Cómo crear y usar imágenes de puntos calientes en WordPress (5 sencillos pasos)
Publicado: 2021-06-28Una sola imagen puede ayudar a explicar una idea compleja, y eso es más efectivo que una descripción. Porque puede acercar y explorar la imagen para obtener más detalles. Pero para que la imagen cobre vida, debe hacer que se pueda hacer clic en ella. Para eso, necesita usar imágenes de puntos calientes.
Es un hecho conocido que la información transmitida a través de imágenes es más fácil de entender y recordar.
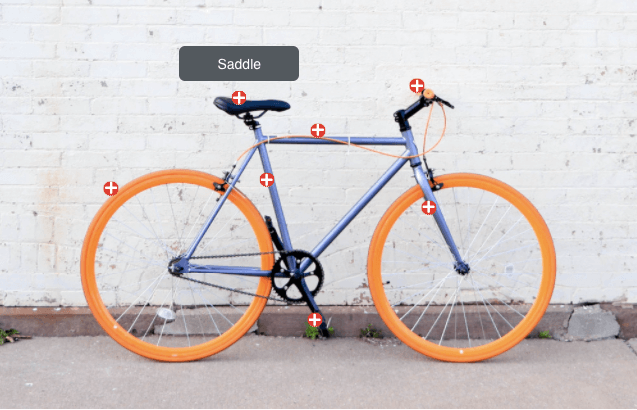
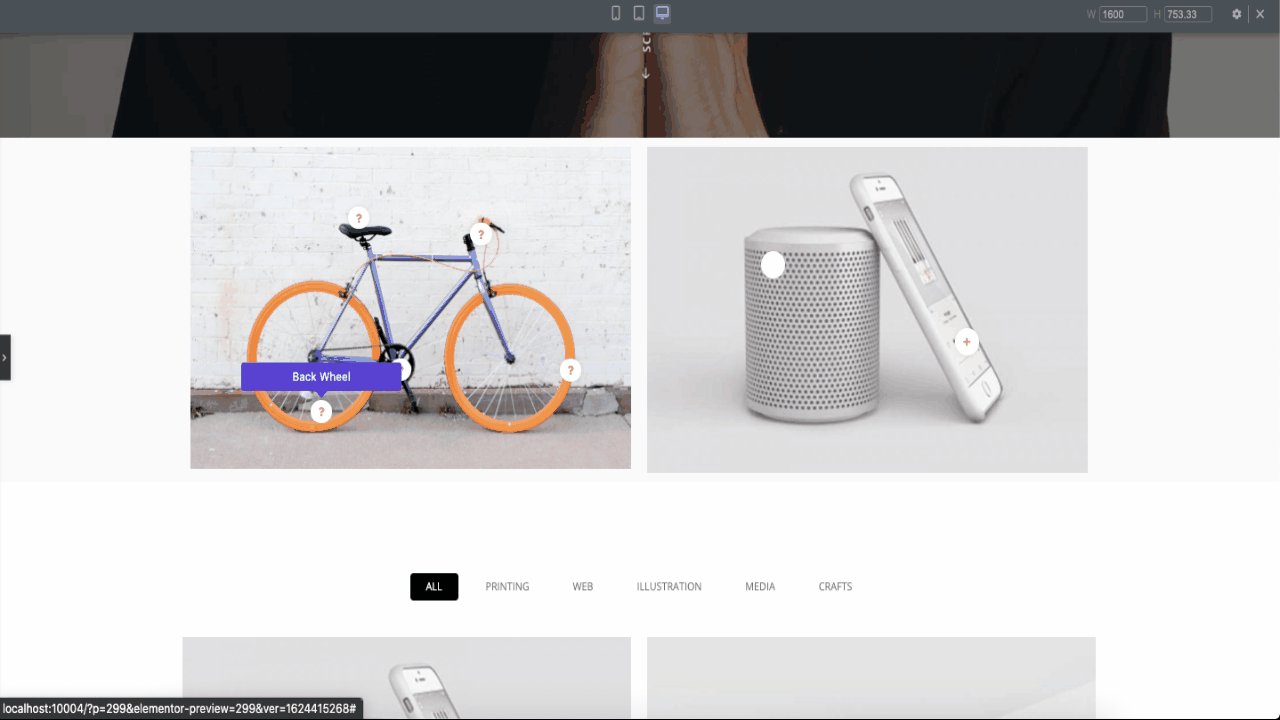
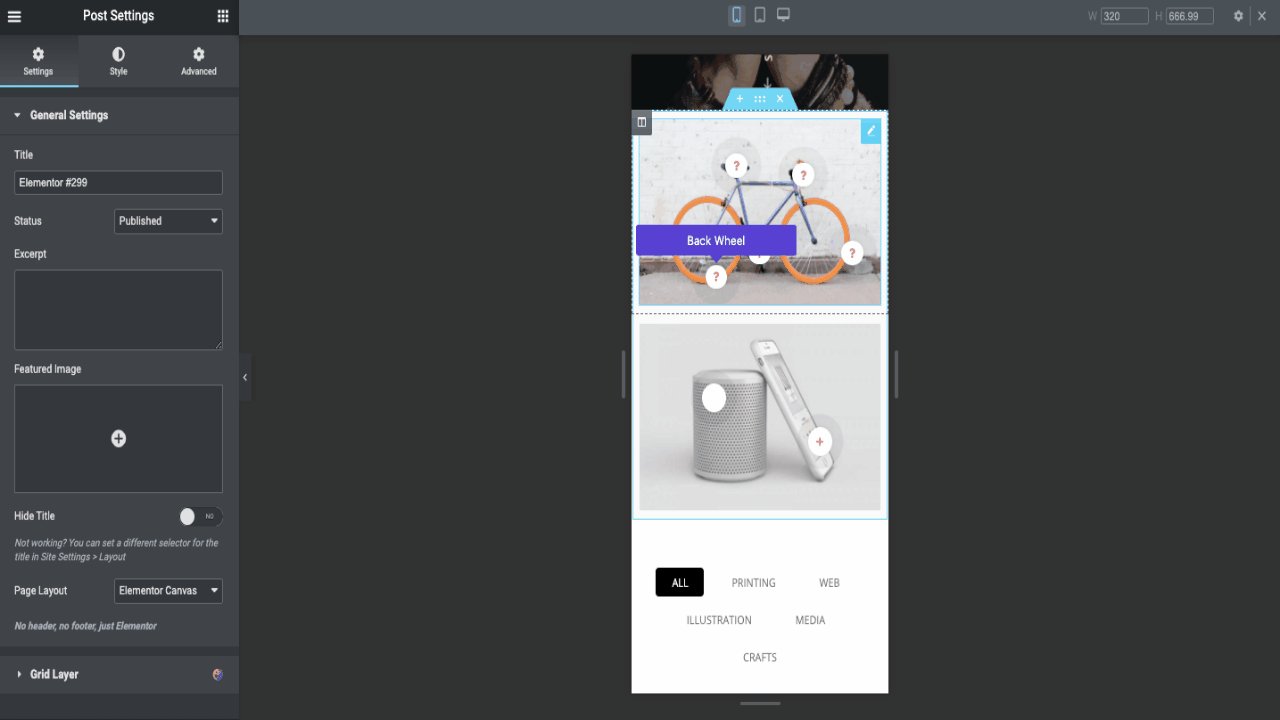
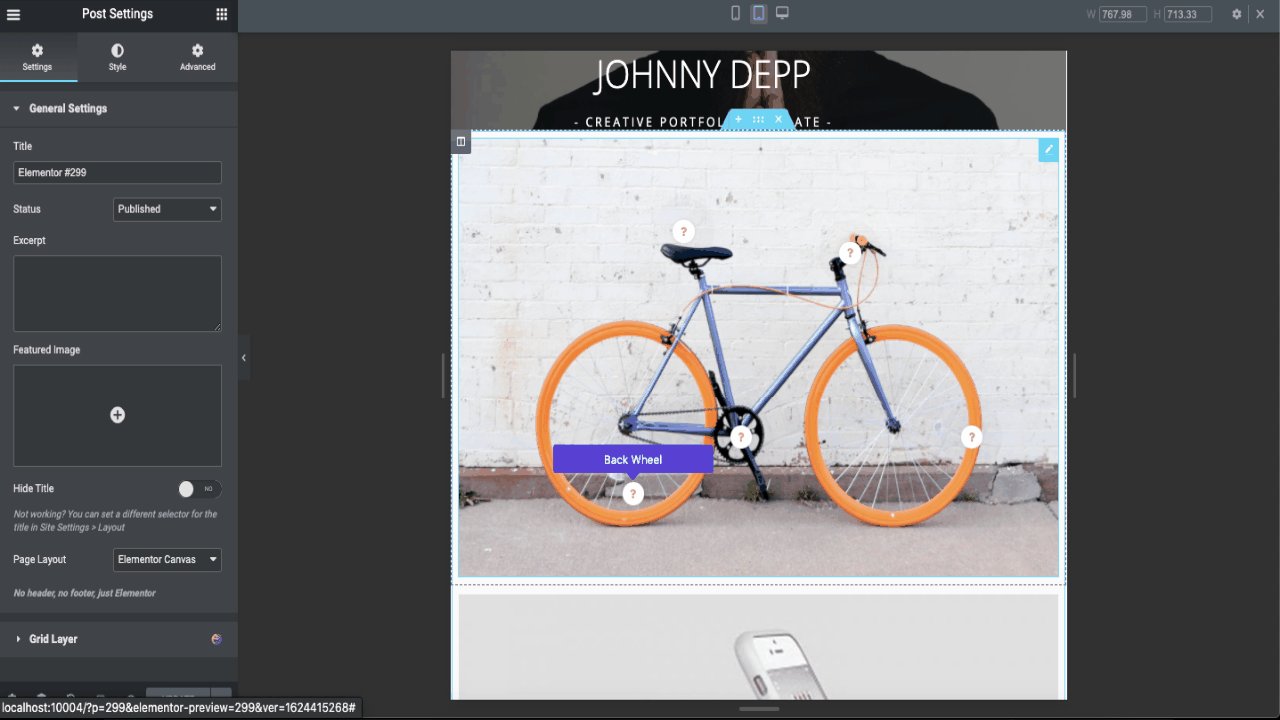
La idea de los puntos calientes de imágenes es proporcionar a los usuarios imágenes interactivas que les ayuden a comprender la información que intenta transmitir. Los puntos calientes son puntos de áreas en la imagen que, al hacer clic, abren una ventana. Esa ventana emergente puede contener información sobre herramientas, texto, videos o un enlace URL. Aquí hay un ejemplo,

Para conocer las partes de la bicicleta, puede hacer clic en las áreas señaladas y saber qué parte es qué. No es necesario leer las descripciones.
Sin embargo, crear una imagen de punto caliente es una tarea compleja. A menos que tengas un sitio de WordPress. Puede crear una imagen con puntos calientes usando HappyAddons entonces.
HappyAddons es lo último en complementos de Elementor. Con más de 100 000 instalaciones activas, es uno de los complementos de Elementor más populares en la industria en este momento. Tiene 88 widgets profesionales y gratuitos junto con 16 características únicas en este momento. Entre los widgets profesionales, Happy Addons ofrece un Hot Spot Widget que puede usar para crear una imagen interactiva como la de arriba.
Entonces, en la publicación de hoy, le mostraremos cómo hacer que una imagen responda con puntos calientes y también algunas inspiraciones sobre cómo puede usar estas imágenes.
Cómo crear imágenes de puntos calientes para WordPress usando Happy Addons
Agregar puntos calientes a una imagen es una forma divertida de interactuar con los usuarios y también una excelente manera de captar su atención. Los alienta a interactuar con su contenido.
Con eso en mente, le mostraremos cómo puede crear la imagen de punto de acceso perfecta en cinco pasos con el widget de punto de acceso de HappyAddons.
