Cómo usar un logotipo dinámico en el módulo de menú de ancho completo de Divi
Publicado: 2022-09-26Cambiar los logotipos de los sitios web puede ser un proceso lento. Esto es especialmente cierto si el sitio web usa diferentes encabezados para diferentes plantillas. Si usa una imagen para cada uno de esos encabezados, tendrá que ingresar manualmente y cambiar cada uno de ellos. Afortunadamente, Divi puede mostrar el logotipo de su sitio web de forma dinámica, ¡ahorrándole tiempo! En esta publicación, veremos cómo usar un logotipo dinámico dentro del módulo de menú de ancho completo de Divi.
¡Empecemos!
¿Por qué usar un logotipo dinámico?
La opción de logotipo dinámico permite a los usuarios de Divi cambiar los logotipos de sus sitios web en una sola ubicación. Ese cambio luego se refleja en cada módulo que usa el logotipo dinámico. Esto simplifica el proceso.
Es especialmente útil en los encabezados, y aún más útil cuando hay varios módulos de menú en uso, ya que reduce el tiempo necesario para realizar los cambios. También evita que el usuario de Divi cometa un error al olvidar cambiar uno de los encabezados.
¿Por qué los usuarios de Divi necesitarían más de un módulo de menú? Divi Theme Builder permite a los usuarios de Divi crear múltiples encabezados para usar en varias páginas de sus sitios web. Esto abre muchas posibilidades de diseño para encabezados en todo el sitio web de Divi.
No es raro tener un encabezado para la página de inicio, uno para el blog, uno para una página de servicios, uno para una página de destino de CTA y mucho más. Tampoco es raro que estos encabezados usen el mismo logotipo. Esto requeriría que el usuario de Divi abra cada plantilla de encabezado y cambie el logotipo en cada módulo de menú. Incluso el uso de las funciones de copiar y pegar requiere que el usuario de Divi abra cada plantilla.
Ejemplo de generador de temas
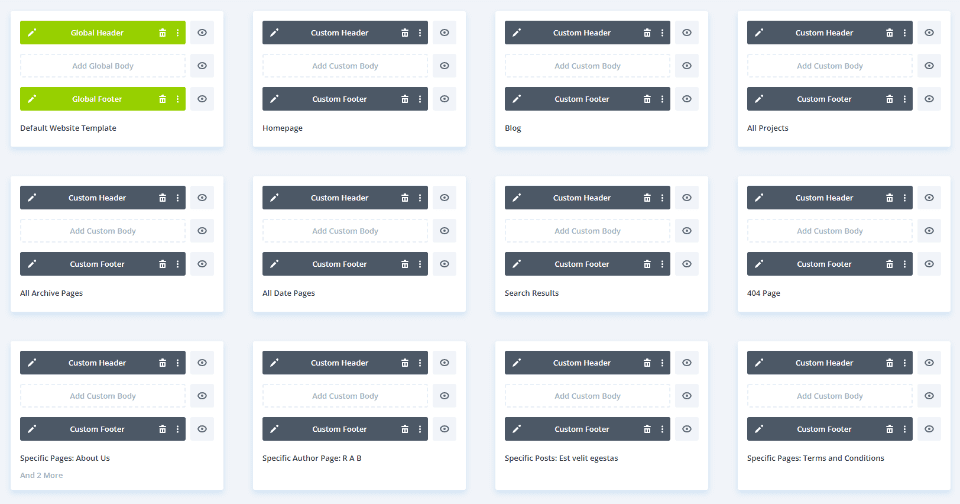
En mi ejemplo a continuación, construí 10 encabezados personalizados y los asigné a varias páginas de mi sitio web. Cada encabezado tiene un diseño personalizado, con diferentes colores, CTA y diseños, pero todos usan el mismo logotipo. Si quiero cambiar el logotipo de mi sitio web y no estaba usando un logotipo dinámico, tendría que abrir cada módulo de menú de ancho completo de Divi y realizar el cambio manualmente.

