Cómo diseñar su sitio de WordPress usando Happy Particle
Publicado: 2021-01-07¿Puedes recordar cuándo fue la última vez que te quedaste en un sitio durante unos minutos aunque el diseño de ese sitio no te impresionó? ¡Es difícil, lo sabemos! Porque solemos dejar un sitio que no nos atrae y tarda una eternidad en cargar el diseño.
Hay un dicho que
Solo tienes una oportunidad para causar una primera impresión.
Entonces, como propietario de un sitio web, nuestra primera y principal prioridad es hacer un diseño que cree la primera impresión para los visitantes.
Aquí viene la Partícula Feliz para jugar su papel. Con sus diferentes efectos de partículas, puede hacer que su diseño se destaque entre la multitud. Los efectos geniales hacen que el sitio sea memorable para el visitante y es más probable que regrese. Por lo tanto, debe probar Happy Particle Effects para crear páginas web impresionantes.
Y para ayudarlo a usar Happy Particles con su sitio Elementor, aquí estamos con esta guía tutorial. ¡Vamos a sumergirnos!
Di "Hola" a la última característica de Happy Addons: Happy Particle

Si alguna vez te has encontrado con Happy Addons, entonces ya sabes lo rápido que está creciendo Happy Addons. Cuando hablamos de su crecimiento, te alegrará saber que ya se ha tocado el hito de las 200K instalaciones activas.
Aparte de esto, tiene muchos más logros súper emocionantes en 2021 y con planes más futuristas nos dirigimos a 2022. Dicho esto, el lanzamiento de Happy Particle es parte de nuestro plan para agregar más plumas a la corona de Happy Addons.
Hemos lanzado Happy Particle con el objetivo de brindar felicidad adicional a sus clientes y visitantes del sitio, ya que creará un efecto sorprendente en su sitio web.
Inicialmente, obtendrás tres efectos completamente diferentes con Happy Particle. Y por último, pero no menos importante, podrás crear un efecto completamente diferente con tu creatividad mezclando algunas partículas. Lo llamamos Partícula personalizada.
1. Efecto de caída de nieve

Si desea agregar algunos efectos de partículas visualmente relajantes al fondo de su sitio web, puede usar el efecto Caída de nieve. Le permitirá establecer la cantidad de partículas, el tamaño de sus partículas, la velocidad de los movimientos de las partículas y la flexibilidad para agregar el efecto Hover a su efecto de partículas.
2. Efecto Polígono

El efecto de polígono crea magia en el fondo de tu sitio web. El nombre del polígono dice cómo funcionará con su diseño. Todos los puntos se agregarán entre sí para hacer que su diseño sea fascinante con un escenario dinámico.
3. Efecto NASA

