Cómo usar Bootstrap en WordPress: una guía para principiantes
Publicado: 2022-09-28WordPress y Bootstrap son plataformas populares para el diseño web que a menudo no se consideran compatibles. Bootstrap se ha convertido en una plataforma CSS favorita para los desarrolladores porque facilita la creación de sitios web receptivos. De hecho, más del 70% de los sitios web en Internet están diseñados con él. Puede codificar cualquier cosa que desee en su marco receptivo para crear un sitio web único que sea compatible con dispositivos móviles, desde el primer momento. Dado que más de la mitad de todos los usuarios acceden a Internet a través de un dispositivo móvil, es fundamental contar con un sitio receptivo.
¿Qué pasaría si te dijéramos que puedes usar Bootstrap y WordPress juntos? Bien tu puedes. Hay algunas formas de usar Bootstrap en WordPress, incluidos los complementos de WordPress Bootstrap que pueden agregar bloques de Bootstrap al Editor de WordPress. Cubriremos todas las formas de usar Bootstrap en WordPress y le mostraremos cómo.
¿Qué es Bootstrap?
Bootstrap fue creado por dos expertos en Twitter, Marc Otto y Jacob Thornton. Con tantas personas accediendo a Internet por teléfono, querían diseñar un marco que pusiera a los usuarios móviles en primer lugar. Debido a esto, Bootstrap es muy popular entre los desarrolladores web. Para lograr un diseño móvil primero, Bootstrap utiliza un sistema de cuadrícula, o estructura de columnas, que ajusta los diseños de página en ciertos puntos de interrupción o resolución de pantalla.

Bootstrap se compone de HTML, CSS y Javascript. Es un marco gratuito y de código abierto, que permite a los usuarios agregar cualquier componente HTML o Javascript que deseen. De hecho, hay muchos desarrolladores de Bootstrap que crean componentes y los venden en varios mercados para ayudar a los principiantes a desarrollar sus propios sitios web. Al igual que WordPress, Bootstrap es muy popular y permite algunos diseños hermosos.
Las ventajas de usar Bootstrap
Además de estar orientado a dispositivos móviles, Bootstrap es rápido. Es un marco CSS que es diferente de un CMS. Por lo tanto, no hay ninguna sobrecarga como la que encontrará en algunos CMS para ralentizar su sitio. Otra ventaja es la capacidad del navegador. Funciona desde el primer momento con Chrome, Safari, Firefox y otros. No hay necesidad de usar reglas CSS de webkit para que Bootstrap funcione, lo que lo convierte en una excelente opción para la compatibilidad entre navegadores. Además, el marco es fácil de usar. Cualquiera que tenga conocimientos de CSS y HTML puede trabajar con Bootstrap. Por último, hay una gran comunidad alrededor de Bootstrap. Los usuarios comparten rápidamente sus conocimientos sobre funciones, codificación o cualquier otro problema relacionado con el que un nuevo desarrollador pueda necesitar ayuda.
Formas de usar Bootstrap en WordPress
Hay algunas opciones si desea utilizar Bootstrap en su sitio de WordPress. Puede instalar el script manualmente, pero tendrá que hacer la mayor parte de la codificación por su cuenta para que cobre vida. En segundo lugar, puede usar un tema de Bootstrap prefabricado para WordPress. Hay varios para elegir, pero al elegir esta opción, su sitio se verá exactamente como el tema. No habrá muchas opciones para que parezca menos sencillo a menos que codifique sus propias plantillas de página para cambiar las cosas. Y, por último, puede usar un complemento de WordPress para construir su sitio usando Boostrap.
En los últimos años, los desarrolladores de WordPress han comenzado a lanzar complementos de Bootstrap que se pueden usar dentro de WordPress. Estos complementos están comenzando a afianzarse, especialmente desde el lanzamiento de Gutenberg Blocks. Al usar un complemento de WordPress Bootstrap, puede combinar lo mejor de ambas plataformas. Antes de profundizar en lo que puede hacer con estos complementos, ampliemos un poco la otra opción disponible para que su proyecto Bootstrap cobre vida en WordPress.
Instalar Bootstrap manualmente
Si no desea utilizar un complemento, siempre puede crear su sitio con Boostrap manualmente. Para hacer esto, deberá agregar una referencia de enlace a Bootstrap en el encabezado de su sitio de WordPress. Es posible que deba agregar un complemento de fragmentos de código para hacer esto, según el tema que esté ejecutando.
Un enlace CDN a la hoja de estilo externa de Bootstrap en el encabezado de su sitio se verá así:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Asegúrese de consultar el sitio web de Bootstrap para asegurarse de que está utilizando el último script para que pueda beneficiarse de la última versión disponible para usted. Tenga en cuenta que puede crear su propio tema de WordPress que incorpore Bootstrap, pero requerirá bastante trabajo de su parte. Esto implicaría modificar las páginas principales: index.php, wp-admin.php y otras. Para este tutorial, usaremos un complemento de Bootstap, ya que es un enfoque mucho más fácil para la mayoría.
Usar un tema de WordPress Bootstrap
Hay bastantes temas gratuitos de Bootstrap WordPress disponibles en el repositorio de WordPress. Cada uno es totalmente receptivo y está construido completamente con Bootstrap. Echemos un vistazo a algunas de las opciones más populares.
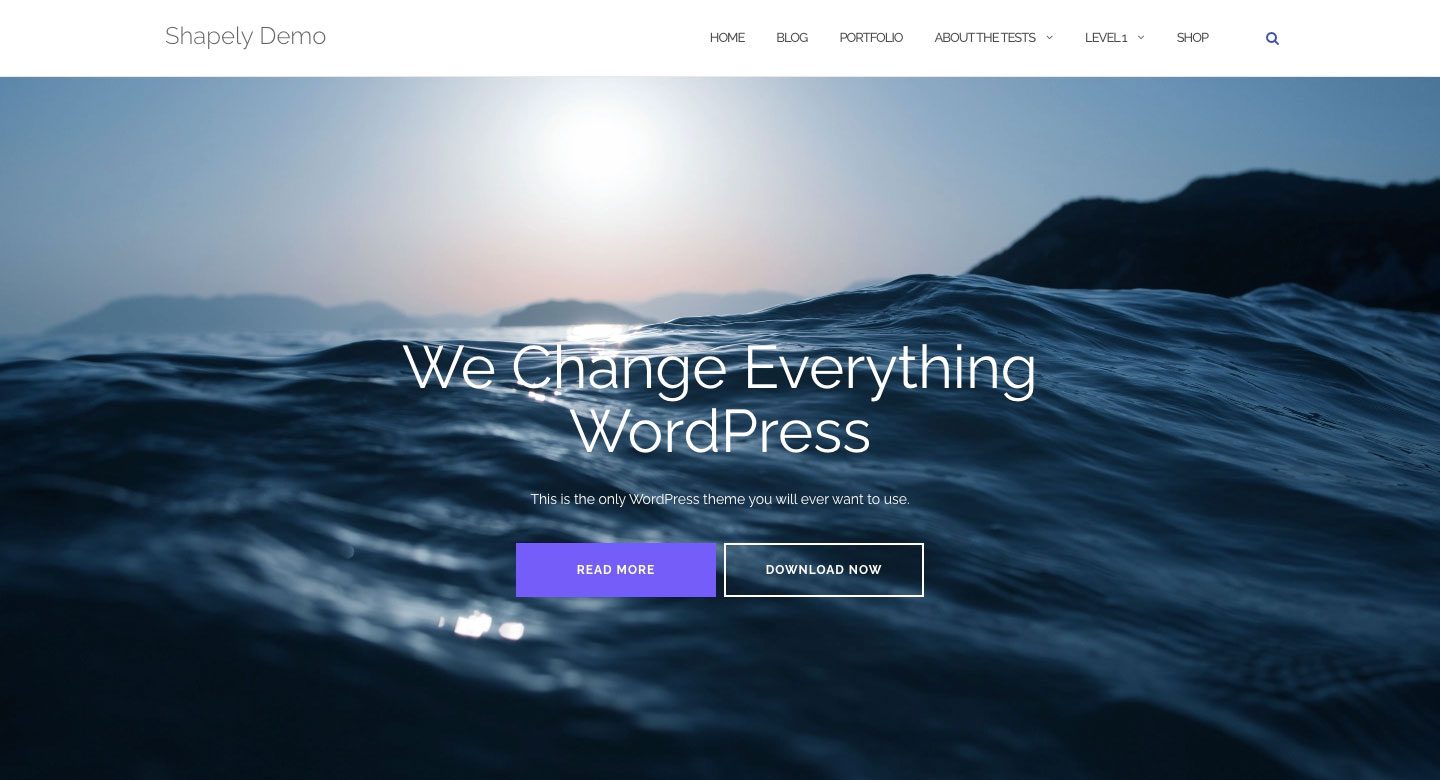
Bien proporcionado

Shapely es el tema de Boostrap WordPress más popular disponible. Es un diseño de una página que viene con Bootsrap totalmente integrado. Hay varios widgets de página de inicio y soporte para los principales complementos de WordPress como WooCommerce, Jetpack, Gravity Forms, Yoast SEO y más. Gracias a la integración de Boostrap, Shapely responde al 100 %.
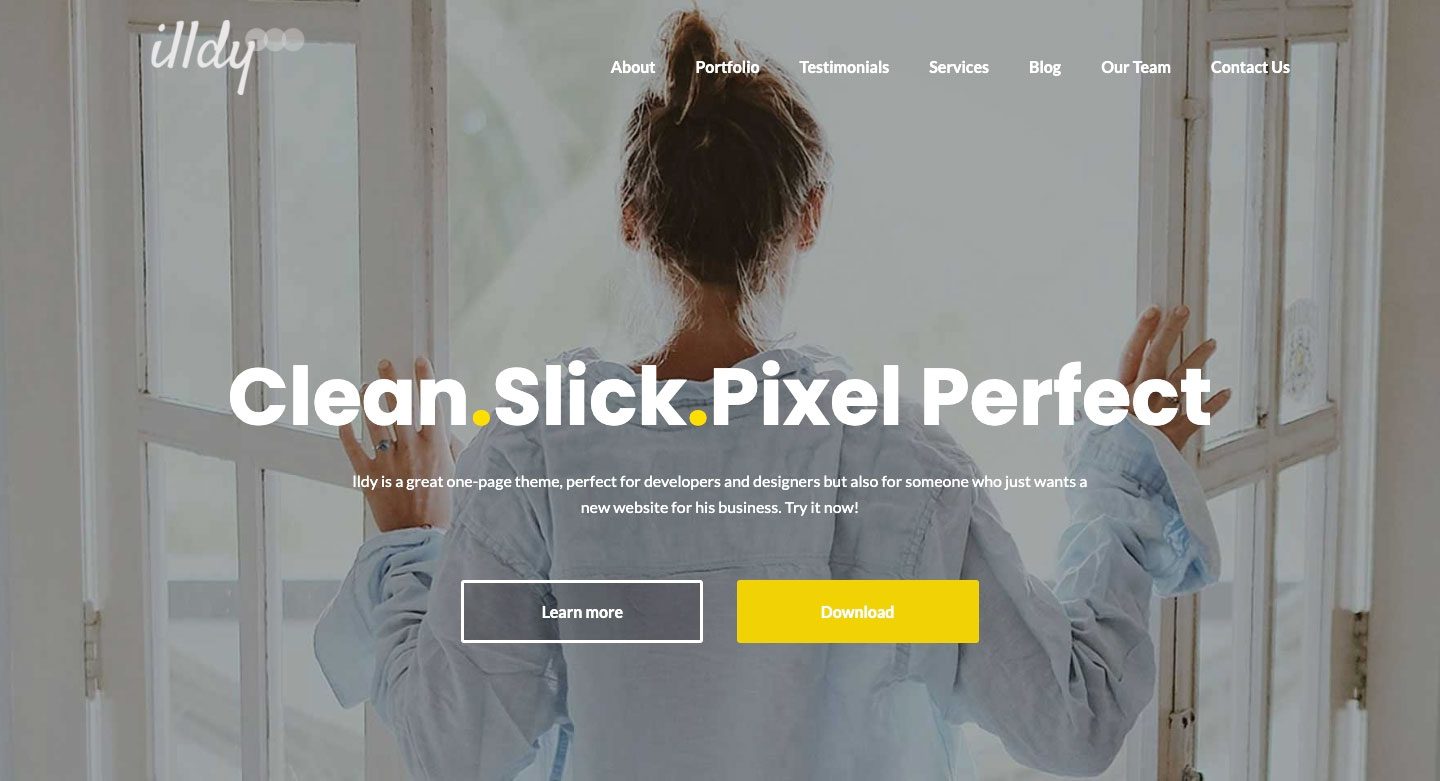
enfermo

