Cómo usar IA para crear un diseño web increíble con Divi (Usando ChatGPT y MidJourney)
Publicado: 2023-04-20No es ningún secreto que la inteligencia artificial (IA) se está convirtiendo en una parte importante de nuestra vida cotidiana, desde las recomendaciones de Netflix hasta los chatbots y la detección facial hasta los editores de texto. Hoy, el impacto de la IA no solo se ve en las pantallas, sino que se siente. Un campo que ahora está experimentando una afluencia de la presencia de la IA es el diseño y el arte digitales. Están surgiendo conversaciones sobre el poder y las personas, o la falta de ellas, que participan en este medio. ¿Es posible usar IA para crear obras de arte asombrosas sin dejar de apoyar a los artistas? ¿Se puede utilizar la IA como una herramienta para ayudar a facilitar mejores creaciones digitales? Nos gustaría pensar que sí, así que exploraremos el uso de ChatGPT y MidJourney con Divi.
En este tutorial, usaremos dos herramientas de IA, MidJourney y ChatGPT, para ayudar a influir en el diseño de una página de inicio en Divi. Usaremos el bot MidJourney para crear el aspecto visual de nuestro diseño. Luego usaremos ChatGPT para crear la copia que usaremos en nuestra prueba. Finalmente, recrearemos el diseño, usando el diseño de MidJourney y la copia de ChatGPT en Divi.
¡Entremos en ello!
- 1 Uso de MidJourney para inspirar un diseño web increíble
- 1.1 Crear una cuenta de medio viaje
- 1.2 Ingrese a MidJourney Discord
- 1.3 Comenzar a crear con MidJourney
- 1.4 Emitir comando inicial
- 1.5 Refinar Comando Inicial
- 1.6 Reelaboración del diseño generado por IA
- 2 Uso de ChatGPT para crear una copia de diseño web generada por IA
- 2.1 Crear una cuenta de ChatGPT
- 2.2 Emitir comando inicial
- 2.3 Refinar la copia con ChatGPT
- 3 Uso de ChatGPT y MidJourney con Divi
- 3.1 Crear una nueva página en WordPress
- 3.2 Creando Secciones y Filas
- 3.3 Adición de módulos Divi
- 3.4 Implementación de elementos de diseño y marca visual
- 4 reflexiones finales sobre el uso de ChatGPT y MidJourney con Divi
Uso de MidJourney para inspirar un diseño web increíble
MidJourney, según su sitio web, “es un laboratorio de investigación independiente que explora nuevos medios de pensamiento y expande los poderes imaginativos de la especie humana”. El bot MidJourney Discord le permite usar su cuenta de Discord para crear cuatro imágenes personalizadas generadas por IA a partir de indicaciones de texto simples. Luego puede usar otros comandos para modificar e interactuar con las imágenes creadas.
Crear una cuenta de medio viaje
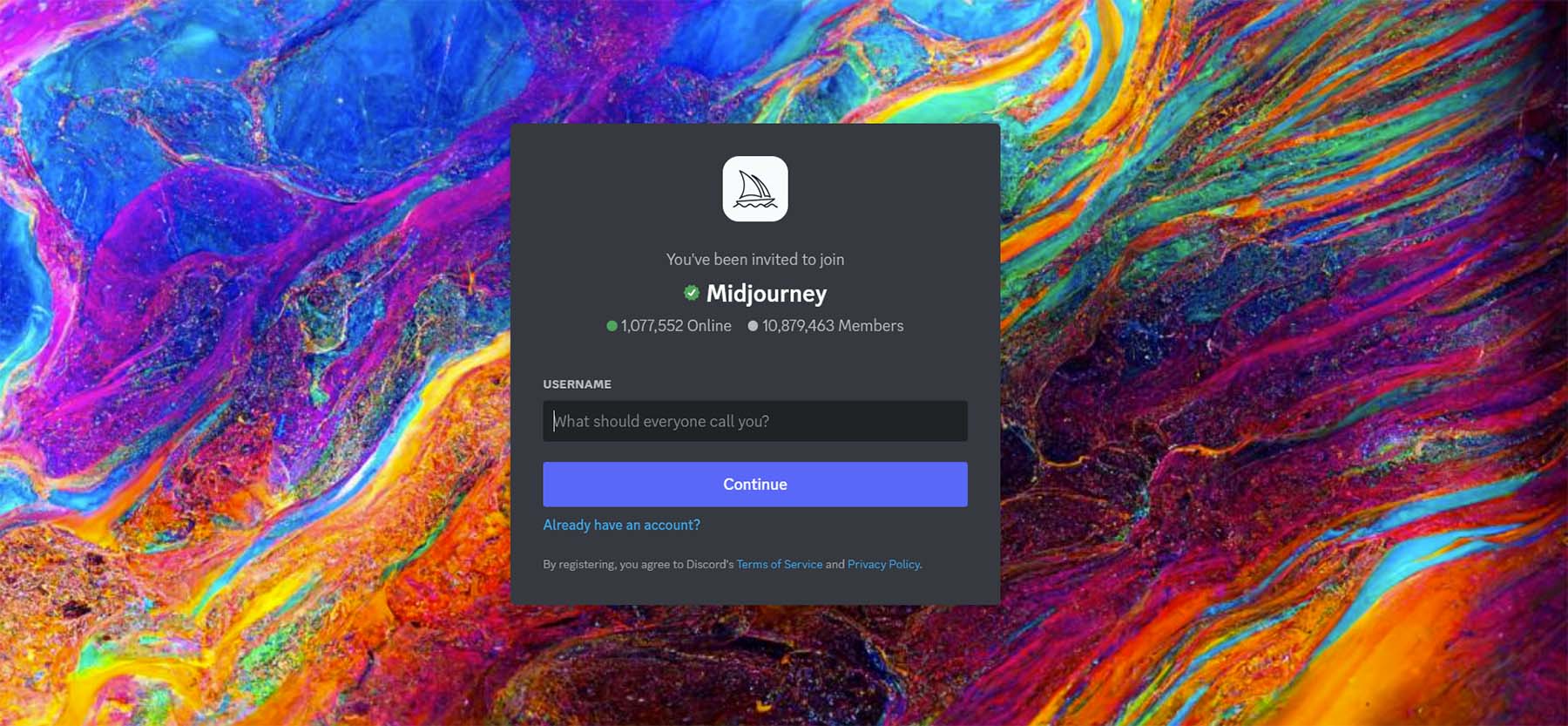
Antes de comenzar a usar la IA, deberá crear una cuenta en el servidor MidJourney Discord .

Si ya tiene una cuenta de Discord, puede iniciar sesión en su cuenta existente y comenzar a usar MidJourney de inmediato.

Entra en la discordia de MidJourney
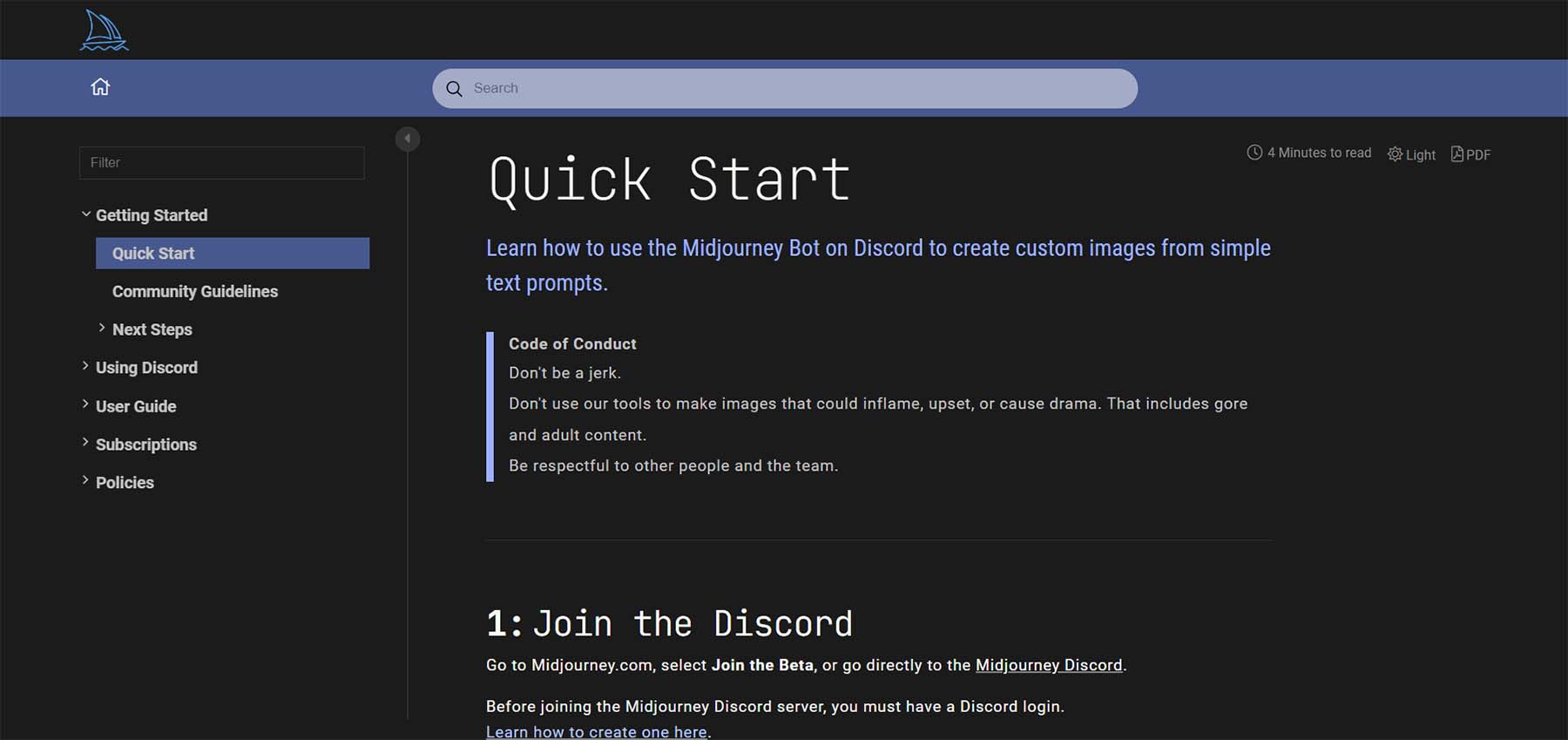
Una vez en MidJourney Discord, lea rápidamente la guía de inicio rápido . Esto lo ayudará a familiarizarse con las pautas del servidor. También obtendrá información sobre cómo funciona el bot y otras cosas interesantes que puede hacer una vez que se sienta cómodo con el bot.

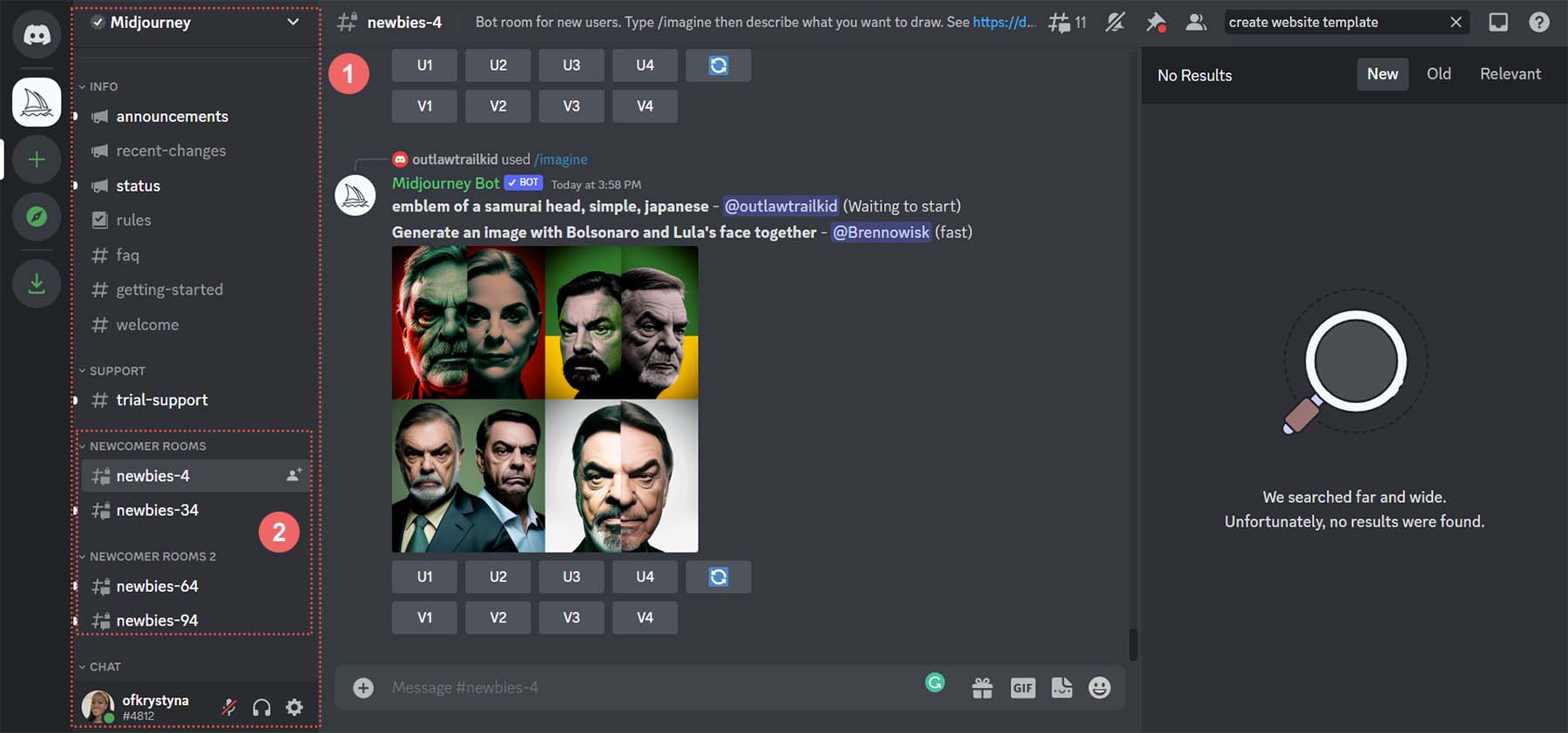
Recuerda que la versión gratuita de MidJourney te permite realizar 25 consultas. Una vez que ingrese al servidor MidJourney Discord, deseará unirse a un canal de novatos . Puede ver los canales disponibles en el servidor mirando en el menú del lado izquierdo.

Haga clic en cualquier canal de novatos para comenzar a generar imágenes.
Comience a crear con MidJourney
Ahora que estás en tu canal de novatos en MidJourney, comienza la verdadera diversión... ¡crear algunas imágenes!
Emitir comando inicial
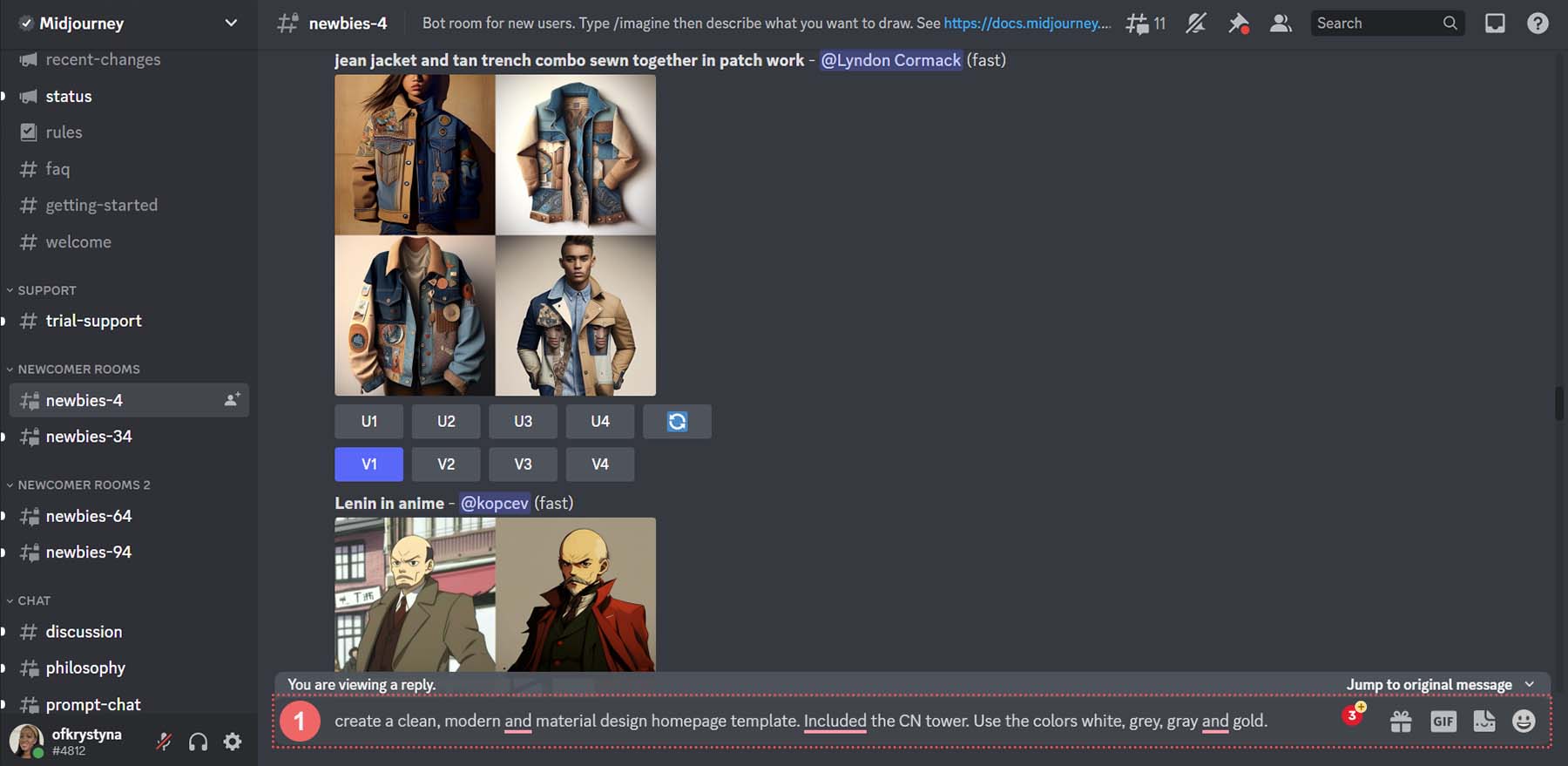
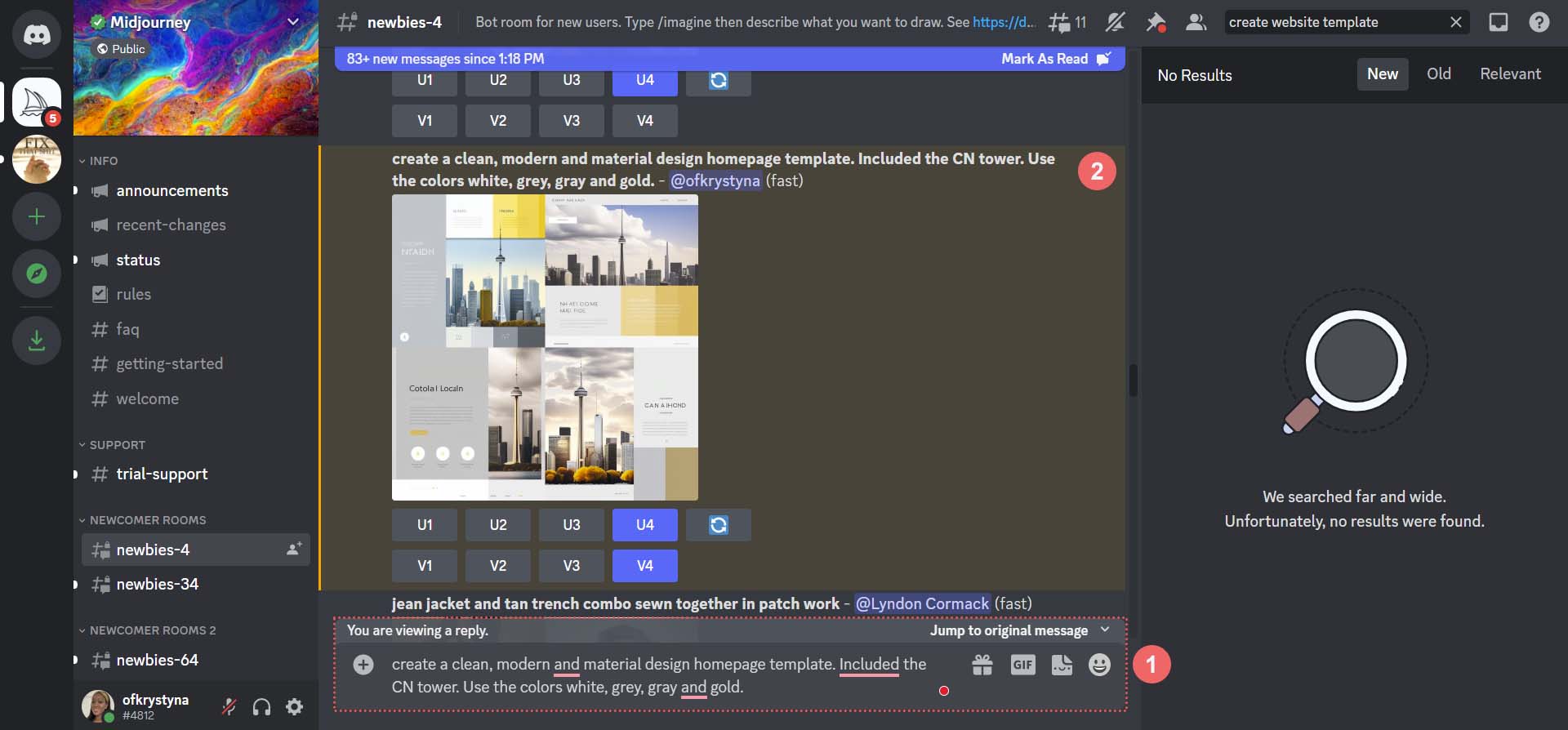
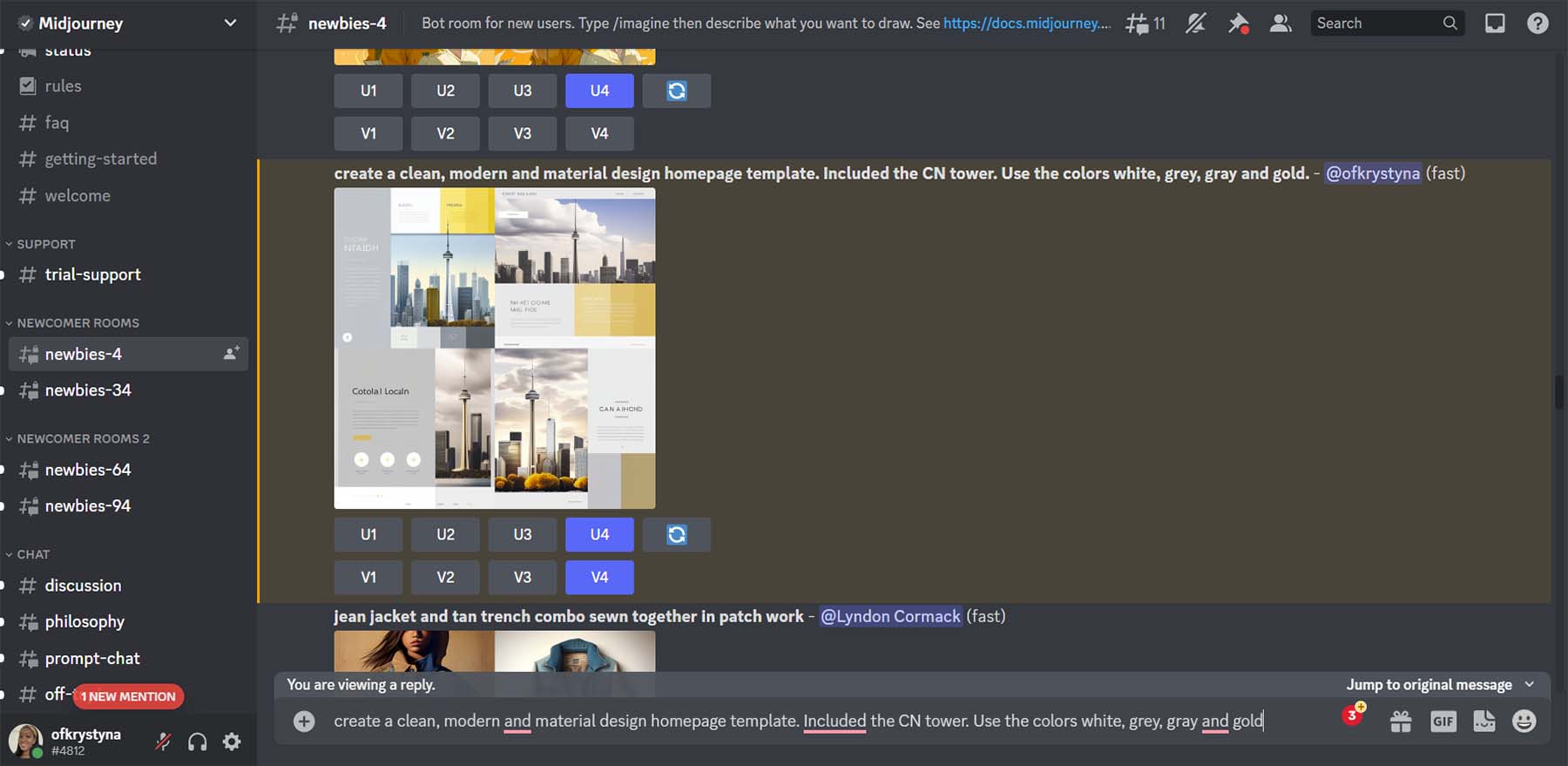
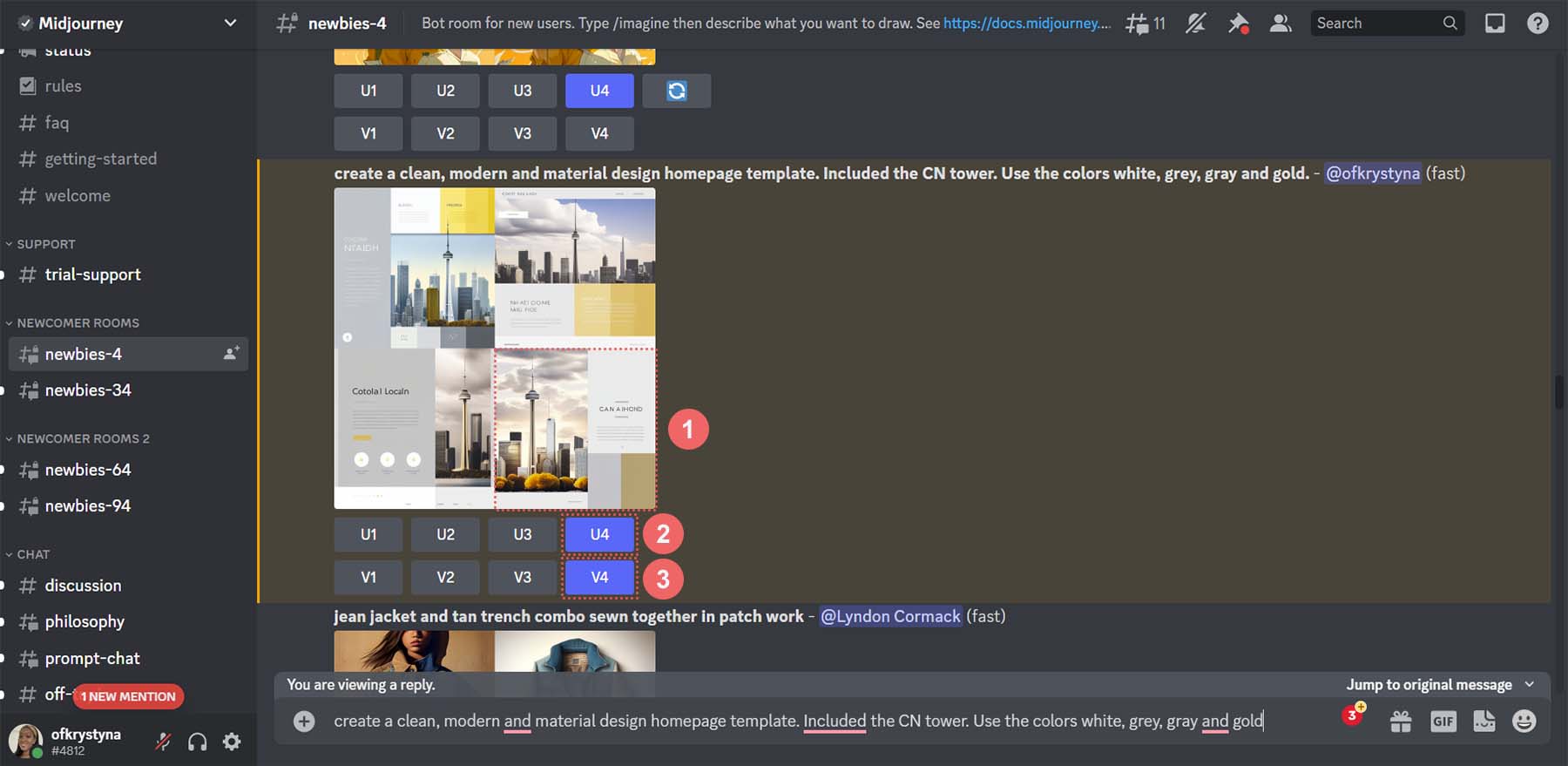
Queremos generar algo de inspiración para crear un diseño de página de inicio limpio. Para emitir su primer comando, haga clic en el cuadro de texto en la parte inferior derecha de su pantalla . Puede ser tan descriptivo o conciso como desee. En nuestro caso, ingresamos, “crear una plantilla de página de inicio limpia, moderna y con un diseño material. Incluida la torre CN. Usa los colores blanco, gris, gris y dorado”.

Esto es lo que se generó a partir de ese comando.

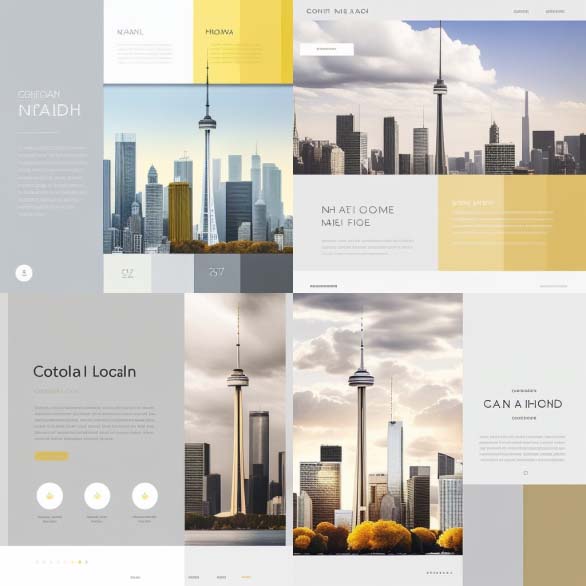
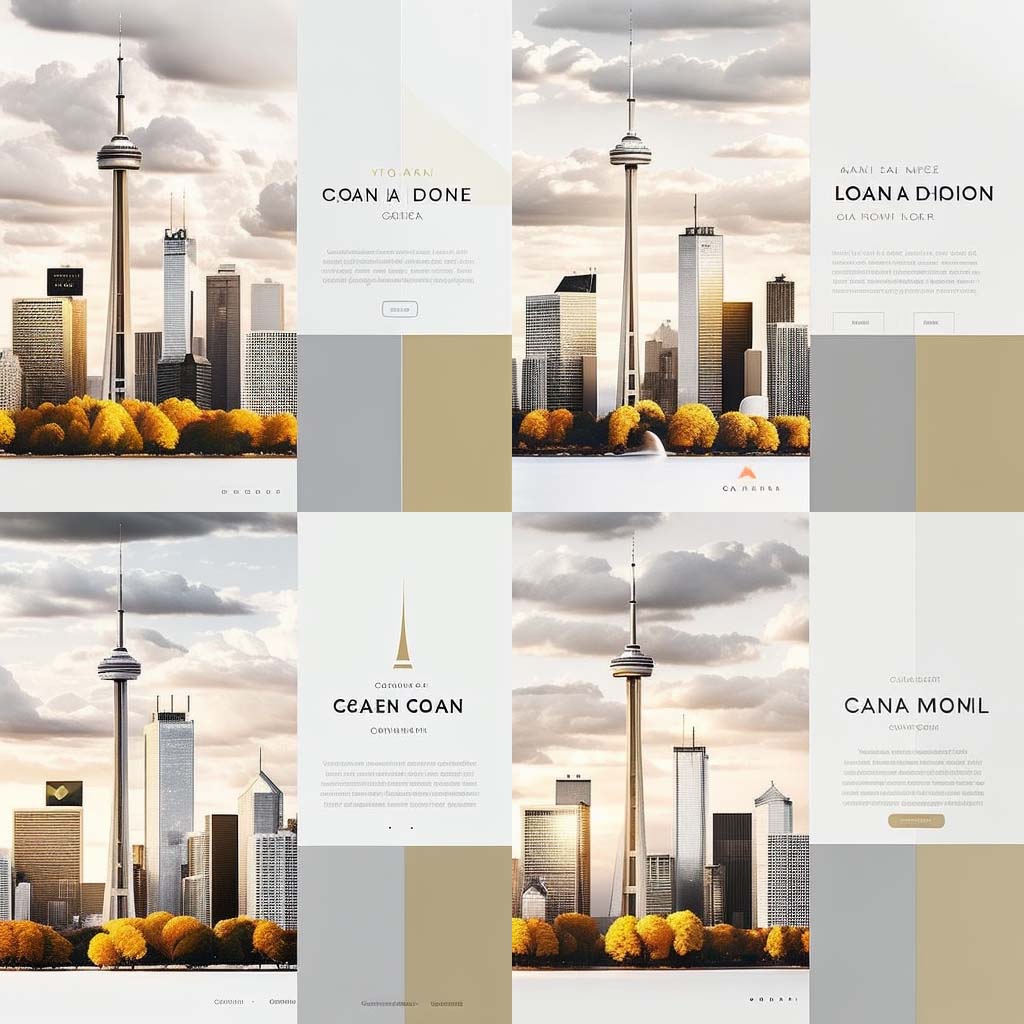
Así es como se ve fuera de Discord.

Refinar comando inicial
Si bien estos diseños son un buen punto de partida, veamos qué sucede cuando tratamos de refinar nuestros diseños de diseño web generados por IA. Para hacer esto, vamos a refinar la cuarta opción de nuestra lista.

Reelaboración del diseño generado por IA
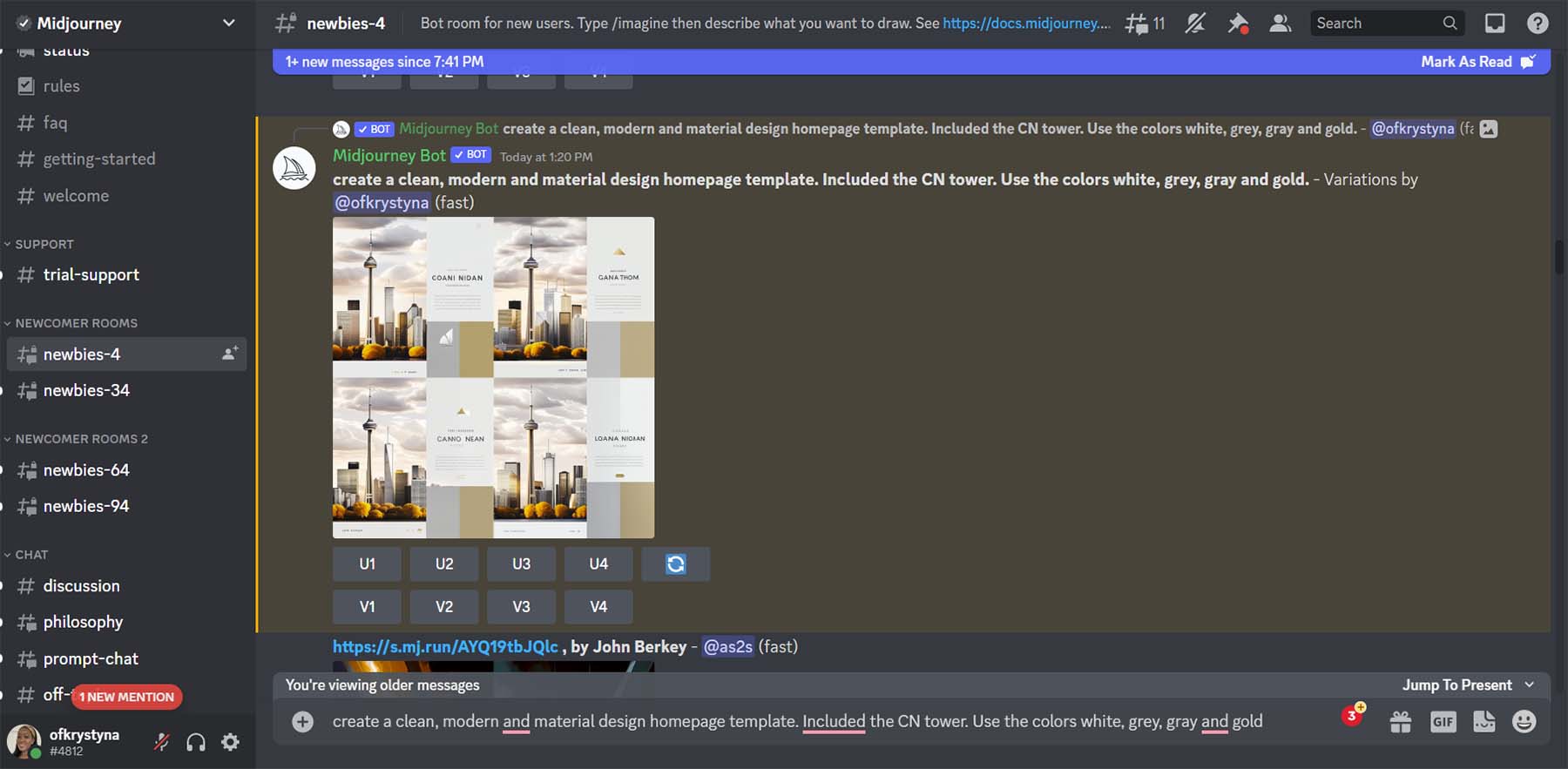
Una vez que haya creado su primer diseño, MidJourney le permite aumentar la escala (hacer más grande) o crear variaciones a partir de una de sus cuatro opciones. Decidimos que queríamos ver algunas variaciones de la cuarta opción y hacerla más grande.