Si tuviera configurada la opción de logotipo dinámico en cada módulo, el logotipo cambiaría en cada módulo automáticamente. Veamos cómo seleccionar el logotipo dinámicamente.
Cómo utilizar un logotipo dinámico en el módulo de menú de ancho completo
Para comenzar, abra el módulo de menú de ancho completo en el que desea usar un logotipo dinámico. Estoy ajustando la plantilla de encabezado en Divi Theme Builder. Para este ejemplo, supondré que tiene un módulo de menú de ancho completo ya configurado con un logotipo seleccionado.
Abra el generador de temas Divi
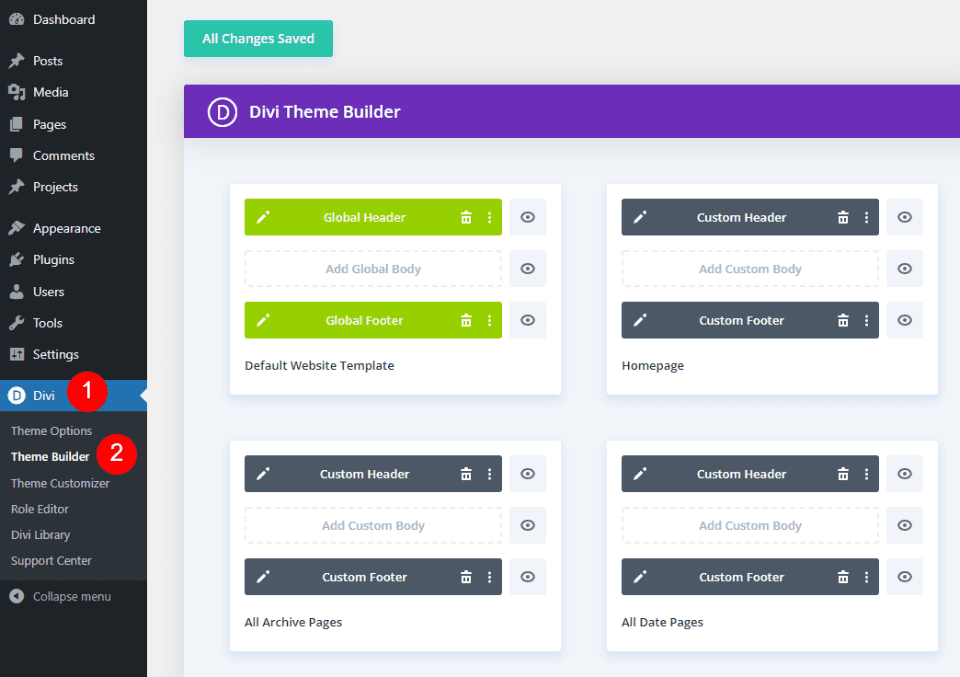
Para usar un logotipo dinámico, vaya a Divi > Theme Builder en el panel de control de WordPress.
- divide
- Creador de temas

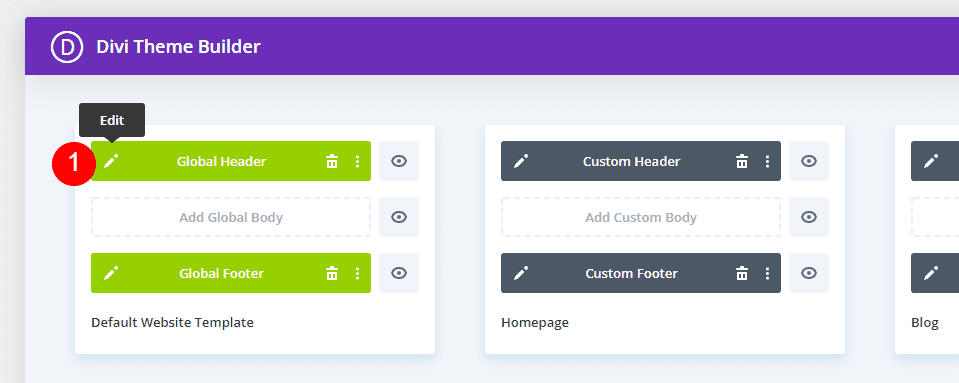
Seleccione el icono de edición del encabezado que desea modificar. Espera a que se abra el editor.
- Editar