Si desea agregar algunos efectos flotantes llamativos al fondo de su sitio web, puede usar el efecto NASA. Al igual que los otros dos efectos, aquí también puede establecer la cantidad de partículas, el tamaño de sus partículas y la velocidad de los movimientos de las partículas.
4. Efecto personalizado
Aparte de estos efectos de tres partículas, tenemos un efecto más y es el efecto personalizado. Si desea crear un efecto de partículas con su propia creatividad, puede hacerlo utilizando el efecto personalizado. Después de crear la partícula, descargue el archivo JSON y Happy Particle le permitirá agregar ese código a su diseño para realizar su trabajo.
Cómo usar Happy Particle para hacer que su sitio sea más atractivo visualmente
Nos encanta visitar el sitio que nos atrae. Y hoy en día atraer a la gente es un poco desafiante. Porque todos los días visitamos muchos sitios y olvidamos cada sitio a menos que tenga algo diferente que nos atrape.
Aquí, Happy Particle hace el truco. Con sus elementos de diseño que rompen paredes, marca la diferencia con otros sitios web. Y usar Happy Particle es una tarea fácil.
Ahora déjame mostrarte cómo puedes diseñar tu sitio de Elementor usando Happy Particle.
Estás aquí, lo que significa que ya tienes tu propio sitio de WordPress. Porque usando esta partícula necesitas tres cosas:
- sitio de WordPress
- Elementor (Gratis)
- Complementos felices Pro
Asegúrese de haber instalado y activado correctamente Elementor y Happy Addons. Ahora siga los pasos a continuación.
Paso 01: cree una nueva página o seleccione una página existente
Puede crear una página nueva o seleccionar una página existente para aplicar el efecto Partícula feliz. Para crear una nueva página,
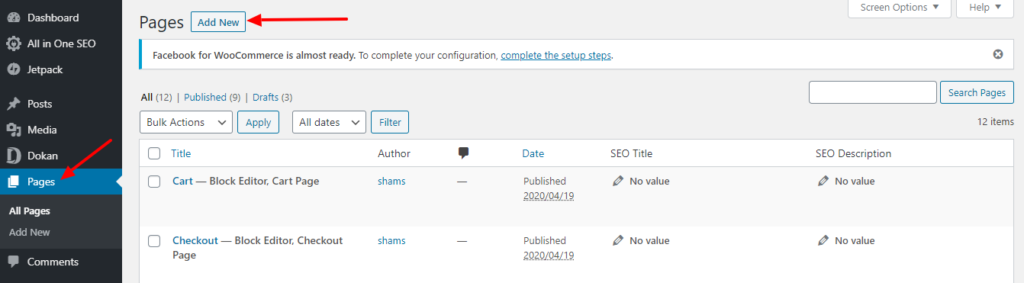
- Vaya a 'Página' > 'Agregar nuevo'

Obtendrá una nueva página.
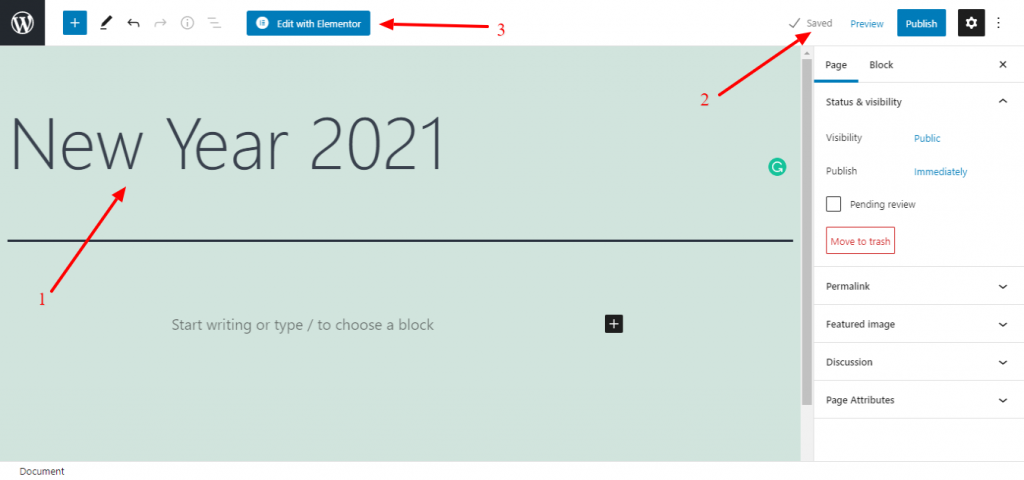
- Ponle un nombre a la página
- Guardar borrador o publicarlo
- Finalmente, presione el botón "Editar con Elementor".

