Cómo probar la capacidad de respuesta de un tema de WordPress
Publicado: 2023-03-06Hay miles de temas responsivos de WordPress por ahí, y no es ningún secreto que algunos son notablemente mejores que otros.
Entonces, ¿cómo puede estar seguro de que el tema que está pensando en usar brindará a sus visitantes el tipo de experiencia de usuario de clase mundial que esperan, independientemente del dispositivo que use?
La respuesta es simple:
Aprende cómo probar la capacidad de respuesta de un tema de WordPress, poniéndolo a prueba para asegurarse de que se adapte bien a diferentes tamaños y resoluciones de pantalla sin afectar negativamente la usabilidad o la calidad de su diseño.
En esta guía, le mostraremos los métodos manuales y automatizados más efectivos para probar su tema e incluso le brindaremos varias herramientas gratuitas y premium para ayudarlo en el camino.
¿Por qué molestarse en probar un tema de WordPress receptivo?
¿Sabía que en 2022 había casi cinco mil millones de usuarios activos de Internet móvil en todo el mundo, con un 59,72 % de todo el tráfico web global procedente de dispositivos móviles?
Dadas estas cifras, tiene sentido que, como propietario de un sitio web, necesite conocer a su público en el lugar donde se encuentra, haciendo que su sitio web sea totalmente accesible a través de teléfonos inteligentes, tabletas y otros dispositivos que no sean de escritorio.
Aquí es donde entra en juego el diseño receptivo.
Los temas de WordPress con mejor capacidad de respuesta incorporan varias características clave, como sistemas de cuadrícula flexibles y puntos de interrupción, para garantizar que su sitio se adapte adecuadamente a pantallas de todos los tamaños.
Sin embargo, también hay muchos temas que, aunque afirman ser receptivos, no son del todo buenos.
El artículo continúa a continuación
Quizás hacen un gran trabajo al adaptarse a las pantallas de iPhone, pero cuando carga ese mismo tema en un dispositivo Android o tableta, se presentan todo tipo de problemas.
Por eso es crucial probar la capacidad de respuesta de su nuevo tema antes de ponerlo a trabajar en su sitio web.
3 formas manuales de probar si su tema de WordPress responde a dispositivos móviles
1. Pruebas de dispositivos
La forma más sencilla de ver si su tema responde es probarlo físicamente en diferentes dispositivos.
Si creó su sitio de WordPress en una computadora de escritorio, ya sabe cómo se ve en su monitor. Sin embargo, sería útil si también se tomara un tiempo para abrirlo en su teléfono inteligente y tableta.
Por supuesto, este enfoque puede parecer limitado en el sentido de que probablemente solo tenga un teléfono inteligente y una tableta, pero no tenga miedo de preguntarles a amigos y familiares que tengan dispositivos con un tamaño de pantalla diferente al suyo si se los pueden prestar.
Mientras realiza la prueba, recuerde ver cómo se ve y funciona su sitio web tanto en orientación horizontal como vertical. La mayoría de los dispositivos inteligentes se pueden usar de cualquier manera, por lo que es importante saber que su sitio responde completamente en ambos.
También debe probar varios navegadores web, especialmente los principales, como Google Chrome, Safari y Mozilla Firefox.
Si encuentra algún problema, anótelo para que pueda atenderlo más tarde.
2. Use el modo de diseño receptivo en los navegadores web
Aunque no es una función que la mayoría de la gente suele usar, Chrome, Firefox y Safari tienen un modo de diseño receptivo incorporado que emula diferentes dispositivos y tamaños de pantalla.
El artículo continúa a continuación

Puede usar cada uno cargando su sitio web en cada navegador en su dispositivo de escritorio, luego siga las siguientes instrucciones.
Cómo usar el modo de diseño receptivo en Google Chrome