Estos son los resultados de MidJourney haciendo variaciones de nuestro cuarto diseño.

Miremos más de cerca.

Observe la adición de elementos como menús, íconos, títulos e íconos de redes sociales. A partir de este diseño, vamos a utilizar la cuarta opción. Este es el diseño que vamos a emular en Divi.
Uso de ChatGPT para crear una copia de diseño web generada por IA
Ahora que se ha creado nuestro diseño, vamos a utilizar la IA para crear la copia que se incluirá en nuestro diseño. Usaremos ChatGPT para crear un título, un párrafo breve y una llamada a la acción para usar en nuestro botón.
Crear una cuenta ChatGPT
Para comenzar, creamos una cuenta con ChatGPT . Si ya tienes una cuenta, puedes iniciar sesión.

Para ahorrar tiempo, también puede usar su cuenta de Gmail o Outlook.

Emitir comando inicial
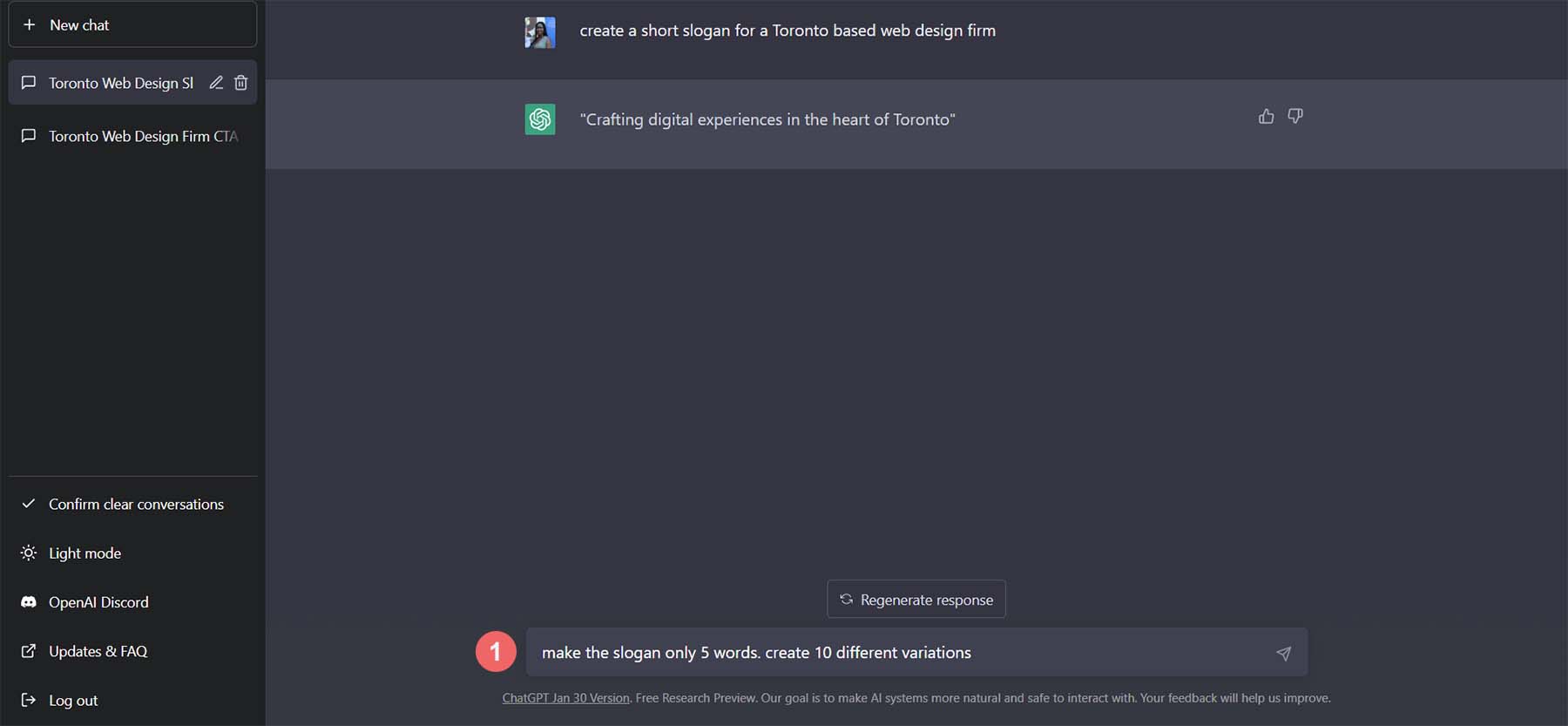
Una vez que haya iniciado sesión, se le presentará esta pantalla. Esta es la versión en modo oscuro, pero también hay una versión en modo claro.

Comencemos por crear nuestra primera solicitud. En el cuadro de texto, le pediremos a ChatGPT que "cree un breve eslogan para una empresa de diseño web con sede en Toronto".

Este es el resultado de esa petición.

Refinar la copia con ChatGPT
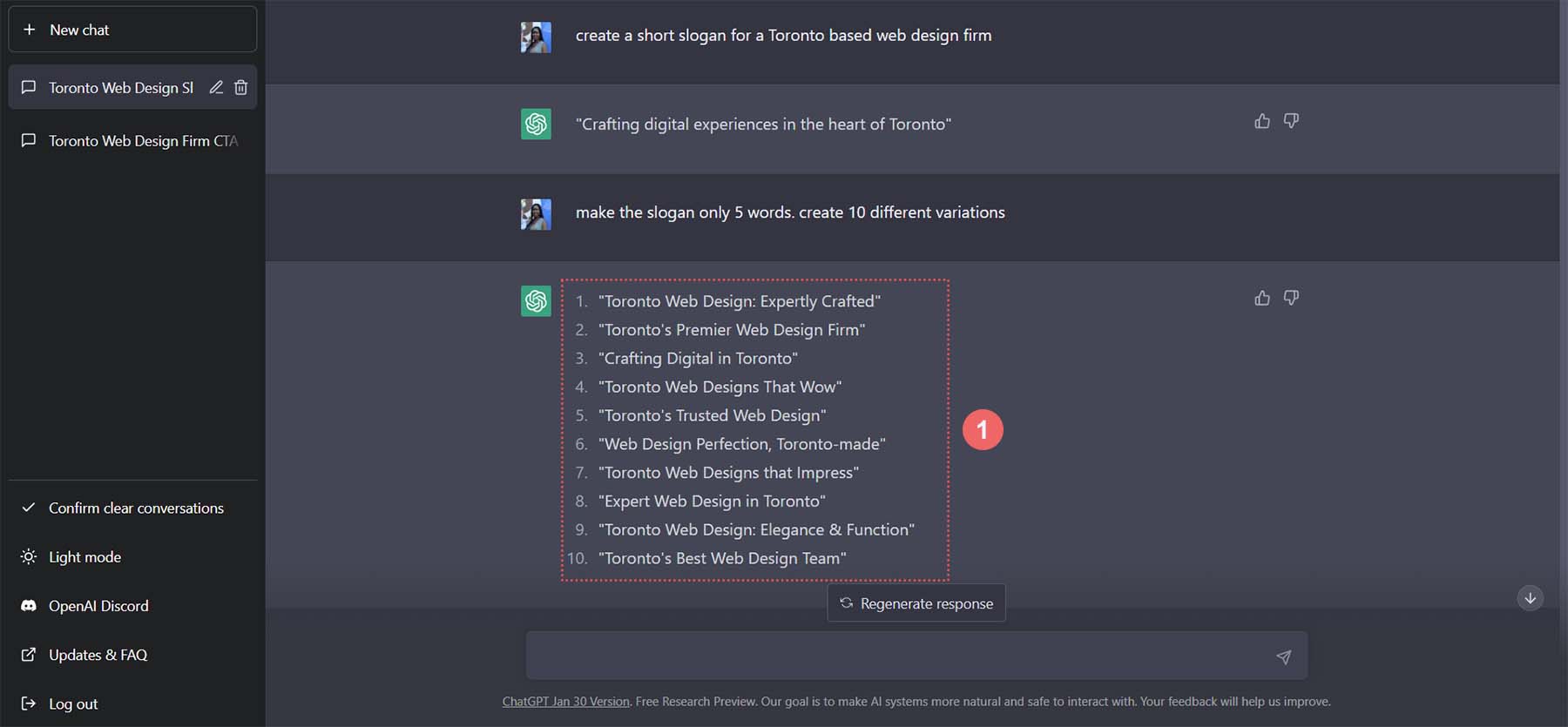
La belleza de ChatGPT es que podemos hacer muchas preguntas y obtener excelentes opciones para usar en nuestra copia. Pidamos otras 5 variaciones, pero pidamos que cada variación sea, como máximo, 5 palabras. En el cuadro de texto, ingrese, “Haga que el eslogan tenga solo 5 palabras. Crea 10 variaciones diferentes”.

Estas son las variaciones que se le ocurrieron a ChatGPT para nuestro eslogan.

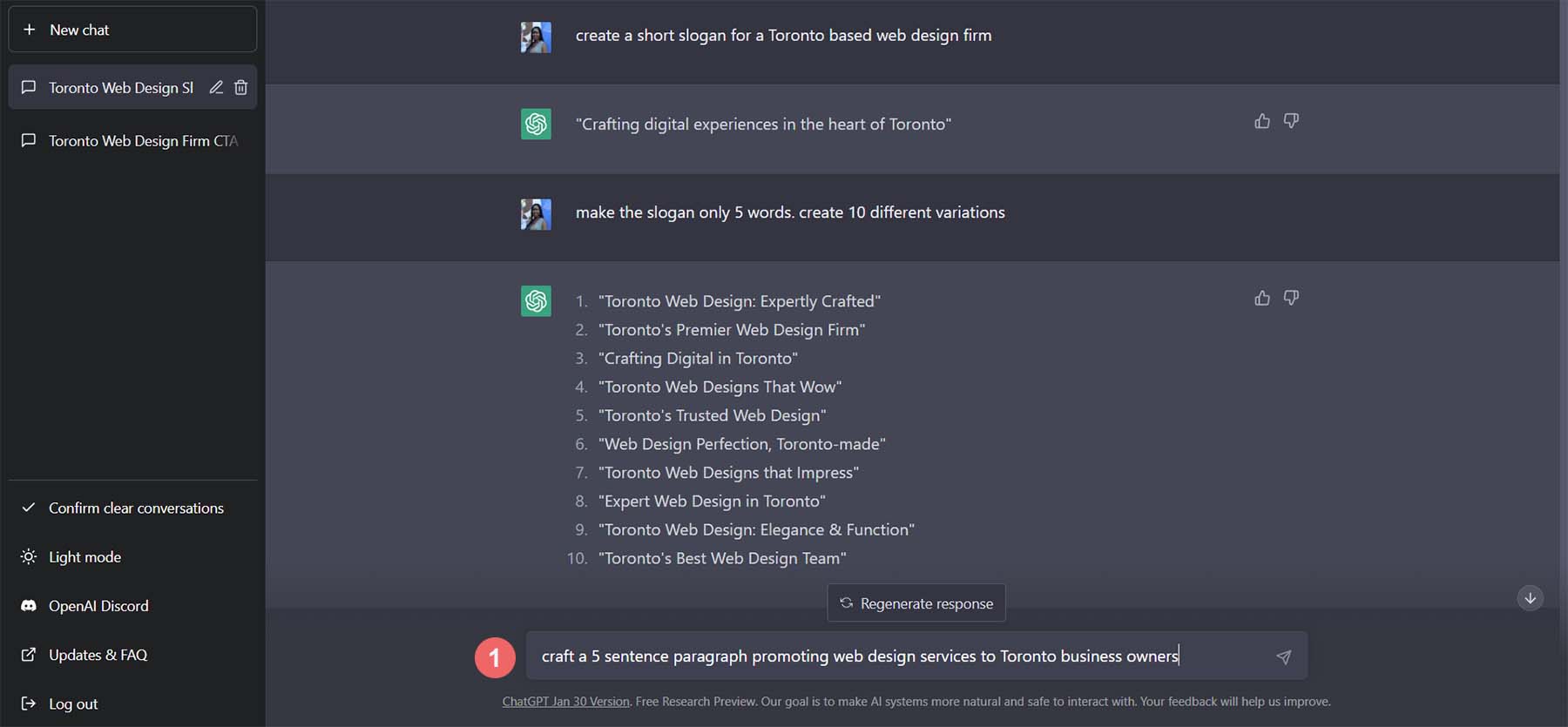
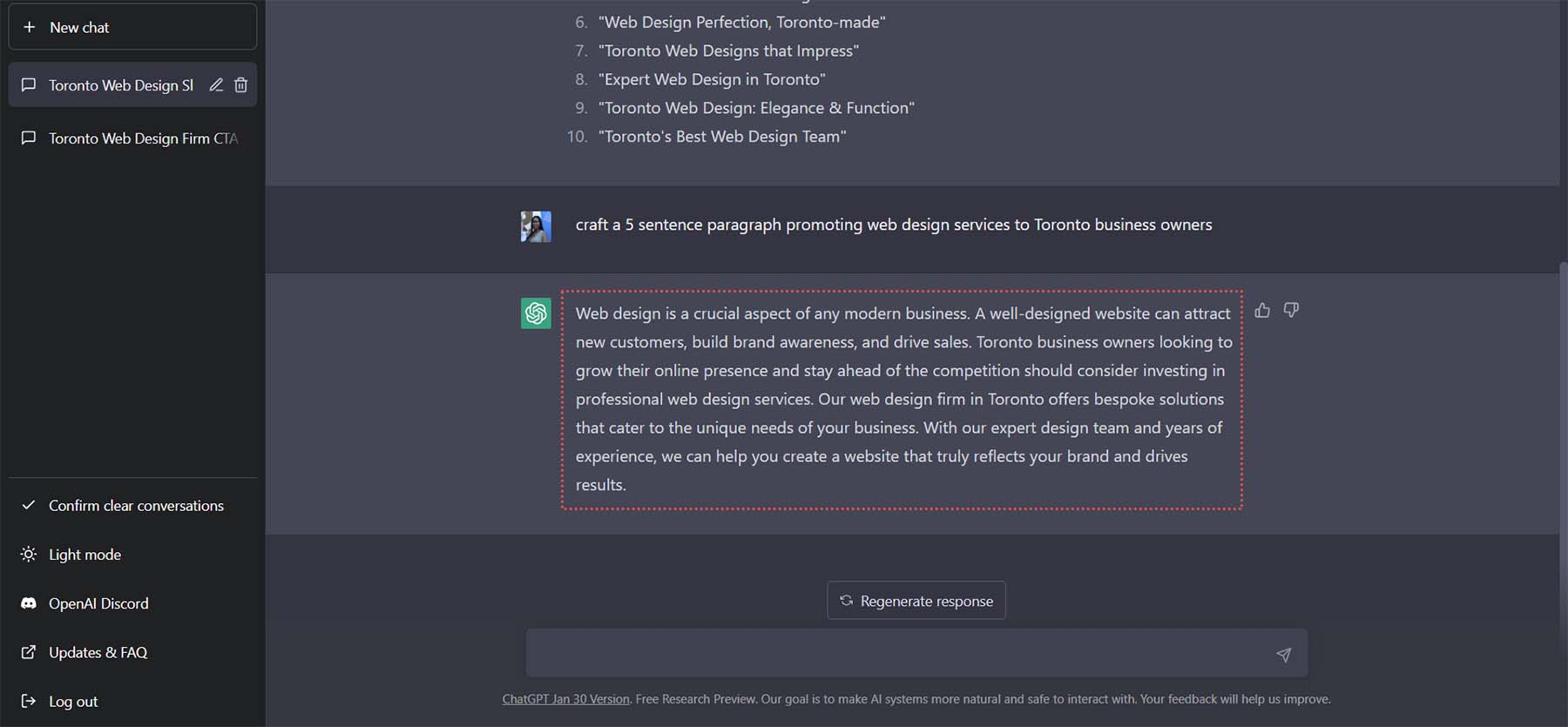
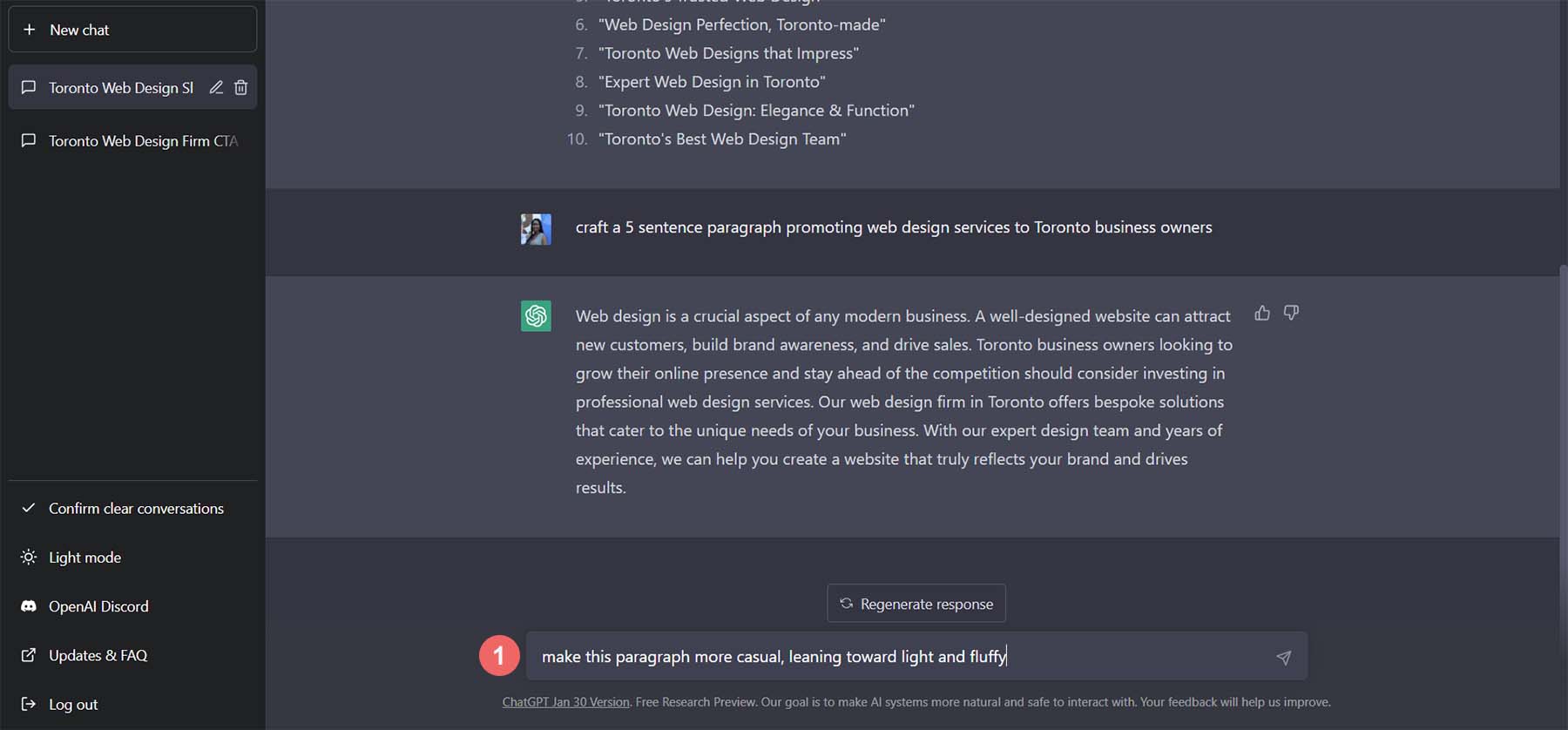
Usemos la opción 5 para nuestro eslogan. Vamos a repetir el proceso para nuestro párrafo de texto. Ingresemos a ChatGPT, "Elabore un párrafo de 5 oraciones que promueva los servicios de diseño web para los propietarios de negocios de Toronto".

Este es el resultado que se creó. ¡Es bastante bueno!

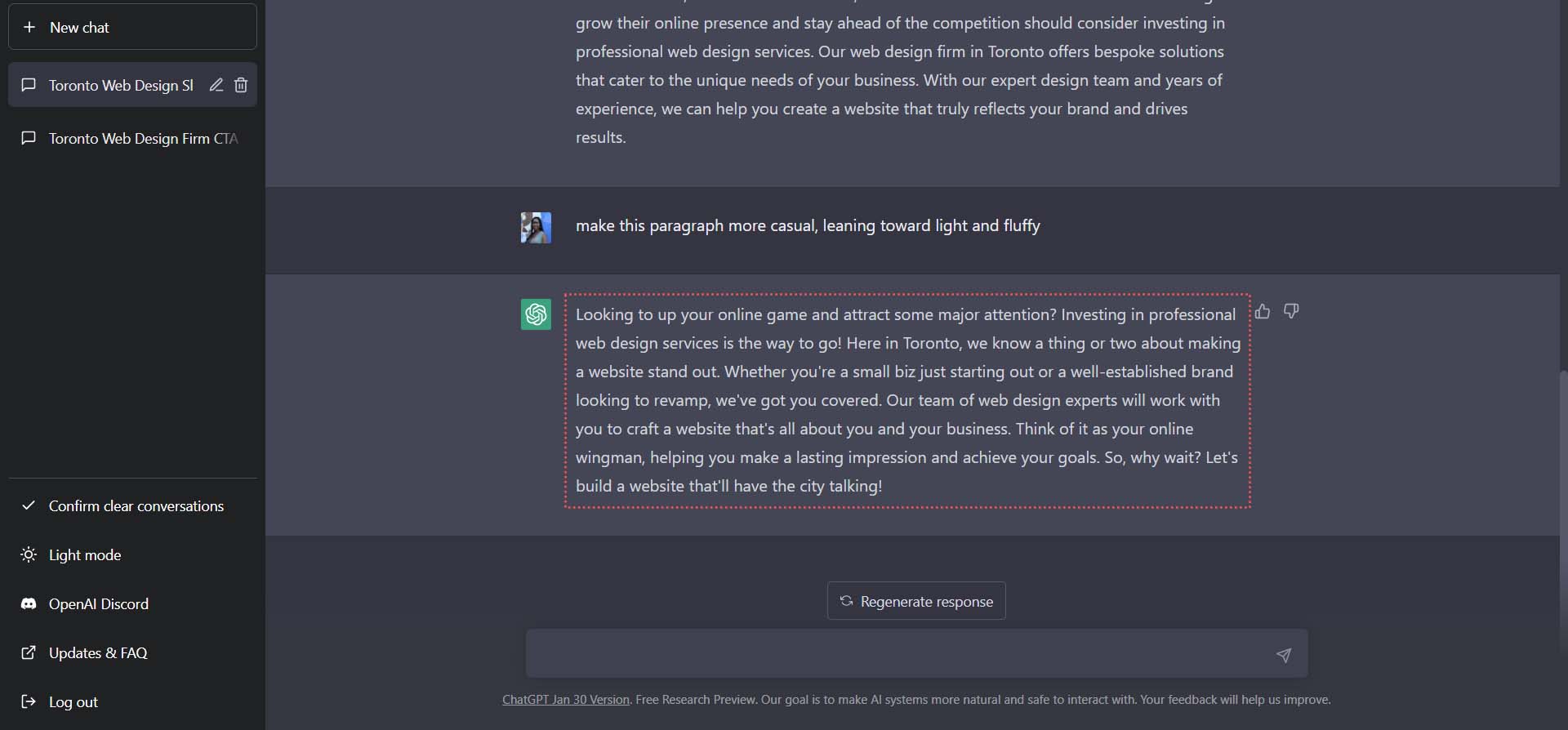
En lugar de pedir más versiones de este párrafo, pidamos a ChatGPT que cambie el tono del párrafo de bienvenida. Pidámosle a ChatGPT que "haga este párrafo más informal, inclinándose hacia lo ligero y esponjoso".

Tenga en cuenta que el tono del párrafo se ha vuelto más informal y todavía está en línea con lo que uno necesitaría para presentar su empresa de diseño web.

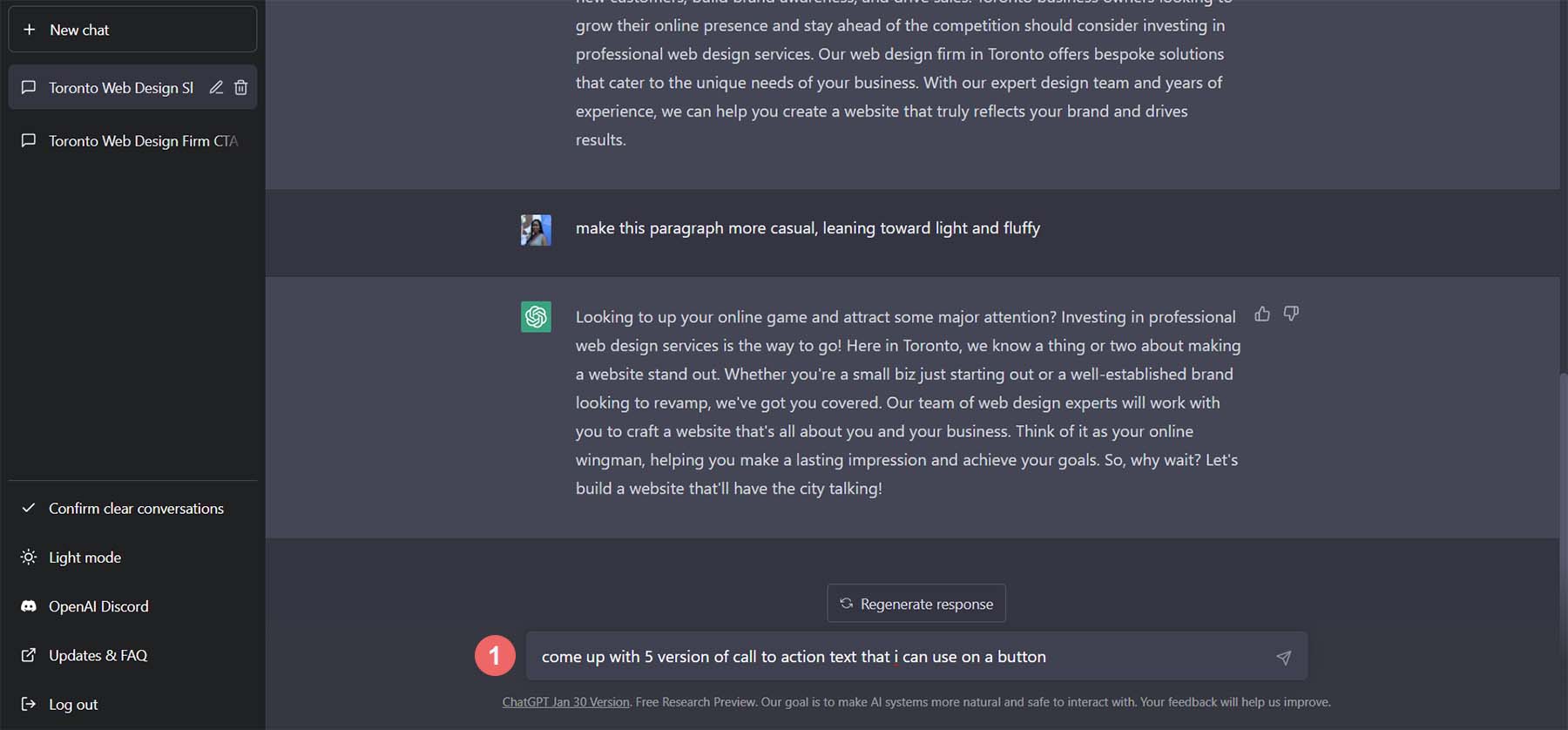
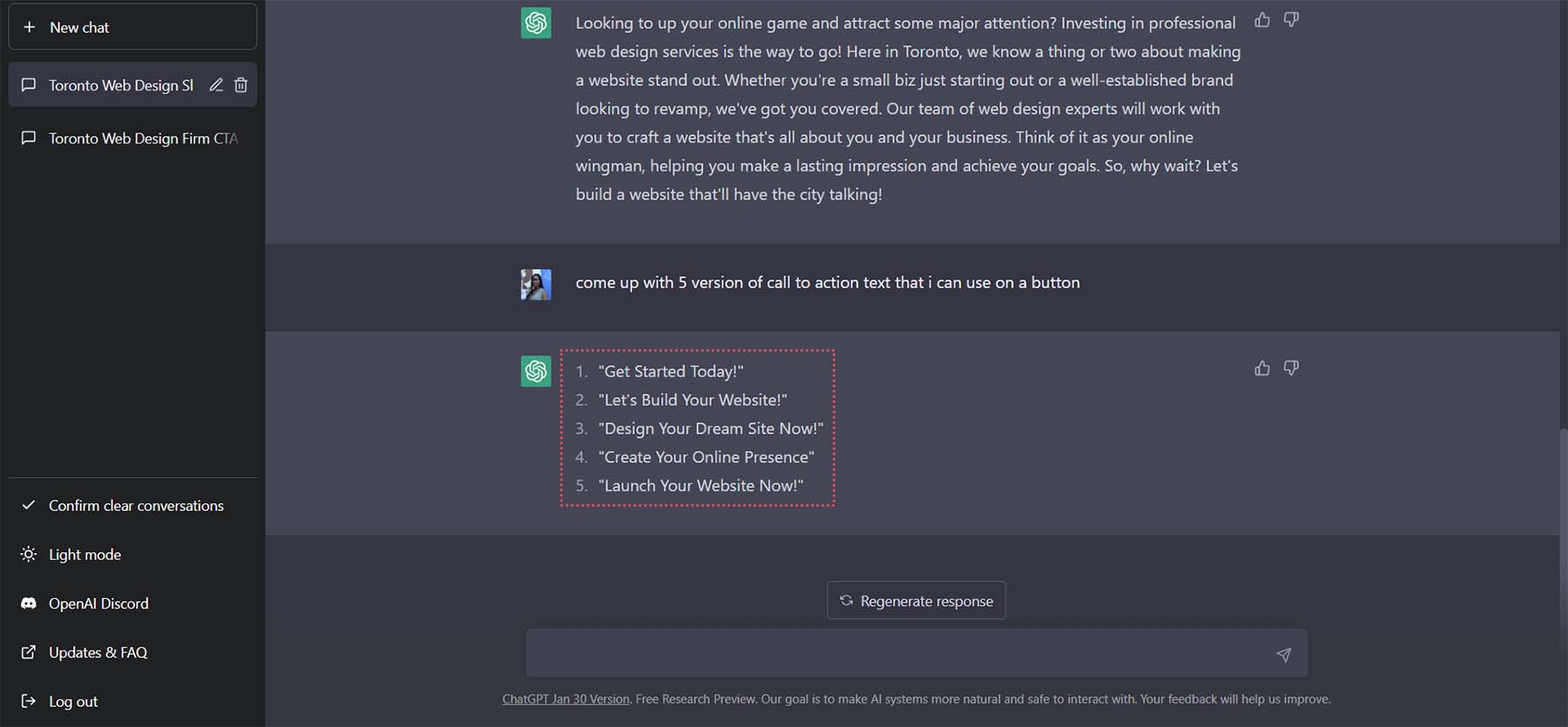
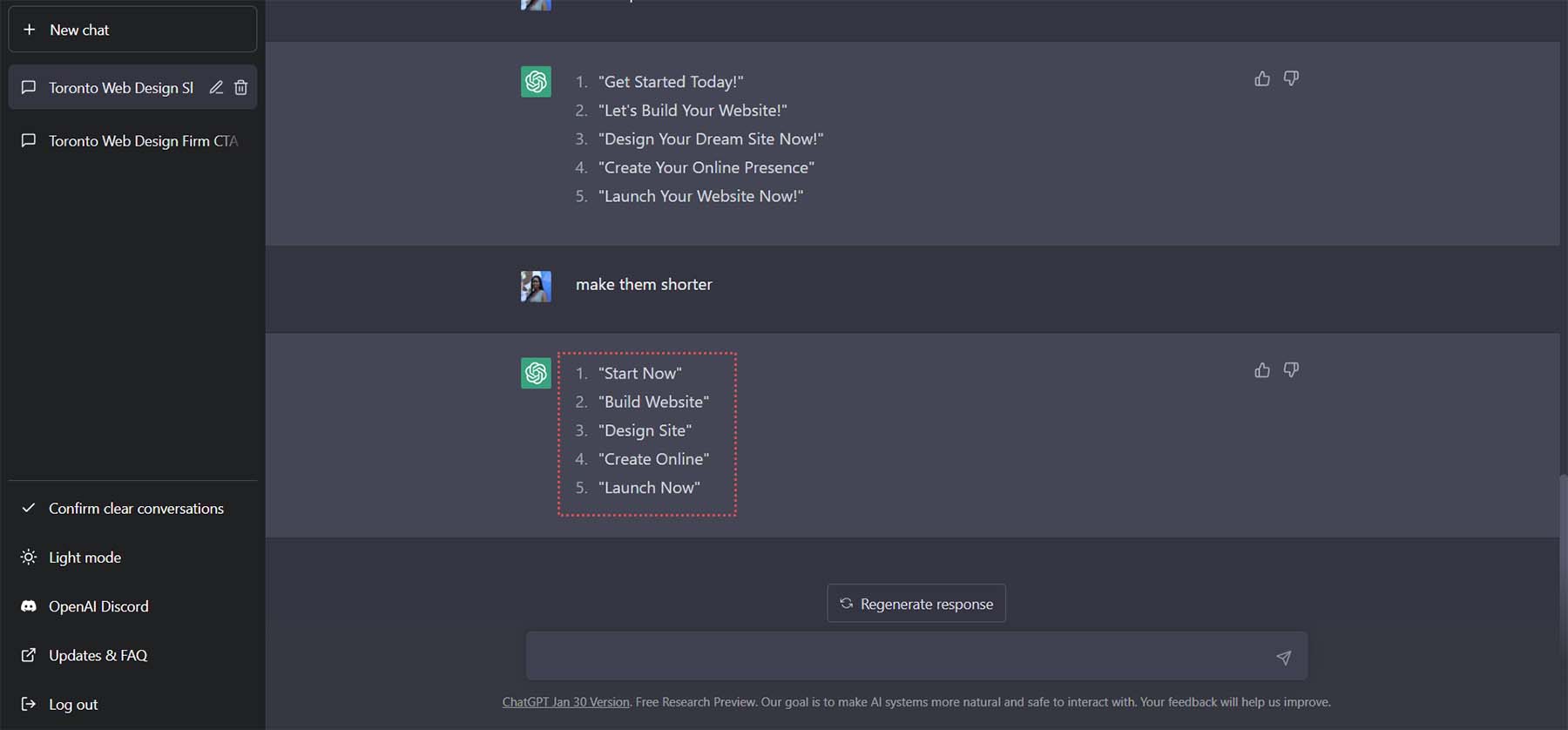
Para completar nuestra copia, creemos 10 versiones diferentes de texto de llamada a la acción que podemos usar en nuestro botón. Nuestro próximo comando para ChatGTP es: "Cree 5 versiones de texto de llamada a la acción que pueda usar en un botón".

Si bien estas opciones son excelentes, son un poco largas para un botón.

Como nuestra solicitud final a ChatGPT, pidamos que haga nuestro texto más corto diciendo "hazlo más corto".

Usaremos la última opción Lanzar ahora como CTA para nuestro botón.
Usando ChatGPT y MidJourney con Divi
Ahora, tenemos nuestra inspiración de diseño y el contenido para usar dentro de este diseño. Podemos traer estos hallazgos a Divi y comenzar a construir un diseño de página de inicio que funcione en la vida real. Procedamos a comenzar a usar ChatGPT y MidJourney con Divi.
Crear una nueva página en WordPress
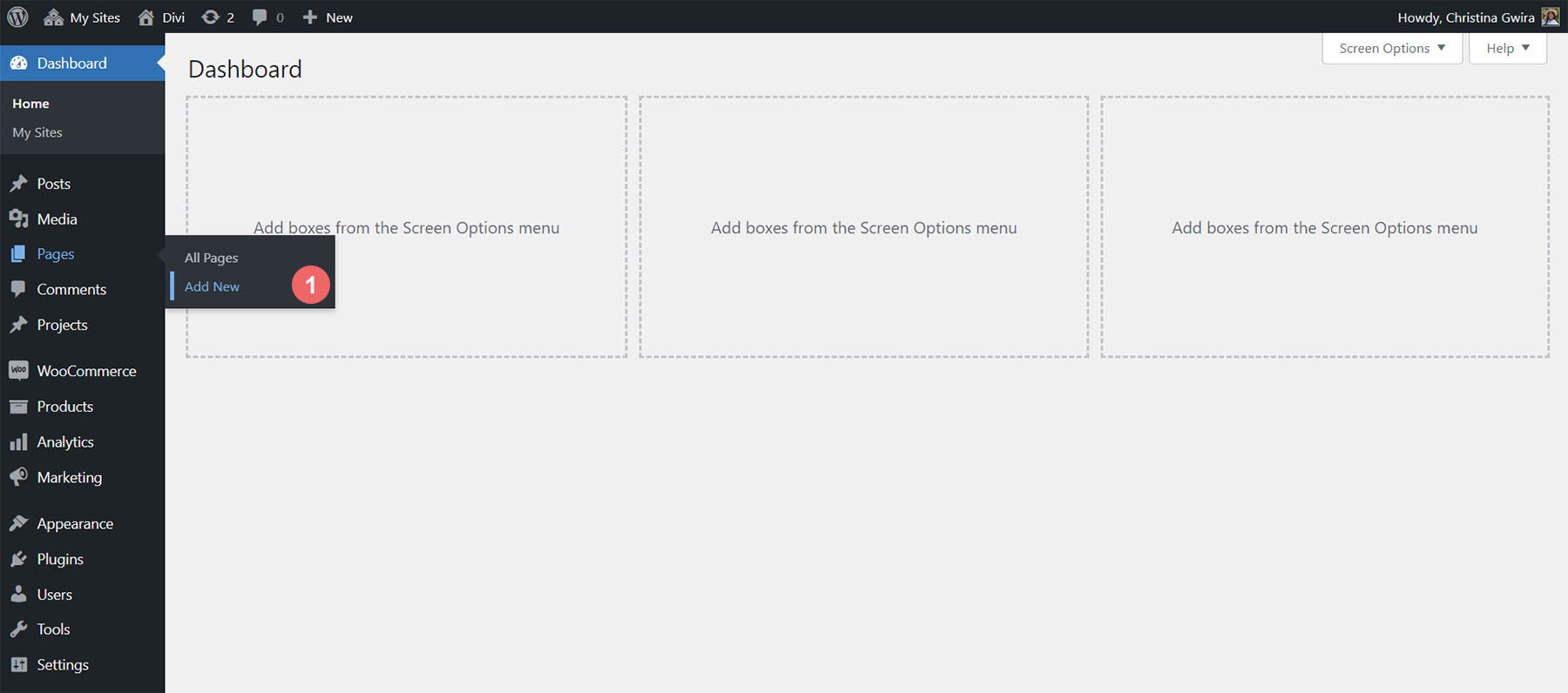
Comencemos por crear una nueva página en WordPress. Desde el Panel de WordPress, pasamos el cursor sobre Páginas desde el menú de la izquierda. Luego, hacemos clic en Agregar nuevo . Esto creará una nueva página.

