Editor Gutenberg de WordPress: Guía de usuario definitiva para principiantes
Publicado: 2020-06-18Durante los últimos 18 años, WordPress ha experimentado grandes cambios y avances. Pero el mayor cambio ocurrió en 2017 cuando introdujeron por primera vez el nuevo editor de contenido Gutenberg en el mundo de los usuarios y desarrolladores de WordPress.
Ahora, se supone que Gutenberg es el futuro de WordPress y también se considera el editor predeterminado de WordPress. Este editor de bloques transforma el proceso de creación y publicación de contenido en WordPress. Eso significa que si eres un fanático de WordPress, entonces necesitas un fuerte control sobre Gutenberg.
Para ayudarte, aquí cubrimos todo lo que necesitas saber sobre Gutenberg con algunas pautas sencillas paso a paso.
Tabla de contenido
- Una introducción al editor Gutenberg de WordPress
- Cómo usar el editor Gutenberg de WordPress (Guía paso a paso)
- Agregar título a su publicación/página
- Escriba su texto usando el bloque de párrafo
- Cambia el color de tu texto
- Agregar un bloque de encabezado
- Agregar y diseñar bloque de botones
- Insertar un bloque de imagen
- Agregue videos incrustados a su contenido
- ¿Cómo funciona realmente la interfaz del editor de Gutenberg?
- ¿Cómo habilito el editor de Gutenberg en WordPress?
- Consejo adicional: Presentamos algunos bloques avanzados de Gutenberg en WordPress
- ¡Comencemos de nuevo con Gutenberg, de lo contrario te sales de la tendencia!
Sin más demora, exploremos las cosas juntos.
Una introducción al editor Gutenberg de WordPress

El Editor de Gutenberg trae algunos cambios significativos en la forma de editar en WordPress. Reemplazó al editor TinyMCE como el editor predeterminado de WordPress, cuando se lanzó la versión 5.0 de WordPress el 6 de diciembre de 2018.
Con los bloques de Gutenberg, puede agregar fácilmente diferentes tipos de contenido en sus publicaciones o páginas y luego reorganizar el diseño directamente dentro del editor. Mejorará toda su experiencia de edición al siguiente nivel.
El editor se esforzará por crear una nueva experiencia de creación de páginas y publicaciones que facilite la redacción de publicaciones ricas y tenga "bloques" para facilitar lo que hoy en día podría requerir códigos cortos, HTML personalizado o el descubrimiento de incrustaciones de "carne misteriosa".
Matt Mullenweg, cofundador de WordPress
Además, te permite crear contenido dinámico aplicando diferentes estilos y configuraciones. Al principio te parece complejo si llevas mucho tiempo usando el editor clásico. Pero gradualmente, a medida que te acostumbras, puedes sentir la utilidad.
Sin embargo, reduce la molestia de obtener complementos y extensiones adicionales. Además de esto, este nuevo editor de WordPress tiene un montón de posibilidades para todos, incluidos blogueros, escritores, fotógrafos y empresas.
Puede encontrar la imagen a continuación donde verá el editor de bloques de Gutenberg.

