Cómo usar campos personalizados en publicaciones de invitados de WordPress (actualizado)
Publicado: 2020-12-09¿Quieres aprender a usar campos personalizados en las publicaciones de invitados de WordPress? Los campos personalizados son una característica poderosa de WordPress que le permite almacenar información adicional relacionada con sus publicaciones.
En este tutorial, le mostraremos cómo permitir que los usuarios envíen información en campos personalizados utilizando sus formularios de WordPress.
Cree su formulario de publicaciones enviadas por el usuario ahora
¿Qué son los campos personalizados en WordPress?
Los campos personalizados son campos adicionales que puede crear para recopilar información en WordPress. A veces se les llama 'post meta'.
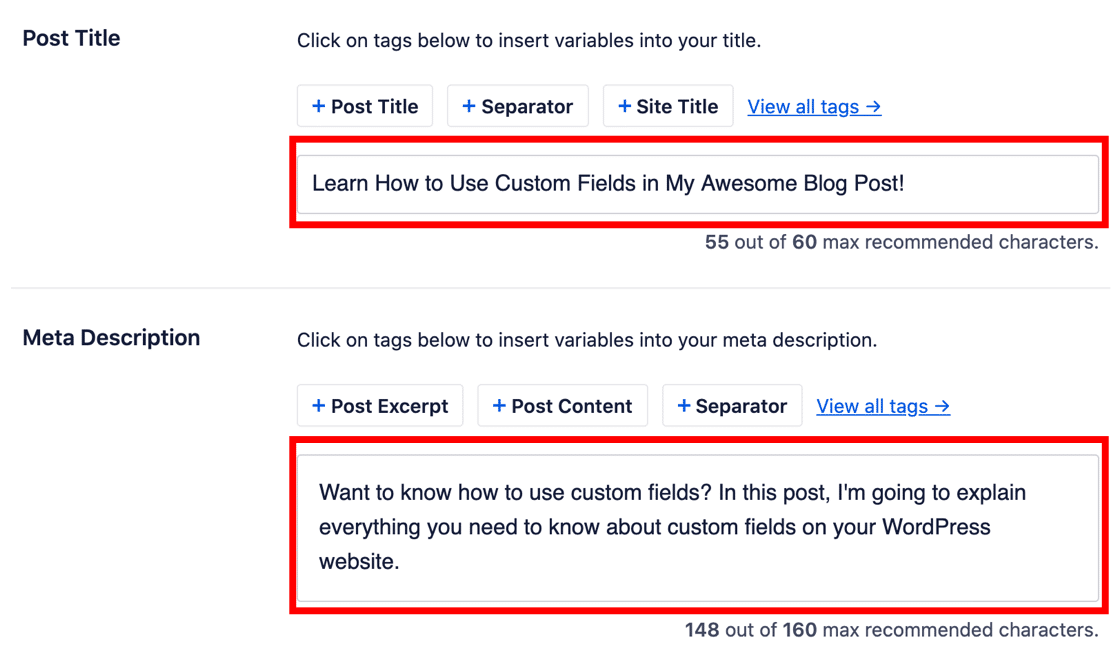
Su sitio ya tiene campos personalizados para temas y complementos de WordPress. Por ejemplo, el plugin All in One SEO utiliza campos personalizados para su meta descripción y meta título. Cada vez que crea una nueva publicación en WordPress, All in One SEO usa esos campos adicionales para guardar metadatos de SEO para ella.

Este es un ejemplo perfecto de cómo funcionan los campos personalizados.
Puede crear sus propios campos personalizados para almacenar información adicional para cualquier publicación, página o tipo de publicación personalizada. Por ejemplo, además de escribir una publicación de revisión, podría tener otro campo para una calificación.
Los campos personalizados son útiles si desea:
- Cree diseños personalizados : puede configurar su plantilla para que siempre muestre información de sus campos personalizados en el mismo lugar.
- Agregue contenido a su fuente RSS : WordPress le permite agregar campos personalizados a sus campos RSS. Puede usar esto para insertar contenido adicional en su feed, como anuncios o logotipos de marcas.
- Controle la forma en que funciona WordPress : hay toneladas de trucos ingeniosos que puede hacer con campos personalizados, como las publicaciones que expiran automáticamente en una fecha elegida. Para obtener más información sobre trucos con campos personalizados, consulte este campo personalizado 101.
Ahora que entendemos para qué sirven los campos personalizados, creemos un formulario de publicación de invitado con campos personalizados.
Cómo usar campos personalizados en publicaciones de invitados de WordPress
En este tutorial, personalizaremos el formulario de envío de publicaciones de invitados con un campo adicional usando WPForms.
Luego, al final, le mostraremos cómo mostrar los datos del campo personalizado.
- Instale los campos personalizados avanzados y los complementos de WPForms
- Cree su campo personalizado en ACF
- Cree su formulario de publicación de invitado frontend
- Agregue su campo personalizado a su formulario de publicación de invitado
- Agregue sus campos personalizados a su sitio
- Mostrar campos personalizados con Elementor
Vamos a editar archivos importantes de WordPress más adelante en el tutorial. Antes de comenzar, realice una copia de seguridad de su sitio de WordPress para que pueda revertir fácilmente los cambios si lo necesita.
¿Listo? Primero, necesitaremos instalar los complementos.
Paso 1: Instale los campos personalizados avanzados y los complementos de WPForms
WPForms facilita la obtención de publicaciones de invitados en la interfaz de su sitio web. Para este tutorial, necesitaremos WPForms Pro o superior.
Esto se debe a que necesitaremos usar el complemento de envíos de publicaciones para obtener publicaciones de invitados. El complemento viene con la versión Elite y Pro.
Entonces, comencemos instalando y activando el complemento WPForms WordPress. Si necesita ayuda con este paso, diríjase a esta guía para principiantes para instalar un complemento en WordPress.
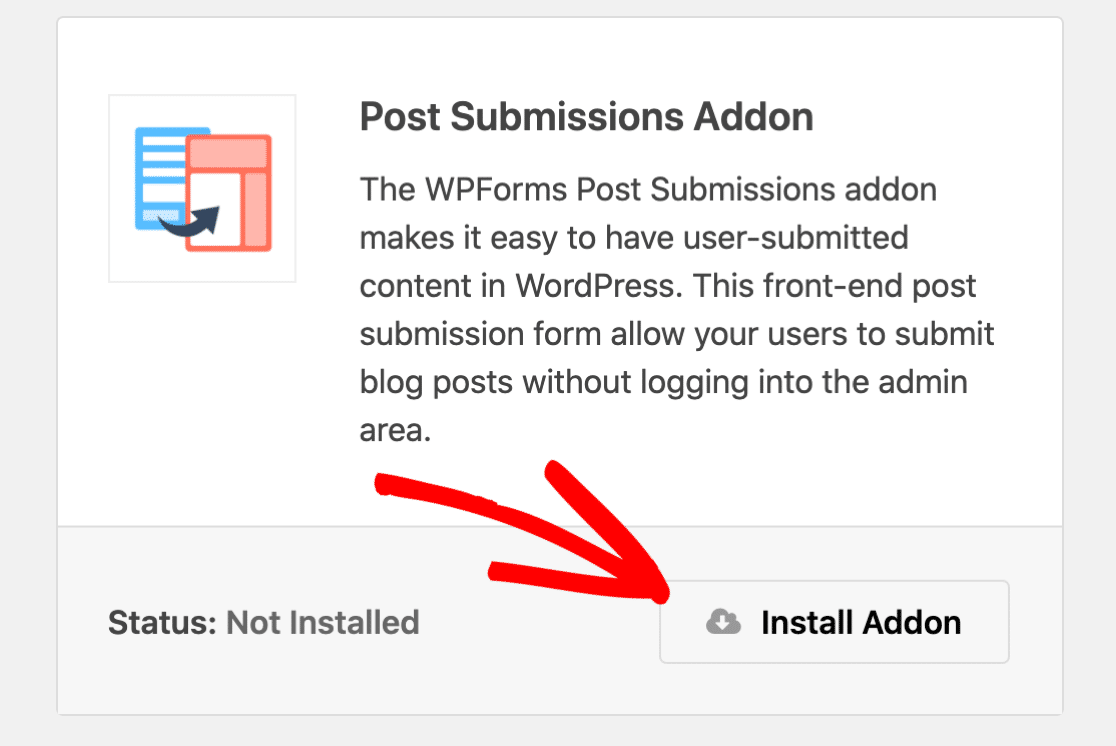
A continuación, instalemos el complemento Envíos de publicaciones para que podamos aceptar publicaciones de invitados sin dar acceso a los escritores al backend de WordPress.
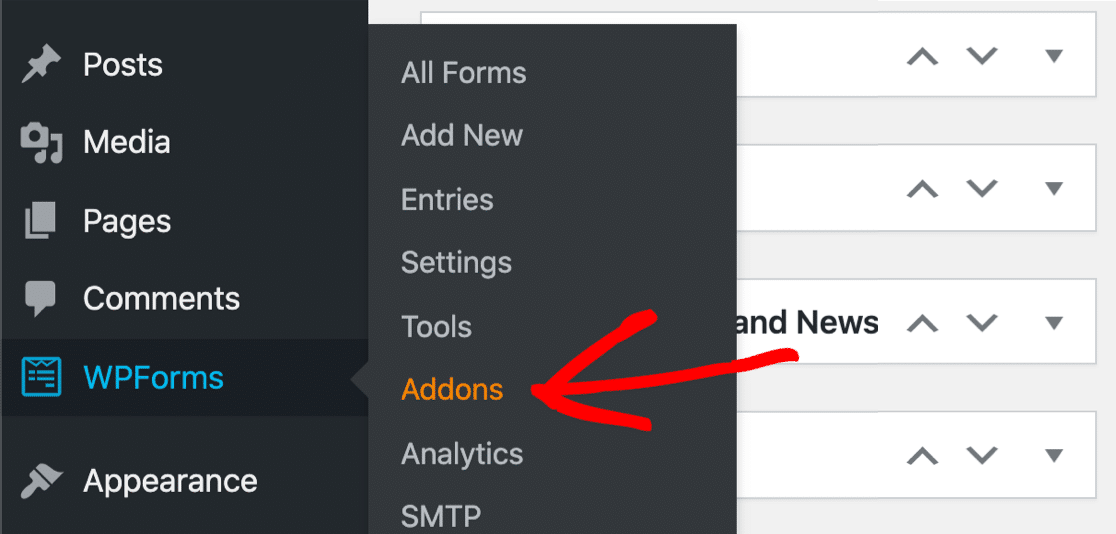
Desde el panel de WordPress, haga clic en WPForms »Complementos .