Illdy es un tema multipropósito de Bootstrap para WordPress que utiliza un editor visual frontal. Como todos los temas basados en Bootstrap, Illdy es totalmente receptivo. Es adecuado para empresas creativas debido a su funcionalidad de cartera integrada.
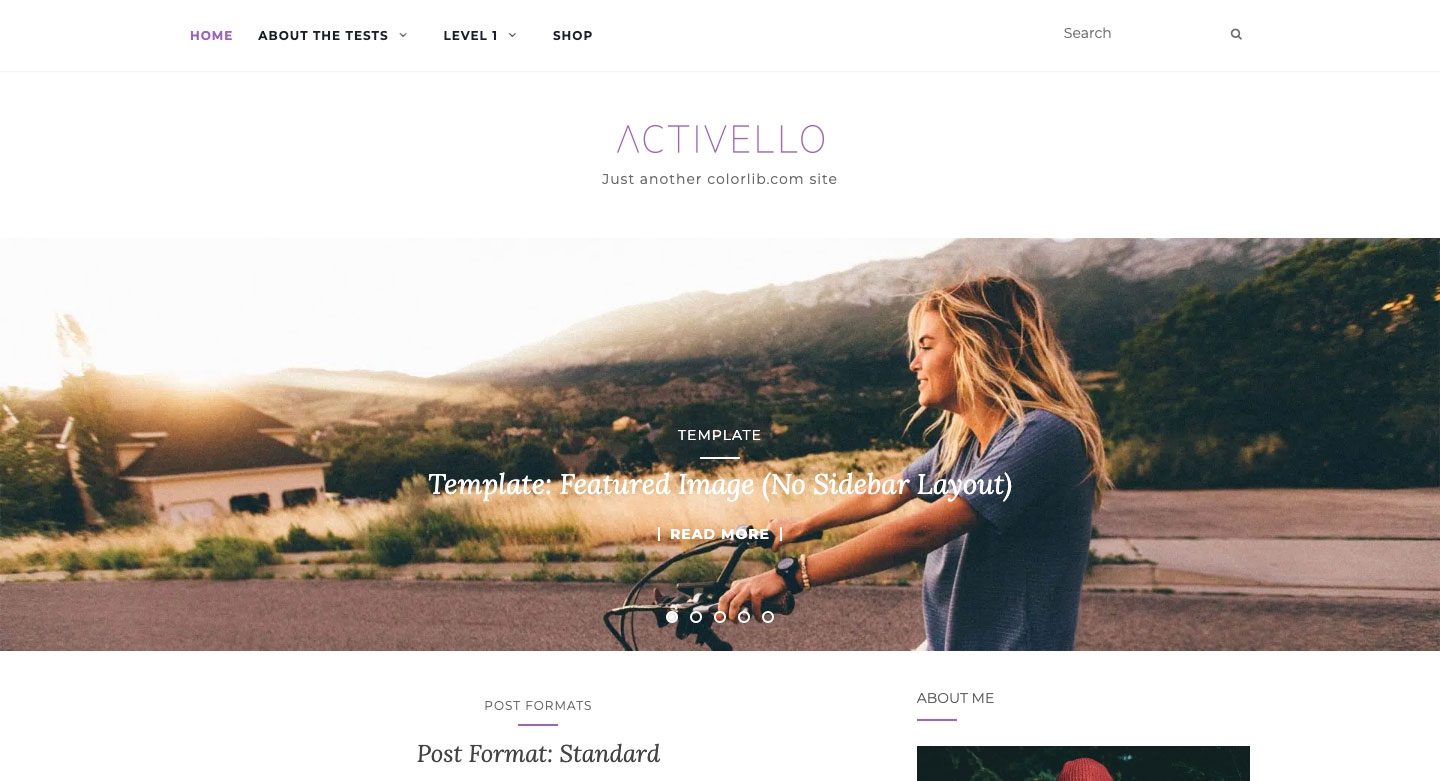
activollo

Activello presenta un control deslizante de pantalla completa en la página de inicio, que brinda una apariencia impresionante cuando hace clic en la página por primera vez. Es muy adecuado para bloggers y viene con soporte para los complementos de WordPress más populares. Además, Activello es compatible con Schema, lo que hace que este tema sea muy compatible con SEO.
Usar un complemento de WordPress Bootstrap
Para el propósito de este tutorial, usaremos un complemento para construir nuestra página de Bootstrap en WordPress. Ambos complementos de los que hablaremos permiten el uso de Bootstrap con bloques de Gutenberg, pero uno ofrece un camino más fácil que el otro.
Bloques de arranque

Bootstrap Blocks es un complemento de WordPress que agrega bloques Boostrap Gutenberg al editor de WordPress. El complemento requiere bastante personalización para integrarse completamente con WordPress. No incluye la biblioteca Bootstrap en el complemento. Si desea tener esa funcionalidad, deberá agregar manualmente el código a su archivo functions.php. Este complemento es más adecuado para el desarrollador de WordPress con una buena cantidad de conocimientos de programación. Si ya está familiarizado con el funcionamiento de los archivos principales de WordPress y tiene un buen concepto de Bootstrap, este podría ser el camino a seguir. Sin embargo, hay una cosa que debe tener en cuenta acerca de este complemento. Solo obtendrá acceso a algunos componentes: contenedores, filas, columnas y botones. Si desea una opción más robusta sin muchos problemas, es probable que desee considerar un enfoque diferente.
Todos los bloques de Bootstrap

El complemento All Bootstrap Blocks tiene algunas características realmente interesantes. No solo incorpora el marco Bootstrap en WordPress para usted, sino que le brinda 37 bloques geniales para usar junto con los bloques de Gutenberg. Obtendrá funciones como columnas y filas, que son los pilares básicos de Bootstrap. Además, hay modales, acordeones, tarjetas de contenido, íconos y mucho más. Es casi como tener un tema completamente funcional simplemente instalando un complemento. Hay una pequeña curva de aprendizaje para que las cosas se vean bien, especialmente si está acostumbrado a un generador visual de arrastrar y soltar. Sin embargo, si ha estado codificando a mano con divs y columnas, esto será una bocanada de aire fresco.
Cómo usar Bootstrap en WordPress para diseñar una página (paso a paso)
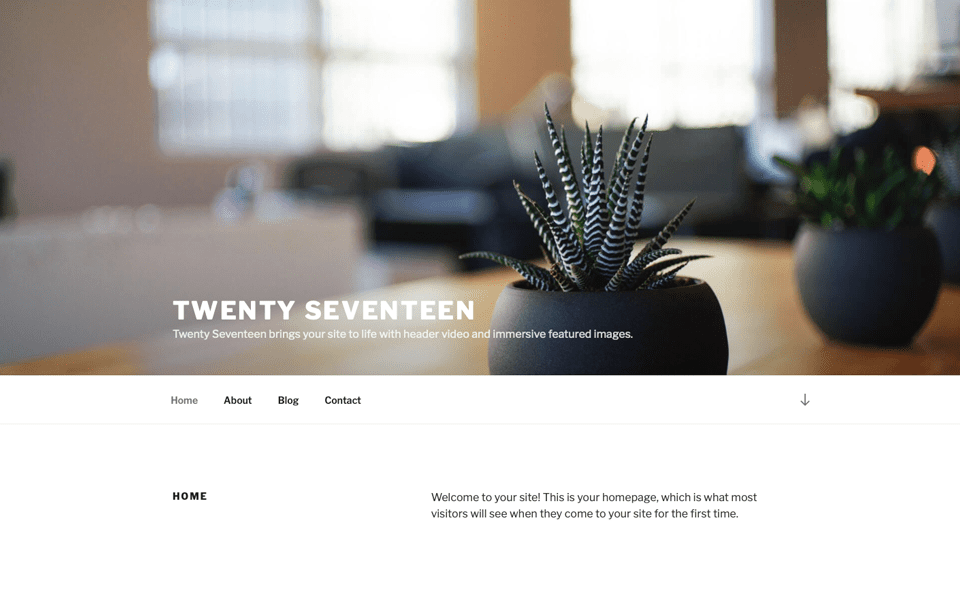
Para este tutorial, vamos a crear una página en WordPress usando el tema Twenty Seventeen y All Boostrap Blocks. Vamos a modelar nuestra página según la página del producto de la cámara disponible con una suscripción a Elegant Themes.
1. Modificar el CSS del tema Twenty Seventeen para Bootstrap
Ahora, si sabe algo acerca de Twenty Seventeen, verá que, de manera predeterminada, hay una imagen de encabezado grande, seguida de un diseño de dos columnas. Para nuestro diseño de página, esto simplemente no funcionará. Tendremos que hacer algunos cambios para que nuestra página se parezca a la página del producto de la cámara.

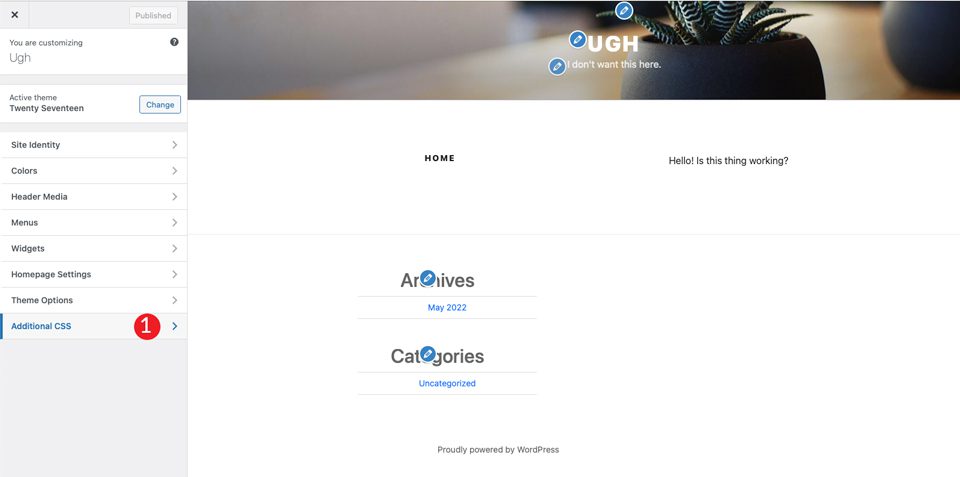
Lo primero que debemos hacer es eliminar la imagen de encabezado que viene de serie en el tema. Para hacer esto, navegue hasta el personalizador en la barra de administración negra.

Cuando la pantalla se actualice, haga clic en la sección CSS adicional .

