Cómo utilizar los nuevos sitios iniciales de Divi (guía)
Publicado: 2024-07-16Crear un sitio web con Divi ahora es más fácil y rápido que nunca. Con el lanzamiento de Divi Quick Sites, los usuarios pueden generar automáticamente un sitio web completo en 2 minutos. Para ello, los usuarios tienen dos opciones: generar su sitio con Divi AI o con Divi Starter Sites. En esta publicación, exploraremos cómo usar los nuevos Starter Sites de Divi para impulsar su proyecto con un sitio completamente funcional con todo configurado y listo para funcionar. Cubriremos las impresionantes características y beneficios de Divi Starter Sites, cómo personalizarlos para que se ajusten a su marca y más.
¡Sumerjámonos y comencemos!
- 1 ¿Qué son los sitios rápidos de Divi?
- 1.1 Dos formas de generar sitios Divi Quick
- 1.2 Usar un sitio inicial versus generar su sitio con IA
- 2 ¿Qué son los sitios de inicio de Divi? (Descripción detallada)
- 3 Qué se incluye en los sitios Divi Starter
- 3.1 Páginas web principales y menú de navegación
- 3.2 Integración de WooCommerce
- 3.3 Plantillas de creación de temas dinámicos
- 3.4 Estilos globales y ajustes preestablecidos de Divi
- 4 ejemplos de sitios de inicio que puedes utilizar
- 4.1 Bufete de abogados
- 4.2 Tienda en línea
- 4.3 Portafolio
- 4.4 Evento
- 4.5 Belleza
- 4.6 Consultor
- 5 Cómo utilizar los sitios Divi Starter para crear un nuevo sitio web
- 5.1 1. Comprar e instalar Divi
- 5.2 2. Iniciar el asistente de incorporación de Divi para activar su licencia Divi
- 5.3 3. Genere un nuevo sitio web utilizando Divi Starter Sites
- 5.4 4. Elija un sitio de inicio
- 5.5 5. Ingrese la información del sitio web y seleccione las páginas
- 5.6 6. Relájese mientras Divi construye su sitio web
- 5.7 4. ¡Explore su nuevo sitio Divi!
- Seis próximos pasos: personalizar su sitio inicial
- 6.1 1. Edición de páginas
- 6.2 2. Personalización de fuentes globales
- 6.3 3. Personalización de colores globales
- 6.4 3. Edición de ajustes preestablecidos globales
- 6.5 4. Edición de las plantillas del creador de temas de su sitio inicial
- 7 Conclusión
- 8 Acelere aún más con Divi AI y Quick Sites
¿Qué son los sitios rápidos de Divi?

Divi Quick Sites es una experiencia de incorporación optimizada para Divi con un potente generador de sitios web que puede crear un sitio web Divi completo en solo unos minutos. No es necesario crear páginas desde cero ni importar páginas y plantillas manualmente. Simplemente proporcione la información y descripción de su sitio y haga clic en un botón. En segundos, tendrás un sitio web completo que podrás editar y personalizar con el creador visual fácil de usar de Divi.
Dos formas de generar sitios Divi Quick
Puede generar un sitio web utilizando Divi Quick Sites de dos maneras:
- Uso de un sitio inicial prediseñado: puede elegir uno de nuestros sitios iniciales para generar un sitio web completamente diseñado y funcional para impulsar su proyecto como un profesional de Divi.
- Genere su sitio con Divi AI: puede optar por dejar que Divi AI cree un sitio web completo de principio a fin con contenido generado por IA real y utilizable adaptado a su marca. Simplemente proporcione una descripción del sitio que desea y Divi AI creará un sitio web diseñado específicamente para su marca, incluido contenido (o copia), imágenes y diseño generados por IA para cada página.

Usar un sitio inicial versus generar su sitio con IA
Ambos métodos ofrecen una solución optimizada para poner en funcionamiento su sitio web. Ya sea que esté utilizando un sitio inicial prediseñado o Divi AI para generar su sitio, el proceso general es el mismo, con algunas diferencias menores.
La principal diferencia entre usar un Starter Site y Divi AI es que Divi AI genera diseños personalizados y completa cada página con contenido real generado por AI e imágenes adaptadas a su marca desde el principio. Dicho esto, el uso de un sitio inicial le garantiza un sitio web creado por diseñadores web líderes en la industria . Aunque los Starter Sites están prediseñados, puedes personalizarlos fácilmente para hacerlos únicos para tu marca ajustando estilos globales y agregando tu propio contenido.
Es importante recordar que Divi AI no se limita a la generación de sitios. Es un poderoso asistente de diseño web de IA dentro de Divi Builder para generar y revisar texto, imágenes, código y más. De hecho, a algunos les puede resultar mejor usar un sitio de inicio y luego personalizar el contenido usando Divi AI agregando y revisando contenido e imágenes sobre la marcha dentro de Divi Builder.
En esta publicación, nos concentraremos en el uso de Divi Starter Sites prediseñados para crear su sitio web con Divi Quick Sites. Si desea aprender cómo generar su sitio con Divi AI, consulte nuestra guía detallada sobre el Creador de sitios web AI de Divi.
Independientemente del método que elija, Divi Quick Sites cambia las reglas del juego para aquellos que buscan crear sitios web de alta calidad con una velocidad y eficiencia sorprendentes.
Obtenga sitios Divi Quick
¿Qué son los sitios de inicio de Divi? (Descripción detallada)

Los Divi Starter Sites son sitios web innovadores prediseñados disponibles en Divi que se pueden utilizar para generar rápidamente un sitio web Divi completo en menos de dos minutos. Cada Starter Site está diseñado profesionalmente por nuestro equipo de expertos para proporcionar un sitio web impresionante y completamente funcional con todo configurado y listo para funcionar.
Los sitios de inicio aceleran drásticamente el proceso de poner en funcionamiento su sitio web Divi. No tendrás que mover un dedo una vez que elijas un sitio inicial para crear tu nuevo sitio web en Divi. Agregará automáticamente todas las páginas, plantillas dinámicas de Theme Builder, colores y fuentes globales, cientos de ajustes preestablecidos de módulos y más.
Si desea agregar una tienda en línea, su sitio inicial incluirá WooCommerce (instalado automáticamente) y todas las páginas y plantillas relacionadas con WooCommerce.
Además, todas las imágenes del Starter Site están libres de derechos de autor, incluso para uso comercial. Un Divi Starter Site es la configuración definitiva para optimizar su flujo de trabajo y facilitar la creación de sitios web Divi.
Comience a construir hoy
Qué se incluye en los sitios de inicio de Divi
Cuando elige un sitio inicial para su sitio web, no tendrá que crear elementos del sitio como encabezados, pies de página, menús o ajustes preestablecidos usted mismo. Todo ya está incluido. Cada sitio inicial tendrá diseños, diseños y páginas únicos que se adaptan a su nicho. Sin embargo, en general, cada Sitio de Inicio incluirá lo siguiente:
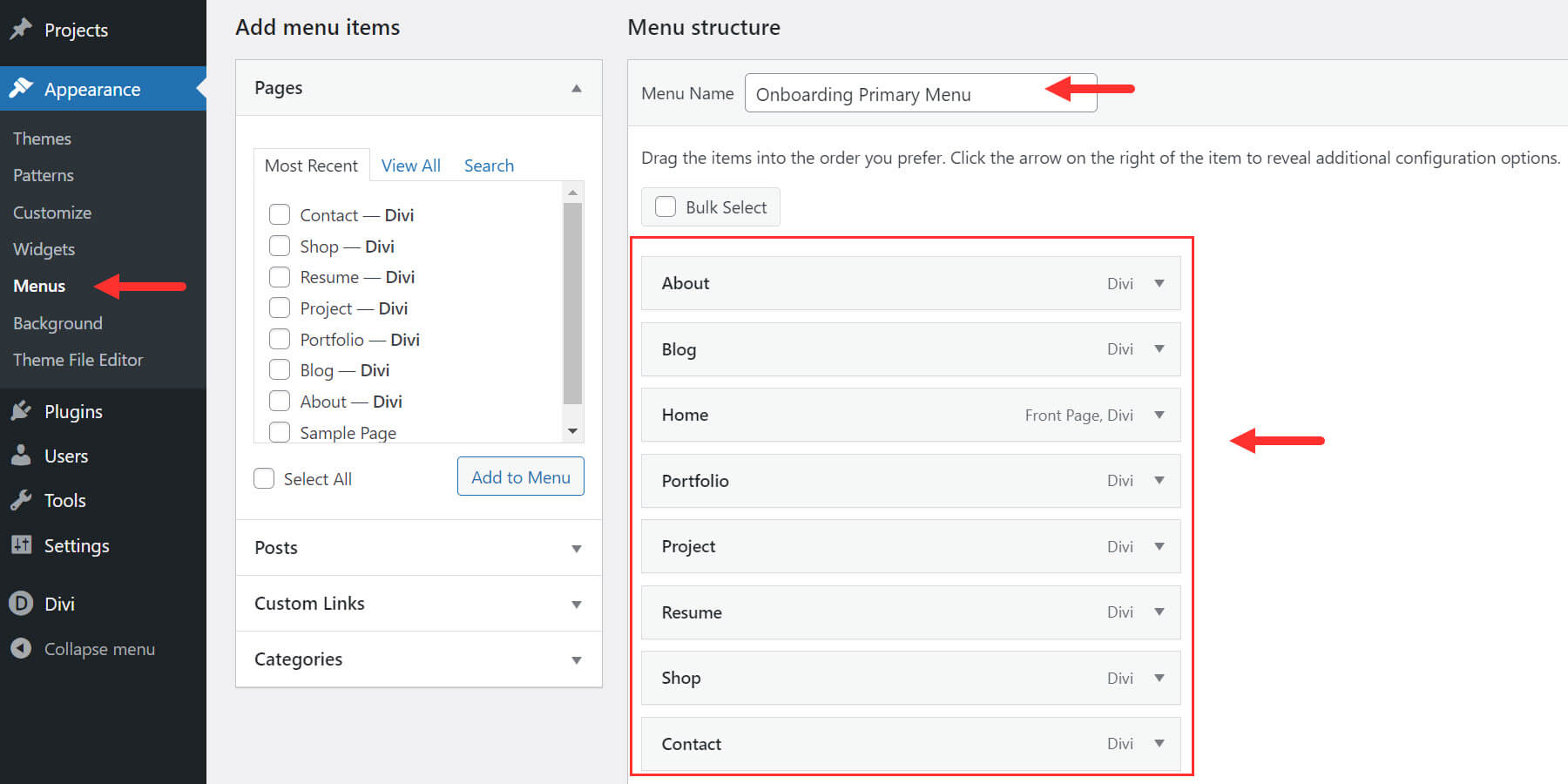
Páginas web principales y menú de navegación
Divi Quick Sites crea todas las páginas esenciales incluidas en el Starter Site, incluido el inicio, acerca de, contacto, etc., para agilizar la configuración inicial y proporcionar todas las páginas fundamentales que su sitio web necesita.

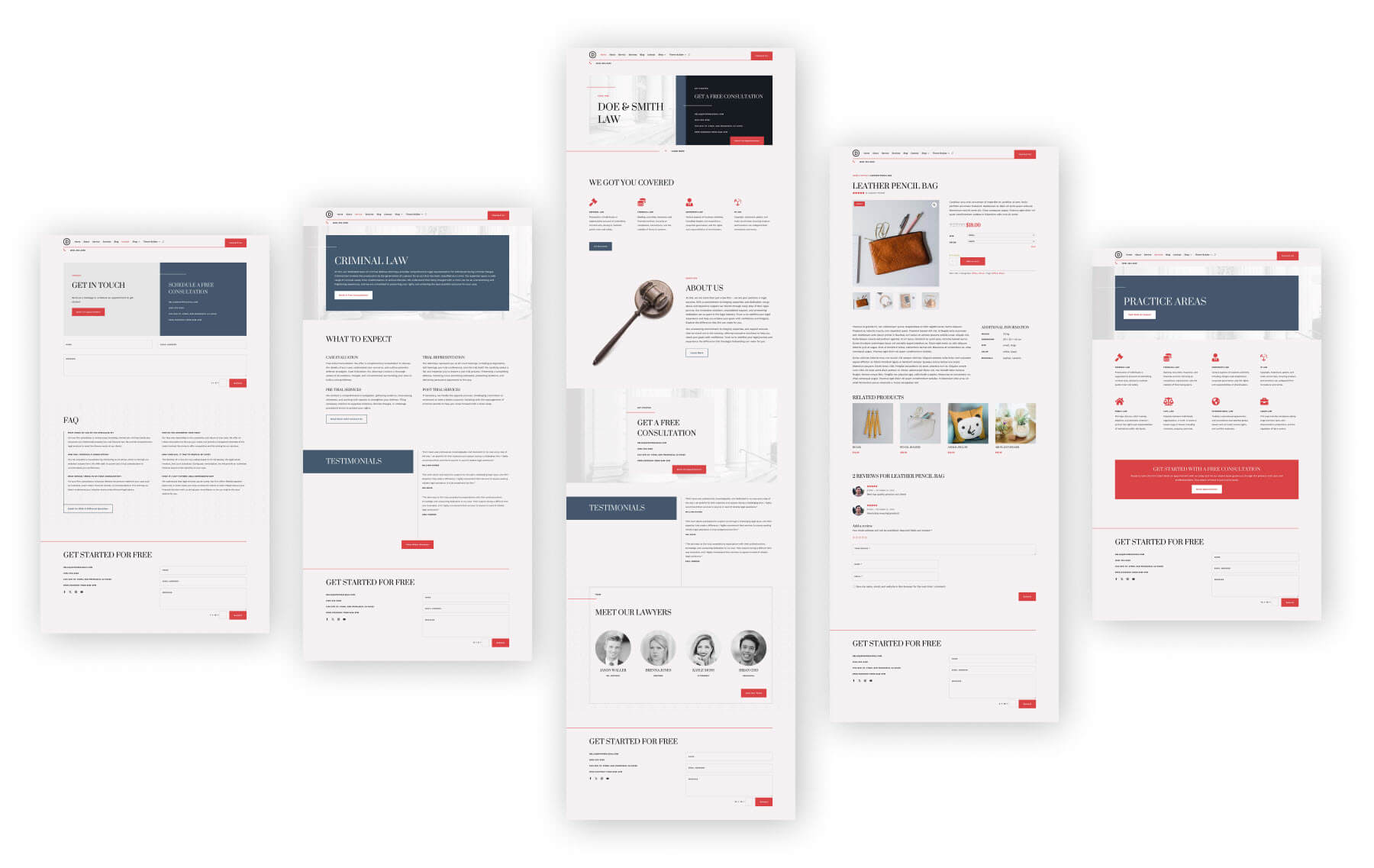
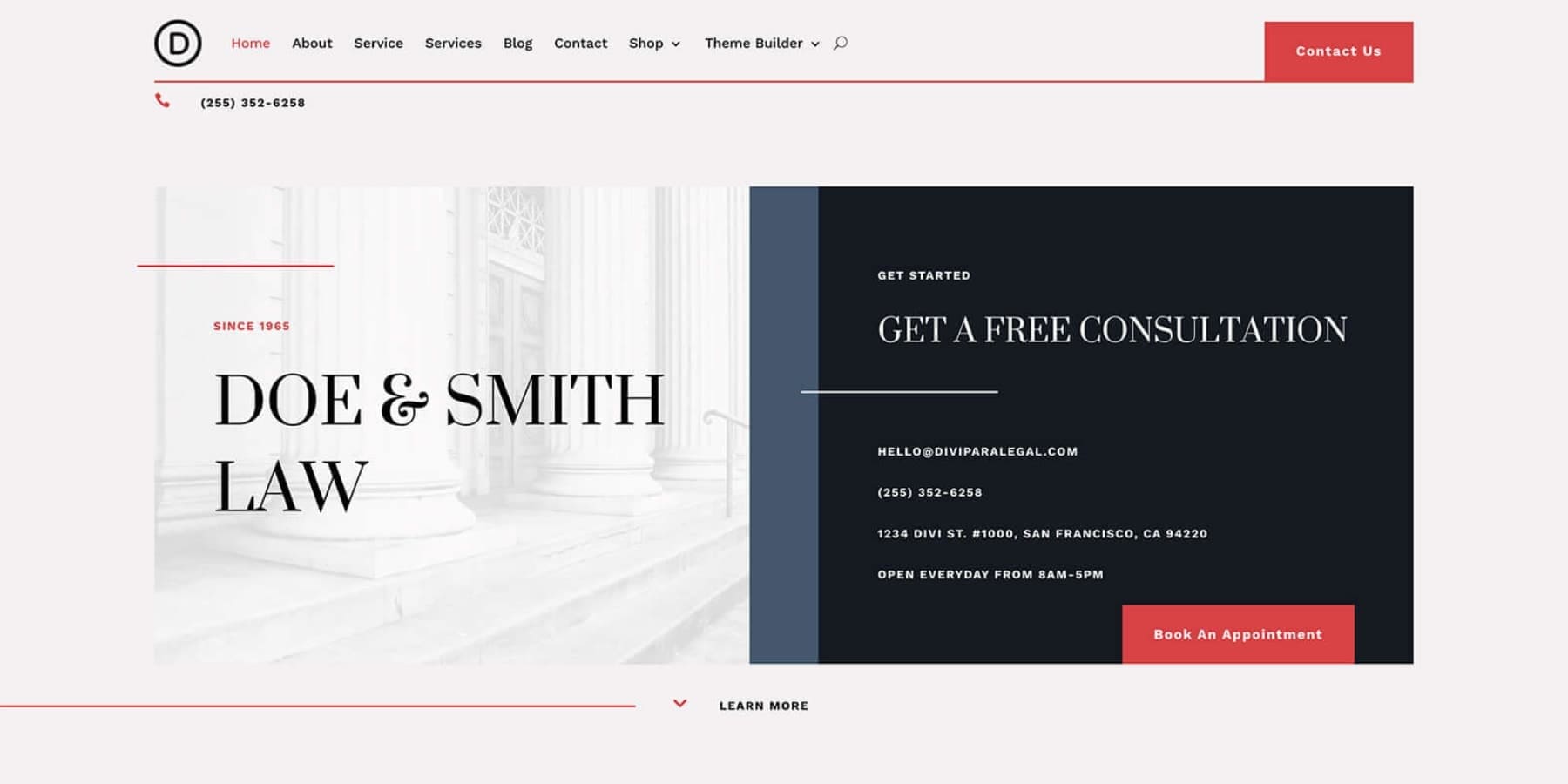
Ejemplo de las páginas principales del sitio de inicio de bufetes de abogados de Divi
Como ventaja adicional, también tendrás un menú de navegación principal creado en WordPress para cada una de las páginas principales que ya estarán activas en tu encabezado personalizado. Para que pueda navegar por su sitio de inmediato en la interfaz.

Integración de WooCommerce
Cuando selecciona incluir una página de Tienda para su sitio de inicio, WooCommerce se instalará automáticamente y se agregarán páginas y plantillas prediseñadas de WooCommerce para una tienda en línea completamente funcional.

Puede personalizar fácilmente el contenido y el diseño utilizando los módulos Divi WooCommerce existentes que se utilizan en todo el sitio de inicio.
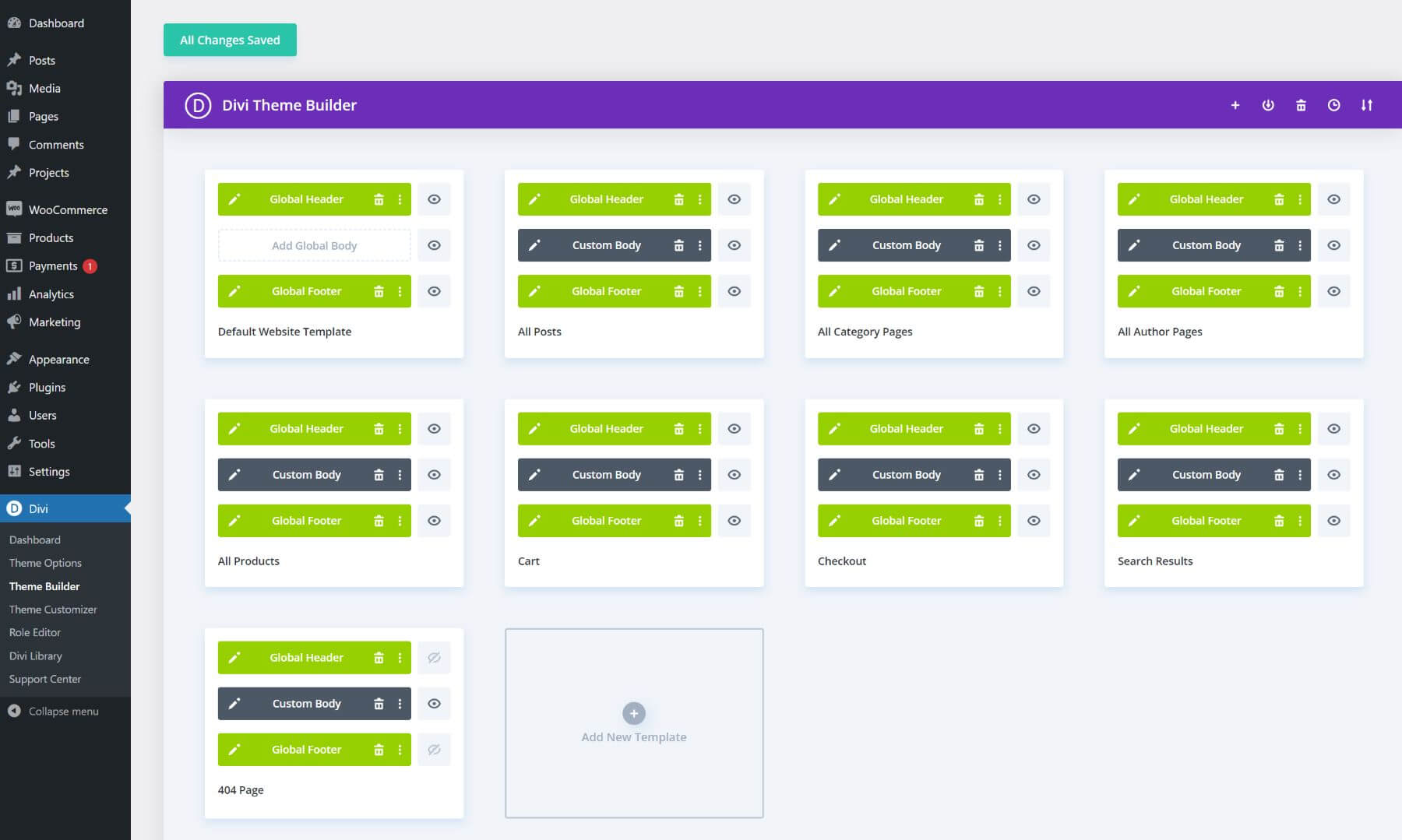
Plantillas de creación de temas dinámicos
Divi Quick Sites replica el diseño del sitio inicial seleccionado y genera todas las plantillas de Theme Builder para mantener una apariencia global para la marca de su sitio web. A continuación se incluyen algunas plantillas comunes de Theme Builder:
- Plantilla de sitio web predeterminada : incluye una plantilla de encabezado y pie de página personalizada para todo su sitio.
- Todas las publicaciones : diseño de blog atractivo y coherente para publicaciones individuales
- Todas las páginas de categorías : muestra todas las publicaciones de blog de una categoría de forma dinámica
- Plantillas de páginas de WooCommerce
- Todos los productos : plantilla impresionante para mostrar sus productos individuales
- Carrito : un diseño optimizado de la página del carrito de WooCommerce
- Pago : un diseño optimizado de la página de pago de WooCommerce
- Todas las páginas de autor : muestre los colaboradores en las páginas de autor del blog.
- Resultados de búsqueda : navegación sencilla con una página de resultados de búsqueda
- Página 404 : una plantilla de páginas 404 fácil de usar.