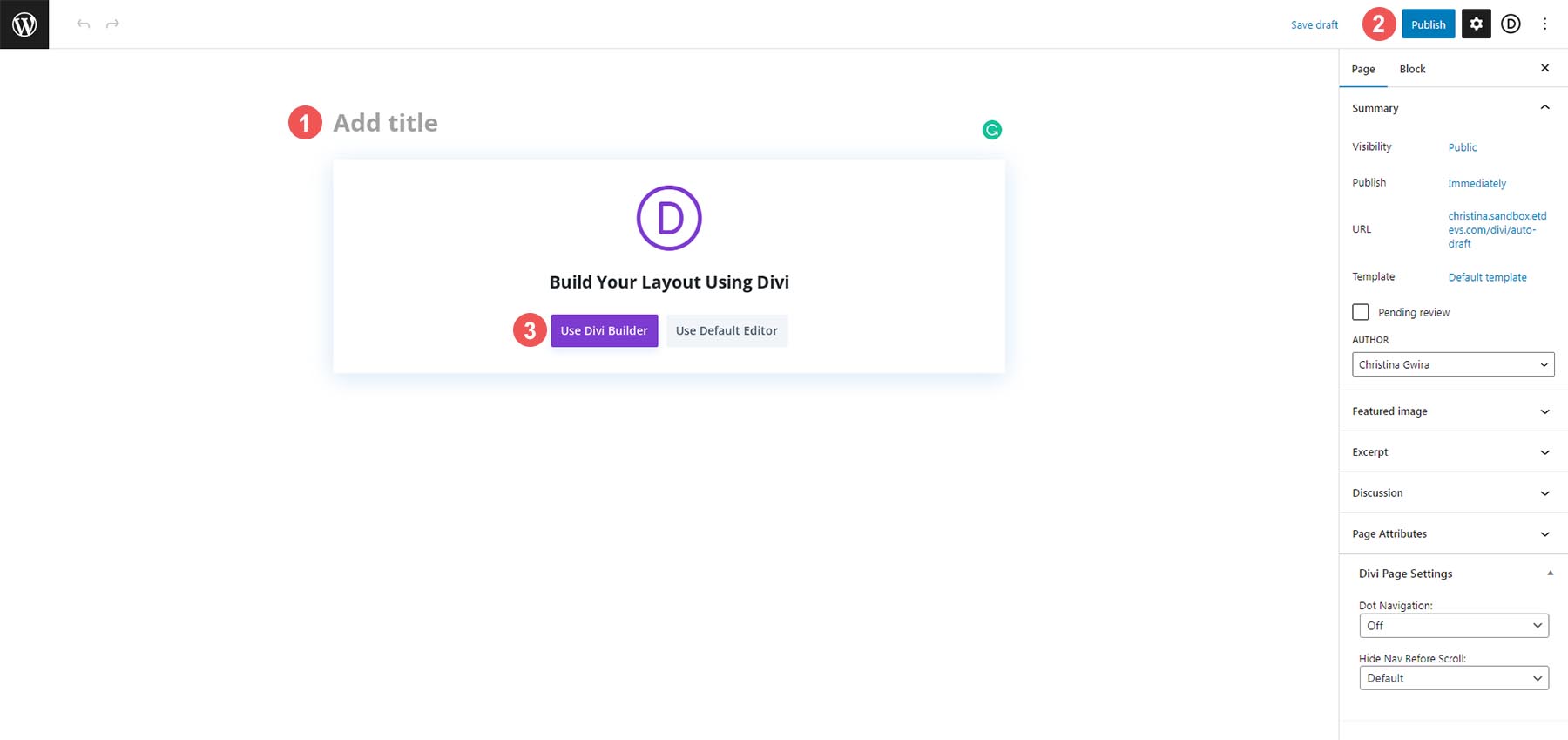
Cuando se haya creado su nueva página, agregue un título . Luego, publique la página haciendo clic en el botón azul Publicar . Por último, activa Divi Builder haciendo clic en el botón morado Usar Divi Builder .

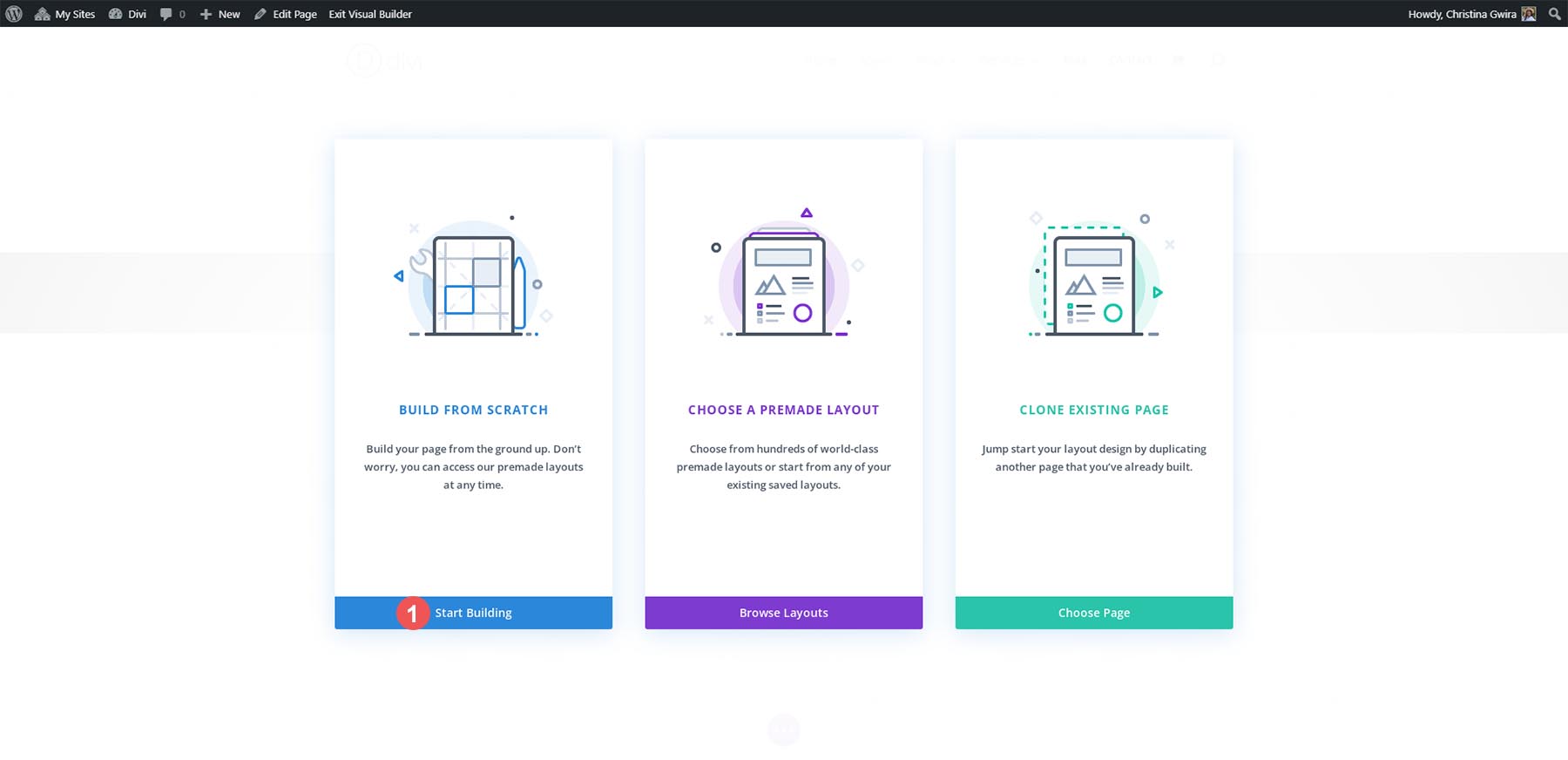
Con Divi Builder activado, haz clic en el botón azul que dice Comenzar a construir . Construiremos nuestra página desde cero, pero usaremos activos del diseño generado por MidJourney.

Creación de secciones y filas
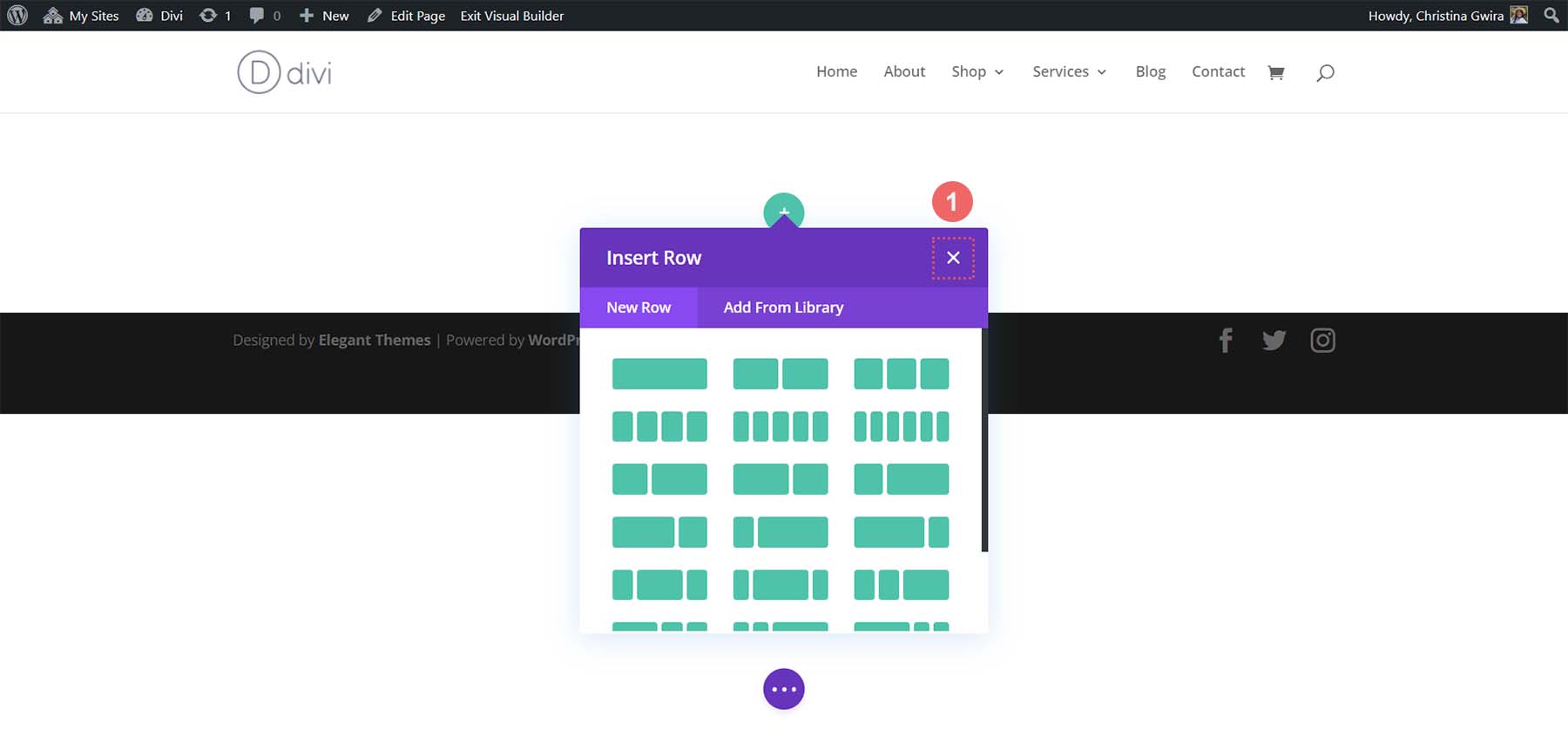
Una vez que se ha cargado el generador visual, ahora se nos presentan varias estructuras de columnas que podemos agregar a nuestra fila y sección predeterminadas. Eliminaremos esta sección y usaremos un diseño de sección especial en su lugar. En primer lugar, hacemos clic en el botón X para salir del menú de selección de filas.

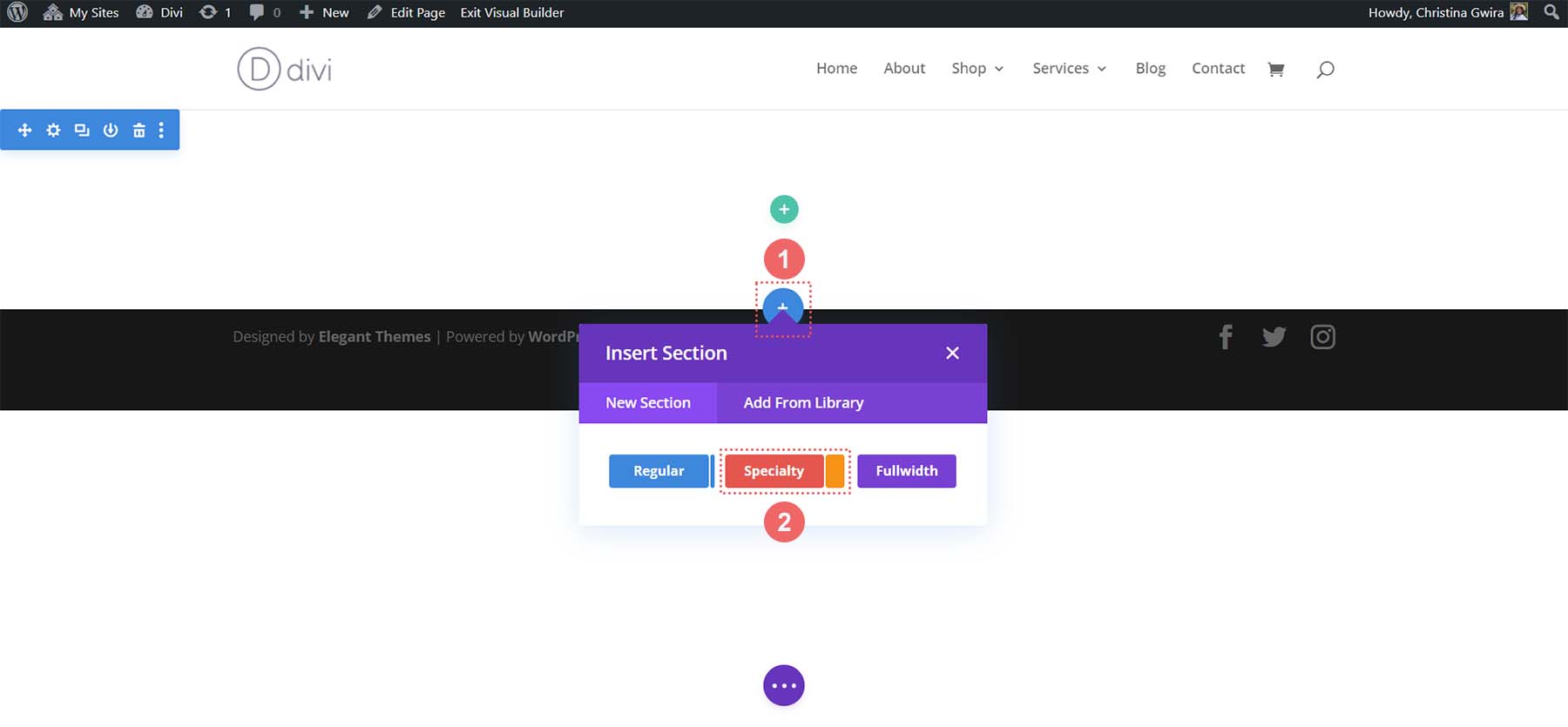
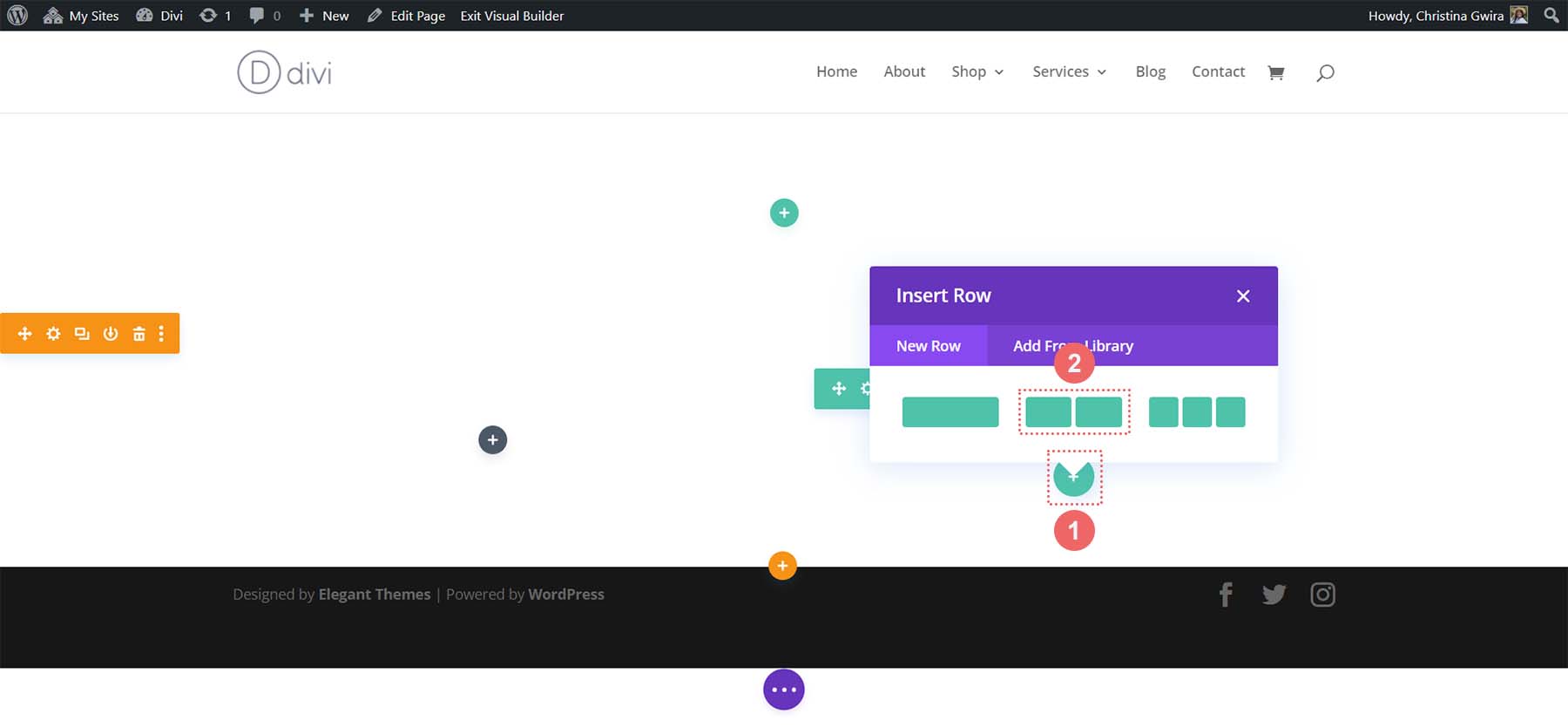
Luego, hacemos clic en el botón azul en la parte inferior de la sección . Esto nos permitirá agregar una nueva sección. Queremos hacer clic en el icono de la sección Especialidad . Esto nos permitirá agregar una sección similar al diseño que generó MidJourney.

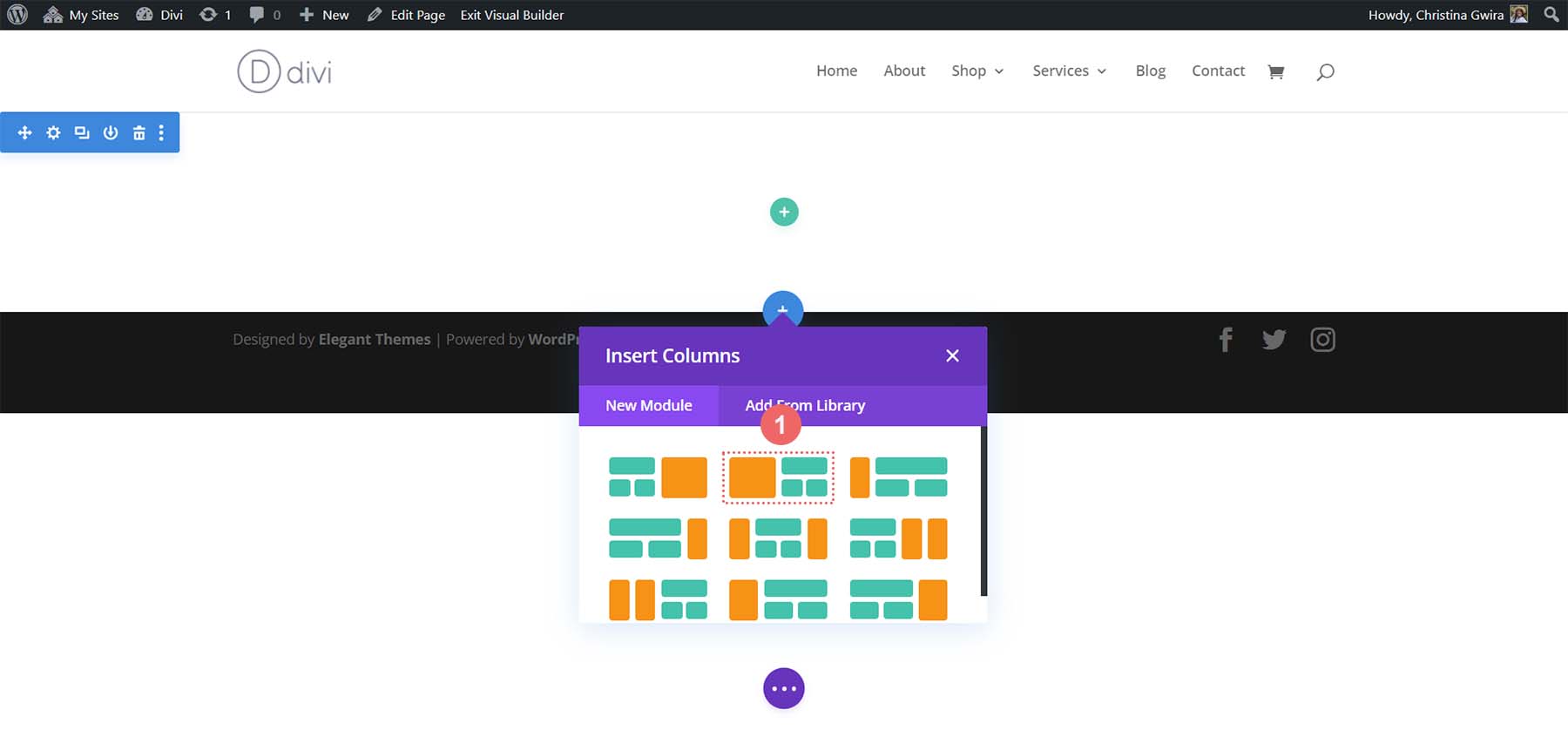
Desde las opciones de las secciones de Especialidad, hacemos clic en la segunda opción.

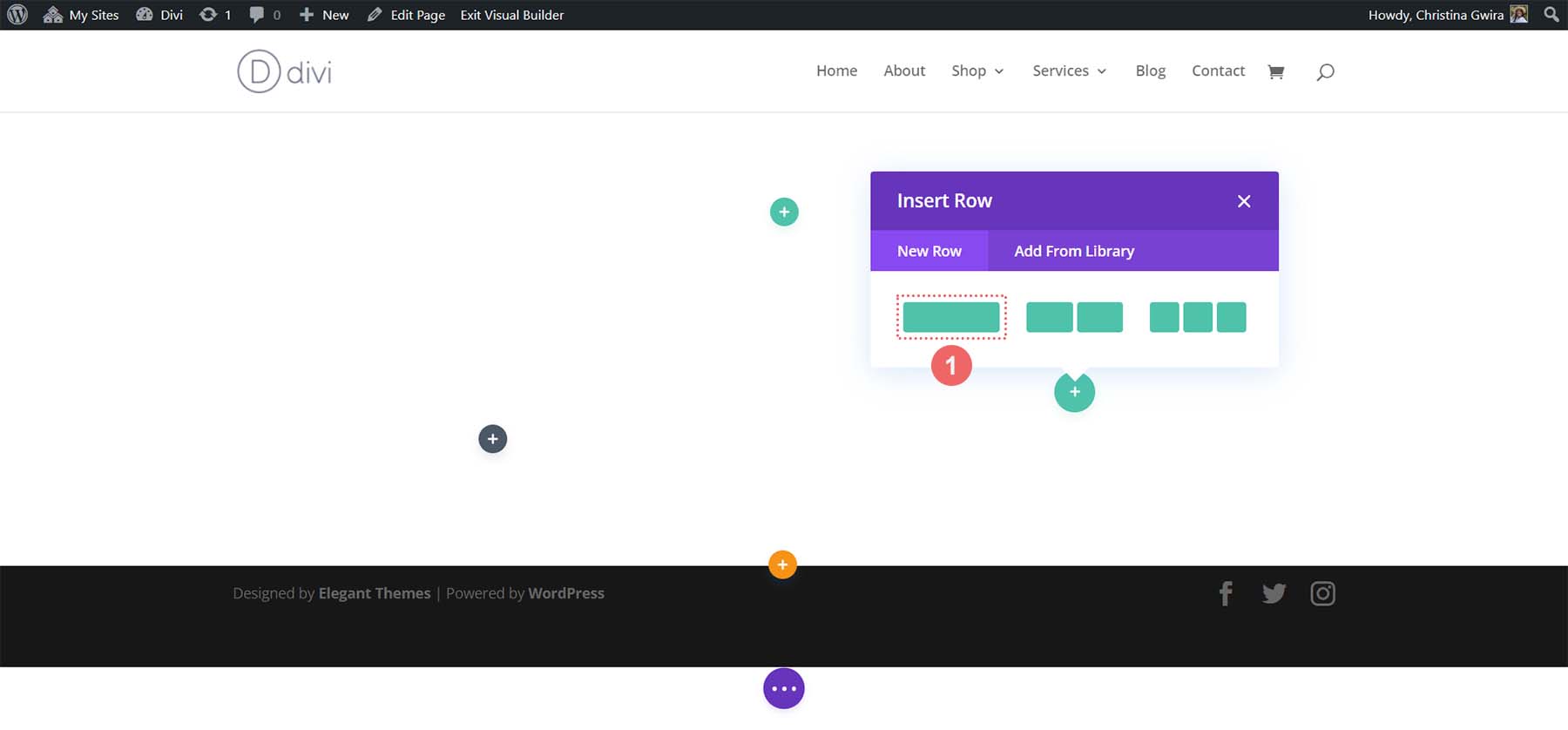
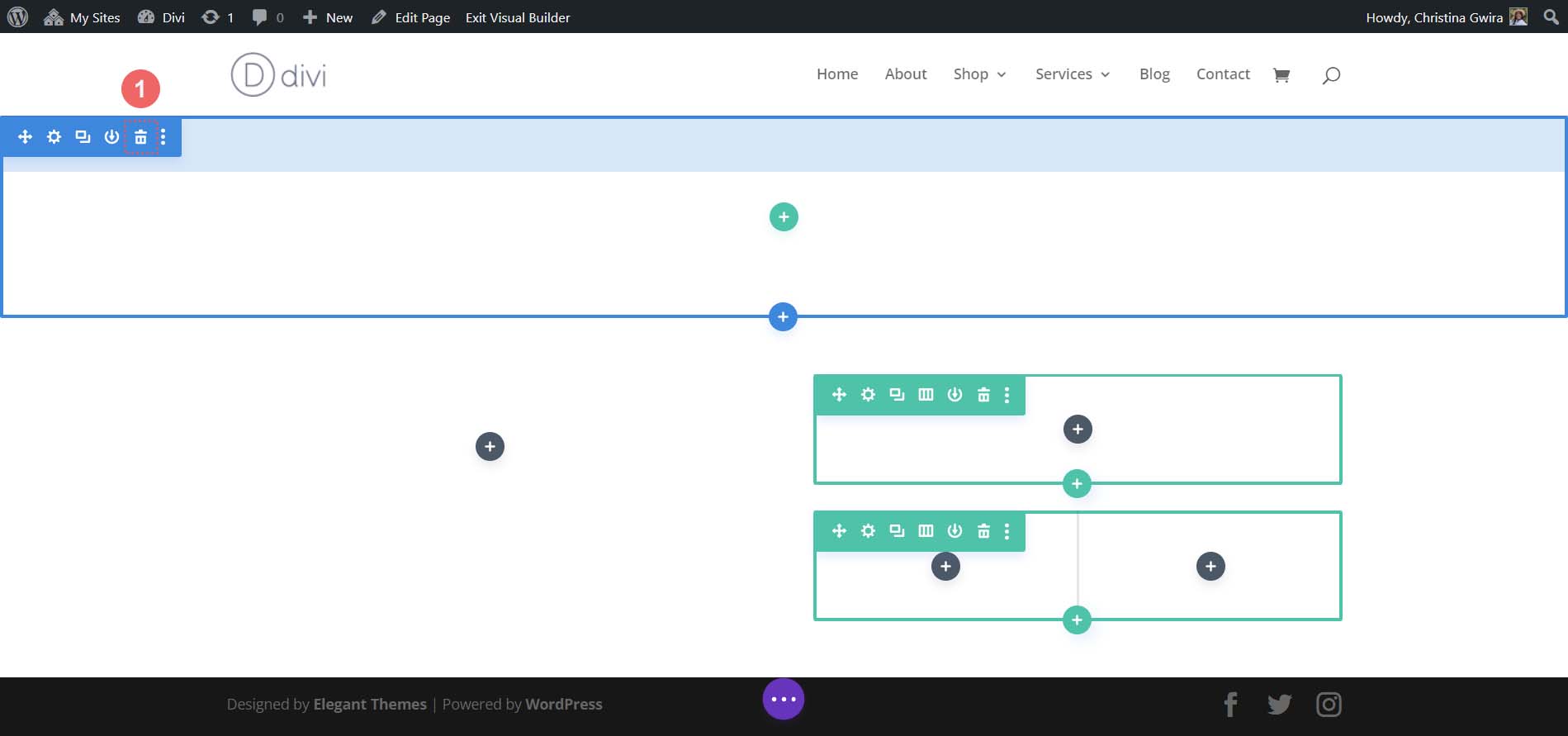
Con nuestra sección seleccionada, ahora tenemos la opción de comenzar a agregar filas a nuestra sección. Cuando volvemos a consultar el diseño generado por MidJoureny, vemos una fila que contiene el título, el párrafo y el botón de llamada a la acción. Entonces, notamos que hay un conjunto decorativo de columnas. Entonces, agreguemos un diseño de una columna que contendrá nuestra copia.

A continuación, agregaremos otra fila debajo de esta haciendo clic en el ícono verde más . Agregaremos una fila de dos columnas debajo de la fila inicial de una columna. Esto funcionará como nuestras columnas decorativas.

Con el diseño de nuestra sección de especialidad ahora completo, ahora podemos eliminar la sección predeterminada de nuestra página. Haga clic en el icono de la papelera en el menú de la sección para eliminarlo.

Adición de módulos Divi
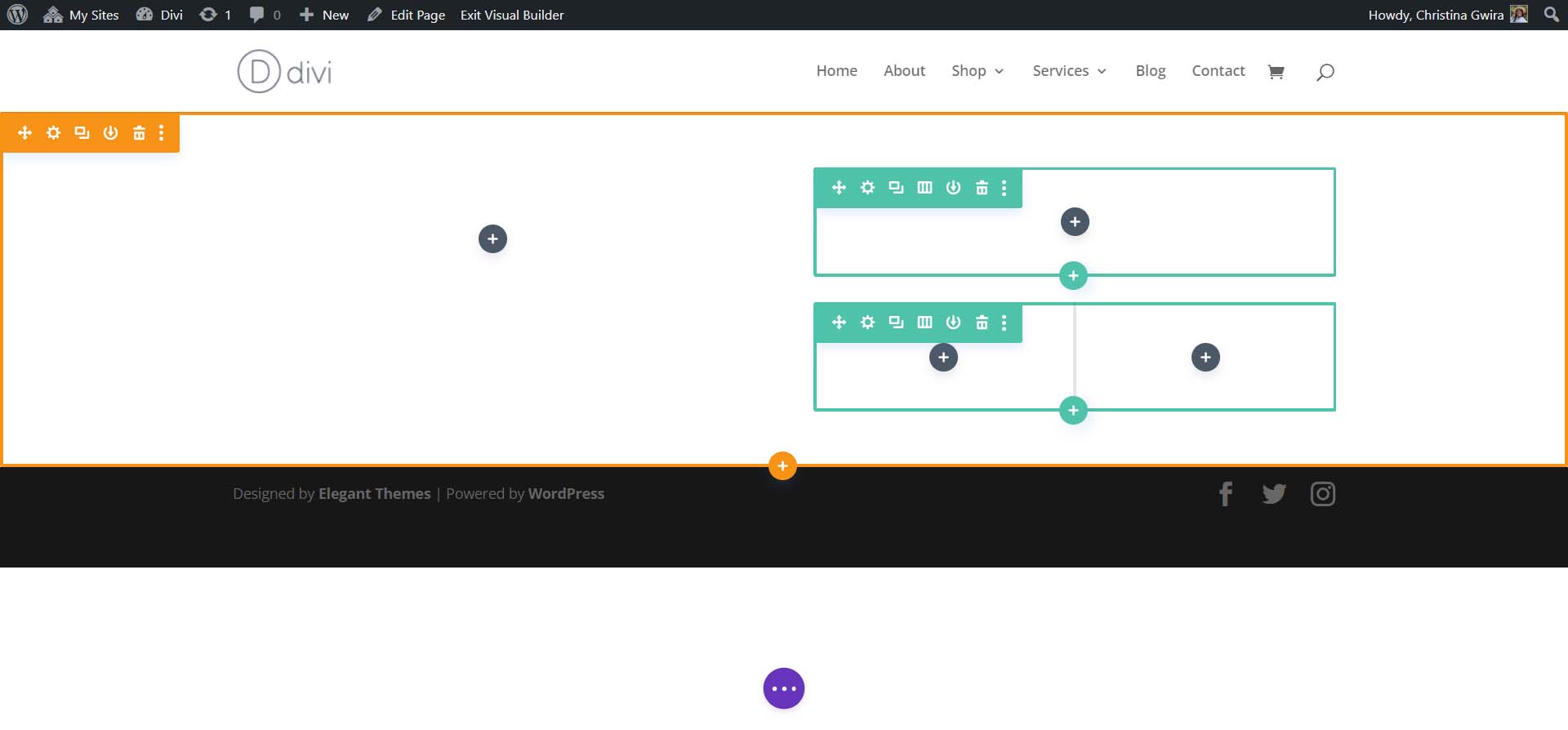
Así es como se ve nuestro diseño base en Divi.