Cambiar el logotipo a contenido dinámico
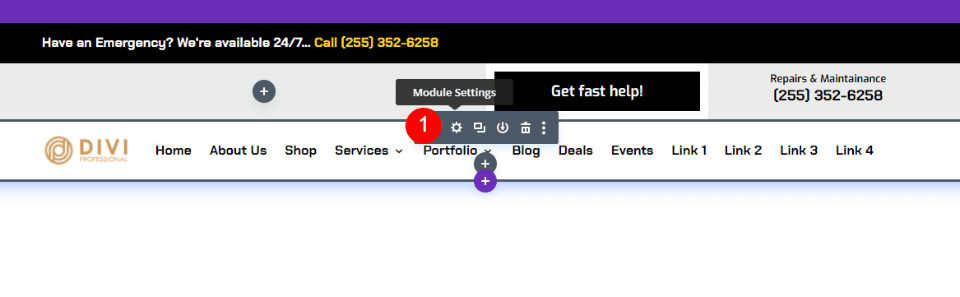
A continuación, abra la configuración del Módulo de menú de ancho completo seleccionando su icono de engranaje.
- Configuración del módulo de menú de ancho completo

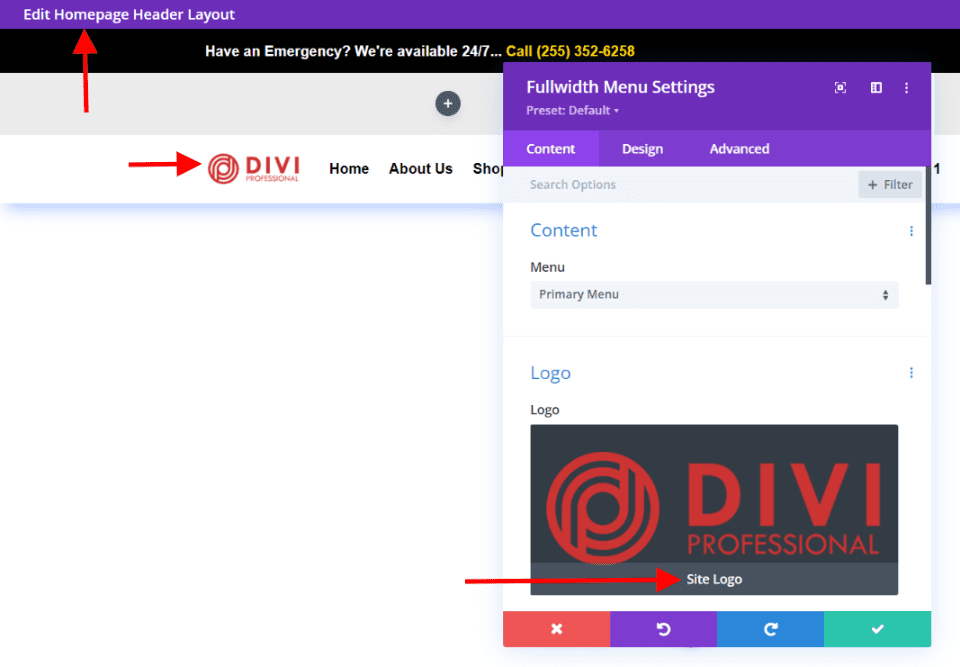
En la pestaña Contenido, desplácese hacia abajo hasta la sección llamada Logotipo. Pasa el cursor sobre la imagen del logotipo y haz clic en el icono de la papelera . También puede hacer clic en el icono de reinicio circular si lo prefiere.
- Bote de basura

A continuación, desplace el cursor sobre el área de la imagen para revelar el icono de contenido dinámico . Haga clic en el icono para abrir las opciones de contenido dinámico.
- Contenido dinámico