Estilos globales y ajustes preestablecidos Divi
Cada sitio de inicio está construido con estilos globales y ajustes preestablecidos de Divi ya implementados. Eso significa que su sitio tendrá componentes reutilizables (secciones, filas, módulos, etc.) que comparten colores, fuentes y diseños globales. Esta configuración hace que sea mucho más fácil mantener la coherencia de su diseño al agregar nuevos elementos o editar fuentes y colores en todo el sitio.
También es ideal para principiantes que no saben cómo configurar estilos y ajustes preestablecidos globales por sí mismos. Su sitio de inicio lo hará automáticamente; todo lo que necesita hacer es realizar los cambios.
Fuentes y colores globales
Personalizar su sitio inicial para que coincida con su marca es fácil. No tendrás que perder el tiempo cambiando cada color o estilo de fuente para cada elemento en cada página. Su sitio inicial ya tendrá colores y fuentes globales configurados. Puede editar colores globales o fuentes globales al editar un elemento en Divi Builder. La actualización de un color global se actualizará cada vez que se utilice en todo el sitio.
Presets globales
Divi Presets son diseños preestablecidos que se pueden guardar y asignar a elementos (como un botón) para que compartan el mismo diseño predeterminado. Entonces, cuando editas un diseño preestablecido para ese elemento, se actualizan todos los demás elementos con ese preajuste. Todos los módulos utilizados para crear su sitio inicial vendrán con ajustes preestablecidos globales ya creados. Esto le facilita realizar cambios de estilo en todos sus títulos, botones, imágenes, anuncios publicitarios, etc. simplemente editando el ajuste preestablecido.
Si alguna vez ha creado un sitio web, sabrá lo valiosos que pueden ser estos sitios de inicio si todas estas tareas se realizan por usted.
Obtenga sitios Divi Quick
Ejemplos de sitios de inicio que puede utilizar
Hemos creado sitios de inicio para diferentes industrias y propósitos, como bufetes de abogados para sitios web legales, restaurantes para sitios web de hoteles, consultores para proveedores de servicios individuales, etc., pero se pueden personalizar para cualquier industria. También estamos construyendo nuevos sitios de inicio periódicamente para cubrir más industrias.
Veamos algunos ejemplos de sitios de inicio que están disponibles:
Bufete de abogados

El sitio de inicio de la firma de abogados es ideal para profesionales del derecho que desean posicionarse como expertos en la industria. El diseño del sitio web es moderno, con una apariencia minimalista, imágenes únicas, páginas hermosas y elementos destacados como testimonios para generar credibilidad y formularios de contacto para recibir solicitudes de los clientes.
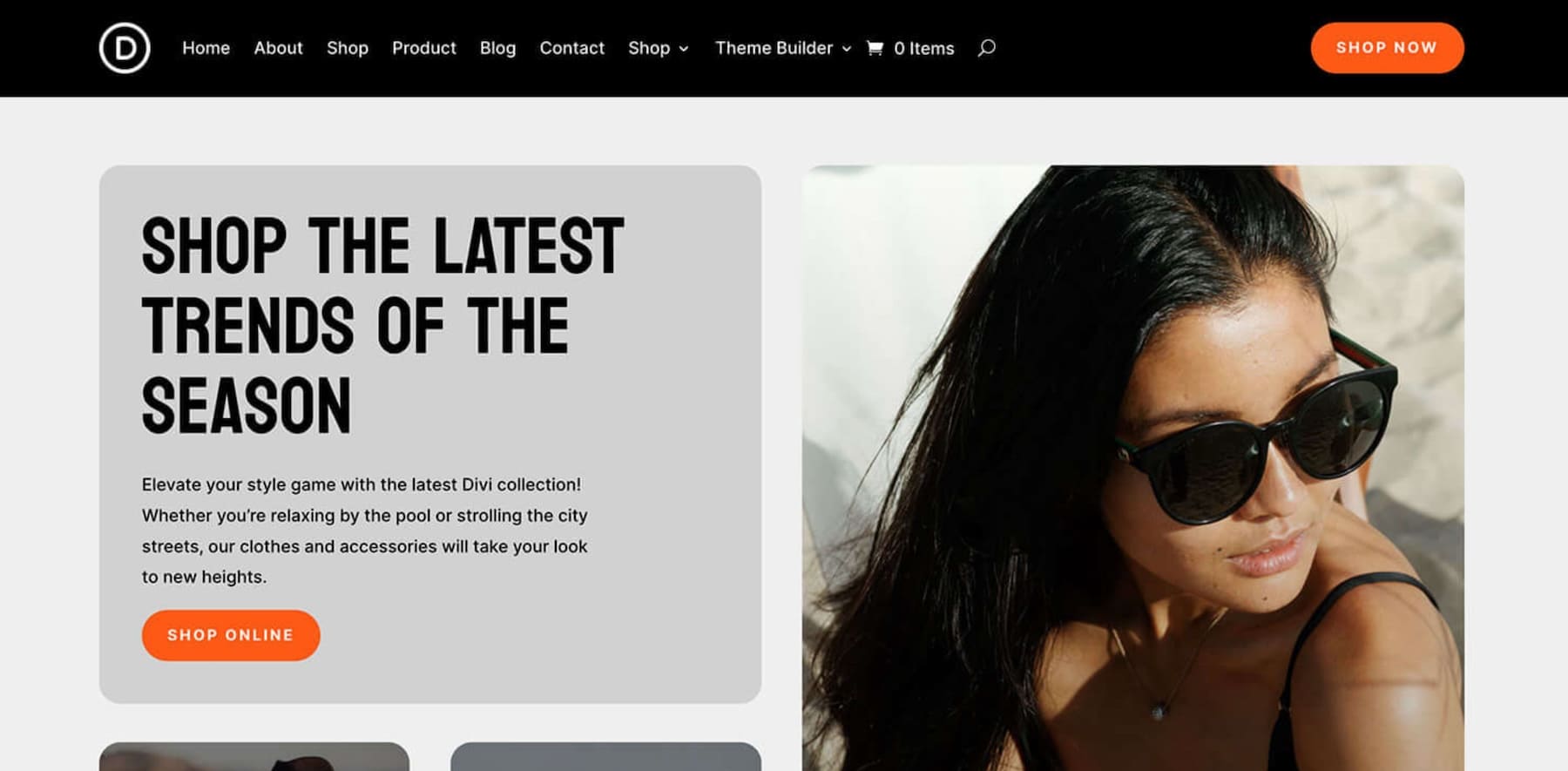
Tienda en línea

El sitio de inicio de tienda en línea es adecuado para propietarios de empresas de comercio electrónico que desean crear una tienda en línea rápidamente. Este sitio inicial, combinado con la instalación y configuración automática de WooCommerce, facilita la creación de una tienda online moderna sin mucho esfuerzo.
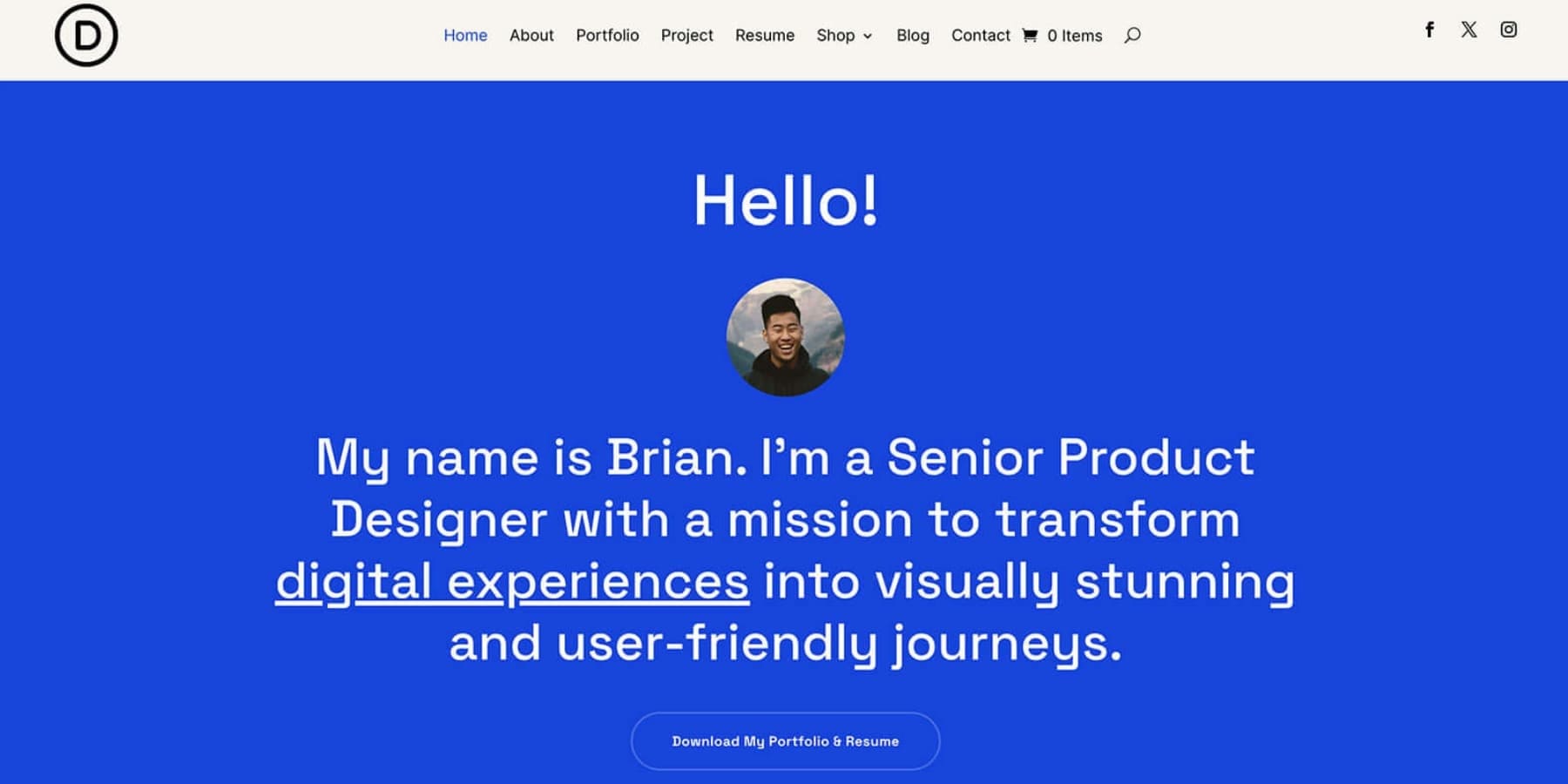
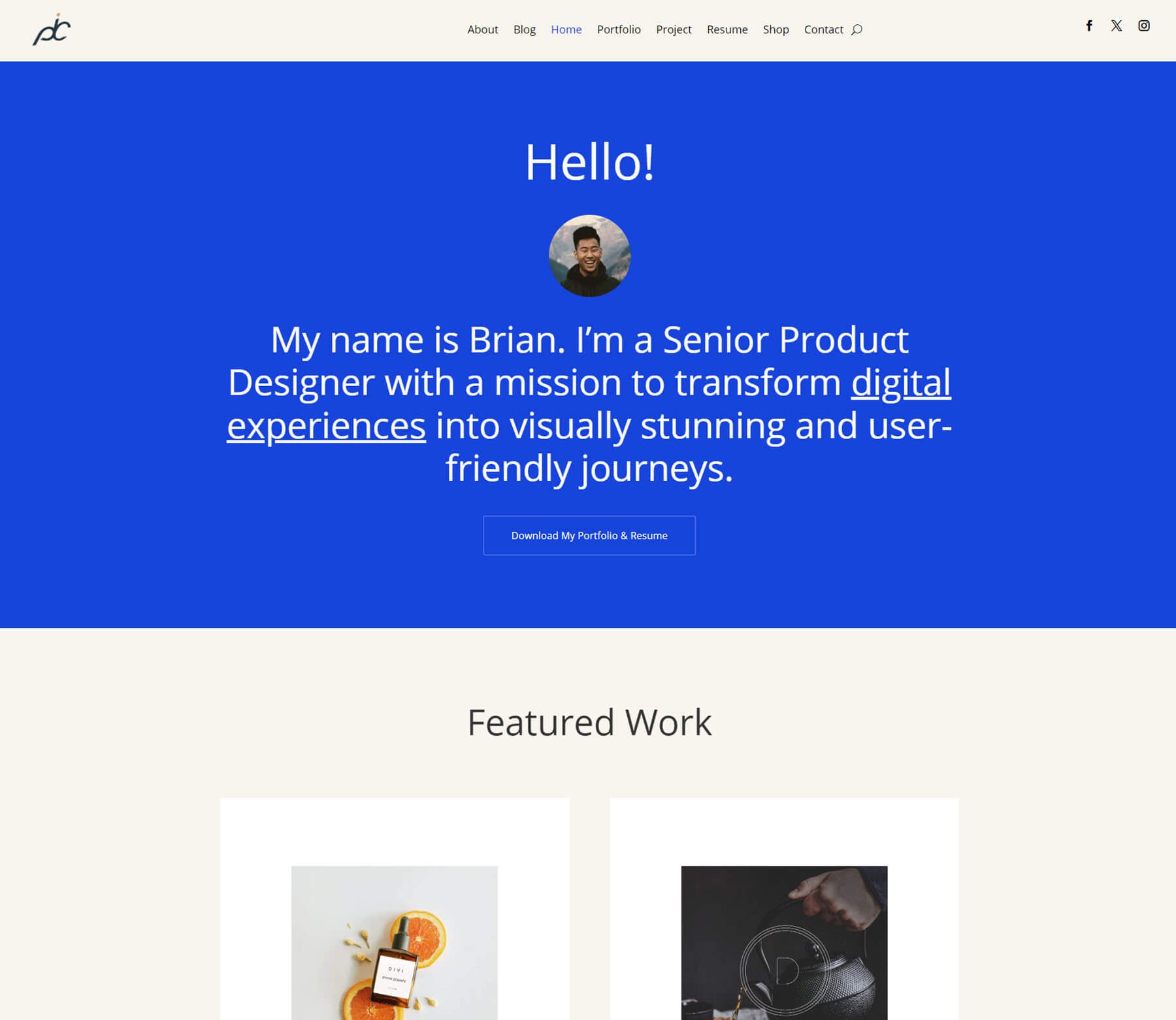
portafolio

El Portfolio Starter Site es para proveedores de servicios individuales que desean crear una presencia en línea llamativa con un portafolio para mostrar su trabajo. La plantilla incluye páginas relevantes con una apariencia atrevida que se pueden personalizar para adaptarse a su marca y crear una presencia en línea destacada.
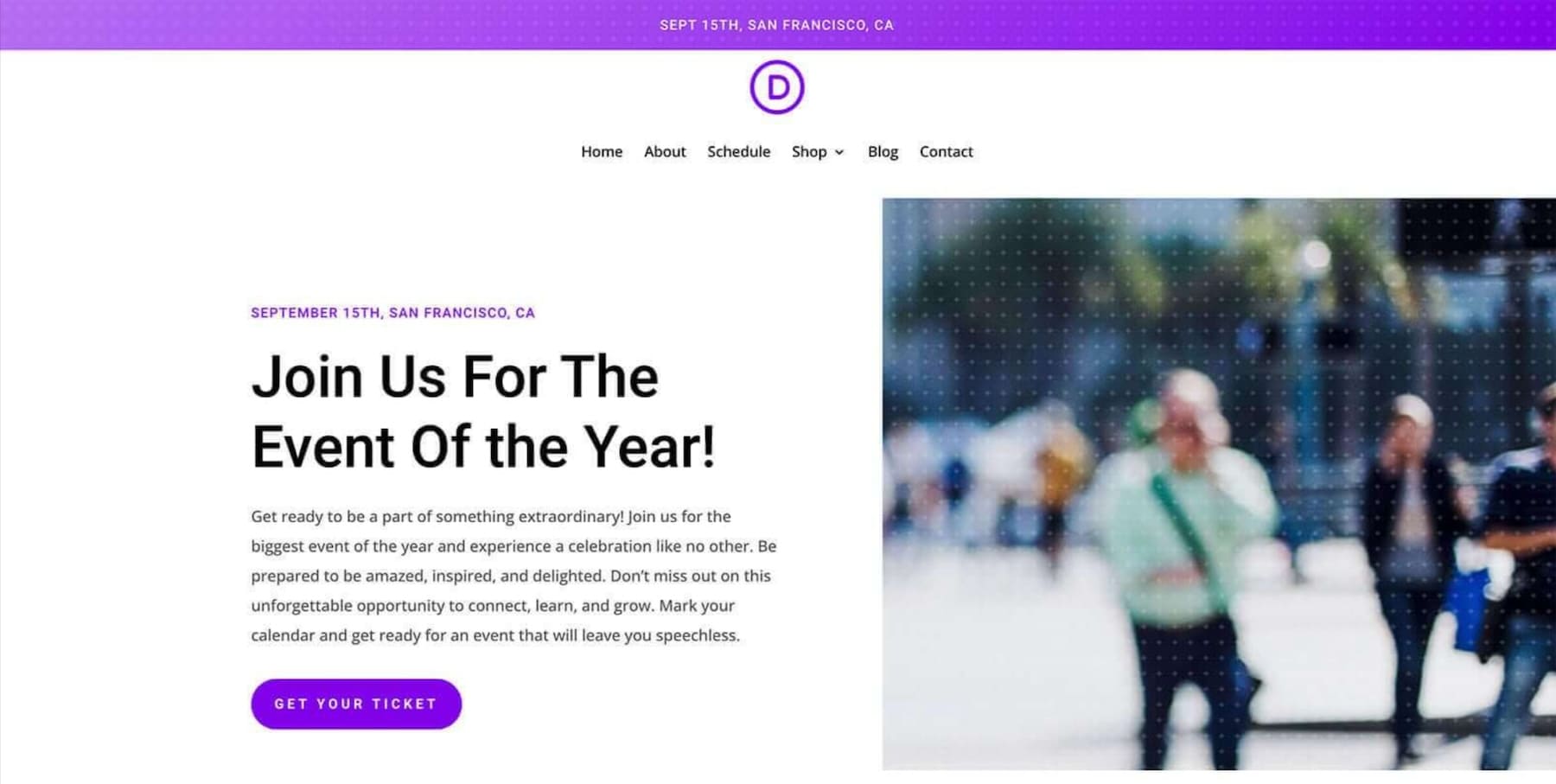
Evento

La plantilla Event Starter Site incluye inicio, acerca de, calendario, tienda, blog y otras páginas relevantes para aquellos que necesitan un sitio web elegante para anunciar y programar eventos. Incluye calendario e integración de pagos para permitir a los visitantes reservar entradas fácilmente. El sitio web proporciona una plantilla de página de tienda para vender productos para eventos y otros productos.
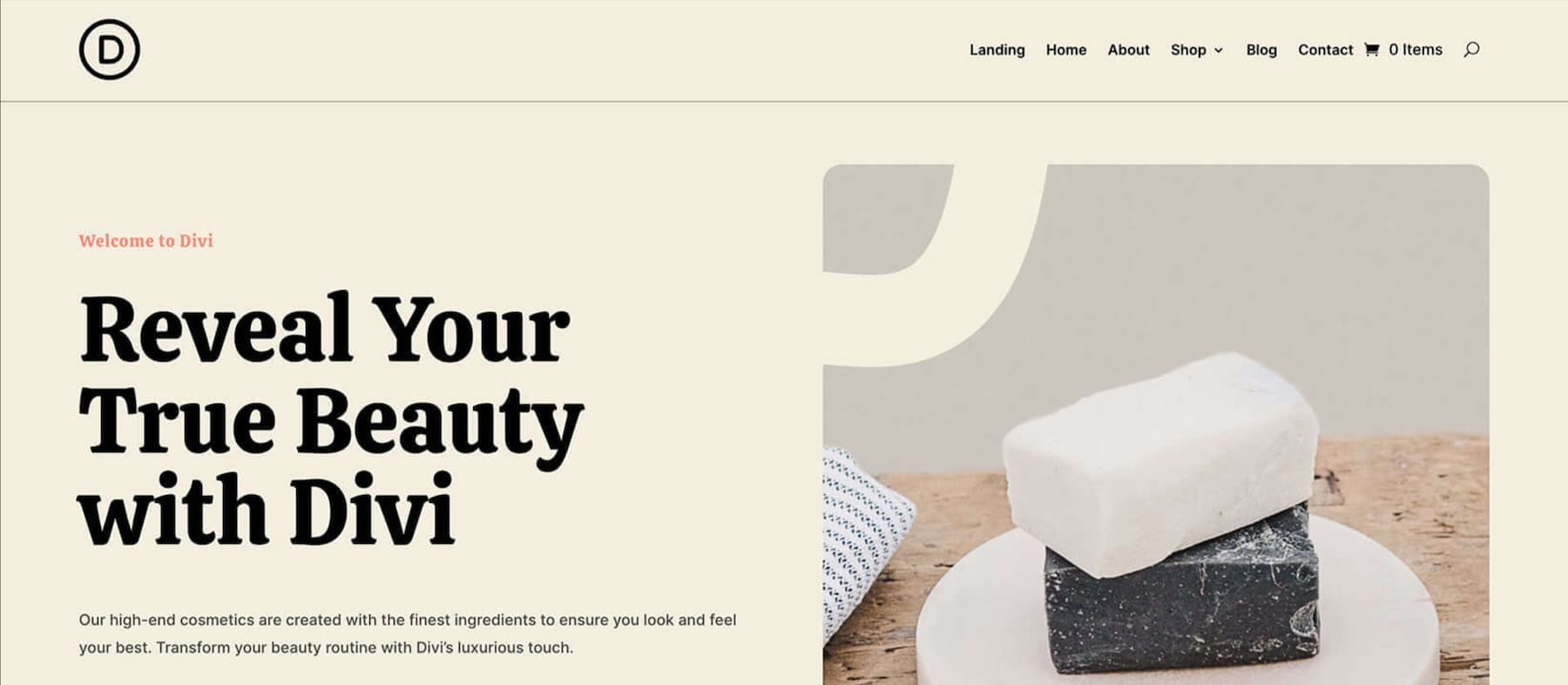
Belleza

El sitio Beauty Starter es perfecto para iniciar una marca de belleza en línea. Su hermosa combinación de fuentes y colores brinda una apariencia moderna y destacada, ideal para nuevas marcas que intentan establecer una presencia en línea. Con esta plantilla de sitio, puede activar la opción de comercio electrónico para permitir automáticamente que Divi Builder cree páginas de tienda, pago y productos.
Consultor

El sitio de inicio para consultores es ideal para proveedores de servicios, especialmente agencias y autónomos. Presenta un diseño limpio y profesional con una organización clara. Una barra de navegación superior fácil de usar brinda fácil acceso a secciones críticas: Inicio, Acerca de, Servicios, Tienda, Blog y Contacto. Los títulos con fuente serif añaden elegancia, mientras que el texto del cuerpo sin serif garantiza la legibilidad.
Estos son sólo algunos de nuestros sitios de inicio. Seguiremos agregando más a la lista, así que esté atento a los nuevos sitios de inicio.
Comience a construir su sitio inicial
Cómo utilizar los sitios Divi Starter para crear un nuevo sitio web
Para crear un nuevo sitio web utilizando Divi Quick Sites y Starter Sites, necesitará un sitio de WordPress configurado con un proveedor de alojamiento. Si necesita ayuda, consulte cómo instalar WordPress. Y si buscas una empresa de hosting para Divi, te recomendamos Siteground.
1. Compra e instala Divi
Una vez que tenga un sitio web de WordPress en ejecución, puede comprar una membresía de Divi e instalar Divi.

