Cómo utilizar los campos ACF para determinar la visibilidad del contenido
Publicado: 2022-04-20Los campos ACF se pueden agregar a su sitio web con la ayuda del complemento Advanced Custom Fields (ACF). La visibilidad del contenido, por otro lado, se puede aplicar con la ayuda del complemento Visibility Logic For Elementor. Estos dos complementos pueden funcionar de la mano para implementar la visibilidad del contenido. Sin embargo, es importante tener en cuenta que el complemento Visibility Logic debe usarse junto con el complemento Elementor y, por lo tanto, es necesario que también instale el complemento Elementor. Para ampliar el ámbito de aplicación de la configuración de visibilidad, se recomienda instalar también el complemento Visibility Logic Pro.
En este artículo, veremos un ejemplo de cómo podemos implementar la visibilidad del contenido usando campos ACF agregando un campo personalizado a las publicaciones y aplicando la configuración en una sola plantilla de publicación.
Este artículo asume que ya tiene instalado el complemento Visibility Logic (gratuito y profesional), así como el complemento Elementor.
Tabla de contenido
Instalación del complemento ACF
Configuración de un campo personalizado para una publicación
- Agregar un campo personalizado
- Ver y agregar contenido al campo personalizado
Creación de una plantilla de publicación única
Configuración de los ajustes de visibilidad
Vista previa de la publicación
Conclusión
Instalación del complemento ACF
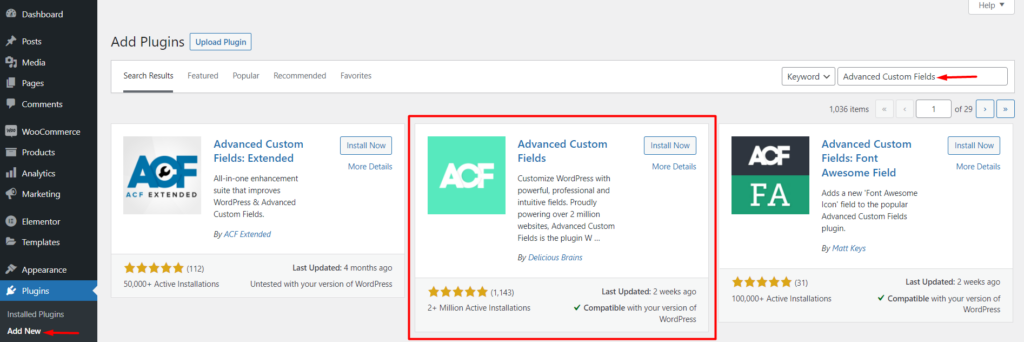
Para instalar el complemento ACF, navegue a la sección Complementos> Agregar nuevo dentro de su panel de control de WordPress y busque "Campos personalizados avanzados".

A continuación, instale y active el complemento Advanced Custom Fields de Delicious Brains.
Configuración de un campo personalizado para una publicación
Agregar un campo personalizado
Tras la activación del complemento, navegue a la sección Campos personalizados> Agregar nuevo dentro de su panel de control de WordPress.