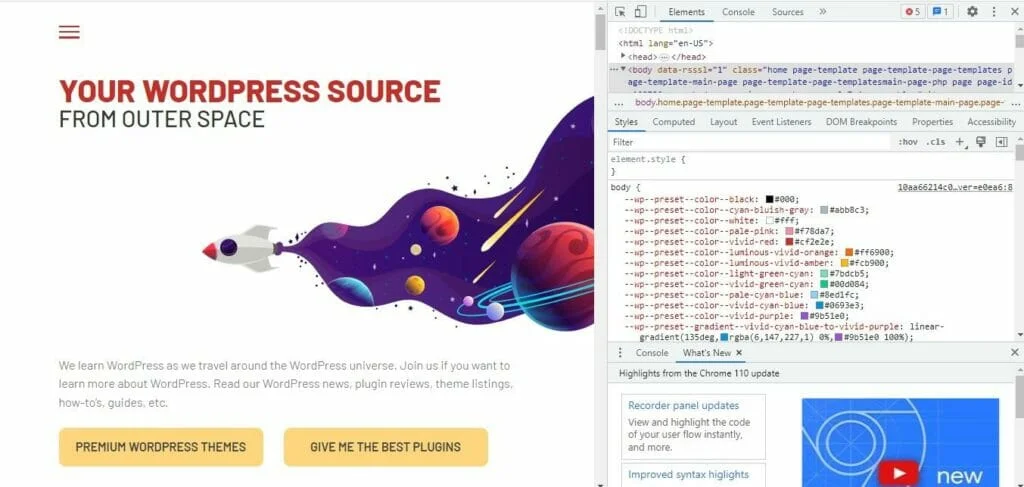
1. Cargue su sitio web en Chrome

2. Presione CTRL + SHIFT + I en su teclado para abrir las herramientas de desarrollo de Chrome.

3. Desde aquí, hay dos formas de abrir el modo de respuesta.
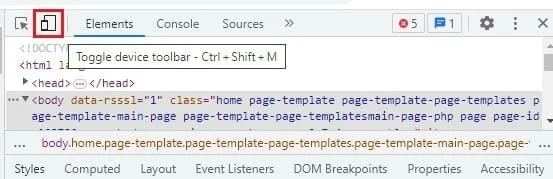
A. presione CTRL + MAYÚS + M
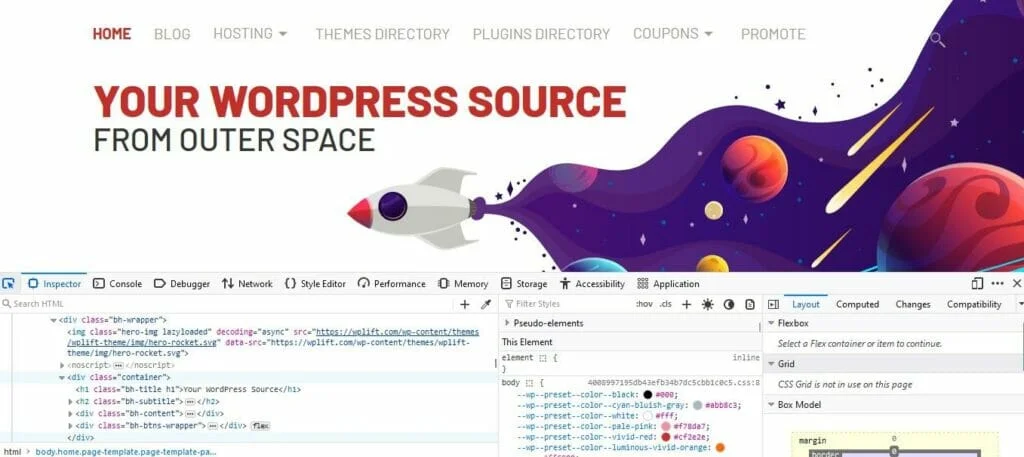
B. Toque el pequeño ícono a la izquierda de Elementos en la esquina superior izquierda de sus herramientas de desarrollador. Es el que parece un pequeño rectángulo superpuesto a la esquina de un rectángulo más grande.

