Muestre sus imágenes de la mejor manera posible utilizando el widget de galería de imágenes de Elementor
Publicado: 2021-12-09El marketing visual es una de las técnicas más poderosas para publicitar y promover negocios a nivel mundial. Usar el conjunto correcto de imágenes podría aumentar su esfuerzo y las posibilidades de obtener nuevos prospectos. Las razones son simples, las imágenes pueden atraer visitantes potenciales, ayudar a los usuarios a educarse y visualizar las cosas de la manera que quieren.
El 60 % de los consumidores está más dispuesto a considerar los resultados de búsqueda locales que incluyen imágenes y otro 23 % tiene más probabilidades de ponerse en contacto con una empresa que muestra una imagen.
Luminoso local
Además de cualquier otro elemento de marketing, las imágenes amplían constantemente la experiencia del usuario y aumentan la interacción del sitio web al compartir las actualizaciones más recientes con una galería de imágenes directamente en su sitio web.
Puedes añadir imágenes a cualquiera de tus páginas web. Por ejemplo, en una página de destino, una página de cartera o una página de galería dedicada. Seguir un proceso manual podría matar su tiempo y esfuerzo. Por ejemplo, WordPress y sus complementos de creación de páginas GRATUITOS disponibles como Elementor facilitan este proceso en términos de crear cualquier diseño impresionante en poco tiempo.
Entonces, si está buscando una forma simple de agregar una galería de imágenes a su sitio web de WordPress, no se asuste. Porque es más fácil con el widget de galería de imágenes de Elementor. Solo requiere unos pocos pasos para agregar completamente una galería de imágenes en sus páginas web preferidas.
Antes de mostrar el proceso, conozcamos la función premium de Elementor: ¡ el widget de la galería de imágenes !
Explicación del widget de la galería de imágenes de Elementor

Elementor ha proporcionado muchas características y funciones a lo largo de los años. Desde la creación de páginas web hasta plantillas integradas, ha ayudado a los usuarios a crear su primer sitio web sin necesidad de aplicar ningún código. Como diseños de página personalizados, encabezados y pies de página y personalización de cualquier aspecto de un sitio web. Por lo tanto, ha reducido significativamente la cantidad de tiempo y trabajo requerido.
Al igual que otras características y widgets de Elementor, el widget de la galería de imágenes también es notable y ayuda a los usuarios a agregar y modificar la página de la galería de su sitio web con facilidad.
Elementor tiene tanto la versión GRATUITA como la pro. Hay dos tipos de widgets de galería de imágenes disponibles en Elementor. Galería básica y widget de galería . El widget de la Galería básica es un widget gratuito, mientras que el widget de la Galería está disponible en la versión premium.
Veamos qué más puede producir en su sitio web con el widget de la Galería de imágenes de Elementor:
- Diseño de cuadrícula
- Galería filtrable
- Disposición de la galería de mampostería
- Galería con el botón Cargar más
- Opciones de estilo y personalización
Elementor es popular por su función de soltar y arrastrar, puede mejorar aún más el diseño de su sitio web combinando todos los elementos de diseño de Elementor con facilidad. Consulte la guía para conocer el proceso más fácil de mejorar el diseño de sitios web en WordPress aquí.
Cómo crear una galería de imágenes usando el widget de galería de imágenes de Elementor
Ahora entremos en la parte del tutorial para crear una galería de imágenes. Antes, debe instalar y activar estos complementos necesarios a continuación:
- Elementor
- Elementor Pro
Crear una nueva página o usar una existente
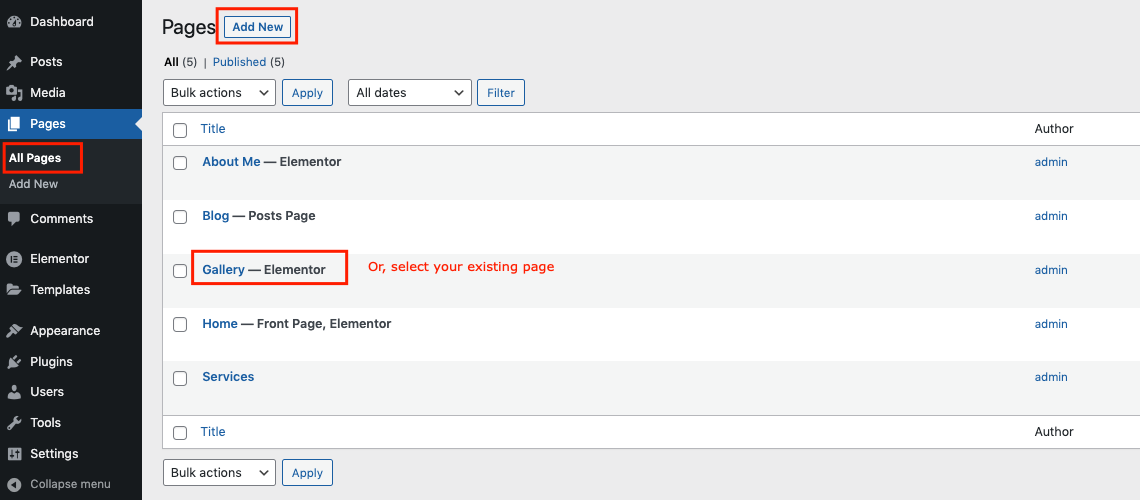
Primero, puede crear una página web para implementar el widget de la galería de imágenes de Elementor. O bien, puede mostrar directamente una galería en cualquiera de las páginas existentes.
Al navegar a Panel de WordPress> Páginas> Agregar nueva página , puede crear o editar la página en la que desea agregar esta función.

Ya sabemos que Elementor tiene dos widgets para la galería de imágenes. Primero, veremos cómo usar el widget gratuito y luego el segundo que viene con el widget profesional.
Agregue el widget de galería de imágenes básico (gratis)
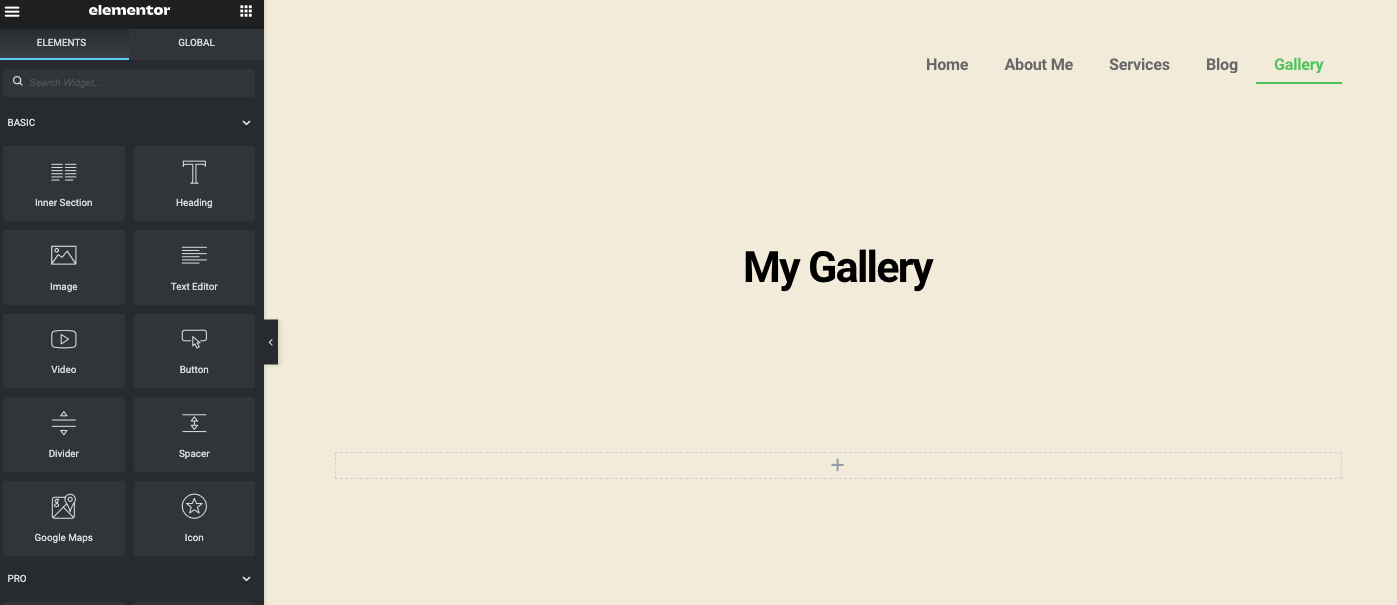
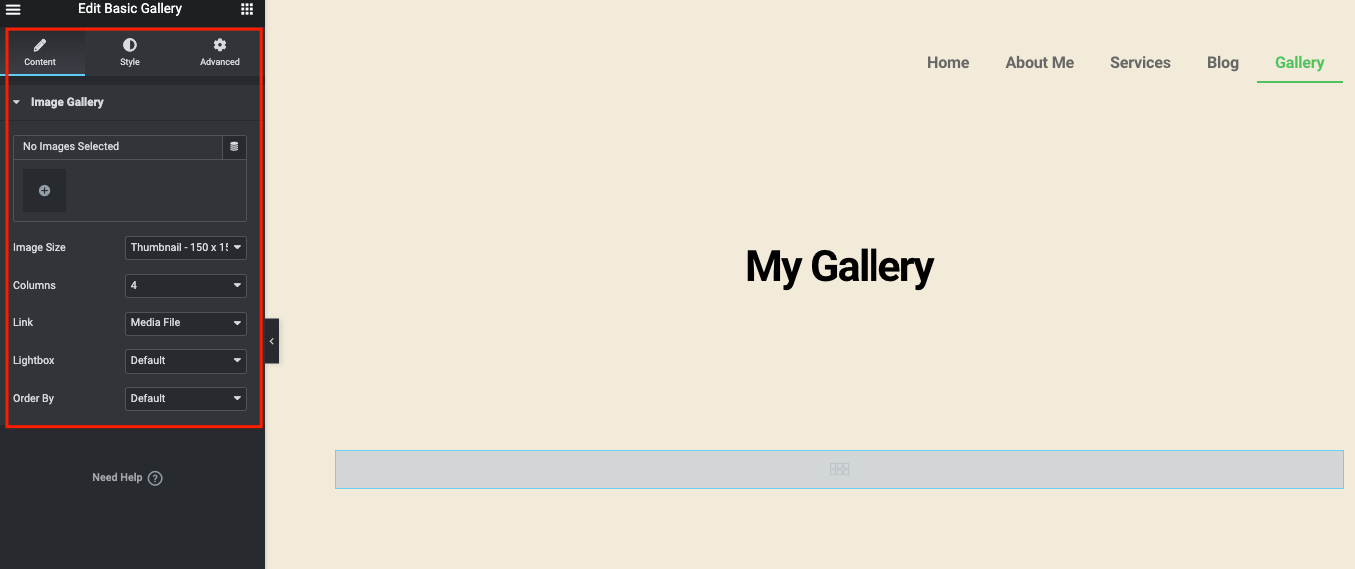
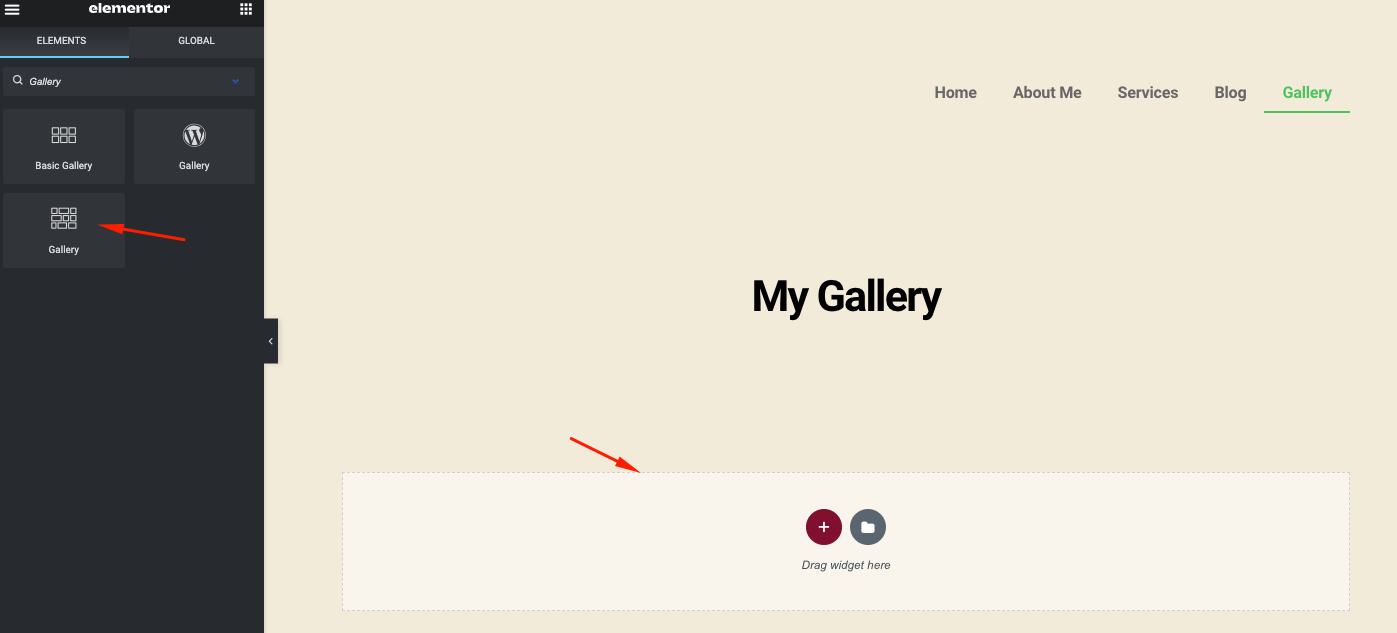
Ahora vaya al lienzo de diseño de Elementor donde comenzará su tarea de diseño. La página se parece a la siguiente:

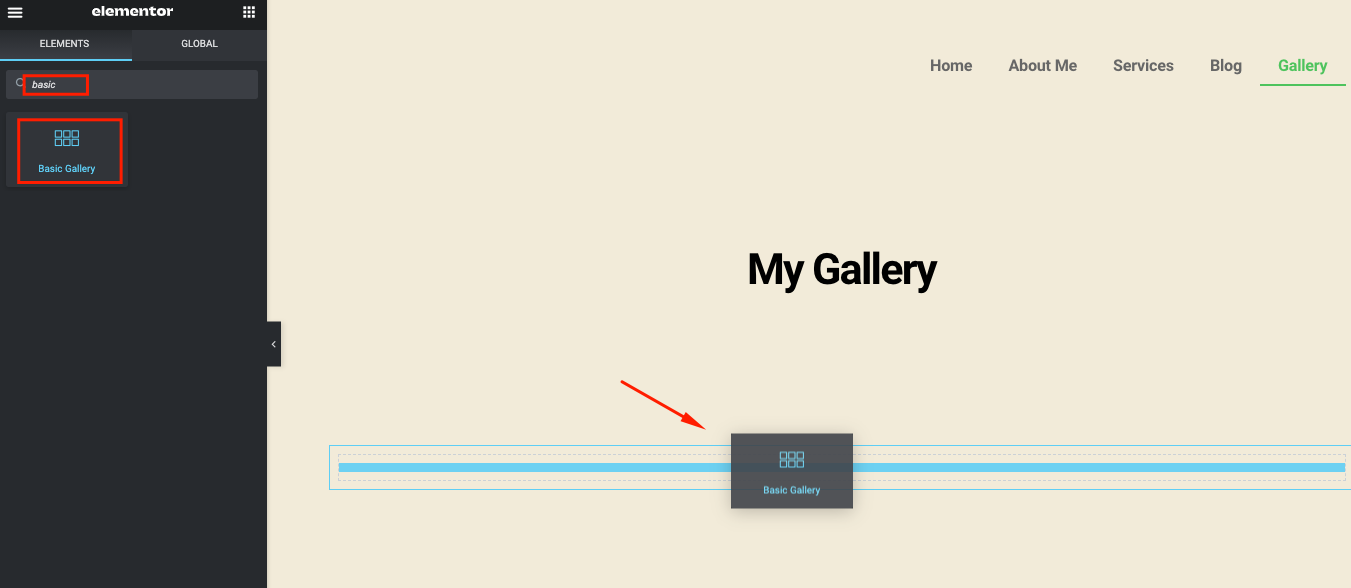
Escriba el nombre del widget en la sección de búsqueda de la barra lateral izquierda: Galería básica . El widget aparecerá. Luego seleccione el widget y arrástrelo al lienzo de diseño.

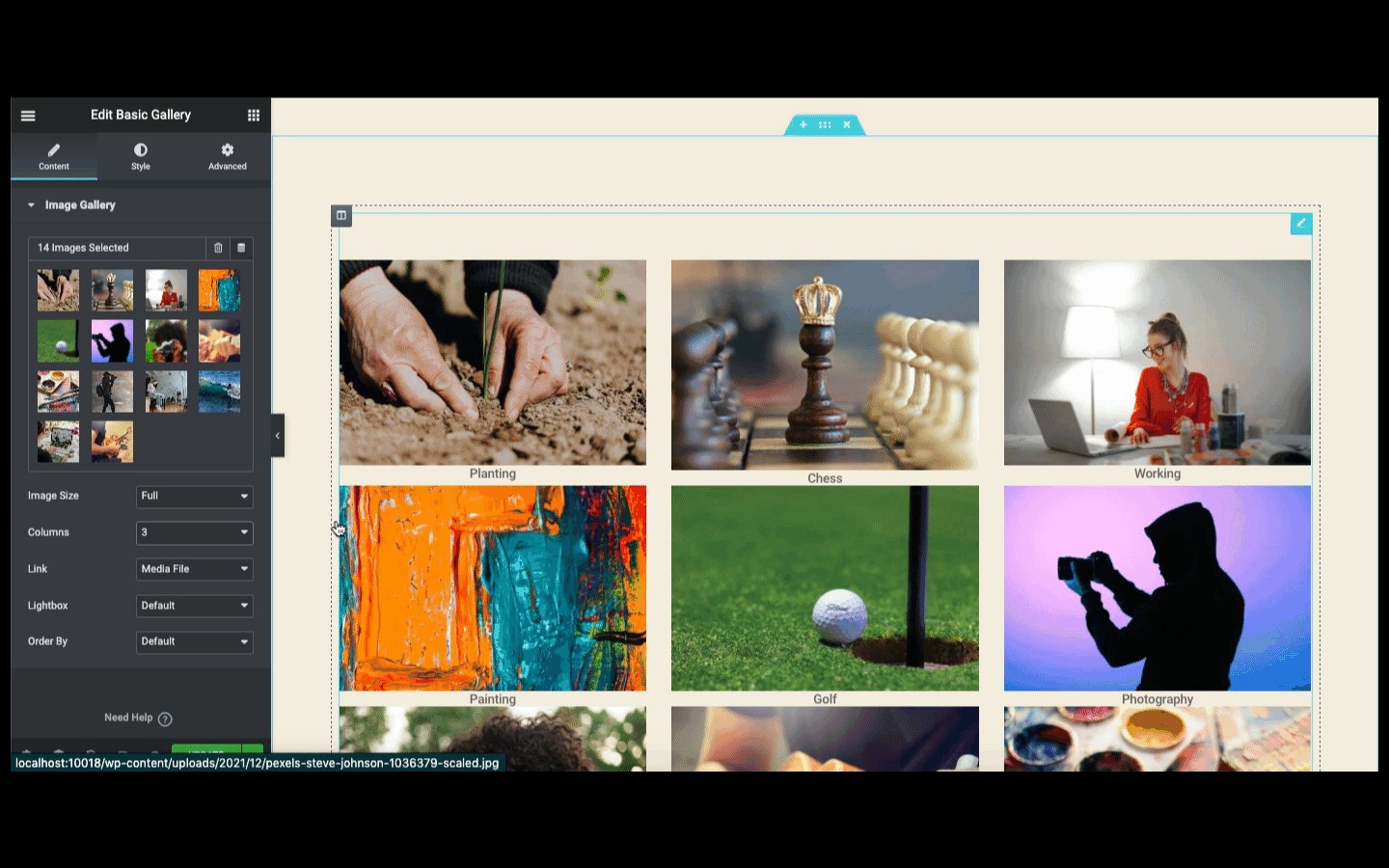
Una vez que agregue el widget, todas las opciones relacionadas estarán disponibles en la sección izquierda de la página.
- Añade las imágenes que quieras insertar en la galería
- Establecer el tamaño de la imagen
- Determina cuántas columnas quieres
- Marcar lightbox sí o no
- establecer el orden

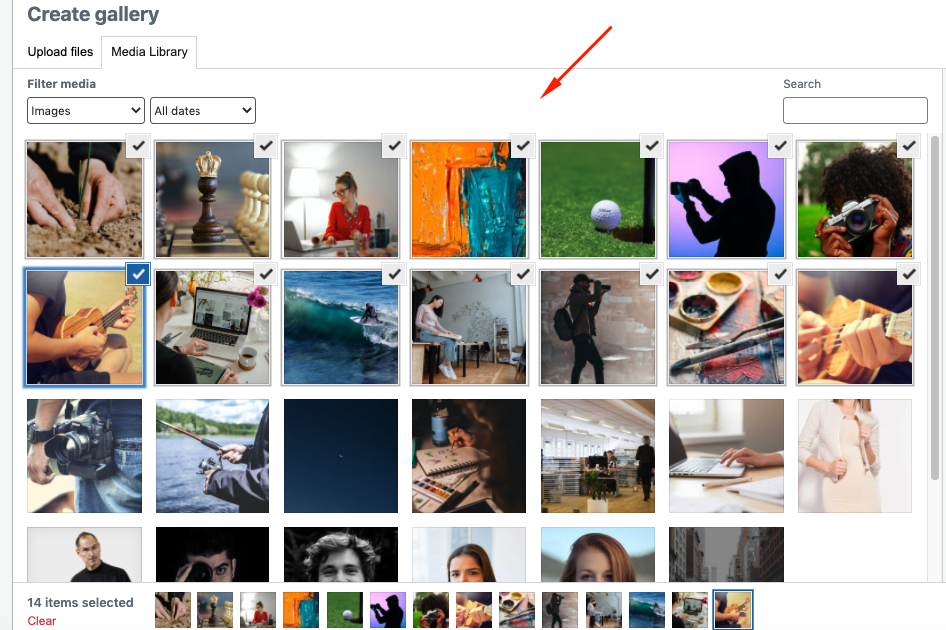
Desde tu galería, elige las imágenes. Una vez que haya terminado, haga clic en el botón Insertar .