Ahora vamos a agregar los módulos nativos de Divi al diseño para crear nuestra página de inicio. Esto actuará como una estructura alámbrica de baja fidelidad.
Agregar el módulo de imagen
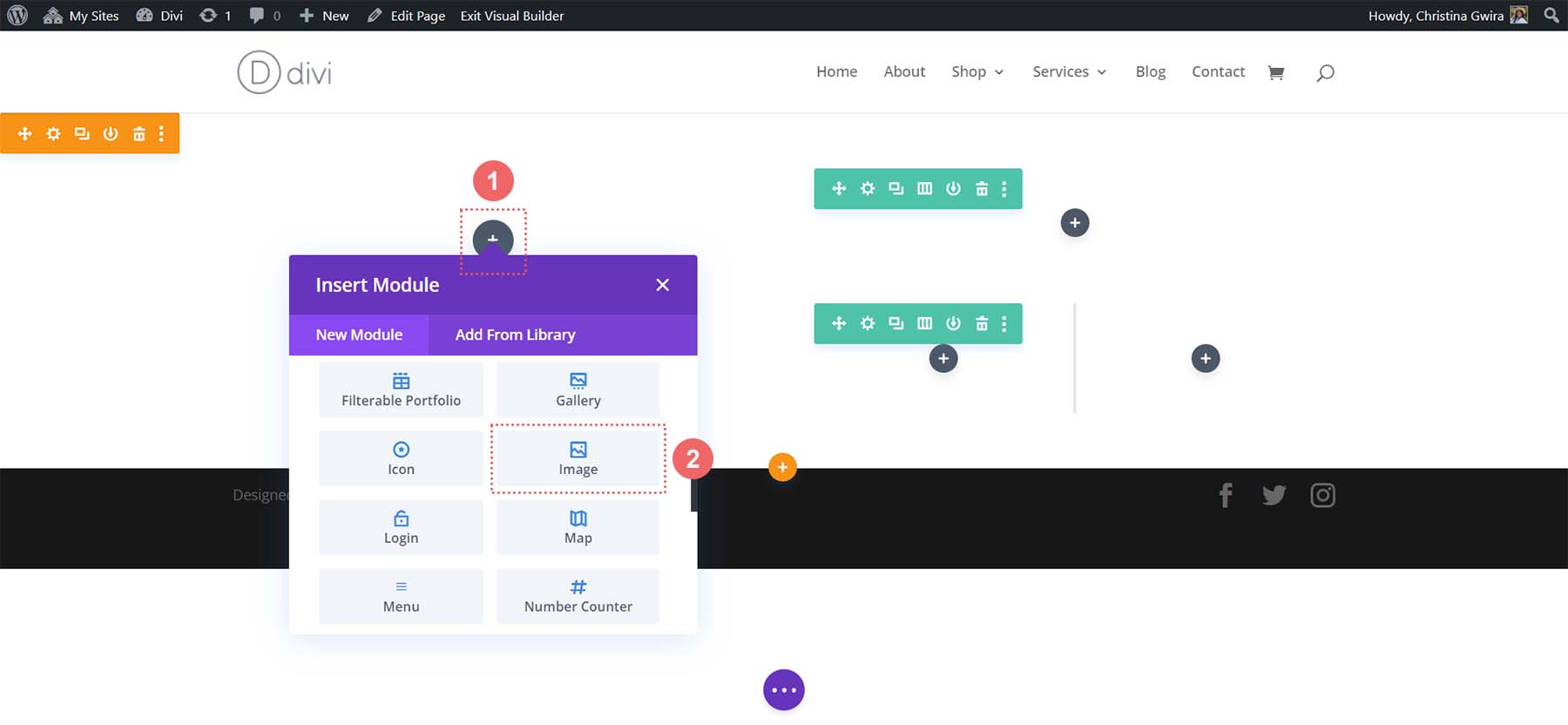
Para comenzar, agreguemos un módulo de imagen a la primera columna de nuestra sección. Haga clic en el ícono gris más dentro de la columna . Luego, seleccione el ícono del Módulo de imagen .

Haga clic en la marca de verificación verde para guardar el módulo de imagen en su lugar.

Inserción de los módulos de texto
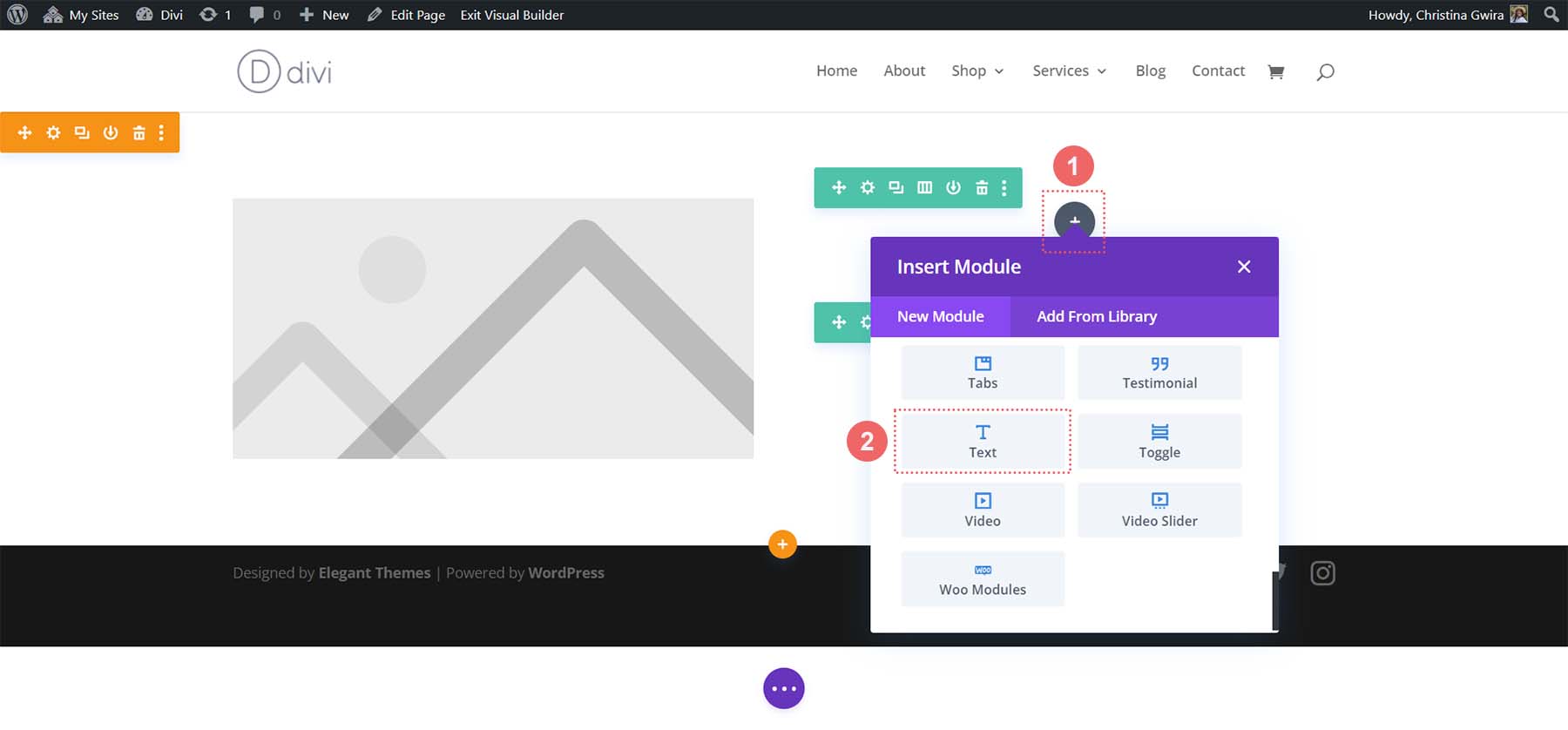
A continuación, vamos a pasar a la segunda columna de nuestra sección. En la primera fila, vamos a agregar dos módulos de texto . El primero contendrá el título y el segundo contendrá nuestra copia de párrafo. Ambos fueron generados en ChatGPT. Haga clic en el ícono gris más dentro de la primera fila . Luego, seleccione el Módulo de texto . Este va a ser nuestro módulo de texto con nuestro titular.

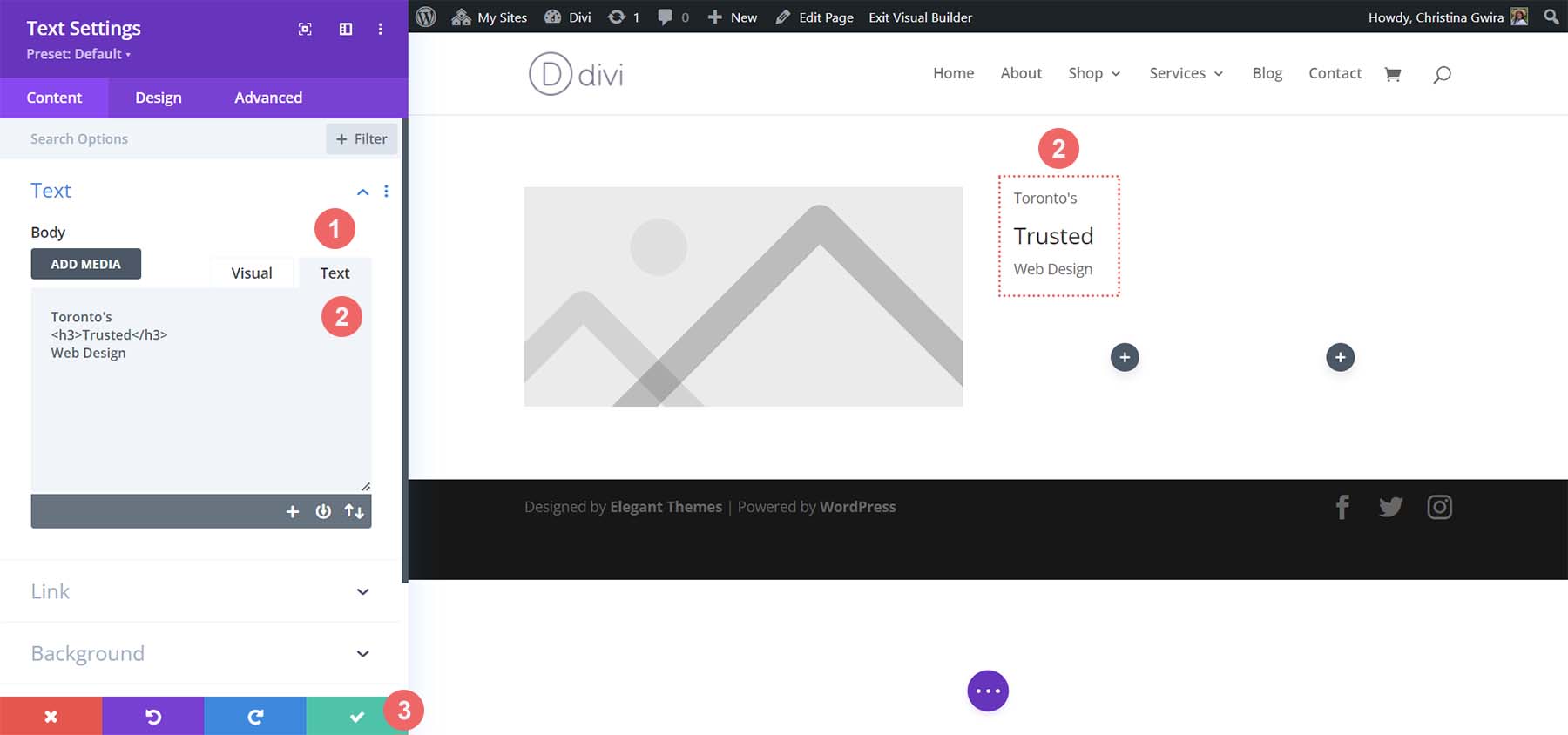
Ahora vamos a agregar nuestro contenido de encabezado. Sin embargo, vamos a formatearlo para que se parezca a nuestro diseño MidJourney. Para hacer esto, divide el texto y usa la etiqueta h3 para resaltar una palabra clave dentro de nuestro título . Este es un paso importante, ya que aplicaremos estilos separados a esa parte del texto. Haga clic en la marca de verificación verde para guardar nuestro contenido.

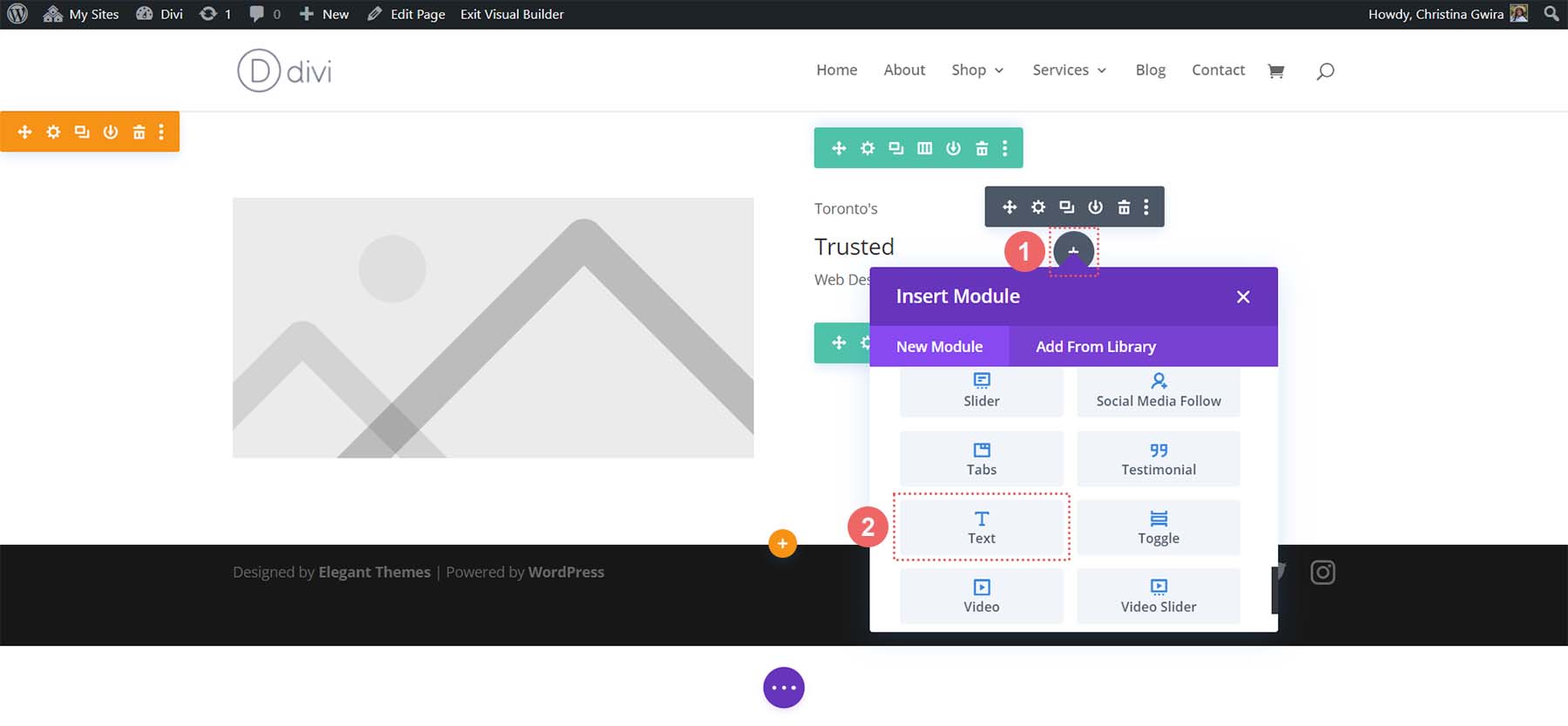
Ahora, vamos a agregar un segundo módulo de texto para el contenido de nuestro párrafo. Vuelva a hacer clic en el ícono gris con el signo más y seleccione el ícono del Módulo de texto .

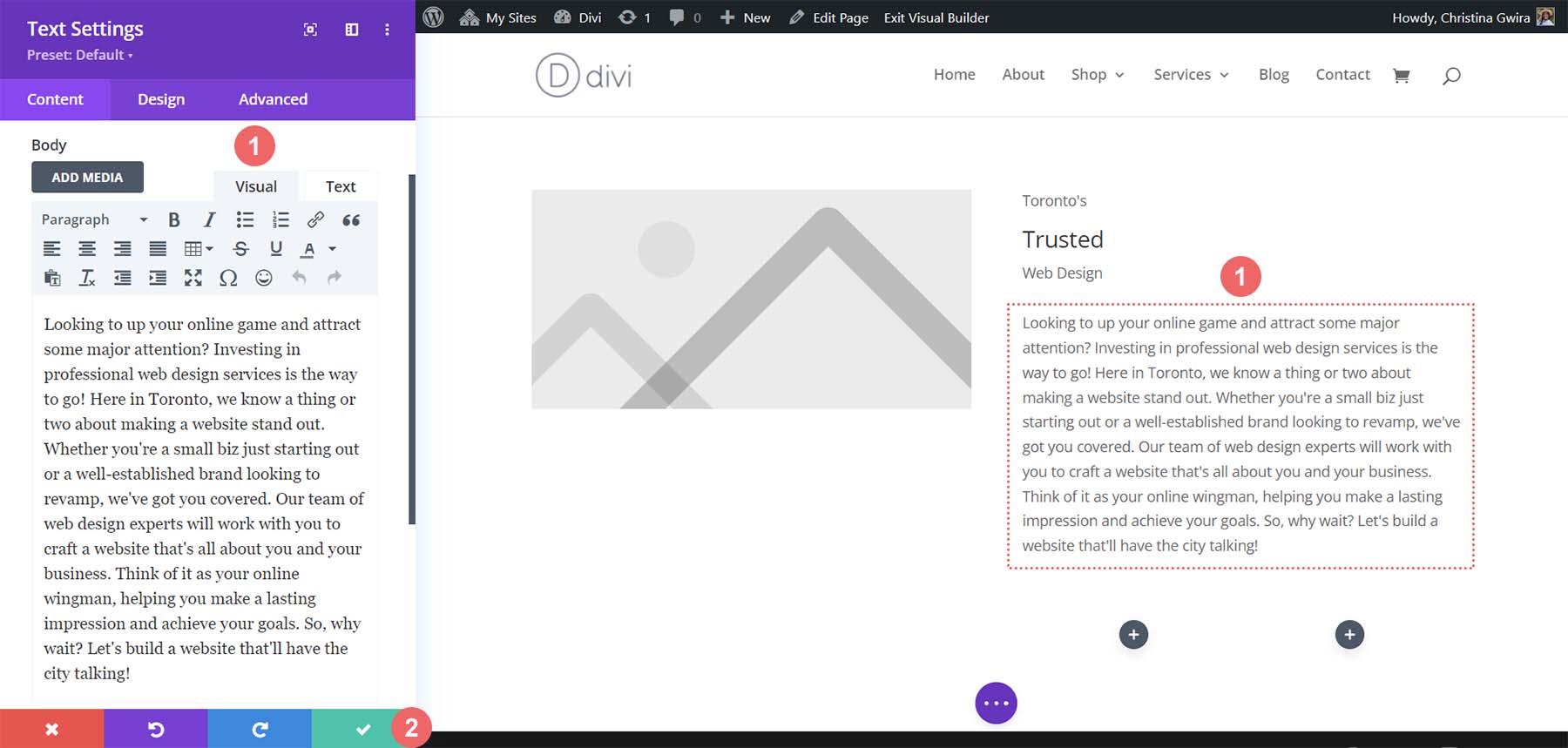
Esta vez, sin embargo, agregue la copia del párrafo de ChatGPT y haga clic en la marca de verificación verde para guardar nuestro contenido. Para completar esta fila, podemos agregar nuestro último módulo, que es un módulo de botones.


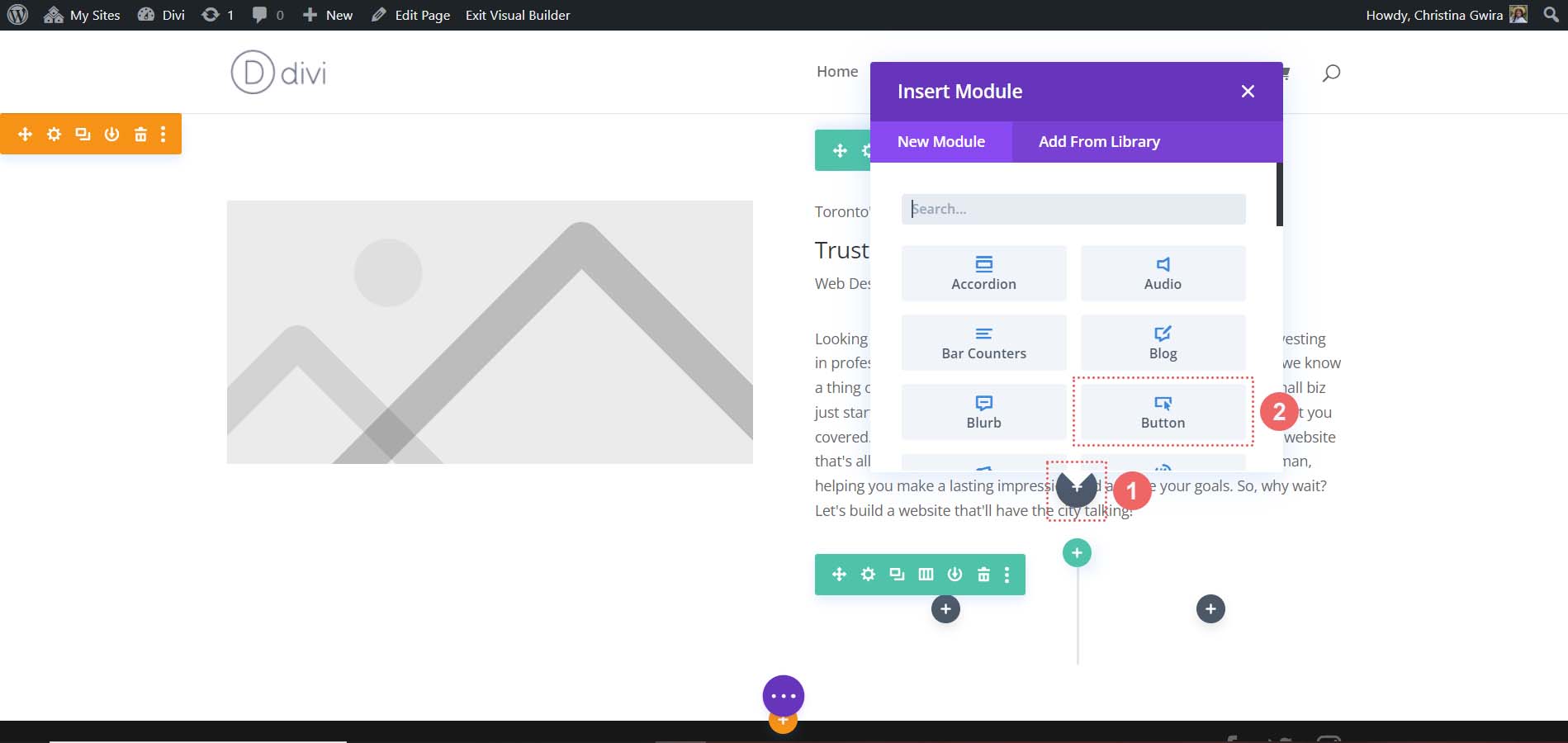
Agregar módulo de botón
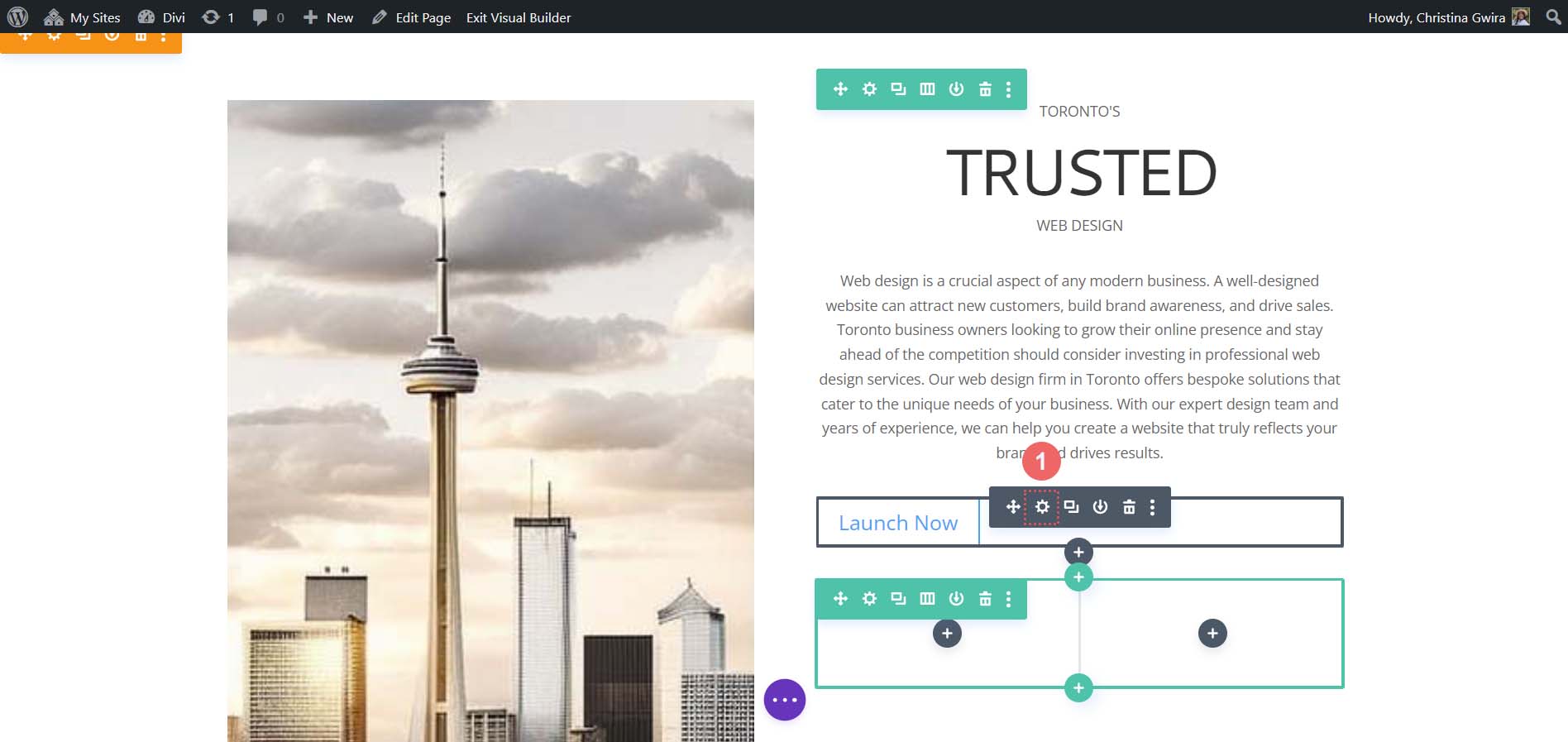
Vamos a agregar un módulo de botones a esta fila. Para hacer eso, hacemos clic en el ícono gris más y seleccionamos el Módulo de botones .

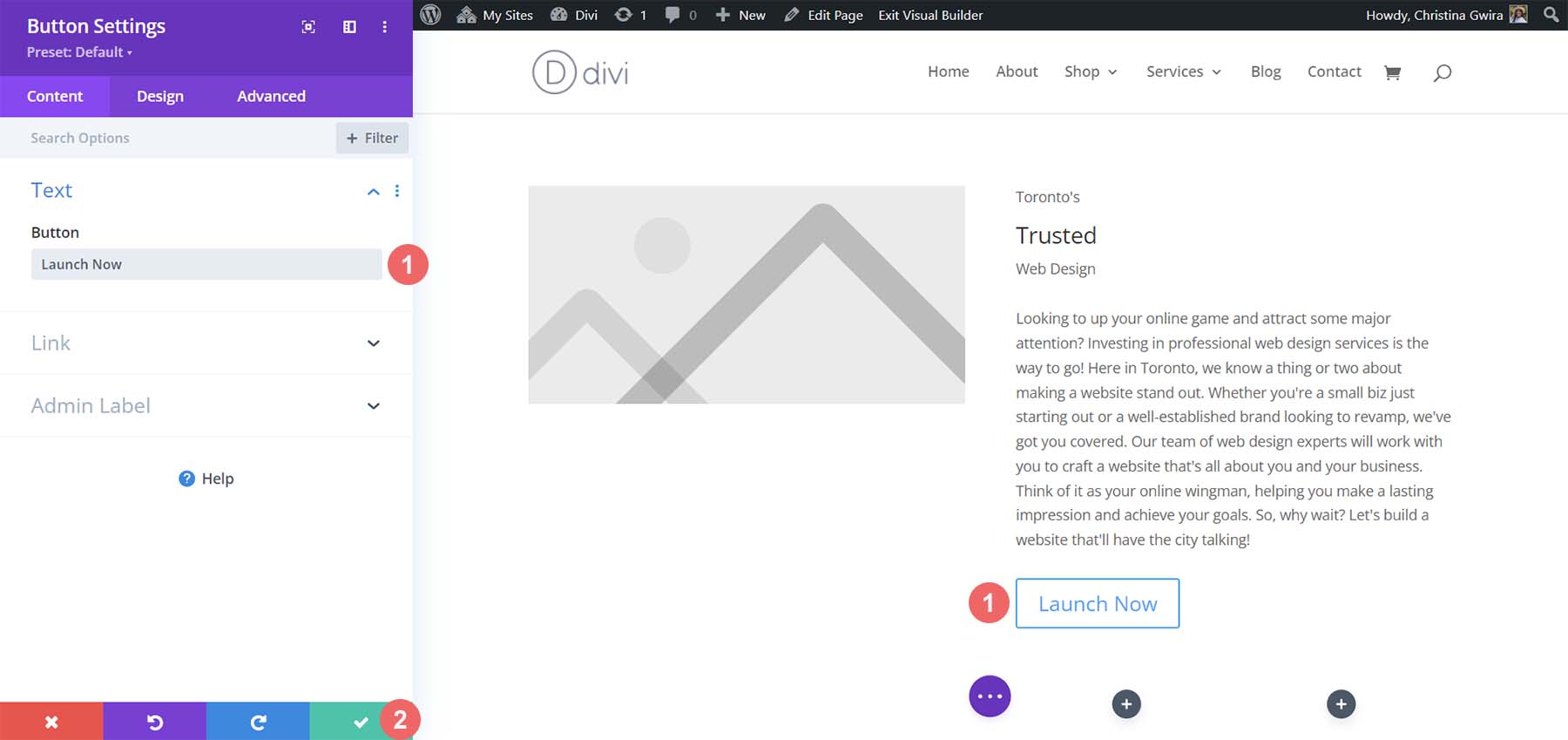
Agregue el texto de ChatGPT al texto del botón y haga clic en la marca de verificación verde para guardar nuestro contenido.

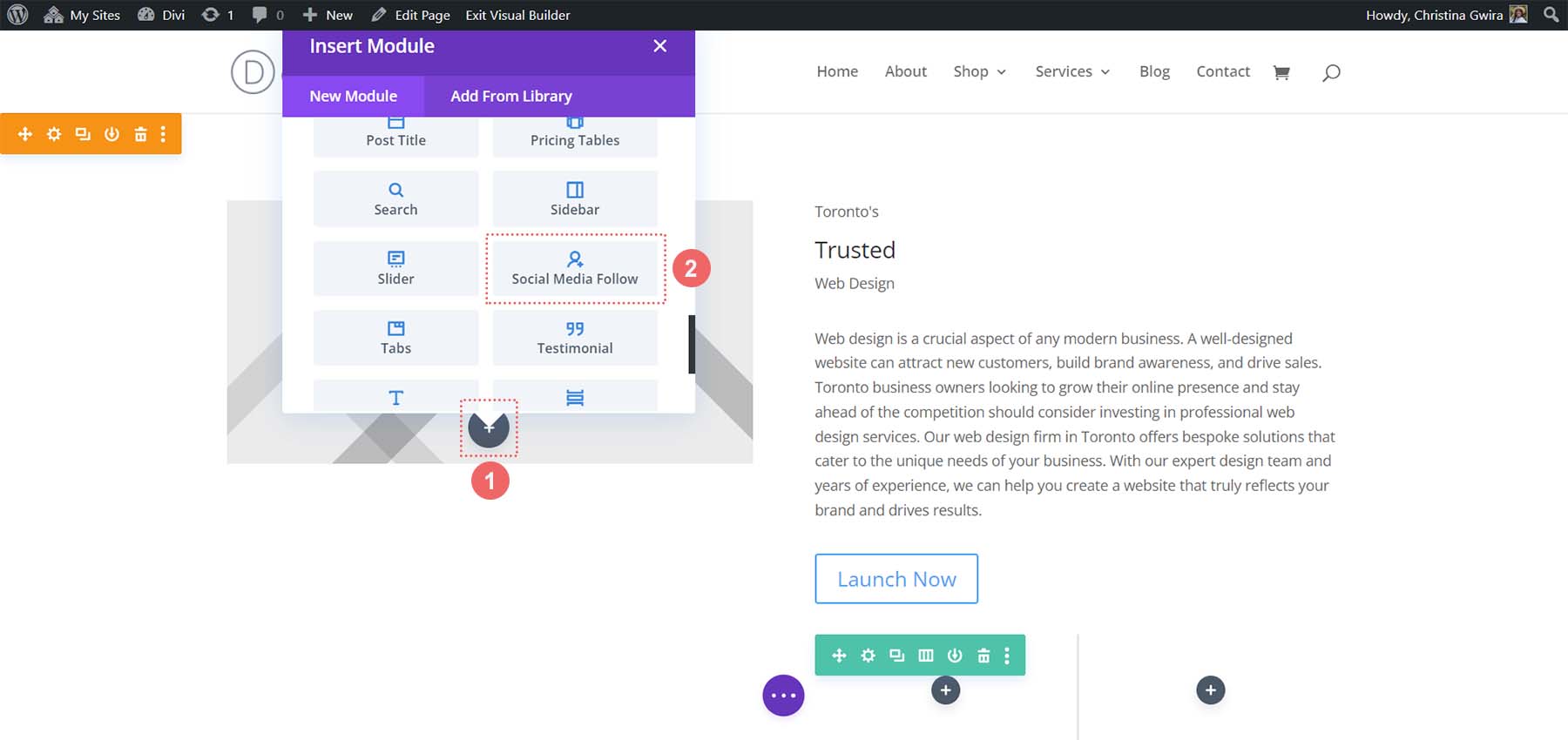
Inserción del módulo de seguimiento de redes sociales
Si observa detenidamente nuestro diseño generado por IA, verá algunos íconos debajo de la imagen. Vamos a utilizar el Módulo de seguimiento de redes sociales para agregar algunos íconos de redes sociales en nuestro módulo de imagen.

Con nuestro módulo de seguimiento de redes sociales agregado, agreguemos algunas redes sociales a este módulo. Agregué 5 para emular nuestra imagen generada por IA.

Haga clic en la marca de verificación verde para guardar sus redes sociales. Ahora, con todos nuestros módulos en su lugar, ¡podemos comenzar a diseñar el diseño de nuestra página de inicio!
Implementación de elementos de diseño y marca visual
Para la siguiente sección de nuestro tutorial, necesitaremos algunas herramientas externas que nos ayuden a utilizar los activos generados por MidJourney. Mientras usamos ChatGPT y MidJourney con Divi, este no es el único software que usaremos. Necesitará una herramienta que le permita seleccionar los códigos hexadecimales de la imagen generada por IA. También necesitará un editor de imágenes para recortar la foto de la imagen para usar en nuestro diseño. También usaremos Google Fonts para replicar las fuentes creadas por MidJjourney.
Las herramientas que utilicé para hacer esto fueron:
- ColorZilla: una extensión de Chrome con cuentagotas que le permite seleccionar y guardar códigos hexadecimales de páginas web.
- Photoshop: Para recortar y hacer ediciones de fotos. También puede usar Photoshop para seleccionar los códigos hexadecimales de su imagen de MidJourney.
En última instancia, use cualquier herramienta que esté disponible para usted.
Subiendo tu imagen
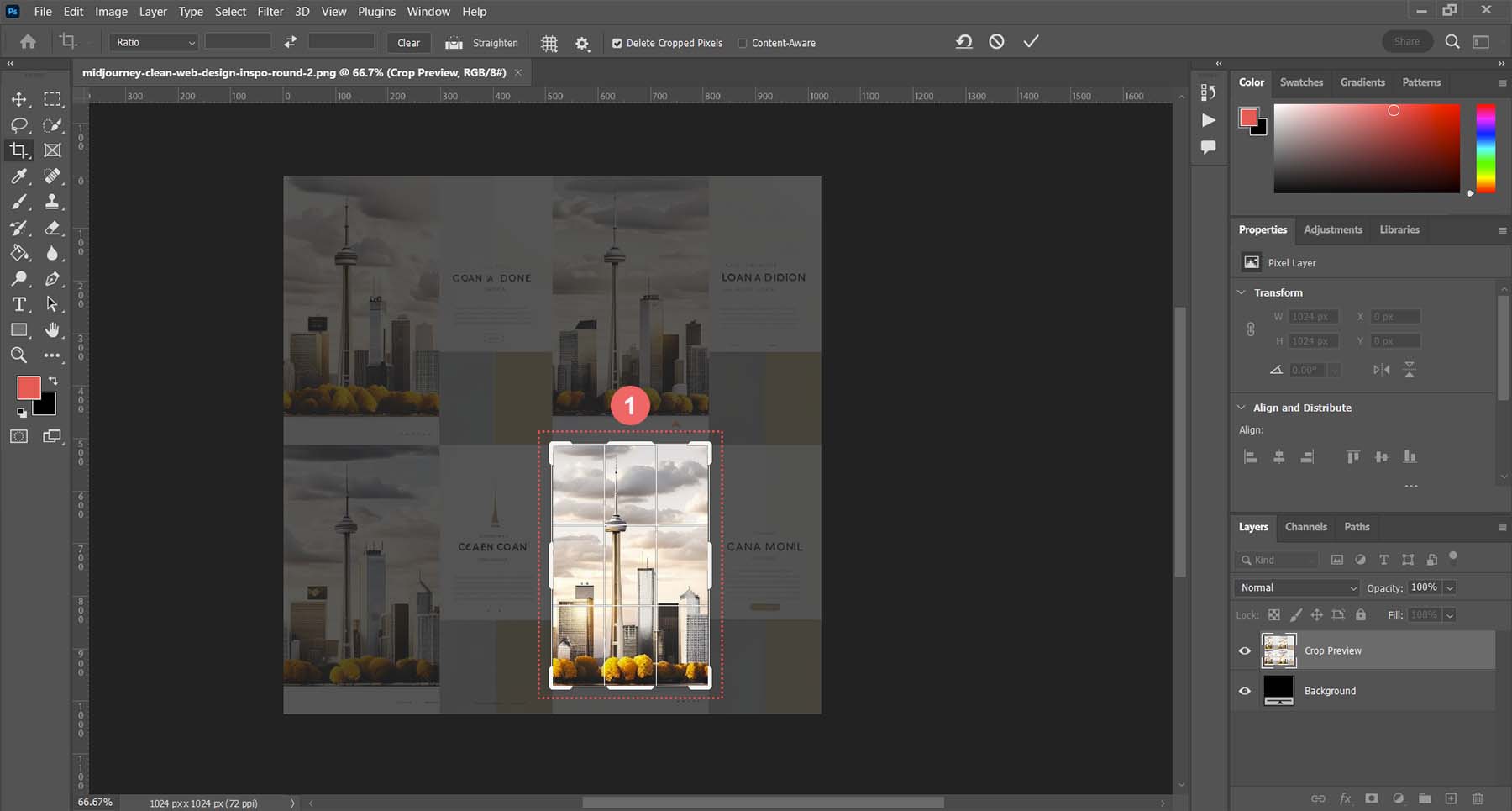
Abra el editor de imágenes de su elección y recorte la imagen central de la imagen original de MidJourney .

