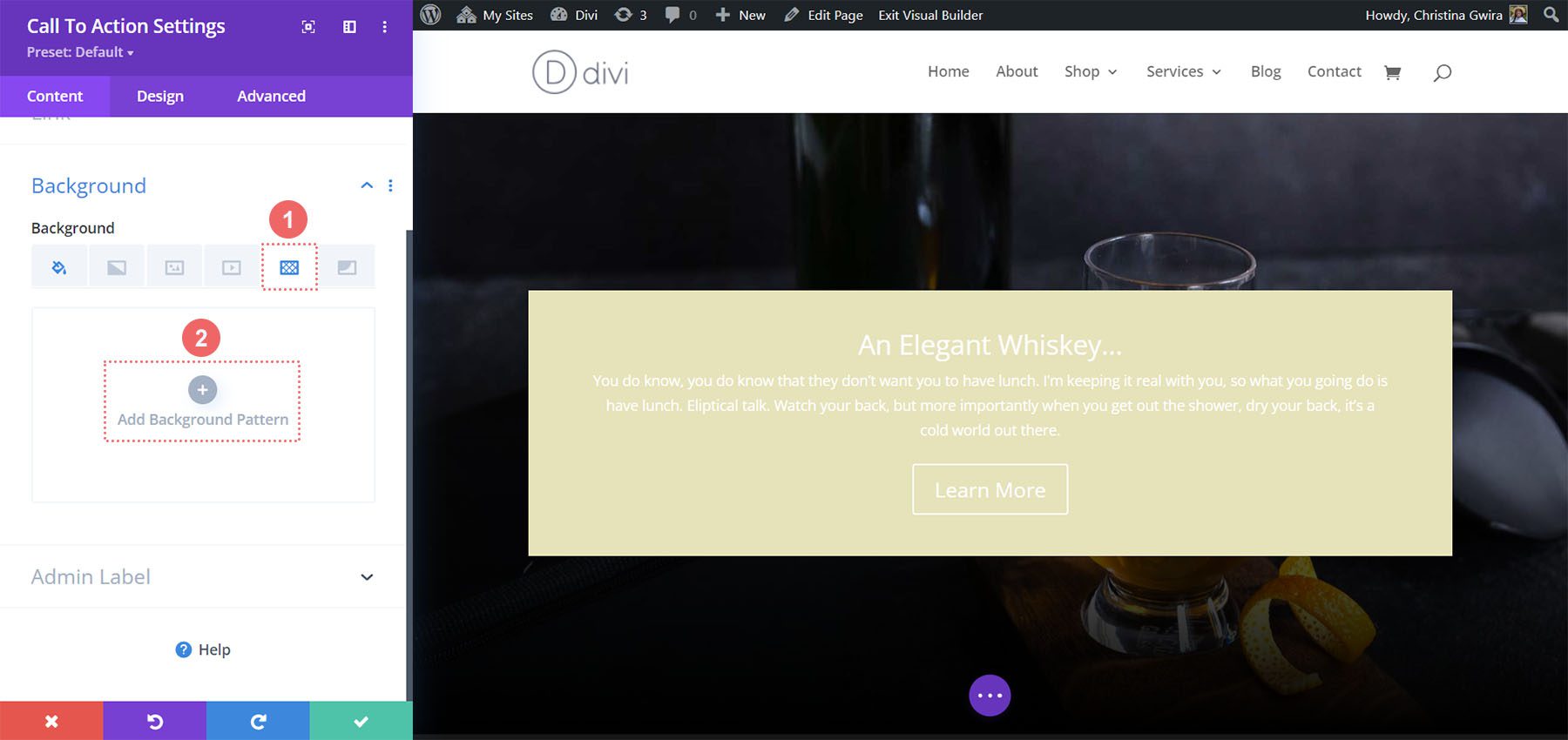
Agregar patrón de fondo
Para nuestro patrón de fondo, hacemos clic en el icono Patrón de fondo . Luego, hacemos clic en el ícono Agregar patrón de fondo .

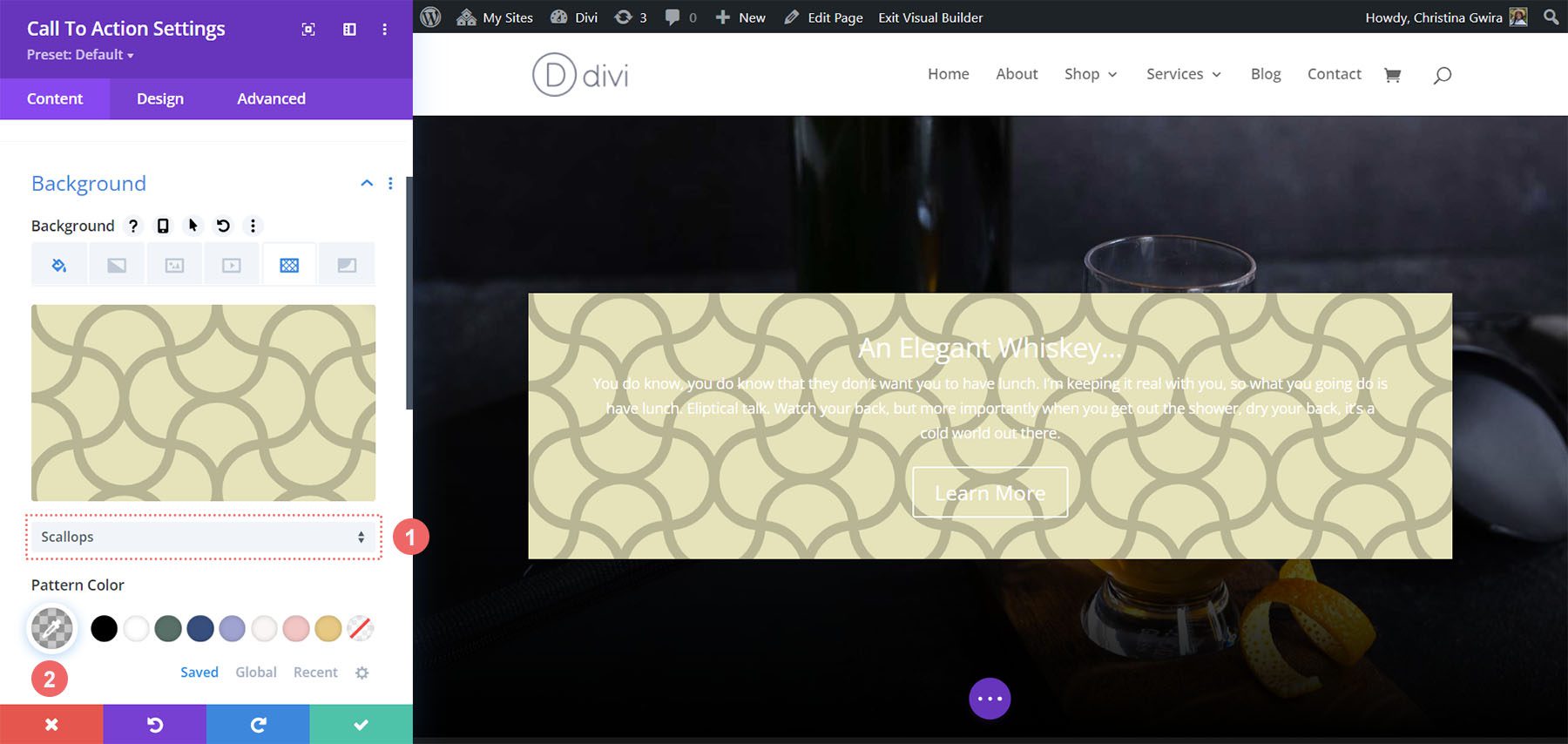
A continuación, seleccionamos el patrón Vieiras de las opciones de patrón de fondo. Mantendremos el color del patrón como predeterminado.

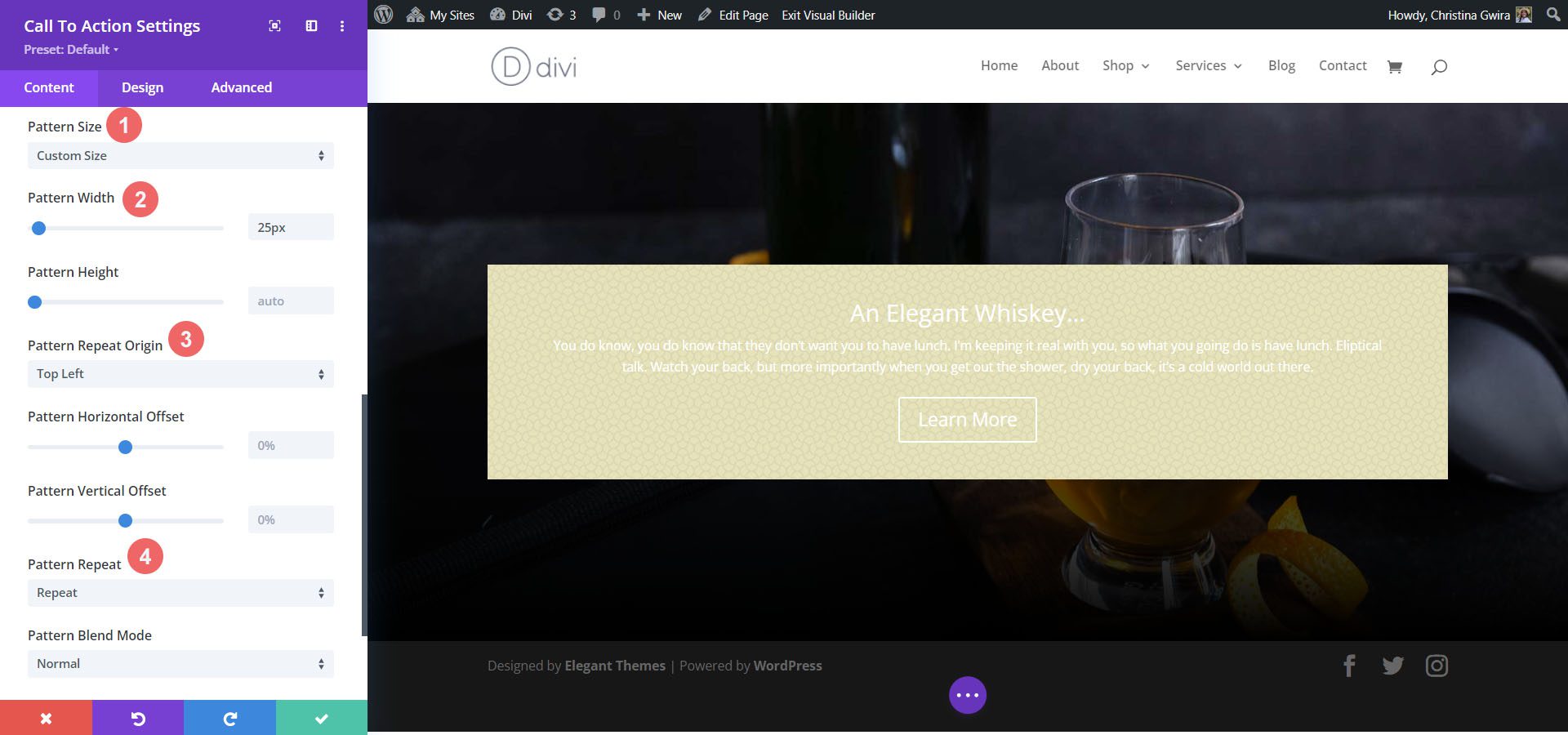
Luego, debemos establecer nuestra configuración para nuestro patrón de fondo. Usaremos las siguientes configuraciones para hacer que el patrón de fondo sea estéticamente agradable:
Configuración del patrón de fondo:
- Tamaño del patrón: Personalizado
- Ancho del patrón: 25px
- Origen de la repetición del patrón: arriba a la izquierda
- Repetición de patrón: Repetir

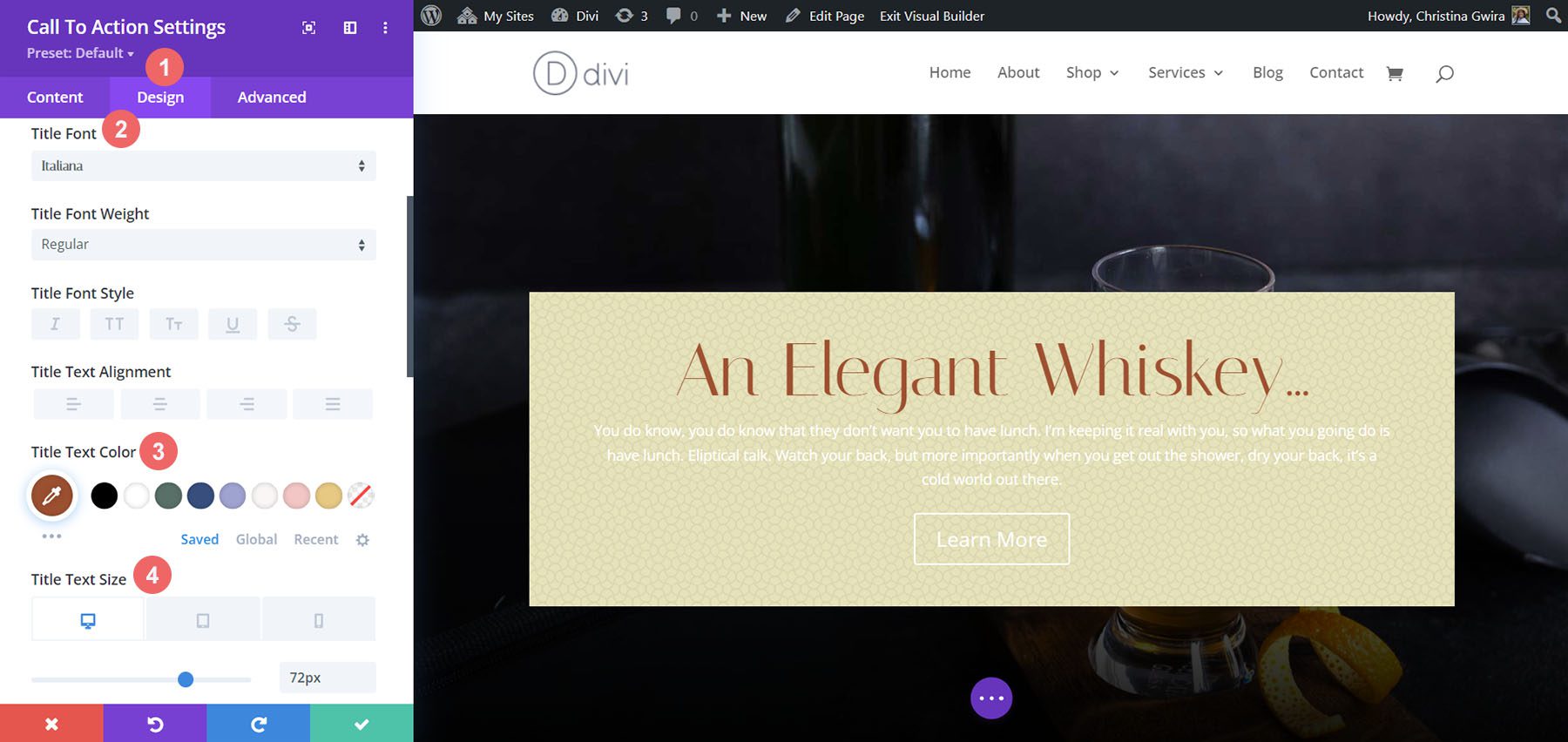
Estilo de título y cuerpo de texto
Con el fondo establecido, ahora pasamos al estilo del texto del título, el texto del cuerpo y el botón. Para comenzar, hacemos clic en la pestaña Diseño . Luego, comenzaremos con el estilo del texto del título con la siguiente configuración:
Configuración del texto del título:
- Fuente del título: Italiana
- Color del texto del título: #a45137
- Tamaño de fuente del texto del título:
- Escritorio: 72px
- Tableta: 54px
- Móvil: 48px

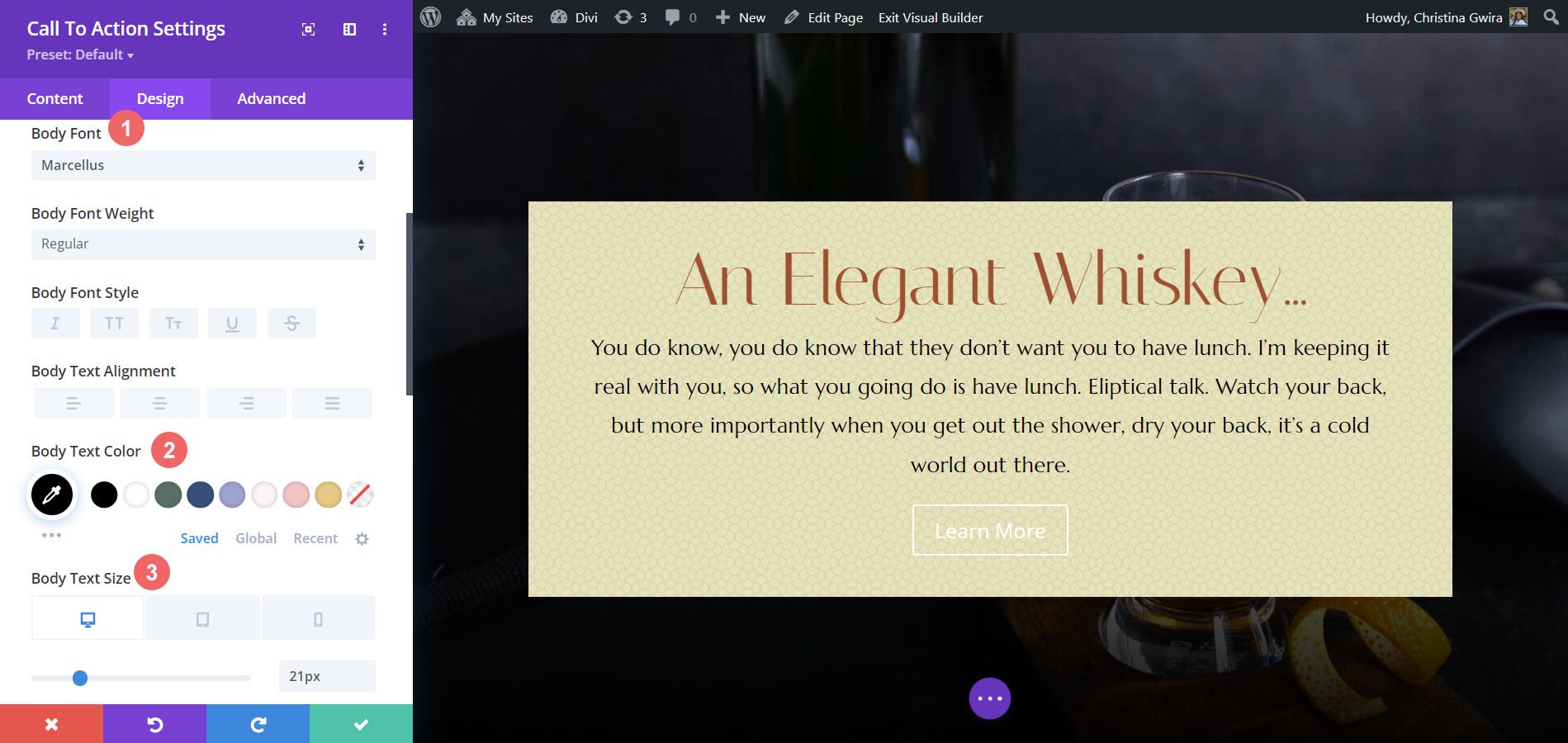
Dar estilo al texto del cuerpo
Para el cuerpo del texto, usaremos la siguiente configuración para diseñar el cuerpo del texto:
Configuración del texto del cuerpo:
- Fuente del cuerpo: Marcellus
- Color del cuerpo del texto: #000000
- Tamaño del cuerpo del texto:
- Escritorio: 21px
- Tableta: 18px
- Móvil: 18px
- Altura de la línea del cuerpo: 1,8 em