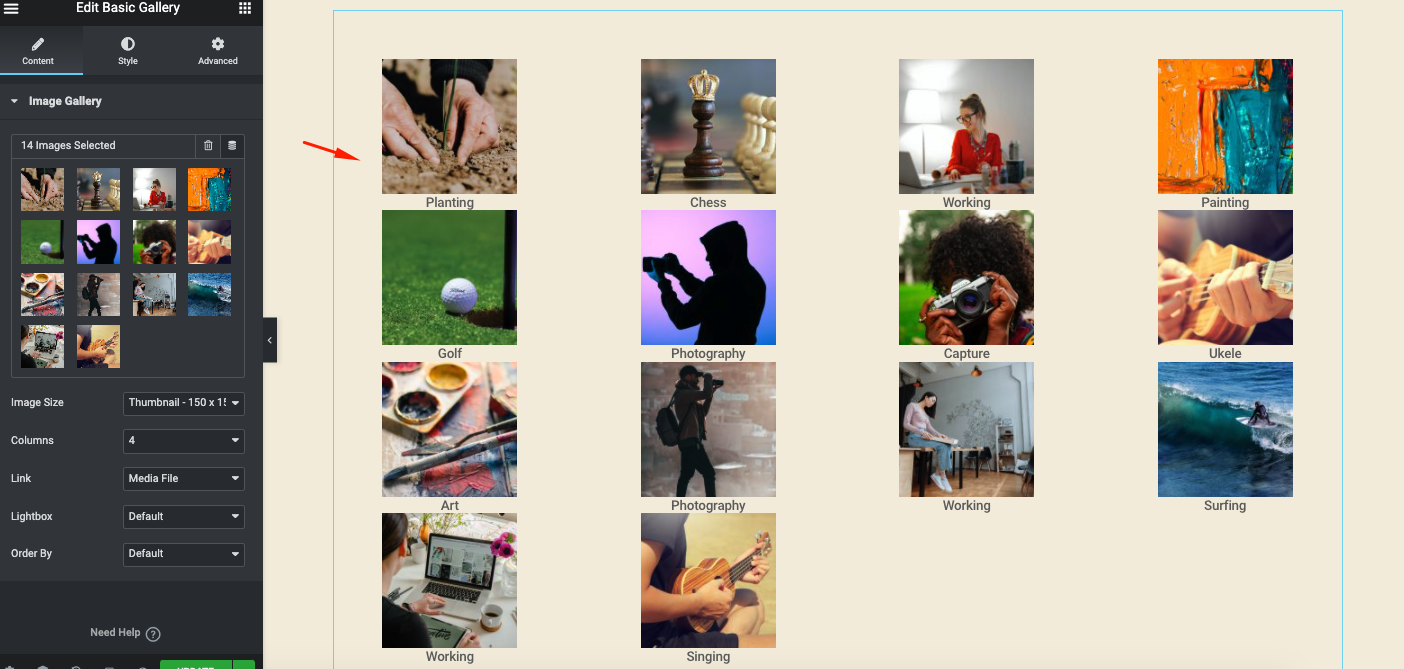
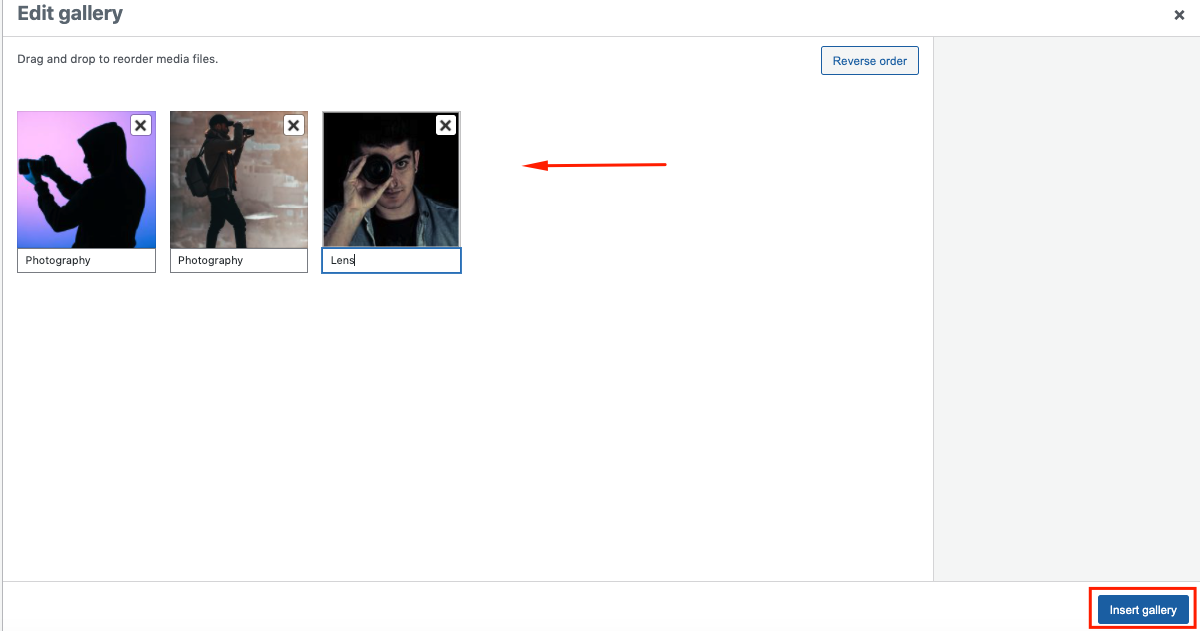
Pero antes de agregarlos, tendrá un paso más para agregar el título de la imagen y cambiar su orden . Después de hacer eso, haga clic en la galería Insertar final para verlos en la página de la galería.

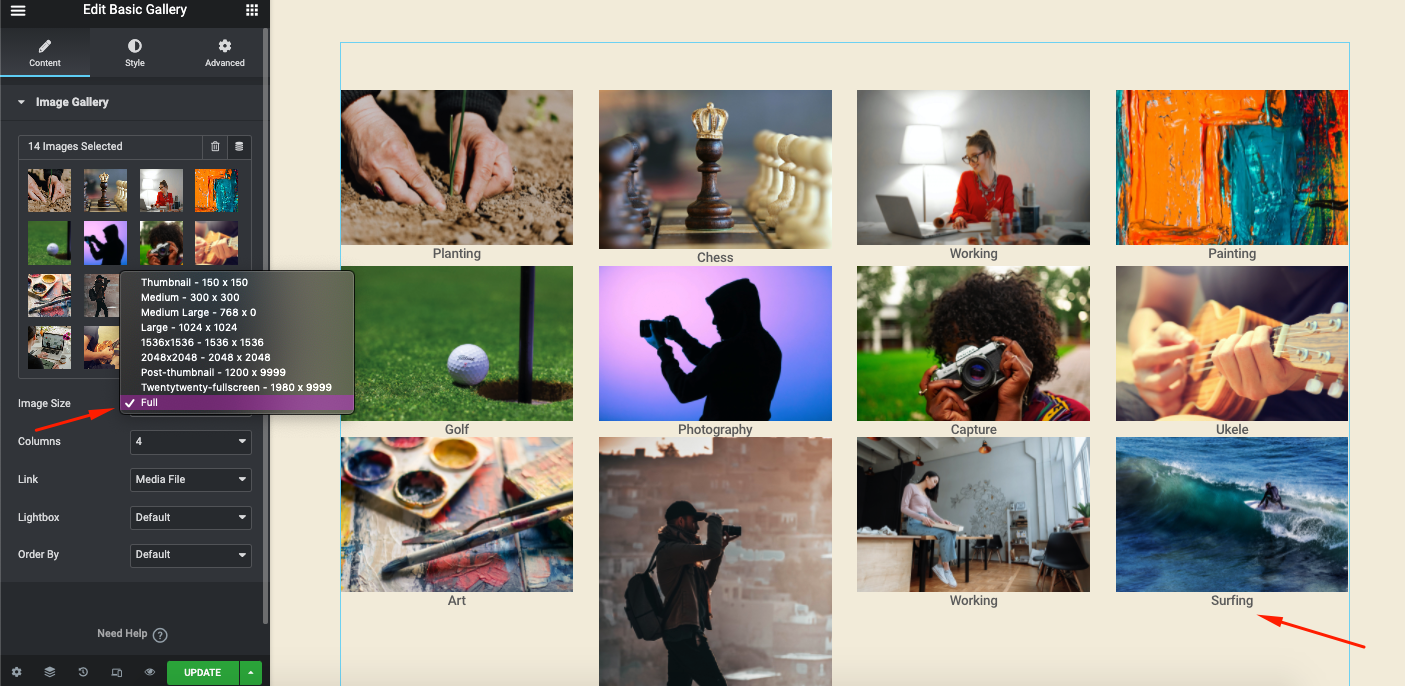
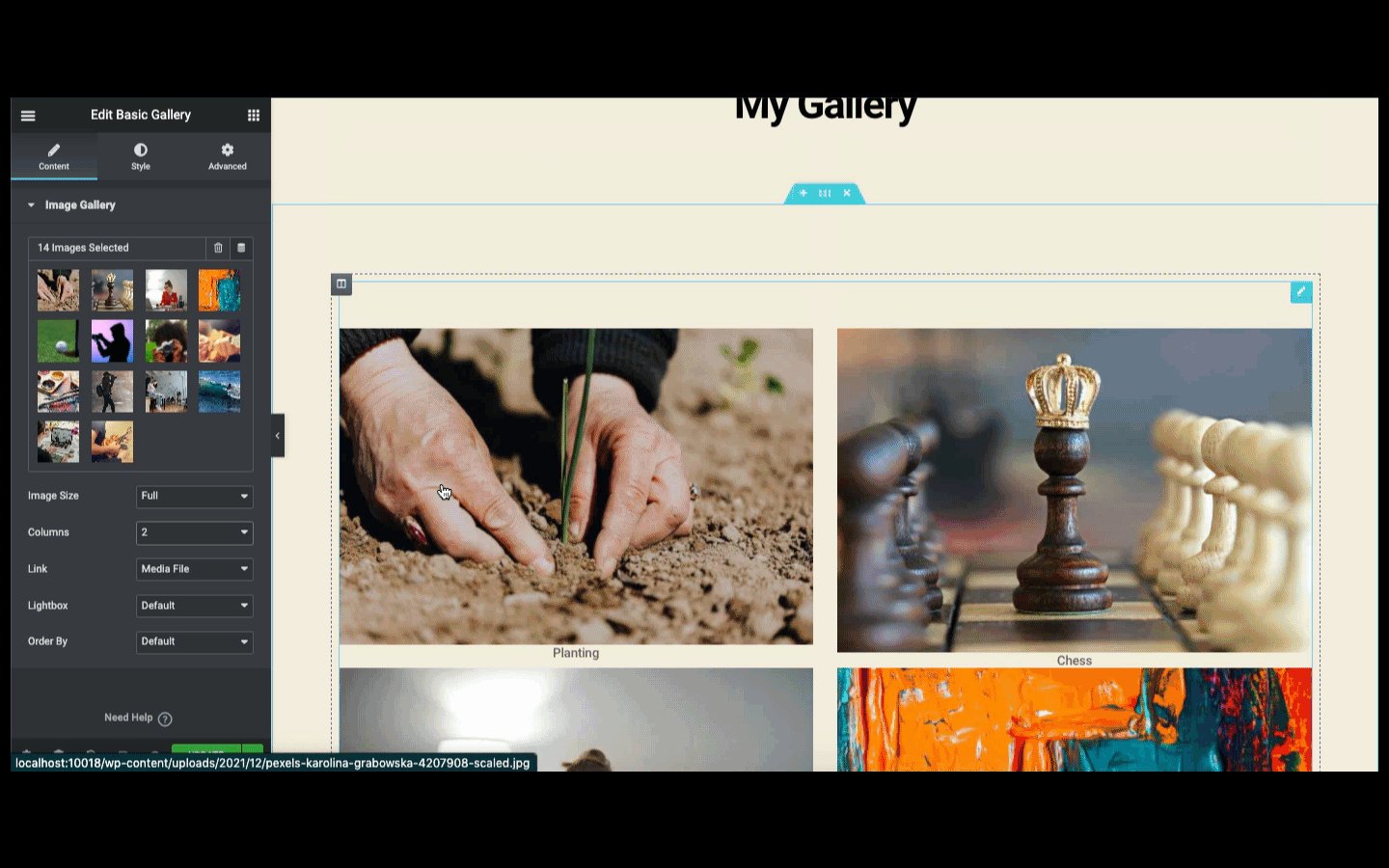
Para una mejor vista, establezca el tamaño de la imagen en Completo .

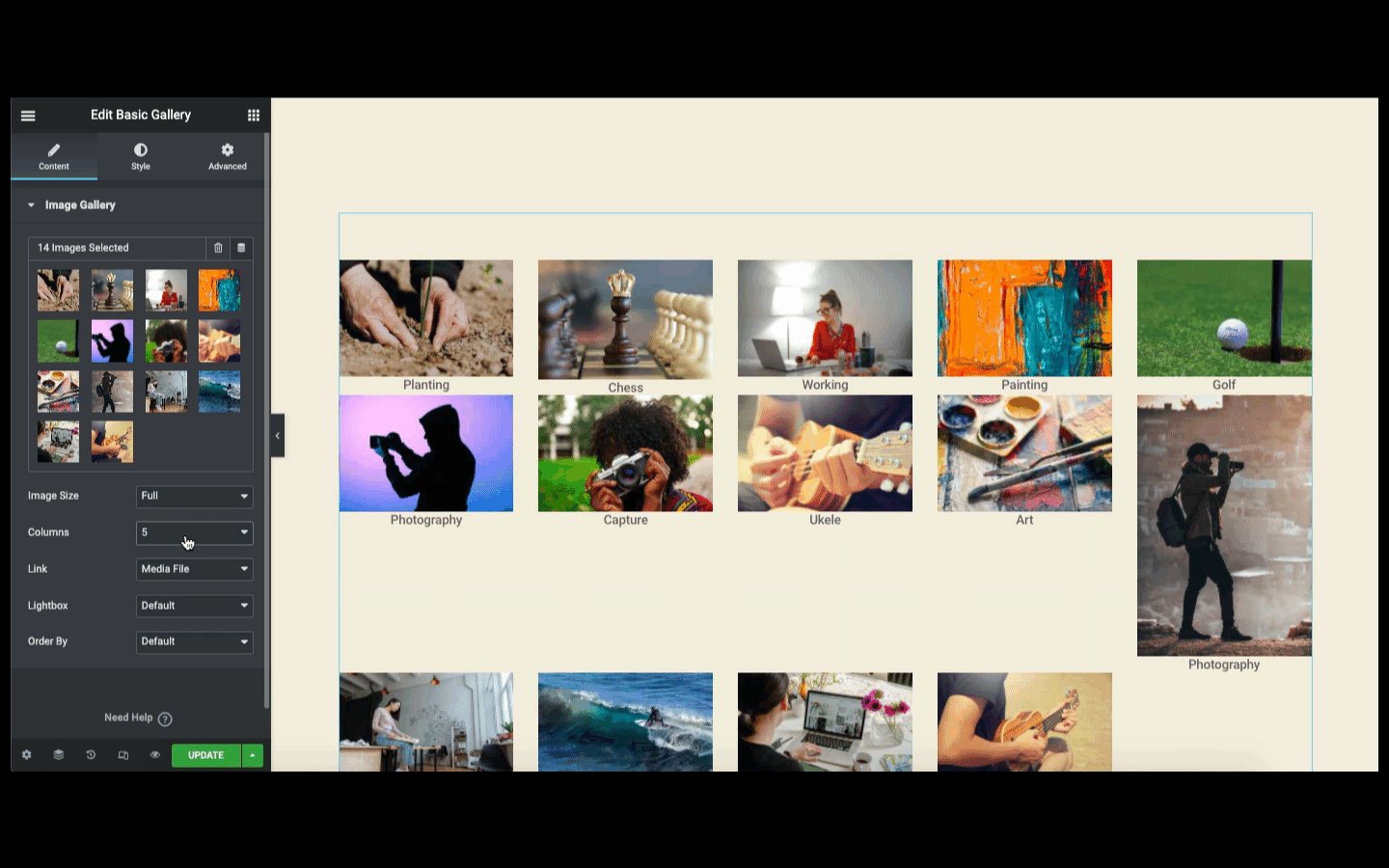
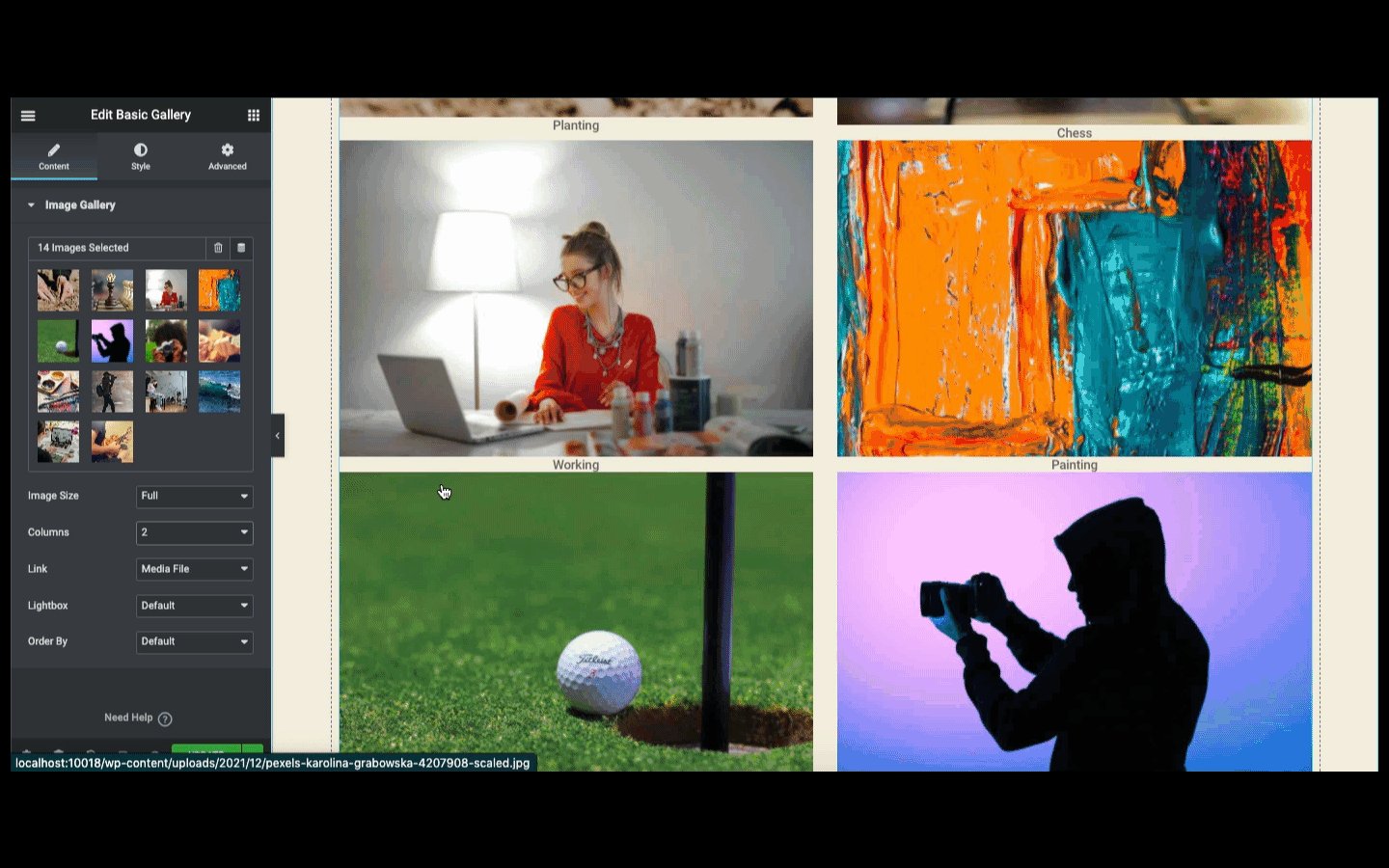
Pruebe las columnas del 1 al 10 para ver qué estructura se ajusta a la estructura de su sitio web.

