Cree grupos de pilas de imágenes en su sitio web de Elementor usando Happy Addons
Publicado: 2021-12-27¿Has notado los elegantes grupos de pilas de imágenes en los sitios web hoy en día? Entonces no estás solo. Debido a la hermosa representación de múltiples imágenes que le da a cualquier sitio web un aspecto moderno, los grupos de pilas de imágenes se han vuelto cada vez más populares en los últimos tiempos.
Este elegante diseño se adapta muy bien a la página de inicio, a la página de información o incluso a una página de destino centrada en la conversión. Por lo tanto, si desea mostrar sus imágenes de manera hermosa y sencilla, el grupo de imágenes es sin duda una excelente opción. Especialmente si está utilizando Elementor, Happy Addons hace que sea muy fácil para usted agregar un grupo de imágenes de este tipo.
Este es un tutorial paso a paso fácil de usar e interactivo sobre cómo crear un grupo de pilas de imágenes para que pueda crear fácilmente pilas de imágenes usted mismo.
¡Empecemos!
Widget de grupo de pila de imágenes de Happy Addons de un vistazo

Si desea que las imágenes de su sitio web sean más atractivas para sus visitantes, pruebe el nuevo widget Image Stack Group de Happy Addon. Con este widget gratuito exclusivo, puede crear fácilmente imágenes grupales apiladas dentro de Elementor.
Es difícil mostrar las imágenes de su sitio web en un grupo de pila, incluso si usa el editor de arrastrar y soltar de Elementor. Debe agregar código CSS y JavaScript personalizado para diseñar este tipo de elemento en Elementor. Se necesita mucho tiempo valioso para terminar todo el diseño. Incluso es posible que deba contratar a un desarrollador para completar el diseño correctamente.
Pero si usa el widget Happy Addons, simplemente puede hacer este tipo de diseño de imagen interactivo en menos de un minuto sin pagar un centavo. Puede mostrar las imágenes de los miembros de su equipo, los canales sociales y otras imágenes/iconos de una manera más organizada.
Cómo usar el widget de grupo de pila de imágenes para crear un grupo de imágenes
En esta parte de nuestro artículo, le mostraremos cómo usar el widget Grupo de pila de imágenes para crear un grupo de imágenes impresionante.
Debe tener los siguientes complementos en su sitio web antes de comenzar:
- Elementor (Gratis)
- Complementos felices (gratis)
Si es nuevo en Elementor, siga esta práctica guía y aprenda a usar Elementor (Guía paso a paso para principiantes).
Paso 1: agregue el widget de grupo de pila de imágenes
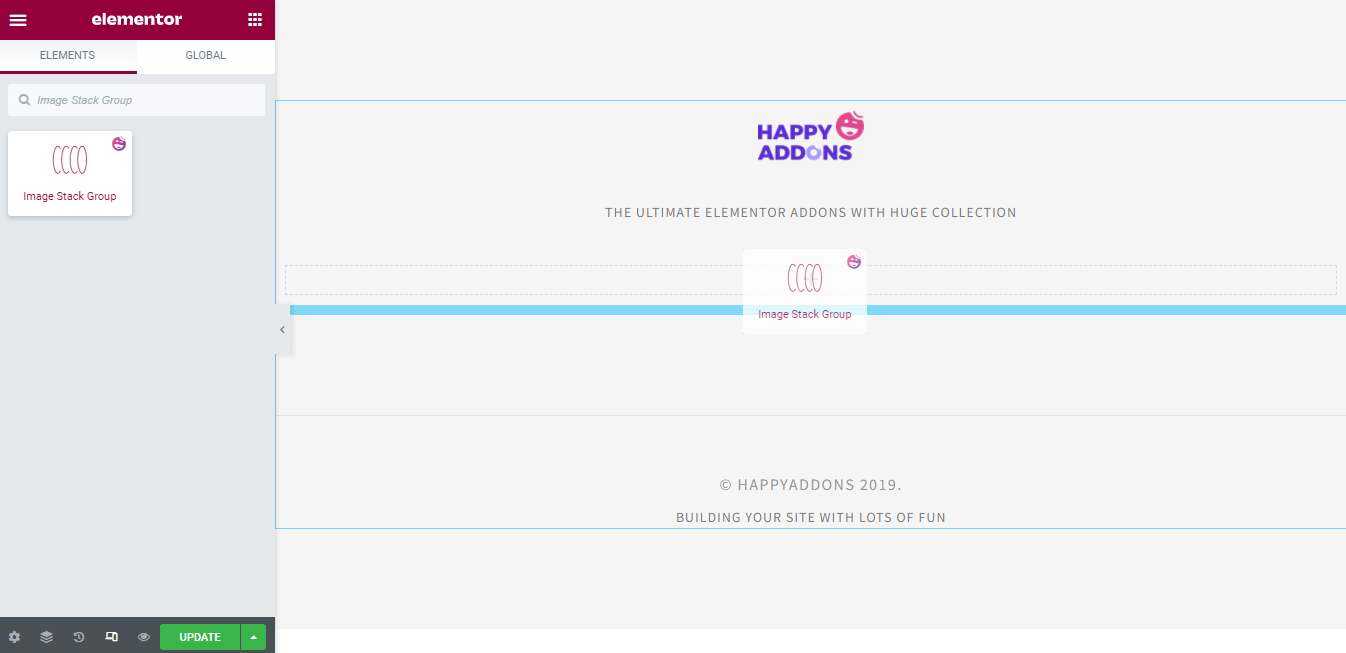
Primero, debe agregar el widget al lugar adecuado de su sitio web. Aquí, mostraremos nuestras cuentas sociales en el pie de página de nuestro sitio web utilizando esta herramienta avanzada.