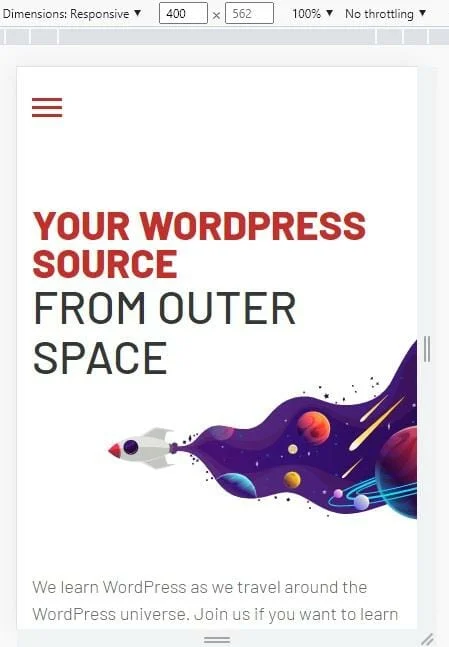
Ambos abrirán su sitio web en modo receptivo, lo que le muestra cómo se verá su sitio en una pantalla de teléfono inteligente que mide 400 x 562.
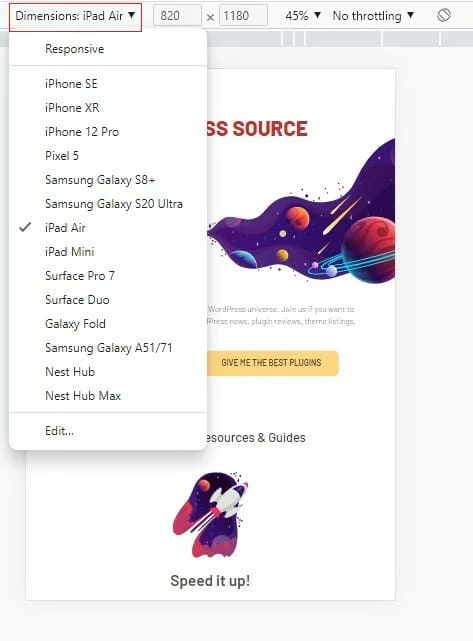
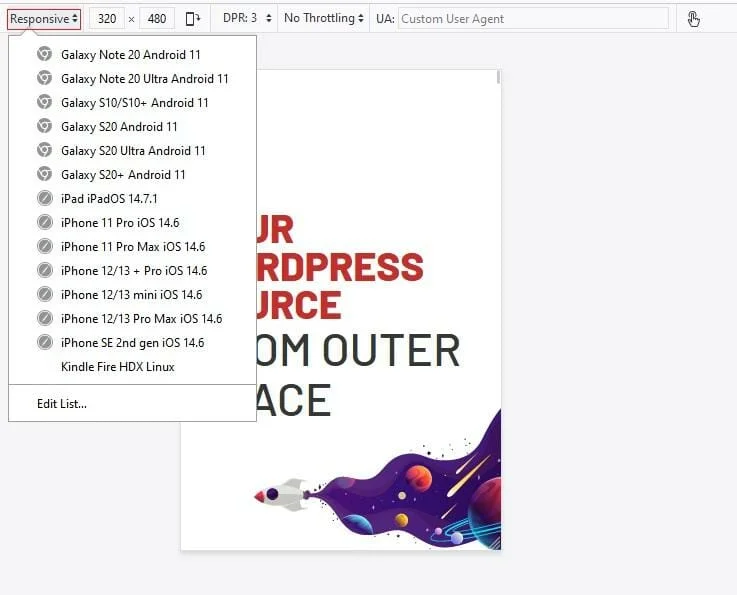
Para ver cómo se ve en otros tamaños de pantalla, toca la flecha que apunta hacia abajo junto a las palabras Dimensiones: receptivo.

Aquí, puede seleccionar cualquier cantidad de dispositivos inteligentes populares y Chrome le mostrará cómo se ve su sitio en el dispositivo elegido.

