Cómo utilizar los módulos divisores Divi para crear equilibrio en su diseño
Publicado: 2023-10-25Una de las formas más sencillas de crear equilibrio en el diseño de su sitio web es utilizar el módulo Divisor de Divi. Los divisores Divi son perfectos para crear una sensación de espacio entre los elementos de tu página y establecer un equilibrio en tu diseño. También pueden crear espacios en blanco en un diseño sin simplemente crear áreas en blanco. Sin mencionar que los divisores son una excelente manera de reflejar su marca en toda la página, ya que se pueden personalizar completamente a su gusto con colores, estilos de línea y más.
En esta publicación, repasaremos por qué es útil incluir divisores en sus diseños y le mostraremos algunas formas en que puede utilizarlos en su próximo proyecto de diseño web. ¡Empecemos!
- 1 Por qué debería utilizar el módulo divisor
- 1.1 Definir títulos
- 1.2 Elementos separados y agrupados
- 1.3 Refleja tu marca
- 2 Cómo utilizar los módulos divisores Divi para crear equilibrio en su diseño
- 2.1 Adelanto
- 2.2 Qué necesita para comenzar
- 2.3 Crear una página nueva con un diseño prediseñado
- 2.4 Agregar módulos divisores para crear equilibrio
- 2.5 Resultado final
- 3 pensamientos finales
Por qué debería utilizar el módulo divisor
Lo creas o no, los espacios en blanco son uno de los elementos de diseño más importantes de tu sitio web. Es una de las primeras cosas que notas al visitar un sitio web y juega un papel en la forma en que los usuarios escanean los elementos de tu sitio web e interactúan con tu página. Los espacios en blanco pueden ayudar a dividir elementos y crear una sensación de separación entre las secciones de su sitio web. También puede ayudar a dirigir la atención a los elementos importantes de su página. Por ejemplo, puedes hacer que un elemento se destaque en la página simplemente aumentando el espacio en blanco a su alrededor. De hecho, los espacios en blanco entre párrafos y secciones suelen ser tan importantes para crear equilibrio en su diseño como el texto mismo. Cuando diseñas un sitio web, no quieres que el espacio en blanco se sienta vacío o desequilibrado; quieres que parezca intencional para que ayude a las personas a pasar de una parte de tu página a la siguiente más fácilmente.
Los módulos divisores son una de las herramientas más versátiles de Divi y son fáciles de usar. Ayudan a agregar espacios en blanco a diseños desordenados y pueden ser una excelente manera de dividir su contenido. También se pueden usar para agregar color y estilo mientras crean equilibrio entre dos elementos en su página, como módulos de texto o imágenes. A continuación se muestran algunos ejemplos de cómo se pueden utilizar los divisores.
Definir encabezados
Una excelente manera de utilizar divisores en su diseño web para crear equilibrio es utilizarlos para definir encabezados. Al agregar un divisor entre el texto del título y el texto del cuerpo, se distingue claramente el texto del título del texto del cuerpo. Esto puede ayudar a que sus títulos se destaquen más para que los visitantes de su sitio web puedan hojear fácilmente la página y encontrar lo que buscan.
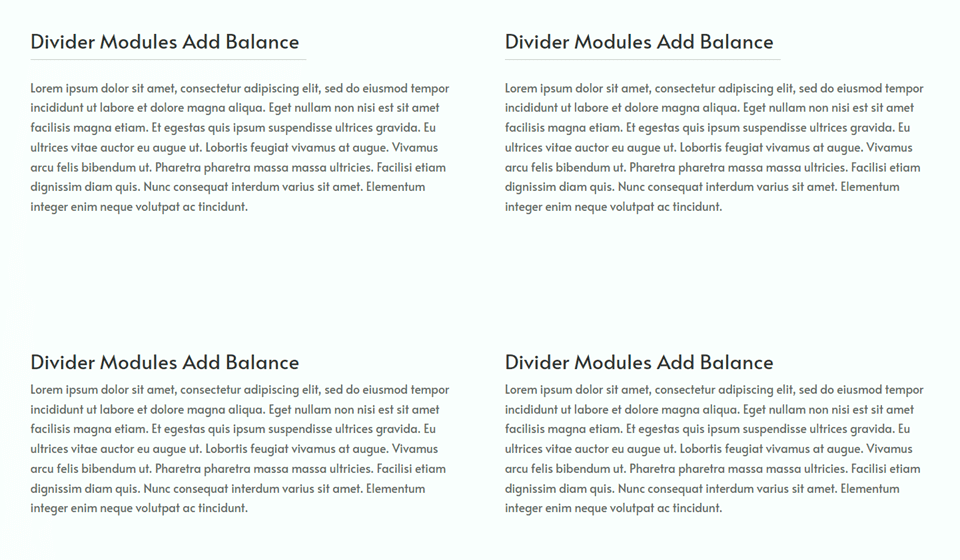
En este ejemplo, agregamos una sutil línea divisoria entre el título y el cuerpo para crear cierta separación y equilibrar el diseño. Puede verlo en comparación con los anuncios publicitarios a continuación sin divisor.

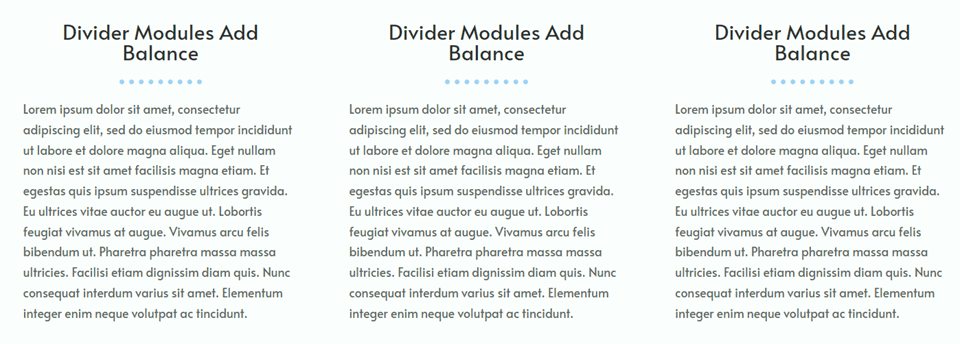
A continuación se muestra otro ejemplo de divisores utilizados para distinguir títulos. Estos divisores están diseñados para que coincidan con el diseño de la página, del que hablaremos más adelante.

Elementos separados y agrupados
Los módulos divisores facilitan la creación de un equilibrio visual al separar secciones de su sitio web y establecer claramente qué información está agrupada y cuál no. Agregar un módulo divisor simple a su página para separar o agrupar elementos ayudará a sus visitantes a navegar por su contenido y crear una mejor experiencia de usuario general.
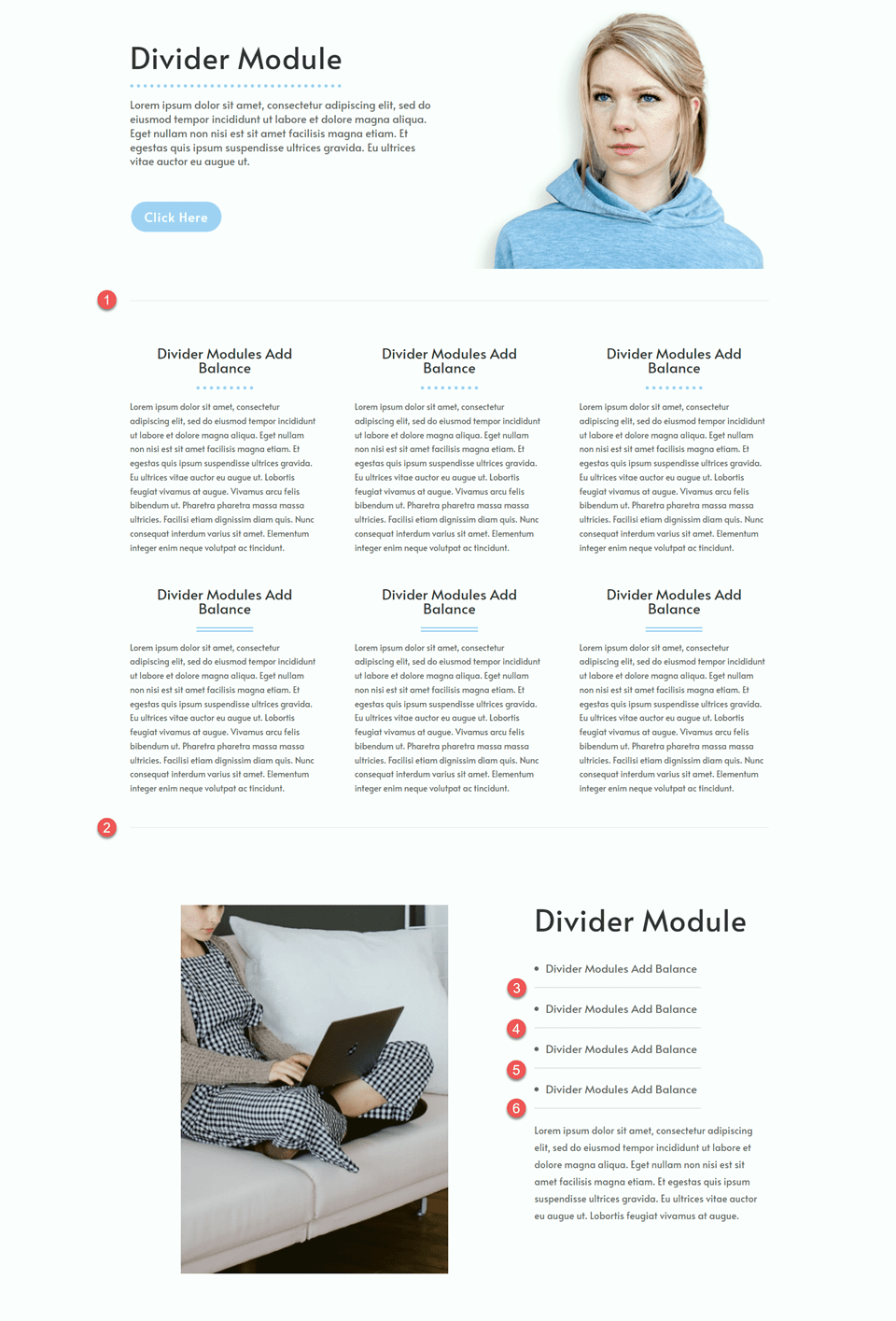
En este ejemplo, agregamos algunos divisores de color gris claro para dividir las secciones principales de la página y dividir algunas viñetas. Debido a que el divisor es liviano y sutil, no distrae mucho el diseño general y al mismo tiempo agrega algo de separación a la página.

Refleja tu marca
El módulo divisor de Divi se puede personalizar con cualquier color, por lo que puedes incorporar algunos de los colores de tu marca al diseño. Cuando se combina con otras configuraciones de divisores, como el ancho, el grosor y el estilo de línea, puede crear divisores únicos que reflejen su marca y al mismo tiempo aporten equilibrio a su diseño.
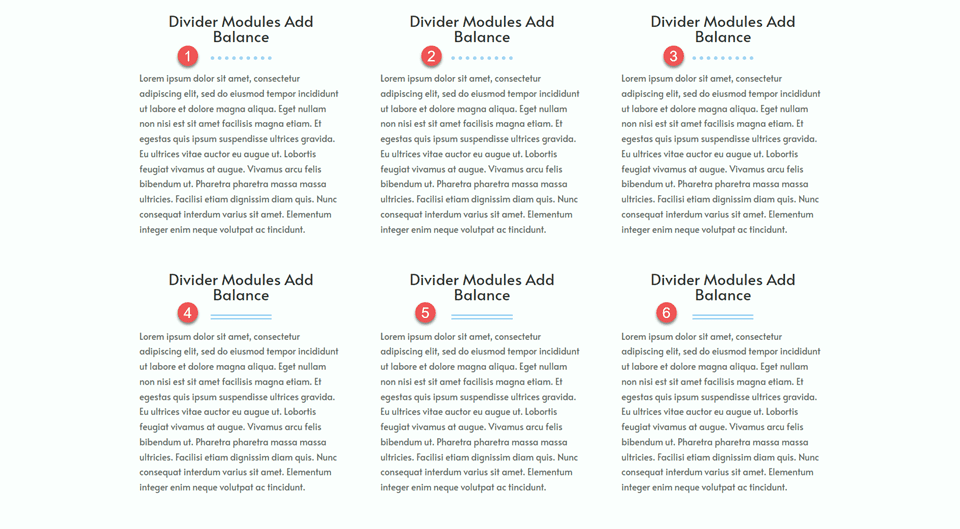
En este ejemplo, utilizamos un par de estilos de divisores diferentes para mostrar cómo puede modificar el diseño del divisor para adaptarlo a su marca. Los módulos divisores no sólo son funcionales y útiles para la experiencia del usuario, sino que también se convierten en una oportunidad para fortalecer el diseño de su sitio web y enfatizar los colores de su marca.

Cómo utilizar los módulos divisores Divi para crear equilibrio en su diseño
Ahora que hemos discutido los beneficios de agregar divisores al diseño de su sitio web, sigamos adelante y vayamos a la parte del tutorial de este artículo. Agregaremos algunos divisores a un diseño prediseñado de la Biblioteca Divi.
Vistazo
Aquí tenéis un adelanto de lo que diseñaremos.