Si desea aprovechar al máximo esta herramienta, debe conocer los detalles de Gutenberg. En esta última guía del usuario de Gutenberg, nos centraremos en cómo un usuario puede manejar el editor de Gutenberg de manera más eficaz.
Puede consultar rápidamente la historia completa de WordPress Gutenberg Blocks.
Vamos a sumergirnos en lo profundo.
Cómo usar el editor Gutenberg de WordPress (Guía paso a paso)
El principal cambio que trae Gutenberg en el editor de WordPress es un enfoque de edición basado en bloques. Un bloque puede ser cualquier cosa como:
- un encabezado
- Un párrafo de texto
- Una imagen
- Un video incrustado
- Una cita
- Un botón y otros
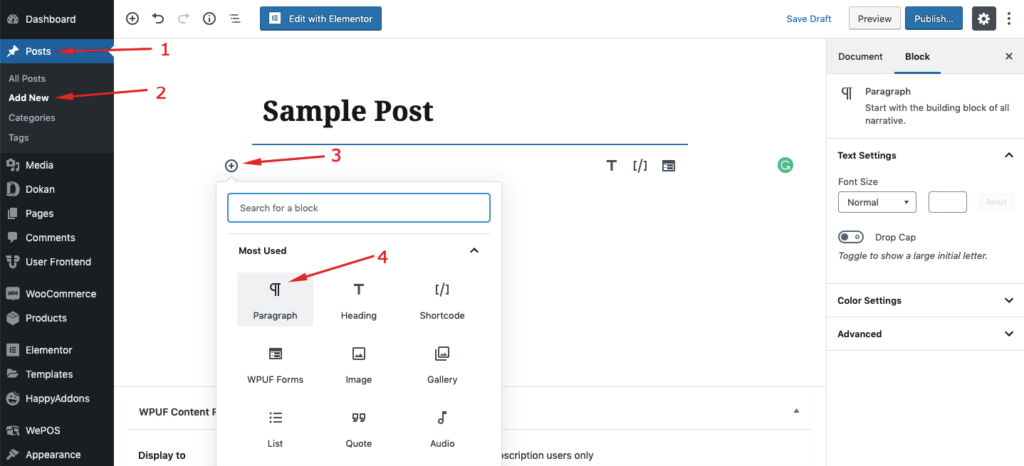
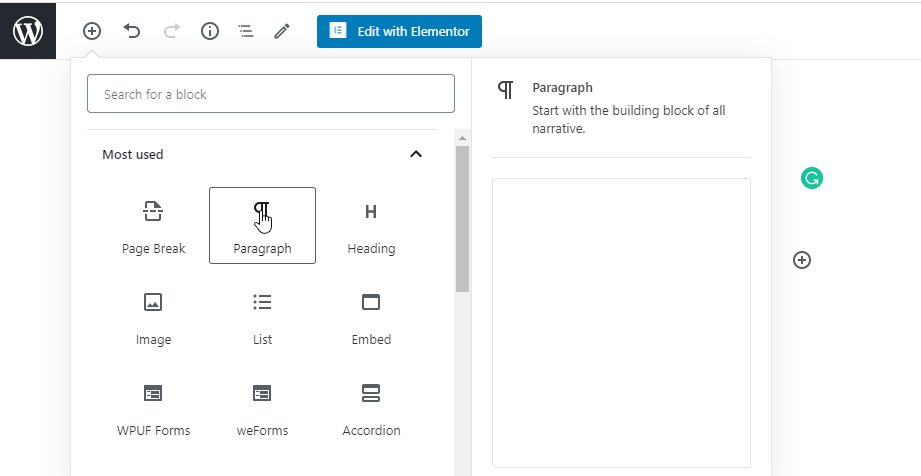
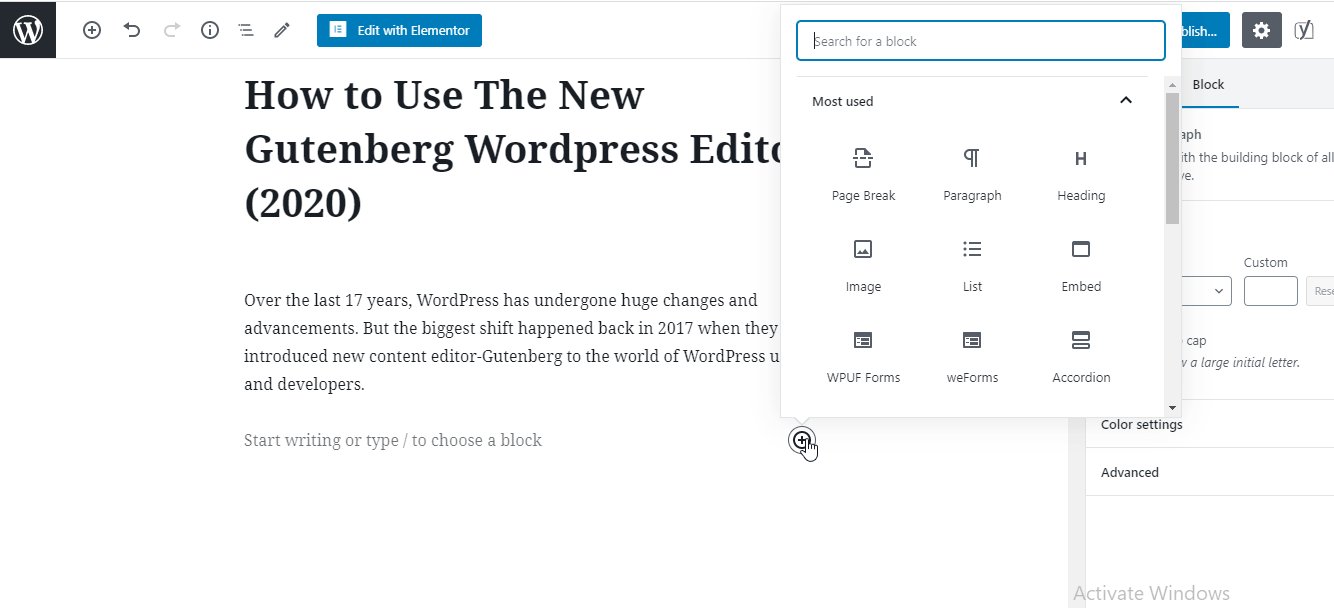
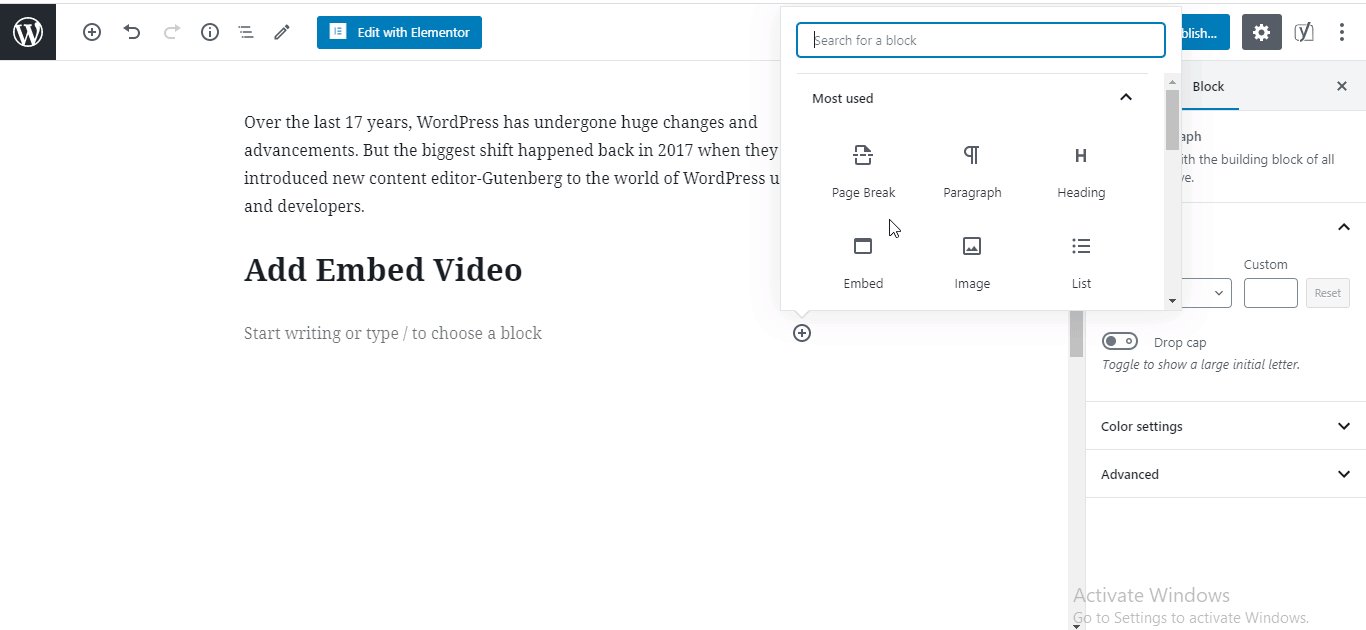
Después de hacer clic en el botón "+", obtendrá una ventana que incluye todos los bloques disponibles. Puede buscar su bloque requerido desde aquí y usarlo en su contenido:

Ahora, en este momento, intentaremos demostrarte cómo usar algunos bloques populares que la gente suele necesitar al crear contenido.
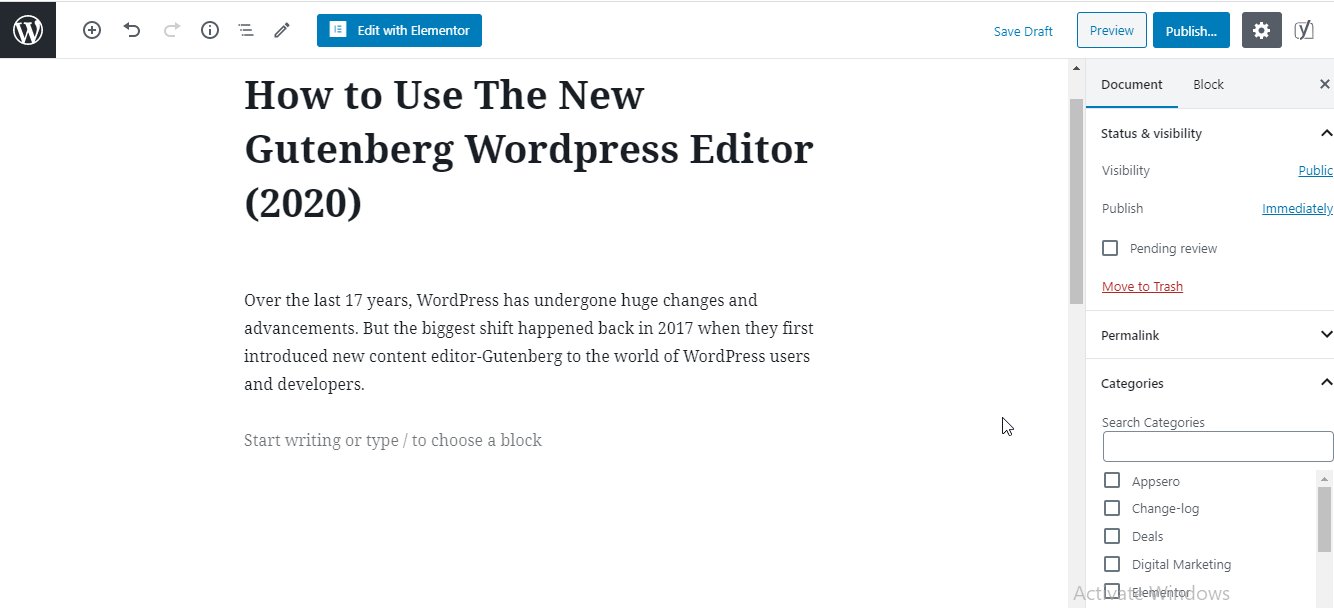
1. Agregue un título a su publicación/página
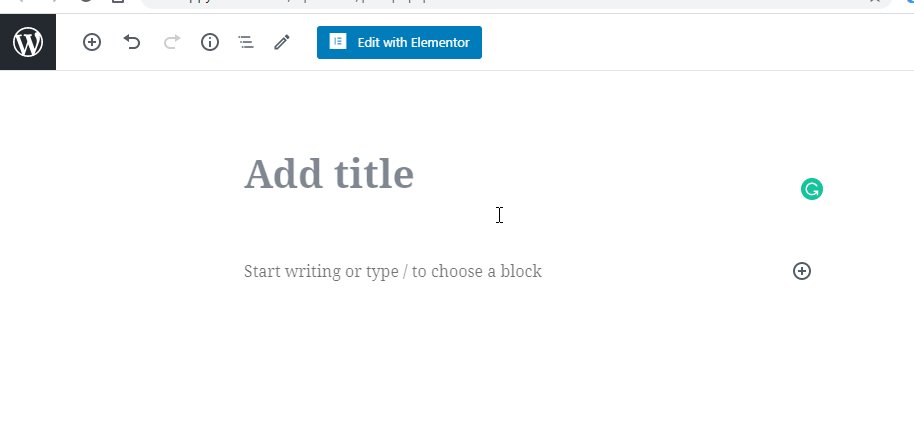
Cada contenido tiene un título. Por lo tanto, debe agregar un título en su publicación o página. En Gutenberg, puede agregar su título a través de este proceso.