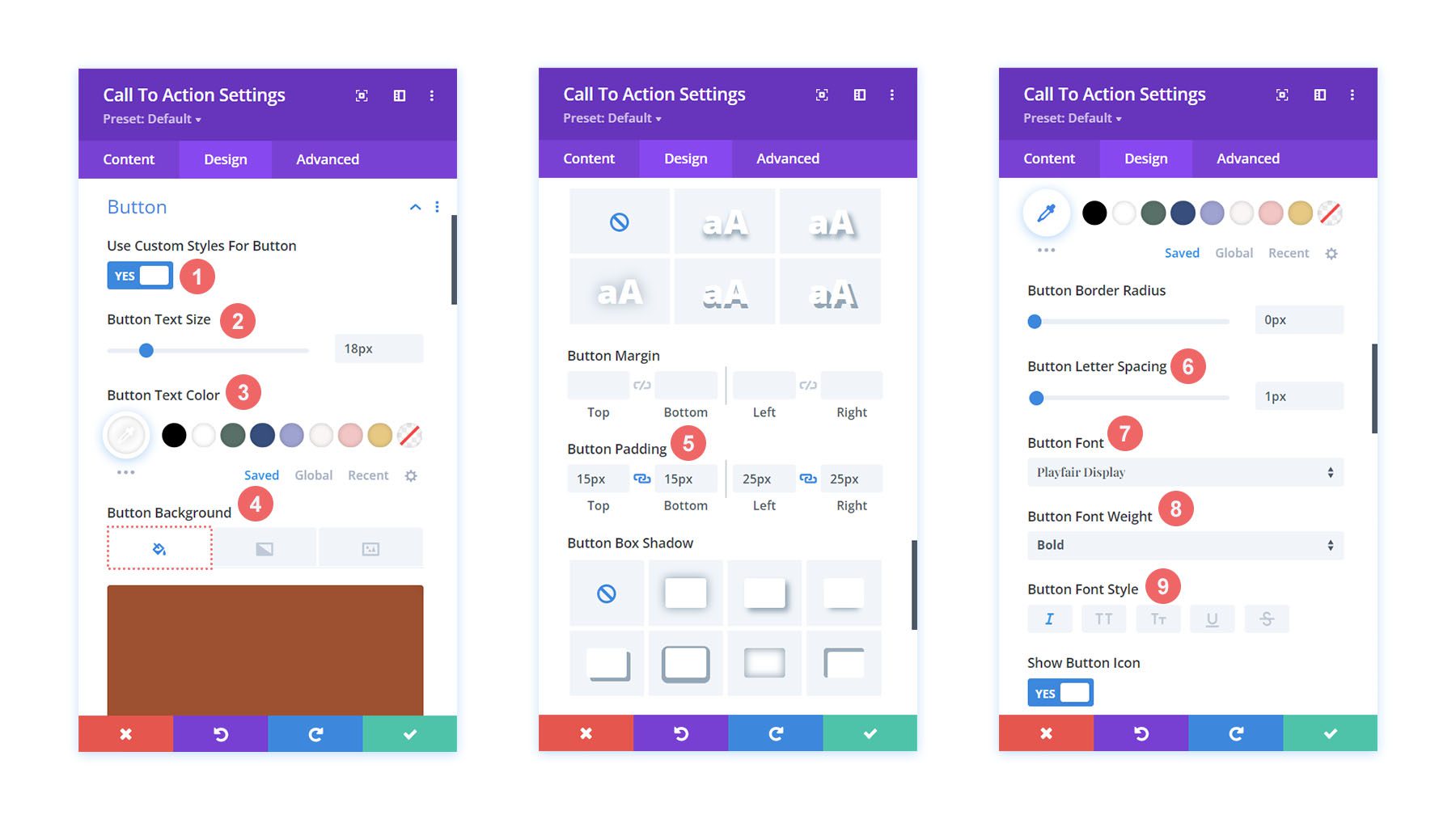
Aplicar estilo al botón
Usaremos estilos personalizados para el botón. Para el fondo del botón, usaremos la siguiente configuración:
Configuración de botones:
- Tamaño del texto del botón: 18px
- Color del texto del botón: #ffffff
- Color de fondo del botón: #a45137

Para la fuente del botón, usamos la siguiente configuración:
Configuración del texto del botón:
- Espaciado entre botones: 1px
- Fuente del botón: Pantalla Playfair
- Peso de la fuente del botón: Negrita
- Estilo de fuente del botón: Cursiva
- Relleno de botones:
- Relleno superior e inferior: 15px
- Relleno izquierdo y derecho: 25px
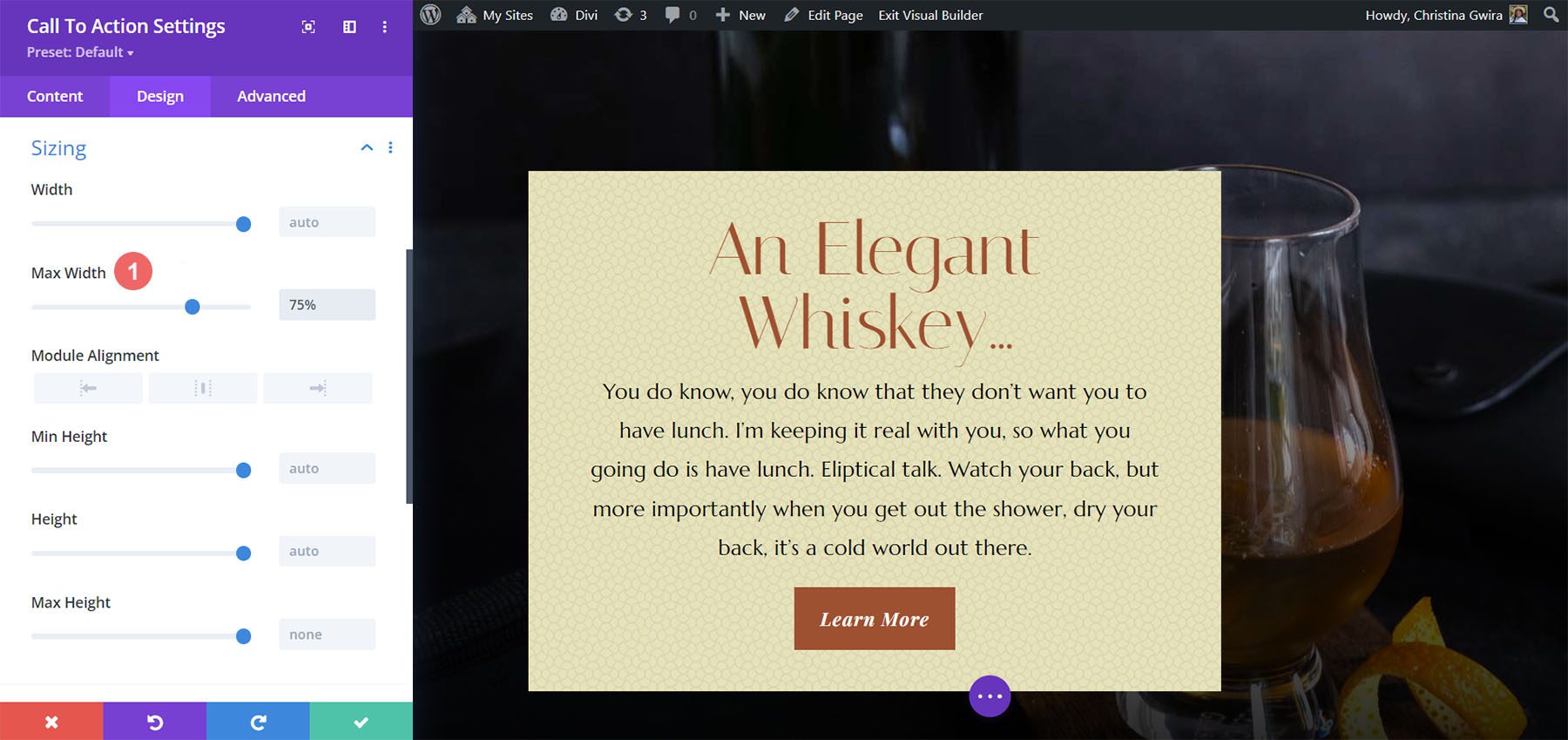
Cambiar el ancho del módulo
Para este ejemplo de estilo de llamada a la acción de Divi, no queremos que el módulo sea de ancho completo. Como tal, cambiaremos el ancho máximo del módulo. Para hacer esto, desplácese hacia abajo hasta la pestaña Dimensionamiento en la pestaña Diseño del módulo. A continuación, establezca el Ancho máximo en 75% .

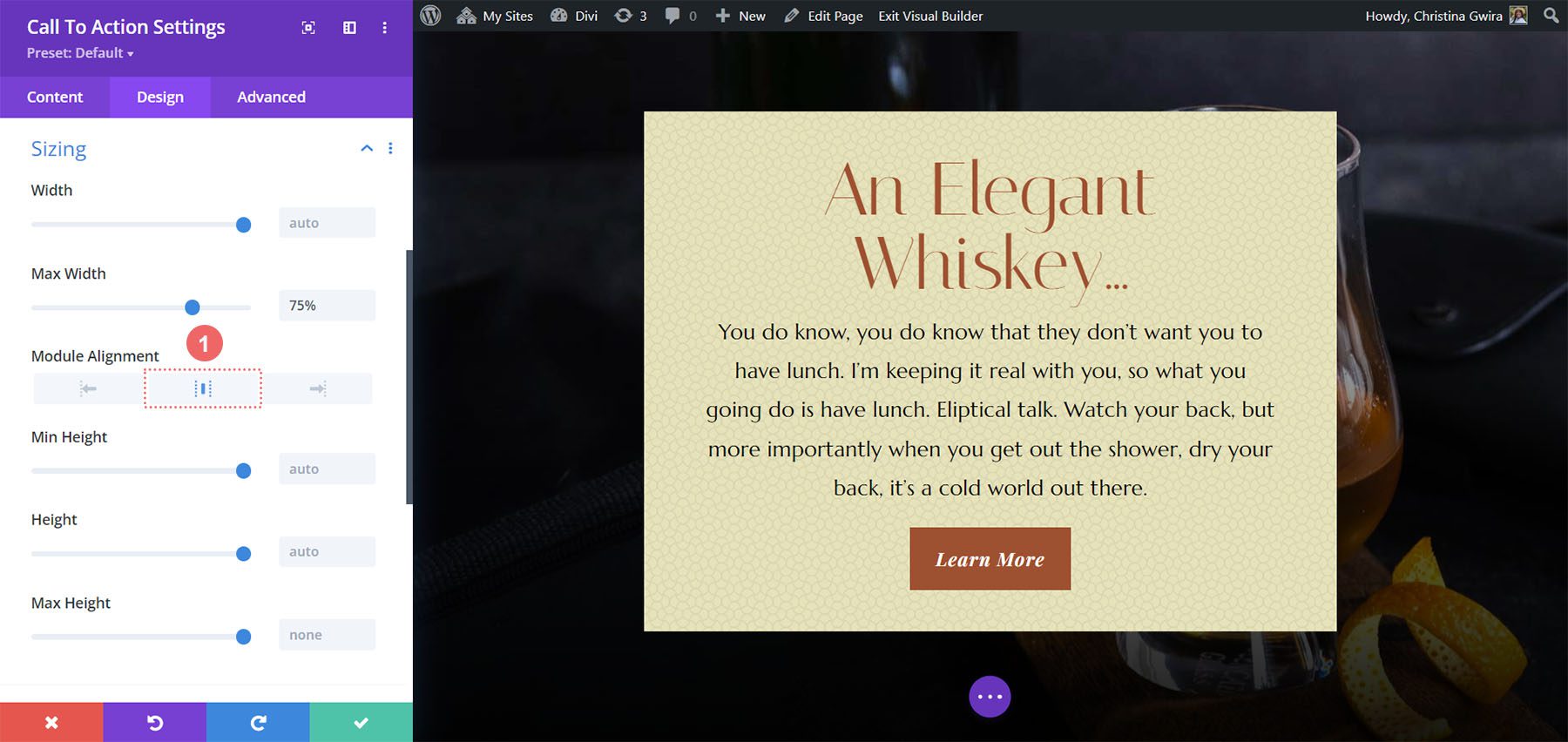
Observe que el módulo se ha inclinado hacia la izquierda. Para solucionar esto, cambiamos la Alineación del módulo al centro haciendo clic en el icono del centro .

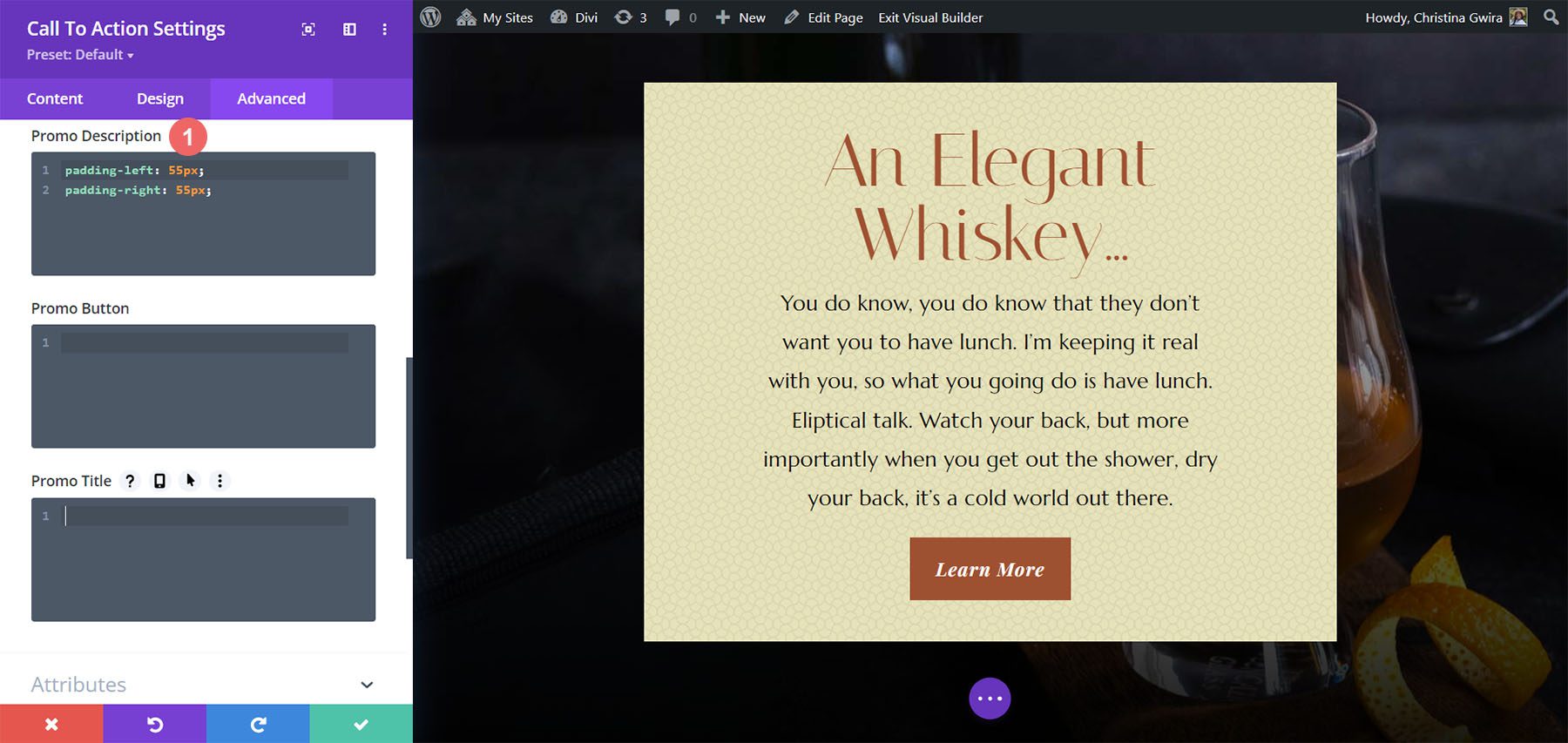
Agregar CSS personalizado
Para finalizar este diseño, agregaremos algunas líneas de CSS personalizado. Haga clic en la pestaña Avanzado. Agregaremos CSS a la descripción de la promoción y al título de la promoción:
Descripción promocional CSS personalizado:
padding-left: 55px; padding-right: 55px;