Lo que necesitas para empezar
Antes de comenzar, instale y active Divi Theme y asegúrese de tener la última versión de Divi en su sitio web.
¡Ahora estás listo para comenzar!
Crear una nueva página con un diseño prediseñado
Comencemos usando un diseño prediseñado de la biblioteca Divi. Para este diseño, utilizaremos la página de inicio del Asistente virtual del Paquete de diseño del Asistente virtual.
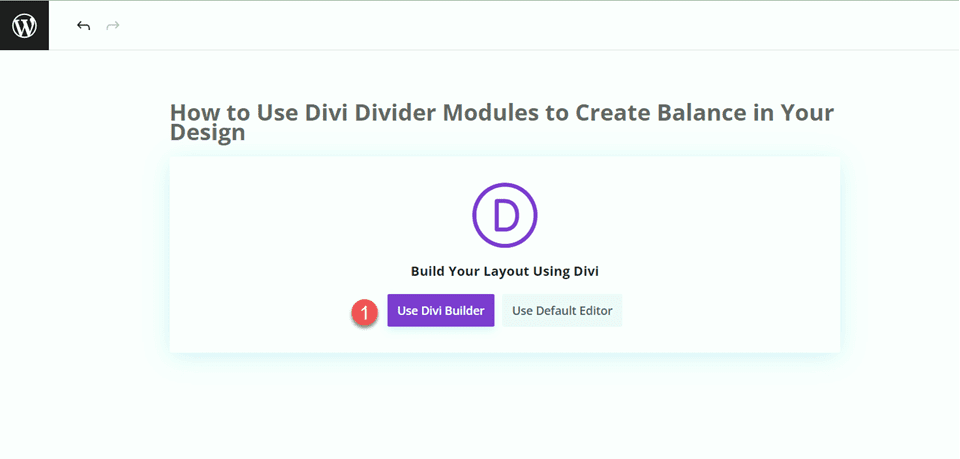
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción Usar Divi Builder.

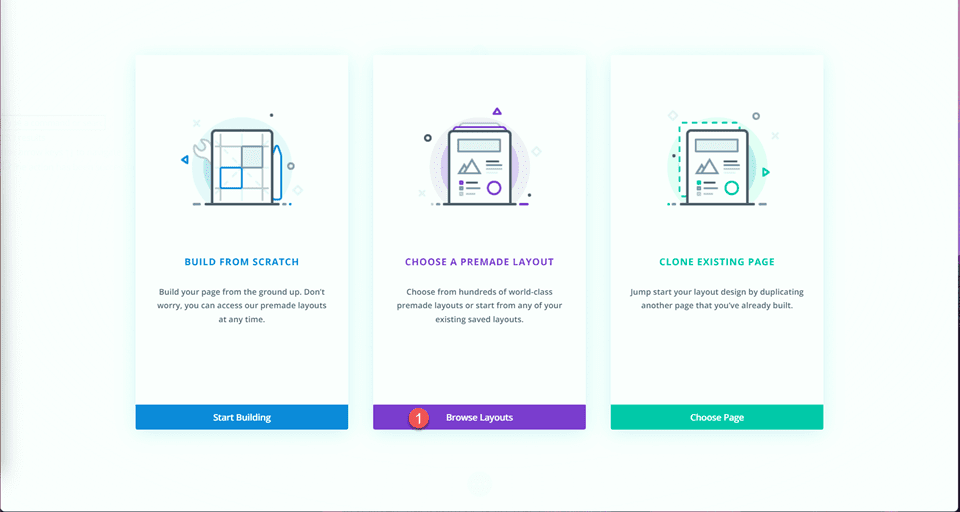
Usaremos un diseño prediseñado de la biblioteca Divi para este ejemplo, así que seleccione Examinar diseños.

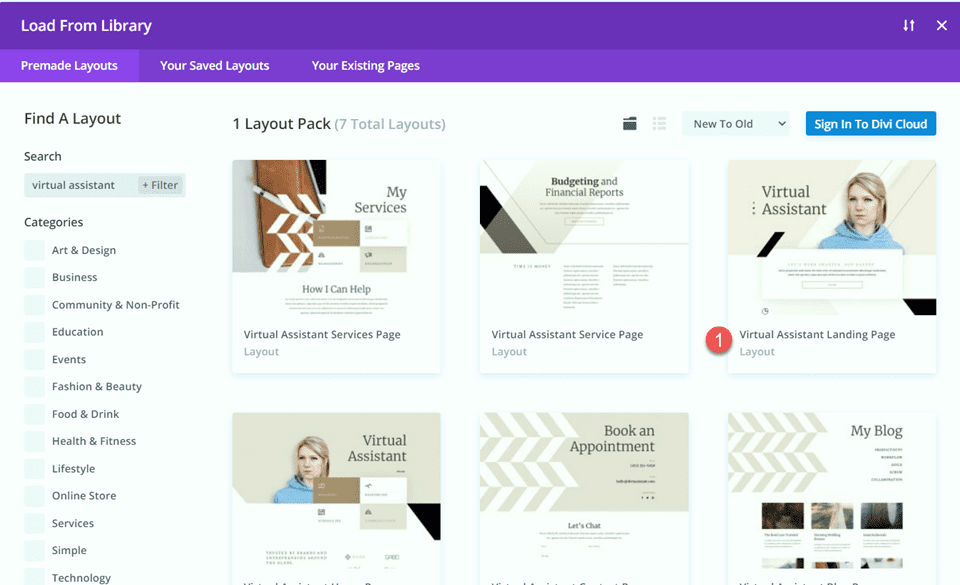
Busque y seleccione la página de inicio del asistente virtual.

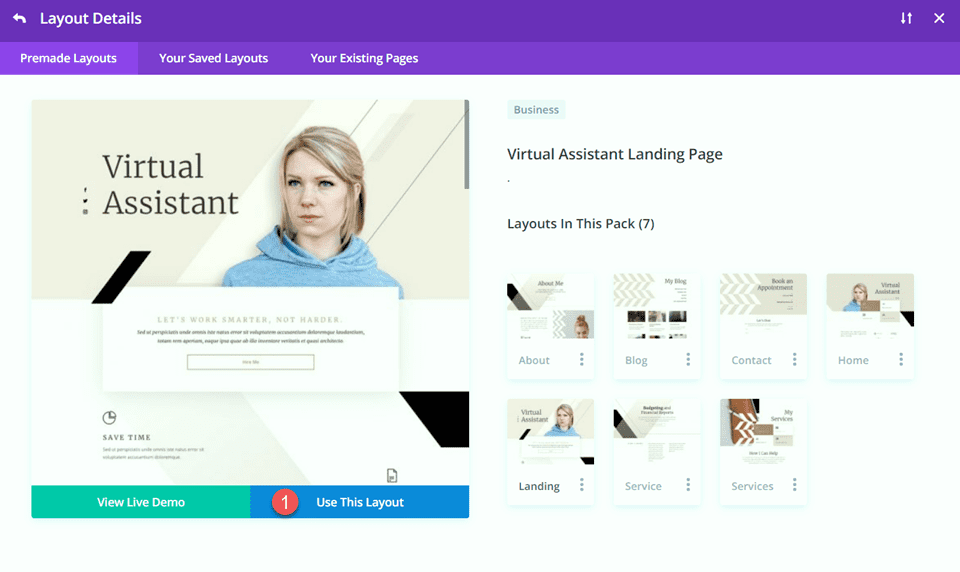
Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestro diseño.
Agregue módulos divisores para crear equilibrio
Modificando la sección de héroe
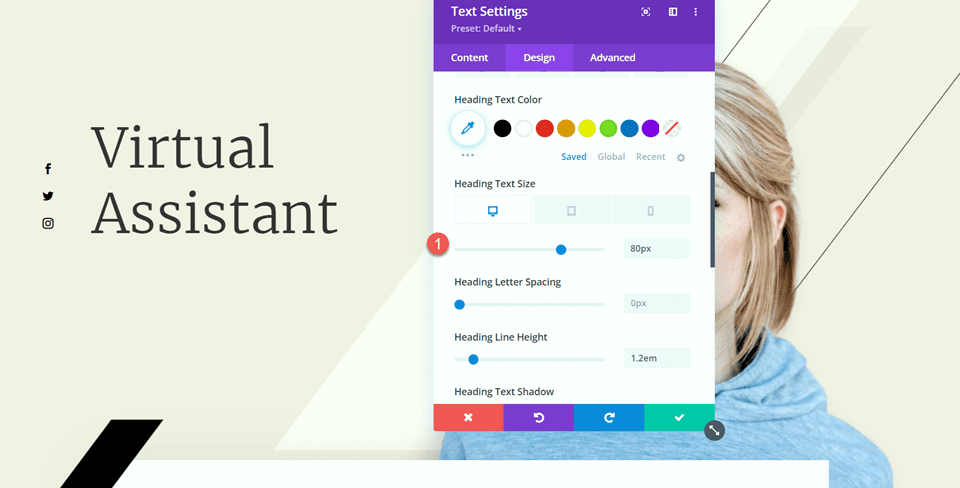
Para nuestra primera modificación, agregaremos un divisor y algo de texto del cuerpo a la sección principal. Primero, abra la configuración para el texto del "Asistente virtual" y navegue hasta la configuración del Texto del encabezado en la pestaña Diseño. Cambie el tamaño de fuente.
- Tamaño del texto del encabezado (escritorio): 80 px

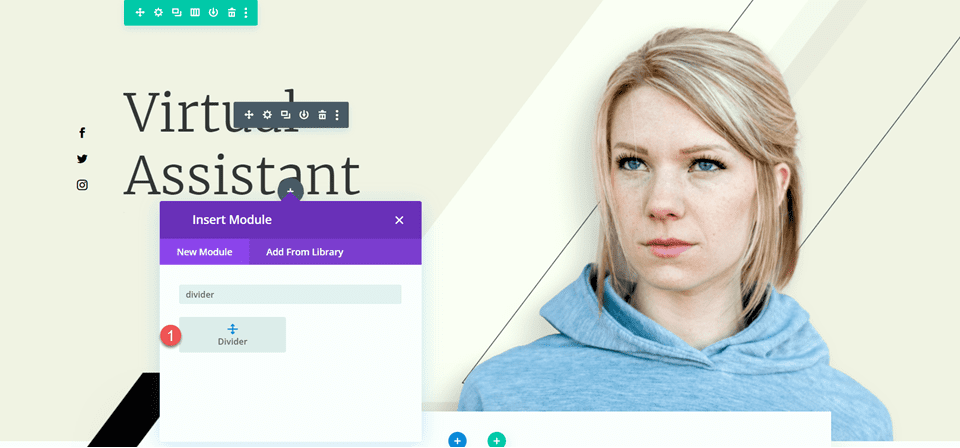
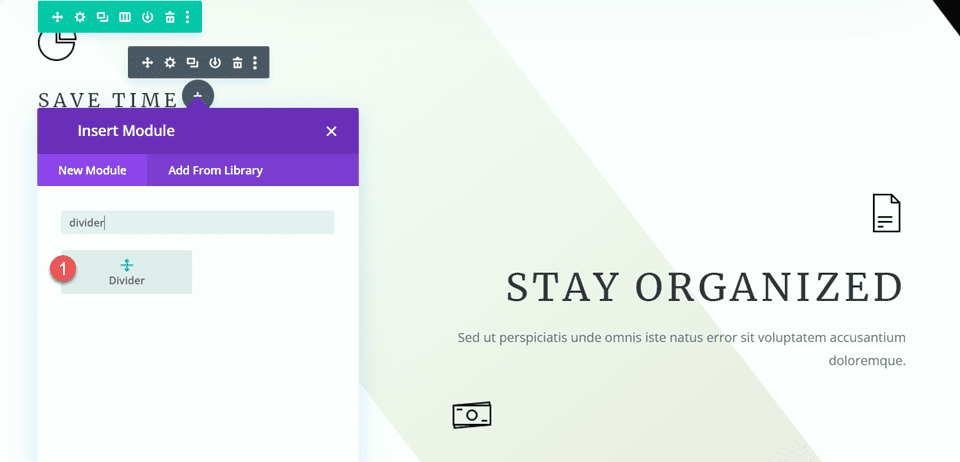
A continuación, agregaremos el módulo divisor debajo del texto "Asistente virtual".