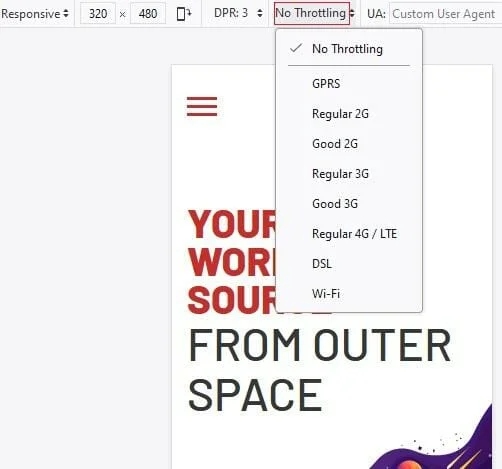
Otra cosa que realmente nos gusta de esto es que incluso puedes probar cómo funcionará tu sitio en función de diferentes velocidades de conexión a Internet.
Cómo usar el modo de diseño receptivo en Mozilla Firefox

2. Abra la herramienta Inspector de página manteniendo presionadas las teclas CTRL + MAYÚS + C.
El artículo continúa a continuación


3. Abra el modo de respuesta.
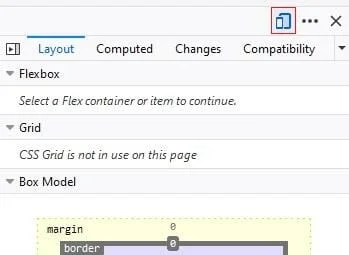
Esta vez, encontrará el icono en la parte superior derecha de las herramientas de Page Inspector. Alternativamente, puede abrirlo usando el mismo comando CTRL + SHIFT + M que Chrome.

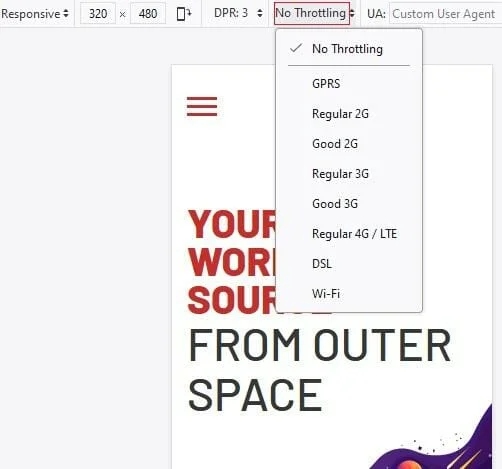
Aquí, puede volver a probar cómo se verá su sitio cuando se vea en Firefox en varios dispositivos populares.

También puede alternar la velocidad de Internet para probar el rendimiento y ver cómo se ve su sitio con diferentes configuraciones de Relación de píxeles digitales (DPR).
3. Utilice la prueba de compatibilidad con dispositivos móviles de Google
Incluso si ha utilizado pruebas de dispositivos y navegadores, aún vale la pena ejecutar su sitio a través de la Prueba de compatibilidad con dispositivos móviles de Google por dos razones.

1. SEO
Si lee nuestra guía de Google Core Web Vitals, puede recordar que la usabilidad y el rendimiento móvil son dos factores clave que Google considera al determinar dónde clasificar su contenido en los resultados de búsqueda.
Con eso en mente, es una buena idea ver con precisión cómo ve Google su sitio para que pueda tomar las medidas necesarias para mejorarlo.
2. Identificación de errores y margen de mejora
Es posible que haya revisado su sitio en varios dispositivos y navegadores diferentes y probado todas las orientaciones posibles de la pantalla, solo para encontrar algunos problemas.
A menos que ya sea un experto experimentado en WordPress, puede tomar tiempo determinar qué está causando esos problemas o cómo solucionarlos.
Aquí es donde entra en juego la prueba de compatibilidad con dispositivos móviles, que demuestra ser una herramienta esencial para desarrolladores de WordPress al describir cualquier problema que deba solucionarse y brindar recomendaciones valiosas para resolver cualquier problema que tenga.
Cómo utilizar la prueba de compatibilidad con dispositivos móviles de Google