Finalmente, agregue el siguiente css:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
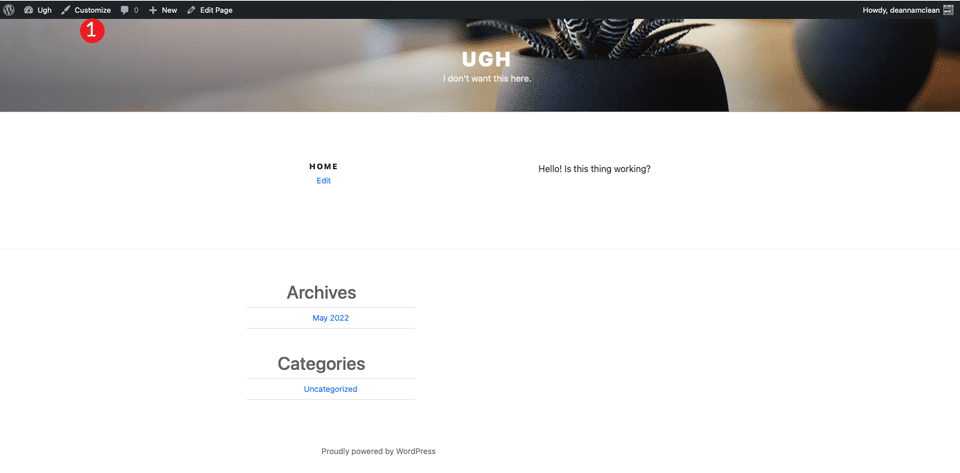
Esto hará algunas cosas. Primero, hará que el ancho del contenido llene todo el ancho de la página. En segundo lugar, eliminará cualquier margen y relleno en la página. No te preocupes, Bootstrap los controlará. Además, eliminará el área de encabezado y pie de página de su sitio. Por último, eliminará el nombre de la página de nuestra futura obra maestra.
Nota: Si desea crear un pie de página para su página, puede omitir la regla css de pie de página del sitio anterior.
Una vez que haga clic en publicar , su página debería verse así:

2. Instalar y configurar el complemento
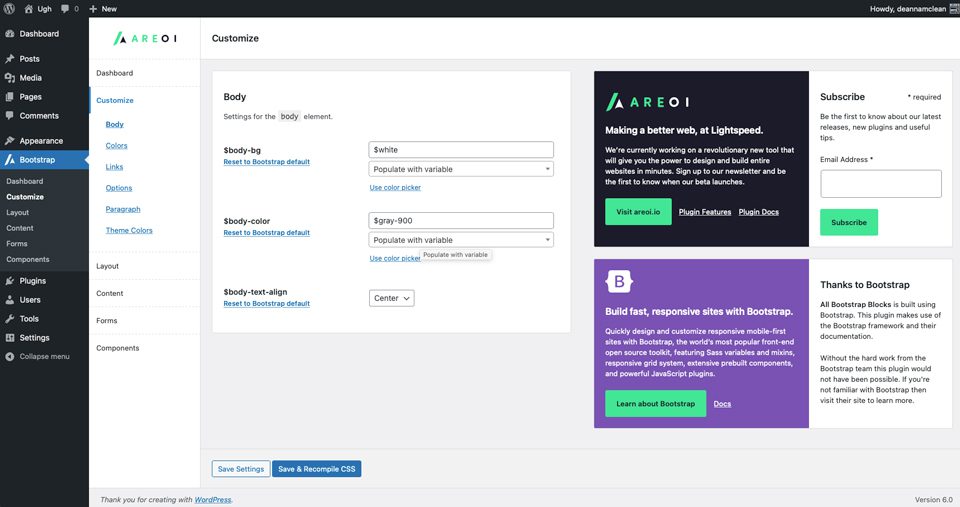
Ahora que tenemos la página de nuestro tema lista, deberá instalar el complemento All Bootstrap Blocks. Una vez instalado y activado, hay bastantes opciones de personalización para elegir. Puede ajustar los colores, la tipografía, los enlaces y mucho más. Para comenzar, dirígete a Boostrap > Personalizar . Encontrará pestañas para personalizar su diseño, contenido, crear formularios y componentes.

3. Crea un diseño de página con todos los bloques Bootstrap
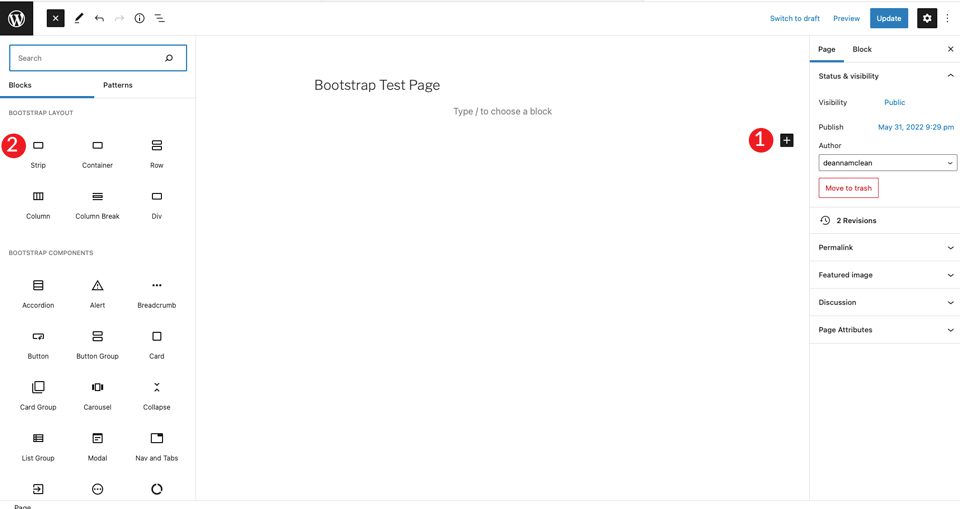
Para comenzar, cree una nueva página. Una vez que haya creado su página, comience con un bloque de franjas para el primer bloque de la página. Esto creará una sección que agrega un contenedor, una fila y una columna.
Haga clic en el + y haga clic en examinar todo . Esto abrirá una barra lateral con los módulos disponibles.
En el diseño de arranque, elija strip .

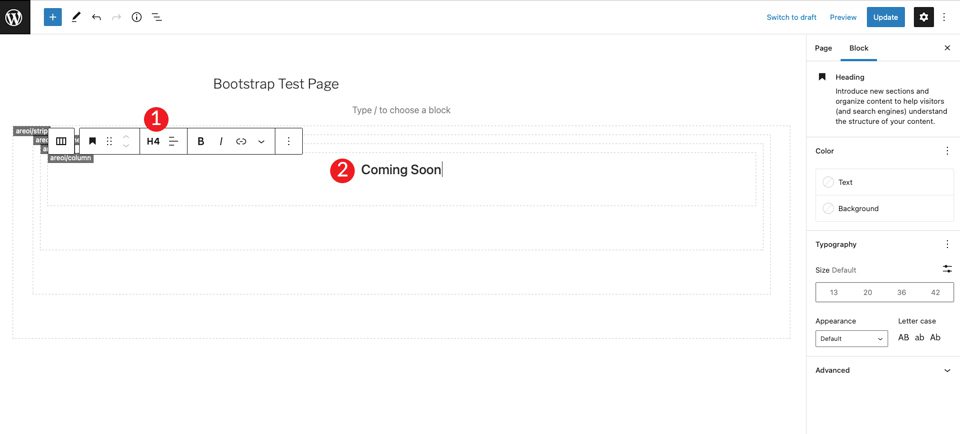
Cuando se agrega el contenido, verá que un contenedor, una fila y una columna están visibles dentro de la franja. A continuación, elegirá un encabezado y lo establecerá en H4.

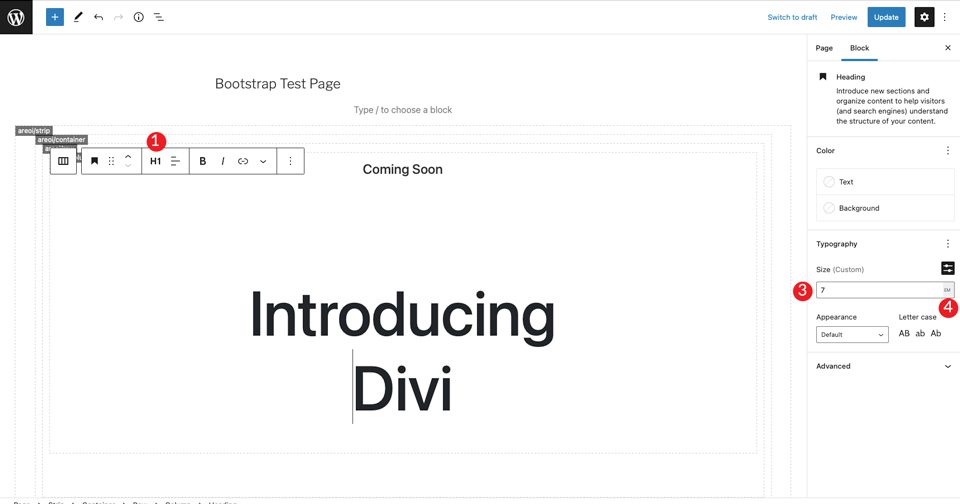
Haga clic en + para agregar otro encabezado debajo de la etiqueta h4. Establézcalo en H1, luego configure el tamaño en 7em.

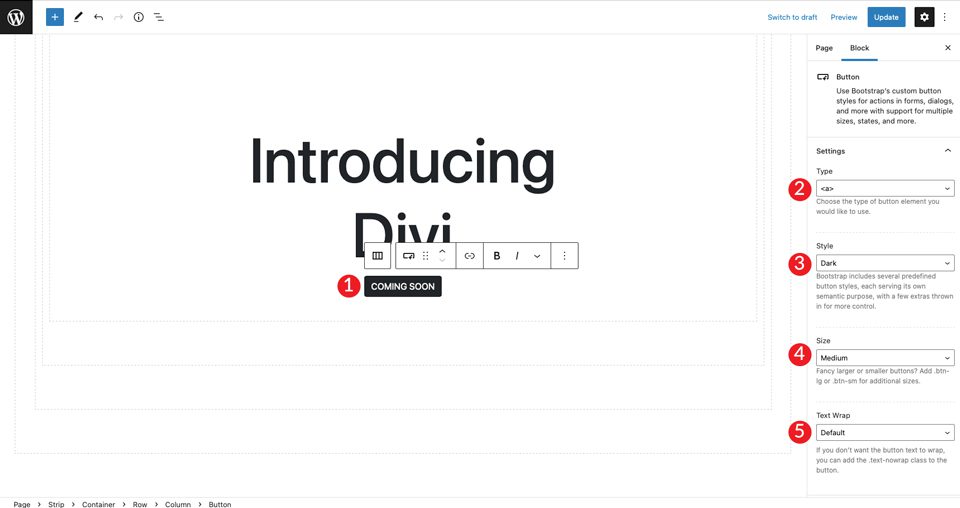
A continuación, agregue un botón Bootstrap haciendo clic en + . Escriba el botón en la barra de búsqueda. Establece el texto del botón. A continuación, establezca el estilo en oscuro, el tamaño en medio y deje el ajuste de texto como predeterminado.

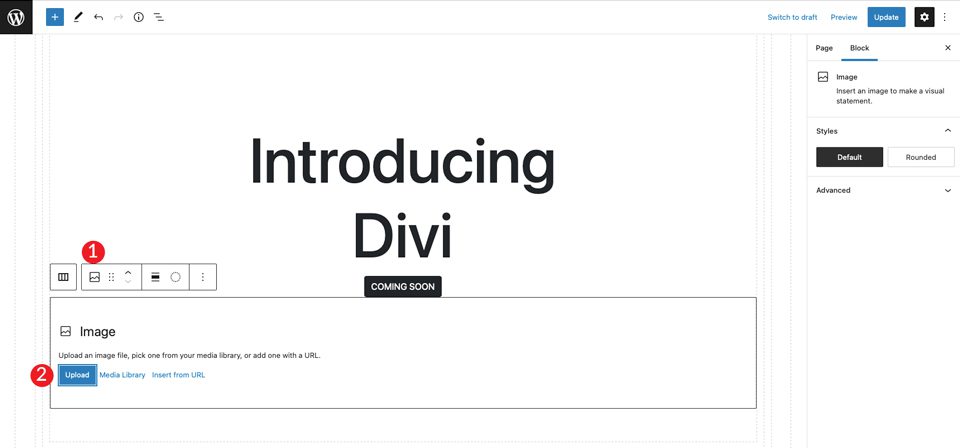
Para el último elemento de la sección, elija una imagen haciendo clic en + . Agregue cualquier imagen que desee, pero también puede hacer clic con el botón derecho en el ejemplo de diseño de Divi y guardar la imagen de la cámara grande para usarla en su diseño. Haga clic en cargar para insertar la imagen.