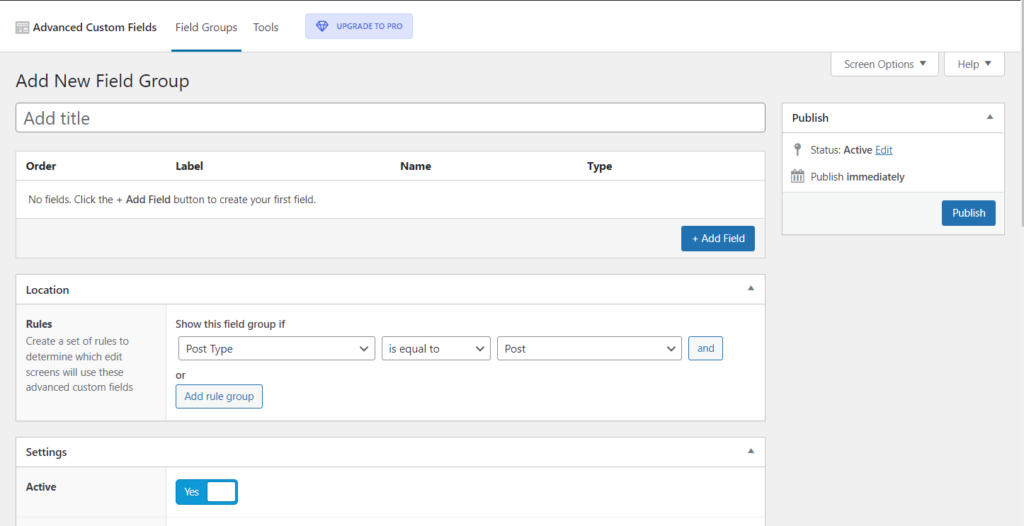
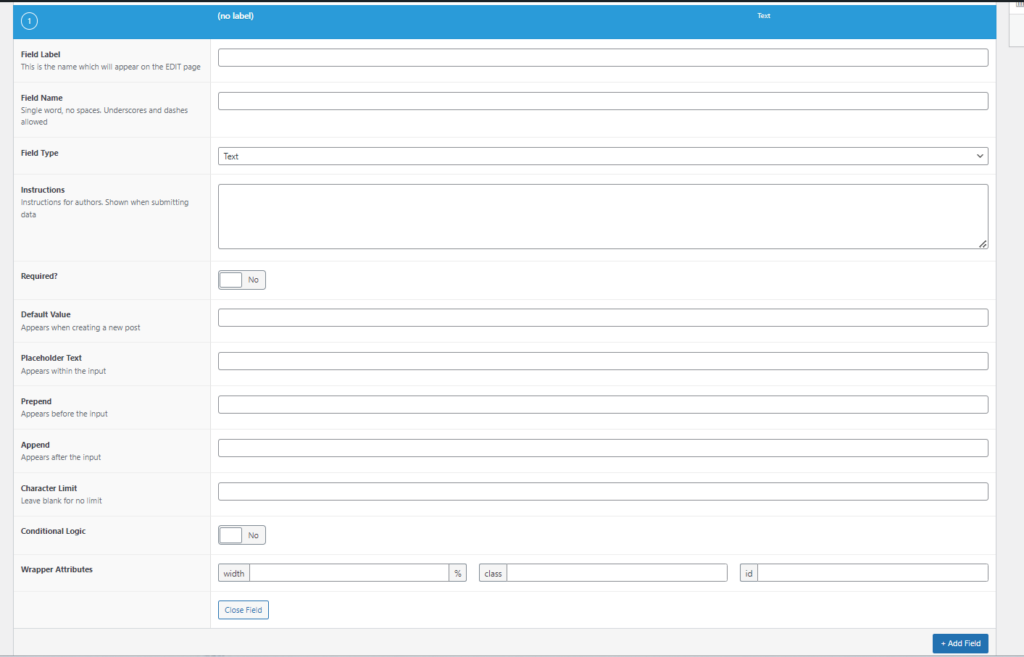
En la siguiente pantalla, se le presentará una serie de campos de datos personalizados para completar, como se ve a continuación:

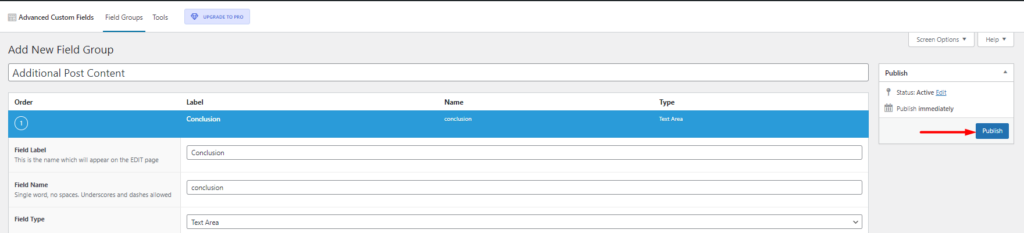
Dentro de "Agregar nuevo grupo de campos", aquí puede completar el título del grupo de campos deseado. En nuestro caso aquí, lo tendremos como "Contenido de publicación adicional".
A continuación, haga clic en "Agregar campo" para comenzar a agregar su primer campo.