2. Escriba su texto usando el bloque de párrafo
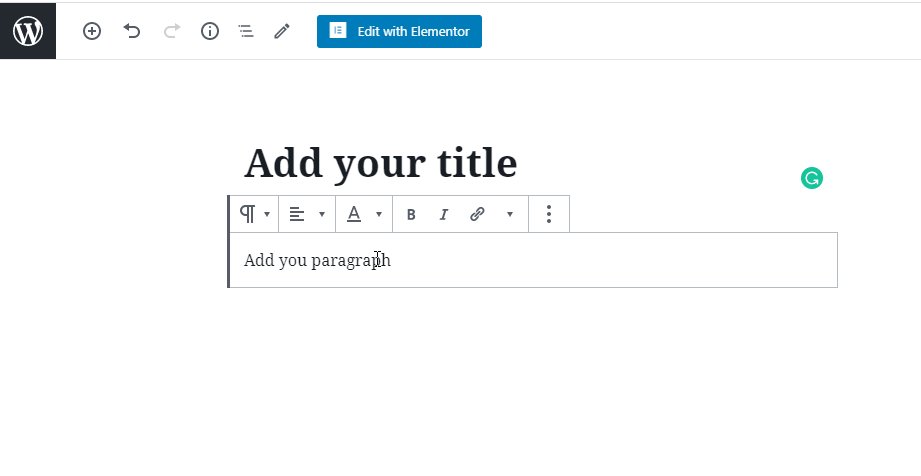
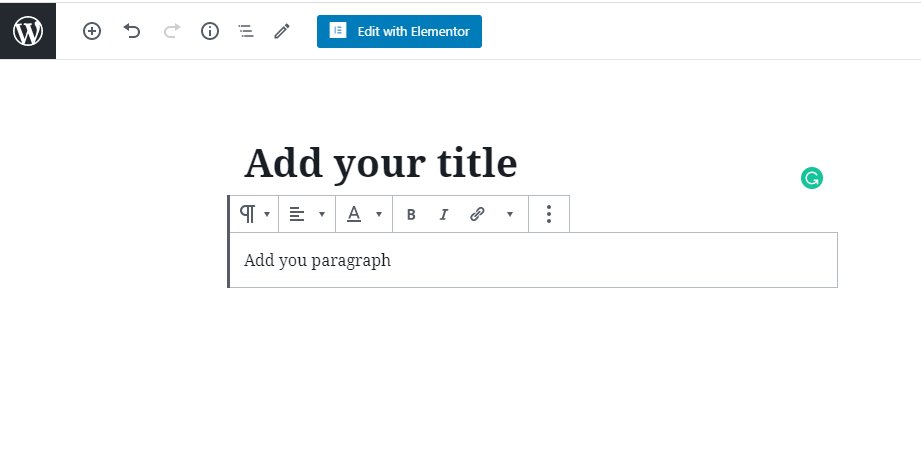
Para agregar un párrafo, primero debe agregar un bloque de párrafo. Luego simplemente escribes tu contenido en el bloque. Aquí cómo funciona.

Nota: El submenú sobre el bloque te permite cambiar la alineación del texto y el formato del texto del contenido de tu bloque. Puede realizar más personalizaciones desde el menú derecho del editor.
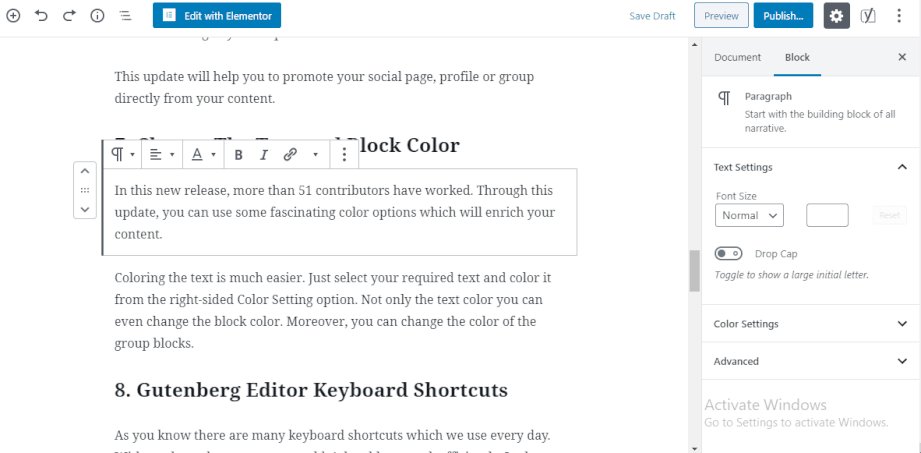
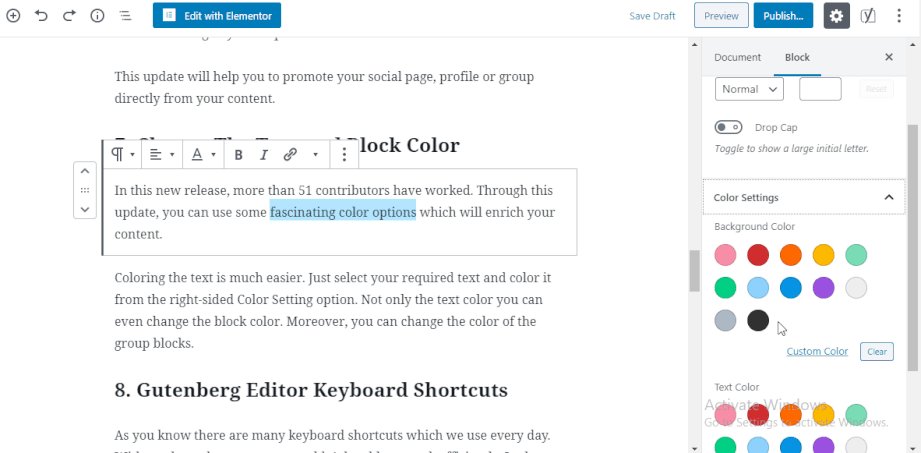
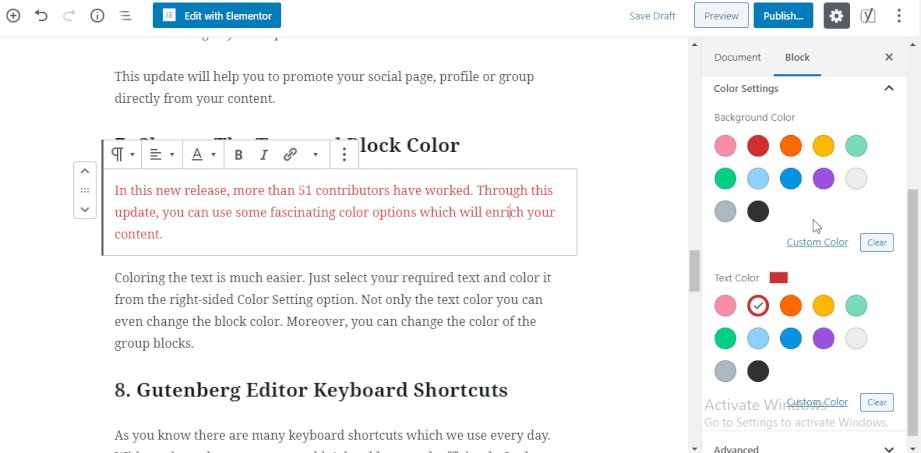
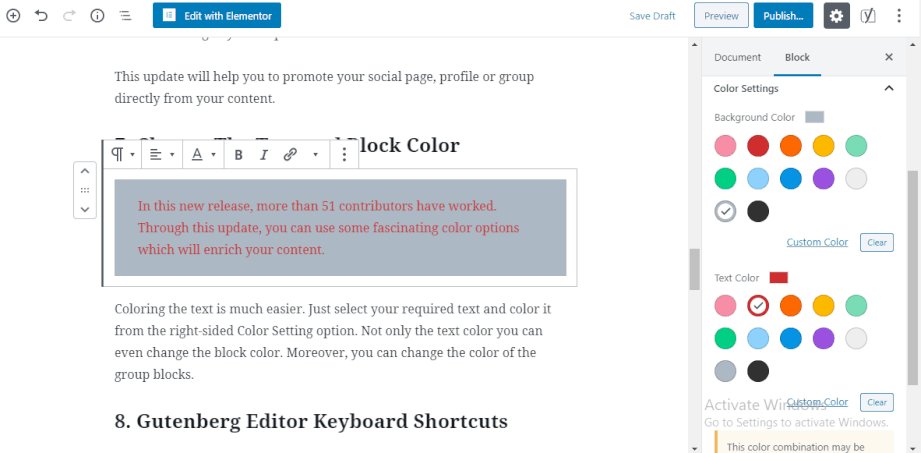
3. Cambia el color de tu texto
A veces necesitas cambiar el color de tu texto, puedes hacerlo aquí.