Desplácese hacia abajo e instale el complemento Envíos de publicaciones. Verá que el interruptor se vuelve verde una vez que esté activo.

Finalmente, instalemos el complemento gratuito Advanced Custom Fields.
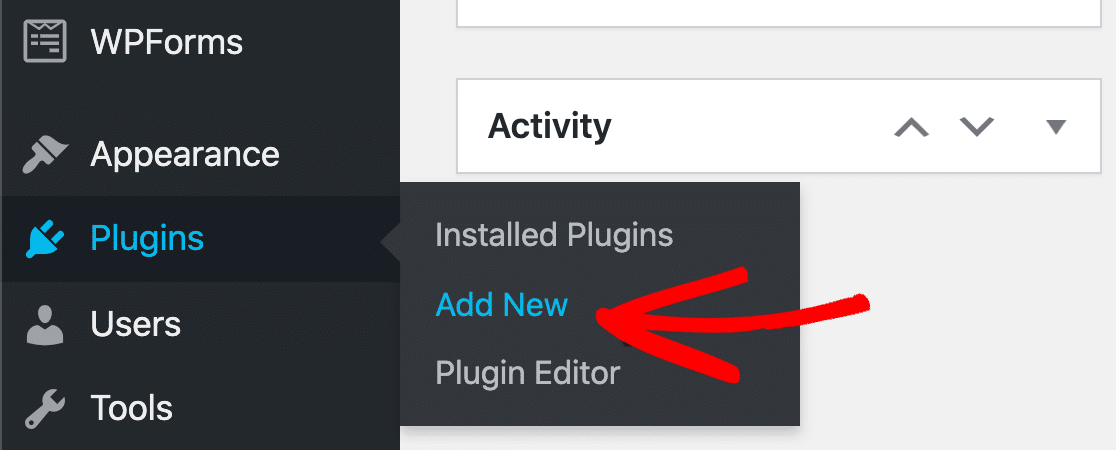
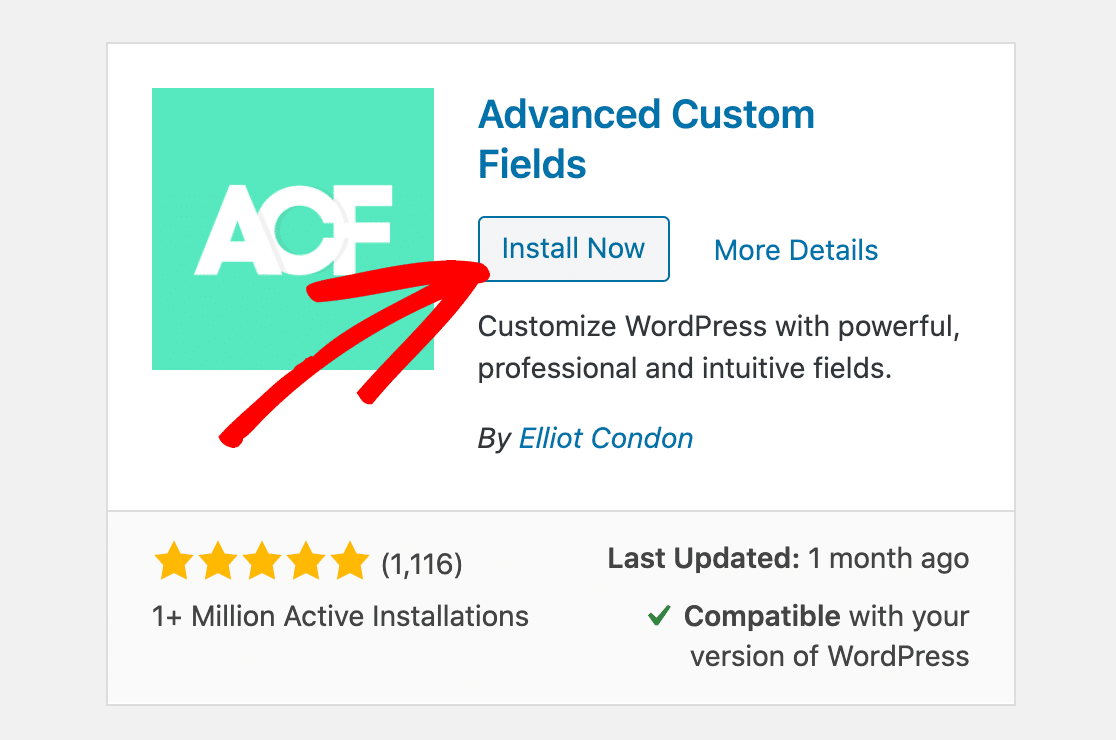
Para instalar ACF, diríjase a Complementos »Agregar nuevo .

Ahora busque Campos personalizados avanzados y haga clic en el botón Instalar ahora .