Puede escribir ' grupo de pila de imágenes ' en el campo de búsqueda y luego arrastrarlo y soltarlo en el lugar correcto del sitio.

Paso 2: Administrar contenido
Aquí administraremos el contenido del widget.
Agregar elementos y establecer su alineación
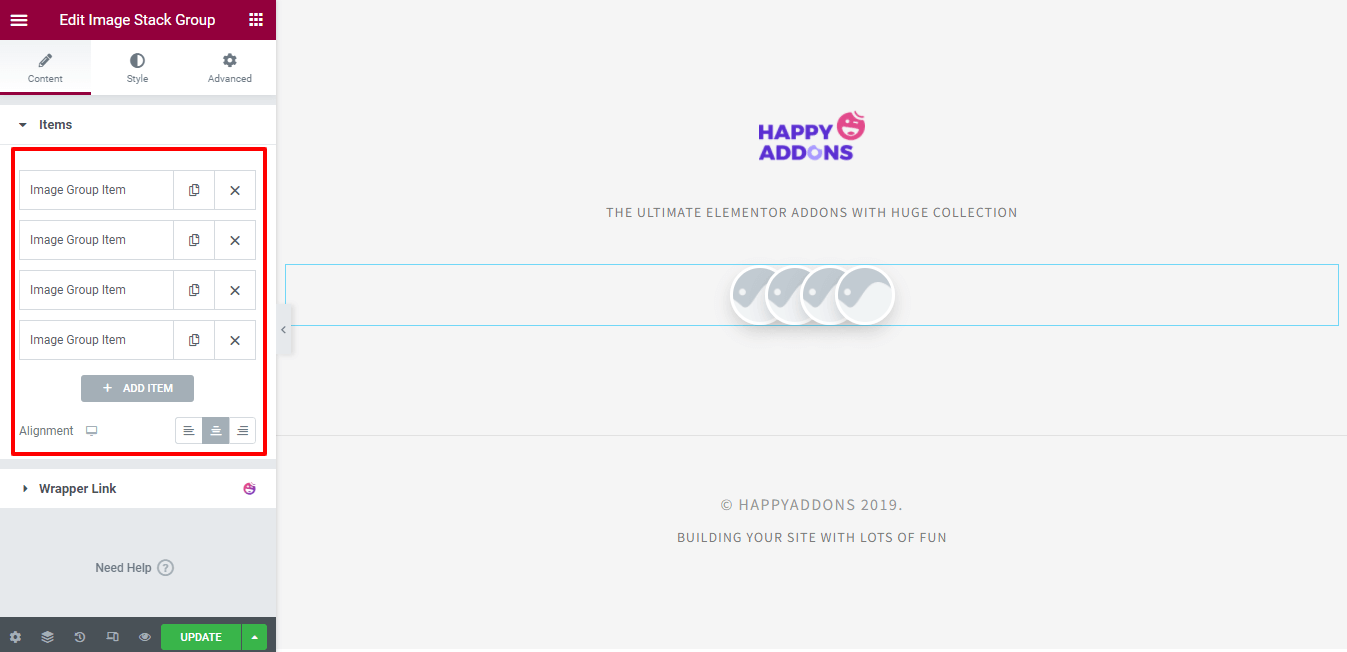
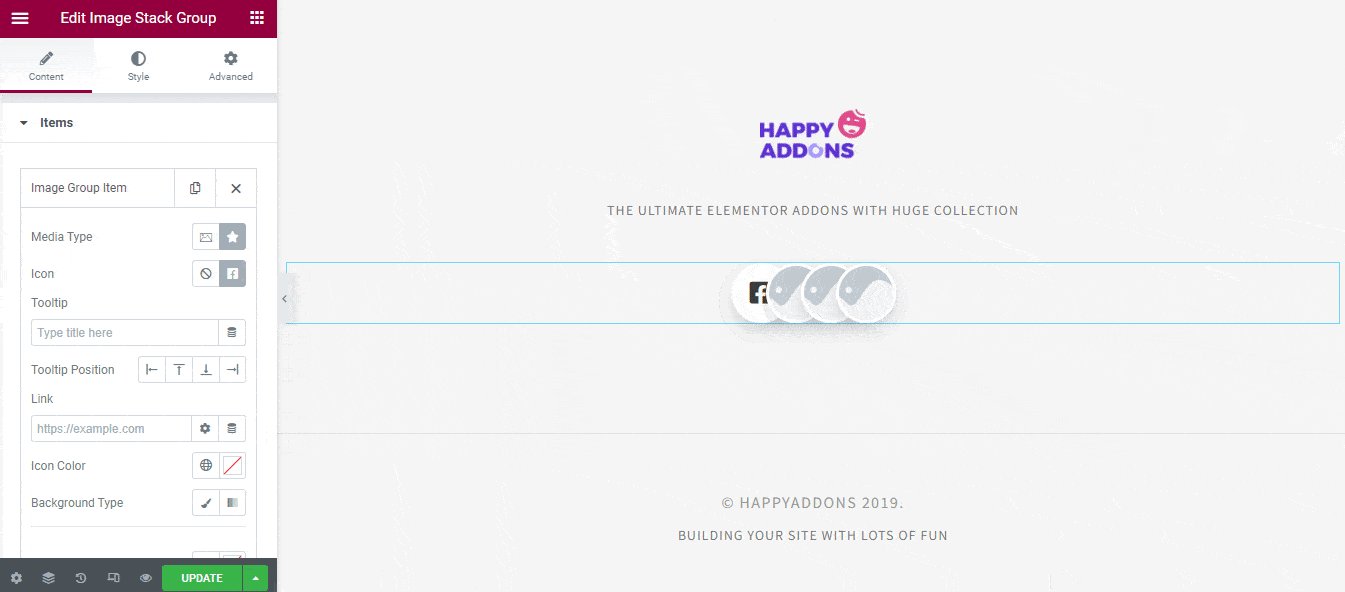