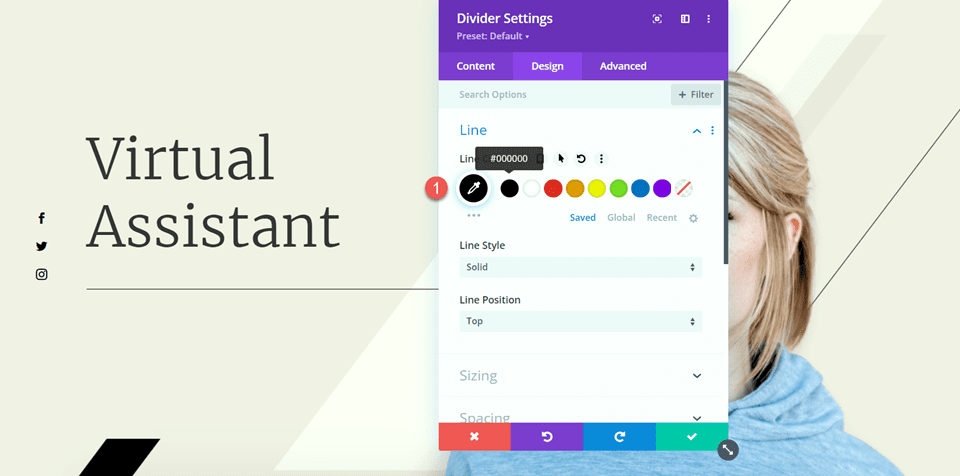
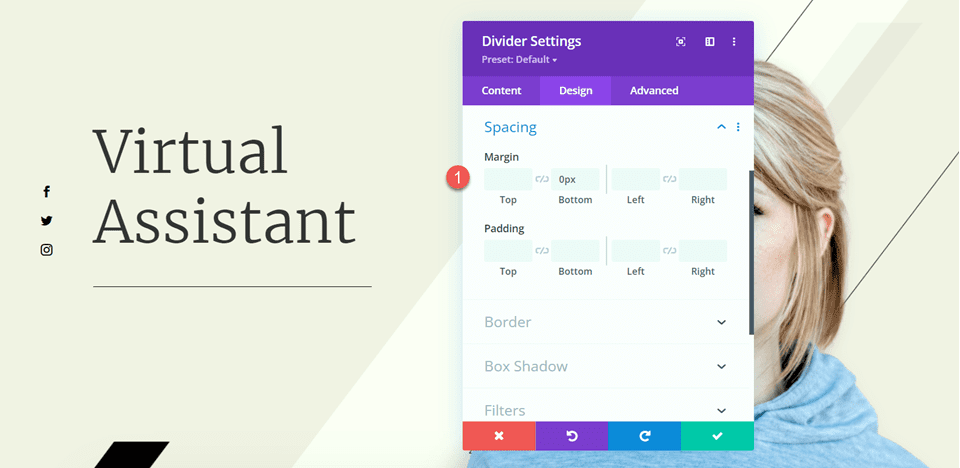
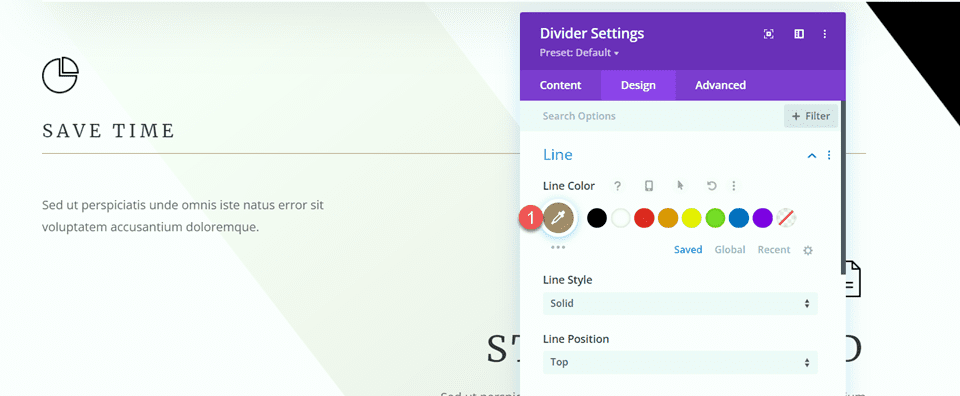
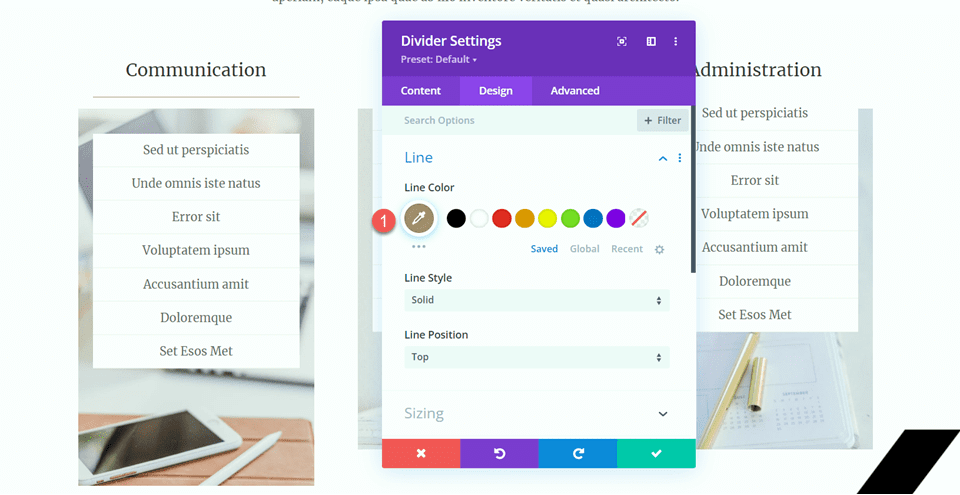
Abra la configuración del divisor y navegue hasta la configuración de Línea en la pestaña Diseño. Establece el color de la línea.
- Color de línea: #000000

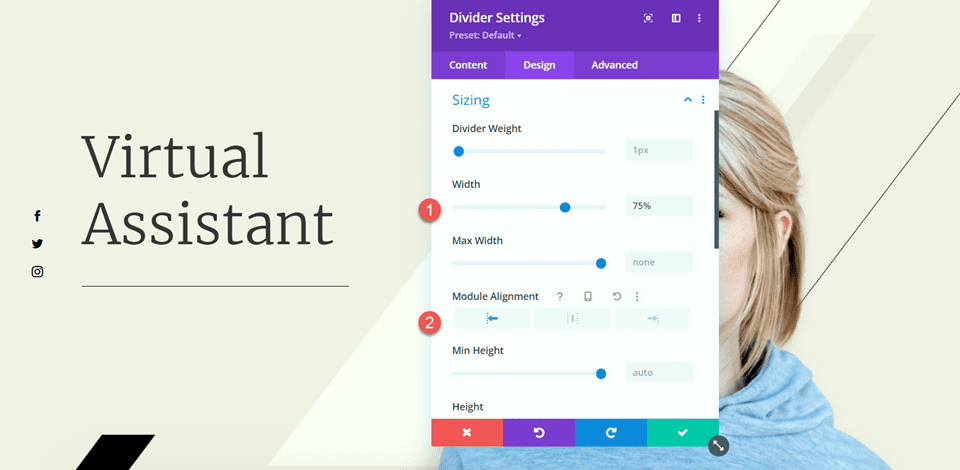
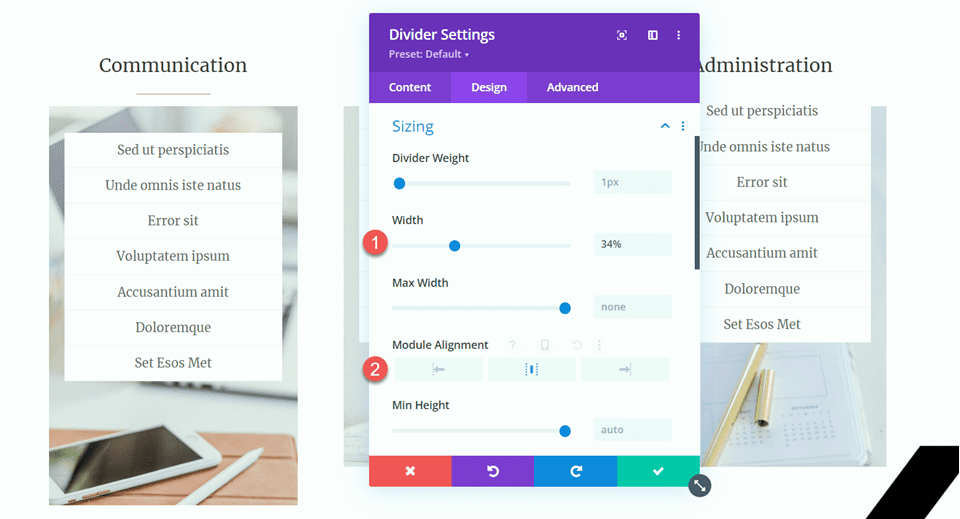
A continuación, modifique el ancho y la alineación del módulo en las opciones de Tamaño.
- Ancho: 75%
- Alineación del módulo: izquierda

Luego, establezca el margen inferior en la configuración de Espaciado.
- Margen inferior: 0px

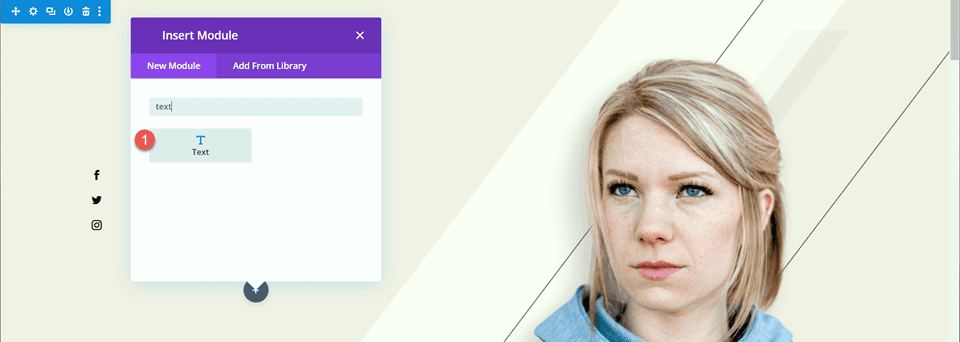
Ahora agregue un módulo de texto debajo del divisor y agregue el siguiente texto.
- Cuerpo: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi arquitecto.

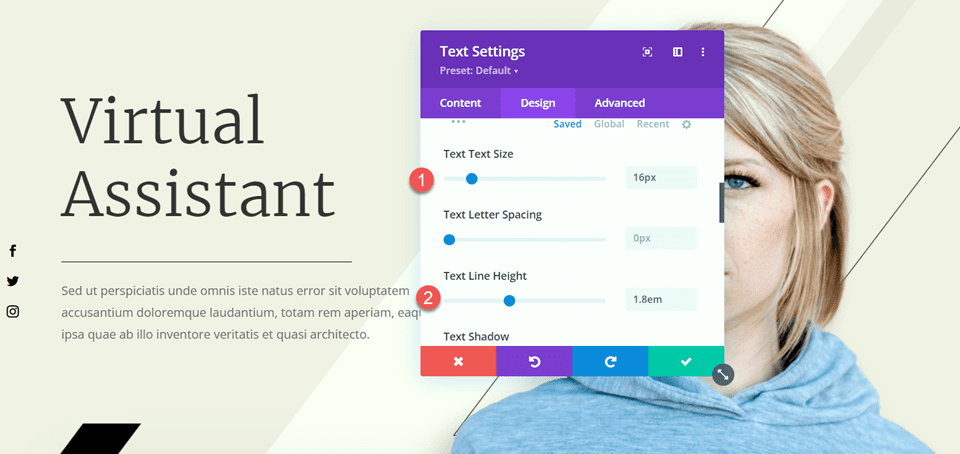
Abra la configuración del módulo de texto y abra la configuración de Texto en la pestaña Diseño. Establezca el tamaño del texto y la altura de la línea.
- Tamaño del texto: 16px
- Altura de la línea de texto: 1,8 em

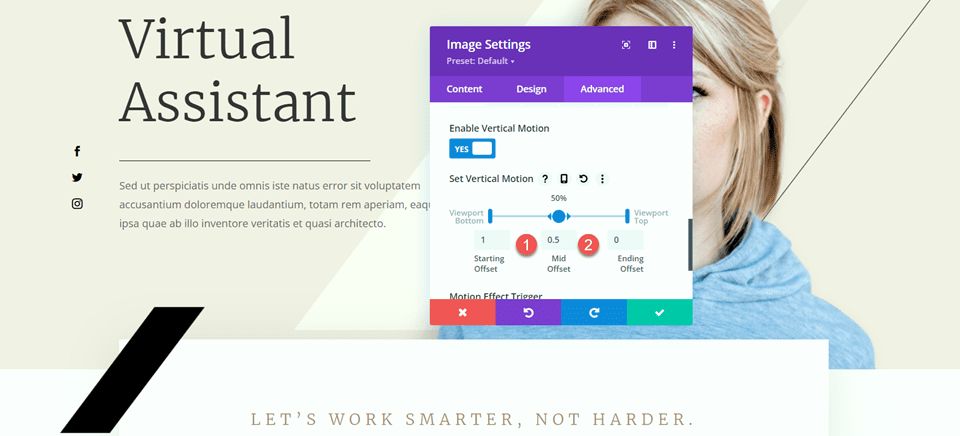
La última modificación que debemos hacer en esta sección es cambiar los efectos de desplazamiento de la barra negra para que no cubra el texto del cuerpo que agregamos. Abra la configuración de imagen, luego navegue hasta la sección de efectos de desplazamiento de la pestaña Avanzado. Cambie el desplazamiento medio y el desplazamiento final.
- Compensación media: 0,5
- Compensación final: 0

Modificar la sección de características
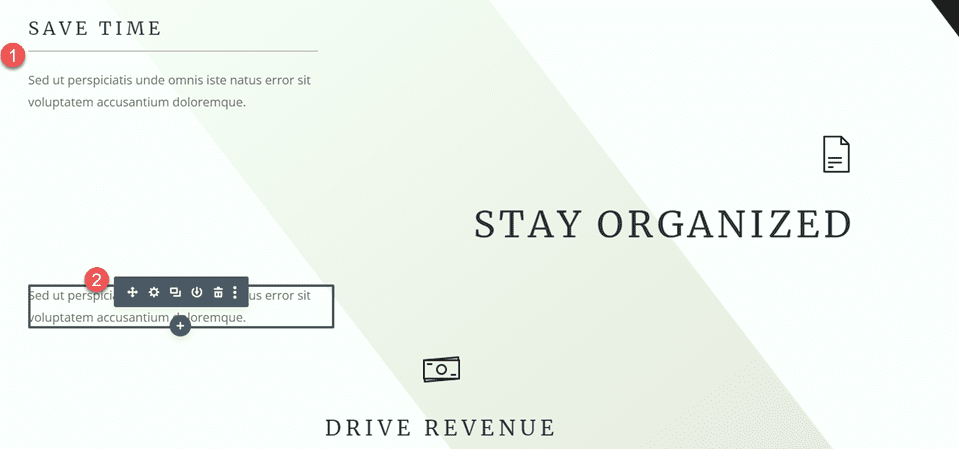
A continuación, pasemos a la sección con los anuncios publicitarios "Ahorre tiempo", "Manténgase organizado" y "Genere ingresos". Para agregar más equilibrio a este diseño, agregaremos divisores entre los títulos y el cuerpo. Debido a que estos son módulos de publicidad, todavía no podemos agregar un divisor entre el título y el cuerpo. Primero, tendremos que mover el texto del cuerpo a un módulo de texto separado para poder agregar el divisor.
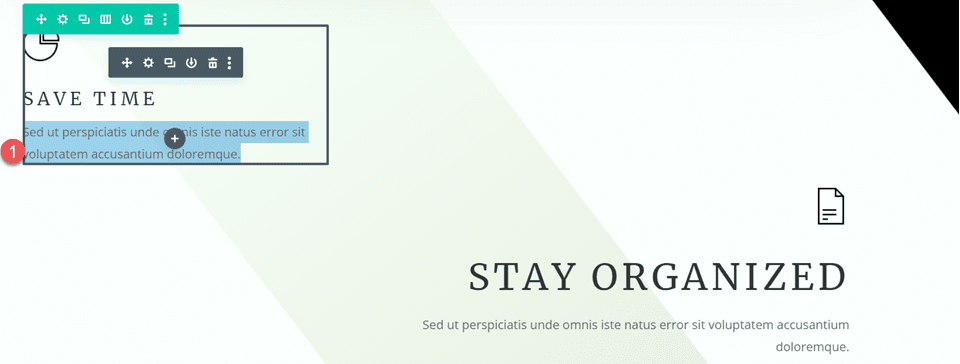
Anuncio de “Ahorrar tiempo”
Copie el texto del cuerpo del módulo "Ahorrar tiempo", luego elimine el texto del módulo de publicidad, dejando solo el encabezado y el ícono.