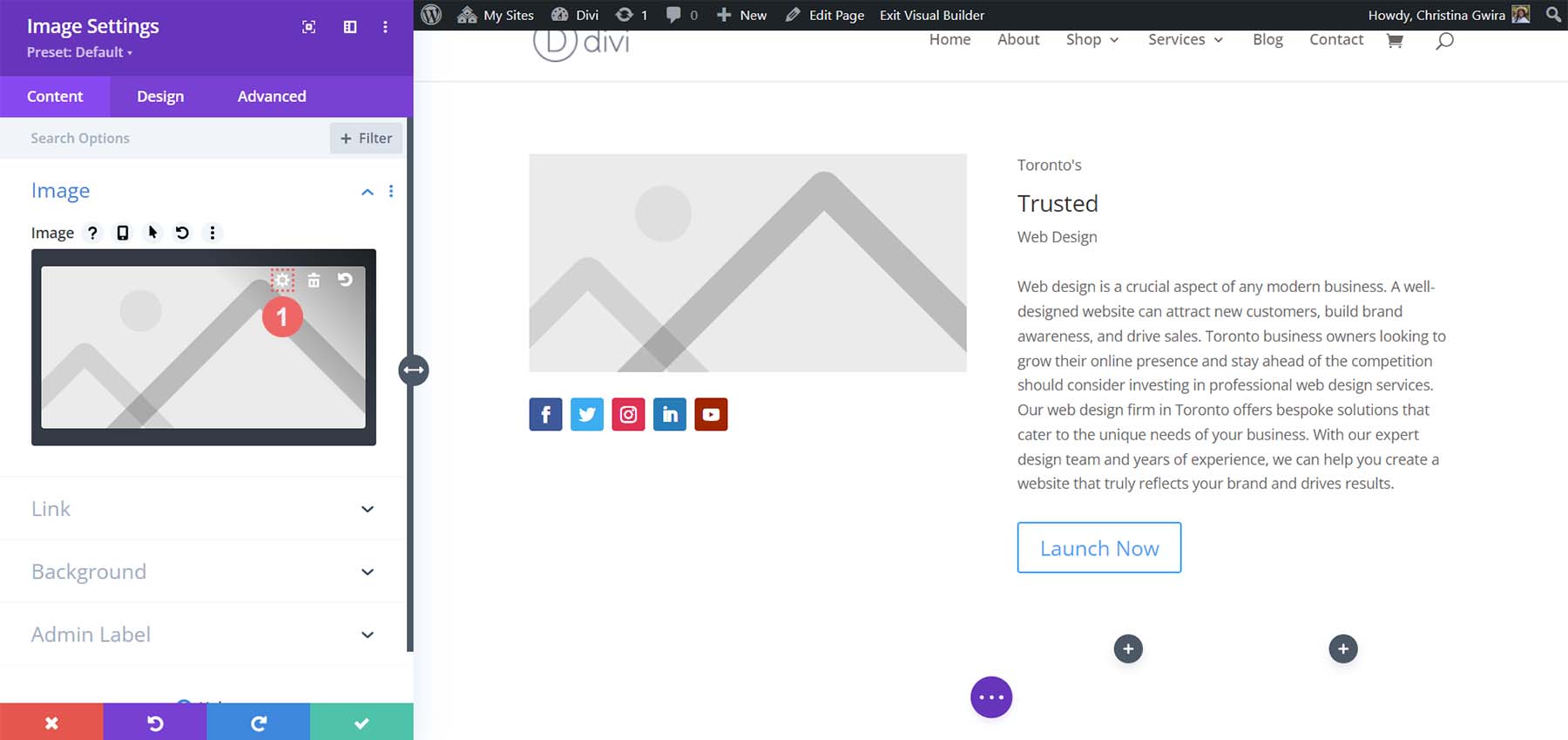
Guarde esta imagen en su disco duro. Luego, en Divi, edite el Módulo de imagen.

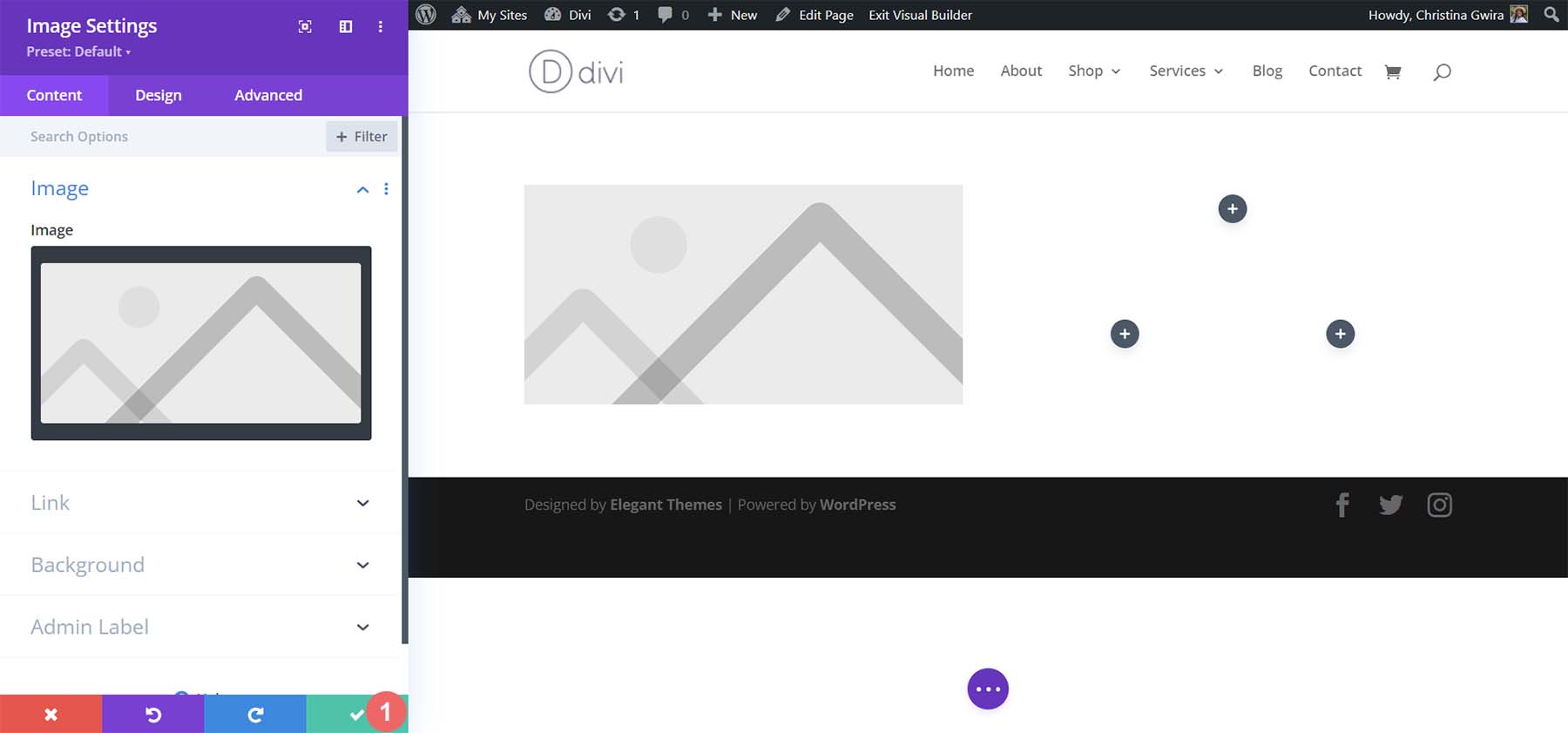
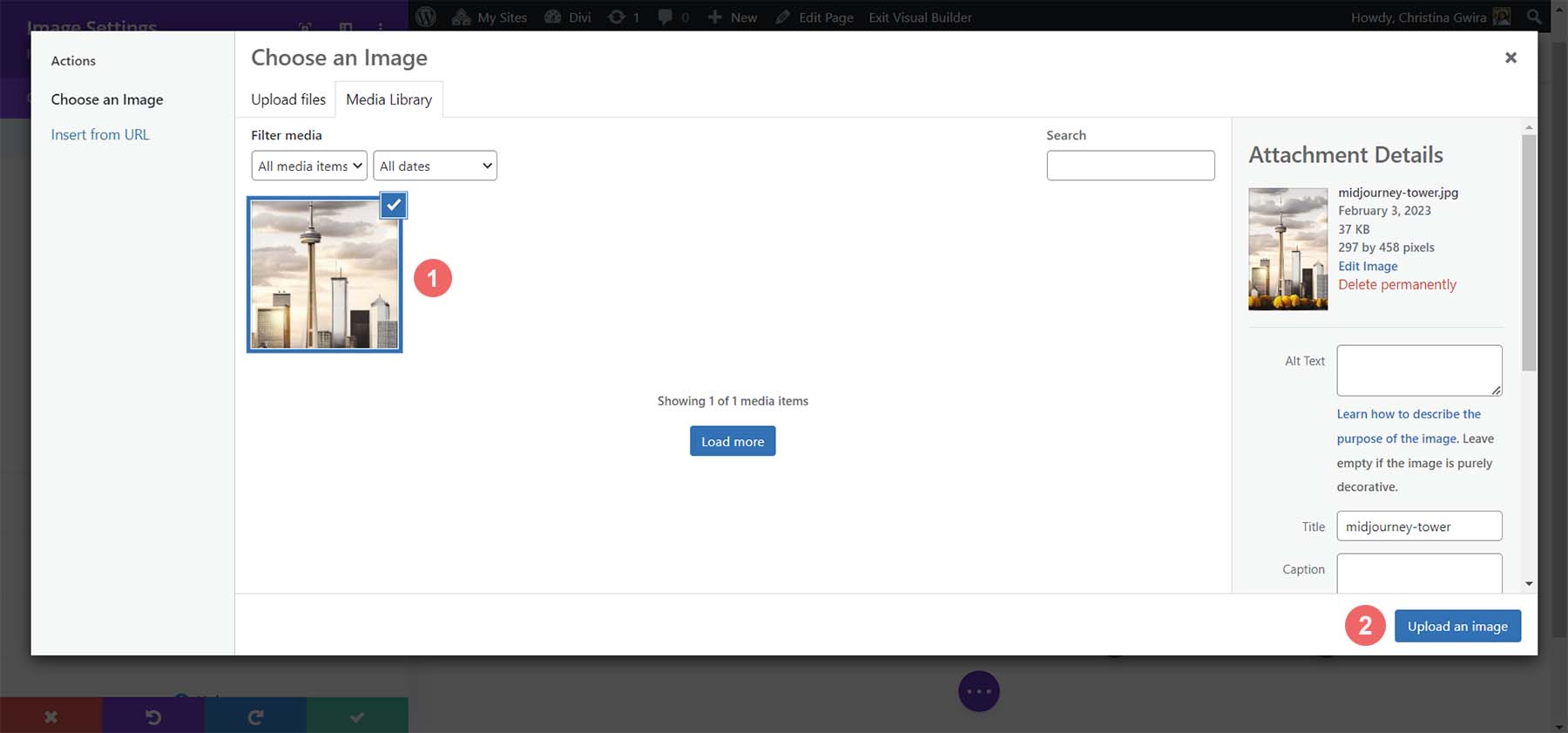
Haga clic en el ícono de ajustes para abrir la Biblioteca multimedia . Aquí es donde subirás tu imagen.

Cargue su imagen desde su disco duro e insértela en el módulo .

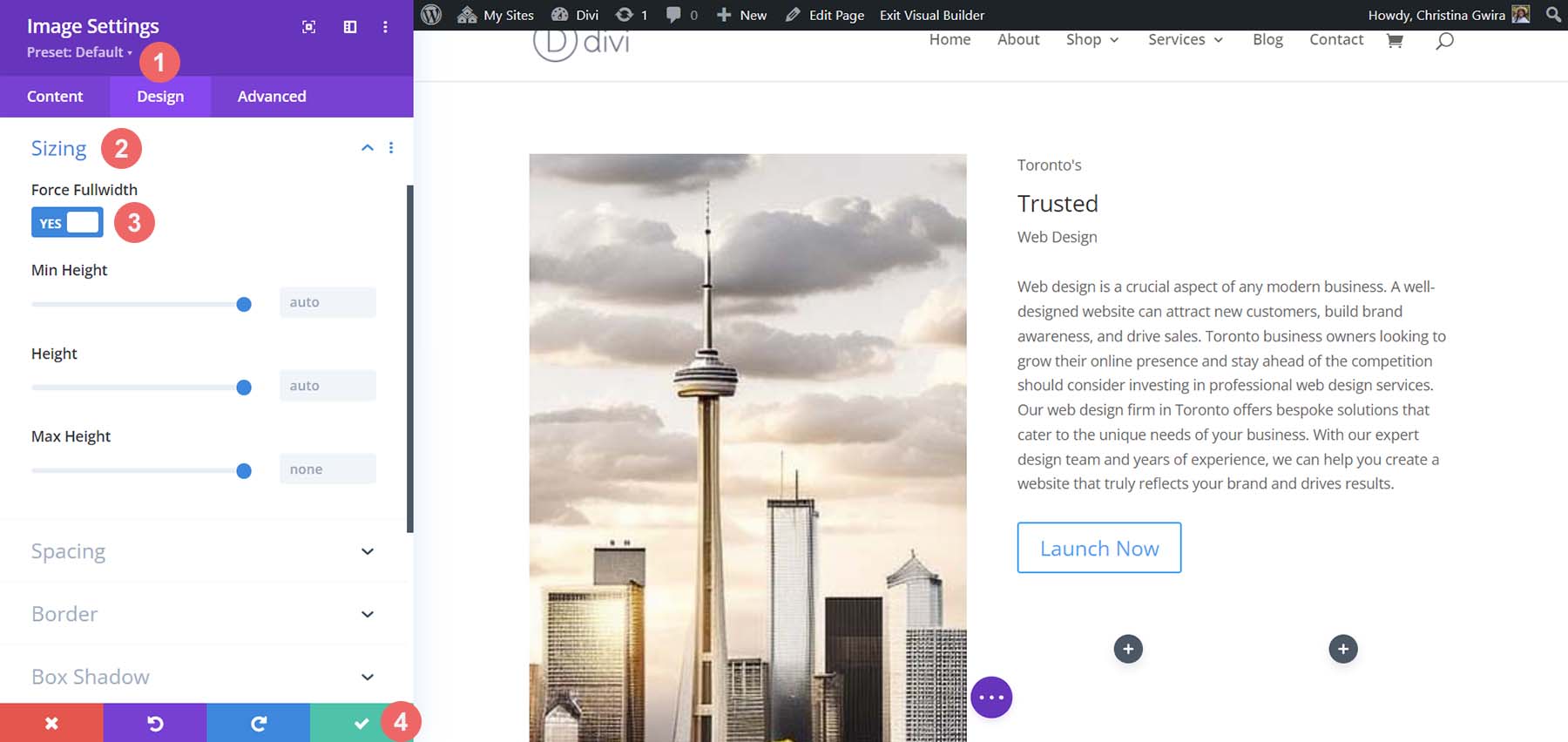
Con nuestra imagen cargada, ahora podemos movernos a la pestaña Diseño del Módulo de imagen. En la pestaña Diseño, haga clic en la pestaña Tamaño . Desde allí, seleccione Sí junto a la palanca Forzar ancho completo .

A continuación, en el expediente, diseñemos nuestros íconos de redes sociales.
Diseñar el módulo de redes sociales
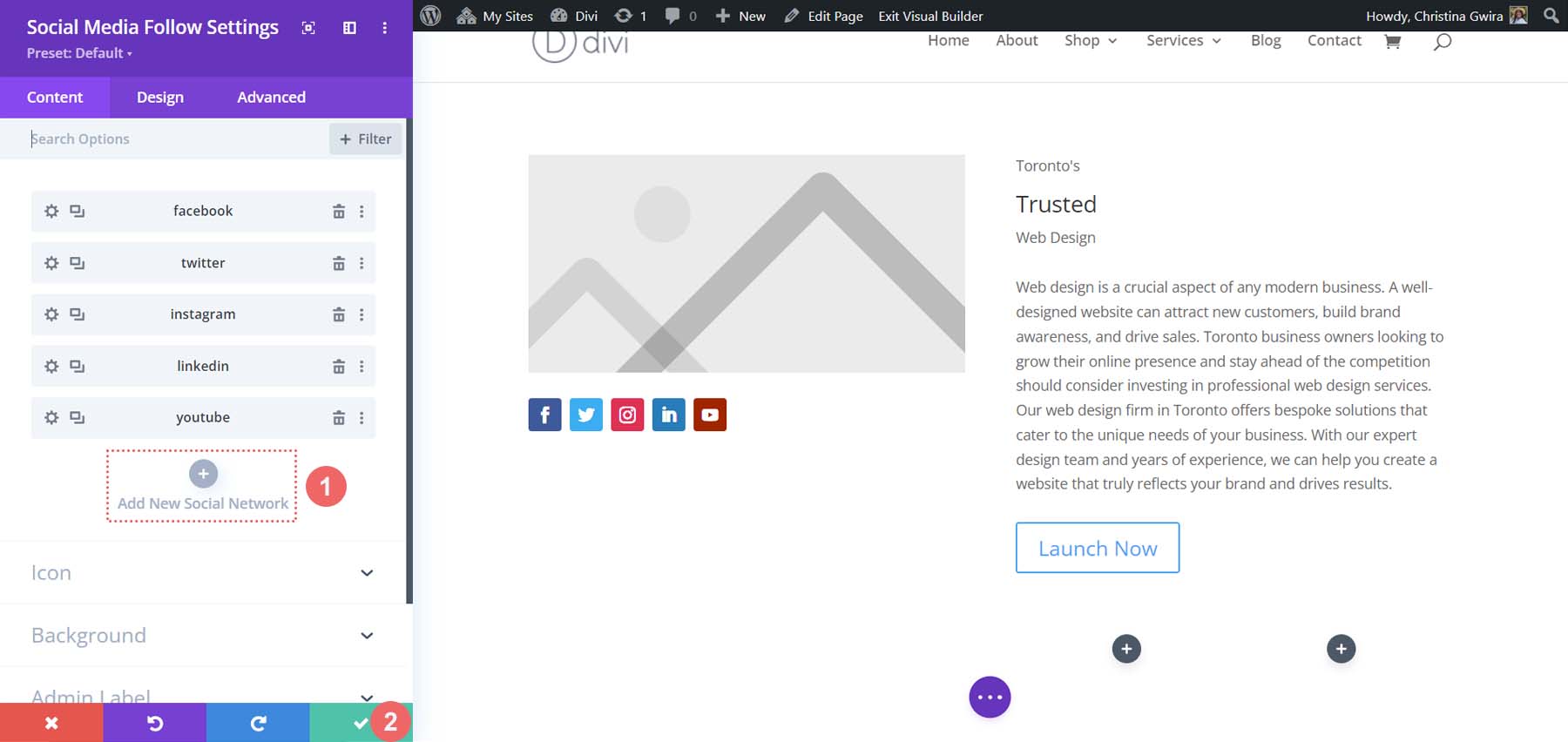
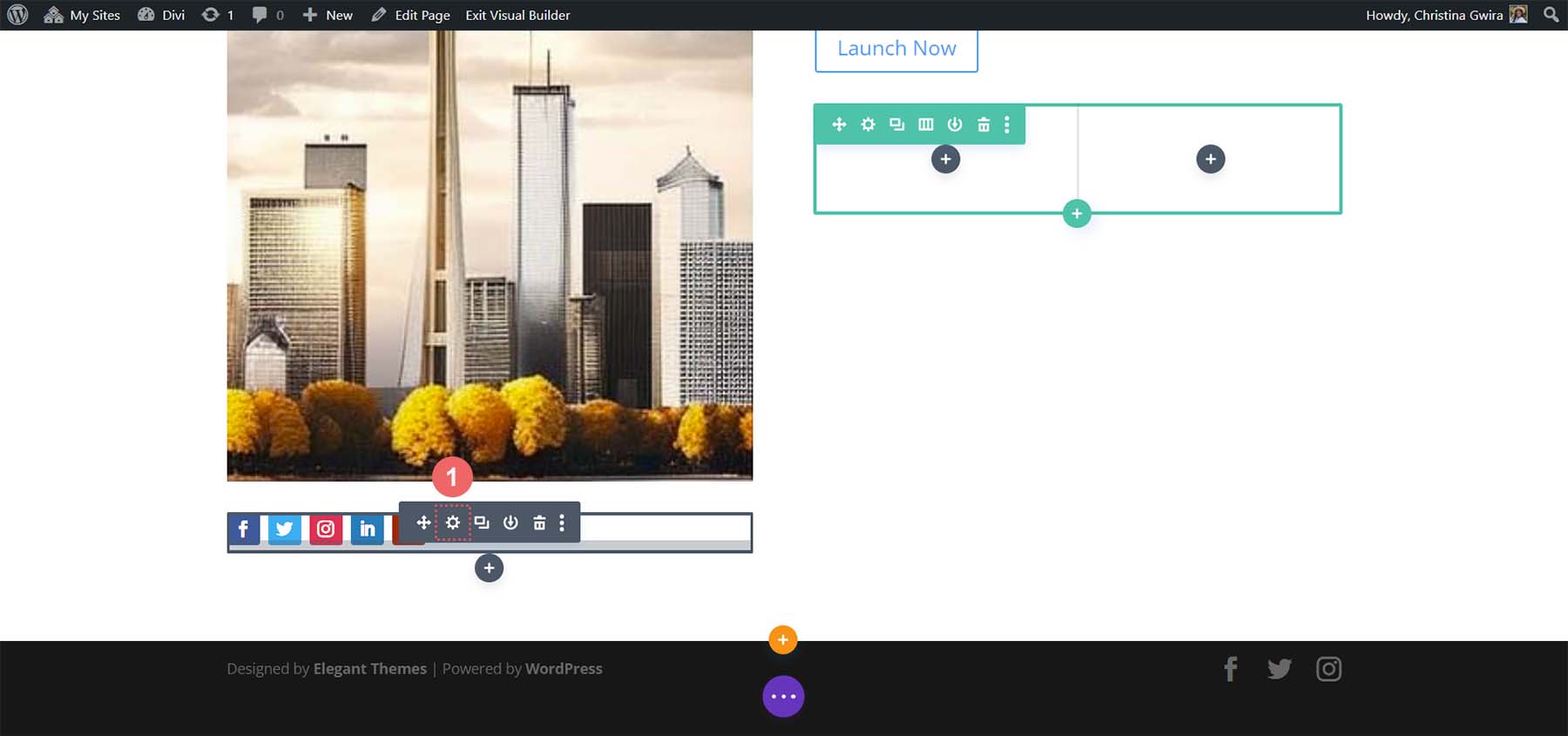
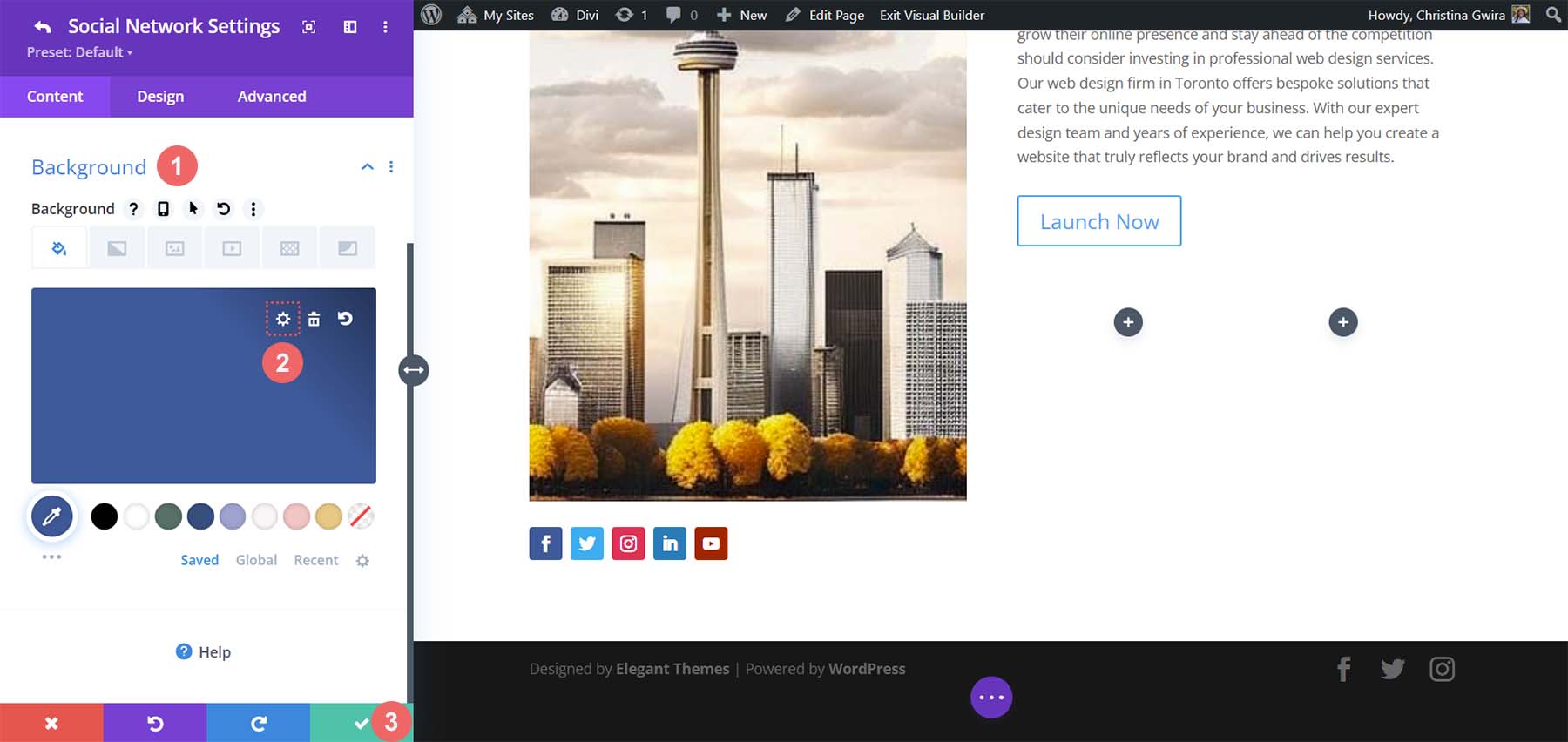
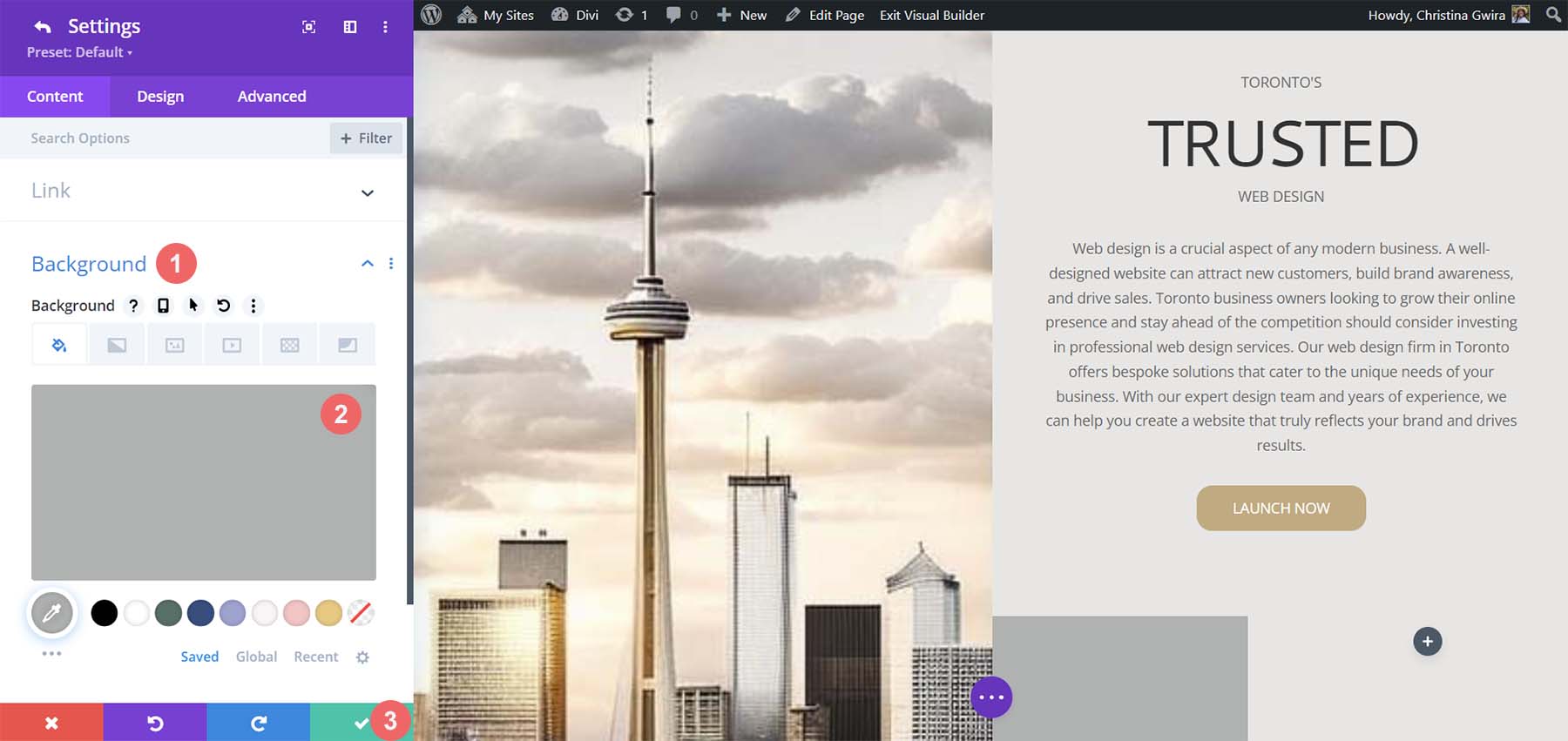
Para comenzar, hacemos clic en el ícono de ajustes de nuestro Módulo de íconos de redes sociales .

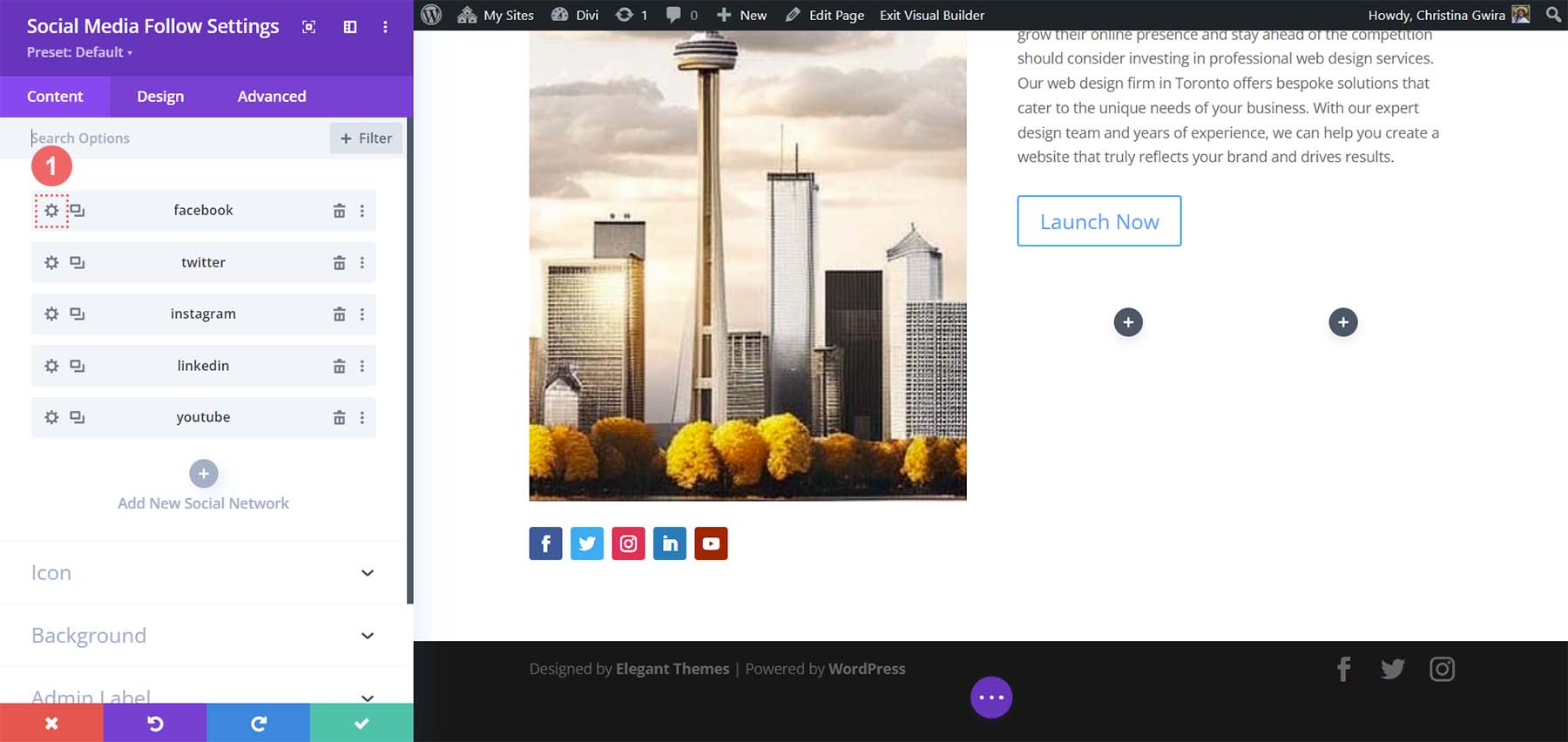
Una vez que tengamos todos nuestros enlaces de redes sociales, ingresaremos a cada uno y eliminaremos el fondo. Para hacer eso, haga clic en el ícono de ajustes al lado de cada red .

Luego, haga clic en la pestaña Fondo y elimine el color de fondo presente . Haga clic en la marca de verificación verde y luego repita esto para todas las redes sociales que haya agregado a este módulo. 
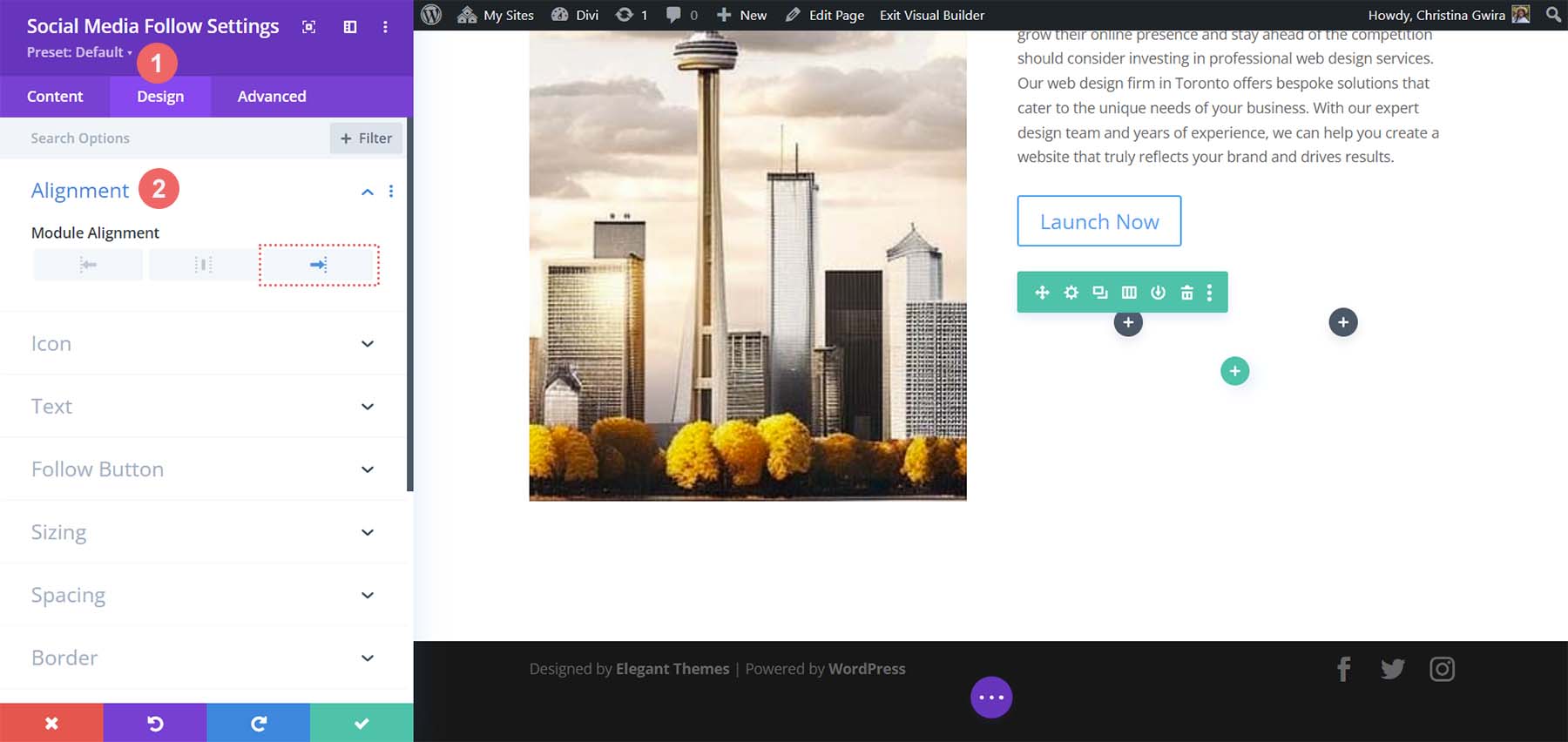
Después de eliminar los fondos de cada red social, haga clic en la pestaña Diseño. Establezca la alineación de los íconos en el lado derecho , exactamente como está en la imagen de MidJourney.

