Guía para principiantes sobre el uso de Divi Theme Builder
Publicado: 2022-11-25Divi Theme Builder es una herramienta de diseño versátil que viene con el tema Divi. Con él, puede crear una variedad de sitios diferentes: un blog de comida, una tienda de comercio electrónico, una cartera de servicios o incluso una tarjeta de presentación para su negocio.
El tema básico se puede personalizar con una enorme biblioteca de plantillas y módulos dinámicos. Si bien es fácil de usar, la gran cantidad de opciones puede ser abrumadora al mismo tiempo. Y es difícil encontrar lo que necesitas.
En este artículo, comenzaremos desde el principio y avanzaremos hasta usar todas las funciones. Y no se preocupe, no hay codificación involucrada. Es un tutorial para principiantes.
TL; DR : Divi está creado por Elegant Themes, y ofrecen muchas plantillas increíbles prediseñadas que puede usar para comenzar. Si tienes espíritu pionero, también puedes crear plantillas desde cero. Cualquiera que sea la ruta que decida utilizar, primero asegúrese de salvaguardar su trabajo con una copia de seguridad de BlogVault.
Crear un sitio puede ser muy gratificante y el proceso de diseño puede ser divertido y emocionante. Con el auge de los creadores de páginas, como Divi y Elementor, se ha vuelto mucho más fácil crear un sitio que refleje lo que desea de manera rápida y sencilla. Los creadores de páginas están destinados a ser soluciones de código bajo y siguen el espíritu de WordPress de democratizar los sitios.
Dicho esto, aún requiere tiempo, energía y esfuerzo para construir un sitio. Le recomendamos que configure copias de seguridad de BlogVault en su sitio antes de comenzar y asegúrese de realizar copias de seguridad periódicas a pedido antes de cada cambio importante. Mejor aún, cree un sitio provisional rápidamente y utilícelo para probar los cambios antes de enviarlos a su sitio en vivo. Con BlogVault, puede estar seguro de que su arduo trabajo nunca se perderá.
Con eso en mente, sumerjámonos en el mundo de Divi Theme Builder.
Primeros pasos con Divi Theme Builder

Divi Theme Builder es una interfaz dentro de Divi que te permite personalizar el diseño de tu sitio. Para usarlo, primero deberá instalar y activar el tema Divi. Estos son los pasos para hacerlo:
- Suscríbase a Elegant Themes: necesitará una suscripción a Elegant Themes para usar el tema. Tienen dos planes entre los que puede elegir: un plan anual por $ 89 o un plan de por vida por $ 249. Compra la suscripción que quieras para acceder a tu cuenta de Elegant Themes.
- Descarga el tema: dirígete a la pestaña Descargas y busca Divi Theme. Haga clic en Descargar y tendrá una carpeta comprimida en su dispositivo con el tema.
- Cargue el tema: A continuación, regrese a su panel de WordPress. Haga clic en Apariencias en la barra lateral y haga clic en Temas. A continuación, haga clic en Agregar nuevo . Haga clic en Cargar tema y seleccione la carpeta comprimida de su dispositivo.
- Activar el tema: Después de elegir el archivo correcto, haga clic en Instalar ahora y Activar tema cuando se le solicite.
- Autentica la suscripción a Elegant Themes: El último paso es autenticar tu cuenta. En la barra lateral, haga clic en Divi y actualizaciones. Agregue sus claves de API y nombre de usuario, que se pueden encontrar en el Área de miembros de Elegant Themes.
Esto instalará el tema Divi en su sitio de WordPress. Notarás que Divi se ha agregado a tu barra lateral. Pasa el cursor sobre él y haz clic en Theme Builder para iniciarlo.
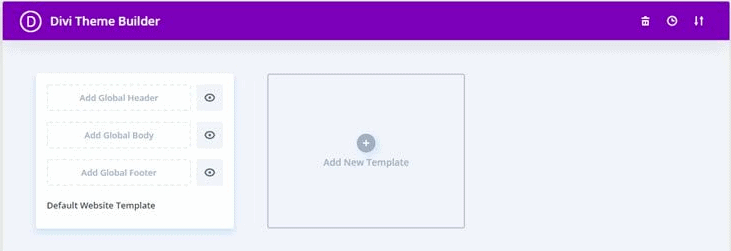
Ahora, familiaricémonos con Theme Builder. Theme Builder le permite crear plantillas para cada página de su sitio. Cada página se divide en tres partes: el encabezado, el cuerpo y el pie de página. Notará que la sección Plantilla de sitio web predeterminada, en la parte superior izquierda, tiene las mismas tres partes. Puede personalizar cada una de esas secciones con Visual Builder. Simplemente haga clic y será redirigido al Visual Builder.