Divi Quick Sites y Divi Starter Sites son funciones principales de Divi, por lo que los usuarios existentes tendrán acceso inmediato a esta función.
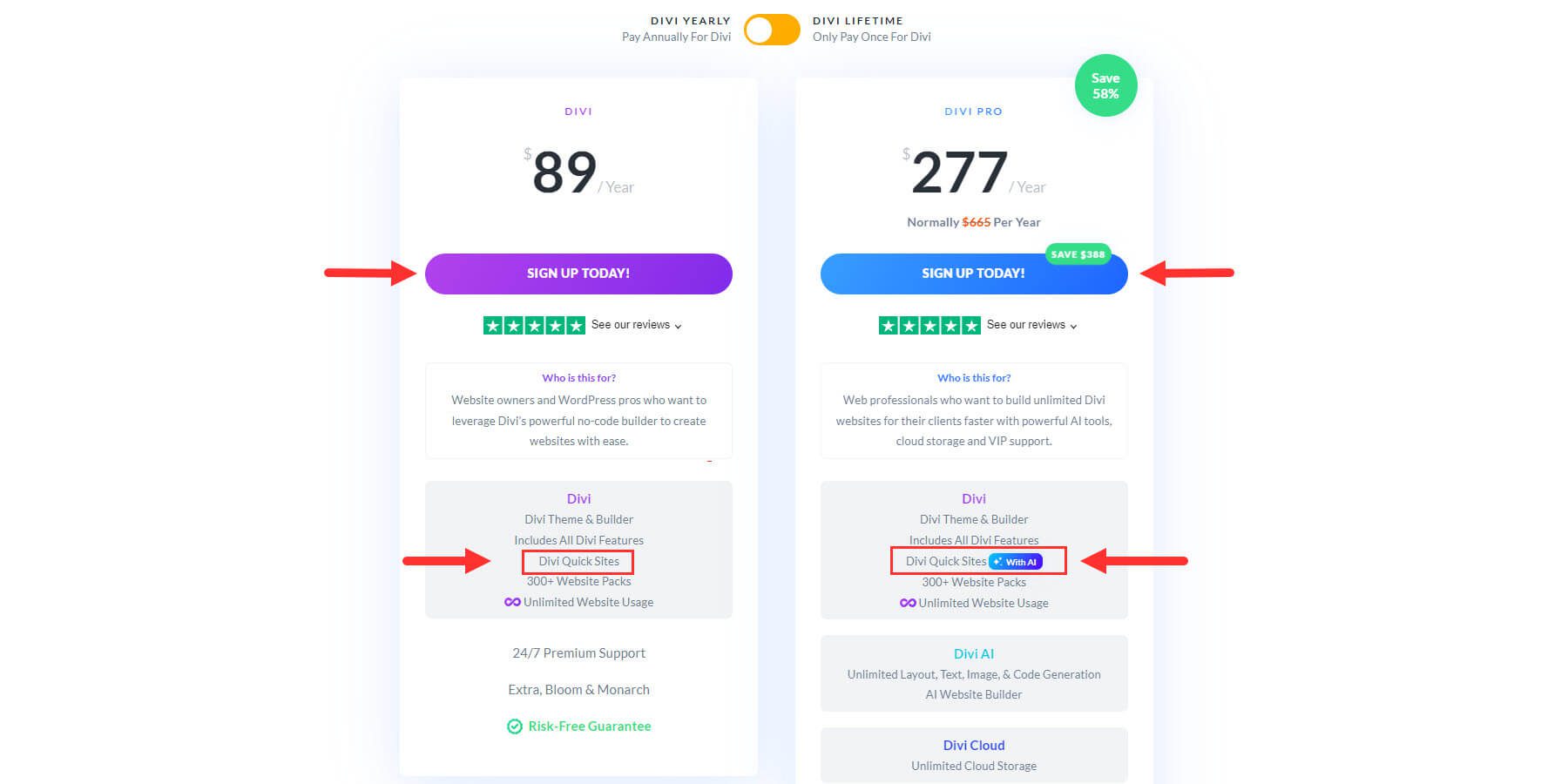
¿Eres nuevo en Divi? Deberá comprar una membresía de Divi para obtener acceso a Divi. Una membresía Divi estándar le dará acceso a Divi Quick Sites, así como a todos nuestros Starter Sites.
Obtener Divi
Si desea utilizar Divi Quick Sites con Divi AI, necesitará una membresía activa de Divi AI que puede comprar aquí. Divi AI también se incluye con Divi Pro, lo que le ofrece todo nuestro conjunto de productos Divi con descuento.
Haz clic en el botón de abajo para empezar.
Obtenga sitios rápidos con Divi AI
Descargar e instalar Divi
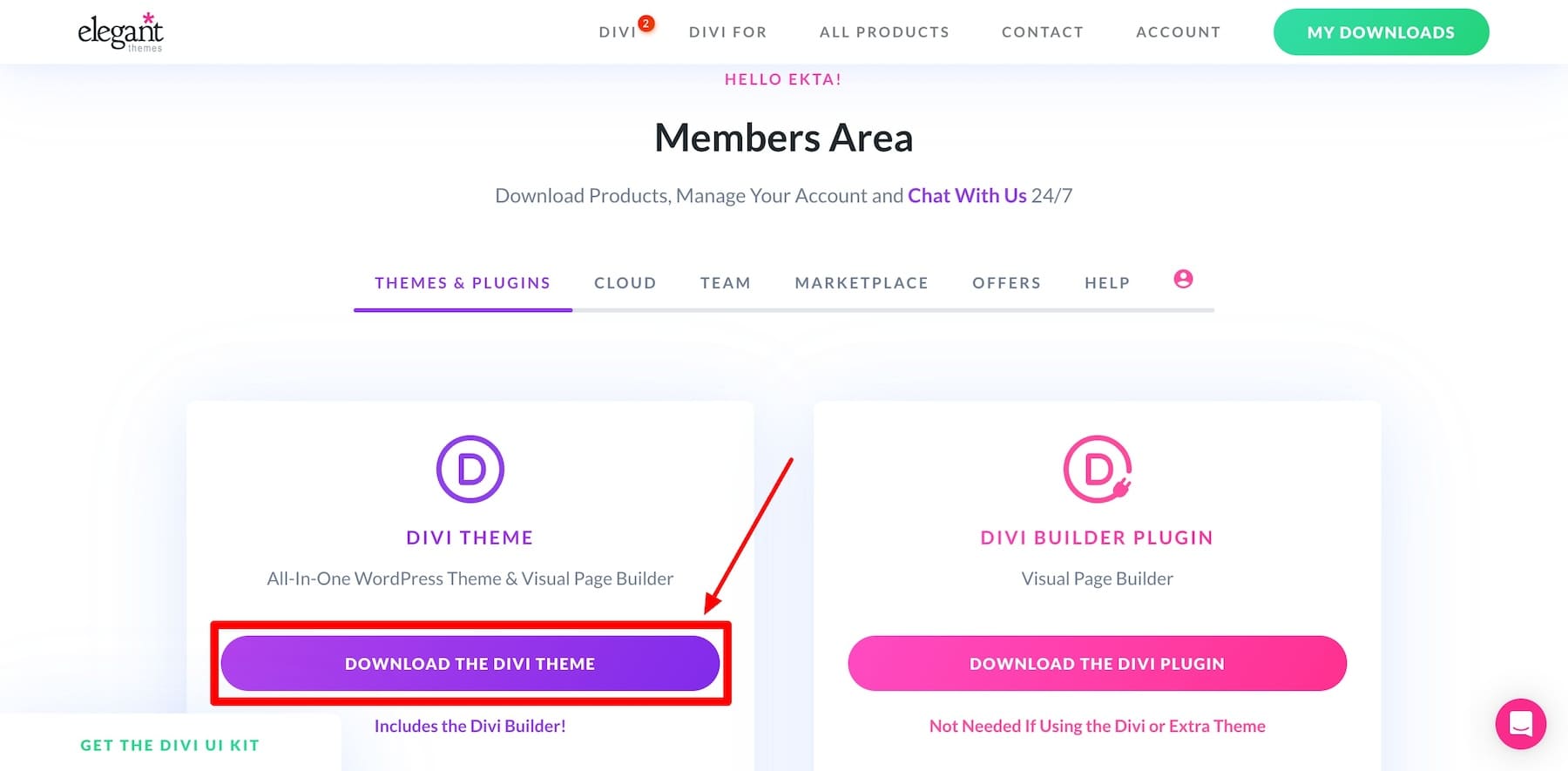
Una vez que hayas comprado el tema Divi, descárgalo desde el área de miembros de Elegant Themes.

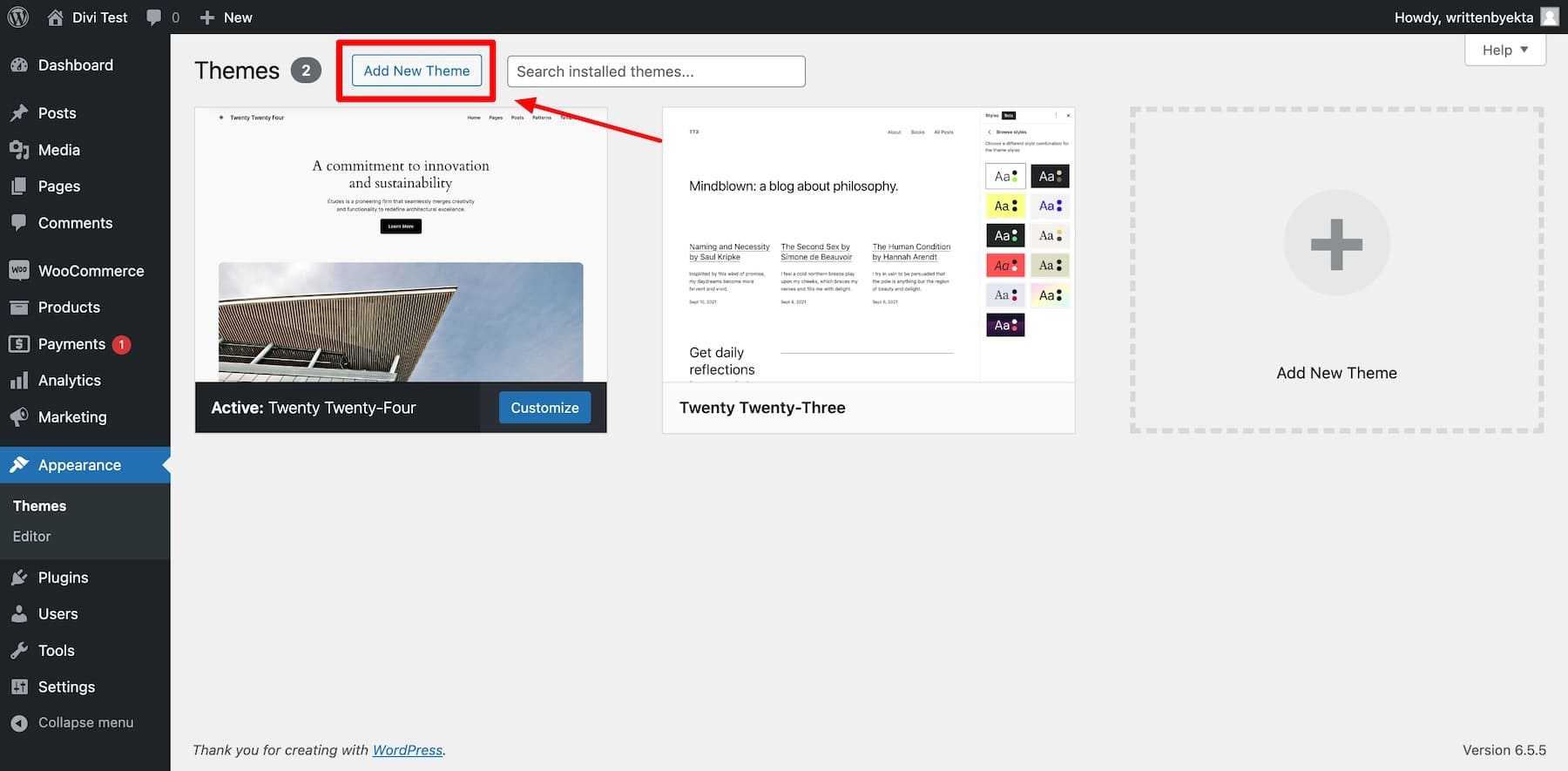
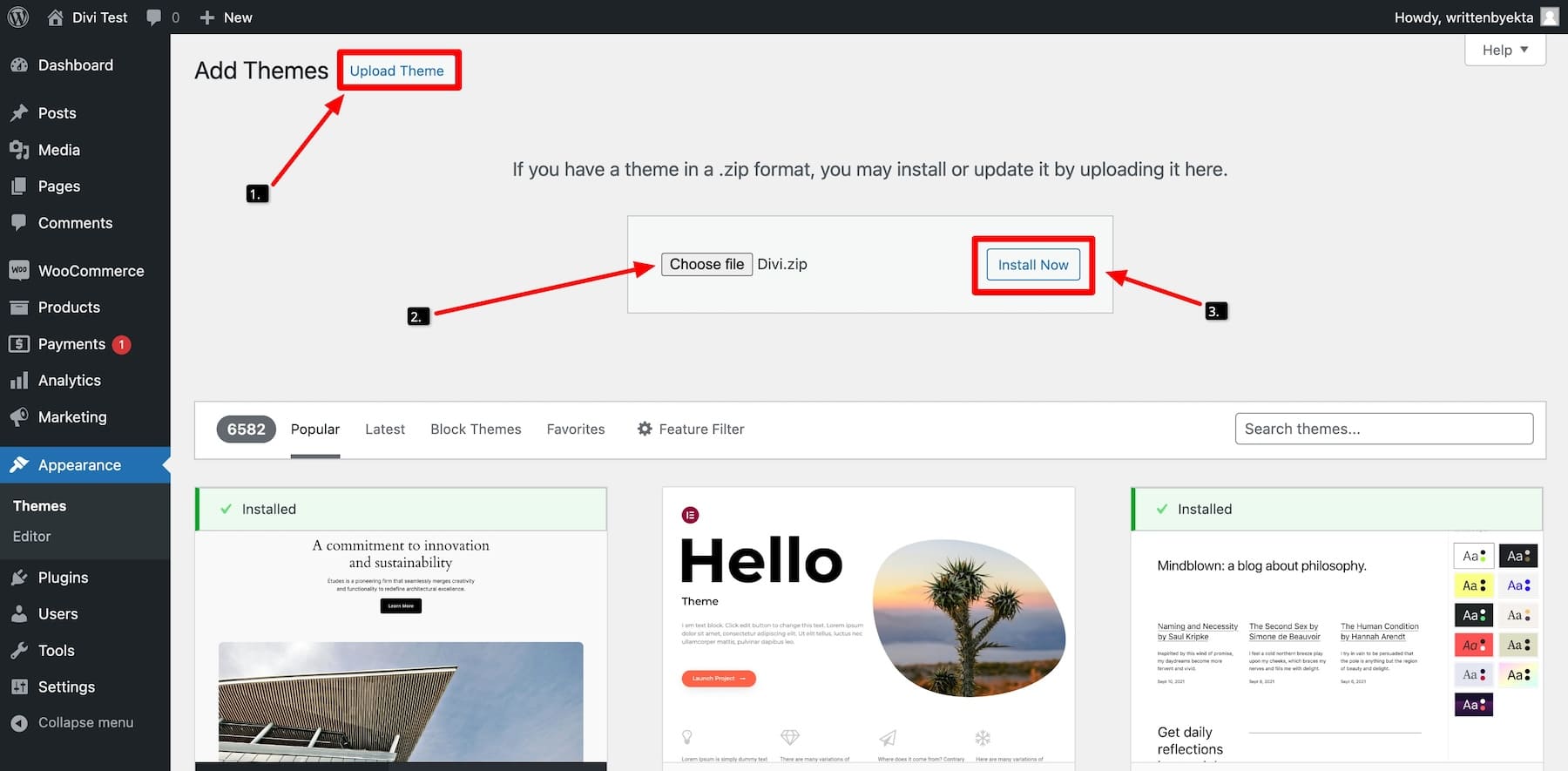
Para instalar el tema Divi en su panel de WordPress, vaya a Apariencia > Temas > Agregar nuevo tema.

Haga clic en "Cargar tema". Cargue el archivo zip del tema Divi descargado. Luego, haga clic en "Instalar ahora".

Una vez que el tema esté instalado, haga clic en "Activar". El tema Divi ahora está activo y está listo para usarlo en su panel de WordPress.
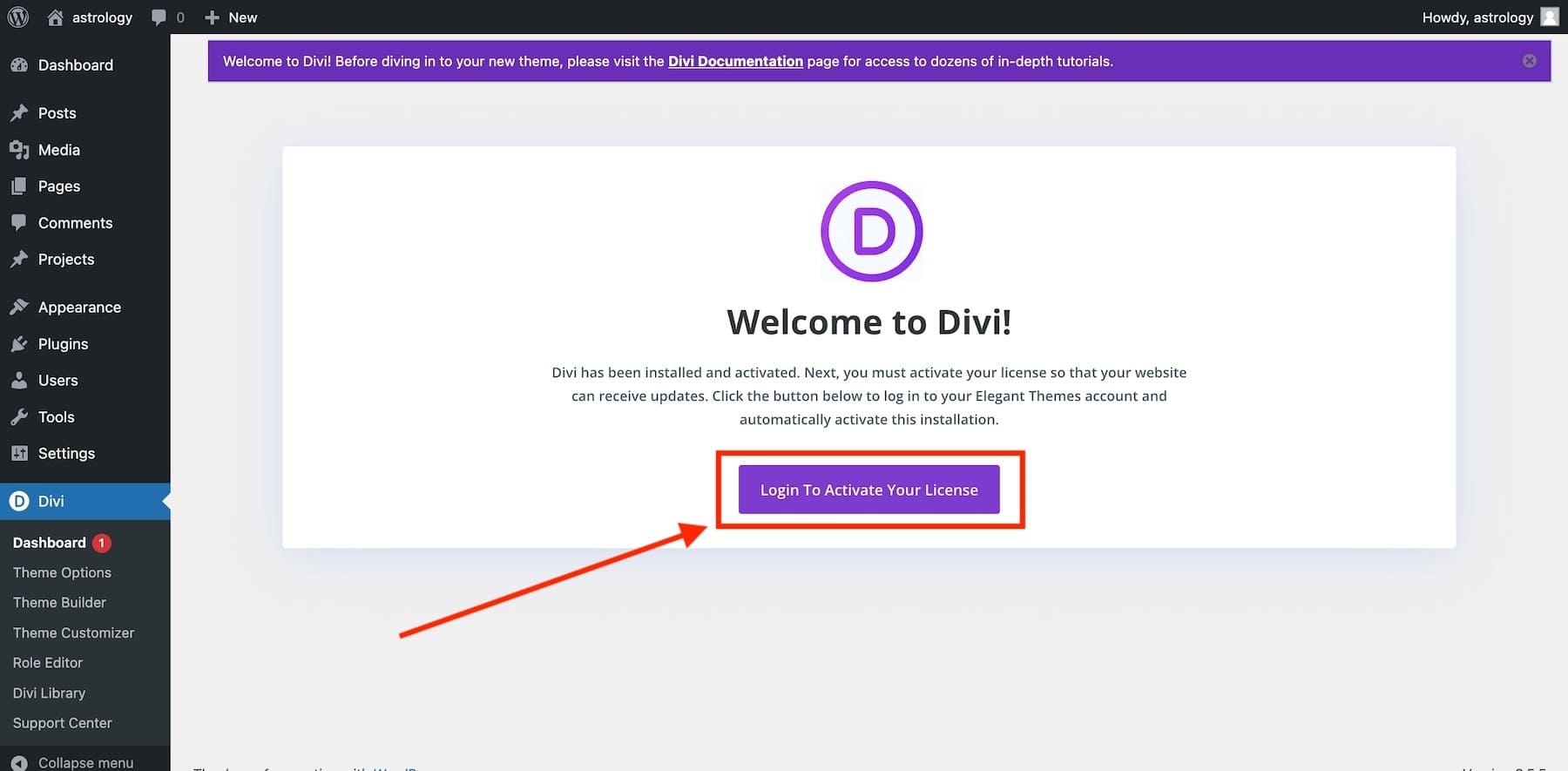
2. Iniciar el asistente de incorporación de Divi para activar su licencia Divi
Es necesario activar su licencia Divi para recibir actualizaciones de temas y soporte premium y para acceder a Divi Quick Sites.
Para ponértelo más fácil, ¡hemos simplificado el proceso de incorporación! Ahora, no es necesario generar y activar la clave API manualmente: se activa automáticamente. Todo lo que necesita hacer es iniciar sesión con los detalles de su membresía de Elegant Themes.

Para hacerlo, haga clic en "Iniciar sesión para activar su licencia".

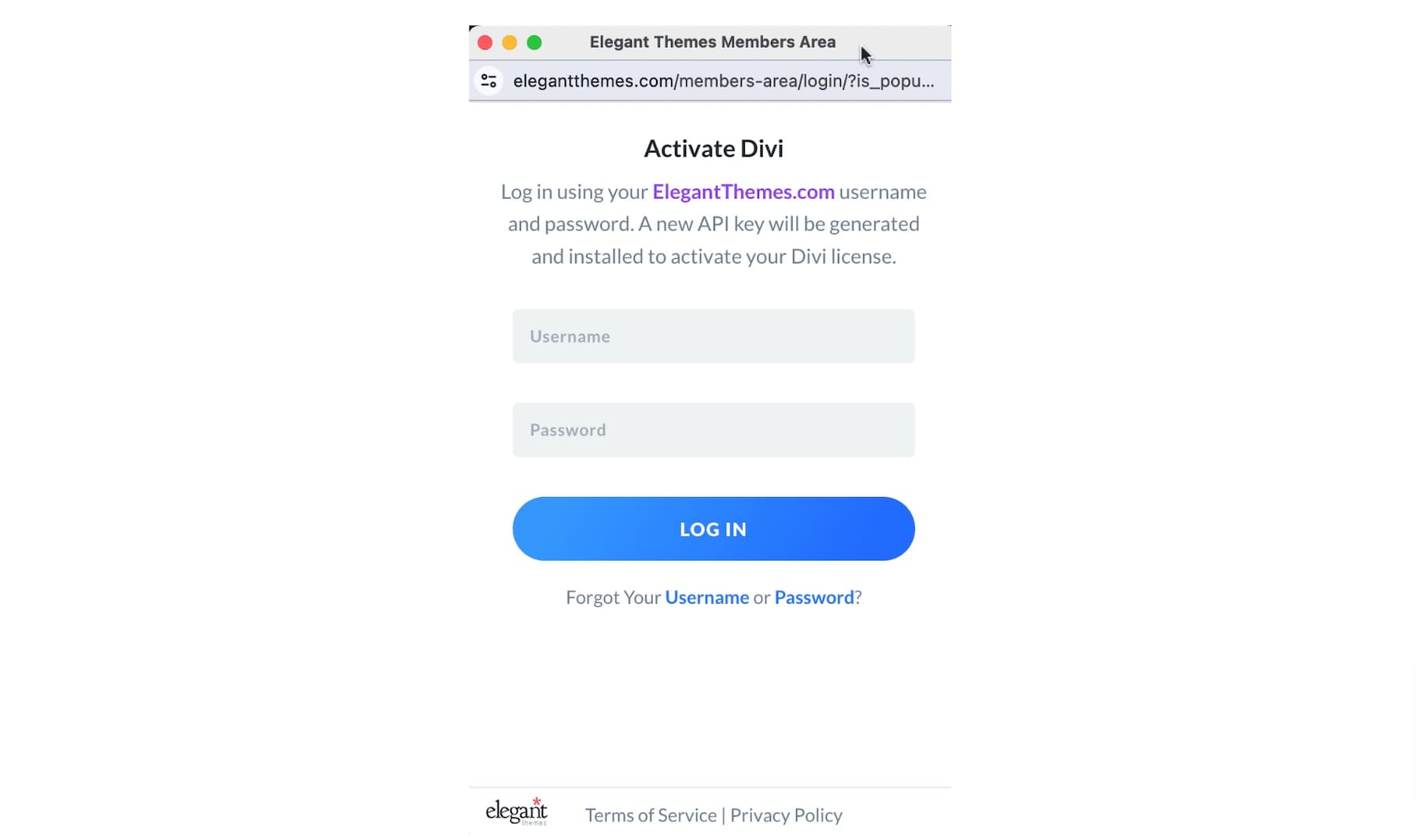
La siguiente ventana le pedirá que inicie sesión con los datos de inicio de sesión de su membresía Divi. Complete su nombre de usuario y contraseña de membresía para iniciar sesión.
 Esto activará su licencia con una nueva clave API automáticamente.
Esto activará su licencia con una nueva clave API automáticamente.
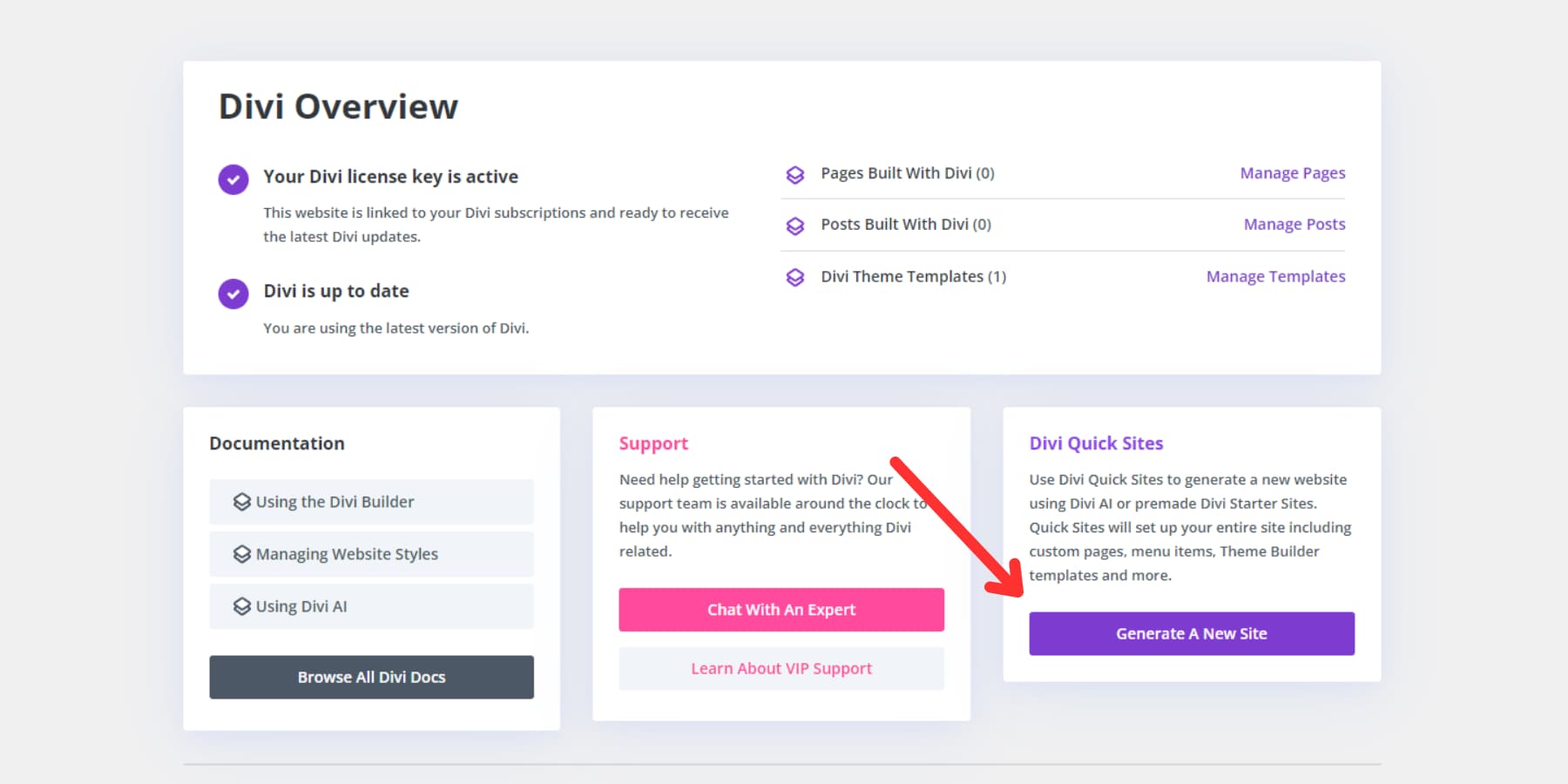
3. Genere un nuevo sitio web utilizando Divi Starter Sites
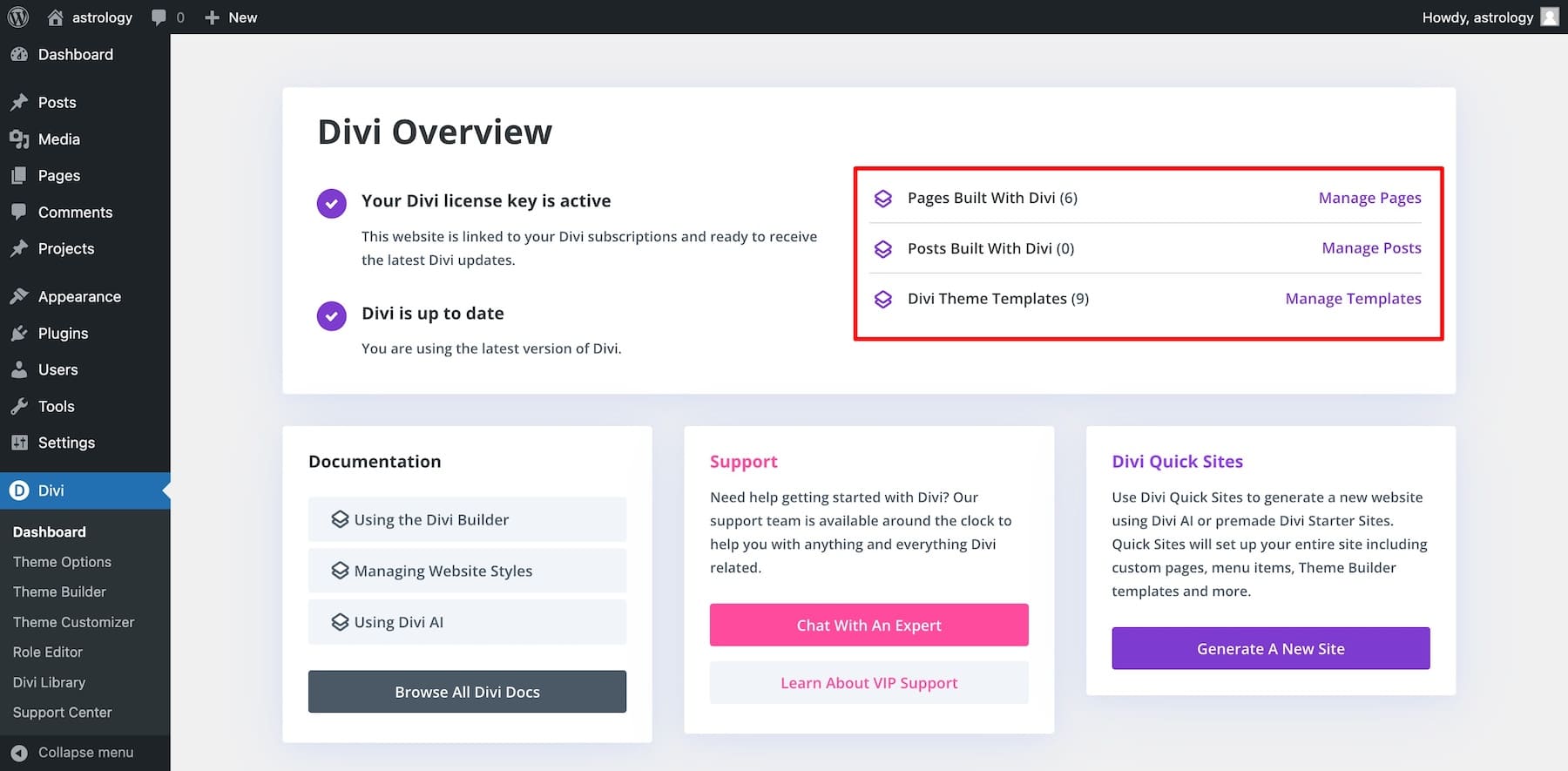
Una vez que haya iniciado sesión, accederá al Panel principal de Divi, donde podrá administrar su sitio web Divi, acceder a documentación, soporte y generar un nuevo sitio con Divi Quick Sites.
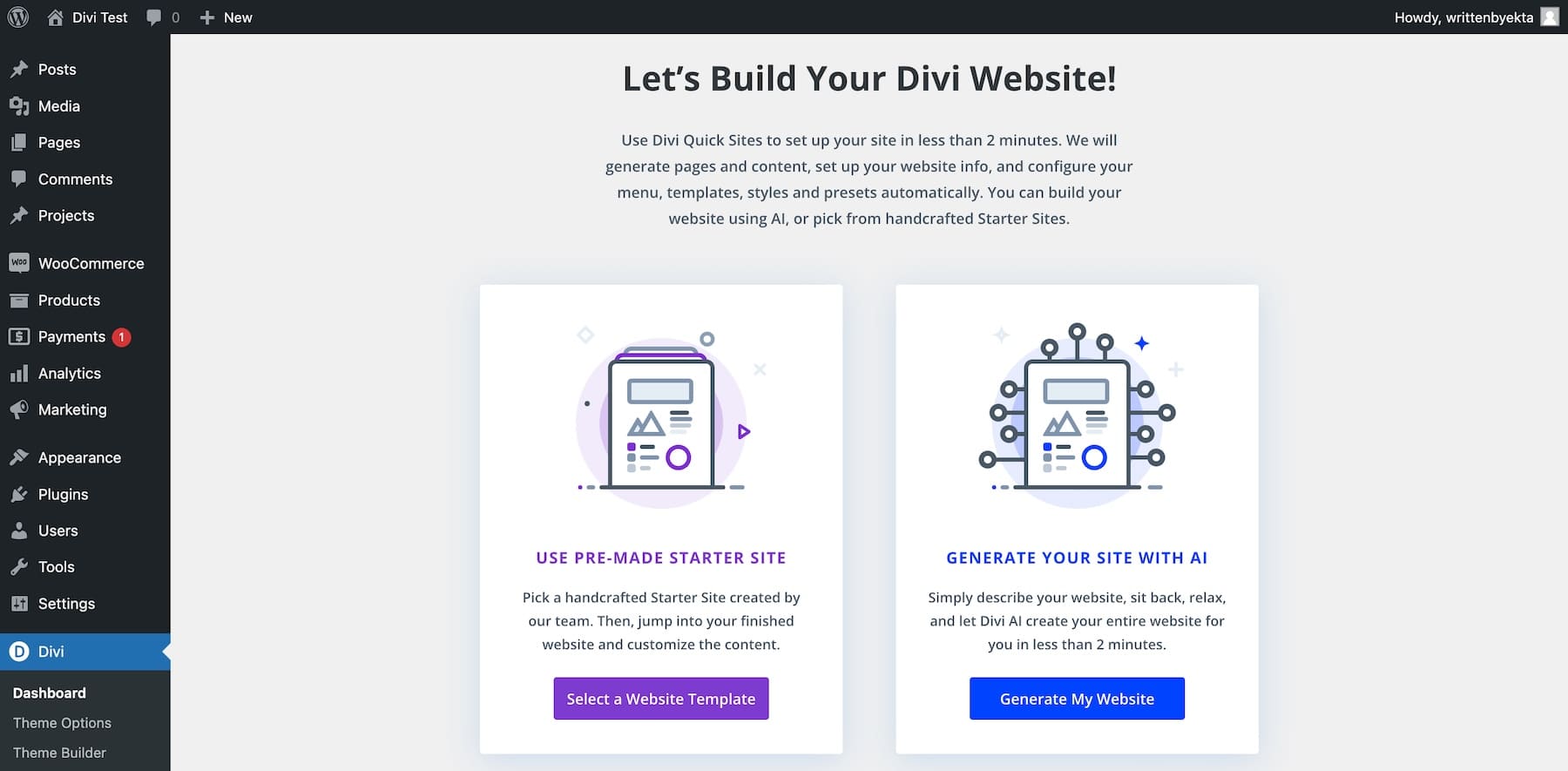
Para generar un sitio web utilizando Divi Quick Sites, haga clic en "Generar un nuevo sitio" en el Panel de Divi.