Después de agregar el widget, verá la interfaz como la imagen a continuación. En Contenido > Elementos , puede Agregar y Eliminar elementos. Además, puede copiar un elemento.
Puede establecer la alineación de todo el contenido.

Agregar imágenes/iconos al artículo
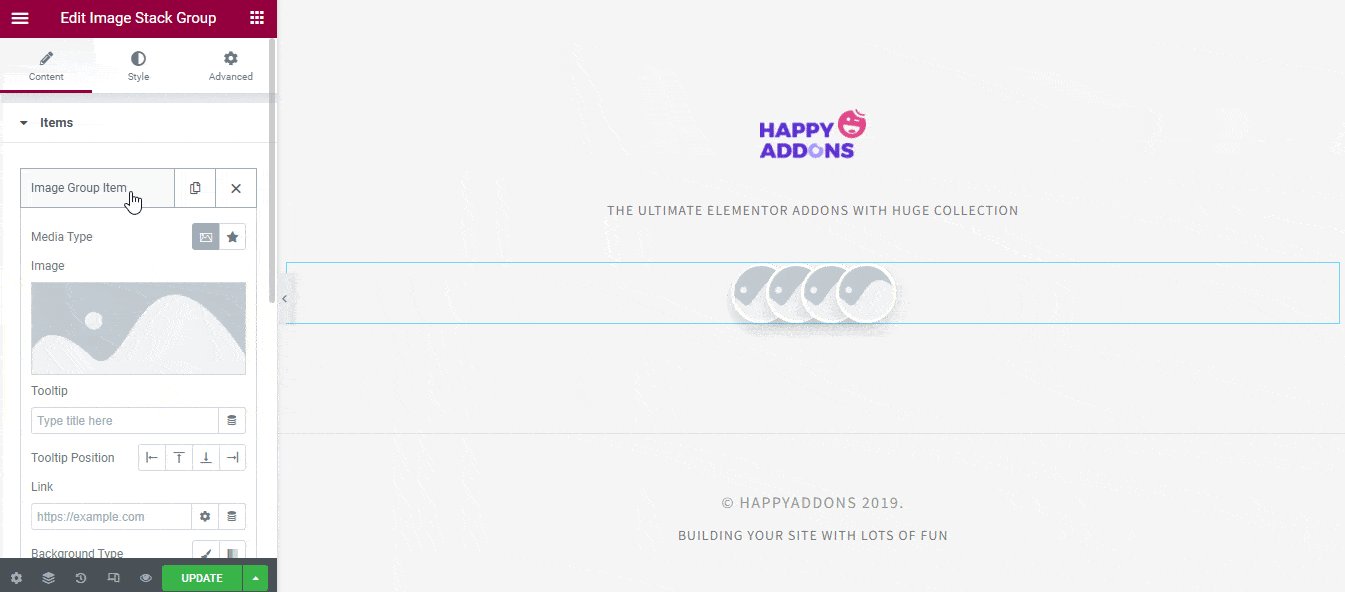
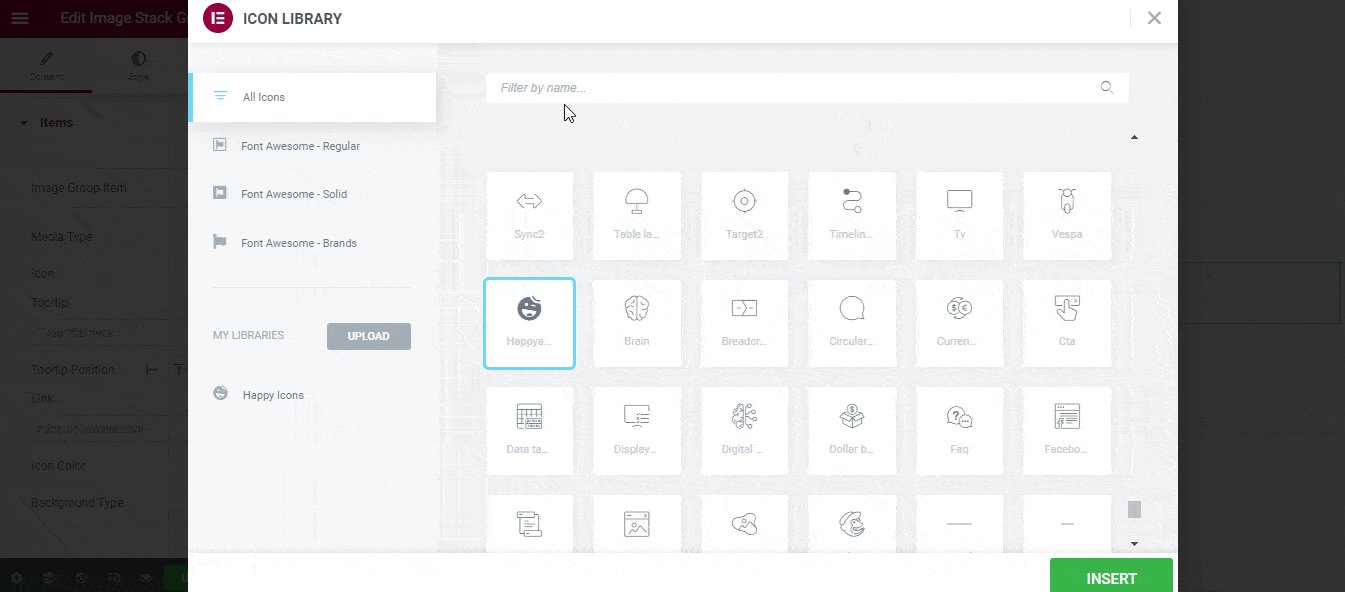
