Cómo usar el módulo de contador de círculos de Divi para mostrar tu conjunto de habilidades
Publicado: 2023-07-12Aunque un currículum tradicional es atemporal, considere crear un sitio web de currículum en línea para mostrar sus habilidades también. Especialmente si estás buscando trabajo en la industria de la tecnología. En este tutorial, le mostraremos cómo usar Divi y el paquete de diseño de CV creativo GRATUITO para crear un diseño de sitio web de currículum en línea. También nos centraremos en usar el módulo de contador de círculos Divi incorporado.
- 1 Diseño de sitios web de currículum en línea: ¿Por qué es importante?
- 2 Comenzando el diseño de su sitio web de currículum en línea
- 2.1 Descargue e instale el paquete de diseño
- 2.2 Actualización de la sección de habilidades
- 2.3 Integración del Módulo Contador de Círculos
- 2.4 Duplicar y editar
- 3 Agregar animación a la foto de perfil
- 3.1 Agregar módulos de Blurb
- 3.2 Agregar los toques finales al diseño del sitio web de su currículum en línea
- 3.3 Aspecto final
- 4 pensamientos finales
Diseño de sitios web de currículum en línea: ¿Por qué es importante?
Si bien dejar un currículum en papel puede funcionar en algunas industrias, en tecnología, eso es cosa del pasado. Es importante considerar los recursos que le darán a su currículum el impulso que necesita para conseguir el trabajo. ¡Como mínimo, queremos una entrevista! Un sitio web de currículum en línea crea un lugar central donde los reclutadores, los headhunters y los gerentes potenciales pueden aprender más sobre usted. Construir una marca personal sólida en línea permite que sus futuros empleadores vean su verdadero yo, además de lo que está en su currículum. Algunas páginas que puede considerar agregar a su sitio web de currículum personal incluyen:
- Una página Acerca de: en primer lugar, y lo que es más importante, recuerda crear una voz de marca que sea única para ti. ¡No olvides presumir de ti mismo!
- Un currículum en línea: un currículum en línea lo coloca frente a las empresas que buscan su solicitud de empleo. Además, los motores de búsqueda como Google y Bing también pueden encontrarlo. ¡Cuantos más ojos lo vean, más posibilidades tienes de encontrar tu próxima oportunidad!
- Una página de testimonios: Muestra elogios y buen trabajo de jefes anteriores (¡o actuales!) y es una gran prueba social.
- Un portafolio/galería: si tiene ejemplos de su trabajo, ponerlos en un portafolio agrega dimensión a su currículum.
- Una página de contacto: un formulario de contacto y una dirección de correo electrónico facilitan que las personas se comuniquen contigo y te den ese trabajo.
Si todo esto es nuevo para ti, ¡no te preocupes! Lo ayudaremos a comenzar a diseñar su sitio web de currículum en línea. En Divi, creamos el paquete de diseño de CV creativo GRATUITO que puedes descargar. En este paquete, tenemos diseños de página para cada una de las páginas enumeradas anteriormente. Además, usaremos las funciones de animación de Divi, así como módulos geniales como el módulo Circle Counter para mostrar nuestros diversos conjuntos de habilidades en línea.
¡Comencemos y consigamos esa bolsa tecnológica!
Comenzando el diseño de su sitio web de currículum en línea
Descargue e instale el paquete de diseño
El primer paso para crear nuestro sitio web de currículum en línea es descargar e instalar Creative CV Layout Pack. Tenemos instrucciones sobre el proceso en esta publicación de blog. Este tutorial se centrará en actualizar el diseño de inicio del paquete con el Módulo de contador circular. Este es un módulo Divi nativo y es la manera perfecta de mostrar su conjunto de habilidades. Con líneas limpias, animación y más, puede mostrar sus habilidades de una manera muy visual, lo que lo diferenciará a usted y a su currículum.
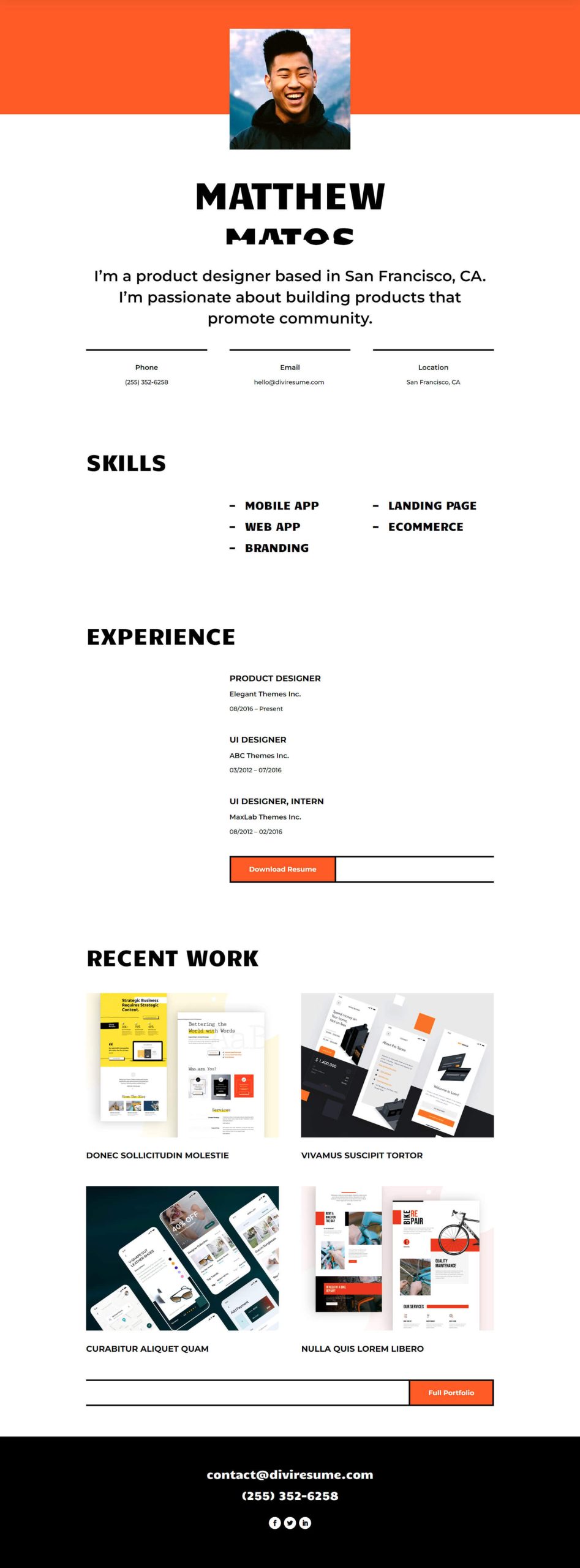
Así es como se ve el diseño de la casa fuera de la caja:

Aunque este diseño es un buen punto de partida para el diseño de nuestro sitio web de currículum en línea, lo haremos más personalizado. En primer lugar, utilizaremos módulos de contador de círculos para animar la sección de habilidades. Luego, agregaremos algo de animación a los otros módulos en la página. Finalmente, agregaremos un poco más de interés visual a la página con el Módulo de íconos.
Actualización de la sección de habilidades
Cambiar la estructura de filas
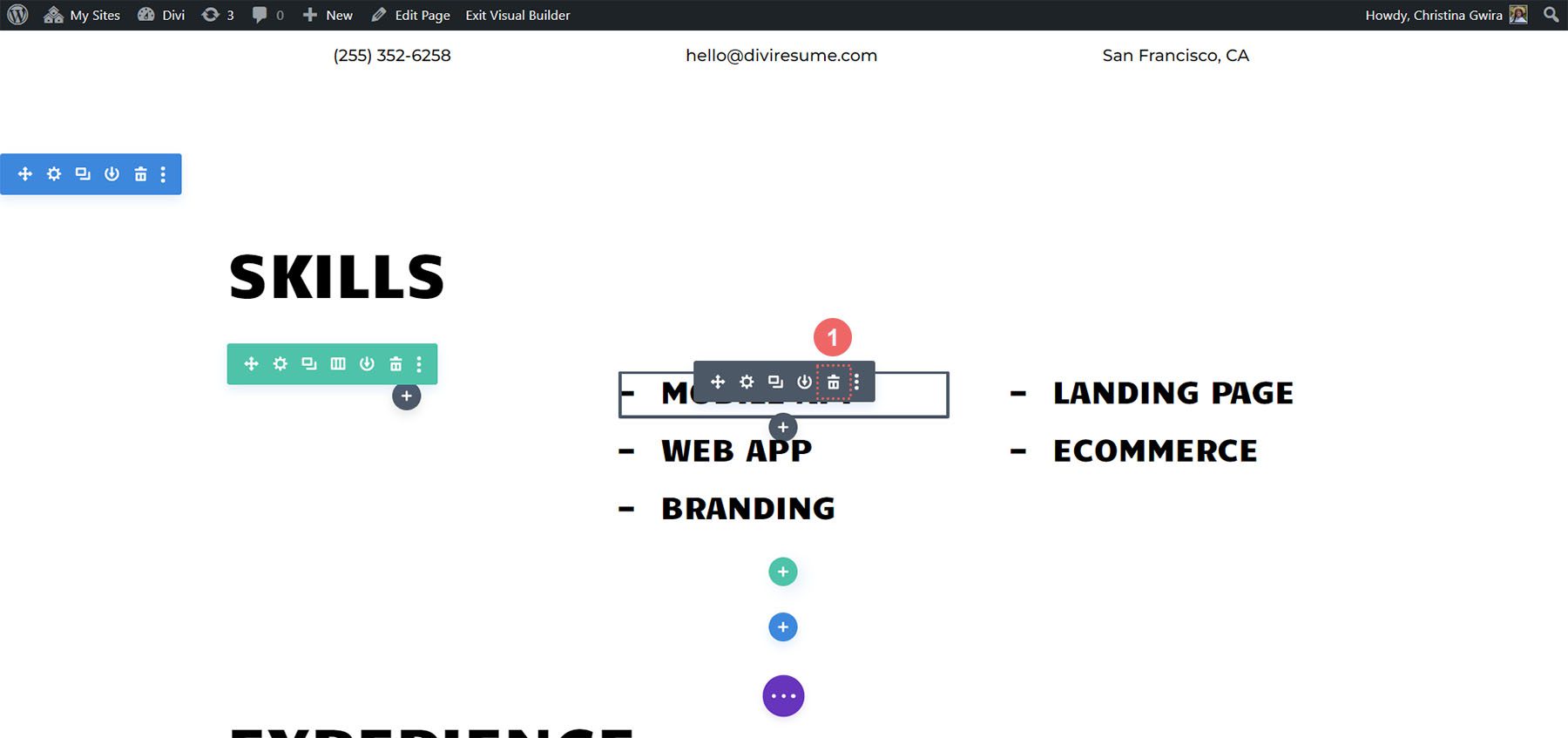
Primero, eliminemos los módulos de texto que se encuentran actualmente en esta sección. Pase el cursor sobre cada módulo y haga clic en el ícono de la papelera en el menú Configuración del módulo que aparece.

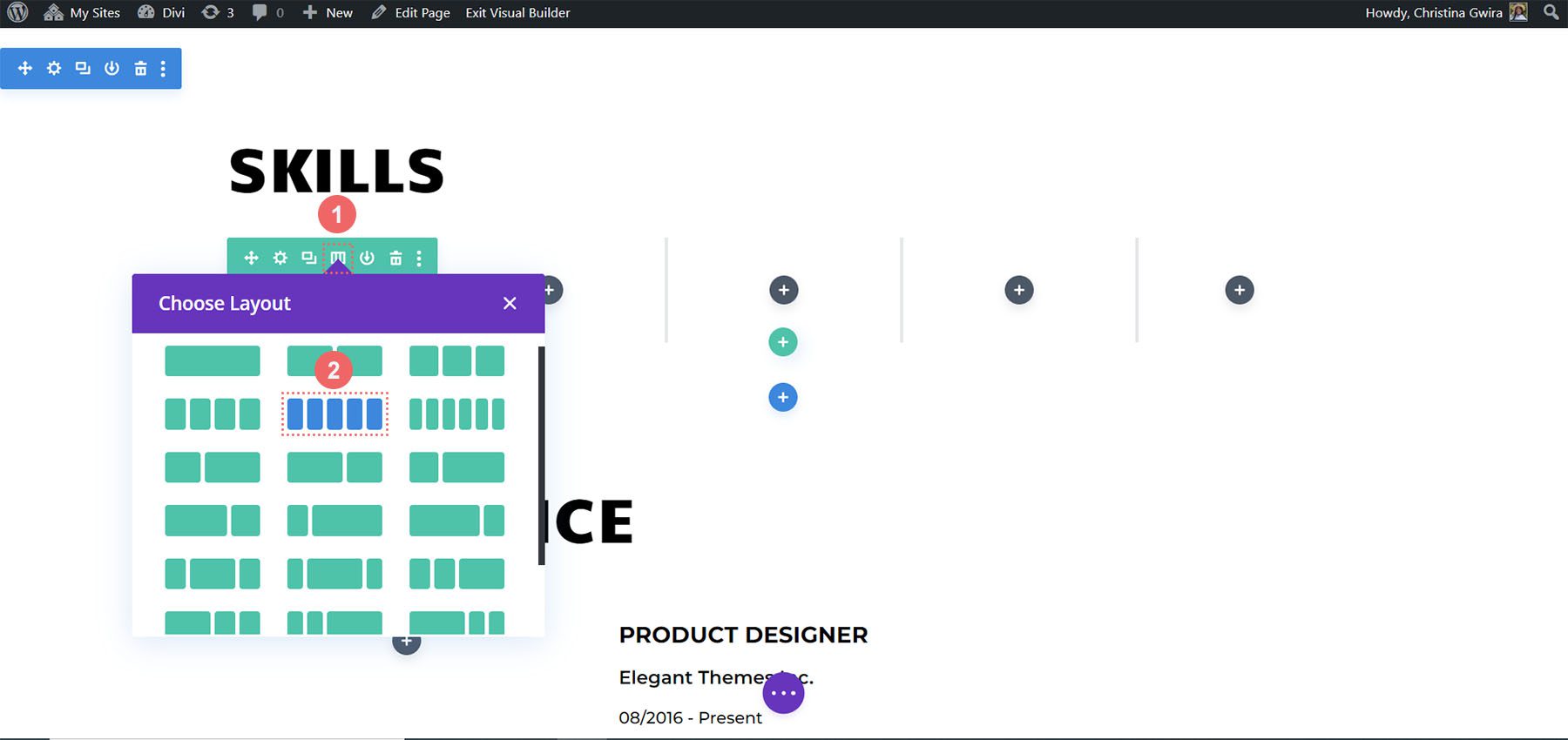
En segundo lugar, cambie la estructura de la fila. Haga clic en el icono de cuadrícula dentro del menú flotante de la fila. Luego, seleccione la cantidad de columnas que coincidan con la cantidad de habilidades que desea mostrar. Elegimos 5 columnas, así que hicimos clic en el icono de 5 columnas .

Estilo de la fila
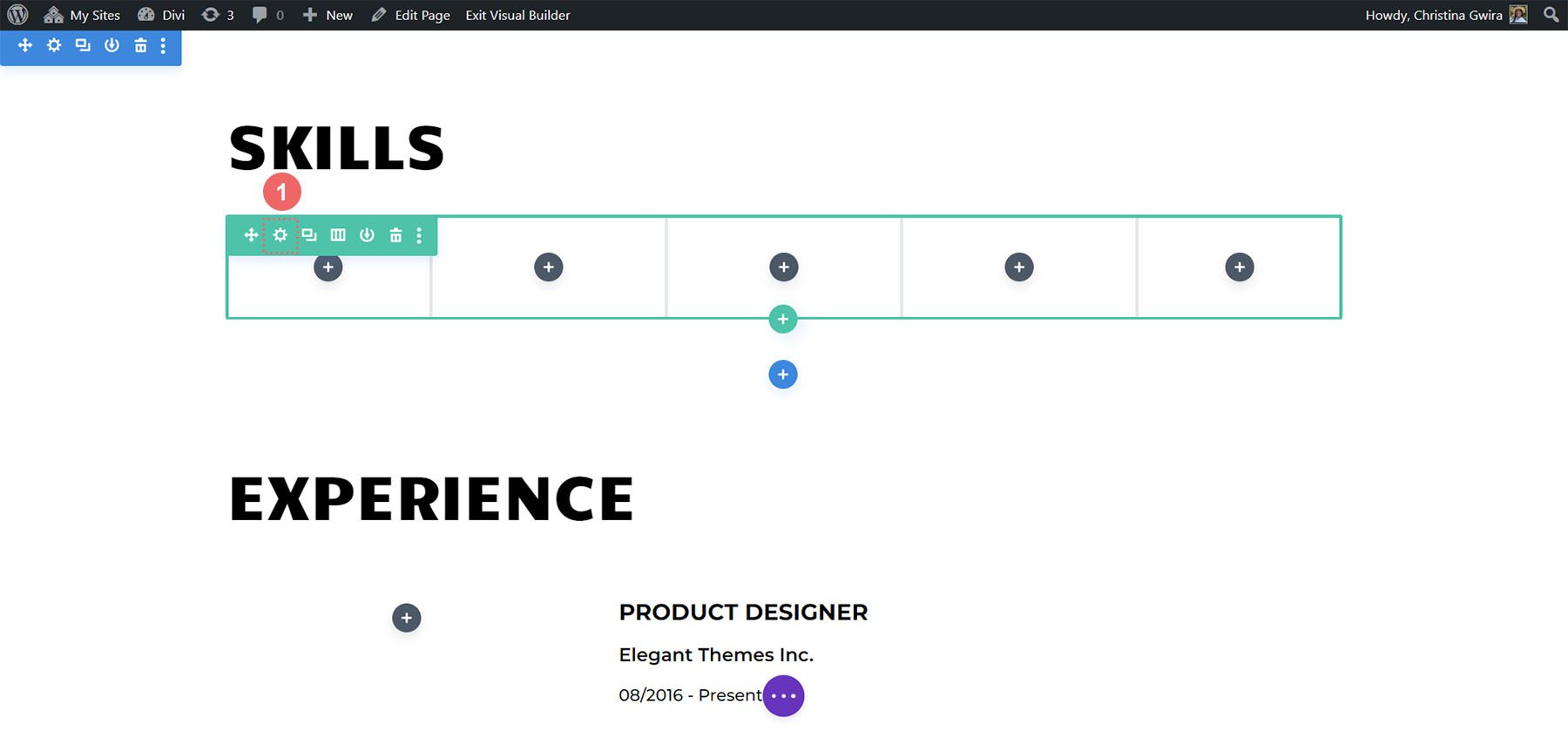
Para cada columna dentro de la fila, queremos agregar un borde. Esta es una devolución de llamada a los bordes que se utilizan en todo el paquete de diseño de CV creativo. Para hacer esto, haga clic en el icono de engranaje para abrir el cuadro modal Configuración de fila.