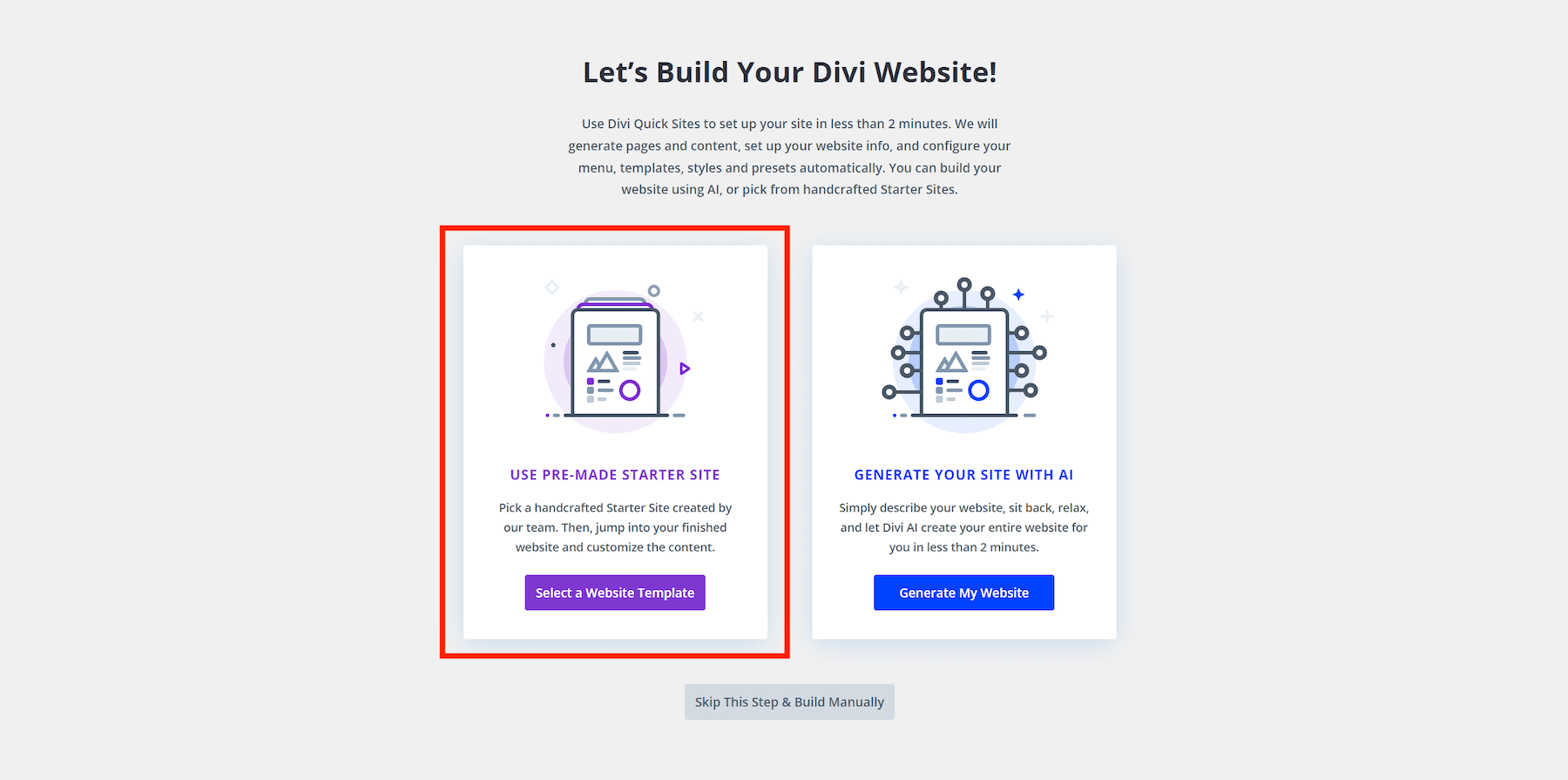
En la siguiente ventana, elija "Seleccionar una plantilla de sitio web".

4. Elija un sitio inicial
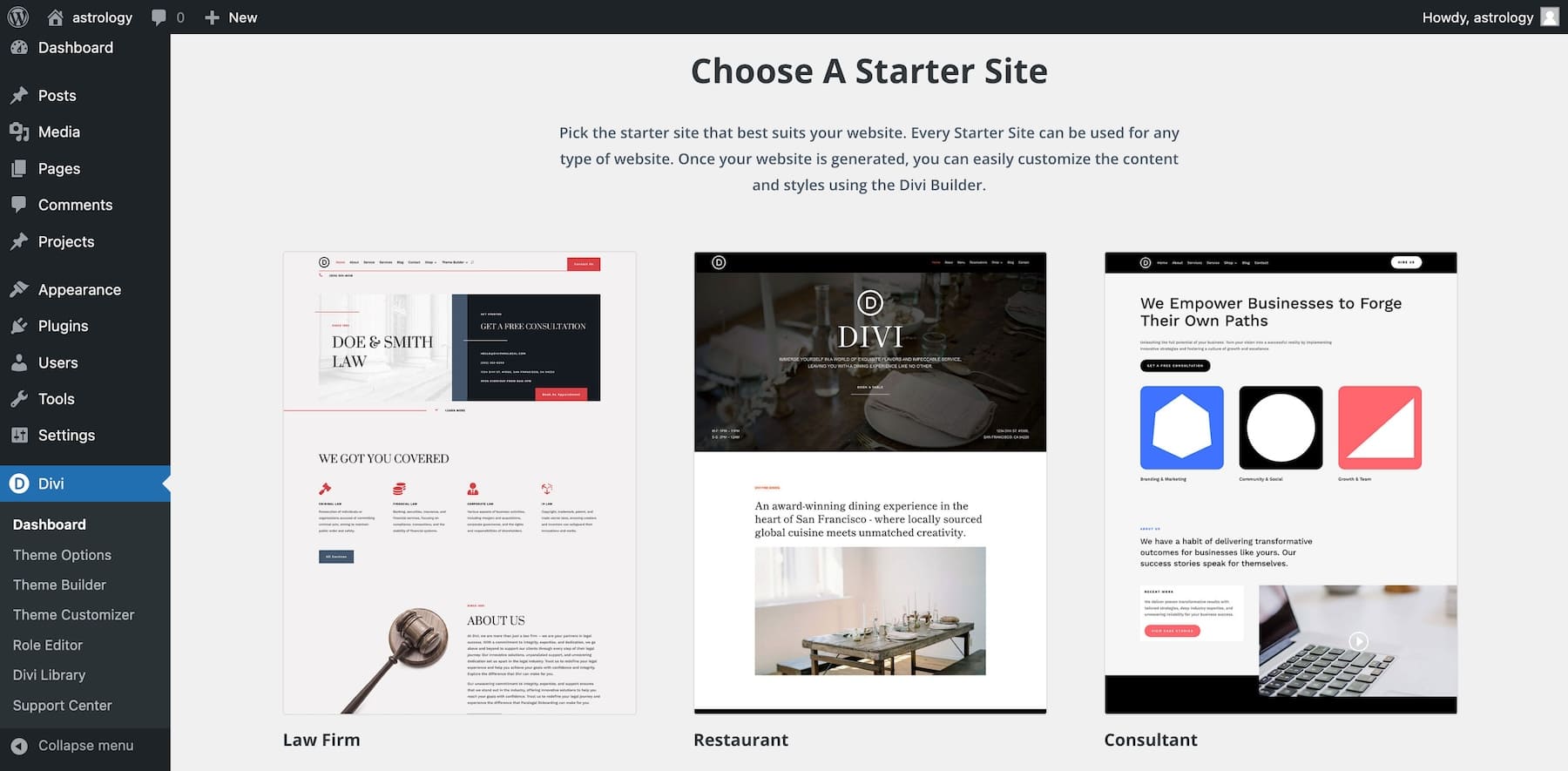
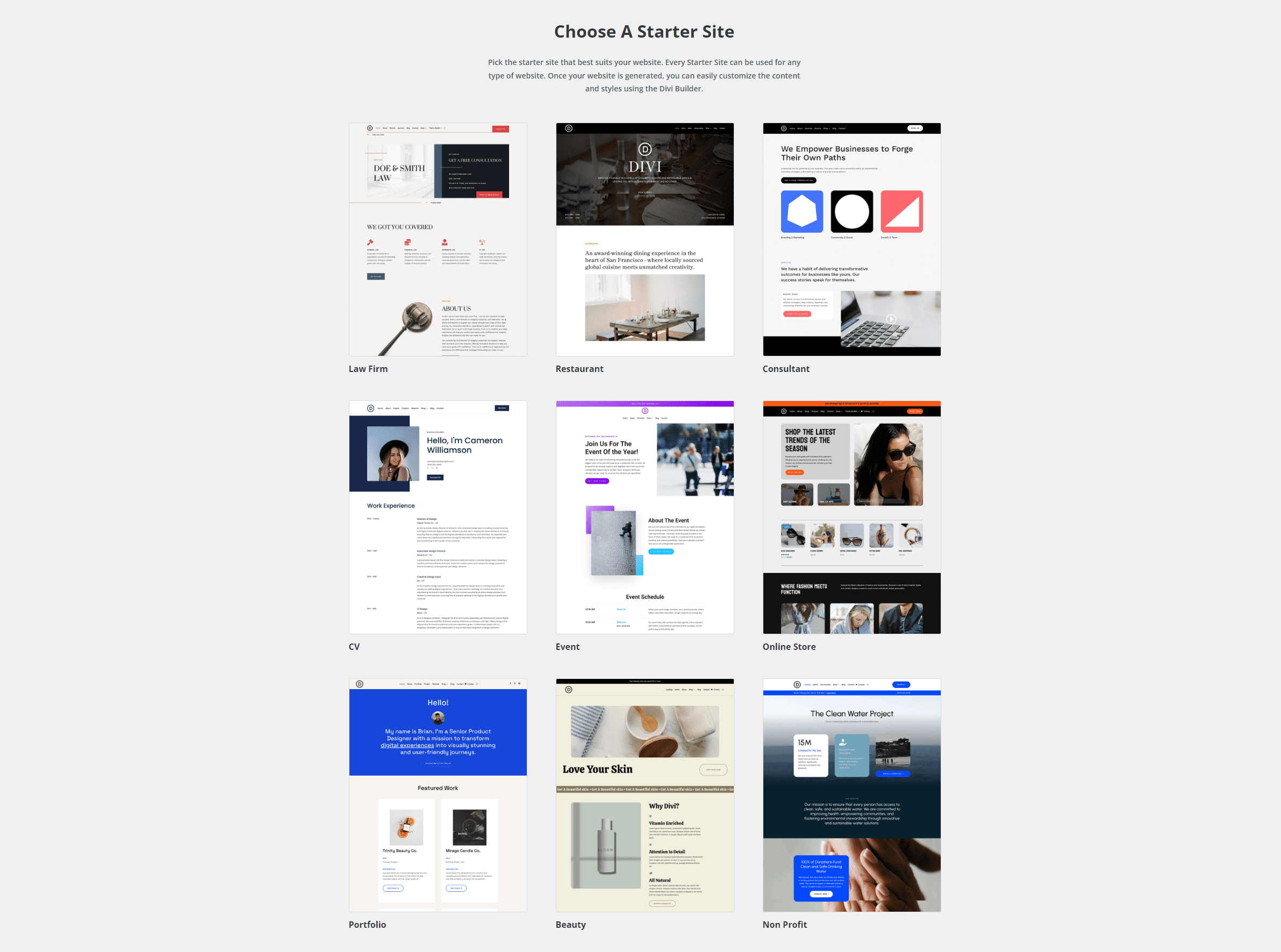
Ahora, elija su diseño de sitio web favorito entre nuestros Starter Sites hechos a mano.

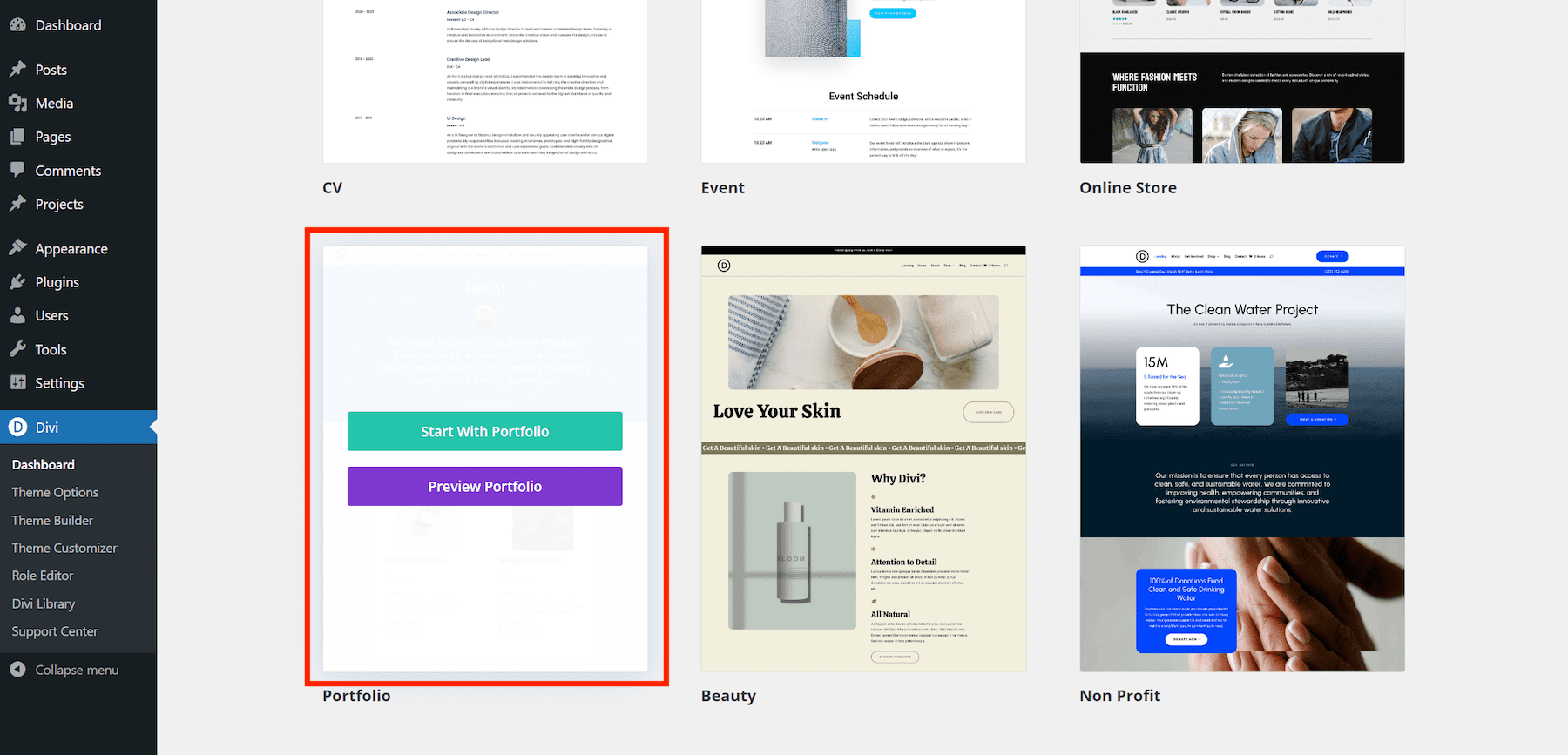
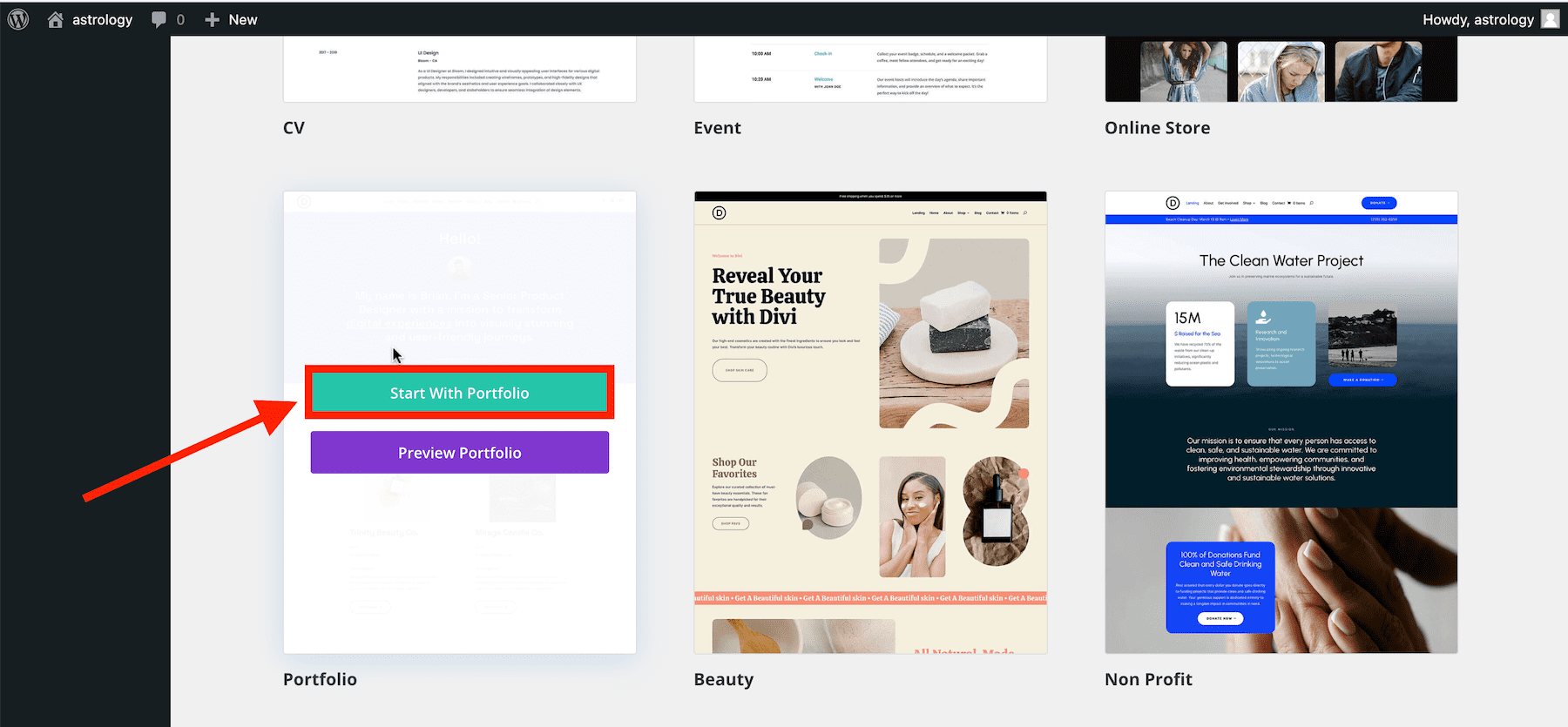
Pase el cursor sobre el sitio inicial para ver las opciones para “Vista previa” o “Comenzar con” el sitio inicial seleccionado. Por ejemplo, para obtener una vista previa del sitio inicial de Portfolio, coloque el cursor sobre Portafolio y seleccione "Vista previa del portafolio".