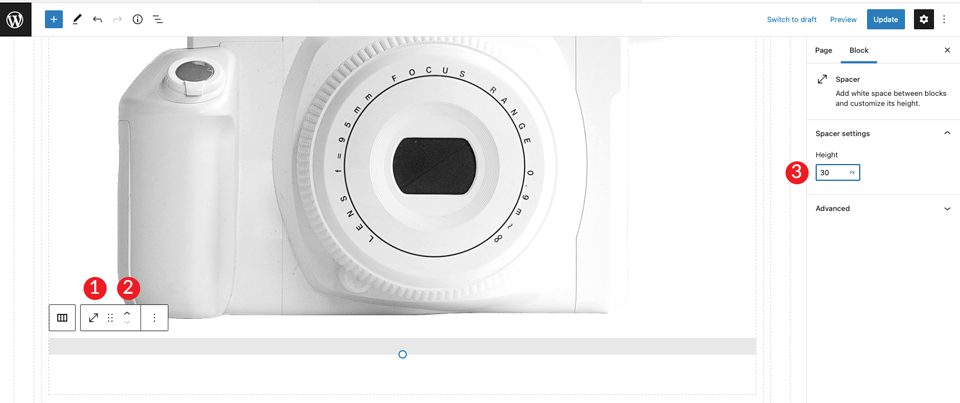
Verá que la imagen está directamente debajo del botón, pero no hay suficiente espacio entre los dos. Para solucionar esto, agregue un espaciador. Haga clic en la columna debajo de la imagen para que aparezca el + . Buscar espaciador . Agrega el espaciador y dale 30px de altura . A continuación, haga clic en la flecha hacia arriba para moverla sobre la imagen.

4. Hacer ajustes al contenedor
Después de guardar la página, ábrala en una nueva pestaña. Notarás que todavía tenemos que establecer el color de fondo para la sección y darle un poco de relleno para desplazarlo hacia abajo desde la parte superior de la página.
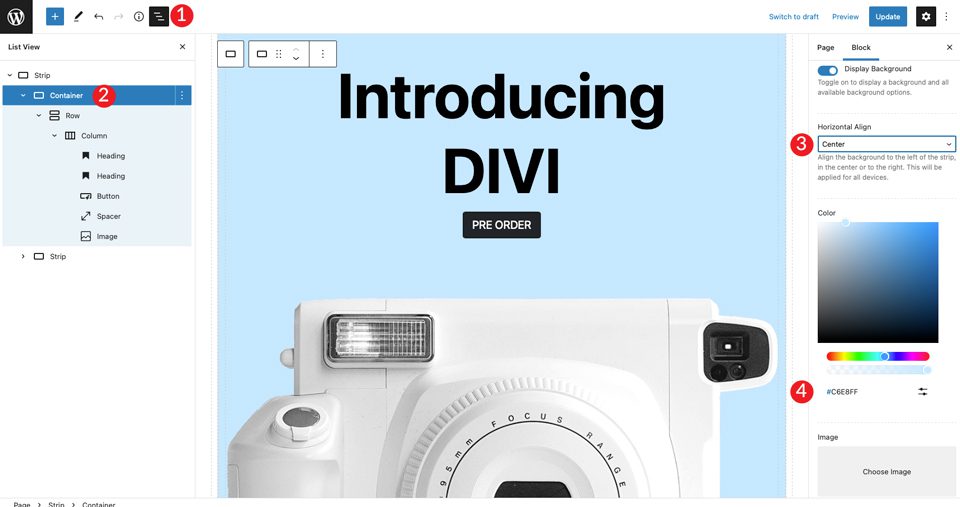
Vuelva a la parte trasera y haga clic dentro del contenedor. Puede hacerlo seleccionando el menú cerca de la parte superior de la página o haciendo clic dentro del contenedor en el creador de páginas. A continuación, deslice el interruptor de fondo de la pantalla para activarlo . Establezca la alineación horizontal en el centro , luego establezca el color en #c6e8ff .

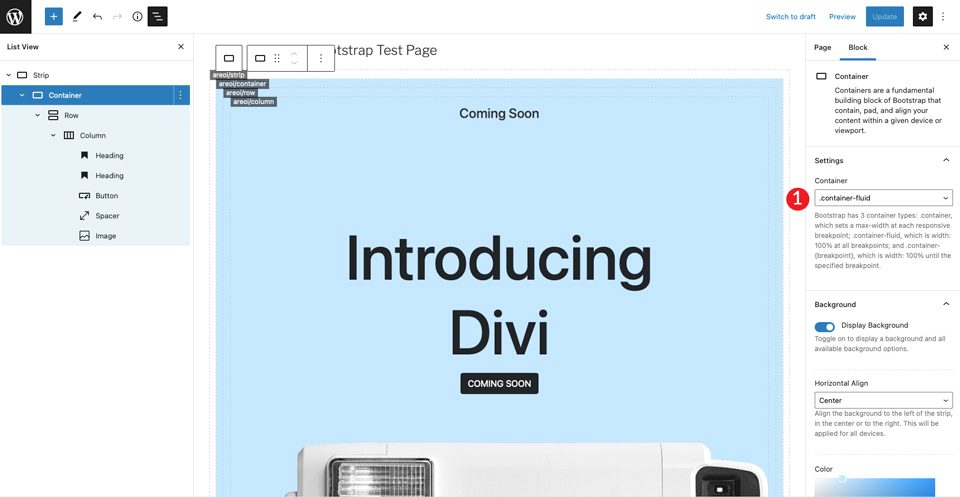
A continuación, establezca el contenedor en container-fluid . Esto hará que el contenedor abarque todo el ancho de la página.

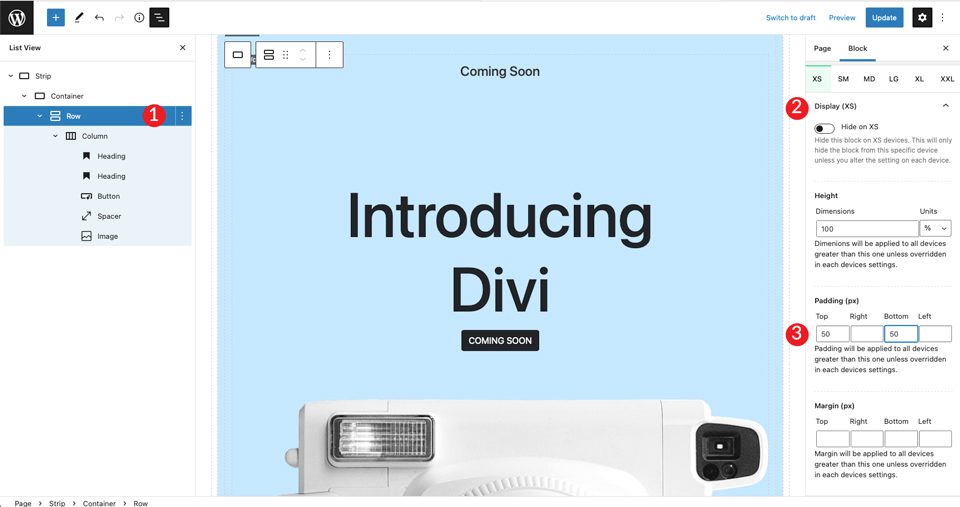
Finalmente, necesitaremos agregar algo de relleno a la fila. Haga clic en el menú desplegable en pantalla . Establezca el relleno en 50px arriba y abajo .

5. Crea la siguiente sección
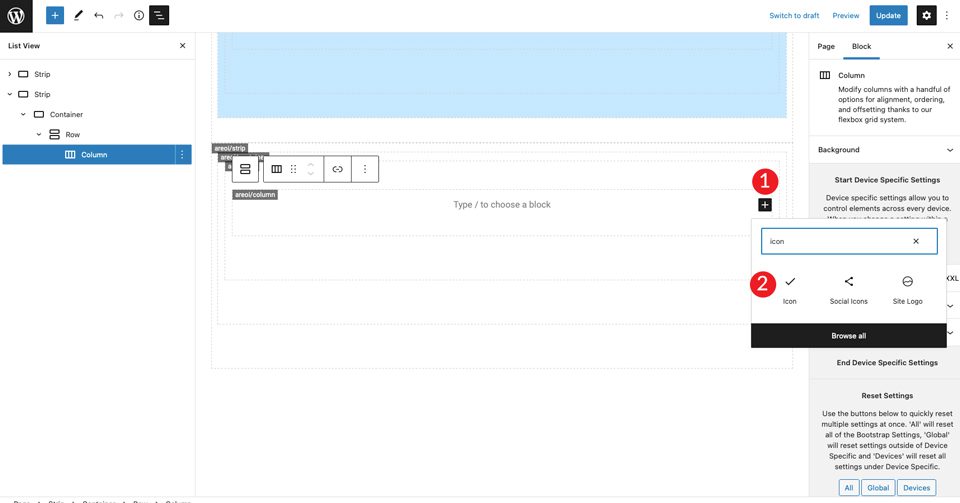
A continuación, crearemos una sección con iconos y texto. Para comenzar, agregue otra tira debajo de la primera haciendo clic en + . El siguiente paso es insertar un icono en el diseño. Haga clic en + , luego escriba el icono en la barra de búsqueda.

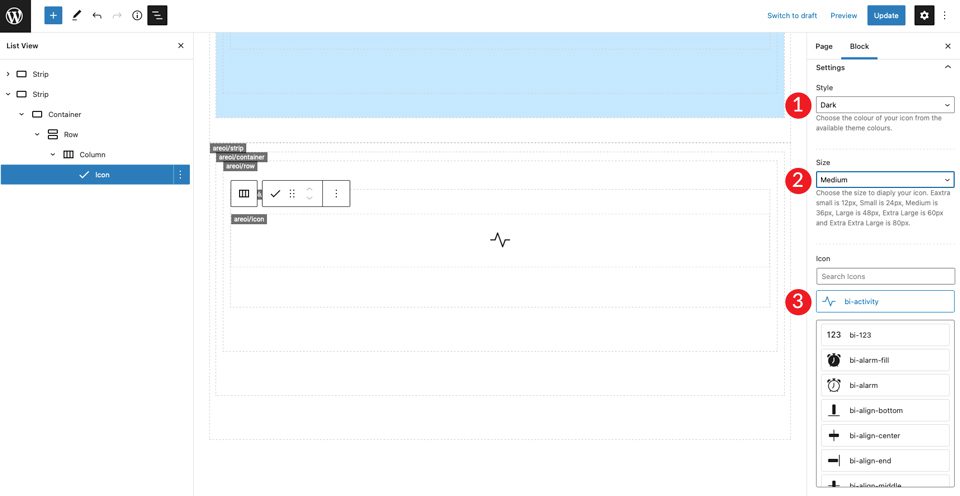
Seleccione el módulo de iconos. Haga clic en el menú desplegable de configuración para revelar las opciones de iconos. Elija oscuro como estilo, luego establezca el tamaño en medio . Deje el ícono de biactividad predeterminado como la selección de íconos.

