Cómo utilizar el widget Elementor Loop Grid en WordPress con HappyAddons
Publicado: 2024-11-26Diseñar sitios web visualmente atractivos y funcionales es imprescindible para que cualquiera pueda generar participación, enganchar al público e impulsar las ventas. Para simplificar este proceso, las herramientas de diseño web como Elementor y sus complementos introducen continuamente funciones y módulos innovadores.
Loop Grid es un widget tan nuevo que Elementor y sus complementos han desarrollado y lanzado para nosotros muy recientemente. El innovador widget le permite crear y mostrar su contenido en diseños de cuadrícula bellamente organizados.
No te preocupes si no sabes mucho sobre este widget en detalle. En esta publicación del tutorial, cubriremos una guía paso a paso sobre cómo usar el widget Elementor Loop Grid en WordPress con HappyAddons. Espero que encuentres este tutorial útil e interesante.
¿Qué es una cuadrícula de bucle en Elementor?
Loop Grid es un widget multifuncional de Elementor que le permite crear diseños dinámicos para mostrar diferentes tipos de contenido en su sitio web y personalizarlos en cualquier momento. Este widget es particularmente útil para mostrar publicaciones de blogs, productos y contenido de cartera en formato de cuadrícula.
Este widget es muy útil para mostrar contenido dinámico. Tan pronto como se publican nuevas publicaciones, productos o contenido deseado, se muestran automáticamente a través del widget sin necesidad de entrada manual. Puedes crear plantillas únicas para mostrar el contenido como desees.
En la siguiente sección, explicaremos cómo usar el widget en WordPress. ¡Sigue leyendo!
Cómo utilizar el widget de cuadrícula de bucle de Elementor
Debe tener instalados los siguientes complementos para utilizar este widget en su sitio web. Consíguelos haciendo clic en los enlaces adjuntos a continuación.
- Elementor
- HappyAddons
- HappyAddons Pro
Una vez que estén listos, comienza a seguir los pasos del tutorial como se describe.
Paso 01: arrastre y suelte el widget Loop Grid en su página
Abra la página donde desea agregar el widget. Luego, decide una sección para agregar el widget.
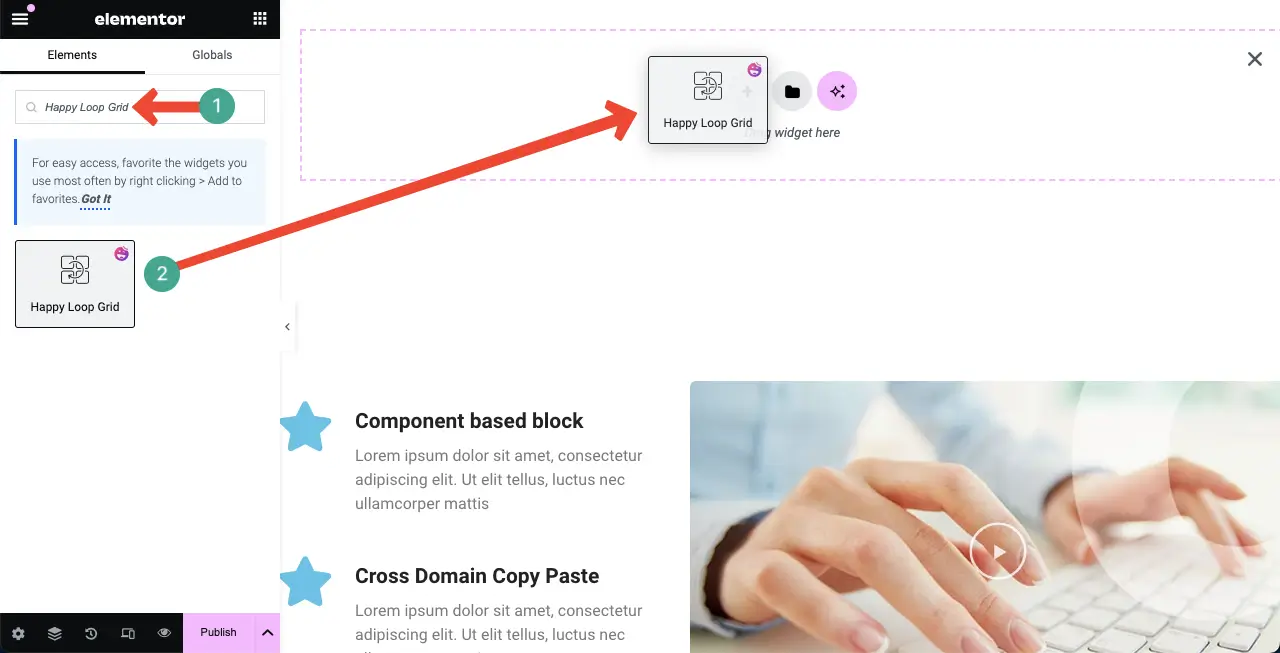
Escriba Happy Loop Grid en el cuadro de búsqueda del panel de Elementor. Una vez que aparezca el widget, arrástrelo y suéltelo en el área deseada del lienzo.

Paso 02: crea una plantilla de cuadrícula de bucle
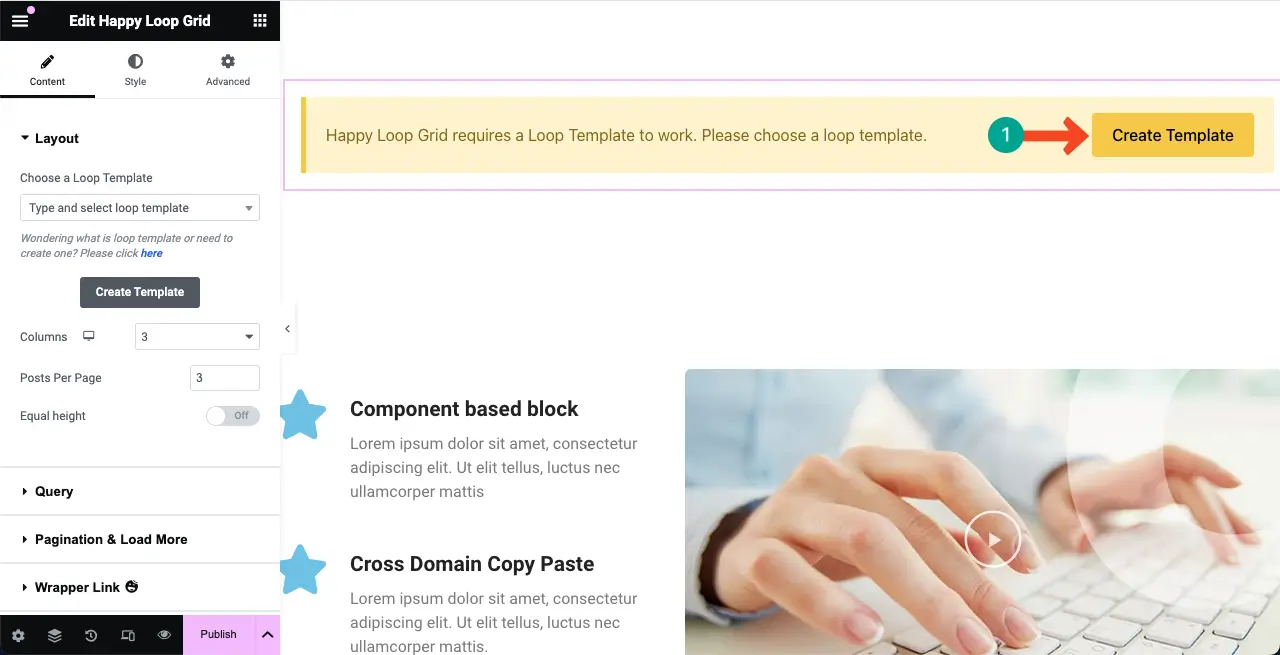
Después de agregar el widget, se le pedirá que seleccione una plantilla de bucle. Si ya tiene una plantilla lista para usar, puede seleccionarla. De lo contrario, deberás crear uno desde cero.
Entonces, para crear desde cero, haga clic en el botón Crear plantilla .

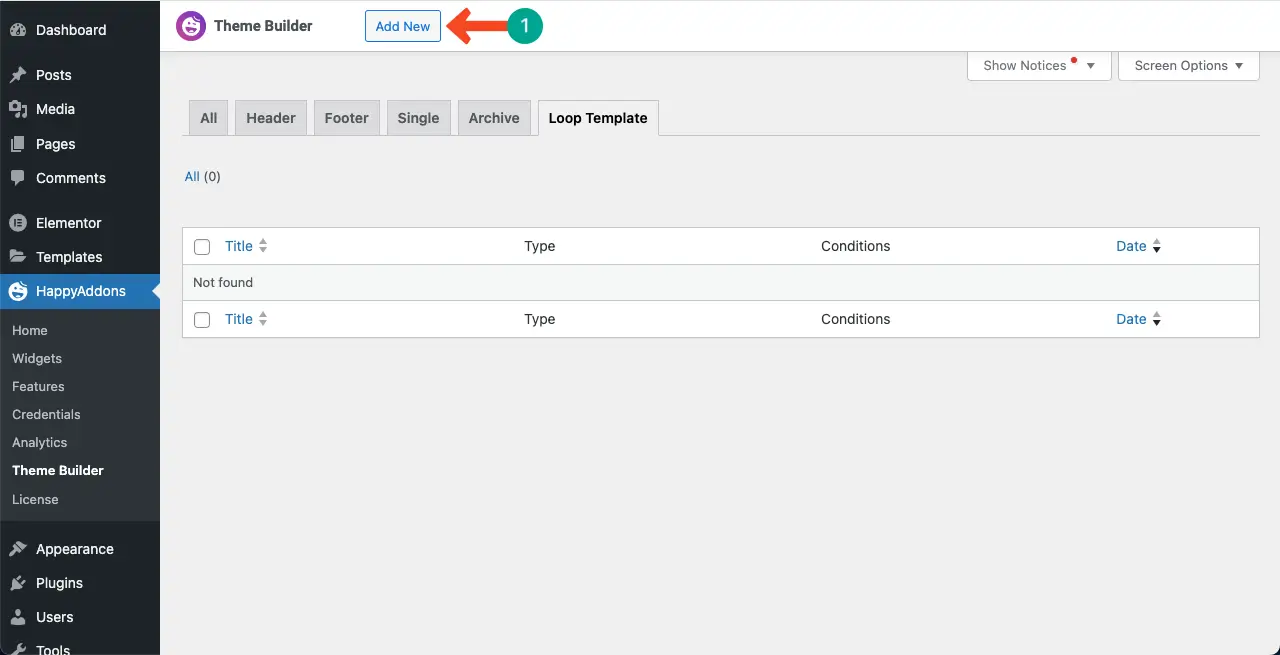
Serás llevado a una nueva página. Haga clic en el botón Agregar nuevo mientras la pestaña Plantilla de bucle está seleccionada.