Agregar el borde de la columna
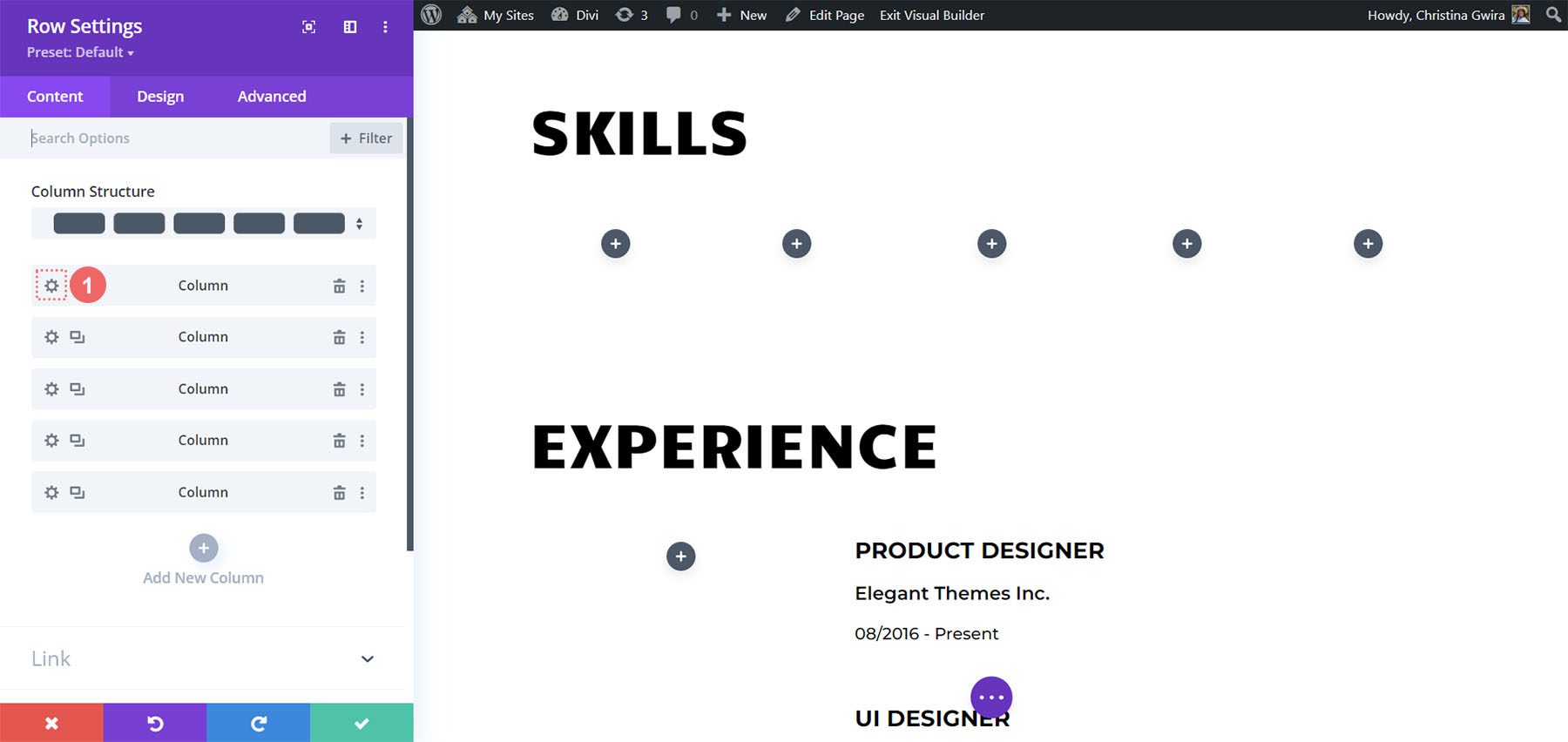
Una vez en Configuración de fila, haga clic en el ícono de ajustes en la primera columna.

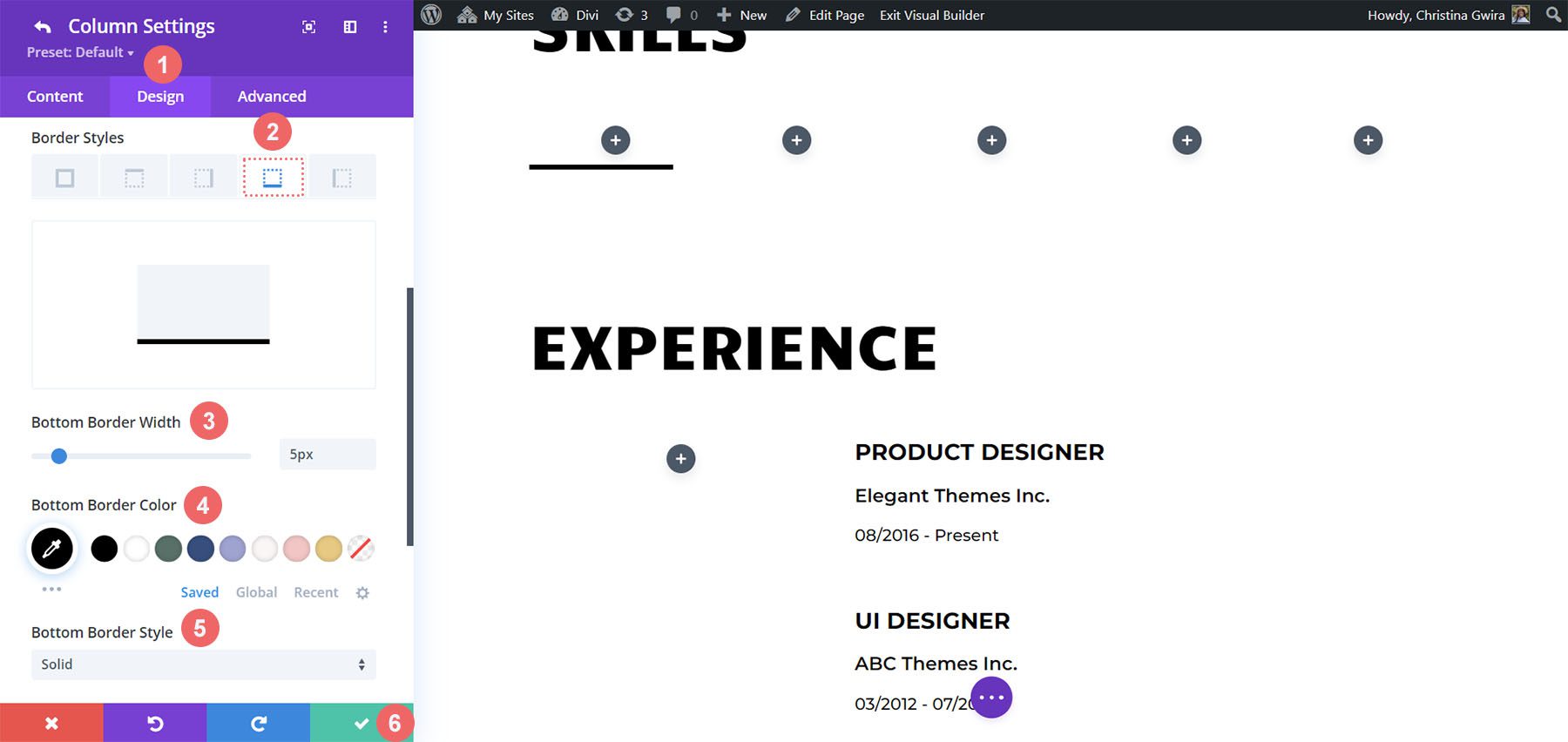
Esto abrirá la configuración de la columna. Dentro de la configuración de la columna, haga clic en la pestaña Diseño . A continuación, haga clic en la pestaña Borde . Agregaremos un borde inferior negro y grueso a cada una de las 5 columnas de esta fila. Aquí están los ajustes a utilizar:
Configuración del borde inferior:
- Peso del borde: 5px
- Color del borde: #000000
- Estilo de borde: Sólido

Una vez que haya ingresado su configuración, haga clic en la marca de verificación verde para guardar la configuración de su columna. Siga los pasos para las columnas restantes de la fila. Cuando esté completo, guarde la fila.
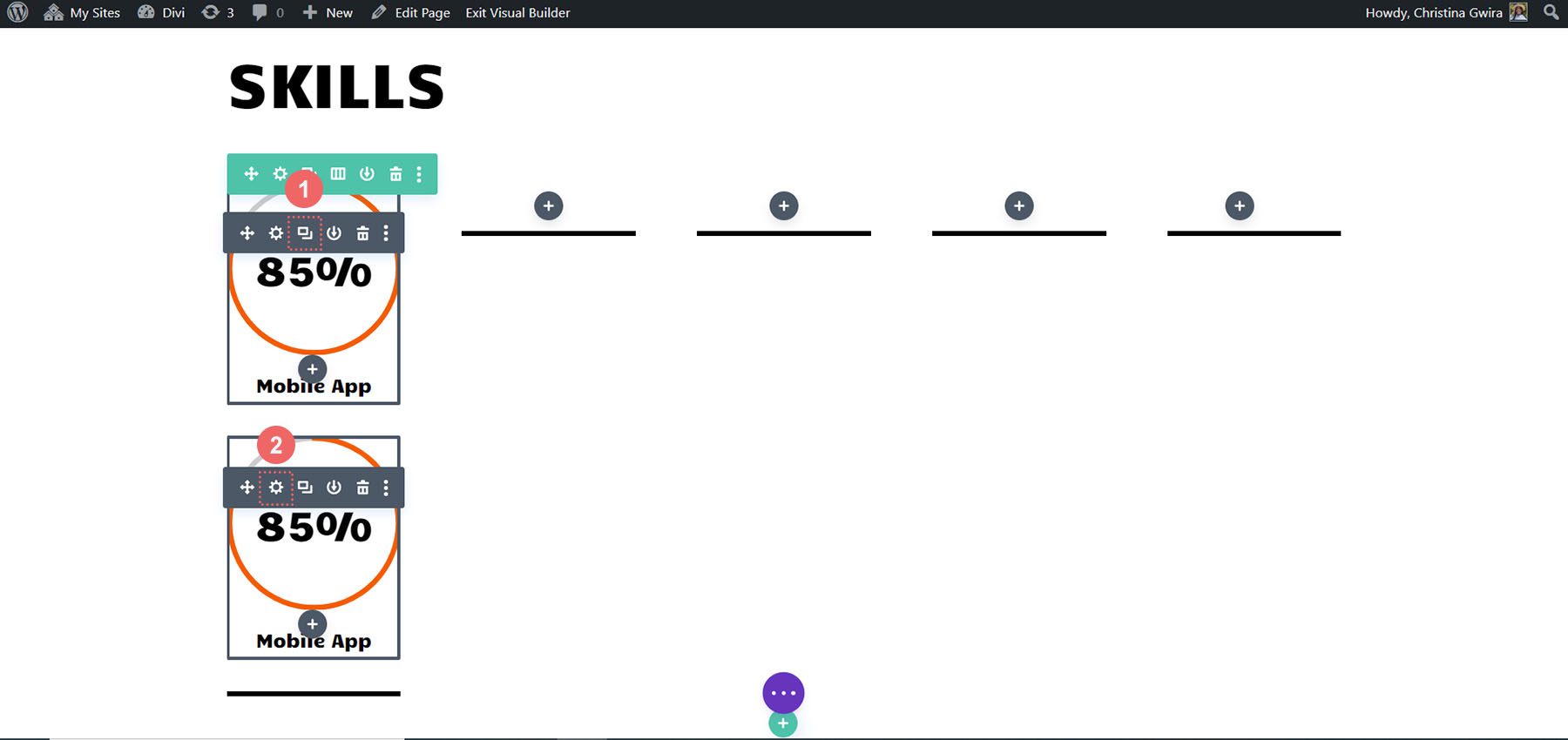
Integración del módulo de contador de círculos
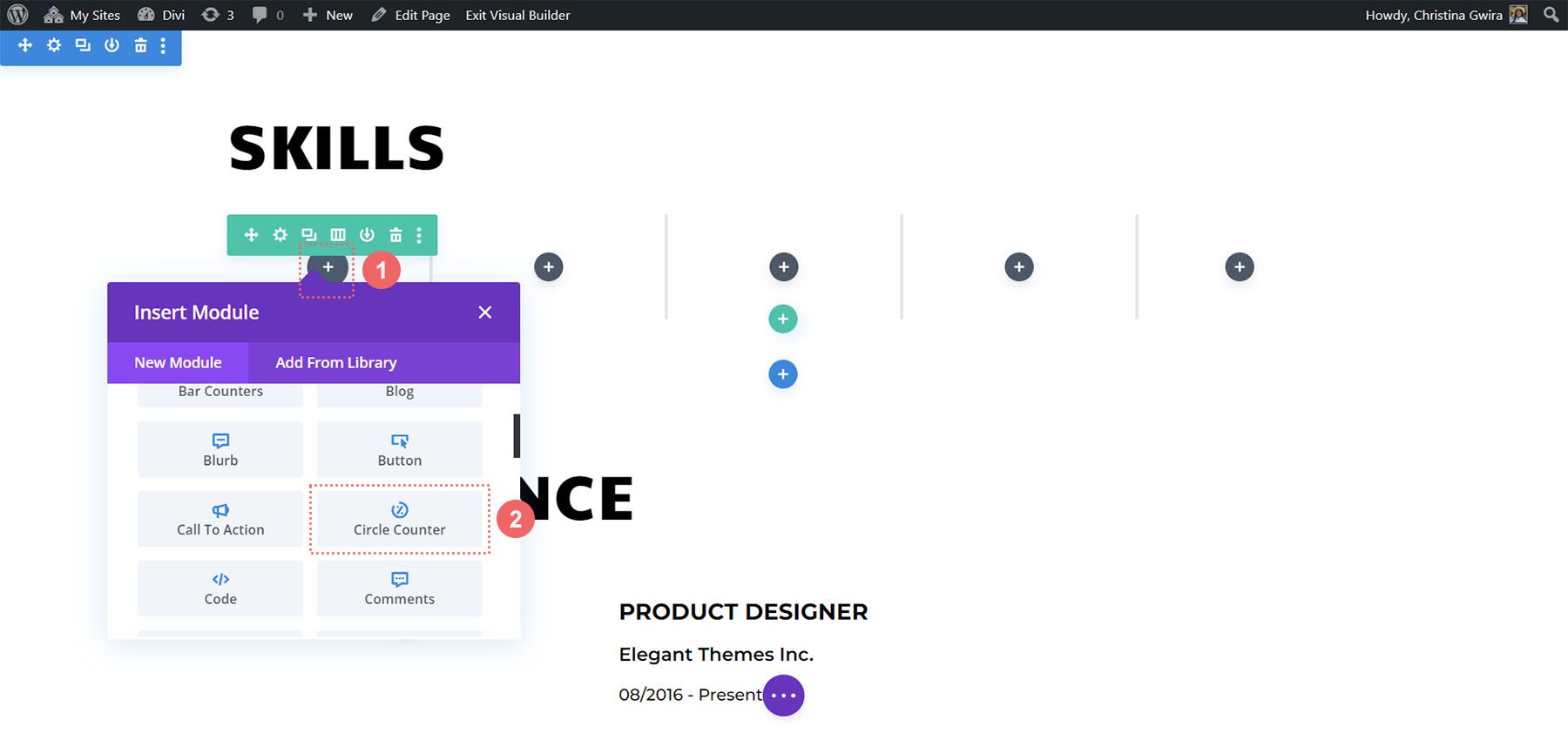
Ahora que nuestra base está establecida, agreguemos la primera estrella del espectáculo, el módulo Circle Counter. Haga clic en el ícono gris más en la primera columna. Seleccione el icono de Circle Counter para agregar el primer módulo a la fila.