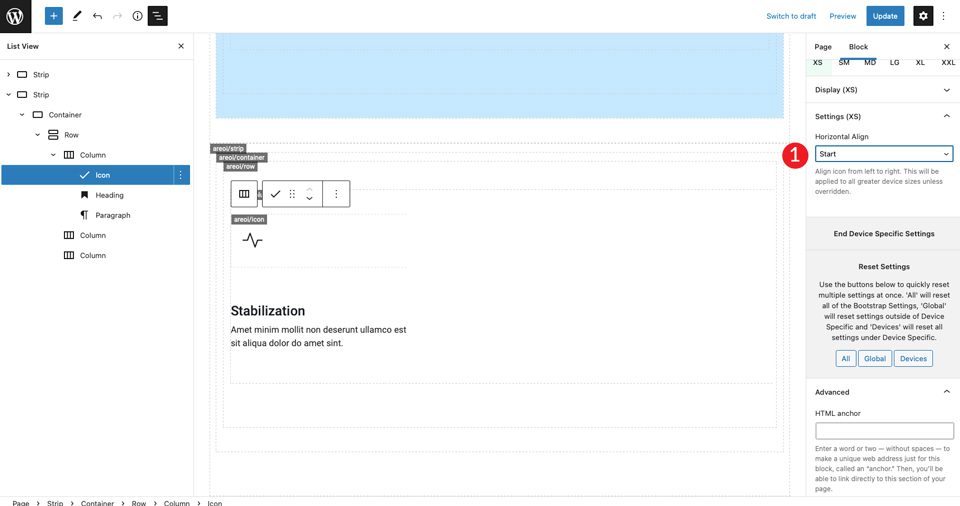
Debajo de la configuración del icono, configure la alineación horizontal para comenzar. Esto alineará el icono a la izquierda para que coincida con el resto de la columna.

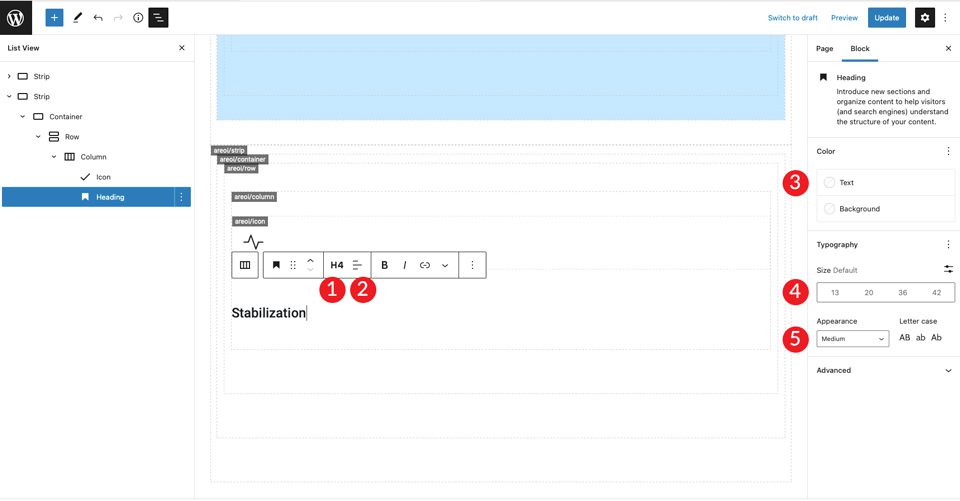
Agregue un H4 y escriba su título. A continuación, establezca la alineación del texto a la izquierda, el color a oscuro y deje el tamaño predeterminado. Finalmente, elija medio para la apariencia.

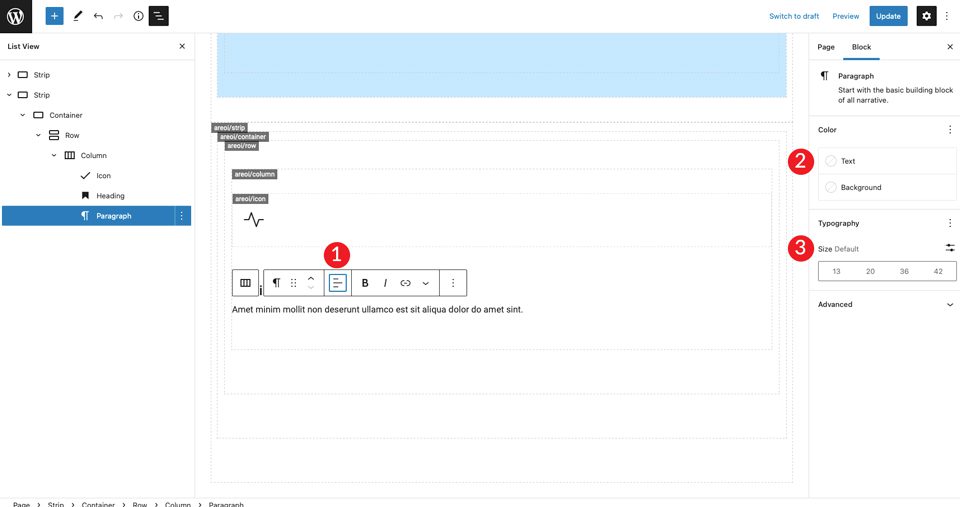
Haga clic en + para agregar texto de párrafo. Establezca la alineación a la izquierda, el color a oscuro y deje el tamaño predeterminado. Utilice el texto de su elección.

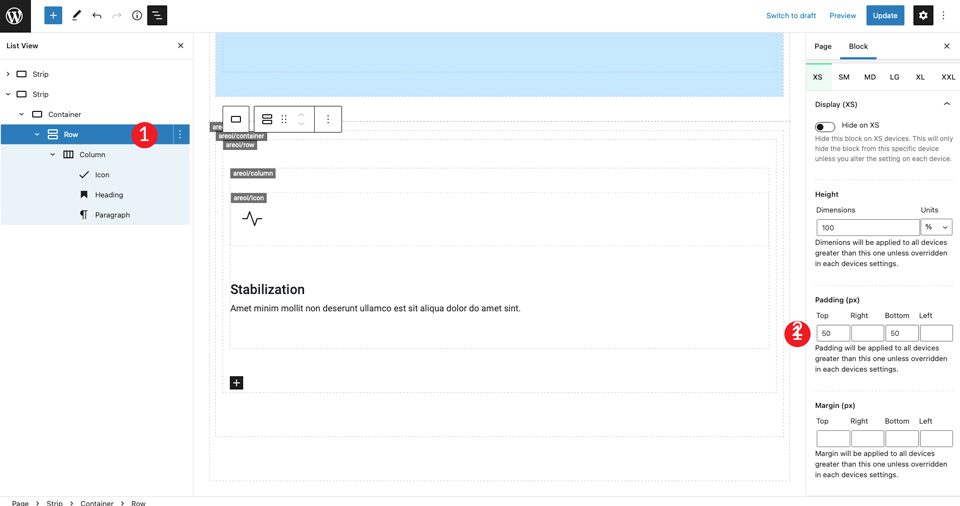
Guarde la página y véala en una nueva pestaña. Notarás que no hay espacio encima del icono. Para solucionar esto, haga clic en la configuración de la fila para agregar un relleno de 50 px en la parte superior e inferior.

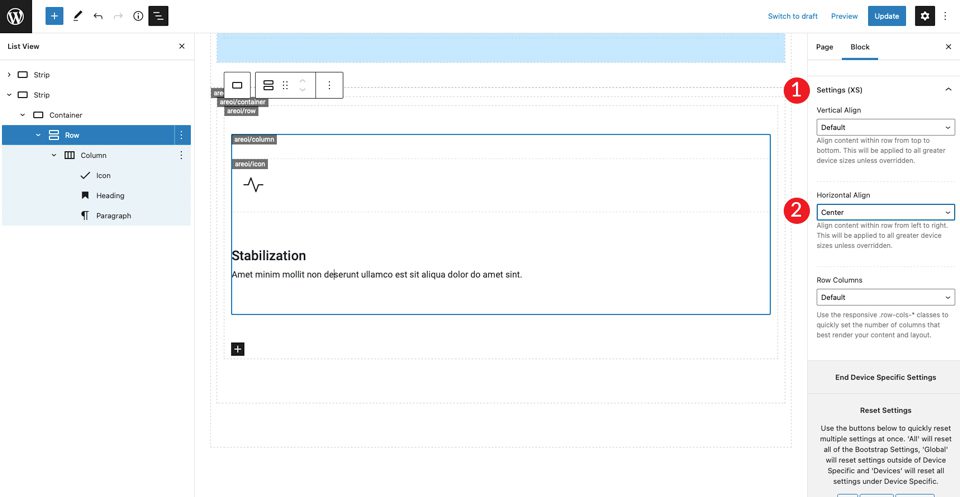
Por último, en la configuración XXL , establezca la alineación horizontal en el centro. Esto centrará el contenido en la mitad de la página en todos los tamaños de pantalla.

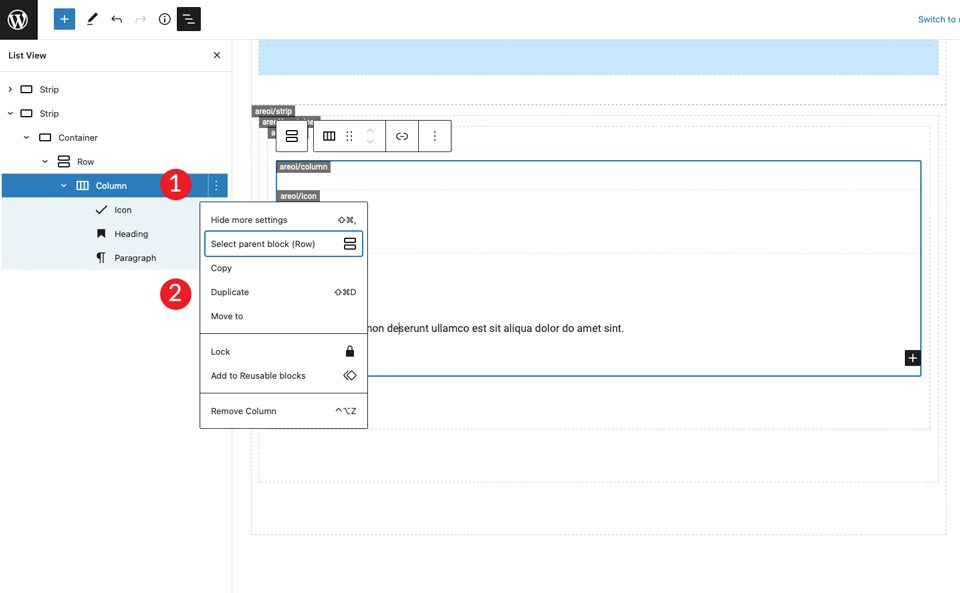
El siguiente paso es duplicar las columnas. Este es un gran ahorro de tiempo. Solo necesitará cambiar el icono y el texto. Para hacer esto, haga clic en la configuración de las columnas, luego haga clic en duplicar . Repita este paso una vez más para tener un total de tres columnas.

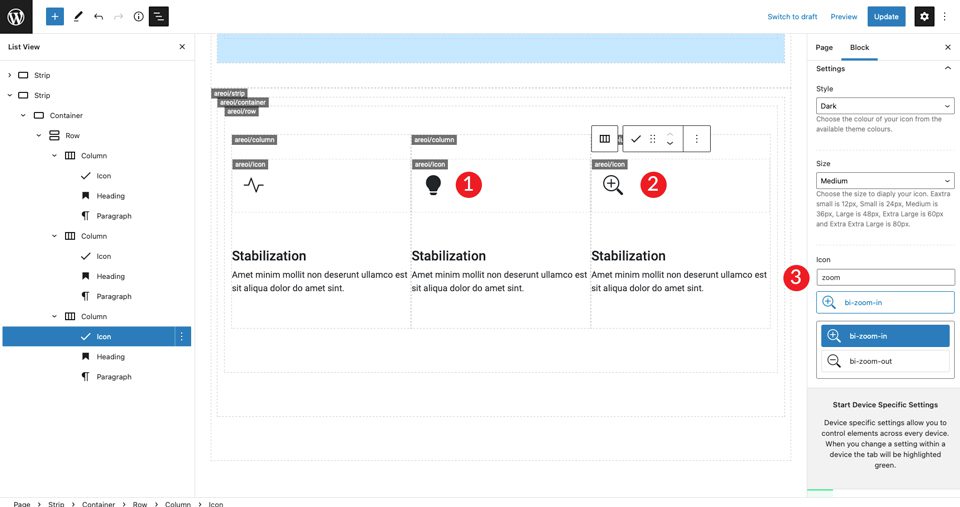
Ahora hay tres columnas que están centradas en la página con una alineación a la izquierda en el icono y el texto. A continuación, cambie el icono de la columna central. Haga clic en el icono y elija bi-lightbulb-fill . Para el ícono en la tercera fila, elija bi-zoom-in .

