Cómo usar plantillas de sitios web gratuitas de Elementor
Publicado: 2021-03-12Gracias a Elementor, el creador de páginas de WordPress líder en el mundo por simplificar nuestro viaje de creación de sitios web. Nos ayuda a reducir nuestro valioso tiempo y dinero al ofrecer toneladas de plantillas gratuitas de Elementor mientras construimos nuestros sitios web.
Ahora crear un sitio web con este creador de páginas de Elementor es fácil y divertido. Te sorprenderá saber que,
Elementor ofrece toneladas de plantillas de sitios web preconstruidas que son fáciles de usar, responden a dispositivos móviles y se pueden utilizar para múltiples propósitos.
Con estas plantillas, puede diseñar y personalizar el sitio web de sus sueños. Te estarás preguntando, ¡cómo! Bueno, exploremos juntos cómo hacerlo.
Cómo crear un sitio web usando plantillas de sitio web gratuitas de Elementor

Elementor viene con más de 240 plantillas profesionales y gratuitas prediseñadas. También proporciona más de 300 bloques increíbles gratuitos y profesionales que le permiten hacer que su sitio web sea impresionante.
Como mencionamos anteriormente, hoy vamos a utilizar las plantillas de sitio web gratuitas de Elementor para diseñar un sitio web. Aquí, hemos elegido una plantilla de sitio web de agencia digital y algunos bloques gratuitos prefabricados para crear ese sitio web.
Para hacerlo más fácil, hemos desglosado toda nuestra tarea en tres subtareas.
- Cree una página para poner en marcha su diseño
- Elija la plantilla adecuada para el sitio web de su agencia digital
- Personalice el sitio web de su agencia digital usando bloques gratuitos de Elementor
Siguiendo estos tres sencillos pasos, puede crear un sitio web de agencia visualmente impresionante en unos momentos. Pero antes de eso, conozcamos los requisitos previos.
requisitos previos:
- Un sitio de WordPress
- Creador de páginas de Elementor (GRATIS)
Paso 1: cree una página para poner en marcha su diseño
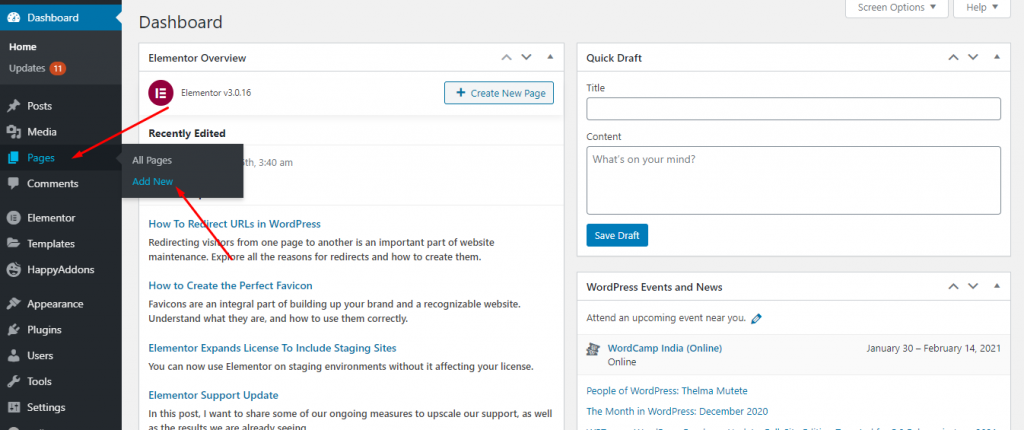
Primero, debe crear una página para diseñar su sitio web. Para hacer esto, inicie sesión en su Panel de WordPress y haga clic en Páginas-> Agregar nuevo .