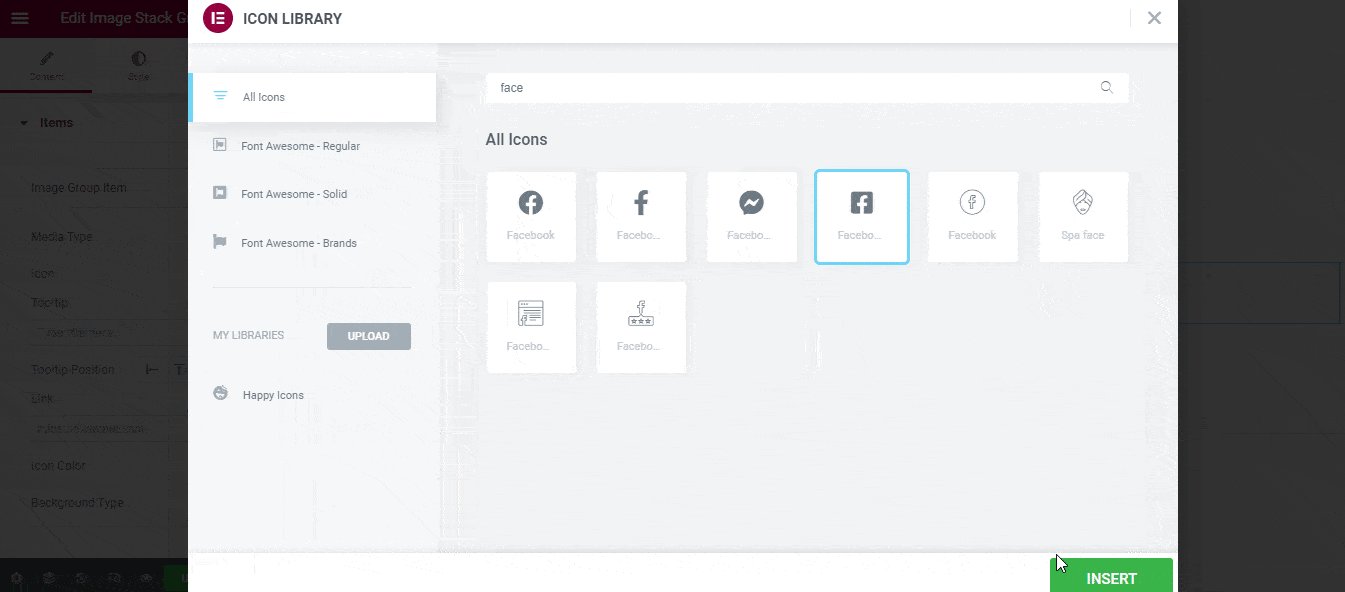
Debe abrir un elemento individual para agregar el contenido. Primero haga clic en el elemento y luego elija su tipo de medio . Puede utilizar una imagen o un icono . Aquí, mostraremos nuestras cuentas sociales usando íconos. Siga esta imagen a continuación para agregar un icono.

