Cómo usar Gutenberg con Elementor: la forma correcta
Publicado: 2020-10-13Elementor es uno de los complementos de WordPress más populares de todos los tiempos, y por una buena razón. El creador de páginas ha nivelado el campo de juego del diseño web al ayudar a legiones de usuarios de WordPress a crear hermosos sitios web, sin aprender a codificar. Pero recientemente, el editor de bloques de Gutenberg se ha convertido en el nuevo estándar para la creación de contenido de WordPress. Dadas las similitudes entre estas dos herramientas, muchos han comenzado a preguntarse si todavía se necesita Elementor. Por el contrario, algunos usuarios de Elementor desde hace mucho tiempo se preguntan si el uso de Gutenberg romperá su sitio web.
Como explicaré en esta publicación, Elementor vs. Gutenberg no es una proposición de uno u otro. Cada herramienta tiene algo que ofrecer. Elementor y Gutenberg funcionan bien juntos cuando se usan correctamente. Es útil comprender las fortalezas y debilidades de cada herramienta y planificar la integración de las dos en su sitio web.
En esta publicación, compartiré mis mejores prácticas para usar Gutenberg con Elementor. Siga estas pautas para aprovechar al máximo ambas herramientas mientras mantiene la compatibilidad con futuras versiones de WordPress.
Comparando Elementor con Gutenberg
Antes de explicar cómo usar Gutenberg y Elementor juntos, quiero tomarme un momento para ampliar los méritos relativos de cada herramienta.
Ha habido cierta confusión sobre las capacidades de Gutenberg y Elementor y cómo encaja cada herramienta en un flujo de trabajo de diseño web. En mi opinión, parte de esta confusión se debe a una tendencia a sobrestimar el estado actual de Gutenberg. Si bien Gutenberg está evolucionando rápidamente y está mejorando con cada iteración, todavía no es tan rico en funciones o robusto como Elementor.
A medida que lleguen nuevas funciones, como la edición completa de temas, tendremos que reconsiderar el lugar de Gutenberg en nuestros flujos de trabajo de diseño. Pero dada la historia de Gutenberg, es probable que estas nuevas funciones tarden algún tiempo en ser utilizables en un entorno de producción.
Razones para usar Elementor
- Elementor ofrece más y mejor control sobre el diseño de su sitio web, desde diseños de una sola página hasta diseños de sitios completos.
- La edición de contenido front-end hace que Elementor sea extremadamente intuitivo y proporciona a los usuarios una vista previa de los cambios en tiempo real. Es más o menos lo que ves es lo que obtienes. Gutenberg tiene un largo camino por recorrer en este sentido.
- Theme Builder de Elementor Pro permite a cualquier persona crear un tema de WordPress personalizado. Y las Condiciones de visualización de Elementor permiten a los propietarios de sitios controlar dónde se muestra cada parte del tema. Por ejemplo, es muy fácil crear secciones de sitio personalizadas con diferentes encabezados y pies de página.
- La configuración de diseño global de Elementor es un lugar central para crear y administrar la configuración de diseño de su sitio, incluida la selección de color y fuente. Estas configuraciones de diseño se convierten en ajustes preestablecidos a los que se puede acceder a través de la interfaz de Elementor.
- Funciones como las ventanas emergentes y el modo de mantenimiento del sitio eliminan la necesidad de complementos adicionales.
Razones para usar Gutenberg
- Gutenberg es el editor de contenido predeterminado de WordPress. Si planea usar WordPress en los próximos años, usará Gutenberg. Cree (la mayor parte) de su contenido con Gutenberg para garantizar la compatibilidad futura con futuras versiones de WordPress.
- La hoja de ruta de Gutenberg es amplia y ambiciosa. El editor de bloques se está expandiendo para reemplazar los widgets tradicionales de la barra lateral. Pronto, Gutenberg tendrá capacidades de edición de temas. Con el tiempo, Gutenberg se parecerá aún más a Elementor.