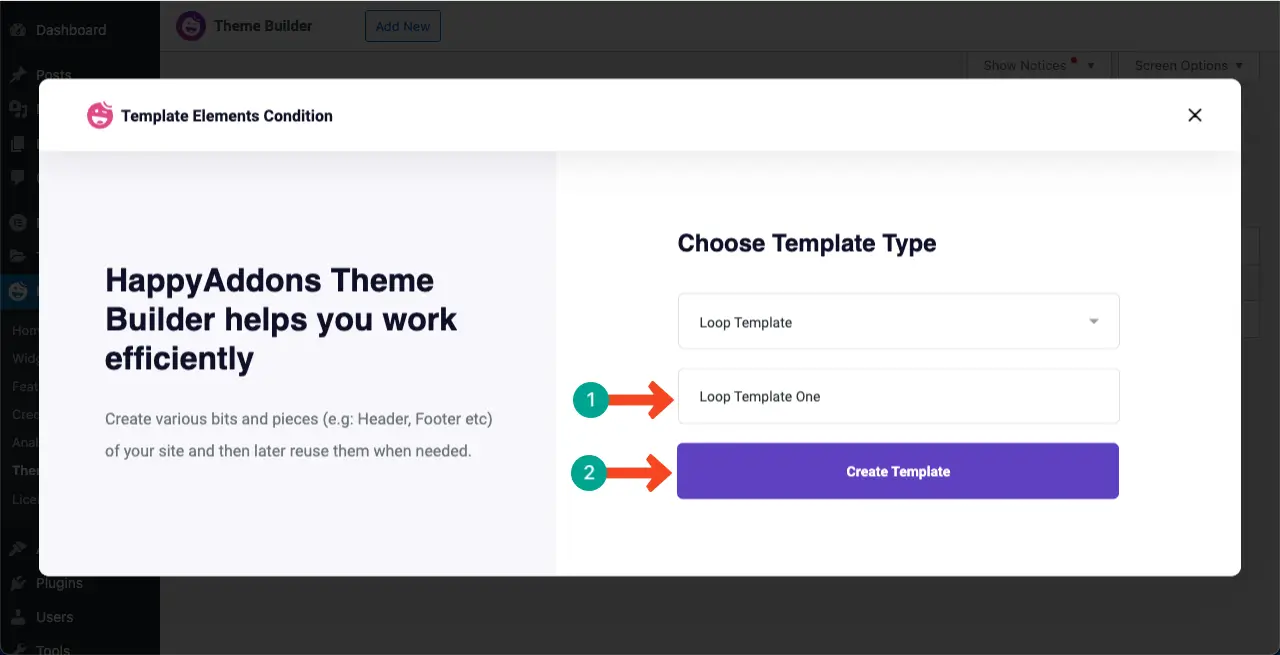
Dale un nombre a la plantilla . Por ejemplo, la hemos llamado "Plantilla de bucle uno". Luego, presione el botón Crear plantilla .

Se abrirá un nuevo lienzo. Aquí nuevamente, puedes arrastrar y soltar los widgets que deseas para diseñar el diseño de tu plantilla Loop Grid.

Consulte esta guía sobre cómo crear una ventana emergente en los sitios web de Elementor.
Paso 03: Diseñar un diseño para la plantilla de cuadrícula de bucle
Supongamos que crearemos esta cuadrícula circular para mostrar las publicaciones de nuestro blog de forma dinámica. Entonces, usaremos los widgets de publicación para crear la plantilla.
# Publicar imagen destacada
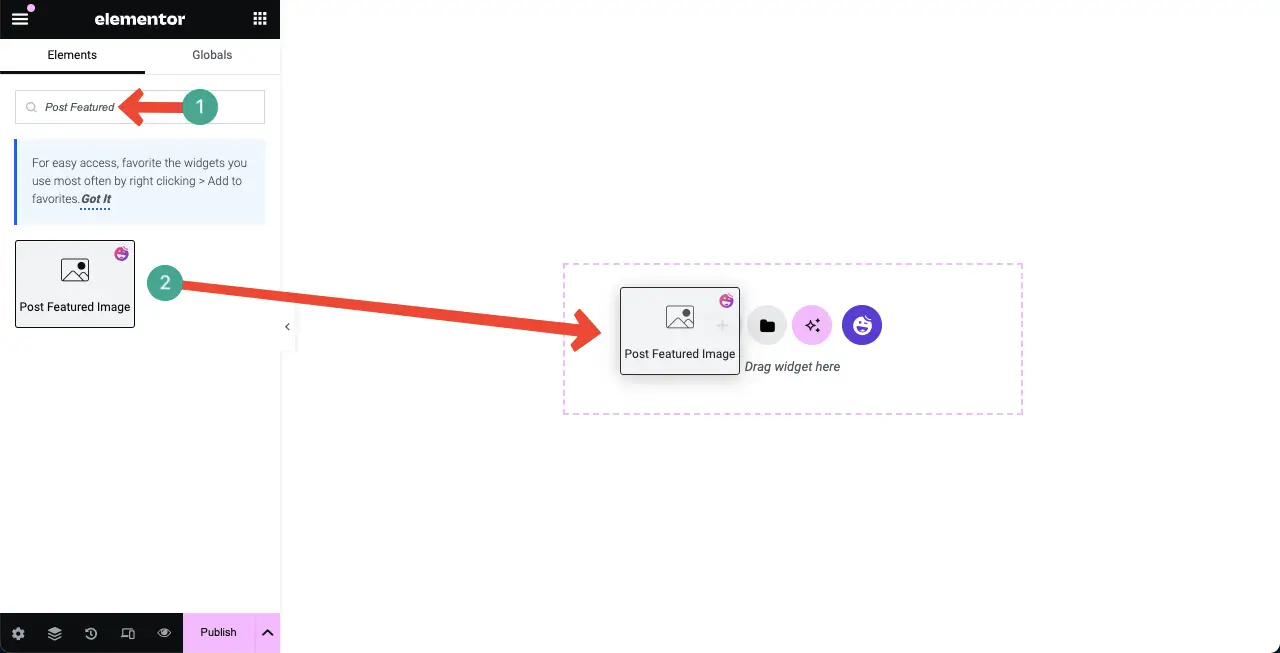
Mostrar imágenes destacadas de publicaciones es imprescindible en la sección de cuadrícula de publicaciones. Para hacerlo, busque el widget y suéltelo en el lienzo.

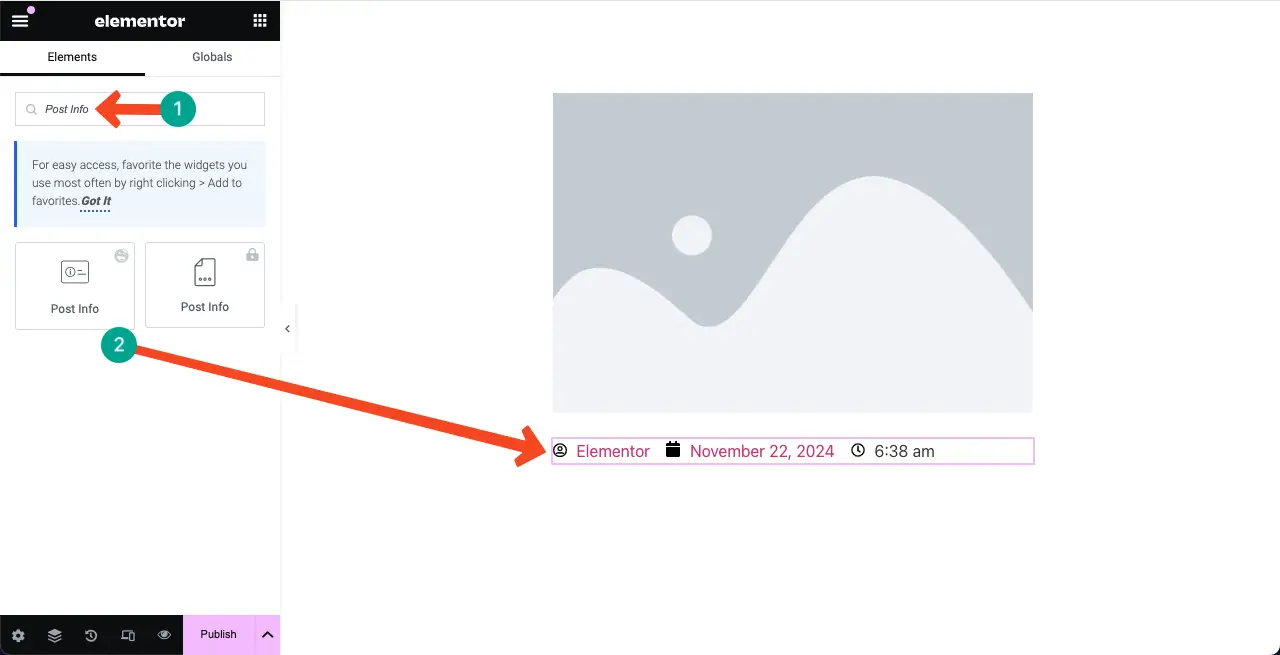
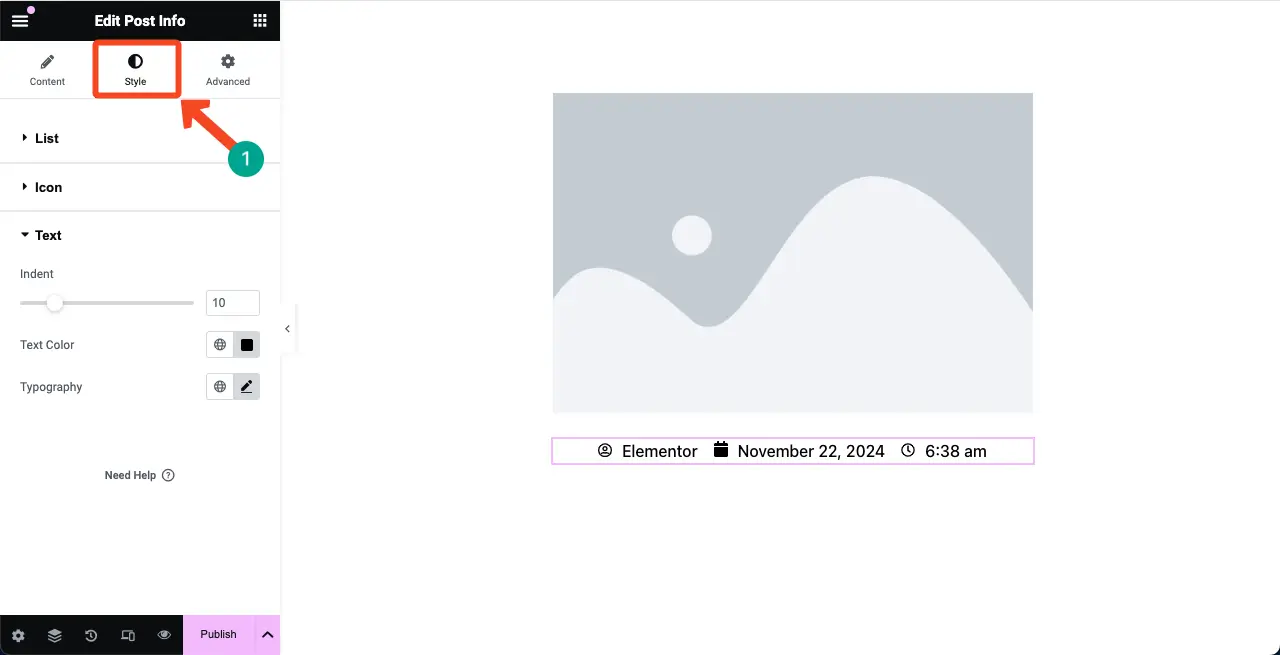
# Información de publicación
Al agregar el widget Información de la publicación, puede mostrar el autor de la publicación, la fecha de publicación y cuándo se publicó. Es mejor agregar el widget debajo de la imagen destacada.