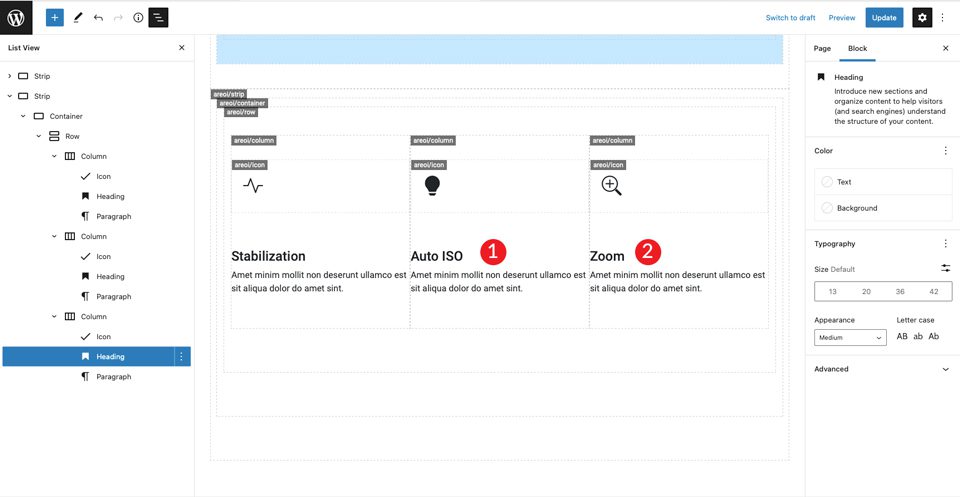
Luego, cambie los títulos en la segunda y tercera columna.

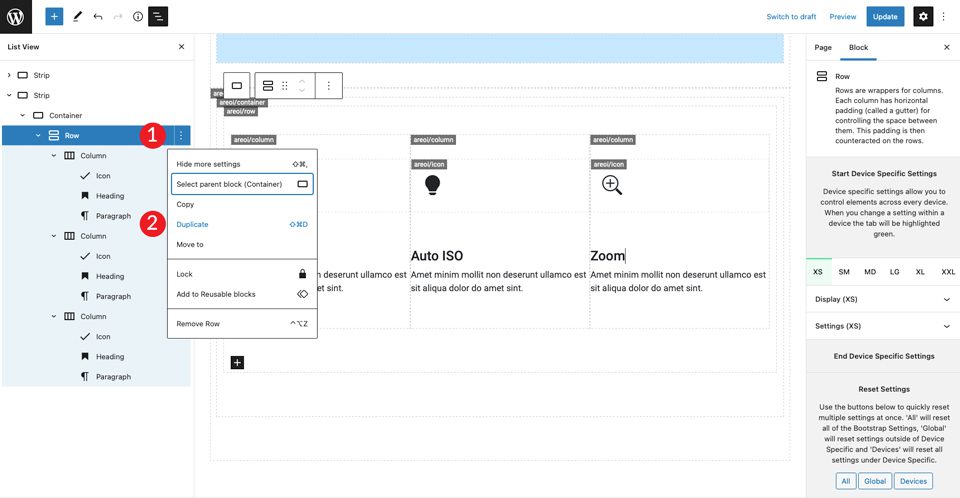
Duplicar la primera fila
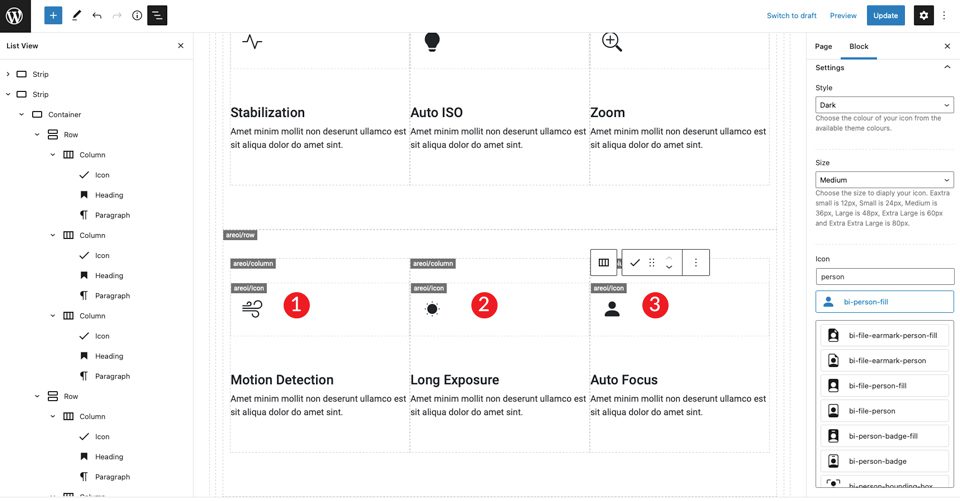
Ahora que la primera fila de íconos está completa, duplique la fila para crear la segunda fila de cuadros de íconos.

Repita los pasos anteriores para cambiar los títulos en las tres columnas, así como los íconos. Para el ícono en la primera columna, use bi-wind . El ícono para la segunda columna es bi-brightness-lo-fill y el tercer ícono para bi-person-fill . El último paso de esta fila es cambiar los titulares.

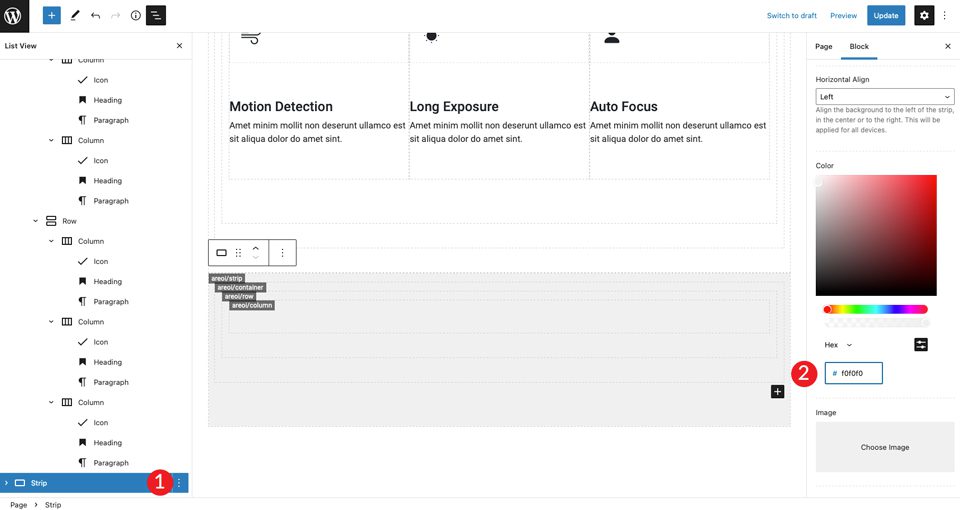
6. Crea la última sección
Comience agregando una nueva tira. En la configuración, cambie el color de fondo a #f0f0f0 .

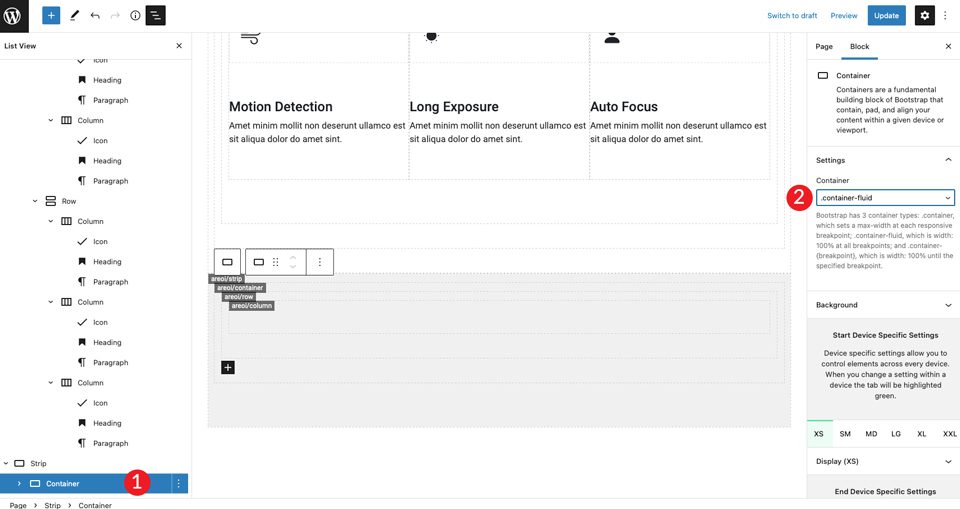
En la configuración del contenedor, establezca el ancho en container-fluid . Además, agregue 50 px de relleno superior e inferior a la fila.

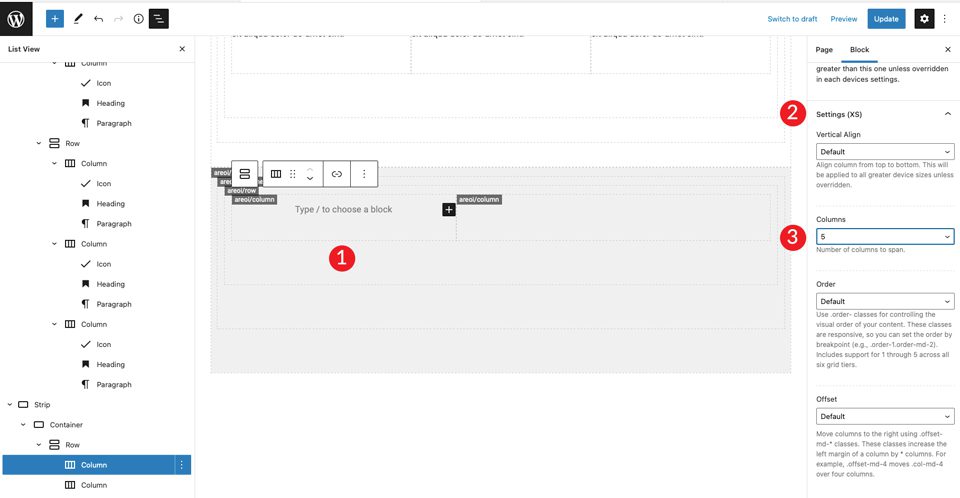
Duplica la columna única para hacer una columna más. A continuación, ajuste el ancho de columna en cada columna para ajustarse a los requisitos de tamaño del diseño. Para la primera columna, que tenga un ancho de 5.

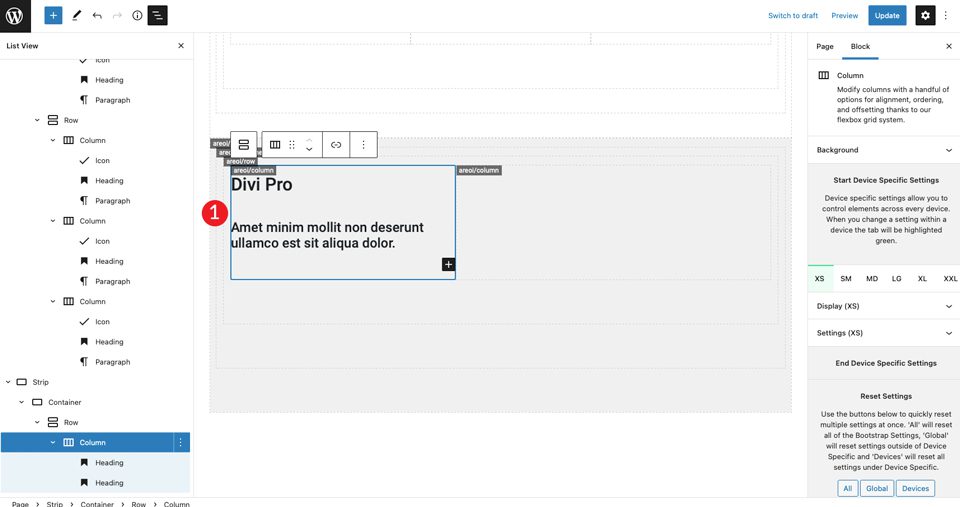
Para la segunda columna, deje el ancho de columna como está. A continuación, agregue un encabezado H2, seguido de un encabezado H4. Configure ambos para alinearlos a la izquierda.