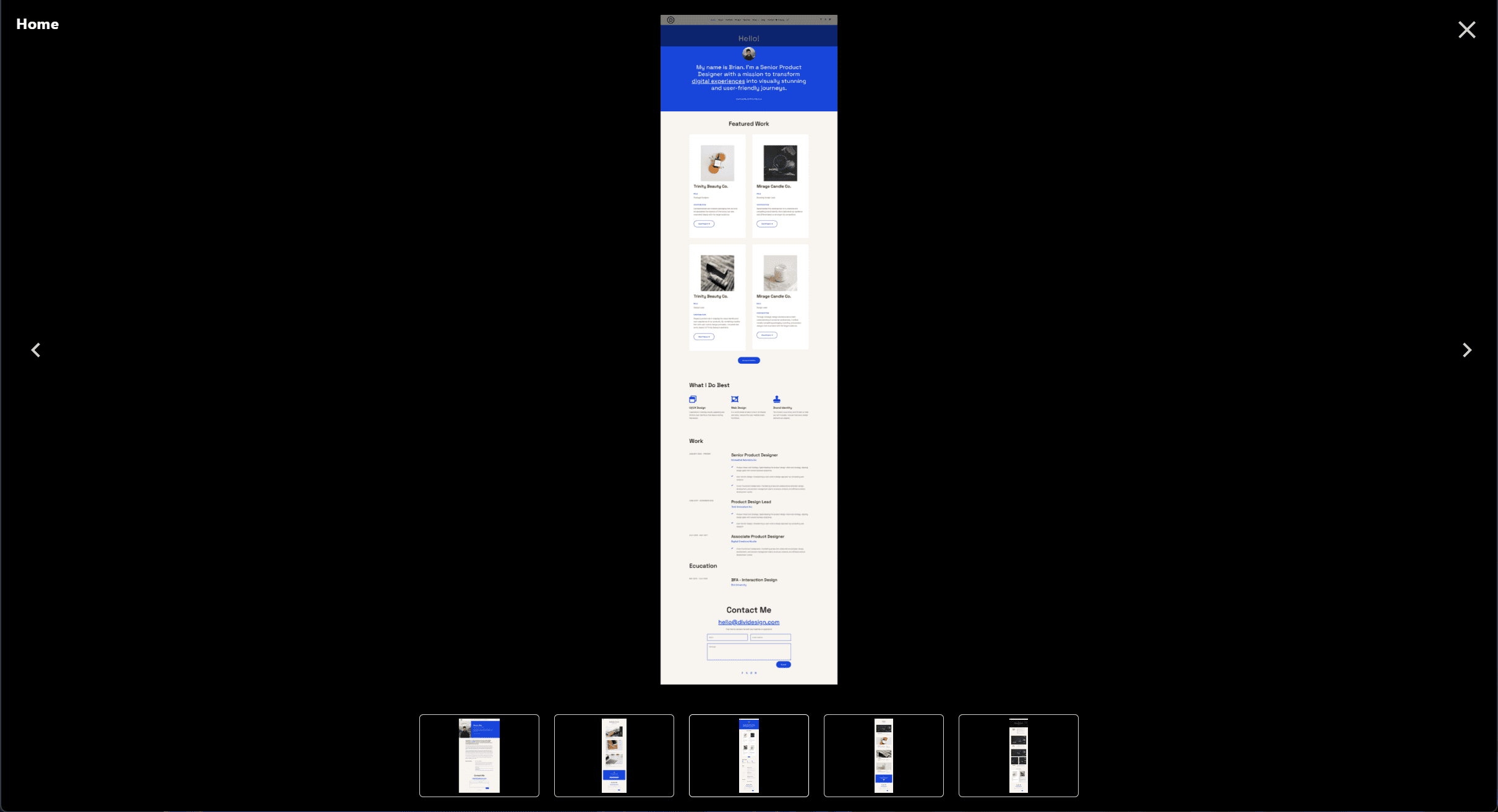
Esto mostrará una vista previa emergente de todos los diseños de página del Portfolio Starter Site. Utilice las flechas deslizantes para cambiar de página y ver si se ajustan a sus necesidades.

Cuando esté listo para crear su sitio utilizando el sitio inicial, salga de la ventana emergente de vista previa, coloque el cursor sobre el sitio inicial del portafolio en la lista nuevamente y seleccione "Comenzar con el portafolio".

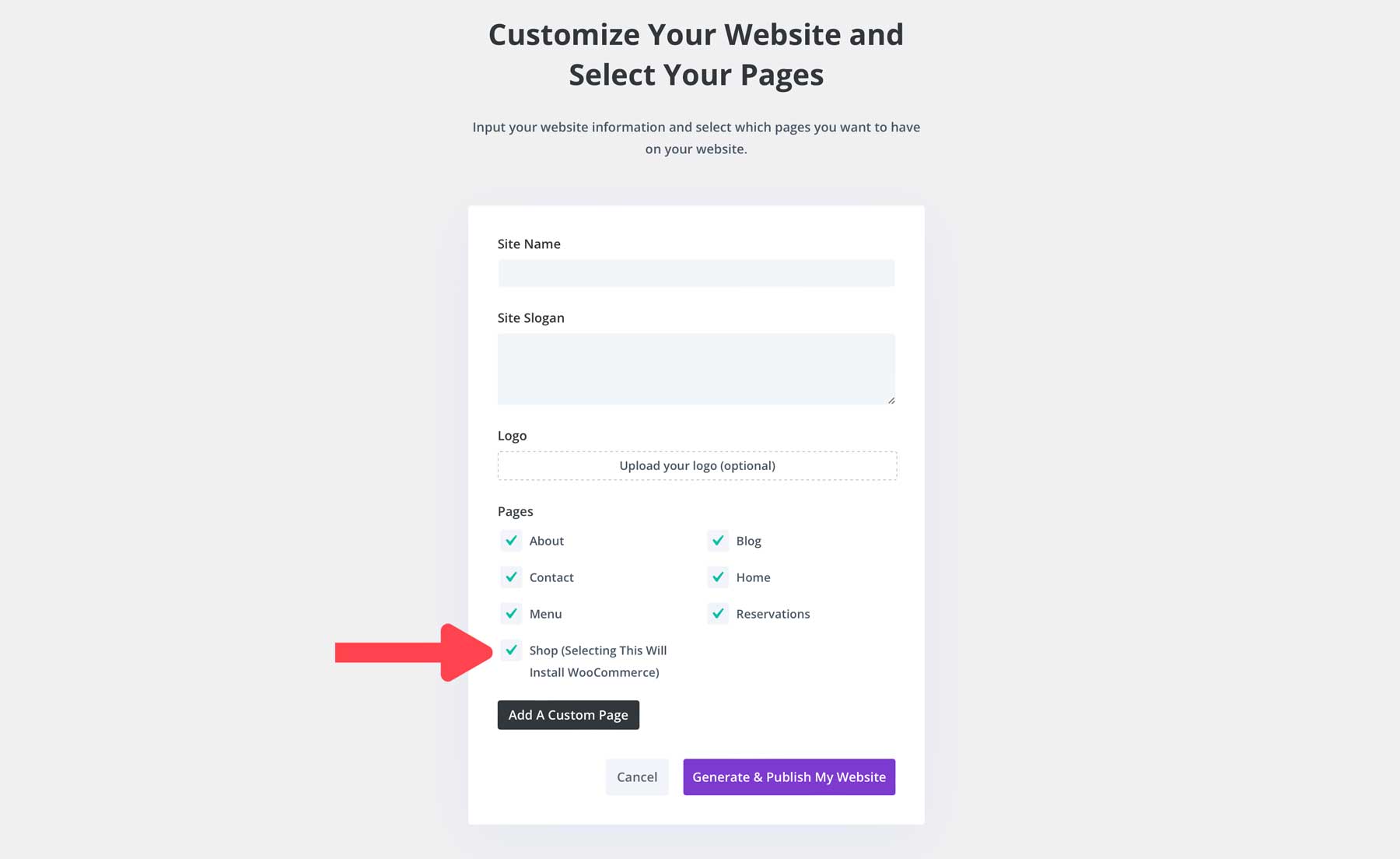
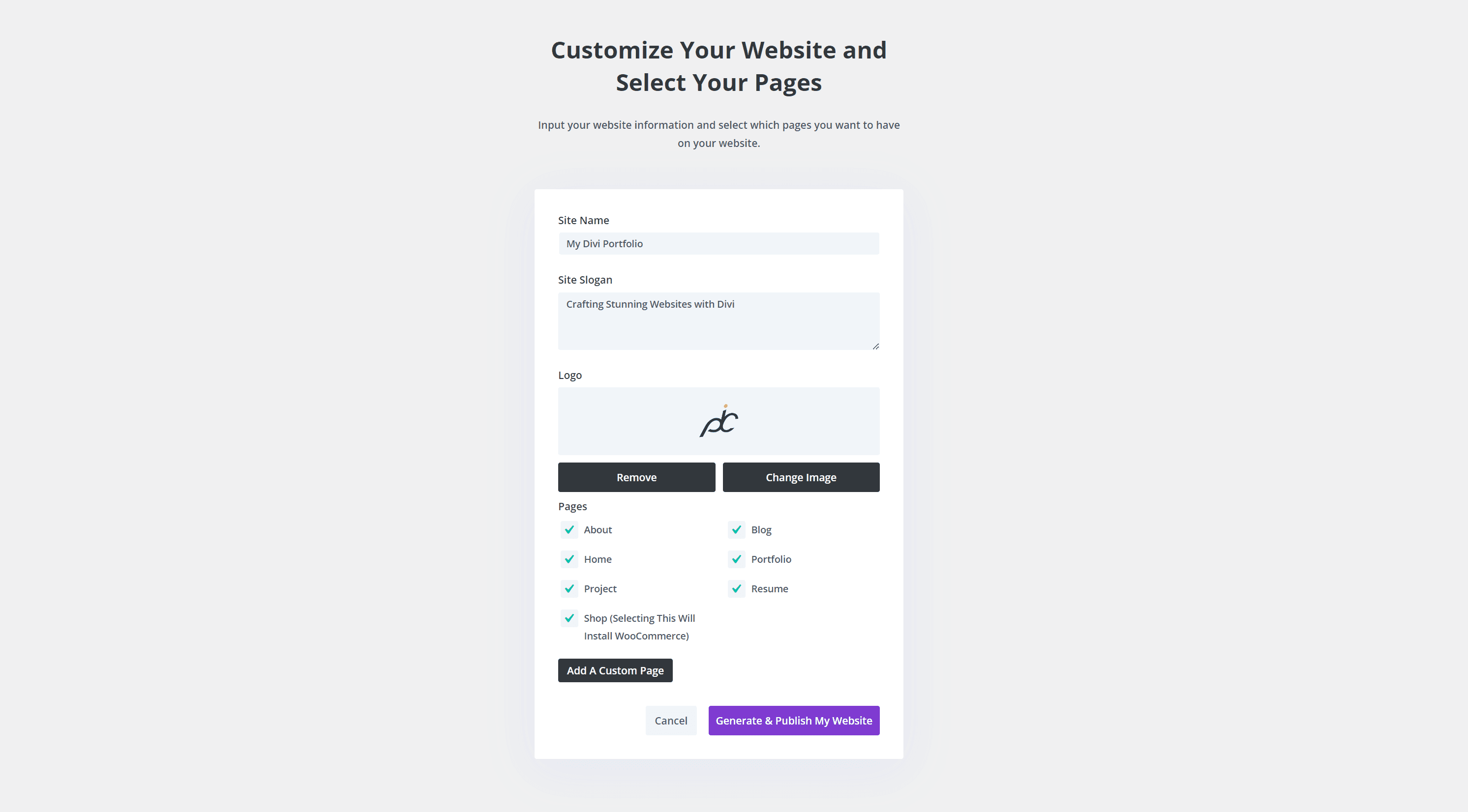
5. Ingrese la información del sitio web y seleccione las páginas
A continuación, Divi Quick Sites le pedirá información sobre su nuevo sitio web y qué páginas desea generar.

Llene el formulario con los siguientes detalles:
- Nombre del sitio (o título del sitio)
- Lema del sitio (o eslogan)
- Logotipo del sitio: cargar su logotipo aquí permitirá automáticamente que Divi Builder lo agregue a su sitio y a la plantilla de encabezado predeterminada en todo el sitio.
- Páginas: marque todas las páginas que desee incluir desde el sitio inicial. Al seleccionar una página de la Tienda, el creador sabrá que necesita la configuración de WooCommerce, que instalará y configurará automáticamente.
- Agregar una página personalizada: También puede comenzar con cualquier otra página que pueda necesitar haciendo clic en "Agregar una página personalizada" y dándole un título a la página.
Seleccionar páginas
Todas las páginas principales estarán preseleccionadas de forma predeterminada. A menos que tenga un motivo específico, lo mejor es seleccionarlos todos. Incluso si no tienes planes para esa página específica, es posible que puedas usar el diseño para otra cosa. Además, le brinda más elementos de diseño personalizados para replicar al agregar contenido nuevo.
Es importante recordar que al seleccionar la página Tienda se instalará WooCommerce y las plantillas prediseñadas para las páginas de WooCommerce. Entonces, si no planeas usar WooCommerce, puedes omitir esa página.
Cualquier página personalizada que agregue incluirá solo los elementos de diseño básicos, ya que no había un diseño prediseñado para ellos. Por lo tanto, deberá terminar de diseñarlos más adelante utilizando todos los elementos reutilizables en las páginas principales. Pero es útil agregar cualquier página que planee crear para que se cree y agregue automáticamente a su menú, lo que le ahorra tiempo.
Después de completar la información de su sitio web, haga clic en el botón "Generar y publicar mi sitio web".
6. Relájese mientras Divi construye su sitio web
¡Eso es todo! Divi Quick Sites creará su nuevo sitio web en 1 o 2 minutos utilizando la plantilla de sitio inicial que eligió y la información que proporcionó. Todo se está configurando para usted: todas sus páginas, plantillas, estilos, ajustes preestablecidos y menú de navegación.

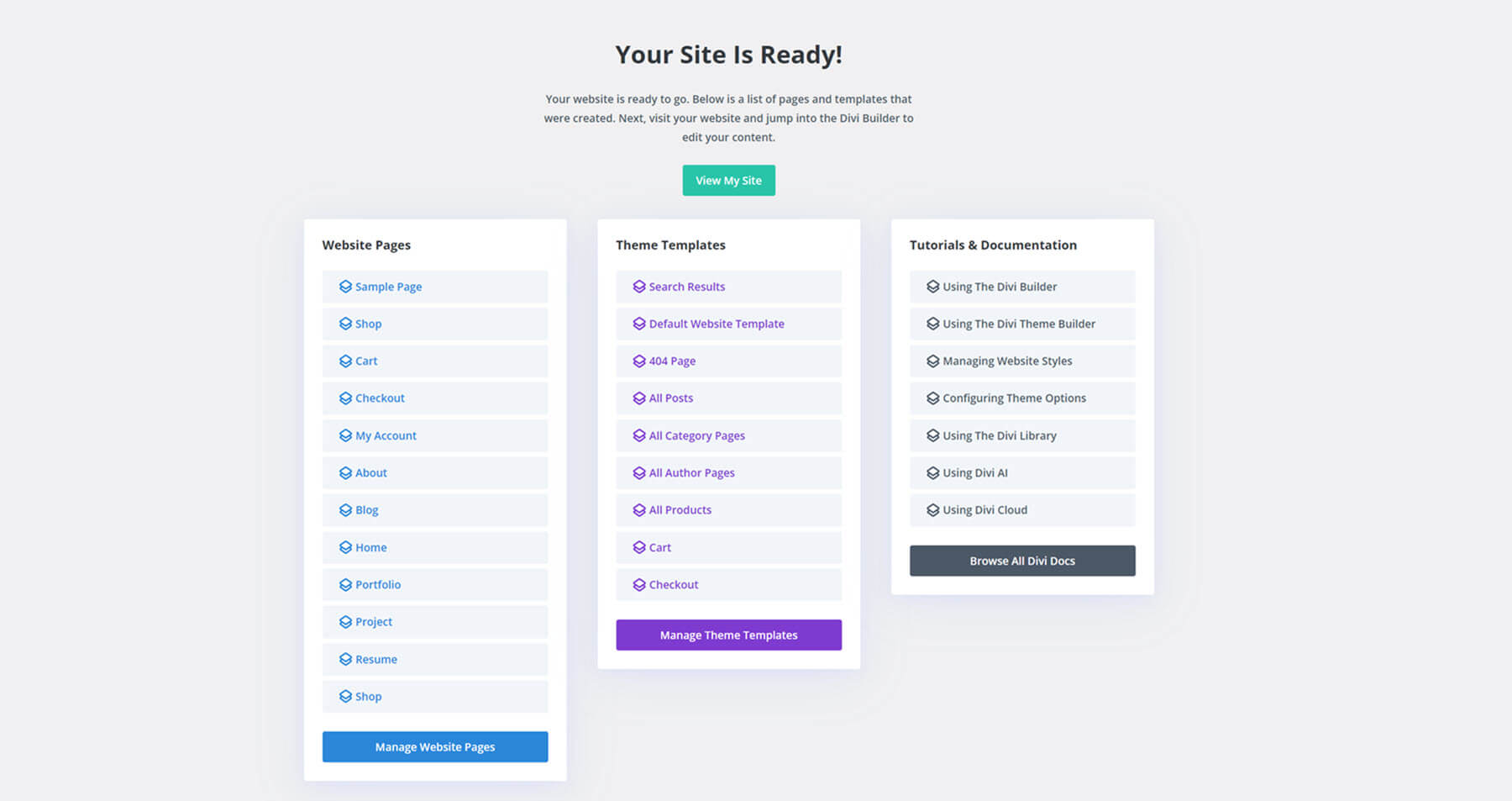
4. ¡Explore su nuevo sitio Divi!
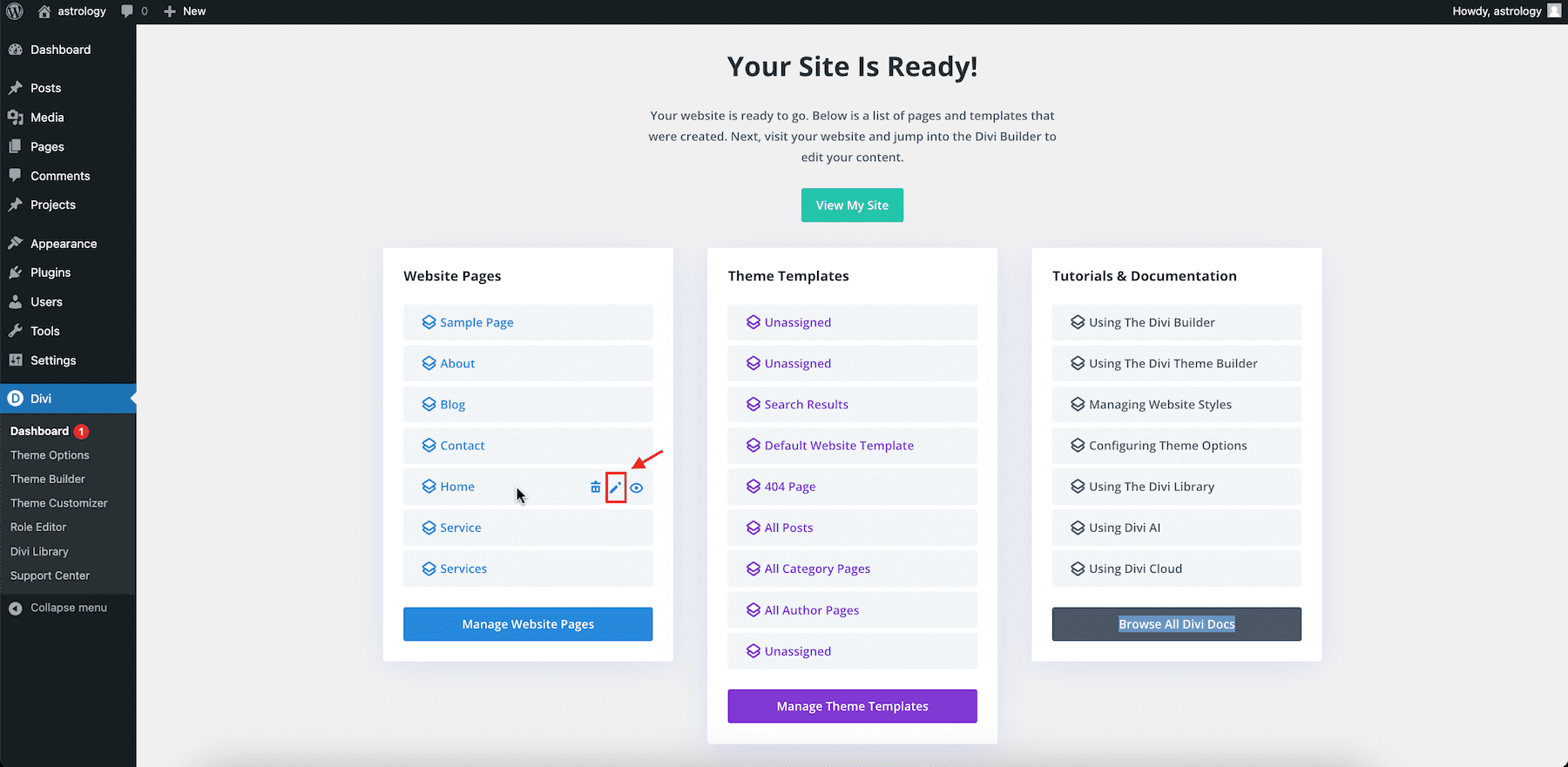
Una vez que haya terminado de generar su sitio, verá una página de confirmación que dice: "¡Su sitio está listo!". La página incluye un botón " Ver mi sitio " para hacer clic si desea ver la versión en vivo de su sitio. También verá una lista de todas las páginas de sitios web y plantillas de temas que se crearon, así como enlaces a tutoriales y documentación para ayudarlo a comenzar.

Su sitio web tendrá la configuración predeterminada del sitio inicial seleccionado, como páginas, contenido, imágenes, colores globales, fuentes, ajustes preestablecidos, etc. Así es como se ve el sitio generado cuando hace clic en " Ver mi sitio " en "Su sitio está listo". !” página:

También puede visitar su Panel Divi en cualquier momento para ver y administrar su sitio en el futuro.

El botón Administrar páginas lo lleva a Páginas de WordPress, Administrar publicaciones lo lleva a Publicaciones de WordPress y Administrar plantillas lo lleva a Divi Theme Builder.
Próximos pasos: personalizar su sitio inicial
Ahora que su nuevo sitio inicial está activo, es necesario editar el sitio web para que coincida con su marca. Para hacerlo suyo, deberá personalizarlo. Pero no estamos hablando de pasar horas ajustando manualmente el estilo de cada elemento según tu marca. Estamos hablando de un enfoque mejor y mucho más rápido para editar su sitio.
¿Entusiasmado? Comencemos editando las páginas del sitio.
1. Edición de páginas
Seleccione cualquier página individual de la lista para comenzar a editarla con Divi. Por ejemplo, coloque el cursor sobre la página de inicio y haga clic en el pequeño ícono de lápiz (editar) para editarla.
Consejo: El botón del ojo le permite obtener una vista previa de la página para ver la versión en vivo de páginas individuales.