Visual Builder es un espacio donde puede editar en vivo su página o plantilla agregando elementos y personalizándolos. También puede obtener una vista previa y guardar la página antes de publicarla. Hay algunas cosas a tener en cuenta sobre Visual Builder:
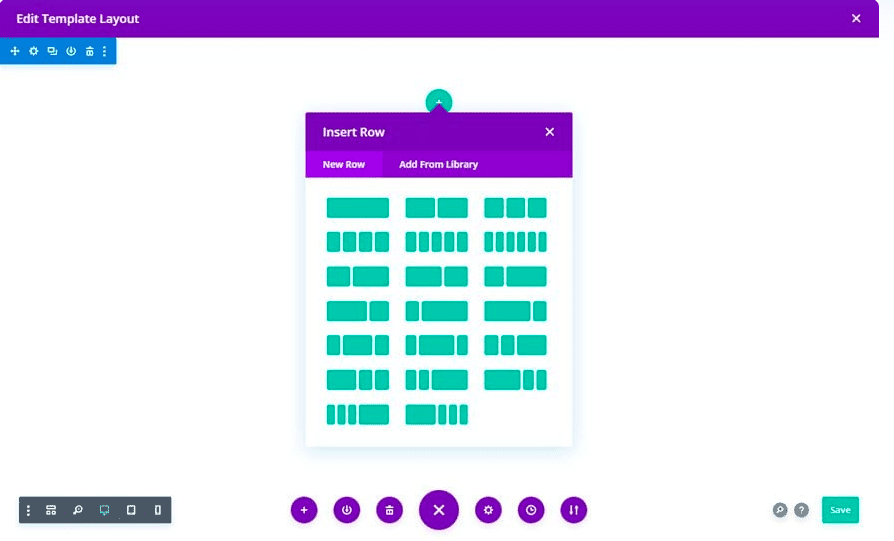
- Una plantilla se edita en filas y columnas. Agregue una fila usando el + en la parte superior y seleccione el número de columnas. Le recomendamos que limite el número de columnas a 2 o 3 por fila.
- Un módulo es un widget o elemento que se puede agregar a una columna. Algunos módulos de uso común son cuadros de texto o imágenes. Solo un módulo puede ir en una columna en una fila. Elija el número de columnas en una fila en consecuencia.

- Una vez que seleccione un módulo, puede ver su configuración en la barra lateral. Con el módulo de texto, por ejemplo, puede cambiar la fuente, el color, el tamaño, la alineación y más.
Una vez que esté familiarizado con Visual Builder, puede seguir adelante y diseñar sus páginas.
Le recomendamos que juegue con Theme Builder para familiarizarse con dónde está todo y cómo funciona. Intente arrastrar y soltar algunos módulos para ver cómo se ven en el diseño y verifique cada una de las configuraciones asociadas.
Personaliza diseños Divi prefabricados
La forma más fácil de diseñar una página por primera vez es editar un diseño prefabricado. Está predefinido, por lo que todos los elementos esenciales ya están en su lugar. Todo lo que necesita son algunos ajustes. Esta sección trata sobre el acceso a la biblioteca Divi y el uso de diseños Divi prefabricados.
Diseño de página completa
Lo primero que debe hacer es crear una nueva página y luego acceder a la biblioteca de diseños desde Theme Builder. Una vez que haya hecho eso, puede modificar la configuración.
- Agregar una nueva página : Cree una nueva página haciendo clic en Páginas en la barra lateral y Agregar nueva . Luego, asigne a la página un nombre apropiado como Inicio, por ejemplo.
- Edite con Divi Theme Builder: haga clic en Usar Divi Builder. Esto le pedirá que elija entre crear un diseño desde cero o usar una plantilla prefabricada. A continuación, puede hacer clic en Examinar diseños y acceder a la biblioteca.
