Cómo usar un formulario de contacto de WordPress para redirigir después de enviar
Publicado: 2023-01-31¿Desea utilizar un formulario de contacto de WordPress para redirigir después de enviarlo? ¡Esta guía le mostrará cómo redirigir fácilmente a los visitantes del sitio web!

Tiempo aproximado de lectura : 4,5 minutos
Controlar la experiencia de su visitante es poderoso.
Y redirigirlos a contenido privado o a una página de agradecimiento puede ayudar a convertirlos en visitantes leales.
Pero, ¿cómo puede usar un formulario de contacto para redirigir a los visitantes después de enviar el formulario?
¡No eres un experto en formas!
Bueno, esta guía es para ti. Esta publicación le enseñará cómo redirigir a sus visitantes a lo que desee: ¡una página, un archivo o incluso otro formulario!
En unos minutos, serás un maestro en la redirección de usuarios.
Entremos en ello.
- Cómo usar un formulario de contacto de WordPress para redirigir después de enviar
- ¿Por qué redirigir a los visitantes del sitio web después del envío del formulario?
Cómo usar un formulario de contacto de WordPress para redirigir después de enviar
Primero, necesitas Formidable Forms.
Formidable Forms es el complemento de WordPress de creación de formularios más avanzado para su sitio de WordPress.
Simplifica los formularios y los hace llamativos para sus visitantes.
Y aunque otros complementos (como el complemento Contact Form 7) hacen cosas similares, no creemos que lo hagan tan bien .
Además, es compatible con todos los temas principales (como Elementor Pro).
Pero, lo mejor de todo, puedes usar la versión gratuita de Formidable Forms y crear algo asombroso.
Recomendamos revisar la versión premium del complemento. Tiene toneladas de excelentes características como:
- Integración de servicios de correo electrónico (MailChimp, ActiveCampaign y más)
- Un montón de plantillas de formulario
- lógica condicional
- Formulario de páginas de aterrizaje
- ¡Y muuuuchas más características!
¡Consigue Formidable Forms ahora!
Pero sepa que no necesita la versión premium para este tutorial. Entonces, instale y active Formidable Forms, entonces es súper simple.
Siga estos tres sencillos pasos y tendrá un hermoso formulario de contacto en muy poco tiempo:
- Crea tu formulario de contacto
- Configure sus ajustes de redirección
- Muestra tu formulario de contacto

Paso 1: Crea tu formulario de contacto
Primero, dirígete a tu tablero de WordPress.
Luego, ve a Formidable → Formularios y haz clic en Agregar nuevo en la parte superior izquierda.
Puede comenzar con una plantilla prefabricada (premium) o un formulario en blanco .
Si es miembro premium, tiene acceso a una biblioteca de plantillas, como:
- formularios de contacto
- formas de pago
- Registro y formularios de registro
- Encuestas y Sondeos
- Calculadoras
- Y muchas, muchas más plantillas.
Por lo tanto, le recomendamos que elija el que más le convenga.
Luego, escriba un nombre para su formulario y haga clic en Crear .
A continuación, utilizará su generador de formularios de arrastrar y soltar.
Este constructor simplifica las cosas para cualquiera que haya usado una computadora antes. (Que es básicamente todo el mundo en este punto, ¿verdad?)
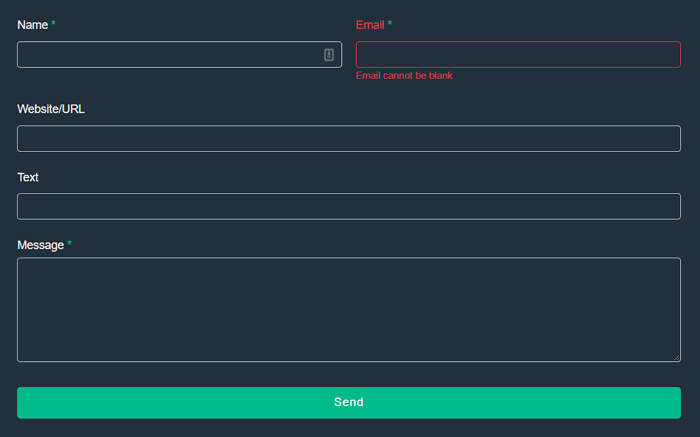
Simplemente arrastre cualquier campo que necesite al formulario.
Otro beneficio de la versión premium es acceder a más campos de formulario.
Pero crear un gran formulario de contacto no necesita estos campos.
Entonces, siéntase libre de jugar con su formulario y crear algo que se ajuste a sus necesidades.
Luego, una vez que haya terminado, haga clic en Actualizar para guardar los cambios.
Ahora, nos dirigiremos a nuestra pestaña Configuración en la parte superior de la página para configurar nuestra acción de redirección para cuando los usuarios envíen sus formularios.
Paso 2: Configure sus ajustes de redirección
En la pestaña Configuración , elija Acciones y notificaciones .
A continuación, desplácese hacia abajo hasta Al enviar en la sección General . En el menú desplegable, dice Mostrar mensaje . Haga clic en este menú desplegable y elija Redirigir a URL .
Luego, aparecerá un campo de URL junto al menú desplegable.
Aquí, desea pegar la URL de la página para después de los envíos.
Por ejemplo, si desea redirigir un formulario de contacto a una página de agradecimiento, aquí es donde ingresa la URL externa de la página.