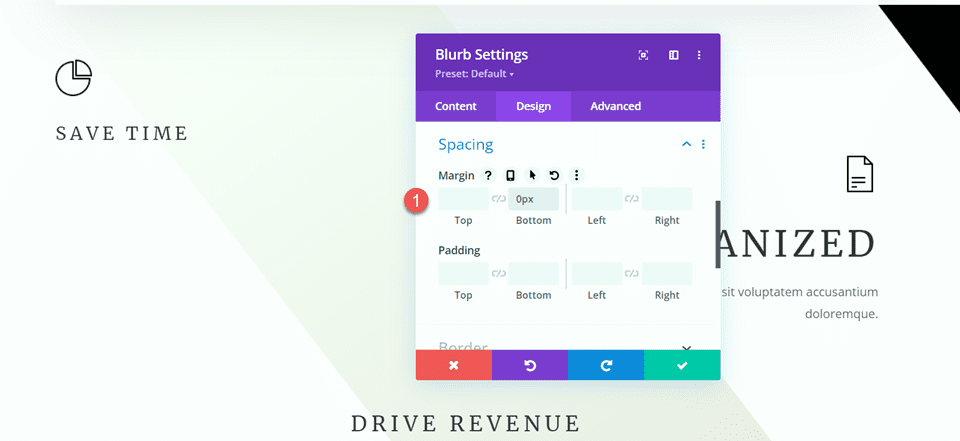
Navegue hasta la configuración de Espaciado para el módulo de publicidad y establezca el margen inferior.
- Margen inferior: 0px

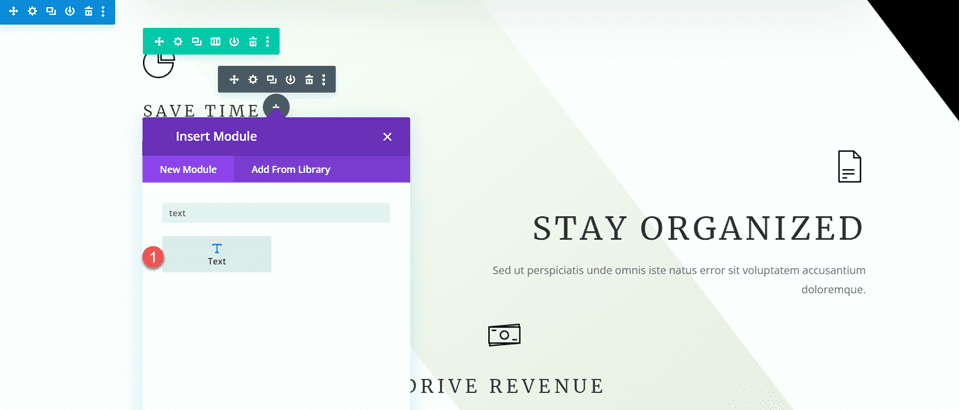
Luego, agregue un nuevo módulo de texto debajo de la propaganda y pegue el texto del cuerpo.

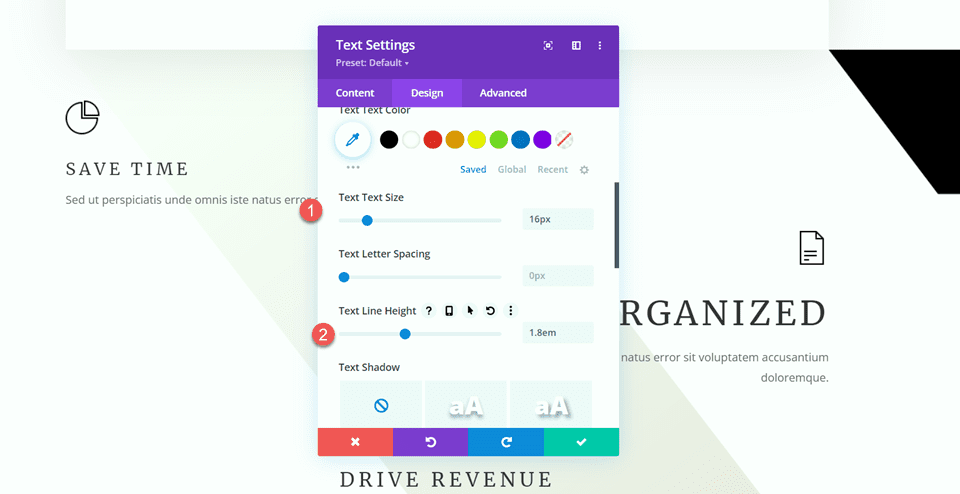
Abra la configuración del módulo de texto y personalice el tamaño del texto y la altura de la línea.
- Tamaño del texto: 16px
- Altura de la línea de texto: 1,8 em

Este módulo estará alineado a la izquierda en computadoras de escritorio y alineado al centro en tabletas y dispositivos móviles. Utilice las opciones de respuesta para configurar diferentes opciones de alineación para diferentes pantallas.
- Escritorio de alineación de texto: izquierda
- Tableta de alineación de texto: centro
- Alineación de texto móvil: Centro

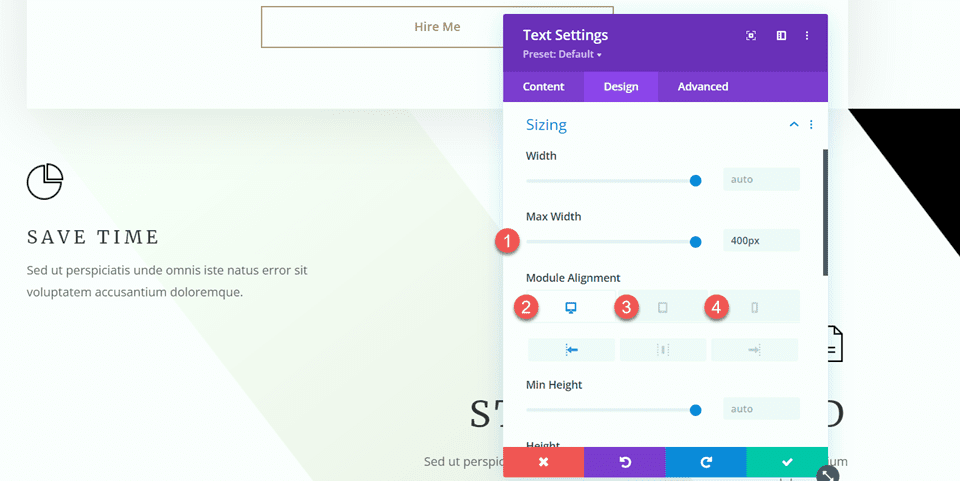
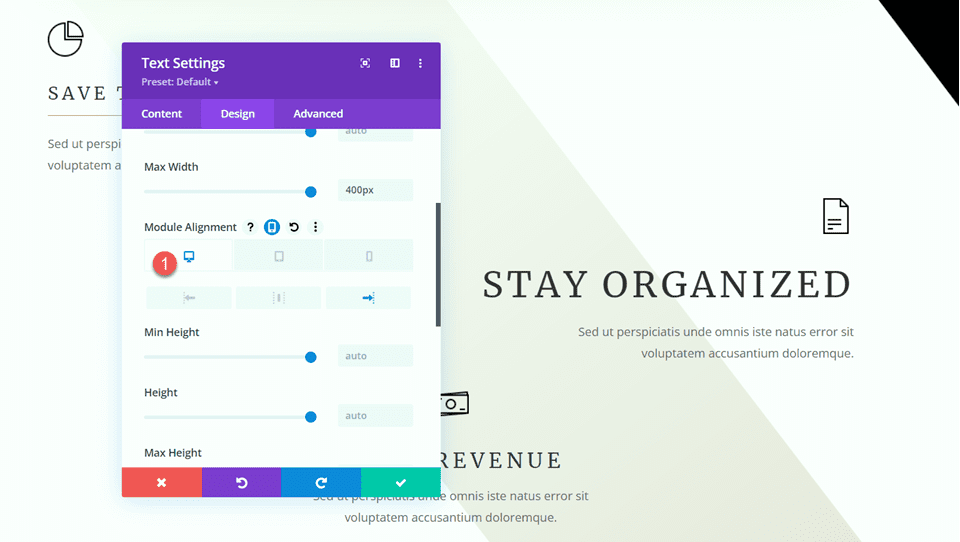
A continuación, abra las opciones de Tamaño y establezca el Ancho máximo. Además, utilice las opciones de respuesta para configurar la alineación del módulo.
- Ancho máximo: 400 px
- Escritorio de alineación de módulos: izquierda
- Tableta de alineación de módulos: centro
- Módulo Alineación Móvil: Centro

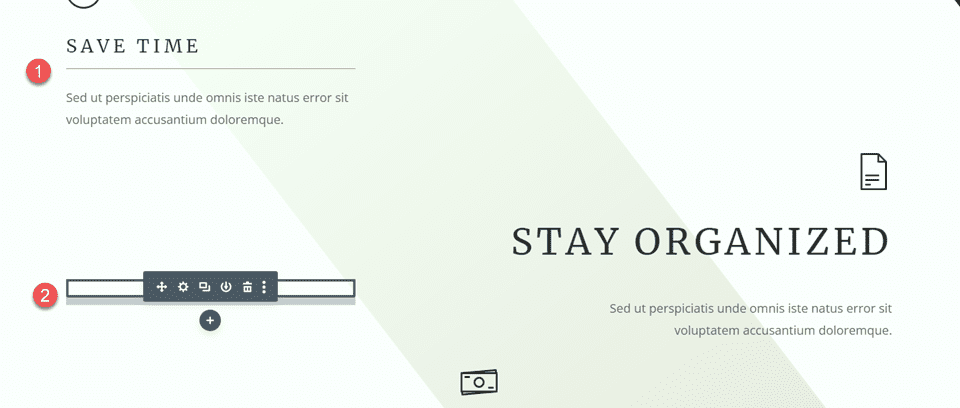
Ahora, podemos agregar el módulo divisor entre los módulos de publicidad y texto.

Abra la configuración del divisor. En la configuración de Línea, establezca el color de la línea. Utilizaremos el color marrón para que coincida con el tema de la página.

- Color de línea: #a78e6e

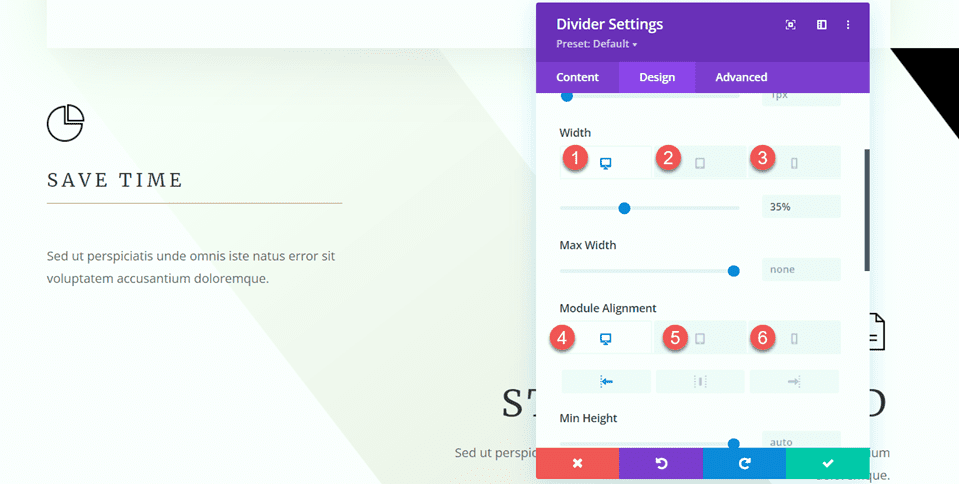
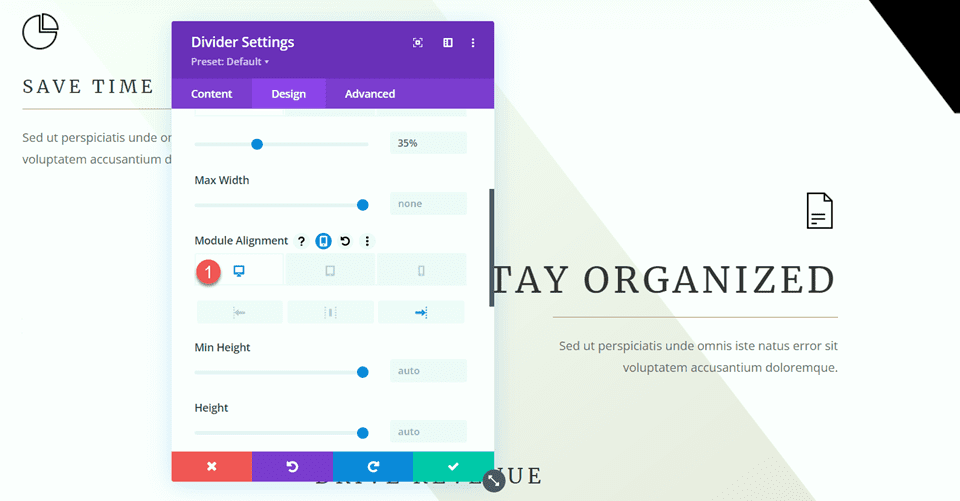
A continuación, abra la configuración de Tamaño y use las opciones de respuesta para establecer el ancho y la alineación del módulo de la siguiente manera:
- Ancho Escritorio: 35%
- Ancho de la tableta: 40%
- Ancho Móvil: 50%
- Escritorio de alineación de módulos: izquierda
- Tableta de alineación de módulos: centro
- Módulo Alineación Móvil: Centro