Al hacerlo, se generará una sección de campo donde ahora completará los detalles de su campo.

Etiqueta de campo: Complete la redacción que se utilizará para identificar el campo. En nuestro caso aquí, lo hemos establecido en "conclusión".
Campo: Nombre Este campo se completará automáticamente al agregar la etiqueta del campo.
Tipo de campo: establezca el tipo de campo que desea tener para su campo personalizado. En nuestro caso aquí, esto se establece en "Área de texto".
Instrucciones: aquí puede establecer contenido de orientación que los autores de la publicación verán al enviar los datos del campo.
Obligatorio: Establézcalo en sí o no en función de si necesita que este campo se llene siempre o no. En nuestro caso, lo pondremos en “No”.
Valor predeterminado: dentro de este campo puede establecer un valor preexistente que aparece al crear la publicación. Esto es opcional y, por lo tanto, en nuestro caso aquí lo hemos dejado en blanco.
Texto de marcador de posición: aquí puede especificar el texto que se representa en el campo de entrada.
Límite de caracteres: aquí puede especificar el número máximo de caracteres que puede contener el campo. En nuestro caso, lo dejaremos en blanco ya que no pretendemos añadir ninguna limitación de caracteres.
Filas y líneas nuevas: la disponibilidad de estos campos se basa en el tipo de campo seleccionado. Por ejemplo, en nuestro caso, seleccionamos "área de texto", por lo que se representan los campos. Dentro de ellos, puede establecer el número de filas que contendrá el área de texto, así como el formato que se aplicará en las nuevas líneas.
Lógica condicional: aquí puede optar por establecer una lógica de visualización para el campo o no. En nuestro caso aquí, no estableceremos ninguna lógica de visualización.
Atributos del contenedor: este campo le permite agregar el ancho al contenedor del campo. En nuestro caso lo fijamos al 50%. También puede agregar la clase y la ID al contenedor, para fines de CSS. Sin embargo, agregarlos es opcional.
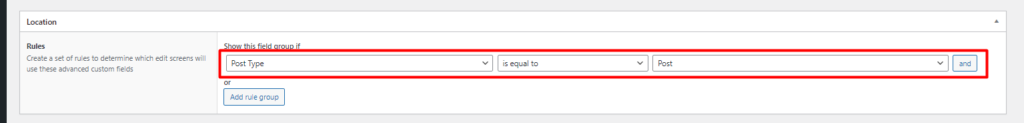
A continuación, dentro del segmento de ubicación, establezca una regla sobre dónde debe aparecer el grupo de campos. En nuestro caso, estableceremos esto en el tipo de publicación de publicaciones.