Obtendrá una nueva página para diseñar.
Paso 02: Diseña la página
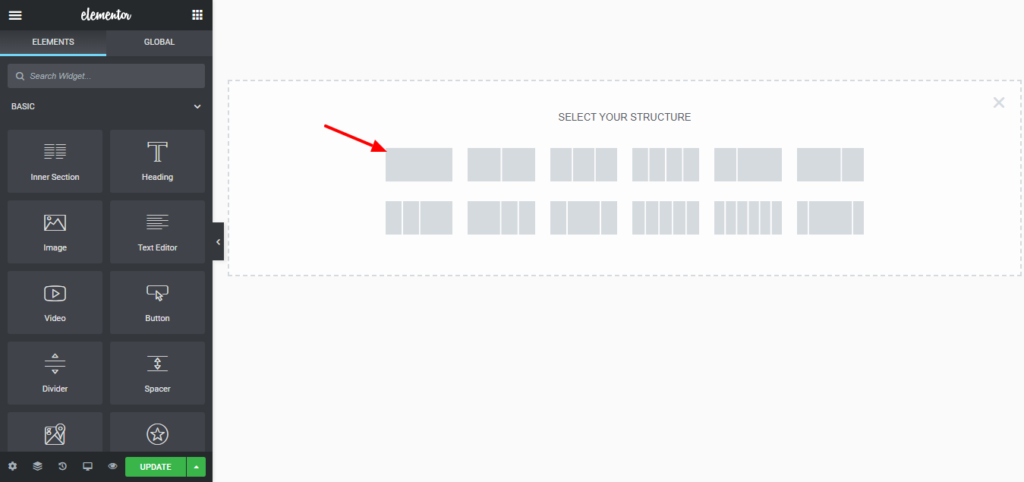
- Seleccione la columna única

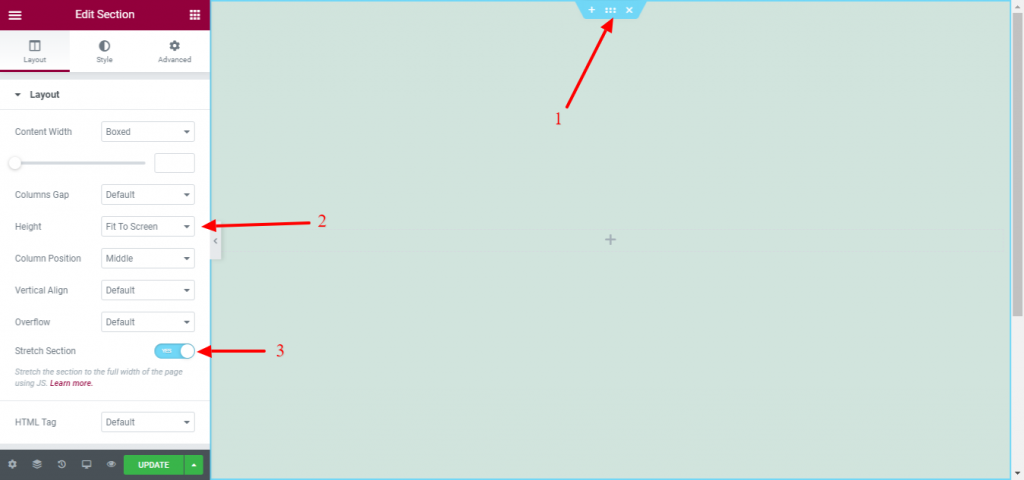
- Haga clic en la opción de sección de la página de edición de Elementor.
- Establezca la altura "Ajustar a la pantalla".
- Gire "Sí" a la sección de estiramiento.