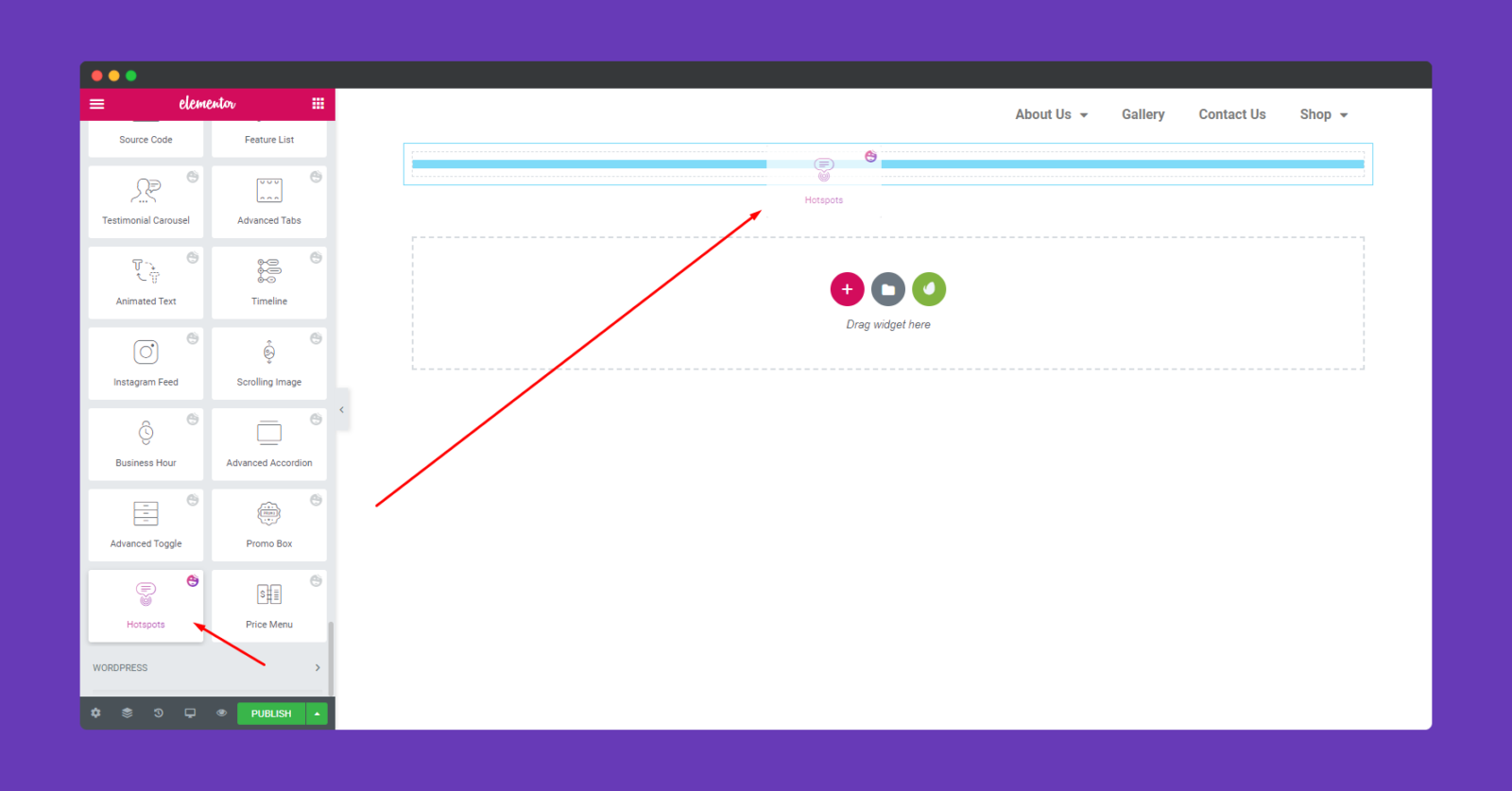
Paso 1: selecciona el widget y suéltalo en la sección
Al principio, abra su editor de Elementor y seleccione el widget de punto de acceso de la barra lateral izquierda. Luego arrástrelo y suéltelo en la sección de edición.

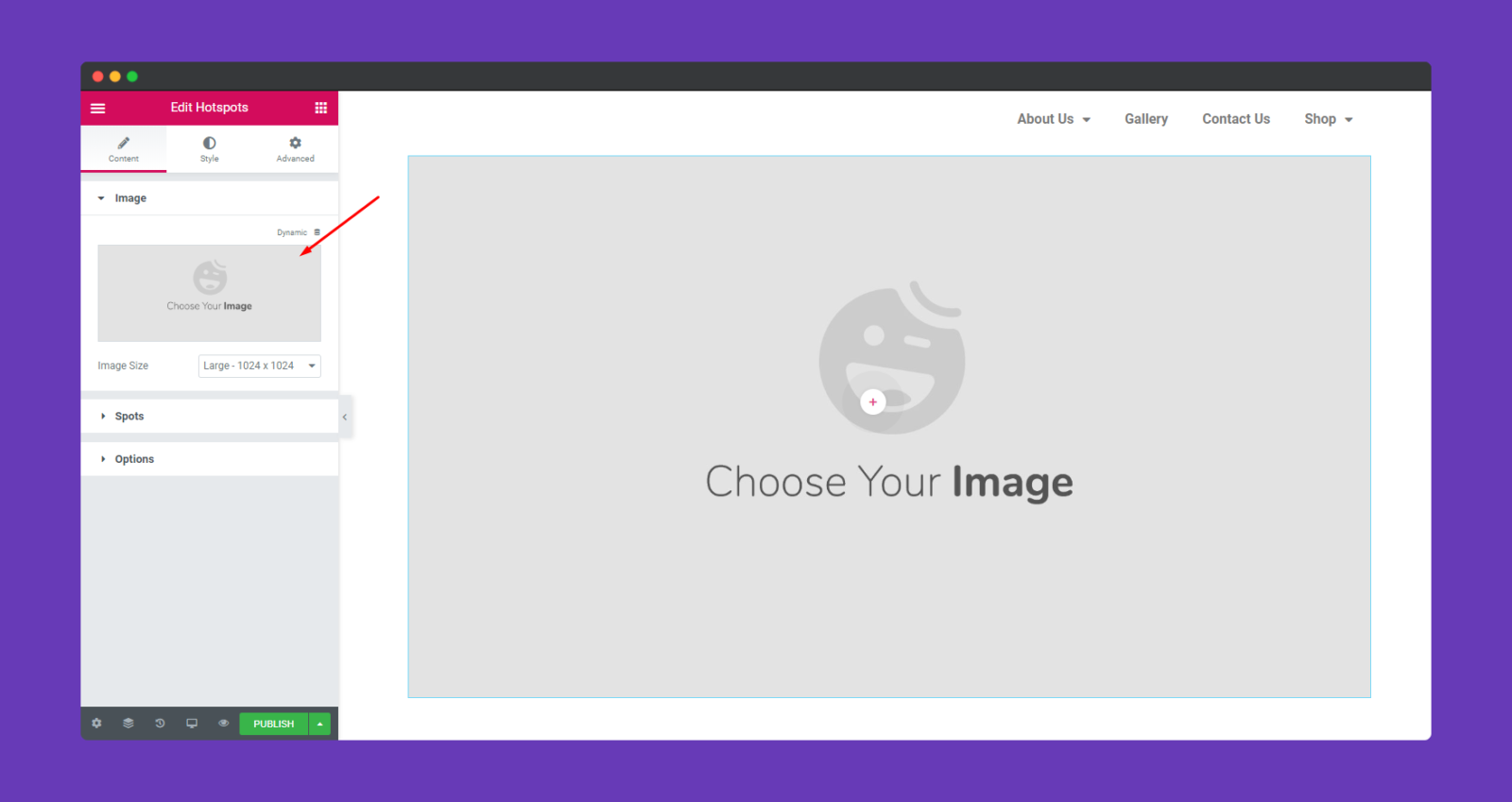
Paso 2: Elija la imagen que desea agregar
Ahora necesitas agregar una imagen. Haga clic en el área marcada y elija la imagen. Puede seleccionar una imagen existente o cargar nuevas imágenes.