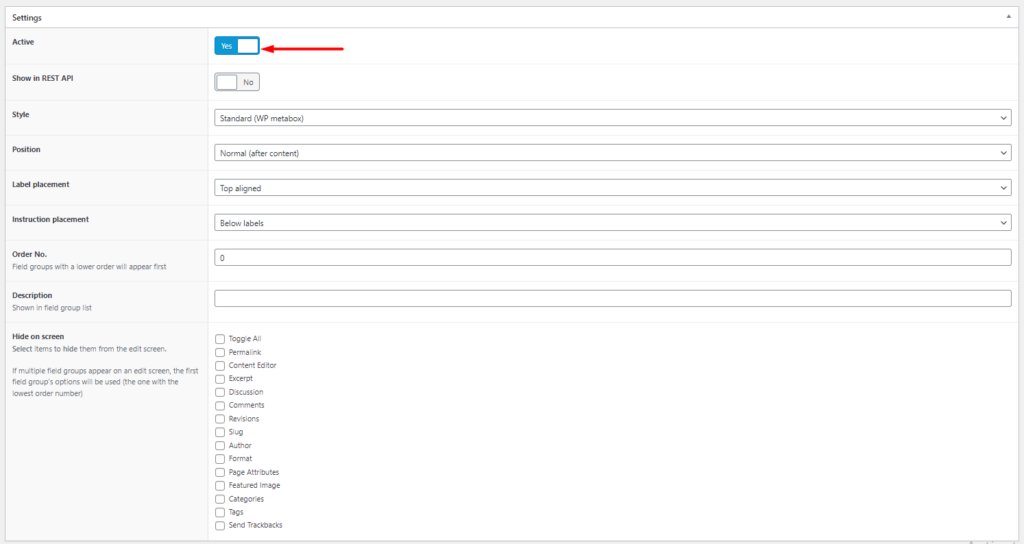
Dentro del segmento "Configuración", asegúrese de tener el grupo de campos como "activo". Puede dejar el resto de la configuración dentro del segmento a la configuración predeterminada o modificarla según sus preferencias.

Una vez realizado lo anterior, ya puedes publicar el grupo de campo.


Ver y agregar contenido al campo personalizado
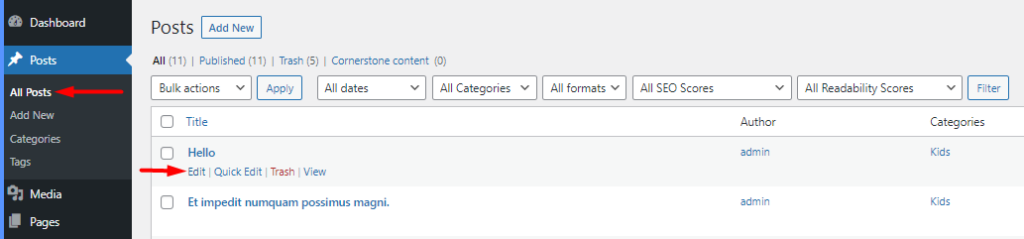
Navegue a la sección Publicaciones dentro de su panel de control de WordPress y seleccione editar una de sus publicaciones.

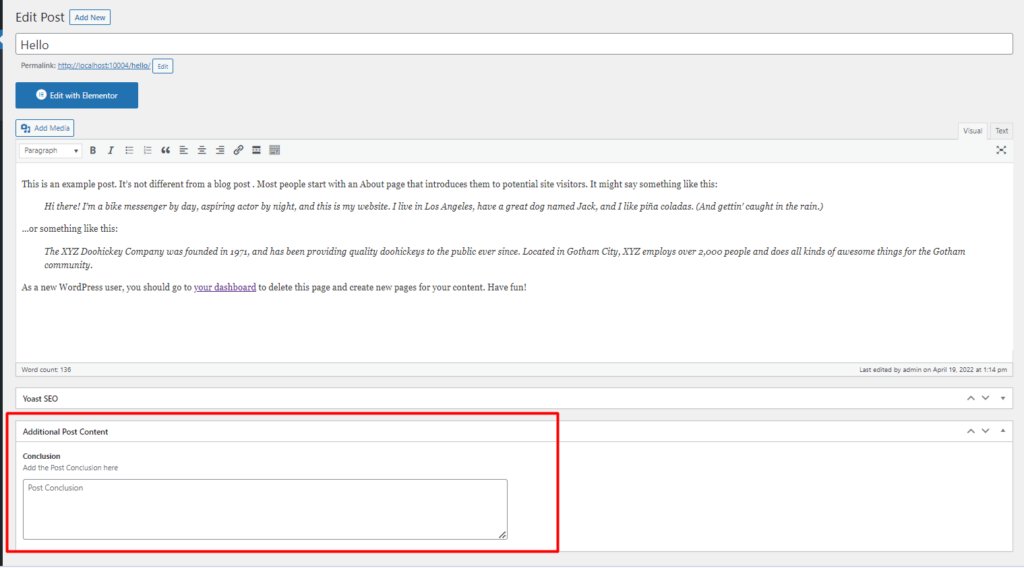
Dentro de la pantalla de edición de publicaciones, ahora notará un nuevo campo "Conclusión" en nuestro caso.

