Cómo subir un archivo HTML a WordPress (2 formas)
Publicado: 2023-04-18Con la introducción del Editor de bloques y el Editor de sitios, el diseño de WordPress se ha simplificado cada vez más. Sin embargo, todavía hay algunas circunstancias especiales que pueden requerir que sepas cómo subir un archivo HTML a WordPress.
Por ejemplo, es posible que deba transferir diseños personalizados a su sitio. La buena noticia es que esto es bastante sencillo. De hecho, hay varias formas de hacerlo.
En esta publicación, explicaremos por qué es posible que desee cargar un archivo HTML en WordPress. Luego, le mostraremos dos formas en que puede hacer esto. ¡Vamos a sumergirnos!
Por qué es posible que desee cargar un archivo HTML en WordPress
WordPress es muy accesible y fácil de usar. A medida que evoluciona el sistema de administración de contenido (CMS), los desarrolladores buscan constantemente formas de cumplir su misión de democratizar la publicación.
De hecho, la comunidad de WordPress se ha alejado de las soluciones de codificación complejas hacia sistemas más intuitivos como los creadores de páginas. Está claro que la edición de arrastrar y soltar y los principios de diseño basados en bloques llegaron para quedarse.
Entonces, es posible que se pregunte: ¿por qué querría cargar un archivo HTML en WordPress?
La verdad es que, en la mayoría de los casos, probablemente esta no sea la mejor idea. Puede ser más fácil rehacer cualquier elemento o contenido en ese archivo HTML, utilizando el Editor de bloques de WordPress o un creador de páginas como Elementor.
Aún así, hay algunas circunstancias en las que es posible que necesite saber cómo cargar un archivo HTML en WordPress. Éstos son algunos de ellos:
- Importación de diseños preexistentes . En ocasiones, puede ser más fácil importar un diseño preexistente mediante un archivo HTML. Esto es especialmente cierto si está transfiriendo su sitio web desde un CMS o creador de sitios web diferente.
- Creación de diseños personalizados fuera de su tema . Todos los temas de WordPress son altamente personalizables. Por lo general, le brindan la flexibilidad que necesita para crear diseños personalizados que son únicos para su marca y visión. Aún así, es posible que deba crear algunos diseños fuera del marco de su tema y luego importarlos a su sitio.
- Verificación de su sitio web con Google Search Console . Si desea configurar su sitio web con Google Search Console, deberá verificar que es su propietario. Una forma de hacerlo es cargando un archivo HTML en su sitio.
Para resumir, cargar archivos HTML no es algo que deba hacer con frecuencia en WordPress. Sin embargo, es bueno que aprendas a hacerlo, en caso de que te encuentres en alguno de los escenarios anteriores.
Cómo subir un archivo HTML a WordPress
Ahora que sabe por qué es posible que desee cargar un archivo HTML en WordPress, le mostraremos dos formas en que puede hacerlo:
- El editor de bloques nativo de WordPress.
- SFTP para subir el archivo directamente a su servidor.
¡Empecemos!
1. Usando el Editor de Bloques
La primera forma en que puede cargar un archivo HTML en WordPress es utilizando el Editor de bloques. Este método puede ser particularmente útil si desea importar un elemento de diseño específico o un diseño personalizado.
Hay dos formas de cargar un archivo HTML en el Editor de bloques:
- Puede cargar el archivo real en sí. Esto permitiría a otros usuarios descargar el archivo HTML.
- Puede agregar el HTML del archivo al editor para mostrar ese diseño. Esto es útil si desea mostrar el diseño HTML real en la página, en lugar de solo un enlace al archivo.