Continúe su experimento con otras opciones ( Enlaces, lightbox y pedidos ) en el lado izquierdo de la pantalla.

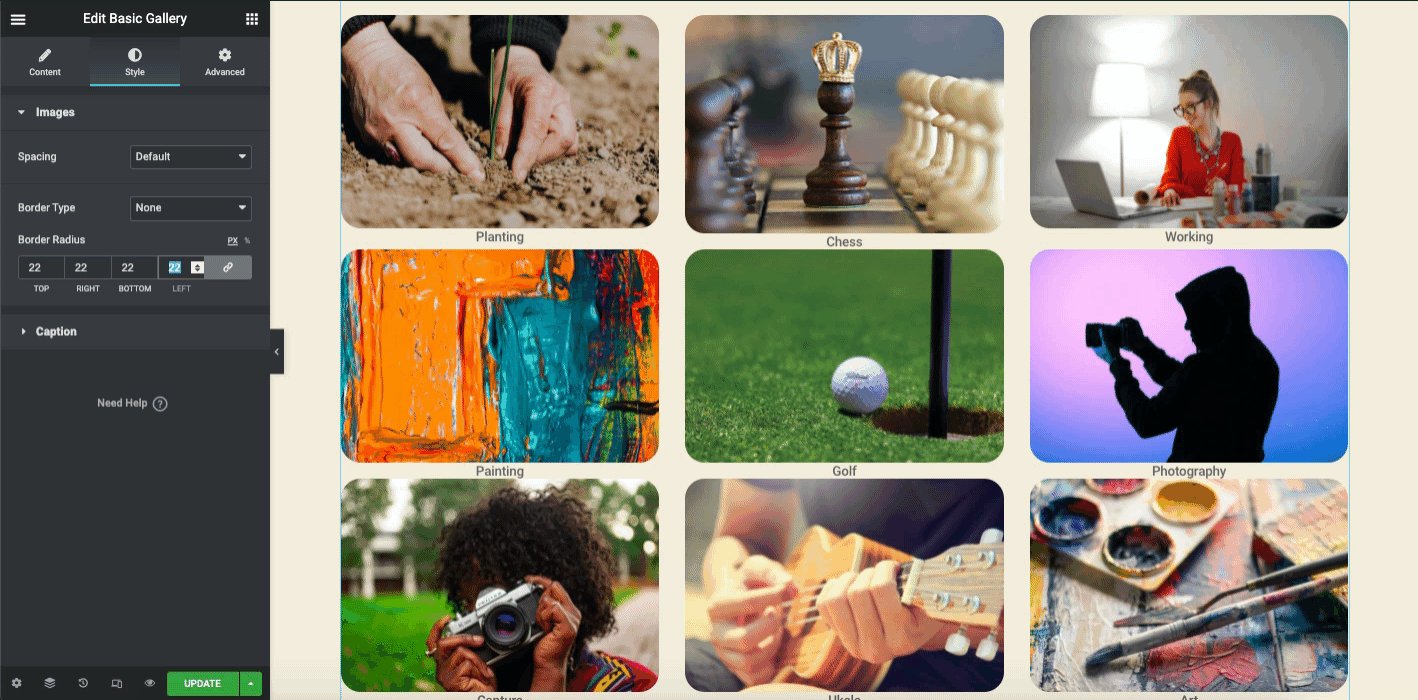
Ahora es el momento de estilizar tu diseño. Haga clic en la versión de estilo para hacer eso. Aquí obtendrá dos opciones para estilizar su diseño: imágenes y leyenda.

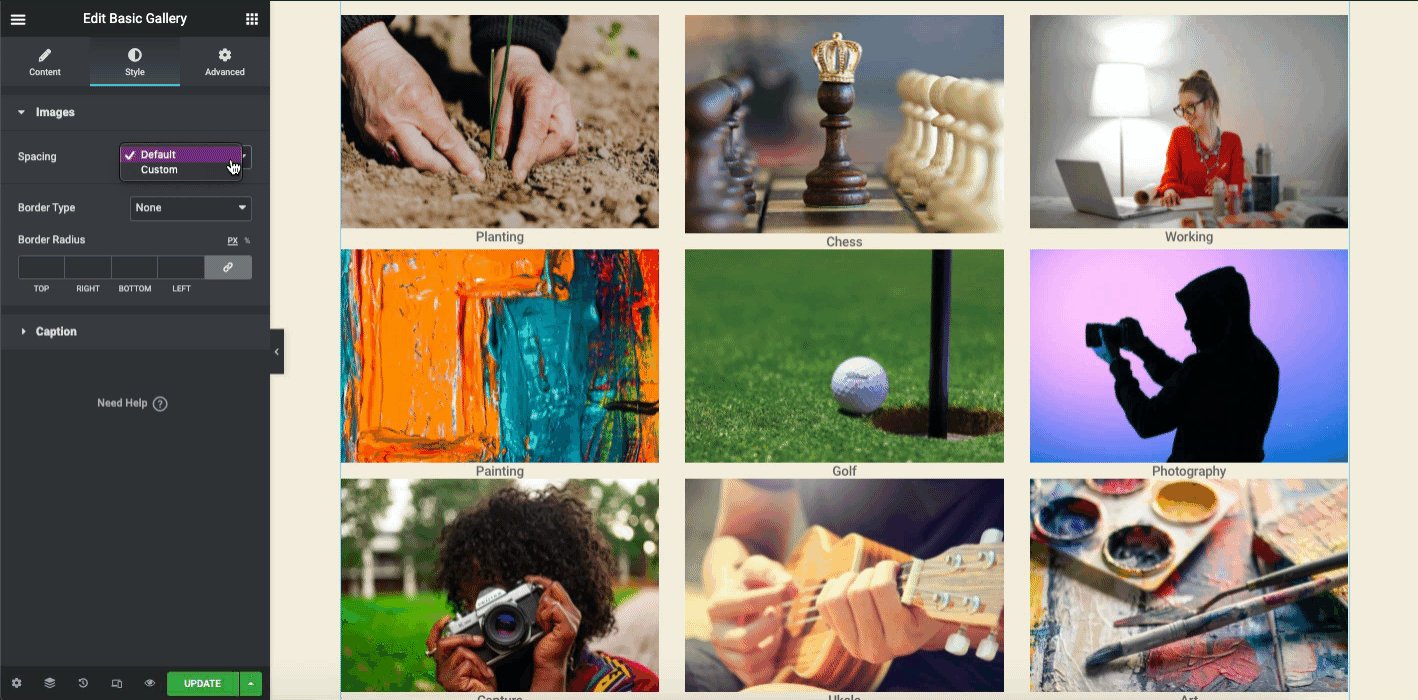
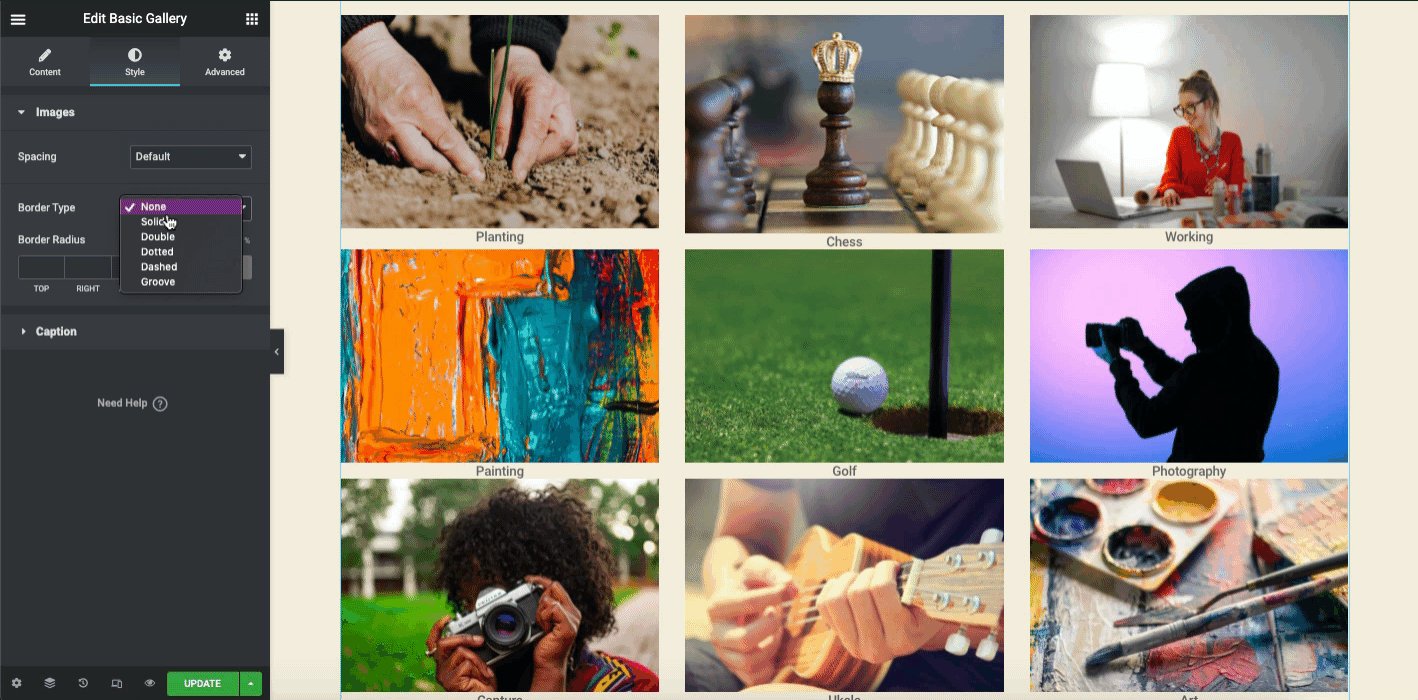
En la configuración de la imagen, puede personalizar el espaciado de la imagen, el tipo de borde y el radio del borde.

Repita lo mismo para Caption . Aquí puede mostrar y ocultar el título, alinear el título donde desee, cambiar el color del texto, la tipografía y agrega una sombra.

En la sección avanzada, puede agregar características a su diseño. Por ejemplo, agregue movimientos, animaciones, efectos de paralaje y más.
Sin embargo, para una mejor comprensión, puede echar un vistazo al siguiente video tutorial que cubre aspectos básicos sobre los widgets de la galería de imágenes.
Agregue el widget de la galería de imágenes de Elementor (Pro)
Antes de usar este widget, debe activar la versión pro de Elementor. Entonces estará disponible en la pantalla.
Aprendamos qué sucede cuando expira Elementor pro. Le guiará si su Elementor pro caduca y qué hacer en esta situación.
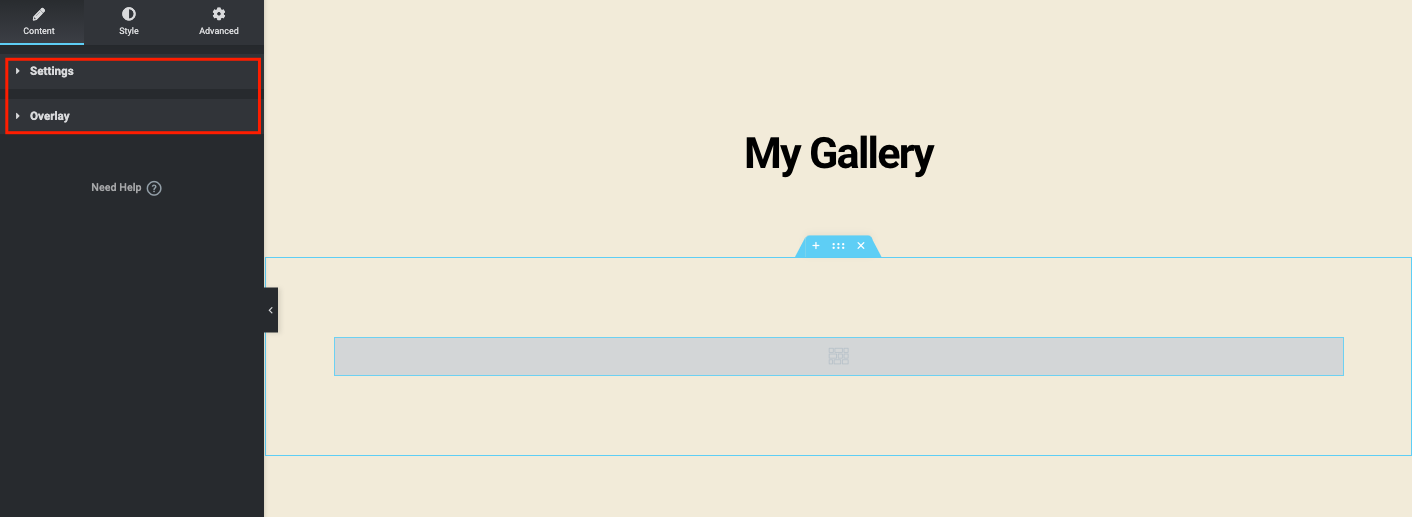
Primero, escribe Galería en la barra de búsqueda. Selecciónelo y suéltelo y arrástrelo en el lienzo de diseño.

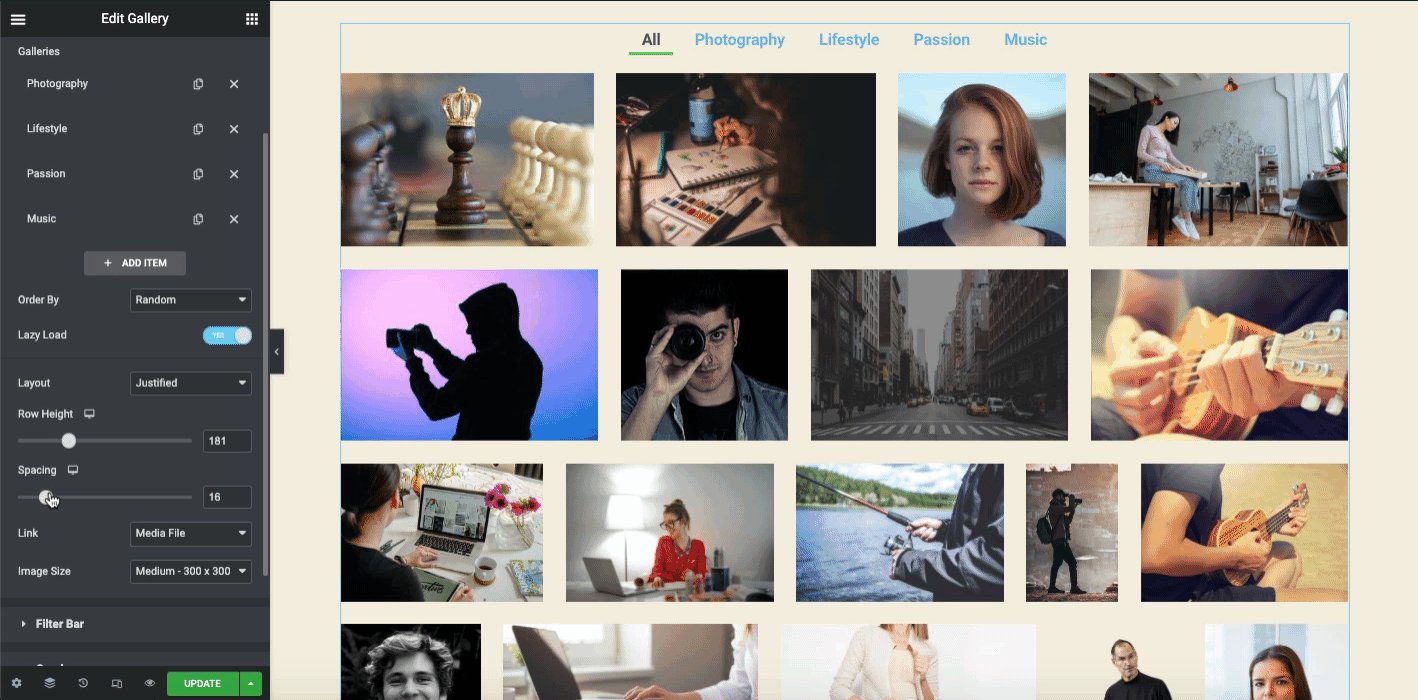
Una vez que lo agregue, encontrará dos opciones: Configuración y Superposición .
- El menú de configuración te permite personalizar la galería.
- La superposición es una función para agregar un efecto en una imagen determinada

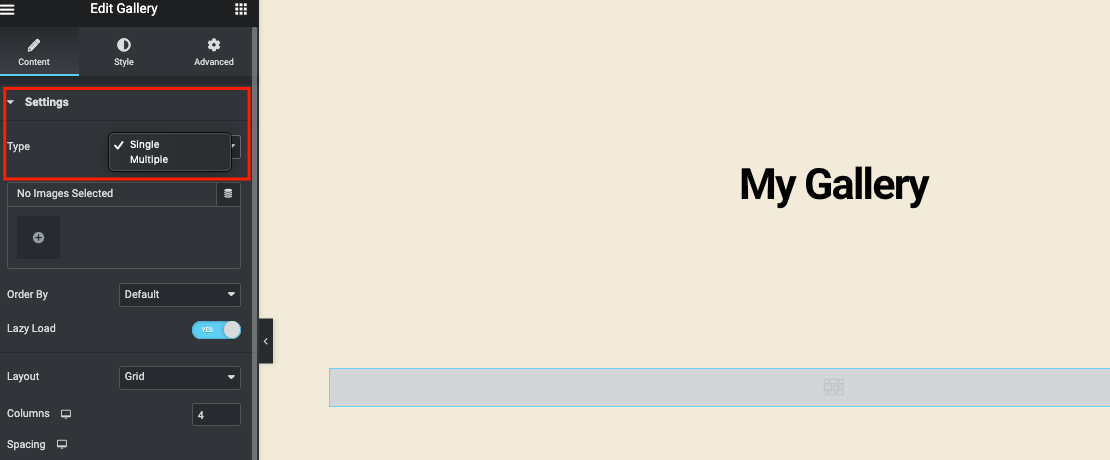
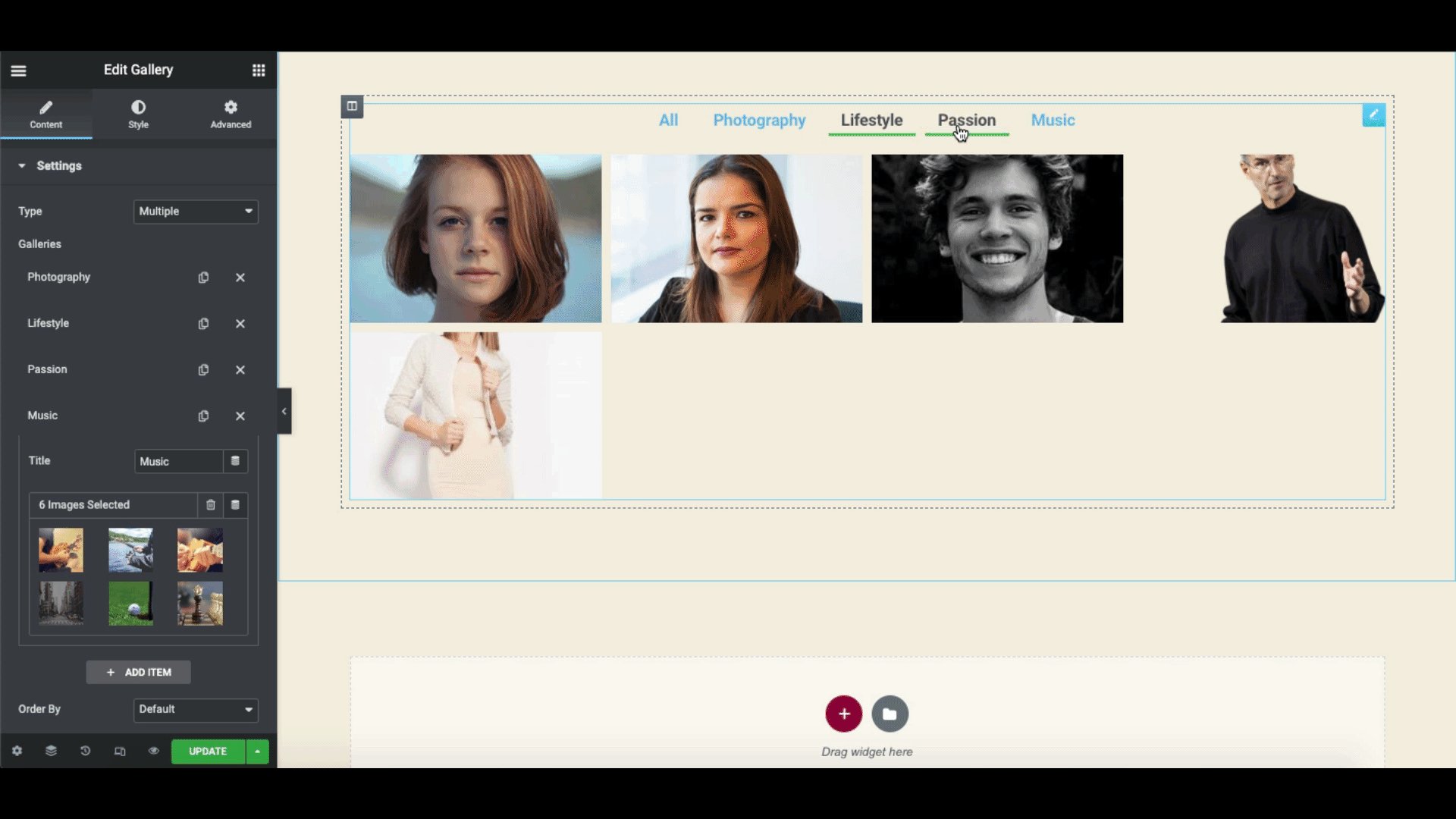
Si hace clic en el tipo de imagen única , solo puede crear una galería única. Pero múltiples tipos de imágenes le permitirán agregar múltiples galerías a su sitio web.

