Cómo probar la velocidad de su sitio web: 6 formas sencillas
Publicado: 2023-12-18Un sitio web de carga rápida es una necesidad si desea tener éxito en el mundo actual. Los tiempos de carga prolongados no sólo pueden ahuyentar a los visitantes, sino que también pueden disminuir su clasificación en los motores de búsqueda, por lo que menos personas lo encontrarán en primer lugar.
Entonces, ¿cómo saber si tienes un sitio web rápido o lento? ¿Cómo se mide la velocidad de un sitio de WordPress?
La respuesta no es subjetiva que puedas determinar por tu cuenta. En su lugar, debe utilizar métricas concretas y métodos de prueba confiables para evaluar sus mejoras a lo largo del tiempo y comparar su sitio con los principales competidores.
La buena noticia para los propietarios de sitios web de WordPress es que Jetpack tiene un conjunto de herramientas, incluido Jetpack Boost, que pueden medir rápidamente el rendimiento de su sitio y proporcionar mejoras con un solo clic.
Las principales métricas de velocidad de un sitio web que debes conocer
La velocidad del sitio web es en realidad una combinación de varias métricas, cada una de las cuales arroja luz sobre un aspecto diferente del rendimiento del sitio. Al comprender estas métricas individuales, puede identificar los problemas exactos que afectan la velocidad del sitio y, a su vez, rectificarlos.
Tiempo hasta el primer byte (TTFB)
Time To First Byte mide el tiempo que tarda el navegador del usuario en recibir el primer byte de datos del servidor después de realizar una solicitud. Generalmente se considera un reflejo de la velocidad del servidor, aunque también pueden influir otros factores. Un TTFB más corto indica una respuesta más rápida del servidor.
Primera pintura con contenido (FCP)
First Contentful Paint representa el tiempo que tarda el primer contenido (como texto o una imagen) en aparecer en la pantalla. Esta métrica ofrece información sobre la velocidad percibida de un sitio desde la perspectiva del visitante.
Retraso de la primera entrada (FID)
Una medida crucial de la interacción del usuario, el retardo de la primera entrada captura el tiempo entre el momento en que un usuario interactúa con parte del sitio (como un enlace) y el momento en que el navegador comienza a procesar esa interacción. Sin embargo, debe tener en cuenta que FID será reemplazado por Interaction to Next Paint (INP) en marzo de 2024.
Pintura con contenido más grande (LCP)
Una continuación de FCP, Largest Contentful Paint mide la representación del contenido más importante visible en la ventana gráfica. Es una excelente indicación de la rapidez con la que el contenido de la página principal está disponible para los usuarios.
Cambio de diseño acumulativo (CLS)
Cumulative Layout Shift mide la estabilidad de una página a medida que se carga. Cuantifica los cambios de diseño inesperados, que ocurren cuando el contenido sigue moviéndose a medida que se carga la página. ¡Esto puede resultar especialmente molesto para los visitantes!
Tiempo de interacción (TTI)
Como su nombre lo indica, Time to Interactive evalúa el tiempo que tarda una página en volverse completamente interactiva. Aquí es cuando los elementos responden a las entradas del usuario y la página funciona sin problemas y sin retrasos.
Tiempo total de bloqueo (TBT)
El tiempo total de bloqueo es una métrica que cuantifica el tiempo total entre FCP y TTI, donde el hilo principal se bloquea el tiempo suficiente para evitar la capacidad de respuesta de la entrada. Esto es útil para comprender cuánta falta de interactividad enfrenta un usuario después de que el contenido comienza a renderizarse.
Índice de velocidad (SI)
Finalmente, el índice de velocidad representa la rapidez con la que se muestra el contenido durante la carga de la página. Los valores más bajos son mejores, ya que indican que el contenido se muestra al visitante más rápidamente.
Cuando se evalúan juntas, estas métricas brindan una visión holística de la velocidad del sitio. Sin embargo, comprenderlos es sólo el primer paso. El siguiente paso es evaluarlos mediante herramientas fiables, que puedan conducir a conocimientos prácticos para mejorar.
Seis herramientas accesibles para probar la velocidad de su sitio web
Probar la velocidad de un sitio web puede parecer una tarea desalentadora, especialmente para aquellos que son nuevos en los aspectos técnicos de la gestión de sitios web. Sin embargo, existe una variedad de herramientas, cada una con sus capacidades únicas, que pueden facilitar este proceso. A continuación, exploraremos seis de estas herramientas.