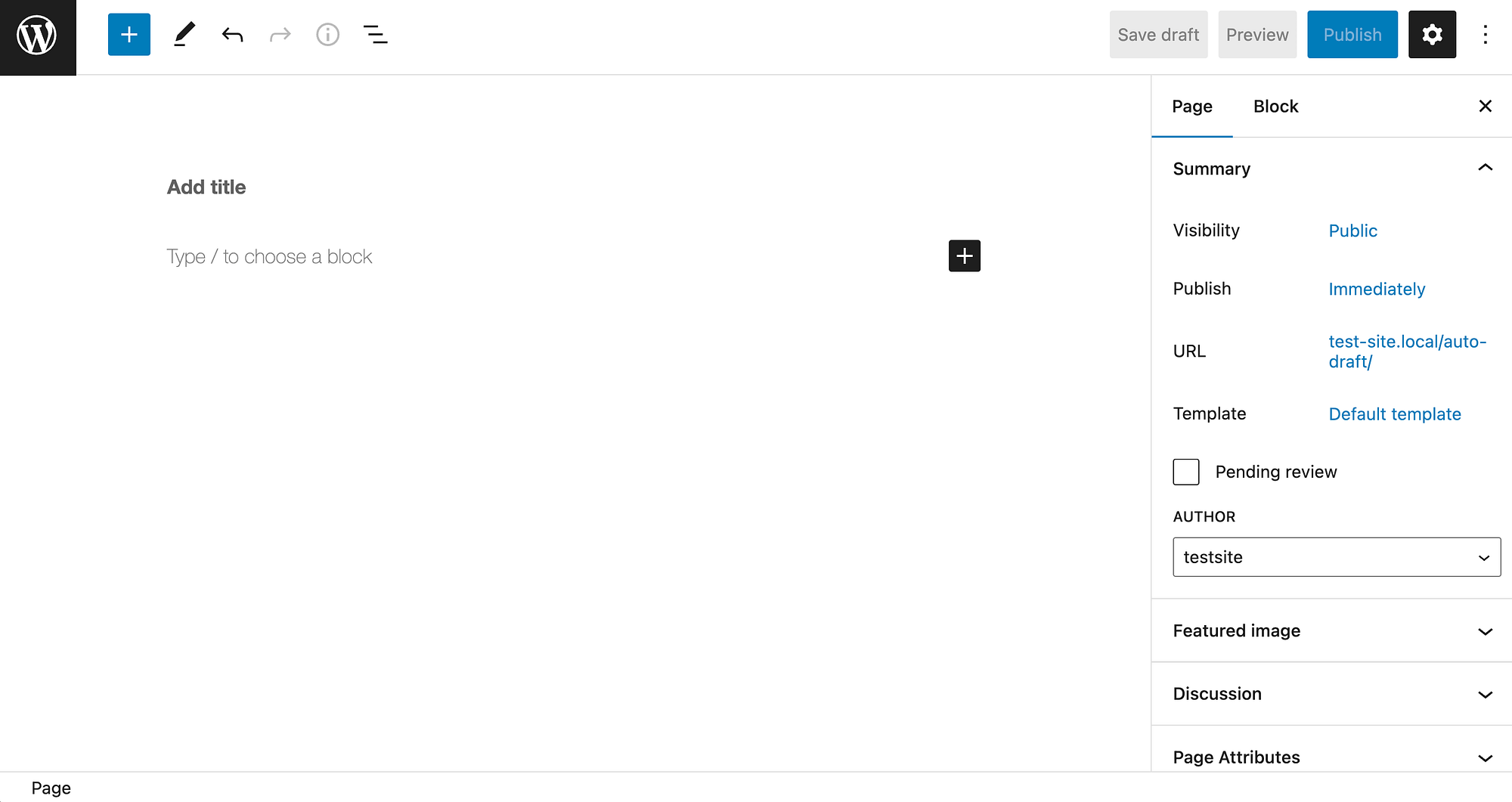
Para comenzar, navegue a su panel de control de WordPress y abra la página o publicación donde desea agregar el archivo:

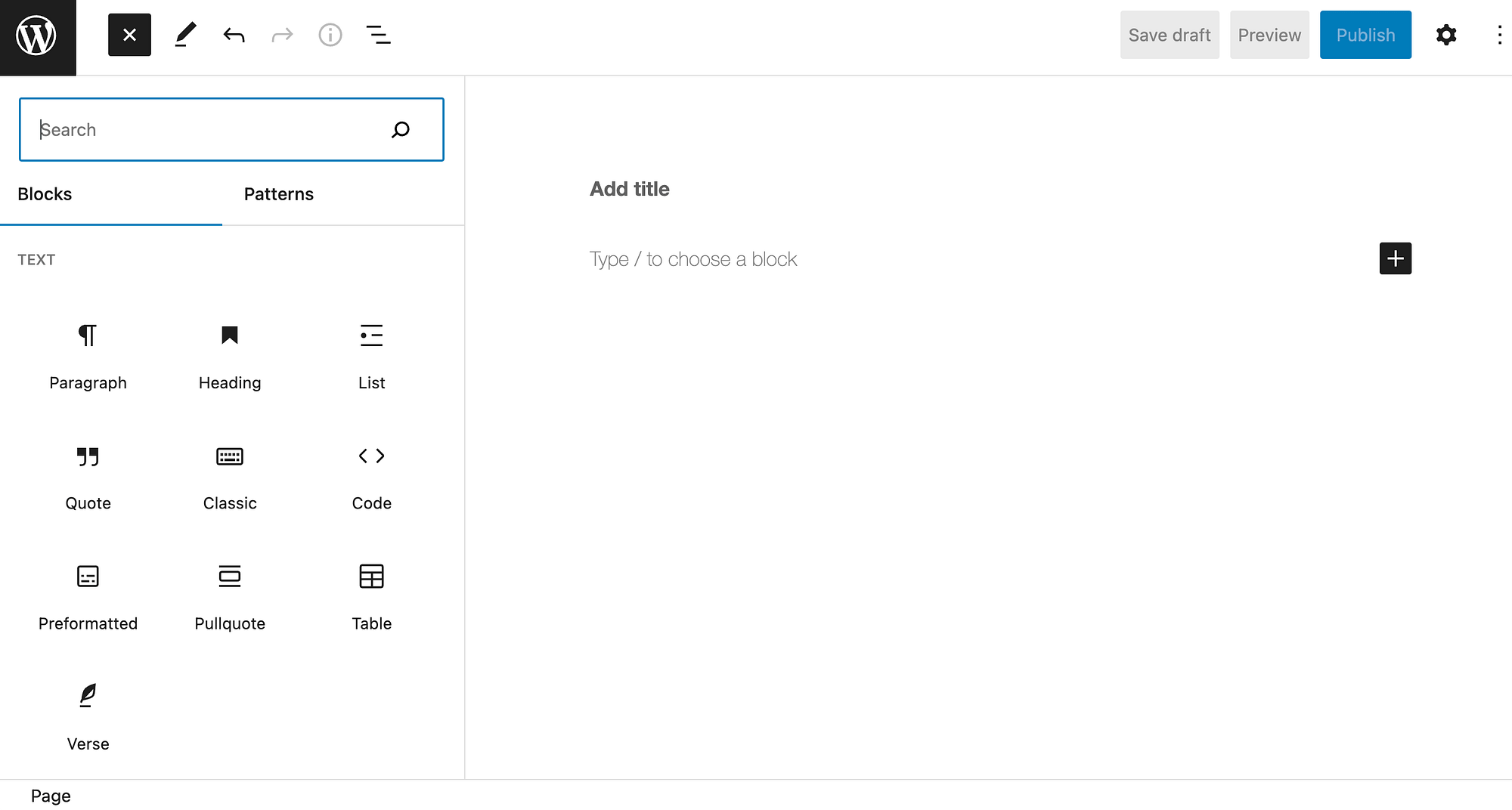
Haz clic en el símbolo más (+) en la esquina