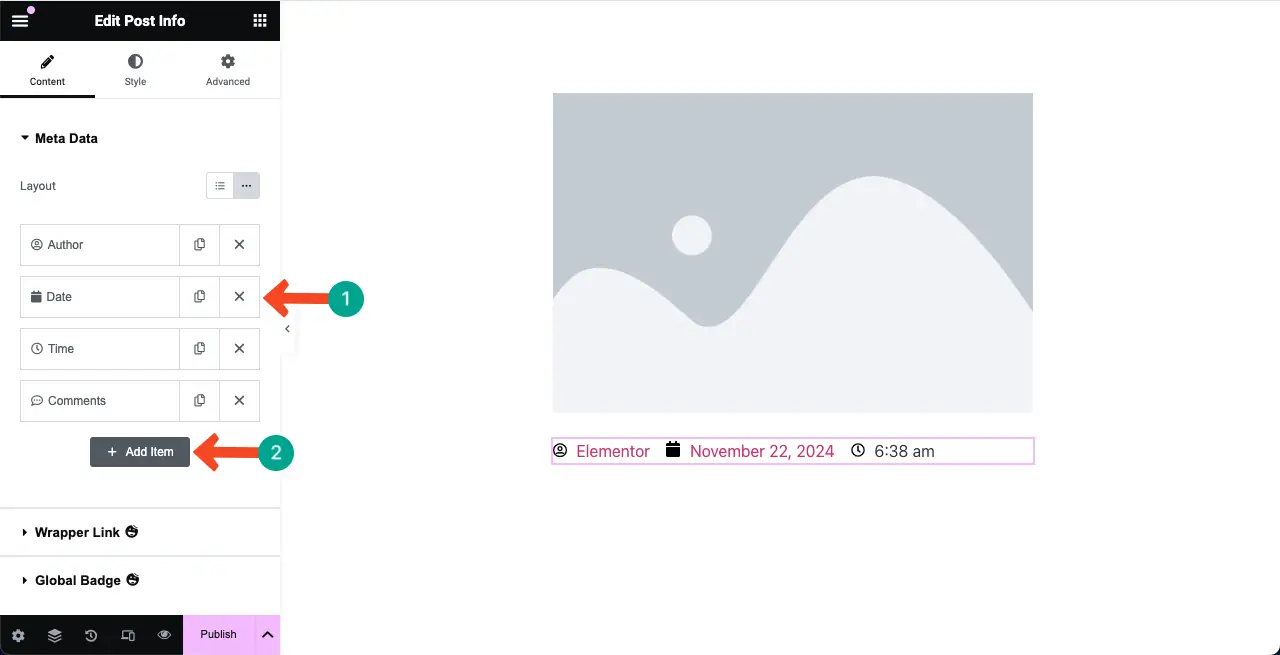
Si desea eliminar algún elemento del widget, simplemente haga clic en el ícono de cruz (x) al lado. De manera similar, para agregar un nuevo elemento, haga clic en el botón + Agregar elemento .

Vaya a la pestaña Estilo . Obtendrá opciones en esta pestaña para cambiar el color, el grosor y la alineación de los textos y los íconos del widget.

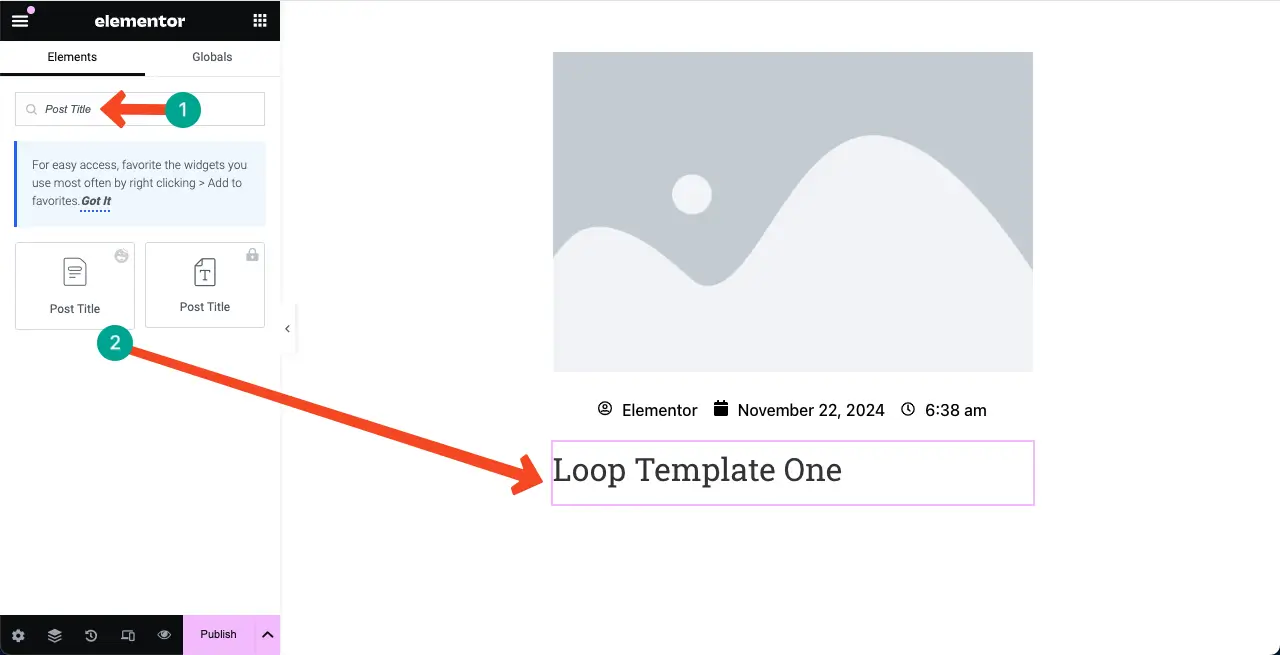
# Título de la publicación
Arrastre y suelte el widget Título de la publicación debajo del widget Información de la publicación.

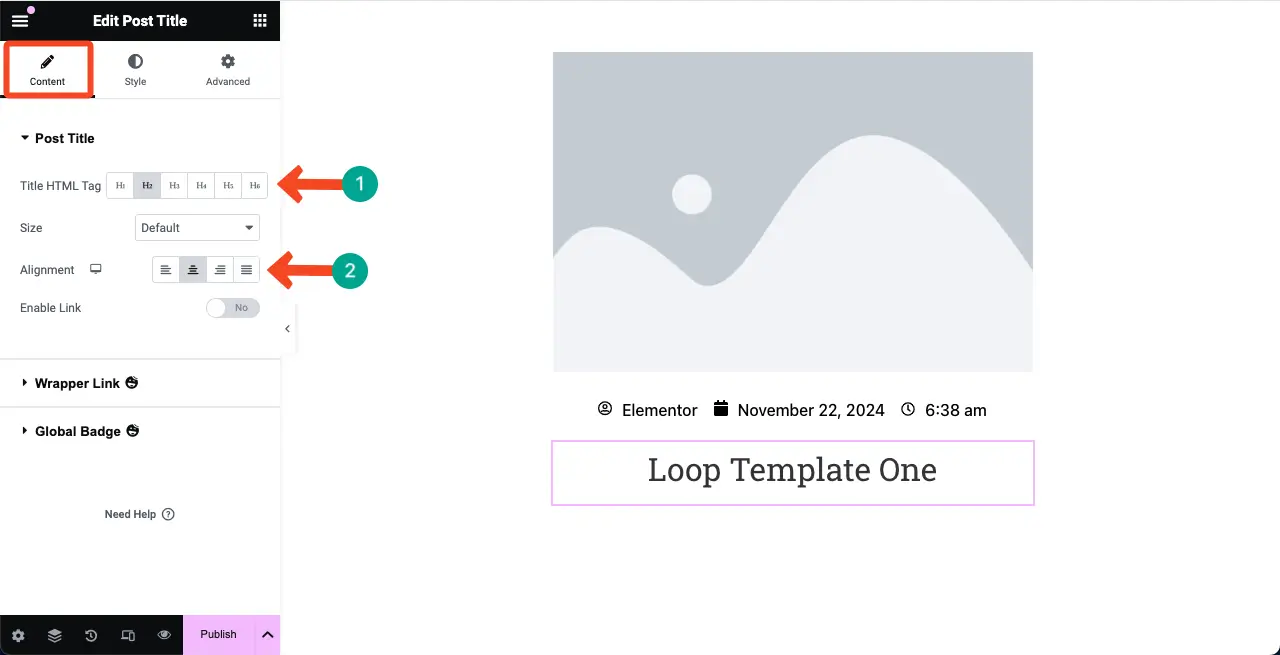
En la pestaña Contenido, obtendrá opciones para personalizar la etiqueta HTML, el tamaño y la alineación. Realice los cambios necesarios según sea necesario.

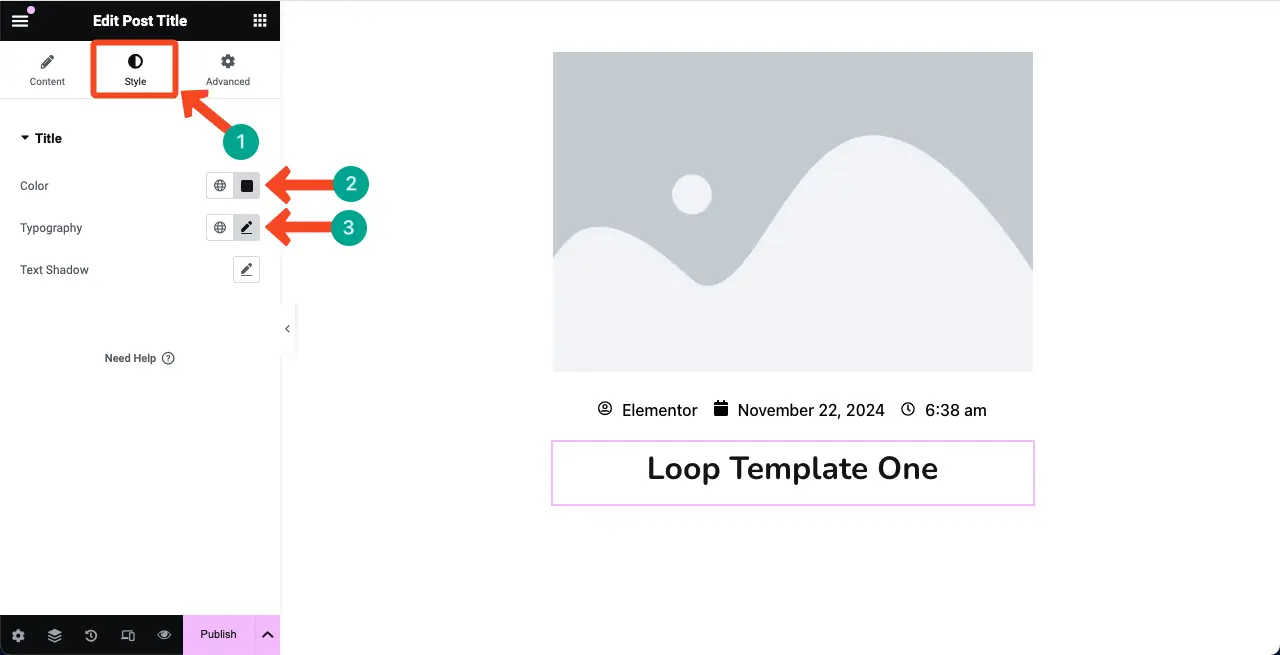
Vaya a la pestaña Estilo . Puedes estilizar el color y la tipografía del título como quieras.