Paso 3: agregue puntos calientes a la imagen
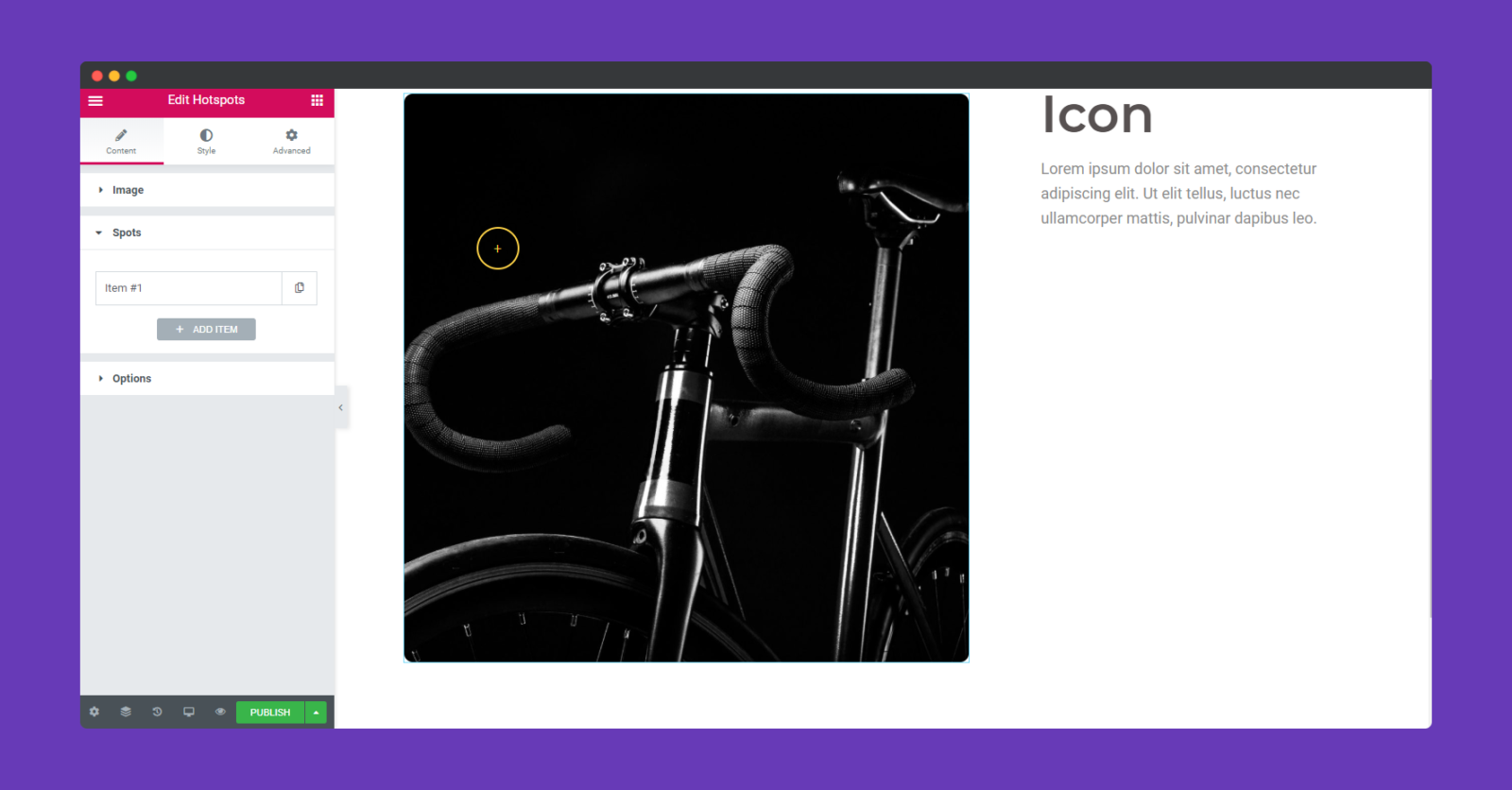
Después de agregar la imagen, verá un punto en la imagen. Ahora, busca la opción ' Spot '. Al hacer clic en la opción de lugar, puede agregar tantos lugares como desee.

La razón por la que puede usar la cantidad de puntos que desee para no dejar de marcar la parte importante de su imagen.
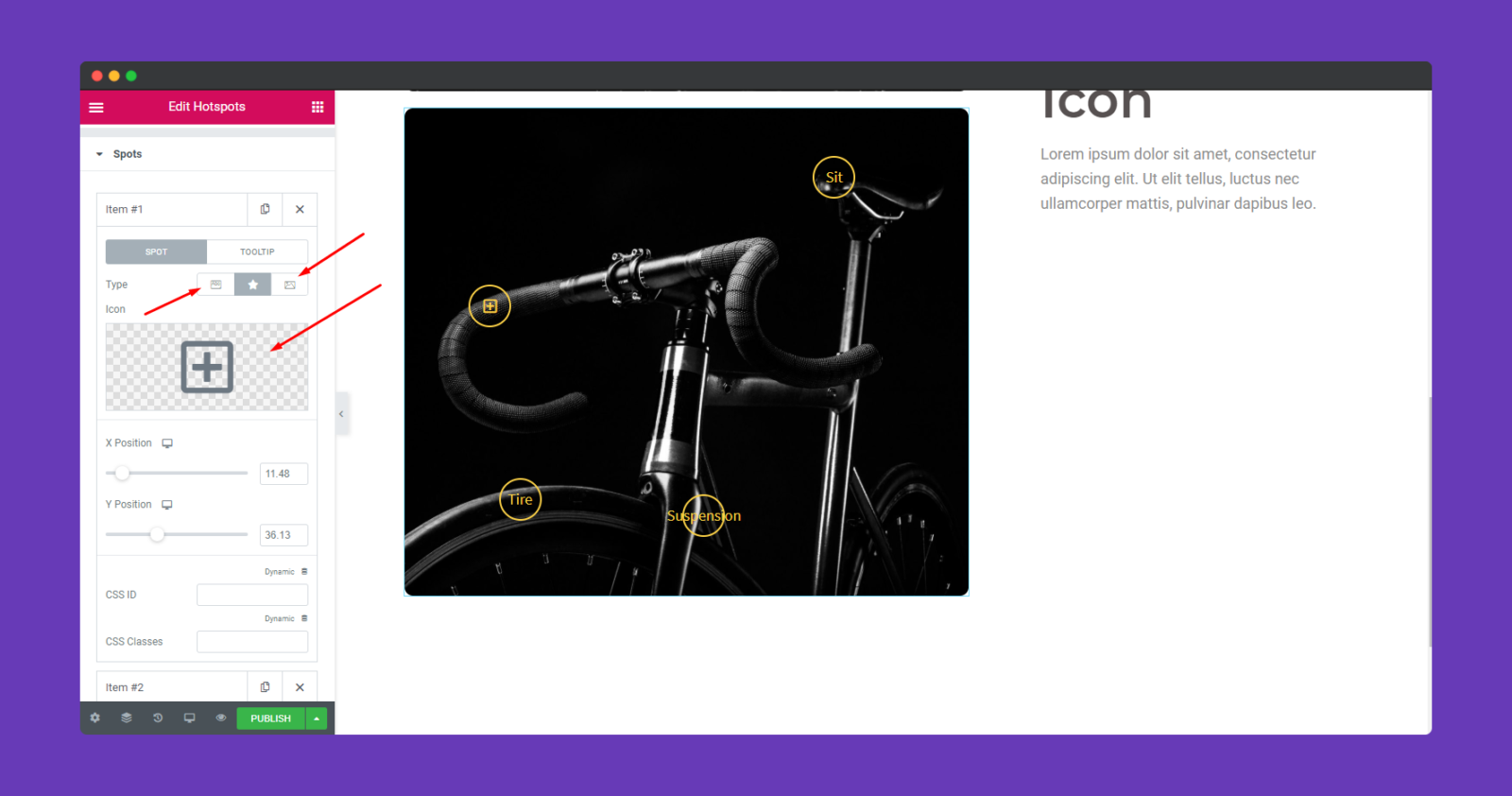
Además, puede personalizar los puntos individualmente. Encontrarás opciones para agregar texto, íconos y también imágenes. Pero esta decisión depende totalmente de tu imagen de fondo.

