Cómo diseñar el fondo de su módulo de encabezado de ancho completo
Publicado: 2022-09-28El módulo de encabezado de ancho completo de Divi facilita el diseño de una impresionante sección de héroe para su sitio web en solo minutos. Una sección principal es la primera sección de su sitio web que verán sus visitantes, por lo que querrá que tenga una marca, que sea informativa y convincente. Afortunadamente, Divi Fullwidth Header viene repleto de opciones de contenido: texto de encabezado, texto de subtítulos, texto del cuerpo, dos imágenes y dos botones. Hoy utilizaremos todos estos elementos en nuestros encabezados de ancho completo.
En esta publicación, vamos a demostrar 3 formas de diseñar el fondo de su encabezado de ancho completo con diseños llamativos. ¿Preparado para comenzar? ¡Vamos a sumergirnos!
Vista previa del diseño
Echemos un vistazo a los 3 encabezados de ancho completo que diseñaremos hoy.
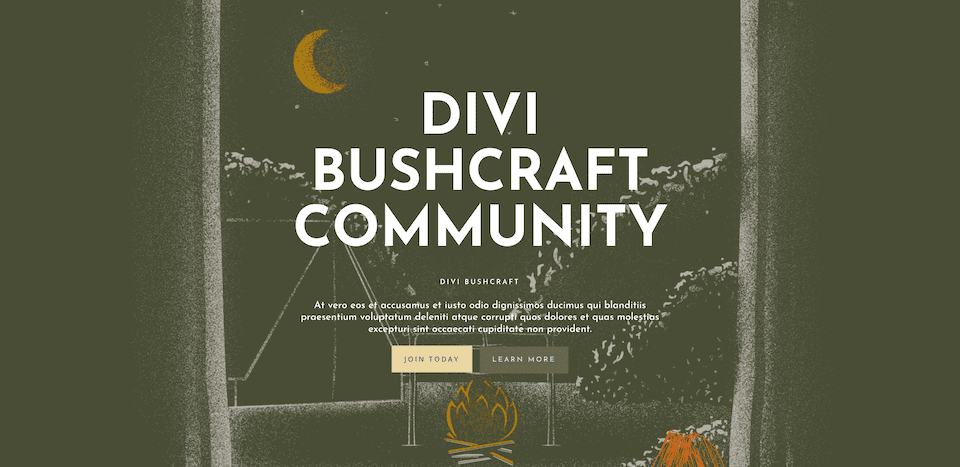
Comunidad Divi Bushcraft
El primer diseño utiliza las opciones de imagen de fondo de Divi para crear un fondo texturizado que es único y de marca para la comunidad Bushcraft.

Segundo grado de la Sra. Nicole
Este segundo diseño utiliza una imagen de fondo y un degradado de fondo para crear un encabezado de bienvenida limpio, moderno y fresco para la clase de segundo grado de la Sra. Nicole.

Encabezado de agente inmobiliario
El tercer diseño utiliza una imagen de fondo, un gradiente de fondo y un patrón de fondo, todo combinado para crear un diseño elevado pero sutil para la página de inicio de un agente inmobiliario.

Descarga los diseños GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
Para importar la plantilla de encabezado a su Biblioteca Divi, haga lo siguiente:
- Navega hasta Divi Theme Builder.
- Haga clic en el botón Importar en la parte superior derecha de la página.
- En la ventana emergente de portabilidad, seleccione la pestaña de importación
- Elija el archivo de descarga desde su computadora (asegúrese de descomprimir el archivo primero y use el archivo JSON).
- Luego haga clic en el botón importar.
Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Instala Divi en tu sitio web de WordPress.
- Agregue una página, asígnele un título y publíquela.
- Habilite el constructor visual.

Configurando nuestra página
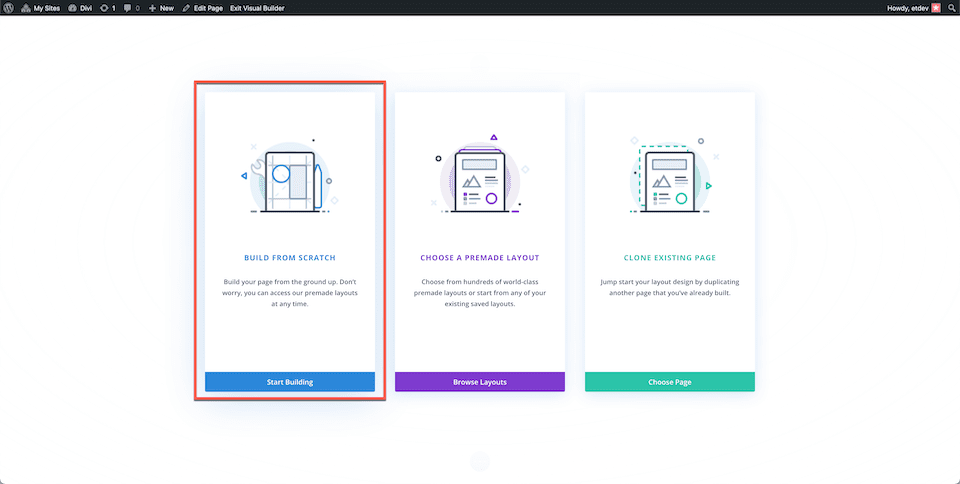
Una vez que haga clic en el botón "Usar Divi Builder", la página se volverá a cargar utilizando la interfaz de construcción de arrastrar y soltar de Divi. Aparecerán tres opciones y, para los propósitos de hoy, seleccione "Crear desde cero" para que tengamos una pizarra en blanco donde podamos construir nuestros encabezados de ancho completo.

Cómo diseñar el encabezado de ancho completo de la comunidad Divi Bushcraft
Agregue una sección Fulldwith y un encabezado de ancho completo
Primero, necesitaremos agregar una sección de ancho completo a nuestra página. Haga clic en el ícono "+" para que aparezcan las opciones de la sección y luego haga clic en "Ancho completo". Esto cargará la biblioteca de módulos de ancho completo donde puede seleccionar "Encabezado de ancho completo" de las opciones. Esto cargará el módulo de encabezado de ancho completo en su página.

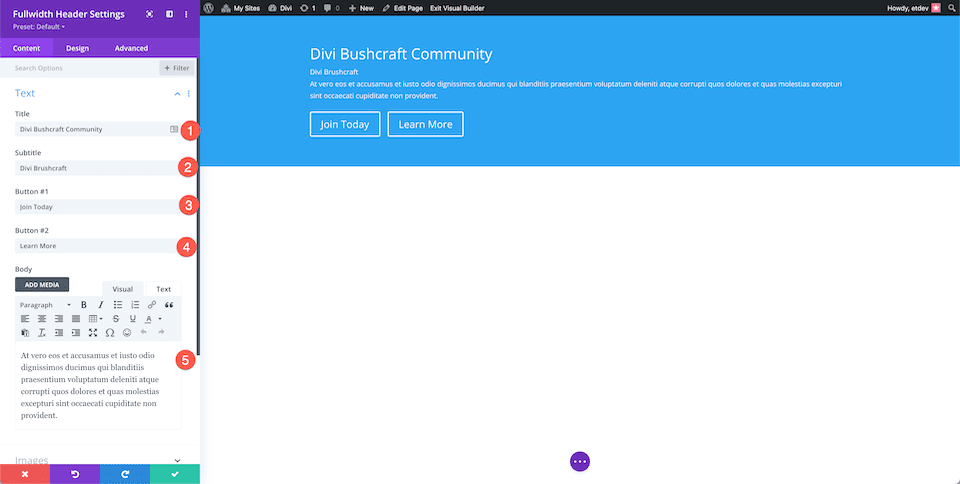
Agregar el contenido
Ahora vamos a agregar el contenido de nuestro módulo en la pestaña Texto. Configure los siguientes ajustes:
- Texto del encabezado: Comunidad Divi Bushcraft
- Texto del subtítulo: Divi Bushcraft
- Botón #1: Únase hoy
- Botón #2: Más información
- Cuerpo del texto: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.