1. Impulso del Jetpack
En el ecosistema de WordPress, los propietarios de sitios comprenden la importancia de los complementos para mejorar las capacidades de su sitio. Jetpack Boost es uno de los mejores: ofrece pruebas de rendimiento del sitio y soluciones de optimización adaptadas a WordPress.
Cómo utilizar Jetpack Boost
Para instalar Jetpack Boost, navegue hasta su panel de WordPress. Vaya a Complementos → Agregar nuevo y busque "Jetpack Boost". Haga clic en Instalar → Activar .
Una vez activado, Jetpack Boost aparecerá en el menú de su panel de control. Al hacer clic en él, accederá a su interfaz dedicada.
En su panel de control, encontrará una opción para Analizar sitio . Haga clic aquí para iniciar un análisis completo de su sitio y evaluar su rendimiento en varias métricas.
Más allá de las pruebas, Jetpack Boost ofrece módulos como Critical CSS, Defer Non-Essential JavaScript y Lazy Image Loading. Habilitarlos ayudará a mejorar las puntuaciones, especialmente en métricas como FCP y LCP.
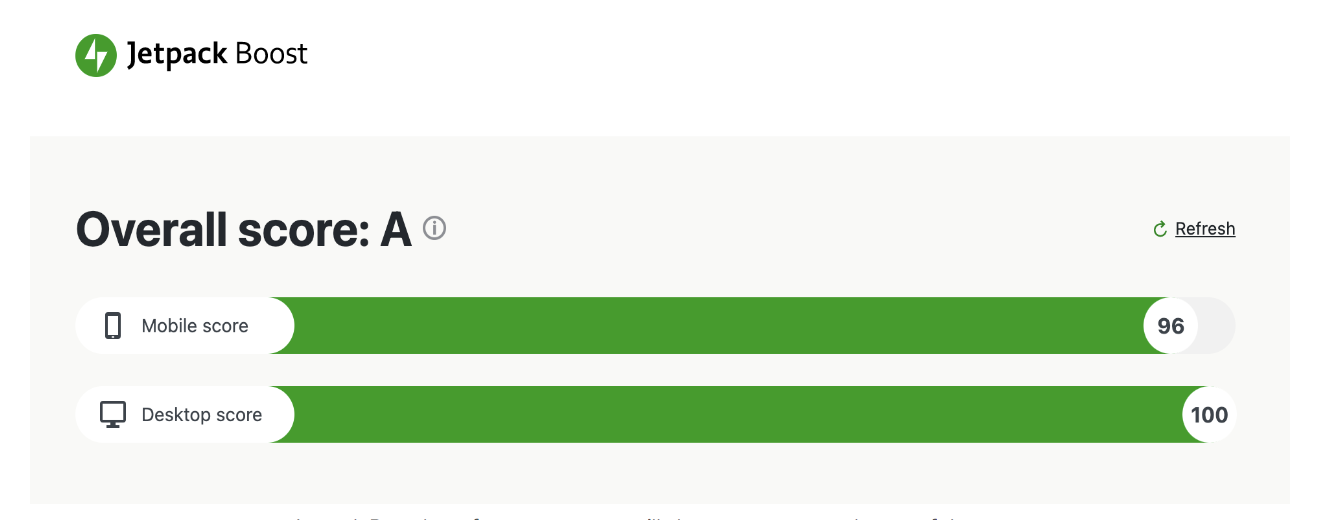
Interpretando los resultados
Jetpack Boost presenta los resultados de las pruebas de rendimiento de forma estructurada. Estas son las métricas que podrá revisar:
- Puntuación general . En la parte superior, encontrará una puntuación de rendimiento general. Una puntuación cercana a 100 indica un rendimiento excelente.
- Desglose de métricas . Debajo de la puntuación general, la herramienta proporciona un desglose de métricas individuales como LCP, FID y CLS. El verde indica un buen desempeño, el naranja significa áreas que necesitan algo de atención y el rojo señala problemas críticos.
- Recomendaciones . Junto con las puntuaciones, Jetpack Boost sugiere recomendaciones prácticas. Seguirlos ayudará a optimizar el rendimiento del sitio de WordPress.
Comprender e interpretar estos resultados es un trampolín para la optimización del sitio web. Jetpack Boost no solo identifica áreas de preocupación, sino que también proporciona herramientas para abordarlas, lo que lo convierte en un activo esencial para los propietarios de sitios de WordPress que buscan la excelencia en el rendimiento del sitio.