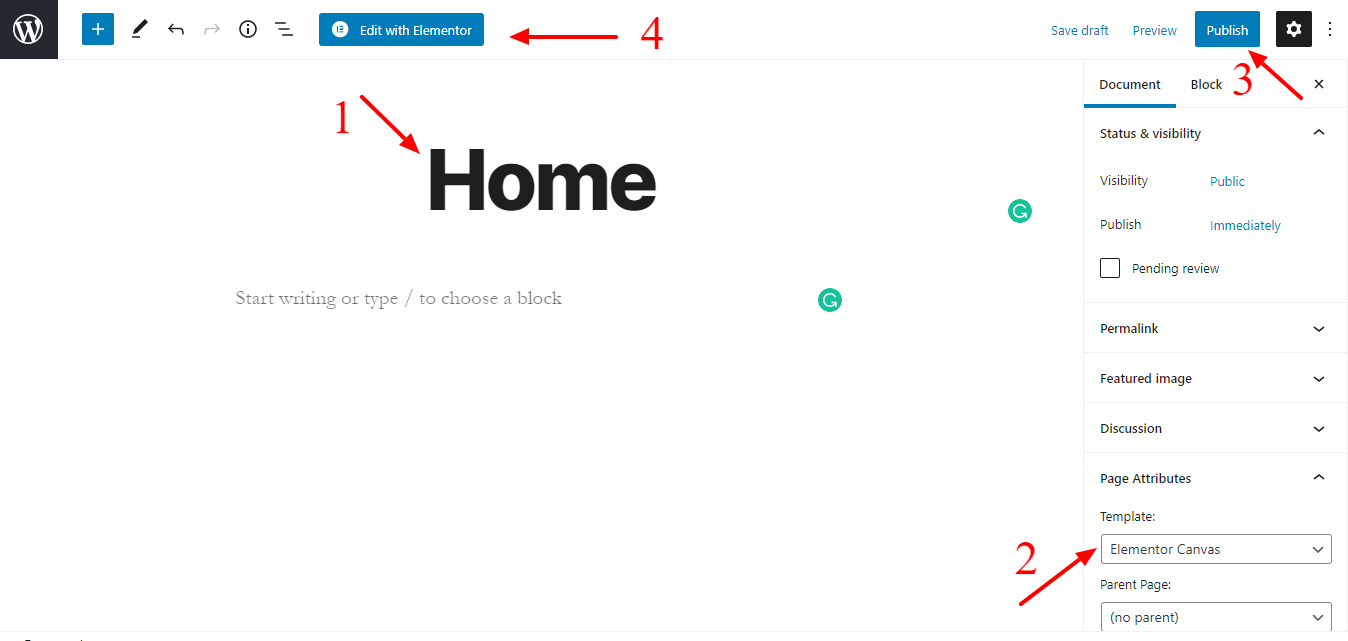
Después de eso, encontrará la siguiente pantalla. Donde puede agregar el título de la página, seleccione la plantilla ' Elementor Canvas '. Luego haga clic en el botón Publicar para publicar la página y finalmente haga clic en ' Editar con Elementor ' para diseñar su página web.