Dale estilo al fondo
Este diseño utiliza una imagen de fondo del paquete de diseño prefabricado gratuito Divi Bushcraft. Puede obtener todas las imágenes de ese paquete de diseño en esta publicación. Simplemente desplácese hasta el final de la publicación y haga clic para descargar las imágenes de alta resolución.
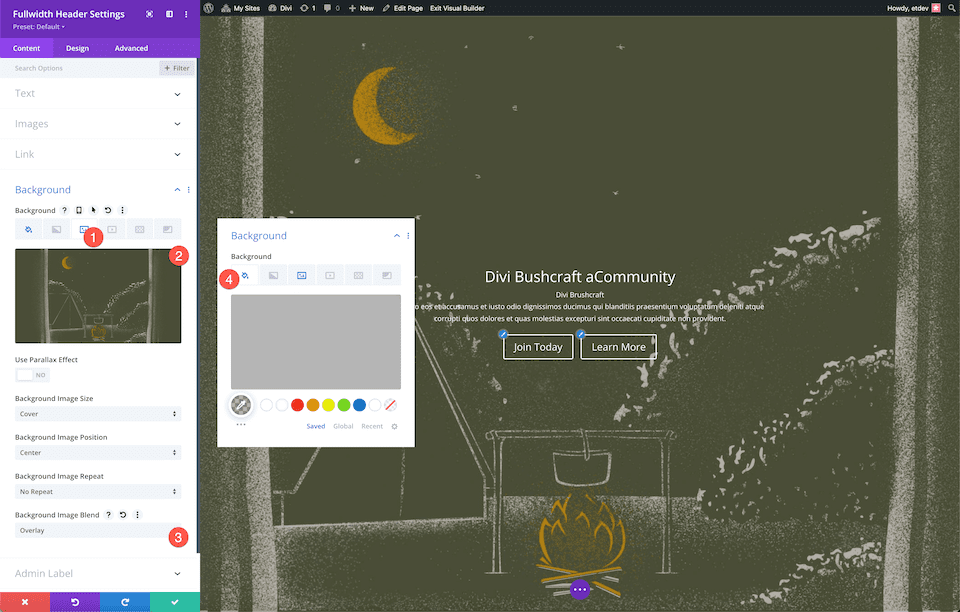
Agregar imagen de fondo
Una vez que tengas las fotos, agrega una imagen de fondo.
- Haga clic en el tercer icono, el icono de la imagen.
- Haga clic en "Agregar imagen de fondo". Esto abrirá la biblioteca de medios donde puede cargar una nueva foto o seleccionar una foto de su biblioteca de medios.
- Luego configure el Modo de fusión de la imagen de fondo en Superposición .
- Haga clic en el primer ícono, el ícono del cubo de pintura, y establezca un color de fondo de: rgba(10,10,10,0.3)

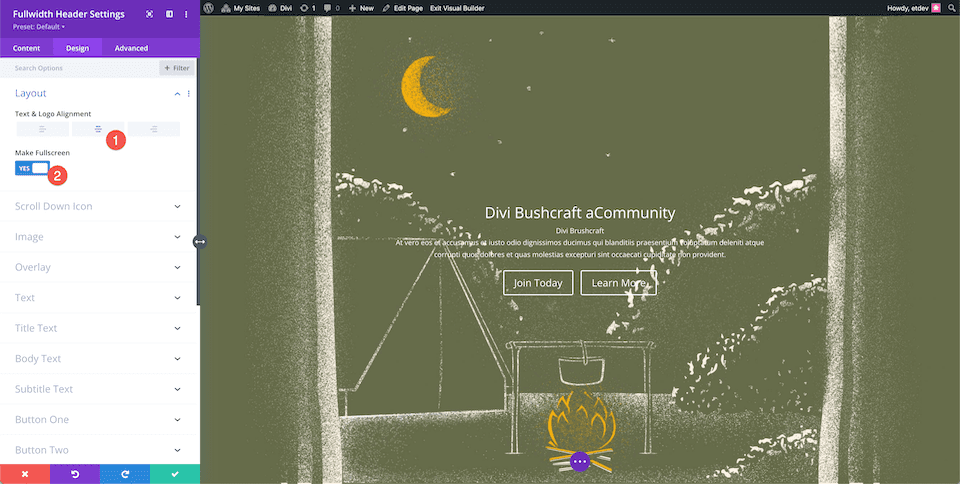
Elija el diseño
Debajo de la configuración de Diseño, en la pestaña Diseño, seleccione alineación central. Cambie la opción "Hacer pantalla completa" a "sí".

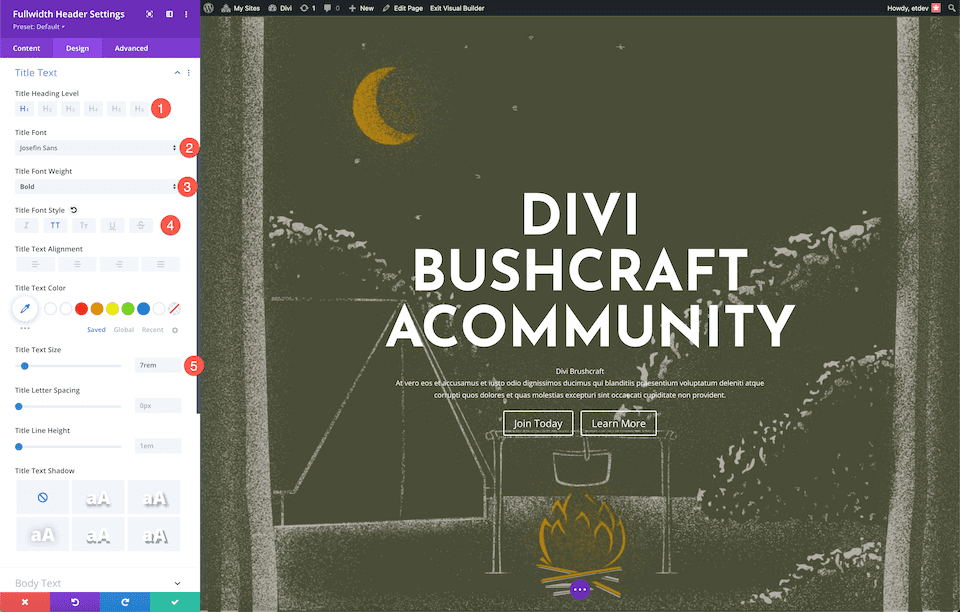
Texto de título de estilo
Dale estilo al texto del título configurando estos ajustes:
- Título Nivel de encabezado: H1
- Fuente del título: Josefin Sans
- Peso de la fuente del título: Negrita
- Estilo de fuente del título: Mayúsculas
- Tamaño del texto del título: 7rem

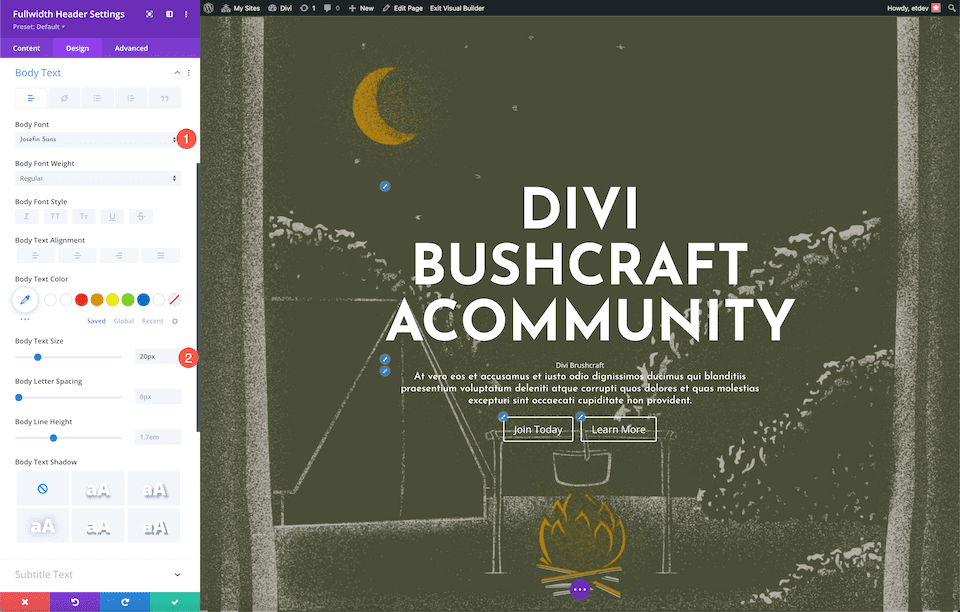
Texto del cuerpo del estilo
Dale estilo al cuerpo del texto configurando estos ajustes:
- Fuente del cuerpo: Josefin Sans
- Tamaño del texto del cuerpo: 20 px

