Cómo usar CSS Media Queries: una guía completa para principiantes
Publicado: 2022-05-29Ha pasado más de una década desde que el diseño web receptivo se convirtió en un término familiar, y es fundamental que todos los desarrolladores front-end sepan cómo usar las consultas de medios CSS en 2022. La sintaxis básica para una consulta de medios CSS no es difícil de recordar, pero no es tan fácil recordar todas las diferentes funciones de medios a las que tiene acceso cuando crea sitios web receptivos.
Este tutorial sobre cómo usar consultas de medios CSS cubrirá todo lo que querrá saber para comenzar.

Tabla de contenido:
- La sintaxis de las consultas de medios CSS #
- Definición de tipos de medios en consultas de medios CSS #
- Modificadores de consulta de medios (operadores lógicos) #
- Funciones de medios comunes para consultas de medios CSS #
- Funciones de medios menos comunes para consultas de medios CSS #
- Funciones de medios de consultas de medios CSS nivel 5 #
- Funciones multimedia no estándar #
- Mejores prácticas para consultas de medios CSS #
Cómo usar consultas de medios CSS: la sintaxis
Antes de llegar a las diferentes características de los medios, cubramos la sintaxis básica para una consulta de medios CSS. Una consulta de medios se ve así:
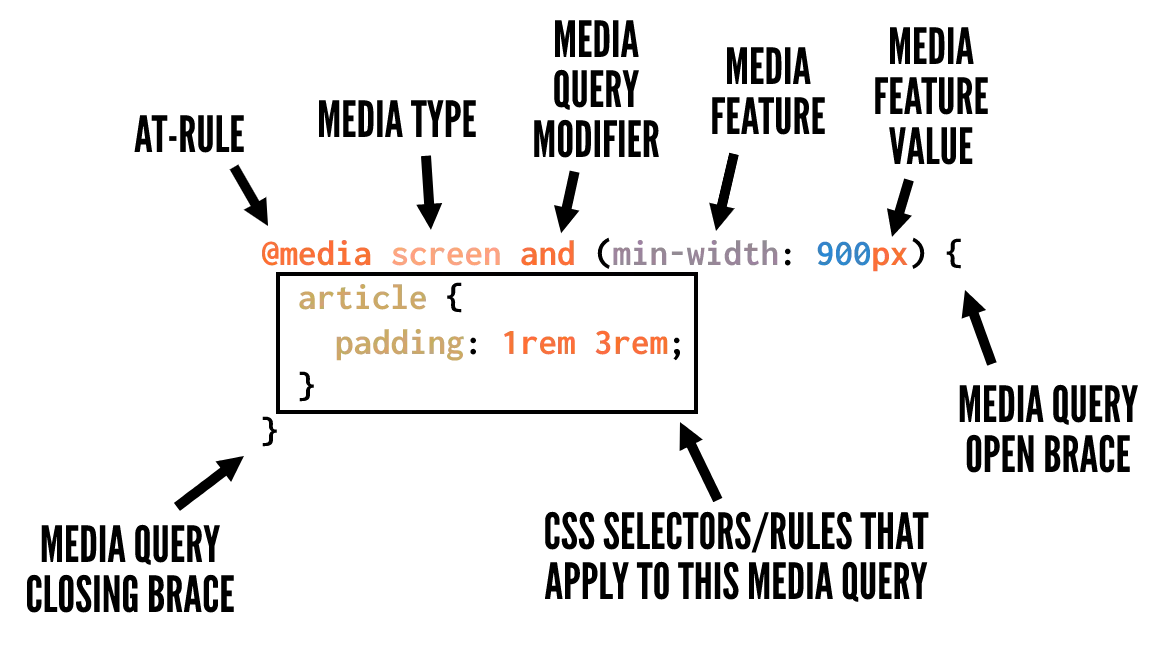
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } Lenguaje de código: CSS ( css )Para ayudarlo a desglosar cada una de las partes, aquí hay una imagen útil que identifica todas las partes de una consulta de medios CSS típica:

Y aquí hay un resumen junto con más detalles sobre lo que hay en la imagen:
-
@media: la regla arroba de CSS que indica que está escribiendo una consulta de medios -
screen: uno de los tipos de medios disponibles para identificar a qué dispositivos debe dirigirse la consulta de medios. Esto es opcional si no está utilizando los operadoresnotyonly. -
and– Un modificador de consulta de medios, también llamado operador lógico, que lo ayuda a orientar condicionalmente ciertos dispositivos y funciones de medios. -
(min-width: 900px): una de las numerosas funciones y valores de medios disponibles para objetivos de tamaños de dispositivos específicos, tipos de dispositivos, capacidades de dispositivos, etc. -
article { ... }: los selectores y las reglas de CSS, anidados dentro de llaves de apertura y cierre, que indican qué reglas de CSS desea aplicar a sus consultas de medios.