Paso 2: elija la plantilla adecuada para el sitio web de su agencia digital
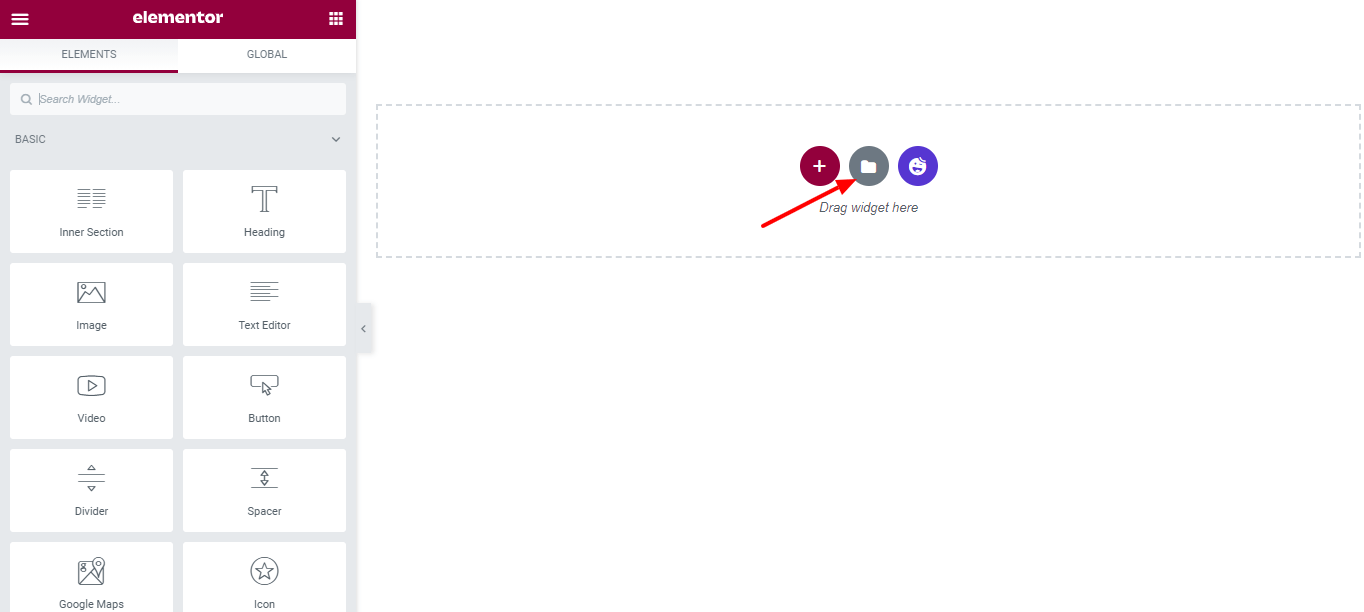
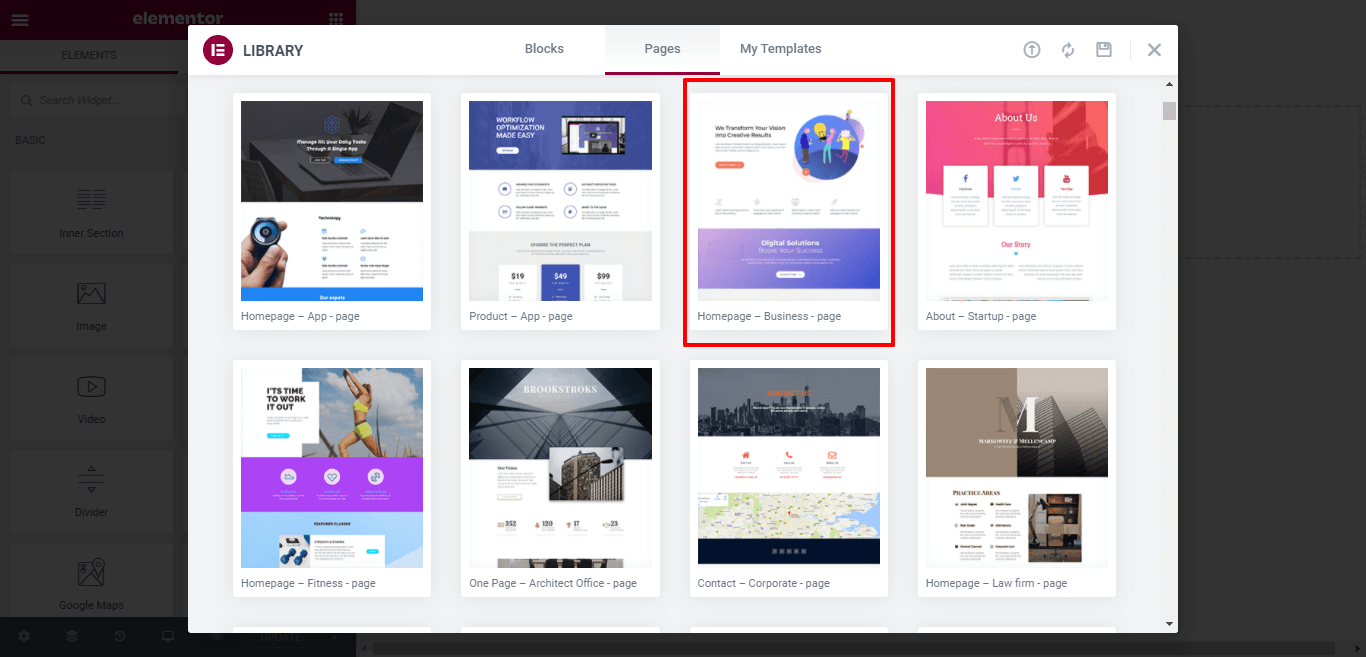
Es hora de seleccionar una plantilla de Elementor adecuada para su sitio web. Simplemente haga clic en el ícono de la biblioteca de plantillas como la imagen a continuación.

En la siguiente pantalla, obtendrá todas las plantillas y widgets