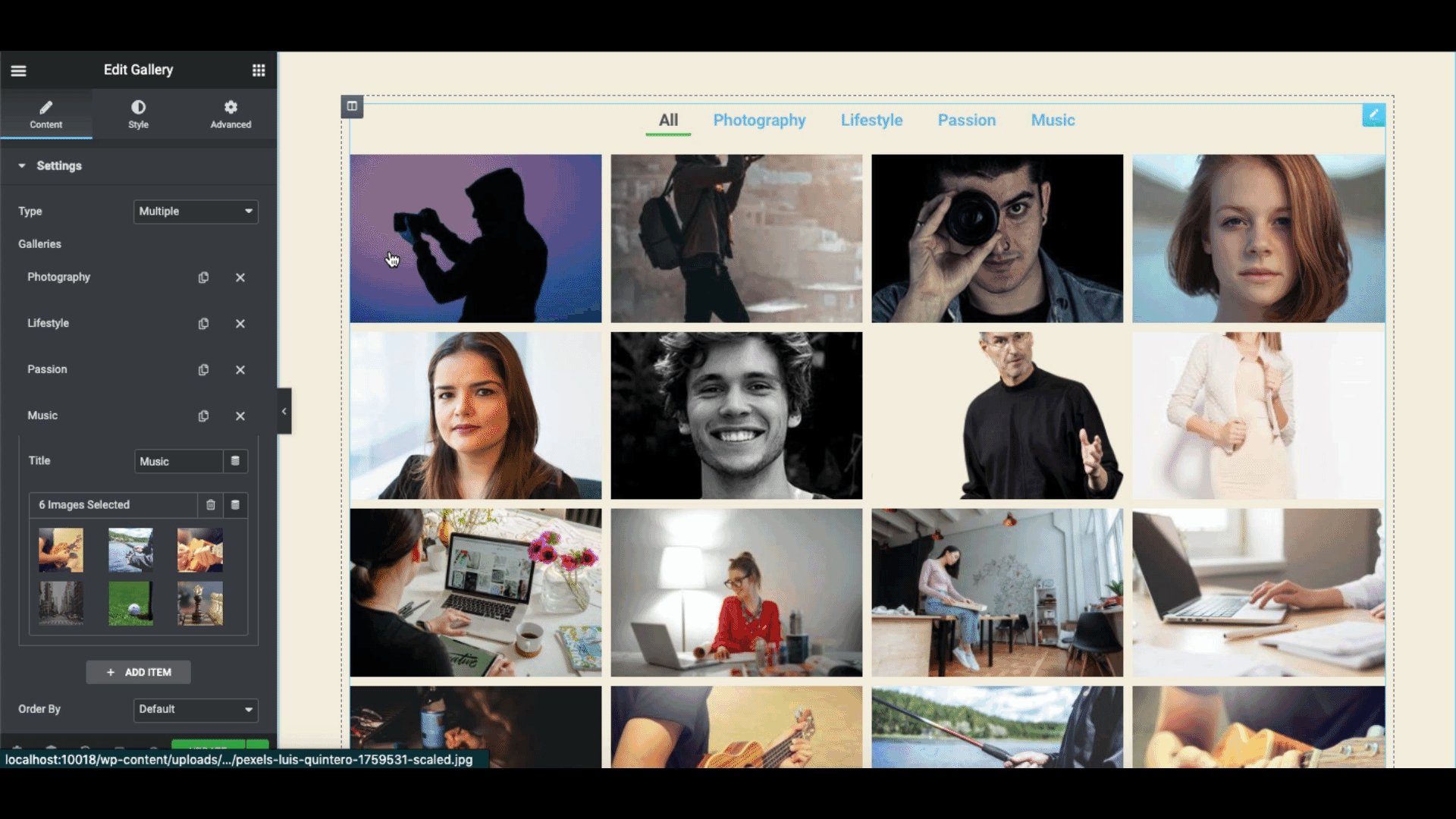
Seleccione las imágenes múltiples y aparecerán después de su selección. Puede agregar un título a cada imagen para que sus usuarios puedan entender el propósito de la imagen. Una vez que haya terminado, haga clic en el botón Insertar galería .

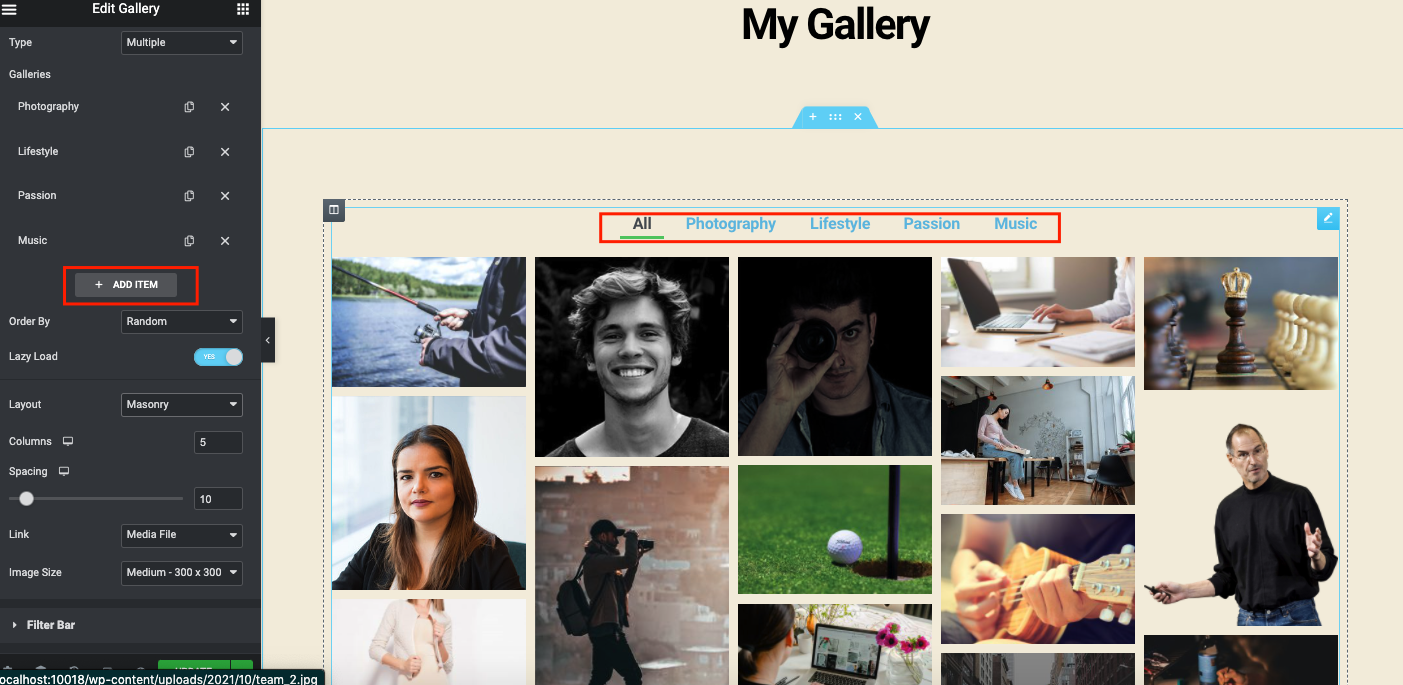
De la misma manera, puede agregar múltiples galerías en su página haciendo clic en el botón Agregar elemento .

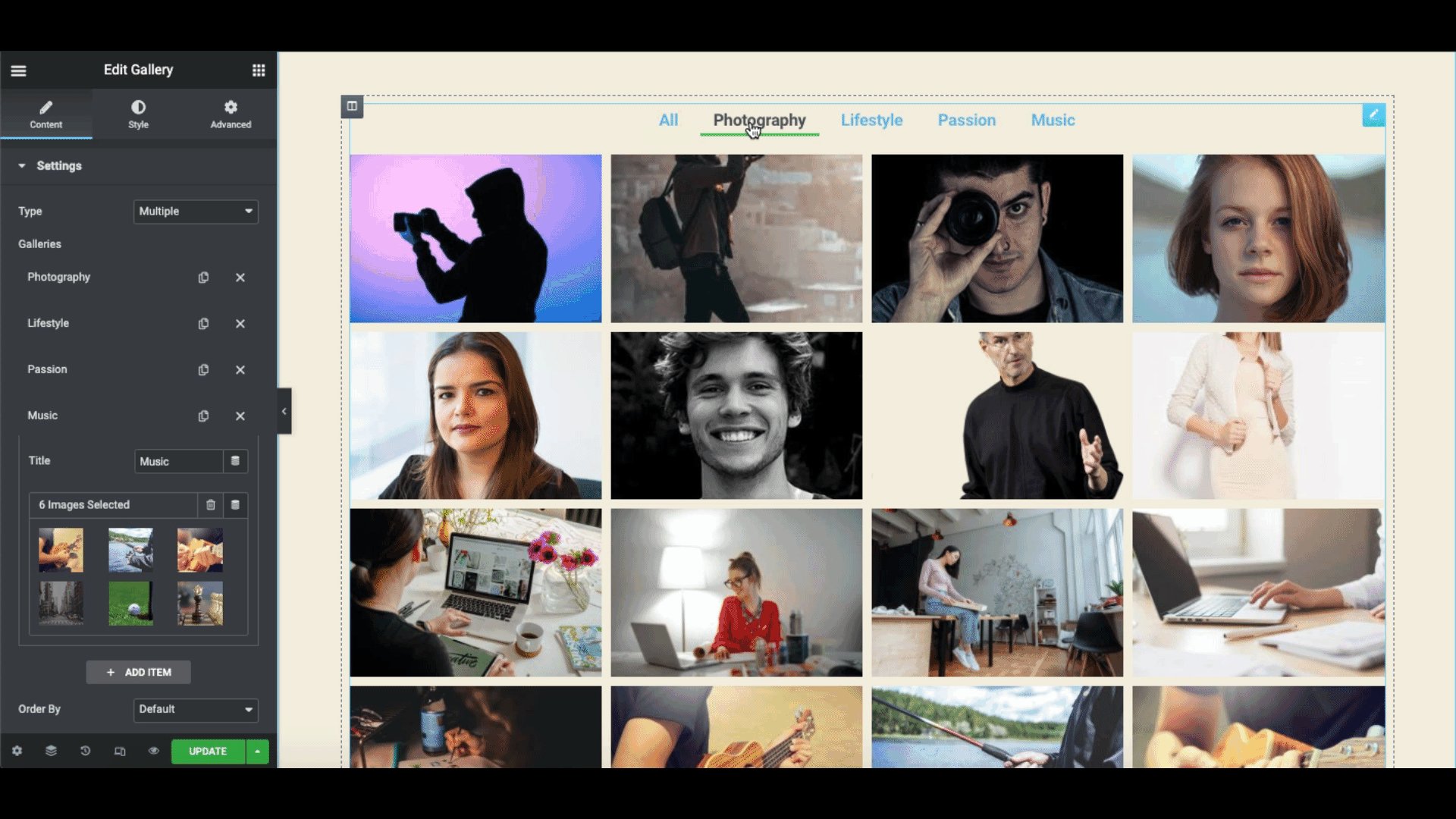
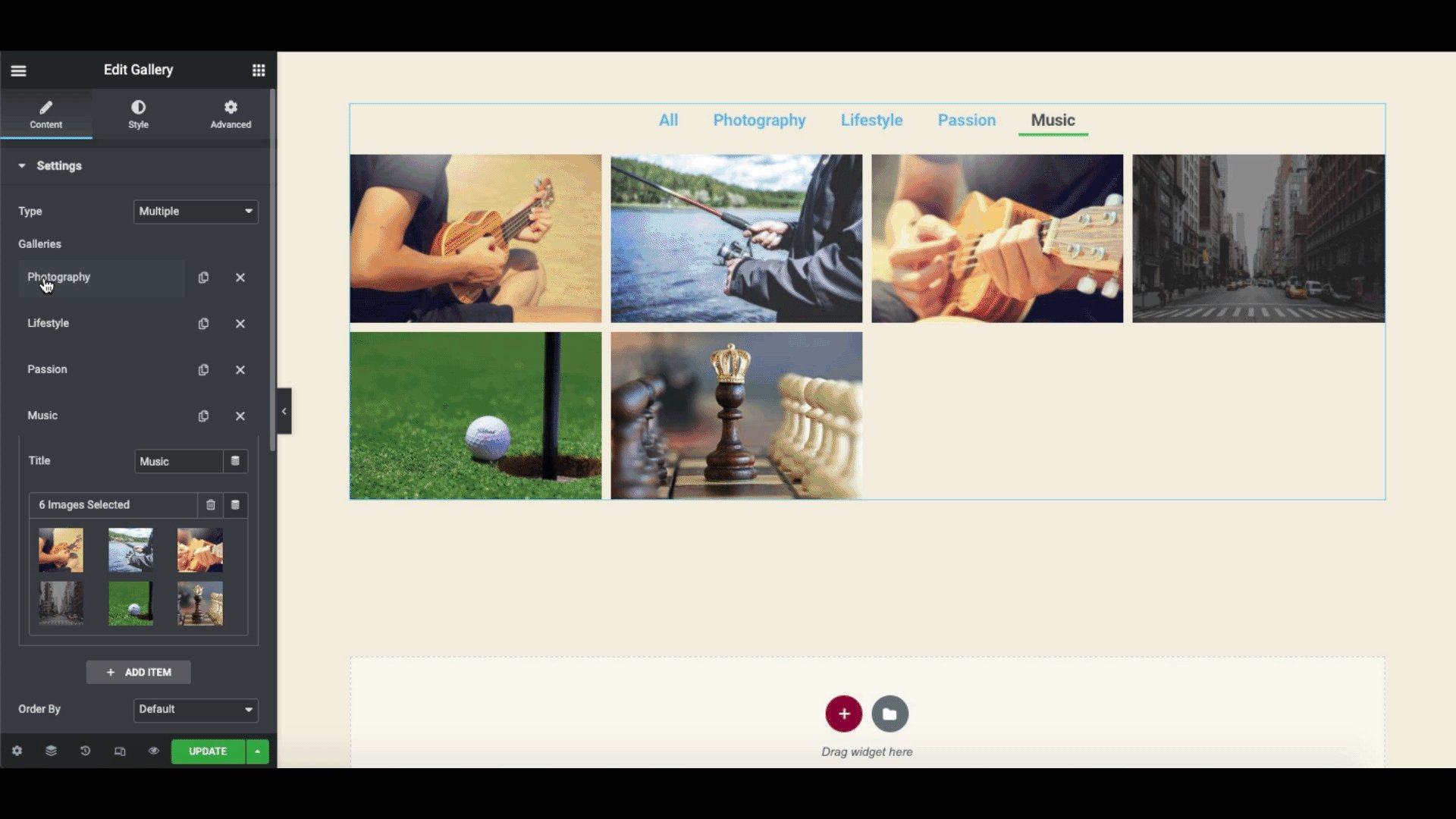
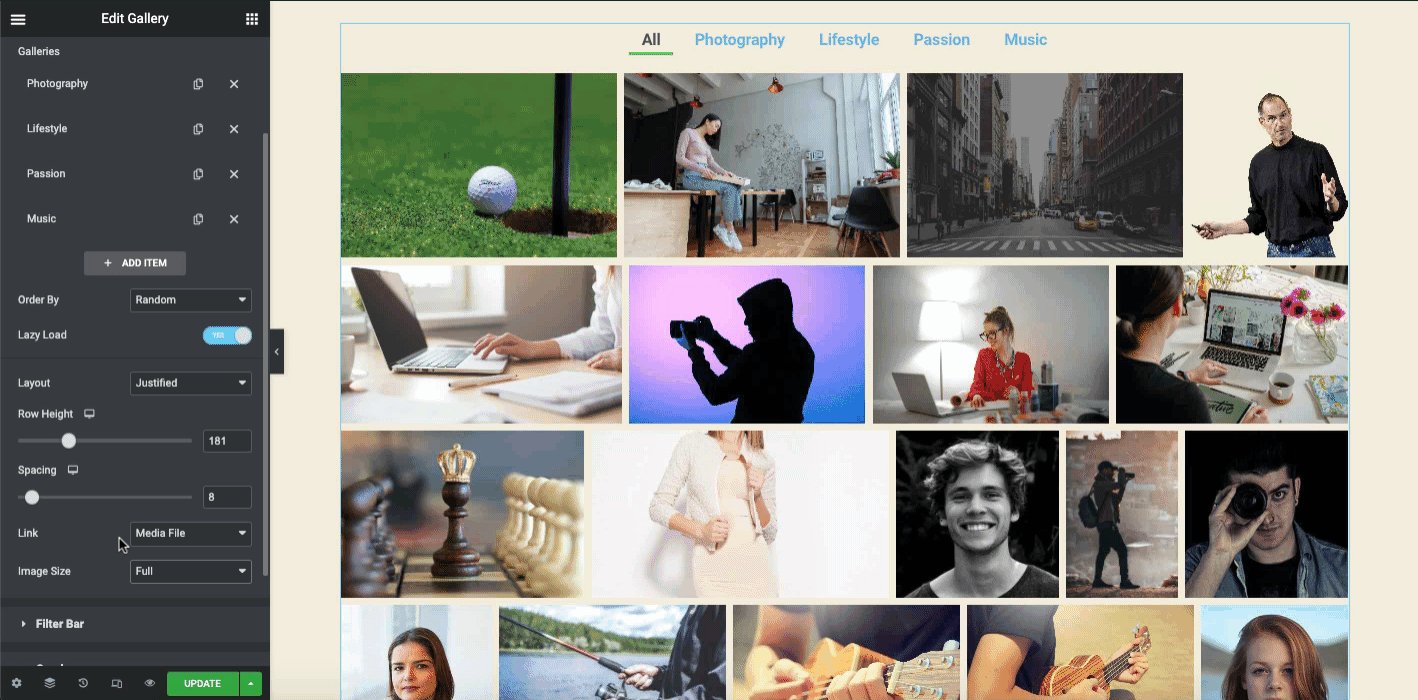
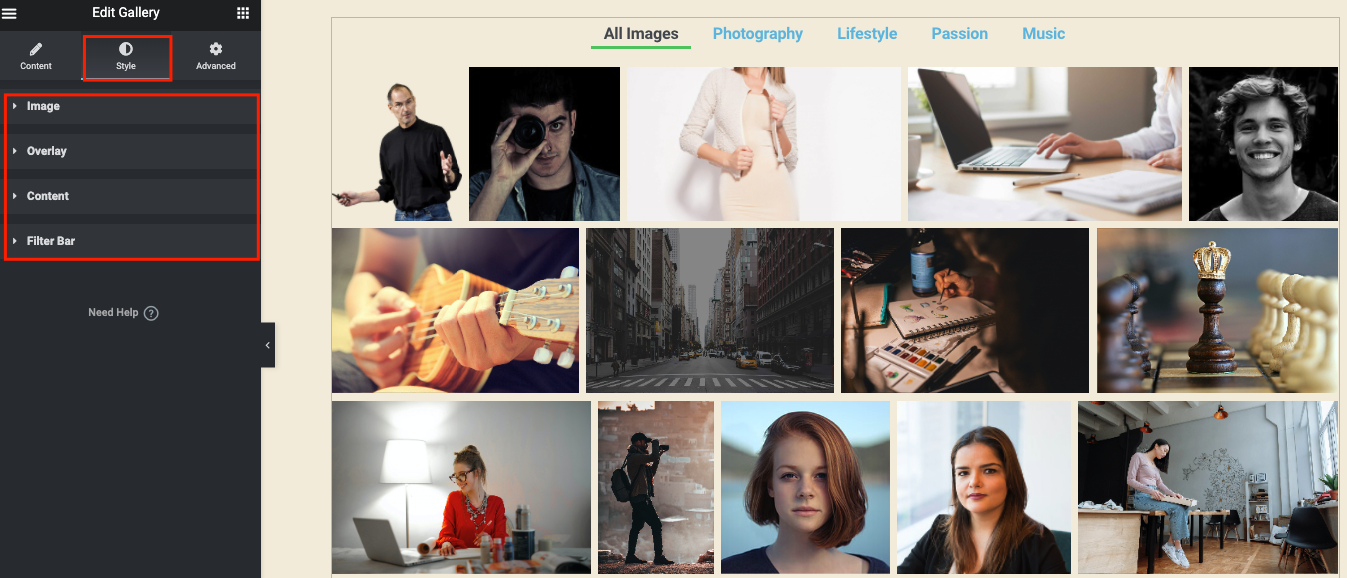
Una vez que haya terminado, así es como se ve. Puede ver que aparecen imágenes después de hacer clic en cada categoría.