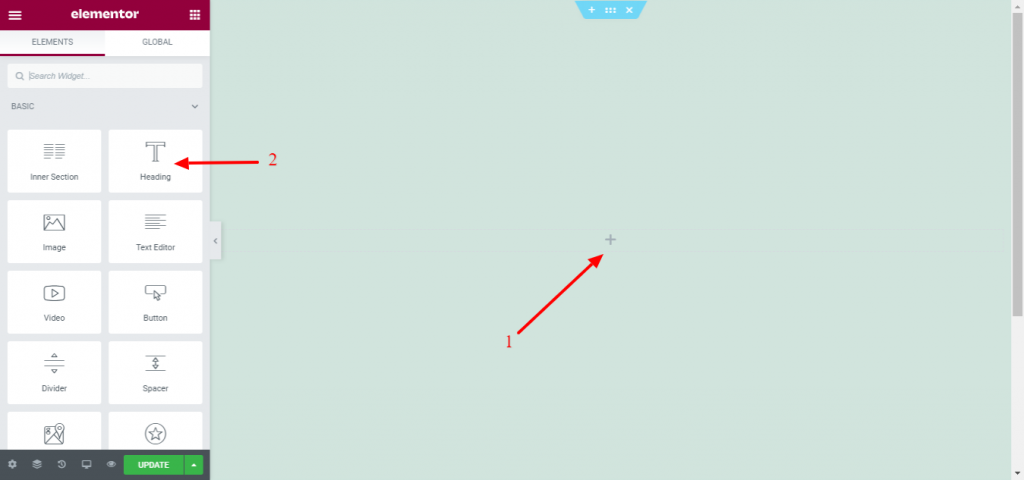
- Presione el signo más para agregar un widget.
- Arrastre un widget al editor. Por ejemplo, estamos aquí agregando el widget de encabezado.

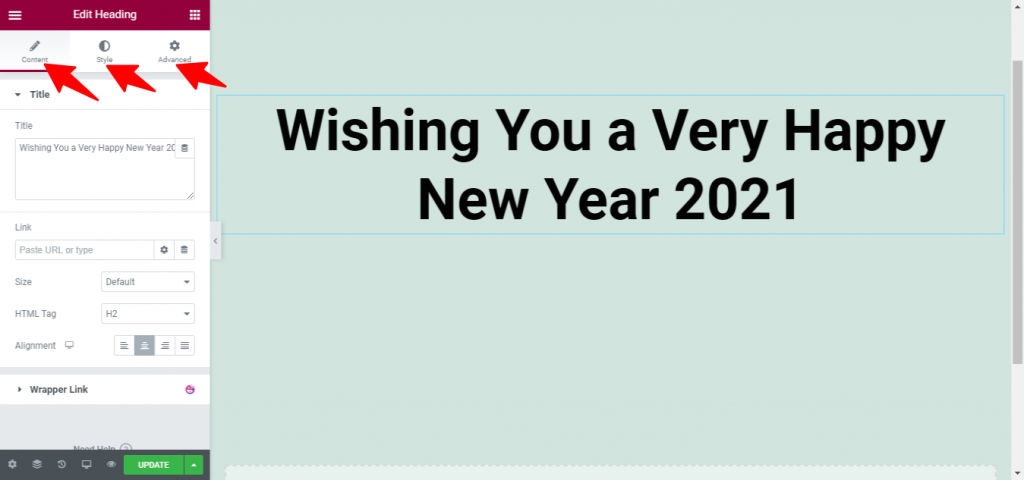
- Ahora edite el encabezado según su habilidad de diseño desde las opciones de estilo.