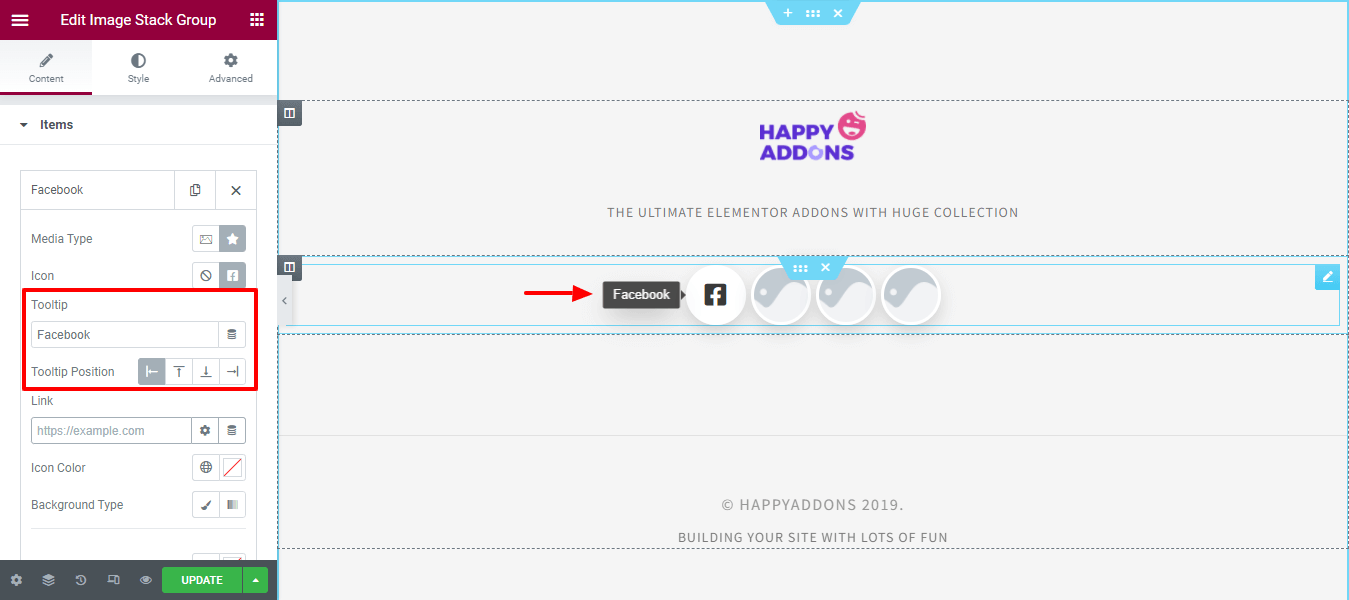
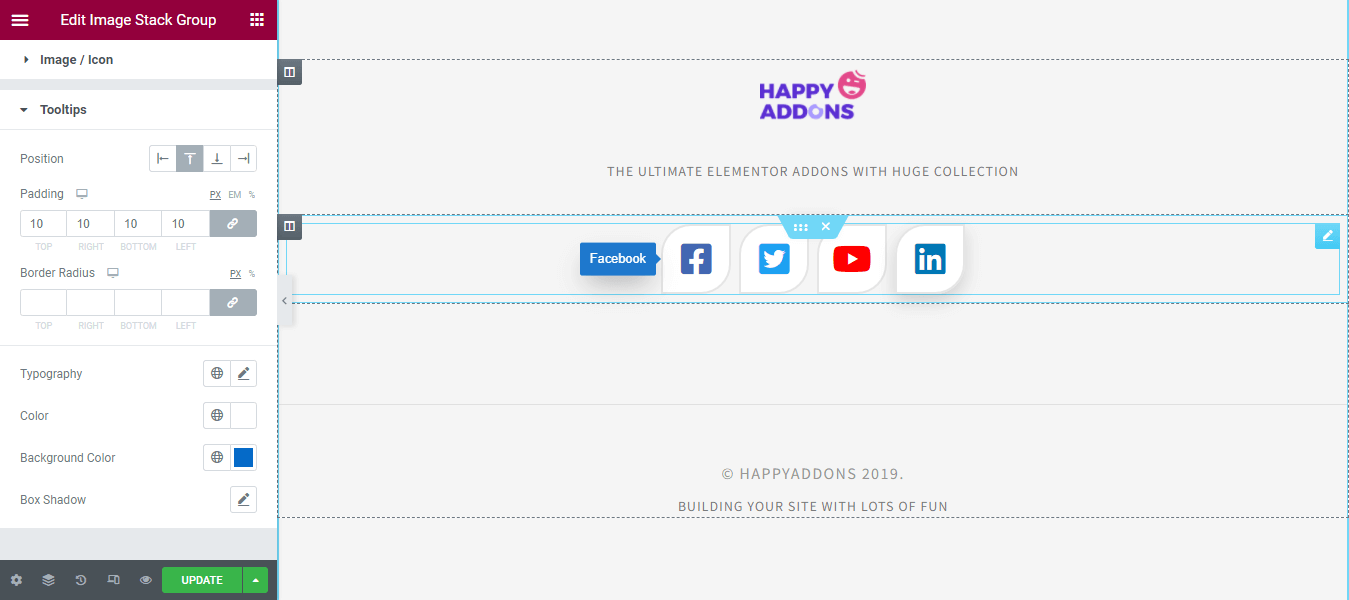
Agregar información sobre herramientas y establecer posición
Puede escribir una información sobre herramientas para el icono y establecer la posición de la información sobre herramientas.