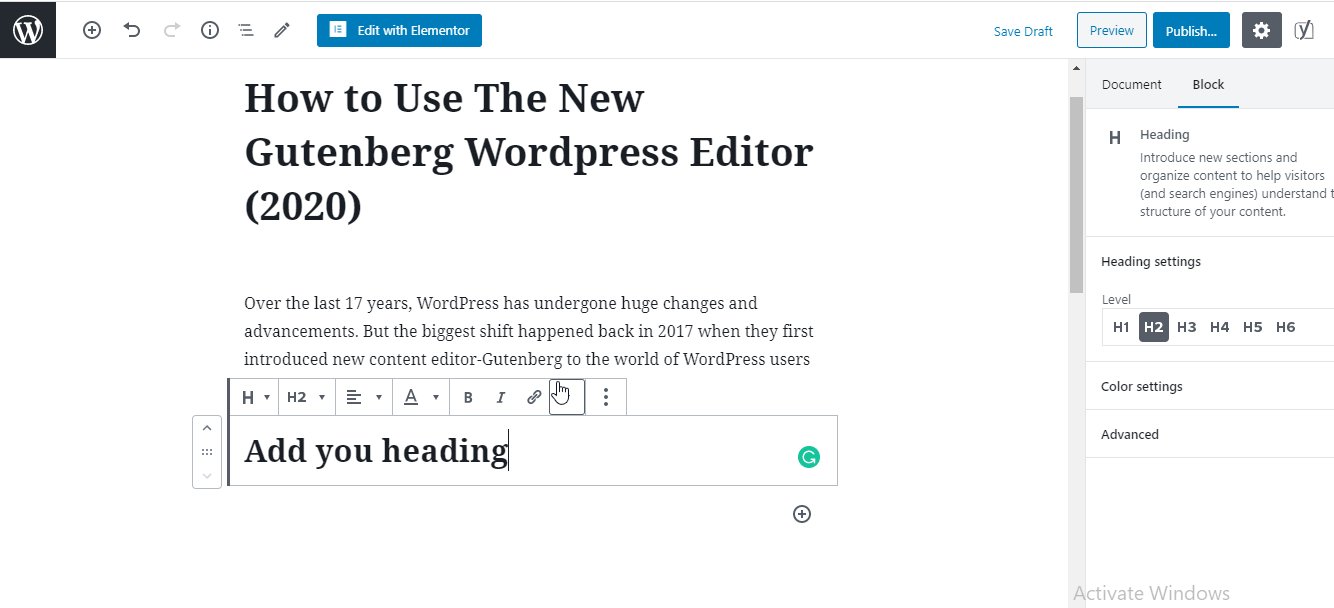
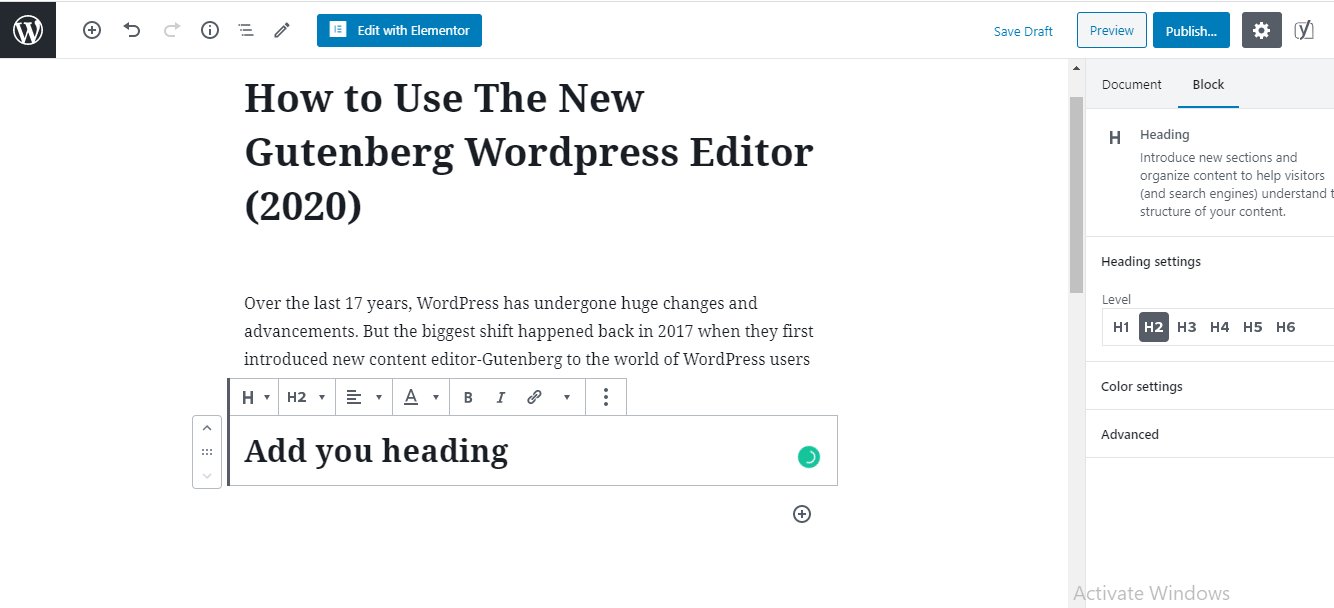
4. Agregar un bloque de encabezado
Al igual que el párrafo, puede agregar fácilmente su encabezado en el contenido de su publicación usando el bloque de encabezado.