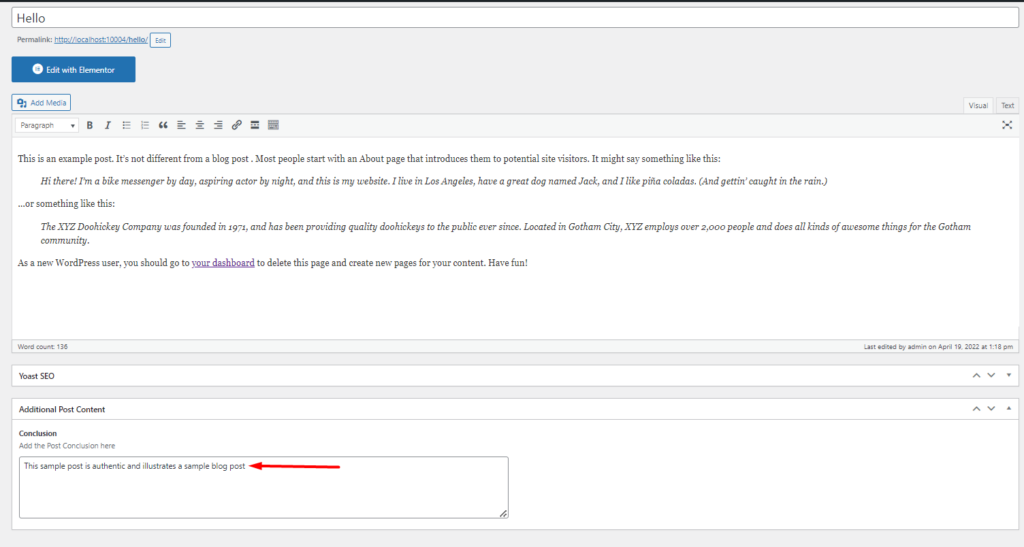
Dentro de este campo, ahora puede agregar algún contenido de conclusión y guardar sus cambios

Creación de una plantilla de publicación única
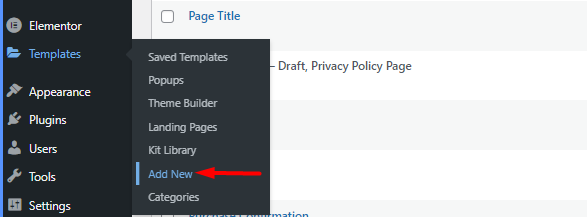
Luego crearemos una plantilla de Elementor que podemos usar para todas las publicaciones dentro de nuestro sitio web. Para hacerlo, navegue a la sección Plantillas > Agregar nueva dentro de su tablero de WordPress.