Cuando el complemento esté instalado, no olvide hacer clic en Activar .
¡Excelente! Ahora tenemos todo configurado. Sigamos adelante y creemos nuestro campo personalizado.
Paso 2: cree su campo personalizado en ACF
Ahora necesitamos crear un campo personalizado en WordPress. En este ejemplo, usaremos un campo personalizado para recopilar el nombre del sitio web de nuestro blogger invitado.
Instalamos el complemento gratuito Advanced Custom Fields (ACF) para facilitar esta parte.
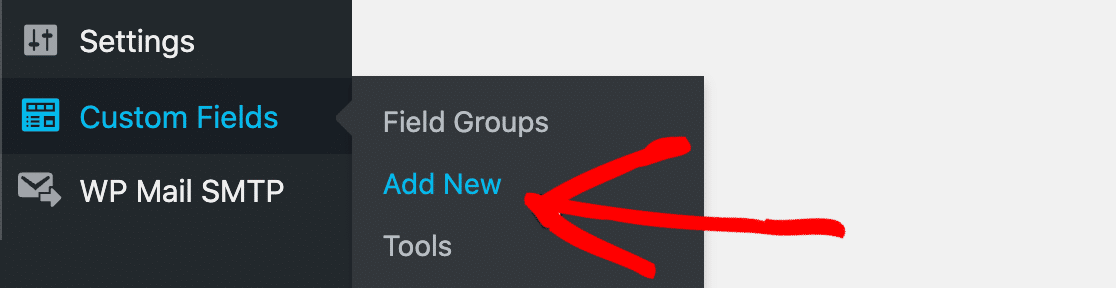
Para comenzar, busque en la barra lateral y haga clic en Campos personalizados »Agregar nuevo .

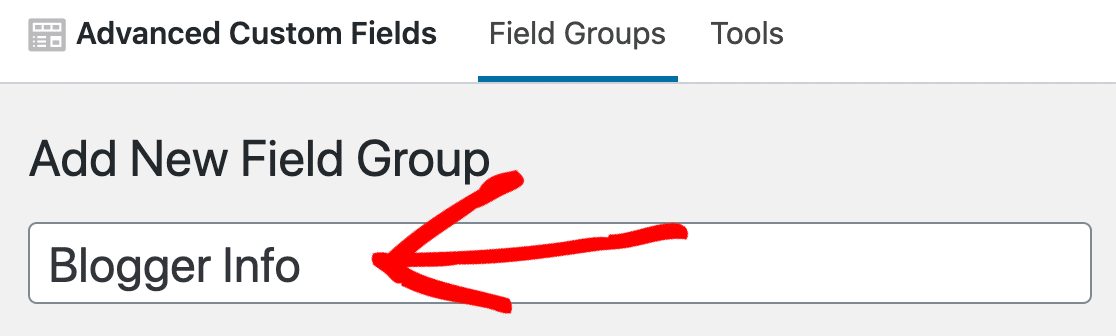
En la parte superior, asigne un nombre a su nuevo grupo de campos. No importa lo que escriba aquí porque no aparecerá en la interfaz.

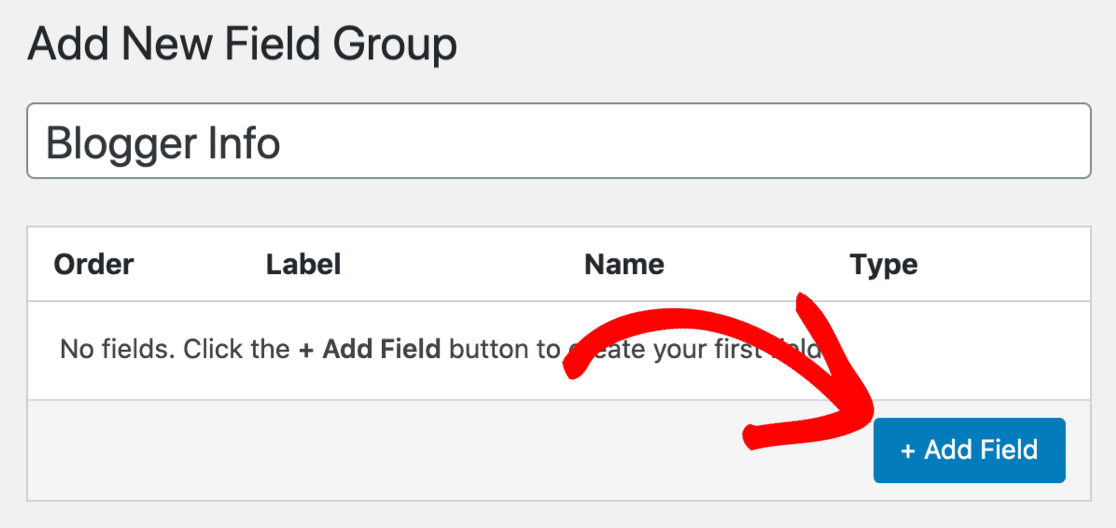
Ahora haga clic en Agregar campo para comenzar a crear su campo personalizado.

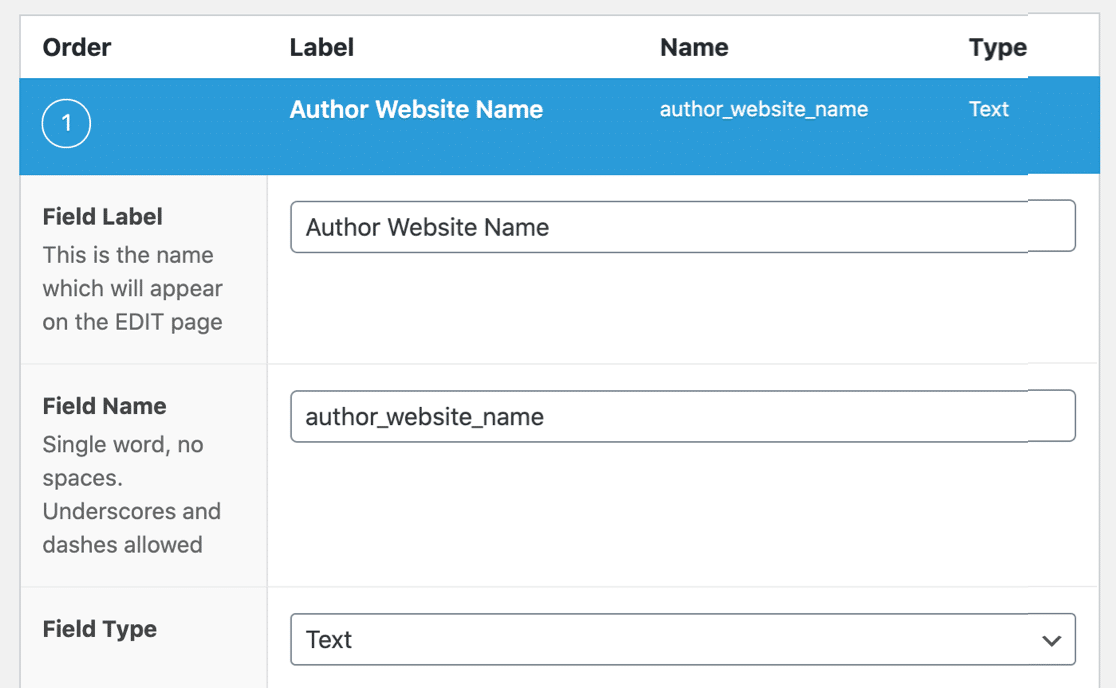
Notarás que algunas opciones se despliegan debajo. No es necesario que los complete todos. Aquí están los 2 que usaremos para nuestro ejemplo:
- Etiqueta de campo : asigne un nombre a su nuevo campo.
- Tipo de campo : vamos a usar un campo de texto simple, por lo que dejamos este conjunto en Texto.
Notará que el campo Nombre de campo se completará automáticamente.