Razones para usar Gutenberg con Elementor
Elementor puede hacer cosas que Gutenberg no puede (todavía). E incluso después de que Gutenberg pueda hacer esas cosas, no sabemos cómo se comparará, o cuánto tiempo llevará acercarse a la paridad con Elementor. La mayoría de la gente necesita construir un sitio web hoy, no dentro de tres años.
Mientras tanto, los diseñadores de sitios deberían al menos pensar en lo que podría suceder dentro de tres años.
No recomiendo crear cientos de publicaciones de blog en Elementor. De hecho, no recomiendo crear ninguna publicación de blog en Elementor. Como verá, es completamente posible crear sus publicaciones con Gutenberg y hacer que esas publicaciones fluyan hacia las plantillas diseñadas por Elementor. Este método es lo mejor de ambos mundos.
Mejores prácticas para usar Elementor y Gutenberg juntos
No hay razón para no usar Elementor con Gutenberg, pero hazlo con la vista puesta en el futuro. Algún día, Gutenberg puede eclipsar a Elementor en términos de características y facilidad de uso. Hasta que llegue ese día, así es como puedes usar los dos juntos sin conflicto.
1. Use un tema que admita Elementor y no luche contra él
Deja de buscar el tema perfecto, porque vas a construir tu propio tema con Elementor.
Dicho esto, aún necesita un tema para comenzar. Pero en lugar de buscar un tema cargado de funciones, configuraciones de personalización y plantillas personalizadas, use un tema minimalista que se aparte y permita que Elementor haga su trabajo.
Comience probando el tema Hello Elementor. Está hecho por el equipo de Elementor para usar con Elementor. Espere sentirse decepcionado cuando active este tema por primera vez. Hola es tan simple como parece, y ese es el punto.

Astra es otra buena opción. Astra incluye más funciones que Hello, pero la mayoría de las funciones están deshabilitadas cuando instala el complemento por primera vez. Es fácil habilitar las funciones de Astra a medida que las necesita.
2. Utilice el generador de temas de Elementor Pro
La caja de herramientas de Elementor es tan emocionante que es fácil pasar por alto el Generador de temas y comenzar a crear hermosas páginas web de inmediato. ¡No hagas eso! En su lugar, dedique algún tiempo a aprender cómo funciona Theme Builder y comience creando los elementos fundamentales de su sitio.
Sugiero crear primero el encabezado y el pie de página de su sitio. Estos son componentes esenciales del diseño de su sitio que aparecen en cada página.
A continuación, cree plantillas para publicaciones y páginas. Su contenido creado por Gutenberg fluye hacia estas plantillas. Es esencial comprender plenamente las implicaciones de este enfoque. Creará y editará sus publicaciones en Gutenberg mientras usa Elementor para diseñar la plantilla de las publicaciones.
3. Desactivar Elementor para publicaciones
Como dije, no creo que Elementor deba usarse para diseñar publicaciones individuales.
No es difícil para un sitio web activo generar cientos de publicaciones a lo largo del tiempo. Crear publicaciones individuales en Elementor es un uso ineficiente del tiempo. Hacerlo garantiza que deberá volver a crear esas publicaciones si alguna vez decide dejar de usar Elementor en el futuro.
Al crear el contenido de su publicación con Gutenberg (o Editor clásico), está asegurando la compatibilidad futura. Si deja de usar Elementor en el futuro, es más como cambiar su tema que reconstruir todo su sitio web desde cero.
Para asegurarse de no crear accidentalmente una publicación en Elementor, le sugiero que deshabilite Elementor para las publicaciones. Hacer esto evitará que los autores de publicaciones presionen accidentalmente el botón "editar en Elementor", lo que generará todo tipo de dolores de cabeza para los autores inesperados. Sus plantillas diseñadas por Elementor seguirán funcionando incluso después de que se haya deshabilitado la posedición.
Para desactivar Elementor para la posedición.