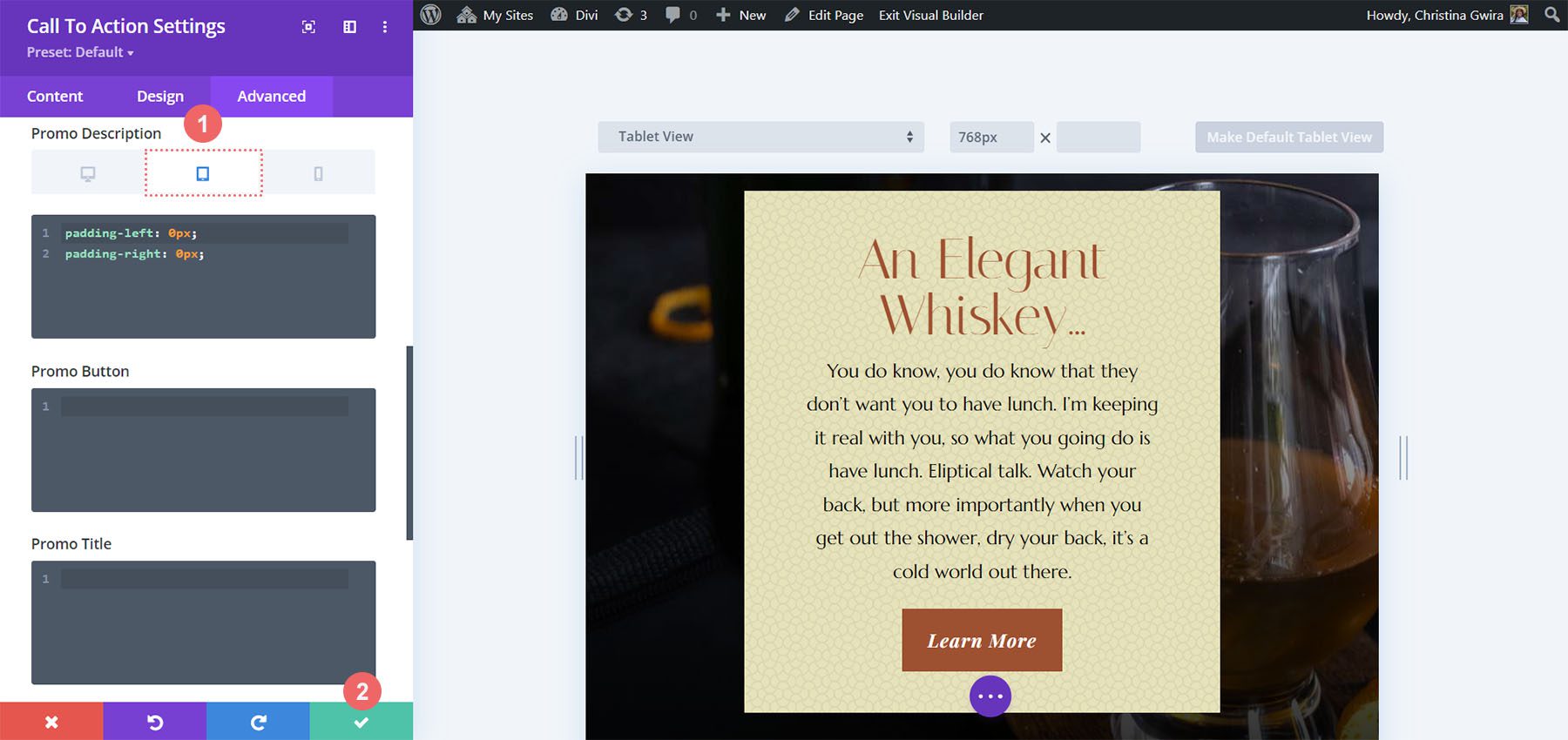
Cambiaremos el acolchado para tablet y móvil.
Descripción promocional CSS personalizado (tableta y móvil):
padding-left: 0px; padding-right: 0px;

Para guardar sus cambios, haga clic en la marca de verificación verde . ¡Aquí está nuestro trabajo final!

Ejemplo de estilo de llamada a la acción de Divi con Divi Bagel Shop
Para este diseño, nos inspiraremos en nuestro paquete de diseño de tienda Divi Bagel.
Agregar fila de dos columnas
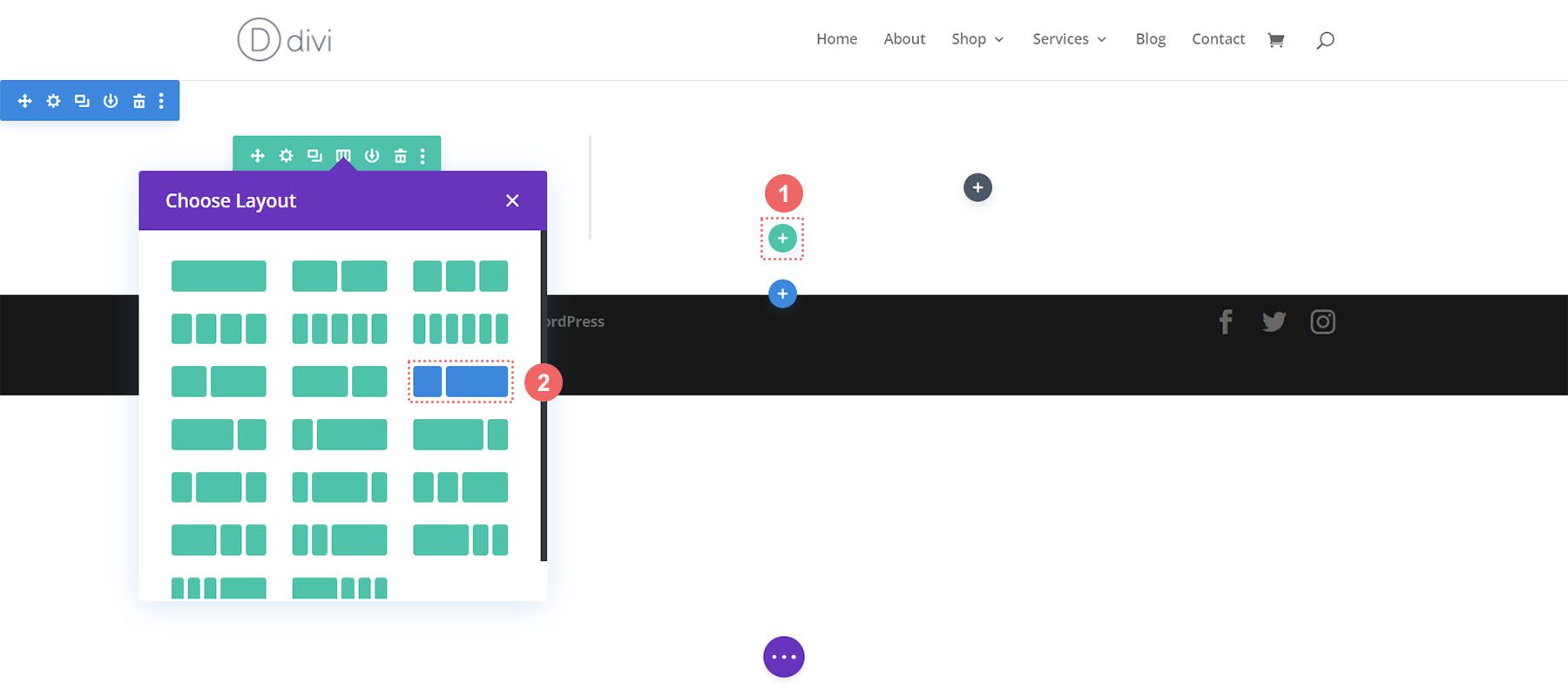
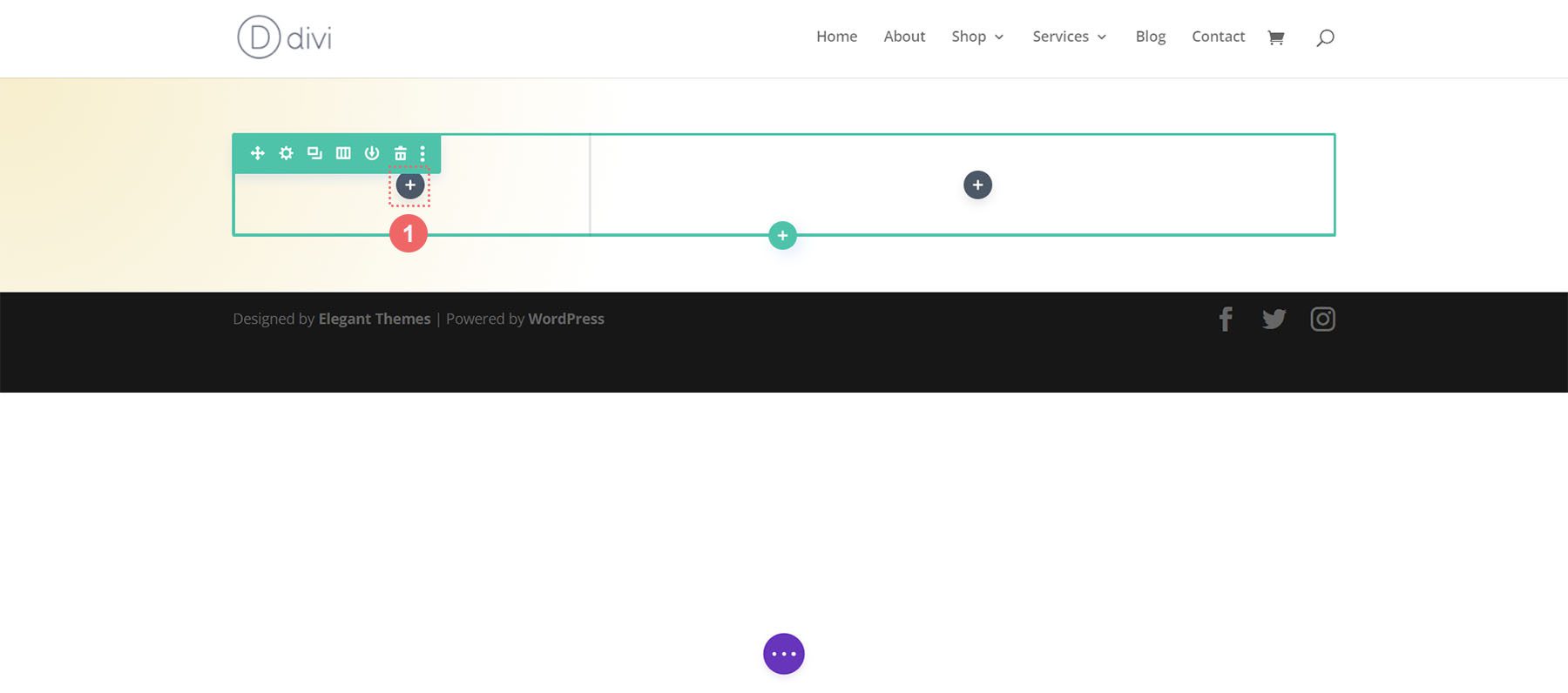
En esta llamada a la acción, agregaremos una fila de dos columnas, en lugar de una columna. Como antes, hacemos clic en el botón verde con el ícono más para agregar una nueva fila a nuestra sección recién creada. A continuación, seleccionaremos el siguiente diseño de dos columnas (1/3 + 2/3) para nuestro diseño.


Agregar degradado de fondo a la sección
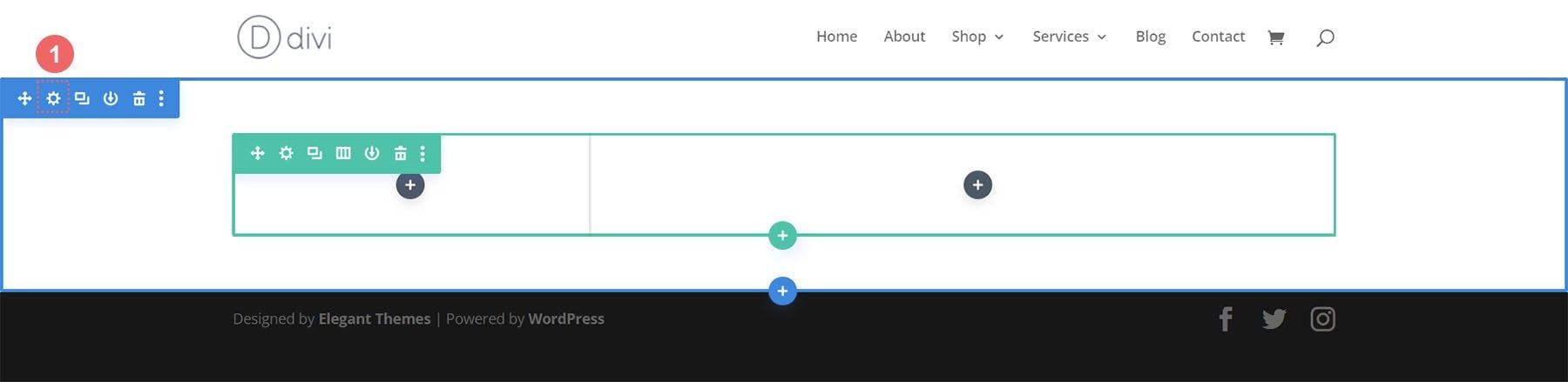
Después de agregar nuestra fila, agregaremos un degradado a la sección recién creada. Primero, haremos clic en el ícono de engranaje azul para ingresar a la configuración de la sección.

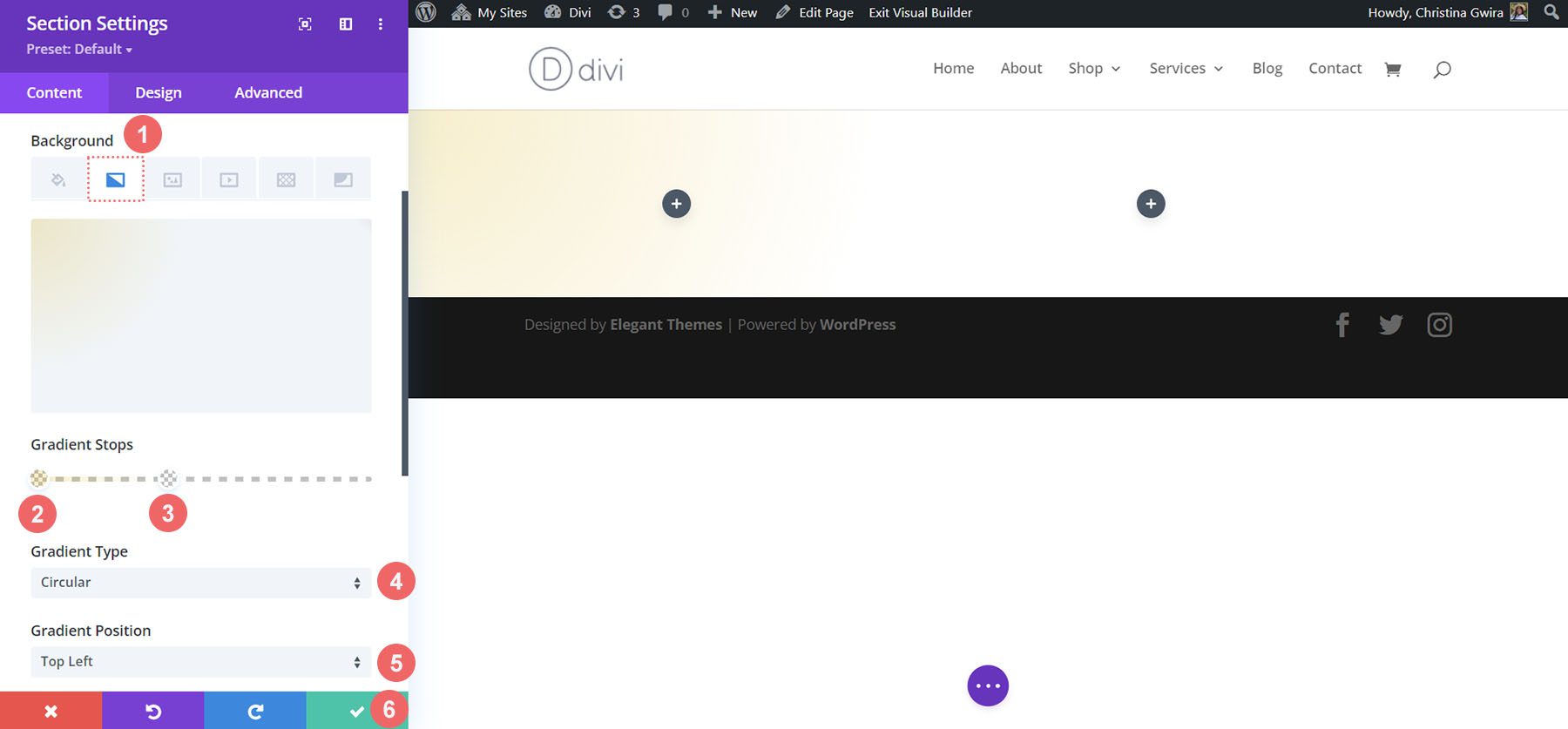
A continuación, desplácese hacia abajo hasta la pestaña Fondo y haga clic en el ícono Degradado para comenzar a ingresar la configuración de nuestro degradado:
Configuración de degradado de fondo:
- Parada de gradiente 1: rgba(218,170,32,0.2) (al 0%)
- Parada de gradiente 2: (rgba(0,0,0,0) (al 40 %)
- Tipo de degradado: Circular
- Posición del degradado: arriba a la izquierda

Una vez que haya ingresado la configuración de degradado, guarde su trabajo haciendo clic en la marca de verificación verde .
Añadir imagen
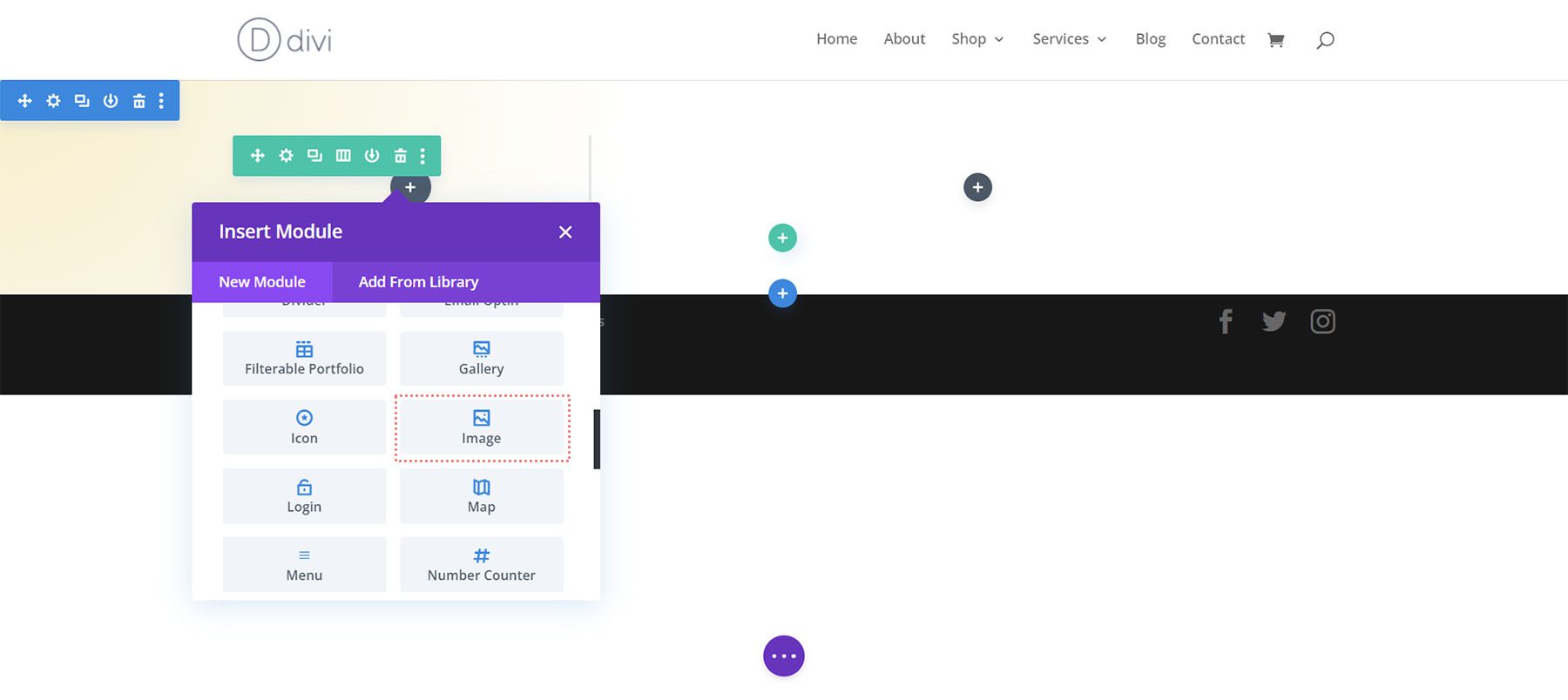
Antes de pasar a diseñar el módulo de llamado a la acción, agregaremos algo de decoración a la fila. Para hacer esto, vamos a hacer clic en el ícono gris más para agregar el Módulo de imagen.