# Extracto de la publicación
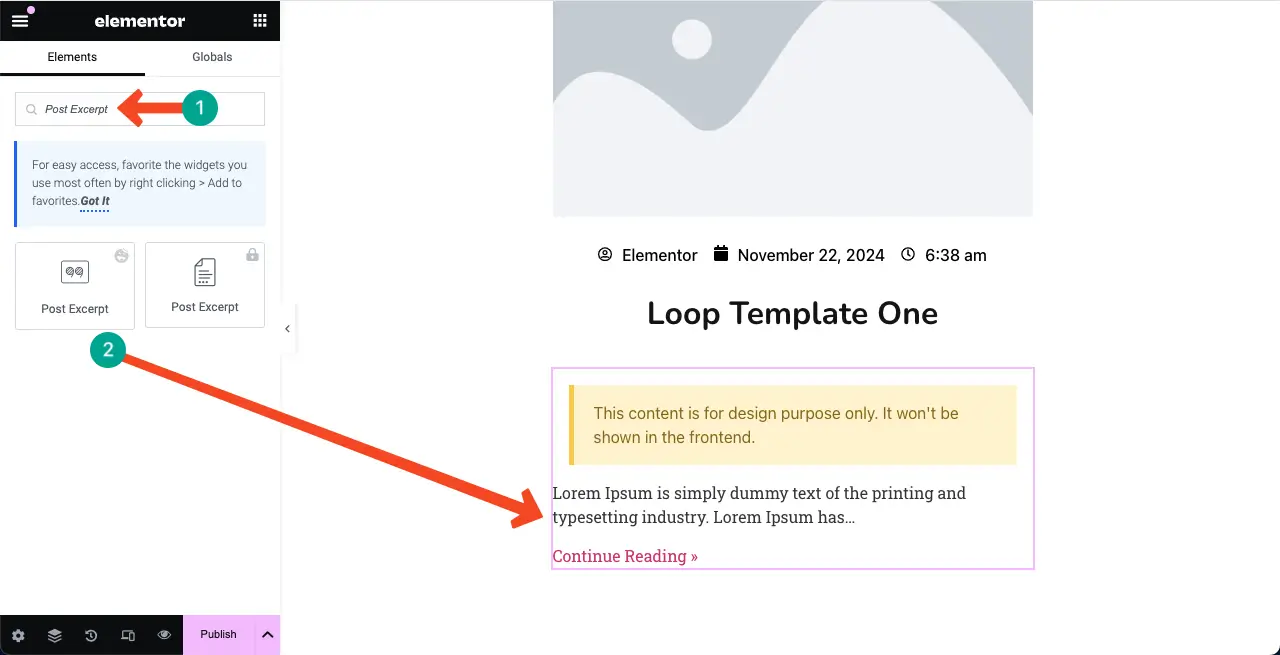
Al agregar el widget Extracto de publicación en la plantilla, puede mostrar el resumen o extracto de las publicaciones respectivas dentro de la sección Cuadrícula de bucle. Busque y agregue el widget de extracto de publicación debajo del título.

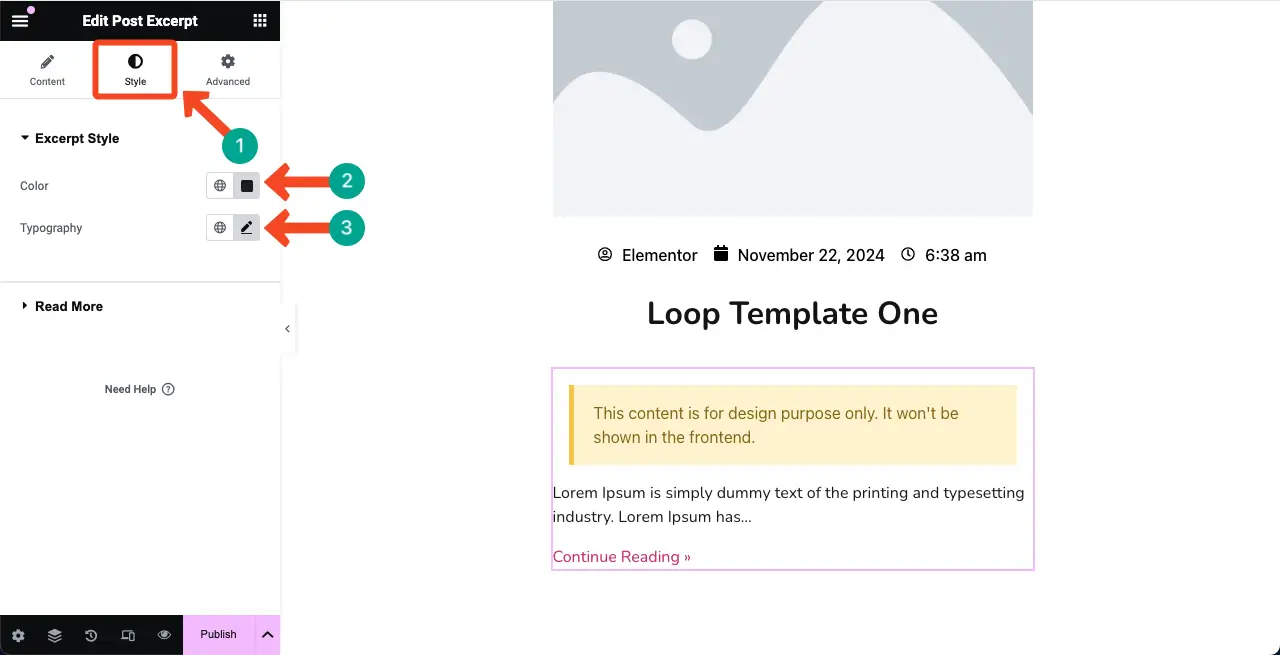
De la misma manera, como se muestra arriba, puedes personalizar el color del texto y la tipografía desde la pestaña Estilo .

Paso 04: Optimice el diseño de la plantilla para dispositivos móviles
Debe optimizar el diseño de su plantilla para todos los tipos de dispositivos (tabletas y teléfonos móviles) además de las computadoras de escritorio. De lo contrario, los usuarios de otros dispositivos no tendrán una buena experiencia al explorar este widget desde dispositivos móviles y tabletas.
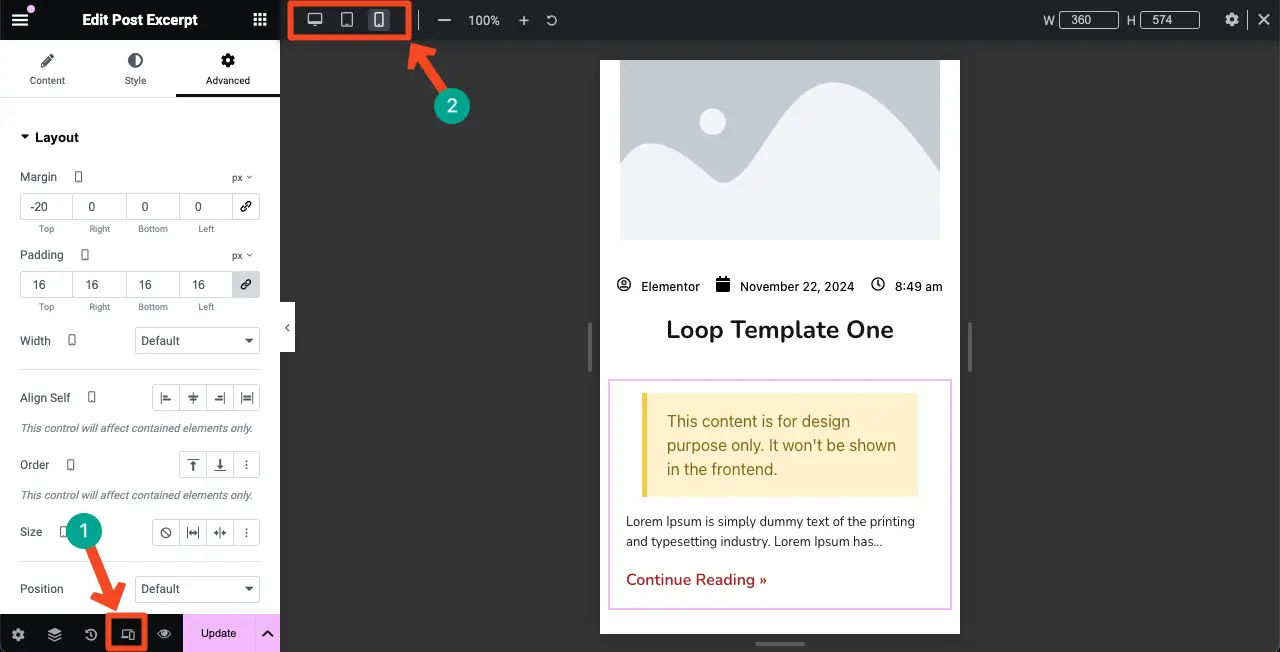
Entonces, para optimizar el diseño de la plantilla, haga clic en la opción Modo de respuesta en el pie de página del panel de Elementor. Aparecerá una barra superior en la plantilla, incluida la opción de cambiar entre diferentes modos de dispositivo (escritorio, tableta y teléfono móvil).
Ahora, cambie a diferentes modos de dispositivo y vea si el diseño de la plantilla es perfecto para diferentes dispositivos en particular. Si no es perfecto, cambie el tamaño y personalice los elementos de la plantilla según sea necesario.
Con suerte, al hacer esto, podrás hacer que la plantilla responda a todos los tamaños de pantalla.

Aquí hay una guía sobre los aspectos a considerar al hacer que un sitio responda a dispositivos móviles.
# Publicar la plantilla
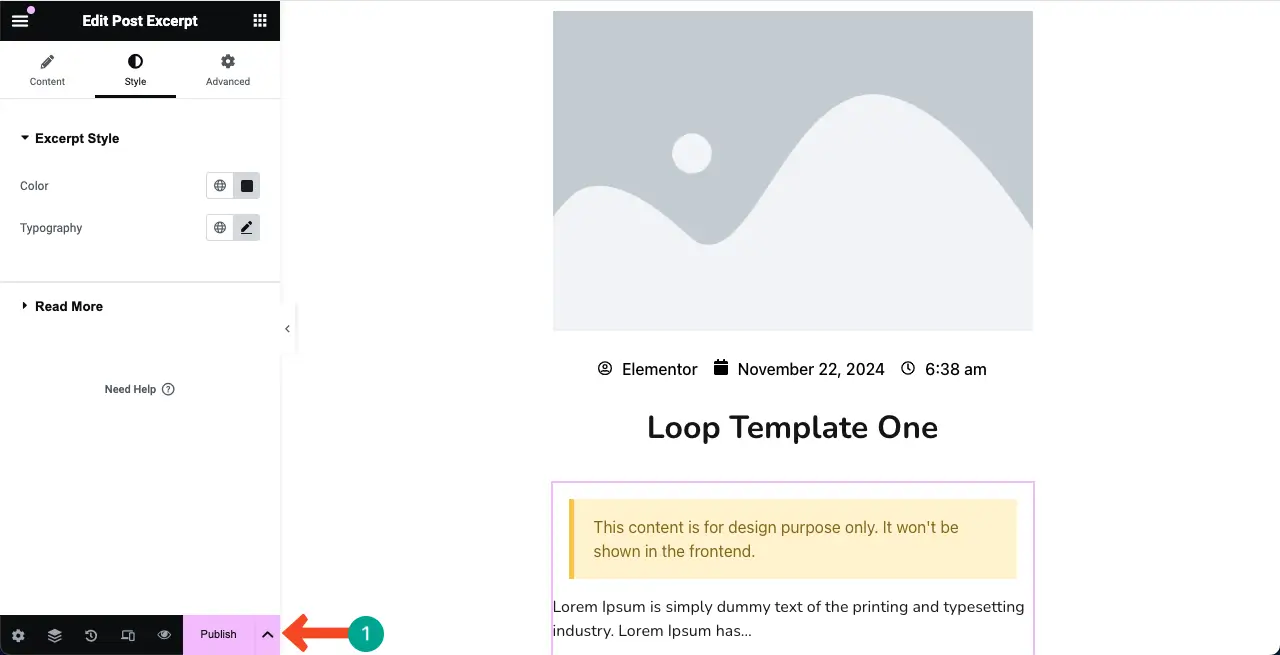
Una vez hecho esto, publique la plantilla haciendo clic en el botón Publicar en el panel de Elementor.

Paso 04: vaya al lienzo principal y seleccione la plantilla de bucle
Ven al lienzo principal de Elementor. Seleccione la sección Loop Grid . En la sección Diseño , encontrará la opción para Elegir una plantilla de bucle .
Escriba el nombre con el que guarda la plantilla. Una vez escrita, la plantilla aparecerá en tiempo real. Haga clic en la plantilla para mostrarla en el lienzo.