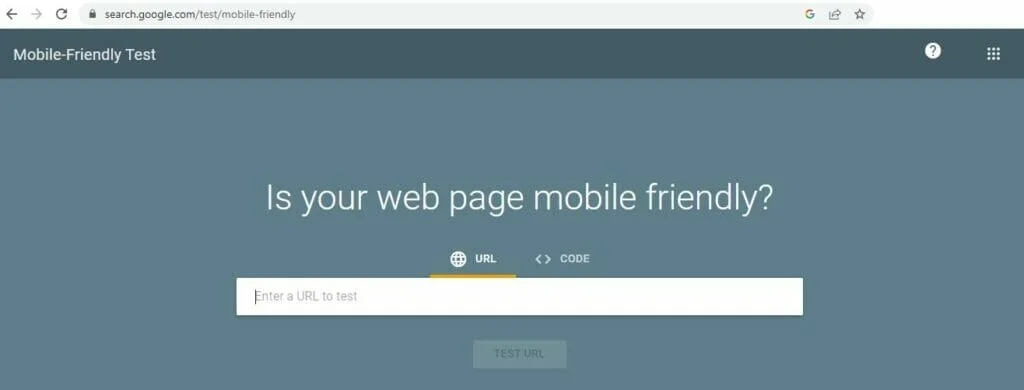
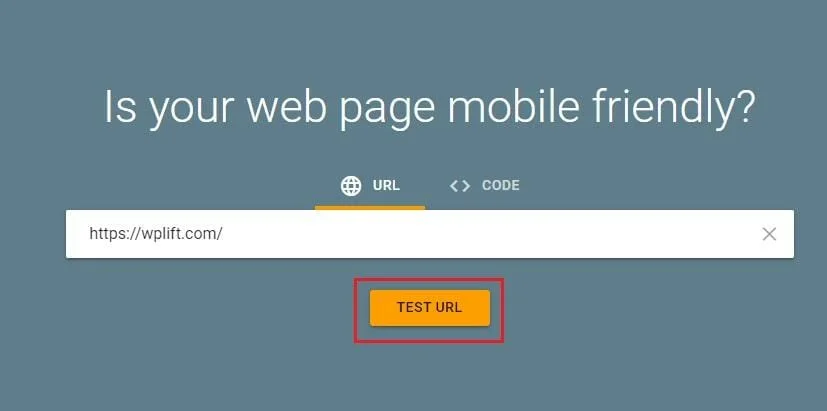
1. Dirija su navegador a la página de prueba de compatibilidad con dispositivos móviles en https://search.google.com/test/mobile-friendly

2. Ingrese la URL de su sitio web y toque Probar URL.
Es probable que tengas que esperar un momento mientras Google hace lo suyo.

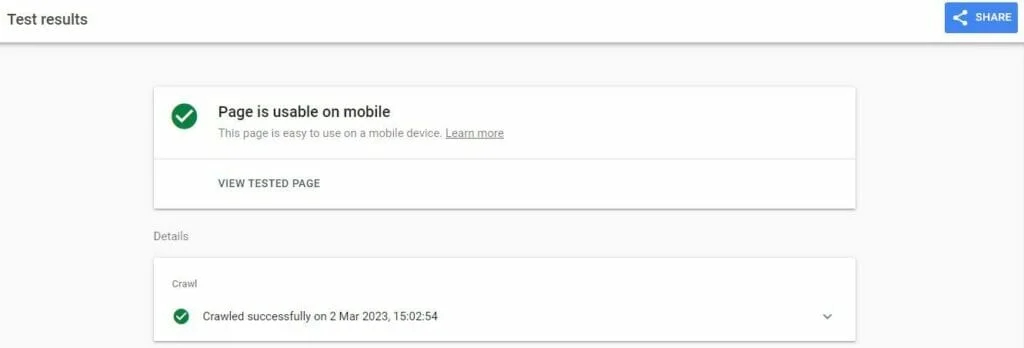
Una vez que la prueba esté completa, revelará una de dos cosas:

R. Su sitio es compatible con dispositivos móviles, en cuyo caso recibirá una marca de verificación verde con las palabras "La página se puede usar en dispositivos móviles" o;

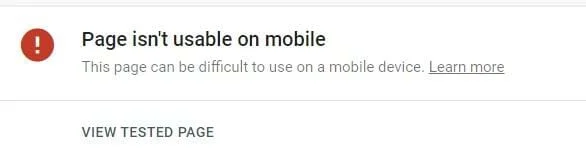
B. Su sitio no está optimizado para dispositivos móviles. En ese caso, verá un ícono de advertencia rojo y el mensaje "La página no se puede usar en dispositivos móviles".
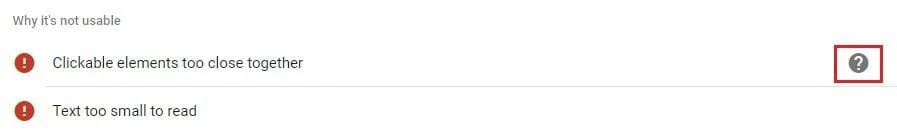
Si recibe el último mensaje, desplácese hacia abajo y Google le dirá exactamente cuál es el problema con su sitio.

Al hacer clic en el ícono del signo de interrogación para cualquier problema identificado, accederá a la documentación completa de Google, que describe los pasos que debe seguir para resolver ese problema.
3 formas automatizadas de probar la capacidad de respuesta de su tema de WordPress
Tan crucial como puede ser probar manualmente la capacidad de respuesta de su tema, no se puede negar que puede ser una molestia laboriosa y que consume mucho tiempo, especialmente cuando está probando en muchos dispositivos, navegadores y tamaños de pantalla diferentes.
La buena noticia es que existen muchas herramientas en línea que pueden hacer el trabajo por usted en la mitad del tiempo sin la monotonía.
Entre las mejores herramientas de prueba de capacidad de respuesta de temas de WordPress, recomendamos las siguientes:
1. Responsable

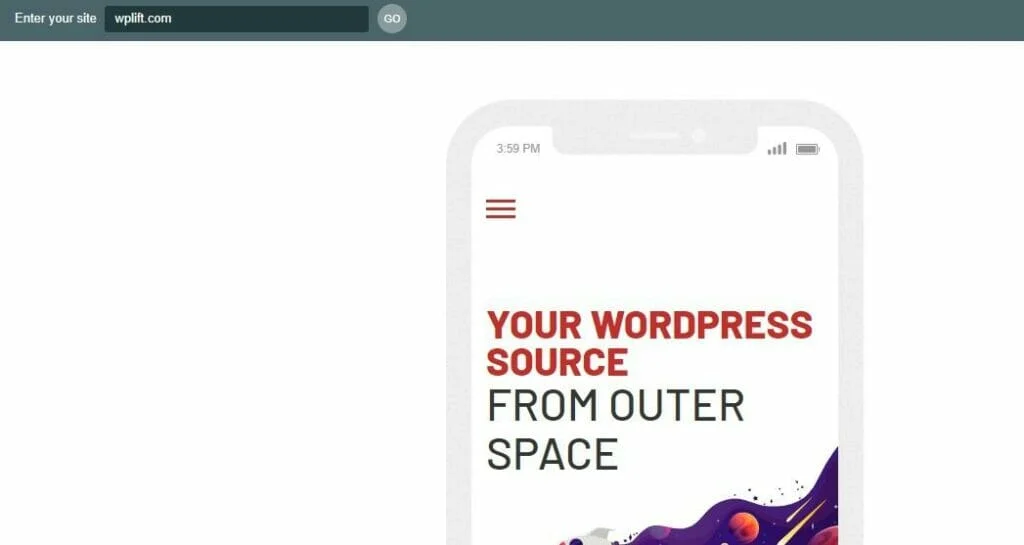
Responsinator es una plataforma en línea gratuita que ofrece una de las formas más fáciles de ver la apariencia y el rendimiento de su sitio en diferentes dispositivos.
Dirígete a Responsinator.com, ingresa tu dirección web y haz clic en Ir .
A partir de ahí, Responsinator le mostrará cómo se ve su sitio en múltiples dispositivos, desde los últimos iPhone y dispositivos Android hasta algunos dispositivos mucho más antiguos.
Luego puede desplazarse por cada dispositivo emulado para probar la capacidad de respuesta de los elementos individuales.
Claro, esta plataforma puede ser básica y ciertamente no cubre todas las posibilidades, pero es un excelente lugar para comenzar para aquellos que son nuevos en las pruebas de capacidad de respuesta.
Prueba Responsinator
2. Pila de navegador