gratuitos y profesionales de Elementor. Aquí, hemos elegido una plantilla gratuita para hacer el sitio web de la agencia digital.

Luego encuentre la plantilla perfecta e instálela en su sitio web.
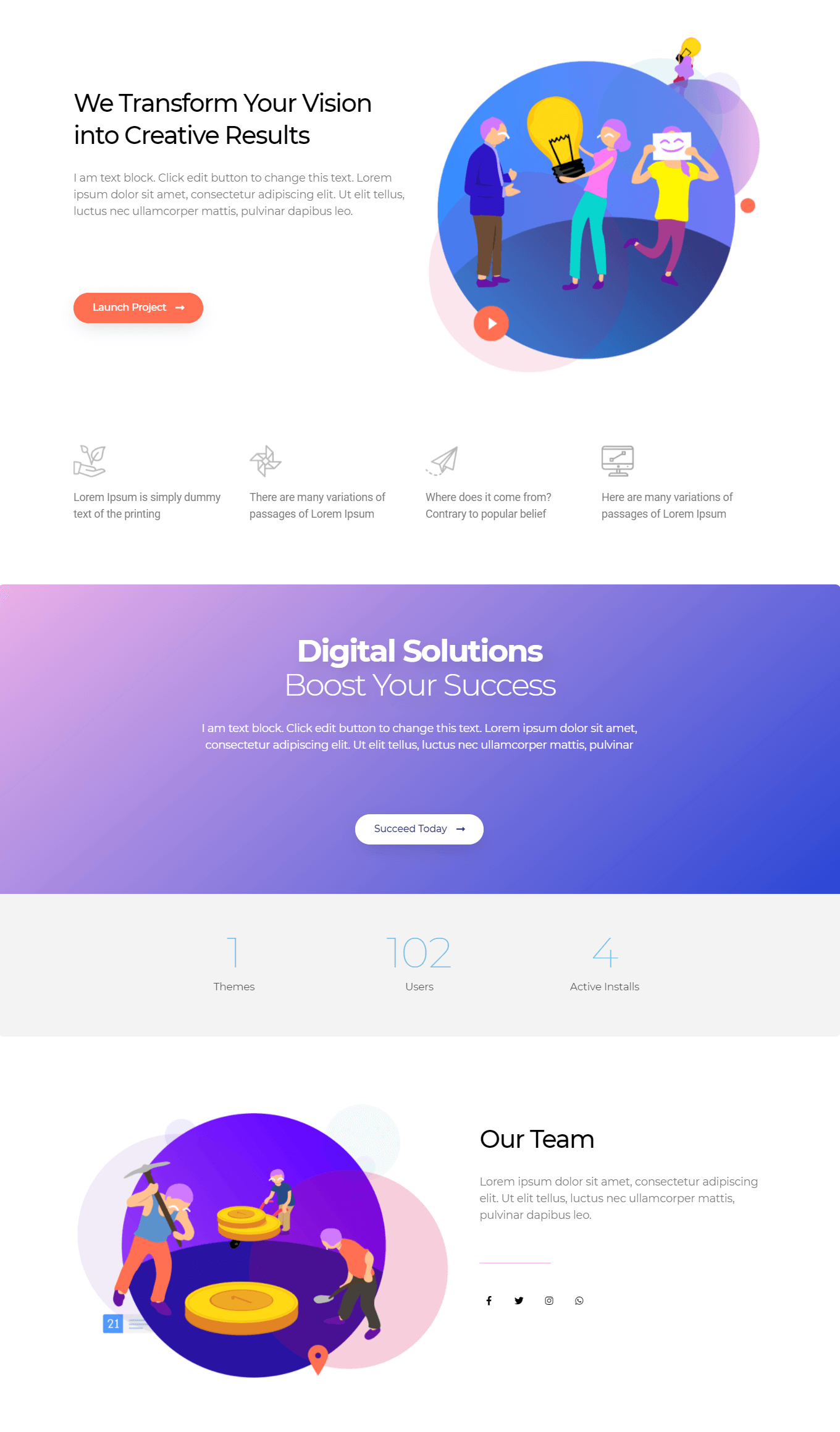
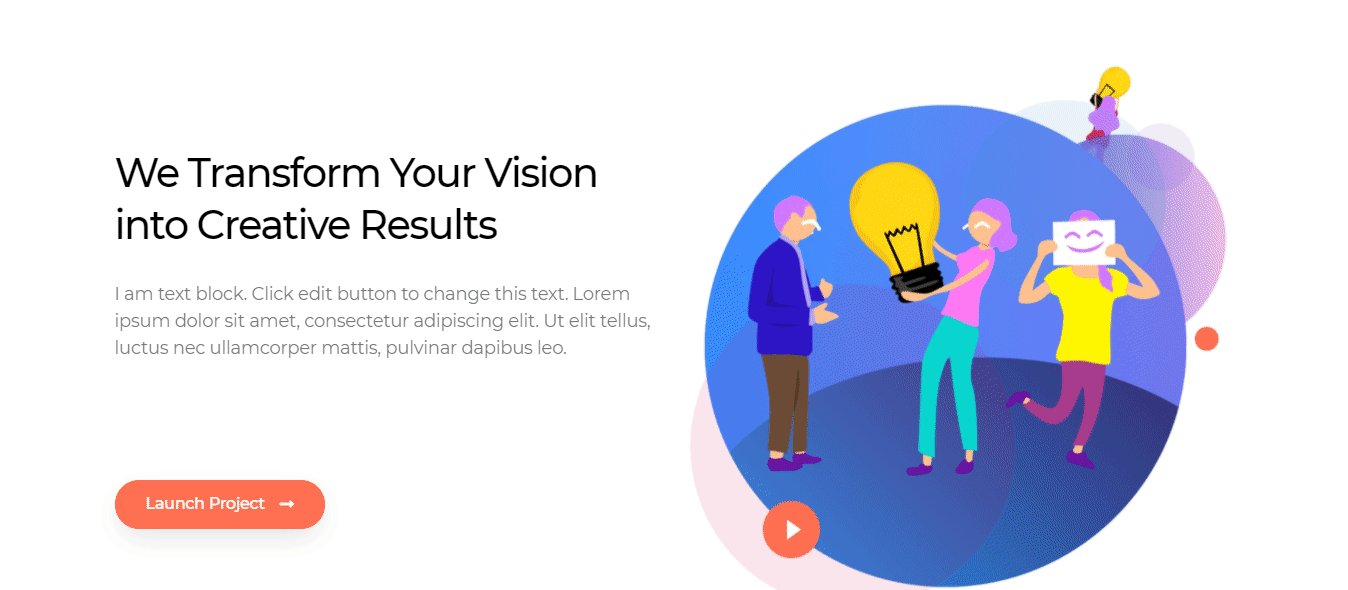
Este es el aspecto actual de su sitio web después de instalar la plantilla.

