Cómo utilizar Elementor Flexbox Container en 6 sencillos pasos
Publicado: 2022-05-12¿Has probado la nueva función Elementor Flexbox Container ?
Bueno, el rumor es que es una gran adición para optimizar su sitio web para todos los dispositivos y hacer que su sitio se cargue más rápido.
¿Cómo?
Bueno, el nuevo contenedor flexible funciona de una manera un poco diferente (tanto en la parte delantera como en la parte trasera) que las secciones/sección interior anteriores. Y estas nuevas y diferentes formas de trabajar son las que hacen la magia.
En este blog, aprenderá sobre las nuevas opciones que Elementor flexbox container trae a la mesa para construir un sitio web y cómo usar Elementor Flexbox Container en una guía paso a paso.
Así que sigue leyendo...
¿Qué es un contenedor Elementor Flexbox?
El contenedor Elementor Flexbox trae todas las instalaciones de CSS Flexbox a su editor de Elementor. Con la nueva incorporación, puede crear fácilmente diseños avanzados para garantizar que las páginas web se vean bien en todos los dispositivos, independientemente del tamaño.
Nota : el contenedor CSS flexbox, como sugiere el nombre, le brinda flexibilidad avanzada para crear un diseño que responda al dispositivo. Antes de la introducción de flexbox, era bastante complicado crear un diseño receptivo utilizando múltiples modos de diseño como Bloque, En línea, Tabla y Posición. Pero con los contenedores flexbox, ya no necesita múltiples modos de diseño.
Y cuando se trata del contenedor Flexbox de Elementor, ya no tendrá que usar secciones. Puede agregar widgets dentro de un contenedor sin ninguna sección. También puede agregar un número infinito de contenedores dentro del contenedor.
Una vez que agrega widgets y contenedores, puede controlar la distribución de widgets dentro del contenedor junto con el diseño de cada dispositivo. Además, obtiene configuraciones de personalización separadas para cada contenedor (incluso contenedores dentro de un contenedor). Esto le brinda la mejor flexibilidad para hacer que su dispositivo de diseño responda.
También puede consultar Revisión de Elementor 3.6: nuevas características y mejoras
Diferencia entre los nuevos contenedores y secciones de Elementor Flex
Debes estar preguntándote cuáles son las diferencias entre contenedores y secciones. Bueno, hay bastantes diferencias. Estas son algunas diferencias clave:
- Puede agregar widgets a los contenedores con flexbox, mientras que con las secciones necesita agregar columnas y luego agregarle widgets.
- En el contenedor flexible, el ancho del widget está en línea de forma predeterminada , mientras que, con la estructura de sección de columna, el ancho del widget es de ancho completo de forma predeterminada.
- Anteriormente, podía agregar solo una sección interna dentro de una sección, pero con los contenedores flexibles más recientes, puede agregar tantos contenedores como desee.
- Con la estructura de columna-sección, puede cambiar la dirección del widget usando la columna o el posicionamiento en línea. Ahora, con el contenedor flexible más reciente, puede cambiar la dirección del widget usando Columna, Fila, Columna inversa o Fila inversa.
- En la estructura de la sección de la columna, se utilizaron columnas inversas o secciones duplicadas para hacer que las páginas web respondan. En el último método de contenedores flexibles, puede usar un orden personalizado de widgets o contenedores para cada dispositivo.
- Las opciones de alineación en la estructura de sección/columna son Izquierda, Centro y Derecha. Por otro lado, con los contenedores flexibles, obtiene opciones de alineación como inicio flexible, centro flexible y extremo flexible.
Ahora, debes estar pensando en cómo estos cambios pueden beneficiarte. Para obtener más información al respecto, pase a la siguiente sección.

Ventajas de usar el contenedor Elementor Flexbox
Se investiga mucho antes de agregar una nueva función a un complemento para garantizar que la función sea útil para los clientes. Lo mismo ocurre con el contenedor flexible de Elementor. Esta función de Elementor se ha agregado porque beneficiará en gran medida a los usuarios.
Estas son algunas de las ventajas que disfrutará si utiliza el contenedor Flexbox de Elementor:
- Dado que la sección y la sección interna se reemplazarán con contenedores flexibles, puede crear sitios web más optimizados .
- Flexbox reducirá el número de columnas y secciones internas. Como resultado, se producirá menos código en el backend. Y menos DOM dará como resultado una mejor velocidad para su sitio de WordPress.
- La configuración del contenedor de Flexbox le permitirá crear sitios web que respondan a los dispositivos con más flexibilidad que antes.
- Ahora puede vincular una sección completa. Anteriormente, solo podía vincular widgets.
- Si antes no estaba satisfecho porque solo podía agregar una sección interna en una sección, entonces el contenedor flexible es para usted. Con el contenedor flexible, puede agregar contenedores dentro del contenedor indefinidamente.
Nota: necesitará Elementor 3.6 instalado en su sistema para seguir los siguientes pasos que muestran el proceso de uso del contenedor flexible de Elementor.