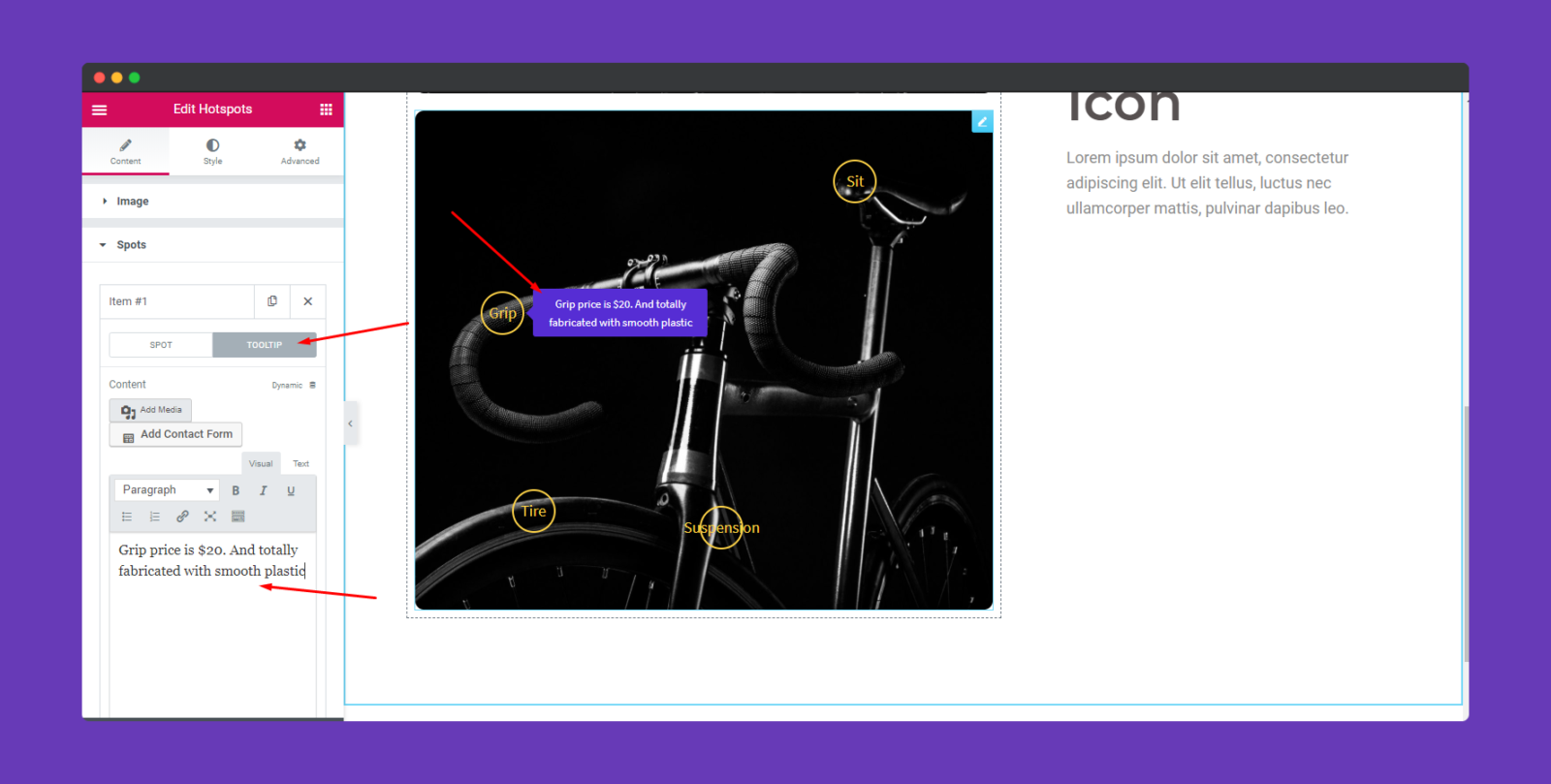
Si elige agregar textos, puede agregar un texto general en el acto. Su texto aparecerá en una ventana emergente azul.
Haga clic en la opción ' Información sobre herramientas '. Y puede agregar el texto aquí que desea mostrar. Debe seguir el mismo proceso para agregar textos en todos los demás puntos de acceso.