2. Estadísticas de PageSpeed de Google
Google PageSpeed Insights tiene una posición codiciada en el mundo de las pruebas de velocidad de sitios web. Su autoridad y análisis completo lo convierten en la mejor opción para muchos propietarios y desarrolladores de sitios web. Aprovechando la destreza analítica de Google, PageSpeed Insights ofrece consejos prácticos tanto para administradores de sitios principiantes como profesionales.
Cómo utilizar PageSpeed Insights
Para comenzar, navegue hasta el sitio web oficial de Google PageSpeed Insights.
A continuación, simplemente ingresará la URL de la página que desea revisar y hará clic en Analizar .
Después de unos segundos, PageSpeed Insights ofrecerá dos pestañas principales: una para dispositivos móviles y otra para computadoras de escritorio. Esto le ayudará a comprender el rendimiento de su sitio en todos los dispositivos.
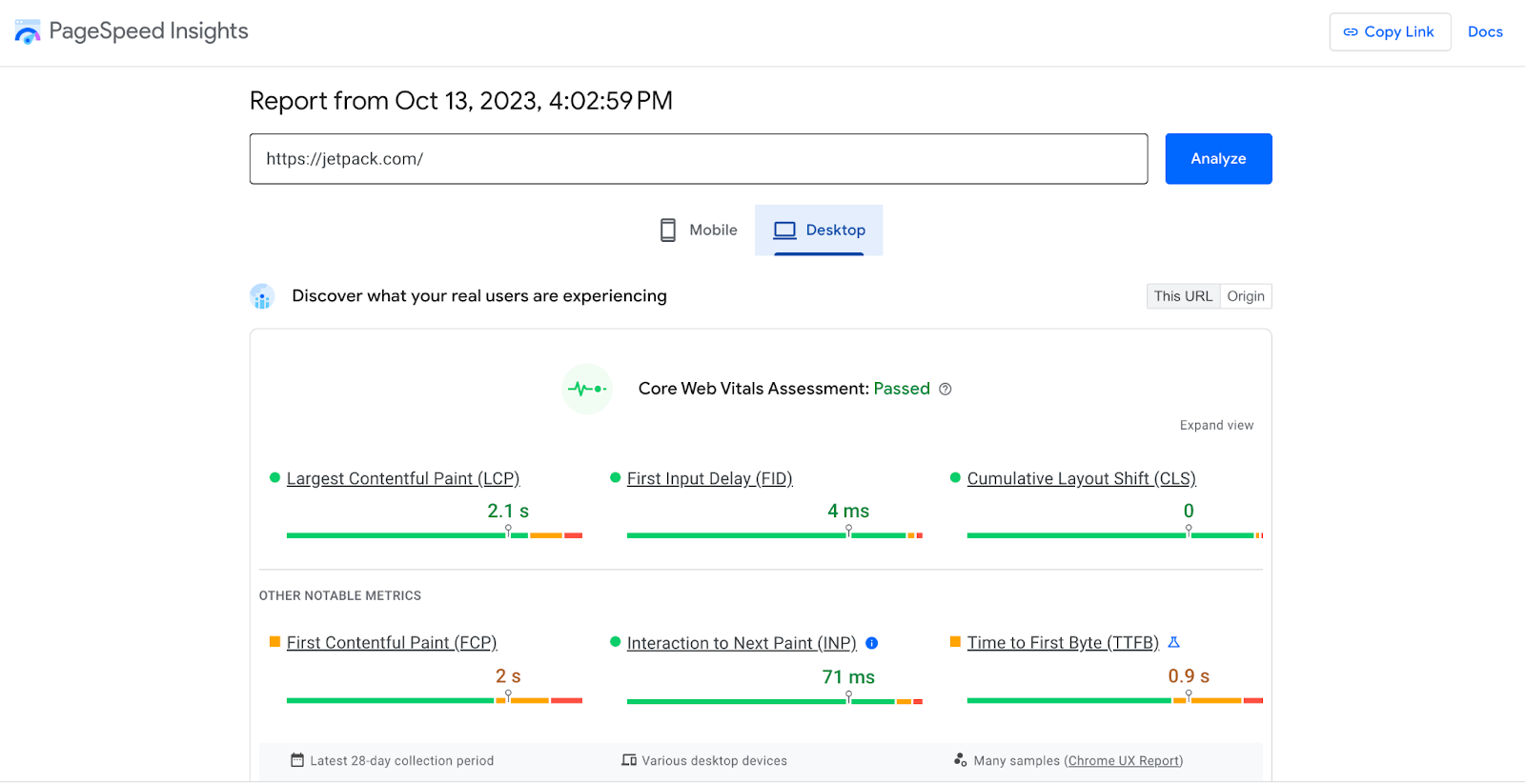
Interpretando los resultados
- Puntuación de rendimiento . El análisis comienza con una puntuación general sobre 100. Las puntuaciones más altas (90-100) reflejan un buen desempeño, las puntuaciones medias (50-89) indican margen de mejora, mientras que las puntuaciones más bajas (0-49) sugieren que se requieren mejoras significativas. .