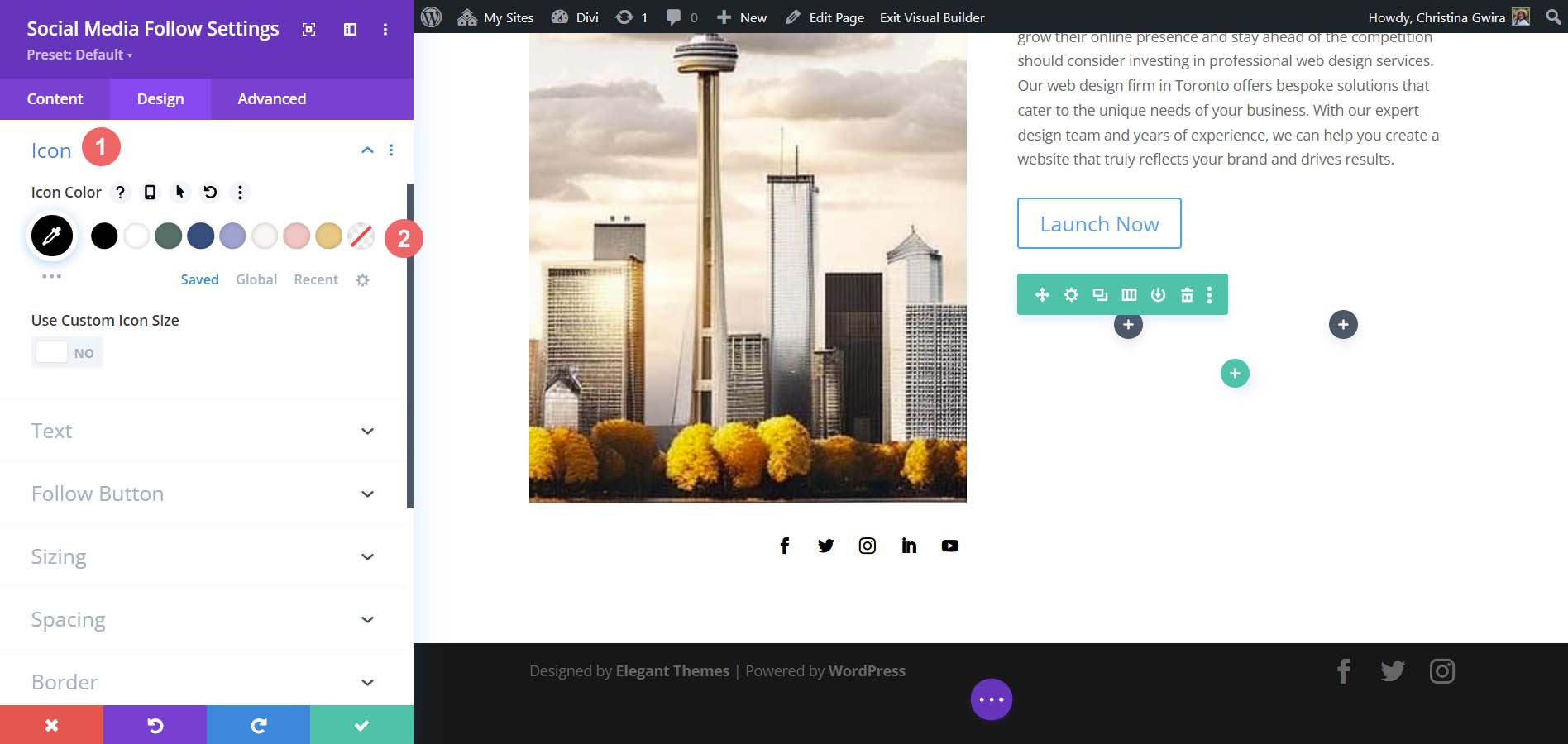
Ahora, agreguemos un poco de color a nuestros íconos. Haga clic en la pestaña Icono y establezca el color del icono en #000000 .

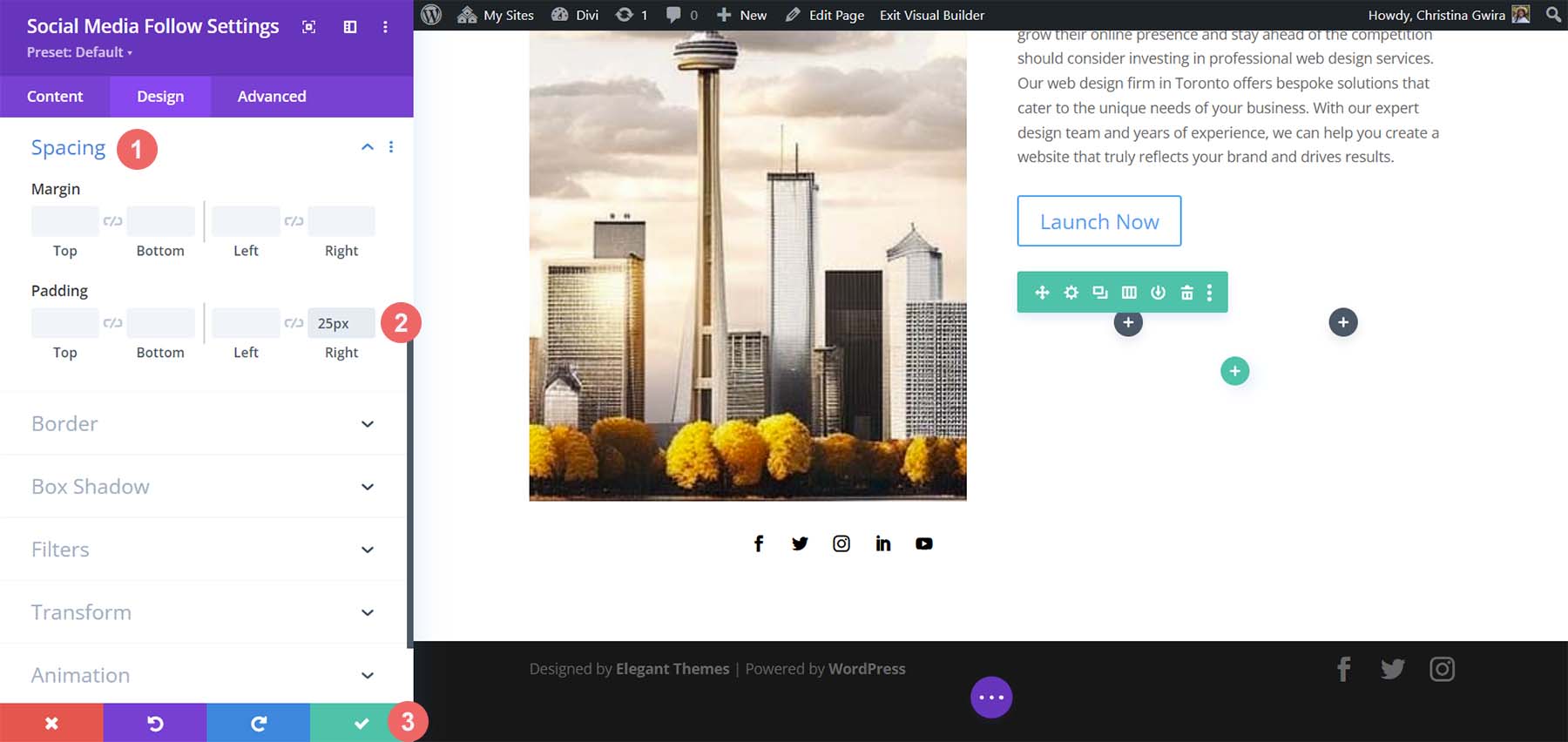
Finalmente, hacemos clic en la pestaña Espaciado para agregar algo de relleno a la derecha de nuestro módulo. Agregue un valor de relleno derecho de 25px . Luego, haga clic en la marca de verificación verde para guardar nuestras ediciones.

Estilo de nuestro texto
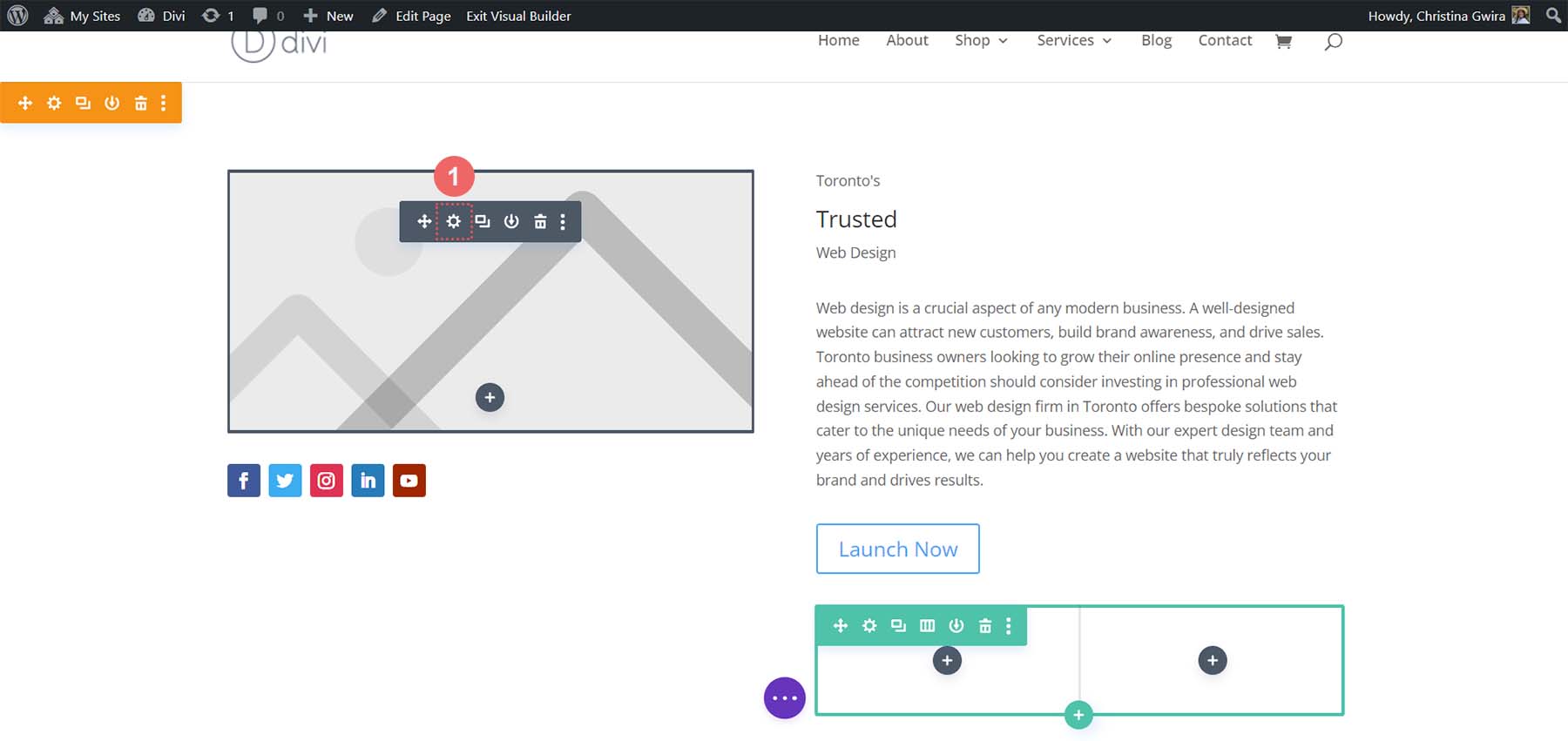
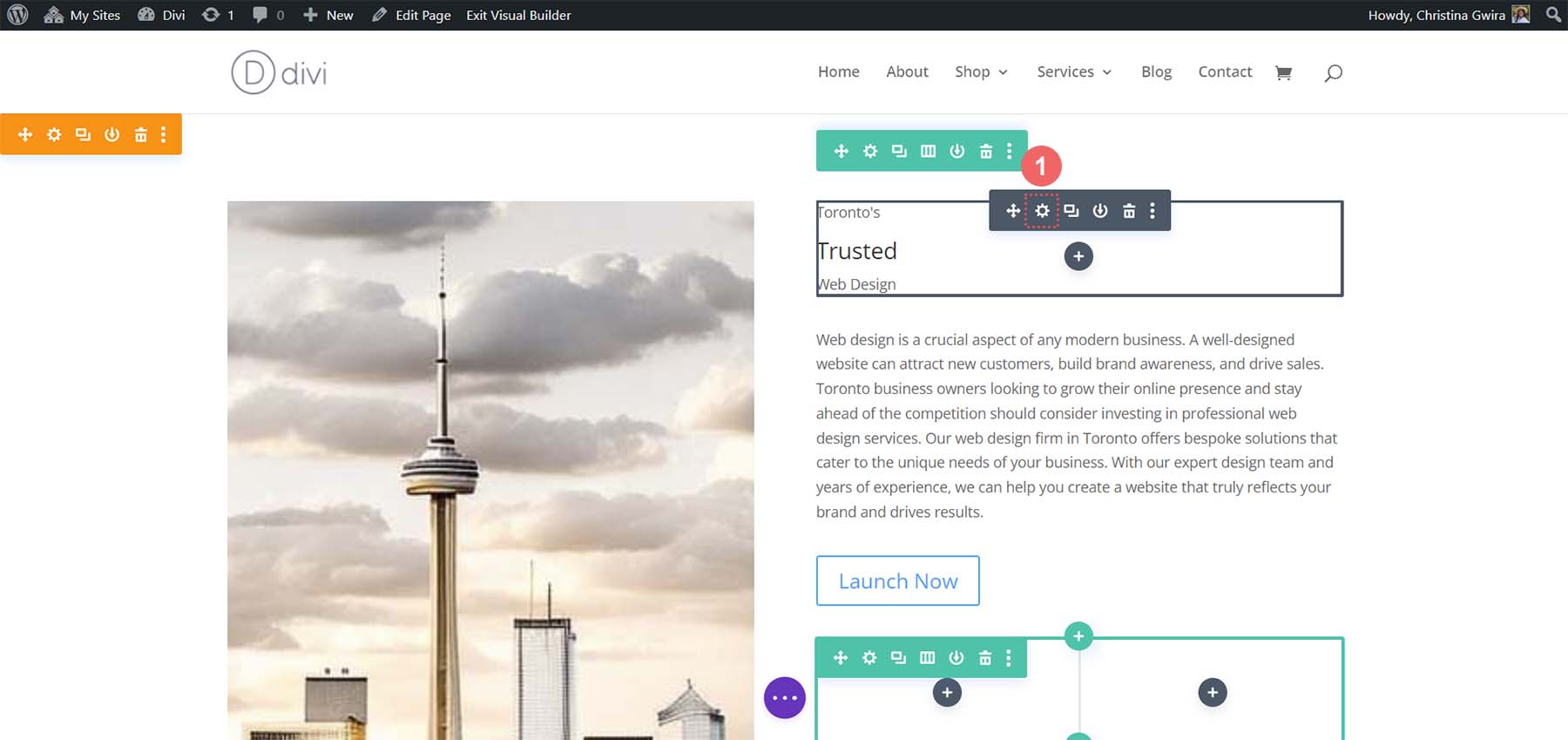
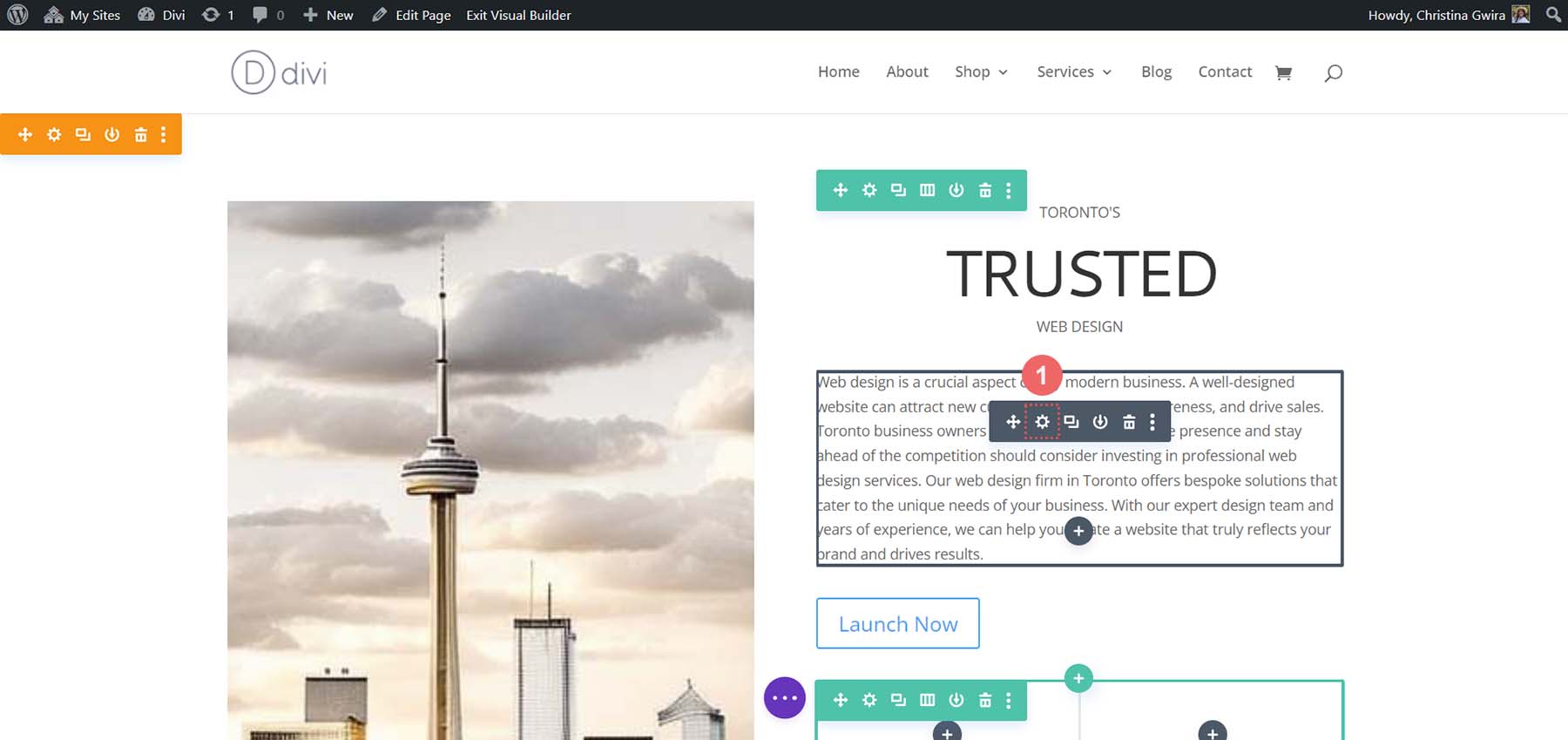
En este momento, hemos diseñado nuestros módulos en el lado izquierdo. Ahora pasaremos al lado derecho, comenzando con nuestro módulo de texto principal. Haga clic en el ícono de ajustes para que podamos ingresar a la configuración del Módulo de texto .

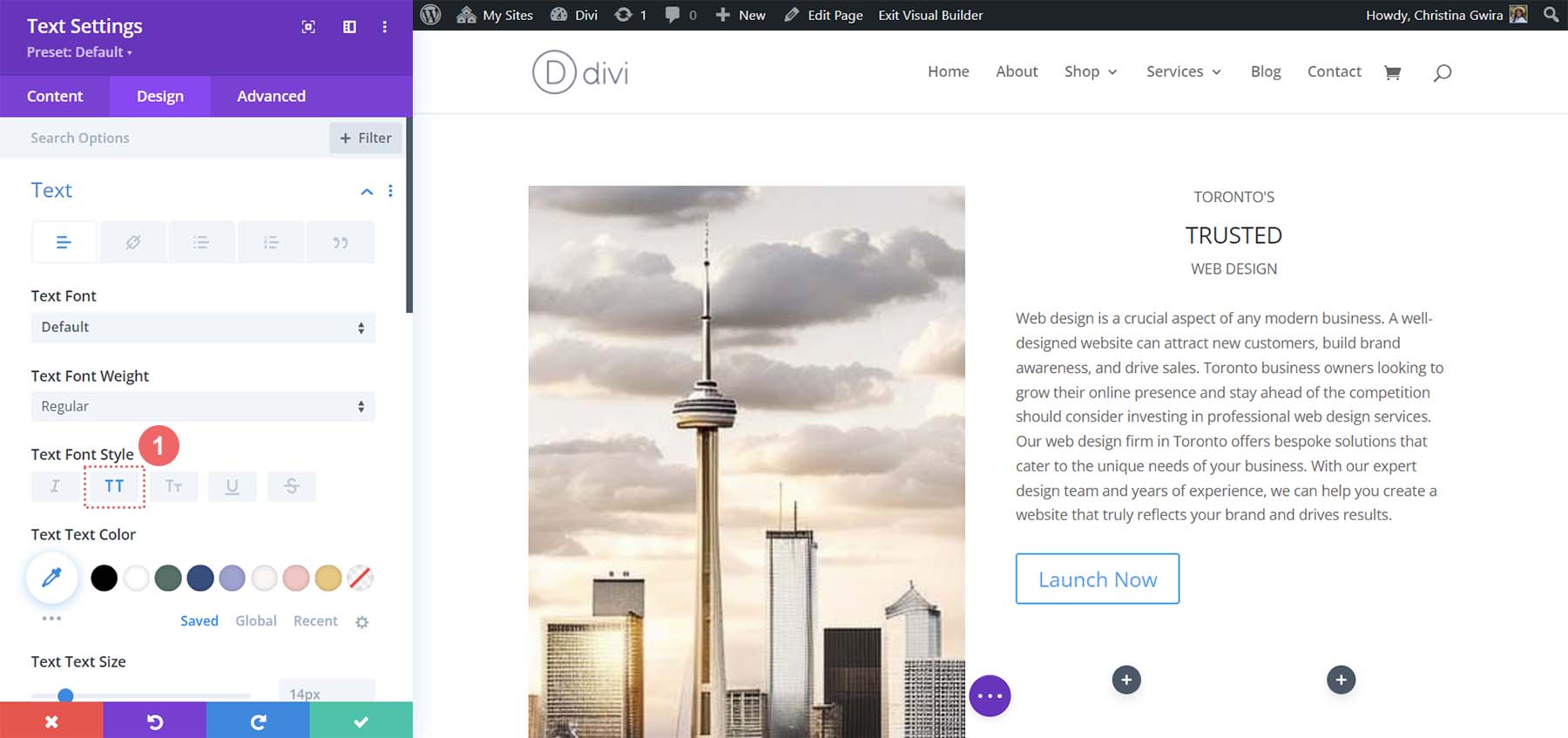
Navegamos directamente a la pestaña Diseño . A continuación, haz clic en la pestaña Texto . Podemos distinguir ligeramente que el texto del título está en mayúsculas. Entonces, configuremos el estilo de fuente del texto en Todo en mayúsculas .

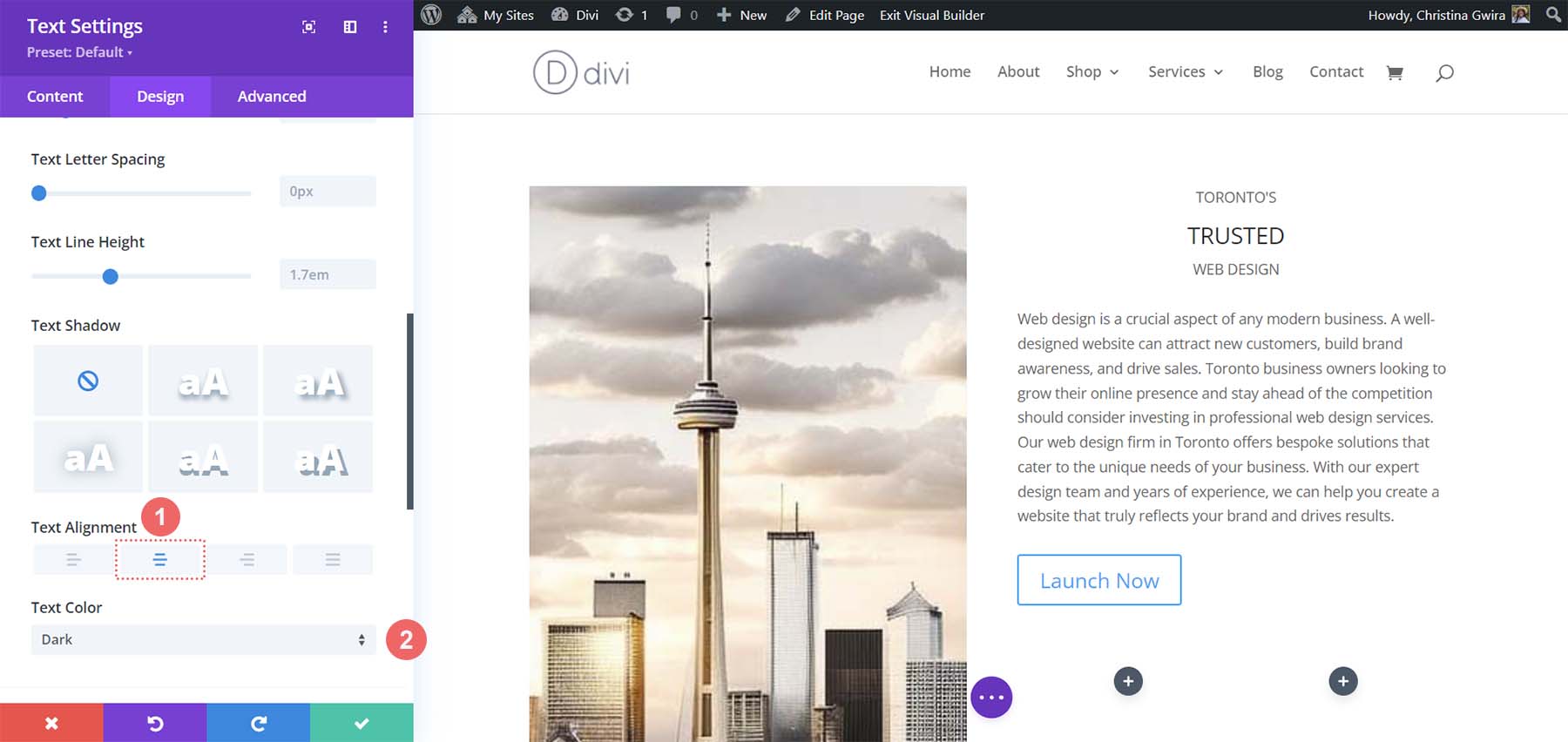
Luego, establecemos la alineación en el centro y el color del texto en Oscuro .

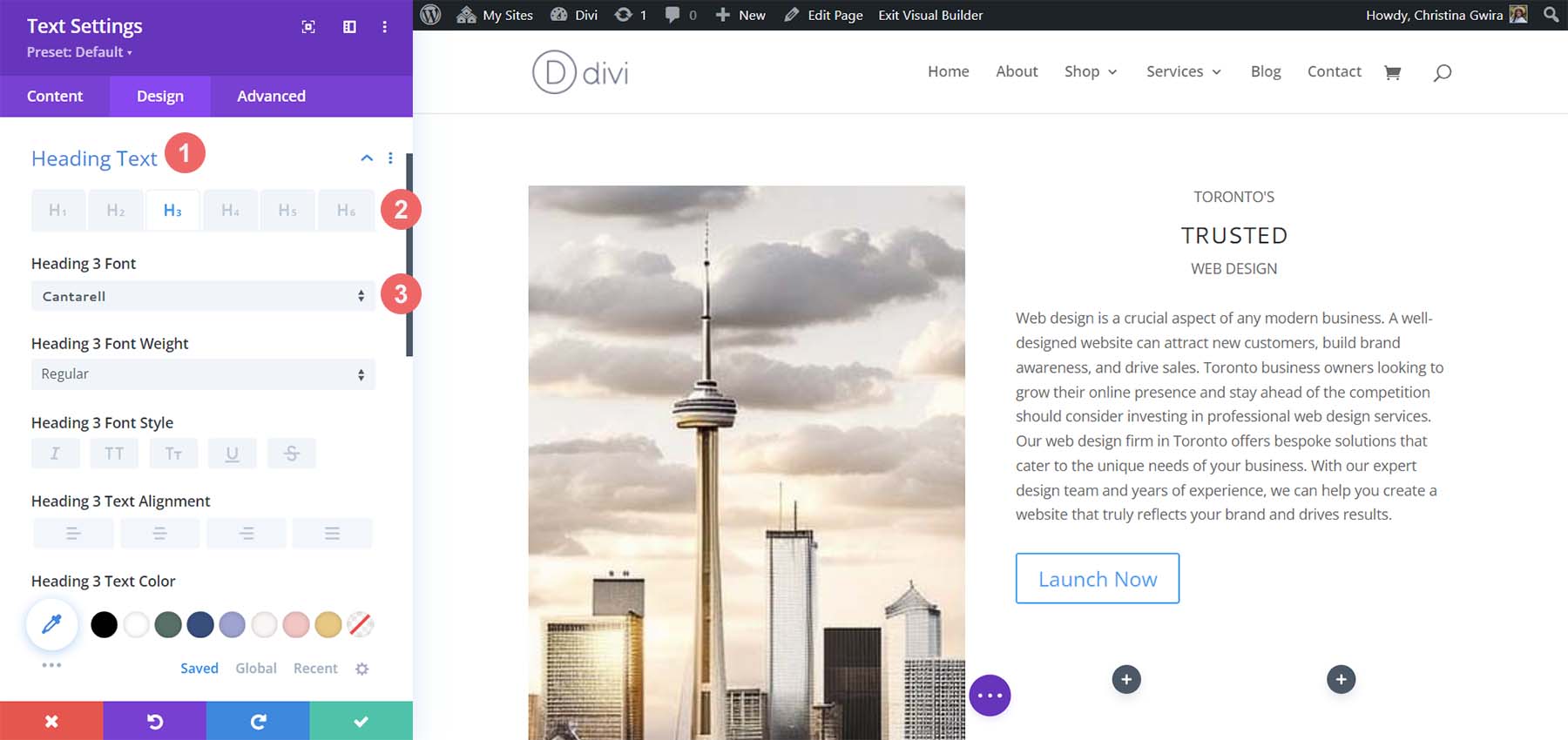
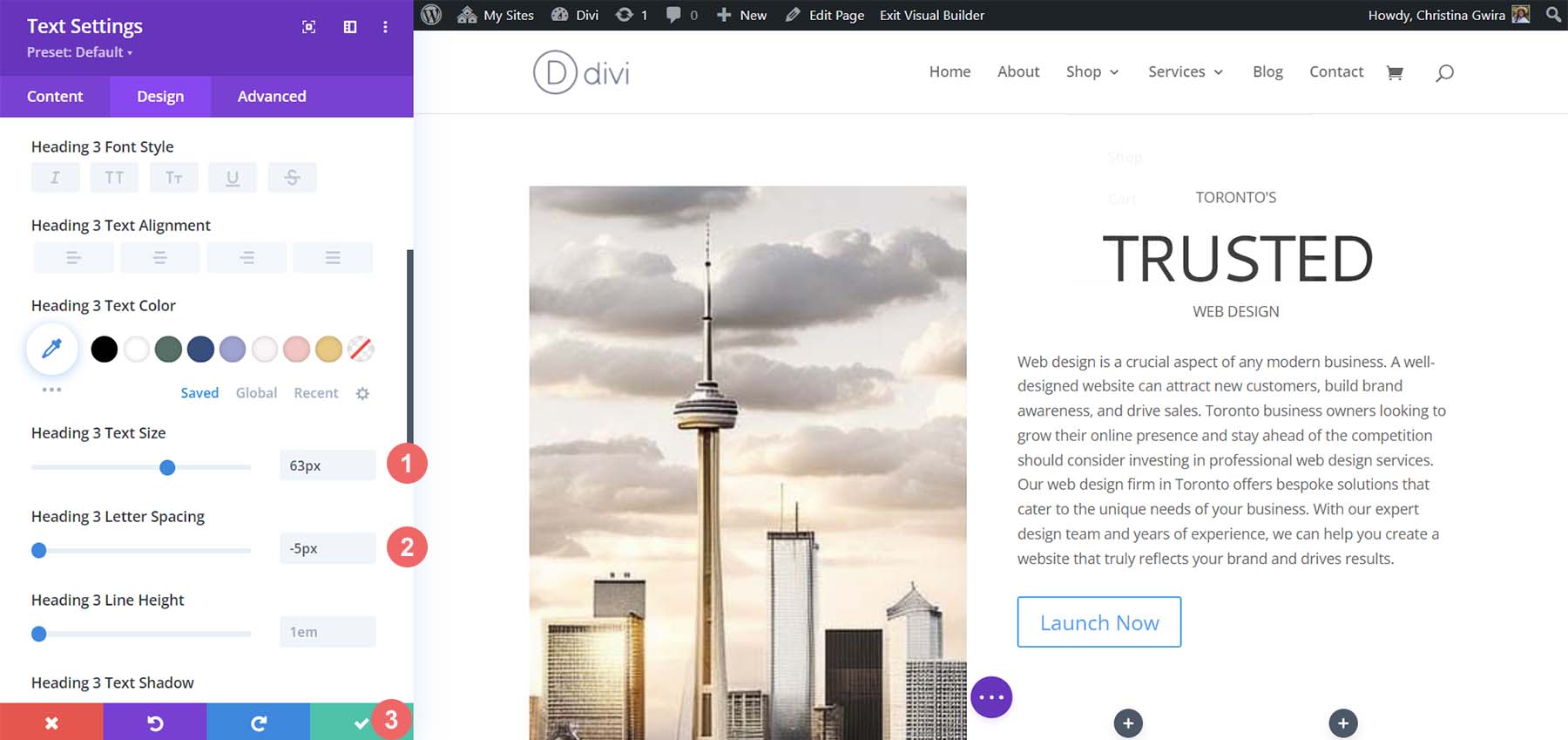
Usamos la etiqueta H3 para llamar la atención sobre la palabra del medio en nuestro título. Entonces, ahora hacemos clic en la pestaña Texto de encabezado . Luego, hacemos clic en el encabezado H3 para comenzar a diseñarlo. Establezcamos la fuente para el encabezado en Cantarell .

A continuación, aumentemos el tamaño de fuente a 63px . Finalmente, estableceremos el espacio entre letras en -5px . Luego, podemos hacer clic en la marca de verificación verde para guardar nuestros cambios de texto.

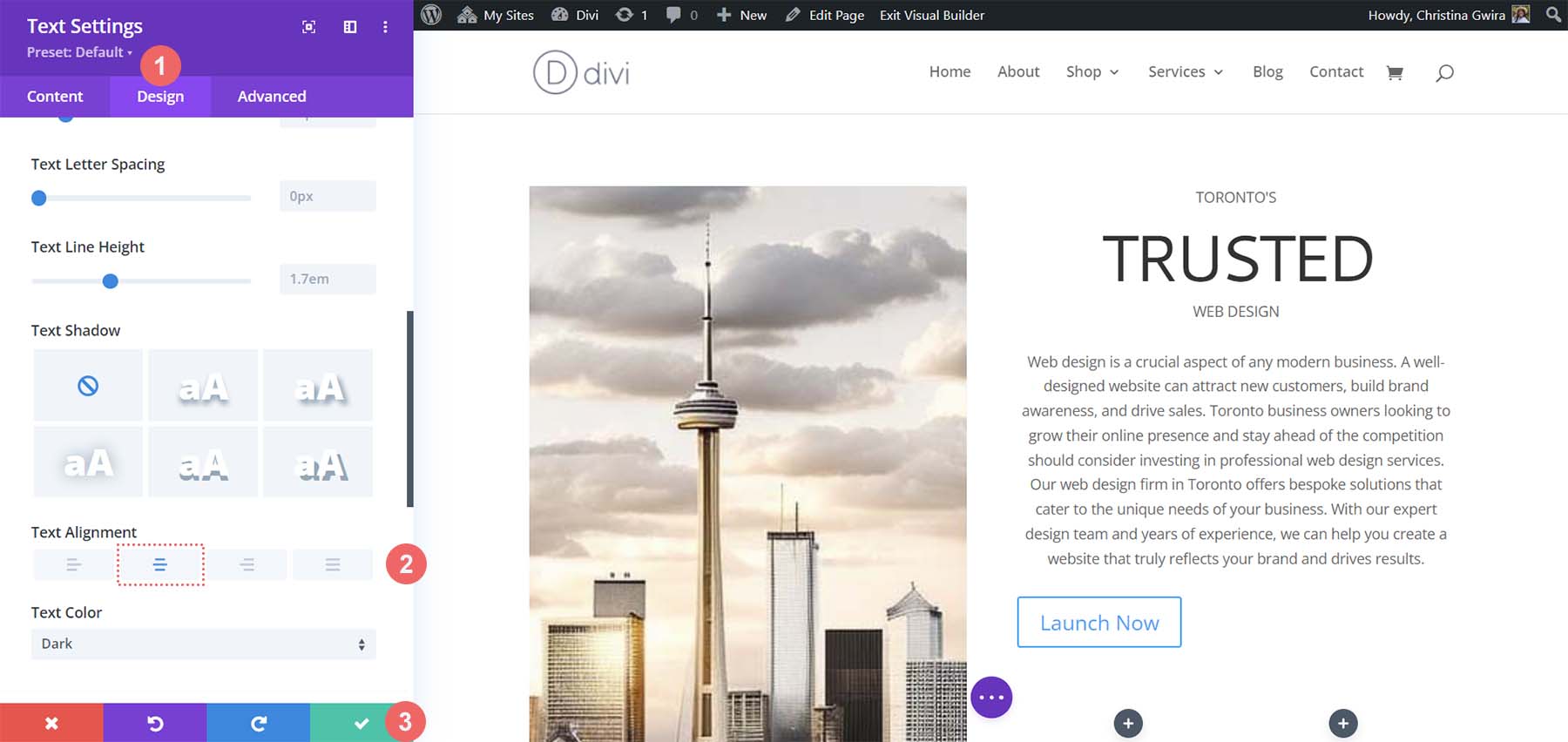
Para el párrafo, la configuración predeterminada de Divi es similar a la que creó MidJourney. Como tal, simplemente cambiaremos la alineación del texto. Ingrese la configuración de texto haciendo clic en el icono de engranaje .

Luego, seleccione la pestaña Diseño . Finalmente, desde la pestaña Texto, establece la alineación al centro . Guarde sus cambios haciendo clic en la marca de verificación verde .