Paso 4: Estiliza los puntos calientes
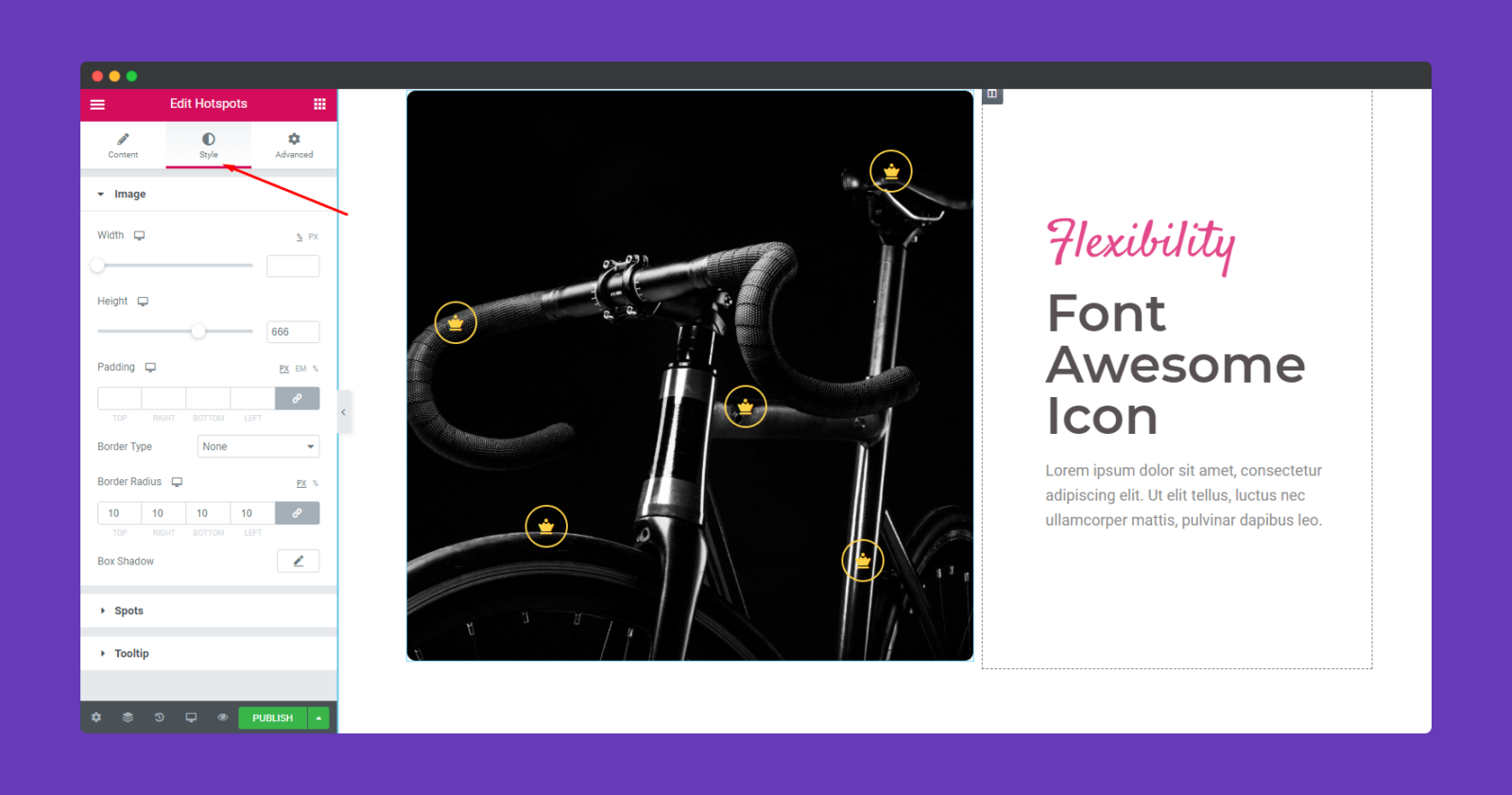
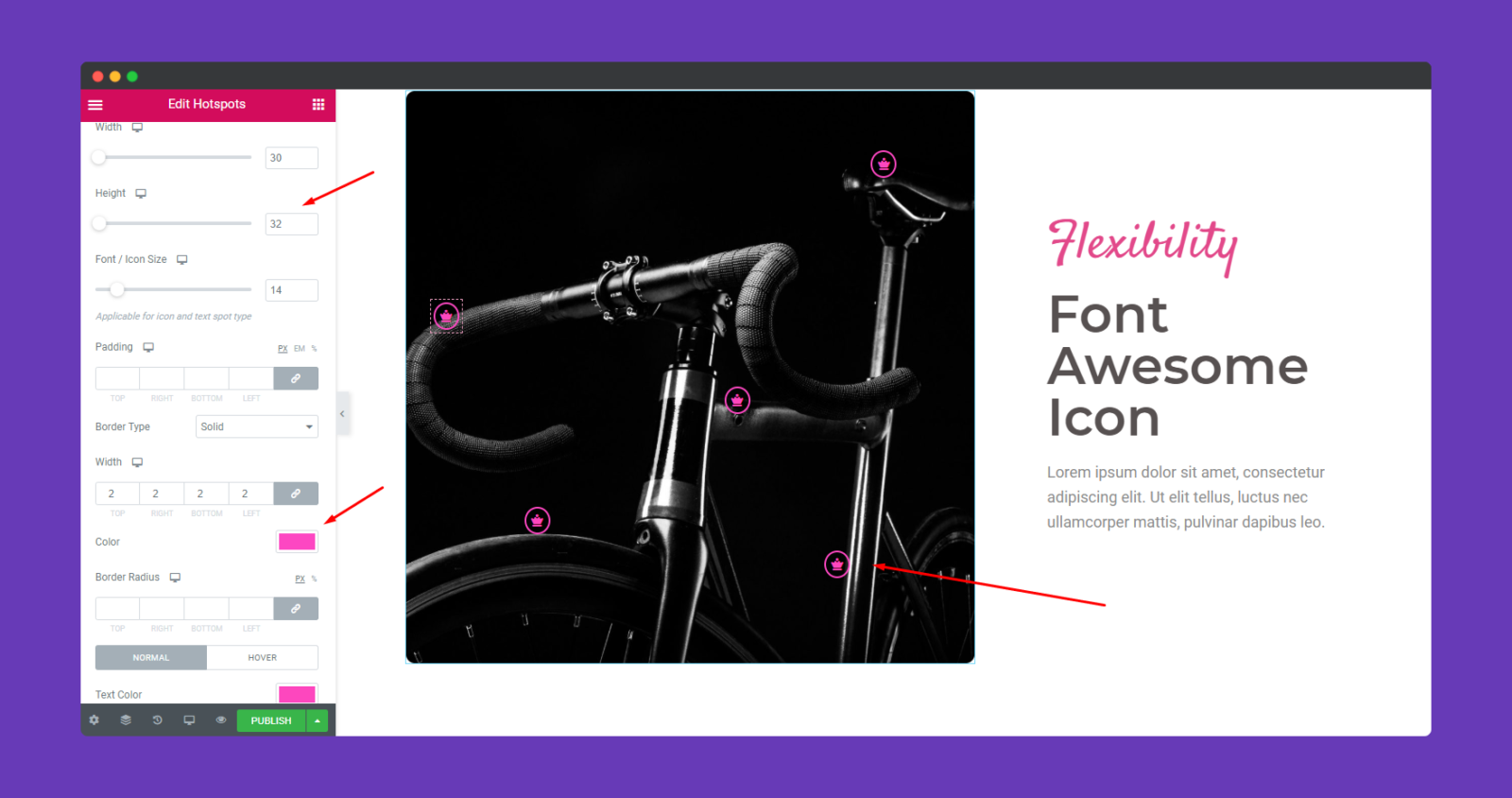
Como dijimos anteriormente, puede personalizar los puntos calientes individualmente. Encontrarás todas las opciones de personalización en la opción ' Estilo '.

Allí puede editar varios elementos del punto de acceso como,
- Ancho
- Altura
- Relleno
- Frontera
- Color
- Color de texto
- Y el color de fondo de la información sobre herramientas.
Puede ajustar estas opciones de acuerdo con su diseño o diseño, obtendrá el resultado que desea.