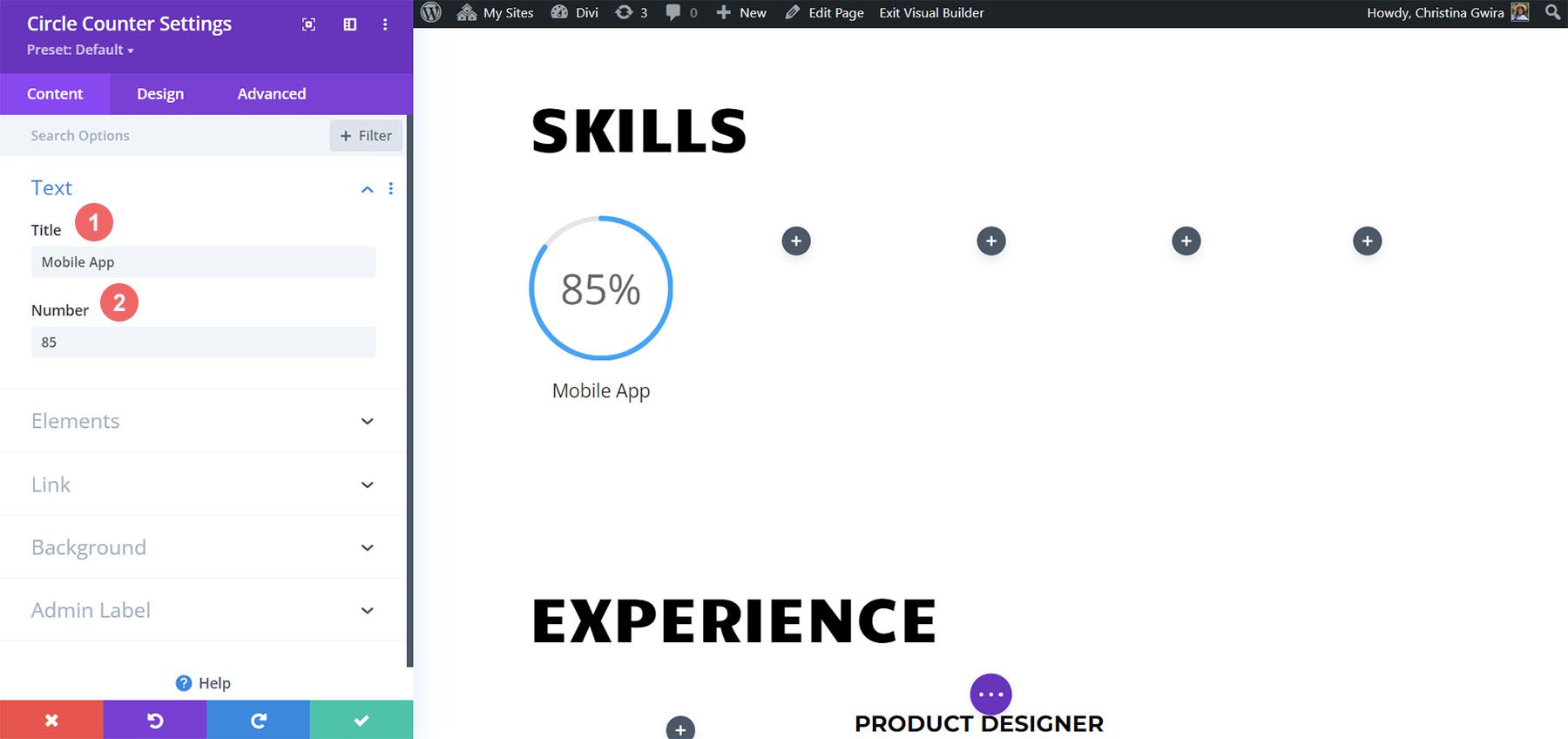
Agregar contenido
Vamos a inspirarnos en la marca del Creative CV Layout Pack para darle estilo a nuestra última incorporación. Para comenzar, agregue la habilidad que desea mostrar en el campo Título en la pestaña Contenido. Luego, agregue el porcentaje que se correlaciona con esa habilidad. Recuerde, la autenticidad es clave al construir su marca personal y aparecer en línea.

Estilizando el Círculo
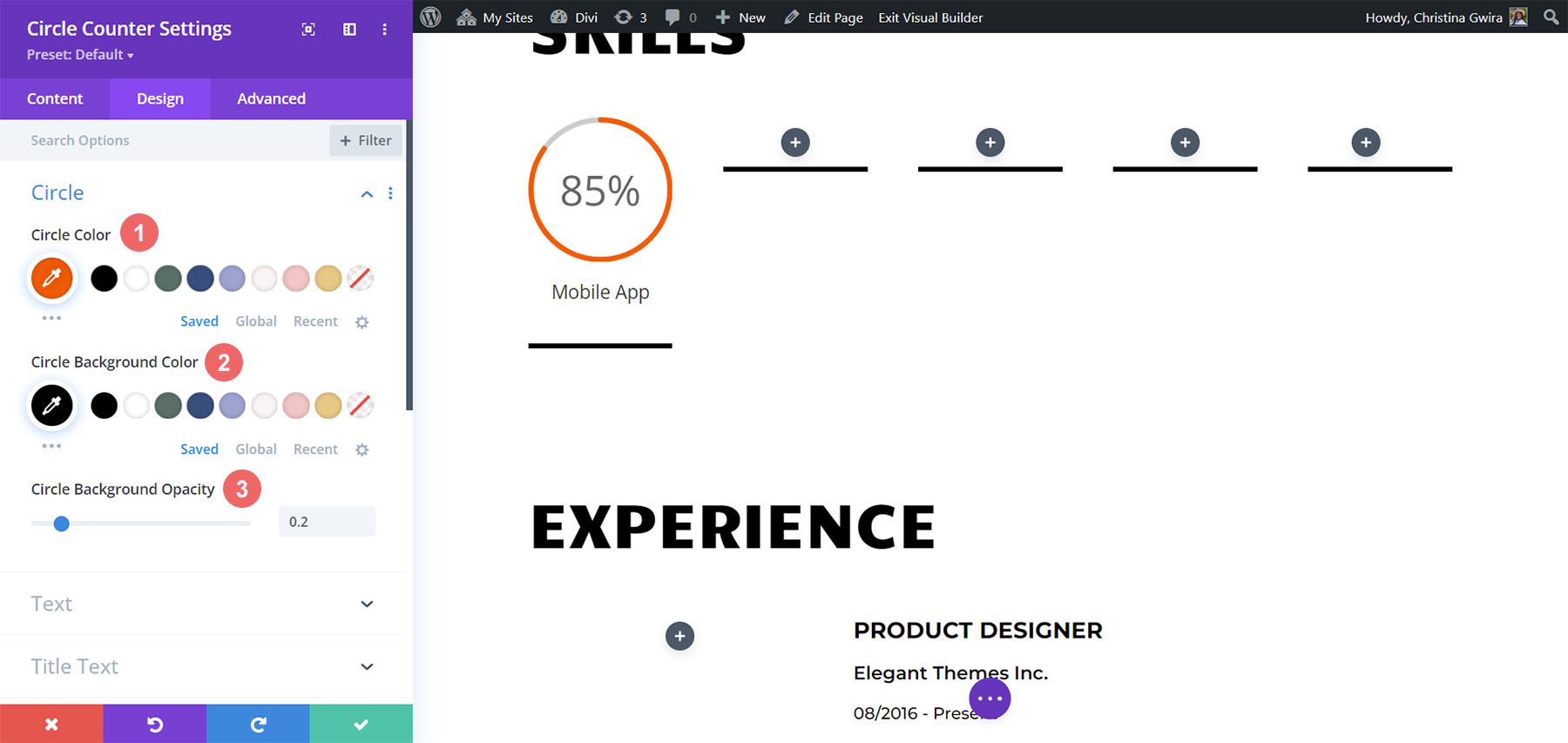
Usando el diseño de marca de la plantilla de CV creativo como guía, pasamos a la pestaña Diseño para comenzar a agregar color a nuestro Módulo de contador circular. En la pestaña Diseño, comenzamos haciendo clic en la pestaña Círculo . Usamos la siguiente configuración para diseñar la parte del círculo de nuestro módulo:
Configuración de diseño de círculo:
- Color del círculo: #fe5a25
- Color de fondo del círculo: #000000
- Opacidad de fondo del círculo: 0.2

Configuración de estilos de texto de título
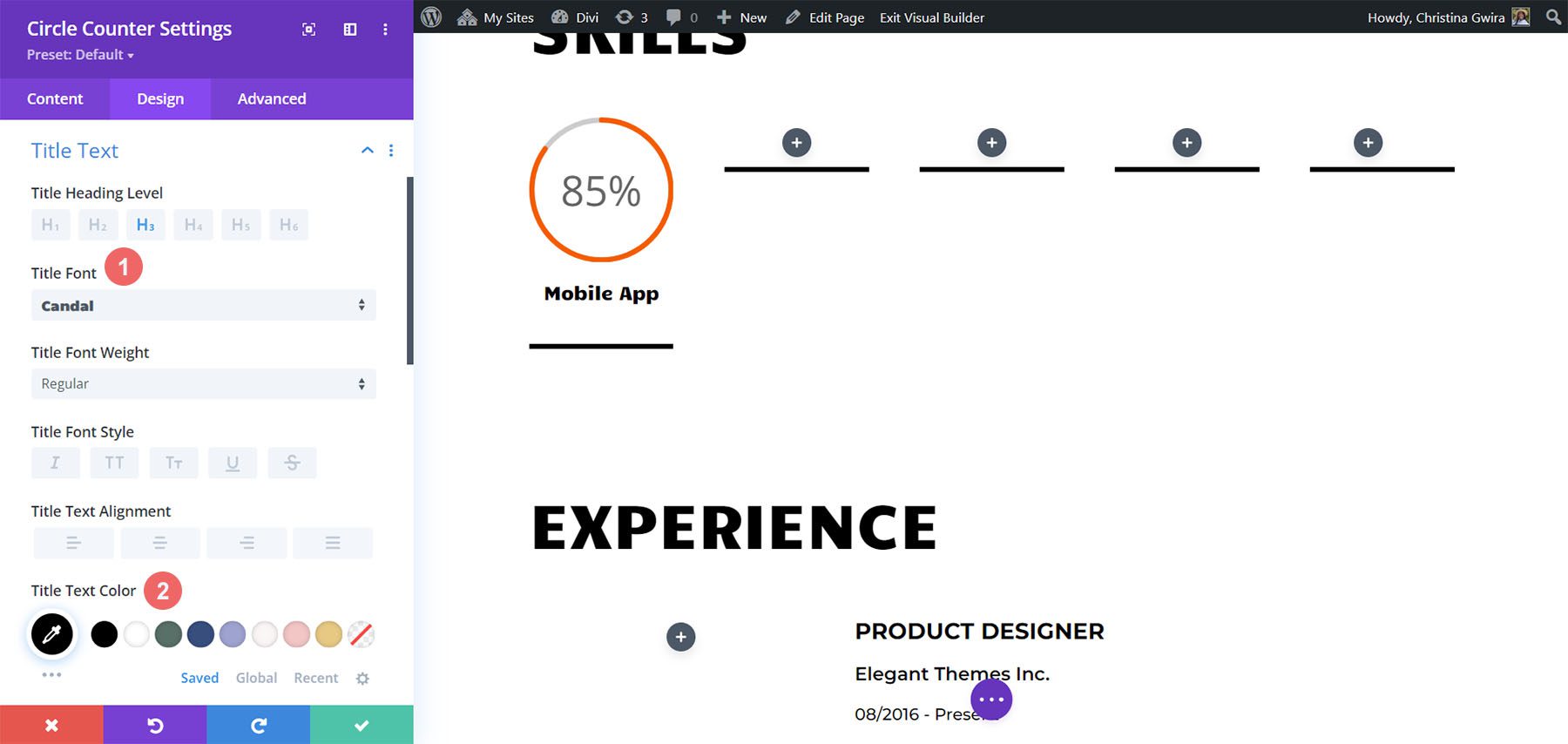
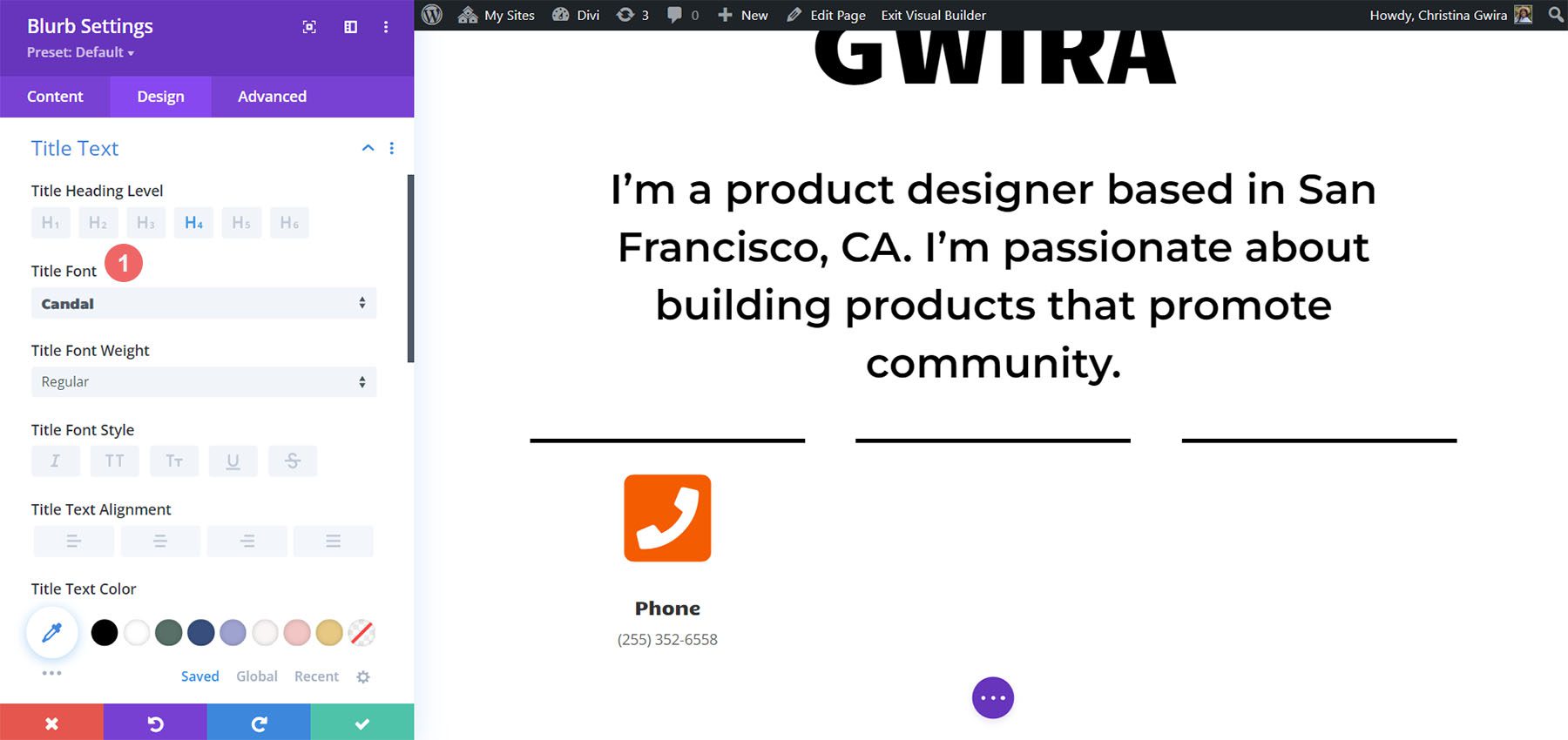
A continuación, pasamos a diseñar el título de nuestro módulo haciendo clic en la pestaña Texto del título. Usaremos la misma fuente que se usa en todo el diseño: Candal. La configuración para el estilo del texto del título es la siguiente:
Configuración del diseño del texto del título:
- Fuente del título: Candal
- Color del texto del título: #000000