superior izquierda de tu pantalla para abrir el menú de bloques:

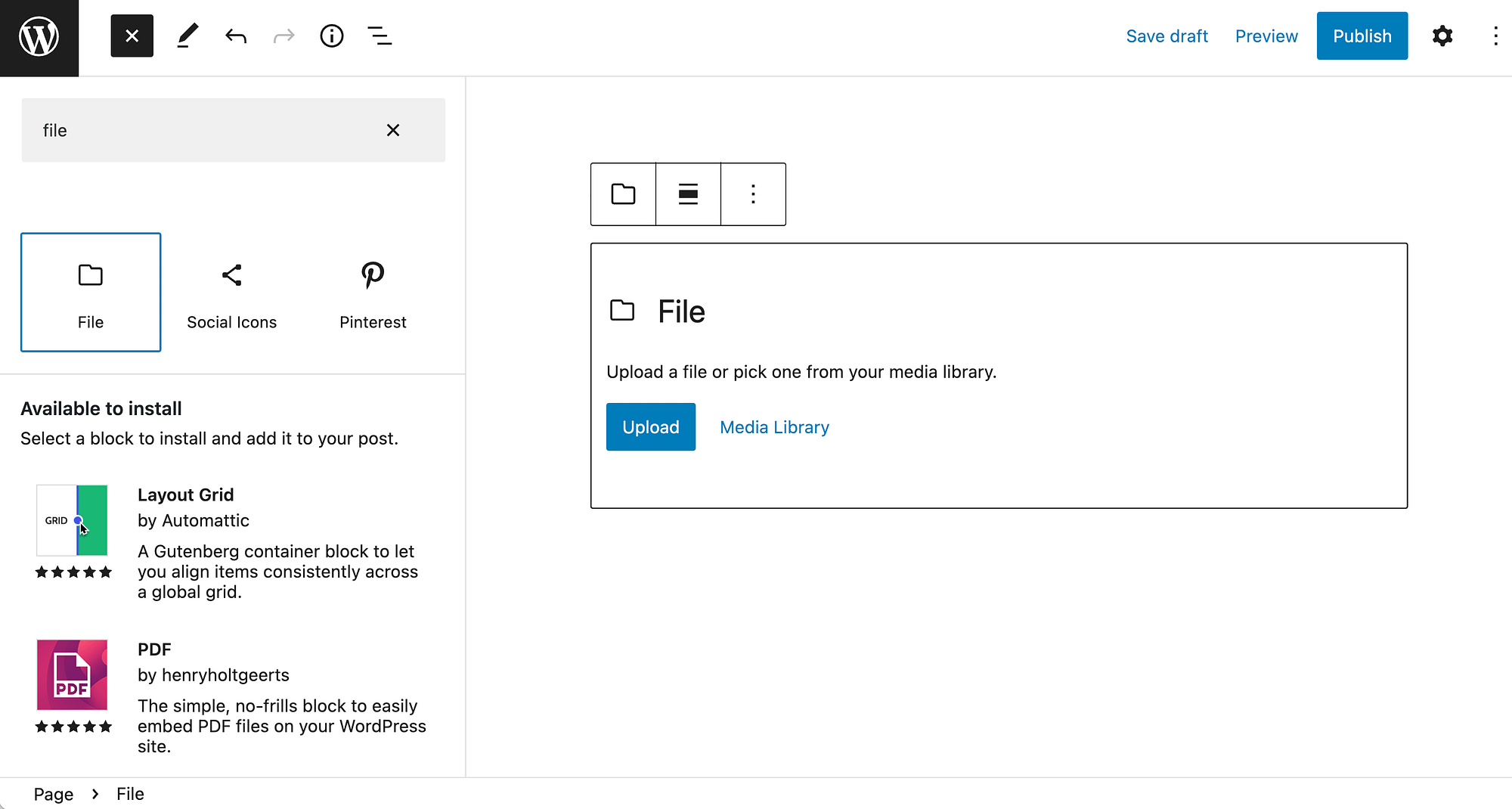
A continuación, escriba "archivo" en el campo de búsqueda para encontrar el bloque Archivo y haga clic en él para insertarlo en su página o publicación:

Luego, cargue su archivo HTML en el bloque. Después de eso, puede realizar modificaciones adicionales a su página o publicación y hacer clic en Publicar para hacer estos cambios en vivo.
Alternativamente, puede usar el bloque HTML personalizado .