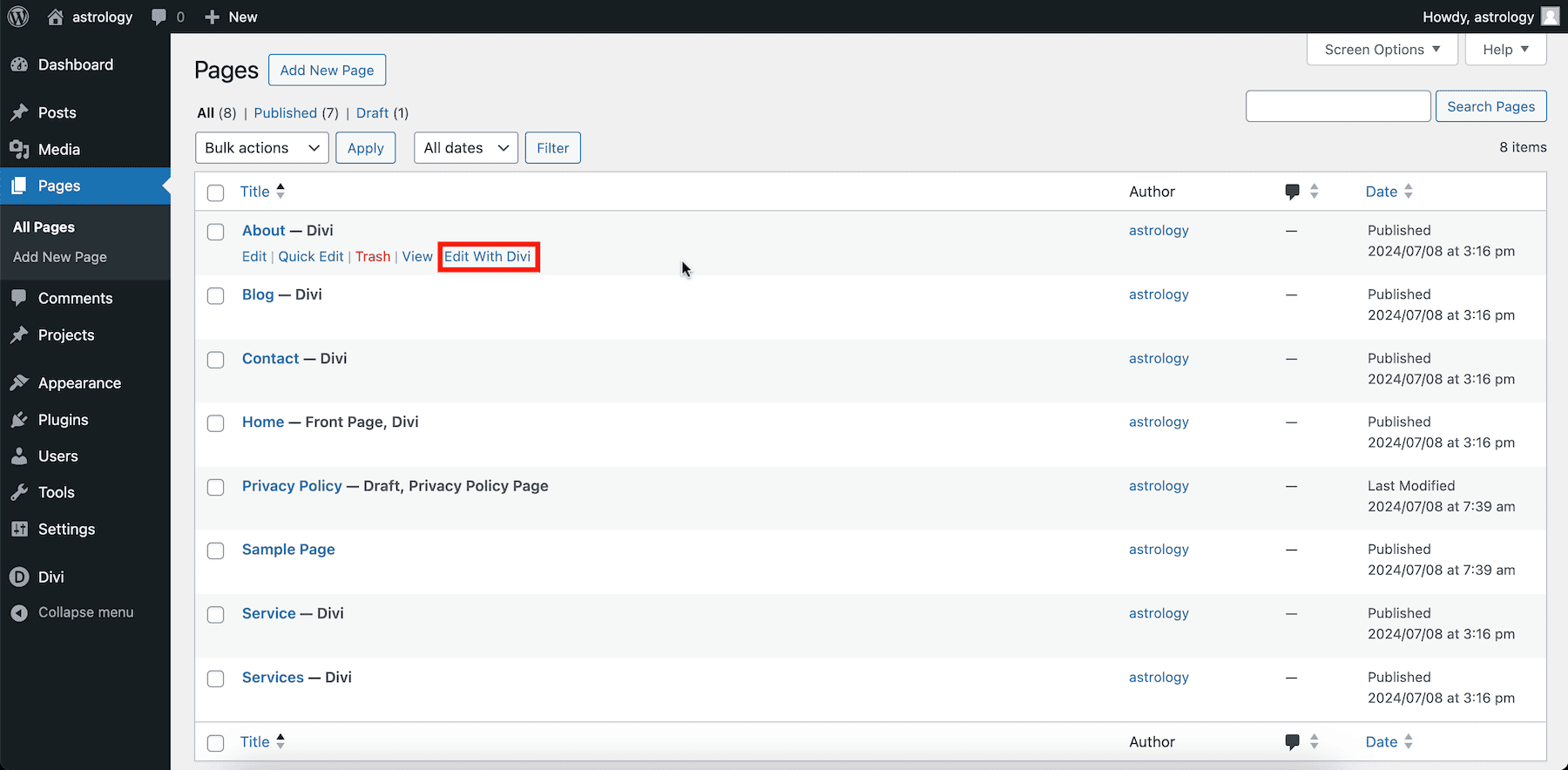
Alternativamente, puede hacer clic en el botón "Administrar páginas del sitio web", que lo llevará a las páginas de WordPress. Coloca el cursor sobre y haz clic en "Editar con Divi" en cualquier página que desees personalizar.

Ambos métodos lo llevarán a Divi Page Builder, donde podrá realizar cambios visualmente.
Usar Divi Builder es sencillo. Divi Builder admite la edición en línea, por lo que puedes editar cualquier elemento de texto directamente en la pantalla sin tener que abrir la configuración cada vez.
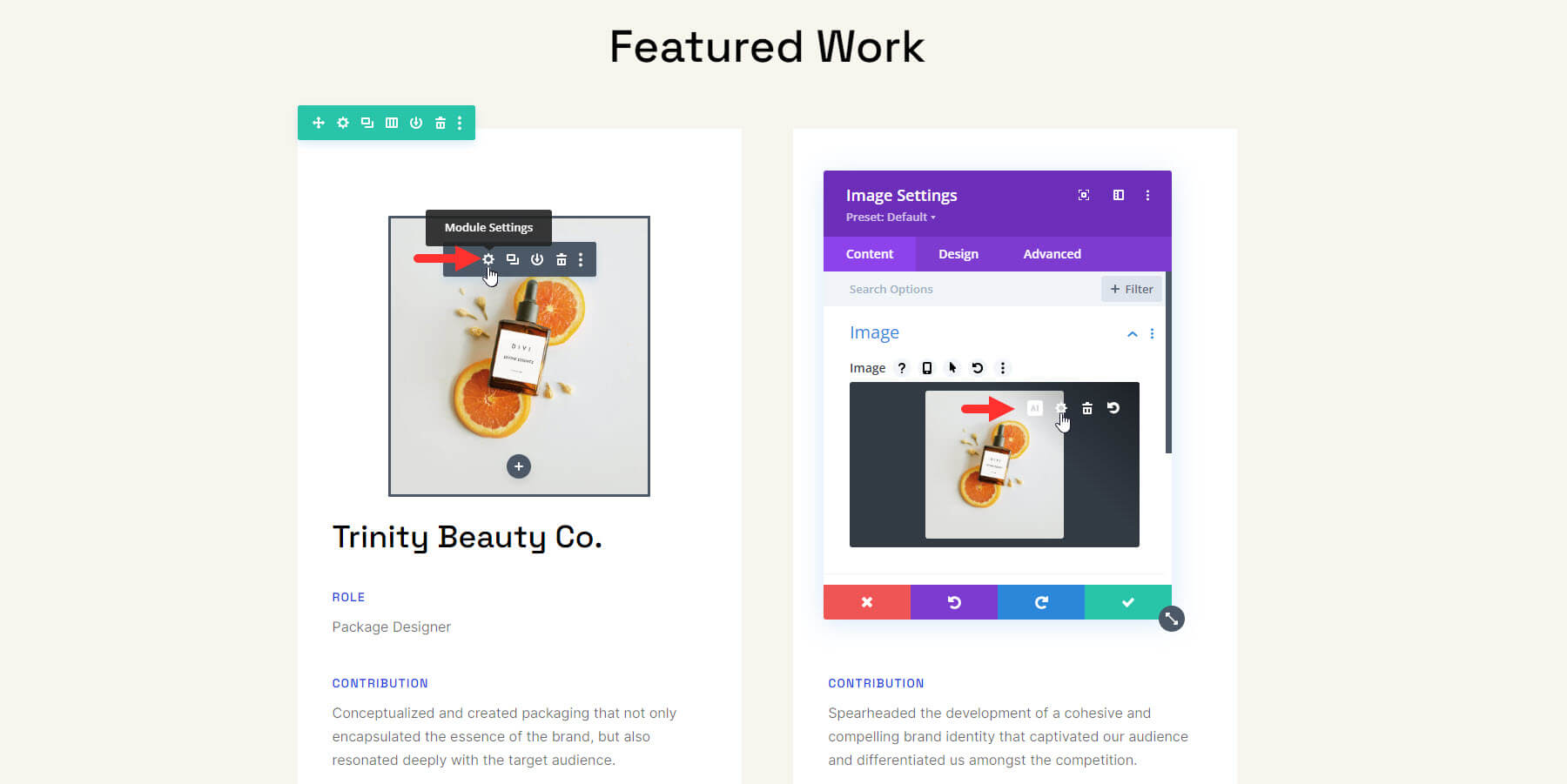
De manera similar, coloque el cursor sobre un elemento de imagen para cargar sus imágenes y haga clic en el ícono de ajustes (configuración). Puede usar el pequeño ícono de configuración para elegir una imagen diferente de su biblioteca multimedia de WordPress o usar Divi AI para generar una nueva imagen.

Además, actualice enlaces, botones y otros elementos accediendo a la opción de configuración de cada elemento. Mire este video sobre cómo comenzar con Divi para aprender a editar páginas con Divi Builder.
2. Personalización de fuentes globales
Su sitio inicial actualizará automáticamente las fuentes globales de su sitio web para sus encabezados y texto del cuerpo. Puede actualizar las fuentes globales para mejorar la apariencia de su sitio y coincidir con la marca.
Las fuentes globales de Divi se pueden cambiar desde el Personalizador de temas o directamente desde Divi Builder.
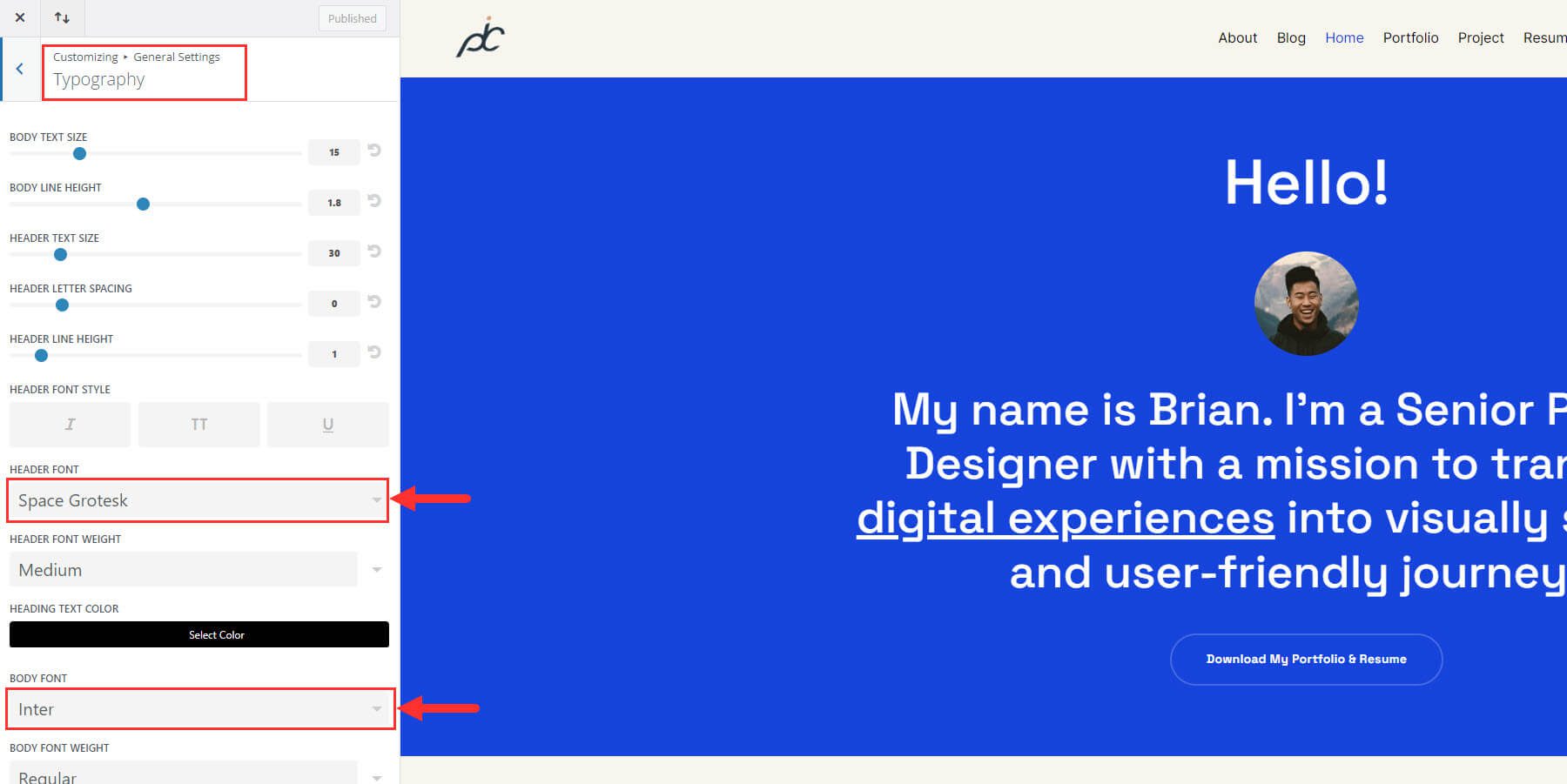
Para cambiarlos en el Personalizador de temas, vaya a su Panel de WordPress y navegue hasta Divi > Personalizador de temas. Luego seleccione Configuración general > Tipografía. Allí, puede cambiar la fuente del encabezado y la fuente del cuerpo.

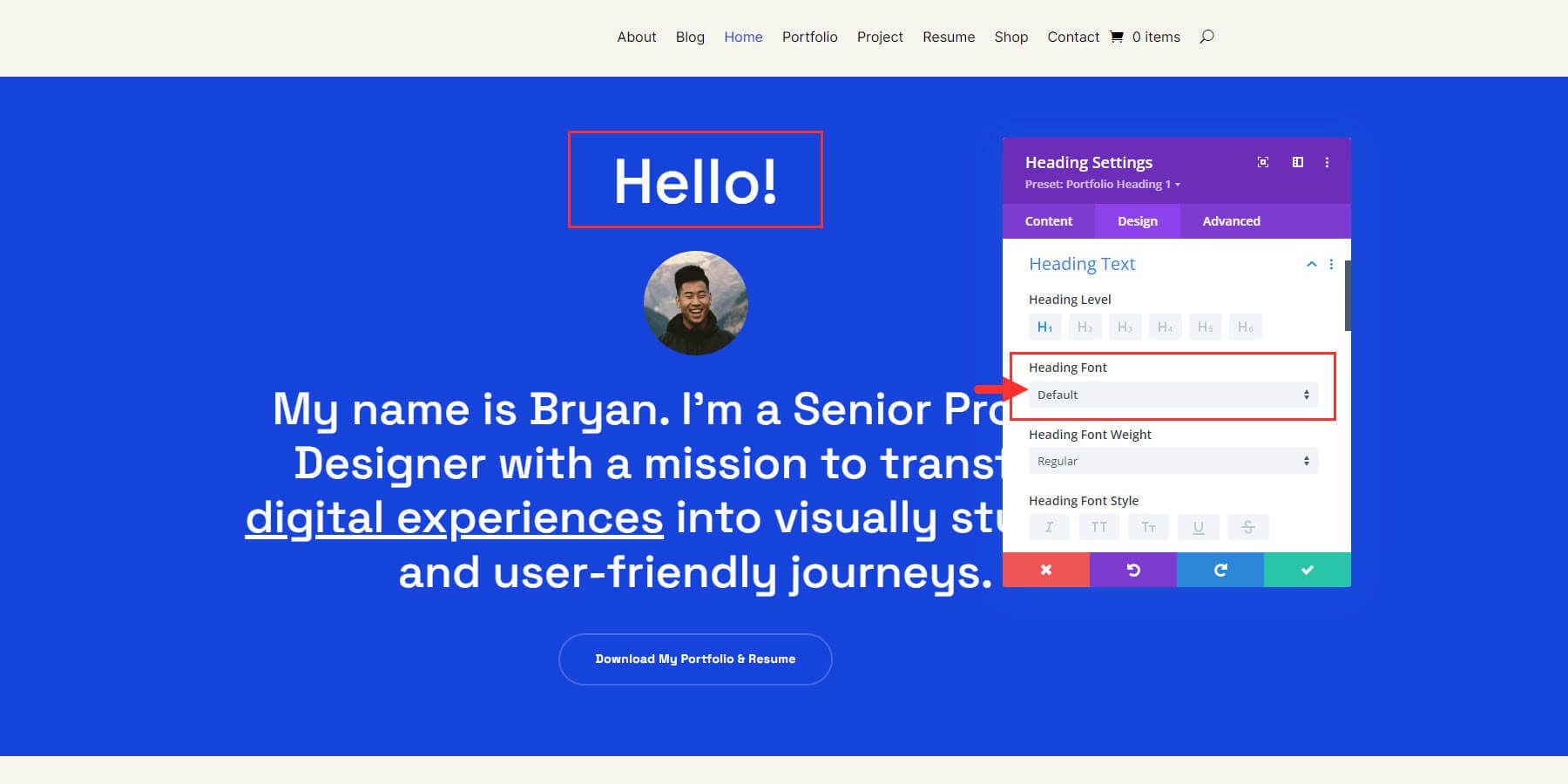
Pero también puedes acceder y editar fuentes globales directamente desde Divi Builder. Simplemente abra el modo de configuración de cualquier módulo Divi que contenga texto. Por ejemplo, puede abrir la configuración del Módulo de encabezado. Luego vaya a la pestaña Diseño y busque la Fuente del encabezado. Notarás que está configurado con el valor predeterminado, lo que significa que está usando tu fuente global predeterminada. Haga clic en el menú desplegable para ver sus opciones de fuente.

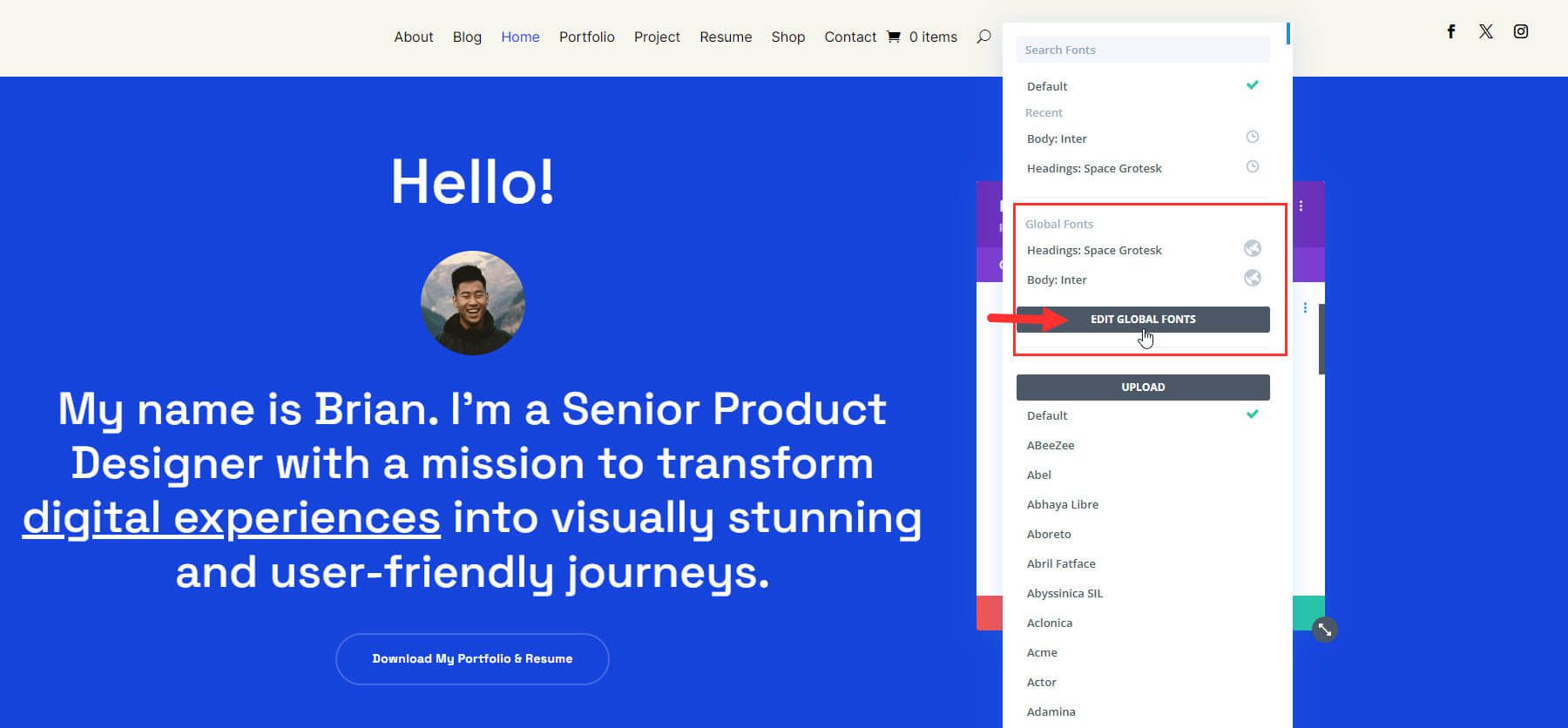
En la ventana emergente de opciones de fuente, puede encontrar sus fuentes globales enumeradas con un botón para "editar fuentes globales". Esto es conveniente porque le brinda fácil acceso para seleccionar su fuente global al crear contenido nuevo, así como la capacidad de cambiarlos sin tener que ir al Personalizador de temas.
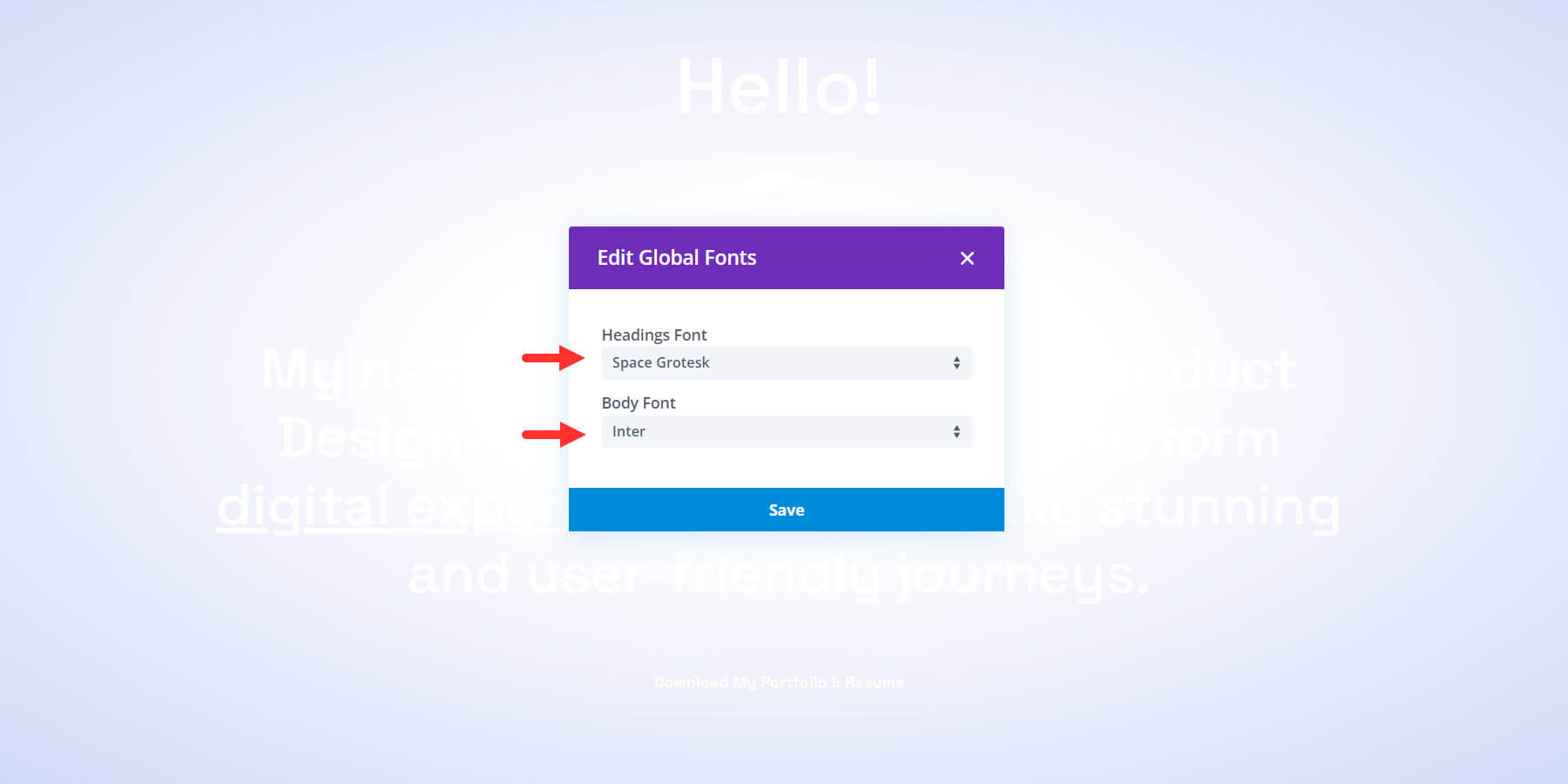
Para Portfolio Starter Site, la fuente del encabezado global es “Space Grotesk” y la fuente del cuerpo global es “Inter”. Para editarlas, haga clic en "Editar fuentes globales".

Elija sus nuevas fuentes de encabezado y cuerpo y haga clic en "Guardar".