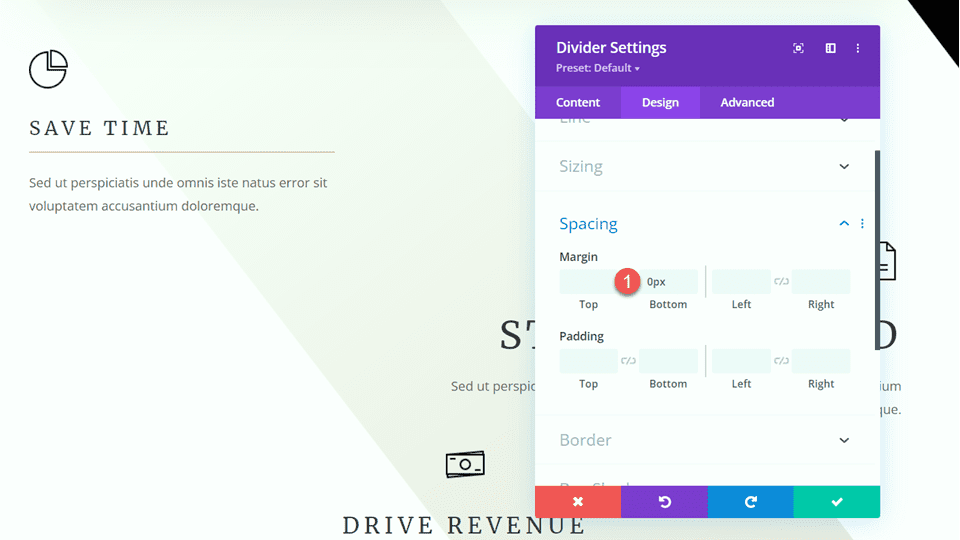
Finalmente, retire el margen inferior.
- Margen inferior: 0px

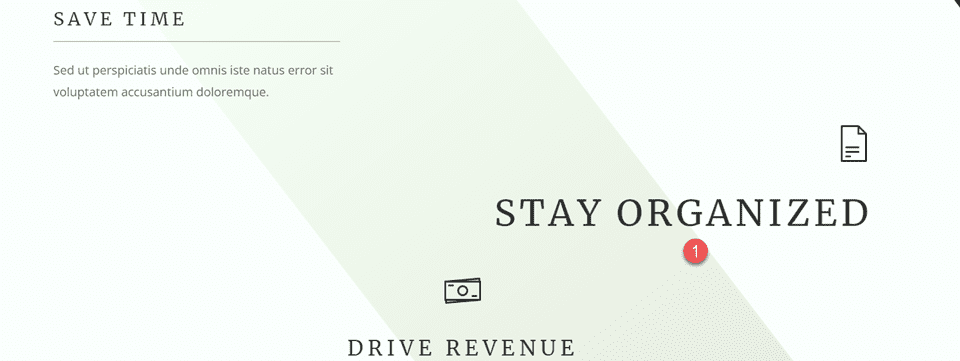
Anuncio de “manténgase organizado”
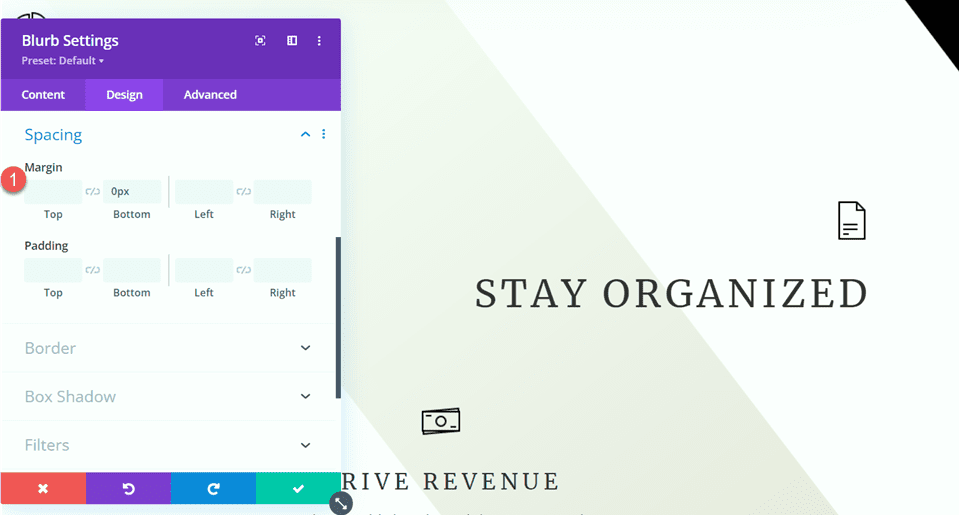
Ahora, modifiquemos la propaganda "Manténgase organizado". Elimina el texto de la propaganda.

Luego, retire el margen inferior.

Para ahorrar algunos pasos, copie el módulo de texto de la sección "Ahorrar tiempo" y péguelo debajo de la propaganda "Manténgase organizado".

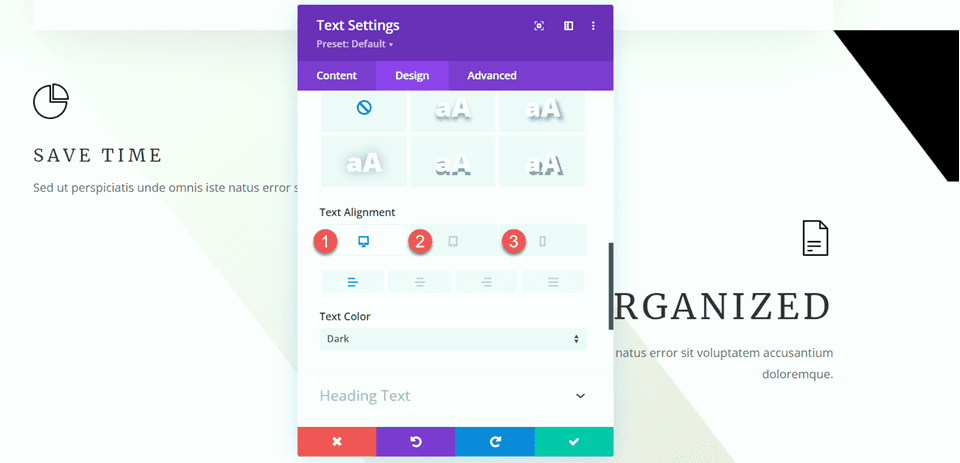
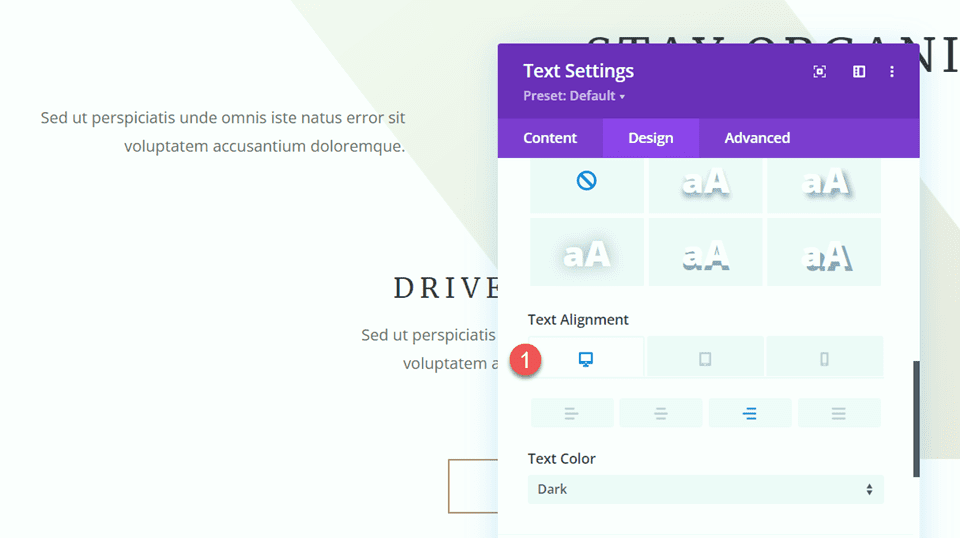
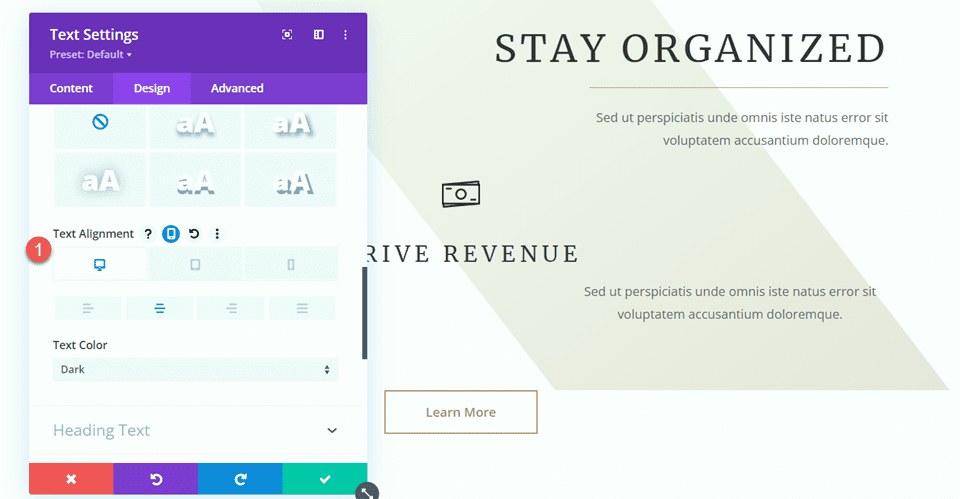
Necesitamos ajustar la alineación del módulo de texto, así que primero abra la configuración de Texto en la pestaña Diseño. Configure la alineación del texto en el escritorio.
- Escritorio de alineación de texto: derecha

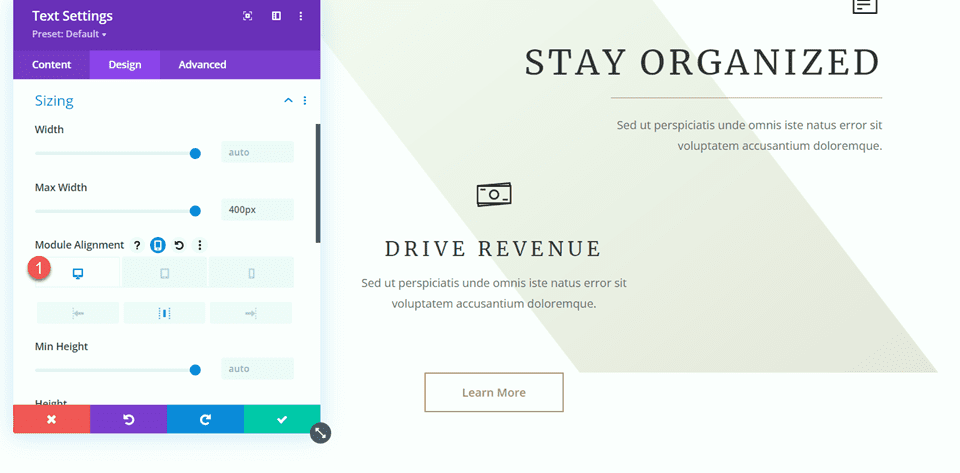
A continuación, abra la configuración de Tamaño y configure la Alineación del módulo en el escritorio.
- Escritorio de alineación de módulos: derecha

Copie el módulo divisor de la sección "Ahorrar tiempo" y péguelo entre la propaganda Stay Organized y el módulo de texto del cuerpo.