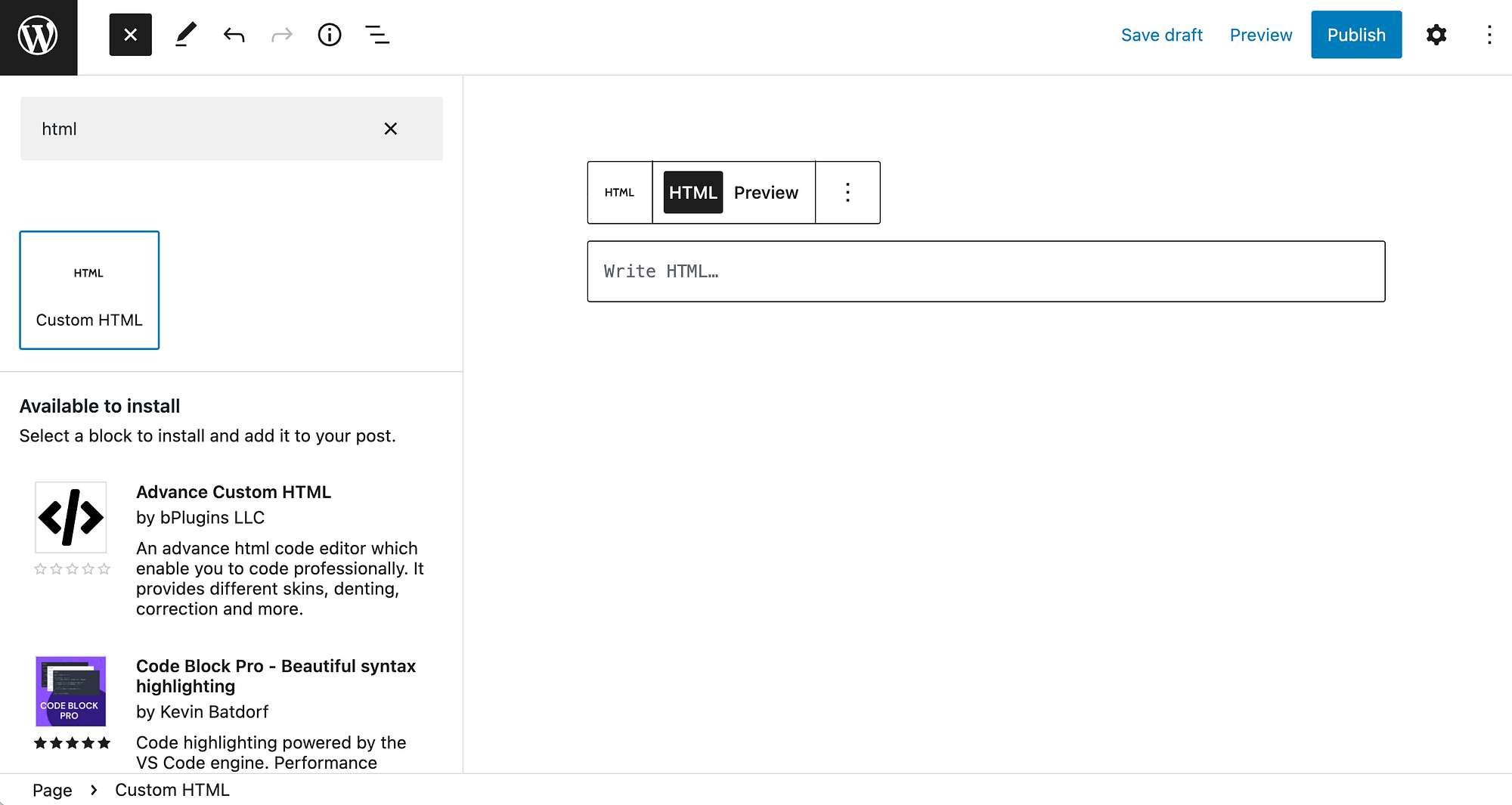
Regrese a su menú de bloques y escriba "html" en el campo de búsqueda para buscar este elemento:

Si elige esta opción, deberá copiar el HTML directamente desde su archivo y luego pegarlo en el cuadro que dice Escribir HTML .