A continuación, hacemos clic en el Módulo de imagen para agregarlo a la primera columna de la fila.

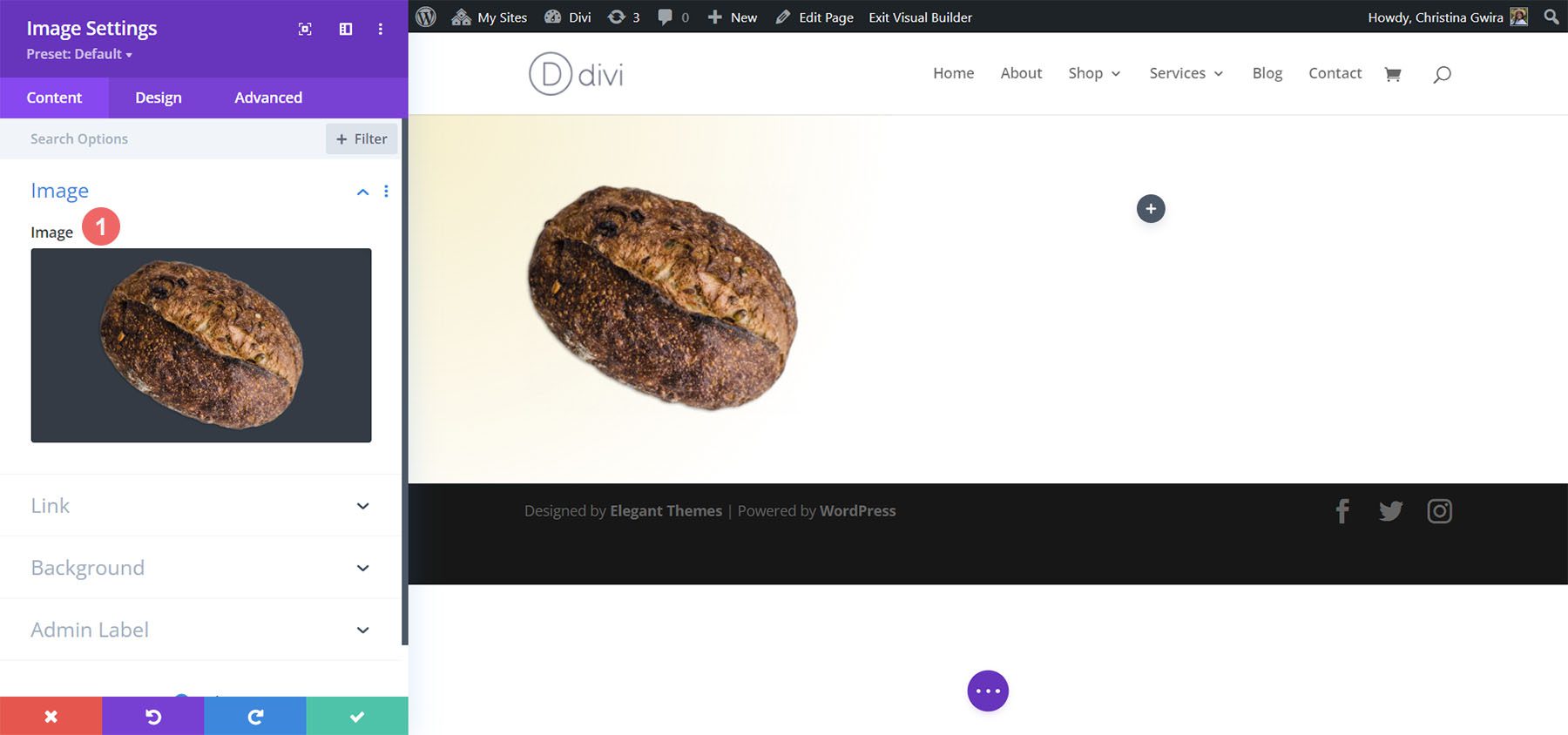
Como este diseño está inspirado en el paquete de diseño de la tienda Divi Bagel, usaremos una imagen editada del paquete en la primera columna. Subiremos la imagen a nuestro módulo de imágenes.

Agregar módulo de llamada a la acción
Ahora, agreguemos nuestro Módulo de llamada a la acción. Haga clic en el ícono de más gris y seleccione el ícono de Llamada a la acción para agregar el módulo a la segunda columna dentro de la fila.

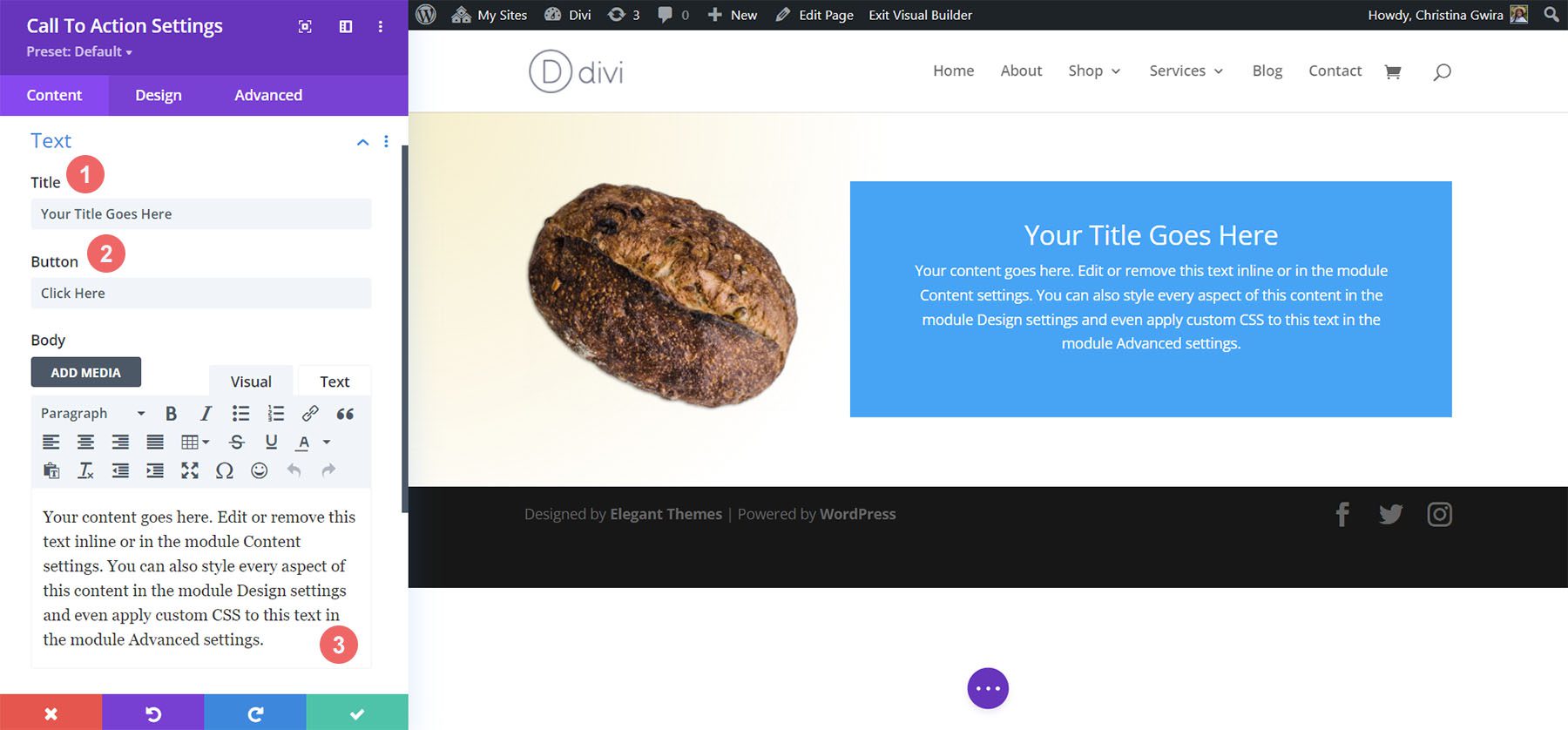
Agregar contenido
Para comenzar, agreguemos algo de contenido al título, al botón y al texto del cuerpo .

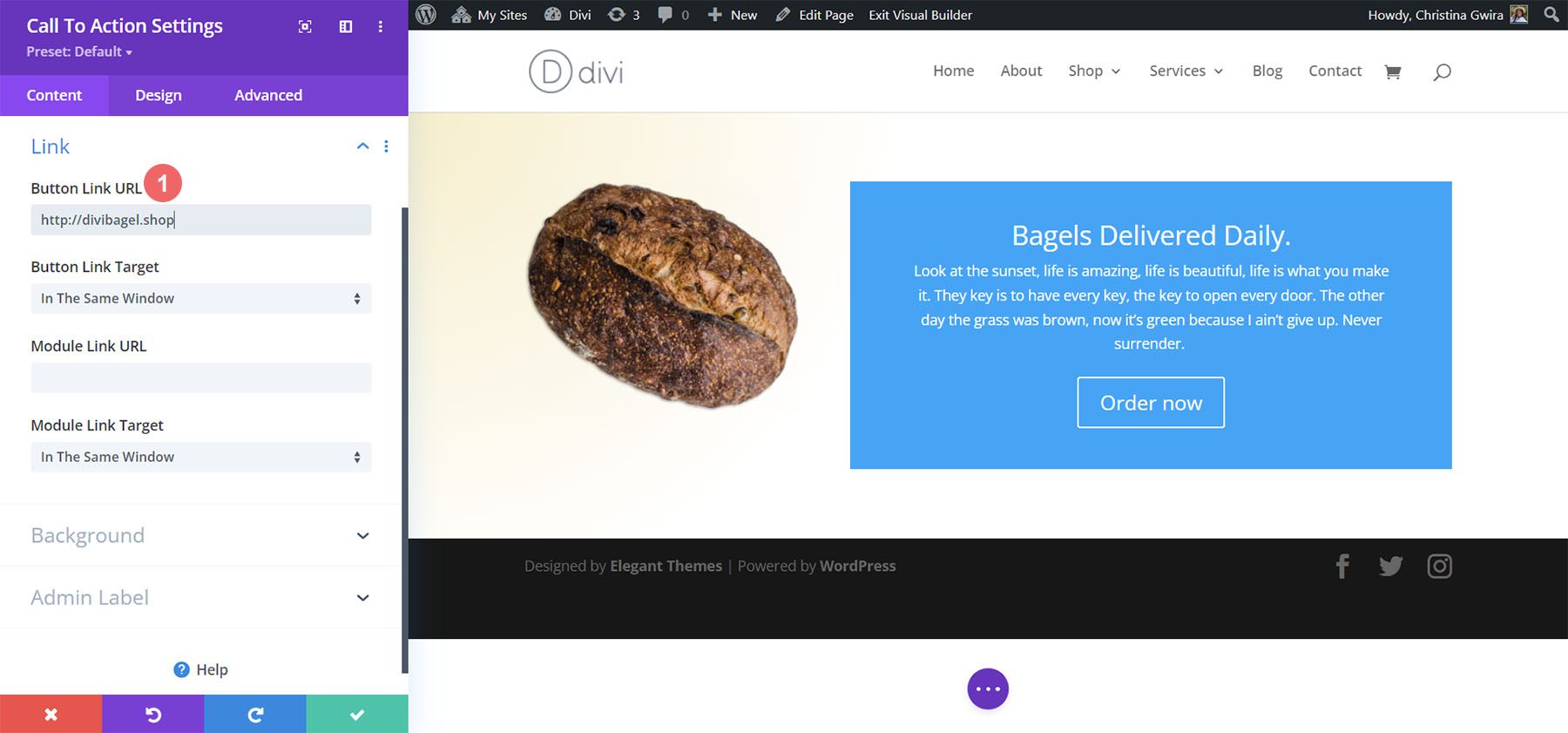
Agregar enlace a la URL del enlace del botón
Para mostrar el botón dentro del módulo, debemos agregar una URL a la URL del enlace del botón. Desplácese hacia abajo hasta la pestaña Enlace y agregue su enlace .

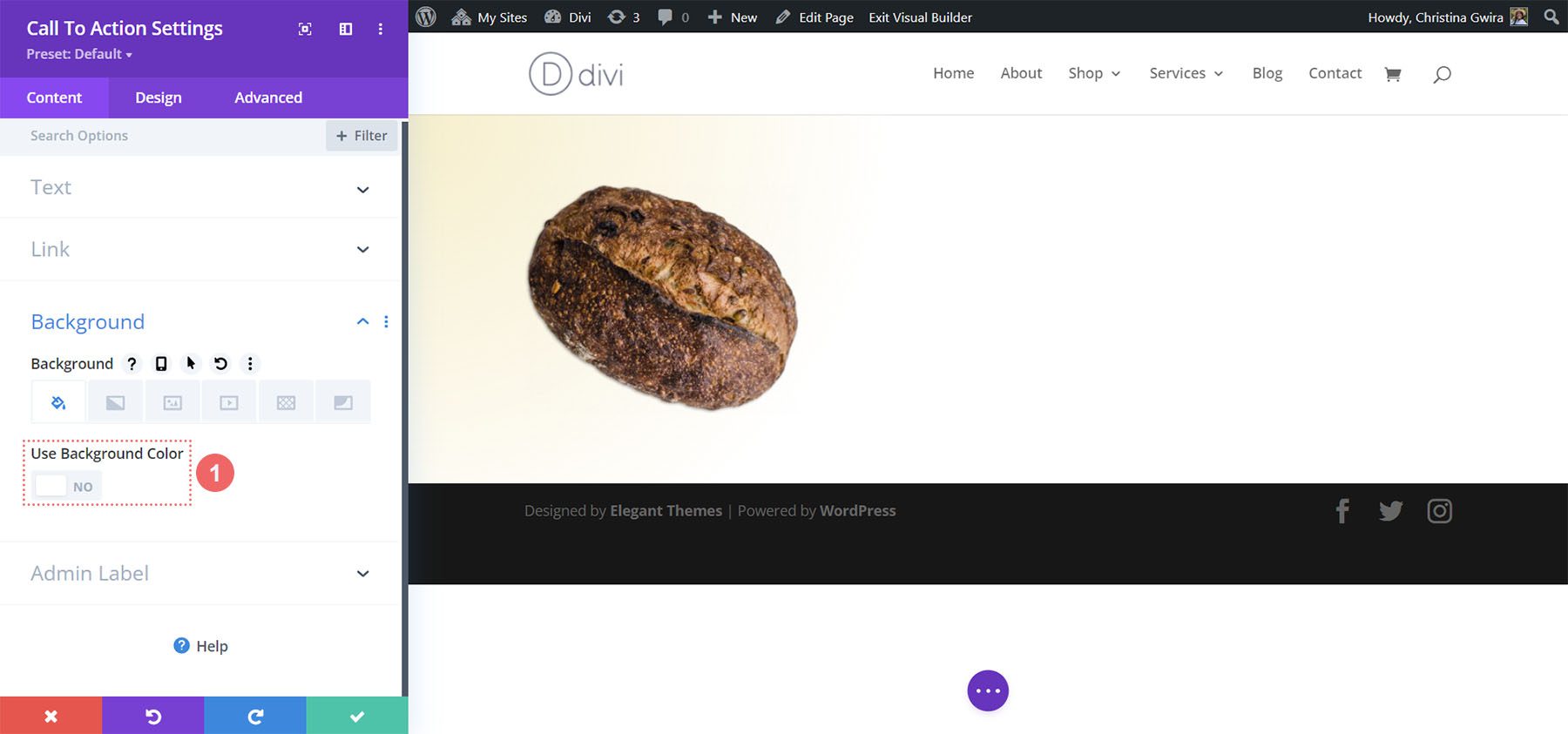
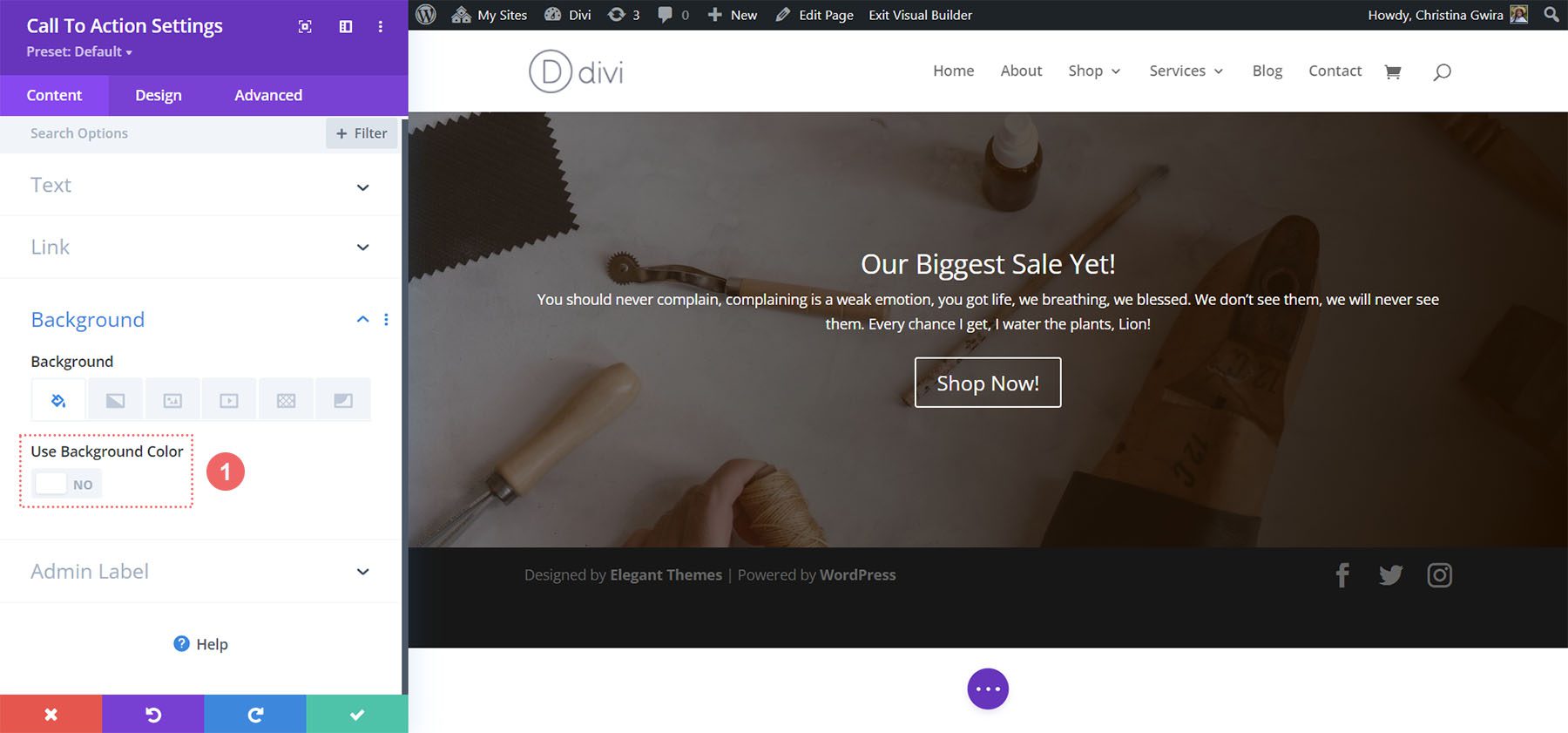
Deshabilitar color de fondo
Para este diseño, deshabilitaremos el fondo del módulo. Queremos ver el degradado que está dentro de la sección. Para ello, nos desplazamos hacia abajo hasta la pestaña Fondo. Luego, desmarcamos la pestaña Usar color de fondo .