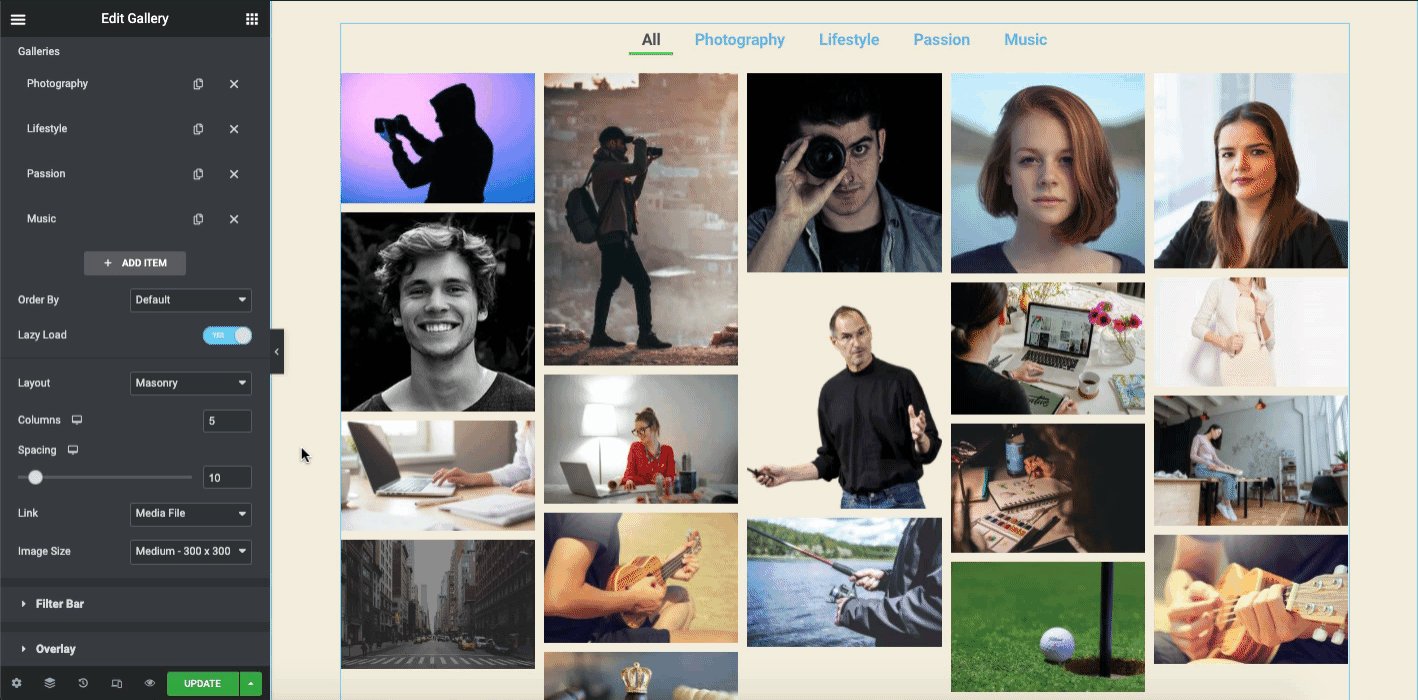
Haz más experimentos con las opciones de imágenes. Dependiendo de la estructura y el formato de su sitio web, explore las opciones cuidadosamente. Como el orden de las imágenes, la carga diferida, las columnas, la altura, el espaciado y el tamaño de la imagen .

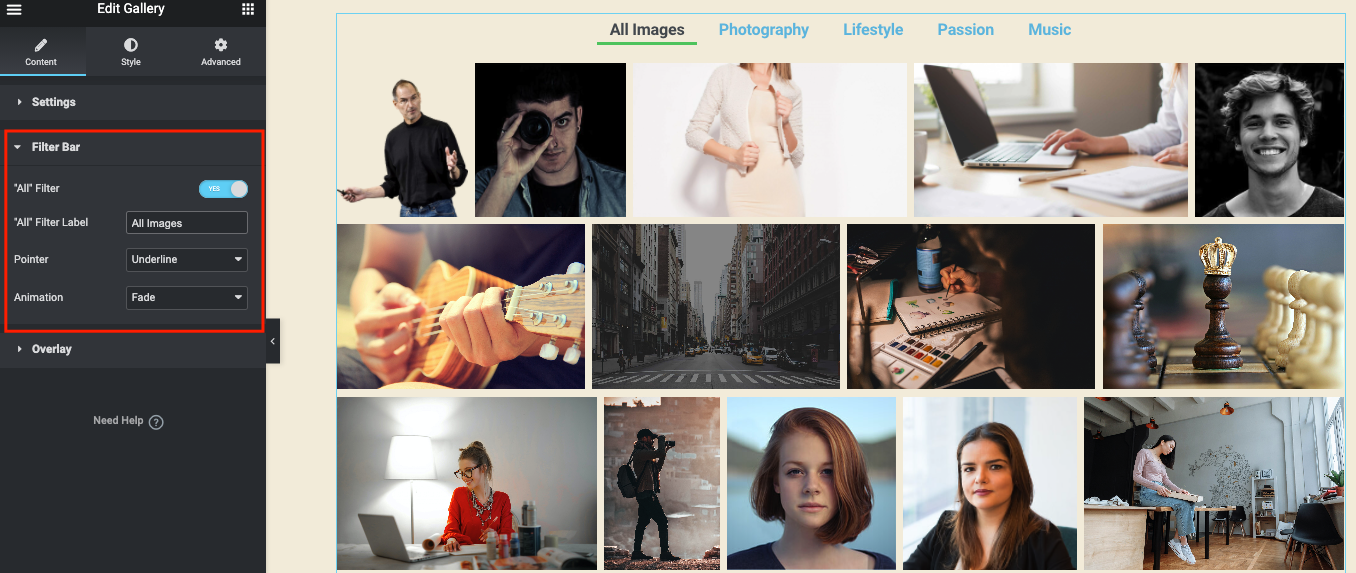
En la barra de filtros , puede cambiar el nombre, agregar un subrayado en cada categoría y animación.

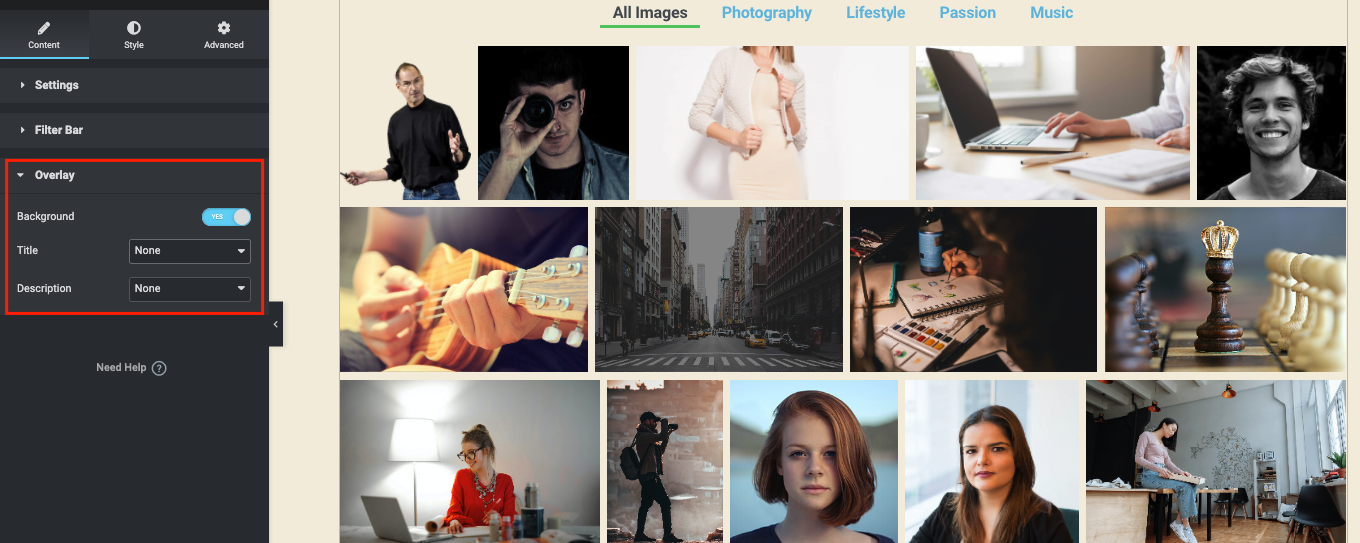
En la sección Superposición , puede agregar un fondo en cada imagen, título y descripción.

Ahora en la sección de estilo, puedes agregar diferentes elementos al diseño. Por ejemplo, animaciones, colores, tipografía, CSS personalizado y más.
Para obtener una guía completa, puede consultar el enlace del widget de la Galería aquí. Le ayudará a comprender todo el proceso con facilidad.

O bien, puede obtener un resumen completo para aprender a usar de manera efectiva el widget de la Galería de Elementor en su sitio web siguiendo el video tutorial.

Agregue funciones más avanzadas con las funciones de la galería de imágenes de Happy Addons
A veces, estas características no son suficientes si piensa agregar funciones más avanzadas a su página de galería. Por ejemplo, es posible que deba usar otros complementos o complementos de terceros.
Aquí es donde puedes considerar usar Happy Addons. Es fácil de usar, flexible y totalmente compatible con cualquier sitio de WordPress.
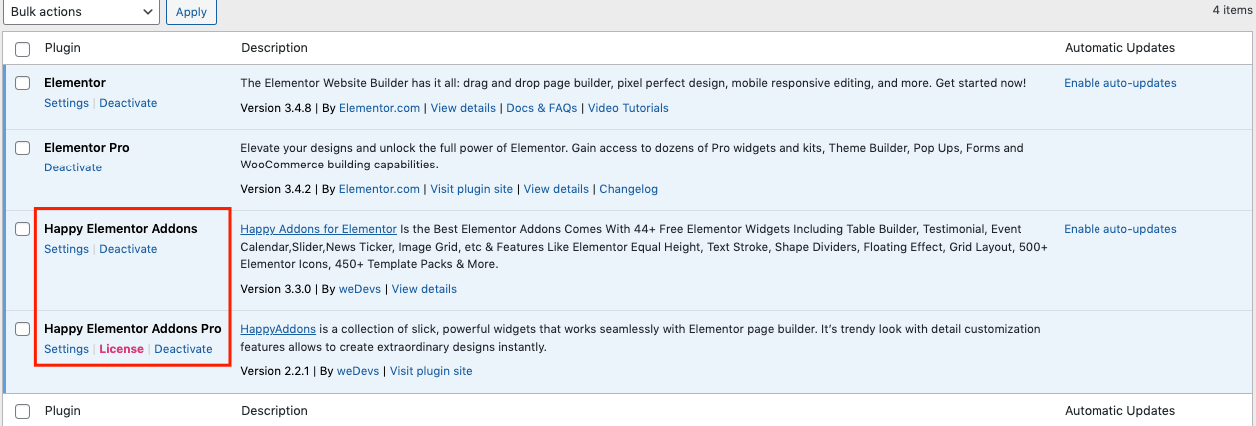
Entonces, antes de agregar más funciones a su widget de galería de imágenes de Elementor existente, asegúrese de instalar y activar estos complementos:
- Complementos felices gratis
- Complementos felices Pro

Una vez que haya terminado con la instalación inicial, diríjase a la página de diseño. Y puedes encontrar estos widgets.
- Cuadrícula justificada (Gratis)
- Cuadrícula de imágenes (gratis)
- Imagen de desplazamiento (Pro)
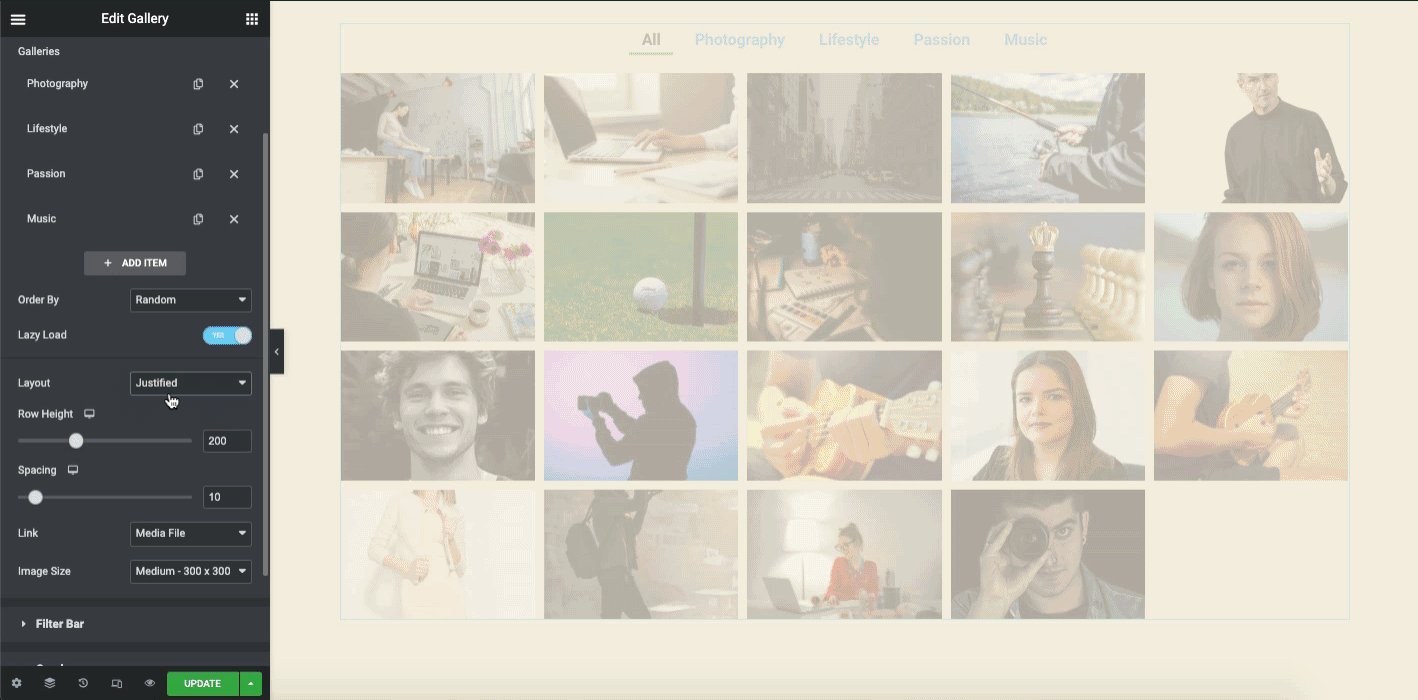
Cuadrícula justificada
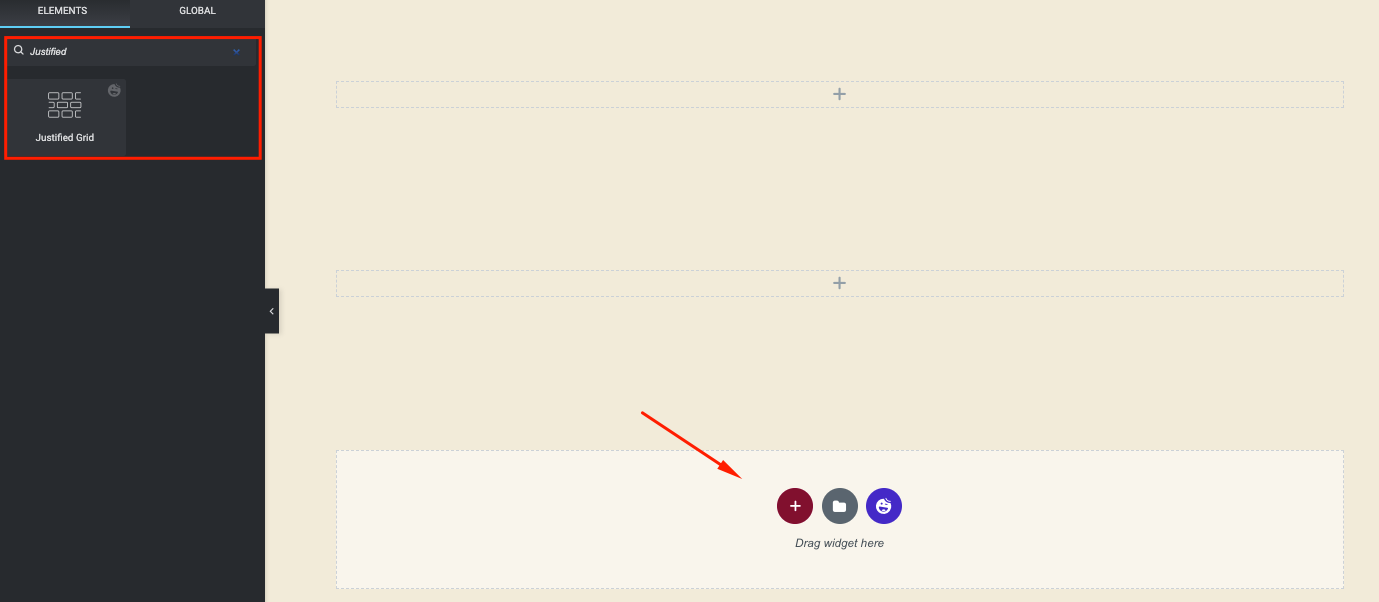
Escriba el nombre del widget en la barra de búsqueda y, de manera similar, arrastre y suelte en el lienzo de diseño.

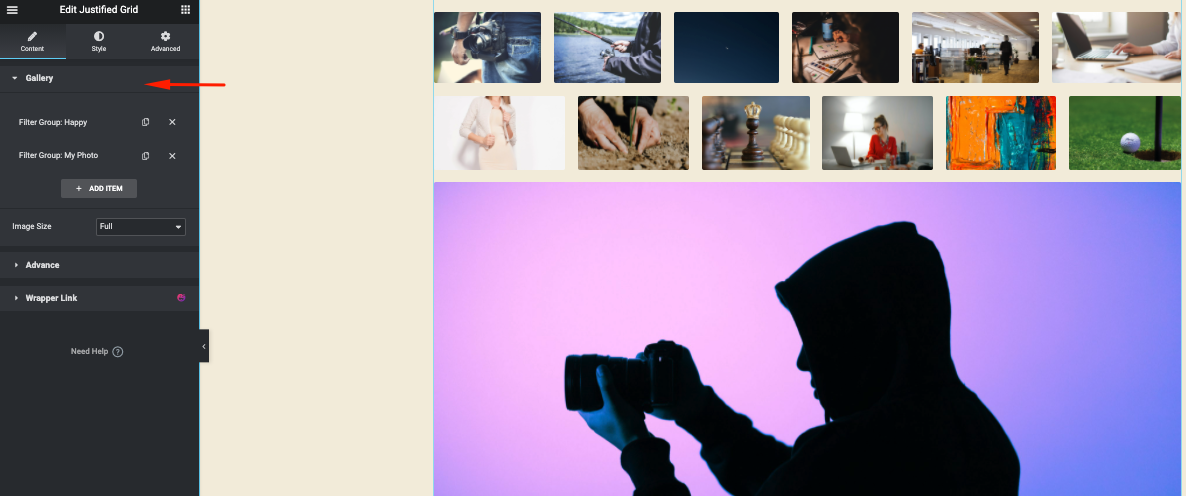
Agregue las imágenes haciendo clic en el botón Agregar elemento . Funciona como el widget de la galería de imágenes de Elementor. Puede agregar varios filtros o grupos haciendo lo mismo.

Una vez que haya agregado todas las imágenes, puede ver que las imágenes se agregan automáticamente en la pantalla.