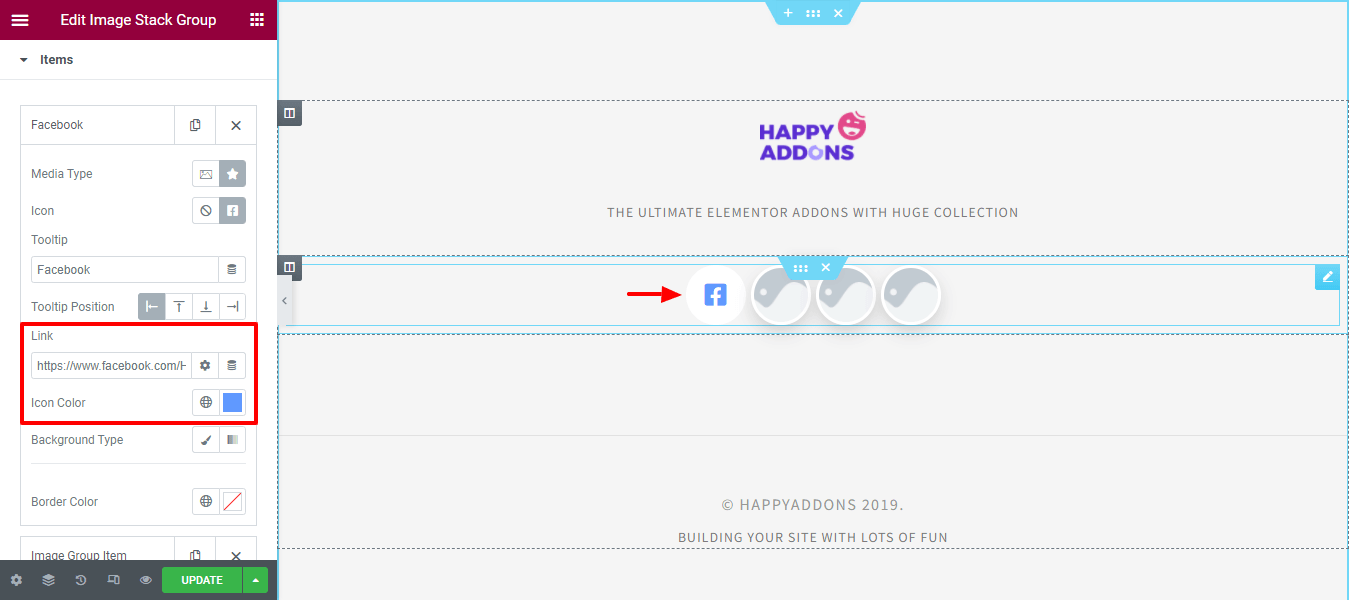
Insertar enlace y cambiar el color del icono
Puede insertar un enlace y cambiar el color del icono. Siga la imagen de abajo para hacerlo.

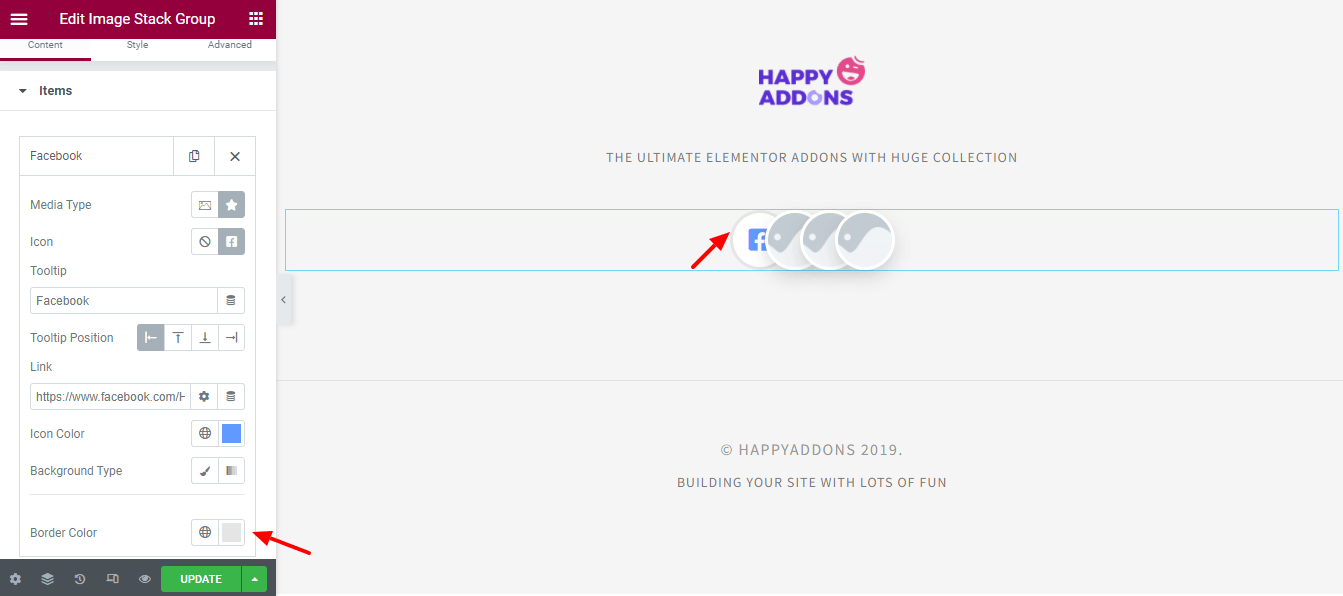
Cambiar color de fondo y borde
Elija el Tipo de fondo como Clásico y Degradado según sus necesidades. Aquí, hemos establecido el Color de fondo predeterminado y hemos cambiado el Color del borde.