Dar estilo al texto del número
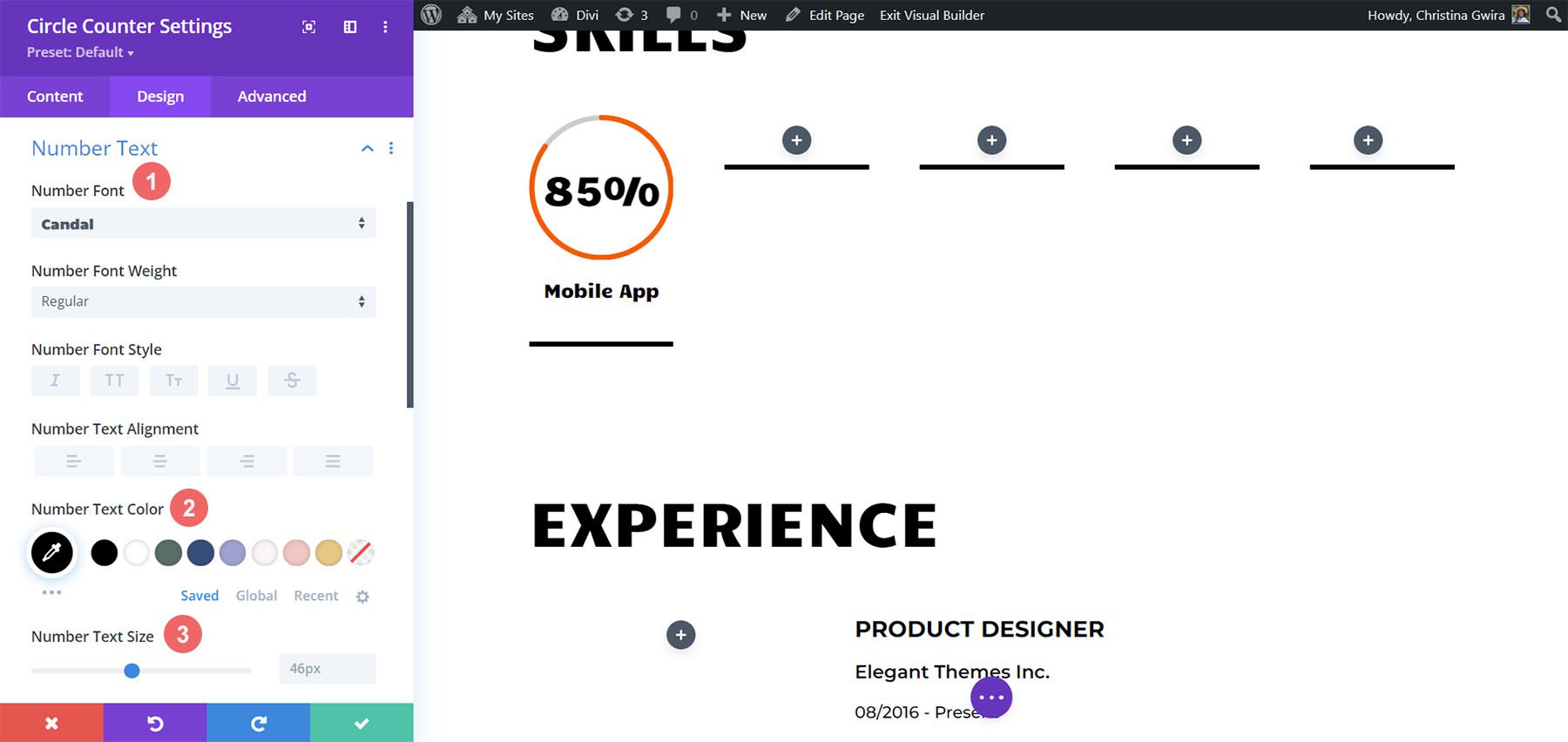
El estilo del Texto numérico sigue el mismo patrón que el Texto del título. Sin embargo, utilizamos un tamaño de fuente más grande. Esto llama la atención sobre nuestros conjuntos de habilidades que se muestran en el módulo Contador de círculos. Estas son las configuraciones para el texto numérico al que accedemos al hacer clic en la pestaña Texto numérico :
Configuración de texto numérico:
- Número de fuente: Candal
- Color del texto del número: #000000
- Tamaño del texto del número: 46px

Agregar animación
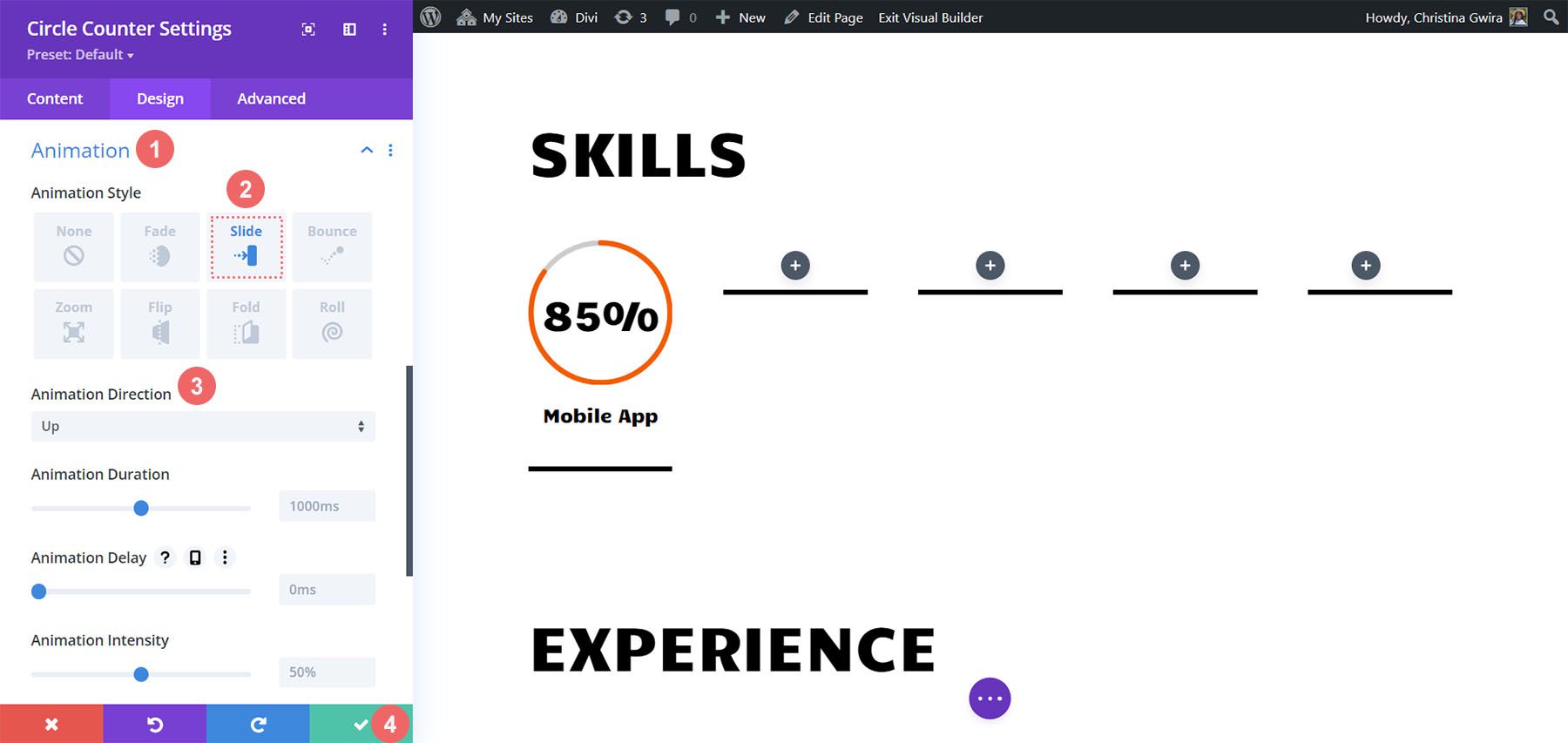
El toque final a nuestro módulo Circle Counter es agregar una animación de entrada. Una vez que se establece nuestro diseño visual, podemos configurar nuestro diseño de movimiento. Con Divi, es fácil agregar micro animaciones a varios módulos utilizados a lo largo de su diseño. En nuestro caso, agregaremos una animación de diapositivas a nuestros módulos Circle Counter. Para ello, primero comenzamos haciendo clic en la pestaña Animación . A continuación, hacemos clic en el Estilo de animación de diapositivas . Por último, hacemos clic en la Dirección de animación hacia arriba .
Configuración de animación:
- Estilo de animación: Diapositiva
- Dirección de animación: Arriba

Como puede ver, hay bastantes configuraciones disponibles para mejorar el estilo de la animación de este módulo. Sin embargo, queremos mantener nuestro diseño de movimiento simple y clásico, por lo que dejaremos la mayoría de las configuraciones en sus valores predeterminados.
Haga clic en el icono verde en la parte inferior del menú Configuración del contador circular para guardar su configuración.
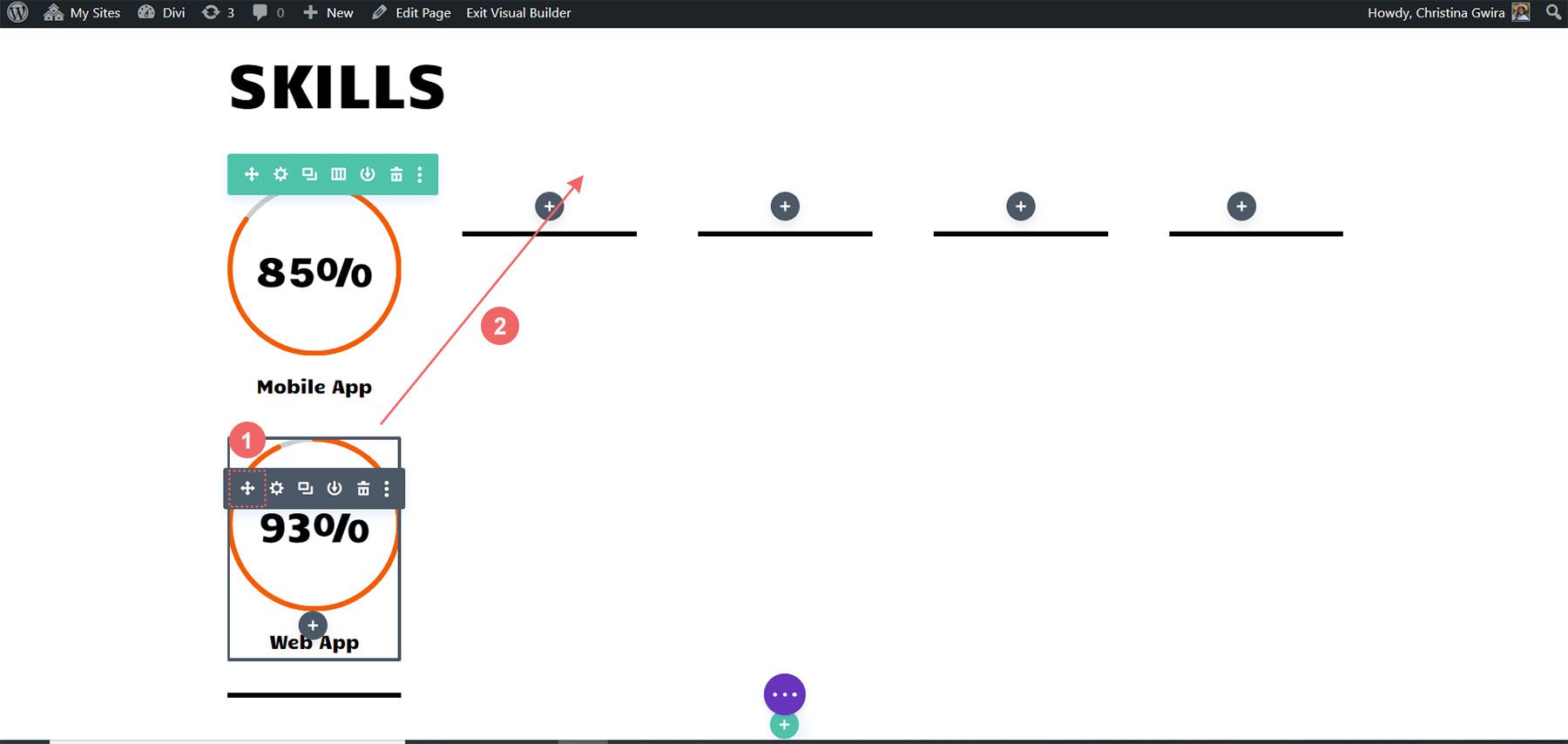
Duplicar y editar
Ahora que el primer módulo de contador de círculos está completo, podemos duplicar nuestro trabajo. Esto nos permitirá ahorrar tiempo y crear continuidad en nuestro trabajo. Para hacer esto, coloque el cursor sobre el Módulo Contador de Círculos y haga clic en el ícono Duplicar . A continuación, en el módulo recién duplicado, haga clic en el ícono de ajustes para ingresar la configuración.


Actualice la pestaña Contenido con sus otras habilidades y talentos. Sin embargo, deje la pestaña Diseño en paz. Después de guardar su trabajo dentro de ese módulo, desplace el cursor sobre el módulo nuevamente y haga clic y arrástrelo para moverlo a la segunda columna.

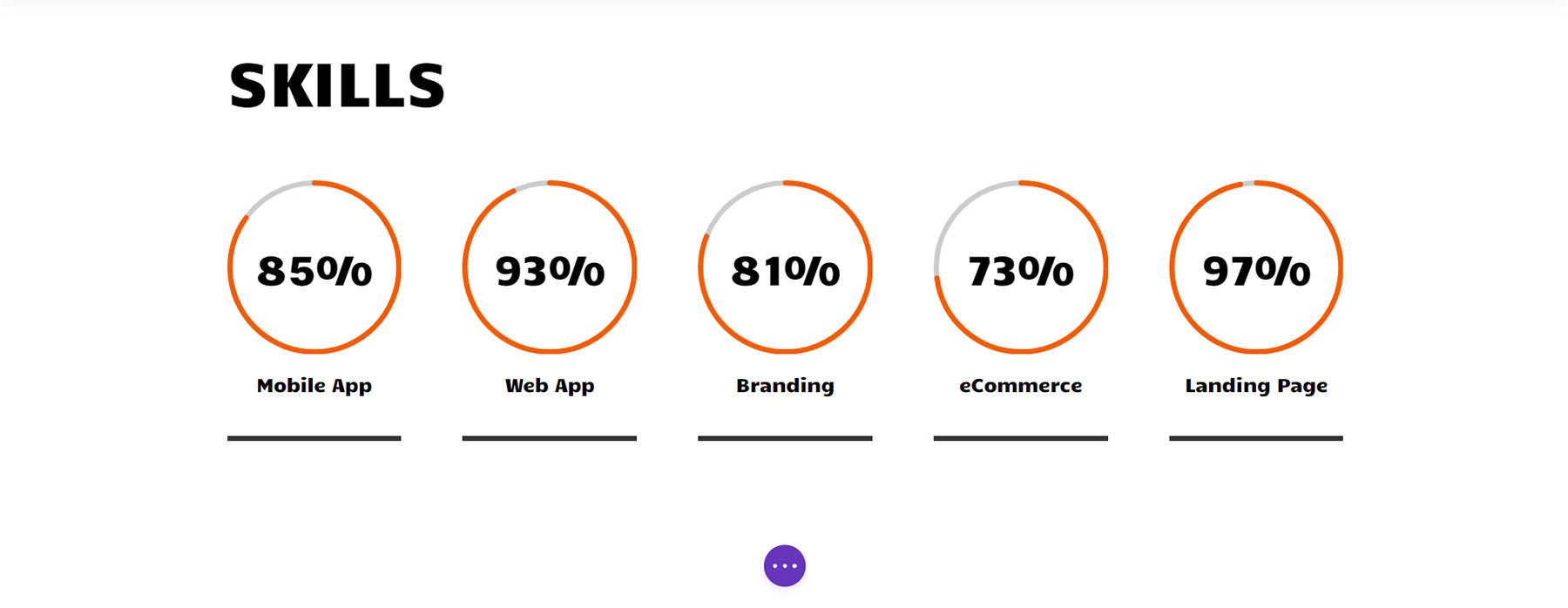
Repite esto hasta que todas tus habilidades estén dentro de las columnas de tu fila.