Tenga en cuenta que este es sólo un buen paso inicial para actualizar su nuevo sitio con las fuentes principales que planea utilizar. Siempre puede anular estas fuentes globales seleccionando una fuente diferente de la lista caso por caso.
3. Personalización de colores globales
Los colores juegan un papel importante en la marca de su sitio web, por lo que es importante mantenerlos específicos y consistentes. Su sitio inicial tendrá colores globales para ayudarlo a obtener la combinación de colores perfecta para su nuevo sitio con solo unos pocos clics.
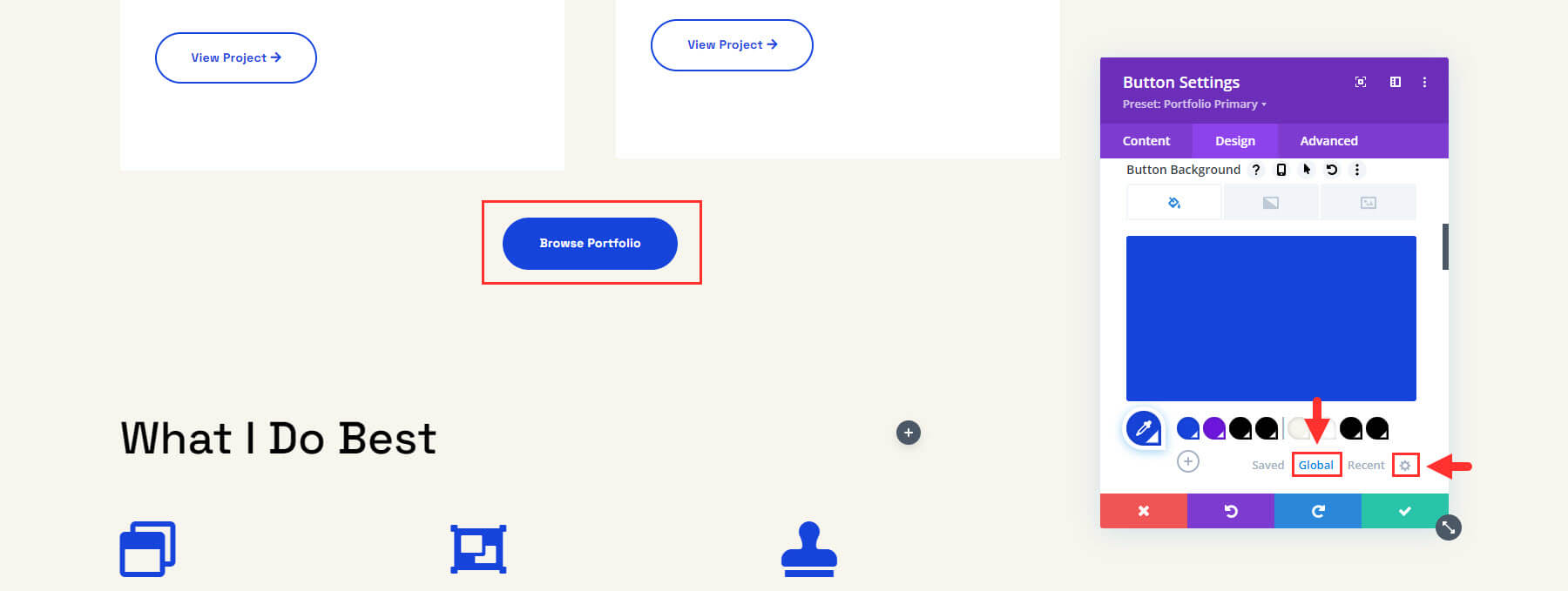
Puede acceder a sus colores globales desde la configuración de cualquier módulo que contenga una opción de color. Por ejemplo, haga clic para editar un módulo de botones y busque la opción de color de fondo del botón en la pestaña de diseño. Verás tu fila de colores guardados. Seleccione el botón de alternancia "global" para ver todos los colores globales de su sitio. Luego seleccione el ícono de ajustes para editar esos colores globales.

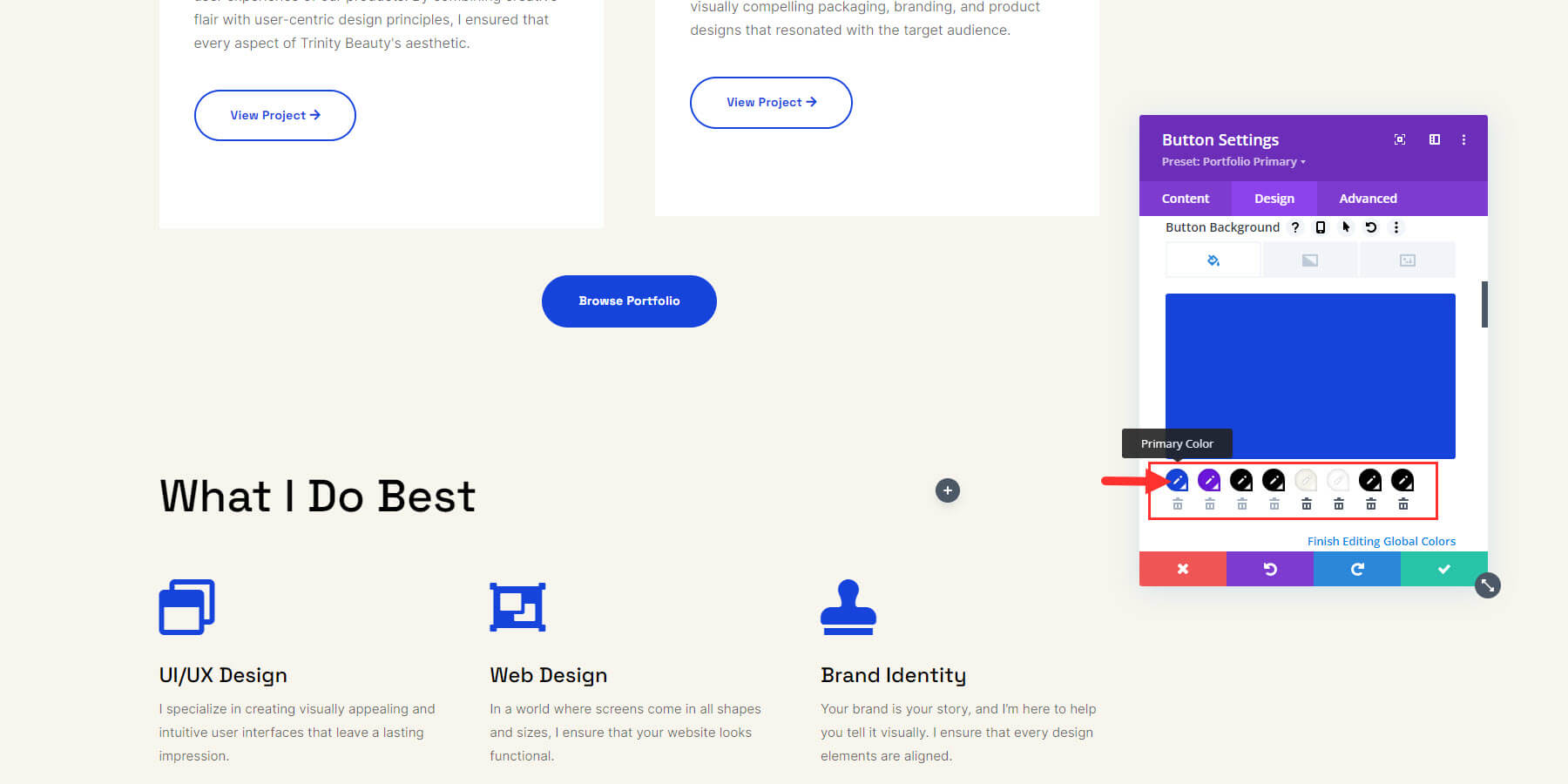
Generalmente, el primero es el color principal del sitio web, el segundo es el color secundario, el tercero es el color del título y el cuarto es el color del cuerpo. ¡Solo actualizar estos cuatro colores cambiará todo el aspecto de tu sitio!

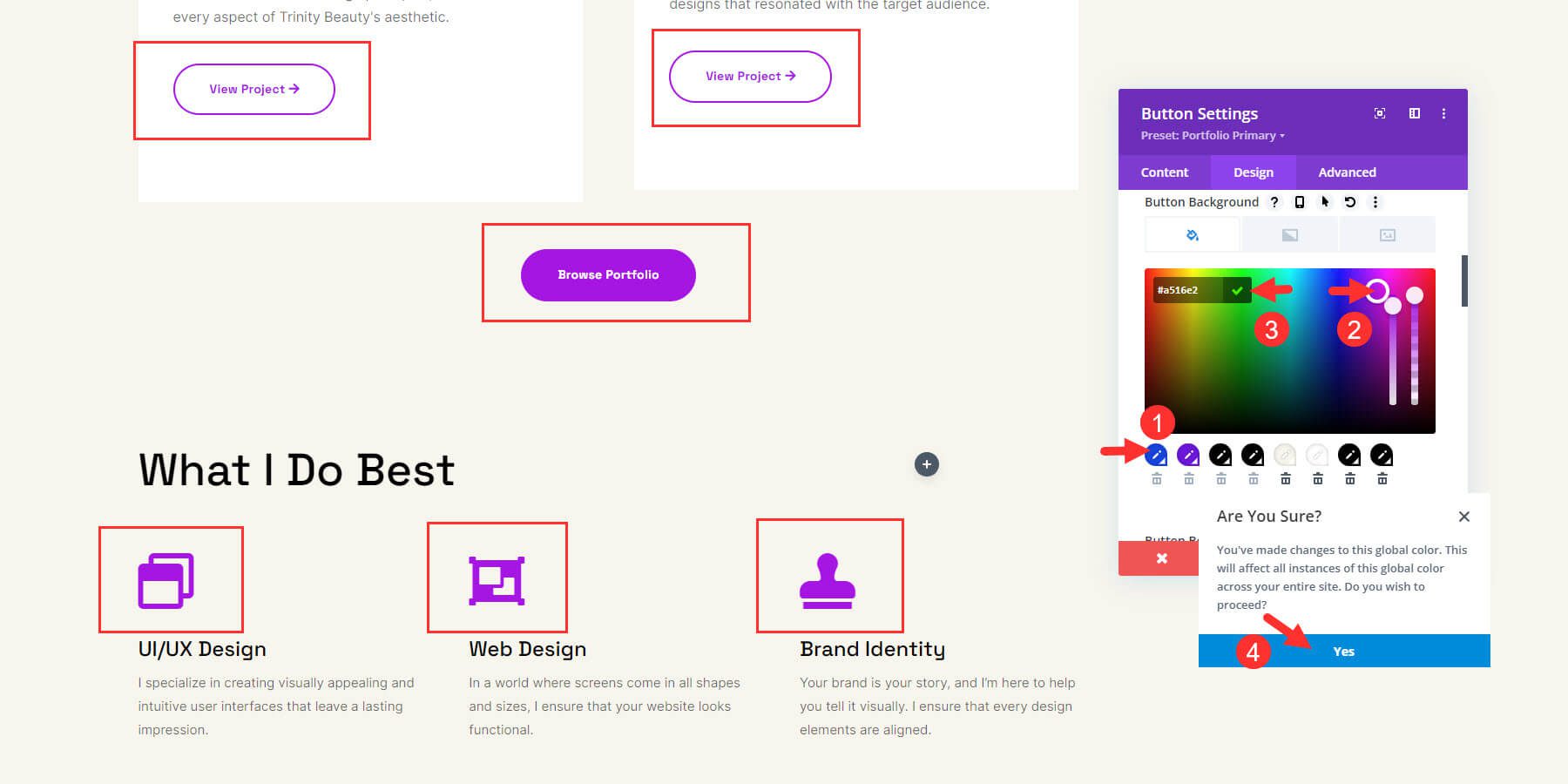
Puede comenzar cambiando el color primario haciendo clic en él, luego usando el selector de color o ingresando el código hexadecimal y haciendo clic en el ícono de verificación verde. Aparecerá un cuadro de confirmación para confirmar que desea realizar el cambio. Haga clic en Aceptar para confirmar.

Una vez que modifique los cuatro, los cambios aparecerán de lado. Puede agregar más colores globales haciendo clic en el botón más justo al lado de la fila de colores si es necesario.
3. Edición de ajustes preestablecidos globales
Los ajustes preestablecidos globales son estilos y configuraciones preconfigurados que se pueden aplicar a múltiples elementos en un sitio web para un diseño consistente y actualizaciones más sencillas.
Cada sitio Starter está diseñado específicamente con módulos que ya tienen ajustes preestablecidos globales. Puede modificar los ajustes preestablecidos existentes para realizar cambios en todo el sitio y evitar tener que modificar manualmente cada elemento.
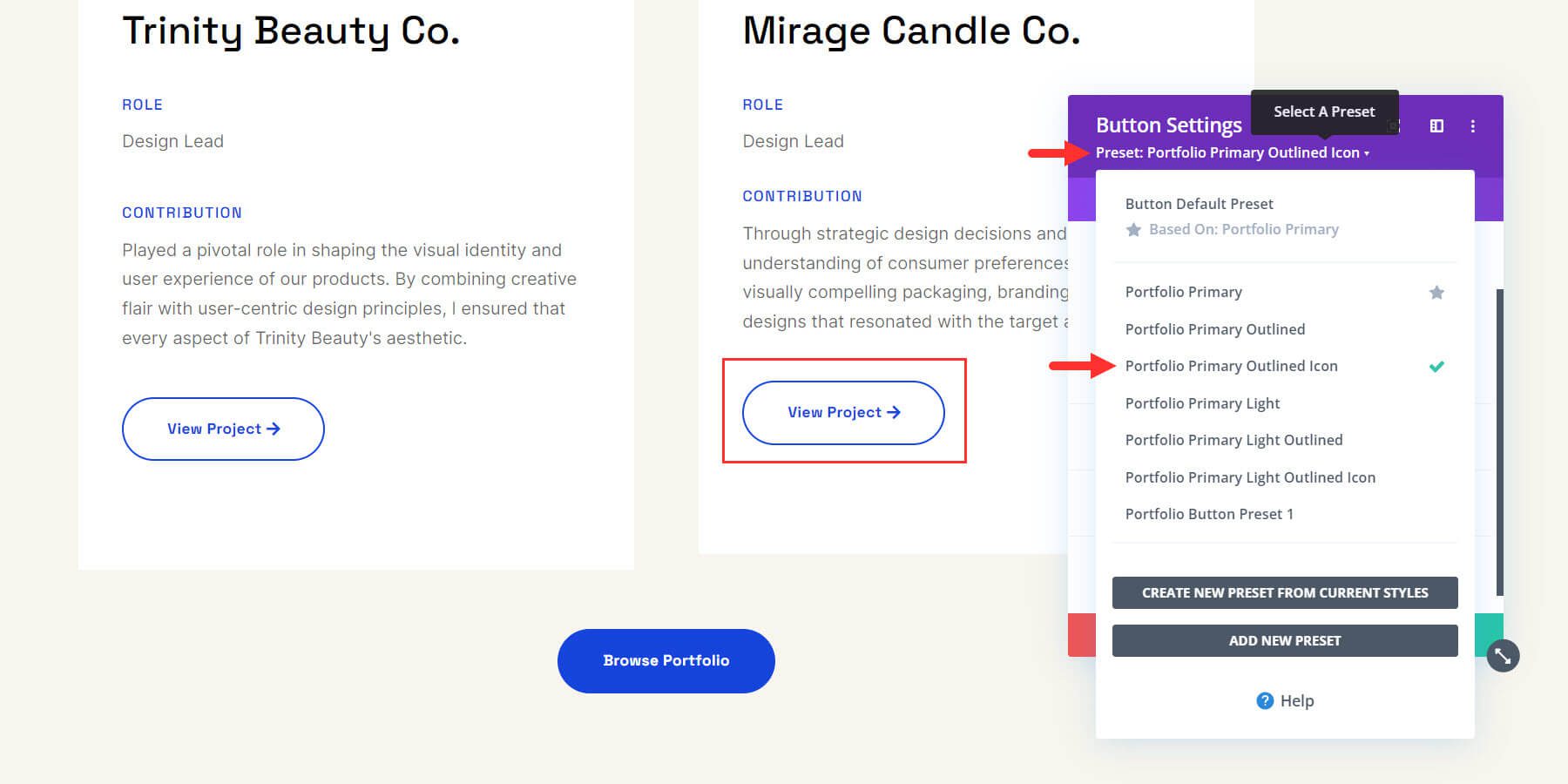
Comencemos cambiando un ajuste preestablecido del módulo de botones. Abra la configuración de uno de los módulos de botones en su página usando Divi Builder. En la parte superior, notarás que tiene un estilo preestablecido guardado de manera diferente al predeterminado. Haga clic en el botón desplegable junto al ajuste preestablecido para abrir más opciones. Verá una lista de todos los ajustes preestablecidos importados desde el sitio Starter. La marca de verificación verde le permite saber cuál se está utilizando actualmente, que en este caso es "Icono de contorno principal de cartera".

Puede elegir cualquier ajuste preestablecido que desee utilizar de la lista para actualizar automáticamente el módulo con la configuración de diseño del ajuste preestablecido.
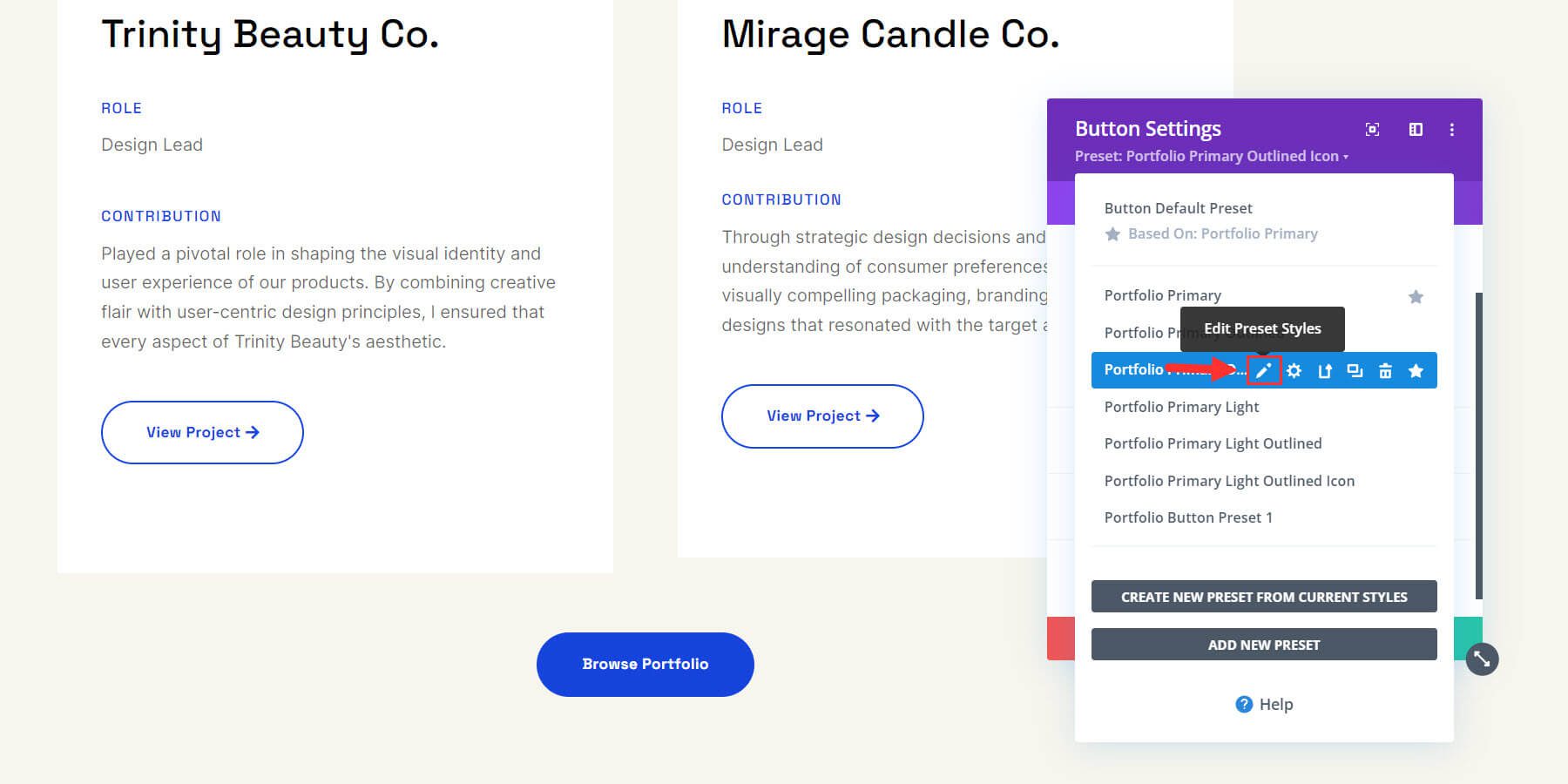
El verdadero poder de los ajustes preestablecidos globales se demuestra cada vez que necesita realizar cambios en todo el sitio en un elemento o módulo de diseño. Para hacer esto, puede editar el ajuste preestablecido desde cualquier módulo que lo contenga. Para editar un ajuste preestablecido, coloque el cursor sobre él y haga clic en el ícono de lápiz.

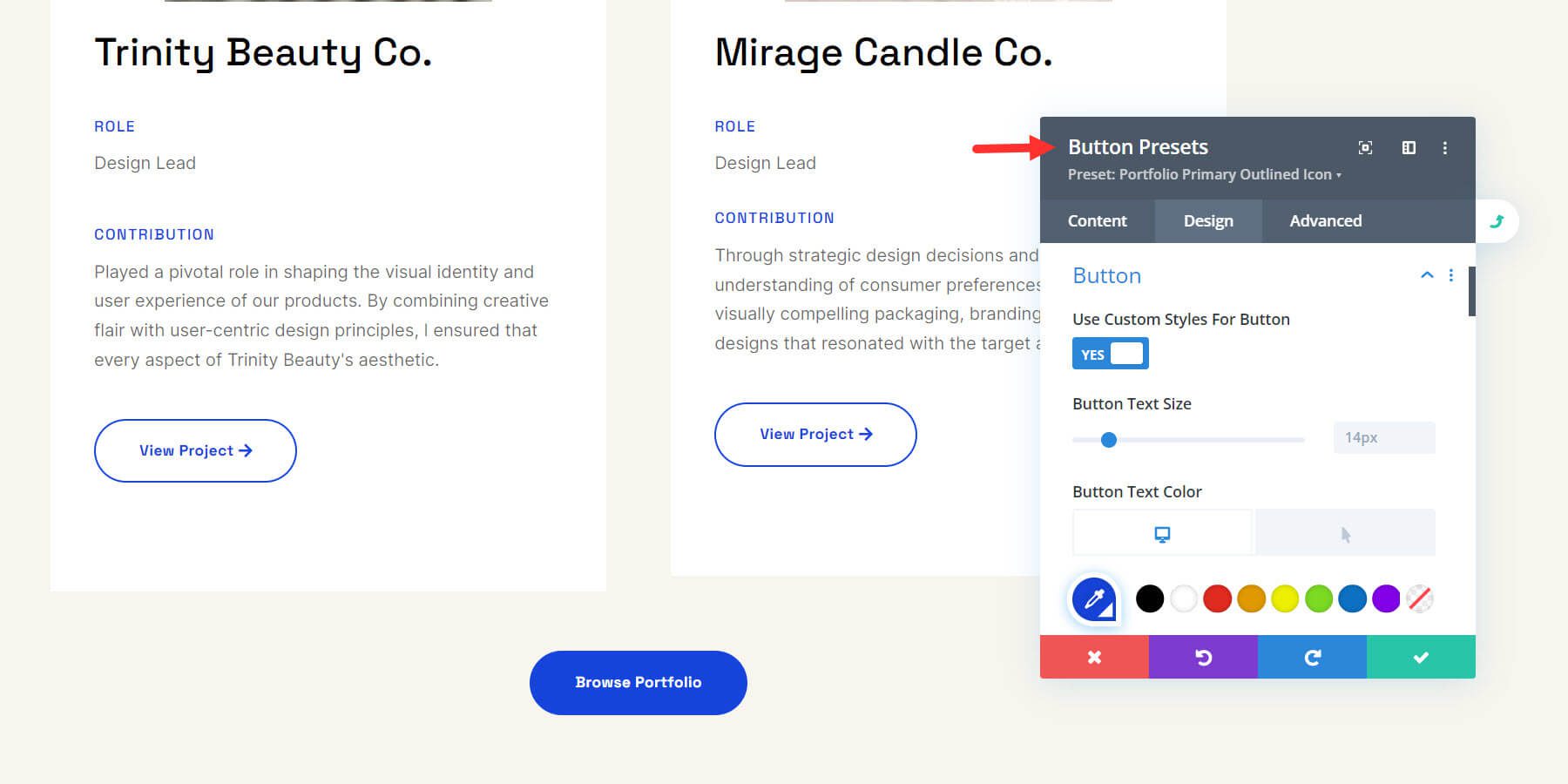
El color gris del cuadro de configuración significa que estás editando la configuración preestablecida. Ahora, haz los cambios que quieras. Una vez que haya terminado con los cambios, haga clic en el botón de verificación verde.