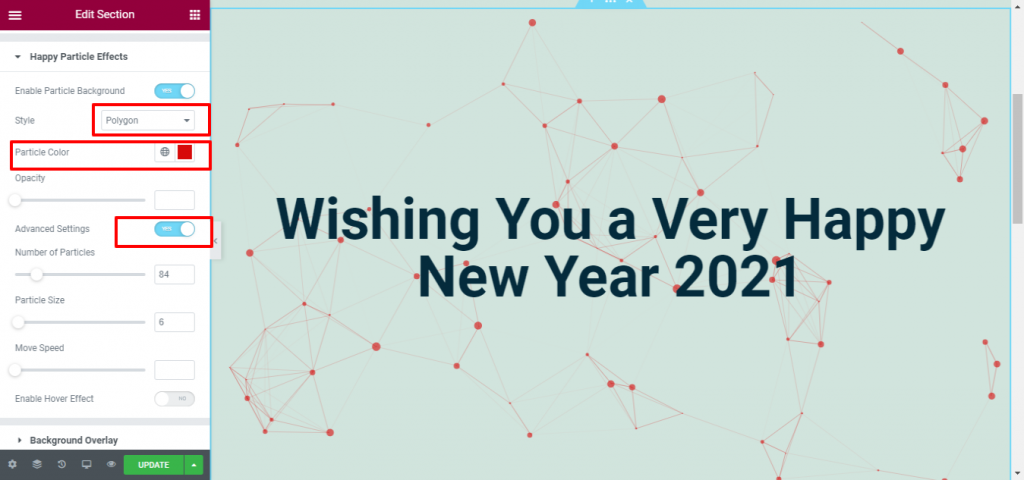
Paso 03: Aplicar efecto de polígono
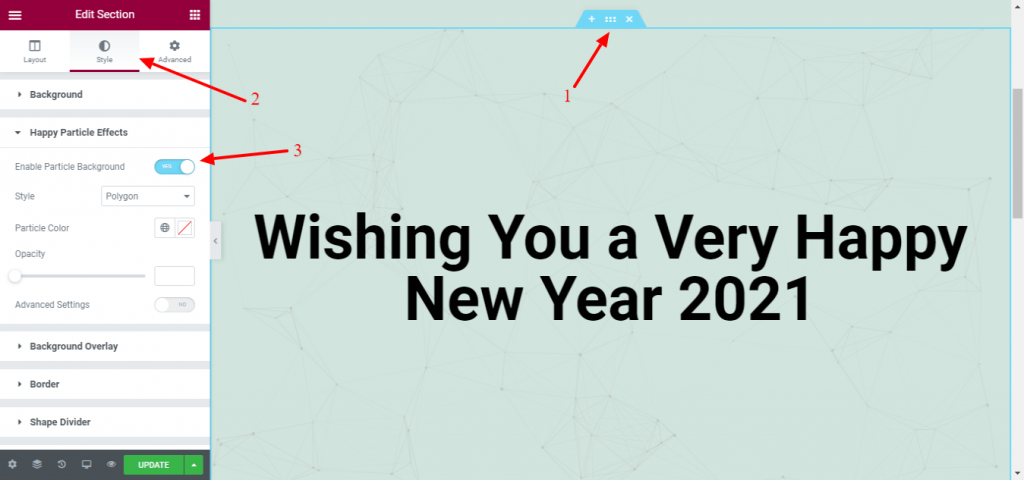
- Haga clic en la opción de sección de la página de edición de Elementor nuevamente.
- Vaya a la pestaña Estilo.
- Habilite el fondo de partículas felices. Hazlo Sí .

- Elija un estilo ( Polígono ) de la lista desplegable.
- Puede cambiar el color de la partícula.
- También puede cambiar la cantidad de partículas, el tamaño de las partículas y la velocidad de movimiento habilitando la Configuración avanzada .

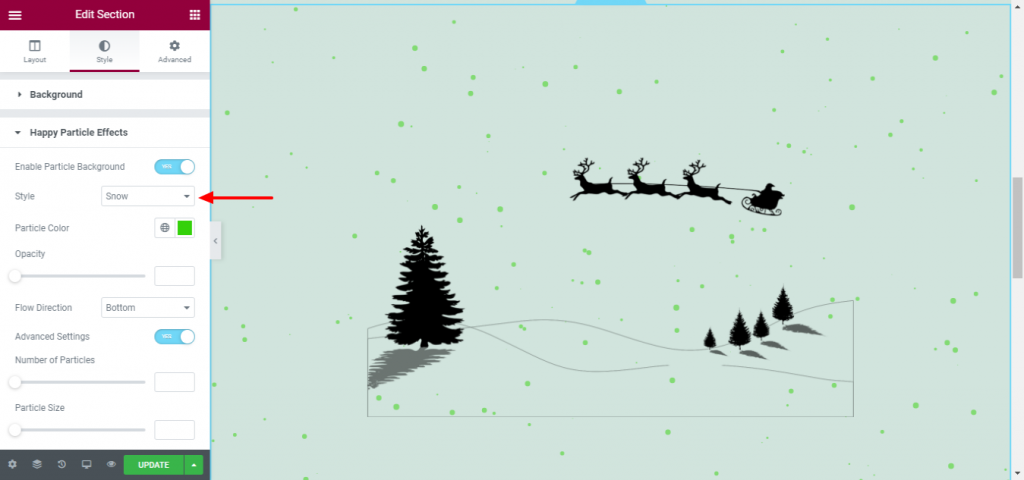
Paso 04: aplicar el efecto de caída de nieve
- Arrastre un widget de imagen al editor.
- Cargue una imagen y luego personalícela desde las pestañas de estilo.