Con nuestros módulos circulares hermosamente en su lugar mostrando nuestras habilidades, agreguemos algo de emoción a los otros módulos en esta página.
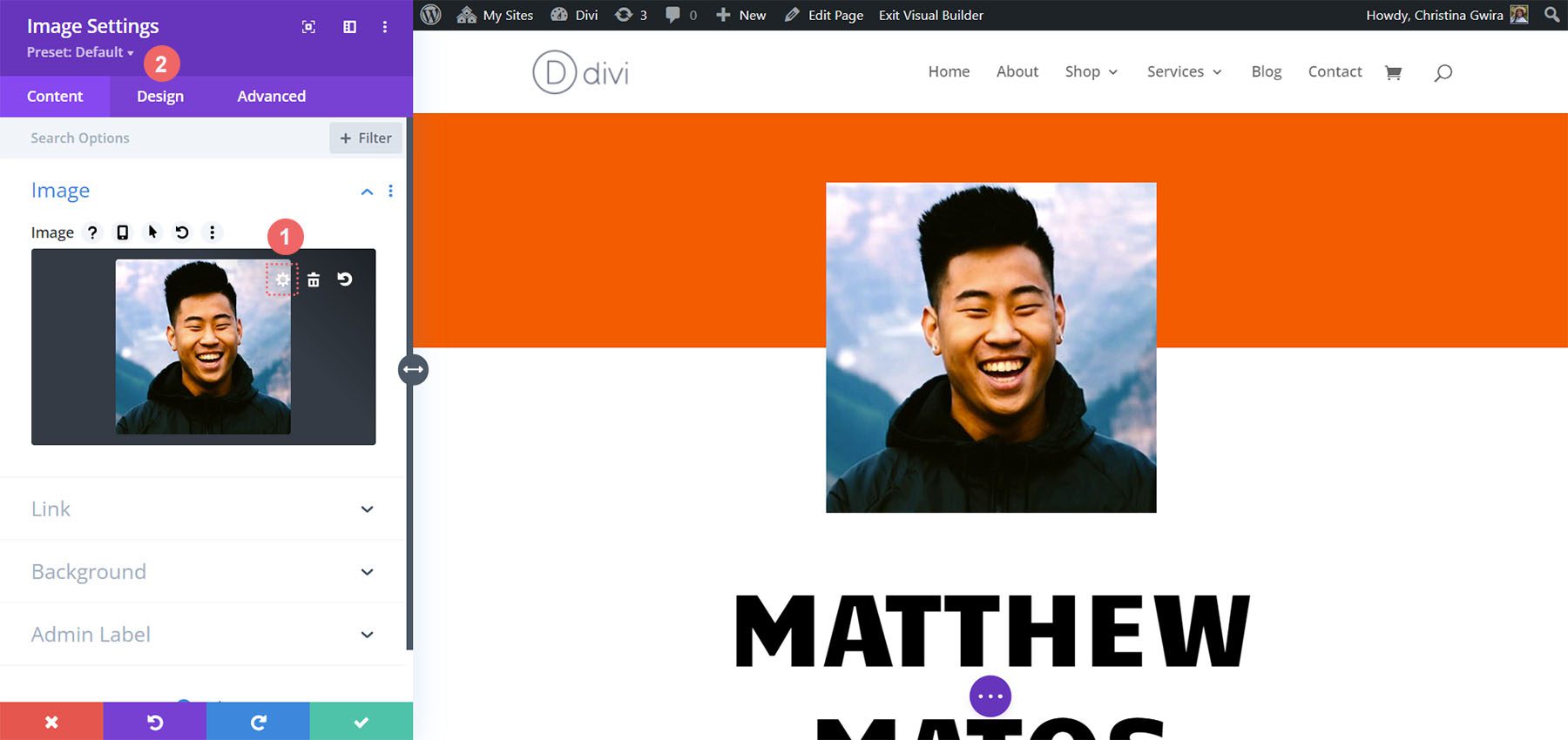
Agregar animación a la foto de perfil
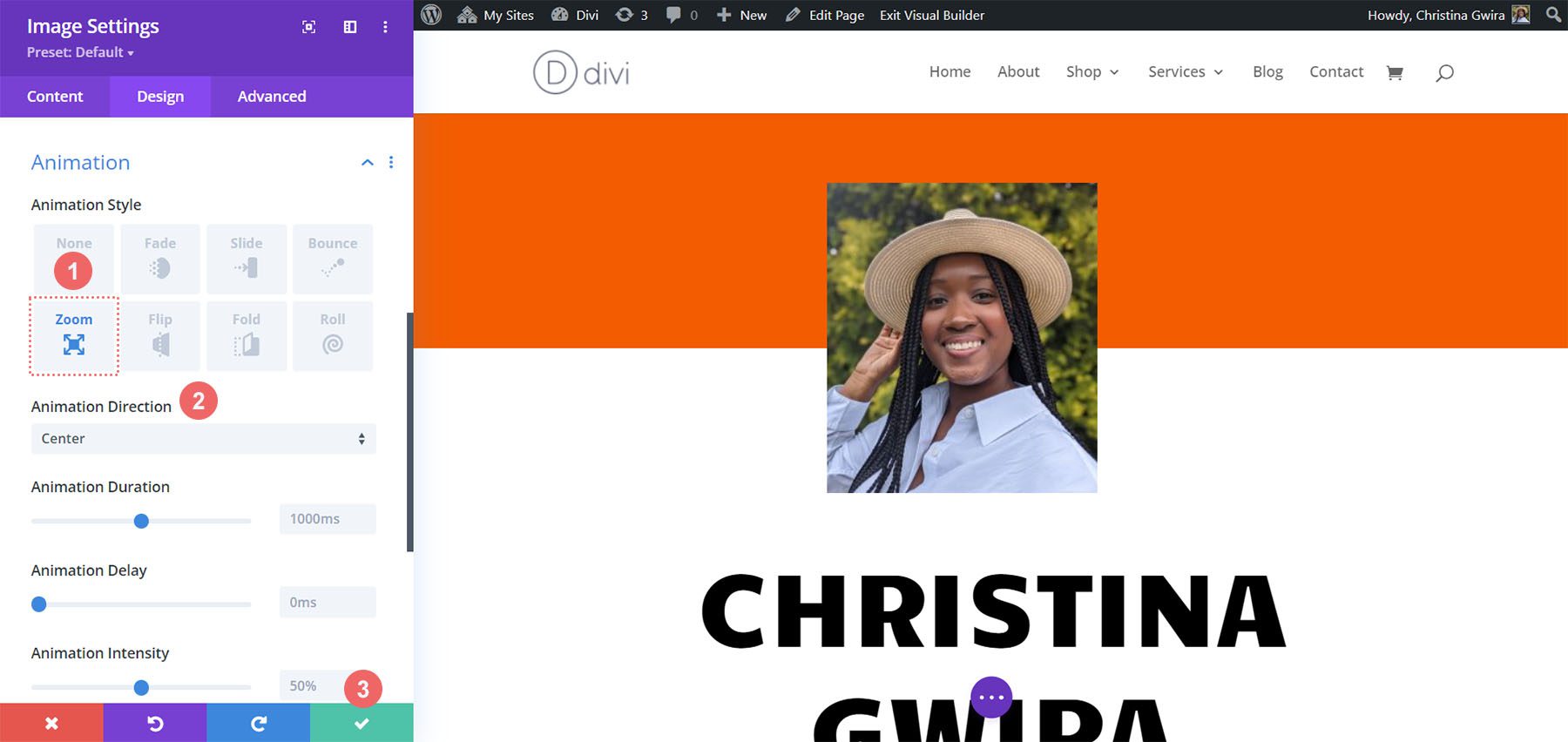
En la parte superior de nuestra página, tenemos un módulo de imagen. Aquí, cargue una fotografía suya profesional, brillante y nítida. Para hacer esto, haga clic en el ícono de ajustes después de pasar el mouse sobre el módulo. Luego, haga clic en la pestaña Diseño para que agreguemos una animación emocionante a la foto.

Una vez en la pestaña Diseño, haga clic en la pestaña Animación . Al igual que los módulos Circle Counter, mantendremos nuestras animaciones relativamente simples. En este caso, utilizaremos una animación de Zoom con la configuración predeterminada para captar la atención de los visitantes de nuestro sitio web. Aquí están las configuraciones que usamos para aplicar una animación de zoom a nuestra imagen:
Configuración de animación:
- Estilo de animación: Zoom
- Dirección de animación: Centro

Mientras trabajamos en el diseño del sitio web del currículum en línea, recuerde modificar los módulos estáticos, como el texto, para personalizar la plantilla según sus necesidades.
Agregar módulos de Blurb
A continuación en nuestra lista de éxitos, reemplazaremos el texto de contacto con Módulos de Blurb. Hacemos esto por dos razones. La primera es agregar más color al icono que se incluye dentro del módulo. En segundo lugar, podemos agregar una animación sutil a un solo módulo de Blurb, en lugar de tener varias líneas de texto volando por la pantalla si mantenemos la sección como está.
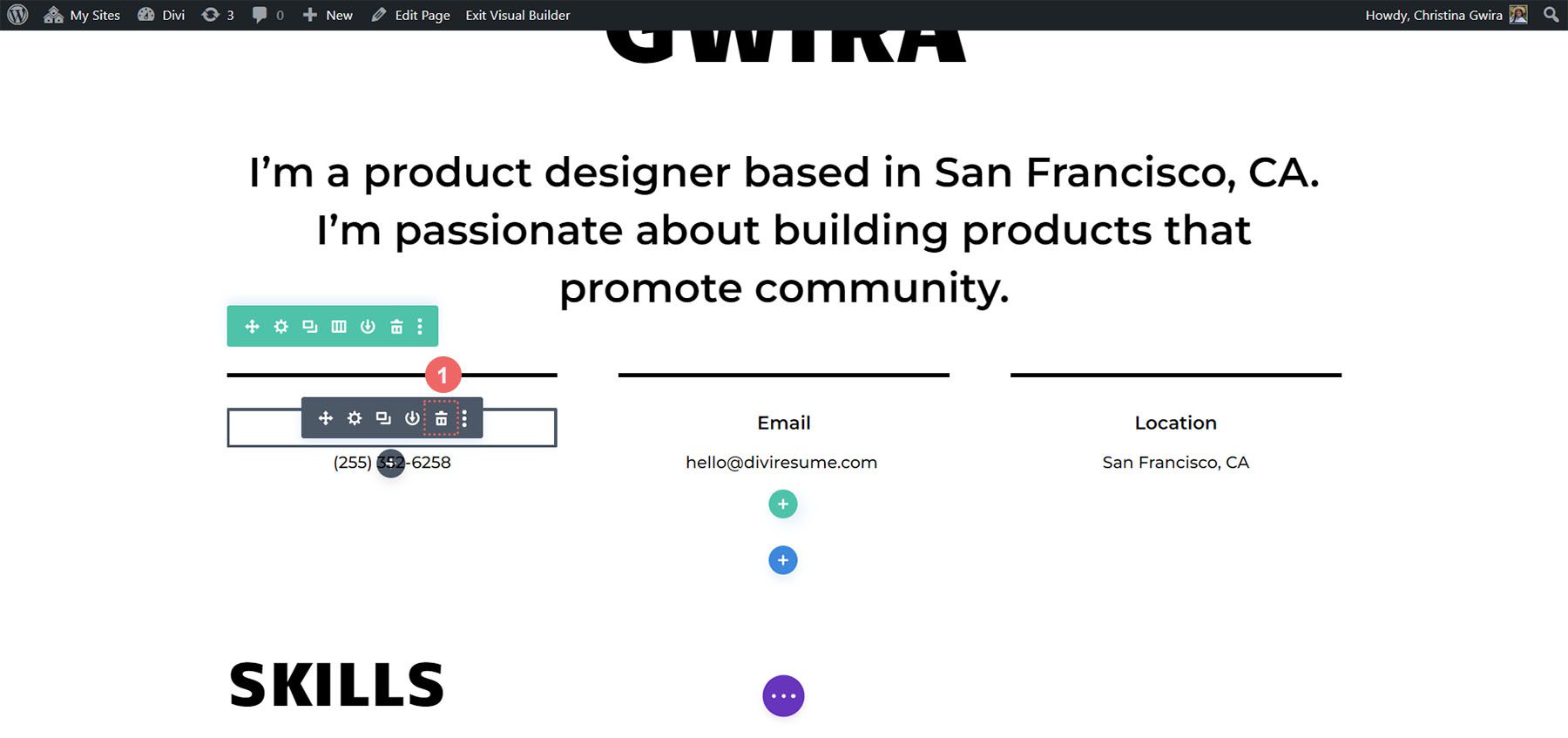
Para comenzar, pasamos el cursor sobre cada módulo de texto , hacemos clic en el icono de la papelera y los eliminamos de la sección.

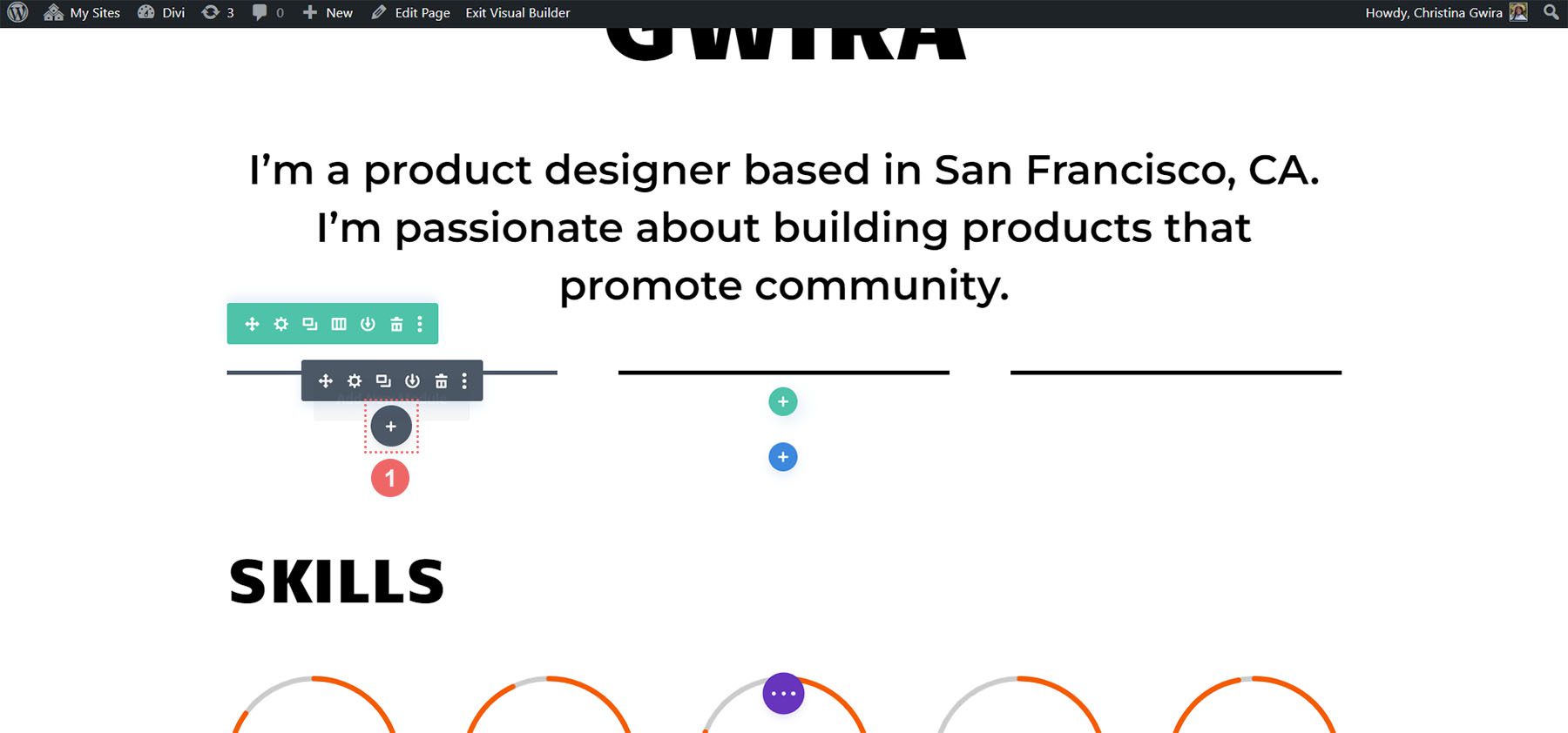
A continuación, hacemos clic en el ícono gris más para agregar un Módulo de Blurb a la primera columna. Al igual que los módulos Circle Counter, duplicaremos el módulo una vez que lo hayamos diseñado.

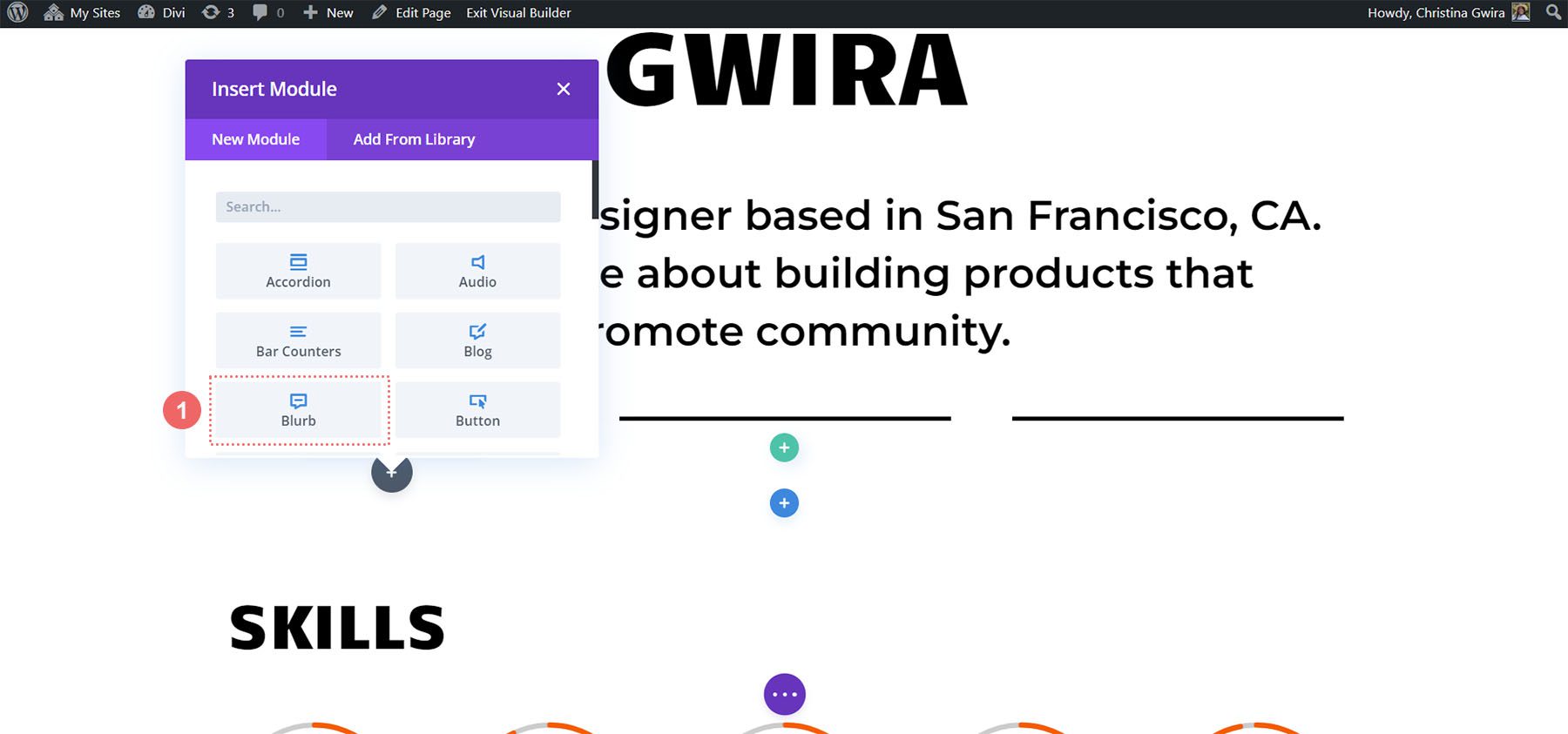
A continuación, hacemos clic en el icono del Módulo de Blurb .