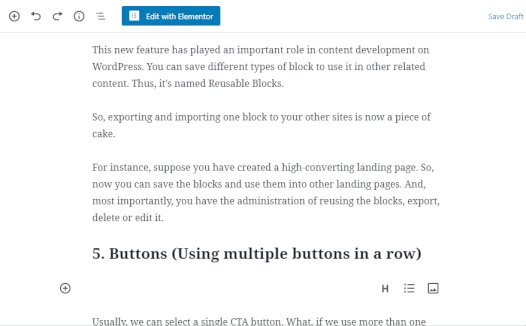
5. Agregar y diseñar bloque de botones
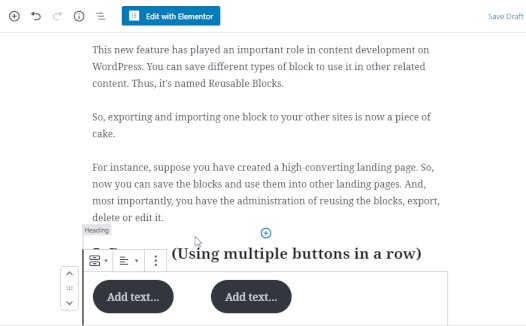
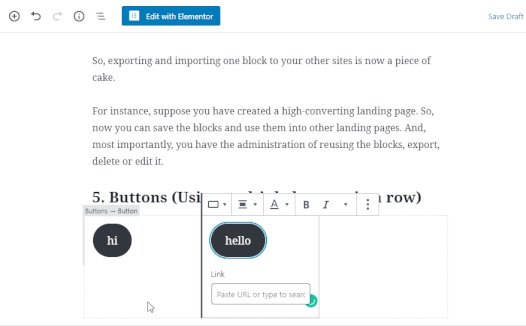
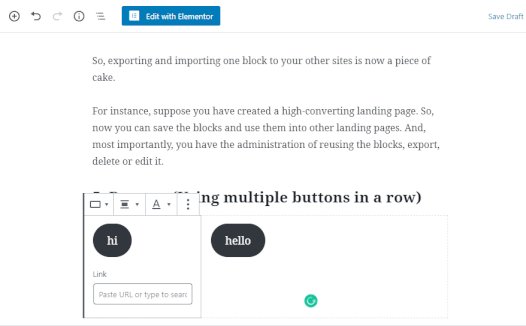
El botón es uno de los elementos importantes del contenido. En Gutenberg, puede agregar su botón de una manera muy fácil. Además, también puede insertar varios botones en la misma fila.

Además, puede cambiar el color del texto o el fondo de su botón tal como lo mostramos anteriormente.
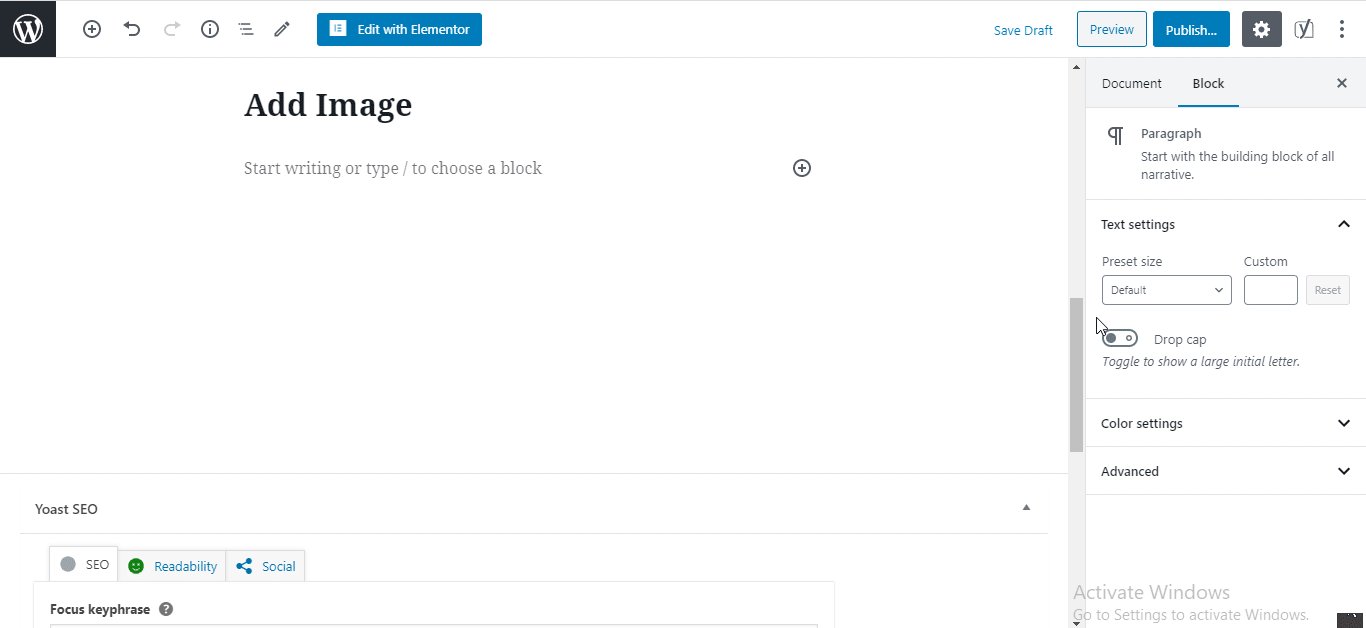
6. Inserta un Bloque de Imagen
Agreguemos una imagen en su contenido siguiendo este ejemplo.