Cómo usar el contenedor Elementor Flexbox en 6 pasos
Siga los pasos a continuación para crear un sitio web de Elementor rápido y receptivo utilizando Elementor Flexbox Container. El proceso consta de 6 sencillos pasos:
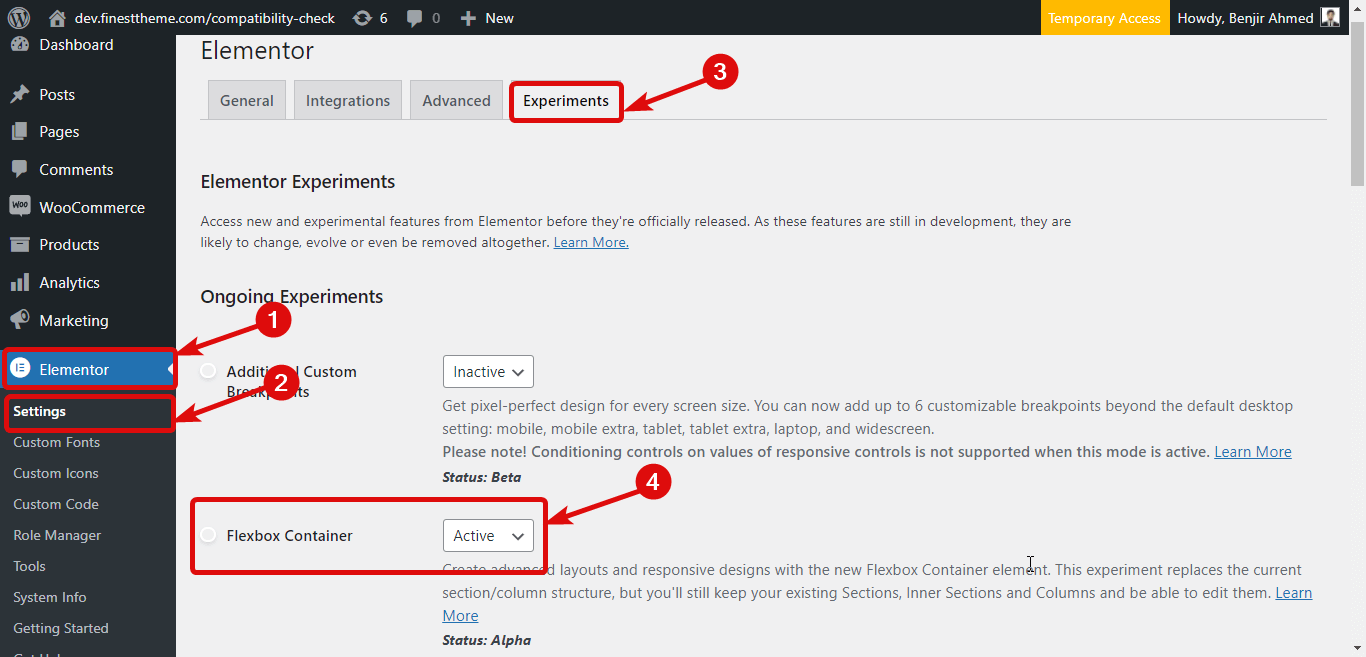
Paso 1: active el contenedor Flexbox en los experimentos de Elementor
Desde el tablero de WordPress, navega a Elementor ⇒ Configuración . Ahora vaya a la pestaña Experimentos y desplácese hacia abajo para encontrar la opción 'Flexbox Container'.

Después de encontrar la opción, elija Activo en el menú desplegable Estado. Finalmente, desplácese hacia abajo y haga clic en Guardar cambios para guardar el estado.
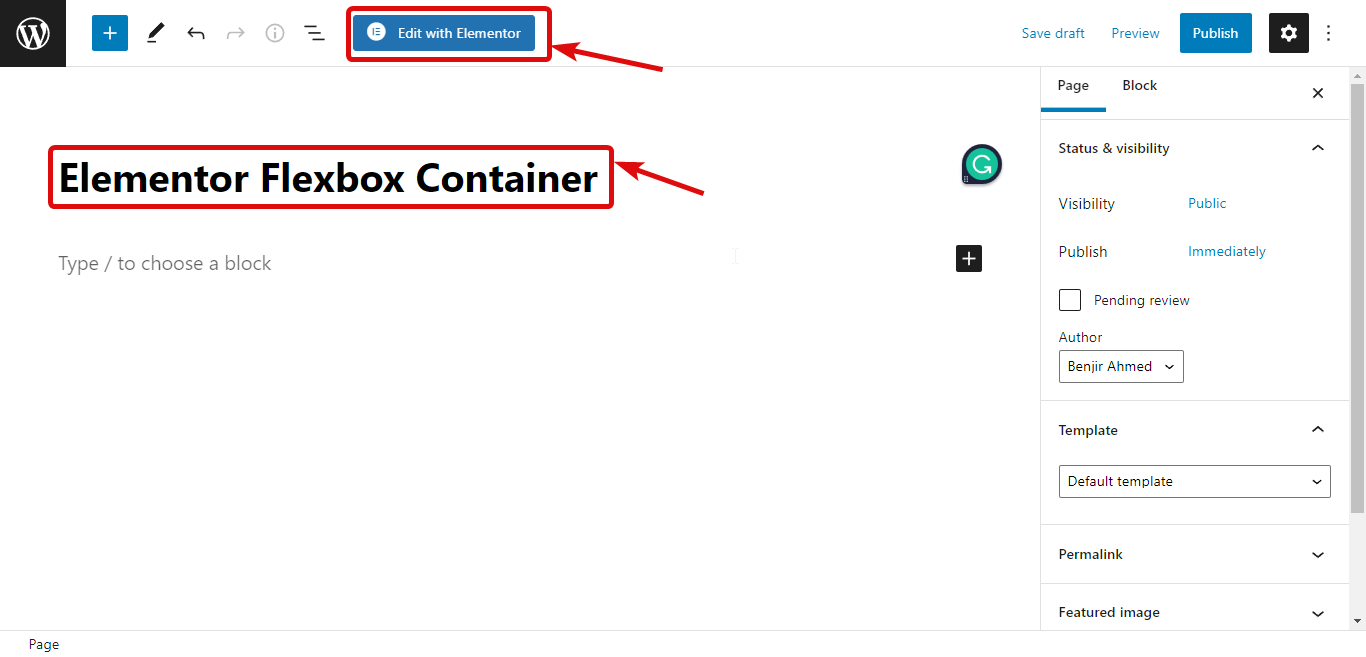
Paso 2: Crea una nueva página
Después de activar el contenedor flexible, es hora de crear una nueva página para que pueda usar esta función. Para eso, navegue a Páginas ⇒ Todas las páginas y luego haga clic en Agregar nuevo. Ahora, proporcione un título y haga clic en Editar con Elementor

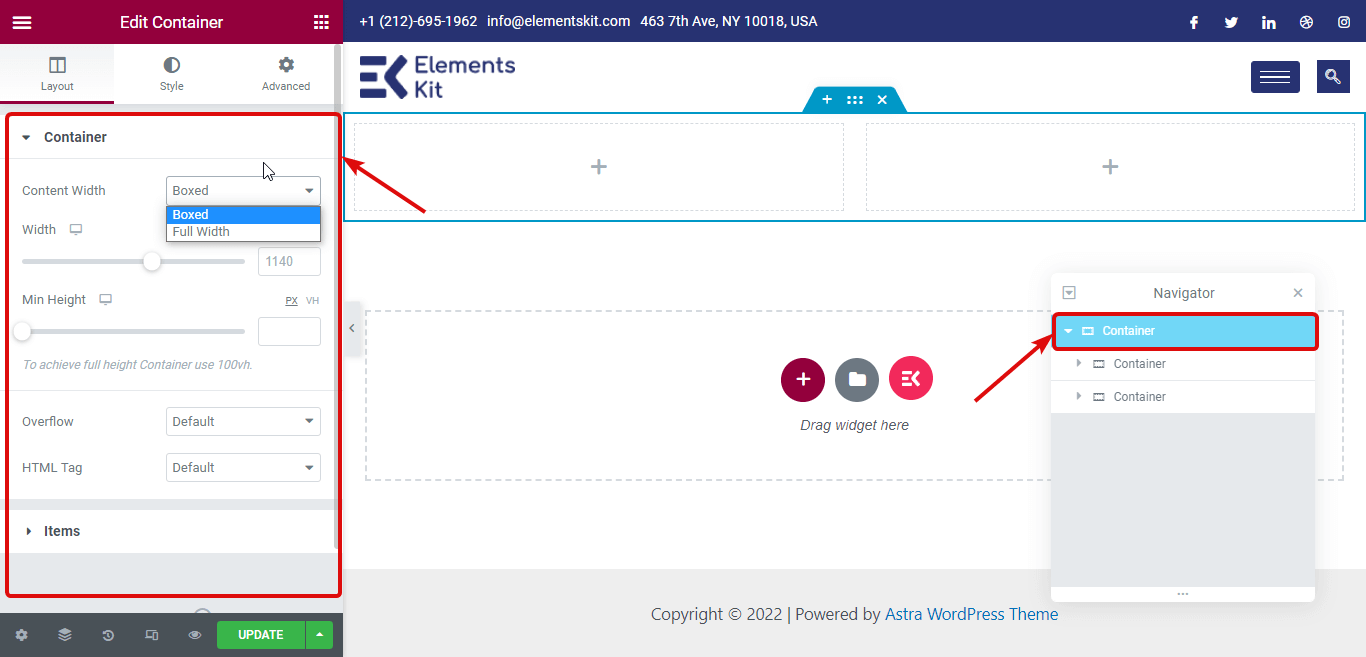
Paso 3: Agregar un contenedor
Ahora, en lugar de una sección, debe agregar un contenedor. Para eso, haga clic en el ícono +, luego elija la estructura que desee.

Nota: si observa la estructura en el navegador, encontrará que la estructura es en realidad un contenedor que tiene otros contenedores en lugar de columnas. También puede arrastrar y soltar un solo contenedor desde el menú de la izquierda.
Puede personalizar muchas opciones del contenedor, como
- Ancho del contenedor: puede elegir el ancho del contenedor como Encuadrado o ancho completo.
- Ancho: si elige Encuadrado como ancho del contenedor, el ancho será 928Px. Por otro lado, si elige Ancho completo, el ancho del contenedor será el 100% del ancho de la ventana gráfica. Sin embargo, puede cambiar ambos valores de ancho.
- Desbordamiento: puede elegir el valor de desbordamiento como Predeterminado, oculto o automático.
- Etiqueta HTML: también puede cambiar la etiqueta HTML del contenedor. Obtiene opciones como div, encabezado, pie de página, principal, artículo, sección, etc. Hay una nueva adición de una etiqueta. De esta forma, puede convertir un contenedor completo en un enlace con una etiqueta.