Dale estilo al módulo de llamada a la acción
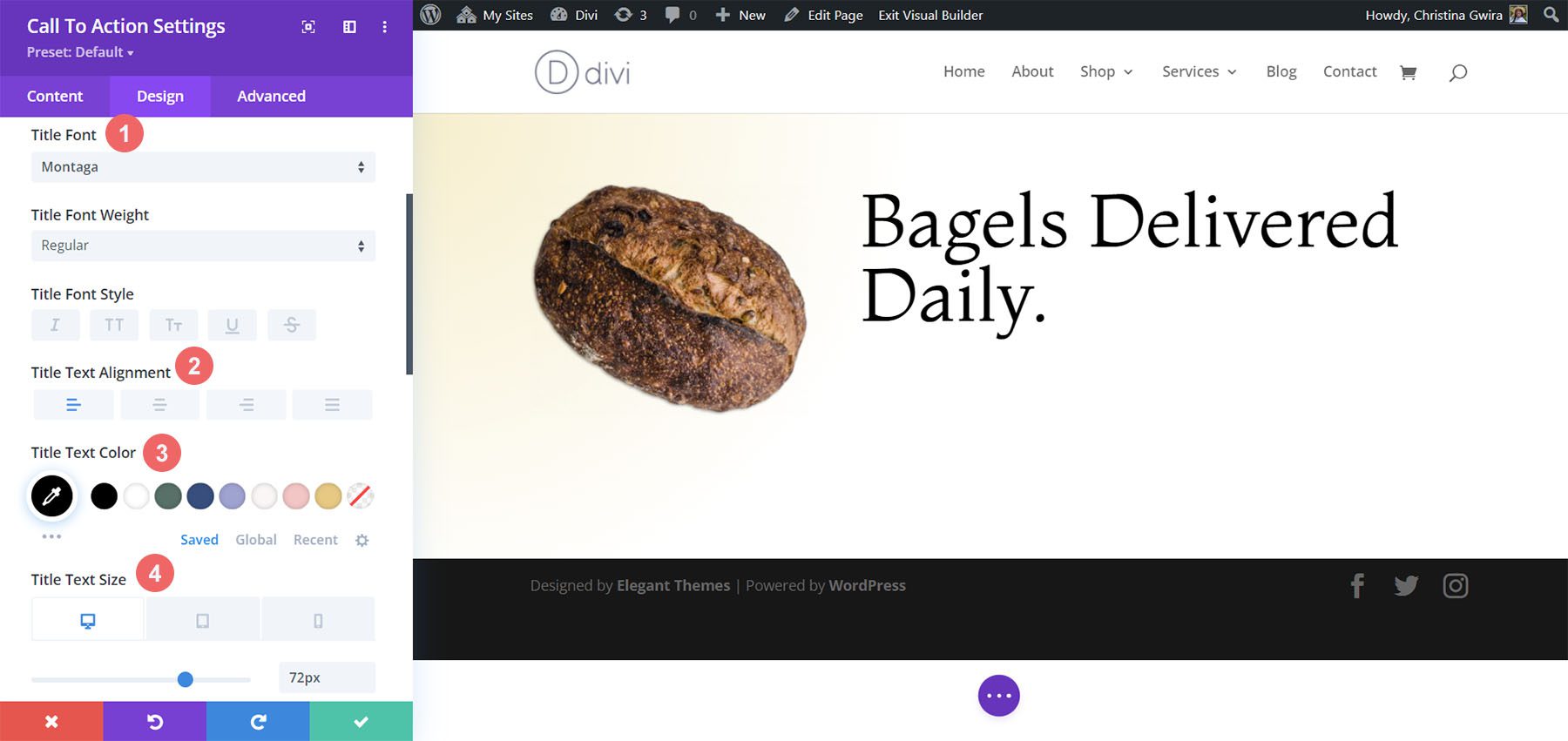
Para comenzar a diseñar nuestro módulo, nos movemos a la pestaña Diseño. A continuación, nos desplazamos hacia abajo hasta la pestaña Texto del título y usamos la siguiente configuración para comenzar a diseñar el texto de nuestro título:
Configuración del texto del título:
- Fuente del título: Montaga
- Alineación del texto del título: Izquierda
- Color del texto del título: #000000
- Tamaño del texto del título:
- Escritorio: 72px
- Tableta: 63px
- Móvil: 48px

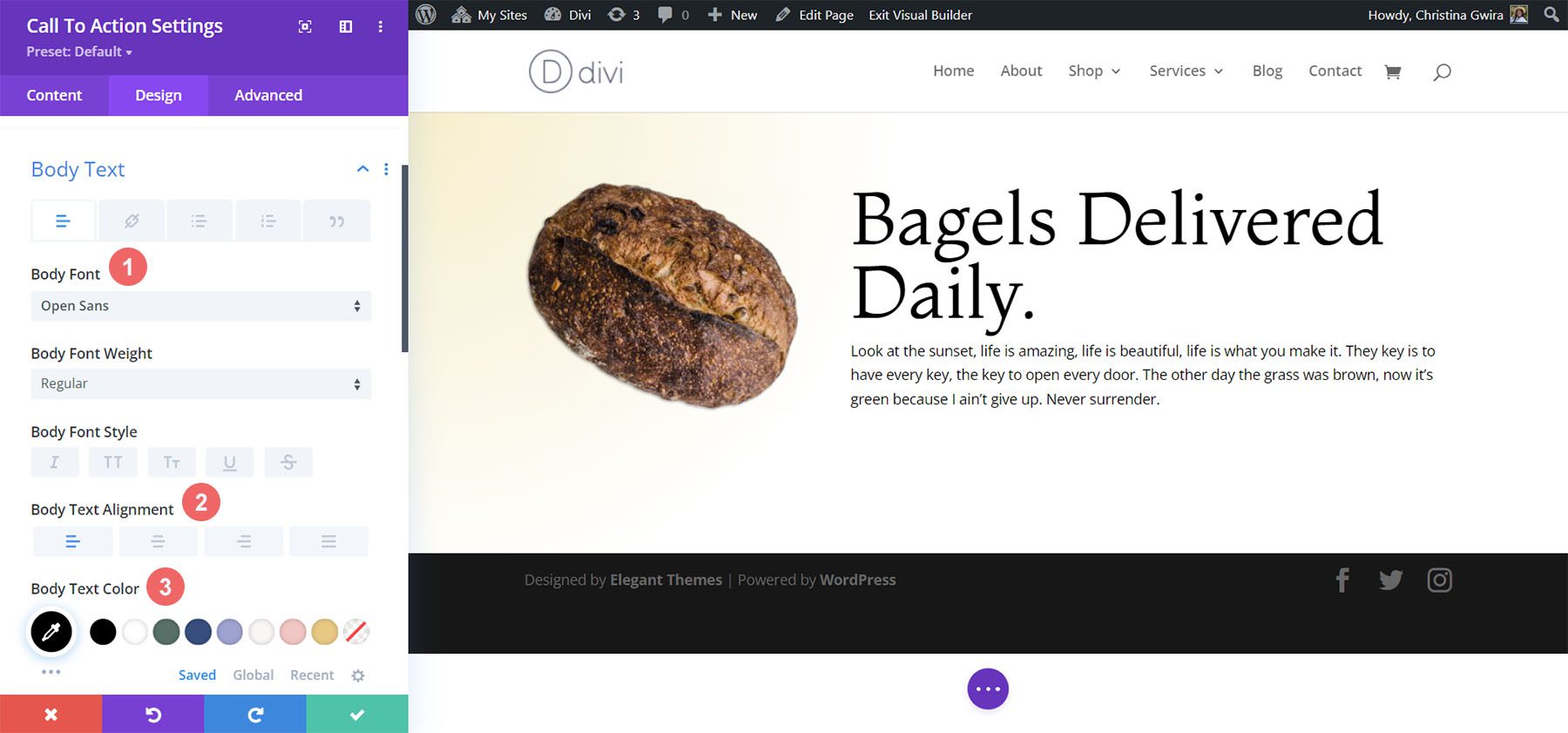
Para el Texto del cuerpo, desplácese hacia abajo un poco más hasta llegar a la pestaña Texto del cuerpo. Usaremos la mayoría de las configuraciones de fuente predeterminadas para el cuerpo del texto, sin embargo, oscureceremos el texto haciéndolo negro y alineándolo a la izquierda para que coincida con el texto del título:
Configuración del texto del cuerpo:
- Fuente del cuerpo: Open Sans
- Alineación del texto del cuerpo: Izquierda
- Color del cuerpo del texto: #000000

Estilo del botón de llamada a la acción
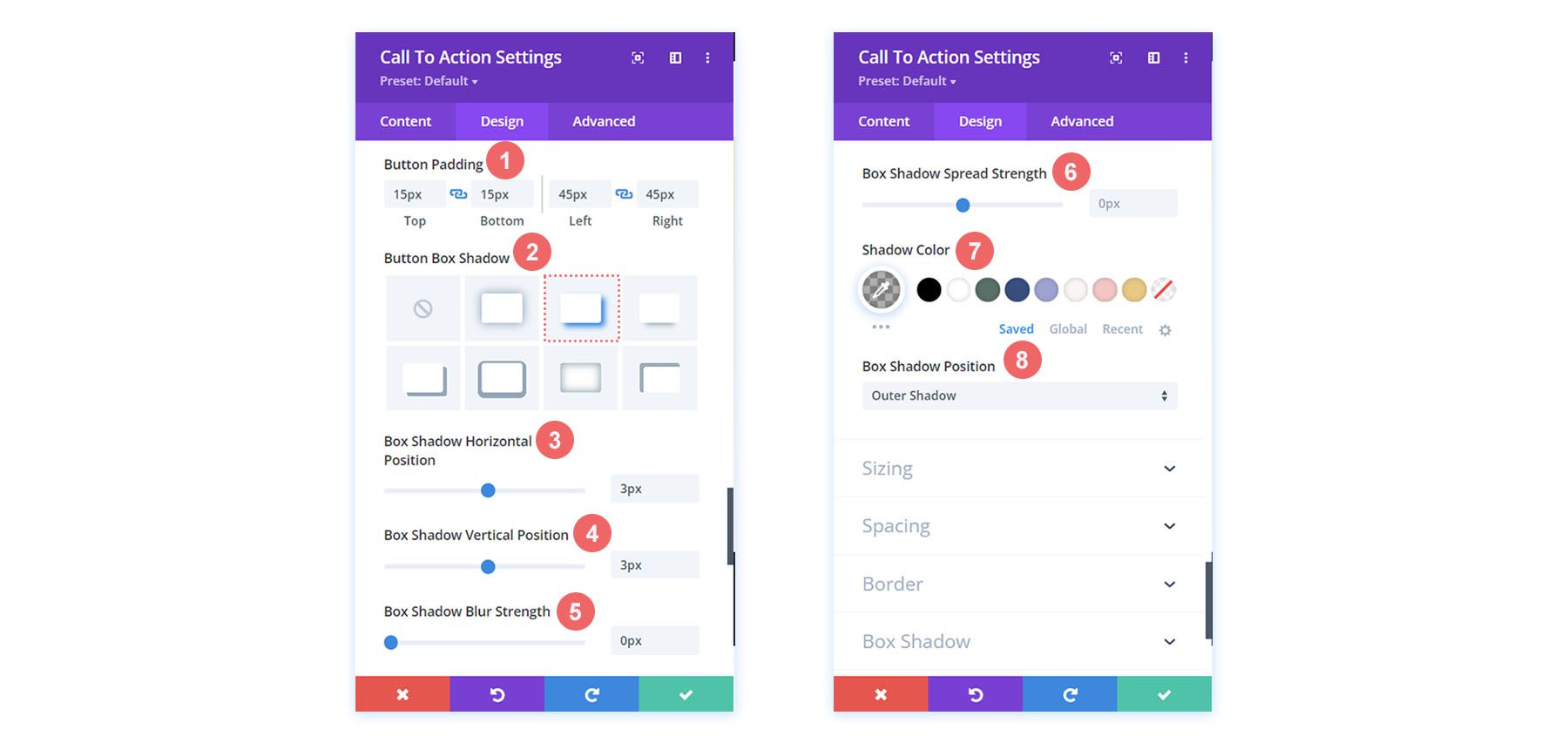
Siguiendo el estilo de diseño de nuestro diseño Divi Bagel Shop, vamos a crear un efecto de sombra plana con nuestro botón. Para lograr esto, tendremos bastantes configuraciones para configurar para diferentes aspectos del botón.
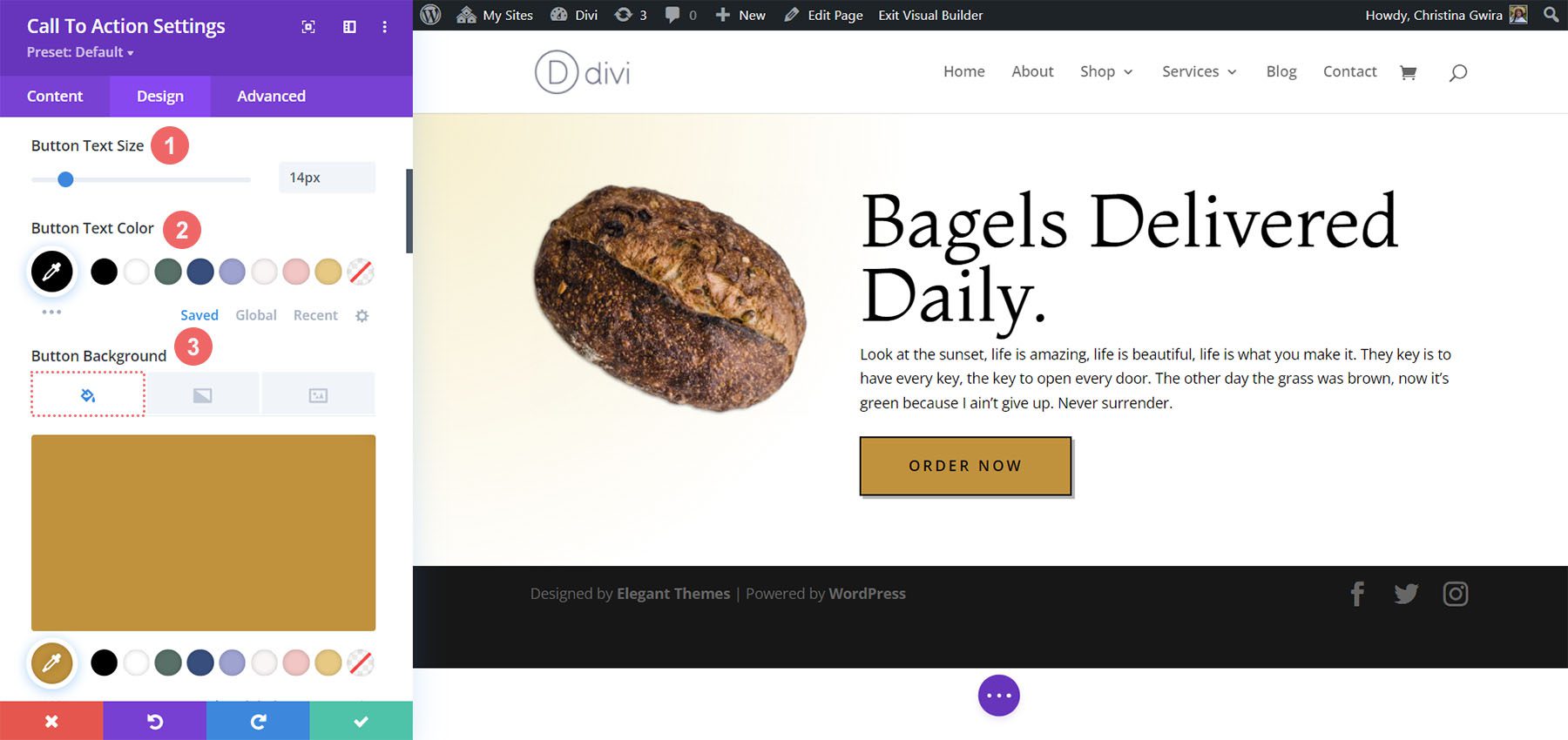
En primer lugar, después de desplazarnos a la pestaña Botón, marcamos Estilos de botones personalizados . Comenzamos a diseñar nuestro botón estableciendo un color de fondo y un color de texto para nuestro botón.
Ajustes de texto y fondo del botón:
- Tamaño del texto del botón: 14px
- Color del texto del botón: #000000
- Color de fondo del botón: #c59246