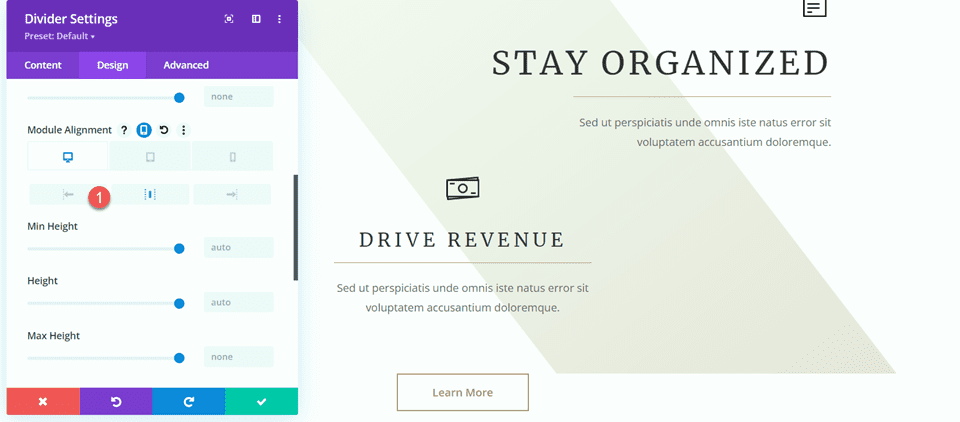
Abra la configuración del divisor y cambie la alineación del módulo en la sección Tamaño.
- Escritorio de alineación de módulos: derecha

Anuncio sobre “impulsar los ingresos”
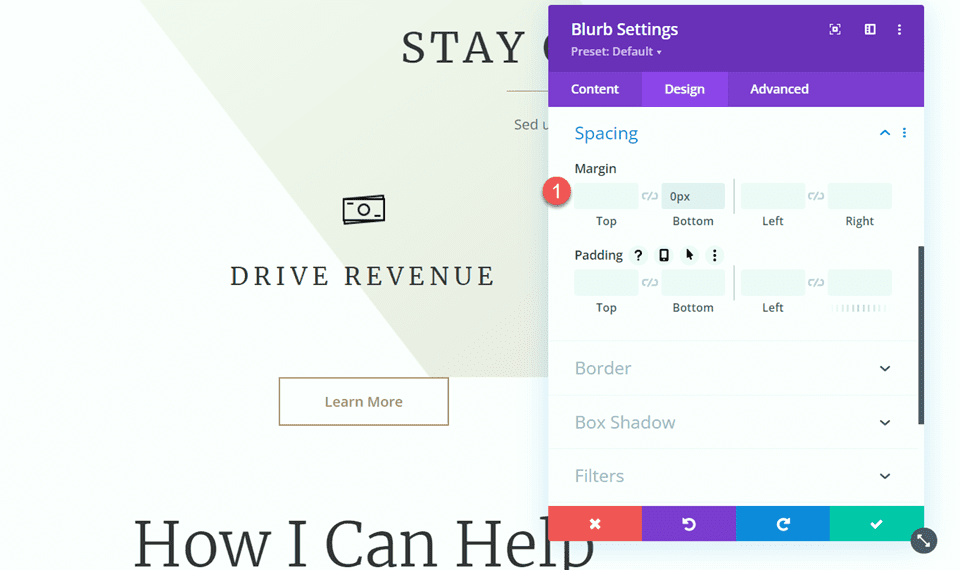
Finalmente, modifiquemos la propaganda de Drive Revenue. Comience eliminando el texto de la propaganda.

A continuación, elimine el margen inferior.
- Margen inferior: 0px

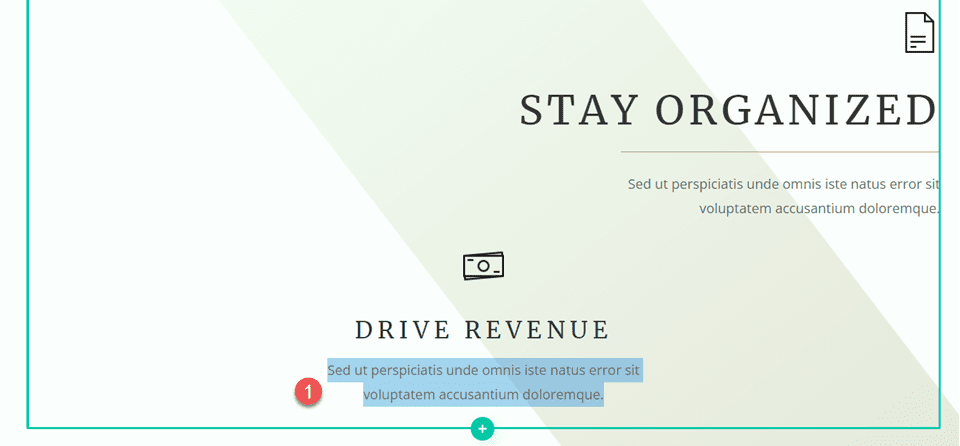
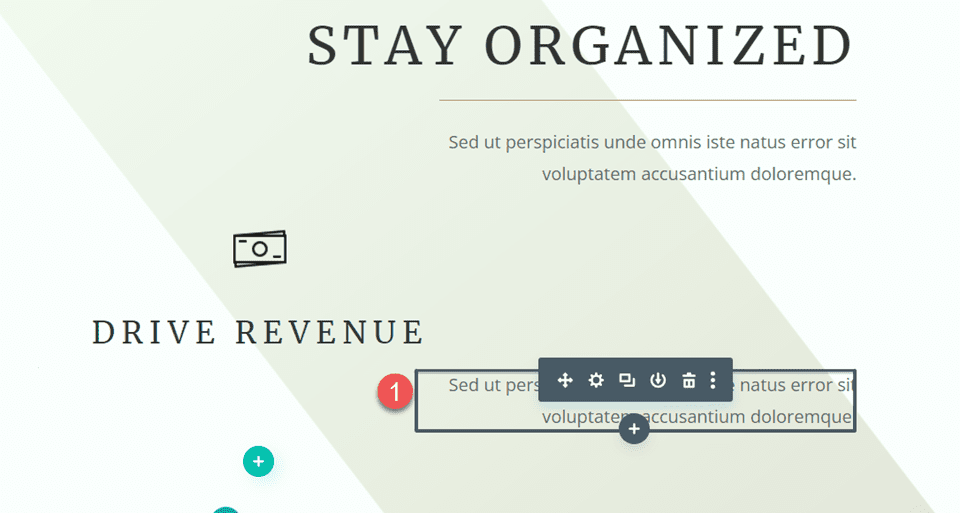
Copie el módulo de texto de la propaganda "Manténgase organizado" y péguelo debajo de la propaganda "Drive Revenue".

Luego, abra la configuración del módulo de texto y ajuste la alineación del texto.
- Alineación de texto: centro

En la configuración de Tamaño, ajuste la alineación del módulo.
- Alineación del módulo: centro

Luego, copie el divisor de la sección "Manténgase organizado" y péguelo entre nuestra propaganda y el módulo de texto.
Abra la configuración del Divisor y navegue hasta la sección Tamaño. Establezca la alineación del módulo en el centro.
- Alineación del módulo: centro

Ahora, el diseño de nuestra sección está completo y, como puede ver, los divisores ayudan a definir y separar el título del cuerpo y también ayudan a aportar algo de equilibrio y elementos de diseño adicionales al diseño.
Agregue divisores a la sección "Cómo puedo ayudar"
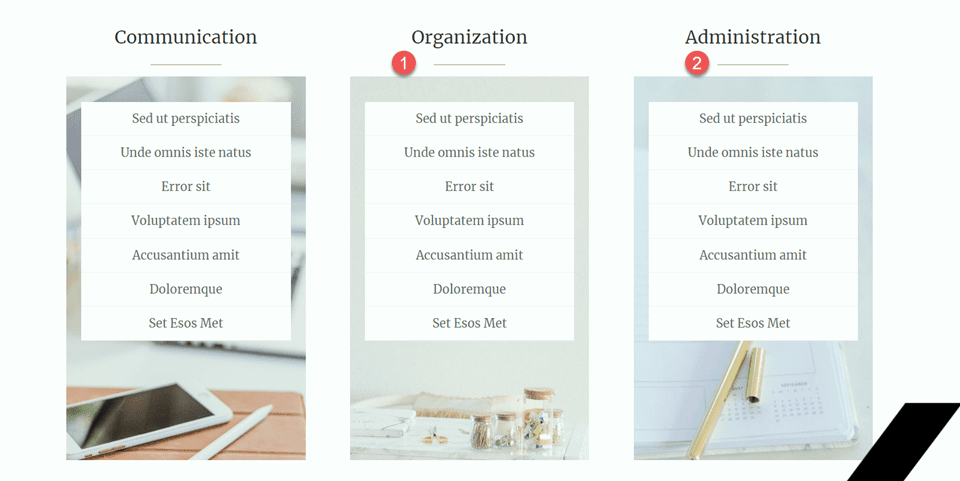
Para nuestra próxima modificación, agregaremos divisores a la sección "Cómo puedo ayudar". Específicamente, agregaremos divisores bajo los encabezados "Comunicación", "Organización" y "Administración".
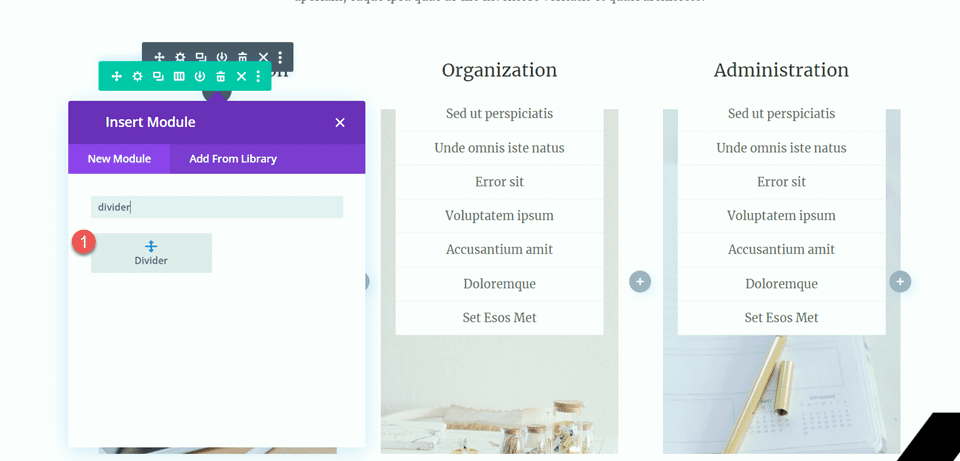
Agregue un nuevo módulo divisor debajo del encabezado "Comunicación".

Abra la configuración Divisor y cambie el color de la línea.
- Color de línea: #a78e6e

A continuación, modifique el ancho y la alineación del módulo en la configuración de Tamaño.
- Ancho: 34%
- Alineación del módulo: centro

Luego, copie el módulo divisor y péguelo debajo de los encabezados "Organización" y "Administración".

Sección Clientes Felices
Para nuestra modificación final, agregaremos una nueva sección a esta página para mostrar citas testimoniales, que separaremos con divisores. Empecemos.
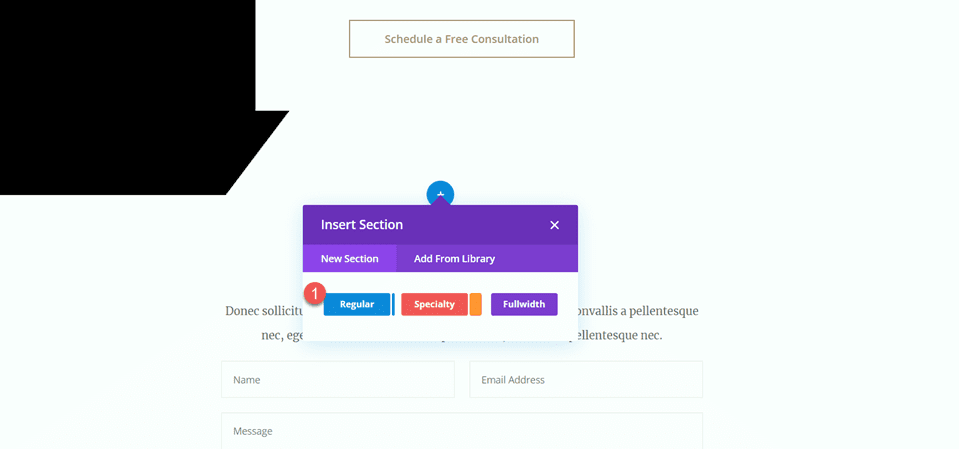
Desplácese hacia abajo en la página y agregue una nueva sección regular entre la sección "Diez razones para contratar un asistente virtual" y la sección "Charlemos".

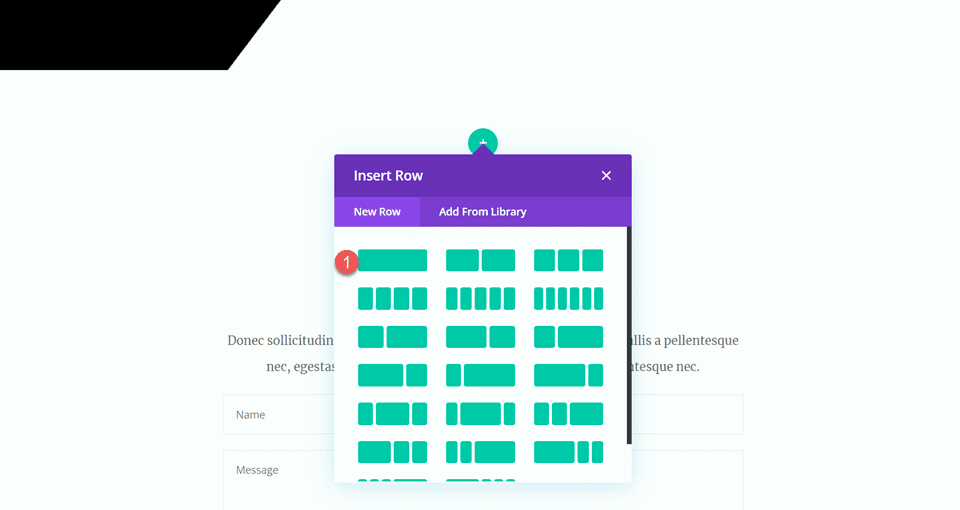
Luego, agrega una fila con una sola columna.