Continúe y haga clic en Publicar para guardar su nuevo campo personalizado.
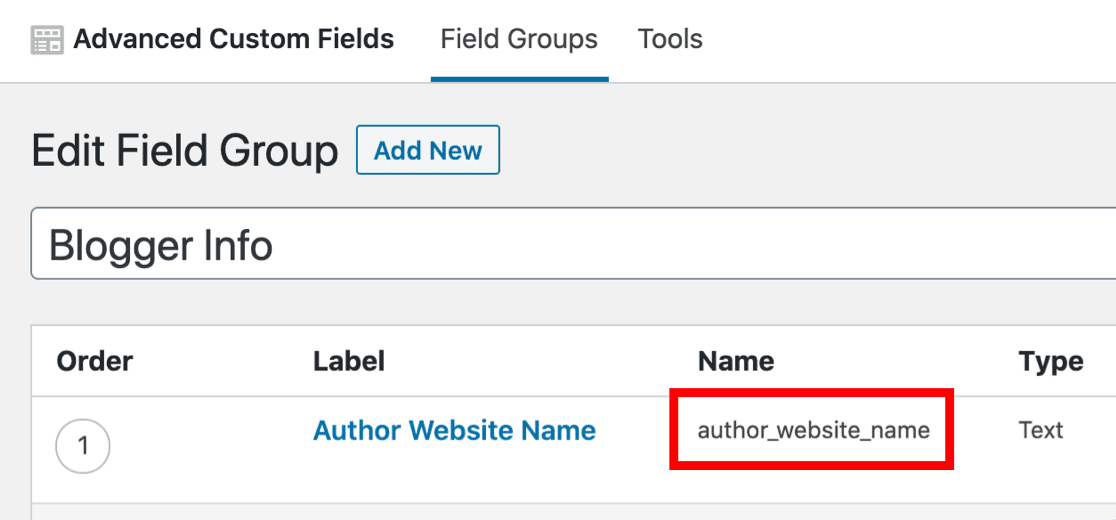
Puede ver aquí que se ha guardado el nuevo campo. Anote el nombre del campo ; lo necesitará para el siguiente paso.

Ahora podemos crear el formulario de publicación de invitados para la interfaz del sitio.
Paso 3: Cree su formulario de publicación de invitado frontend
En este paso, agregaremos nuestro nuevo campo personalizado a un formulario de envío de publicaciones de invitados.
Esto nos permitirá recopilar información adicional de los blogueros fácilmente.
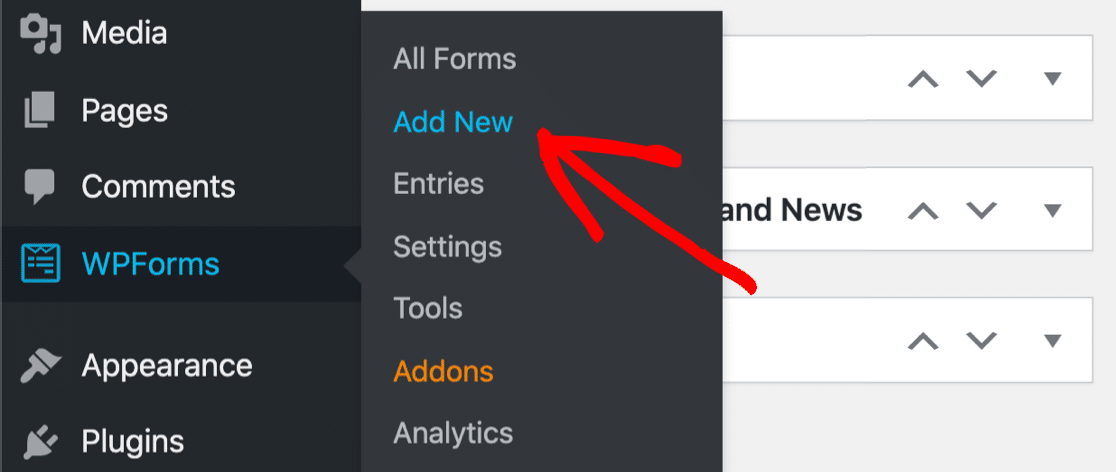
Si aún no tiene un formulario para las publicaciones enviadas por el usuario, comience haciendo clic en WPForms »Agregar nuevo en la barra de navegación de WordPress.


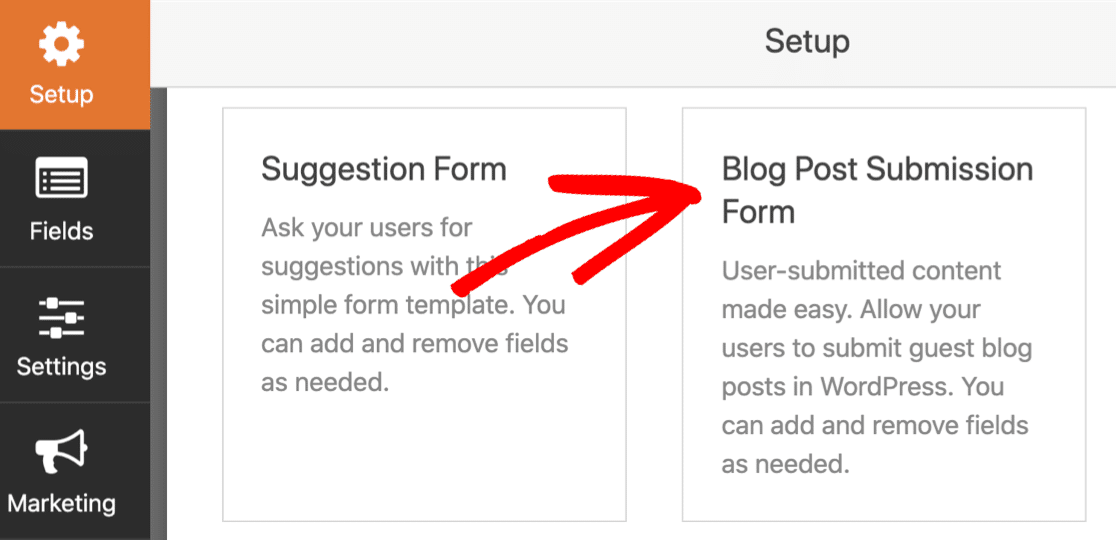
Ahora haga clic en el Formulario de envío de publicaciones de blog para abrirlo.