Sin embargo, puede encontrarse con algunos problemas al utilizar este enfoque. Por lo tanto, le mostraremos otro método sobre cómo cargar un archivo HTML en WordPress.
2. Con un cliente FTP
Usar el Editor de bloques es la forma más fácil de cargar un archivo HTML en WordPress. Sin embargo, en caso de que este método no funcione para usted, también puede cargar el archivo manualmente. Dicho esto, es probable que este método solo sea útil si desea agregar una página completa a su sitio web.
Deberá usar un administrador de archivos como cPanel o un cliente de Protocolo de transferencia de archivos (FTP). En este tutorial, usaremos este último.
Si no está familiarizado con el proceso, acceder y modificar los archivos de su sitio puede ser un poco complicado y un pequeño error podría dañar su sitio. Por lo tanto, antes de comenzar, querrá hacer una copia de seguridad de su sitio.
Si desea instrucciones más detalladas, también tenemos una guía completa sobre el uso de FTP para conectarse a WordPress.
Para comenzar, deberá descargar un cliente FTP como FileZilla.
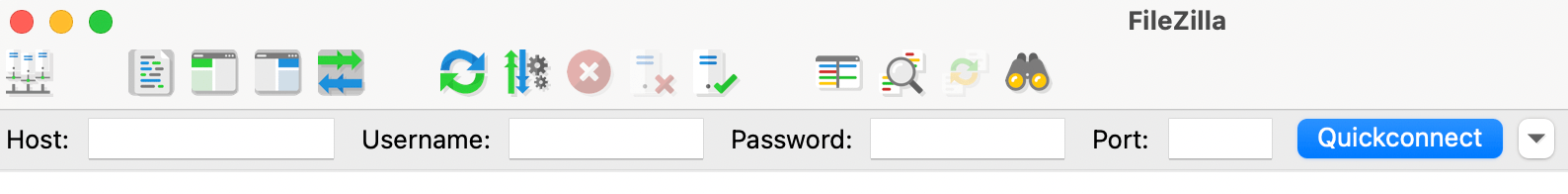
Una vez que se completa la descarga, puede abrir el programa y conectarse a su sitio web:


Esto requerirá cierta información básica, incluido su servidor y los detalles del usuario. Deberá completar los campos para Host , Nombre de usuario , Contraseña y Puerto . Luego, haga clic en Conexión rápida .
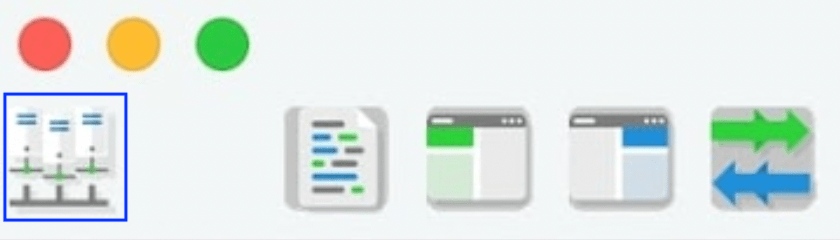
También le recomendamos que cambie el protocolo de FTP a SFTP antes de continuar. Para hacer esto, haga clic en el ícono Administrador del sitio en la esquina izquierda del menú horizontal:

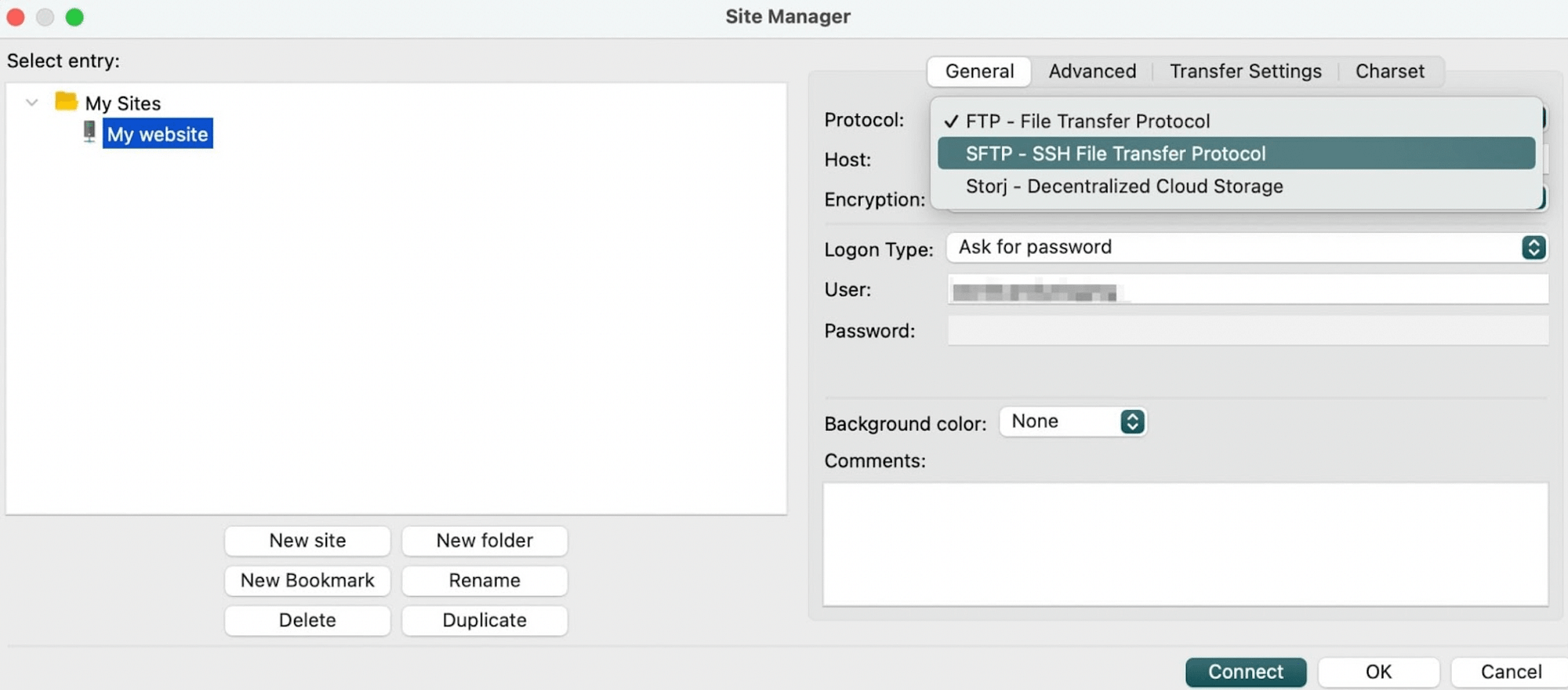
Esto abrirá la configuración General donde puede realizar esta modificación:

El uso de la opción SFTP hará que el proceso sea más seguro.