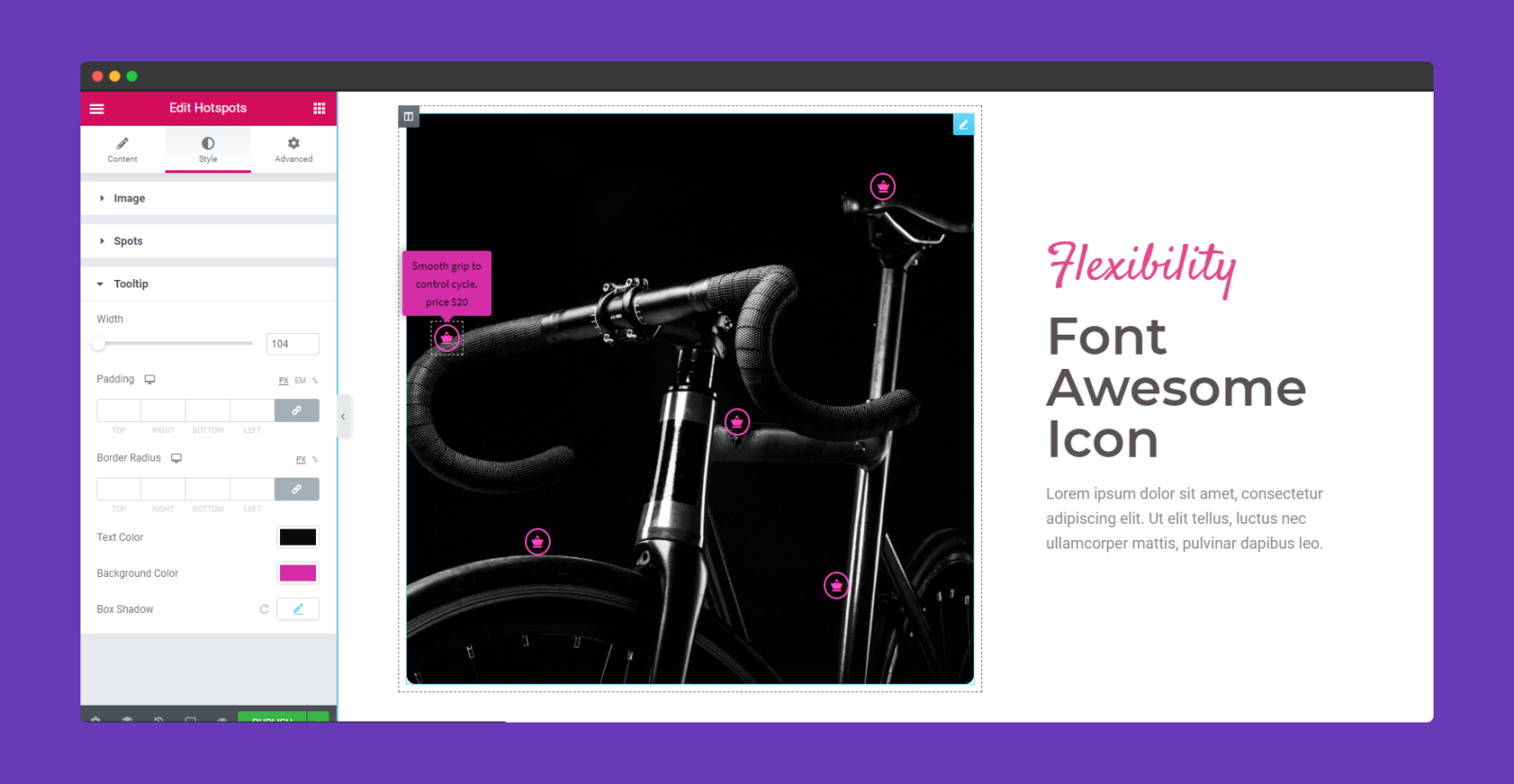
Si lo desea, puede personalizar la información sobre herramientas. Haga clic en la opción Información sobre herramientas y simplemente ajuste hasta que encuentre la combinación correcta de acuerdo con su diseño.

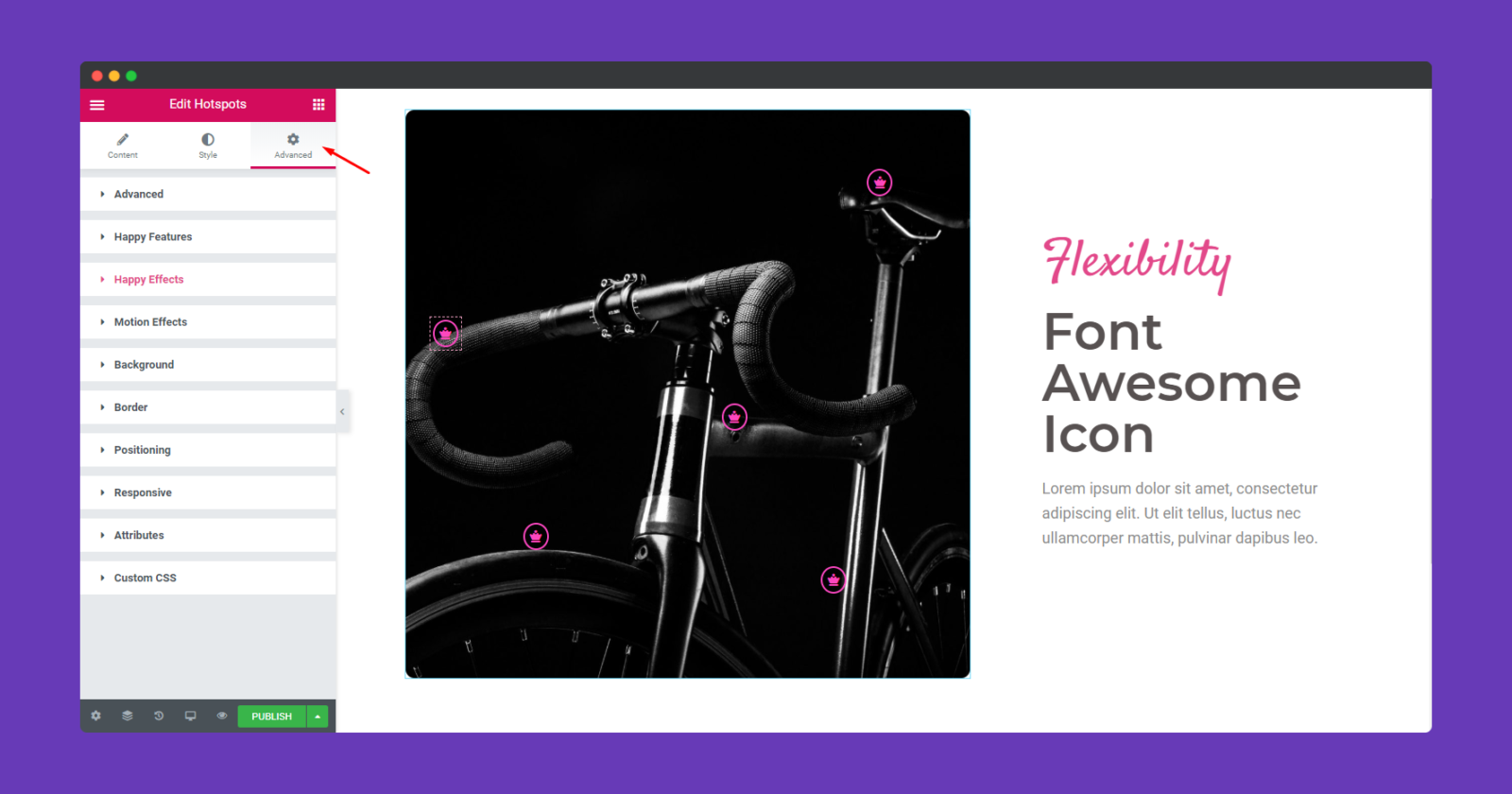
Paso 5: use la sección avanzada para agregar más efectos
Si desea agregar efectos de movimiento, Happy Effects, fondo o hacer que la página responda, haga clic en ' Avanzado ' para explorar esas opciones. El ' Avanzado ' es una característica predeterminada de Elementor. Lea este documento para obtener más información sobre las funciones avanzadas y sus usos.