Si tiene una agencia web o un negocio en crecimiento y necesita estar constantemente al tanto de la capacidad de respuesta del sitio, Browserstack puede ser una mejor opción.
Al ofrecer opciones más avanzadas, Browserstack puede probar su sitio en más de 3000 navegadores de escritorio, todas las versiones de Windows y Mac iOS lanzadas desde 2008 y pruebas automatizadas entre navegadores en dispositivos móviles.
A diferencia de Responsinator, no hay ningún plan gratuito disponible. Las opciones pagas comienzan desde $39 para pruebas de escritorio y móviles hasta $150 mensuales para un plan de cinco usuarios con herramientas de colaboración adicionales.
Prueba BrowserStack
3. Testsigma

Si necesita las opciones de prueba avanzadas que ofrece BrowserStack pero aún no tiene el presupuesto para pagarlas, puede aprovechar la prueba gratuita de 30 días de Testsigma Pro.
Esta popular plataforma de prueba ofrece mil combinaciones de navegador de escritorio y sistema operativo, además de pruebas en más de 3000 dispositivos inteligentes reales.
También puede tomar capturas de pantalla y grabar videos durante sus pruebas si necesita consultarlos más tarde para identificar cualquier problema.
Una vez finalizada la prueba gratuita, tiene tres opciones:
R. Siga con un plan gratuito básico que ofrece 100 combinaciones de navegador/SO, 100 dispositivos inteligentes y 200 minutos de prueba mensuales automatizados.
B. Pague $349 por mes para permanecer en el plan Pro.
C. Actualice a un plan empresarial personalizado con precios personalizados, una opción más adecuada para grandes equipos y agencias de desarrollo web.
Prueba Testsigma
Probar la capacidad de respuesta de su tema de WordPress: un consejo final
Con un porcentaje tan grande de usuarios de Internet en el mundo que acceden a la web a través de teléfonos inteligentes y tabletas, garantizar que su tema de WordPress responda completamente nunca ha sido tan esencial.
A lo largo de esta guía, le mostramos seis formas sencillas de llevar a cabo pruebas rigurosas y exhaustivas, desde probar físicamente su sitio en diferentes dispositivos y usar la invaluable herramienta móvil de Google hasta automatizar todo el proceso a través de plataformas como BrowserStack. y Testigma.
Sin embargo, si hay algo que debemos recordarle antes de que se vaya hoy, es esto:
Probar la capacidad de respuesta del tema no es un trabajo de una sola vez.
Claro, querrá probar todo una vez que su sitio esté listo para funcionar, pero también debe repetir sus pruebas con regularidad.
Después de todo, cada nueva pieza de contenido que agregue, cada nuevo complemento que instale y cada nueva actualización de WordPress podría afectar las capacidades de respuesta de su tema. Por lo tanto, tenga en cuenta las herramientas que le mostramos hoy y utilícelas con frecuencia para asegurarse de brindar constantemente la mejor experiencia posible a sus visitantes.
¿Y si ese tema resulta no ser tan receptivo como parecía al principio? Aquí está nuestra selección de los más de 40 mejores temas de WordPress receptivos gratuitos para instalar en su sitio en 2023.