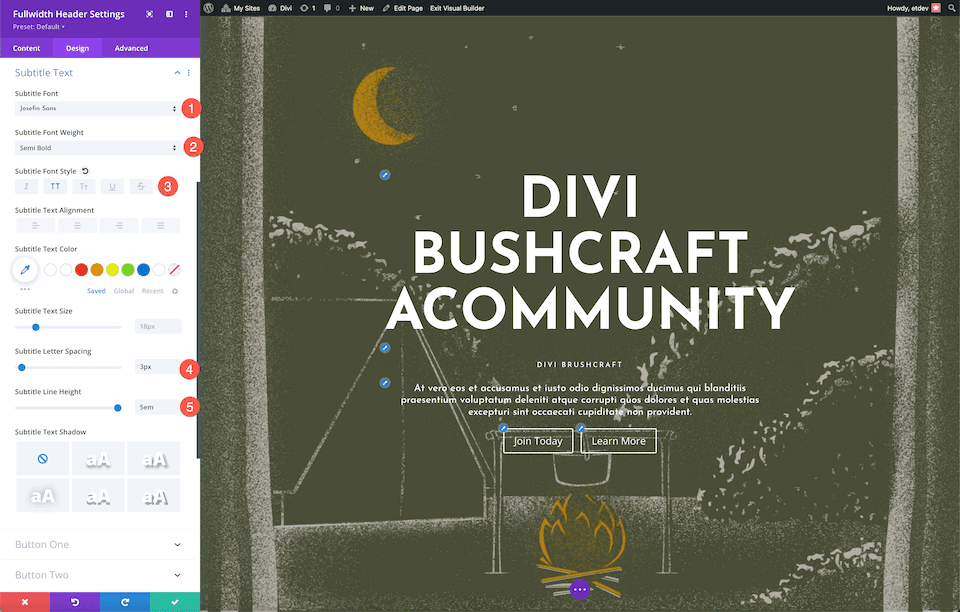
Texto de subtítulo de estilo
Dale estilo al texto de los subtítulos configurando estos ajustes:
- Fuente del subtítulo: Josefin Sans
- Peso de fuente de subtítulos: semi negrita
- Estilo de fuente de los subtítulos: Mayúsculas
- Espaciado entre letras de subtítulos: 3px
- Altura de línea de subtítulos: 5em

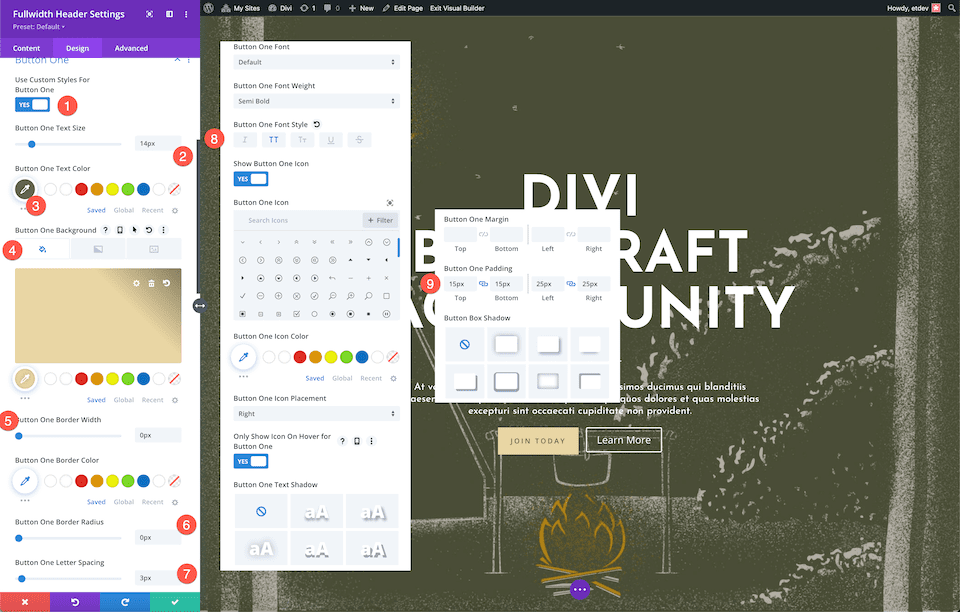
Botón de estilo #1
¡Ahora vamos a diseñar los botones! Para el botón uno, configure estos ajustes:
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 14px
- Color del texto del botón uno: #666b4a
- Fondo del botón uno: #ead5a4
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 0px
- Espaciado de una letra del botón: 3px
- Estilo de fuente del botón uno: Mayúsculas
- Relleno del botón uno: 15 px arriba y abajo; 25px izquierda y derecha.

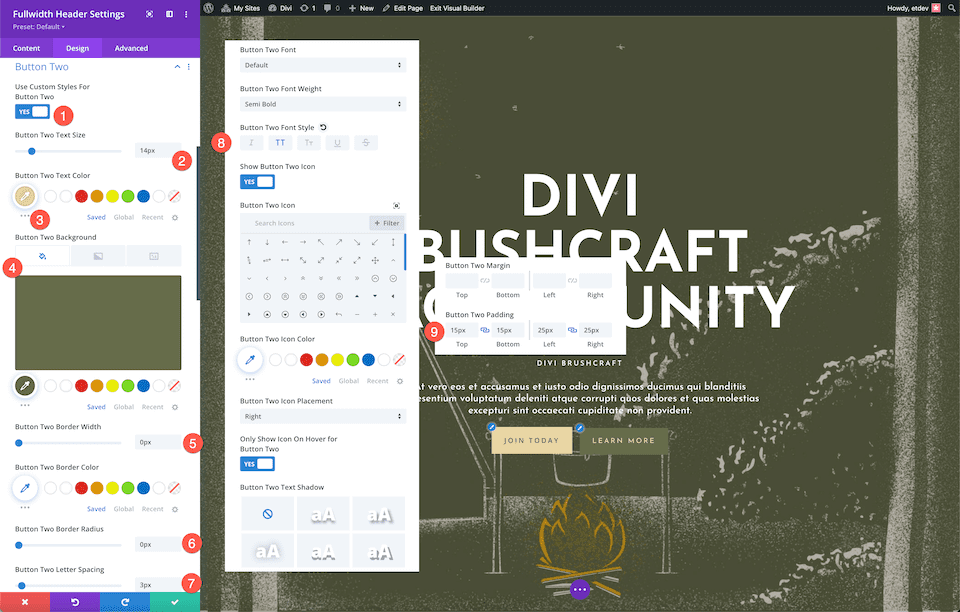
Botón de estilo #2
Para diseñar el botón n.° 2, configure los siguientes ajustes:
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 14px
- Color del texto del botón uno: #ead5a4
- Fondo del botón uno: #666b4a
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 0px
- Espaciado de una letra del botón: 3px
- Estilo de fuente del botón uno: Mayúsculas
- Relleno del botón uno: 15 px arriba y abajo; 25px izquierda y derecha.

¡Y voilá! Tiene un encabezado de ancho completo bellamente diseñado con una imagen de fondo texturizada con una superposición para la comunidad Divi Bushcraft.
Cómo diseñar el encabezado de ancho completo de la Sra. Nicole
¡Ahora diseñemos un encabezado de ancho completo para la clase de segundo grado de la Sra. Nicole! Este encabezado utiliza una imagen de fondo y un degradado para crear un diseño divertido y fresco. ¡Empecemos!


Agregue una nueva página, luego agregue una sección de ancho completo y un encabezado de ancho completo
Primero, necesitaremos agregar una sección de ancho completo a nuestra página. Haga clic en el ícono "+" para que aparezcan las opciones de la sección y luego haga clic en "Ancho completo". Esto cargará la biblioteca de módulos de ancho completo donde puede seleccionar "Encabezado de ancho completo" de las opciones. Esto cargará el módulo de encabezado de ancho completo en su página.