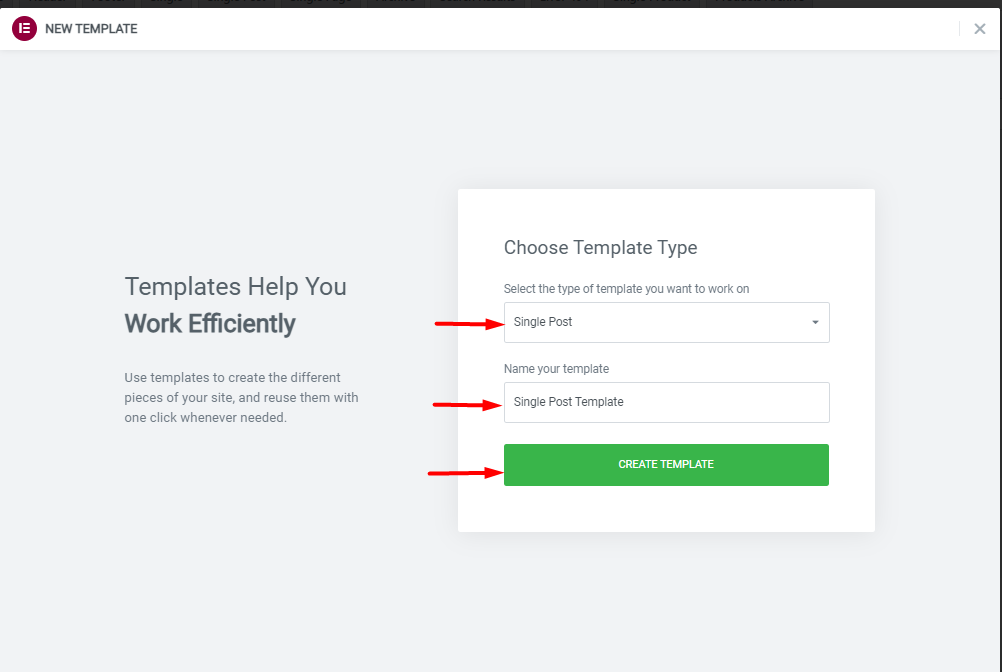
Dentro de la ventana emergente representada, establezca el tipo de plantilla en "Publicación única", agregue el nombre de la plantilla y proceda a crearla.

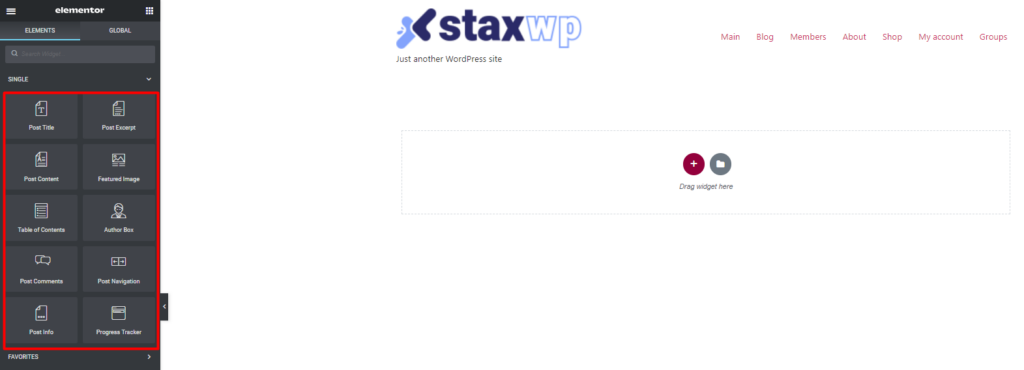
A continuación, puede agregar secciones y los widgets de publicación única que desea tener dentro de su publicación.