Después de esto, se actualizará el ajuste preestablecido utilizado en cada elemento de encabezado en todo el sitio. ¡Es fácil!
Aquí hay una ilustración en video de cómo actualizar un ajuste preestablecido. Observe cómo todos los botones de la página se actualizan instantáneamente al cambiar el ajuste preestablecido.
De manera similar, puede editar ajustes preestablecidos globales de cualquier sección, texto, botón u otro elemento de su sitio. Mire este video sobre Divi Global Presets para aprender cómo usarlos para realizar cambios en todo el sitio y optimizarlo más rápido.
4. Edición de las plantillas del creador de temas de su sitio inicial
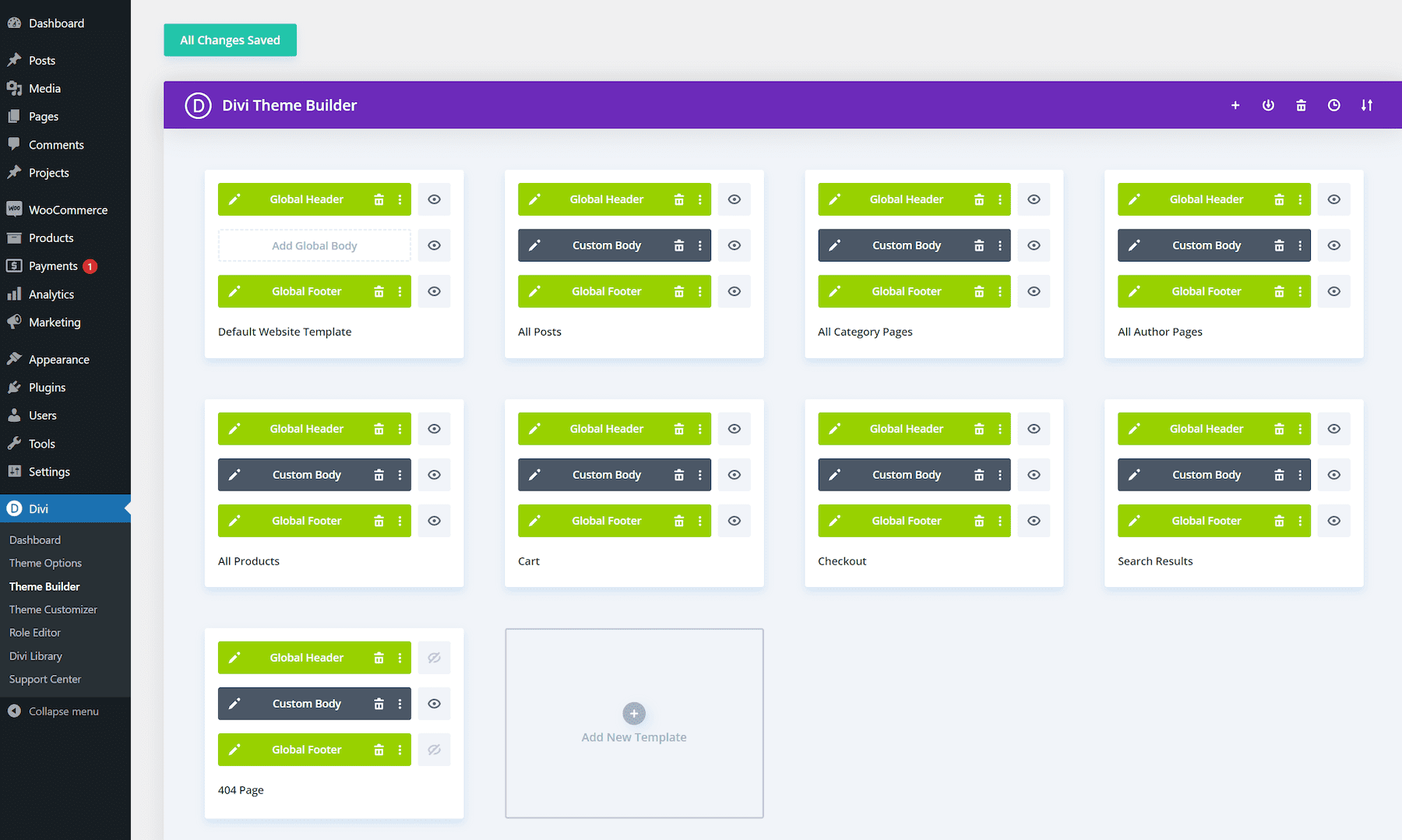
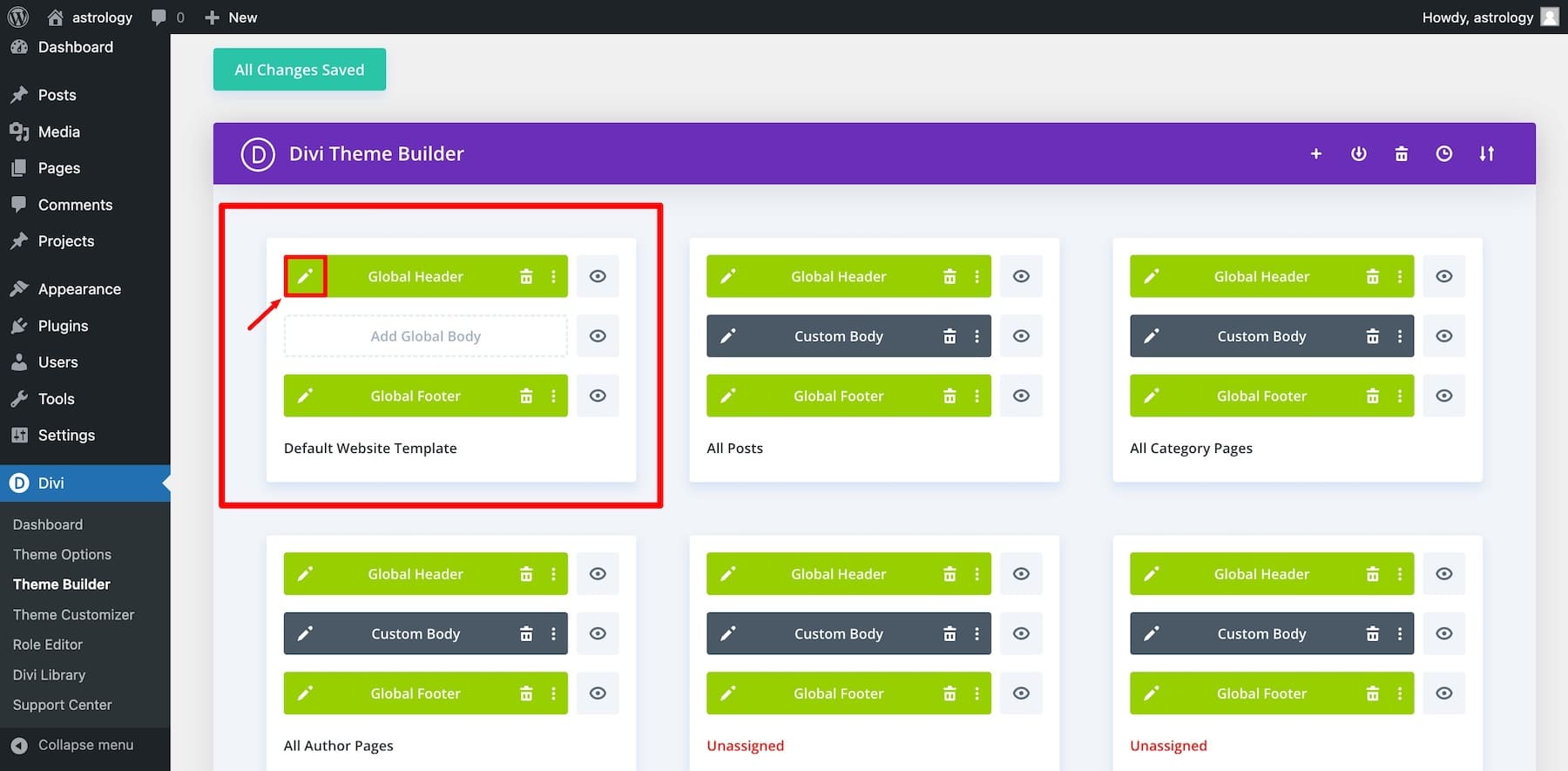
Divi Quick Sites también replica las plantillas de Theme Builder del sitio Starter y crea copias para su sitio web. Desde "¡Su sitio está listo!" página, haga clic en "Administrar plantillas de temas" para verlas.
También puedes ir a Divi > Theme Builder desde tu panel de WordPress.

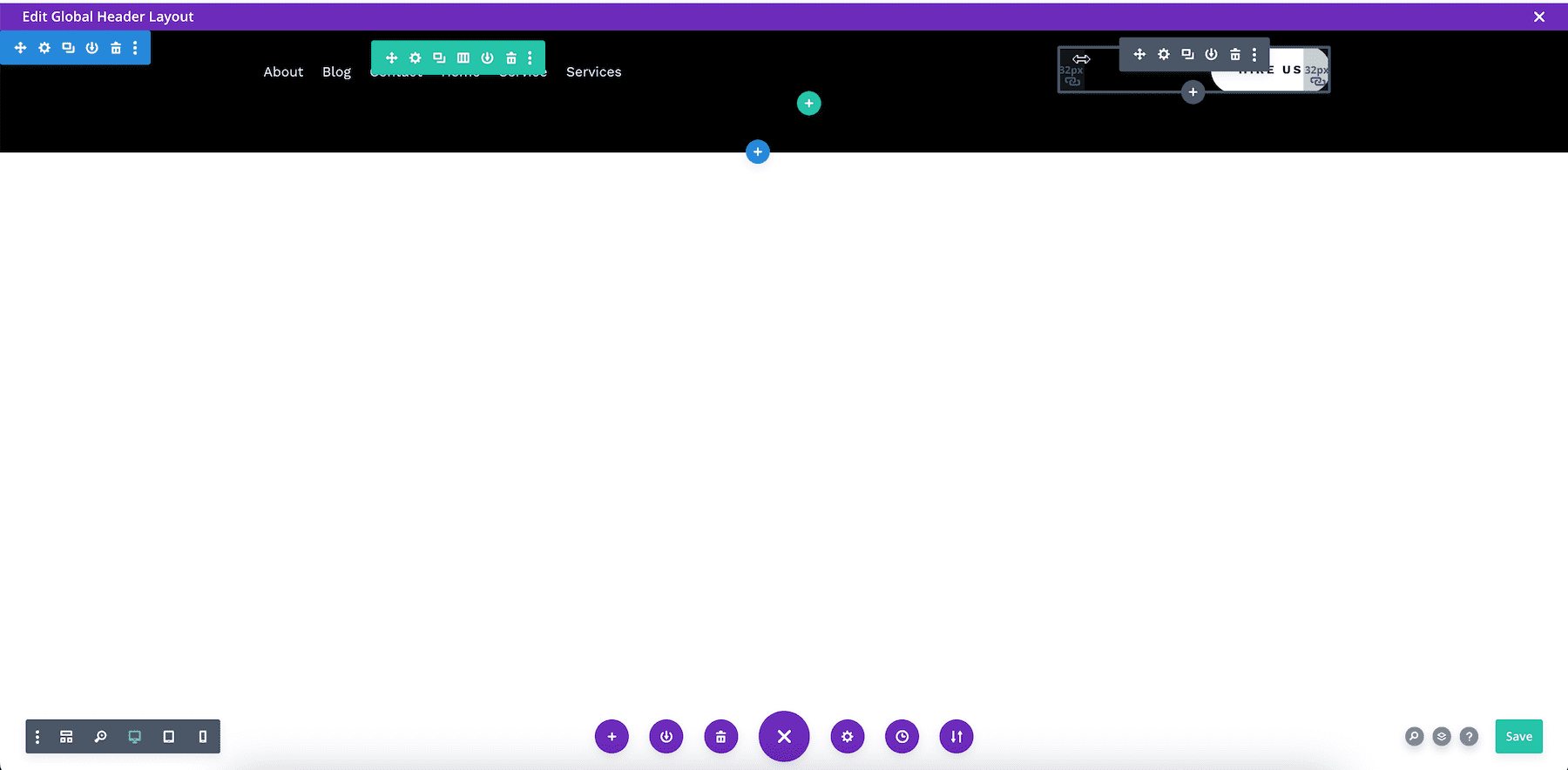
Para editar el encabezado global de la plantilla de encabezado predeterminada, haga clic en el icono de lápiz en el lado izquierdo del encabezado global.

Esto abrirá Divi Page Builder, lo que significa que puede personalizarlo y cualquier otro elemento global visualmente arrastrándolos y soltándolos.

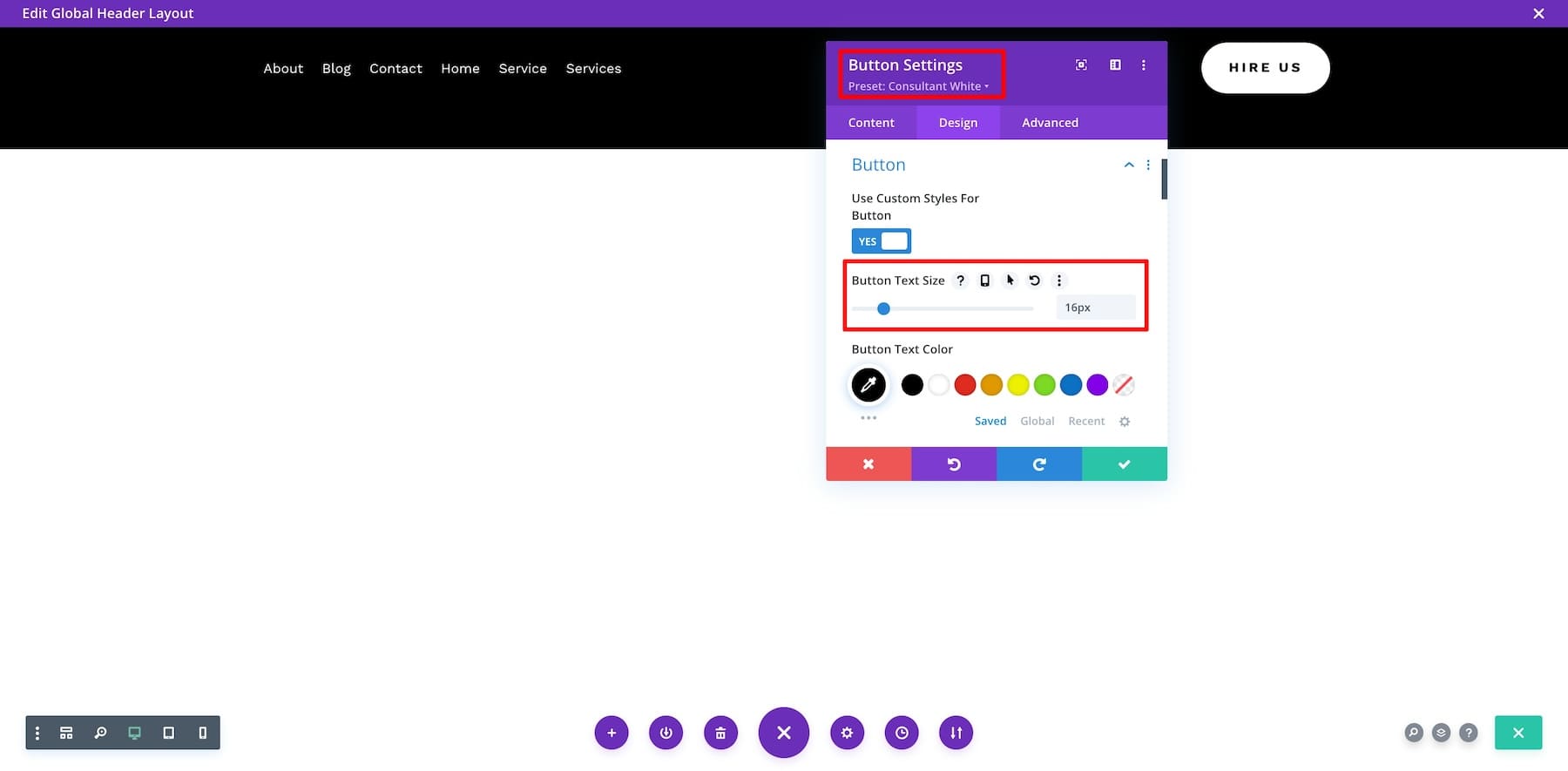
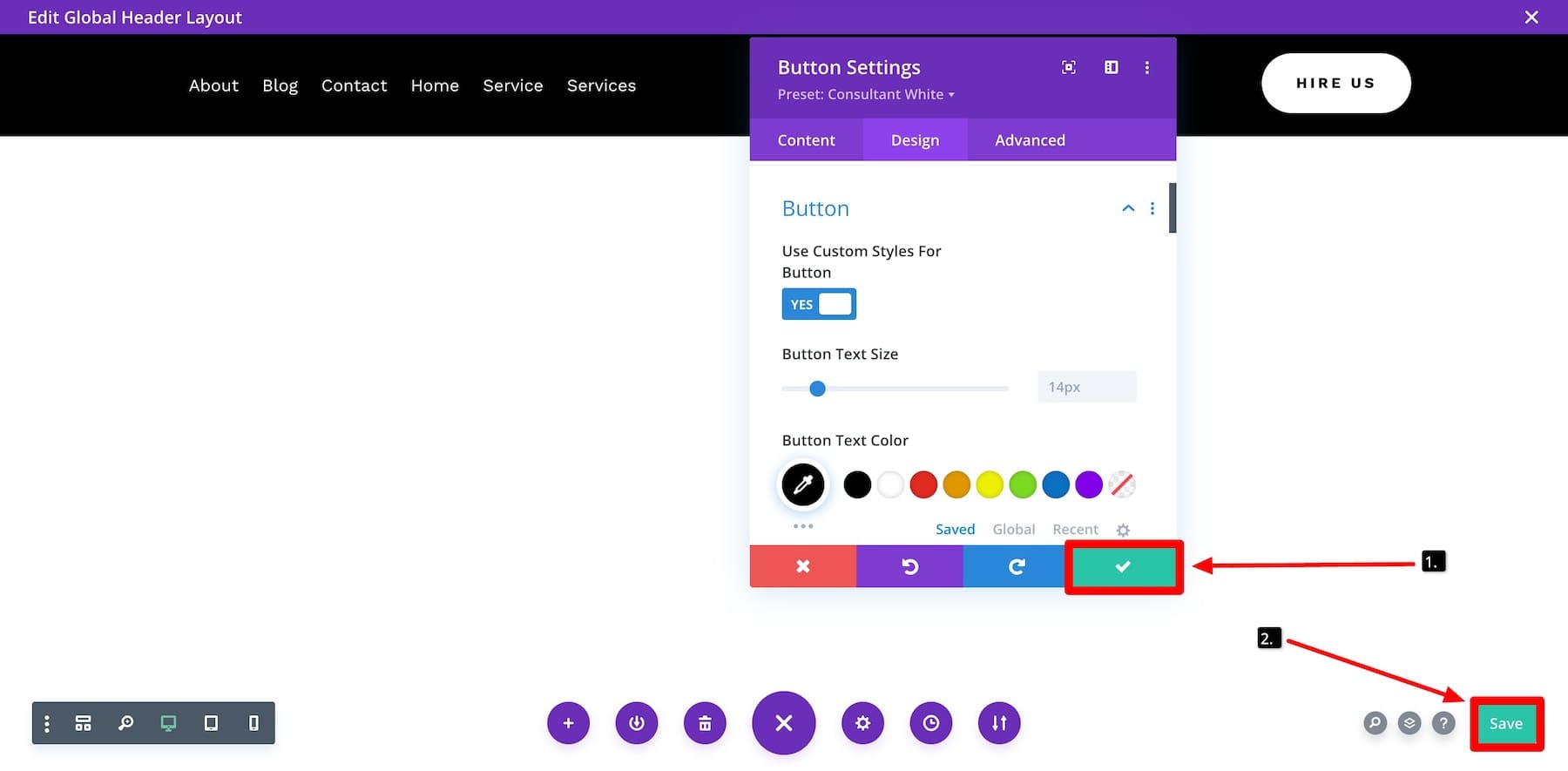
Digamos que quiero editar el tamaño de fuente del botón. Así que coloco el cursor sobre él y hago clic en configuración. Luego voy a Diseño, me desplazo hacia abajo hasta Botón y cambio el tamaño de fuente. También puede realizar cambios y modificar el estilo preestablecido del botón.

Una vez hecho esto, haga clic en el botón de verificación verde y Guardar. Esto actualizará el encabezado global en todas las páginas donde se utiliza.

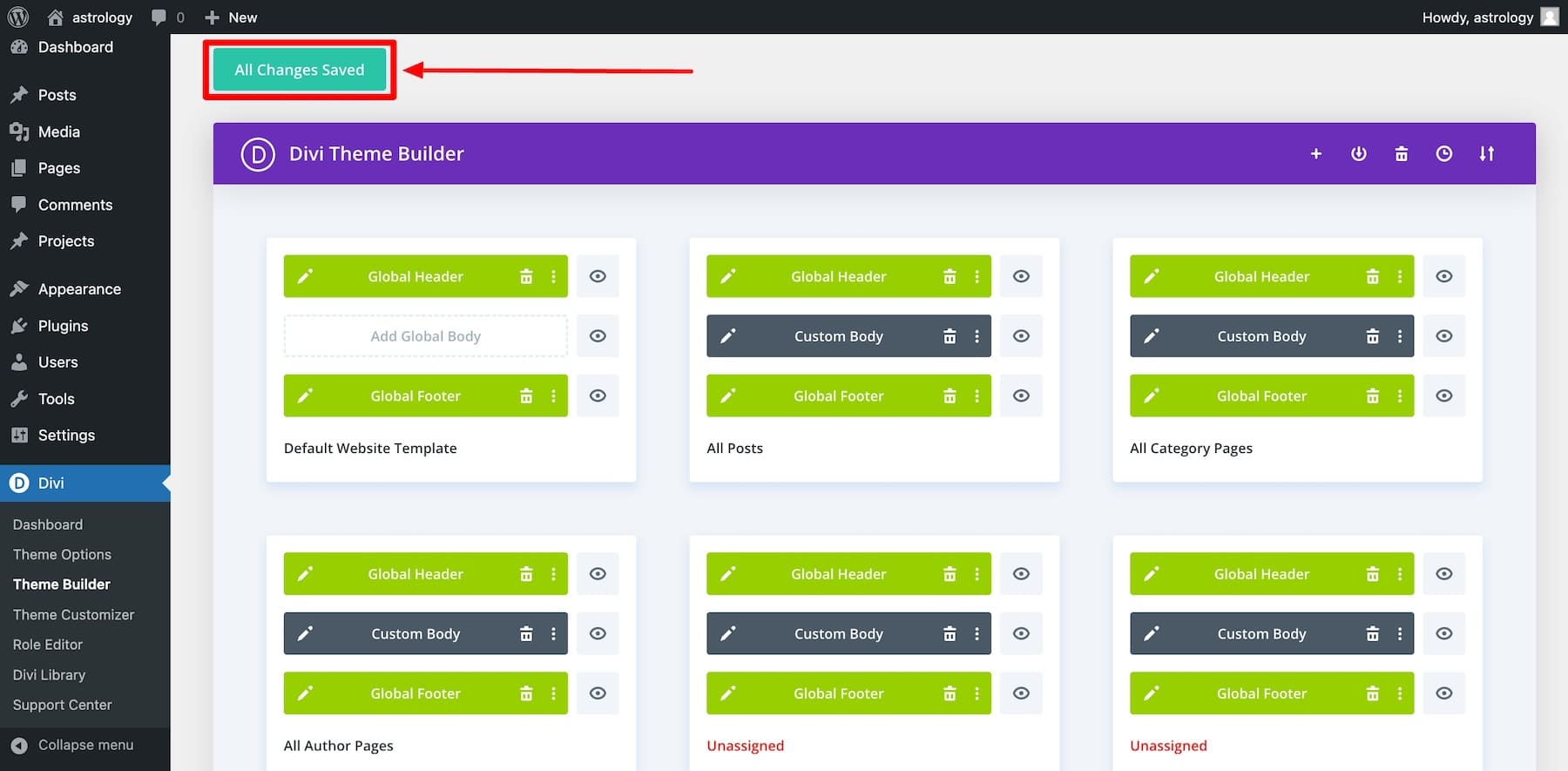
Recuerde regresar a la página del Creador de temas y hacer clic en el botón "Guardar cambios". De lo contrario, perderá todos los cambios que realizó.

De manera similar, también puede personalizar el pie de página global y otras plantillas de Theme Builder. Si lo deseas, también puedes crear una nueva plantilla.
Editar plantillas de Theme Builder con Divi Builder es muy fácil. Le permite crear nuevos elementos, crear encabezados y pies de página personalizados y hacer más con el estilo de arrastrar y soltar. Para obtener más información, consulte las potentes funciones del Theme Builder.
Terminando
Divi Quick Sites y Divi Starter Sites son una combinación poderosa para crear un sitio web Divi en minutos. Te coloca en la mejor posición para realizar los ajustes que necesites utilizando todas las impresionantes funciones que hacen de Divi una herramienta de diseño tan poderosa. Comience su próximo proyecto con un creador que puede ofrecer un sitio web completo con todas las herramientas que necesita para personalizarlo.
Obtenga sitios Divi Quick
Acelere aún más con Divi AI y Quick Sites
Starter Sites con Divi Quick Sites le permite crear rápidamente un sitio web con plantillas listas para usar que puede personalizar fácilmente.
Pero lo que es aún mejor es usar Divi AI con estos Starter Sites para hacer que el proceso de diseño sea más manejable y rápido. Divi AI va un paso más allá al generar automáticamente contenido de marca y asegurarse de que todo se vea consistente y profesional, haciendo que la creación de un sitio web sea simple y accesible para todos.
Obtenga un 33% de descuento en Divi AI y comience a generar contenido de marca e imágenes de alta calidad para su sitio web. ¡Imagínese crear rápidamente un sitio web único, moderno y optimizado para la conversión sin editar manualmente cada elemento!
Emocionante, ¿verdad? No se pierda este increíble descuento: regístrese hoy y cree un sitio web potente para representar su marca y mejorar sin esfuerzo su proceso de diseño web.
Obtenga Divi Quick Sites con Divi AI