Para configurar su formulario, vaya a esta guía sobre cómo crear un formulario de interfaz para las publicaciones enviadas por los usuarios.
Cuando tenga todos los conceptos básicos listos, vuelva a este tutorial.
Paso 4: agregue su campo personalizado a su formulario de publicación de invitado
Ahora que tiene un formulario de publicación enviado por el usuario, querrá agregar el campo personalizado que creamos en el paso 2.
Abra su formulario en el generador de formularios si aún no lo ha hecho. Verás campos para que tu bloguero invitado agregue sus:
- Publicar Contenido
- Imagen destacada (carga de archivo)
- Título de la entrada
- Y más.
Vamos a configurar un campo adicional para que coincida con nuestro nuevo campo personalizado.
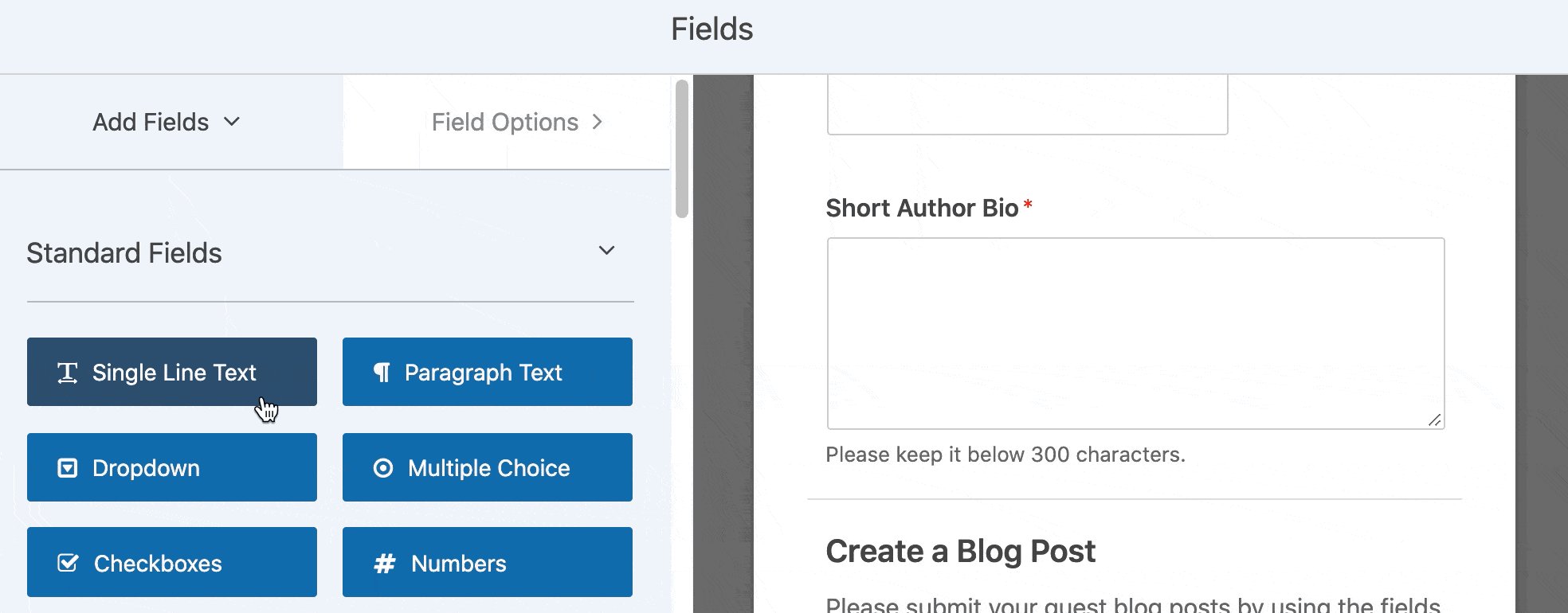
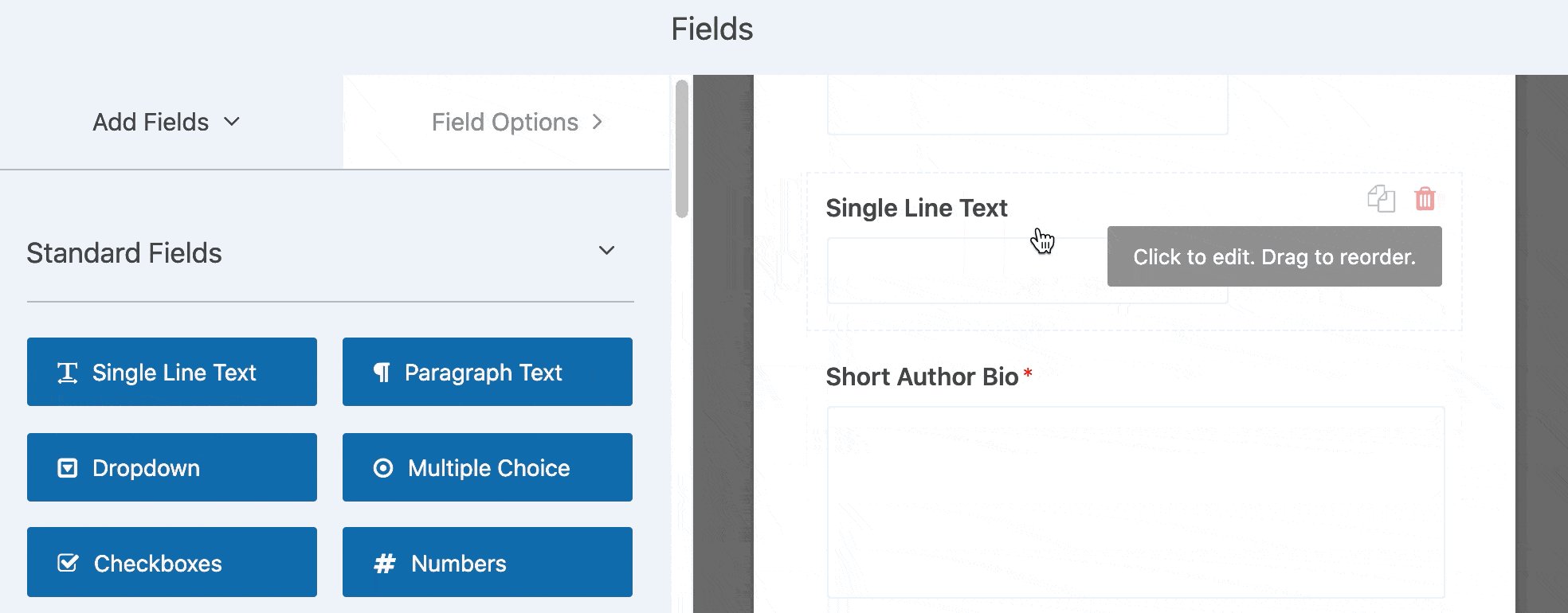
Arrastremos un campo de Texto de una sola línea desde el panel de la izquierda a la vista previa del formulario a la derecha.
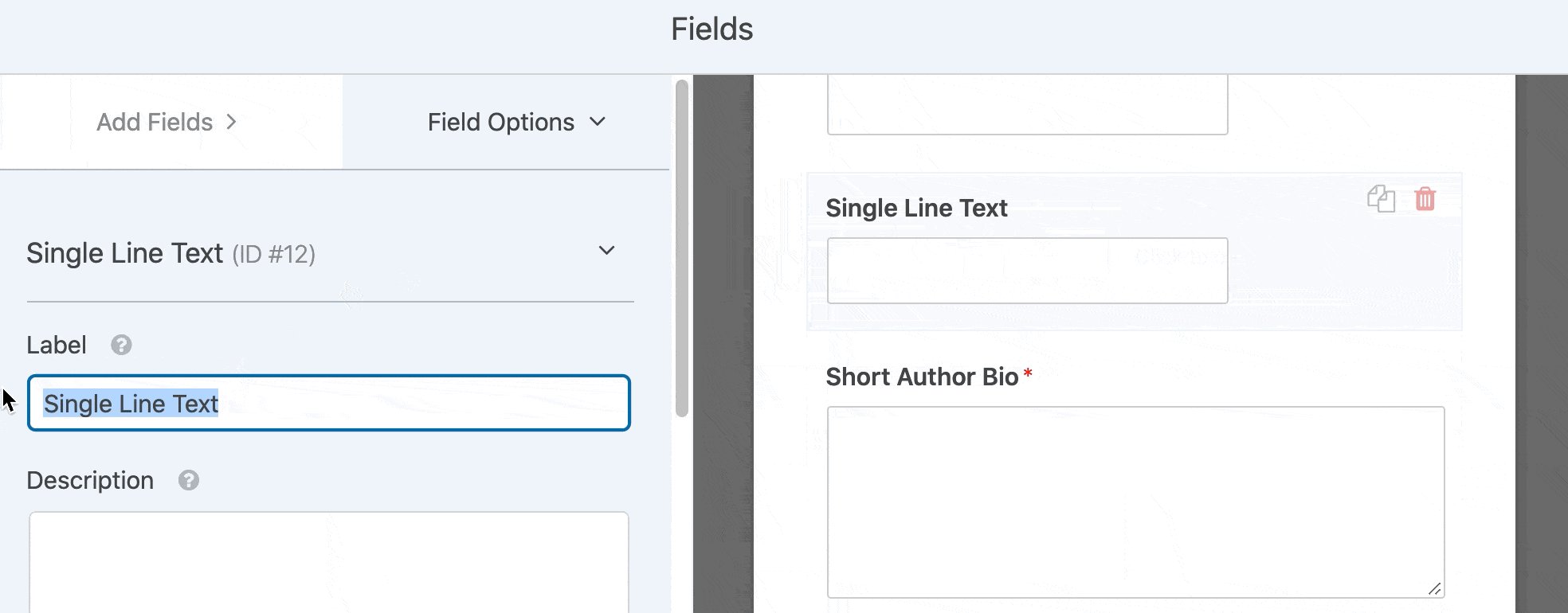
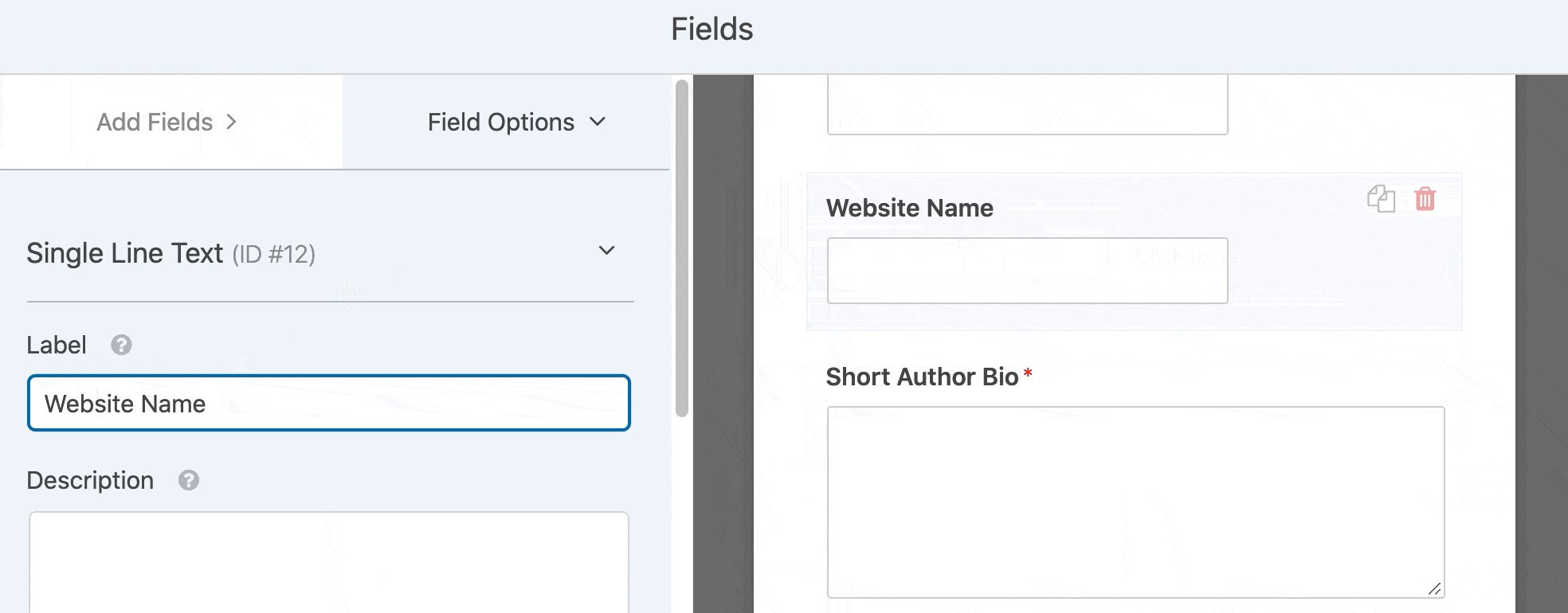
Nombraremos este nombre de sitio web .