Una vez hecho esto, haga clic en publicar y establezca la condición de visualización en "publicaciones".
A continuación se muestra un screencast de muestra sobre esto:
Configuración de los ajustes de visibilidad
A continuación, necesitaremos establecer la configuración de visibilidad en función del campo ACF que creamos. En nuestro ejemplo aquí, agregaremos una configuración para ocultar el "cuadro de autor" en las publicaciones con una conclusión.
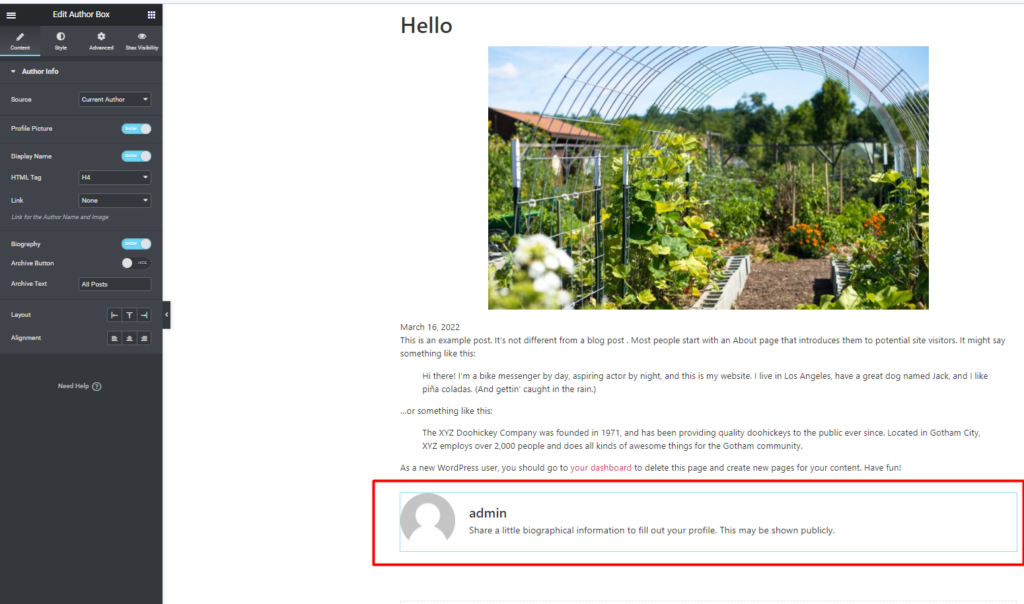
Para hacerlo, seleccione editar la plantilla Elementor de publicación única que habíamos creado anteriormente. Dentro de ella, selecciona editar la “Casilla de autor”.

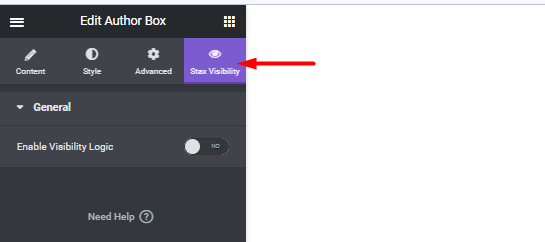
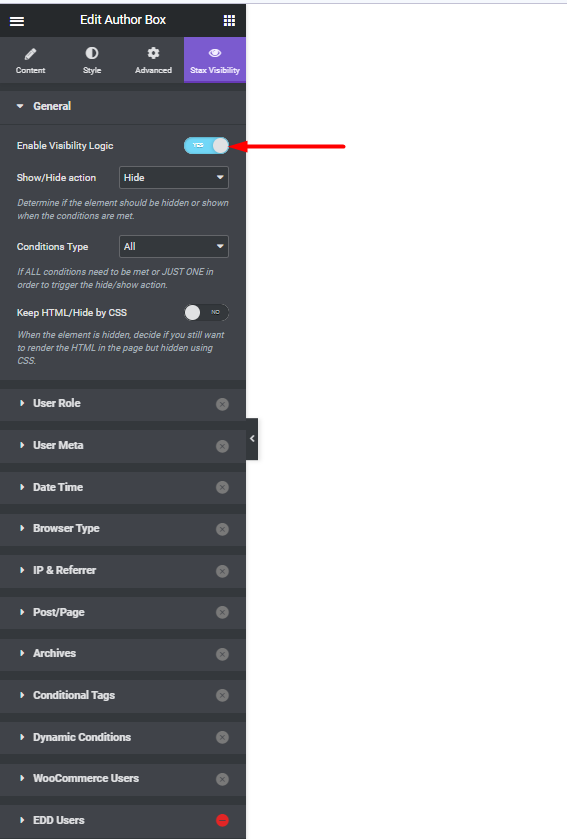
Haga clic en la pestaña "Visibilidad de Stax" en el panel izquierdo.