Por lo tanto, ingrese su URL y haga clic en Actualizar .
Su formulario está listo para redirigir a los visitantes cuando hacen clic en el botón Enviar.
Por último, ¡necesitamos colocar su formulario en su sitio! Pero has hecho el trabajo duro.
Paso 3: Muestre su formulario de contacto
Primero, diríjase a la página de su formulario.
A continuación, agregue un bloque de WordPress, busque Formidable y luego agregue el bloque de Formidable.
Por último, elige tu formulario del menú desplegable y haz clic en Actualizar en tu publicación o página.
¡Y tu formulario está en vivo!
Si prefieres usar un shortcode, ¡Formidable también puede hacerlo!
Mostrando su formulario con un shortcode
Primero, vaya a su formulario, haga clic en Insertar → Insertar manualmente y luego copie el código abreviado de WordPress .
A continuación, regrese a su publicación o página, agregue un bloque de código abreviado de WordPress y pegue su código.
Por último, haga clic en Actualizar y su formulario estará listo para funcionar.
¿Por qué redirigir a los visitantes del sitio web después del envío del formulario?
De acuerdo, sabe cómo redirigir a los visitantes de su formulario, pero es posible que no sepa por qué lo haría.

Y hay muchas maneras de beneficiar a los visitantes de su sitio web con este método.
Veamos algunos.
- Confirmación de envío . Acláralo. Los visitantes sabrán que enviaron su formulario con éxito y que recibiste la información.
- Proporcione más información. ¡Dar más información al visitante ayuda a mejorar su relación! Y eso conduce a una mejor conexión con ellos.
- Ofrecer los próximos pasos . A veces no está claro qué debe hacer el visitante a continuación. ¡Así que díselo! Disminuye la posibilidad de que abandonen su flujo de usuarios y construyan una relación.
- vender algo ¡Esta es la oportunidad perfecta para ofrecer su producto, dependiendo de la situación! ¡O véndelos si ya son clientes!
- Evite más de una presentación . Múltiples envíos ocurren de vez en cuando. Y una redirección ayuda a asegurarse de que no... en absoluto.
- Muestra tu marca . Tu marca lo es todo en el mundo online. Refuérzalo con una página para mostrar tu bonito logo y un mensaje personalizado (con tu toque personal).
- Información de privacidad . Muestre que se preocupa por la privacidad de su cliente al redirigir un formulario de contacto después de enviarlo a una página que brinda información sobre privacidad y seguridad.
- Nutrir esos clientes potenciales . Cuando un cliente envía un formulario, es una oportunidad para entablar una relación con él. Y la manera perfecta de hacerlo es con más información o un correo electrónico o una llamada de seguimiento.
- alerta Es posible que deba mostrar eventos DOM o alertas relacionadas. Así que redirija a los visitantes directamente a él.
Entonces, por todas esas razones, aquí hay una mejor pregunta.
¿Por qué no redirigirías a los visitantes después de enviar un formulario con Formidable Forms?
¡Consigue Formidable Forms ahora!
Terminando
Bueno, ¿qué piensas? Bastante fácil, ¿verdad?
Hay otros complementos (WPForms, la redirección de Contact Form 7 (redirección CF7), Gravity Forms), pero no ofrecen la flexibilidad de Formidable.
Y entenderá lo que queremos decir una vez que lo use.
Sin embargo, no tienes que detenerte aquí. ¡Puede seguir aprendiendo sobre la redirección después de enviar formularios!
Y, si desea obtener más consejos y trucos directamente en su dispositivo, ¡síganos en Twitter, Facebook y YouTube!
Leer más del blog Formidable
¿Sabía que Formidable Forms es uno de los complementos de creación de formularios de WordPress más rápidos disponibles en la actualidad? Si aún no lo está utilizando, ¡comience con nuestro complemento gratuito o la versión pro con todas las funciones!

 Formidable Aniversario 2023: ¡13 funciones durante 13 años!
Formidable Aniversario 2023: ¡13 funciones durante 13 años! Cómo vincular a un formulario de WordPress [¡4 formas diferentes!]
Cómo vincular a un formulario de WordPress [¡4 formas diferentes!] Cómo crear un formulario frontend ACF [¡Sin código!]
Cómo crear un formulario frontend ACF [¡Sin código!]