Ahora estamos listos para asignar el campo al campo que creamos en el complemento Campos personalizados avanzados.
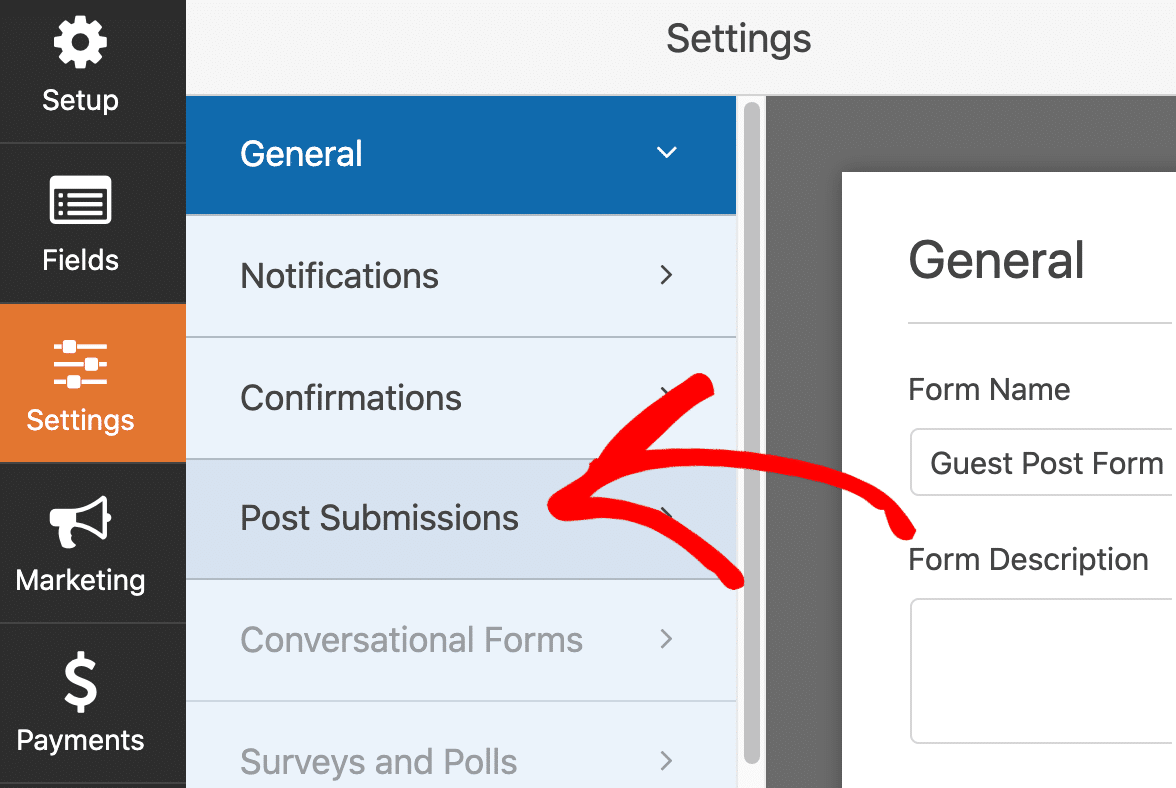
Para comenzar, haga clic en Configuración en el lado izquierdo y luego en Publicar envíos .