- Elementos vitales web básicos . PageSpeed Insights también profundiza en Core Web Vitals: métricas como las que comentamos anteriormente que Google utiliza para determinar la calidad de la experiencia del usuario de su sitio. Aquí puede evaluar las puntuaciones LCP, FID y CLS de su sitio.
- Oportunidades . Una de las características destacadas de PageSpeed Insights es la sección "Oportunidades". Destaca posibles intervenciones que podrían reducir significativamente los tiempos de carga de la página. Por ejemplo, podría sugerir optimización de imágenes o reducción del tiempo de respuesta del servidor.
- Diagnóstico . Más allá de las oportunidades, la sección "Diagnóstico" proporciona información sobre otras áreas que no necesariamente afectan la puntuación de rendimiento pero que son importantes para las mejores prácticas de desarrollo web.

3. GTMetrix
GTMetrix es una poderosa herramienta para evaluar la velocidad y el rendimiento de un sitio web, y goza de la confianza tanto de los desarrolladores como de los propietarios de sitios. Al brindar información detallada junto con recomendaciones prácticas, GTMetrix ilumina de manera efectiva el camino hacia una mejor velocidad y optimización del sitio web.
Cómo utilizar GTMetrix
Comience dirigiéndose al sitio web oficial de GTMetrix.
En la página de inicio, ingrese la URL del sitio que desea evaluar.
Haga clic en Pruebe su sitio . El análisis comenzará de inmediato y probablemente solo dure unos segundos.
Nota: GTMetrix ofrece una función donde los usuarios pueden seleccionar la ubicación desde la cual se debe probar el sitio web y el navegador que se utilizará para la prueba. Esta característica es vital, ya que la velocidad del sitio web puede variar según las ubicaciones geográficas y los navegadores.
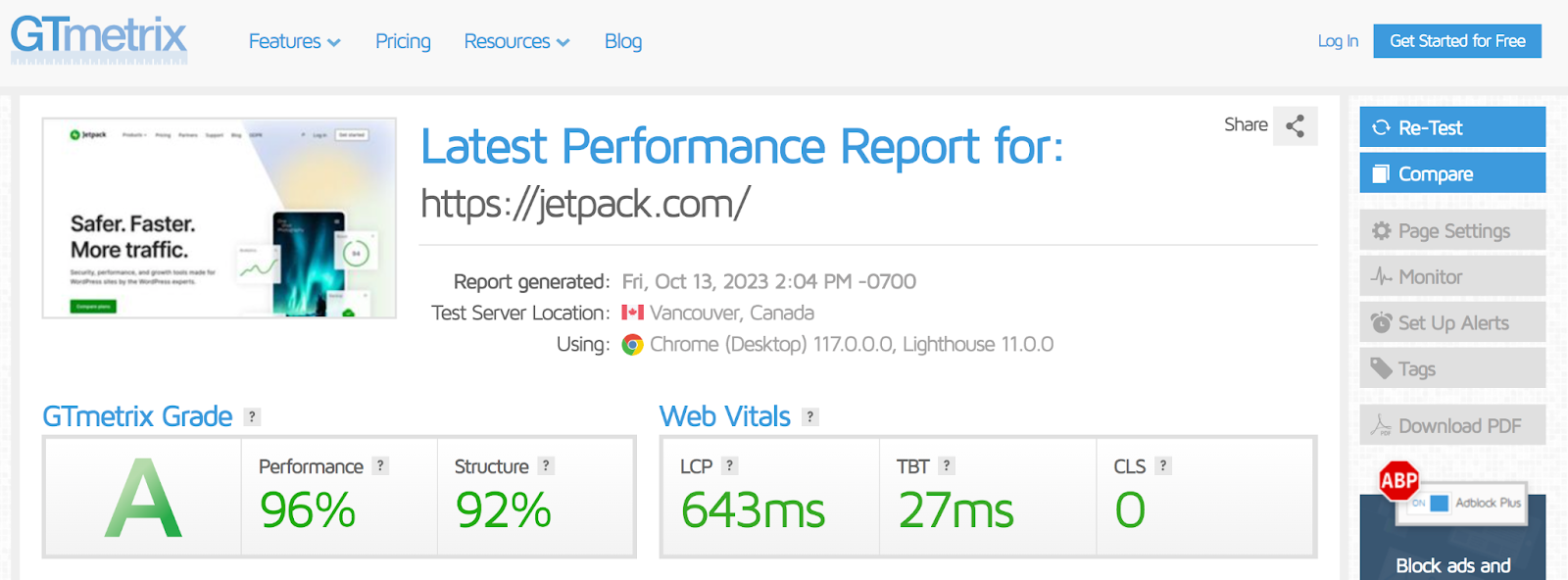
Interpretando los resultados
- Puntuaciones de PageSpeed y YSlow . GTMetrix incorpora las métricas PageSpeed Insights de Google y YSlow de Yahoo, proporcionando dos puntuaciones distintas. Estas métricas evalúan varios factores que afectan la velocidad del sitio, con recomendaciones de mejora que acompañan a cada puntuación.
- Detalles de carga de la página . La herramienta desglosa el tiempo de carga, el tamaño total de la página y la cantidad de solicitudes. Esto es útil para identificar obstáculos y áreas de preocupación.
- Gráfico de cascada . Una característica destacada de GTMetrix es el gráfico en cascada, una representación visual de cómo se carga cada elemento del sitio. A través de este gráfico, se pueden identificar elementos de carga lenta que podrían estar obstaculizando el tiempo de carga general.