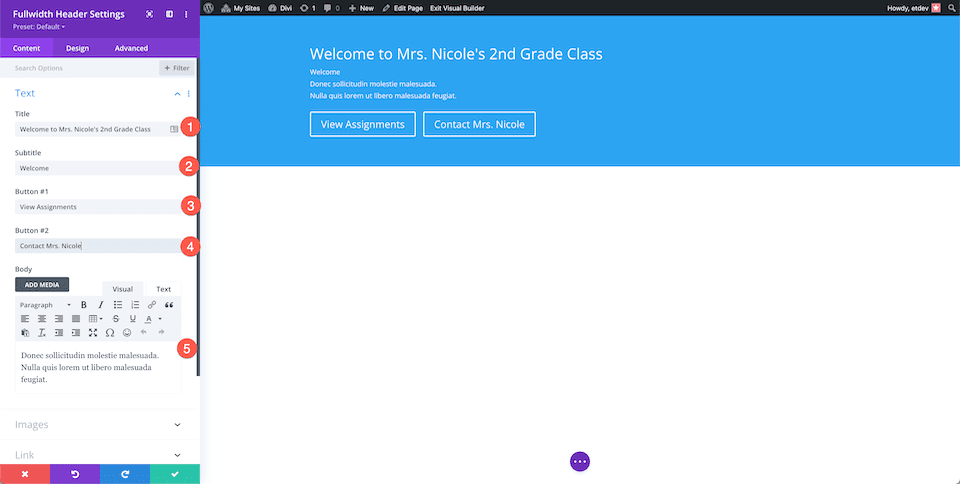
Agregar el contenido
Ahora vamos a agregar el contenido de nuestro módulo en la pestaña Texto. Configure los siguientes ajustes:
- Texto del encabezado: Bienvenidos a la clase de segundo grado de la Sra. Nicole
- Texto del subtítulo: Bienvenido
- Botón #1: Ver asignaciones
- Botón #2: Contacta a la Sra. Nicole
- Cuerpo del texto: Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

Dale estilo al fondo
Este diseño utiliza imágenes del paquete de diseño prefabricado gratuito de Classroom. Puede descargar las imágenes de resolución completa desplazándose hasta la parte inferior de esta publicación.
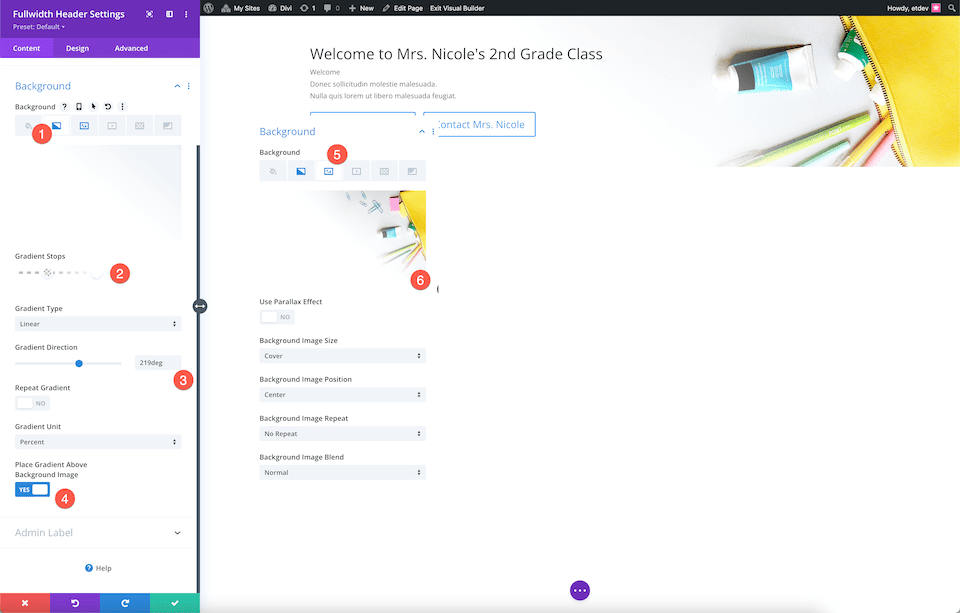
Dale estilo al fondo configurando estos ajustes:
- Haga clic en la segunda pestaña, el icono de degradado.
- Establezca las paradas de degradado en: #ffffff al 40 % y transparente al 18 %.
- Establezca la dirección del degradado en 219 grados.
- Alterne "sí" para Colocar degradado sobre la imagen de fondo.
- Haga clic en el tercer ícono, el ícono de la imagen, y haga clic en "Agregar imagen de fondo".

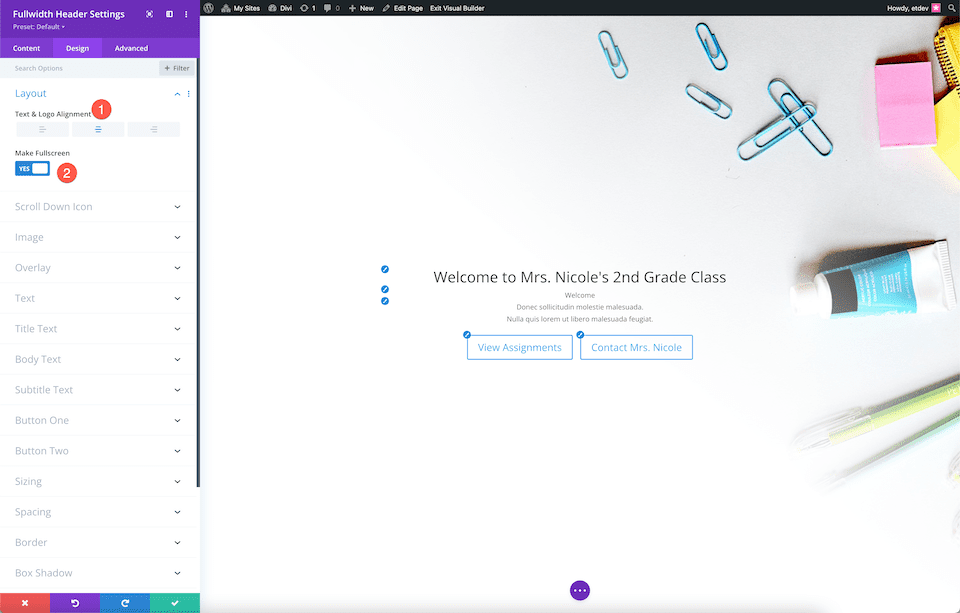
Elija el diseño
Aquí es donde vamos a alinear el contenido del módulo al centro y hacerlo a pantalla completa.
- Alineación de texto y logotipo: Centro
- Hacer pantalla completa: Sí

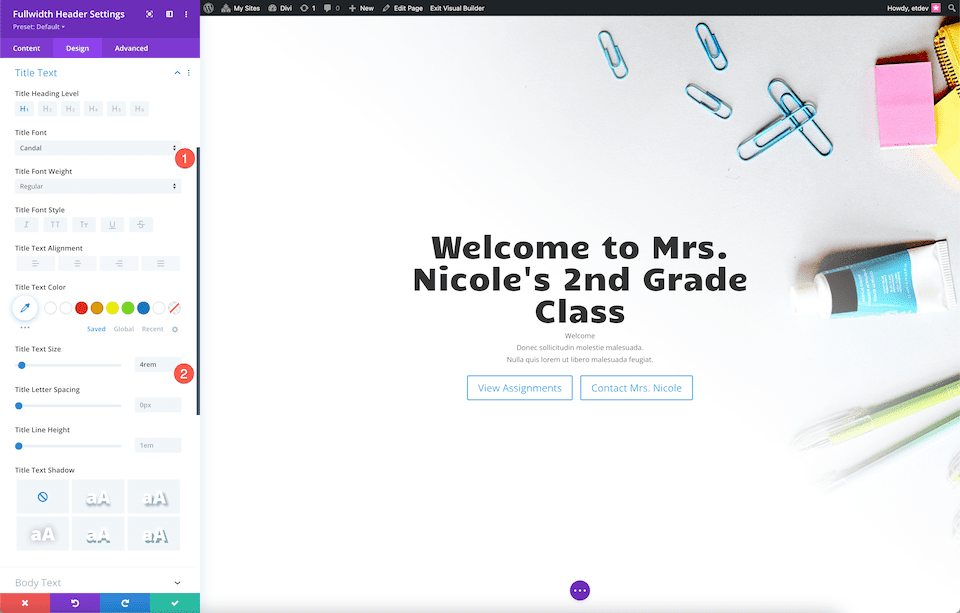
Dale estilo al texto del título
Dale estilo al texto del título configurando estos ajustes:
- Fuente del título: Candal
- Tamaño del texto del título: 4 rem