Esta pantalla muestra todas las funciones y características del complemento Publicar envíos. Puede establecer el estado de la publicación y otras configuraciones aquí.
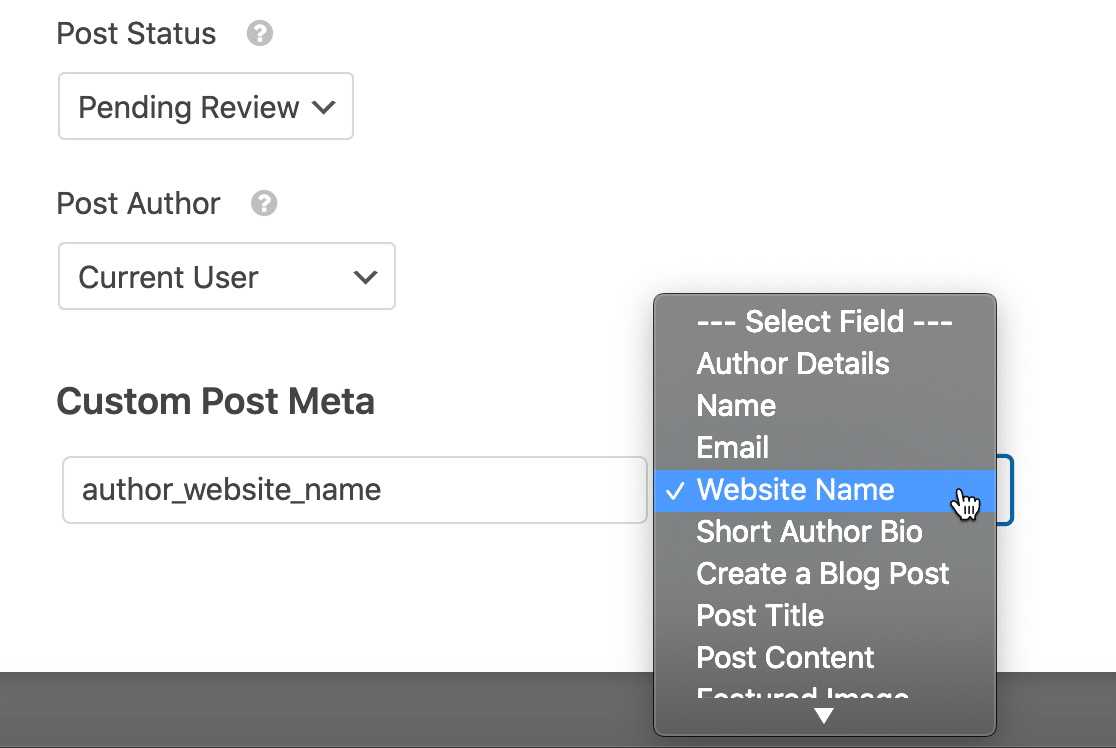
Para agregar el campo personalizado, querrá desplazarse hasta la sección Meta de publicación personalizada .
A la izquierda, pegamos el Nombre de campo que creamos anteriormente. Y a la derecha, podemos elegir el campo de formulario Nombre del sitio web que acabamos de agregar al formulario.

Ahora, todo lo que se escriba en el campo Nombre del sitio web se guardará en el campo personalizado.
¡Eso es todo! Haga clic en Guardar para guardar su formulario.
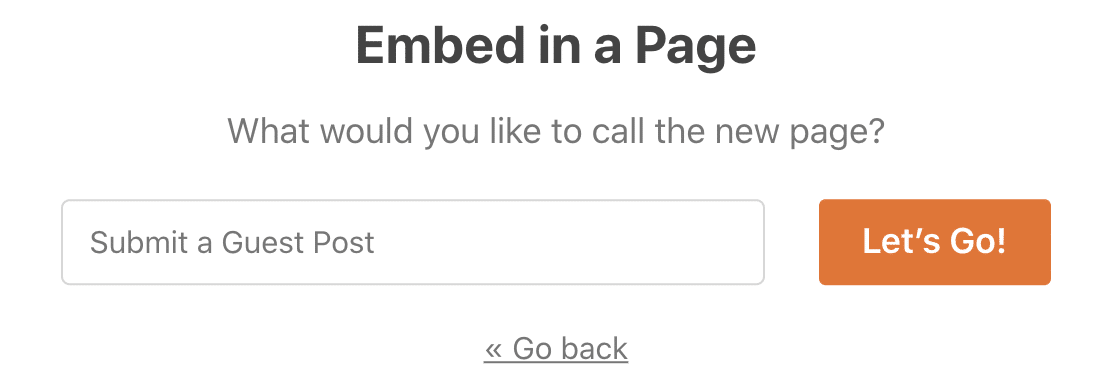
Querrá hacer clic en el botón Insertar para publicar su formulario si aún no lo ha hecho. Puede agregarlo automáticamente a una página o usar un código corto.

Ahora, cuando vea su formulario de envío de publicaciones de invitado en la interfaz, verá el campo adicional que agregamos anteriormente.

Continúe y complete el formulario con una entrada de prueba. Una vez enviado, podemos mostrar el campo en la interfaz de su sitio.
Paso 5: agregue sus campos personalizados a su sitio web
Hay muchas formas diferentes de mostrar datos de campos personalizados en WordPress. Te mostraremos algunos ejemplos sencillos.
Este primer método requiere cierto conocimiento de los archivos de temas de WordPress. Antes de continuar, cree un tema secundario para su sitio web y cree una copia de seguridad en caso de que algo salga mal.
En todos estos ejemplos, the_field() función the_field() en Campos personalizados avanzados.
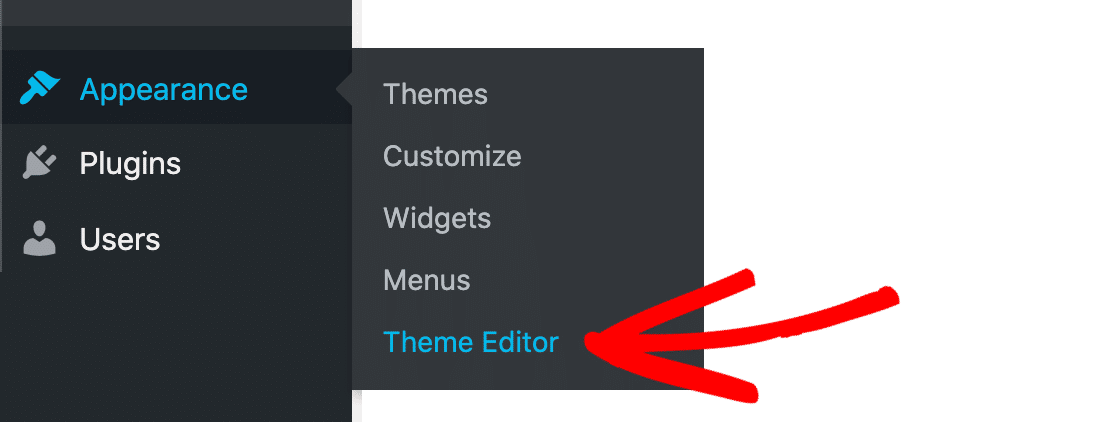
Primero, editemos nuestra plantilla de publicación única para mostrar el campo. Vaya a Apariencias » Editor de temas .

Abrimos el archivo de tema llamado single.php . En su tema, el nombre de este archivo de plantilla puede ser diferente.
Busque un lugar para mostrar su campo, luego pegue este código. Este es un ejemplo muy fácil de comenzar:
<?php if( get_field('author_website_name') ): ?>
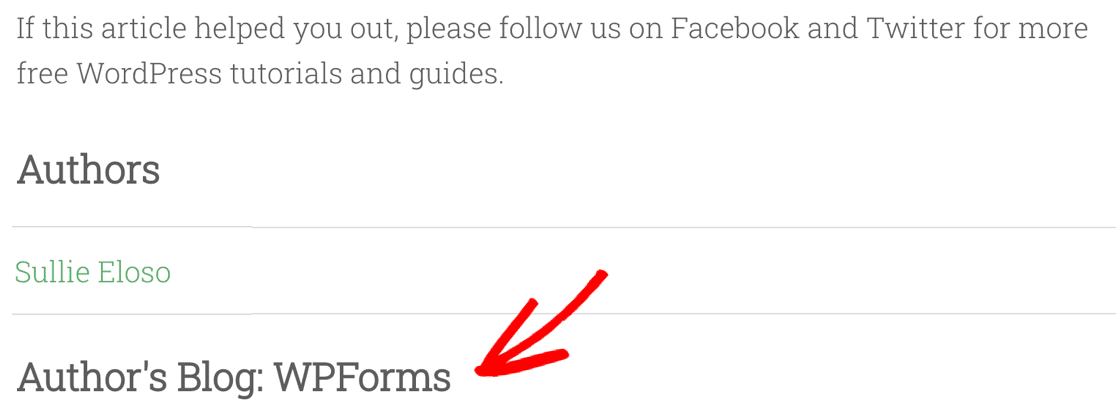
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
Cambie el nombre del campo author_website_name por el nombre del campo que creó. Cuando guarde el archivo de plantilla, su campo aparecerá en las publicaciones de su blog donde colocó el código.