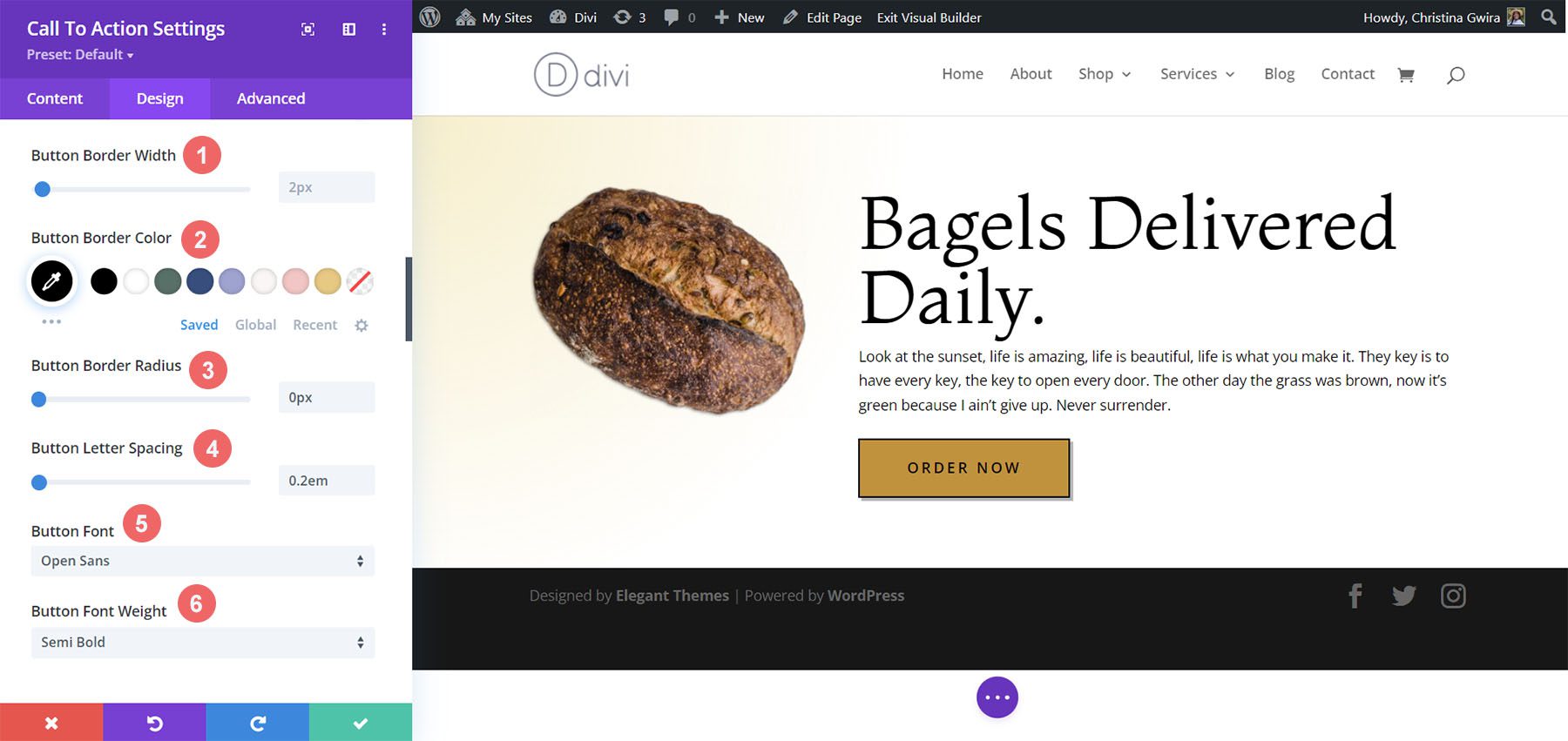
Después de esto, comenzamos a diseñar el borde de nuestro botón y algunas de las opciones de estilo de texto.
Ajustes de borde y texto del botón:
- Ancho del borde del botón: 2px
- Color del borde del botón: #000000
- Radio del borde del botón: 0px
- Espaciado entre letras de botones: 0,2 em
- Fuente del botón: Open Sans
- Peso de la fuente del botón: Negrita
- Estilo de fuente del botón: Todo en mayúsculas
- Alineación de botones: Izquierda

Para la sombra del botón, usaremos la siguiente configuración.
Configuración de la sombra del botón:
- Relleno de botones:
- Relleno superior e inferior: 15px
- Relleno izquierdo y derecho: 45px
- Sombra de cuadro de botón: Ver captura de pantalla
- Posición horizontal de la sombra del cuadro: 3px
- Posición vertical de la sombra del cuadro: 3px
- Fuerza de desenfoque de sombra de cuadro: 0px
- Color de sombra: rgba(0,0,0,0.3)
- Posición de la sombra del cuadro: Sombra exterior

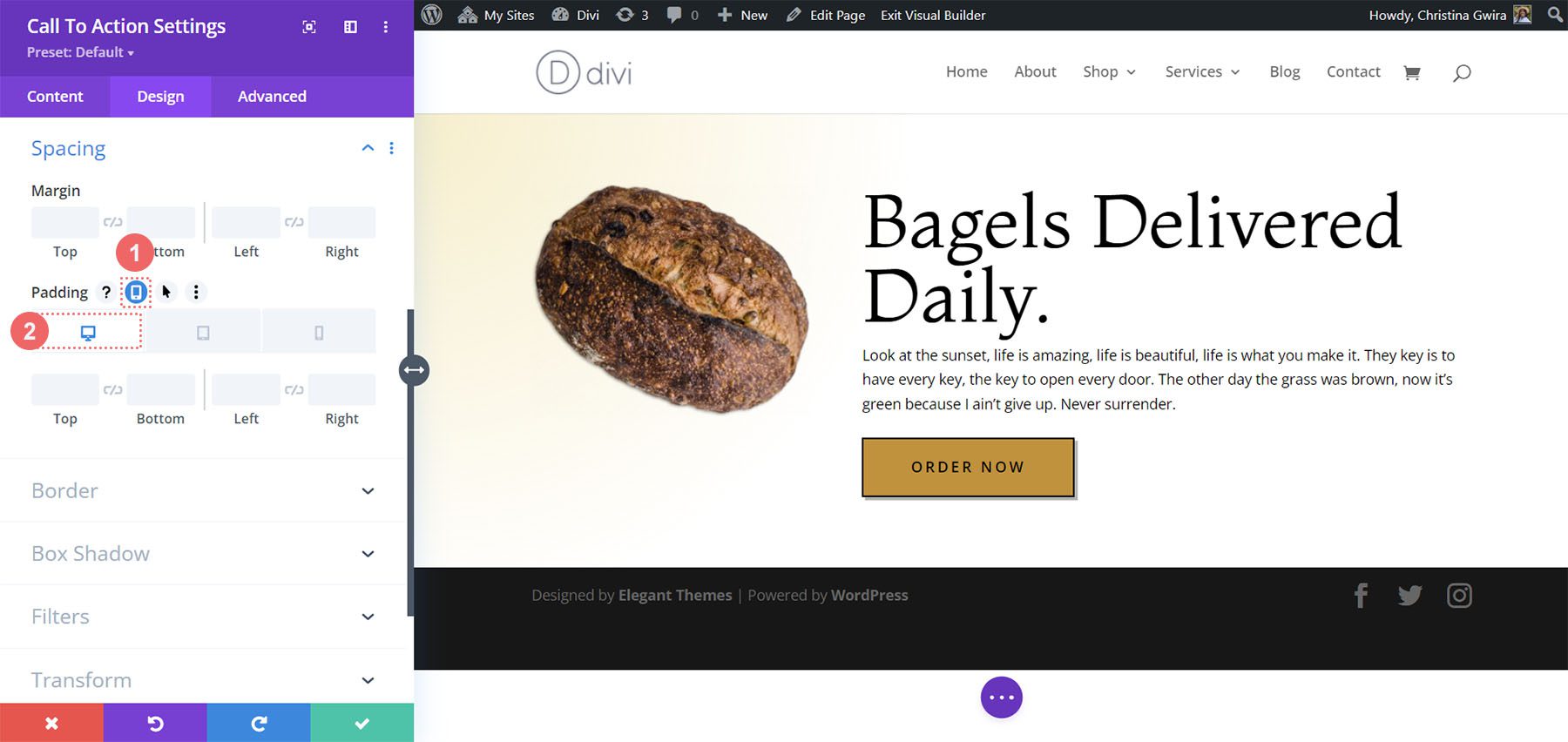
Agregar espaciado al módulo
Para finalizar nuestro segundo ejemplo de estilo de llamada a la acción de Divi, agregaremos algo de relleno a la derecha del módulo. Para ello, primero nos desplazamos hacia abajo hasta la pestaña Espaciado y activamos el modo de respuesta para el relleno. Queremos que nuestro relleno cambie según el dispositivo que usará un usuario para ver nuestra página web.

Para el relleno, comenzaremos con un gran relleno a la derecha en el escritorio y cambiaremos a sin relleno a la derecha para dispositivos móviles.
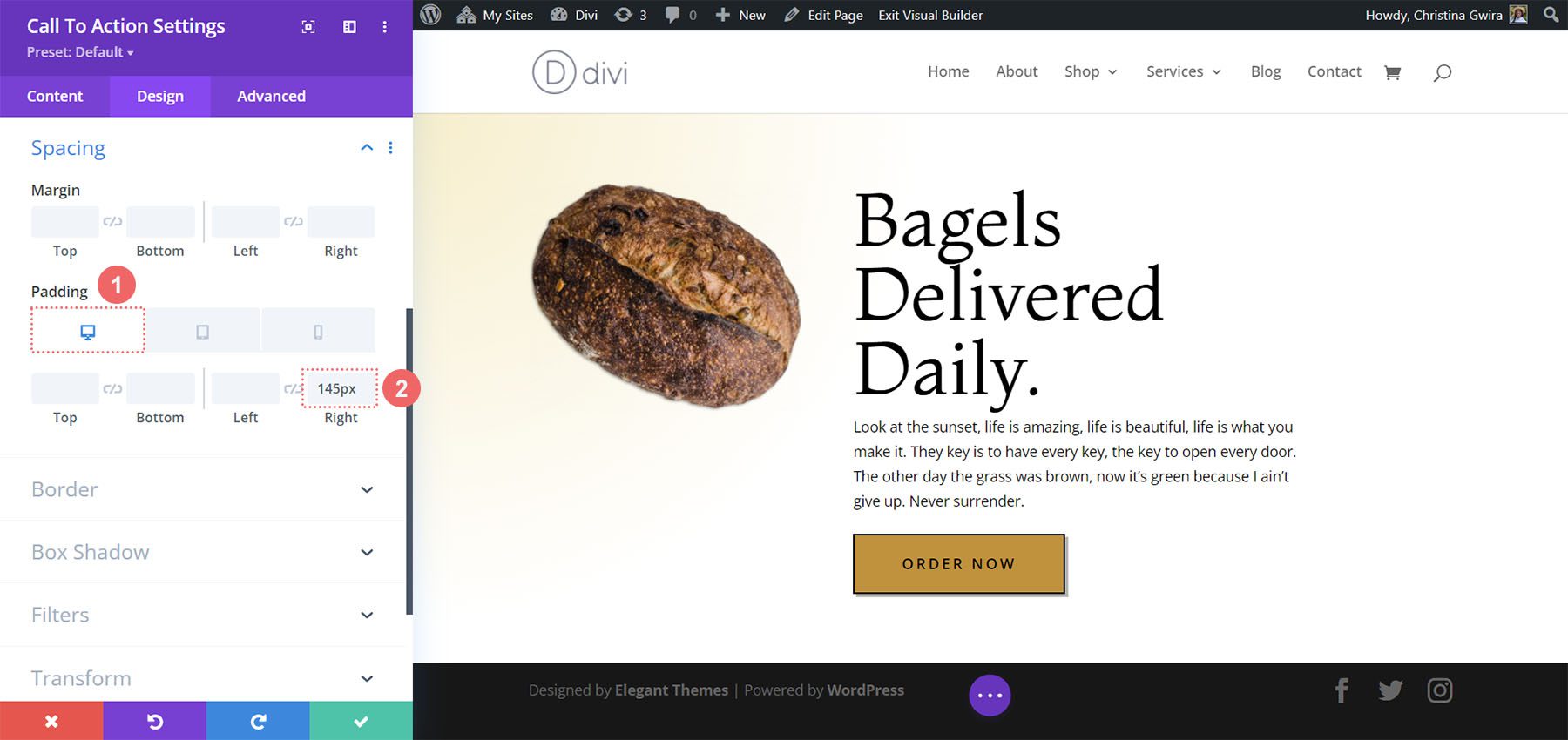
Configuración de relleno:
- Relleno (Derecho):
- Escritorio: 145px
- Tableta: 75px
- Móvil: 0px

Con nuestro relleno en su lugar, no olvide guardar sus cambios haciendo clic en la marca de verificación verde . ¡Aquí está nuestro último llamado a la acción inspirado en Divi Bagel Shop!

Ejemplo de estilo de módulo de llamada a la acción inspirado en Divi Leather Goods
Nuestro tercer y último diseño está inspirado en nuestro paquete de diseño de artículos de cuero Divi.
Estilo de la sección
Antes de agregar nuestro módulo, diseñemos nuestra sección. Usaremos una imagen de fondo y un degradado para esta sección. Primero, hacemos clic en el icono de la imagen de fondo y cargamos nuestra imagen de fondo de Divi Leather Goods desde nuestra carpeta de activos.

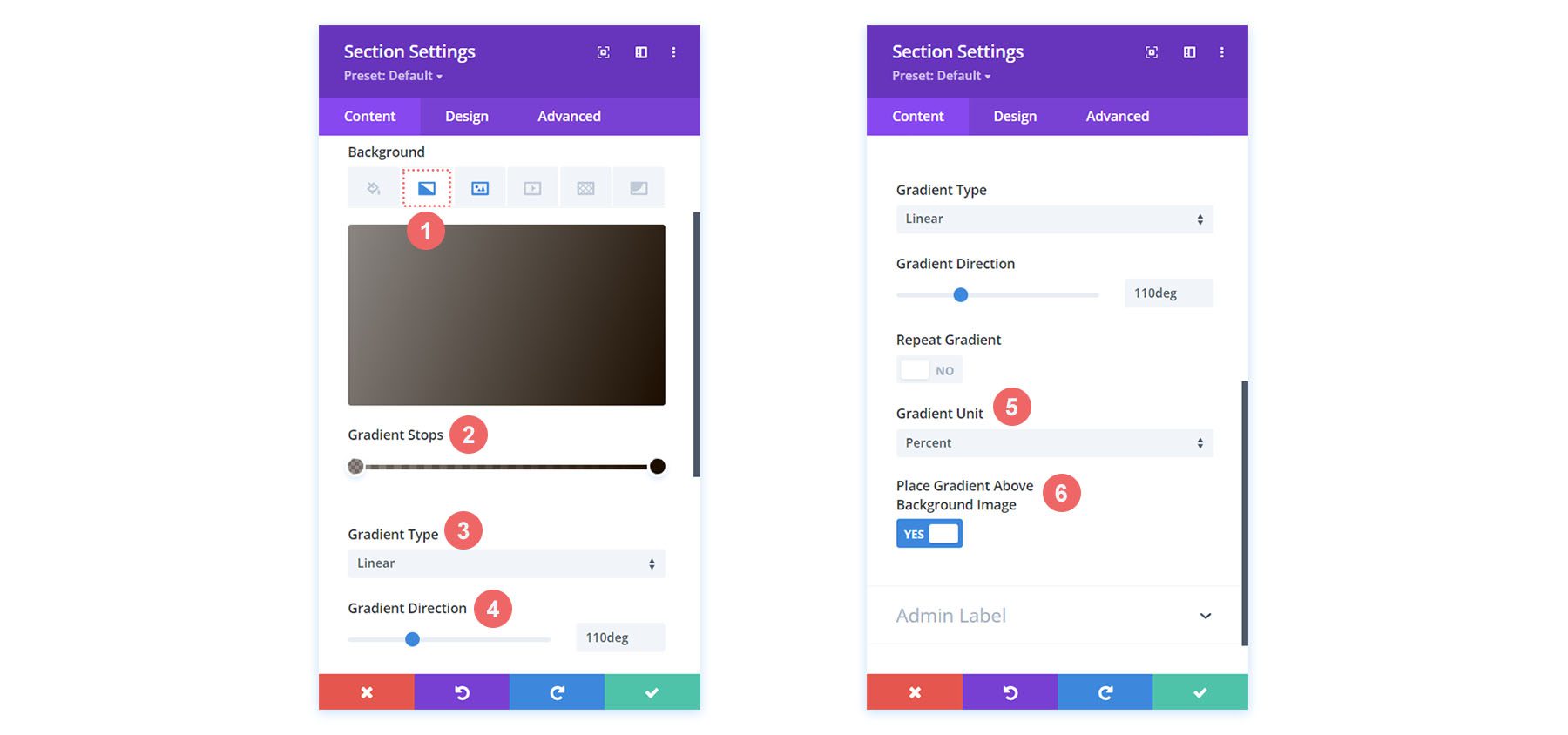
Con nuestra imagen cargada, ahora vamos a aplicar un degradado sobre ella para darle un efecto ligeramente difuminado a la sección. Para ello, hacemos clic en el icono de degradado de fondo, y usamos la siguiente configuración:
Configuración de degradado de fondo:
- Parada de gradiente 1: rgba(28,13,1,0.48) (al 0%)
- Parada de gradiente 2: rgba(28,13,1,0.48)
- Tipo de gradiente: lineal
- Dirección del gradiente: 110 grados
- Unidad de gradiente: porcentaje
- Coloque el degradado sobre la imagen de fondo: Sí