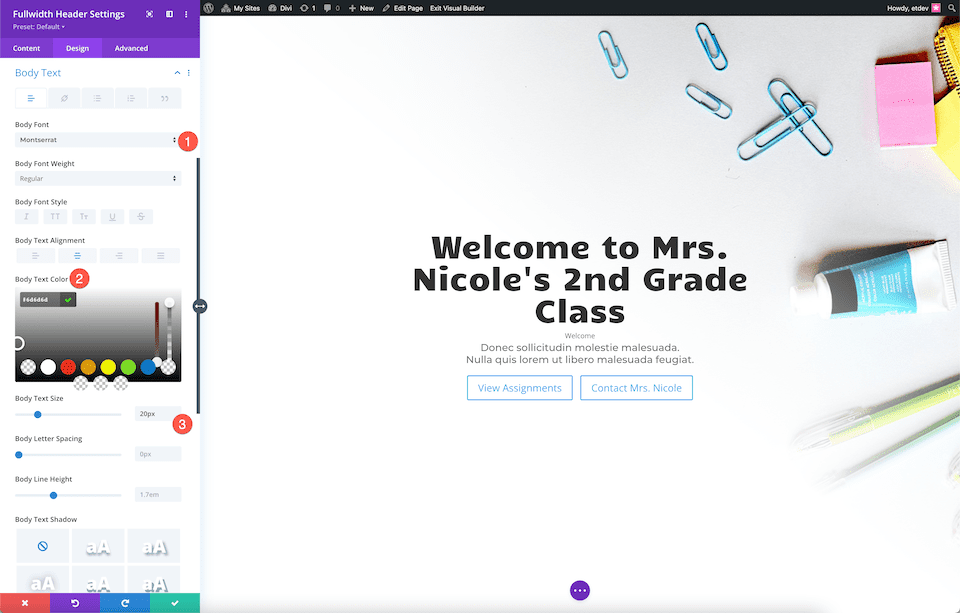
Dale estilo al cuerpo del texto
Dale estilo al cuerpo del texto configurando estos ajustes:
- Fuente del cuerpo: Montserrat
- Color del cuerpo del texto: #6d6d6d
- Tamaño del texto del cuerpo: 20 px

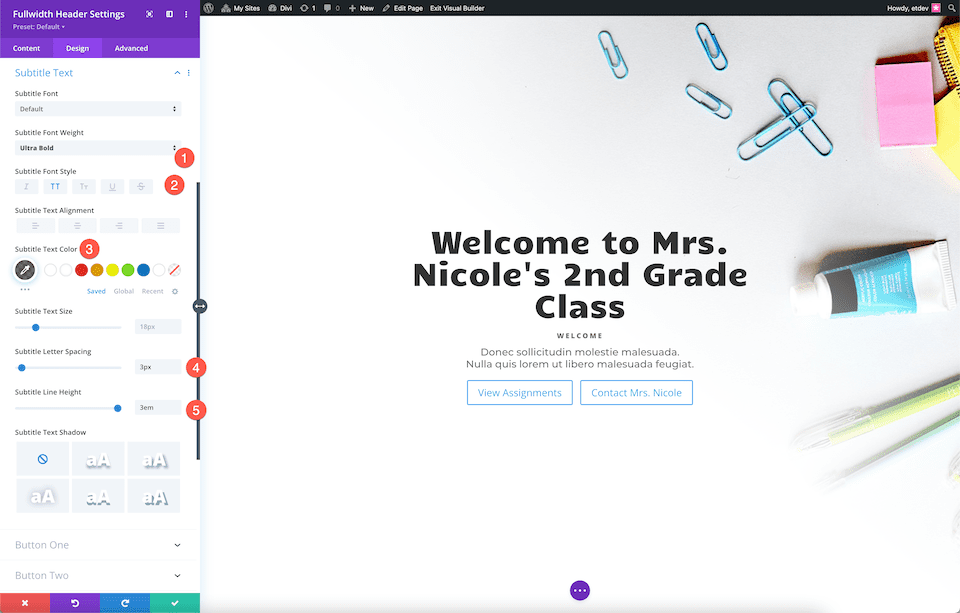
Dale estilo al texto del subtítulo
Dale estilo al texto de los subtítulos configurando estos ajustes:
- Peso de fuente de subtítulos: ultra negrita
- Estilo de fuente de los subtítulos: Mayúsculas
- Color del texto del subtítulo: rgba (28,10,10,0.6)
- Espaciado entre letras de subtítulos: 3px
- Altura de línea de subtítulos: 3em

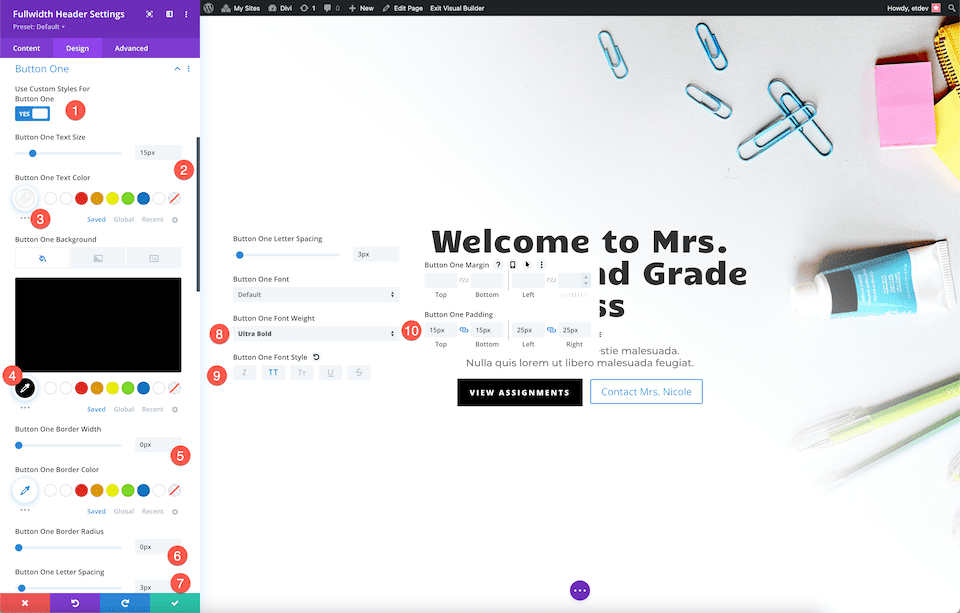
Botón de estilo #1
Botón de estilo #1 configurando estos ajustes:
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 15 px
- Color del texto del botón uno: #ffffff
- Fondo del botón uno: #000000
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 0px
- Espaciado de una letra del botón: 3px
- Peso de fuente del botón uno: ultra negrita
- Estilo de fuente del botón uno: Mayúsculas
- Relleno del botón uno: 15 px arriba y abajo; 25px izquierda y derecha.

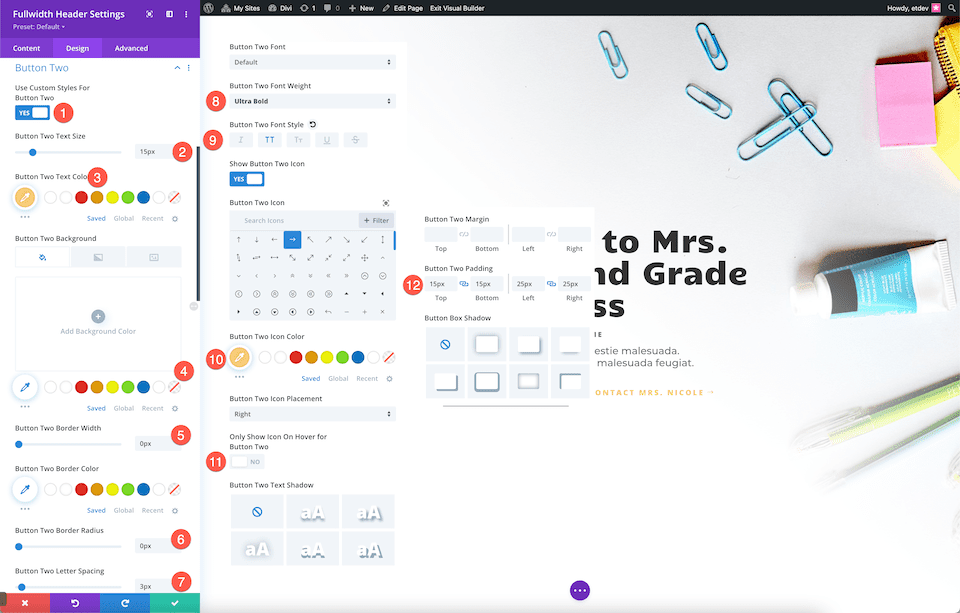
Botón de estilo #2
Botón de estilo #2 configurando estos ajustes:
- Usar estilos personalizados para el botón dos: Sí
- Tamaño del texto del botón dos: 15 px
- Color del texto del botón dos: #ffd078
- Fondo del botón dos: transparente
- Ancho del borde del botón dos: 0px
- Radio del borde del botón dos: 0px
- Botón Espaciado de dos letras: 3px
- Peso de la fuente del botón dos: ultra negrita
- Estilo de fuente del botón dos: Mayúsculas
- Color del icono del botón dos: #ffd078
- Mostrar solo el ícono al pasar el mouse para el botón dos: No
- Relleno del botón dos: 15 px arriba y abajo; 25px izquierda y derecha.