También puede usar campos personalizados para reemplazar información en publicaciones. Por ejemplo, puede cambiar el nombre del autor en una publicación por el nombre del autor invitado automáticamente.
Para hacer esto, creamos un campo llamado guest_author y usamos este fragmento de código para cambiar los nombres. Si desea probar esto, le recomendamos que utilice el complemento Code Snippets en lugar de editar su archivo functions.php directamente.
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
Si esto parece un poco complicado, le mostraremos rápidamente una forma más fácil de usar campos personalizados con Elementor.
Paso 6: Mostrar campos personalizados con Elementor
Antes de terminar el tutorial sobre el uso de campos personalizados en las publicaciones enviadas por los usuarios, queríamos mostrarle rápidamente cómo mostrar un campo personalizado en Elementor.
Este método le permite crear fácilmente plantillas avanzadas para el contenido enviado por el usuario.
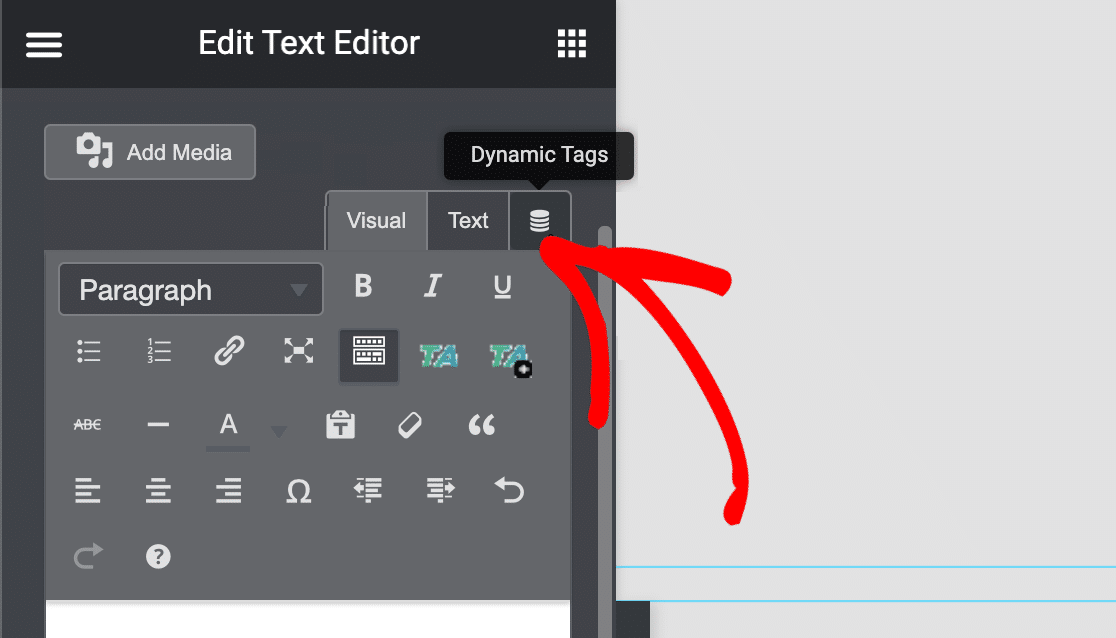
En este ejemplo, tenemos un bloque de texto en blanco en Elementor. Haga clic en el ícono en la parte superior que está etiquetado como Etiquetas dinámicas en esta captura de pantalla:

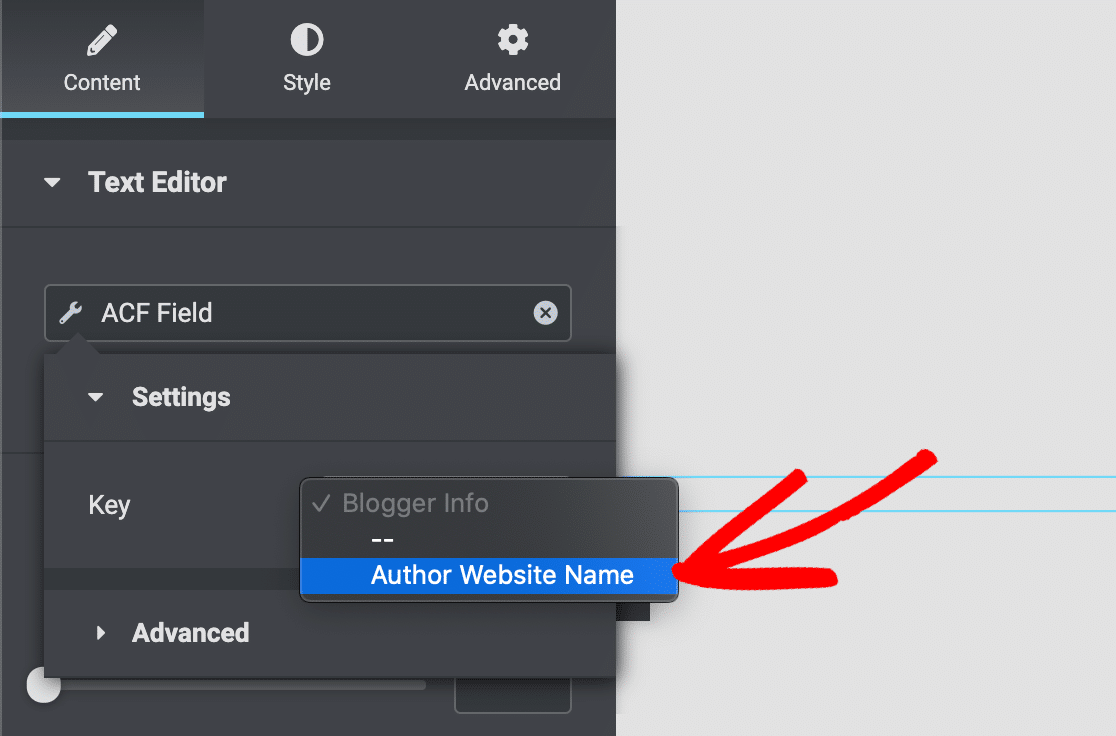
Ahora puede seleccionar ACF Field y elegir el campo personalizado que creó en el paso 2.

Ahora, el contenido de su campo personalizado se mostrará en sus publicaciones cada vez que use esta plantilla de Elementor. Esto hace que sea muy fácil mostrar los datos de campo personalizados que recopila en WPForms.
Cree su formulario de publicaciones enviadas por el usuario ahora
Siguiente paso: Obtén más envíos de publicaciones de invitados
Ahora que tiene un formulario de publicación de invitados configurado con campos personalizados, querrá obtener más contenido enviado por el usuario para su sitio.
Para hacerlo, consulte estos consejos sobre cómo obtener más publicaciones de invitados en su blog.
¿Listo para construir tu formulario? Empiece hoy mismo con el plugin de creación de formularios de WordPress más sencillo. WPForms Pro incluye el complemento Post Submissions y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