"Habilite la configuración de Lógica de visibilidad" y luego debería tener una serie de segmentos de visibilidad en su lugar.

Dentro de la Configuración “General”, especifique lo siguiente:
- Mostrar/Ocultar: Ocultar
- Tipo de condiciones: Todos
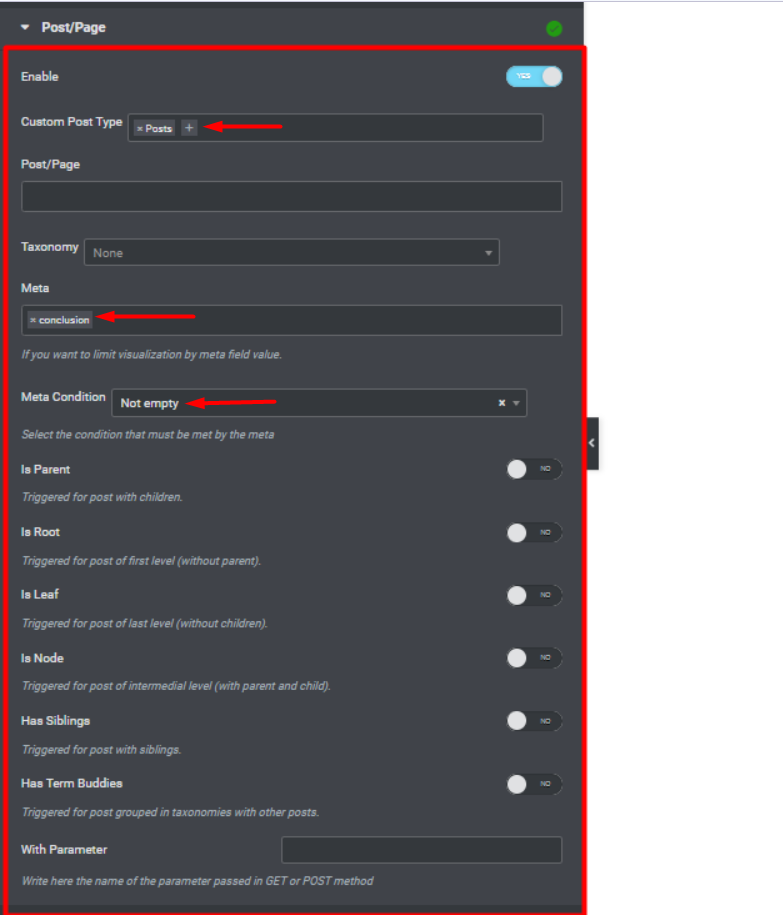
En el segmento Publicación/Página, habilite Publicación/Página y configure lo siguiente:
- Tipo de publicación personalizada: Publicaciones
- Meta: conclusión
- Meta Condición: No Vacío

La meta es "conclusión" es del campo ACF que creamos.
Una vez hecho esto, actualice sus cambios.
Vista previa de la publicación
Ahora podemos verificar la publicación de la que agregamos la conclusión y dentro de esta publicación, no deberíamos tener una vista del cuadro de autor, en comparación con otras publicaciones que no tienen una conclusión.
A continuación se muestra una ilustración de muestra:
Conclusión
Al crear campos personalizados dentro de su sitio, es posible que desee aplicar configuraciones de visibilidad a las secciones o elementos que representan los campos. La guía anterior cubre un escenario de ejemplo sobre cómo puede lograr esto fácilmente.
Estas configuraciones también se pueden aplicar a cualquier tipo de publicación que pueda tener dentro de su sitio. Por ejemplo, en las tiendas de comercio electrónico, esto puede ser útil si desea ocultar o mostrar datos de un campo personalizado en particular para los usuarios que compraron un producto dentro de la tienda.