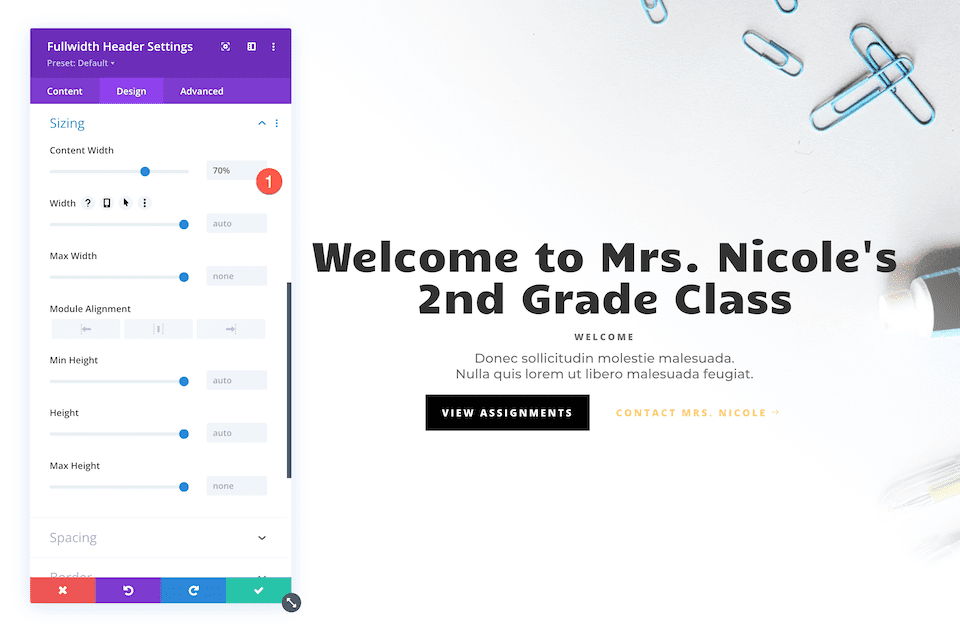
Dimensionamiento
Establezca el ancho del contenido en 70%.

¡Voila! Ahora tiene un encabezado de ancho completo completamente diseñado para la clase de segundo grado de la Sra. Nicole.
Cómo diseñar el encabezado de ancho completo de un agente inmobiliario
Diseñemos este elegante y moderno encabezado de ancho completo para el sitio web de un agente inmobiliario. Esta sección utiliza una imagen de fondo, un degradado de fondo Y un patrón de fondo. ¡Pongámonos a trabajar!

Agregue una nueva página, luego agregue una sección de ancho completo y un encabezado de ancho completo
Primero, necesitaremos agregar una sección de ancho completo a nuestra página. Haga clic en el ícono "+" para que aparezcan las opciones de la sección y luego haga clic en "Ancho completo". Esto cargará la biblioteca de módulos de ancho completo donde puede seleccionar "Encabezado de ancho completo" de las opciones. Esto cargará el módulo de encabezado de ancho completo en su página.

Agregar contenido
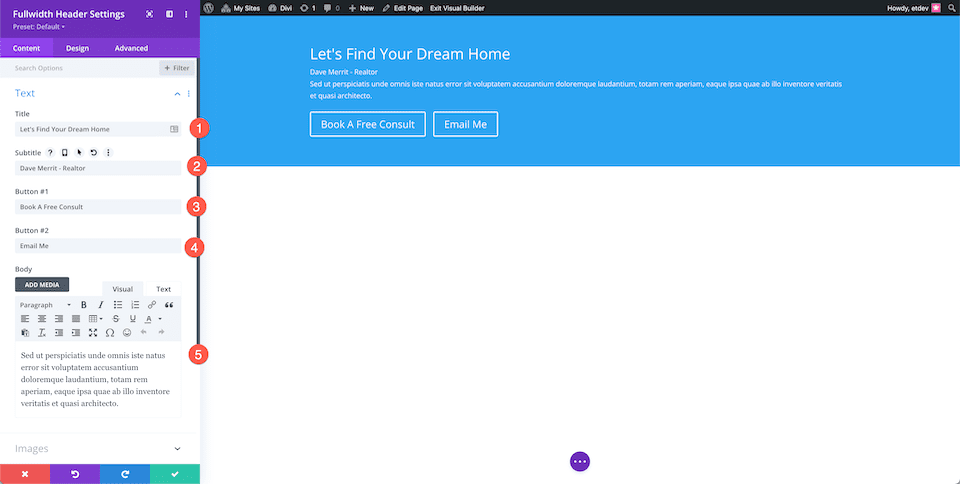
Primero, agreguemos el contenido necesario para este módulo en la pestaña Texto:
- Título: Encontremos la casa de tus sueños
- Subtítulo: Dave Merrit – Agente inmobiliario
- Botón #1 – Reserve una consulta gratuita
- Botón #2 – Envíame un correo electrónico
- Cuerpo del texto: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.

Dale estilo al fondo
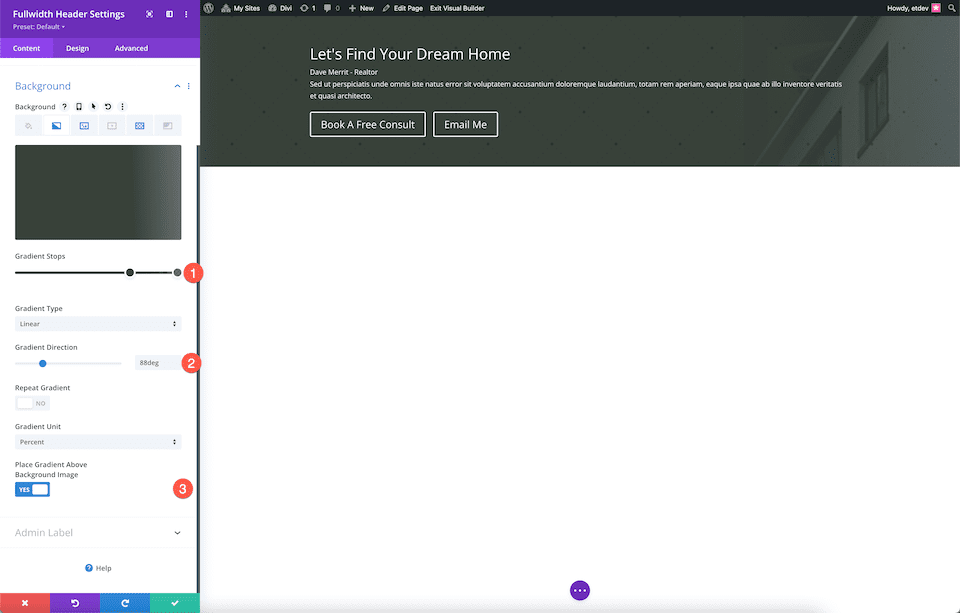
Agregar un degradado
En la pestaña de fondo, haga clic en el segundo icono, el icono de degradado, y configure estos ajustes:
- Paradas de gradiente: rgba(56,65,58,0.74) al 100 % y #38413a al 70 %
- Dirección del gradiente: 88 grados
- Coloque el degradado sobre la imagen de fondo: Sí

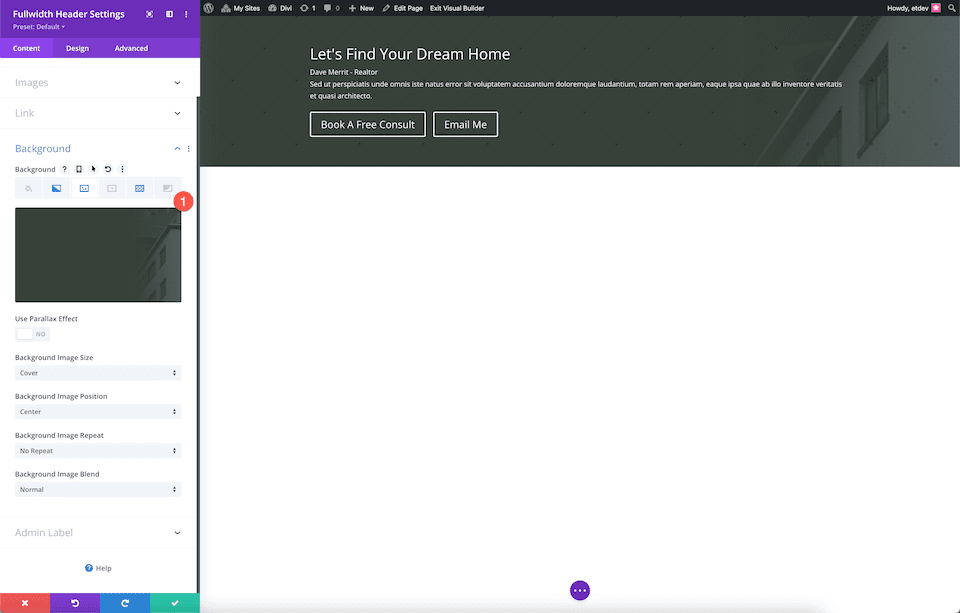
Añadir imagen
Haga clic en el tercer ícono, el ícono de la imagen, y luego haga clic en "Agregar imagen de fondo" para cargar su imagen. Esta demostración utiliza imágenes del paquete de diseño prefabricado gratuito Realtor. Puede descargar las imágenes de resolución completa desplazándose hasta la parte inferior de esta publicación.