- Recomendaciones . Según el análisis, GTMetrix proporciona una serie de recomendaciones prácticas. Estos pueden variar desde reducir los tiempos de respuesta del servidor hasta optimizar las imágenes.

4. Prueba de página web
WebPageTest, conocido por su análisis integral de rendimiento, es una herramienta popular para desarrolladores y propietarios de sitios web. Al ofrecer métricas precisas y evaluaciones en profundidad, ofrece una imagen clara de la velocidad y usabilidad de un sitio web.
La información granular que ofrece WebPageTest proporciona una base para tomar decisiones informadas con respecto a la optimización de la velocidad. Para aprovechar WebPageTest al máximo, debe comprender cómo utilizarlo e interpretar correctamente los resultados.
Cómo utilizar WebPageTest
Comience visitando el sitio web oficial WebPageTest. La página de inicio lo recibe con una interfaz fácil de usar donde puede ingresar la URL del sitio que desea inspeccionar.
Antes de iniciar la prueba, WebPageTest ofrece configuraciones avanzadas que le permiten elegir la ubicación de la prueba, el navegador e incluso el tipo de conexión. Esta flexibilidad ayuda a emular escenarios de usuarios del mundo real, garantizando que los resultados reflejen las experiencias reales de los usuarios en diversos entornos.
Con las configuraciones establecidas, haga clic en Iniciar prueba para comenzar la evaluación.
Interpretando los resultados
- Grado de desempeño . Una de las primeras métricas presentadas es el "Grado de rendimiento", una puntuación agregada derivada de varias pruebas de velocidad y optimización. Esta puntuación ofrece una medida instantánea del estado del rendimiento de un sitio web.
- Desglose del tiempo de carga . WebPageTest proporciona una línea de tiempo completa que detalla cuándo se carga cada elemento de la página web. Este cronograma es fundamental para los desarrolladores cuando intentan discernir qué componentes están obstaculizando el rendimiento.
- Desglose del contenido . Más allá de los tiempos de carga, la herramienta ofrece un desglose por tipo de contenido, arrojando luz sobre el volumen de imágenes, guiones y otros elementos. Reconocer qué tipos de contenido dominan puede orientar los esfuerzos de optimización.
- Vista de la cascada . Un elemento básico de WebPageTest, la "Vista en cascada" registra la secuencia de carga de cada elemento de la página web. Esta representación visual, que recuerda a una cascada, señala con precisión los obstáculos.