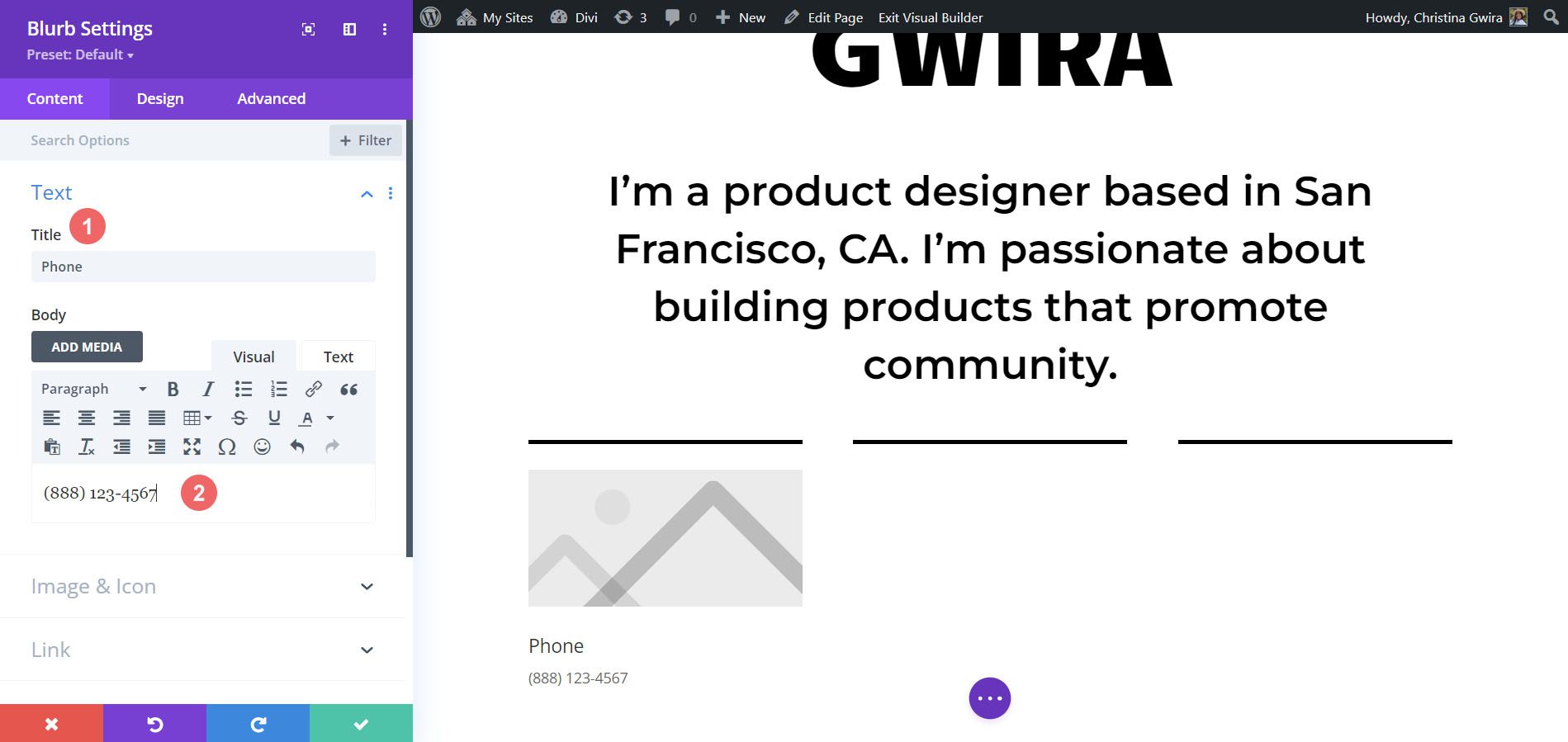
Agrega tu contenido
Navegamos a la pestaña Texto y agregamos nuestro contenido. Mostraremos nuestro número de teléfono, dirección de correo electrónico y ubicación. Para este primer módulo, ingresaremos los detalles de nuestro número de teléfono.

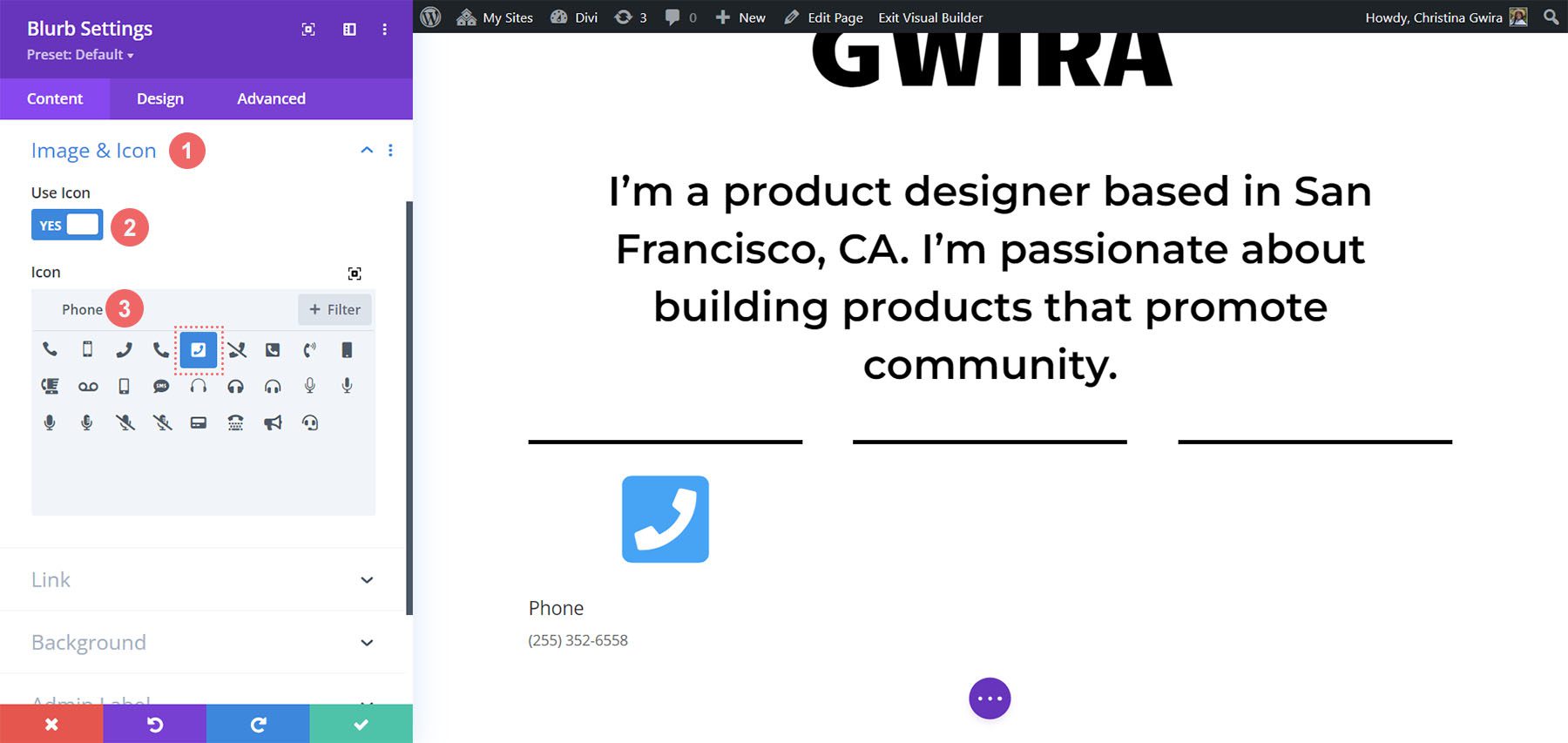
Añadir icono
A continuación, hacemos clic en la pestaña Imagen e icono . Una vez allí, seleccionamos sí en el botón Usar icono . Luego usamos el cuadro de búsqueda para seleccionar un icono de teléfono. Este es el que elegimos.

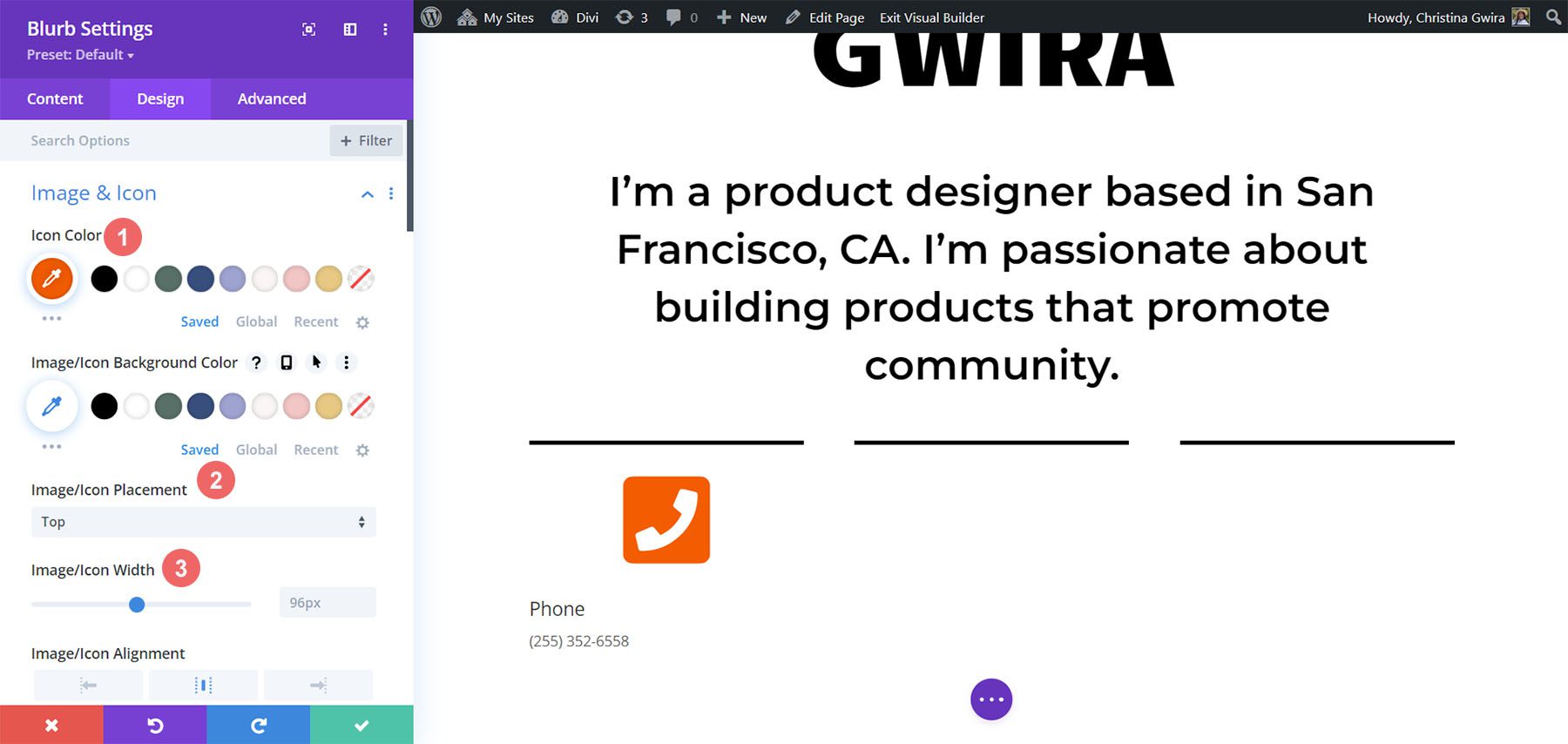
Icono de estilo
Ahora hacemos clic y nos movemos a la pestaña Diseño para darle estilo a nuestra propaganda. Usamos la siguiente configuración para el icono:
Configuración de diseño de imagen e icono:
- Color del icono: #fe5a26
- Colocación de imagen/icono: Arriba
- Ancho de imagen/icono: 96px

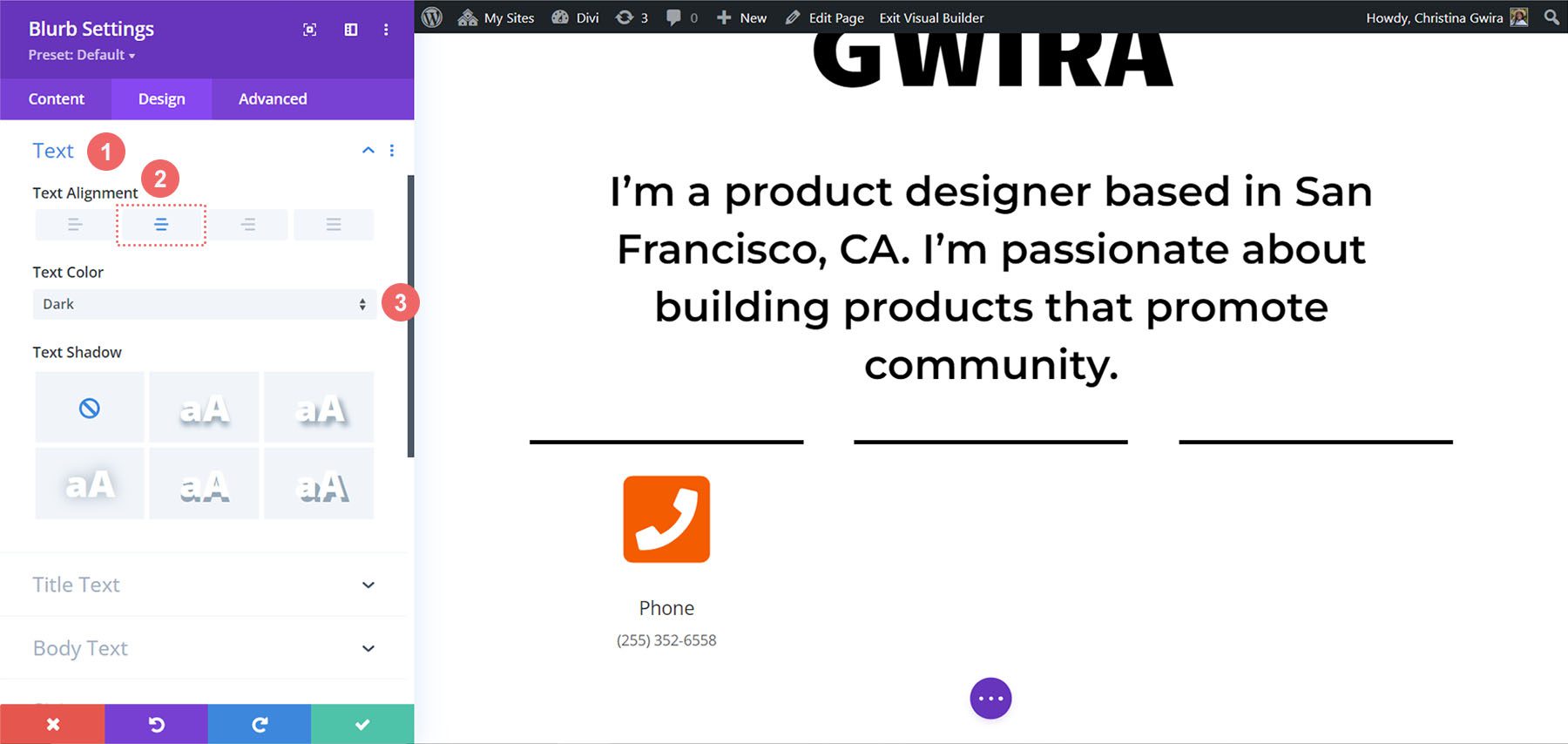
Establecer la alineación y el color del texto
Ahora, hacemos clic en la pestaña Texto. Queremos alinear nuestro texto al centro y hacer que el texto en todo el módulo sea oscuro. Por lo tanto, hacemos clic en el icono central y luego en Oscuro en el menú desplegable Color del texto.

Texto de título de estilo
Al igual que con el módulo Circle Counter, usaremos la fuente en todo el paquete de diseño. Al hacer clic en la pestaña Texto del título , la única configuración que cambiamos es para la familia de fuentes, que será Candal.