Nota: También obtiene muchas opciones en "Elementos" (más adelante). Además, también puede personalizar todas las configuraciones anteriores para cada contenedor interno .


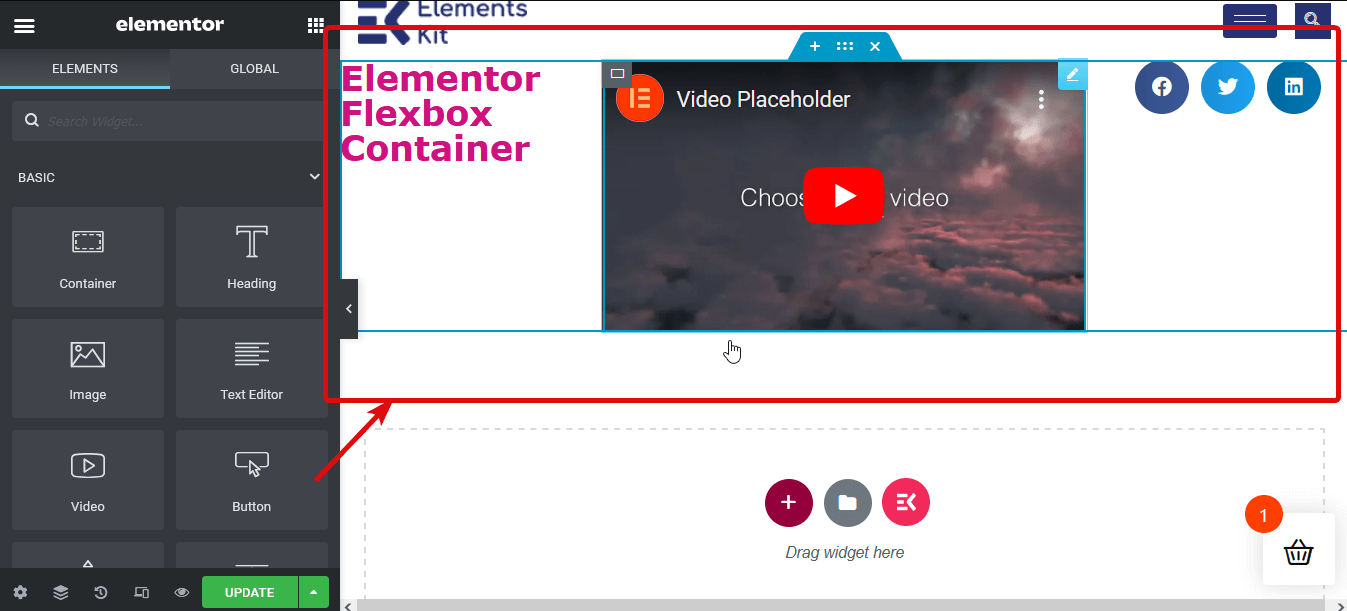
Paso 4: Agregar widgets
El proceso de agregar widgets es el mismo que la estructura de la sección de columnas. Debe buscar el widget y luego arrastrar y soltar en el icono + de cada contenedor . Por ejemplo, voy a agregar un encabezado, un video y un ícono para compartir en redes sociales.

Paso 5: personaliza el contenido del contenedor
Ahora es el momento de personalizar los widgets del contenedor. Para ello, edite el contenedor. Luego, vaya a Diseño en el panel izquierdo y expanda la opción Elementos. Estas son las opciones con las que puedes jugar:
- Direcciones : la dirección predeterminada es fila. Sin embargo, obtiene cuatro opciones, como Fila, Columna, Fila invertida y Columna invertida. Si elige la columna o la columna invertida, todos los contenedores dentro del contenedor principal se mostrarán como columnas diferentes.
Nota: si elige una columna, debe ajustar el ancho de los contenedores internos.
- Alinear contenedores: puede establecer la alineación como Flex Start, center, flex-end y Scratch. Flex comienza a colocar el elemento contenedor desde el punto de inicio y, con un valor de centro Flex, puede colocar los elementos en el centro. Por otro lado, con Flex end, puedes mostrar todos los contenedores interiores en la parte inferior. Y con la opción de estiramiento, los contenedores interiores ocuparán cualquier espacio adicional si se les asigna. Todo esto será aplicable si elige la dirección como una fila.
Por otro lado, si elige la dirección como una columna , los valores de inicio flexible y centro funcionarán igual que la fila. Pero con el flex-end, los contenedores se desplazarán hacia la derecha y con scratch , ocupará cualquier espacio a la izquierda.

- Justificar el contenido: obtiene seis opciones para justificar el contenido: inicio flexible, centro, final flexible, espacio entre, espacio alrededor y espacio uniforme. El espacio entre agregará el mismo espacio entre cada uno de los elementos. Sin embargo, no agregará ningún espacio en la parte superior o inferior de los elementos.
La opción de espacio alrededor agregará espacio en la parte superior e inferior de cada contenedor. Y la opción de espacio uniforme agregará el mismo espacio alrededor de todos los widgets y contenedores internos.
- Espacio de elementos : puede usar esta opción para agregar espacio entre elementos (widgets y secciones internas).
- Ajustar : elija Sin ajuste para colocar todos los elementos en una sola línea y Ajustar para permitir que el contenido fluya en varias líneas.