- Comprobaciones de optimización . WebPageTest no se limita a resaltar los problemas. Combina cada problema con recomendaciones prácticas.

El complemento de optimización de velocidad más sencillo para WordPress

Jetpack Boost le brinda a su sitio las mismas ventajas de rendimiento que los sitios web líderes del mundo, sin necesidad de desarrollador.
Impulsa tu sitio gratis5. Faro
Lighthouse de Google, una herramienta automatizada de código abierto diseñada para evaluar la calidad de las páginas web, surge como un faro para aquellos que buscan encontrar la orilla segura de un sólido rendimiento, accesibilidad y optimización de motores de búsqueda.
Su enfoque multifacético ofrece una vista panorámica de la salud de un sitio web. Esta sólida herramienta no solo traza áreas de mejora, sino que también ofrece orientación para elevar los estándares de los sitios web. La sinergia de Lighthouse y Jetpack Boost encapsula una fórmula poderosa para que los propietarios de sitios de WordPress aumenten su presencia digital.
Cómo utilizar el faro
Una de las formas más sencillas de utilizar Lighthouse es a través del navegador Chrome. Navegue a la página web que desea evaluar.
Haga clic derecho y elija Inspeccionar. Luego, elija la pestaña Faro. Puede seleccionar todo lo que desea analizar (asegúrese de elegir al menos Rendimiento ) y luego hacer clic en Analizar carga de página.
Interpretando los resultados
- Puntuaciones . Después de la evaluación, Lighthouse proporciona una puntuación para cada categoría elegida. Estos números, que van del 0 al 100, representan la salud del sitio web en relación con esa categoría. Las puntuaciones más altas indican un mejor desempeño.
- Desglose de métricas . Dentro de la categoría de rendimiento, puede ver métricas más distintas, como First Contentful Paint y Time to Interactive.
- Oportunidades . Lighthouse no se limita a resaltar las deficiencias. La sección "Oportunidades" delinea pasos viables para rectificar los cuellos de botella en el desempeño.
- Diagnóstico . Esta sección desvela detalles más granulares sobre el sitio web, exponiendo posibles dificultades en áreas como el tamaño de la carga útil y los recursos de bloqueo de renderizado.
- Auditorías superadas . Disfrute de los puntos fuertes de su sitio web. Esta sección celebra los elementos que se adhieren a las mejores prácticas, validando las áreas donde su sitio brilla.

6. Pingdom
Pingdom sirve como una solución integral para quienes se esfuerzan por elevar su presencia en línea. Distinguido por sus métricas centradas en el usuario, visualizaciones dinámicas y conocimientos exhaustivos, Pingdom equipa a los administradores de sitios web con el conocimiento necesario para fortalecer la experiencia del usuario de su sitio.
Cómo utilizar Pingdom
Navegue a la página de prueba de velocidad del sitio web de Pingdom. Aquí puede ingresar la URL del sitio que desea evaluar.
Antes de sumergirse en la evaluación, puede seleccionar entre varias regiones de prueba. Esta selección garantiza que el rendimiento del sitio se mida desde diferentes puntos de vista geográficos, haciéndose eco de las experiencias de su base de usuarios real.
Una vez seleccionadas la URL y la región, haga clic en Iniciar prueba para poner en marcha las ruedas de la evaluación.
Interpretando los resultados:
- Grado de desempeño . Pingdom ofrece una calificación de rendimiento general, una puntuación calculada entre 0 y 100. Este número representa el nivel de optimización del sitio web. Una puntuación alta indica armonía entre las expectativas del usuario y el rendimiento del sitio.
- Tiempo de carga y tamaño de página . Se destacan métricas cruciales como el tiempo total de carga de la página y su tamaño en megabytes. Estas cifras ofrecen una perspectiva directa de la eficiencia de un sitio.
- Peticiones . Cada elemento de una página web, desde scripts hasta imágenes, requiere una solicitud de servidor independiente. Pingdom los enumera y ofrece información sobre la cantidad de solicitudes realizadas durante la carga de la página.
- Análisis de cascada . Quizás la característica visualmente más llamativa de los resultados de Pingdom es el gráfico en cascada. Este gráfico muestra el cronograma de cada solicitud y revela posibles cuellos de botella o retrasos en la entrega de contenido.