- Elija una plantilla : explore todos los diseños y elija el que mejor se adapte a sus necesidades. Filtre los diseños por categorías para que sea más fácil encontrar algo que funcione para usted. Haga clic en Ver demostración para ver una vista previa y luego haga clic en Usar este diseño. Esto cargará el diseño de su página en Visual Builder.
- Personaliza la página: ahora puedes reemplazar el texto, las imágenes y otros elementos con lo que requiere tu página.
Aquí hay algunas excelentes opciones de plantillas para las páginas más populares:
- Página de inicio: consulte el paquete de diseño de página de inicio 25+ Divi para obtener excelentes opciones de plantilla de página de inicio. Los diseños son hermosos y minimalistas con fuentes y diseños muy modernos.
- Acerca de la página: el paquete de la sección Acerca de nosotros de Divi viene con todos los elementos esenciales para una página acerca de, como imagen, texto y enlaces de redes sociales. Es una excelente manera de agregar información importante sobre usted de una manera llamativa.
- Página de contacto: este paquete de diseño de páginas de contacto de Divi gratuito viene con 5 impresionantes formularios de contacto que te encantarán. Los formularios ya no tienen que ser aburridos.
- Plantillas de blog: esta plantilla de diseño de blog clásico de Divi Cake es todo lo que necesita en una página de blog. También viene con una instalación rápida y un excelente soporte para que pueda crear su página de blog en minutos.
Encabezado, pie de página o plantilla de cuerpo prefabricados
Este método le permite crear hermosas páginas en solo unos minutos. Es el método más rápido y eficiente. Pero hay una gran cantidad de opciones de personalización que aún no has desbloqueado. Entonces, comencemos con lo básico: usar una plantilla prefabricada solo para partes de su página.
Este método le permite crear una página como si resolvería un rompecabezas: en piezas. Estos son los pasos para hacerlo:
- Agregue una nueva plantilla: haga clic en Divi en la barra lateral y luego haga clic en Theme Builder . A continuación, puede hacer clic en Encabezado, Pie de página o Cuerpo en la sección Predeterminado. Esto creará plantillas que se pueden usar en todo el sitio y es especialmente útil para las plantillas de encabezado y pie de página. Haga clic en Construir desde cero y esto abrirá Visual Builder donde puede cargar una nueva plantilla.
- Abra la biblioteca de plantillas: en la parte inferior de la página, verá tres puntos morados. Haga clic en él y luego haga clic en el signo +. Este es el botón "Cargar desde la biblioteca" que le permite acceder a la biblioteca de plantillas.
- Elija una plantilla: elija su plantilla ideal y haga clic en Usar este diseño . Esto lo cargará en Visual Builder.
- Personaliza la plantilla: luego puedes personalizar el tamaño, el color, las fuentes o reemplazar imágenes, etc., utilizando la configuración del módulo en la barra lateral.
El mismo método se puede utilizar para las plantillas guardadas. También puede abrir una página existente en Visual Builder y reemplazar el contenido existente con una nueva plantilla. Para hacerlo, haga clic en el botón Cargar desde biblioteca , seleccione la plantilla y elija Reemplazar contenido existente antes de cargarlo.
La cantidad de opciones en la biblioteca de plantillas puede ser abrumadora. Así que tomemos un segundo para hablar sobre cómo elegir uno.
¿Cómo elegir una plantilla prefabricada?
Al elegir una plantilla prefabricada, hay cosas como el costo, la seguridad, el soporte y la estética a considerar. Con Divi se cuidan los tres primeros. Tienen un increíble equipo de soporte para cualquier pregunta. Trabajan constantemente para mejorar su producto y ya ha tenido en cuenta el costo, si está en este paso. Esto significa que la mayor consideración es estética.
Los desarrolladores de Divi crean constantemente plantillas para una amplia variedad de sitios. Notarás que la biblioteca tiene un montón de paquetes de diseño y diseños. Los paquetes de diseño contienen opciones de encabezado, cuerpo y pie de página que se ajustan a la misma estética. Busque los que se adapten a su marca y, por lo tanto, requieran la menor cantidad de ajustes. También puede encontrar plantillas individuales para encabezados, pies de página y diferentes tipos de diseños de cuerpo.
En la biblioteca, puede explorar las más de 250 plantillas o elegir una usando los filtros en la barra lateral. Cada plantilla cae en una categoría que se ajusta a una determinada estética.