Personalización del botón
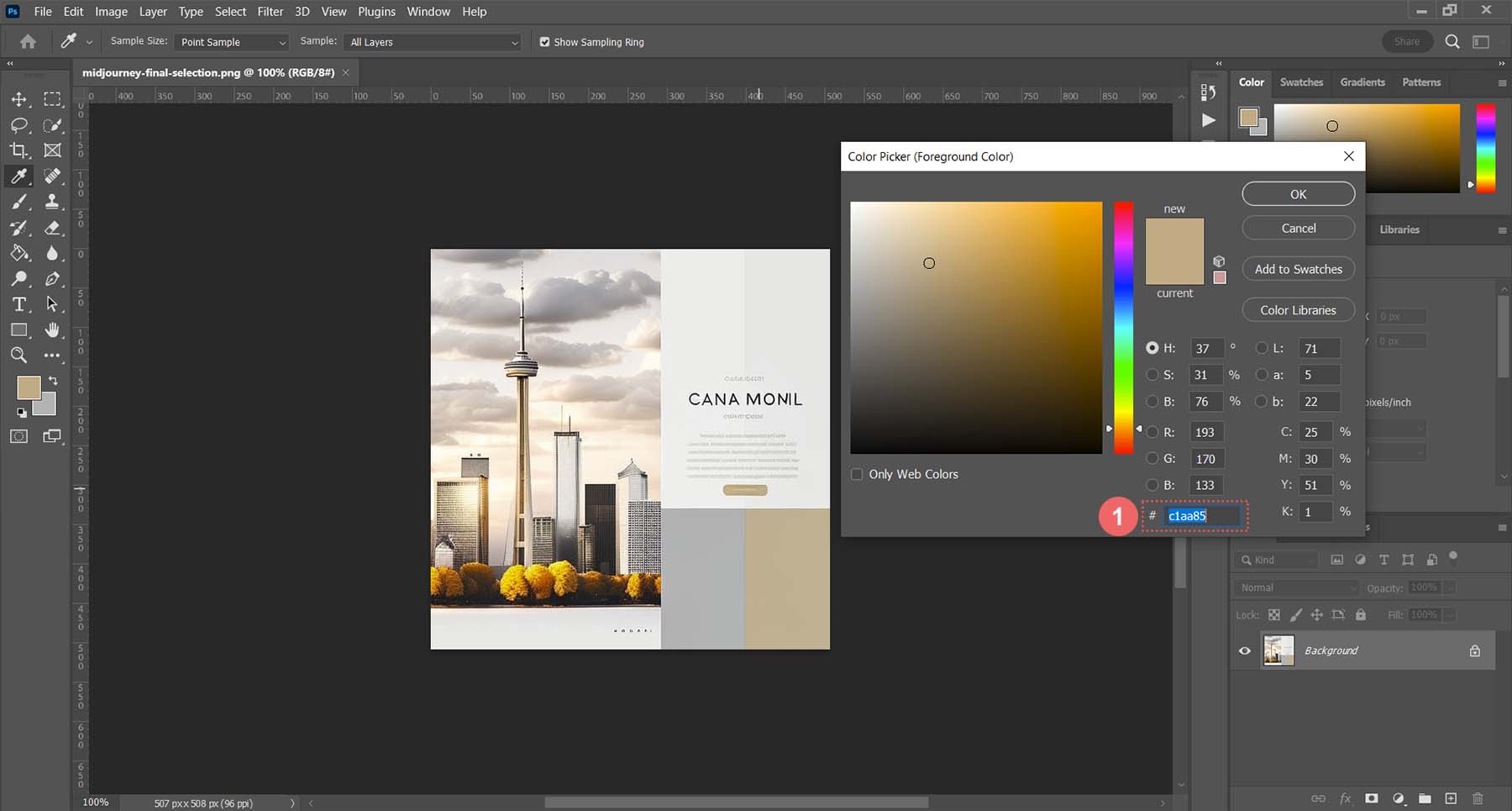
Para nuestro Módulo de botones, usaremos nuestra herramienta de selección de color para encontrar el color del botón de MidJourney. Usé el selector en Photoshop y descubrí que el código hexadecimal del color de fondo es #c1aa85.

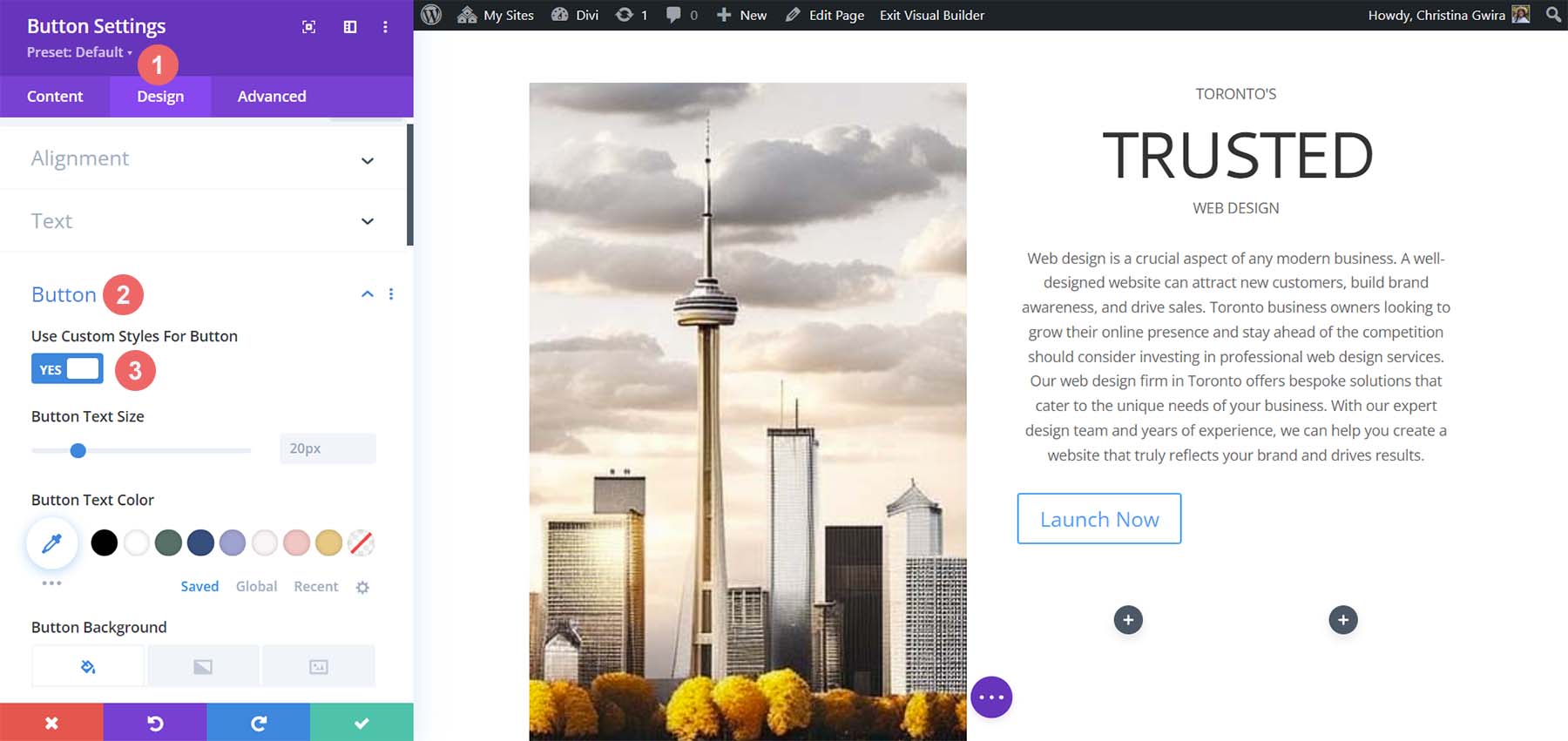
Con esta información, podemos pasar a Divi y comenzar a diseñar nuestro botón. Como siempre, haga clic en el ícono de ajustes para ingresar a la configuración del módulo.

Luego, haga clic en la pestaña Diseño y luego haga clic en la pestaña Botón . Para la opción Usar estilos personalizados para el botón, seleccione sí .

Estas son las configuraciones que usaremos para diseñar nuestro botón.
Configuración de diseño de botones:
- Tamaño del texto del botón: 14px
- Color del texto del botón: #ffffff
- Color de fondo del botón: #c1aa85
- Ancho del borde del botón: 0px
- Radio del borde del botón: 15px
- Estilo de fuente del botón: Todo en mayúsculas
- Espaciado:
- Relleno superior e inferior: 10px
- Relleno izquierdo y derecho: 35px
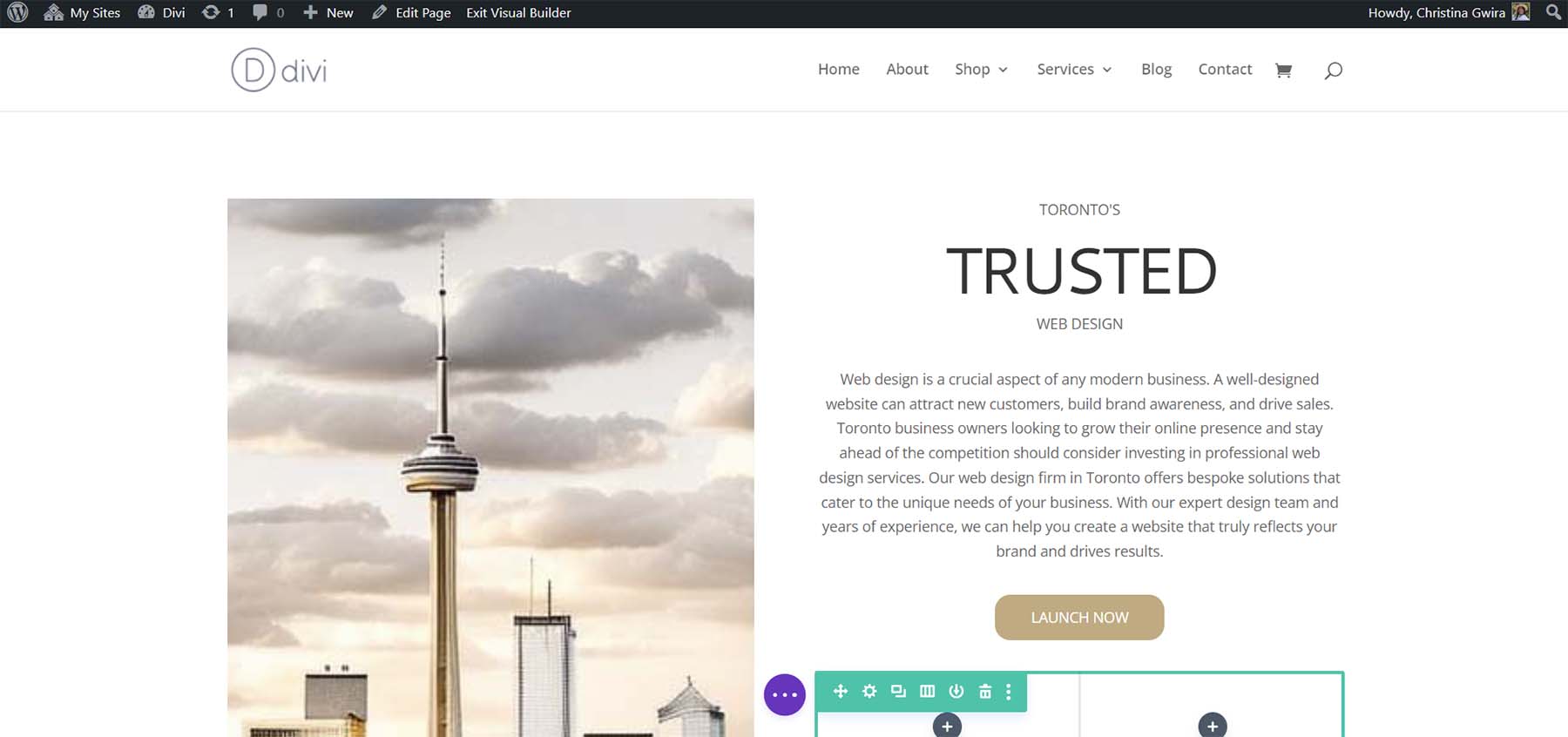
Así es como se ve ahora nuestro módulo de botones después de usar MidJourney para inspirar nuestro diseño usando las herramientas de Divi.

Creación de columnas decorativas
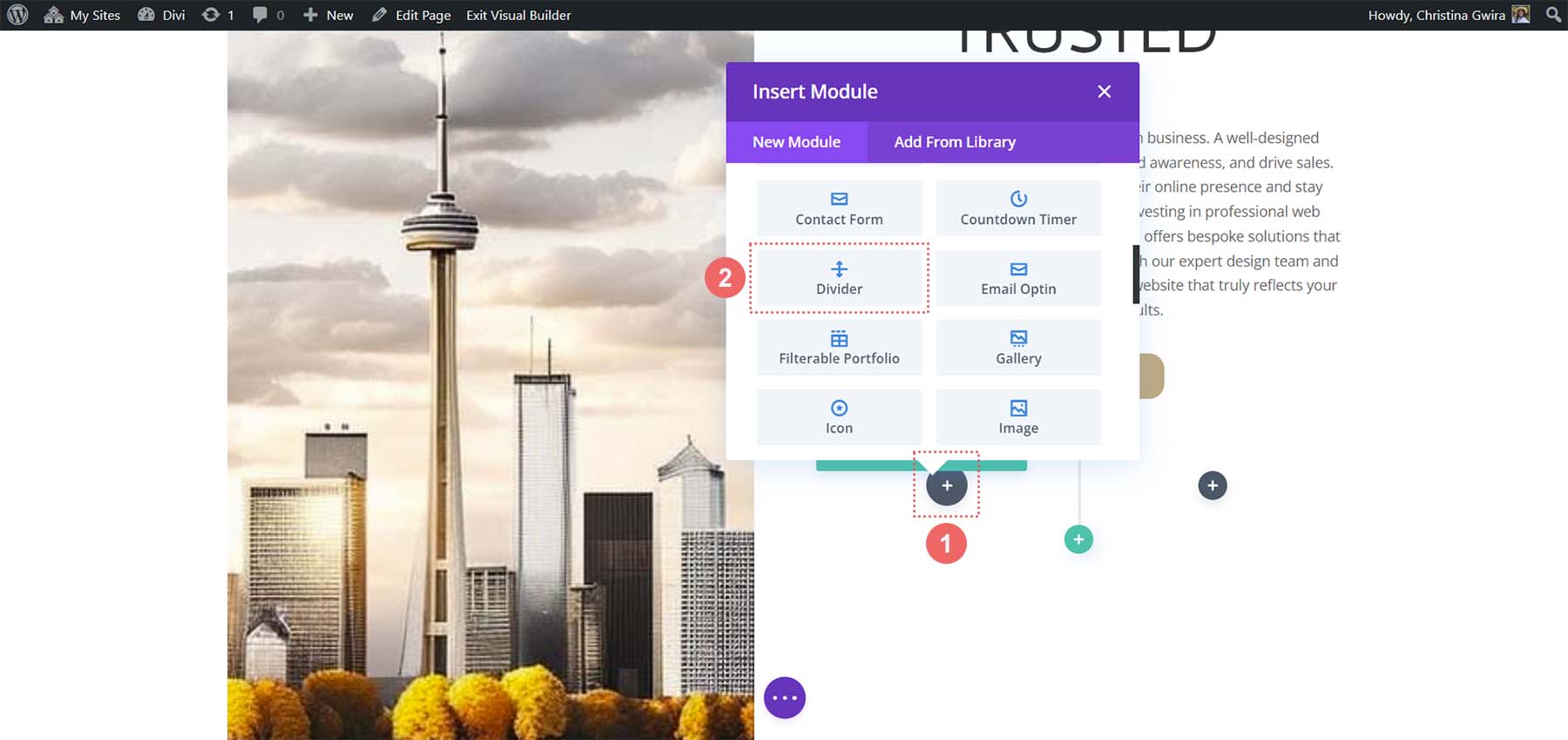
La pieza de diseño final de nuestro diseño son las columnas decorativas debajo de nuestra copia. Para crearlos, necesitaremos un módulo divisor en cada columna. Para comenzar, haga clic en el ícono gris más y seleccione el ícono divisor .

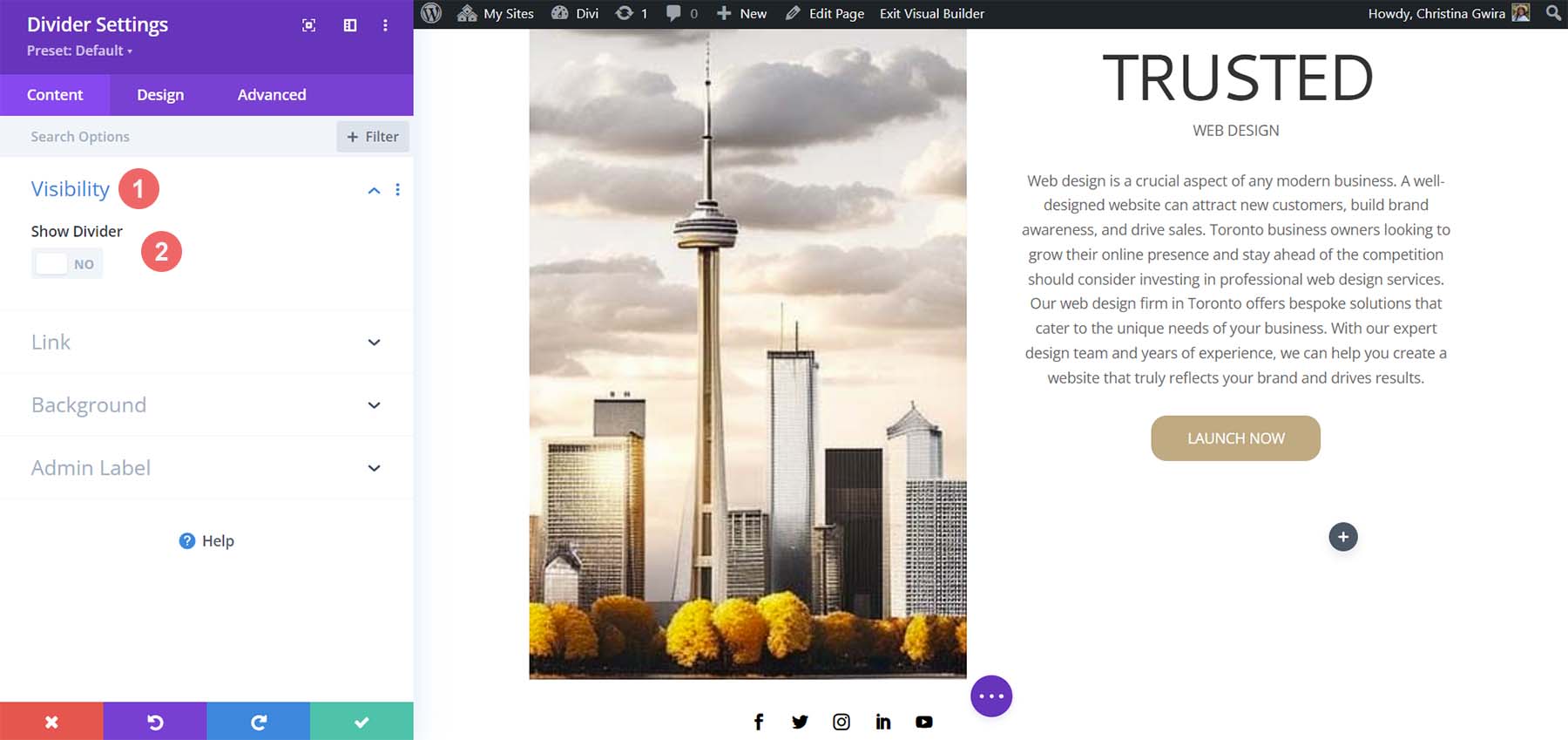
Mientras se encuentra en la pestaña Contenido de nuestro Módulo divisor, anule la selección de la opción Mostrar divisor en Visibilidad .

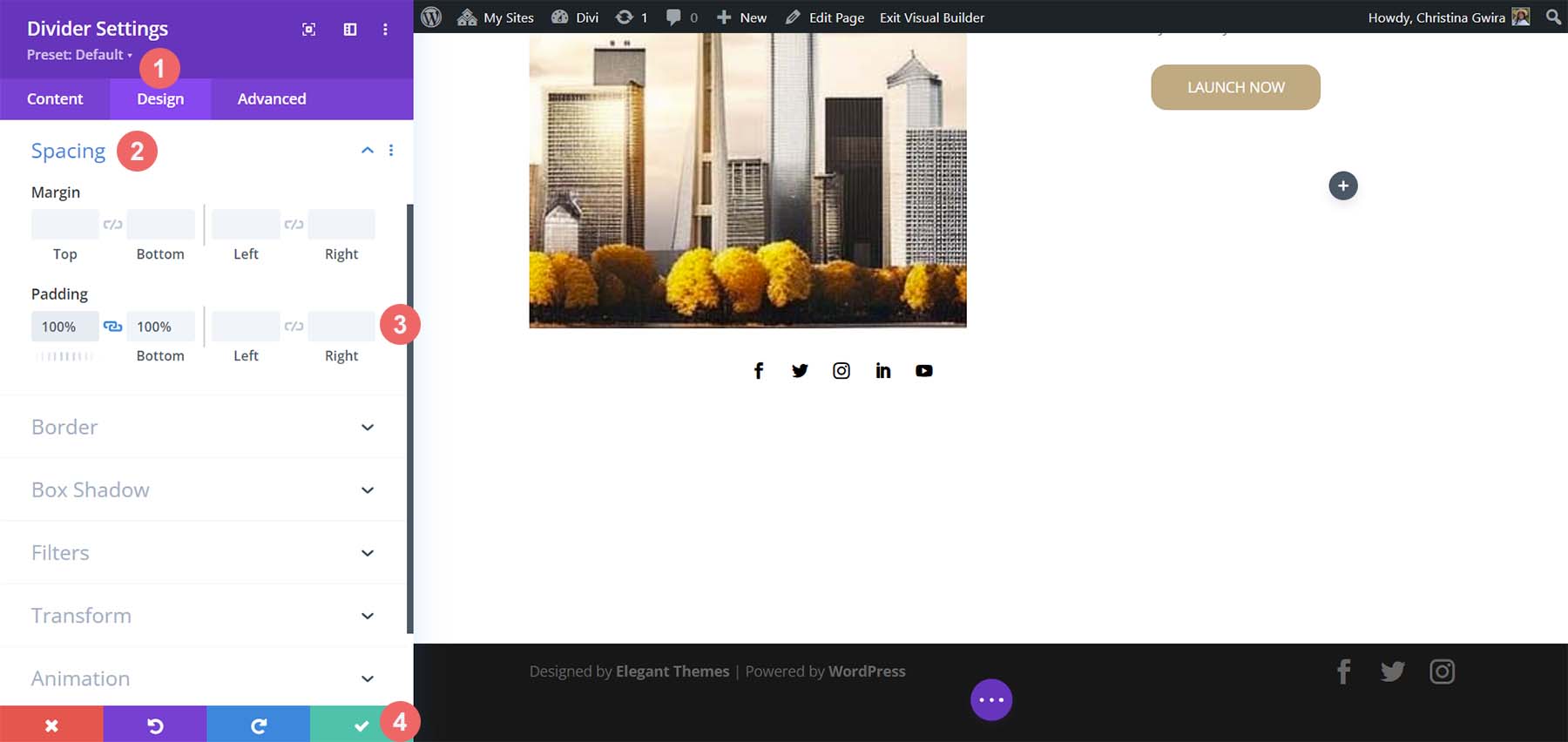
A continuación, vaya a la pestaña Diseño . Desde allí, haga clic en la pestaña Espaciado . Establezca el relleno izquierdo y derecho al 100% . Si bien parece que no sucede mucho con este módulo, todo se revelará cuando agreguemos nuestros colores y relleno a nuestras secciones, filas y columnas. Haga clic en la marca de verificación verde para guardar los cambios.

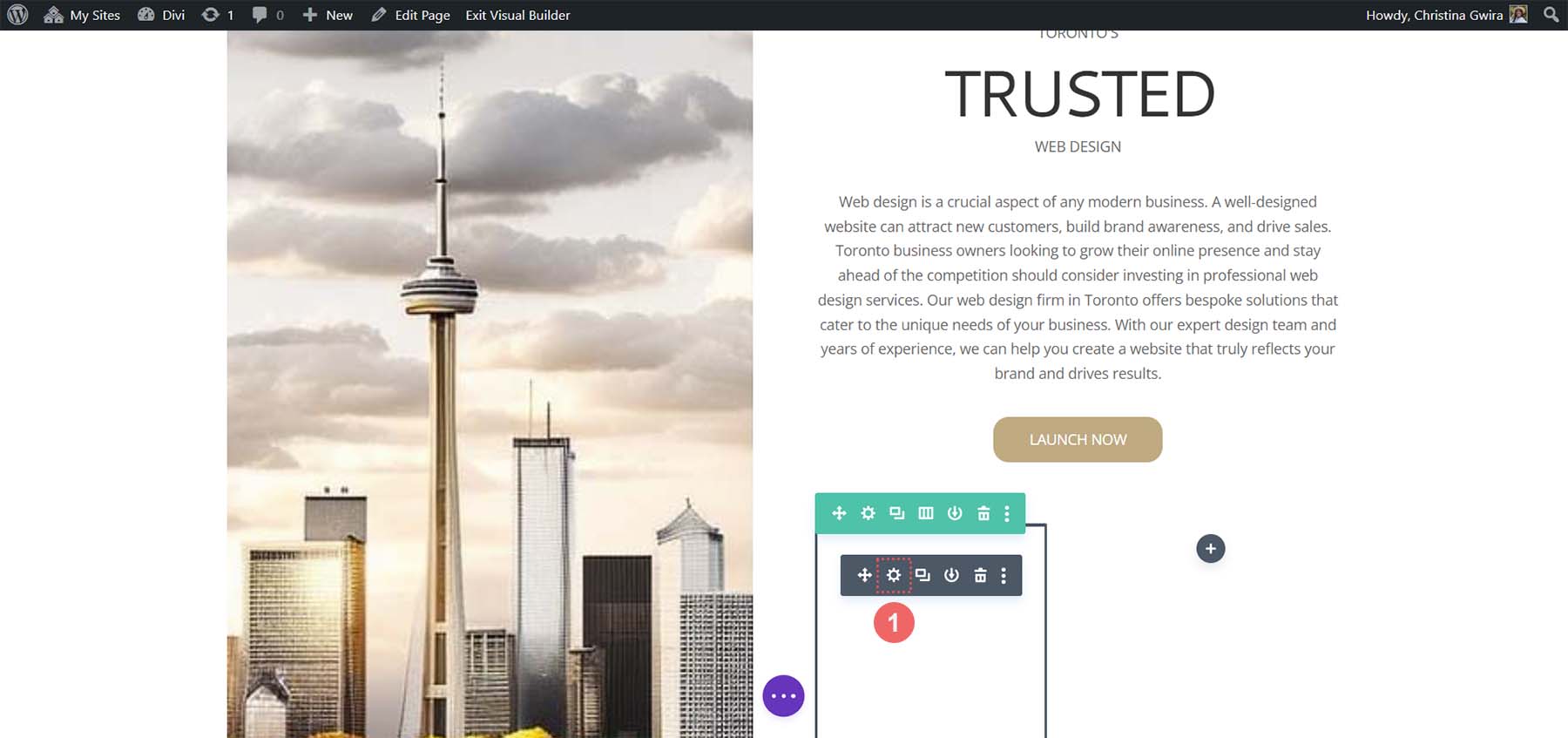
Duplica el módulo divisor y muévelo a la columna al lado.

Adición de fondos, espaciado y relleno
Ahora que todos nuestros módulos tienen estilo y diseño, podemos agregar los toques finales al diseño de nuestra página de inicio. Como referencia, aquí es donde estamos.

Muy lejos del diseño que MidJourney creó para nosotros. Sin embargo, con un poco de color y espaciado, podremos usar ChatGPT y MidJourney con Divi.
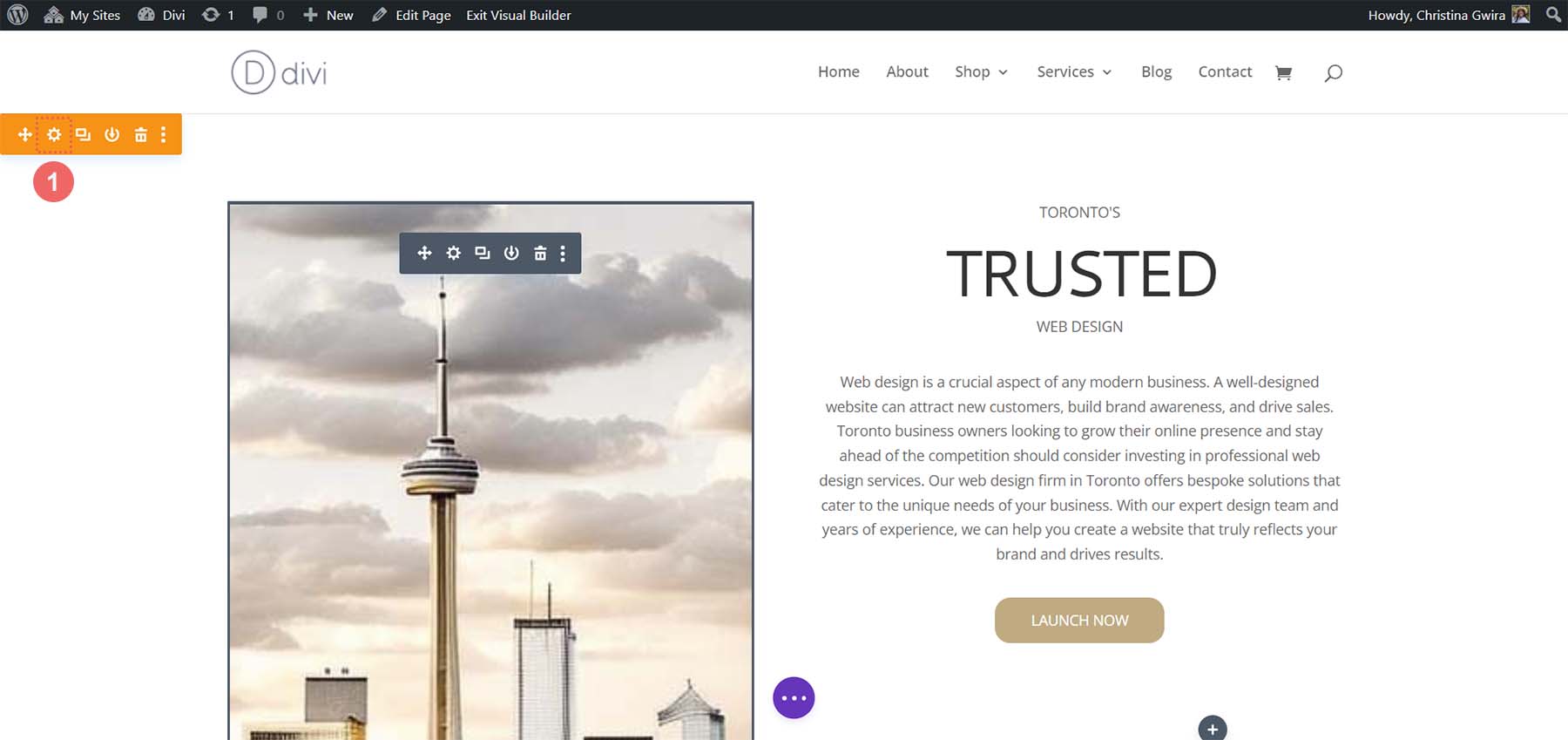
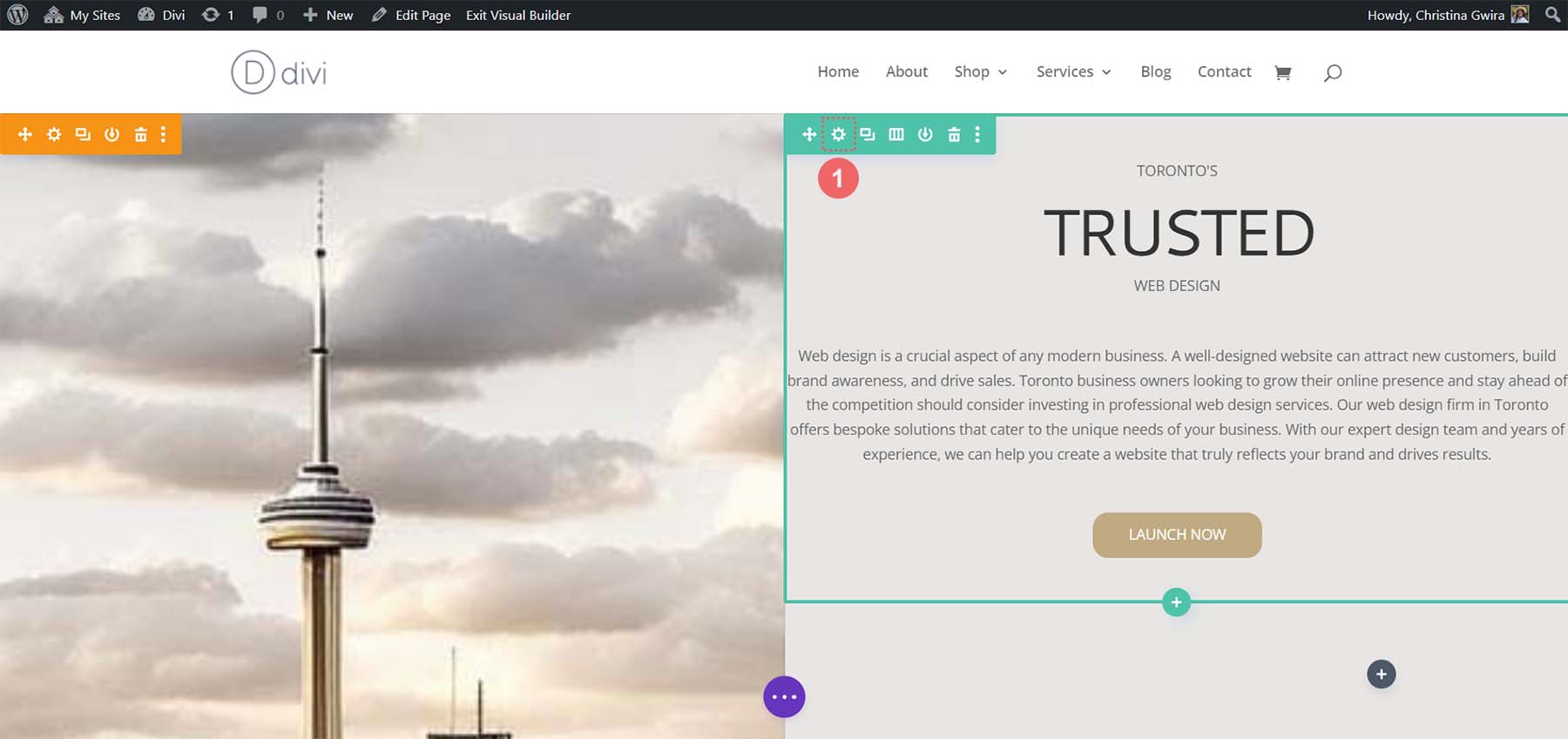
Para comenzar, hagamos clic en el ícono de ajustes de nuestra sección de Especialidad .

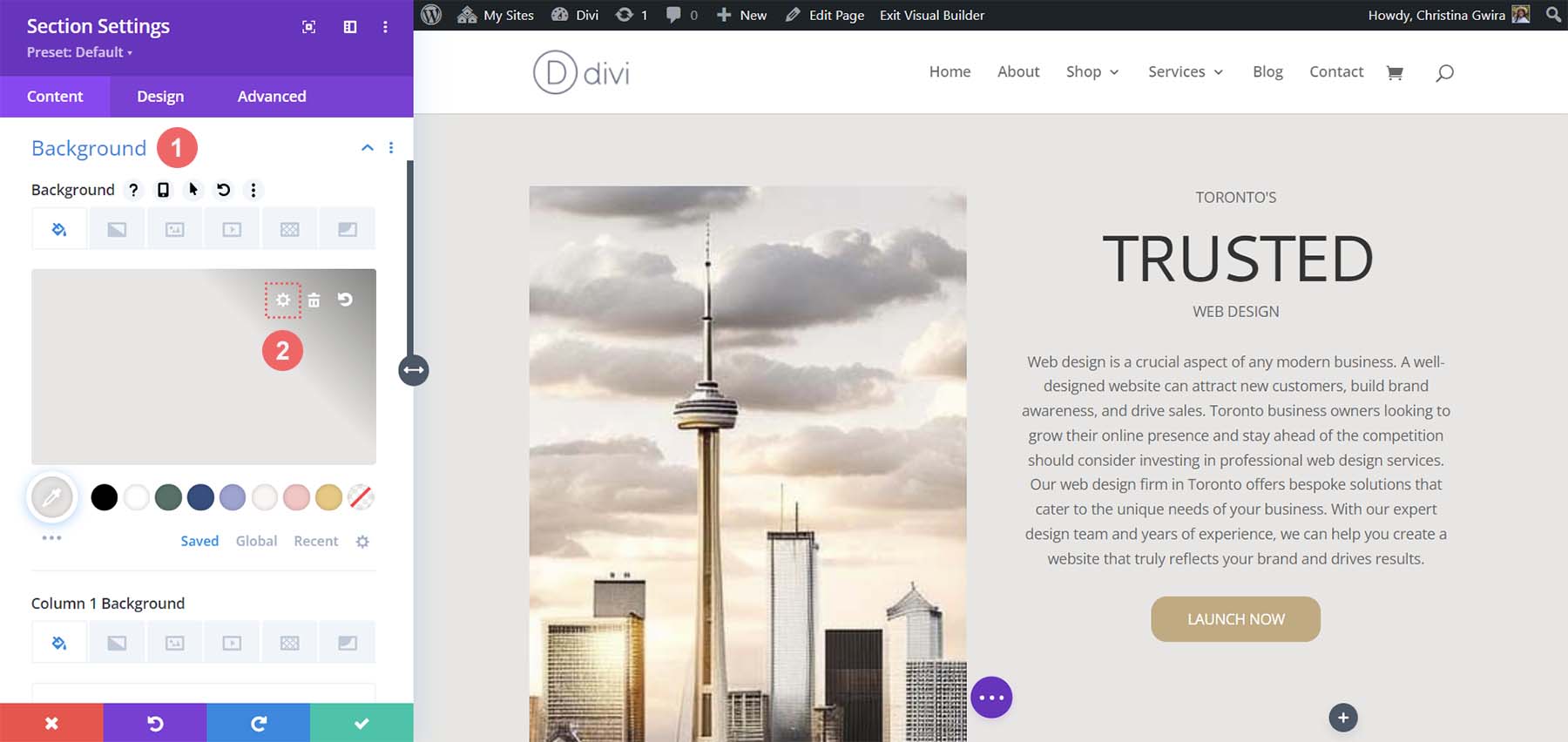
A continuación, haga clic en la pestaña Fondo. Usando nuestro selector de color, deducimos que el color de fondo de nuestra sección será #e7e6e4. Por lo tanto, establezca el color de fondo de nuestra sección en #e7e6e4.