Paso 6: Publicar y obtener una vista previa
Puede repetir el paso 4 para personalizar todas las configuraciones de su contenedor. Una vez que haya terminado con la personalización, haga clic en el botón publicar para publicar la página. Luego, puede hacer clic en el botón de vista previa para ver su página con la nueva estructura de contenedor flexible.
También puede consultar Cómo crear un mega menú con Elementor y ElementsKit
Cómo convertir una página Elementor basada en secciones a un contenedor Flexbox
Convertir la estructura basada en secciones/columnas al nuevo contenedor Elementor Flex es muy fácil. Puede hacerlo siguiendo los 4 sencillos pasos que se muestran a continuación:
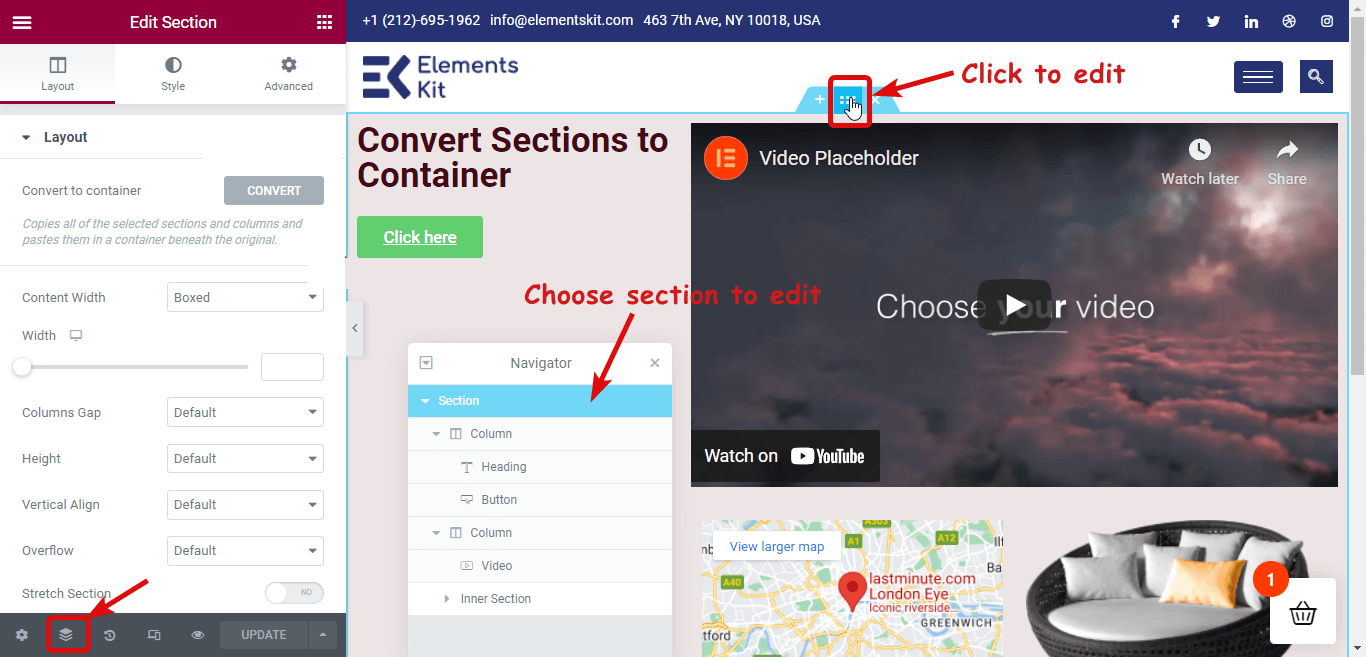
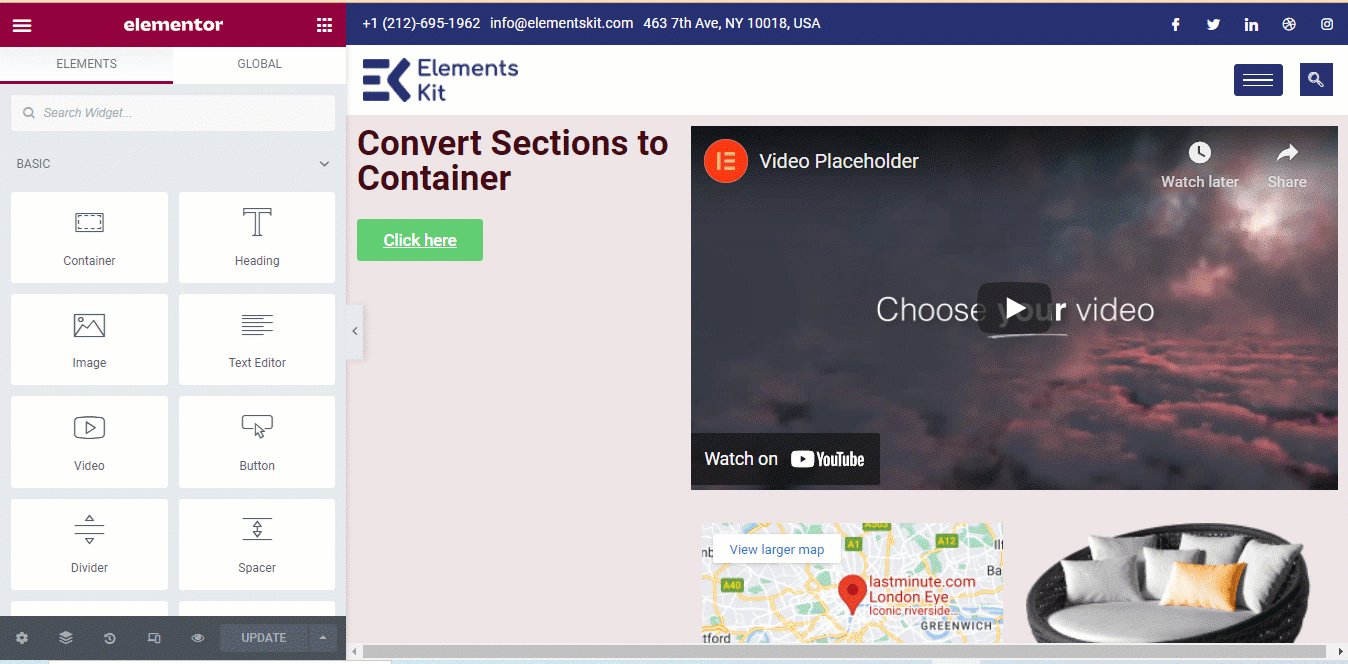
Paso 1: Seleccione la sección que desea convertir
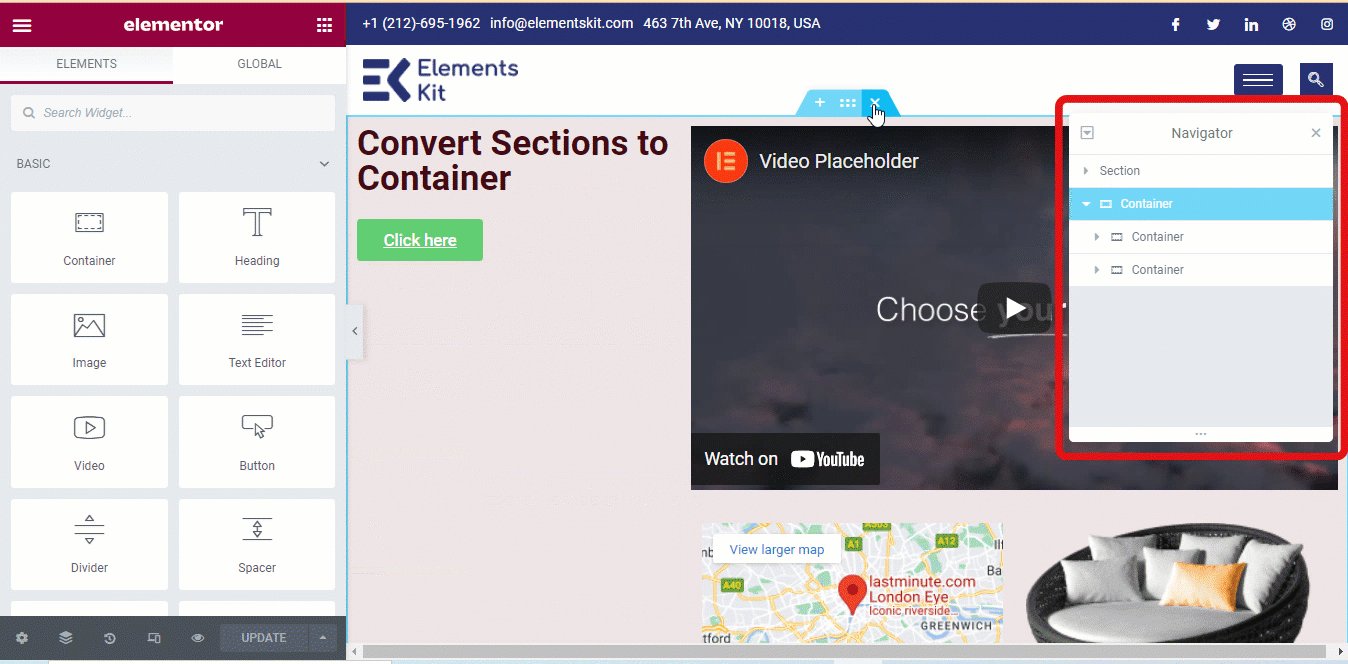
Necesita convertir cada sección por separado. Entonces, primero, seleccione la sección que desea convertir. Puede hacer clic en los Seis puntos para seleccionar una sección o seleccionar una sección del navegador (puede encontrar la opción en la esquina inferior izquierda).