Se abre un modal con muchas opciones para elegir. Seleccione Logotipo del sitio en la sección superior.
- Logotipo del sitio

Verá que aparece el nuevo logotipo en el menú de su encabezado que se especifica en las Opciones del tema Divi (más sobre eso en un minuto). Debajo del logotipo en la configuración de selección de logotipo, verá el mensaje "Logotipo del sitio". Esto indica que el módulo ahora muestra el logotipo dinámico. Haga clic en el botón verde para cerrar el módulo.
- Cerca


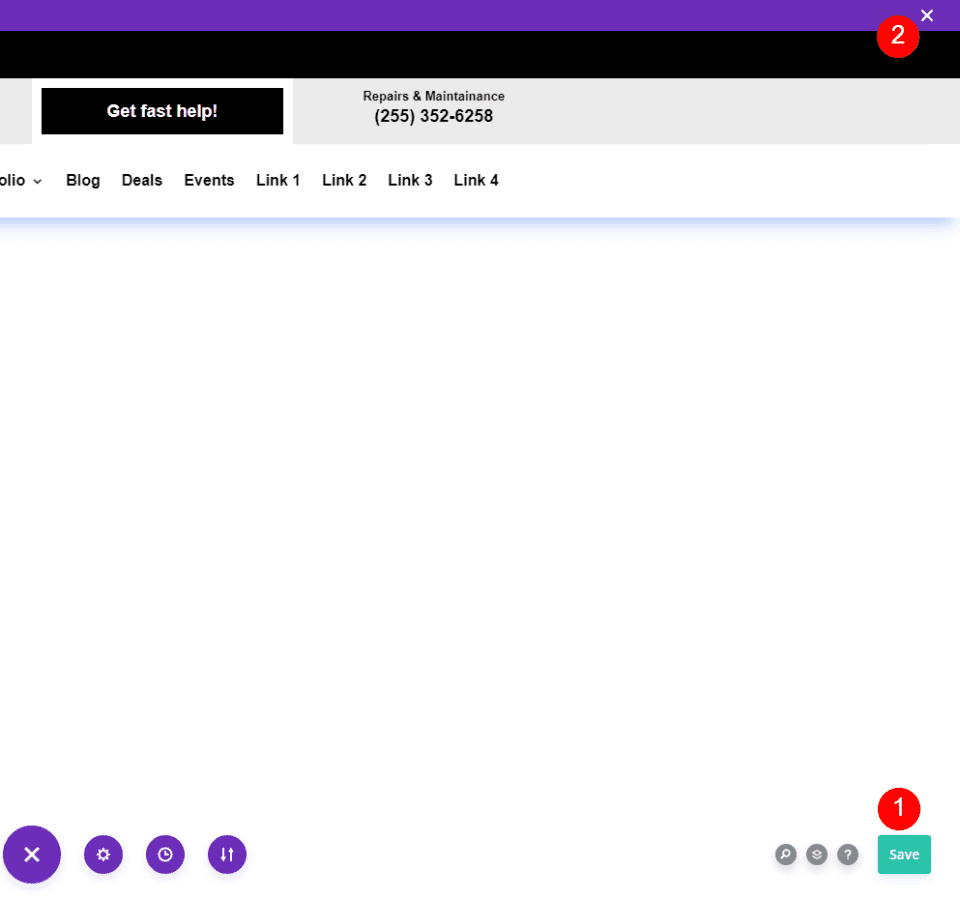
A continuación, guarde el diseño haciendo clic en el botón verde Guardar en la esquina inferior derecha y haciendo clic en la X en la esquina superior derecha para cerrar el editor.
- Ahorrar
- Salida