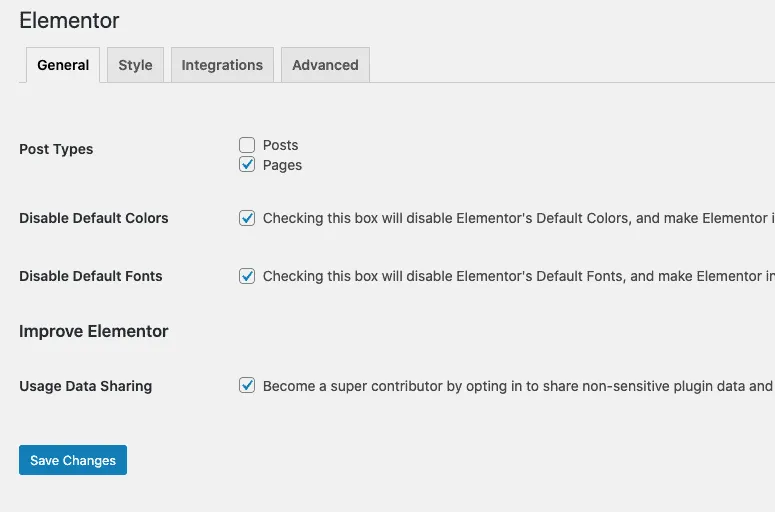
- Vaya a Elementor -> Configuración.
- Junto a los tipos de publicaciones, desmarque la casilla Publicaciones.
- Guarde su configuración.

4. Use Elementor para crear plantillas únicas para páginas especiales
Además de usar Theme Builder, debe usar Elementor para diseñar sus páginas de destino principales. Por lo general, estas son las páginas incluidas en la navegación del sitio principal.
Algunos ejemplos:
- Página de inicio
- páginas de suscripción
- Productos y servicios
- Página de precios
- Pagina de contacto
Encontrará una selección de diseños iniciales para páginas como estas en la biblioteca de plantillas de Elementor.
Solo tenga en cuenta que si alguna vez se aleja de Elementor, deberá reconstruir estas páginas. Pero lo mismo ocurre cuando se utilizan la mayoría de los temas con plantillas y características de diseño únicas.
5. Utilice la configuración del sistema de diseño de Elementor
Tener un sistema de diseño bien pensado es la clave para mantener la coherencia en su sitio web. Esto es especialmente cierto si ha importado una variedad de diseños de la biblioteca de plantillas de Elementor. Sin mencionar la mezcla de páginas diseñadas por Elementor con publicaciones escritas por Gutenberg.
A partir de la versión 3.0, Elementor Pro ofrece un control integral sobre la configuración del diseño. Estas configuraciones permiten a los usuarios definir fácilmente los colores, las fuentes y otras preferencias de diseño que se utilizarán en todo el sitio. Las configuraciones de fuente y color se convierten en ajustes preestablecidos a los que se accede fácilmente a través de la interfaz de Elementor.
Estas configuraciones de diseño se trasladan al contenido de la publicación que usted crea con Gutenberg. Puede pensar en esto como el equivalente a establecer fuentes y colores preferidos en un tema.
La configuración de diseño es una de esas sutiles mejoras de características que es fácil pasar por alto si ha estado usando Elementor por un tiempo. El tiempo que dedique a familiarizarse con estas nuevas configuraciones se verá recompensado con creces a través de un flujo de trabajo de diseño optimizado.
No solo eso, esta configuración acelerará los rediseños futuros al permitirle realizar cambios importantes de color y fuente en un solo lugar.
Mirando hacia el futuro
Como puede ver, Elementor Pro y Gutenberg son herramientas complementarias. La clave es saber cómo aprovechar las fortalezas de cada herramienta y evitar futuros desafíos de compatibilidad.
Si te gustó esta publicación, es posible que también te interese mi nuevo curso, "Construcción de temas con Elementor Pro". El curso incluye más de 90 minutos de instrucciones en video paso a paso que lo guían a través del proceso de creación de un tema con Elementor Pro.
Únase al programa de capacitación y entrenamiento de WP Apprentice para acceder al curso Theme Builder y a toda nuestra biblioteca de capacitación.