Agregar icono
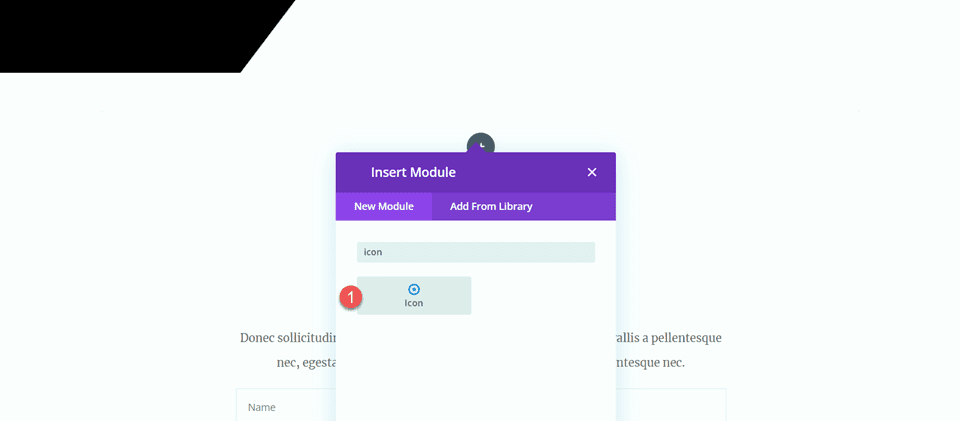
Agregue un módulo de icono a la nueva fila.

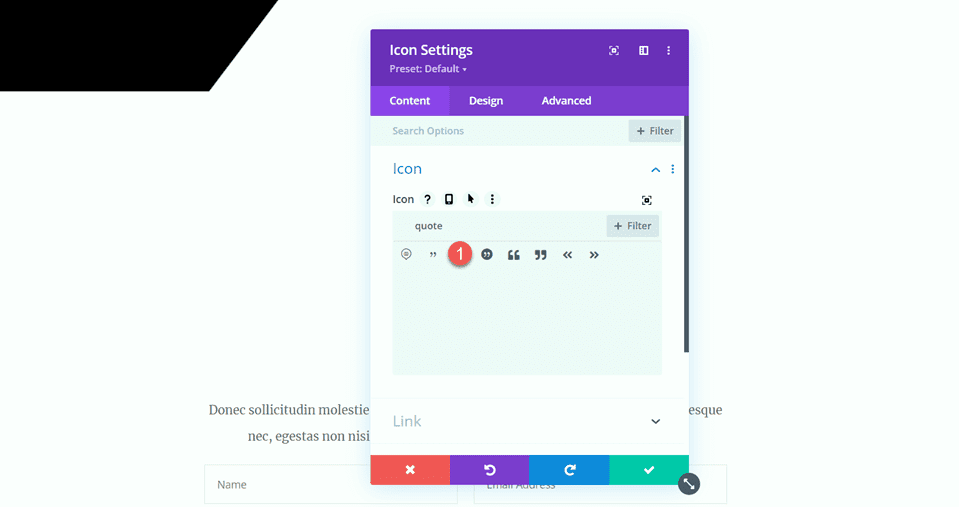
Abra la configuración del ícono y seleccione el ícono de cotización.

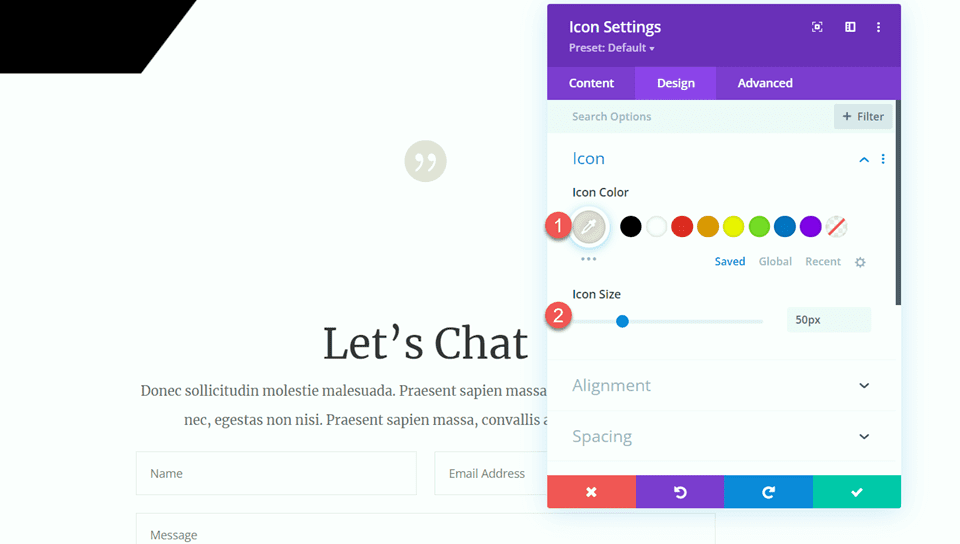
Personaliza el color y el tamaño del icono.
- Color del icono: #e4ded7
- Tamaño del icono: 50px

Agregar encabezado
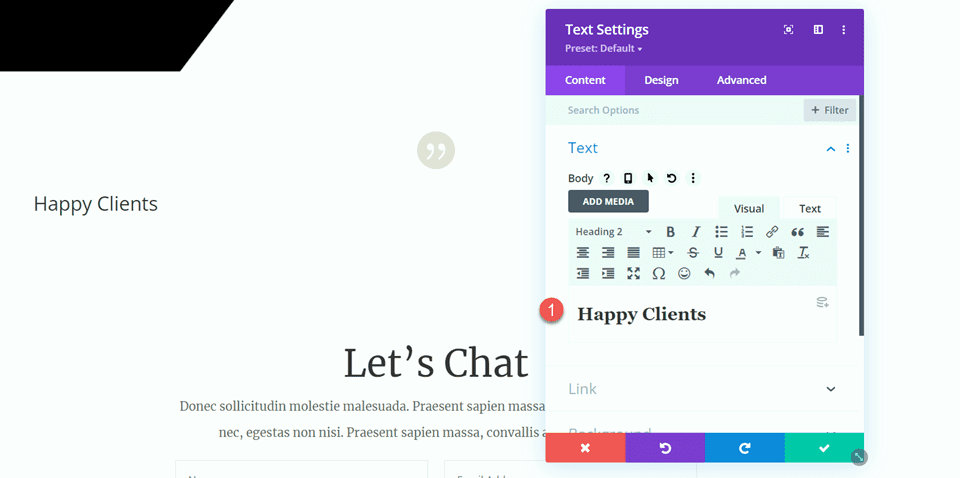
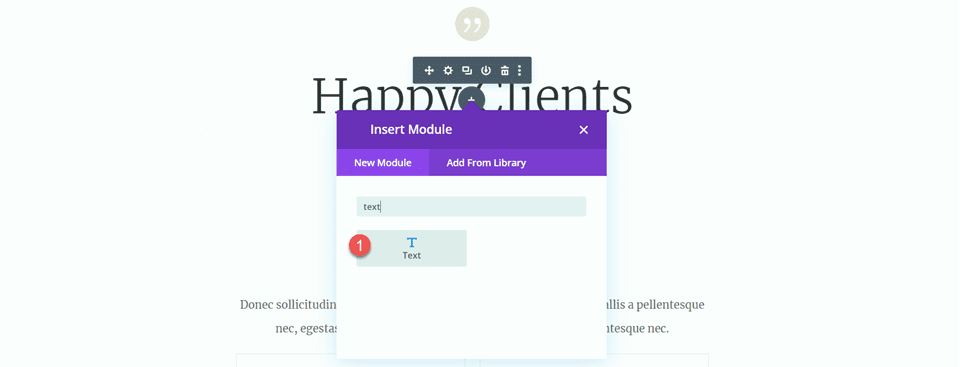
A continuación, agregue un módulo de texto debajo del ícono.

Establezca el texto en "Clientes satisfechos".
- H2: Clientes satisfechos

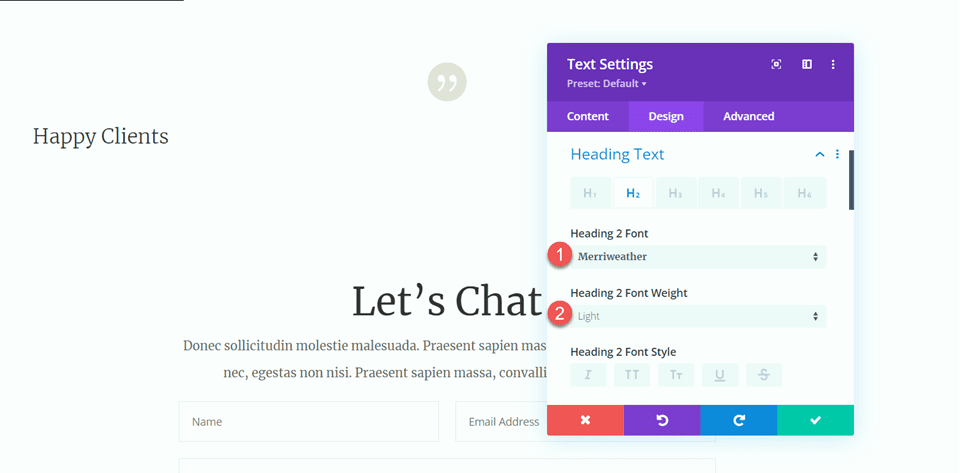
Abra la configuración del encabezado y personalice los estilos de la siguiente manera:
- Título 2 Fuente: Merriweather
- Peso de fuente del título 2: ligero

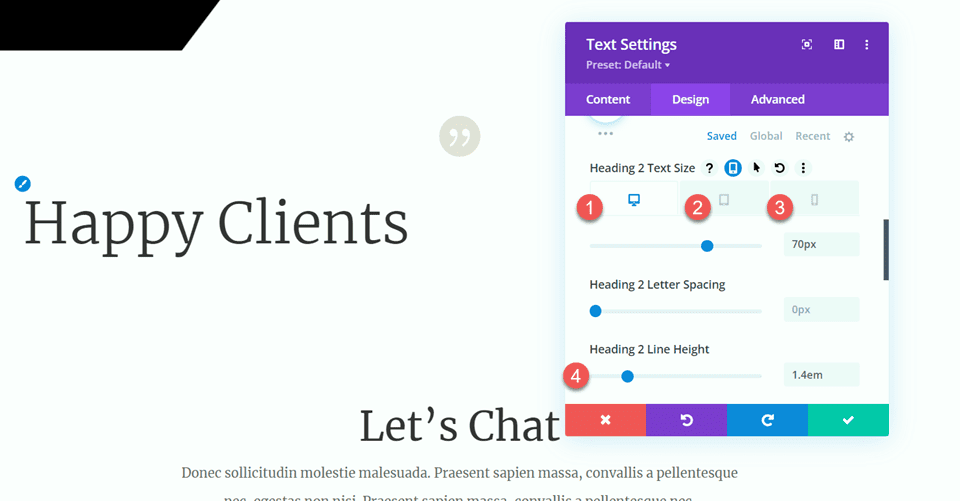
A continuación, modifique el tamaño del texto utilizando las opciones de respuesta. Además, modifique la altura de la línea.
- Título 2 Tamaño del texto Escritorio: 70px
- Título 2 Tamaño del texto Tableta: 40px
- Título 2 Tamaño del texto Móvil: 30px
- Altura de línea del título 2: 1,4 em

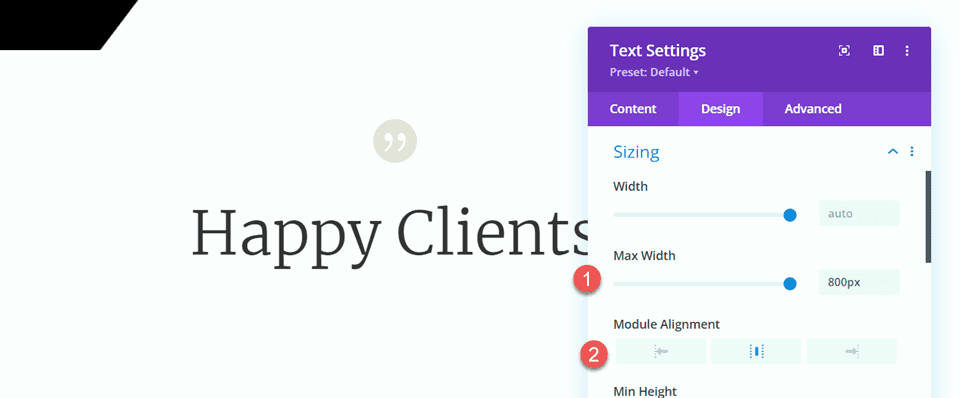
Vaya a las opciones de Tamaño y personalice el ancho máximo y la alineación.
- Ancho máximo: 800 px
- Alineación del módulo: centro

Agregar texto del cuerpo
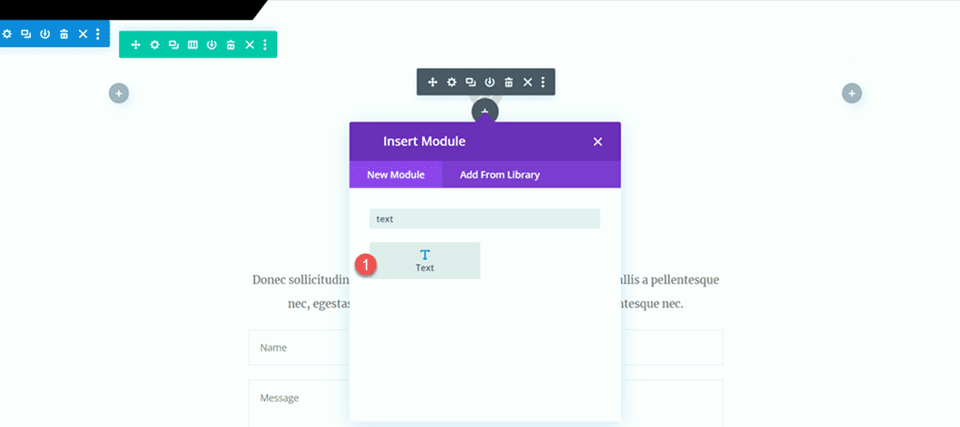
Agregue otro módulo de texto debajo del texto del encabezado.