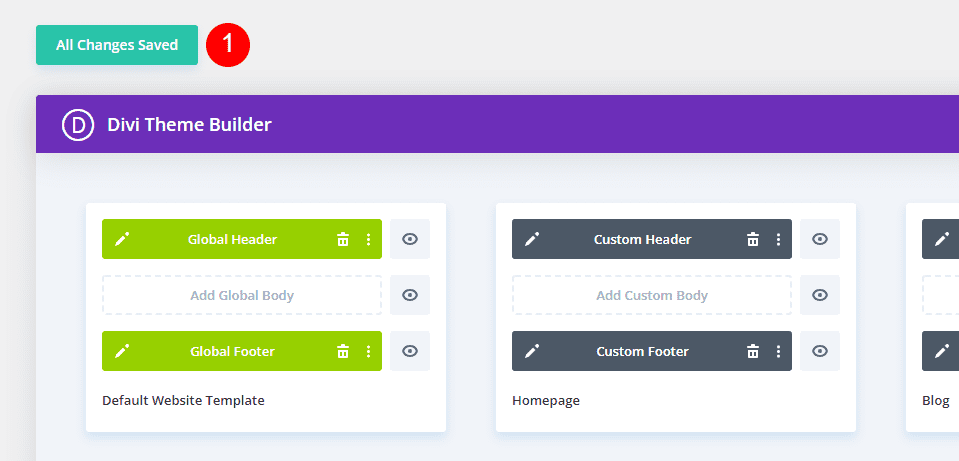
Finalmente, haga clic en Guardar cambios en la esquina superior izquierda de la pantalla Theme Builder.
- Guardar cambios

El nuevo logotipo cambia automáticamente en la parte frontal de cada módulo de menú de ancho completo que haya configurado para usar un logotipo dinámico. No tenemos que cambiarlo en esta página porque está tirando del logo dinámicamente. Para obtener más información sobre el uso de contenido dinámico con Divi, busque en el blog de Elegant Themes "contenido dinámico".
Realice este conjunto de pasos para cada módulo de menú de ancho completo en el que desee utilizar el logotipo dinámico. Recomendamos realizar esta tarea mientras copia o crea los encabezados.
Ahora, veamos cómo editar el logotipo de Divi para que cambie en el Módulo de menú de ancho completo.
Cómo cambiar el logotipo en Divi
A continuación, veamos cómo decirle a Divi qué logotipo usar. Cada vez que desee cambiar el logotipo, realice el siguiente conjunto de pasos. El logotipo cambia dinámicamente, por lo que los usuarios de Divi nunca necesitan abrir el Módulo de menú de ancho completo para cambiar el logotipo.
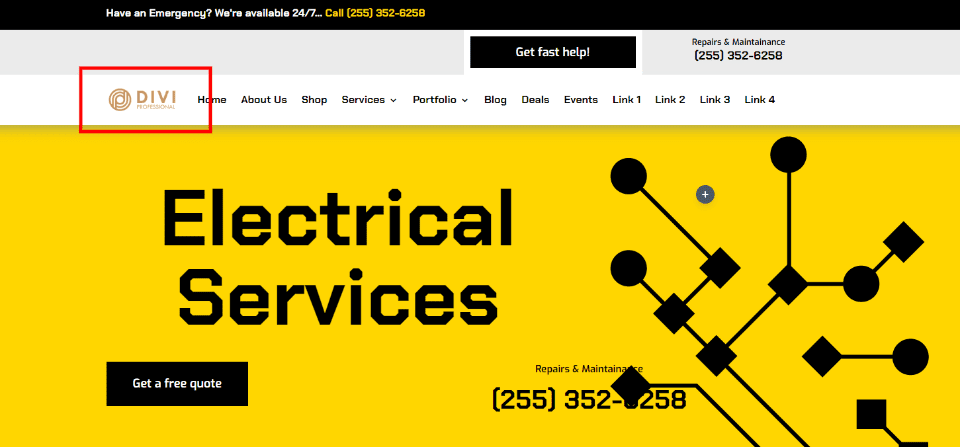
Logotipo de Divi antes
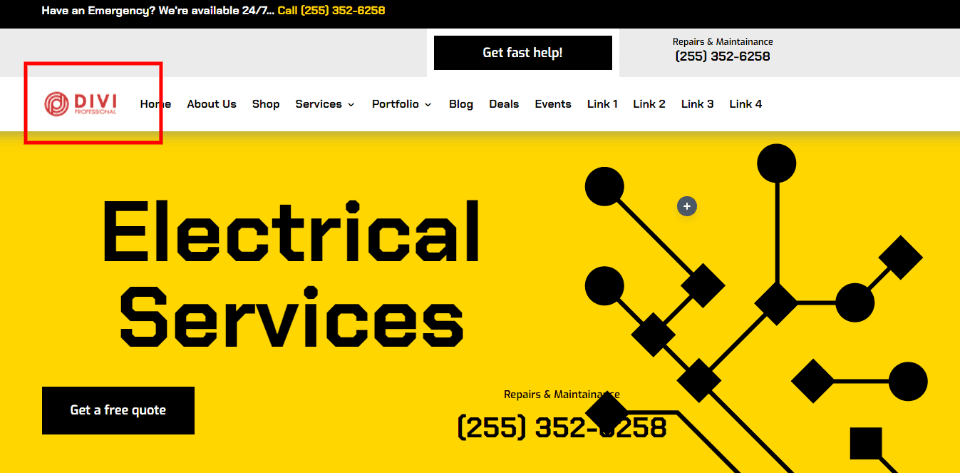
Para ayudar a comprender lo que está sucediendo, observemos el logotipo en la parte frontal del sitio antes y después del cambio. Primero, aquí hay un vistazo al logotipo actual en mi sitio de prueba. Esto se configura en las Opciones del tema Divi.