Una vez seleccionada la plantilla Loop Grid, mostrará sus publicaciones publicadas en un formato de cuadrícula como la imagen a continuación.

La cuadrícula puede parecer incómoda ya que viene con configuraciones predeterminadas. Ahora puedes personalizar aún más su diseño.

Paso 05: personaliza y estiliza la sección Loop Grid
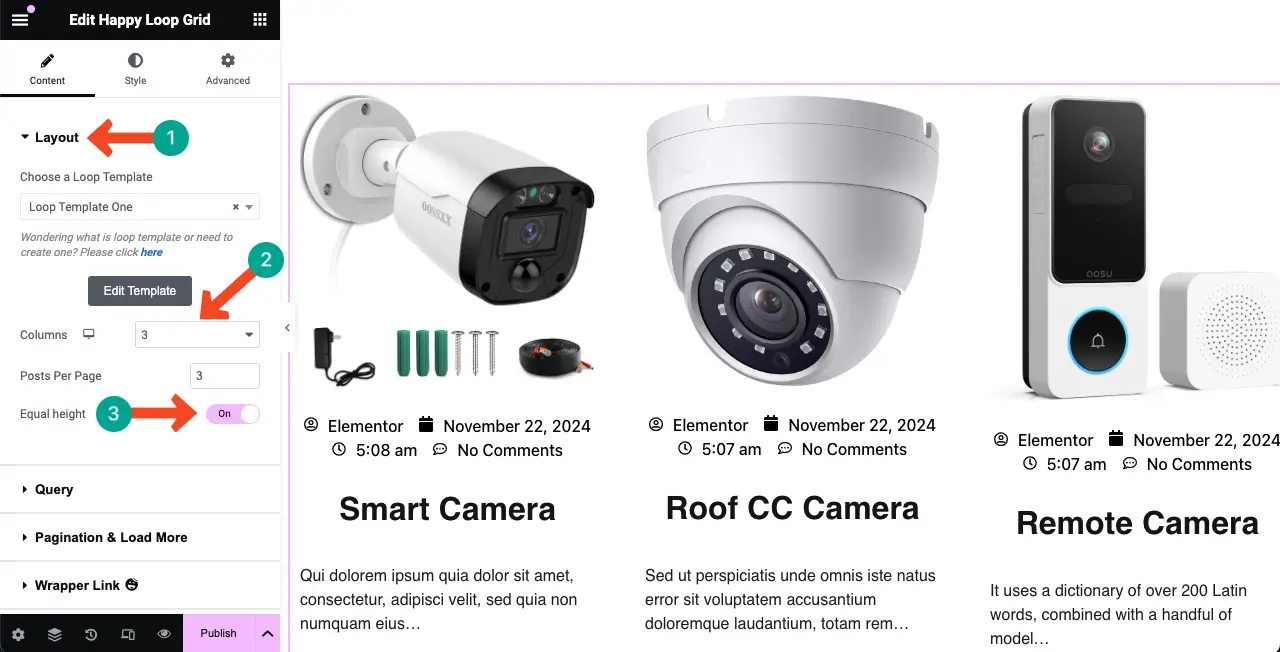
En la sección Diseño, selecciona el número de columna, la publicación por página y la altura igual . Realice la configuración necesaria según sea necesario.
Hemos mantenido tres columnas y tres publicaciones por página para este tutorial.

# Configurar consulta
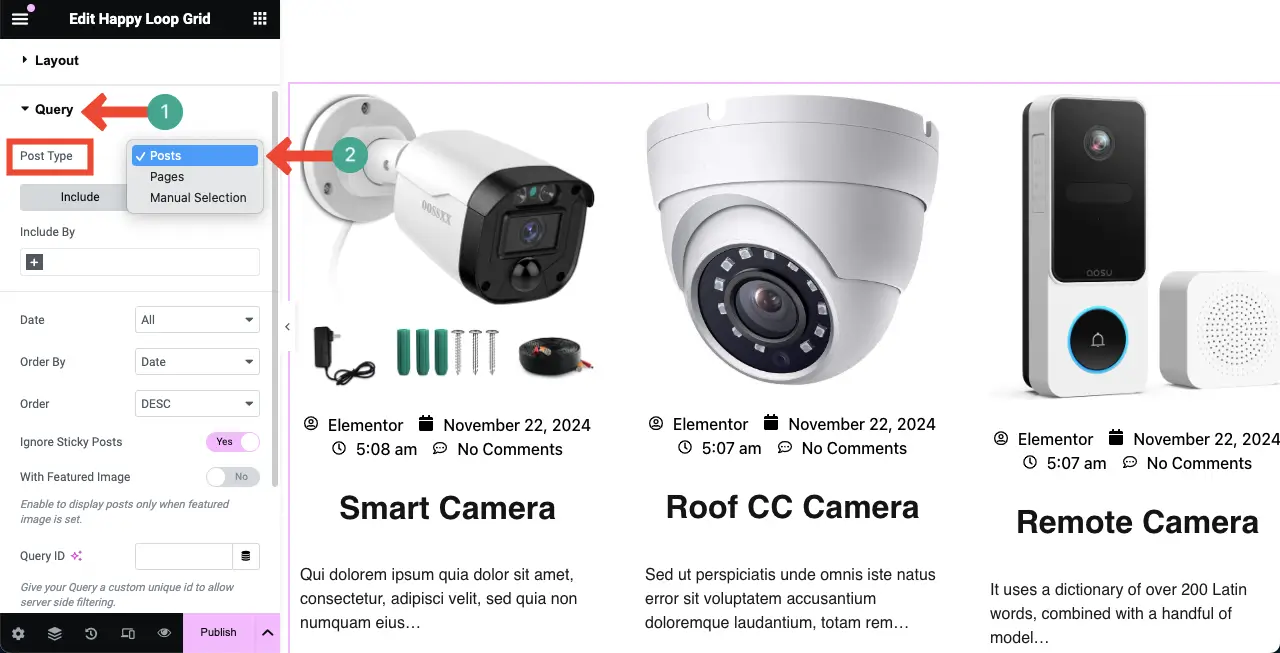
Después de eso, vaya a la sección Consulta .
Puede mostrar contenido de una variedad de fuentes en el widget Loop Grid. De forma predeterminada, las publicaciones se muestran en formato de cuadrícula. Pero puedes mostrar páginas o páginas de destino si lo deseas.
Haga clic en el icono desplegable junto a la opción Tipo de publicación. Seleccione el tipo de contenido que desee.

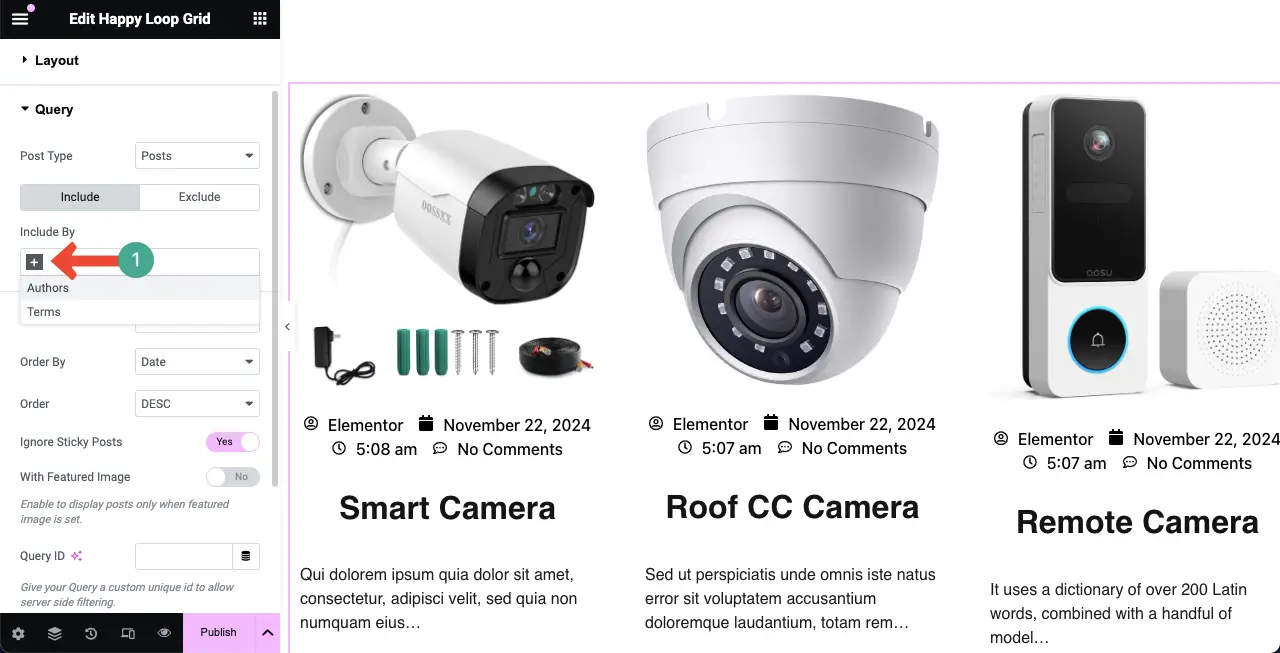
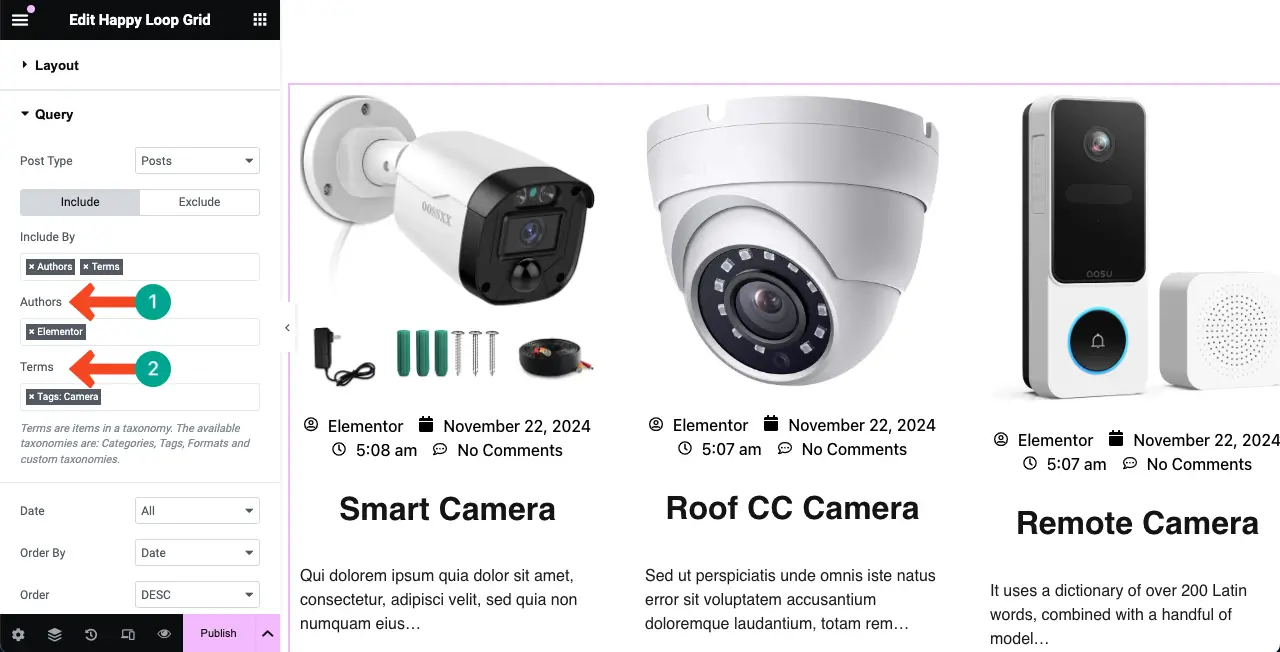
Debes guardar cada publicación con una etiqueta o categoría. Si solo desea mostrar contenido de un autor, etiqueta o categoría específica, haga clic en el ícono + más debajo de Incluir por.
Seleccione Autores o Términos . También puedes elegir ambos.