Eso es todo.
Nota : No hay límite para la cantidad de puntos de acceso que se pueden agregar a un mapa de imágenes.
Además, al usar el modo de respuesta de Elementor, puede determinar fácilmente si la imagen está perfectamente alineada en todas las plataformas.


Imágenes de puntos calientes: casos de uso e importancia
“Una imagen vale más que mil palabras” es una conocida frase en inglés. Pero eso no significa que puedas decirlo todo con una sola imagen. Ahí es donde las imágenes de puntos calientes marcan la diferencia. Porque esta característica proporciona contexto adicional a sus imágenes. Además, hace que las imágenes sean fáciles de usar e interactivas.
Cuando combina imágenes con textos, obtendrá una gran respuesta. Estos son algunos de los ejemplos en los que el punto de acceso de imagen será útil.
Mercadeo de producto
En 2021 , hay entre 12 y 24 millones de tiendas en línea.
digital en el entorno
Esta es una elección obvia. Hay millones de tiendas en línea en todo el mundo. Entonces, ¿por qué los usuarios elegirían tu tienda? ¿Qué estás haciendo diferente a otras tiendas? – Hot Spot en imágenes de productos.
Para diferenciarse del resto, utilizar puntos calientes en las imágenes de los productos es una gran idea. Revelará piezas adicionales de información sobre el producto. Pero la atracción principal es que los clientes podrán comprender el concepto de su producto simplemente haciendo clic en la imagen del producto.
Además, puede resaltar fácilmente los puntos únicos en lugar de describirlos en el texto. Porque existe la posibilidad de que el usuario se pierda la descripción.
infografías
Las infografías son una excelente manera de transmitir información a sus usuarios. Encontrarás que muchas infografías contienen tutoriales, estadísticas, guías, etc. En otras palabras, las infografías son muy interactivas.
Sin embargo, si puede aplicar la función de punto de acceso a estas infografías, responderá mejor. Puedes añadir información extra sin alterar el diseño de la infografía.
Aprendiendo
Los puntos calientes de imágenes son una excelente manera de mostrar imágenes interactivas en la clase. Aquí hay unos ejemplos,
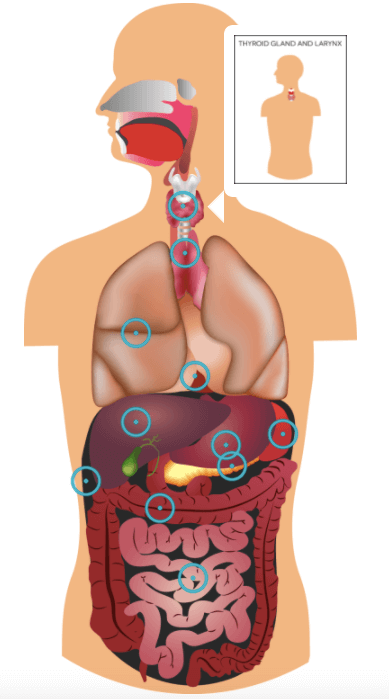
Biología
Bueno, no hace falta que te digamos que la mejor manera de aprender sobre el cuerpo humano es a través de imágenes. Y con los puntos calientes de la imagen, puede agregar el nombre de todas las partes del cuerpo marcando los puntos correctos. Aquí hay un breve ejemplo,

Geografía
Bueno, si les pregunta a los estudiantes qué clase encuentran más aburrida y difícil, Geografía estará en la lista. Porque es difícil recordar el nombre de cualquier país y continente leyendo. Entonces, ¿qué tal si los mostramos en el mapa? Sí, con hotspot puedes marcar el país en el mapa. De esa manera, los estudiantes recordarán todos los países fácilmente.

Historia
Bueno, es inusual usar la función de punto de acceso en las clases de historia. Pero, se puede utilizar. Cuando explique un evento histórico que involucre a personajes famosos, puede marcar quién está utilizando el punto de acceso interactivo. De esta manera, los estudiantes identificarán fácilmente las leyendas famosas y también recordarán cualquier evento histórico.
Preguntas frecuentes sobre imágenes de puntos calientes
¿Qué es una imagen de punto caliente?
Los puntos calientes son puntos de áreas en la imagen que, al hacer clic, abren una ventana. Esa ventana emergente puede contener información sobre herramientas, texto, videos o un enlace URL.
¿Cuáles son los diferentes tipos de puntos calientes de imágenes?
Hay diferentes tipos disponibles. Me gusta,
1. Tipos de contenido basado en imágenes .
2. Collage.
3. Arrastrar y soltar.
4. Puntos de acceso de imágenes .
5. Deslizador de imágenes .
¿Cuáles son las formas posibles al crear un punto caliente?
Cuando está diseñando una zona interactiva, puede utilizar zonas interactivas rectangulares, circulares y poligonales.
¿Cómo utilizo el punto de acceso de actividad de imagen?
Si desea hacer que la imagen sea interactiva, debe usar Image Hot Spots. Cuando el usuario hace clic en un punto de acceso, se muestra una ventana emergente que contiene textos, imágenes o videos. Puede configurar,
1. El número de puntos calientes en una imagen
2. La ubicación de cada uno de los puntos calientes
3. La personalización de los puntos calientes.
Impulse más conversiones con imágenes interactivas de puntos calientes
Cuando diseña un sitio web, siempre debe buscar formas de atraer a más usuarios e involucrarlos. Las imágenes de puntos calientes pueden ser una opción viable. Puede hacer que sus imágenes sean más interactivas y atractivas. Pero más aún, agregará valor a su sitio web y su contenido.
Y puede ver en nuestro artículo que crear puntos de acceso de imágenes con el widget de punto de acceso de HappyAddons es muy fácil. Con el modo receptivo de Elementor, puede verificar fácilmente cómo se mostrará la imagen en todas las plataformas.
Si tiene alguna consulta, no olvide comunicarse con nosotros.