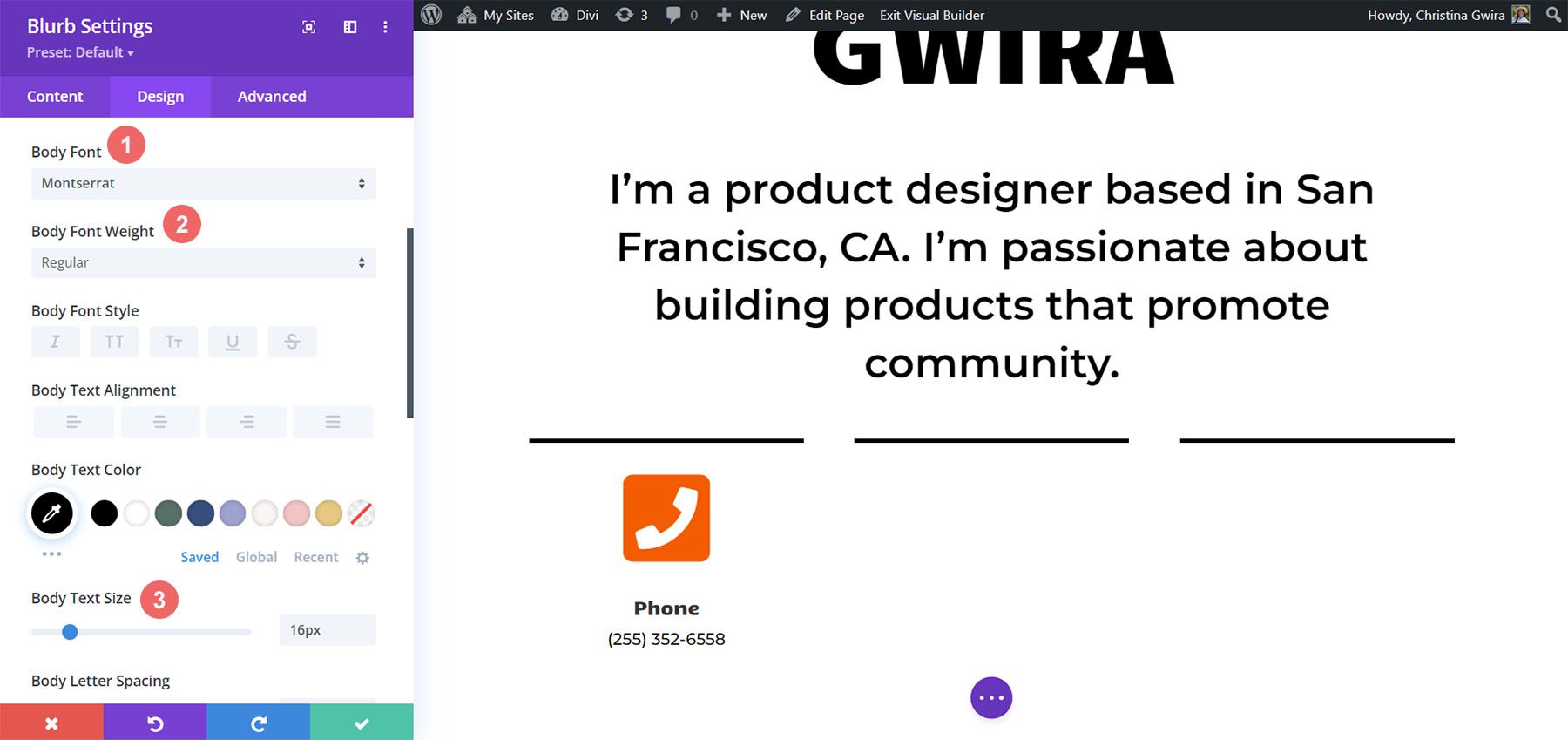
Estilo del cuerpo del texto
Para el cuerpo del texto, usaremos una fuente diferente. Como tal, tendremos que agregar algunos otros ajustes a la configuración para hacer que el Módulo Blurb imite el estilo de los Módulos de texto que solían adornar esta sección. Aquí están esos ajustes:
Configuración del texto del cuerpo:
- Fuente del cuerpo: Montserrat
- Peso de la fuente del cuerpo: Regular
- Tamaño del cuerpo del texto: 16px

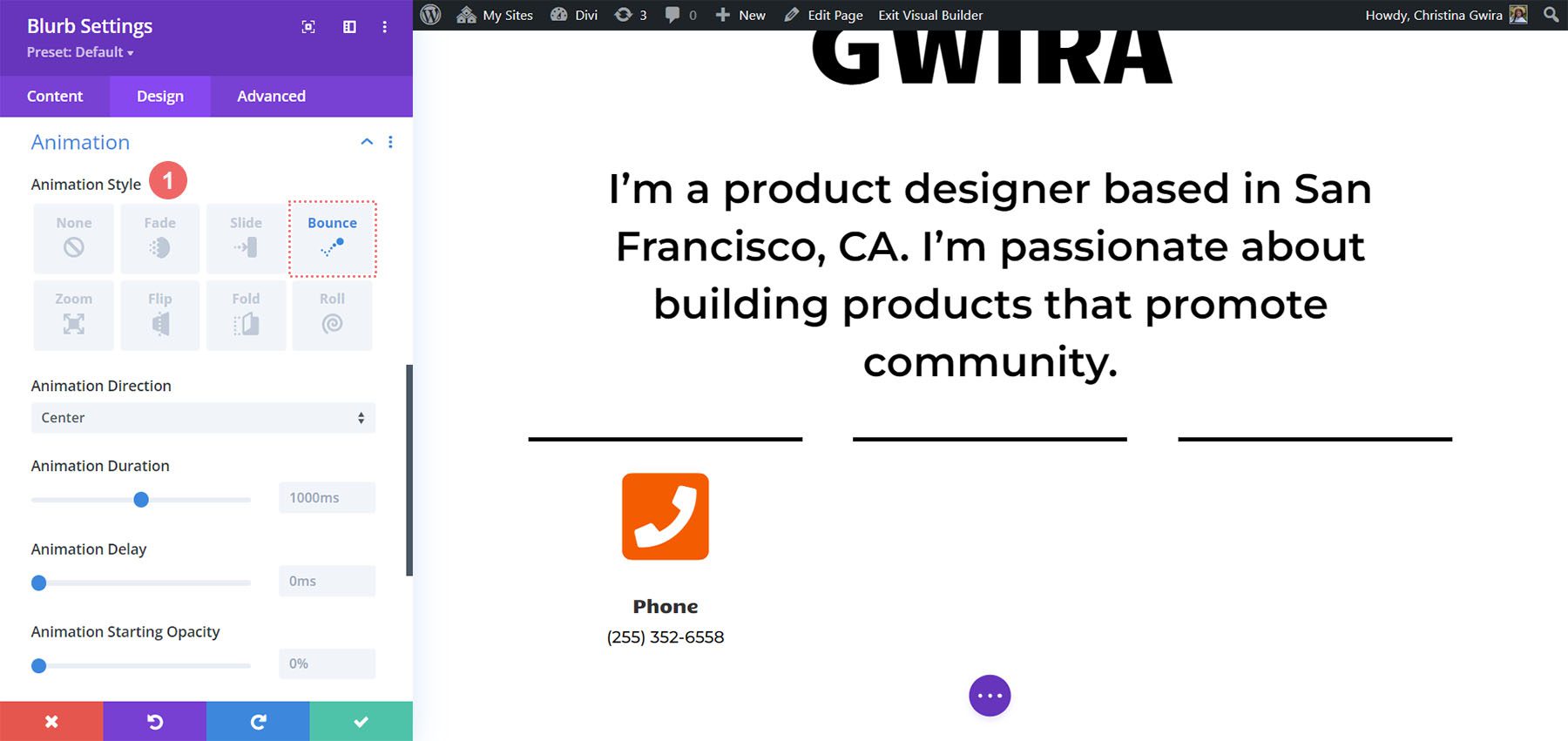
Agregar animación
Para concluir nuestro diseño del módulo de Blurb, agregaremos una animación de entrada. Al igual que el módulo de imagen, queremos que esta entrada llame la atención. Después de hacer clic en la pestaña Animación , hacemos clic en el icono Rebotar . Dejamos la Dirección de animación, así como las demás configuraciones, en sus opciones predeterminadas.
Configuración de animación:
- Estilo de animación: Rebote

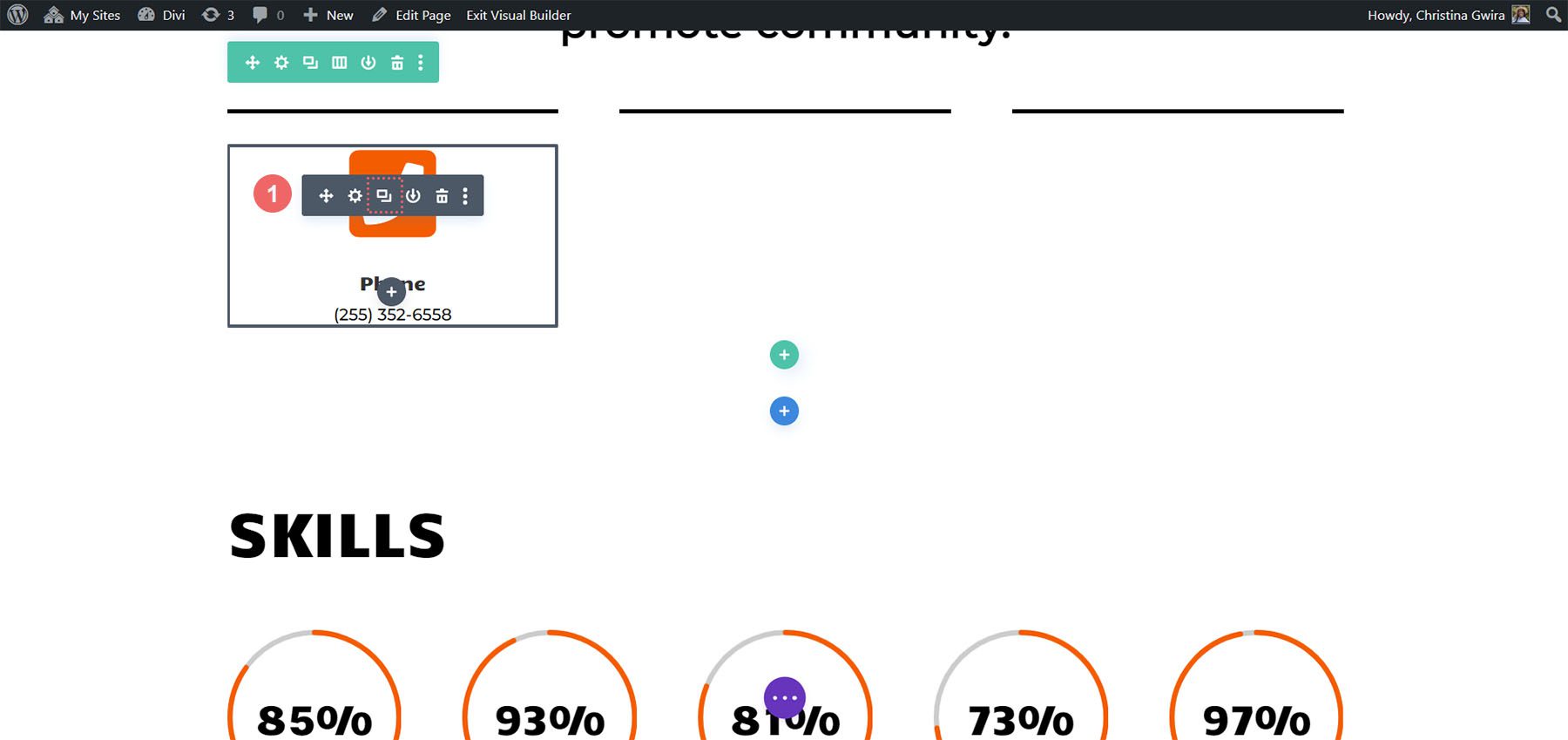
Módulo duplicado
Después de hacer clic en el ícono verde para guardar todo nuestro arduo trabajo, duplicaremos nuestro módulo de Blurb .

Después de duplicar el módulo, vuelva a la pestaña de contenido para actualizar las pestañas de Texto e Imagen e Ícono para satisfacer sus necesidades. Si bien usamos los módulos de Blurb para mostrar nuestro teléfono, correo electrónico y ubicación, es posible que desee usarlos para mostrar otras cosas relevantes para su función o industria. ¡Se creativo!

Agregar los toques finales al diseño del sitio web de su currículum en línea
Usando uno de los módulos nativos de Divi más nuevos, el Módulo de íconos, agregaremos una pizca de iconografía a nuestro currículum digital. Para hacer esto, primero nos desplazaremos a la sección de currículum de nuestra página.
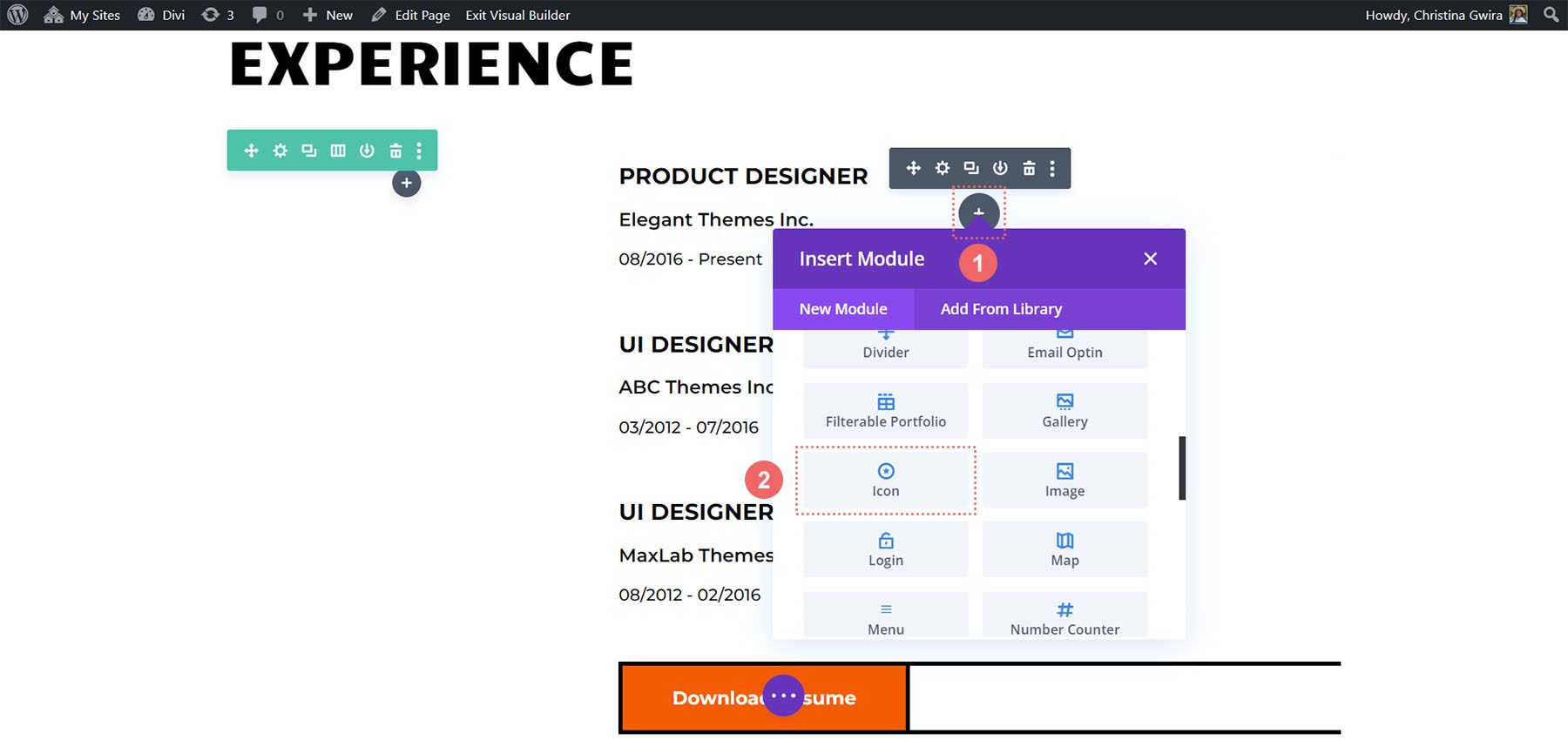
Adición del módulo de iconos
Luego, haremos clic en el ícono gris más para agregar un módulo de íconos a la columna. Queremos que el ícono vaya al comienzo de cada entrada dentro de nuestro currículum. Idealmente, también queremos que el icono sea una representación visual general de la empresa o función.