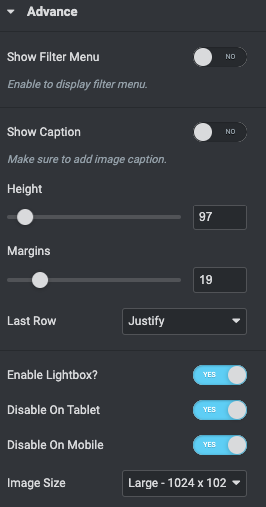
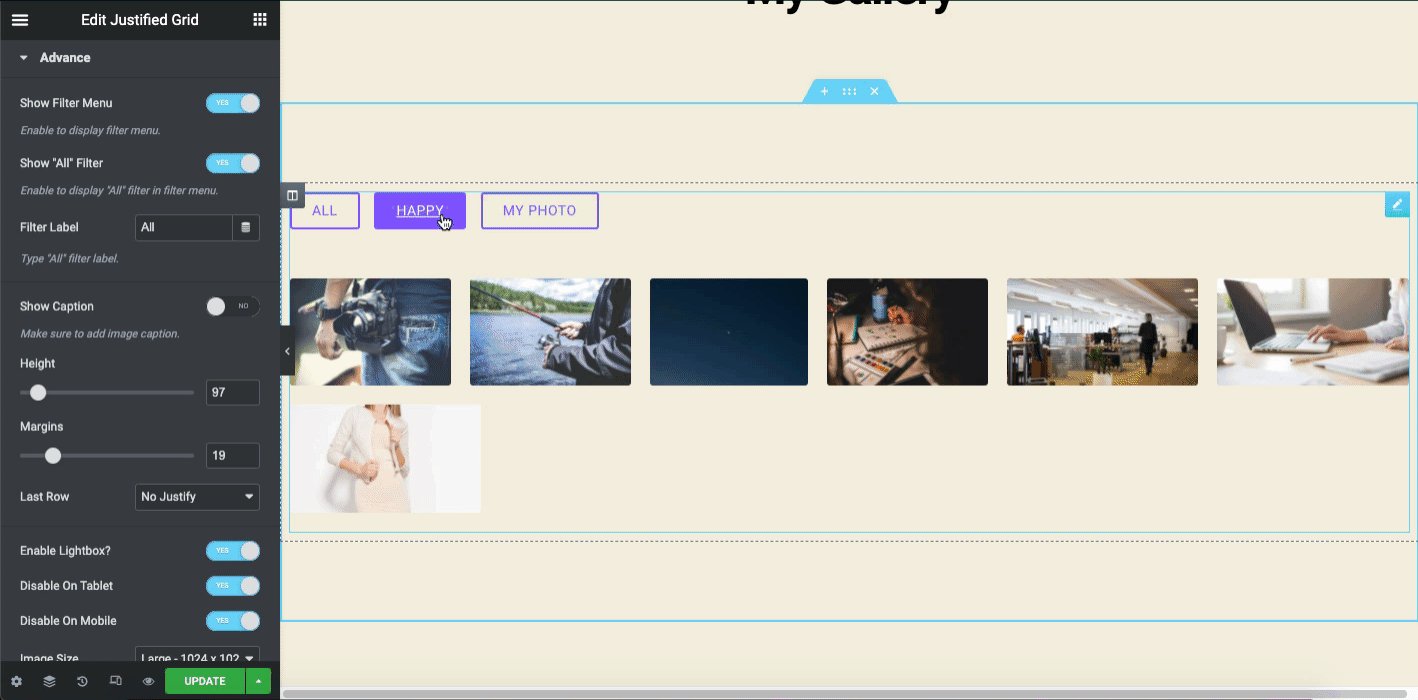
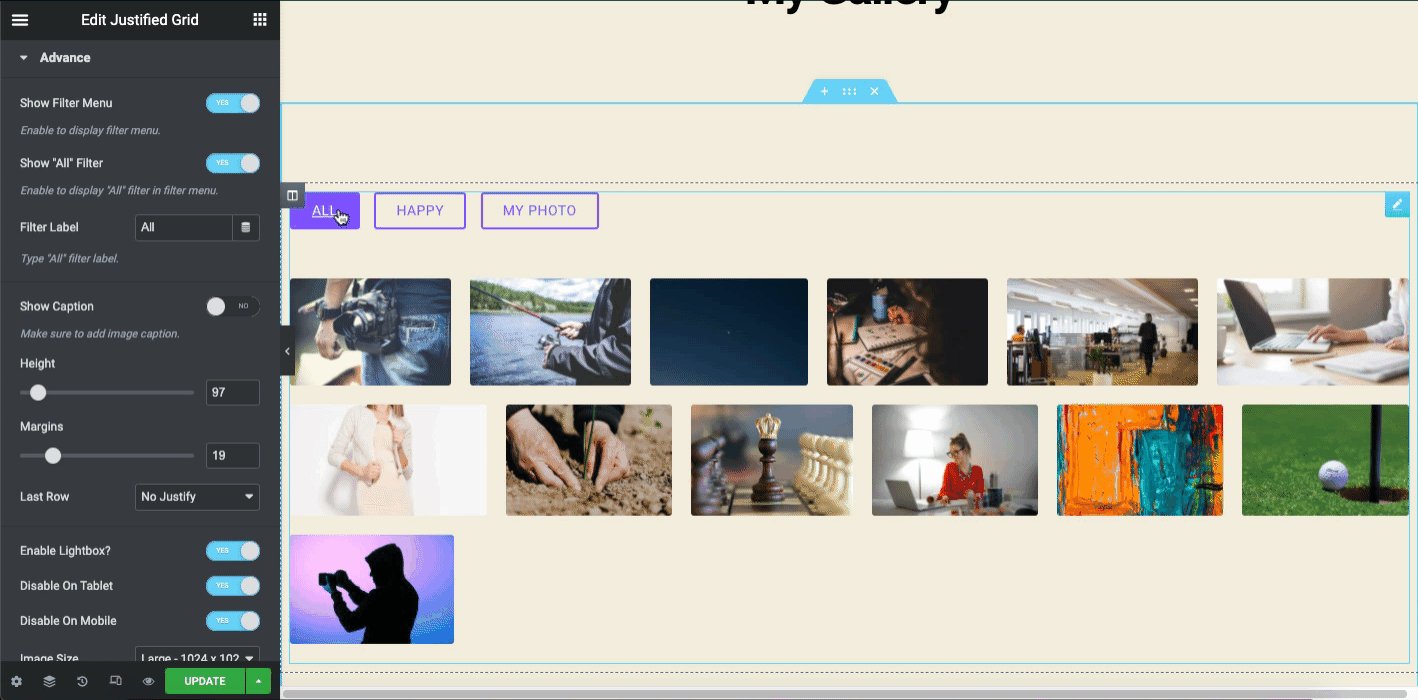
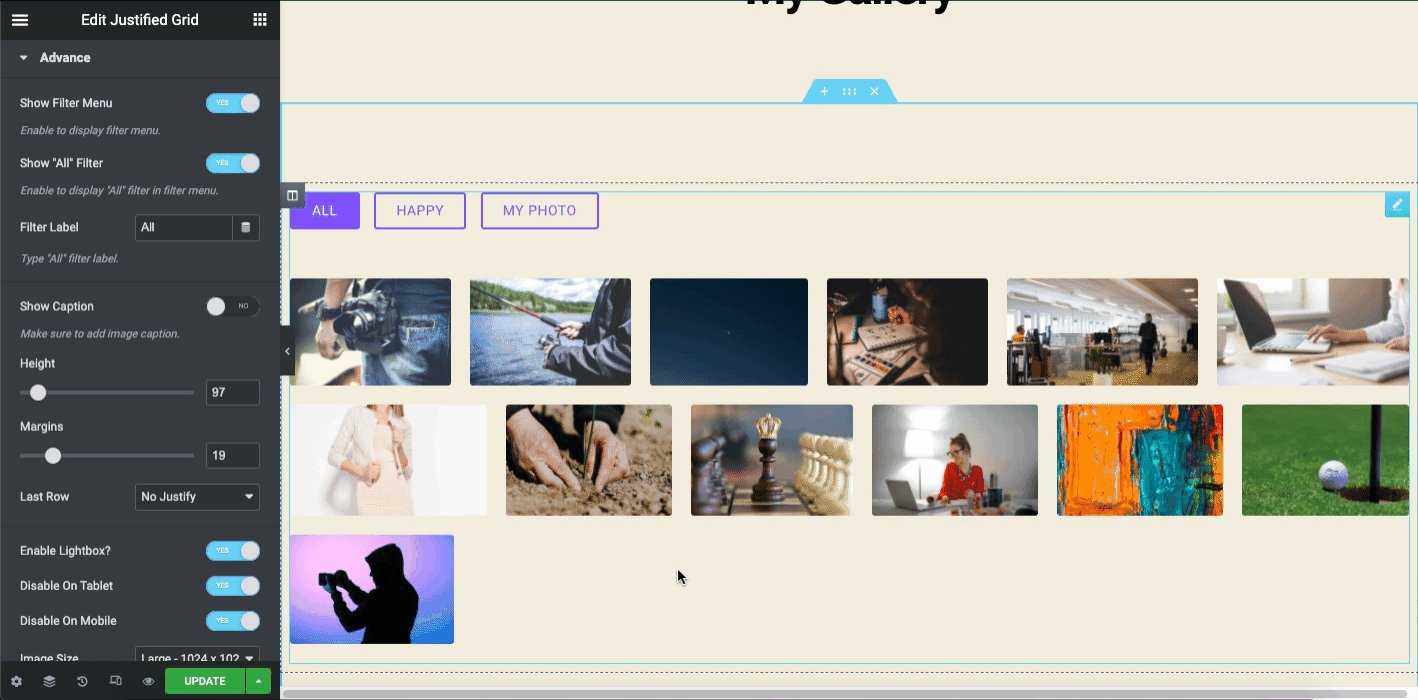
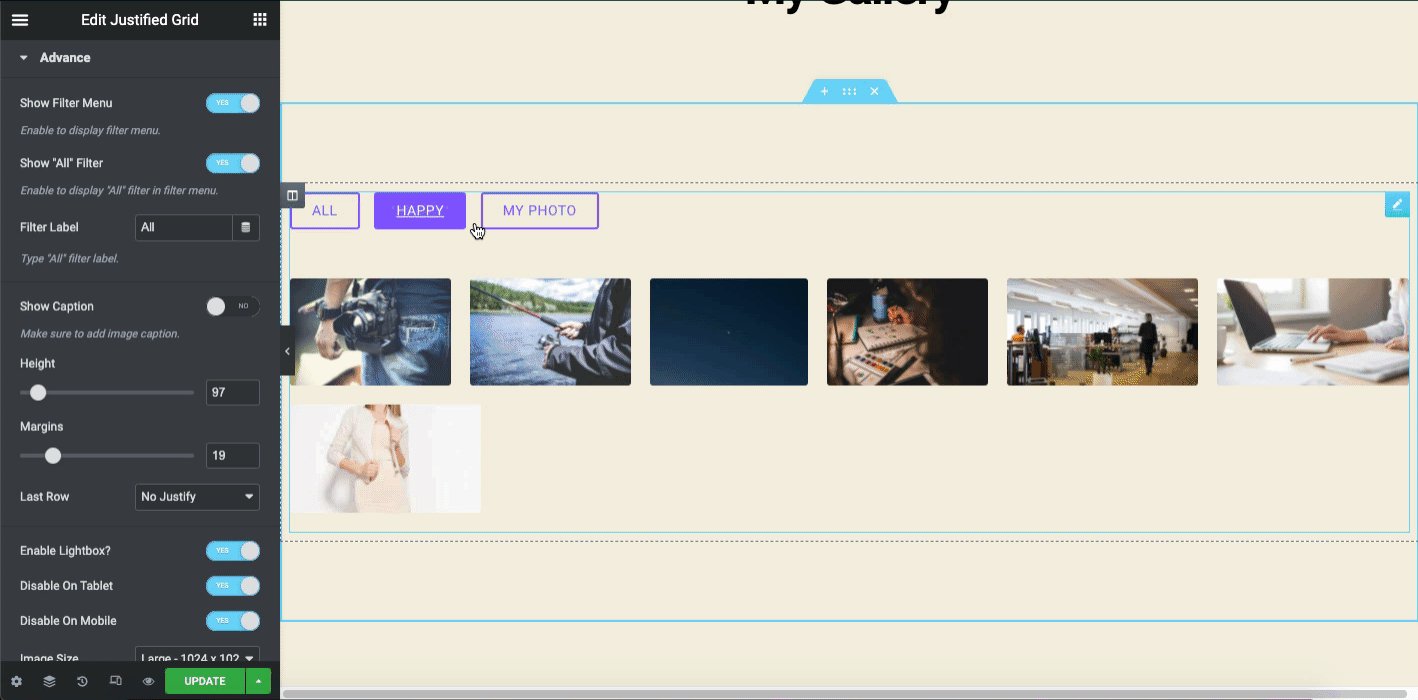
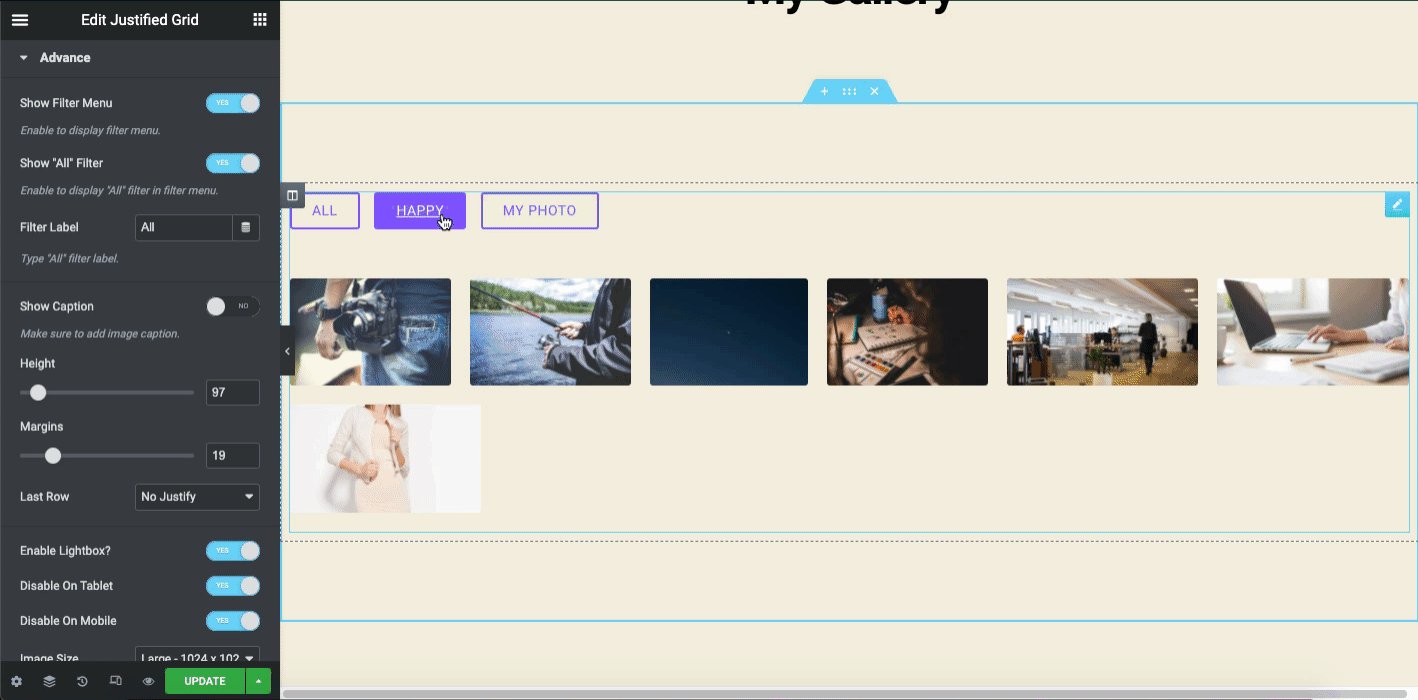
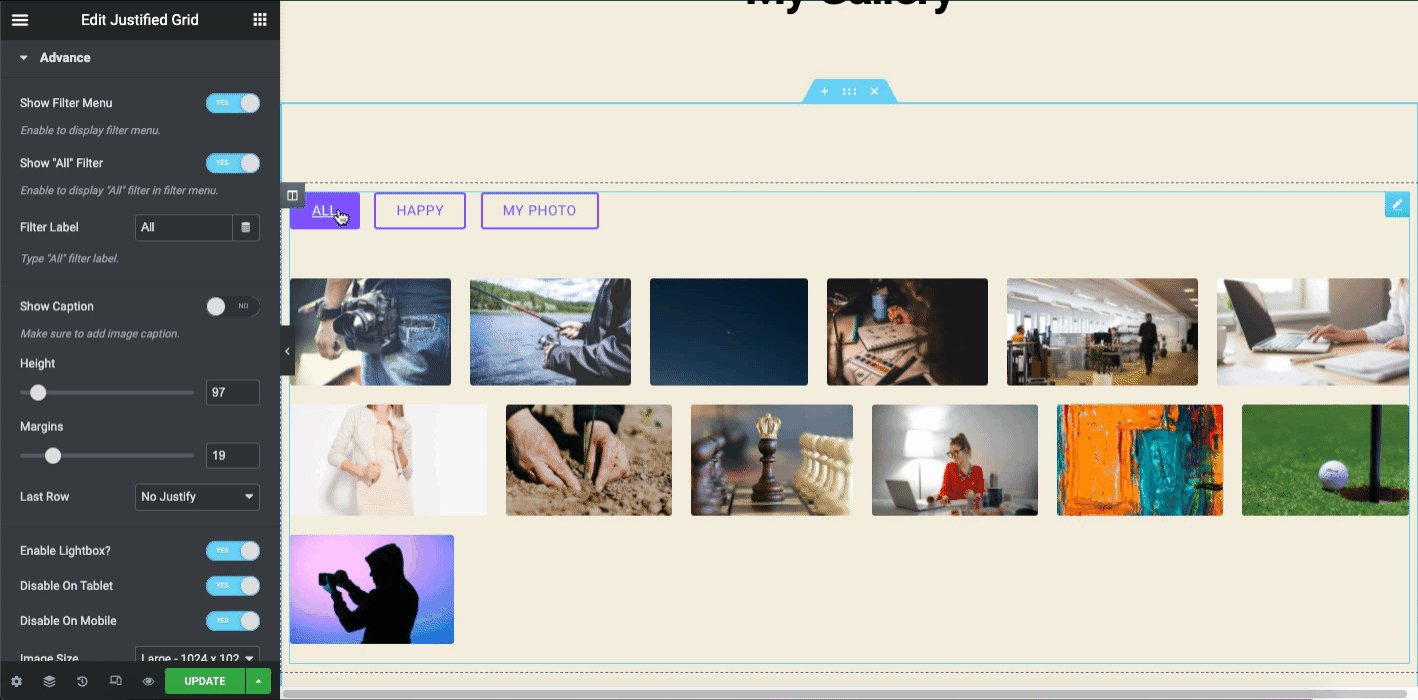
Haga clic en la sección Avanzado para agregar más opciones al diseño.
- Muestre el nombre de varios grupos habilitando la opción de mostrar filtro
- Habilitar la opción de subtítulos
- Personaliza la altura y los márgenes.
- Agregar filas
- Haz lo mismo con el resto de los artículos.
- Y elige el tamaño de la imagen.