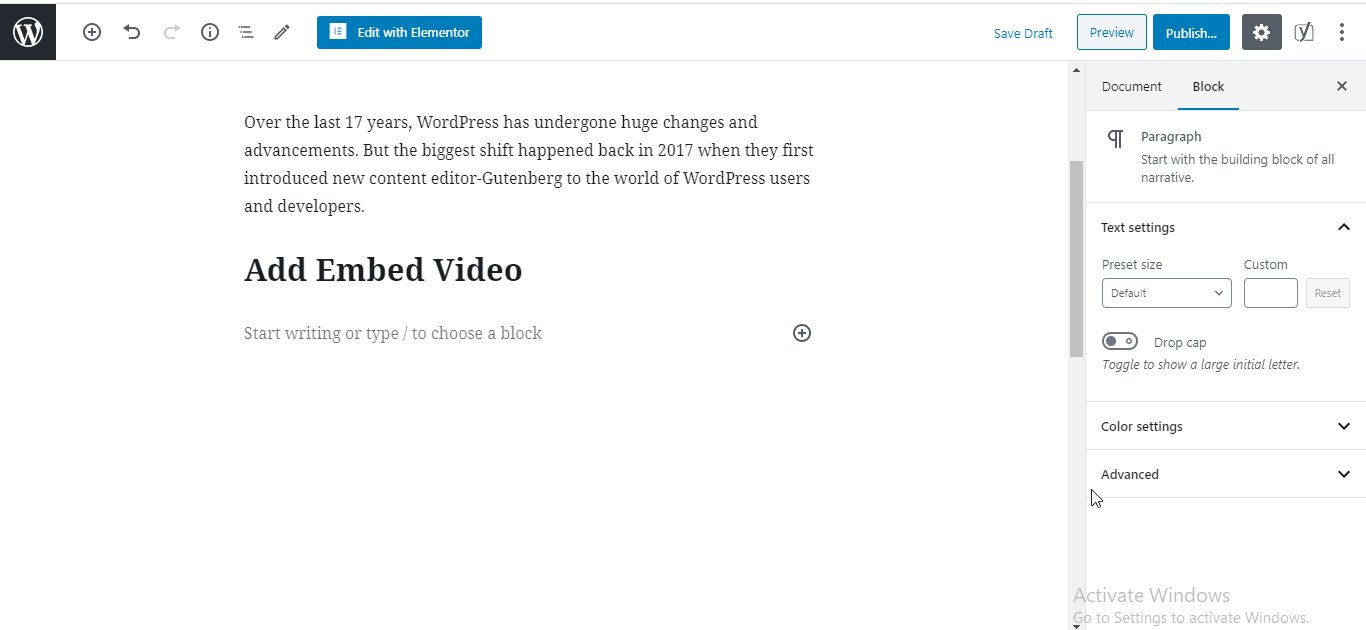
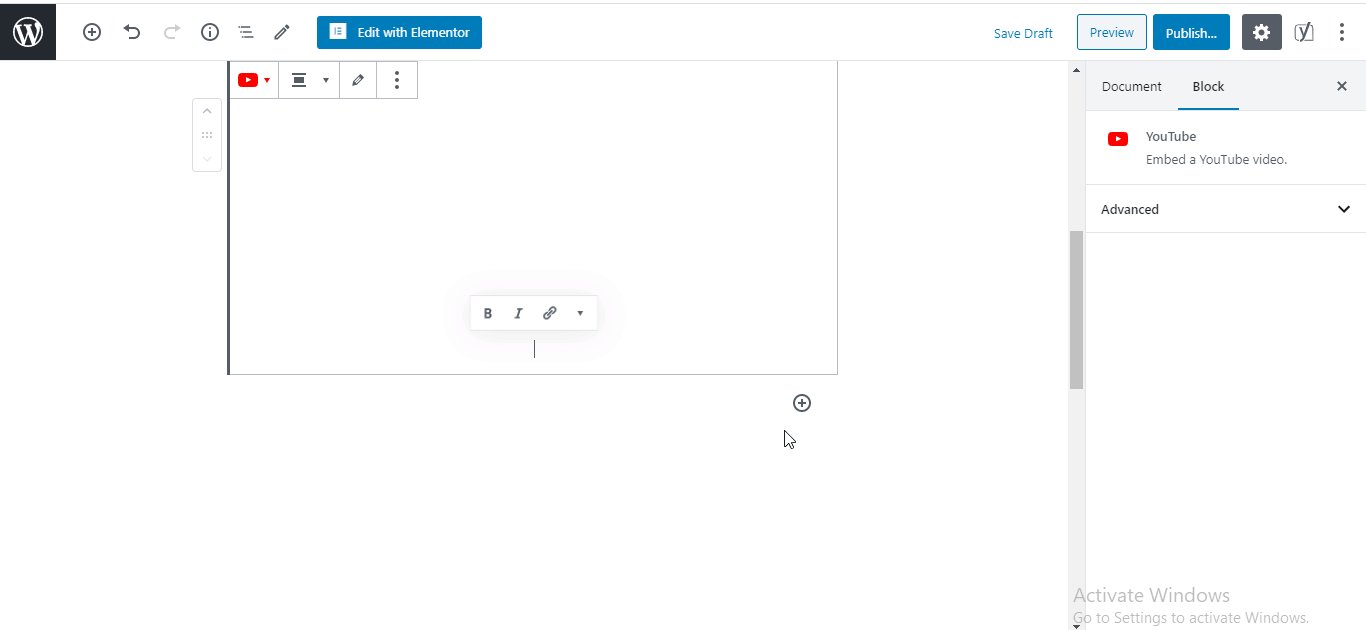
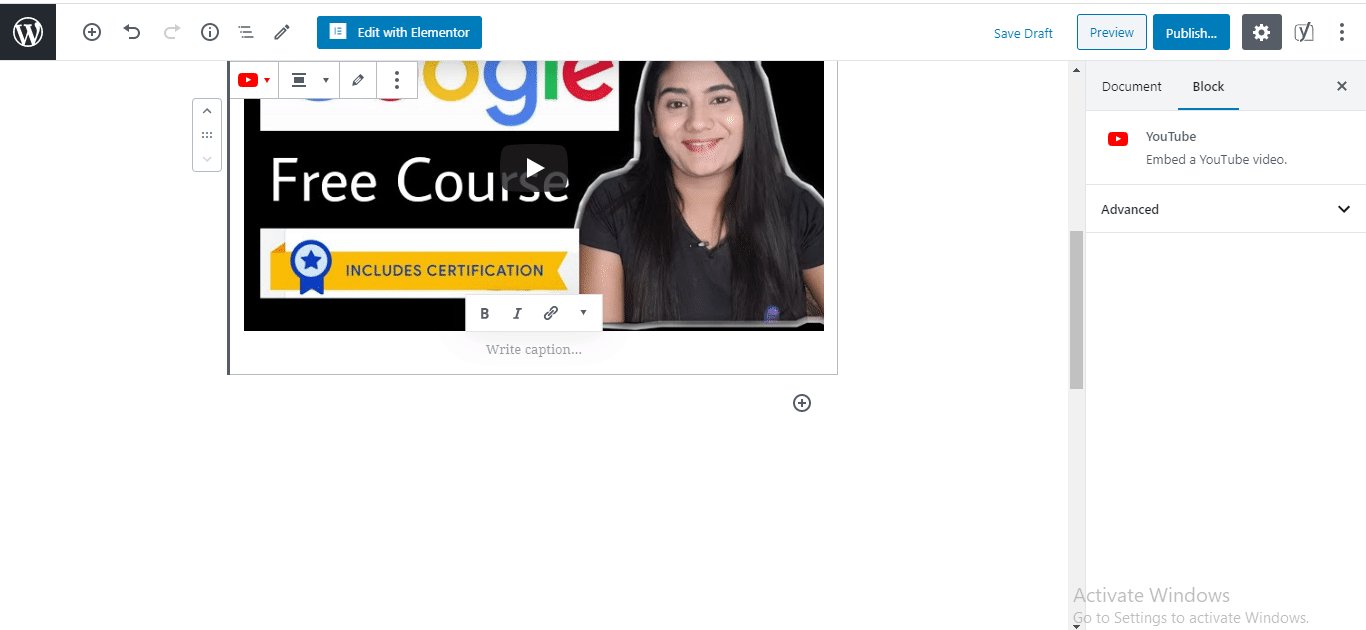
7. Agregue videos incrustados a su contenido
Gutenberg también le permite insertar cualquier tipo de videos incrustados en su publicación. Veamos cómo puedes usar este bloque de videos incrustados.

¡Mira, qué fácil es! Ahora puede usar el editor de bloques de Gutenberg siguiendo los ejemplos anteriores. También puede agregar otros tipos de contenido de bloque y personalizarlos con el editor Gutenberg.
Además, si quieres saber más sobre el uso del editor Gutenberg puedes encontrarlo aquí.
Veamos cómo funciona la interfaz del editor de Gutenberg

Gutenberg es un poderoso editor de bloques para WordPress que le permite editar el contenido de su publicación muy fácilmente. Lo más importante, viene con toneladas de bloques avanzados para que pueda crear fácilmente su contenido web sin esfuerzo.