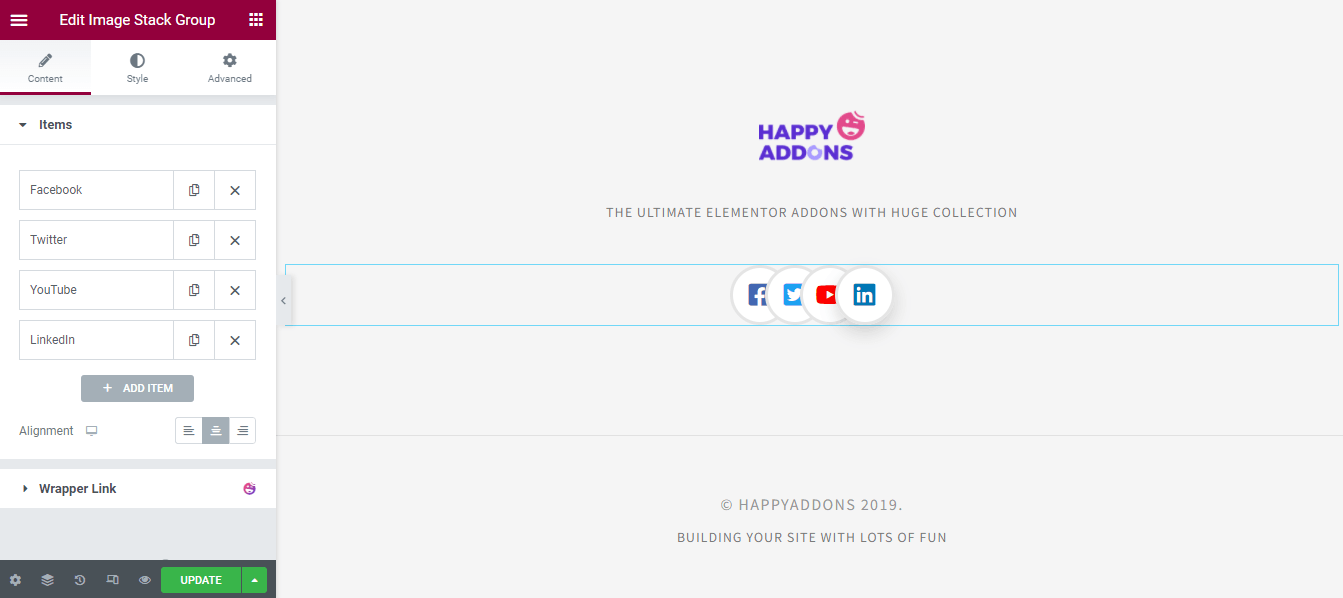
Paso 3: Agregar otros elementos
Después de agregar el contenido de un elemento individual, también hemos agregado tres elementos más y su contenido siguiendo el proceso anterior.

Paso 4: personaliza el diseño
Personalicemos el diseño usando las opciones de estilo.