Paso 3: personalice el sitio web de su agencia digital utilizando bloques gratuitos de Elementor
Usando los widgets y bloques de Elementor, puede personalizar fácilmente todo su sitio web. Aquí vamos a utilizar los bloques precompilados para diseñar el sitio web.
Estas son las tres secciones que vamos a implementar ahora.
- Nuestro servicio
- Nuestros clientes
- Contáctenos
Comencemos con la sección "Nuestro servicio".
1. Agregue la sección "Nuestro servicio"
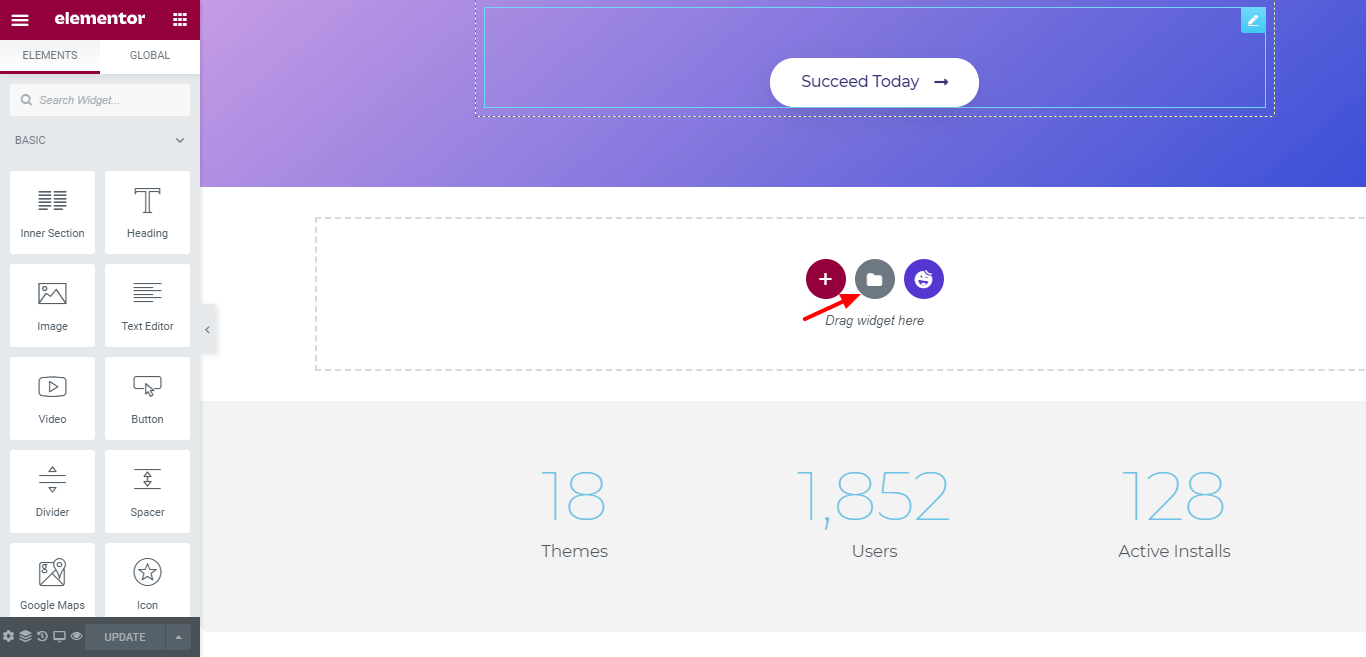
Primero, debe seleccionar un lugar adecuado para agregar este bloque. Luego haga clic en el icono de la biblioteca de plantillas para encontrar el bloque de servicio.