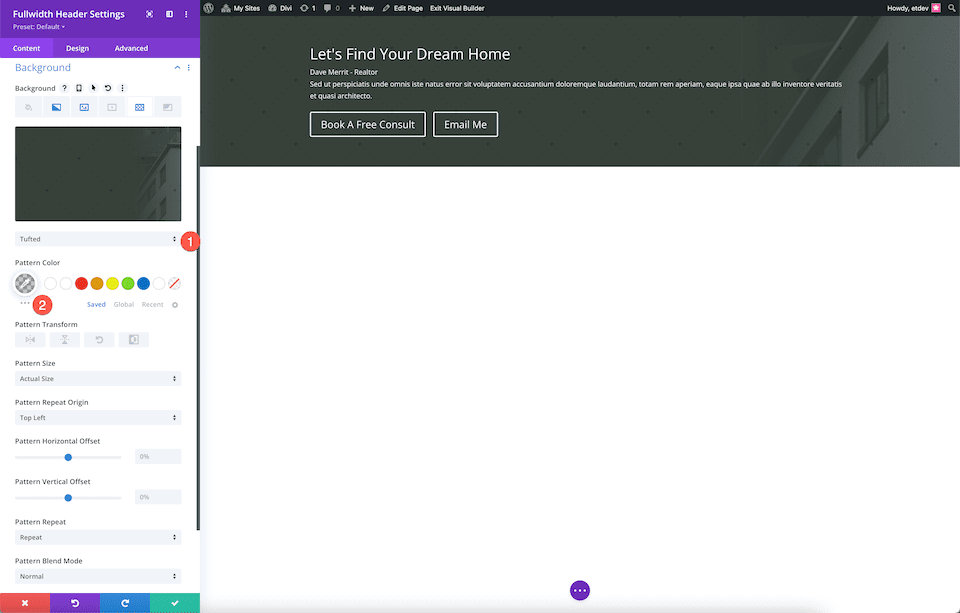
Agregar un patrón de fondo
Agregue un patrón de fondo configurando estos ajustes:
- Seleccione Tufted en el menú desplegable.
- Color del patrón: rgba(0,0,0,0.2)

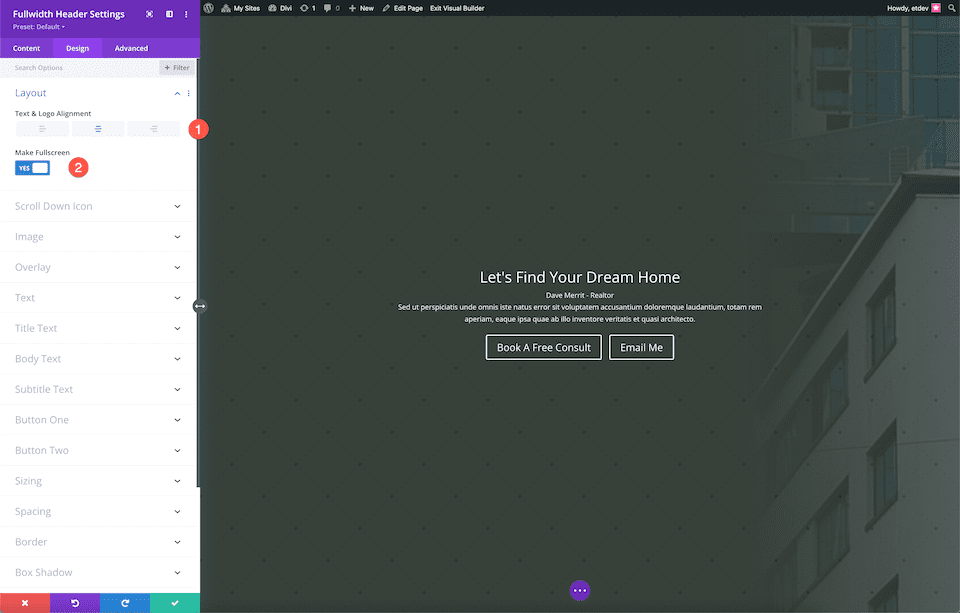
Elija el diseño
Aquí es donde vamos a alinear el contenido del módulo al centro y hacerlo a pantalla completa.
- Alineación de texto y logotipo: Centro
- Hacer pantalla completa: Sí

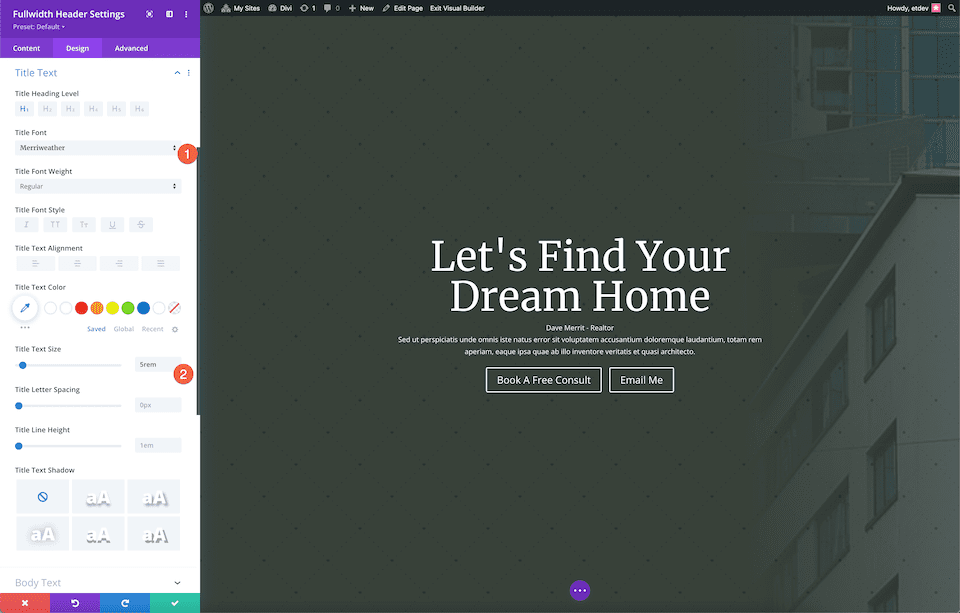
Dale estilo al texto del título
Dale estilo al texto del título configurando estos ajustes:
- Fuente del título: Merriweather
- título Tamaño del texto: 5rem