- Vaya a Happy Particle Effects y cambie Sí a Enable Particle Background.
- Elija Nieve en la pestaña de estilo.
- También puede cambiar el número de partículas, el tamaño, el color, la velocidad y otras cosas desde esta sección.

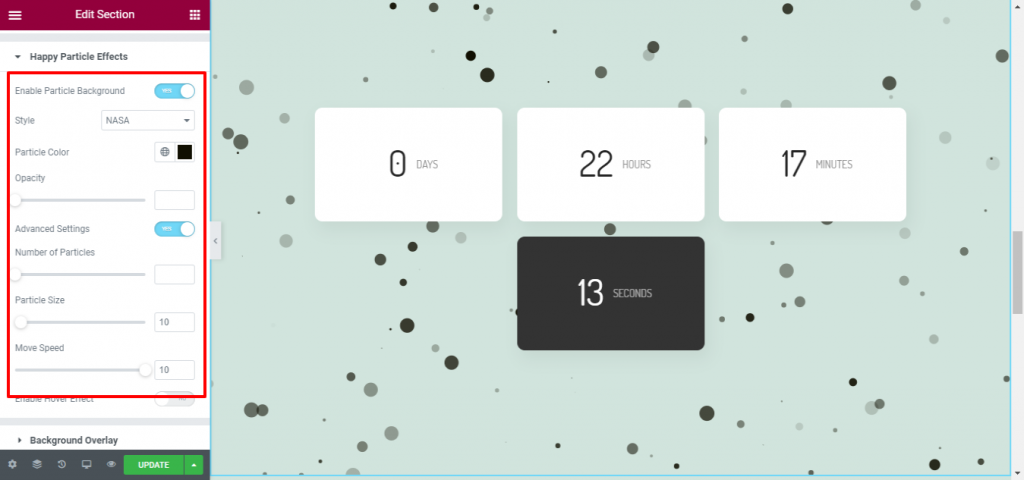
Paso 05: aplica el efecto NASA
- Arrastra un widget (el que quieras) al editor. Aquí hemos utilizado un widget de cuenta atrás.
- Aplica el efecto NASA de la sección de estilismo.

¡Voila! Has añadido el efecto NASA a tu diseño.