Una vez seleccionadas las opciones Incluir por, escriba los nombres de los autores y los términos en los campos respectivos. Instantáneamente, el contenido se filtrará y solo se mostrarán en la cuadrícula de bucle los contenidos de este autor y término específicos.

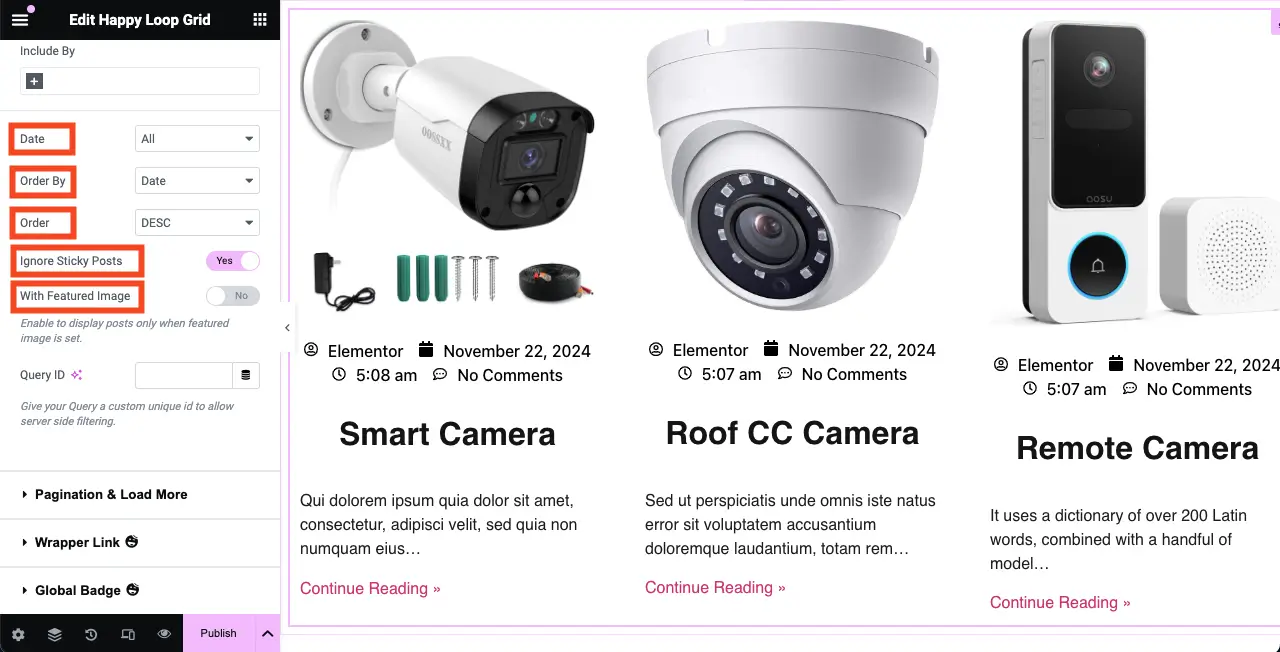
Configure las otras opciones de consulta como desee. Espero que puedas hacerlos tú mismo.

Paso 06: Configure la opción de paginación para la sección Loop Grid
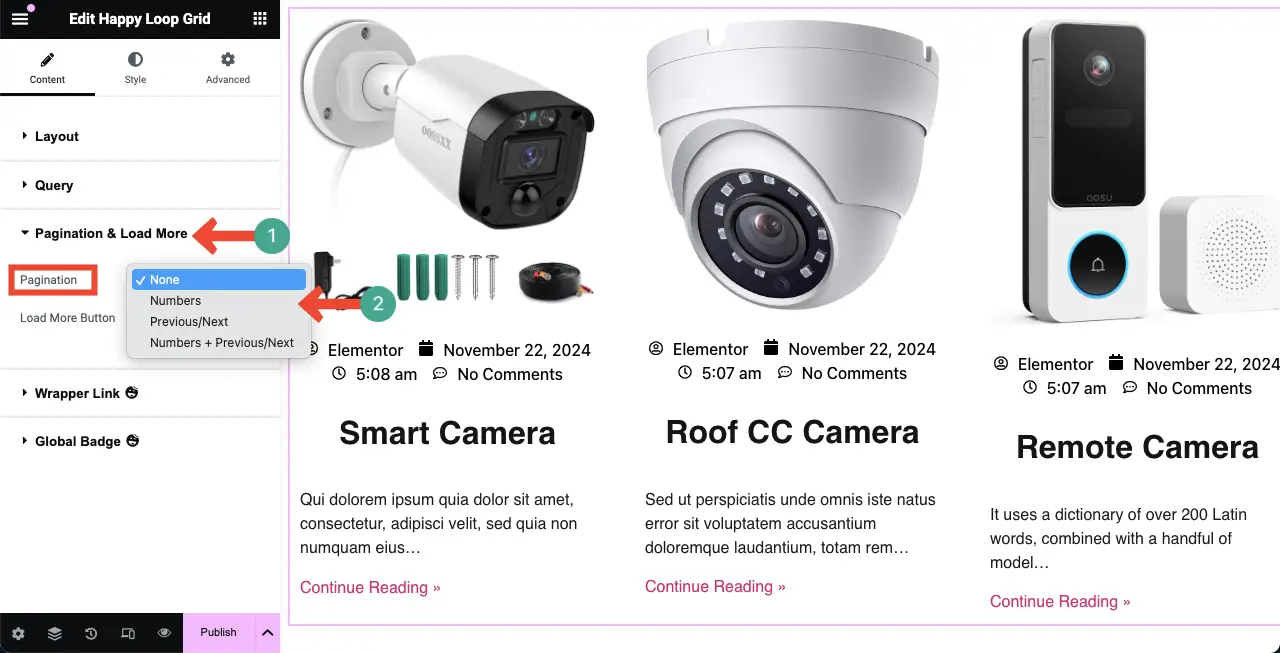
Expanda la sección Paginación y carga más .
Haga clic en el icono desplegable junto a Paginación . Seleccione la opción que desee.

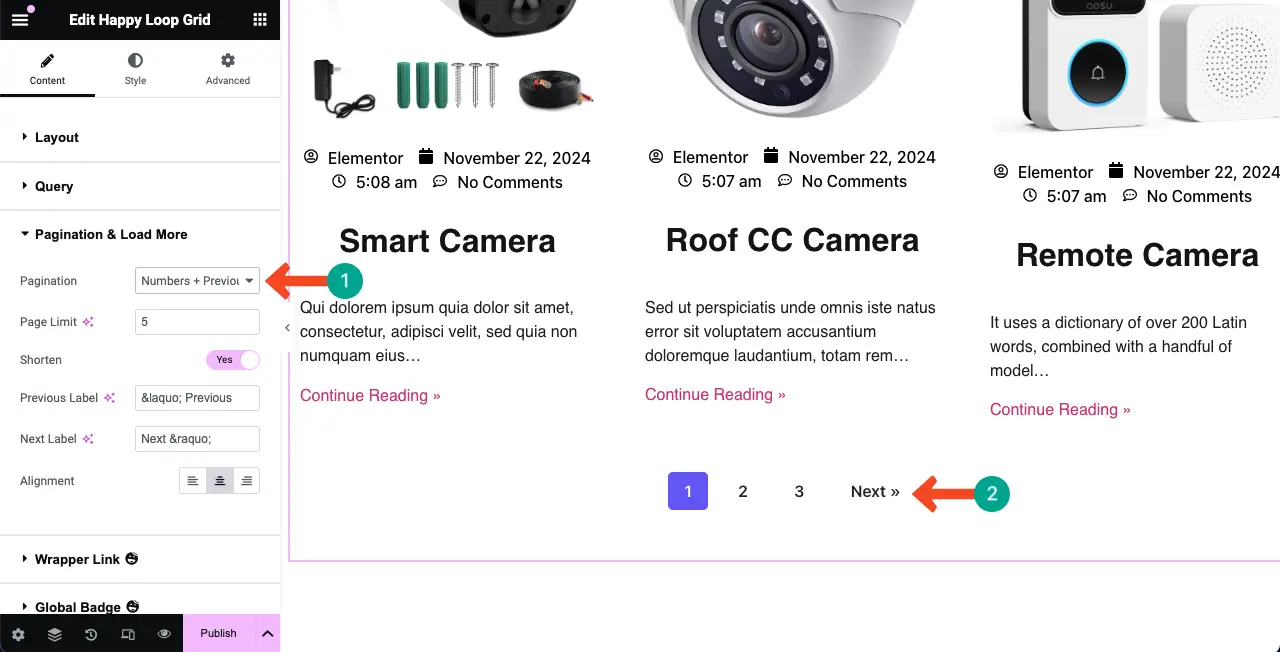
Hemos seleccionado Números + Anterior/Siguiente . Puede ver en la imagen que esta opción de paginación se ha mostrado debajo del widget.

Paso 07: estiliza el diseño del widget Loop Grid
Vaya a la pestaña Estilos . Encontrará opciones para personalizar y estilizar el diseño, el cuadro de elementos y la paginación del widget.
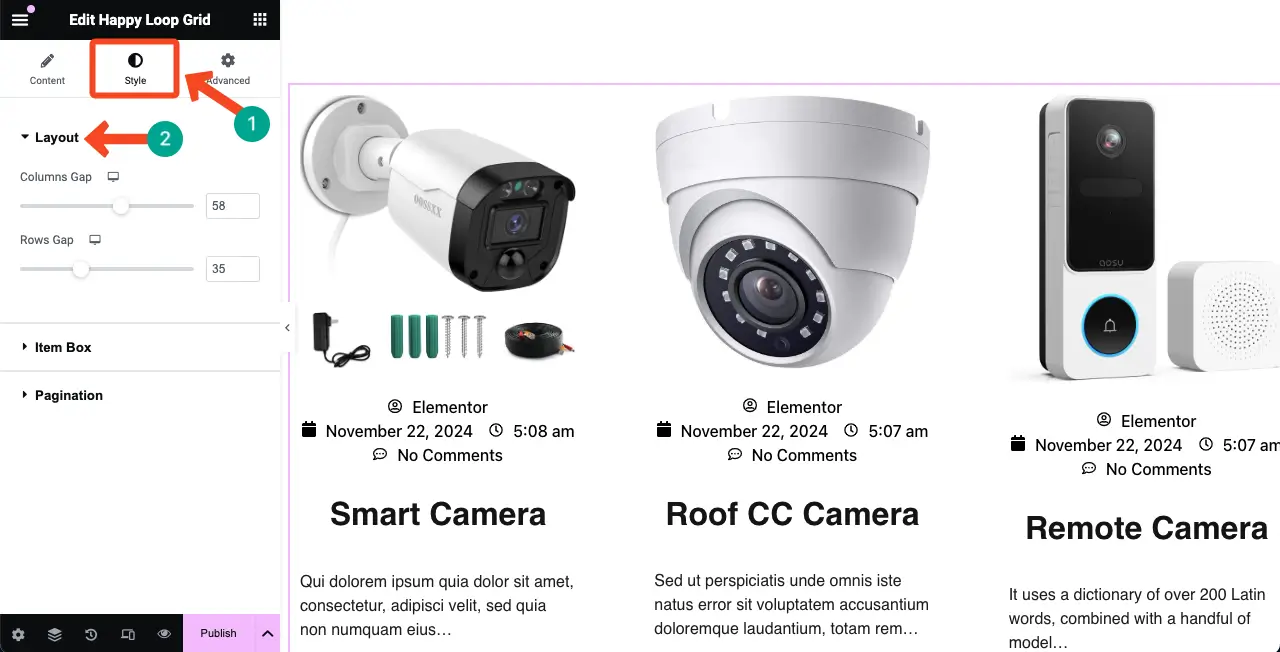
Primero expandamos la sección Diseño . Le permitirá configurar el espacio entre columnas y el espacio entre filas . Haga esto según sea necesario.