Diseña tus elementos globales con Divi Theme Builder
Una vez que haya trabajado con una plantilla prefabricada, tendrá una idea de cómo funcionan las cosas con Divi Theme Builder. A medida que se vuelve más competente, encontrará que cualquier plantilla prefabricada es limitante. Entonces, ahora hablaremos sobre cómo crear sus propias plantillas desde cero.
Crear un encabezado global
La sección de encabezado de un sitio suele ser lo primero que ve un visitante. Por lo general, tiene el menú de navegación y la marca del sitio. Es una parte importante de su sitio, por lo que es bueno dedicar un tiempo a personalizarlo para que sea perfecto para su marca.
En esta sección, lo guiaremos a través del proceso de creación de un encabezado global. El encabezado global se aplica a todo su sitio, lo que significa que cada página lo tendrá. Usaremos el módulo Menú para diseñarlo.
- Abra el editor: haga clic en Agregar encabezado global y haga clic en Crear encabezado global. Haga clic en Construir desde cero para abrir el editor.

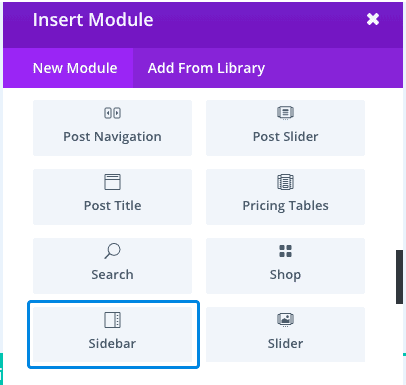
- Agregue el menú: Primero, agregue una fila. Luego, busque el módulo Menú y selecciónelo. Este es un módulo único disponible específicamente para plantillas de encabezado.
- Personalizar la configuración del menú : en la configuración del menú, puede decidir el contenido y el aspecto del menú.
- En la pestaña de contenido, puede agregar su logotipo y seleccionar qué menú usar. También hay casillas para marcar, para que pueda mostrar su carrito de compras y los iconos de búsqueda.
- La pestaña de diseño le permite personalizar el aspecto del menú. Puede decidir la alineación de su menú y la dirección del menú desplegable en la sección de diseño. También puede cambiar otras cosas como la fuente y el tamaño del texto del menú o el tamaño del logotipo.
- Arreglar el menú: por defecto, el encabezado no es fijo. Esto significa que desaparecerá cuando te desplaces. Entonces, dirígete a la vista de estructura alámbrica en la parte inferior de la barra lateral. Seleccione el icono de configuración de la sección (el icono de engranaje en la parte superior izquierda) para su menú. En la pestaña Avanzado, dirígete a la sección de CSS personalizado. Será necesario editar el fragmento de código para que diga lo siguiente:
posición: fijo;
ancho: 100%
superior: 0p
Esto lo mantiene fijo a todo lo ancho y sin espacio entre la parte superior de la ventana del navegador y el encabezado.
- Aumenta el índice Z de visibilidad: te recomendamos aumentar el índice Z de visibilidad. Ir lo más alto posible. Esto asegura que su menú siempre estará visible. El índice z en CSS determina la posición de un elemento. Cuanto mayor sea el índice, mayor será en el orden de lo que es visible. Por ejemplo, si el índice Z de su encabezado es más alto que el de su publicación de blog, si los dos se superponen, el encabezado ocultará la publicación de blog.
- Guarde la plantilla: en la parte inferior de la barra lateral, haga clic en Guardar para asegurarse de no perder la plantilla. A continuación, puede salir del editor. De vuelta en la interfaz, asegúrese de guardar los cambios nuevamente. Su encabezado global ya está listo.
Un encabezado global es un encabezado de todo el sitio. Si desea un encabezado personalizado para cada página, haga clic en el icono de hamburguesa junto al encabezado global y haga clic en Desactivar global. A continuación, puede diseñar encabezados personalizados para cada página. Puede tener encabezados personalizados solo para algunas páginas y encabezados globales para las demás. Su sitio puede ser una experiencia totalmente personalizada.
Crear el pie de página global
Lo siguiente que necesitará es un pie de página. Un pie de página es un gran lugar para tener información de contacto, enlaces a artículos destacados, íconos de redes sociales, etc. Es un cajón de sastre para todo lo que desea en su sitio, pero no cabe en la navegación principal.