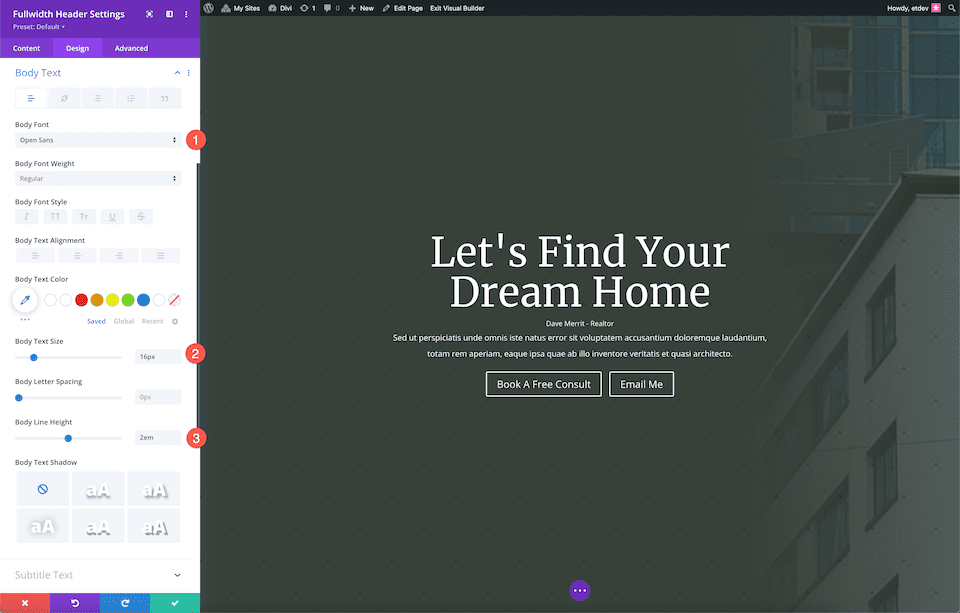
Dale estilo al cuerpo del texto
Dale estilo al cuerpo del texto configurando estos ajustes:
- Fuente del cuerpo: Open Sans
- Tamaño del cuerpo del texto: 16px
- Altura de la línea del cuerpo: 2em

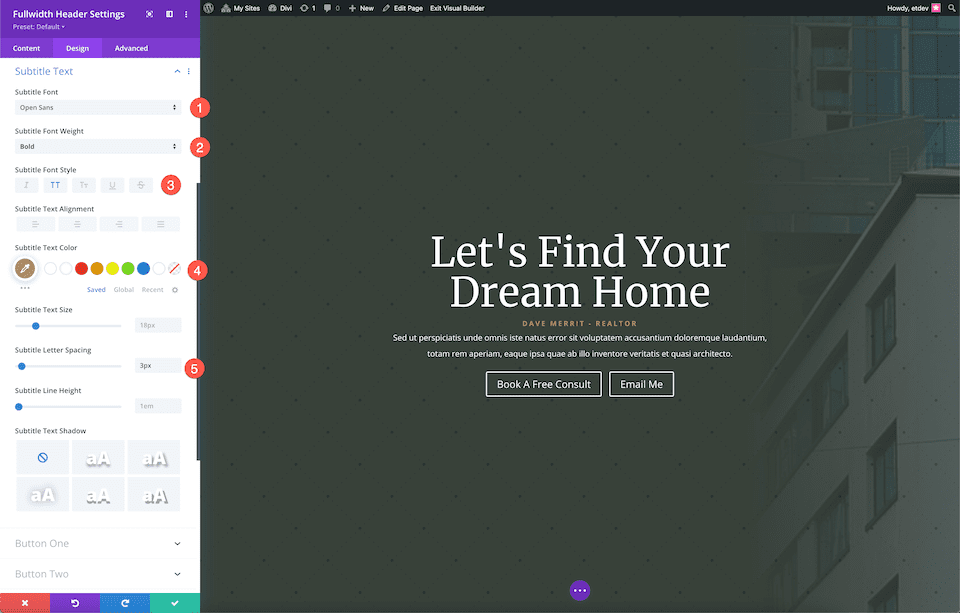
Dale estilo al texto del subtítulo
Dale estilo al texto de los subtítulos configurando estos ajustes:
- Fuente de subtítulos: Open Sans
- Peso de fuente de subtítulos: Negrita
- Estilo de fuente de los subtítulos: Mayúsculas
- Color del texto del subtítulo: #b4926b
- Espaciado entre letras de subtítulos: 3px

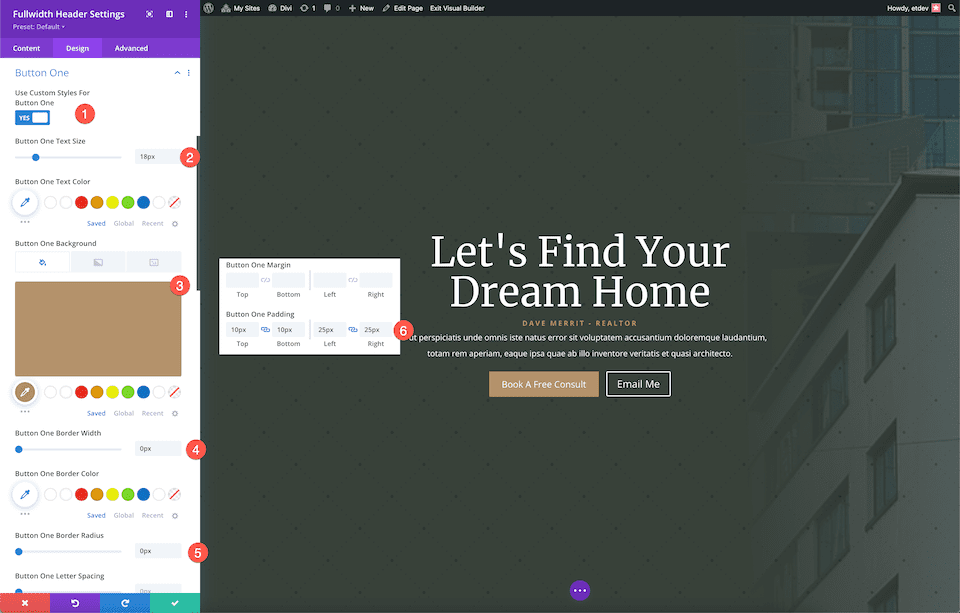
Botón de estilo #1
Botón de estilo #1 configurando estos ajustes:
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 18 px
- Fondo del botón uno: #b4926b
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 0px
- Relleno del botón uno: 10 px arriba y abajo; 25px izquierda y derecha.

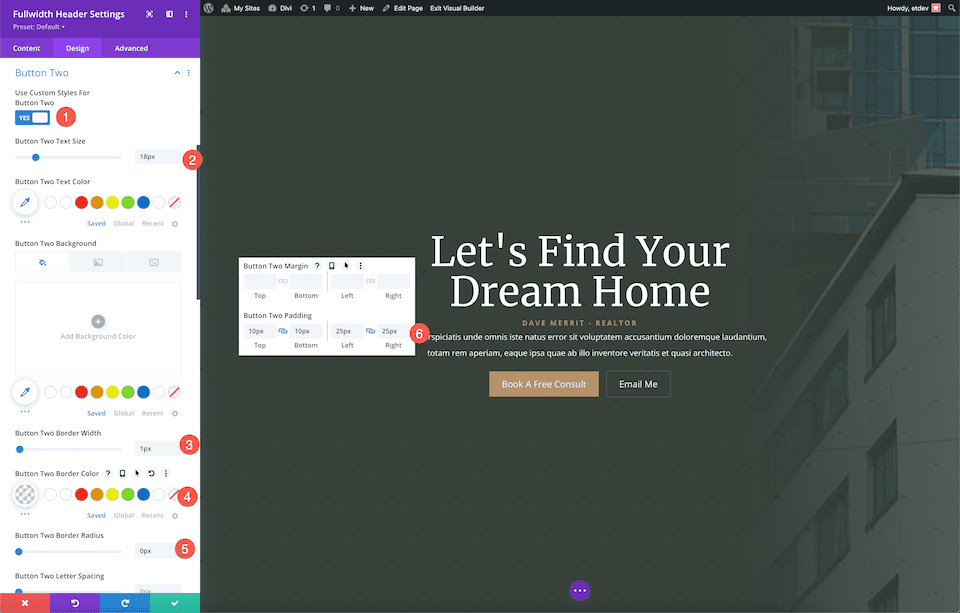
Botón de estilo #2
Botón de estilo #2 configurando estos ajustes:
- Usar estilos personalizados para el botón dos: Sí
- Tamaño del texto del botón dos: 18 px
- Ancho del borde del botón dos: 1px
- Color del borde del botón dos: rgba (255,255,255,0.19)
- Radio del borde del botón dos: 0x
- Relleno del botón dos: 10 px arriba y abajo; 25px izquierda y derecha

¡Voila! Ahora tiene un hermoso encabezado de ancho completo para un sitio web de bienes raíces.
Pensamientos finales
El encabezado Divi Fullwidth es una forma rápida y fácil de crear una impresionante sección de héroe de sitio web para su sitio web. Dado que las secciones principales del sitio web son tan esenciales para causar una gran primera impresión, es importante que su diseño sea de marca, llamativo e informativo. Con Fullwidth Header, es fácil crear un encabezado que alcance todos esos objetivos dentro de un módulo. Ahora que ha visto lo que es posible con el encabezado de ancho completo, ¿cómo diseñará el suyo?