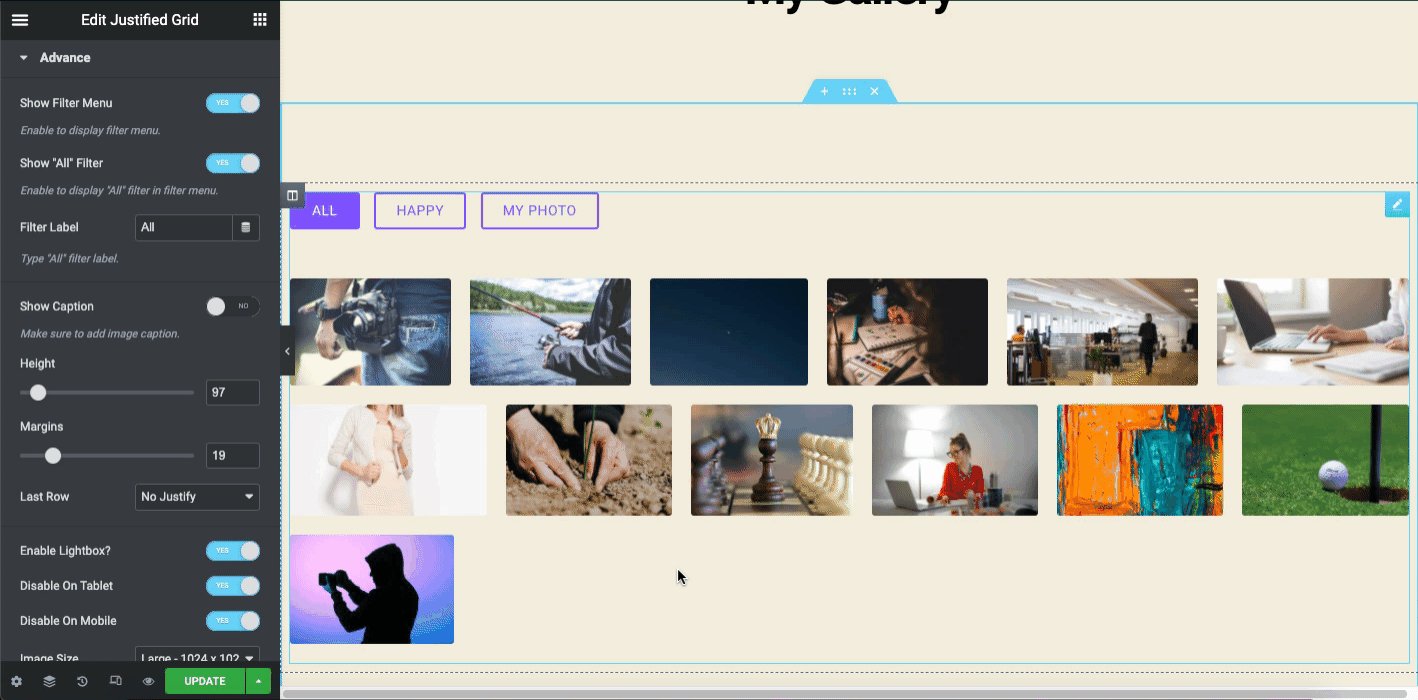
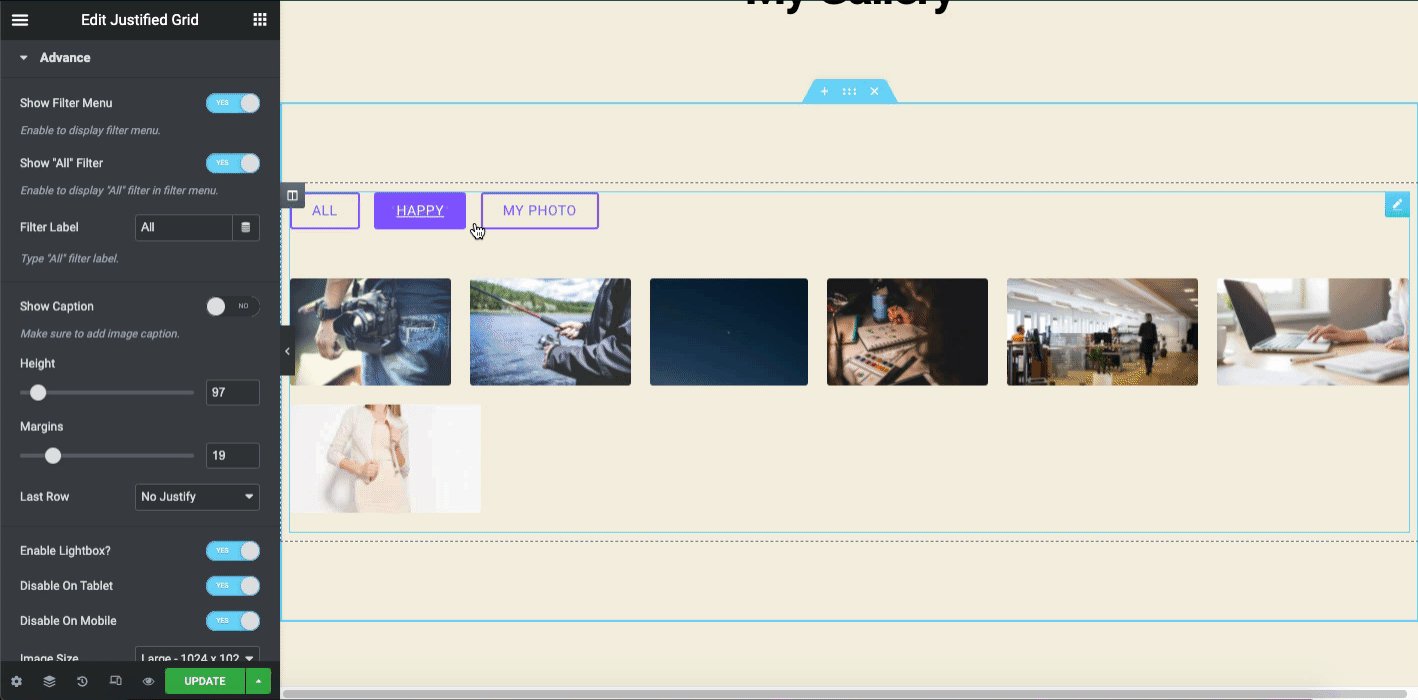
No olvide habilitar la opción Mostrar filtro . De lo contrario, no mostrará las categorías de imágenes encima de las imágenes.

Así es como puede personalizar el widget de cuadrícula de imagen justificada de los complementos felices. Para agregar estilo y funciones avanzadas, puede consultar el siguiente video tutorial. Le dará un esquema completo para usar el widget de manera efectiva.
Cuadrícula de imagen
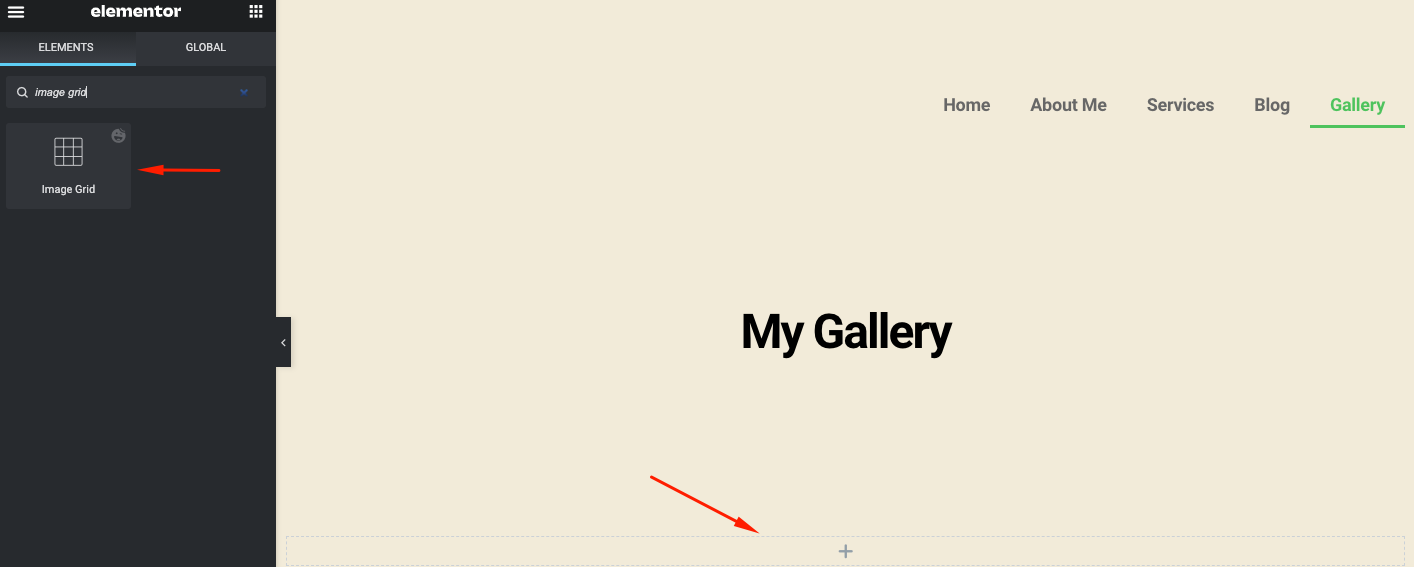
Escriba el nombre del widget (Cuadrícula de imágenes) en la barra de búsqueda para usar en el lienzo de diseño. Y luego arrástrelo y suéltelo.

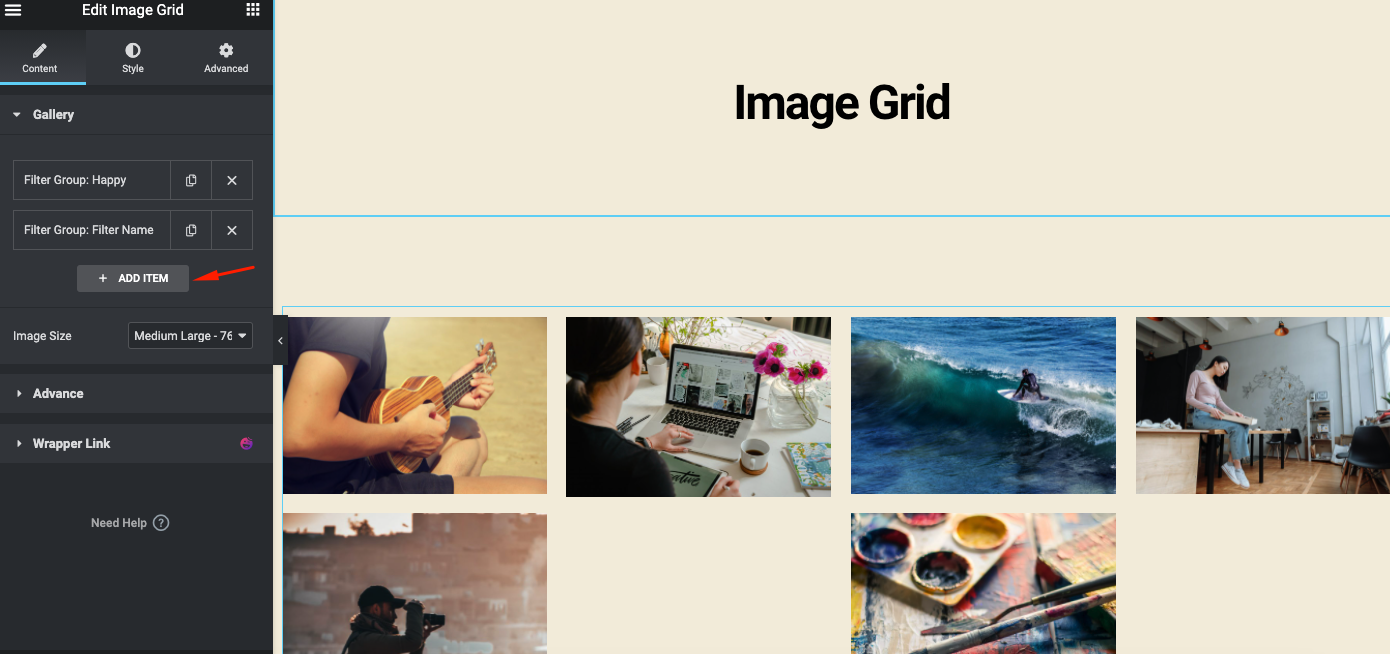
Al hacer clic en el botón más, puede agregar varios grupos o categorías. De la misma forma en que agregó imágenes en Justified Grid , de la misma manera que debe seguir las instrucciones aquí.

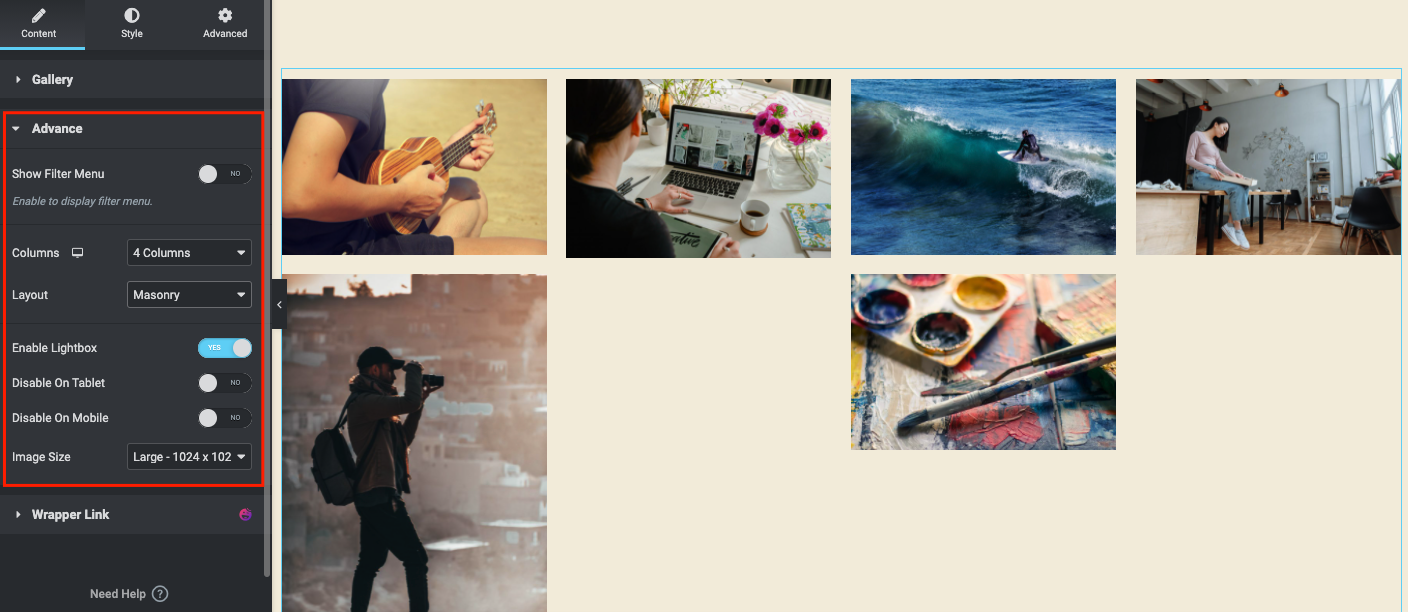
A continuación, pase a la opción avanzada para agregar más funciones al widget de cuadrícula de imágenes .
Aquí encontrará algunas opciones importantes para personalizar el widget.
- Muestre las categorías en la parte superior de las imágenes activando la opción Mostrar filtro
- Determine cuántas columnas desea agregar
- Seleccione los diseños
- Habilite la caja de luz, deshabilite la opción de vista de tableta y móvil (opcional) y configure el tamaño de la imagen.

Así es como se ve en una página web después de habilitar todas las opciones.

Por cierto, puede estilizar su elemento de diseño para obtener una mejor perspectiva. Por ejemplo, puede seguir la documentación oficial de Image Grid. Le ayudará a aplicar todas las funciones avanzadas al diseño.
O puede ver el video tutorial a continuación para aprender cómo utilizar el widget de cuadrícula de imágenes en un sitio de WordPress.
Imagen de desplazamiento
El widget de imagen de desplazamiento es otra característica sofisticada de Happy Addons. Está disponible en la versión premium. Con este widget, puede diseñar páginas web mostrando sus imágenes con un efecto de animación. Se mueve automáticamente del lado derecho al lado izquierdo. Además, puedes cambiar la dirección si quieres.
Además, puede usar algunos ajustes preestablecidos preconstruidos para reducir su valioso tiempo en el diseño o el esfuerzo adicional para agregar manualmente diferentes formatos.
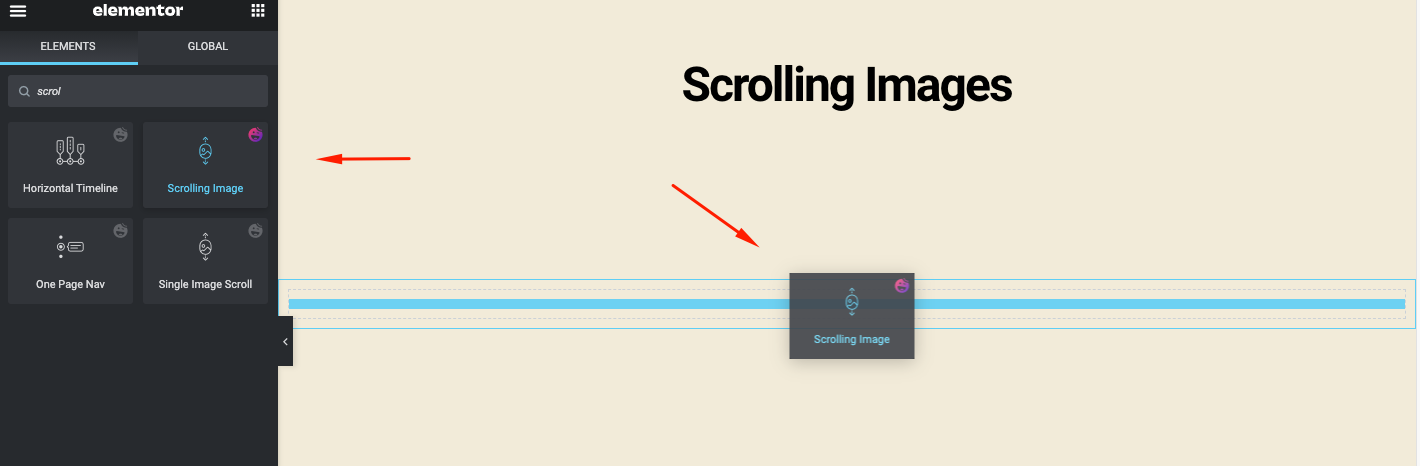
Ahora, escriba el nombre del widget en la barra de búsqueda (imagen de desplazamiento). Y luego arrastre y suelte el widget en el lienzo de diseño.