- Cree una nueva plantilla: de vuelta en la interfaz de Theme Builder, haga clic en Agregar un pie de página y haga clic en Crear desde cero . Esto abrirá un lienzo en blanco con el editor Divi.
- Agregar contenido: aquí es donde agrega cosas como su información de contacto, dirección y otros detalles. También puede usar el módulo de seguimiento de redes sociales para agregar íconos de redes sociales. Edite el contenido en la barra lateral de configuración del módulo.
- Agregue enlaces a otras páginas: le recomendamos que también tenga una lista de páginas importantes como la página Acerca de y los artículos principales. Puede usar un módulo de texto para agregar el texto y el hipervínculo a la página en la configuración de su módulo. Haz clic en Guardar cuando hayas terminado.
¿Debería crear un organismo global para su sitio?
En la mayoría de los casos, no desearía un cuerpo global porque cada página normalmente tendría un diseño personalizado y un tipo de contenido. Pero si lo hace, puede hacer clic en Cuerpo global y crear una plantilla de cuerpo. Si desea crear una nueva plantilla, haga clic en Agregar nueva plantilla y seleccione qué páginas deben incluir la plantilla.

Crea y personaliza plantillas de cuerpo con Divi Theme Builder
Con el encabezado y el pie de página resueltos, veamos el cuerpo. El cuerpo variará según el tipo de página. Hemos visto algunas de las páginas más comunes y aquí están los tutoriales:
Plantillas de blogs
Divi tiene increíbles módulos de contenido dinámico y contenido de publicación que facilitan la creación de una página de blog. Un módulo es un marcador de posición para el contenido real. Por lo tanto, si bien su plantilla puede tener algunas imágenes y texto en stock, la página de su blog en vivo se decidirá por lo que agregue para esa publicación de blog específica.
- Agregar nueva plantilla: haga clic en Agregar nueva plantilla y seleccione Todas las publicaciones de blog en la ventana emergente. Haga clic en Crear plantilla .
- Agregar una fila: haga clic en + en la parte superior y seleccione la fila con el número adecuado de columnas.

- Agregar módulos: aquí hay algunos ejemplos de los módulos que puede usar para crear la plantilla de la página del blog.
- Publicar Contenido
- Título de la entrada
- Foto principal
- Publicar foto de perfil del autor
- Autor de la publicación
- Publicar fecha de publicación
- Personaliza el módulo : selecciona el módulo que deseas personalizar y usa la configuración de la derecha para cambiar su tamaño, color o fuente. Guarde la plantilla una vez que haya terminado.
Hay otros módulos como Categorías de publicaciones y Comentarios de publicaciones que también puede agregar a diferentes secciones de la página.
Consejos para crear una gran plantilla de blog
- Use fuentes fáciles de leer para el título, los encabezados y, por supuesto, el contenido
- Elija incluir u omitir el nombre y la foto del autor
- Las categorías hacen que las publicaciones sean fáciles de encontrar y crean una excelente experiencia de usuario
- Incluir una fecha de publicación
Plantillas de productos
Esta sección es específicamente para aquellos de ustedes que tienen sitios de WooCommerce. Divi tiene módulos de WooCommerce que le permiten crear plantillas personalizadas para páginas de comercio electrónico. La página del producto es la página que su cliente ve cuando hace clic en un producto en particular para obtener más información al respecto.
- Cree una nueva plantilla: haga clic en Agregar nueva plantilla y seleccione Todas las páginas de productos en la ventana emergente que aparece. Haga clic en Crear plantilla.
- Deshabilitar cuerpo global : si tiene una plantilla de cuerpo global, deshabilítela haciendo clic en el ícono de hamburguesa al lado y haciendo clic en Deshabilitar global . Esto lo convierte en una plantilla personalizada.
- Agregar una fila : como mencionamos anteriormente, el editor funciona en filas. Así que seleccione el tipo de fila según lo que esté buscando. Esto determinará dónde irá cada módulo.
- Use los módulos Woo: la página que aparece es un lienzo en blanco, por lo que puede usar los siguientes módulos para crear la página:
- Imágenes de Woo
- Woo título
- Woo precio
- Woo Descripción
- Agregar al carrito
- Clasificación Woo
- Woo revisión
- Productos relacionados con WooCommerce
Hay más módulos que puedes incluir como Woo Breadcrumbs . Le permite al cliente rastrear en qué categoría se encuentra el producto. Puede usar otros módulos de imagen y texto para completar el aspecto del sitio.