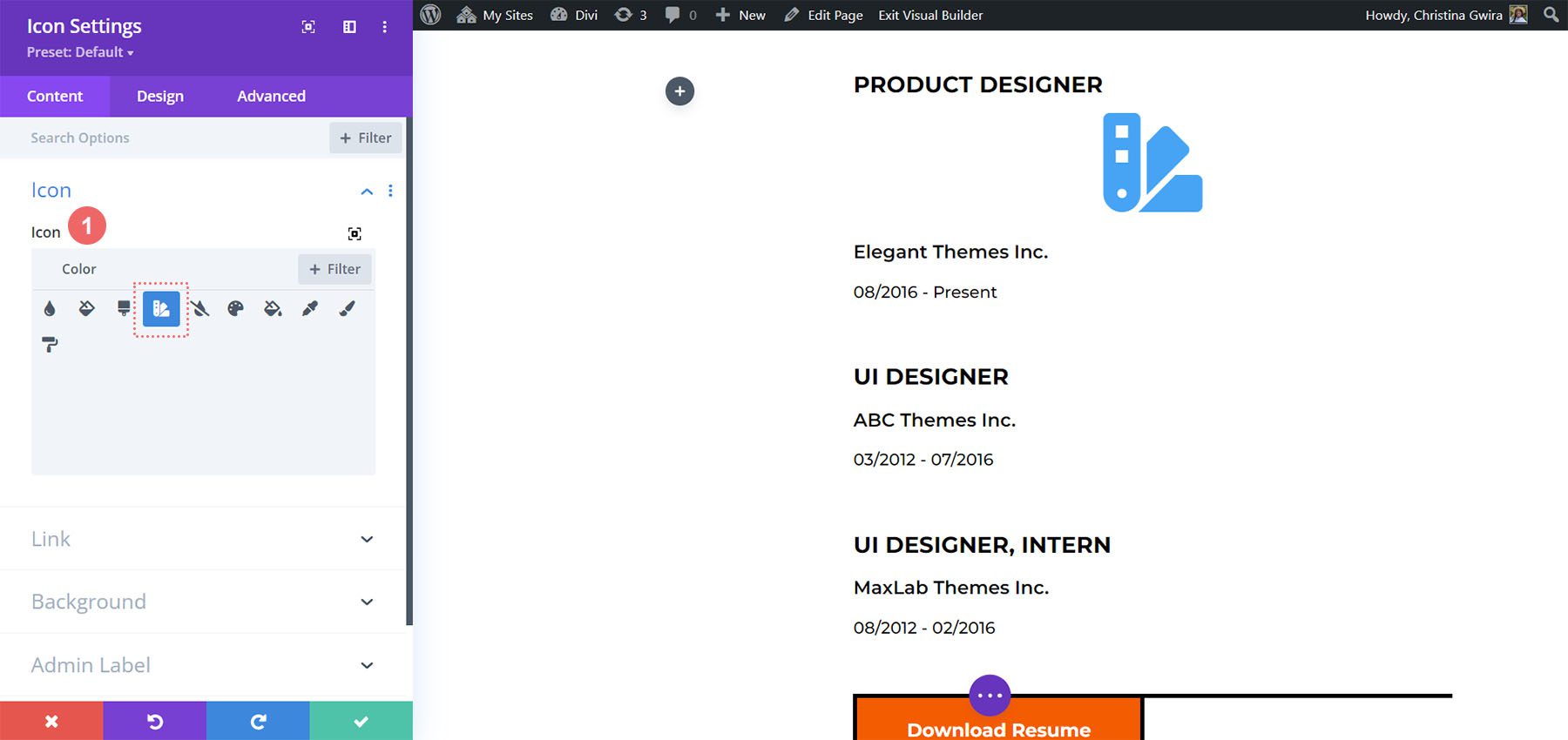
Luego, usando el cuadro de búsqueda, escriba un término que resuene con la posición que este icono representará en su currículum.

En nuestro ejemplo, usamos una muestra de color para representar el papel que juega el color en la interfaz de usuario, la experiencia de usuario y, en última instancia, el trabajo de un diseñador de productos.
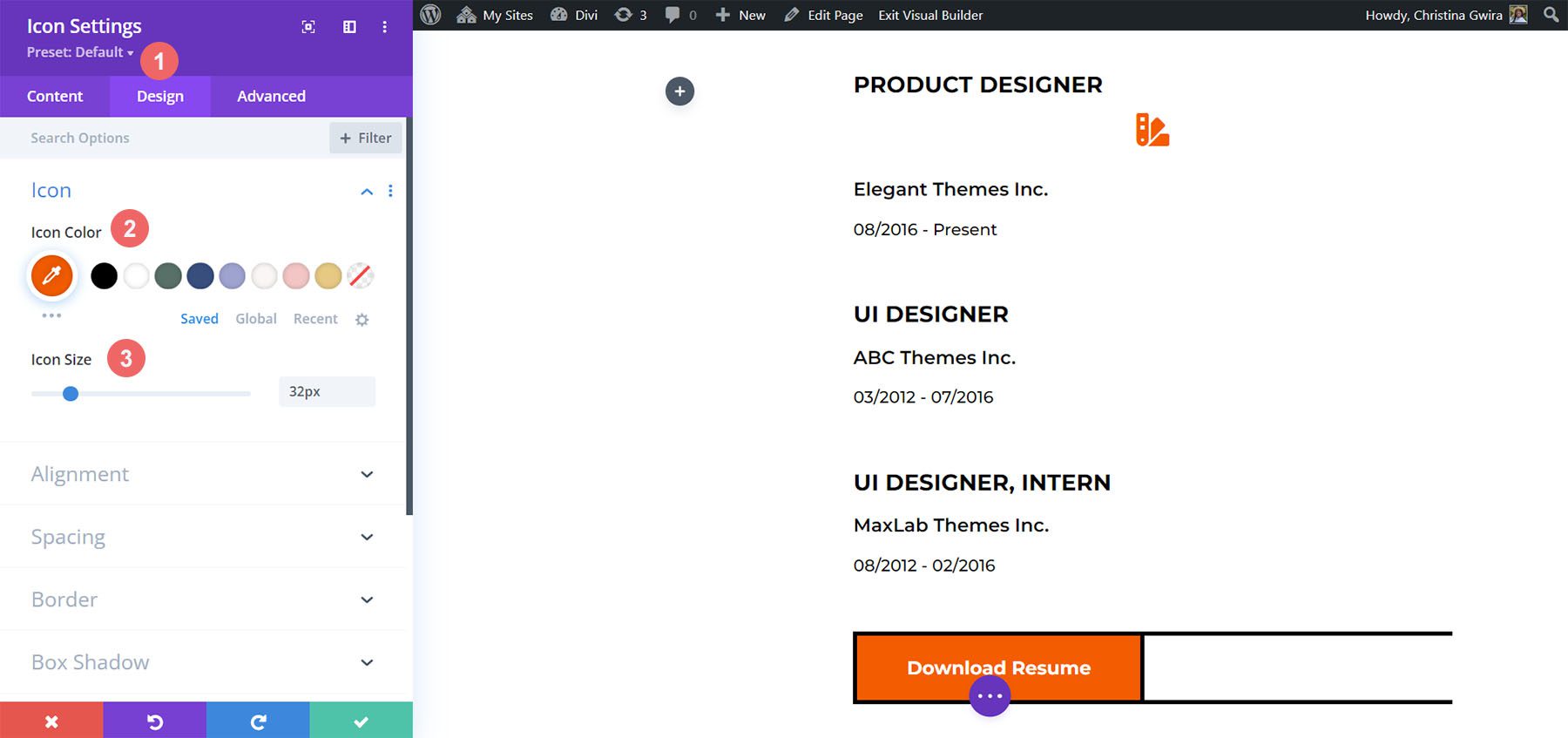
Aplicar estilo al icono
A continuación, hacemos clic en la pestaña Diseño . Usamos la siguiente configuración para cambiar el color y el tamaño del icono:
Configuración de iconos:
- Color del icono: #fe5a26
- Tamaño del icono: 32px

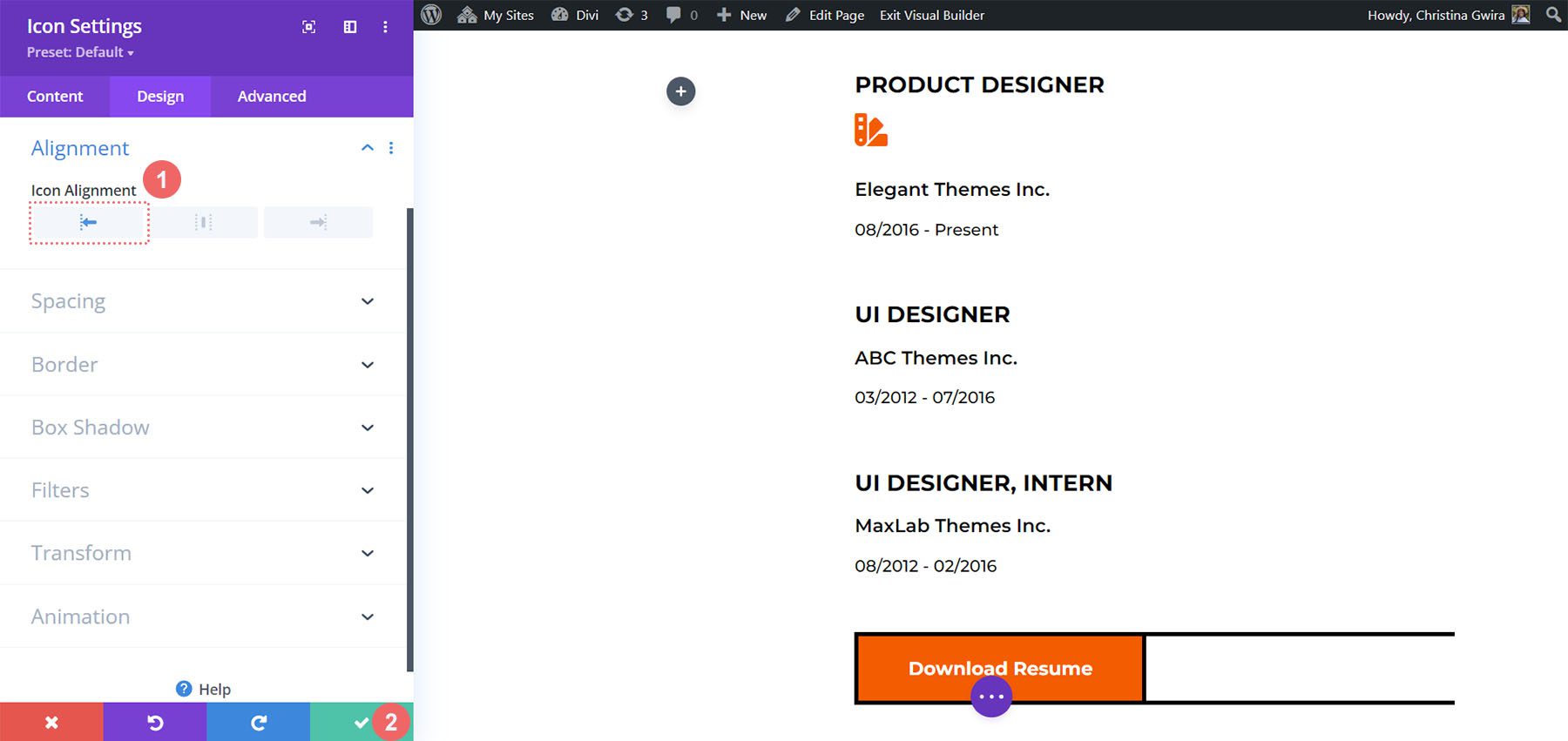
Nuestro último cambio de diseño será alinear a la izquierda el módulo de iconos. Para hacer eso, haga clic en la pestaña Alineación . Luego, haga clic en el icono de alineación a la izquierda . Finalmente, haga clic en el botón de marca de verificación verde al pie de la ventana de configuración para bloquear la configuración de su icono.

Con el módulo de íconos diseñado, ahora haremos clic y lo arrastraremos a la parte superior del título de nuestro rol.

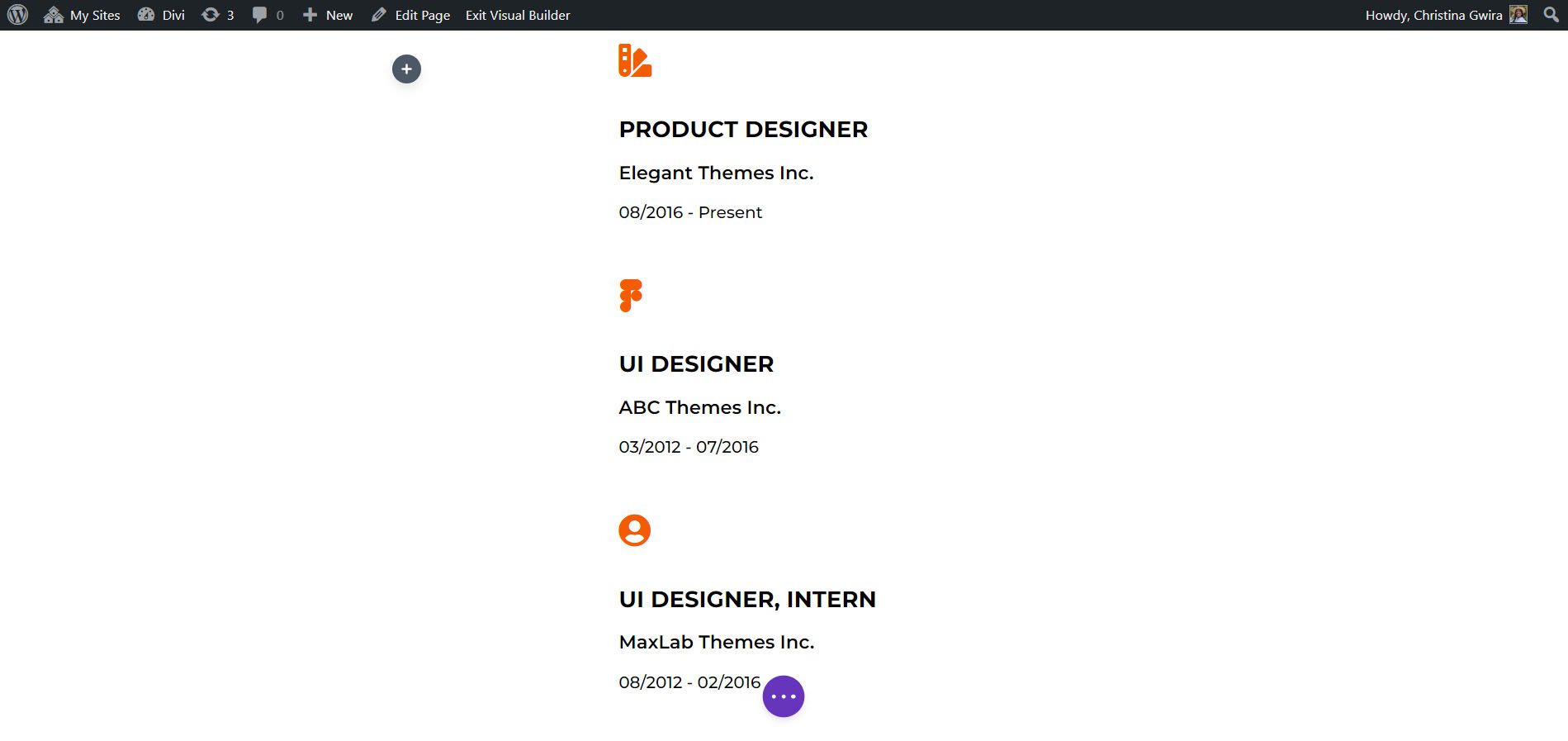
Para cada entrada en su currículum, agregue un ícono para representar el rol mencionado. Para este currículum actual, estos son los iconos elegidos:

Mirada final
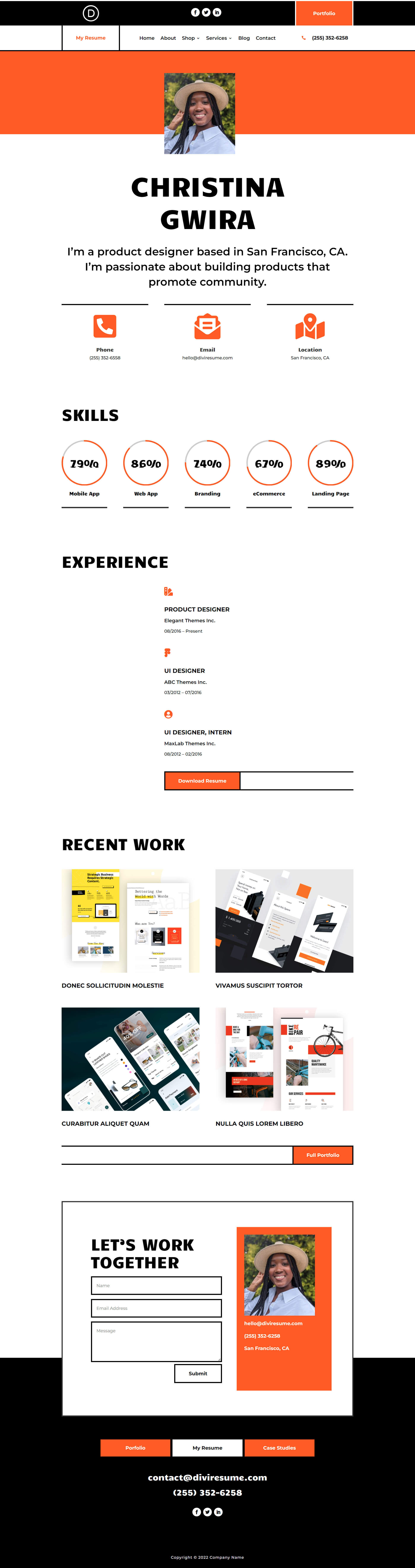
Con estas animaciones sutiles y módulos adicionales como el Módulo de iconos y el Módulo de contador de círculos, hemos podido dar nueva vida al diseño de inicio de Creative CV:

Si desea llevar el diseño un paso más allá, también puede consultar la plantilla GRATUITA de encabezado, pie de página y publicación de blog que puede complementar el Creative CV Layout Pack en su totalidad. Puede ver el encabezado y el pie de página gratuitos en uso arriba. Hacer público su trabajo en línea puede ser un paso aterrador en su viaje de búsqueda de empleo. Pero con una herramienta como Divi en tu arsenal, la presión para construir y mantener una presencia en línea puede reducirse. Tener los recursos adecuados para crear un sitio web visualmente atractivo pero profesional requiere equilibrio y habilidad.
Pensamientos finales
En general, nos encantaría escuchar sus pensamientos sobre su viaje tecnológico. Si ha estado buscando ingresar a la tecnología, ¿consideraría crear un sitio web para su currículum? Si no estás en tecnología, ¿crees que un sitio web como este podría ayudarte en tu carrera? Háganos saber en los comentarios a continuación, y comencemos una conversación.