Cambiar el logotipo de Divi
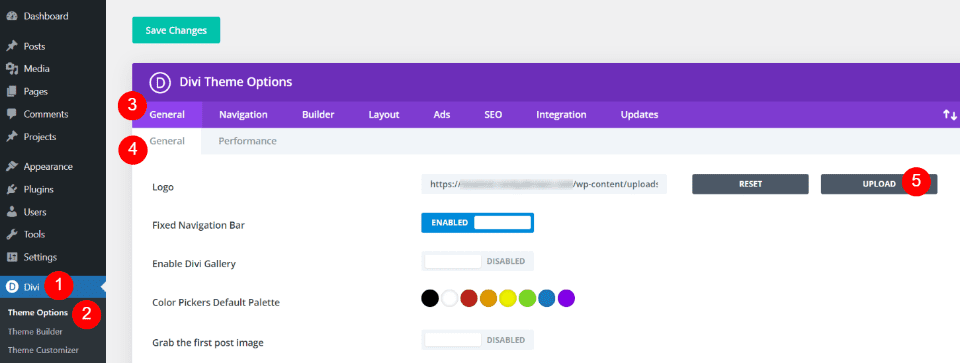
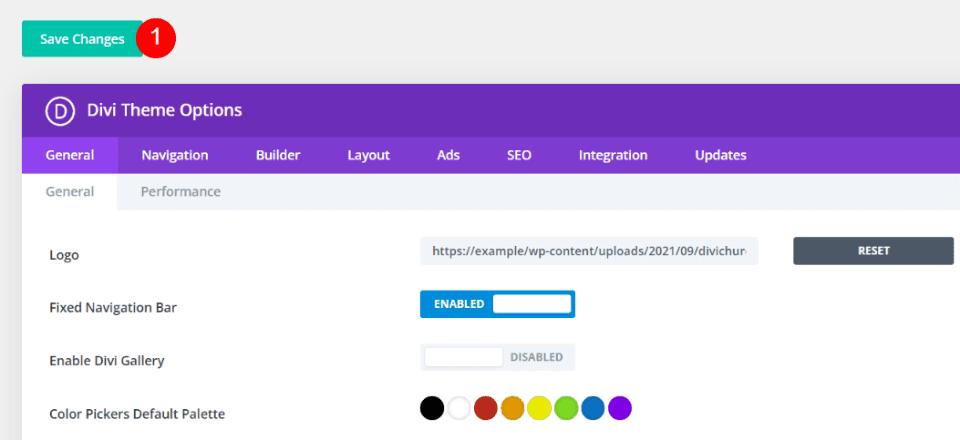
Para cambiar el logotipo de Divi, vaya a Divi > Opciones de tema en el panel de control de WordPress. La primera pestaña, General, tiene un campo llamado Logotipo. Incluye un campo con la URL del logotipo, un botón para restablecer el logotipo a los valores predeterminados y un botón para cargar un logotipo en la biblioteca multimedia. Actualmente tengo un conjunto de logotipos, que es el logotipo que se ve en la imagen anterior anterior. Sube o selecciona la imagen que quieras usar. Seleccione el botón Cargar .
- divide
- Opciones de tema
- 1ª pestaña General
- 2ª pestaña General
- Subir