- Personalice los módulos: juegue con el tamaño, los colores, las fuentes y las posiciones para crear la página del producto que desea. Guarde la página una vez que haya terminado.
Consejos para crear una gran plantilla de página de producto
- Debe tener el nombre del producto, categoría, descripción y precio
- Muestre las calificaciones y reseñas de los clientes
- Debe tener un botón Agregar al carrito o la capacidad de comprarlo ahora
- Puede incluir un botón de lista de deseos que permite a los compradores marcar un producto como favorito para la próxima vez
- Puede tener una sección de "Productos relacionados"
Plantilla de página de categoría
Una página de categoría le brinda a su cliente o lector la oportunidad de optimizar el contenido que desea ver en su sitio. Todo lo que les interesa está en un solo lugar, ya sea un blog de cierto género o zapatos. Así es como lo haces:
- Cree una plantilla en blanco: haga clic en Agregar nueva plantilla y seleccione Categorías de publicación en la ventana emergente que aparece. Haga clic en Crear plantilla cuando haya terminado.
- Agregar una fila: haga clic en + en la parte superior y seleccione la cantidad de columnas que desea para su fila.
- Añadir módulos : Estos son los módulos que necesitarás para crear una página de categorías:
- Blog: este módulo viene con la característica incorporada llamada Publicaciones para la página actual para mostrar automáticamente las publicaciones para esa categoría.
- Post Slider: Esto crea un control deslizante dinámico que crea una mejor experiencia de usuario.
- Texto: agregue un módulo de texto y cambie la configuración para convertirlo en el tipo de contenido dinámico de publicación/título de archivo. Esto significa que el título se extraerá directamente de la publicación. Puede hacerlo dirigiéndose a su configuración de texto y haciendo clic en el ícono de contenido dinámico en la sección Cuerpo. Luego, haga clic en Título de publicación/archivo.
- Personaliza la configuración del módulo: puedes jugar con el tamaño de las imágenes o el color y la fuente del texto. También puede cambiar las posiciones. Guardar una vez que haya terminado.
Consejos para crear una gran plantilla de página de categoría
- Requiere que hayas creado categorías para tus publicaciones o productos por adelantado
- Puede centrarse en la publicación o el producto más popular de la categoría.
- Tenga adelantos del producto o publicación de blog
Plantilla de página de error 404
Una página de error 404 implica que el servidor no puede encontrar una página solicitada en su sitio. Si bien esta es una mala experiencia para un visitante del sitio, muchos sitios usan una página 404 personalizada para guiar al visitante en la dirección correcta y cambiar la experiencia a una positiva.
- Agregar nueva plantilla: en la interfaz de Divi Theme Builder, haga clic en Agregar nueva plantilla . Luego, incluya solo la página de error 404 en la ventana emergente que aparece. Haga clic en Crear plantilla . Esto creará una nueva plantilla de página con un encabezado, pie de página y cuerpo.
- Eliminar plantillas de cuerpo global : si tiene configurada una plantilla de cuerpo global, desactívela para poder crear una personalizada.
- Ocultar pie de página y encabezado: la página de error 404 no necesita un encabezado o pie de página. Haga clic en el icono del ojo y ocúltelos.
- Edite el cuerpo personalizado : abra la plantilla del cuerpo personalizado y agregue una variación del siguiente texto:
404
Página no encontrada
- Sea creativo: puede agregar imágenes o diseños divertidos. O cambie el texto para que sea un poco divertido. Las opciones son infinitas.
Consejos para diseñar una gran página de error 404
- El encabezado y el pie de página son elementos opcionales.
- La página tiene que mencionar que es un error 404
- También debe explicar qué significa el error.
- Es bueno incluir los próximos pasos que debe seguir el visitante, como ponerse en contacto con el servicio de atención al cliente o volver a la página de inicio.
Cómo gestionar tus plantillas personalizadas en Divi Theme Builder
Divi Theme Builder fue diseñado para facilitar el proceso de diseño de su sitio. Crear o incluso personalizar plantillas prefabricadas es una excelente manera de optimizar el proceso. Puede reutilizar plantillas en diferentes páginas, sin tener que crearlas desde cero cada vez.