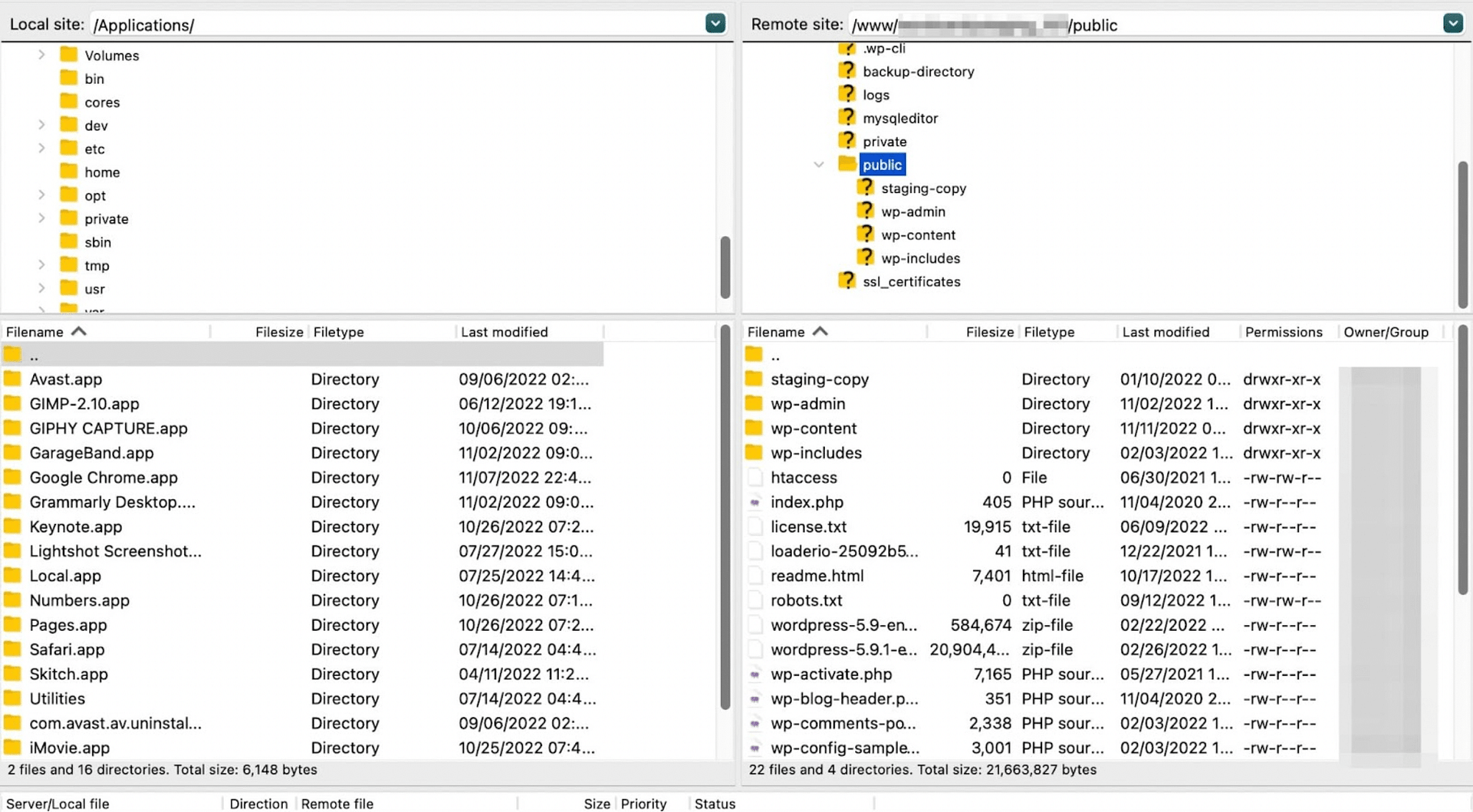
Ahora, debería poder ver dos paneles en la pantalla: el de la izquierda contiene los archivos y carpetas en su dispositivo local y el de la derecha contiene los archivos de su sitio.
En el panel de la derecha, deberá encontrar su directorio raíz, que suele ser una carpeta con la etiqueta public :

Ahora, ubique el archivo HTML que desea cargar en su panel izquierdo (es decir, su computadora). Luego, agregue el archivo a la carpeta raíz de su sitio y ¡listo!
Conclusión
A medida que el diseño de WordPress avanza hacia la edición completa del sitio y los temas basados en bloques, los sitios de WordPress dependerán cada vez menos del conocimiento directo de HTML y CSS.
Incluso si es un novato en diseño web, puede replicar fácilmente diseños personalizados con el Editor de bloques o el creador de páginas de su elección. Aún así, hay algunas circunstancias en las que es posible que necesite saber cómo cargar un archivo HTML en WordPress.
En resumen, aquí se explica cómo cargar un archivo HTML en WordPress:
- Use el bloque Archivo o HTML personalizado dentro del Editor de bloques.
- Agrega el archivo a la carpeta raíz de tu sitio usando un cliente FTP como FileZilla.
¿Tienes alguna duda sobre cómo subir un archivo HTML a WordPress? ¡Háganos saber en la sección de comentarios!