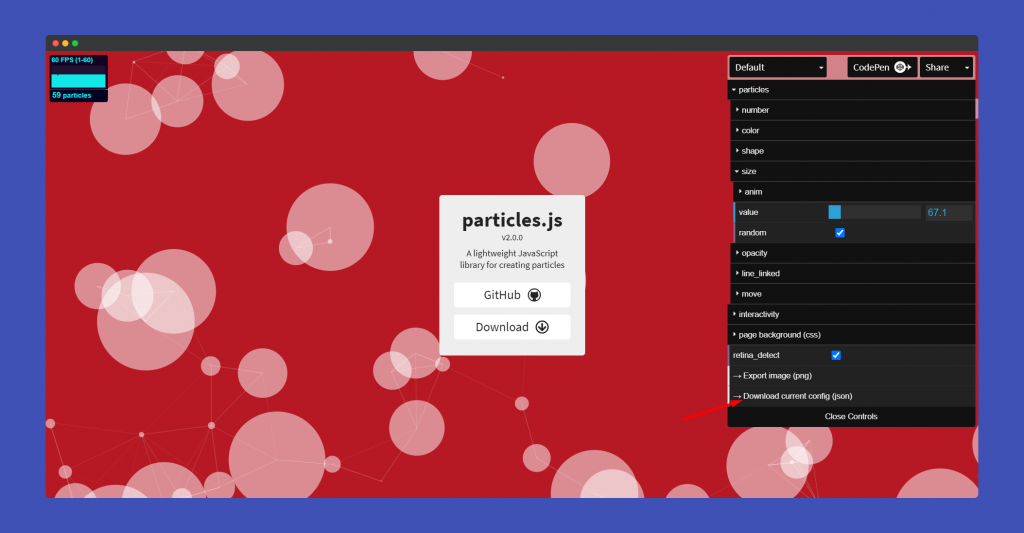
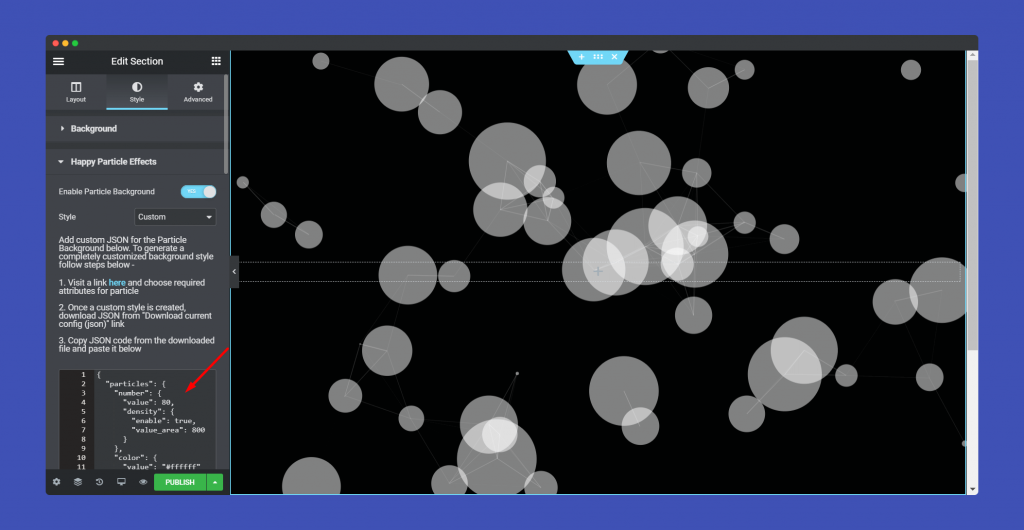
Paso 06: diseño de partículas personalizadas
Puede diseñar sus propias partículas personalizadas. Todo lo que necesita hacer es seleccionar la opción Personalizar en la sección Estilo.
- Visite este sitio de creación de efectos personalizados para crear partículas personalizadas.

- Descarga el archivo json y copia el código. Ahora, pegue el código en el área marcada.

¡Felicidades! Ha completado la exploración de los efectos de partículas felices y ha creado un diseño con estos efectos. ¿Quieres echar un vistazo a la versión final de tu diseño?
¡Okey! Deja que te enseñe.

Deja que Happy Particle haga que tu diseño se destaque
Usar Happy Particle es tan fácil como un pastel. Elija un estilo de los efectos Happy Particle y aplíquelo a sus diseños existentes o recién creados. Sin duda creará un asombro adicional a su diseño. Eso es todo lo que necesita para que los visitantes regresen a bordo.
Después de leer este blog, si aún tiene problemas para diseñar su sitio o lo infla o lo que sea, puede seguir nuestra documentación detallada.
¡Okey! Ahora, dime qué efecto te gusta más. O, ¿hay algo que desee sugerir a nuestro equipo de I+D? Háganos saber sus comentarios a través del cuadro de comentarios a continuación.