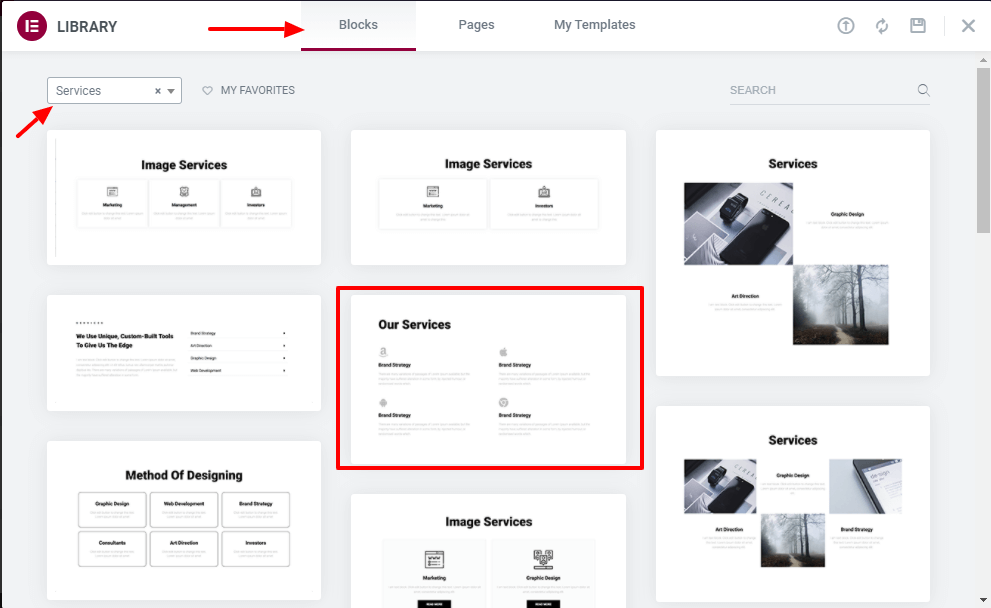
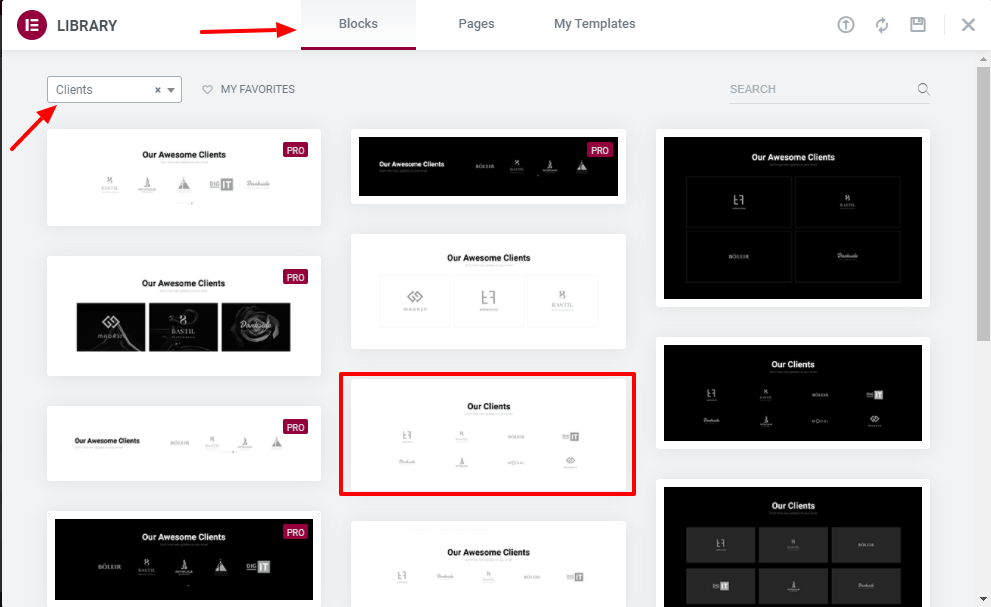
En la siguiente pantalla, obtendrá la opción de búsqueda de bloques. Seleccione la categoría en el menú desplegable de la izquierda.
Finalmente, elija un bloque de servicio perfecto e instálelo en su sitio web.

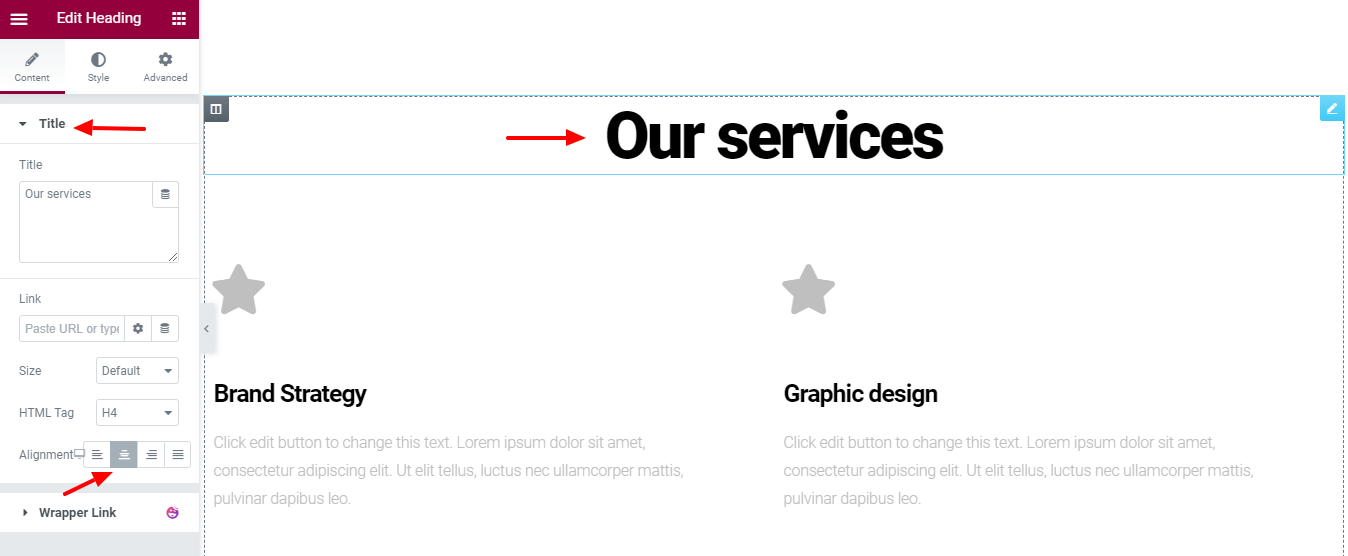
Luego personaliza el bloque con tu propio estilo. Aquí, vamos a restablecer la alineación de encabezados del bloque ' Nuestros servicios '.