El siguiente paso para usar las plantillas de manera efectiva es administrarlas.
Aquí hay algunas formas en que puede administrarlos desde la interfaz Divi Theme Builder:
- Oculte y revele plantillas en su sitio: cuando esté usando la interfaz, notará que hay un ícono de ojo al lado de cada una. Esto oculta o revela la plantilla. Esto facilita la edición de páginas.
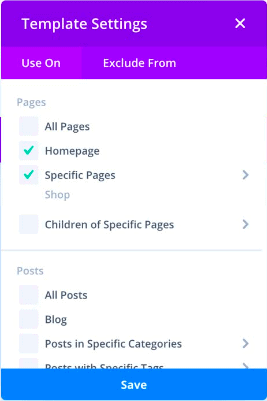
- Incluir o excluir plantillas de las páginas: pasa el cursor sobre una plantilla de página y verás que aparece un icono de engranaje. Haga clic para seleccionar en qué páginas incluir o excluir las plantillas. Cabe señalar que las configuraciones de exclusión anulan las de inclusión. Por lo tanto, si ha incluido y excluido accidentalmente la misma página, permanecerá excluida.

- Renombrar plantilla: en la parte inferior de la sección de plantilla de página, verá el nombre. Se llama predeterminado o está determinado por las páginas en las que está incluido. Por ejemplo, si configuró la plantilla para su página de inicio y la página del producto, se llamará página de inicio o página del producto. Haga clic en el nombre para cambiarlo.
- Plantilla duplicada: en la esquina superior izquierda, notará dos rectángulos superpuestos. Esto le permite duplicar la plantilla de página completa: encabezado, cuerpo y pie de página.
- Plantilla de exportación: junto al icono de duplicado se encuentra el icono de exportación. Haga clic aquí para exportar su plantilla de página. Esto es útil si desea duplicar estos diseños en un sitio diferente. Aparecerá una ventana emergente cuando elija el nombre.
- Importar plantilla: puede importar una plantilla usando el ícono de Portabilidad en la parte superior derecha. Haga clic en Importar y luego agregue el archivo.
- Deshabilitar plantilla: si hace clic en el icono de hamburguesa además del icono de exportación, revela algunas opciones. No solo puede duplicar y exportar nuevamente, sino también deshabilitar esa plantilla específica.
- Diseños de encabezado, cuerpo o pie de página duplicados: si desea utilizar una plantilla personalizada que ya ha creado para una nueva página, puede arrastrarla y soltarla en la nueva.
Características de Divi y su Theme Builder
Una suscripción a Elegant Themes viene con muchas cosas que debes considerar cuando hablas de si Divi Theme Builder es la opción adecuada para ti.
- Costo: Elegant Themes tiene dos opciones de suscripción: una anual por $89 y una oferta de por vida por $249. La suscripción incluye el tema Divi, Theme Builder, una biblioteca de diseños y un tema adicional llamado Extra. También contiene el complemento Bloom Email Opt-In y el complemento Monarch Social Sharing.
- Más de 100 plantillas prediseñadas: hay una enorme biblioteca de plantillas para que elijas. También son totalmente personalizables y receptivos. El diseño del sitio nunca ha sido tan fácil.
- Facilidad de uso: Divi está diseñado para crear hermosos sitios sin codificación. Todos los aspectos del diseño de su sitio también se pueden personalizar para que tenga el control total de su sitio. Solo tomará unos minutos personalizar una de sus muchas plantillas prefabricadas.
- Apto para desarrolladores: si bien Divi no requiere codificación, puede agregar código para una mayor personalización.
- Importación y exportación: puede importar o exportar rápidamente un diseño hacia y desde otros sitios. Esto es excelente para las personas que administran varios sitios web.
- Compatible con WooCommerce: Theme Builder tiene una amplia gama de módulos de WooCommerce para elementos como agregar al carrito, precio, calificaciones y reseñas. Consulte este artículo de Elegant Themes para obtener más información.
- Genial para agencias: la suscripción a Divi te permite usarla para un número ilimitado de sitios. Por lo tanto, es una excelente solución para aquellos de ustedes que administran muchos sitios en una agencia.