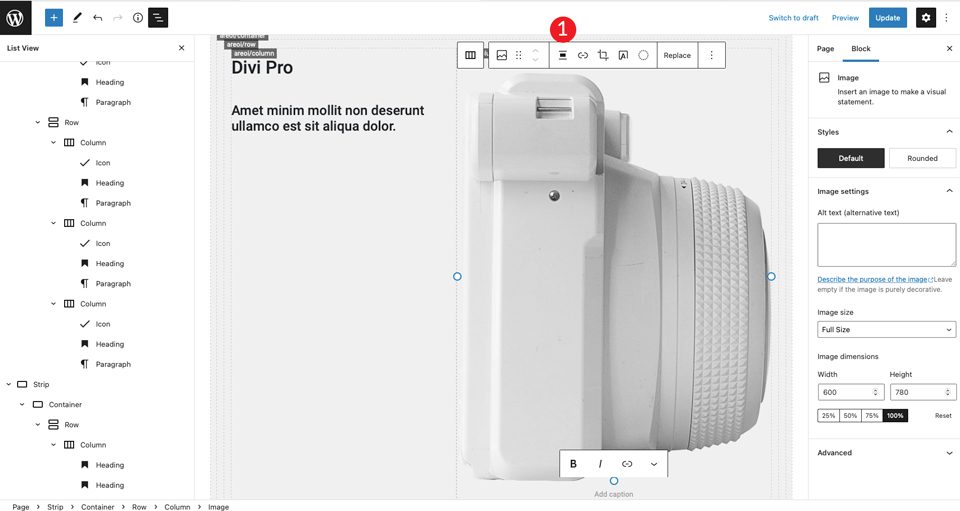
Agrega una imagen a la columna de la derecha. Consulte nuestro diseño Divi para enganchar la imagen para importar. Configure la imagen para que se alinee al centro.

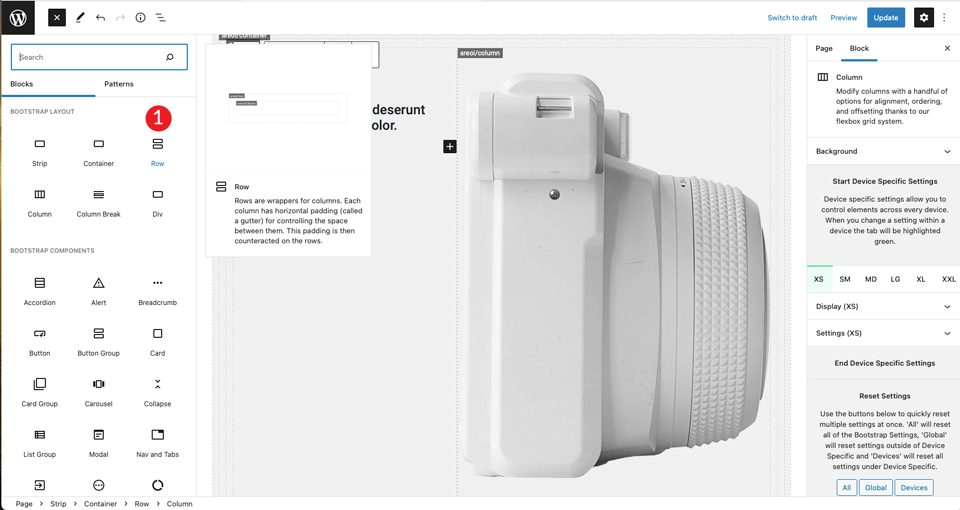
Para el siguiente paso, inserte dos columnas debajo de los encabezados en la columna de la izquierda. Agregue el módulo de fila.

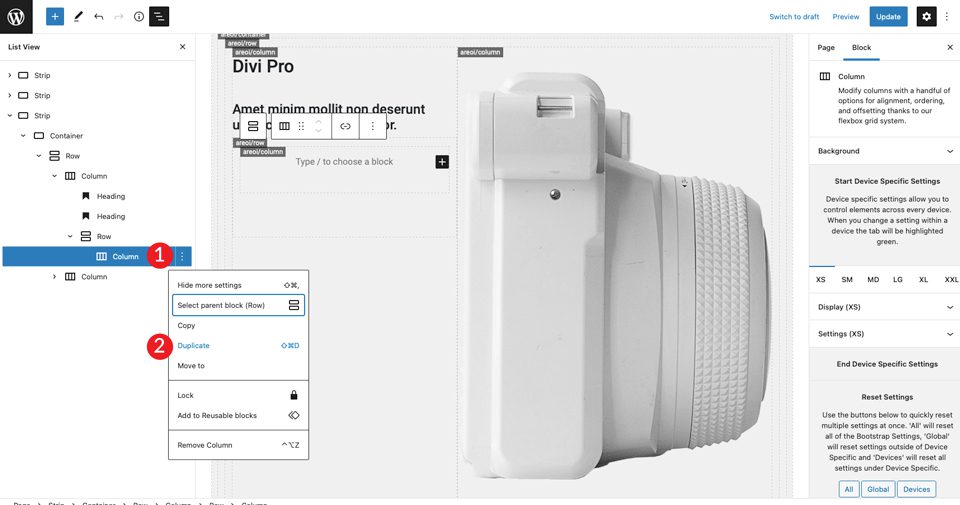
Duplique la columna dentro de la fila recién creada.

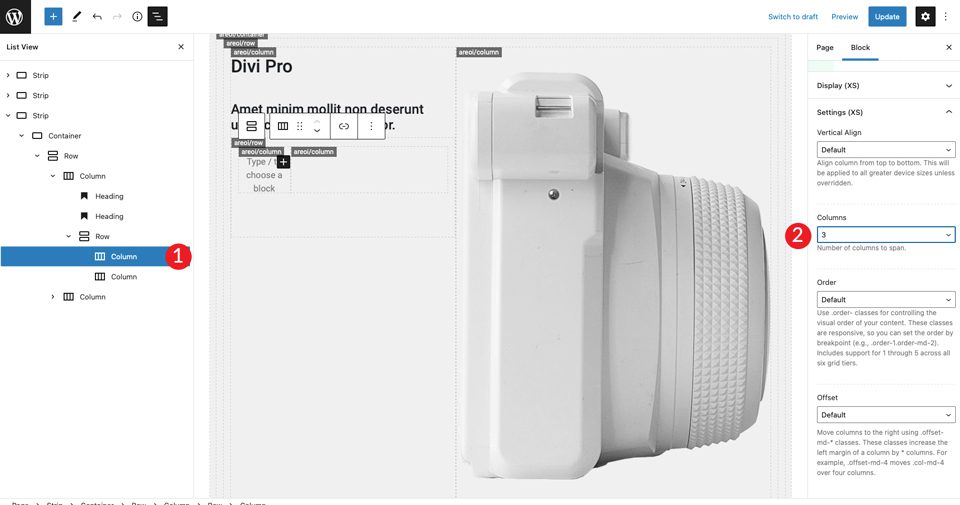
Haga clic en la primera columna de la izquierda y establezca el tamaño en 3 .

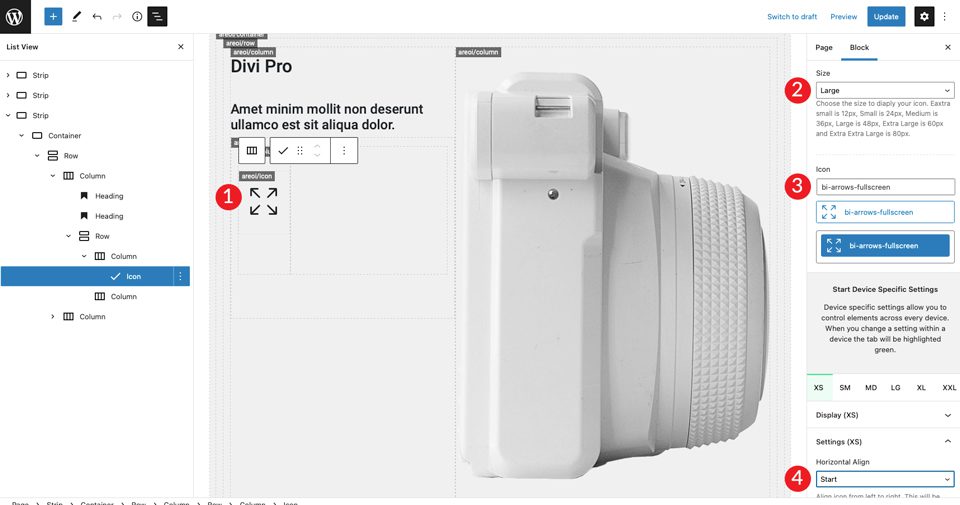
Ahora que tenemos nuestra estructura de columnas en su lugar, podemos agregar un icono. Elija el ícono de pantalla completa con dos flechas y establezca el tamaño en grande. Establezca el estilo en oscuro. Asegúrese de alinear el ícono a la izquierda configurando la alineación horizontal para comenzar .

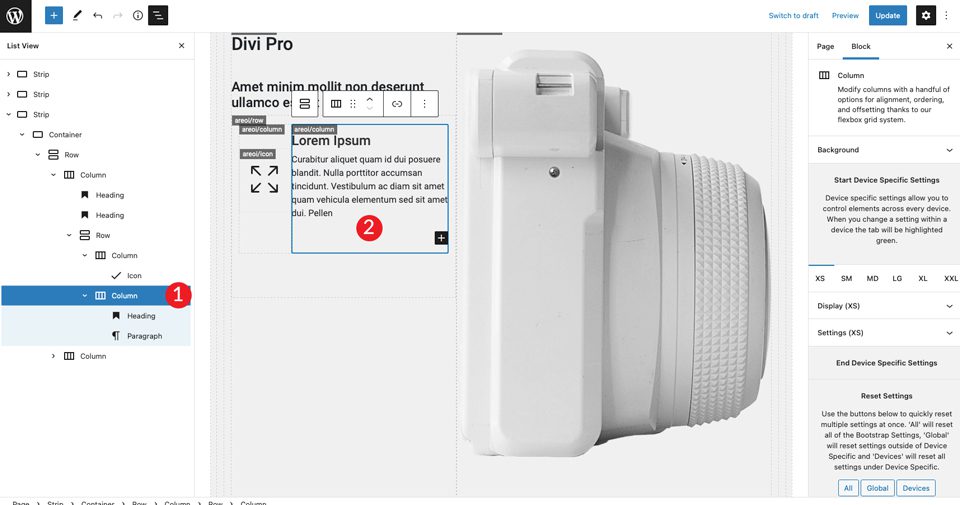
Para la columna de la derecha, agregaremos un encabezado H4, seguido de un párrafo. Asegúrese de establecer el color en oscuro, luego alinee a la izquierda cada uno. Agrega un espaciador debajo del encabezado H4 y dale una altura de 30px .