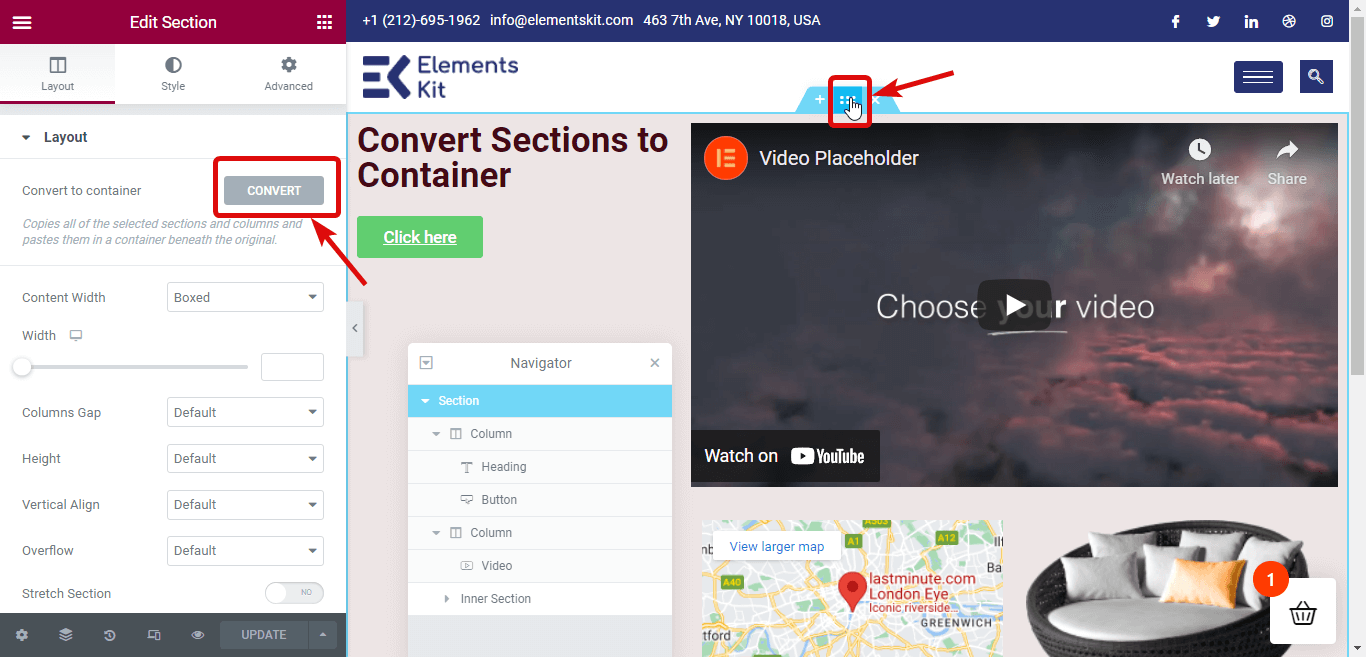
Paso 2: Haga clic en Convertir para realizar la conversión
Ahora, para convertir, en el panel izquierdo, encontrará la opción Convertir a contenedor debajo del diseño. Haga clic en el botón CONVERTIR .

Paso 3: Eliminar la sección anterior
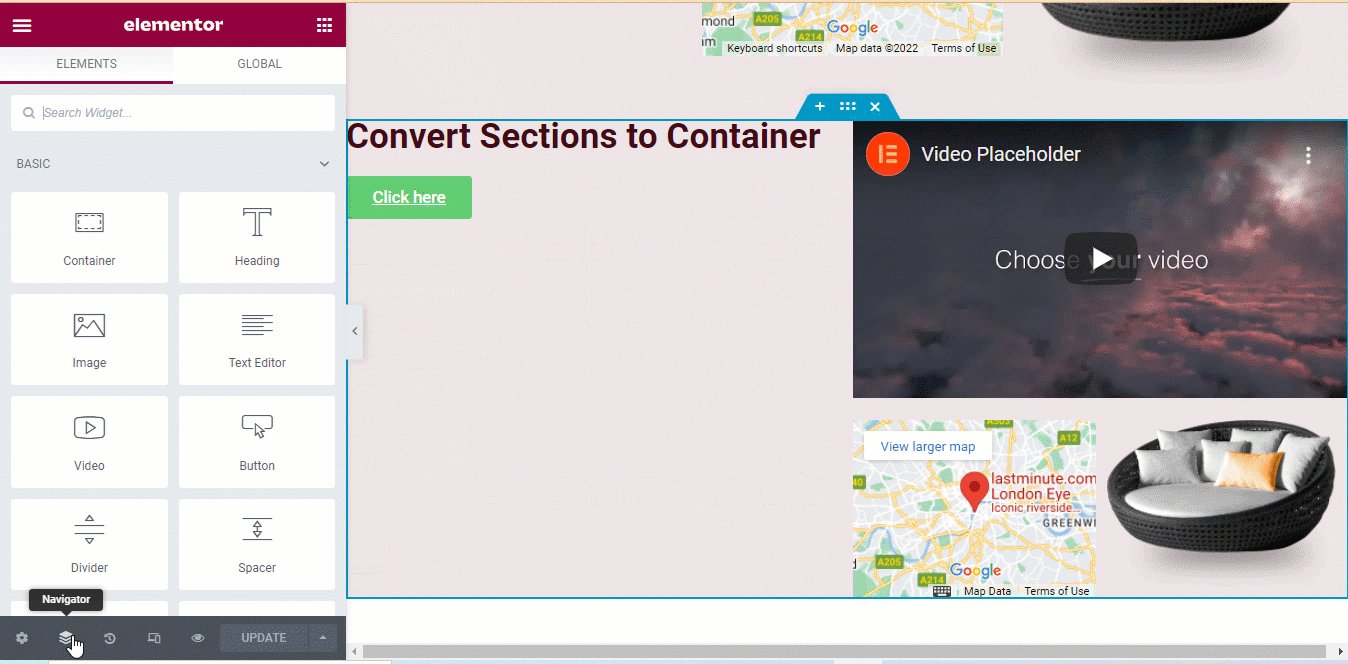
Después de completar el proceso de conversión, encontrará dos versiones de la misma sección. Uno está basado en secciones y otro está basado en contenedores. La versión en la parte superior está basada en secciones. Eliminar la versión anterior/original.