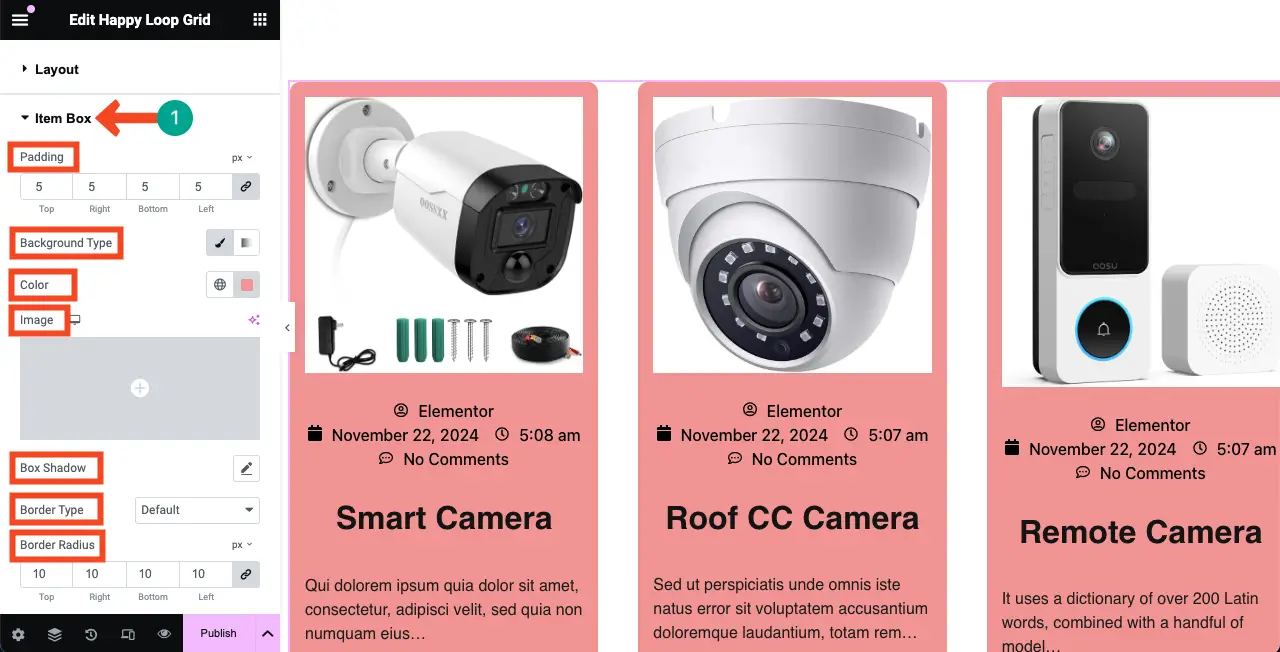
De manera similar, expanda la sección Cuadro de artículos . Puede agregar Relleno , Tipo de fondo (color o imagen), Sombra de cuadro, Tipos de borde y Radio de borde .
Para este tutorial, agregamos relleno, un radio y un color de fondo. Haz lo mismo tú mismo.

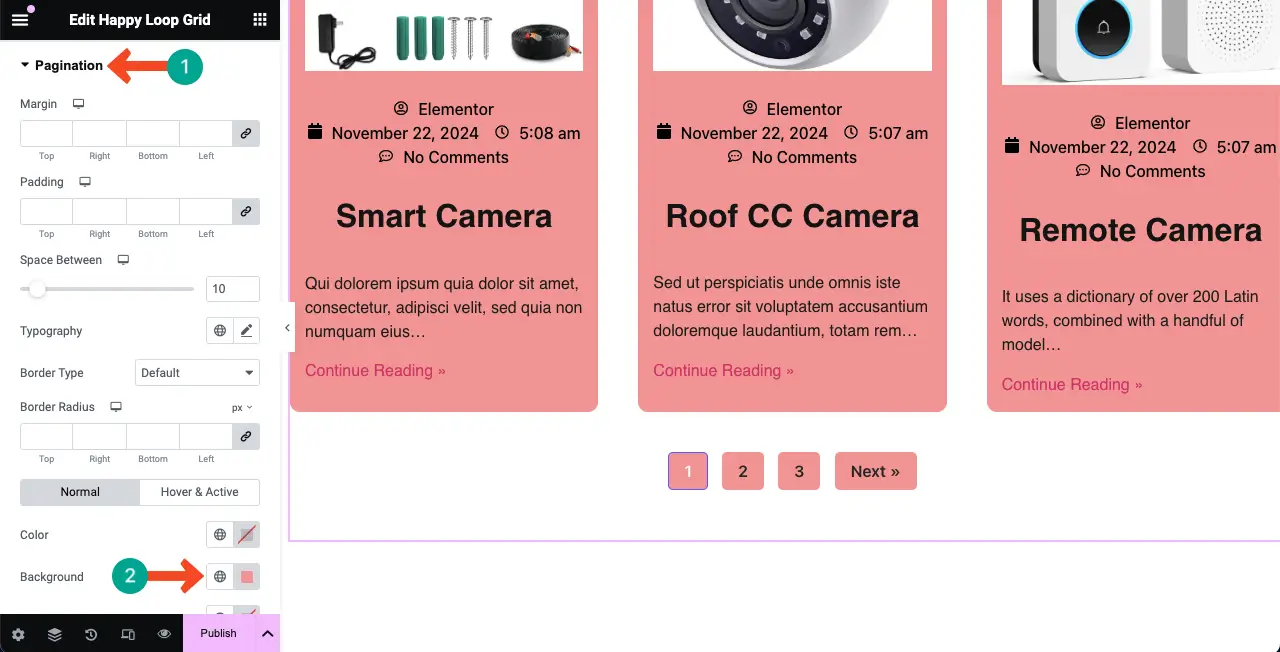
De la misma manera, puedes estilizar las opciones de color, tipografía, relleno, radio, espacio y paginación del widget.

Nota: Parece un poco llamativo, ¿verdad? En esta etapa del diseño, es posible que descubra que la plantilla de cuadrícula de bucle necesita ser estilizada y personalizada un poco más. ¿Pero cómo hacerlo? Se muestra en el siguiente paso.
Paso 08: Vuelva a personalizar la plantilla de cuadrícula de bucle
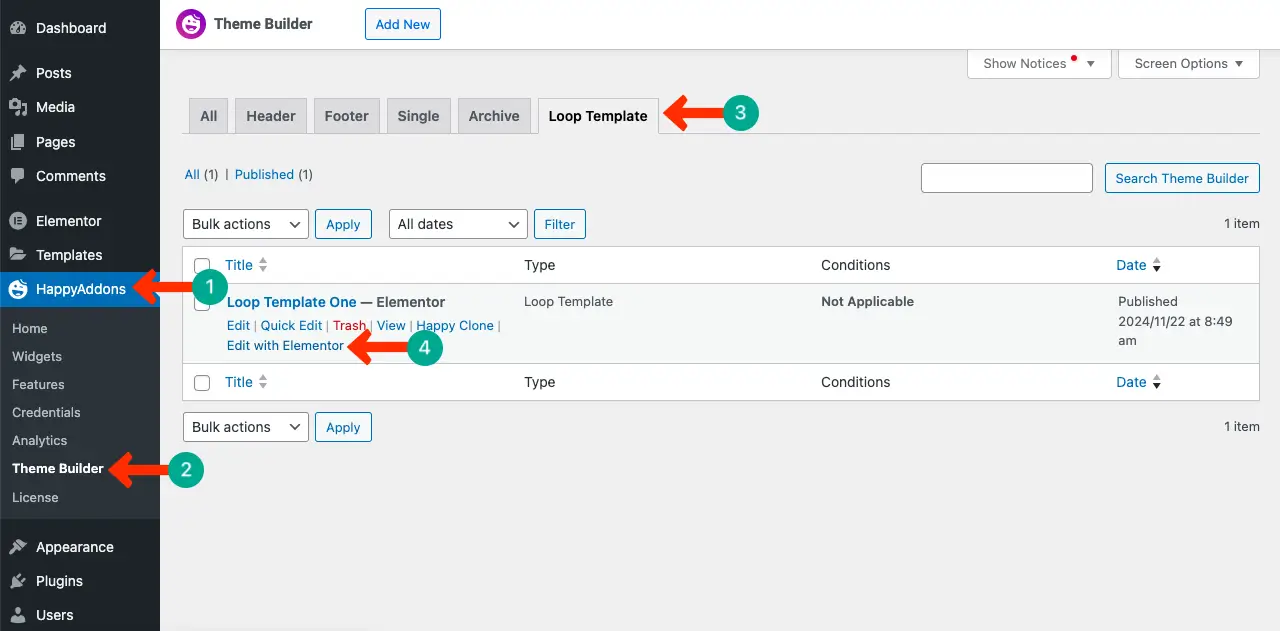
Primero, debes encontrar la plantilla. Como has diseñado con HappyAddons, ve a tu Panel de WordPress . Luego, navega hasta HappyAddons > Theme Builder > Loop Template .
Encuentra la plantilla y ábrela con la opción Editar con Elementor .

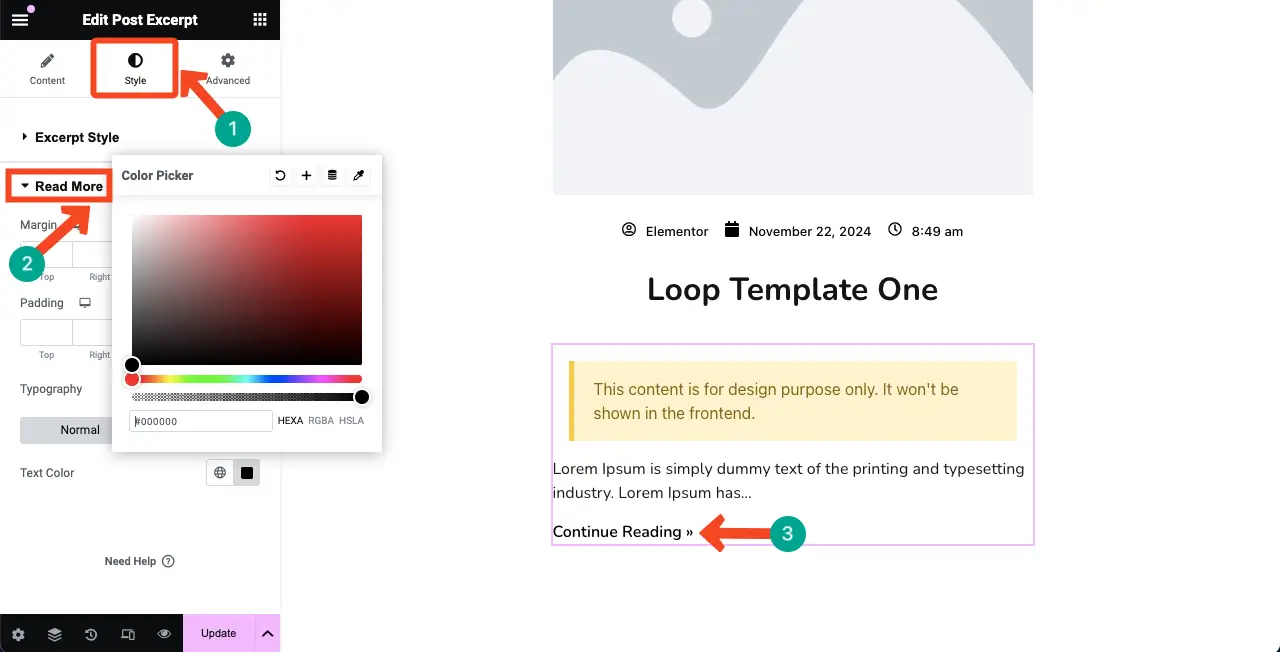
Por ejemplo, hemos cambiado la tipografía del texto Continuar leyendo >> .
Una vez hecho esto, actualice los cambios.