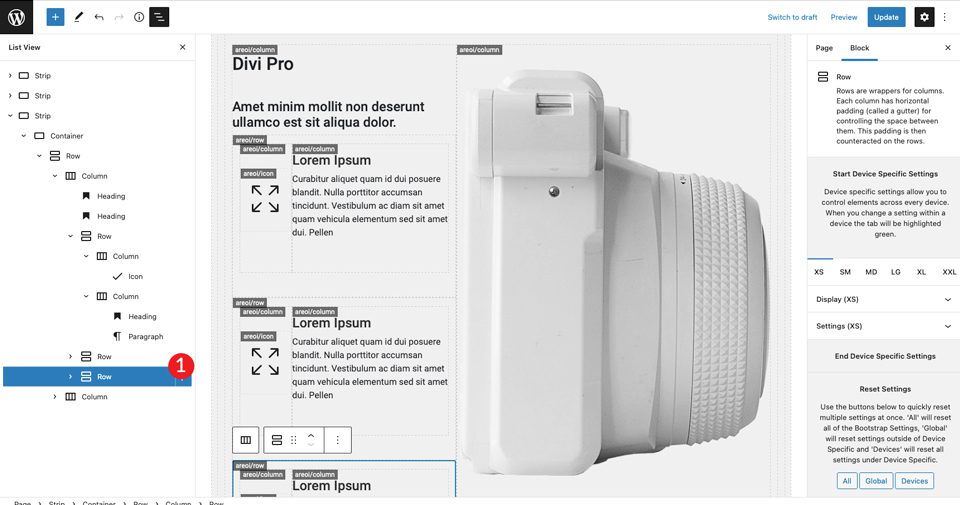
A continuación, duplicaremos la fila interior que creamos dos veces.

El paso final es cambiar los íconos en la segunda y tercera fila. Para el primero, elija el icono de imagen bi-card . El segundo ícono será bi-camera-fill .
7. Optimizar página para dispositivos móviles
Una de las mejores cosas de Bootstrap es la capacidad de hacer que su diseño responda con facilidad. La página está completa, pero quedan algunos pasos para prepararla para dispositivos móviles. Primero, necesitaremos decirle a Bootstrap cuántas columnas deben ocupar nuestras secciones en pantallas más pequeñas.
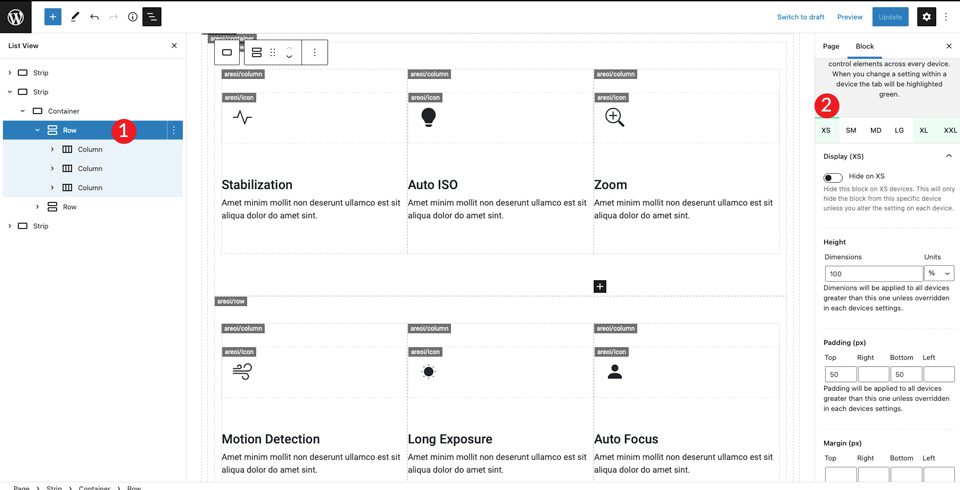
La primera tira ya está configurada en una columna, por lo que no debemos preocuparnos por eso. Para la segunda tira, hay que hacer un pequeño ajuste.

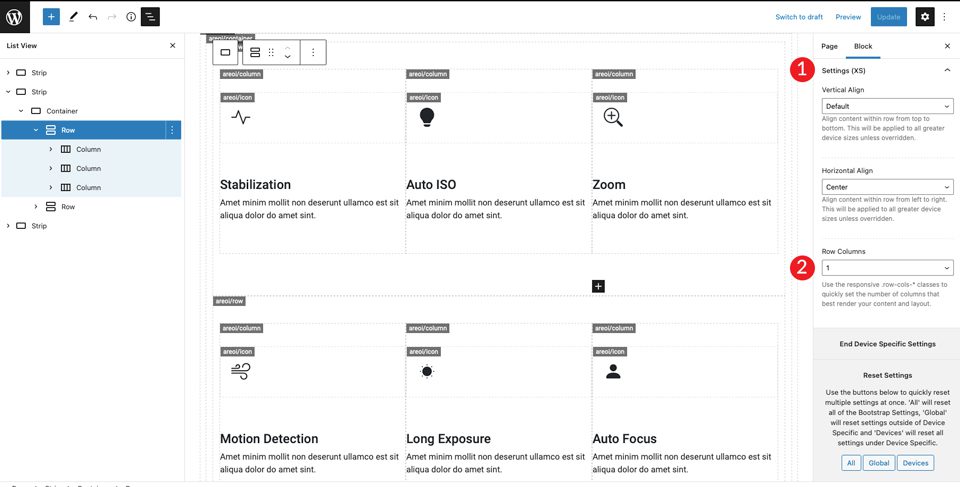
Desplácese hacia abajo hasta la sección de configuración (XS) y establezca las columnas en 1.

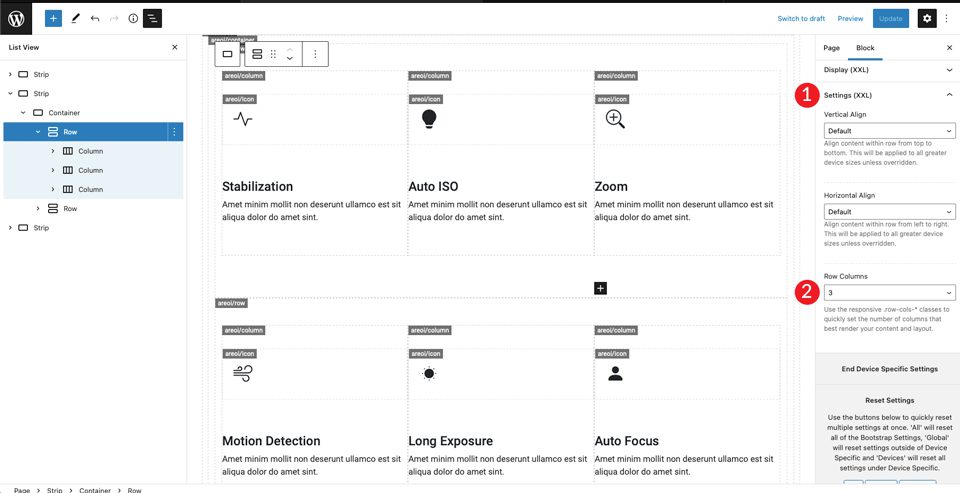
A continuación, cambie a XXL y establezca las columnas en 3. Esto le indicará a Bootstrap que coloque todo el contenido en la fila para que se muestre en una columna en dispositivos móviles y en tres columnas en pantallas más grandes.

Puede modificar los otros tamaños de pantalla a su gusto, pero esta configuración hará que su diseño se vea bien en pantallas más grandes y más pequeñas.
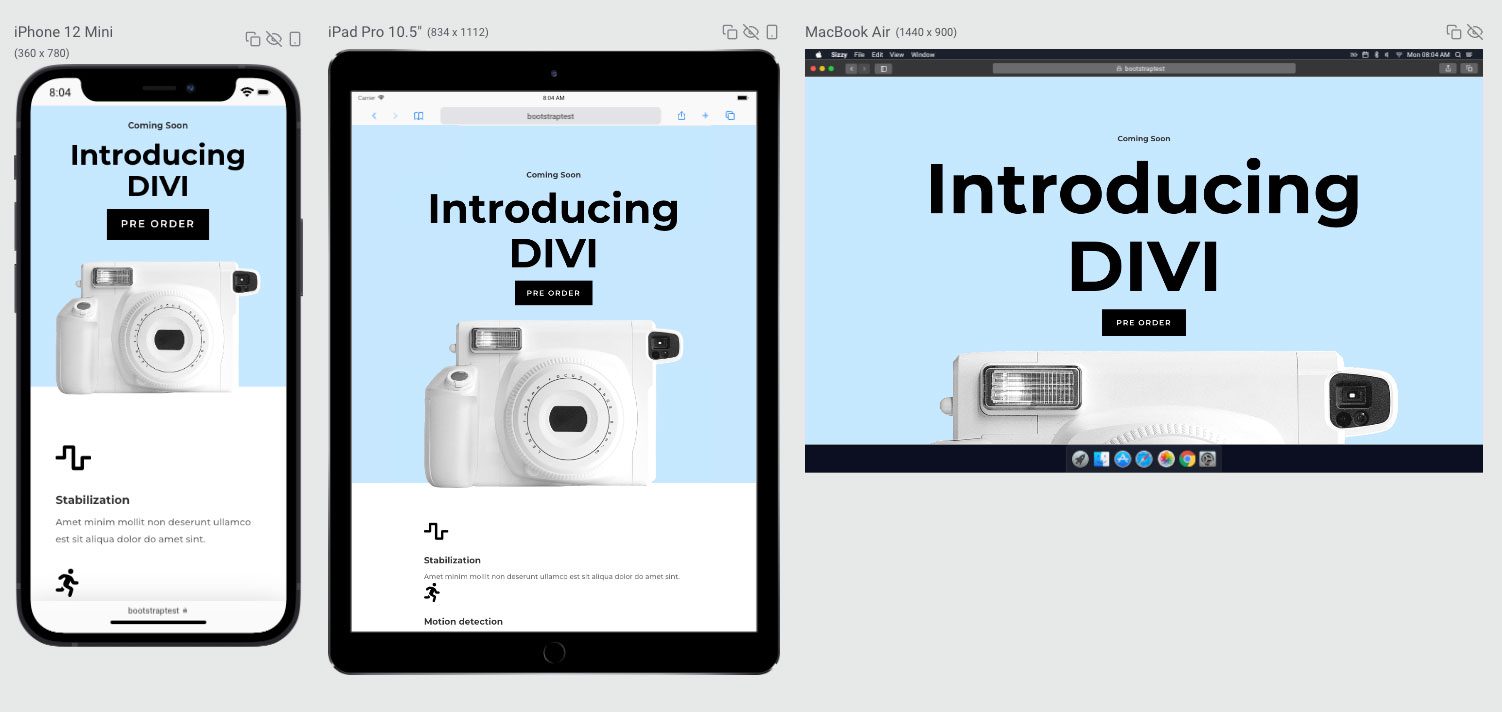
Resultado final

¿Qué pasa con el uso de Bootstrap con Divi?

Si bien Bootstrap es una buena opción cuando se trabaja en temas genéricos de WordPress, generalmente no es la mejor opción si planea usar Divi. Con Divi, tiene la capacidad de diseñar sitios web hermosos y totalmente receptivos sin la necesidad de ninguna integración de Bootstrap. Divi viene de serie con más de 40 módulos, lo que permite infinitas posibilidades de diseño. Además, Divi incluye más de 200 paquetes de sitios web completos con más de 2000 diseños de sitios web prefabricados disponibles para usted.
Si planea crear su propia apariencia, el Visual Builder incorporado de Divi lo hace fácil. Puede ver los cambios en tiempo real a medida que diseña su sitio en la interfaz. Puede crear y personalizar sus páginas sin esfuerzo usando módulos, luego edite colores, texto, agregue efectos de fondo y más. Divi le permite guardar y administrar sus diseños, así como establecer elementos y estilos globales.
Los complementos de WordPress Bootstrap facilitan el uso de Bootstrap
Si bien WordPress no está hecho para funcionar con Bootstrap de forma nativa, funcionan bien juntos con un poco de ayuda. Si es del tipo práctico, puede llevar Bootstrap a su sitio de WordPress creando plantillas de página personalizadas, pero tendrá que codificar mucho. Dicho esto, con los complementos disponibles en el repositorio de WordPress, integrar los dos es una tarea menos desalentadora. Con el complemento All Bootstrap Blocks, puede tomar un tema ordinario de Jane y crear un sitio de WordPress sin todo el tiempo necesario para codificar las cosas manualmente. Si está buscando una manera fácil de integrar Bootstrap con WordPress, definitivamente debería considerar usar un complemento de WordPress Bootstrap.
¿Has incorporado Bootstrap en tus compilaciones de WordPress? Si es así, haz clic en la sección de comentarios a continuación.