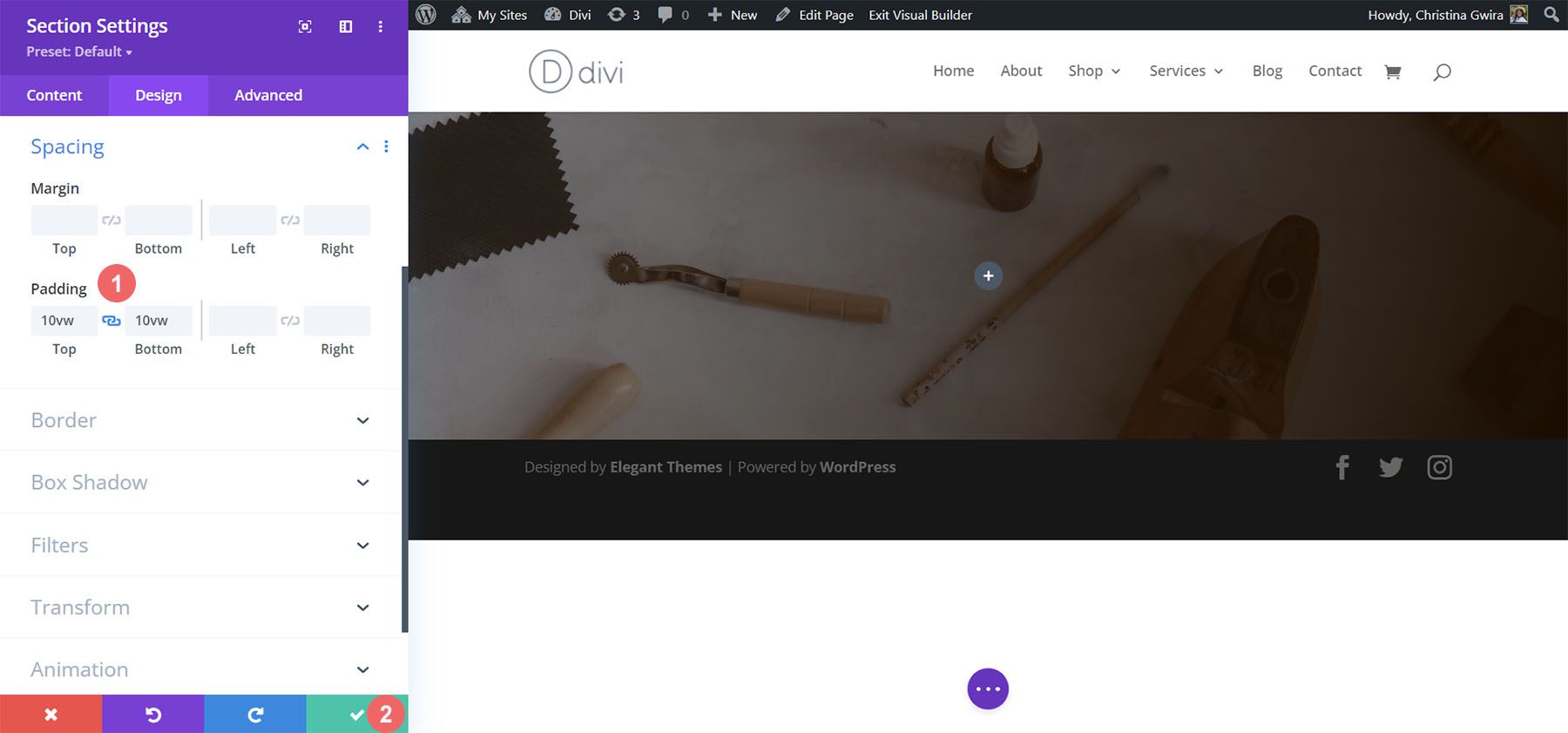
Con nuestro fondo ahora configurado, agregaremos algo de relleno a nuestra sección. Para ello, nos desplazamos a la pestaña Diseño de la sección. A continuación, nos desplazamos hacia abajo hasta la pestaña Espaciado. Luego, ingresaremos un relleno superior e inferior de 10vw .

Una vez que hayamos agregado nuestro relleno, hacemos clic en la marca de verificación verde para guardar nuestros cambios en nuestra sección.
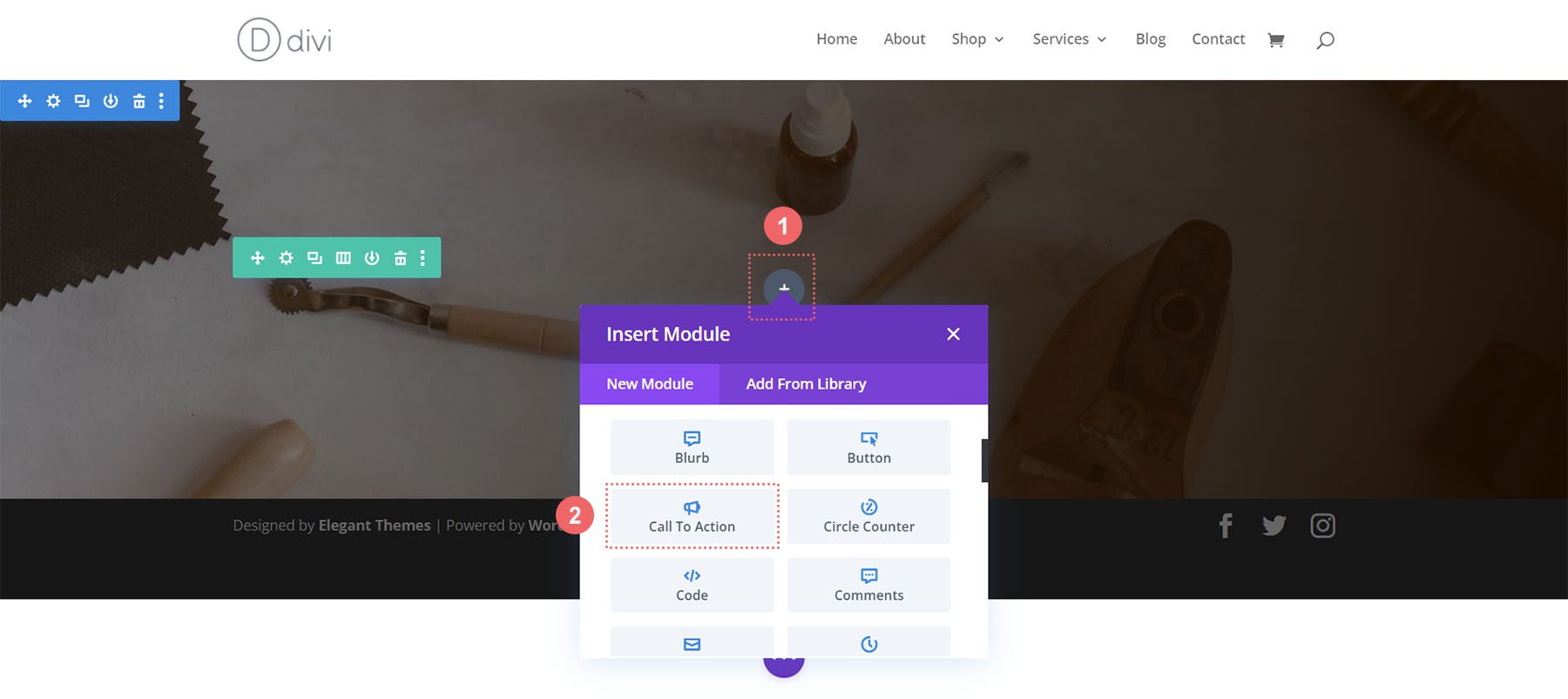
Agregar módulo de llamada a la acción
Después de guardar nuestra sección y su estilo, ahora pasamos a agregar nuestro Módulo de llamada a la acción a nuestra fila. Para hacer esto, hacemos clic en el ícono gris con el signo más y luego hacemos clic en el ícono del Módulo de llamada a la acción . Esto agregará el módulo a nuestra fila de una columna.

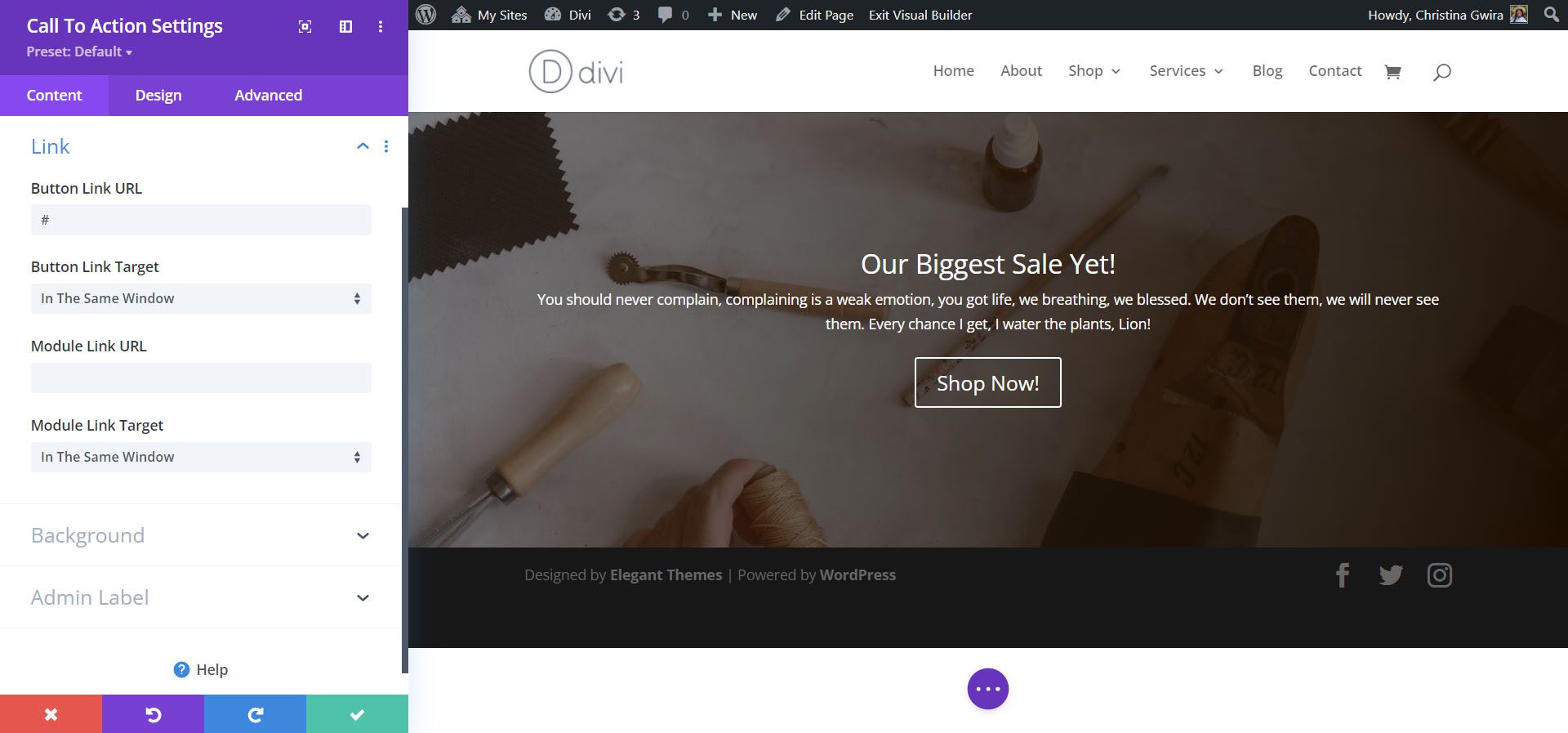
Agregar enlace al botón
Para que aparezca nuestro botón, debemos agregar un enlace a la opción URL de enlace de botón de nuestro módulo dentro de la pestaña Enlace.

Dale estilo al módulo de llamada a la acción
Antes de comenzar a diseñar nuestro módulo, debemos agregar nuestro contenido.
Agregar contenido
Agregamos contenido a la sección Título, Botón y Cuerpo de la pestaña Texto.

Cambiar el fondo
Para este diseño, queremos usar el fondo de la sección en la que se encuentra el módulo. Por lo tanto, desmarcamos la opción Usar color de fondo para que el fondo del módulo sea transparente.

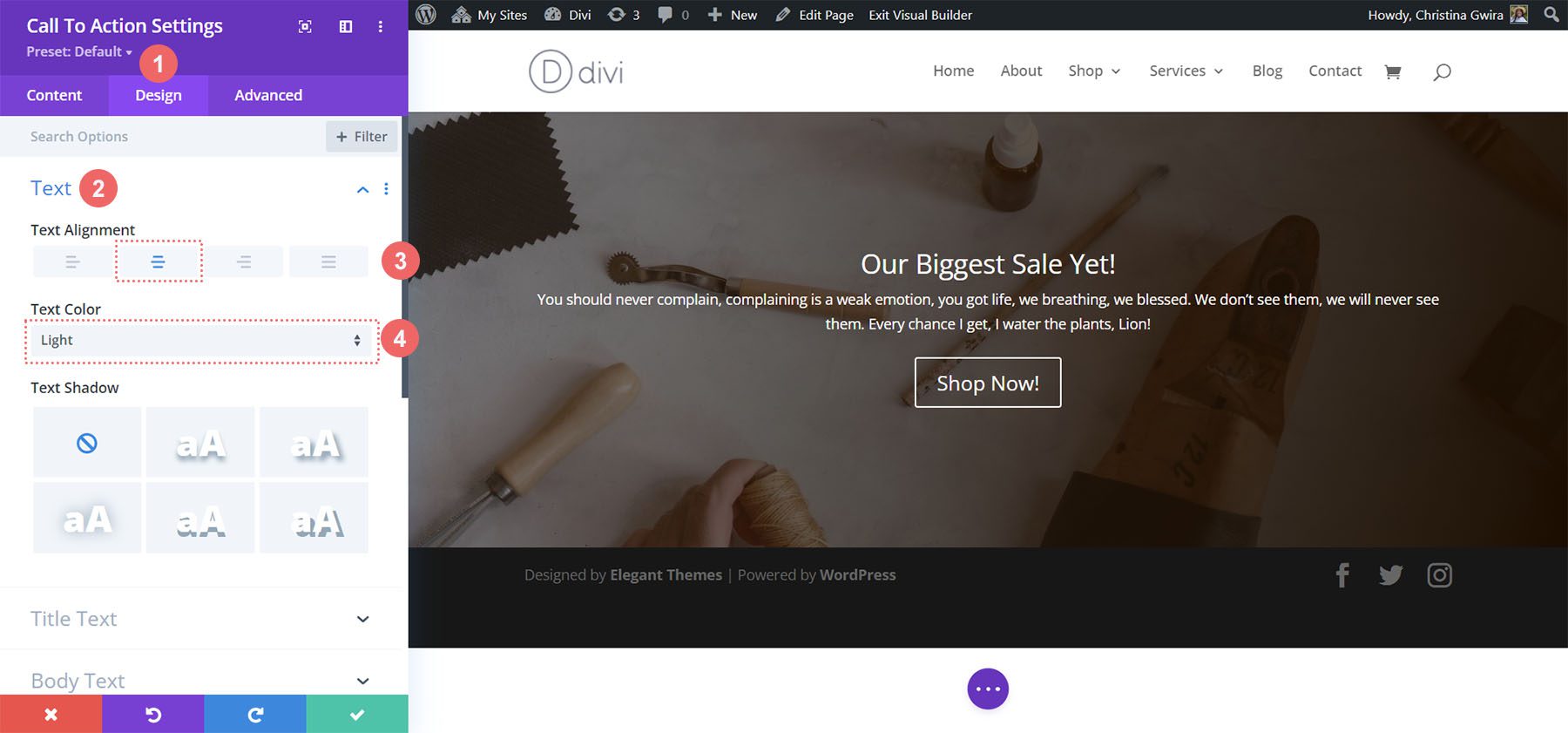
Establecer el color y la alineación del texto
Para este diseño, querremos que nuestro texto sea claro y que esté alineado al centro. Después de hacer clic en la pestaña Diseño , ahora hacemos clic en la pestaña Texto para establecer nuestro Color de texto en Claro y nuestra Alineación de texto en Centro.