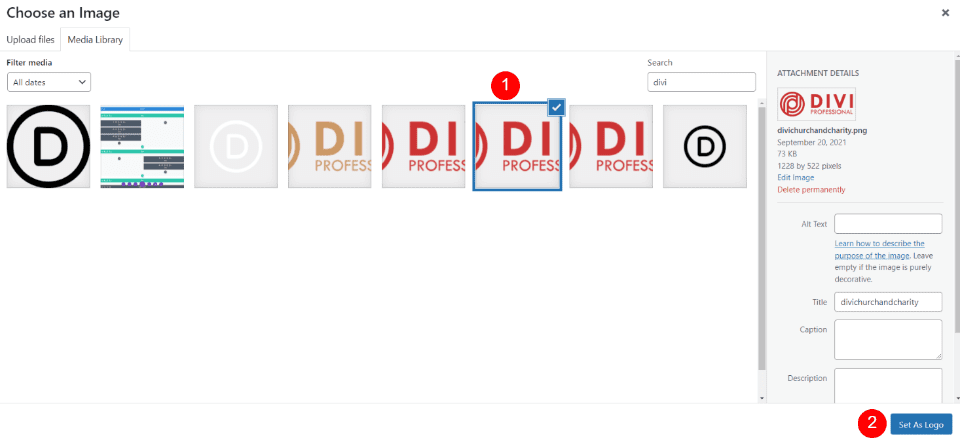
Esto abre la carpeta de medios donde puede elegir una imagen de la Biblioteca de medios o cargar una nueva imagen. Elija su logotipo y haga clic en Establecer como logotipo en la esquina inferior derecha de la pantalla Biblioteca multimedia.
- Seleccionar imagen
- Establecer como logotipo

Haga clic en Guardar cambios en la esquina superior izquierda de la pantalla, encima de las opciones del tema Divi. Ahora, cada plantilla que incluye el módulo de menú de ancho completo con la configuración de logotipo dinámico ha cambiado automáticamente el logotipo para mostrar su nuevo logotipo.
- Guardar cambios

Logotipo de Divi después
La parte frontal de mi sitio ahora muestra el nuevo logotipo, aunque no abrí Theme Builder ni hice cambios allí. Este cambio se reflejó automáticamente en cada módulo de menú de ancho completo que usa el logotipo dinámico.

Como otro ejemplo, cuando abrimos cualquiera de las plantillas en Theme Builder, veremos el nuevo logotipo. Este ejemplo muestra el diseño del encabezado de la página de inicio con el logotipo ya actualizado sin más aportes de mi parte.

pensamientos finales
Ese es nuestro vistazo a cómo usar un logotipo dinámico en el módulo de menú de ancho completo de Divi. El logotipo dinámico es fácil de configurar en el módulo. El uso de un logotipo dinámico puede ahorrar mucho tiempo al cambiar el logotipo en un sitio web de Divi. Incluso si solo usa un módulo de menú de ancho completo, el logotipo dinámico simplifica el proceso. Cuando se utilizan varios módulos, los logotipos dinámicos tienen un impacto aún mayor en el ahorro de tiempo y reducen los errores.
Queremos escuchar de ti. ¿Utiliza logotipos dinámicos con su módulo de menú de ancho completo? Háganos saber en los comentarios.