2. Agregue la sección "Nuestros clientes"
Como antes, visite la Biblioteca de plantillas y busque el bloque del cliente y vuelva a instalarlo en su sitio.


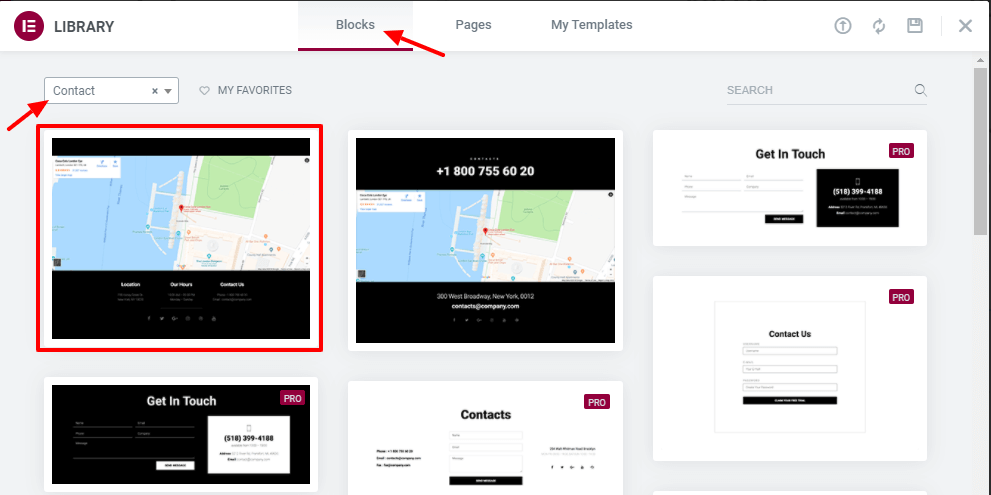
3. Agregue la sección "Contacto"
También debe agregar una sección de contacto increíble en su sitio web utilizando el Bloque de contacto de Elementor prefabricado. Aquí, hemos elegido este bloque para diseñar la sección de contacto de nuestro sitio web. Solo instálalo y úsalo.

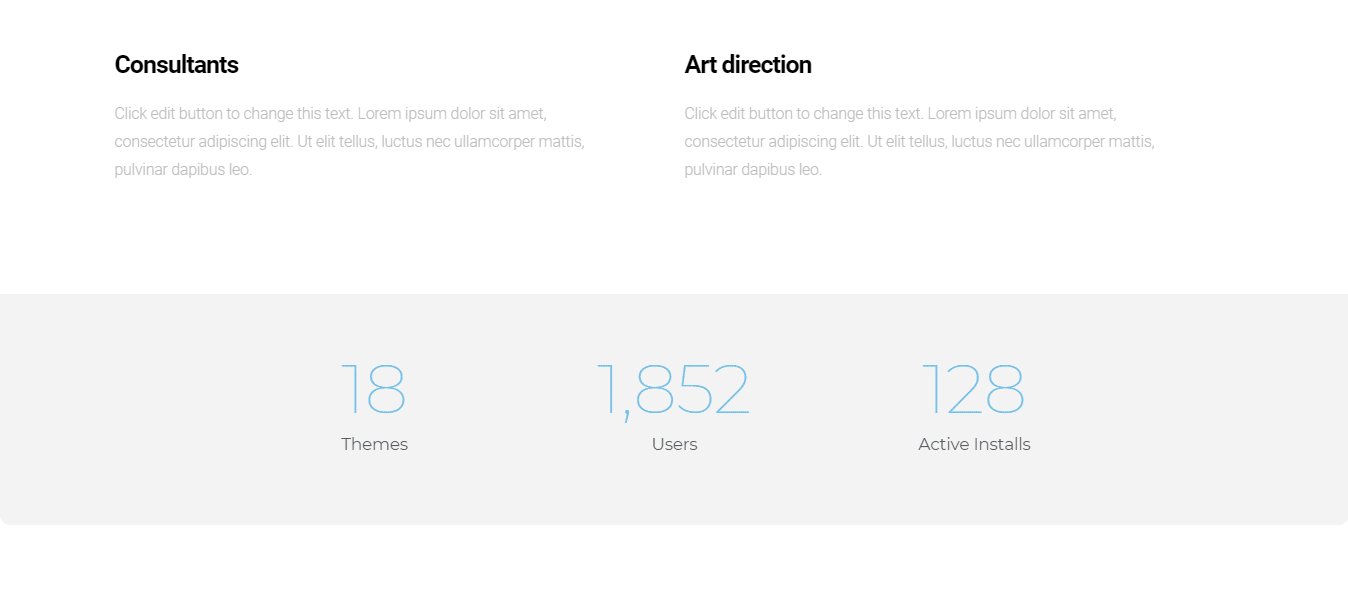
Después de terminar la personalización, aquí está la vista previa final de nuestro sitio web de Agencia Digital.