Paso 09: Vista previa de los cambios
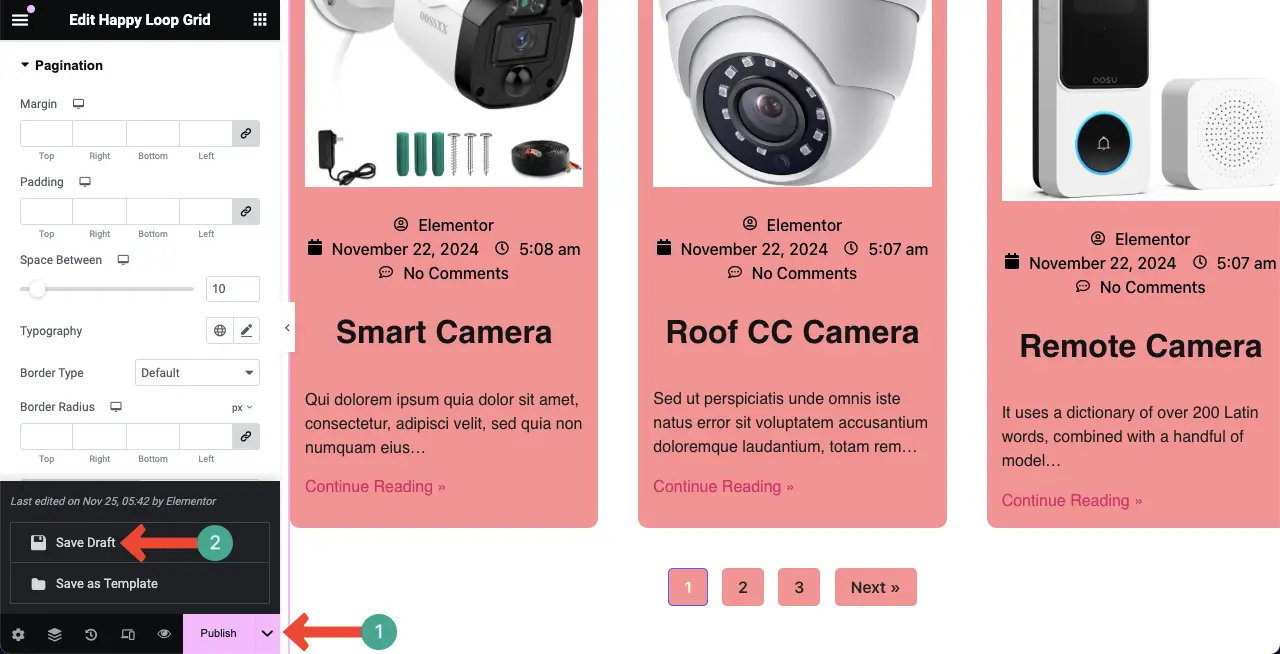
Vaya al lienzo principal nuevamente. Seleccione el ícono desplegable . Luego, haz clic en la opción Guardar borrador .

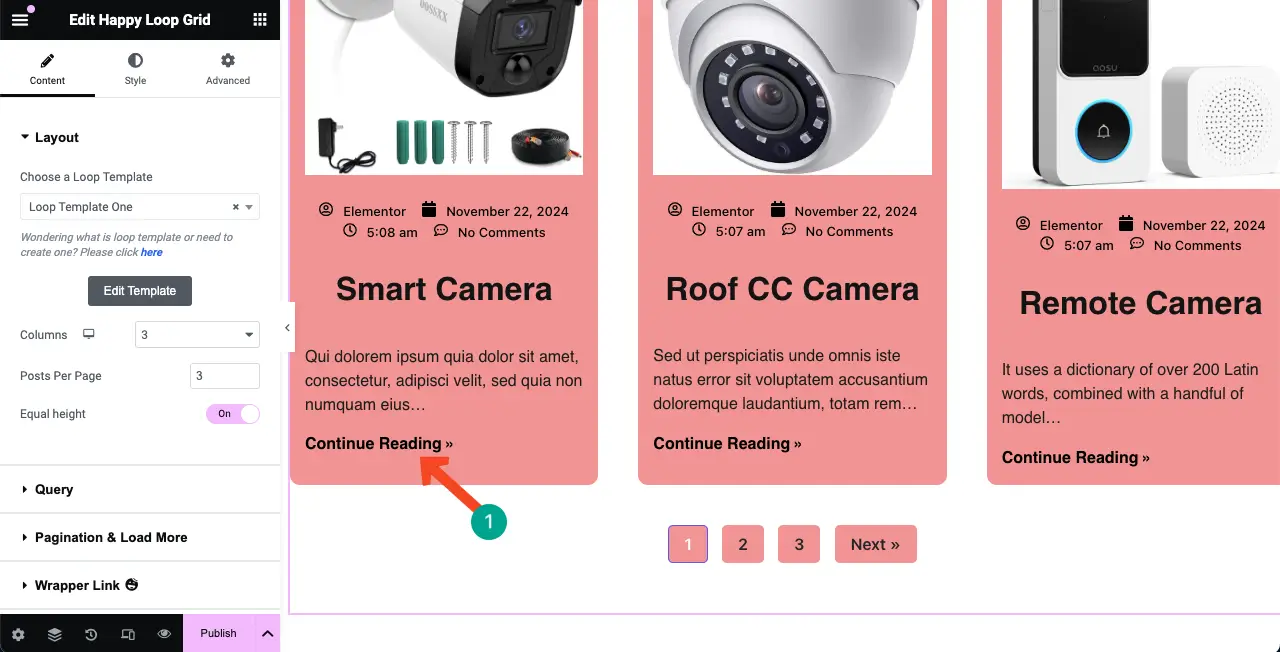
Una vez guardado el borrador, recarga el lienzo . Verá los cambios en la página tal como los realizó en la plantilla.
Por lo tanto, puedes personalizar la plantilla Loop Grid en cualquier momento.

Paso 10: publicar el diseño de la cuadrícula de bucle
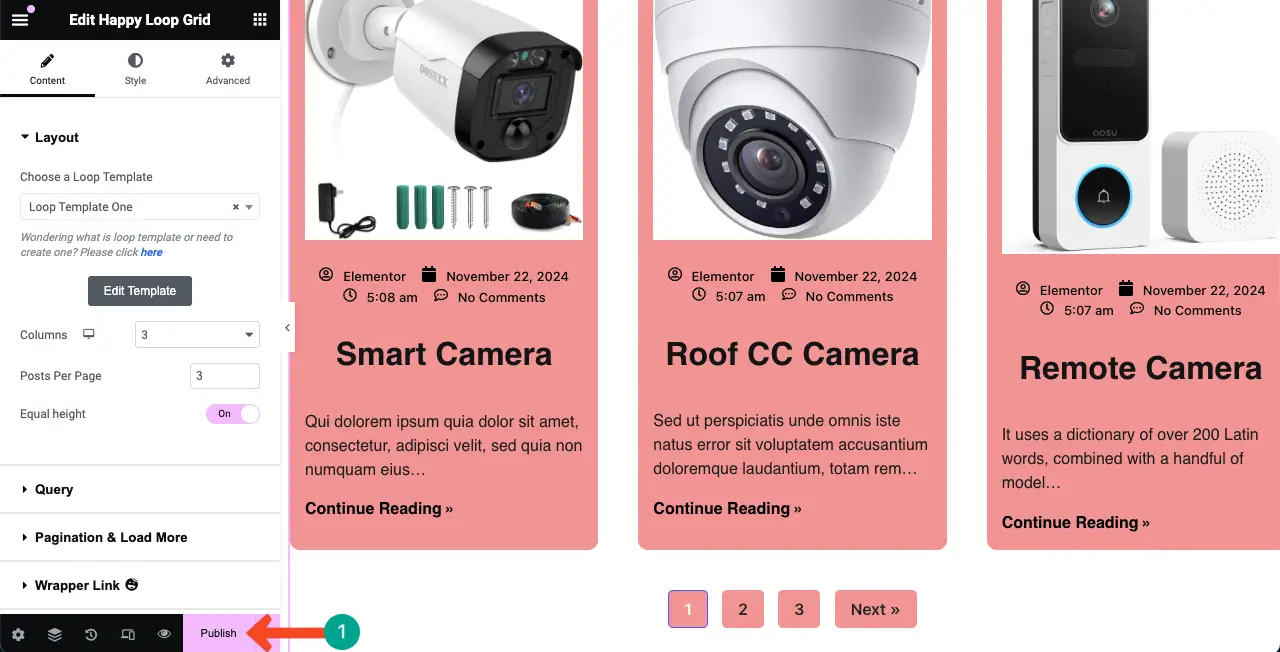
Con suerte, su sección Loop Grid ya está lista para publicarse. Haga clic en el botón Publicar en la parte inferior del panel de Elementor.
Nota: asegúrese de haber optimizado el widget perfectamente para la capacidad de respuesta móvil, como le mostramos anteriormente al optimizar la plantilla Loop Grid. El proceso será el mismo aquí también.

Casos de uso comunes del widget Elementor Loop Grid
Hasta ahora, hemos descrito qué es el widget Loop Grid y cómo usarlo en sus sitios web de Elementor. Ahora echemos un vistazo rápido a algunos casos de uso cruciales del widget en los que puede causar una impresión invaluable.
1. Diseños de blogs
Elementor Loop Grid simplifica el diseño de blogs, ya que le permite representar publicaciones en una cuadrícula dinámica y agradable. Puede personalizar cómo aparecerá el contenido (publicaciones o páginas), incluidos los títulos de las publicaciones, extractos, imágenes, metadatos y más para garantizar una apariencia coherente.
Aprenda a diseñar una plantilla de publicación de blog con Elementor.
2. Cuadrículas de productos
Loop Grid es invaluable en sitios de comercio electrónico para mostrar productos en una cuadrícula limpia y ordenada. Le permite mostrar imágenes, precios y descripciones de productos para que los clientes puedan disfrutar de una buena experiencia mientras exploran los productos en su sitio.
3. Exhibición de cartera
El widget Loop Grid le permite organizar sus dibujos, artículos, estudios de casos y piezas de portafolio en un diseño atractivo. Incluso puede cambiar la cuadrícula para que coincida con su marca, de modo que su cartera pueda destacarse para sus clientes y empleados.
Aprenda a crear un sitio de cartera.
4. Listados de eventos
Puedes organizar tus eventos de forma gráfica con Loop Grid. Le permite enumerar visualmente información de eventos, como fechas, lugares y descripciones, para que las personas puedan enterarse rápidamente de lo que se avecina.
5. Listados de servicios
También puedes ofrecer tus servicios en formato de cuadrícula con opciones de estilo. Puede mostrar elementos clave como títulos de servicios, descripciones y fotografías para que los clientes puedan ver fácilmente lo que tiene para ofrecer de un vistazo.
Cerrando
Esperamos que ahora conozca los entresijos del widget Elementor Loop Grid. Una vez que sepas utilizar bien el widget, podrás crear infinitas posibilidades de diseño para tu sitio web. Con sus funciones intuitivas y su facilidad de uso, puede dejar un impacto profesional en su sitio web a los visitantes cautivos.
Hemos hecho todo lo posible para cubrir todo lo que podría estar buscando en esta publicación. Si descubre que nos hemos perdido algo, háganoslo saber a través del cuadro de comentarios a continuación. También puedes dejar un chat en el cuadro de soporte si deseas conocer más sobre nuestro producto.
En fin, gracias por tu tiempo y por estar con nosotros hasta el final. ¡Disfruta, feliz lectura!