Pros y contras de Divi Theme Builder
Ahora comprende las características. Hay muchos beneficios al usar el tema Divi. Pero, ¿cuáles son algunos de los pros y los contras?
| ventajas | Contras |
| Ediciones en tiempo real | Carga lenta para videos pesados |
| Interfaz intuitiva | Muchos códigos cortos |
| Plantillas totalmente receptivas | Sin versión gratuita |
| Gran apoyo | Sin generador de ventanas emergentes |
| 30 días de garantía de devolución de dinero | Edición lenta para páginas más grandes |
| Actualizado regularmente |
Alternativas a Divi
Hemos hablado sobre lo bueno, lo malo y lo feo de Divi. Si no está seguro acerca de Divi, aquí hay creadores de páginas alternativos que puede usar:
- Elementor: Elementor es un creador de páginas inmensamente popular. Viene con una versión gratuita y la licencia profesional es menos costosa que la de Divi. Es increíblemente fácil de usar y funciona muy bien con los sitios de WooCommerce. Tenemos algunos artículos sobre los mejores temas y plantillas para WooCommerce, así como tutoriales sobre cómo usar Elementor con WooCommerce.
- Beaver Builder : otro creador de páginas muy popular que se enorgullece de tener un gran equipo de soporte, un gran software y una útil comunidad de usuarios y desarrolladores.
- SeedProd : es un editor de arrastrar y soltar fácil de usar que también te permite editar una página fácilmente. Puede elegir entre 4 planes de suscripción a partir de $39 para el plan más básico.
Cómo mantener bien su sitio de WordPress
¿Diseño? Cuidado. ¿Que sigue? Hablemos de algunas de nuestras recomendaciones sobre qué más necesita para su sitio.
- BlogVault : es un complemento de copia de seguridad que prioriza la facilidad de uso. Hace que la copia de seguridad o la restauración de su sitio sea pan comido. BlogVault también tiene almacenamiento externo, un tablero separado y realiza copias de seguridad automáticas diariamente. Es la mejor solución de respaldo de WordPress en el mercado.
- MalCare : No hay nada peor que perder su sitio por un ataque de malware. Es por eso que recomendamos usar un complemento de seguridad como MalCare. MalCare escanea su sitio diariamente, lo limpia con solo unos pocos clics y protege su sitio con un firewall avanzado de WordPress.
- Google Analytics : La clave para conseguir un buen tráfico es apaciguar al señor de Internet: Google. Parte de ese régimen es entender a tu audiencia y sus necesidades. La integración de su sitio con Google Analytics es una buena manera de obtener información sobre su audiencia y aprender qué funciona.
Pensamientos finales
Divi Theme Builder es la potencia del diseño de sitios web que necesita. Está repleto de increíbles módulos que hacen que sea increíblemente fácil crear un sitio desde cero. También viene con una tonelada de plantillas prediseñadas que le brindan algo con lo que trabajar. El mundo es tu ostra... si estás dispuesto a pagar la cuota de suscripción.
preguntas frecuentes
¿Qué es mejor: Elementor o Divi?
Elementor es mejor porque tiene muchas más plantillas y recursos prediseñados, es más económico y tiene una versión gratuita. Tenemos un artículo que compara los dos que puede consultar,
¿Cuáles son algunas alternativas de Divi?
Elementor, SeedProd y Beaver son algunas alternativas a un creador de páginas como Divi. Elementor es la más popular de esas alternativas con una amplia biblioteca de plantillas y un creador de páginas fácil de usar.
¿Qué hace Divi Theme Builder?
Divi Theme Builder le permite crear plantillas para diferentes tipos de elementos del sitio. Puede crear plantillas para páginas (como blogs o productos) y para secciones (como el encabezado y el pie de página). Usted crea bloques de construcción que conforman todo su sitio.
¿Cómo uso Divi Theme Builder?
Una vez que instales Divi, pasa el cursor sobre él en la barra lateral y haz clic en Theme Builder. Luego, puede seleccionar el tipo de plantilla que desea y crear desde cero o usar una de sus plantillas prediseñadas.
¿Cuál es la diferencia entre el tema Divi y Divi Theme Builder?
El tema Divi es como cualquier otro tema de WordPress. Lo instala y lo activa para un diseño de sitio listo para usar. Divi Theme Builder es un paquete adicional que le permite crear o personalizar plantillas para diferentes páginas y secciones. Con Theme Builder, puede crear un diseño y una experiencia únicos para su sitio.