Vista previa final del sitio web de nuestra agencia digital

¡Felicidades! Acaba de crear un sitio web de agencia digital utilizando plantillas gratuitas de Elementor.
Bonificación: plantillas de sitios web gratuitas y profesionales útiles ofrecidas por Happy Addons
Happy Elementor Addons es un complemento de Elementor avanzado y potente que ayuda a los usuarios de Elementor a crear su sitio web de una manera más eficiente al proporcionar funciones exclusivas, widgets y plantillas de sitios web.
Happy Addons ofrece más de 400 plantillas de sitios web listas para darle a su sitio web un diseño único.
Con las plantillas gratuitas y profesionales de Happy Addons, puede hacer florecer fácilmente su sitio web y puede agregar tantas funciones y widgets impresionantes a su sitio.

Tipos de sitios web que puede crear utilizando plantillas de Happy Addons.
- sitio web de negocios
- Sitio web de la cartera
- Sitio web de interiores
- Página de destino
- Sitio web de aterrizaje de la aplicación
- Sitio web de la agencia
- Sitio web del restaurante
- Sitio web personal
- Sitio web de moda
- Sitio web de viajes
- Sitio web del gimnasio
- sitio web medico
- sitio web del juego
- Sitio web de deportes
- Más
Si desea comparar las versiones Happy Addons Free y Happy Addons Pro una al lado de la otra, puede hacer clic en el siguiente botón de comparación.
Aquí compartimos tres ingeniosos blogs que lo ayudarán a obtener más información sobre las funciones y los widgets de Happy Addons.
| Explorando los widgets de HappyAddons de un vistazo (40 Pro y 38 gratis) |
| Una breve descripción de las características de HappyAddons (gratis y Pro) |
| Presentamos Happy Blocks: su socio definitivo para el diseño de sitios web de Elementor |
Dale un cheque a este video…
Preguntas frecuentes – Plantillas de sitios web de Elementor gratuitas
Estas son las preguntas más comunes que la gente ha estado haciendo con respecto a la plantilla de Elementor durante estos años.
Pregunta 1: ¿Elementor tiene plantillas?
Sí, Elementor ofrece toneladas de plantillas increíbles. Recientemente hemos publicado un blog sobre plantillas gratuitas y profesionales de Elementor.
Pregunta 2: ¿Cómo obtengo plantillas de Elementor?
- Primero, haga clic en el ícono Agregar biblioteca de plantillas
- En segundo lugar, encuentre la plantilla de página o bloque correcto
- Tercero, instálelo en su sitio web
Pregunta 3: ¿La plantilla de Elementor es gratuita?
Para su preocupación, Elementor proporciona plantillas gratuitas y premium.
Pregunta 4: ¿Cómo guardo un Elementor como plantilla?
Para guardar la plantilla, debe hacer clic derecho en ' Editar sección '. Luego encontrará la opción ' Guardar como plantilla ' haga clic aquí. Finalmente, asigne un nombre adecuado a su plantilla y guárdela para su uso posterior.
Pregunta 5: ¿Cómo exporto una plantilla de Elementor?
Inicie sesión en su panel de administración de WordPress. Vaya a Elementor–>Guardar plantillas . Aquí encontrará todas sus plantillas guardadas. Luego elija el adecuado y expórtelo en su sitio web.
Cree su sitio web ahora usando plantillas gratuitas de Elementor

En la guía anterior, hemos tratado de demostrar cómo crear un sitio de agencia digital utilizando las plantillas de sitio web gratuitas de Elementor. También hemos enfatizado las beneficiosas plantillas gratuitas y profesionales de Happy Addons para una mejor creación de sitios web.
Esperamos que este tutorial te ayude mucho. Si tiene alguna pregunta sobre este blog, háganoslo saber a través del cuadro de comentarios a continuación.
Y comparte este artículo en tus canales sociales si crees que ayudará a tus amigos a aprender más sobre las plantillas de sitios web de Elementor.