Puede incluir todo el CSS que desee dentro de las llaves de consulta de medios de apertura y cierre, siempre que el CSS tenga el formato correcto, para que no se rompa (es decir, no falten llaves para ningún selector, etc.).
Cómo usar consultas de medios CSS: definición de tipos de medios
Como se mostró en la sección anterior, puede definir opcionalmente a qué tipos de medios desea dirigirse con su consulta de medios. Los tipos de medios describen la categoría de dispositivo al que desea que se apliquen los estilos. Los tipos de medios se definen con una de tres palabras clave:
-
all: indica que desea apuntar a todos los dispositivos, sin excepciones. -
print: se dirige a dispositivos que envían resultados a una pantalla de impresión como la ventana "Vista previa de impresión" en un navegador web. -
screen: esto es lo contrario deprint, y se dirige a todos los dispositivos que no pertenecen a la categoría deprint.
Los anteriores son los únicos tipos de medios que debe usar, si corresponde. En la especificación de nivel 4 de consultas de medios CSS, numerosos tipos de medios admitidos anteriormente ahora están en desuso. La especificación desaconseja el uso de estos y se indica a los navegadores que los ignoren sin dejar de verlos como código "válido" (para garantizar que el código no se rompa en el futuro). Estos tipos de medios incluyen: tty , tv , projection , handheld , braille , en embossed , aural y de speech .
Y tenga en cuenta que la especificación también explica:
Se espera que todos los tipos de medios también queden obsoletos con el tiempo, a medida que se definan las características de medios apropiadas que capturan sus diferencias importantes.
En otras palabras, se espera que algún día escribamos todas nuestras consultas de medios sin tipos de medios.
Usted también podría estar interesado en:
- API REST de WordPress: qué es y cómo comenzar a usarlo
- El último tutorial de CSS Grid para principiantes (con ejemplos interactivos)
- ¿La prueba de velocidad del sitio web móvil no salió bien? Aquí hay 10 formas de mejorar la velocidad de la página móvil ️
Modificadores de consulta de medios (operadores lógicos)
Cada consulta de medios también tiene acceso a dos modificadores u operadores lógicos específicos que lo ayudan a agregar lógica condicional a sus consultas de medios.
Un modificador es una sola palabra clave que afecta el significado de la función multimedia que le sigue. Los modificadores disponibles son:
El modificador not
Cuando este modificador precede a una función de medios, excluye los dispositivos de destino de la consulta de medios (similar a cómo funciona el selector :not() de CSS).
Aquí hay un ejemplo:
@media not print { article { padding : 1rem 3rem ; } } Lenguaje de código: CSS ( css ) La consulta de medios anterior apuntaría a todos los dispositivos que no son dispositivos de impresión, por lo tanto, lo anterior sería equivalente a usar screen sin modificador.
El only modificador
Este modificador es específicamente para ayudar a los navegadores heredados a analizar correctamente una consulta de medios. Como explica la especificación: "La only palabra clave no tiene efecto en el resultado de la consulta de medios, pero hará que los agentes de usuario heredados analicen la consulta de medios como especificando el tipo de medio desconocido "solo" y, por lo tanto, se ignorará.
Echa un vistazo a un ejemplo:
@media only screen { article { padding : 1rem 3rem ; } } Lenguaje de código: CSS ( css ) El modificador and
Se utiliza para combinar varias funciones de medios en una sola consulta de medios.
Un ejemplo es el siguiente:
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } Lenguaje de código: CSS ( css )Lo anterior se dirige a todos los dispositivos que no son de impresión y que tienen un ancho igual o superior a 800 px.
El ,
La coma le permite incluir una lista de consultas de medios que funciona de manera similar a un operador lógico or .
Aquí hay un ejemplo:
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } Lenguaje de código: CSS ( css )Los estilos en la consulta de medios anterior se orientarán a cualquiera de las dos consultas de medios separadas por una coma. Esto es similar a cómo funciona la coma cuando se usan selectores CSS.
Funciones de medios comunes para consultas de medios CSS
Ahora llegamos al meollo de esta guía sobre cómo usar las consultas de medios CSS: las diferentes funciones de medios que puede incorporar. Estos dispositivos de destino que tienen características específicas como lo indican las funciones de medios elegidas.
Las funciones de medios mejoran el uso de tipos de medios, lo que le permite utilizar un enfoque más detallado para aplicar sus estilos en determinadas circunstancias. En esta sección y las secciones siguientes, describiré a qué se dirige cada uno, junto con un código de ejemplo para mostrar cada uno de los posibles valores o tipos de valores.
En esta sección, se analizan las funciones multimedia más utilizadas y mejor admitidas:
width : ancho de la ventana gráfica, incluido el ancho de la barra de desplazamiento. También permite el uso de los prefijos min- y max- .