Texto de título de estilo
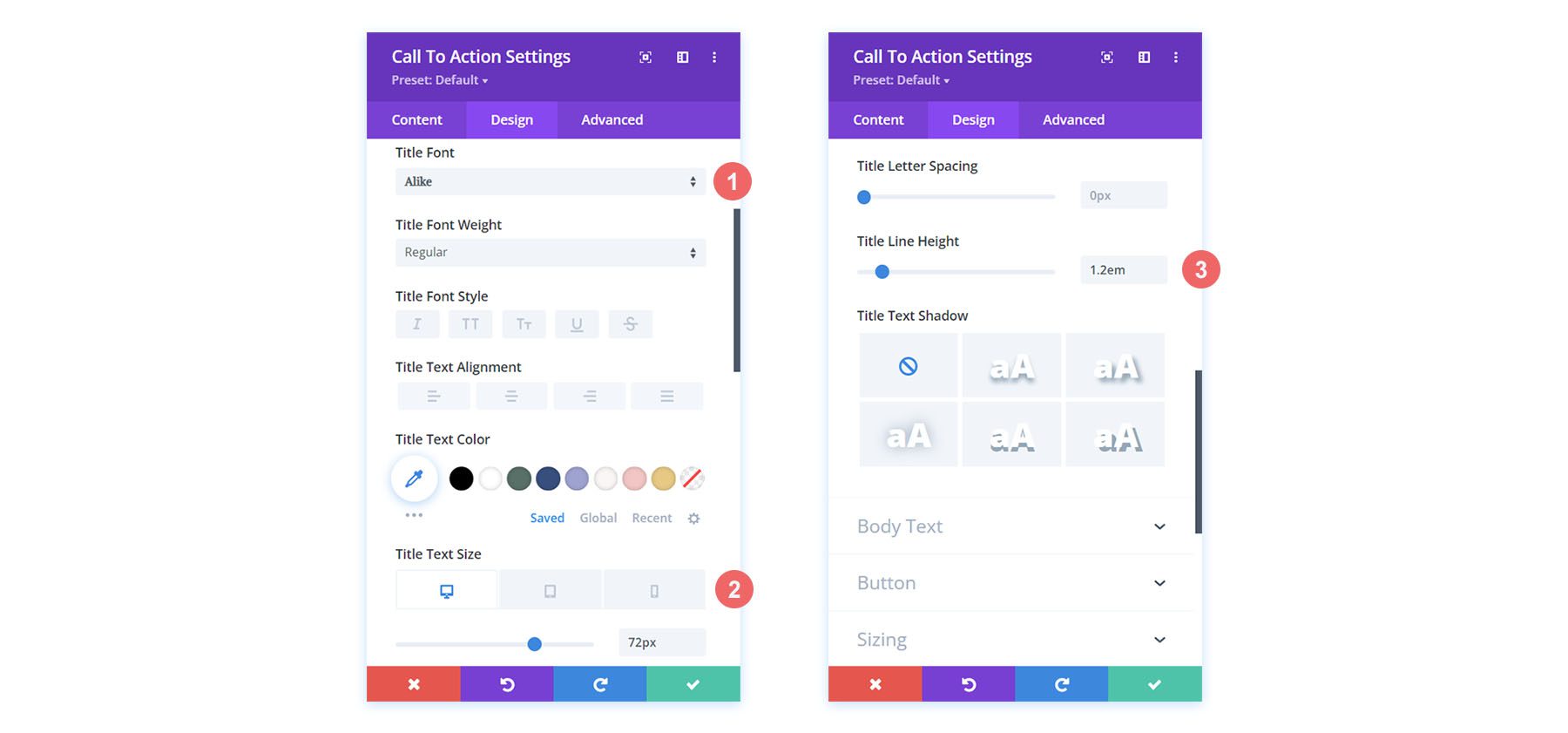
Después de configurar el color y la alineación de nuestro texto, nos desplazamos a la pestaña Texto del título para comenzar a diseñar el texto del encabezado de nuestra llamada a la acción.
Configuración del texto del título:
- Fuente del título: Igual
- Tamaño del texto del título:
- Escritorio: 72px
- Tableta: 63px
- Móvil: 54px
- Altura de la línea del título: 1,2 em

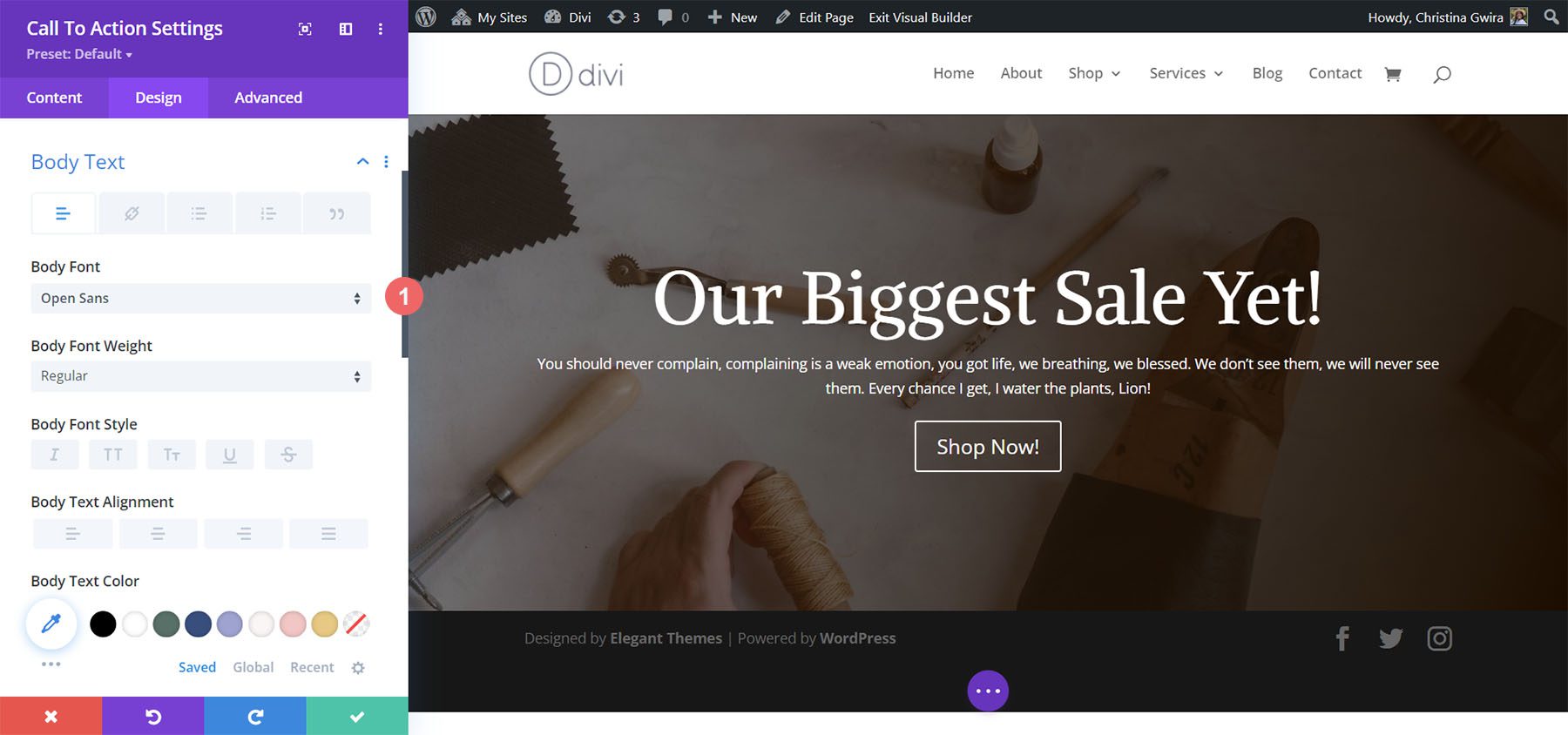
Dar estilo al cuerpo del texto
Para el texto del cuerpo, mantendremos la configuración predeterminada igual. Usaremos Open Sans, la fuente predeterminada de Divi.

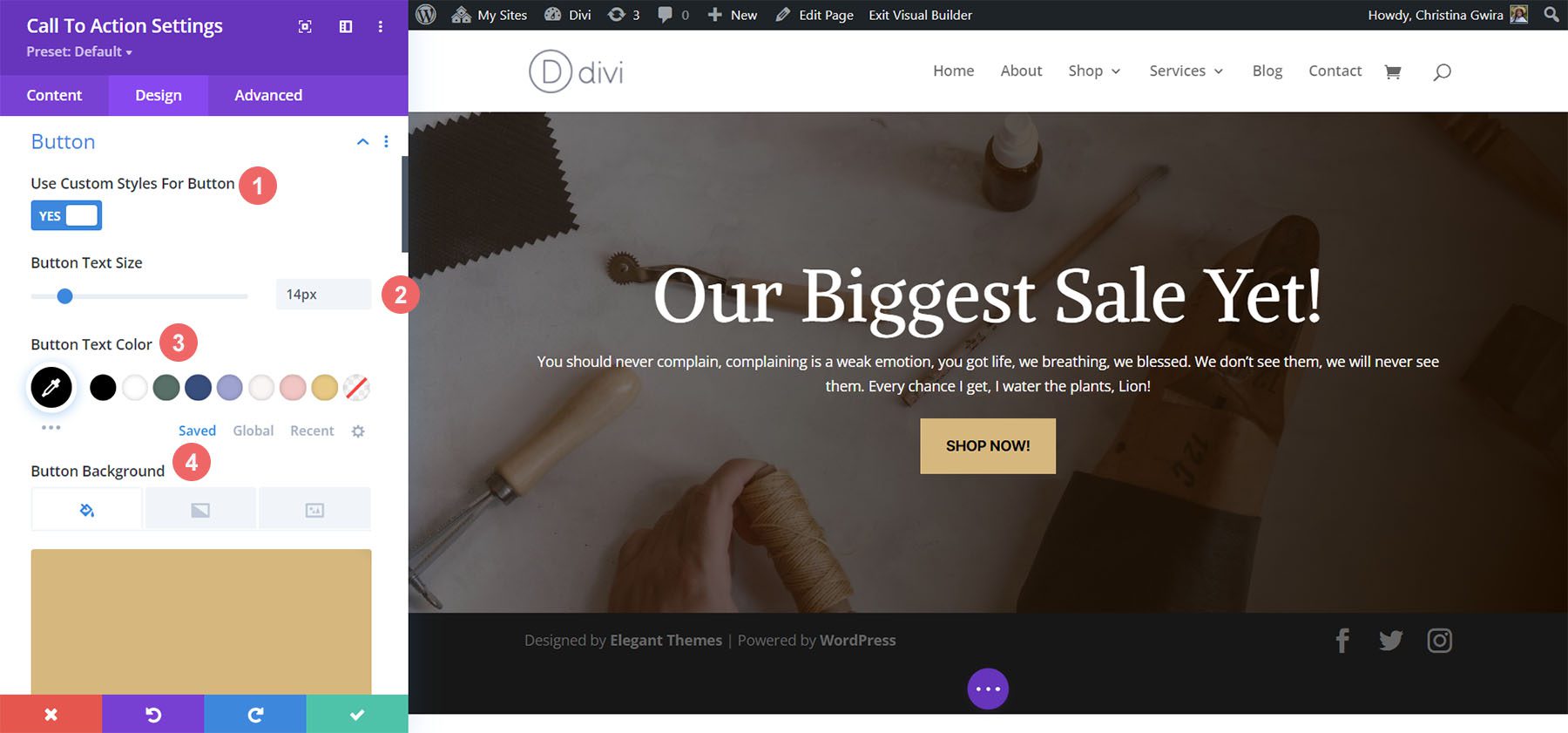
Configurar el estilo de los botones
Para el botón, usaremos los siguientes estilos:
Estilo de botón:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 14px
- Color del texto del botón: #000000
- Fondo del botón: #d9b882

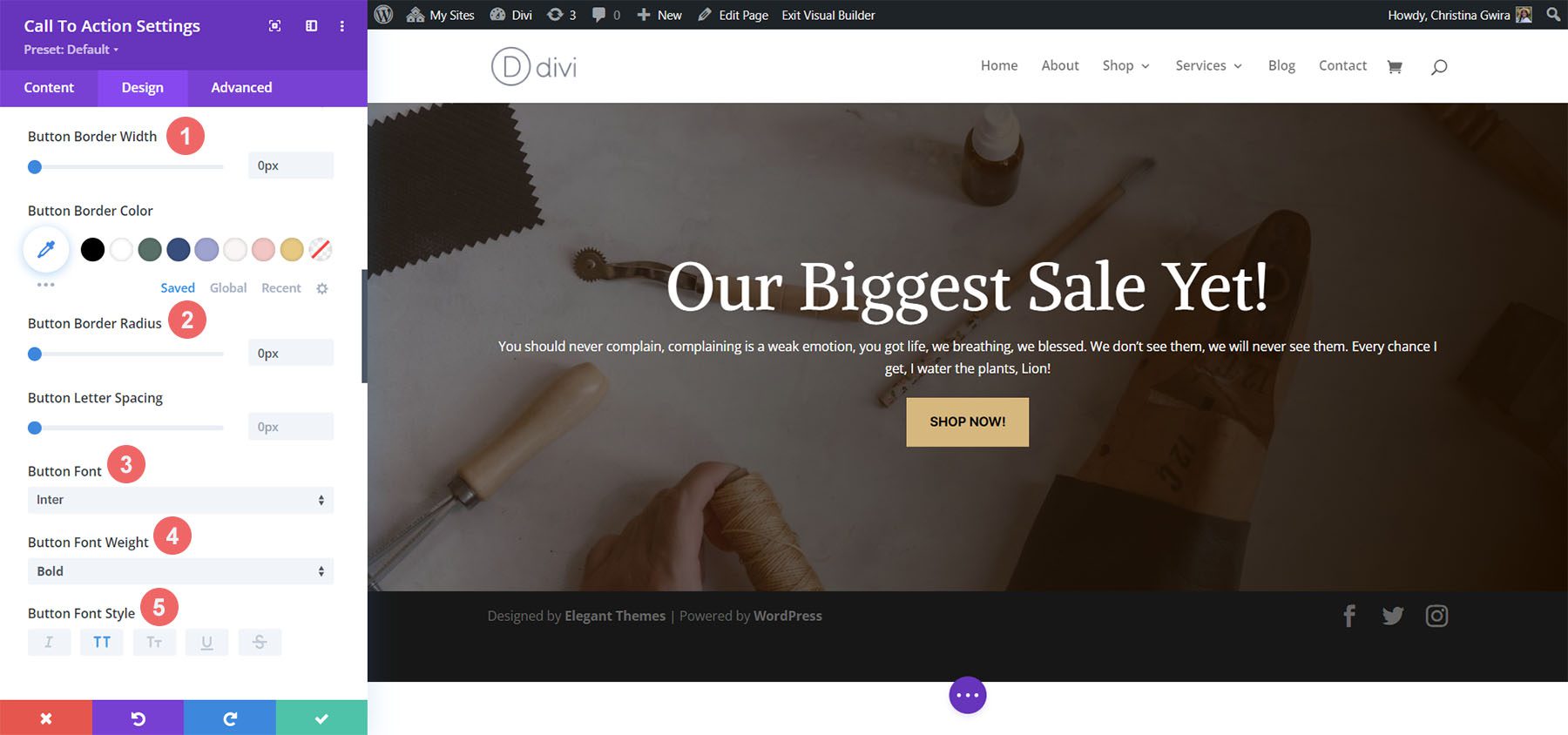
Continuamos diseñando nuestro botón con la siguiente configuración:
Configuración de fuente y borde de botón:
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px
- Fuente del botón: Inter
- Peso de la fuente del botón: Negrita
- Estilo de fuente del botón: Todo en mayúsculas

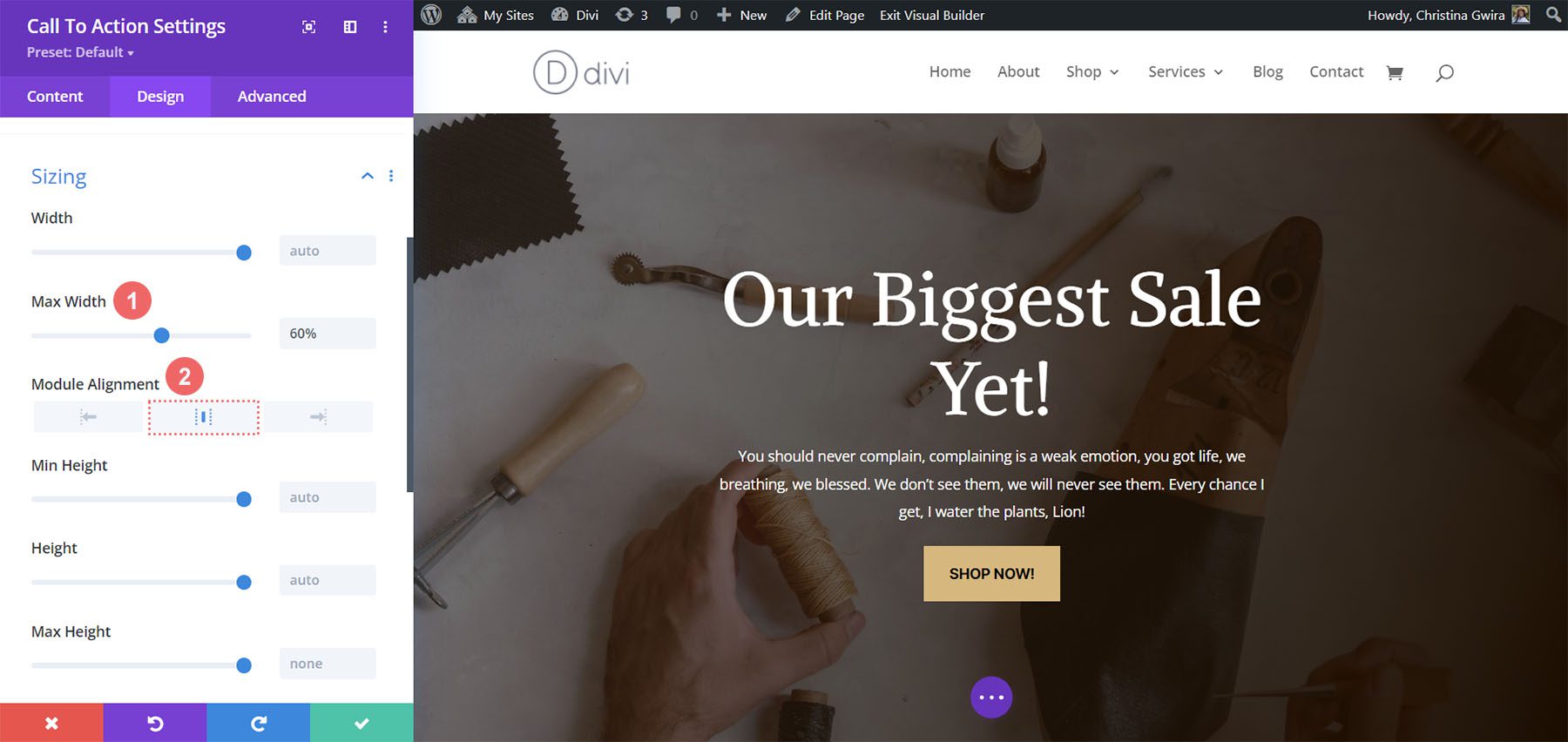
Agregar tamaño
Para hacer que nuestro módulo sea más atractivo visualmente, agregaremos un poco de relleno a la izquierda y derecha de nuestro módulo. Para esto, nos desplazamos hacia abajo hasta la pestaña Espaciado y establecemos un Ancho máximo de 60% (para escritorio) , con una Alineación de módulo de Centro .
Ajustes de tamaño:
- Anchura máxima:
- Escritorio: 60%
- Tableta: 75%
- Móvil: 100%
- Alineación del módulo: Centro

Con nuestros cambios completos, ahora hacemos clic en la marca de verificación verde para guardar nuestro hermoso trabajo.

En conclusión
Al usar nuestros paquetes de diseño como referencia de diseño, podemos ver que hay infinitas formas de diseñar el Módulo de llamada a la acción disponible de forma nativa en Divi. ¡Use estos ejemplos como alimento para el cerebro para inspirarse en su próximo proyecto de diseño de marketing que necesita un fuerte llamado a la acción!