- Información sobre el rendimiento . Más allá de las métricas en bruto, Pingdom presenta una sección de análisis. Este segmento señala áreas de mejora, respaldadas por sugerencias sobre mejores prácticas.
Factores clave que afectan la velocidad del sitio web
Si bien muchas empresas asignan considerables recursos al diseño y al contenido, a menudo son los matices del rendimiento técnico los que definen la longevidad de la participación del usuario.
Garantizar una velocidad óptima del sitio web ya no se trata solo de ser técnicamente competente, sino de estar centrado en el usuario. Antes de aventurarse en soluciones, como la eficacia perfecta de Jetpack Boost, es fundamental diagnosticar a los típicos culpables de las desaceleraciones.
1. Calidad del alojamiento
En el corazón de cada sitio web se encuentra su servidor, la misma plataforma de la que emanan sus datos. No todos los servicios de hosting son iguales. El alojamiento compartido puede ser económico, pero conlleva la salvedad de que los recursos compartidos implican posibles cuellos de botella en el tráfico. Por otro lado, el alojamiento dedicado o en la nube ofrece solidez a un precio superior.
2. Imágenes pesadas y de gran tamaño
Las imágenes de alta resolución pueden ser impresionantes, pero su peso digital puede ejercer una presión palpable en los tiempos de carga. Si bien la calidad es primordial, también lo es la eficiencia de renderizado, lo que subraya la necesidad de optimizar la imagen sin comprometer la integridad visual.
3. Manejo ineficiente de CSS y JS
Cada elemento estético y característica interactiva se basa en hojas de estilo en cascada (CSS) y JavaScript (JS). Sin embargo, el código redundante o no minimizado y la forma en que se cargan estos elementos pueden afectar sustancialmente la velocidad.
4. Complementos y temas
El atractivo de los complementos y temas es innegable, ya que otorgan funcionalidades y estética con el mínimo esfuerzo. Sin embargo, una sobrecarga de complementos o la elección de uno mal codificado puede afectar negativamente el rendimiento de un sitio.
5. Scripts de terceros
Ya sean análisis, redes publicitarias o chatbots, los scripts de terceros introducen dependencias externas. Cada secuencia de comandos adicional implica otro punto potencial de falla o retraso, especialmente si estos servidores son lentos o enfrentan problemas.
6. Falta de almacenamiento en caché
Cada visita al sitio web implica una secuencia de solicitudes y transferencias de datos. El almacenamiento en caché es el arte de almacenar algunos de estos datos localmente, asegurando que las visitas repetidas no impliquen una recuperación de datos redundante. La ausencia o mala configuración de los mecanismos de almacenamiento en caché puede provocar retrasos en la carga evitables.
7. Sin red de entrega de contenido (CDN)
Una CDN es como un equipo de retransmisión global, que obtiene datos del sitio web desde la ubicación más cercana a cada visitante individual. Sin uno, cada visita obtiene datos de la ubicación del servidor principal, lo que genera tiempos de carga variables y a menudo prolongados.
Cada uno de los siete factores anteriores pone de relieve un desafío único y, aunque pueda parecer desalentador, hay soluciones disponibles. Jetpack Boost, por ejemplo, es una opción sencilla, especialmente para elementos como optimización de imágenes, CSS y manejo de JS.
Reconocer los desafíos es el primer paso, pero el siguiente paso hacia las soluciones garantiza que su sitio sea lo mejor posible.
Obtenga más información sobre Jetpack Boost.
Preguntas frecuentes sobre las pruebas de velocidad de sitios web
Al pensar en el mundo de las pruebas de velocidad de sitios web, es posible que se encuentre con un laberinto de preguntas. Aquí pretendemos resumir algunos de los más apremiantes.
¿Por qué es importante la velocidad del sitio web?
La velocidad del sitio web es la piedra angular de la experiencia del usuario digital. Los sitios de carga rápida tienden a reducir las tasas de rebote, retener a los visitantes por más tiempo y traducirse en mejores tasas de conversión.
Además, los motores de búsqueda tienen en cuenta la velocidad del sitio en sus algoritmos de clasificación, lo que influye en la capacidad de su sitio para atraer nuevos visitantes.
¿Con qué frecuencia debo probar la velocidad de mi sitio web?
El seguimiento regular es clave. Se recomienda probar la velocidad de su sitio web después de cualquier actualización o cambio significativo. Sin embargo, una revisión mensual puede ayudar a identificar cualquier problema que pueda surgir sin darse cuenta.