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } Lenguaje de código: CSS ( css ) height : La altura de la ventana gráfica. Acepta prefijos min- y max- .
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } Lenguaje de código: CSS ( css ) orientation : Orientación de la ventana gráfica.
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } Lenguaje de código: CSS ( css ) display-mode : el modo de visualización de la aplicación, como se especifica en el manifiesto de la aplicación web.
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } Lenguaje de código: CSS ( css ) aspect-ratio : basada en la relación de aspecto especificada, indicada por dos números enteros positivos separados por una barra inclinada.
@media ( aspect-ratio: 16 / 9 ) { ... } Lenguaje de código: CSS ( css ) color : Número de bits por componente de color del dispositivo de salida, o cero si el dispositivo no usa color. También permite el uso de prefijos min- y max- . Ningún valor indica que está apuntando a cualquier dispositivo de color.
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } Lenguaje de código: CSS ( css ) grid : detecta si el dispositivo utiliza una pantalla basada en cuadrícula (por ejemplo, un terminal basado en texto) o una pantalla basada en mapa de bits (como la mayoría de las computadoras, tabletas y teléfonos inteligentes modernos). Un valor de 1 significa basado en cuadrícula, un valor de 0 significa basado en mapa de bits.
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } Lenguaje de código: CSS ( css ) monochrome : Bits por píxel en el búfer de cuadro monocromático del dispositivo.
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } Lenguaje de código: CSS ( css ) resolution : la densidad de píxeles del dispositivo de salida. También puede usar los prefijos min- y max- .
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } Lenguaje de código: CSS ( css )Funciones de medios menos comunes para consultas de medios CSS
Las siguientes funciones multimedia no se usan con tanta frecuencia, pero pueden resultarle útiles en circunstancias específicas. Algunos de estos también pueden carecer de compatibilidad con el navegador, así que asegúrese de buscar asistencia en caniuse.com o MDN antes de usar cualquiera de ellos.
any-hover : si hay o no una funcionalidad de desplazamiento presente.
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } Lenguaje de código: CSS ( css ) any-pointer : si hay un dispositivo señalador presente y qué tan preciso es.
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } Lenguaje de código: CSS ( css ) color-gamut : rango aproximado de colores admitidos por el dispositivo.
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } Lenguaje de código: CSS ( css ) color-index : Número de entradas en la tabla de búsqueda de color del dispositivo de salida. También permite el uso de prefijos min- y max- . Ningún valor indica que está apuntando a cualquier índice de color.
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } Lenguaje de código: CSS ( css ) hover : si el usuario puede pasar el cursor sobre los elementos.

@media ( hover: none) { ... } @media ( hover: hover) { ... } Lenguaje de código: CSS ( css ) overflow-block : cómo el dispositivo maneja el contenido que se desborda a lo largo del eje del bloque.
@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } Lenguaje de código: CSS ( css ) overflow-inline : cómo el dispositivo maneja el contenido que desborda la ventana gráfica a lo largo del eje en línea.
@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } Lenguaje de código: CSS ( css ) pointer : si hay un puntero presente en el dispositivo.
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } Lenguaje de código: CSS ( css ) scan : si el dispositivo es entrelazado (como algunos televisores de plasma) o progresivo (como la mayoría de los monitores de computadora).
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } Lenguaje de código: CSS ( css ) update : Es decir, frecuencia de actualización. Con qué frecuencia el dispositivo de salida puede modificar la apariencia del contenido.
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } Lenguaje de código: CSS ( css )Funciones de medios de CSS media queries nivel 5
Las siguientes funciones de medios son nuevas en la especificación de nivel 5 de consultas de medios. Por el momento, solo algunos de estos tienen compatibilidad con el navegador, pero es bueno saber qué hay en el horizonte cuando aprenda a usar las consultas de medios CSS.
dynamic-range : combinación de brillo, relación de contraste y profundidad de color admitida por el dispositivo.
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } Lenguaje de código: CSS ( css ) forced-colors : detecta si el dispositivo ha habilitado una paleta de colores restringida seleccionada por el usuario, como sería el caso cuando el modo de alto contraste de Windows está habilitado.
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } Lenguaje de código: CSS ( css ) horizontal-viewport-segments : El número de segmentos horizontales lógicos de la ventana gráfica.
@media ( horizontal-viewport-segments: 3 ) { ... } Lenguaje de código: CSS ( css ) environment-blending : consulta las características de la pantalla del usuario.
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } Lenguaje de código: CSS ( css ) inverted-colors : si el navegador o el sistema operativo están invirtiendo colores.
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } Lenguaje de código: CSS ( css ) nav-controls : si el navegador proporciona controles de navegación detectables.
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } Lenguaje de código: CSS ( css ) prefers-contrast : Si el usuario prefiere aumentar o disminuir el contraste entre colores adyacentes.