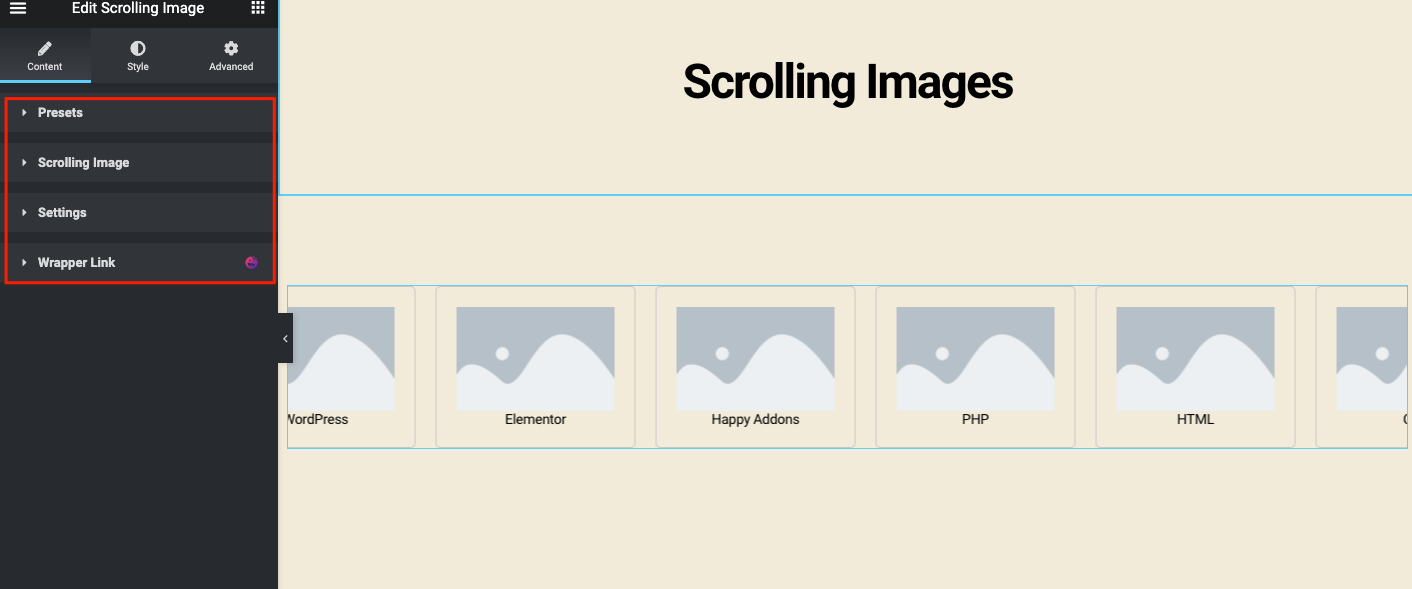
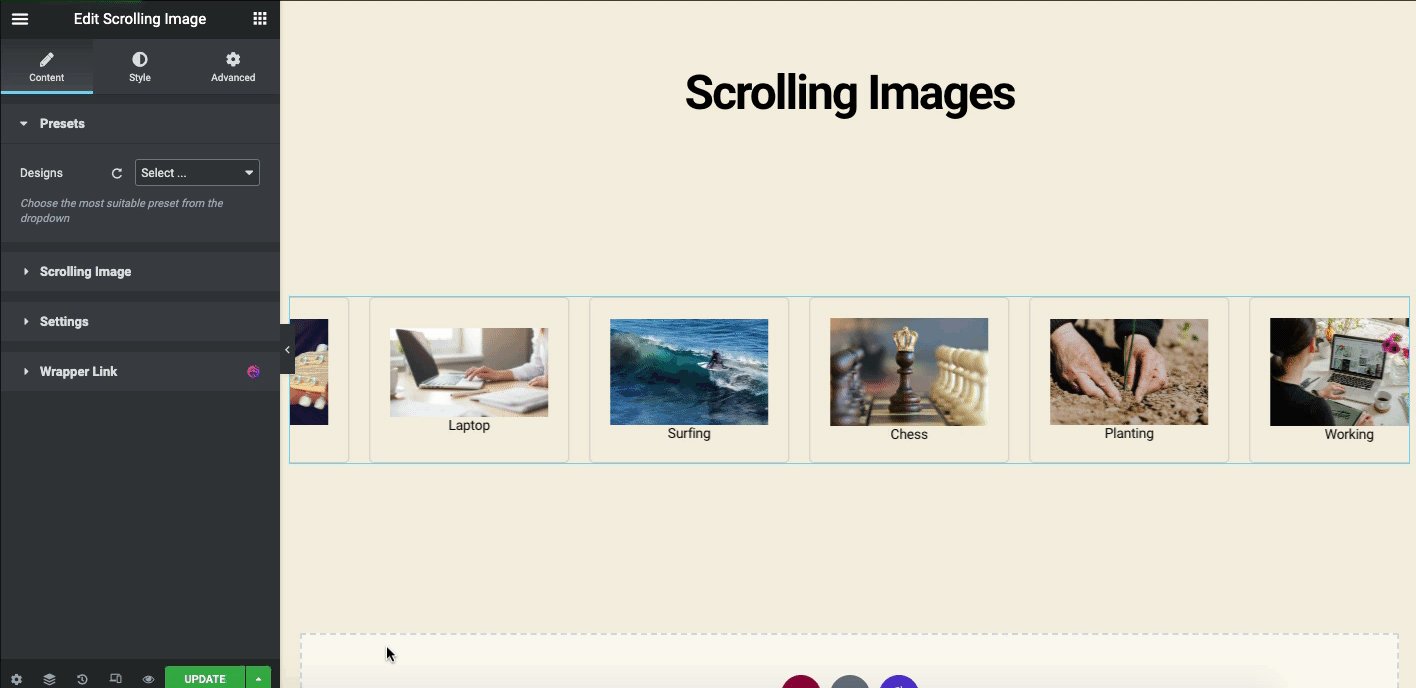
Obtendrá los detalles del widget una vez que los agregue al lienzo.
- Ajustes preestablecidos: tiene algunos diseños de diseño incorporados para reducir esfuerzos y tareas
- Desplazamiento de imágenes: encontrará la configuración general de este widget
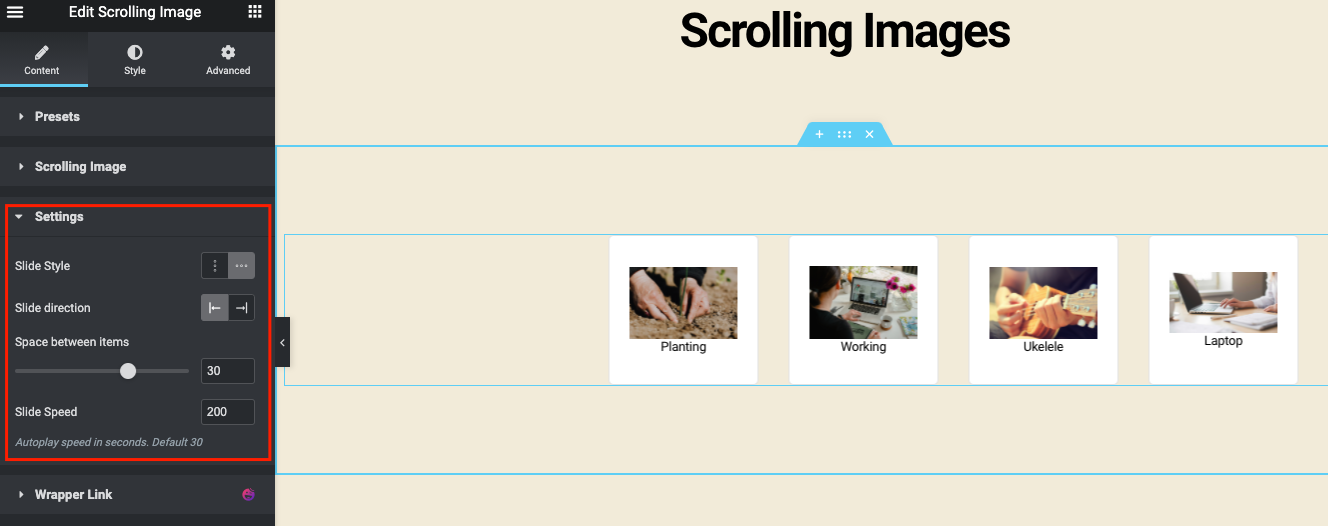
- Configuración: le permite personalizar ciertas configuraciones de desplazamiento de imagen
- Y enlace de envoltorio

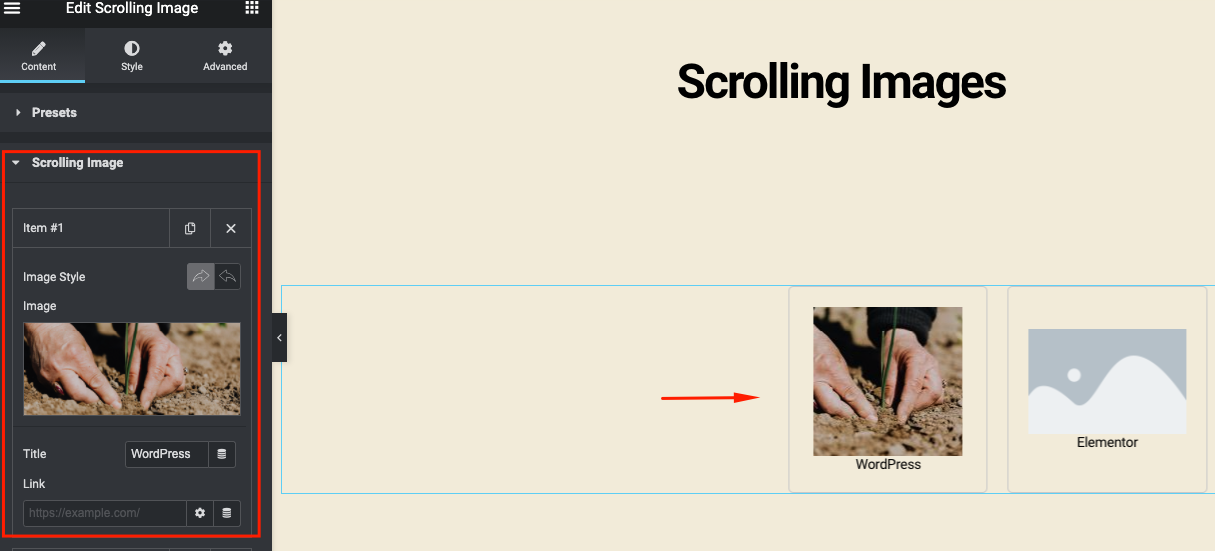
Ahora haga clic en la opción Imagen de desplazamiento y agregue una imagen, un título y un enlace si lo desea.

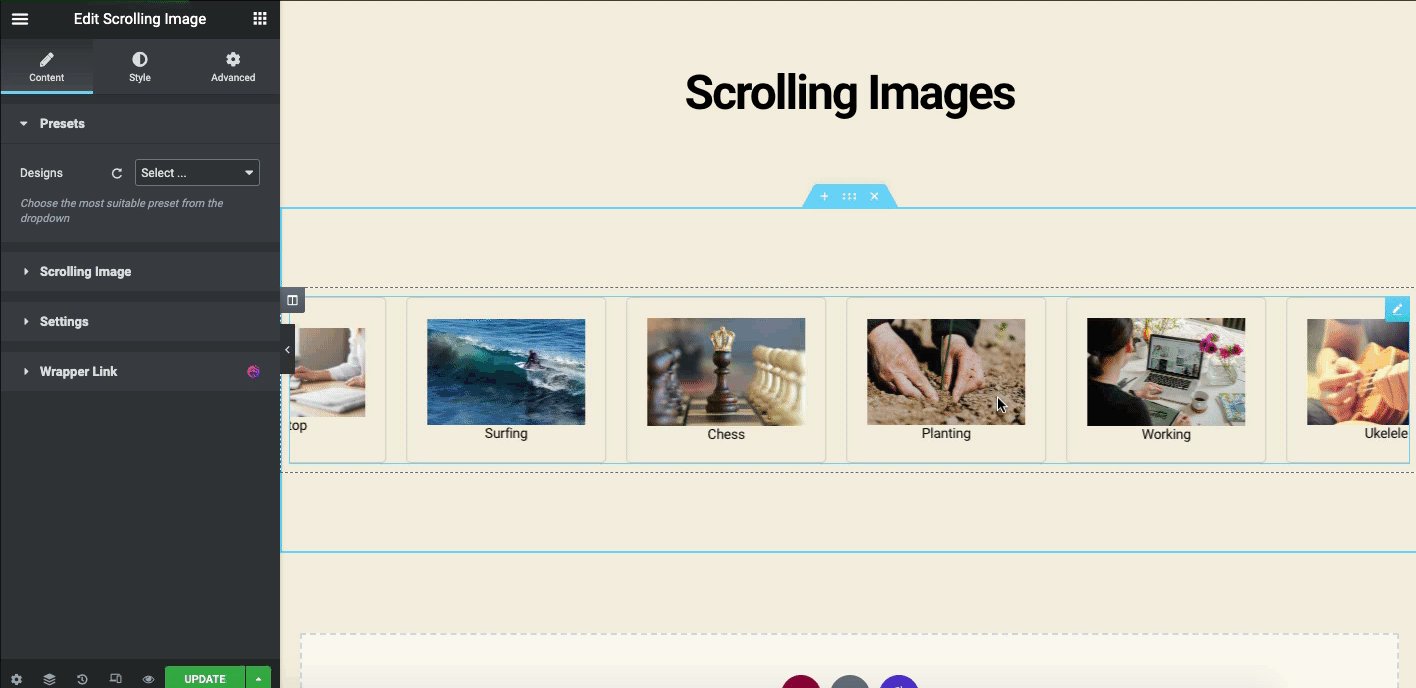
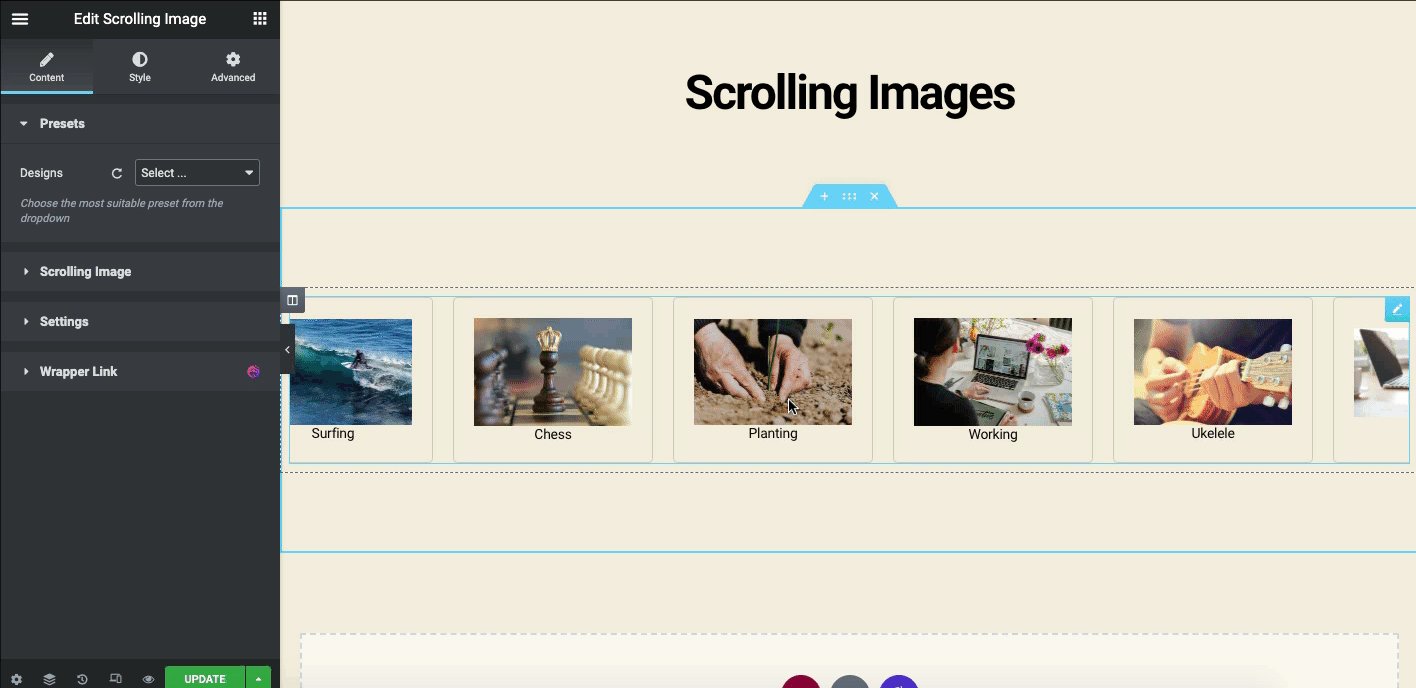
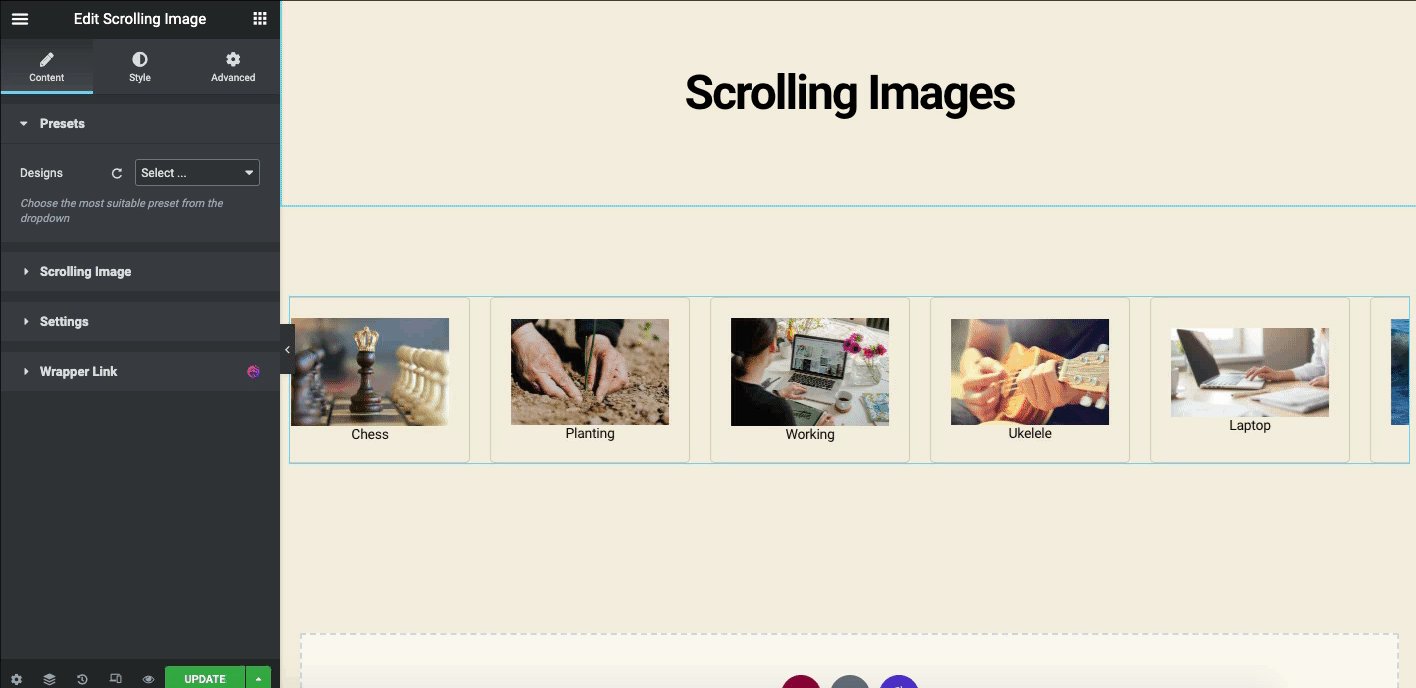
Haciendo el mismo proceso, agregue más imágenes una por una. Después de agregar las imágenes, se verá de la siguiente manera.

Ahora, en la pestaña Configuración , encontrará algunas configuraciones importantes. Aquí puede cambiar la dirección de la animación, la dirección de la diapositiva, el espacio y la velocidad de la diapositiva, etc.

Así es como puede agregar la función de imagen de desplazamiento en su WordPress usando Happy Addons. Para obtener una guía detallada, consulte nuestra documentación oficial desde aquí.
Más recursos avanzados de Happy Addons para la galería de imágenes
Acabamos de mostrar algunos de los widgets de Happy Addons que puede usar como una galería de imágenes de Elementor. Pero es posible que necesite más innovaciones para su sitio web. Aquí le proporcionamos una lista de widgets que puede probar y revisar.
- Control deslizante (gratis)
- Carrusel de imágenes (Gratis)
- Imagen Acordeón (Gratis)
- Control deslizante avanzado (Pro)
- Carrusel de equipo (Pro)
- Carrusel de logotipos (Pro)
Intente implementar cuidadosamente estos widgets en su sitio para obtener la mejor perspectiva en su sitio web. Además, siga nuestra documentación oficial para una mejor navegación.
Preguntas frecuentes Galería de imágenes de Elementor relacionadas
01. ¿Cómo agregar múltiples imágenes a un Elementor?
Respuesta: Es simple agregar cualquier imagen en WordPress. Por ejemplo, debe ir al lienzo de diseño de Elementor.
01. Tipo : Seleccione el tipo de galería, eligiendo entre Única o Múltiple. …
02. Agregar imágenes : elija varias imágenes de la biblioteca de medios para insertarlas en su galería y escriba un título para la galería.
03. Establezca el orden : elija el orden predeterminado o aleatorio.
04. Lazy-Load : Establézcalo en Sí para usar Lazy-Load para mejorar la velocidad de carga.
02. ¿Elementor tiene una galería de videos?
Respuesta: Sí, Elementor tiene widgets para agregar una galería de videos a un sitio web. Son widget de video, widget de lista de reproducción y widget de carrusel de medios, etc.
Simplemente abra el lienzo de diseño de Elementor y luego escriba el nombre del widget en la barra de búsqueda. Después de eso, utilice el widget de la forma que se muestra en el tutorial.
03. ¿Cómo usar el zoom de imagen en Elementor?
Respuesta: Puede usar el zoom de imagen en Elementor de las siguientes maneras:
01. Navegue hasta el panel de administración de WP, haga clic en Complementos > y luego en Agregar nuevo .
02. Luego escriba Zoom de imagen WP
03. Instalar y activar el complemento
04. Y finalmente disfruta de las funciones
04. ¿Qué es la mampostería en Elementor?
Respuesta: El diseño Masonry es un estilo de cuadrícula en cascada que se usa a menudo en el diseño web , que se ve más interesante y hermoso si se compara con la Galería de imágenes básica de Elementor.
05. ¿Cómo utilizar una galería de mampostería?
Respuesta: Para crear una galería de imágenes de mampostería en WordPress, deberá seguir estos pasos:
01. Instalar y activar la versión Elementor Pro
02. Crea una página de diseño en blanco
03. Escriba la Galería de imágenes de Elementor en la barra de búsqueda
04. Arrastra y suelta el widget en el lienzo en blanco
05. Vaya a los ajustes de configuración y cambie el número de columnas de la galería
06. Establecer el ancho de columna y el margen debajo de las imágenes
07. Habilitar el diseño de la galería de imágenes de mampostería
Ultimas palabras
A lo largo de los años, los ejercicios de diseño web han evolucionado mucho. Los especialistas en marketing están haciendo todo lo posible para transmitir sus mensajes de marca a las audiencias objetivo. Uno de los medios efectivos para hacerlo es utilizar las imágenes correctas con una mejor estructura. Una vez que encuentre el diseño adecuado para usar las imágenes, puede esperar obtener resultados espléndidos.
Como aumentar las clasificaciones de SEO, atraer más visitas al sitio web, ayudar a obtener más acciones sociales y conectarse con nuevos prospectos, etc.
El widget de la galería de imágenes de Elementor le permite hacer eso en un tiempo rápido. Además, Happy Addons impulsará su esfuerzo con algunos materiales geniales de diseño web como Justified Grid, Image Grid, Scrolling Image, etc.
Entonces, ya sea un sitio web comercial o simplemente un sitio de cartera, siempre vendrá a ayudarlo con el mejor rendimiento. ¡Ahora es tu turno de probar Happy Addons junto con Elementor!
¿Te encantó leer este tutorial? ¡Puede suscribirse a nuestro boletín para obtener más tutoriales, actualizaciones de noticias, próximas funciones y videos de funciones!