¿Existe alguna diferencia entre las pruebas de velocidad de escritorio y móviles?
Absolutamente. Dado que los dispositivos móviles tienen diferentes capacidades de procesamiento y, a menudo, dependen de redes celulares, la dinámica de carga de sitios web difiere de la de sus contrapartes de escritorio. Las pruebas de velocidad móvil consideran estos factores y revisan características específicas de los dispositivos móviles, como la configuración de la ventana gráfica y los elementos de diseño táctiles.
¿Por qué los resultados de las pruebas de velocidad varían entre diferentes herramientas?
Diferentes herramientas de prueba de velocidad pueden priorizar o medir diferentes métricas, tener diversas ubicaciones de servidores o incluso considerar distintos escenarios de usuario. Por tanto, se esperan variaciones. En lugar de valores absolutos, la atención debería centrarse en mejoras consistentes en todos los ámbitos.
¿Qué es un buen tiempo de carga de un sitio web?
Si bien depende del contexto, generalmente se considera deseable aspirar a un tiempo de carga inferior a tres segundos.
¿Qué es el almacenamiento en caché y cómo puede mejorar la velocidad del sitio web?
El almacenamiento en caché implica almacenar versiones de archivos de manera que sean fácilmente accesibles para solicitudes posteriores. En lugar de obtener datos del servidor cada vez, los datos almacenados en caché sirven al usuario, lo que reduce drásticamente los tiempos de carga. Para quienes utilizan WordPress, WP Super Cache surge como una herramienta distinguida, que optimiza el manejo de la caché y garantiza un rendimiento acelerado del sitio web.
¿Existen herramientas que puedan automatizar el proceso de optimización por mí?
Ciertamente. La automatización no solo agiliza el proceso de optimización, sino que también garantiza que las mejores prácticas se implementen de manera consistente. Para quienes invierten en el ecosistema de WordPress, Jetpack Boost se presenta como una solución convincente. Diseñado para optimizar sitios de WordPress, Jetpack Boost incorpora características como optimización de imágenes, JavaScript diferido no esencial y más, ofreciendo una mejora integral en el rendimiento del sitio.
¿Quieres saber más sobre Jetpack Boost? Visite la página oficial del complemento aquí: https://jetpack.com/boost/
Jetpack Boost: pruebas de velocidad y optimización para sitios de WordPress
Si bien existen varias herramientas y complementos para probar y mejorar la velocidad del sitio web, el desafío siempre ha sido encontrar una solución holística que cubra todos los aspectos sin complicar demasiado el proceso.
Aquí es donde brilla Jetpack Boost. Está meticulosamente diseñado para atender tanto a principiantes como a expertos en el ecosistema de WordPress.
Estos son algunos de los aspectos más destacados de Jetpack Boost:
Diseño centrado en el usuario. La interfaz de Jetpack Boost no sólo es fácil de usar, sino que también está diseñada para proporcionar información útil sin abrumar a los usuarios con jerga. Las representaciones visuales claras y las recomendaciones concisas hacen que las tareas de navegación y optimización sean intuitivas.
Cobertura completa. En lugar de ser simplemente otra herramienta de prueba de velocidad, Jetpack Boost brinda soluciones a problemas comunes, ofreciendo características como optimización de imágenes, JavaScript diferido no esencial y generación de CSS crítico.
Confianza y confiabilidad. Boost, que surge de Jetpack, hereda un legado de confiabilidad. La amplia experiencia de Jetpack con WordPress garantiza que Boost se base en principios de optimización probados y comprobados.
Mejora continua. El mundo digital siempre está evolucionando. Con actualizaciones periódicas y nuevas funciones, Jetpack Boost ayuda a que su sitio se mantenga optimizado incluso a medida que avanzan los estándares y las tecnologías web.
Integración con el conjunto de herramientas Jetpack. Para aquellos que ya utilizan otros complementos de Jetpack, Boost se integra perfectamente y ofrece una experiencia unificada. Este enfoque sinérgico aumenta el poder de los complementos individuales, proporcionando una solución compuesta.
Con su énfasis en la experiencia del usuario, información procesable y actualizaciones consistentes, Jetpack Boost garantiza que los sitios de WordPress no sólo sean rápidos, sino que estén constantemente a la vanguardia. Obtenga más información sobre el complemento y comience hoy: https://jetpack.com/boost/