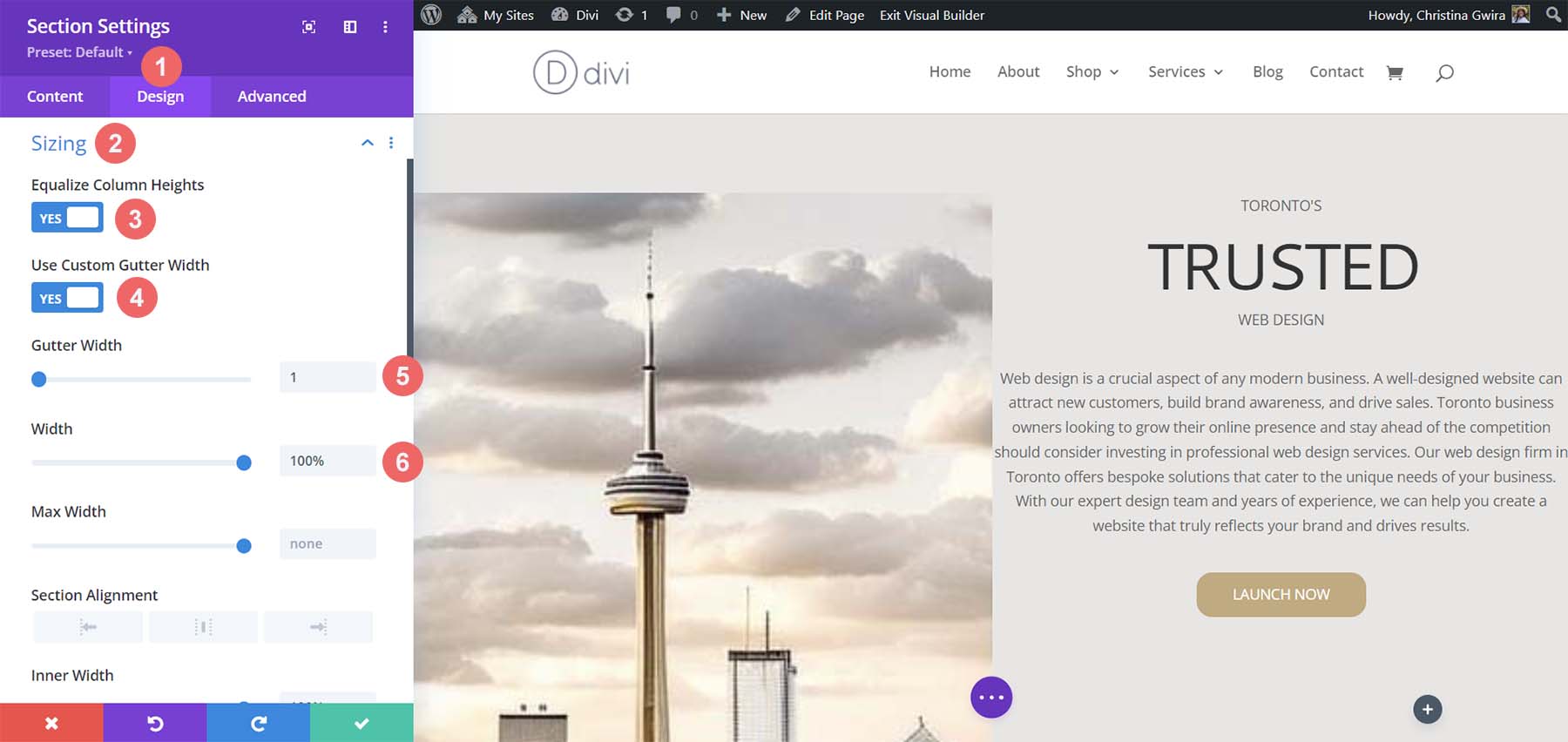
Ahora, pasemos a la pestaña Diseño . Desde aquí, haga clic en la pestaña Tamaño . Estas son las configuraciones que necesitará en la pestaña Tamaño.
Ajustes de diseño de tamaño:
- Igualar alturas de columna: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho interior: 100%
- Ancho interior máx.: 100 %

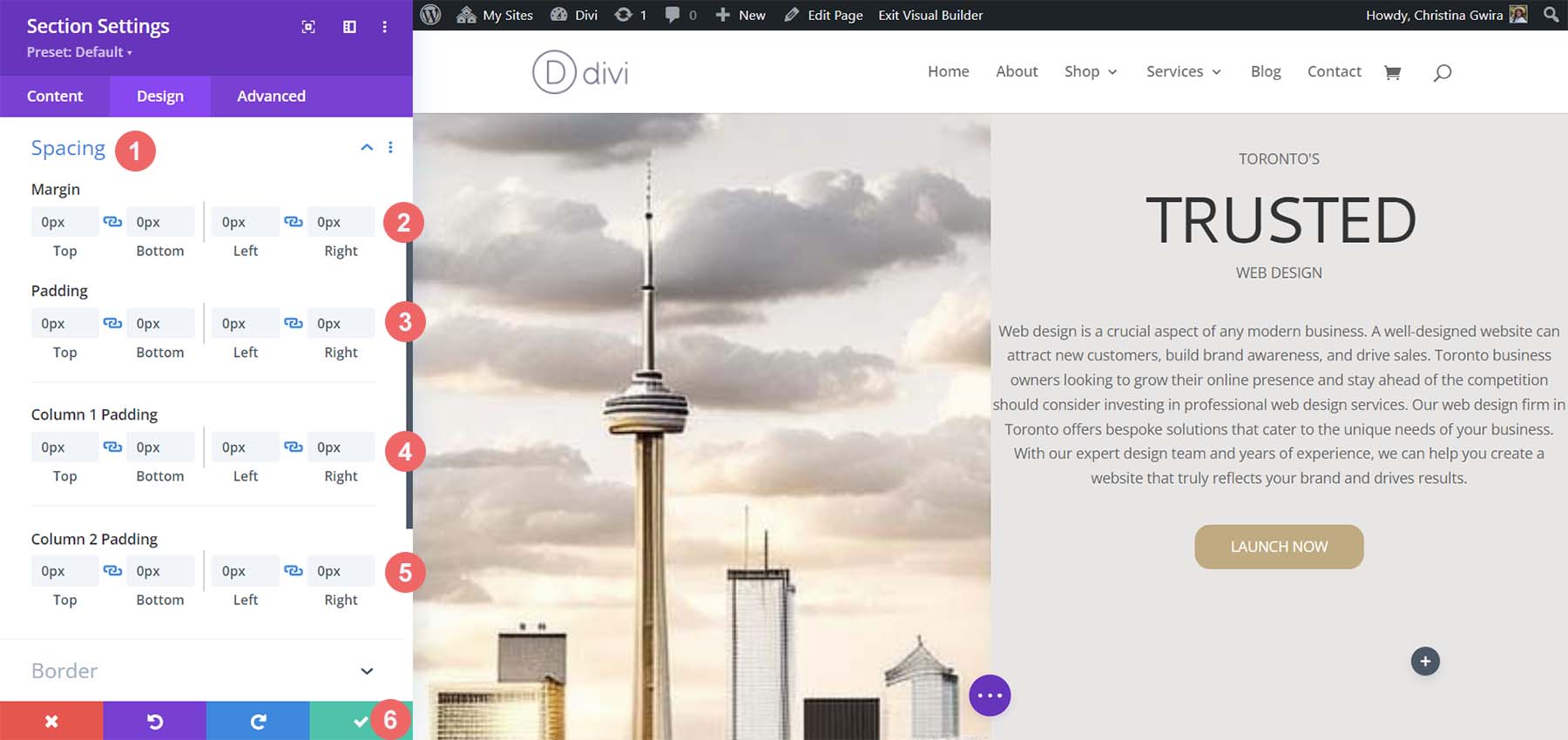
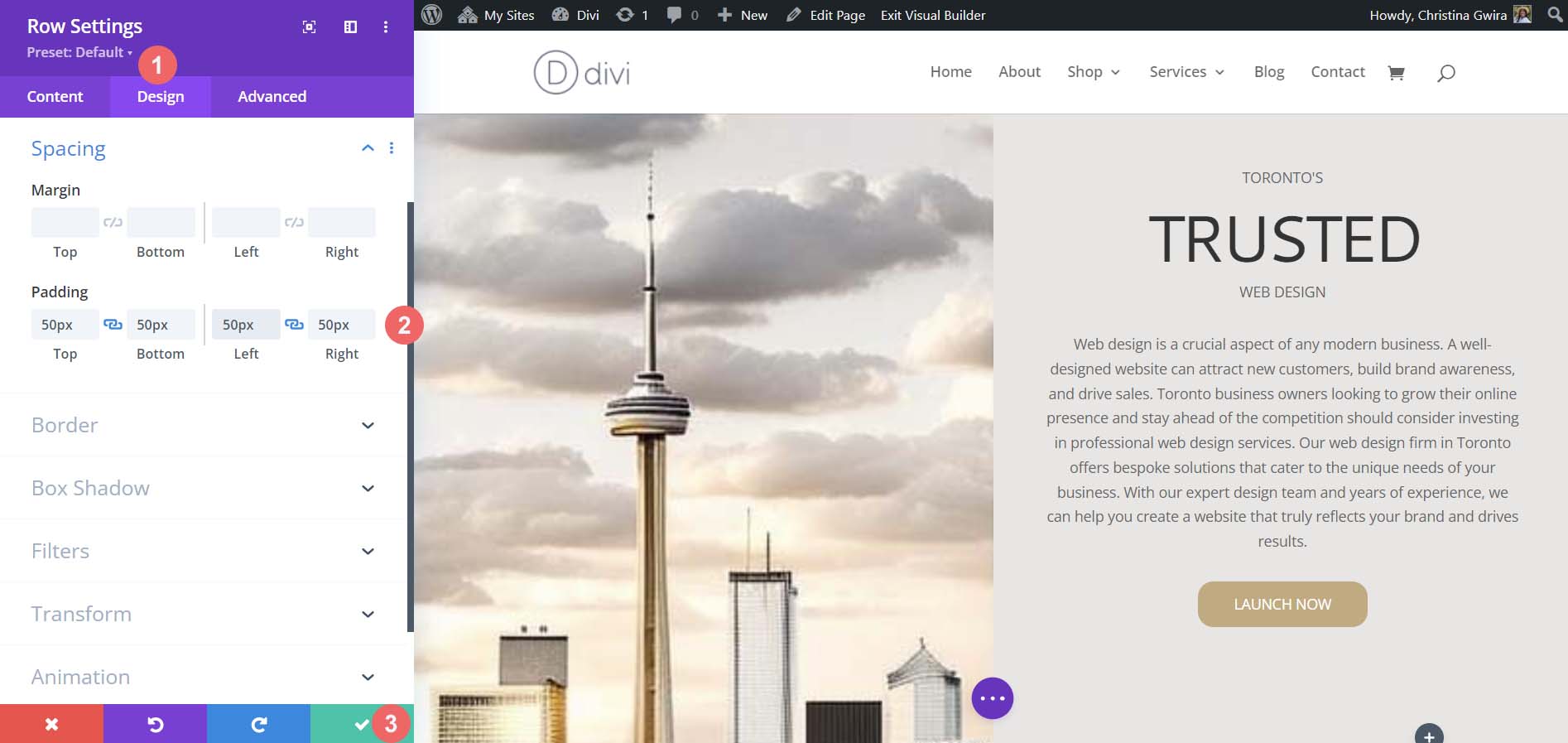
Ahora, nos movemos a la pestaña Espaciado . Queremos que todo el relleno y el módulo dentro de la sección se establezcan en cero. Estas son las configuraciones que usaremos allí.
Configuración de diseño de espaciado:
- Margen:
- Arriba y Abajo: 0px
- Izquierda y Derecha: 0px
- Relleno:
- Arriba y Abajo: 0px
- Izquierda y Derecha: 0px
- Relleno de la columna 1:
- Arriba y Abajo: 0px
- Izquierda y Derecha: 0px
- Relleno de la columna 2:
- Arriba y Abajo: 0px
- Izquierda y Derecha: 0px

Una vez que estas configuraciones estén en su lugar, recuerde guardarlas haciendo clic en la marca de verificación verde. Con esta configuración, ya podemos ver que nuestro diseño en Divi se está espaciando para parecerse mucho al que generó MidJourney.
Espaciado, fondos y relleno para la segunda columna
Pasamos ahora a la segunda columna de nuestra sección. Comenzamos a editar la primera fila dentro de esta columna haciendo clic en el icono de engranaje de la fila.

Mientras esté en esta fila, haga clic en la pestaña Diseño . A continuación, nos movemos a la pestaña Espaciado . Establezca el relleno para la parte superior, inferior, izquierda y derecha en 50 px . Finalizamos este apartado guardando nuestro trabajo .

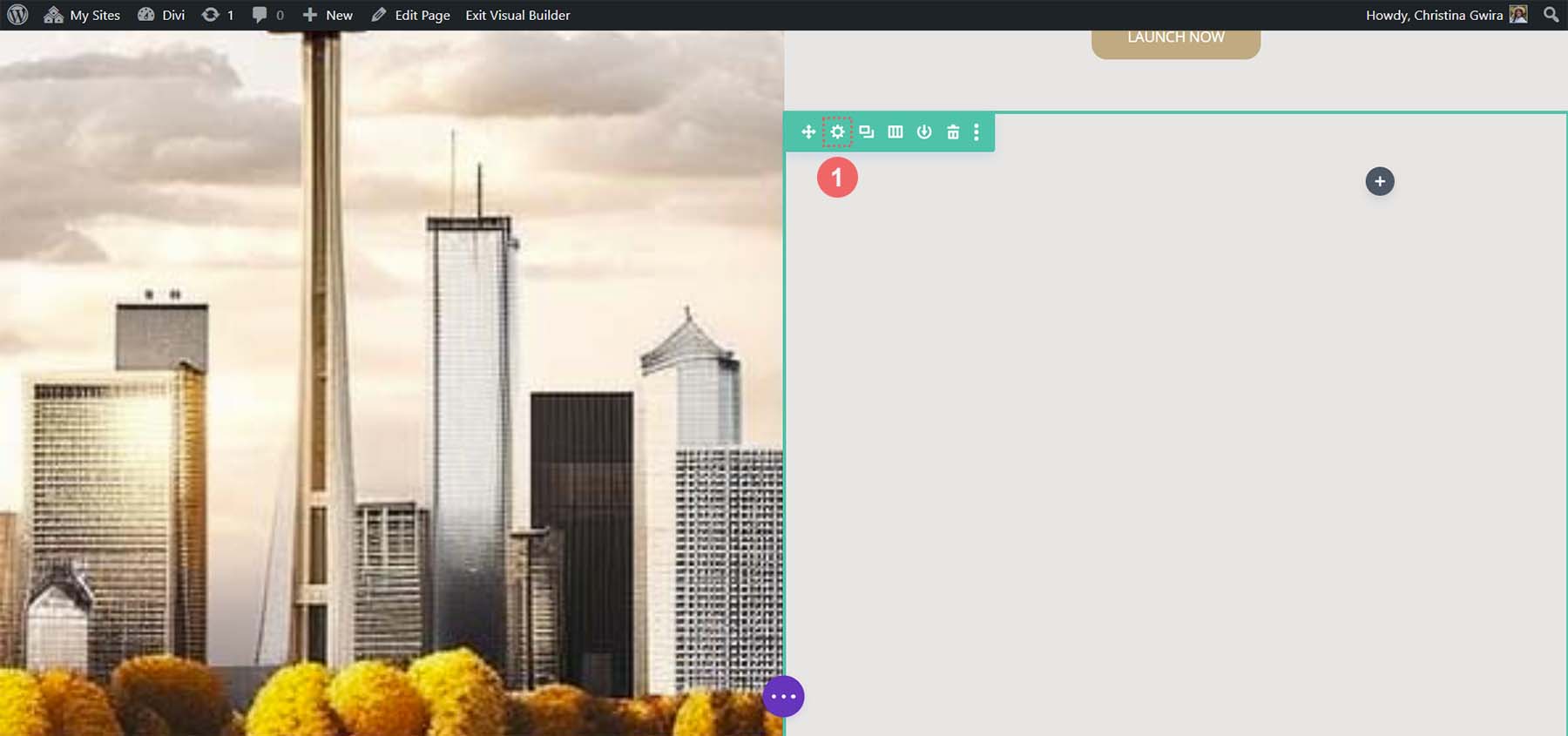
Pasamos a nuestra fila final, nuevamente, haciendo clic en el ícono de ajustes para ingresar a la configuración de la fila.

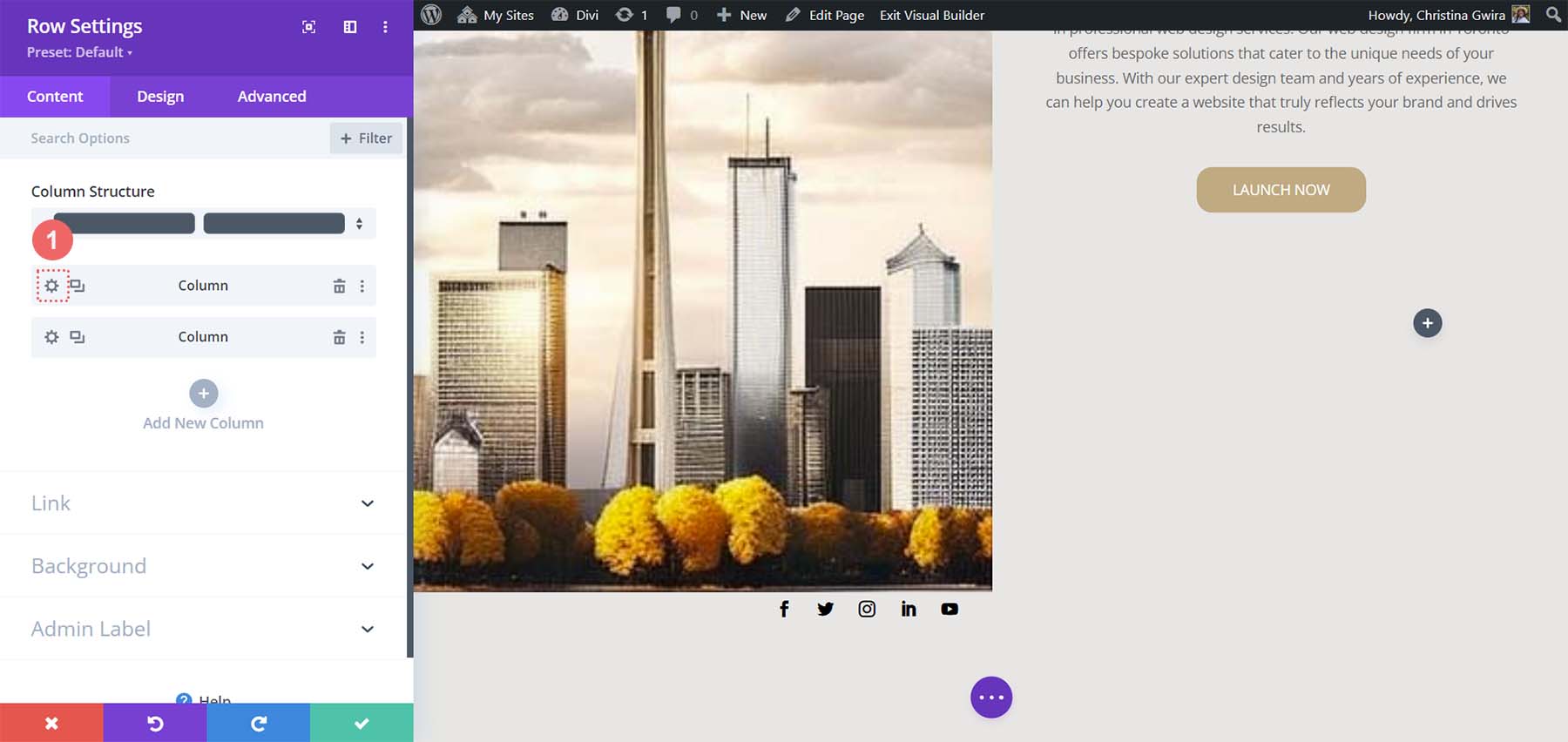
Para las dos columnas que forman parte de esta fila, usaremos los colores de fondo #b0b2b1 y #bfb192 para la primera y segunda columna respectivamente. Haga clic en el ícono de ajustes al lado de cada columna.

Luego, establezca el color de fondo en el color respectivo de cada columna .

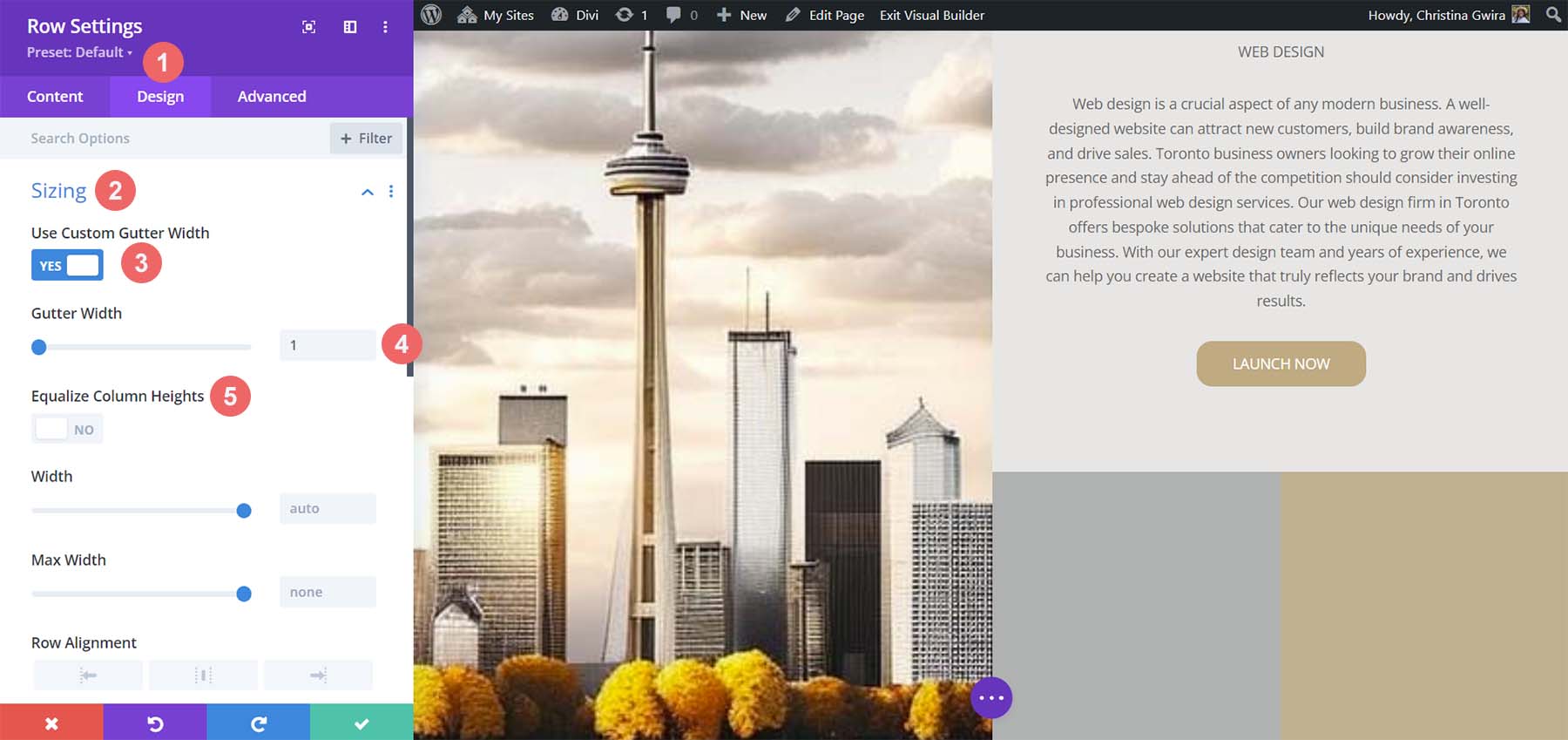
Con ambas columnas diseñadas, observe que nos estamos acercando a nuestro producto final. Para unirlo todo, debemos agregar algunas ediciones finales de espaciado a la fila donde residen estas columnas decorativas. Para comenzar, haga clic en la pestaña Diseño de la fila. Luego, establezca el Ancho de canalón personalizado en Sí . Establezca el ancho de la canaleta en 1 . Además, active la opción Igualar altura de columna .

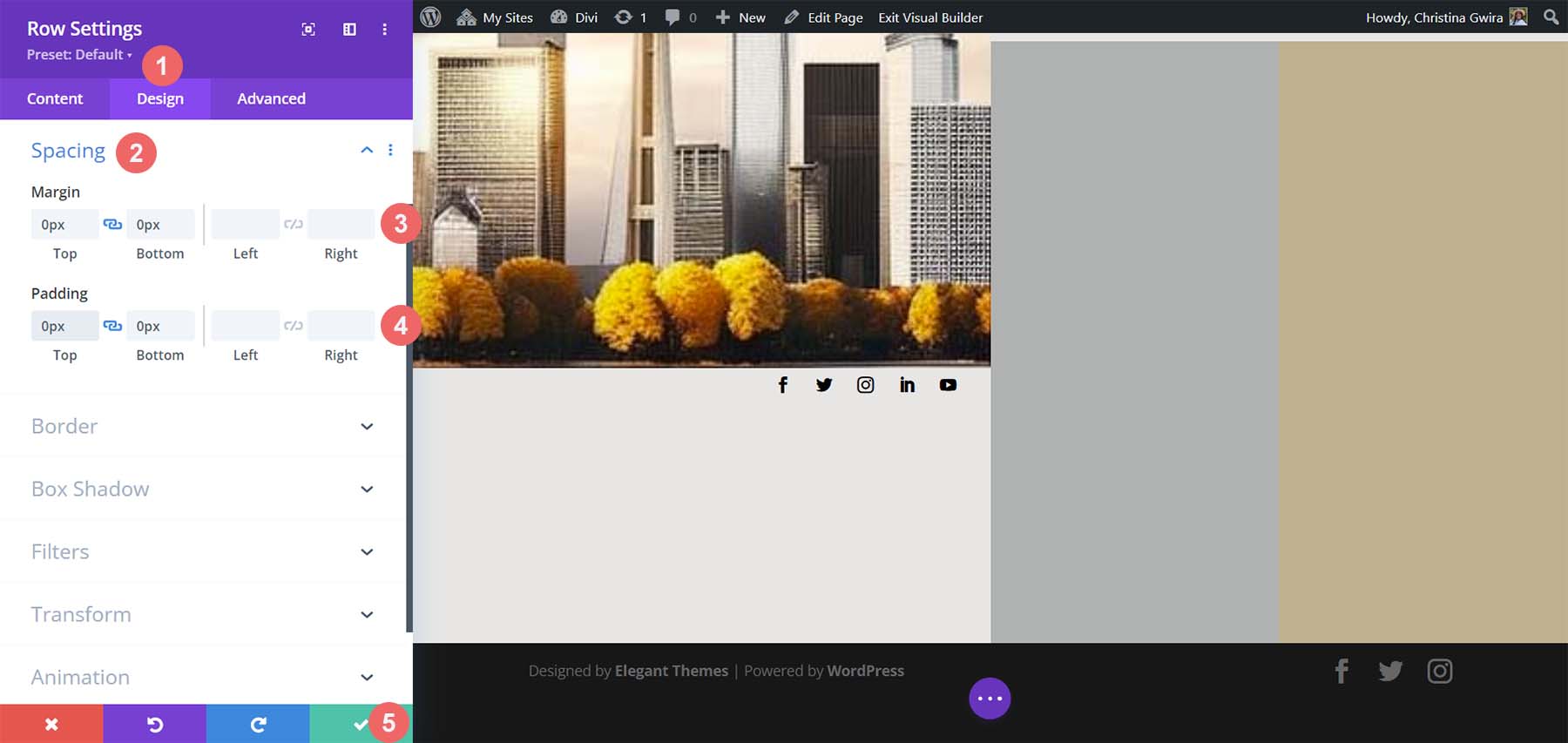
A continuación, vaya a la pestaña Espaciado y establezca el margen y el relleno en 0.

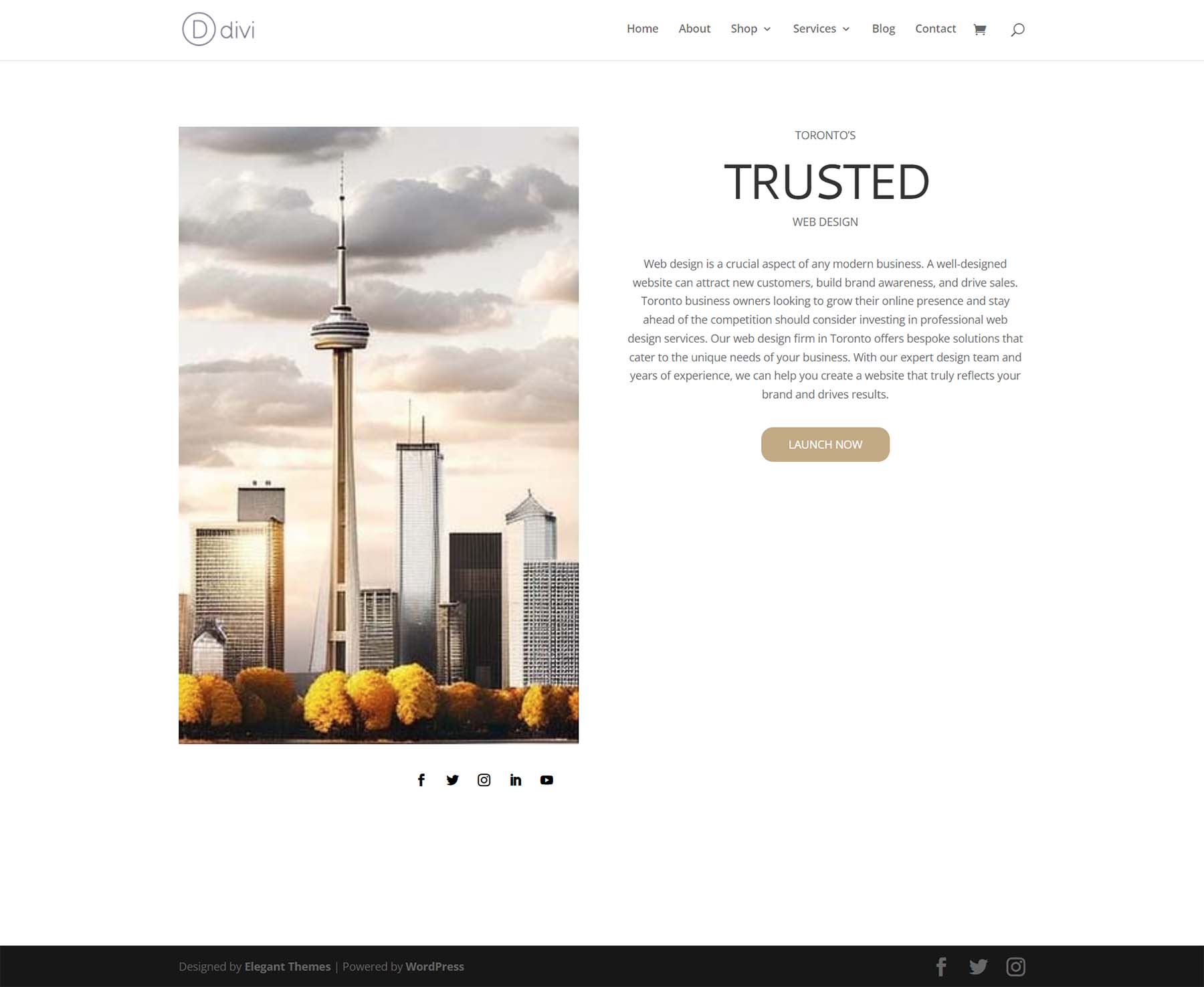
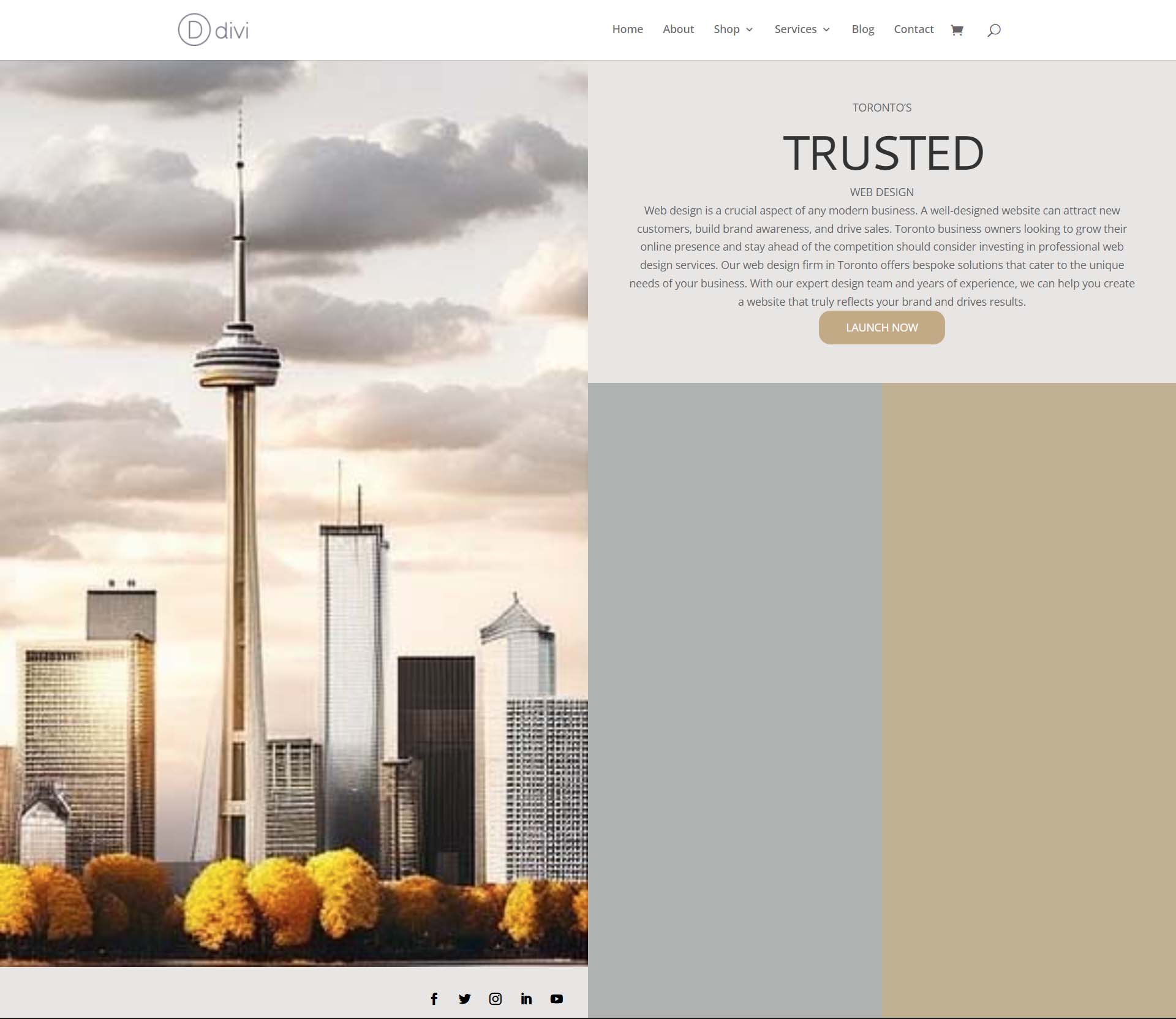
Y con eso, hemos utilizado con éxito ChatGPT y MidJourney para crear un diseño de página de inicio en Divi. ¡Aquí está nuestro producto terminado!

Reflexiones finales sobre el uso de ChatGPT y MidJourney con Divi
El uso de ChatGPT y MidJourney con Divi puede ayudarlo a generar ideas para su diseño web más rápido. El uso de IA en el diseño web no significa necesariamente el fin del diseño digital tal como lo conocemos. Es posible permitir que la IA entre en su flujo de trabajo para ayudar a acelerar los procesos. La IA también puede ayudar a poner las cosas en primer plano en términos o conceptos que pueden no haberse destacado. Con Divi, es fácil recrear diseños y diseños generados por IA. Si no es un escritor natural, puede ser difícil crear una copia para su negocio o los sitios web de sus clientes. Herramientas como ChatGPT pueden ayudarlo a cubrir un punto ciego que quizás no se haya dado cuenta de que tenía. Considere usar ChatGPT y MidJourney con Divi para su próximo proyecto.
¿Ha comenzado a utilizar IA en su negocio de diseño web? ¿Consideraría usar herramientas como ChatGPT o MidJourney en su proceso de diseño? Háganos saber sus pensamientos en la sección de comentarios a continuación. ¡Vamos a iniciar una discusión!