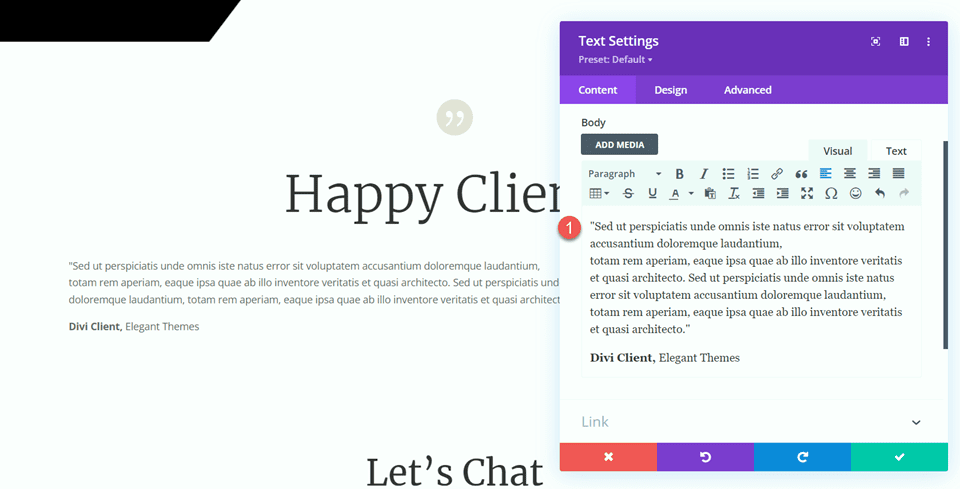
Luego, agregue el siguiente texto al cuerpo.
- “Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi arquitecto. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi arquitecto.”
Cliente Divi, Temas Elegantes

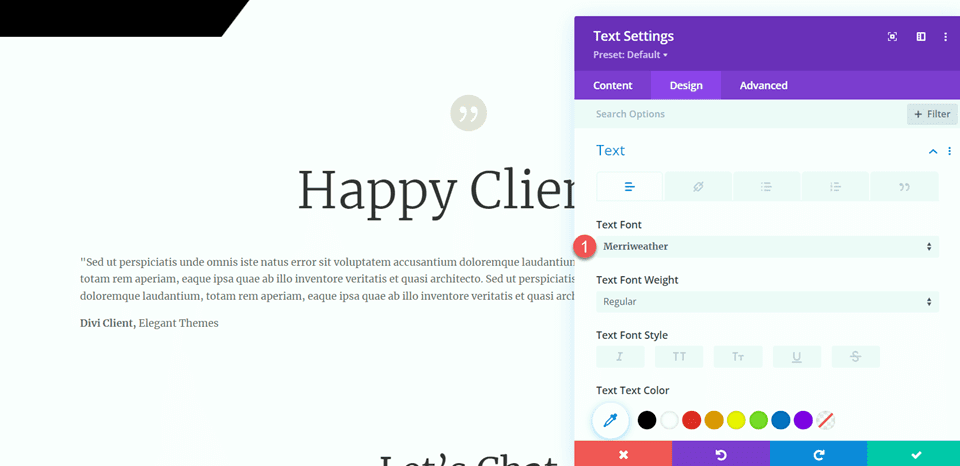
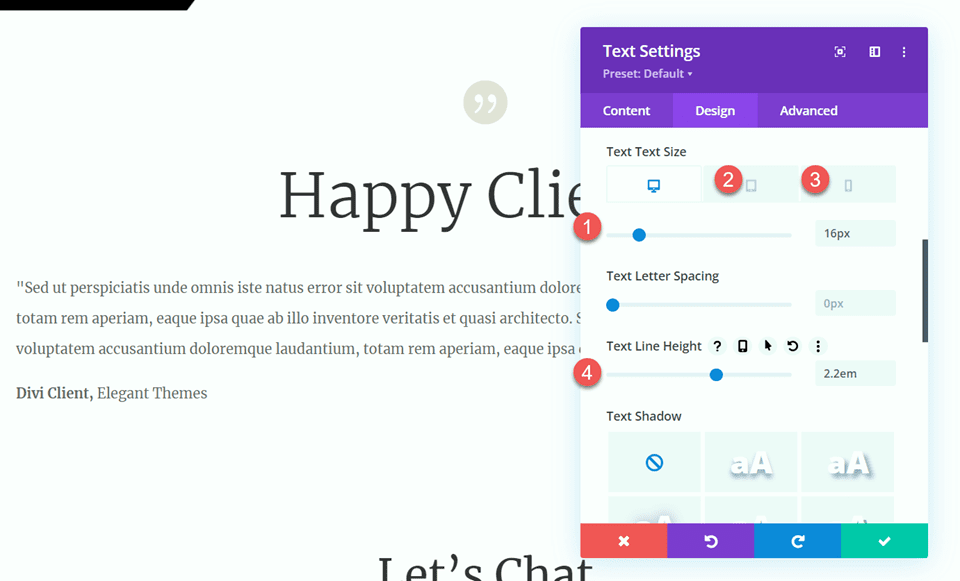
En la pestaña de diseño, modifique la fuente.
- Fuente del texto: Merriweather.

A continuación, modifique el tamaño del texto utilizando las opciones de respuesta. Además, modifique la altura de la línea.
- Tamaño del texto Escritorio: 16px
- Tamaño del texto Tableta: 14px
- Tamaño del texto móvil: 14px
- Altura de la línea: 2,2 em

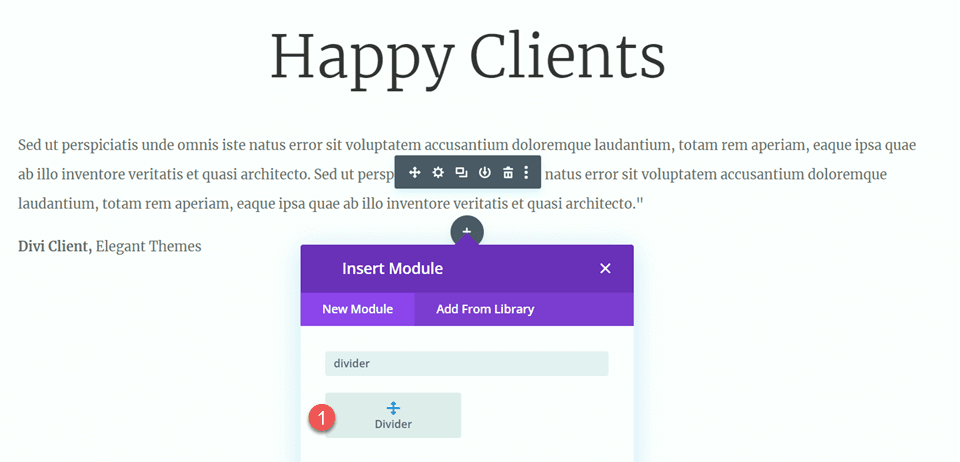
Agregar divisor
Agregue un módulo divisor debajo del texto del testimonio.

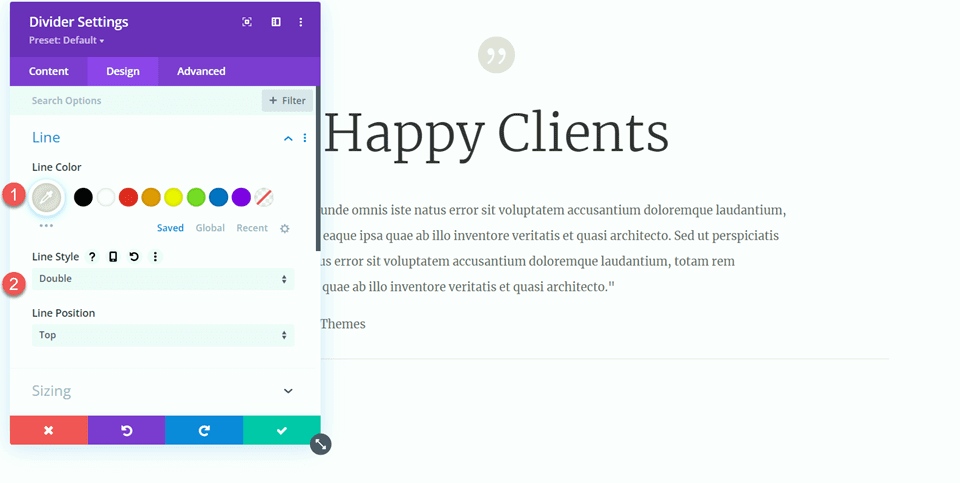
En la configuración de línea, establezca el color y el estilo de la línea.
- Color de linea:
- Estilo de línea: Doble

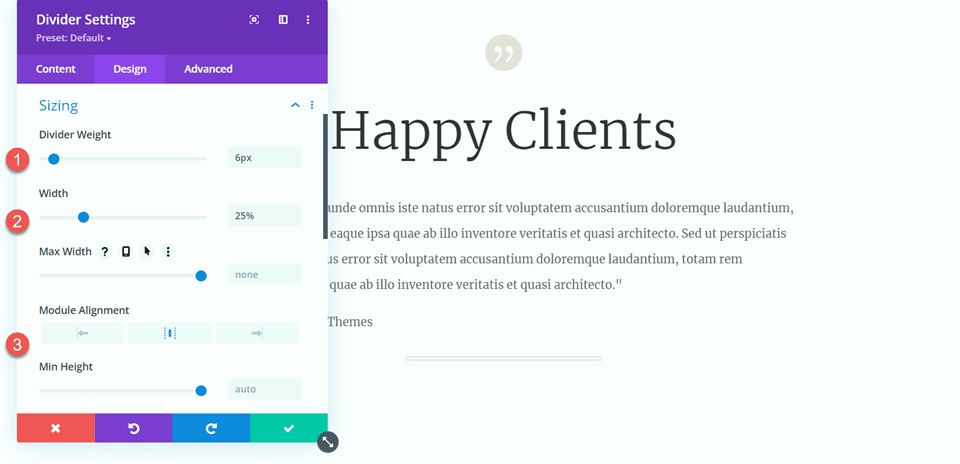
A continuación, abra la configuración de tamaño y personalícela de la siguiente manera:
- Peso del divisor: 6px
- Ancho: 25%
- Alineación del módulo: centro

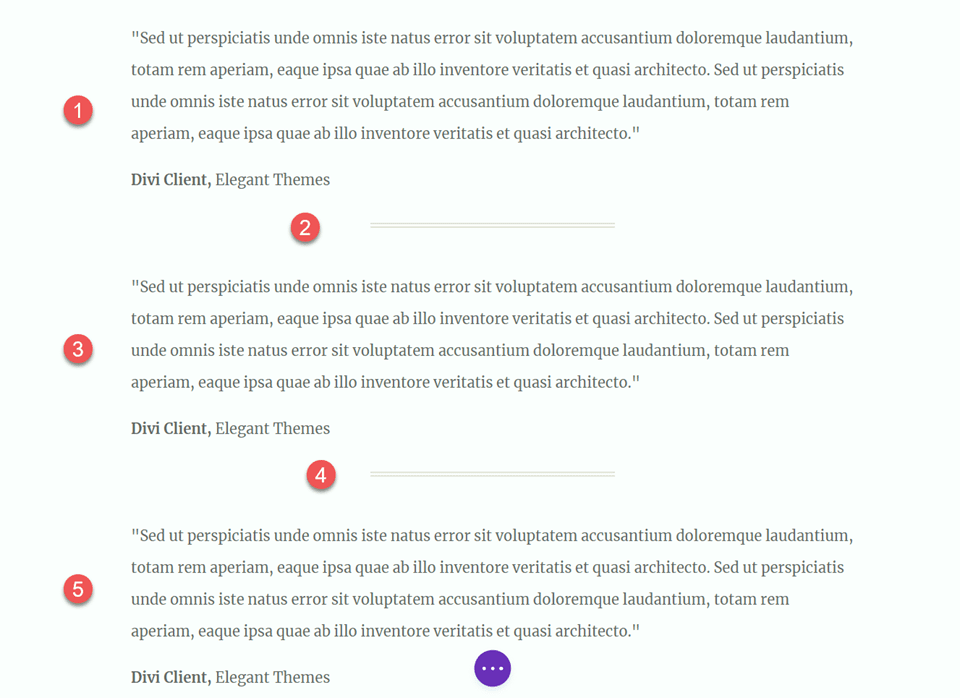
Luego, duplique el módulo de texto del cuerpo dos veces para que haya tres módulos de texto del cuerpo y duplique el divisor una vez para que haya dos divisores. Organice los módulos de modo que los divisores queden entre los tres módulos de texto, como en la siguiente captura de pantalla:

Ahora nuestro diseño está completo.
Resultado final
Echemos un vistazo a nuestro diseño final. Puede ver cómo hemos agregado equilibrio y estructura en toda la página agregando divisores.

Pensamientos finales
Con suerte, este artículo le ha mostrado cómo los divisores son una forma sencilla y eficaz de crear equilibrio y agregar espacios en blanco al diseño de su sitio web. Con todas las opciones de personalización disponibles para el módulo divisor, puede crear divisores atractivos que se suman al diseño general de su sitio web y reflejan el estilo y los colores de su marca. Si desea obtener más información sobre lo que puede hacer con el módulo divisor, aquí tiene un tutorial sobre 10 formas divertidas de utilizar el módulo divisor. ¿Cómo utilizas el módulo divisor en tus proyectos de diseño web? ¡Háganos saber en los comentarios!