Usar bloques de Gutenberg es fácil y divertido. Simplemente arrastra y suelta los bloques que necesita. Además, no es necesario centrarse en el conocimiento de la codificación.
De hecho, cada vez que quieras editar algo en los bloques de Gutenberg, tienes total libertad para hacer lo que quieras. Para su preocupación, eche un vistazo a este blog para conocer la edición de bloques de Gutenberg.
Veamos cómo puedes usar el editor y los bloques de Gutenberg con ejemplos de la vida real.
1. Diferentes modos de escritura
En el editor de Gutenberg, encontrará tres modos de escritura diferentes para ayudarlo con sus estilos de escritura.
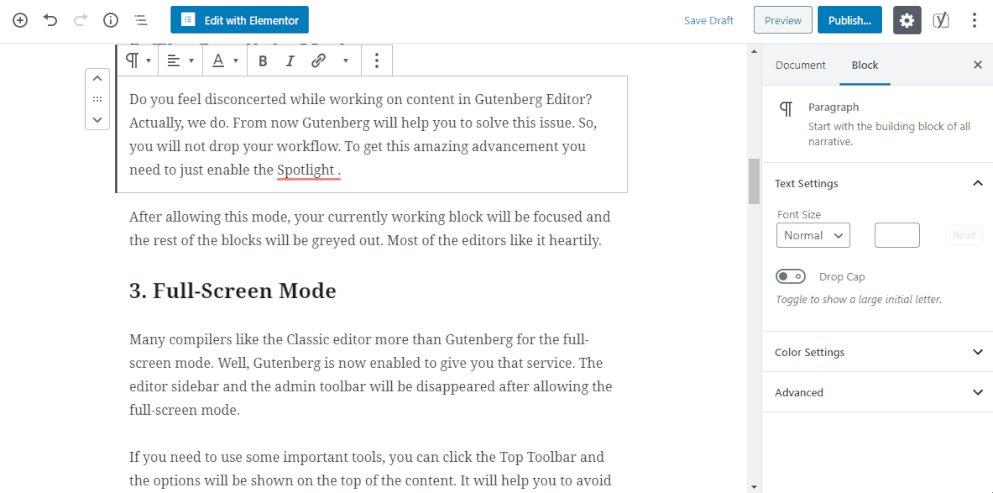
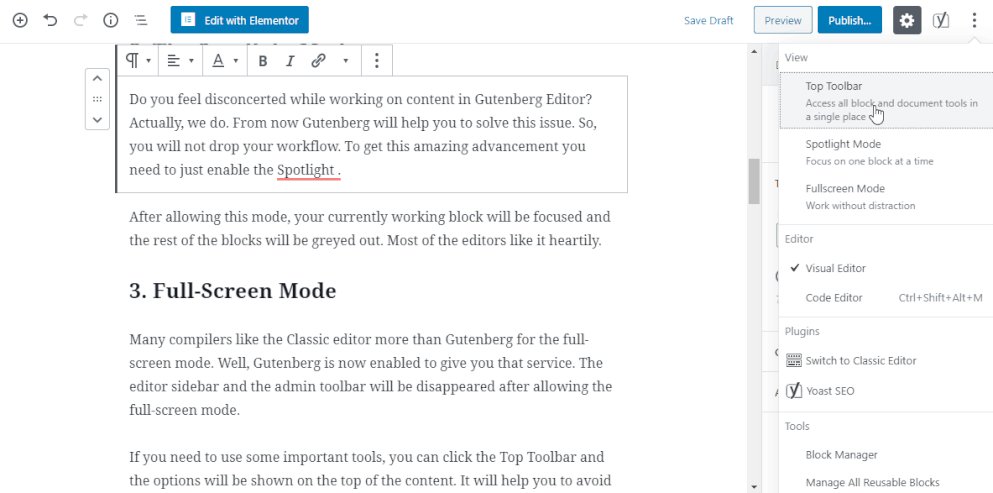
Barra de herramientas superior: la barra de herramientas superior ayuda a mostrar todos sus bloques en el mismo lugar.
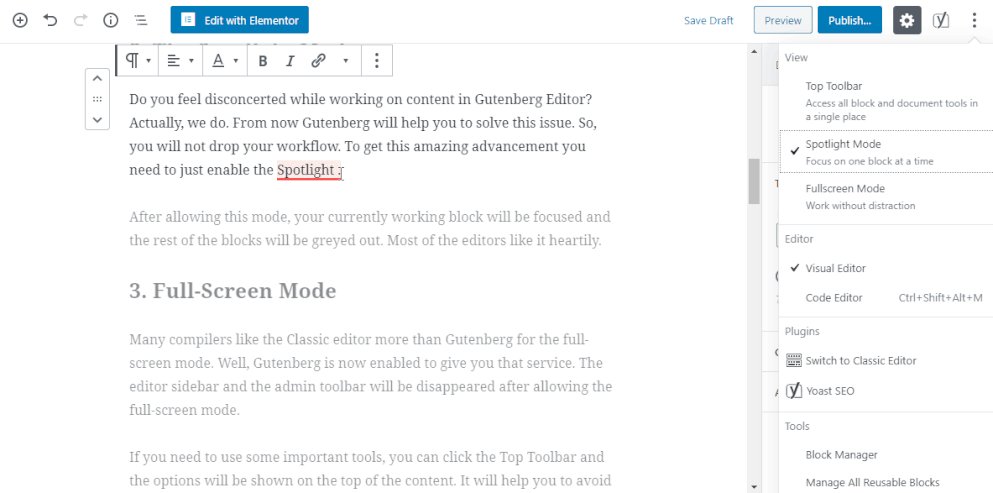
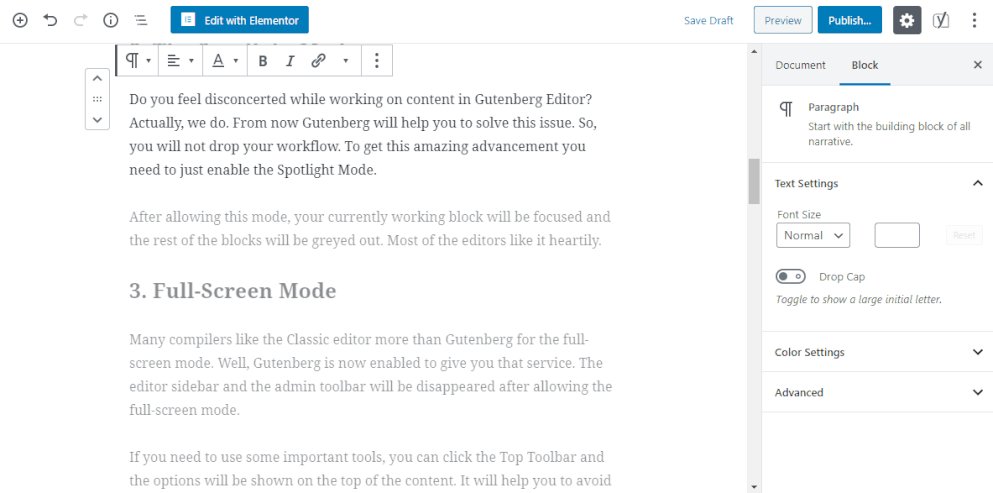
Modo Spotlight: Spotlight es completamente diferente del modo de la barra de herramientas superior. De hecho, cuando seleccionas esta opción solo puedes editar un bloque que quieras editar. Y el otro bloque queda por deshabilitar.