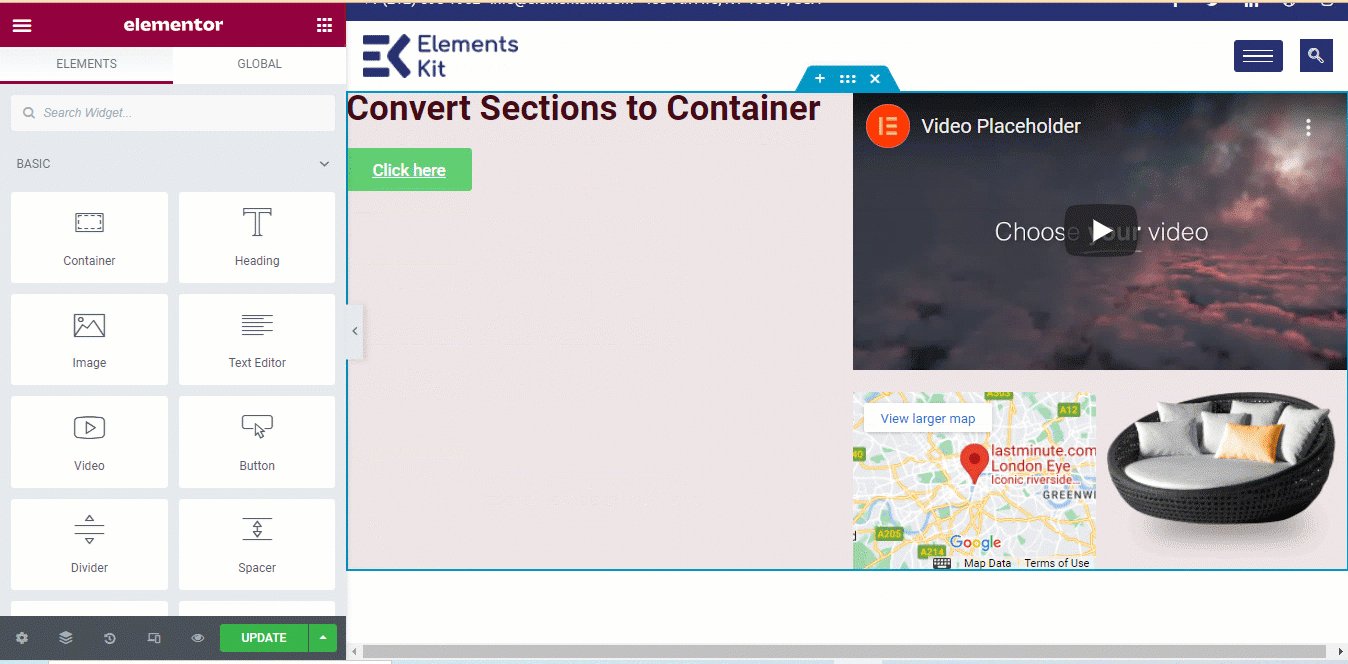
Paso 4: Actualización y vista previa
Puede repetir los pasos 1 a 3 para todas las secciones de su página. Una vez que haya terminado de convertir todas las secciones en el diseño del contenedor Flexbox, haga clic en el botón de actualización para guardar . Ahora puede hacer clic en el botón de vista previa para ver la misma página pero con un diseño de contenedor.
También puede consultar Cómo construir un formulario de lógica condicional de Elementor en 5 pasos
¿Puedo usar las funciones adicionales de Elementor con el nuevo Flexbox Container?
Sí. Absolutamente puedes.
Puede usar ElementsKit, el complemento definitivo para Elementor, para agregar widgets adicionales y otras funciones al creador de páginas de Elementor. Este complemento de Elementor es 100% compatible con el nuevo contenedor Flexbox de Elementor.
Puede usar el mismo proceso de convertir cualquier sección de Elementor al diseño de contenedor (que se muestra en la sección anterior) para convertir secciones/páginas de ElementsKit.
ElementsKit viene con más de 500 secciones listas, más de 35 páginas listas y más de 85 funciones de complementos personalizados para facilitarle la vida. Puede crear fácilmente un sitio web completo utilizando la plantilla prefabricada de ElementsKit en solo unos minutos.
Aquí hay un ejemplo que puede ver con qué facilidad las páginas prefabricadas de ElementsKit se convierten a Elementor Flexbox Container.

Envolver
Estoy seguro de que ahora te das cuenta de por qué hay tanto en torno a esta nueva incorporación de Elementor. El contenedor Elementor Flex es realmente una bendición para todos los creadores de sitios web de WordPress que buscaban formas de hacer que los sitios web sean más optimizados, más rápidos y receptivos, independientemente del tamaño del dispositivo.
Y la guinda del pastel es que puede convertir su sitio web creado anteriormente en un sitio web optimizado basado en contenedores en muy poco tiempo. Sin embargo, el contenedor flexible todavía está en modo experimental. Por lo tanto, no se recomienda usarlo en un sitio web en vivo hasta que se publique como una función activa.
Hasta entonces, siéntase libre de jugar con el contenedor flexible Elementor en su sitio de ensayo. Y pruebe ElementsKit para obtener más flexibilidad para diseñar un sitio web de aspecto sorprendente que capte la atención de sus clientes y eleve el éxito de su sitio web.