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } Lenguaje de código: CSS ( css ) prefers-color-scheme : si el usuario prefiere un esquema de color claro u oscuro.
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } Lenguaje de código: CSS ( css ) prefers-reduced-data : si el usuario prefiere contenido alternativo que use menos datos.
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } Lenguaje de código: CSS ( css ) prefers-reduced-motion : si el usuario prefiere menos movimiento en la página.
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } Lenguaje de código: CSS ( css ) prefers-reduced-transparency : Si el usuario ha solicitado que el sistema minimice la cantidad de efectos de capa transparente o translúcida.
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } Lenguaje de código: CSS ( css ) scripting : si las secuencias de comandos (casi siempre JavaScript) están disponibles.
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } Lenguaje de código: CSS ( css ) vertical-viewport-segments : el número de segmentos horizontales lógicos de la ventana gráfica.
@media ( vertical-viewport-segments: 3 ) { ... } Lenguaje de código: CSS ( css ) video-color-gamut : el rango aproximado de colores admitido por el navegador y el dispositivo.
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } Lenguaje de código: CSS ( css ) video-dynamic-range : el rango aproximado de colores admitido por el navegador y el dispositivo.
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } Lenguaje de código: CSS ( css )Funciones multimedia no estándar
Finalmente, aquí hay algunas funciones de medios no estándar que no se recomiendan para su uso, pero en algunos casos pueden resultar útiles para orientar tipos específicos de dispositivos (por ejemplo, tabletas y teléfonos iOS):
-webkit-device-pixel-ratio : Alternativa a la función de medios de resolution , definida con un valor numérico.
@media ( -webkit-device-pixel-ratio: 2 ) { ... } Lenguaje de código: CSS ( css ) webkit-animation : si el dispositivo admite animaciones prefijadas por el proveedor.
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } Lenguaje de código: CSS ( css ) webkit-transform-2d : si el dispositivo admite transformaciones 2D CSS prefijadas por el proveedor.
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } Lenguaje de código: CSS ( css ) webkit-transform-3d : si el dispositivo admite transformaciones 3D CSS prefijadas por el proveedor.
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } Lenguaje de código: CSS ( css ) webkit-transition : una función obsoleta que detecta si el dispositivo admite transiciones prefijadas por el proveedor.
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } Lenguaje de código: CSS ( css )Como puede ver, la gama de funciones de medios utilizadas en las consultas de medios CSS ha crecido bastante desde que comenzó el movimiento del diseño web receptivo. Puedes detectar casi todo lo que quieras y escribir CSS para las capacidades de cada tipo de dispositivo.
Mejores prácticas para consultas de medios CSS
He cubierto una gran cantidad de código sin procesar en esta guía sobre cómo usar consultas de medios CSS, pero el código por sí solo no lo convertirá en un experto con consultas de medios. Estos son algunos consejos y sugerencias generales para aprovechar al máximo las consultas de medios CSS:
- No escriba consultas de medios para tamaños de dispositivos específicos como iPad, iPhone, etc. Escriba consultas de medios de acuerdo con la forma en que sus diseños se 'rompen' en diferentes puntos (de ahí el término "puntos de interrupción"). Esto significa que está permitiendo que el contenido defina los puntos de interrupción.
- Si es posible, opte por un enfoque móvil primero con sus consultas de medios donde su CSS de consulta no multimedia se aplicaría al dispositivo más pequeño, luego agregue consultas de medios para ventanas gráficas más grandes según sea necesario.
- Aproveche las funciones de diseño de CSS como flexbox y CSS grid para crear de forma natural diseños que respondan sin necesidad de consultas de medios, si es posible.
- No ignore la posibilidad de utilizar consultas de medios verticales que verifiquen la altura de la ventana gráfica. Esto podría ayudarlo a evitar algunos problemas de diseño en dispositivos más pequeños.
- No te quedes atascado solo con el ancho y la altura. Utilice algunas de las otras funciones de medios bien compatibles que pueden ayudar con la accesibilidad y la UX general de sus diseños en diferentes dispositivos.
Consultas de medios CSS en 2022 y más allá
¡Todas las nuevas funciones de medios introducidas en los últimos años han hecho que las posibilidades de escribir consultas de medios CSS sean emocionantes y poderosas!
Definitivamente debería aprovechar las funciones de medios mejor compatibles. También puede comenzar a considerar el uso de muchas de las nuevas funciones de medios y esperar que algún día los tipos de medios sean cosa del pasado.
Si tiene alguna pregunta sobre cómo usar las consultas de medios CSS en 2022, infórmenos en la sección de comentarios a continuación.
…
No olvide unirse a nuestro curso intensivo sobre cómo acelerar su sitio de WordPress. Con algunos arreglos simples, puede reducir su tiempo de carga hasta en un 50-80%:

Diseño y presentación por Karol K.