Modo de pantalla completa : elimina todos los paneles de la barra lateral izquierda y le permite trabajar en el modo de pantalla completa.
2. Atajos de teclado de Gutenberg para acelerar su flujo de trabajo
Hay muchos atajos de teclado en este editor. Al usar esos atajos, también puede hacer un trabajo ligero y ahorrar más tiempo.
- Ctrl + Alt Retroceso eliminar el bloque seleccionado
- Para insertar un nuevo bloque antes de los bloques seleccionados: Control + Alt + T
- Para insertar un nuevo bloque después de los bloques seleccionados: Ctrl + Alt + Y
- Mostrar ayuda: shift + Alt + H
- Guarde sus cambios – Ctrl + S
- Deshacer los últimos cambios – Ctrl + Z
- Rehace tu último deshacer: Ctrl + Shift + Z
- Mostrar u ocultar la barra lateral de configuración Ctrl + Shift +,
- Ir a la siguiente parte del editor Ctrl + '
3. Bloque de búsqueda de la biblioteca
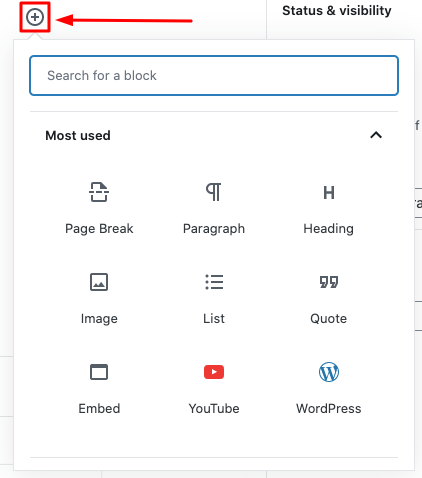
Buscar un bloque es muy fácil en el editor de WordPress predeterminado actual. Puede buscar un bloque en particular desde el índice de búsqueda de la Biblioteca de bloques de Gutenberg. Obtendrá la ventana simplemente haciendo clic en el botón "+".
4. Cambiar entre editor visual y editor de código
Además, a veces es necesario cambiar entre el editor visual y el editor de código para realizar algunos cambios. Lo haces aquí mismo.
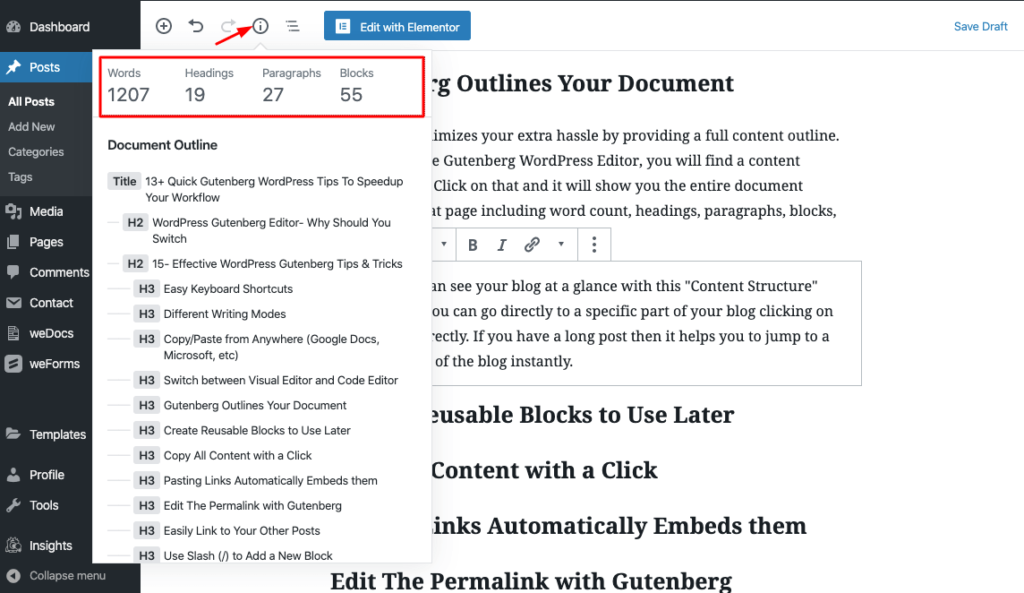
5. Gutenberg describe su documento
Un esquema de contenido es una parte muy importante de su estructura de contenido. En la esquina superior izquierda de su editor, encontrará una pequeña "i" en un círculo. Al hacer clic en este, puede ver la estructura completa de su blog de un vistazo.

6. Plantilla de bloque reutilizable
Al usar esto, puede usar su diseño de bloque anterior que ha guardado anteriormente. Así que le ahorra mucho tiempo. Aquí, cómo lo usas.
Obtenga algunos consejos útiles sobre este editor de bloques desde aquí.
Cómo habilitar el editor de Gutenberg en WordPress

Aquí discutiremos cómo los usuarios pueden habilitar el editor de bloques de Gutenberg en su tablero de WordPress. Si está utilizando WordPress 5.0 y superior, no necesitará habilitarlo por separado. Porque ahora WordPress viene con Gutenberg por defecto.
Por otro lado, si todavía usa el editor clásico y planea cambiar al editor Gutenberg. Luego, puede instalar y activar fácilmente el complemento de Gutenberg como el proceso de activación de otros complementos.
Encontrará el enlace de descarga de Gutenberg aquí.
Bonificación: Presentamos algunos bloques avanzados de Gutenberg en WordPress

Como dijimos, Gutenberg se trata de muchos bloques útiles diferentes que siempre usamos para diseñar publicaciones o páginas. Aquí cubriremos algunos de esos poderosos bloques que puede usar para darle un aspecto más elegante a su blog.
Generalmente, Gutenberg separa sus bloques en 7 categorías diferentes. Lo encontrarás en las siguientes listas:
- Más usado
- Bloques comunes
- Formateo
- Elementos de diseño
- Widgets
- incrustaciones
- reutilizable
Centrémonos en algunos bloques útiles.
Cita: a menudo vemos el uso de citas en blogs o artículos. En este nuevo editor de WordPress, puede usar el bloque "Cita" para agregar una cita. Puede aplicar diferentes estilos para mostrar su cotización de una manera atractiva.
Shortcode: es otro bloque esencial que puede usar en la página o publicación de su sitio web. Con este bloque de shortcode, puede agregar fácilmente el banner de afiliado deseado, la imagen del producto y más.
Clásico: A veces necesitarás tu editor clásico de WordPress para editar el contenido de tu publicación. Gracias a Gutenberg por tener este increíble bloque para que puedas usar fácilmente tu antiguo editor.
HTML personalizado: este bloque también lo ayuda a agregar código HTML personalizado en las publicaciones de su blog.
Además, puede explorar más bloques de Gutenberg utilizando complementos de terceros.

¡Comencemos de nuevo con Gutenberg y adelantémonos a todos!
El Editor Gutenberg es uno de los cambios más importantes en la historia de WordPress. Puede llevar algún tiempo adaptarse a esta interfaz completamente nueva. Pero a la larga hará que tus manos sean más poderosas para crear contenido increíble.
Con suerte, esta guía definitiva del editor de WordPress de Gutenberg lo ayudará a aprender muchos aspectos útiles de este increíble editor de bloques. Por lo tanto, puede manejar este editor de bloques sin problemas.
Entonces, ¿qué piensas sobre el editor de Gutenberg hasta ahora? ¿Te resulta útil o no? Comparta su experiencia o consultas sobre el editor de Gutenberg WordPress colocando un comentario a continuación.