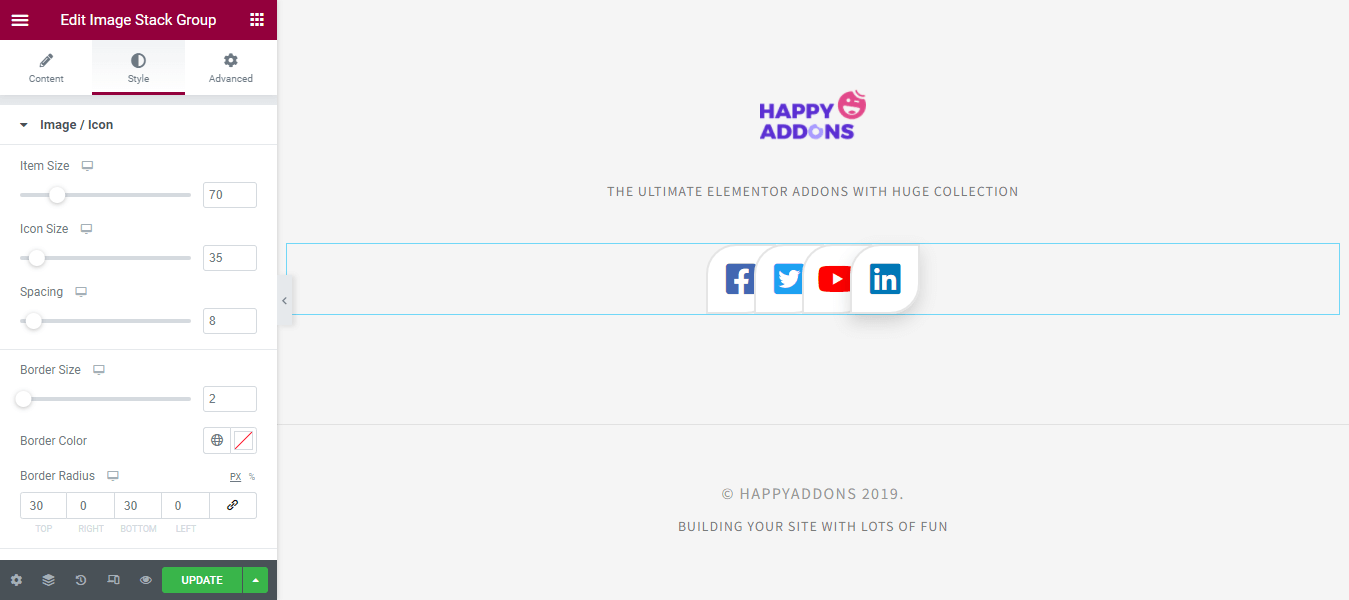
Estilo de imágenes/iconos
En Estilo > Imagen/Icono , puede personalizar el diseño de la imagen/icono a su manera. Aquí puede configurar el Tamaño del elemento, el Tamaño del icono, el Espaciado, el Tamaño del borde, el Color del borde y el Radio del borde en función de sus propósitos de diseño. También puede definir el color del icono global, el tipo de fondo y la sombra del cuadro.

Información sobre herramientas de estilo
Puede diseñar la información sobre herramientas aquí en el área de estilo. Aquí, puede establecer la posición global de información sobre herramientas. Además, puede agregar Relleno y Radio del borde a la información sobre herramientas. Y configure la Tipografía, el Color, el Color de fondo y la Sombra del cuadro de la información sobre herramientas.

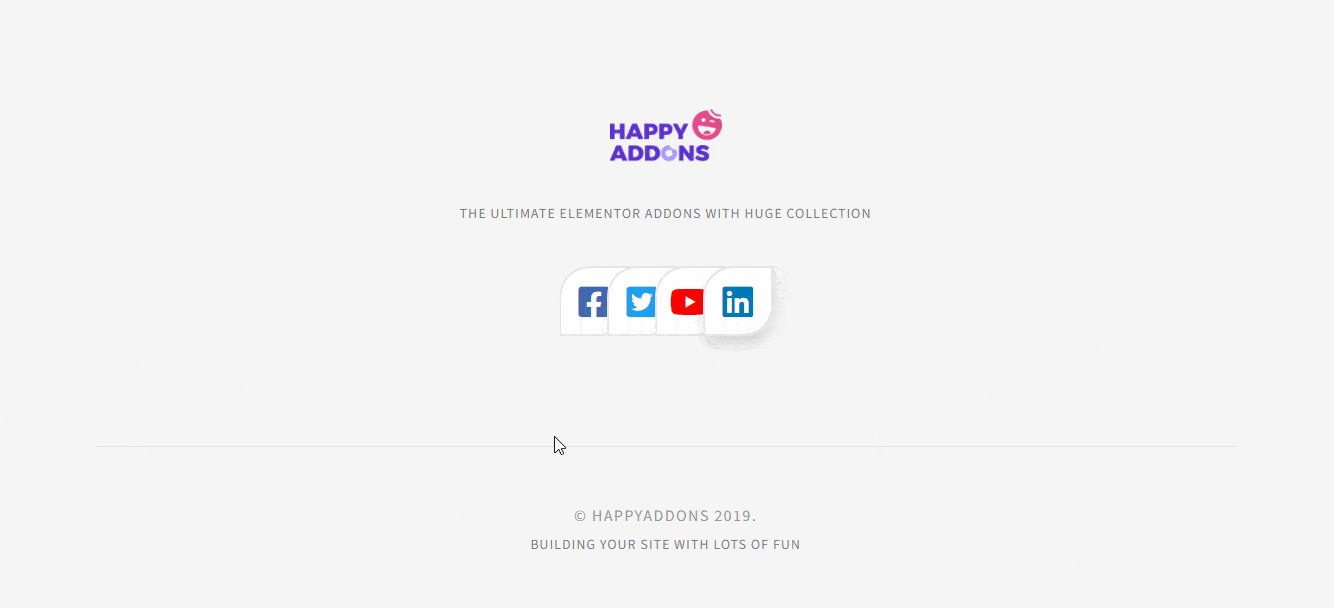
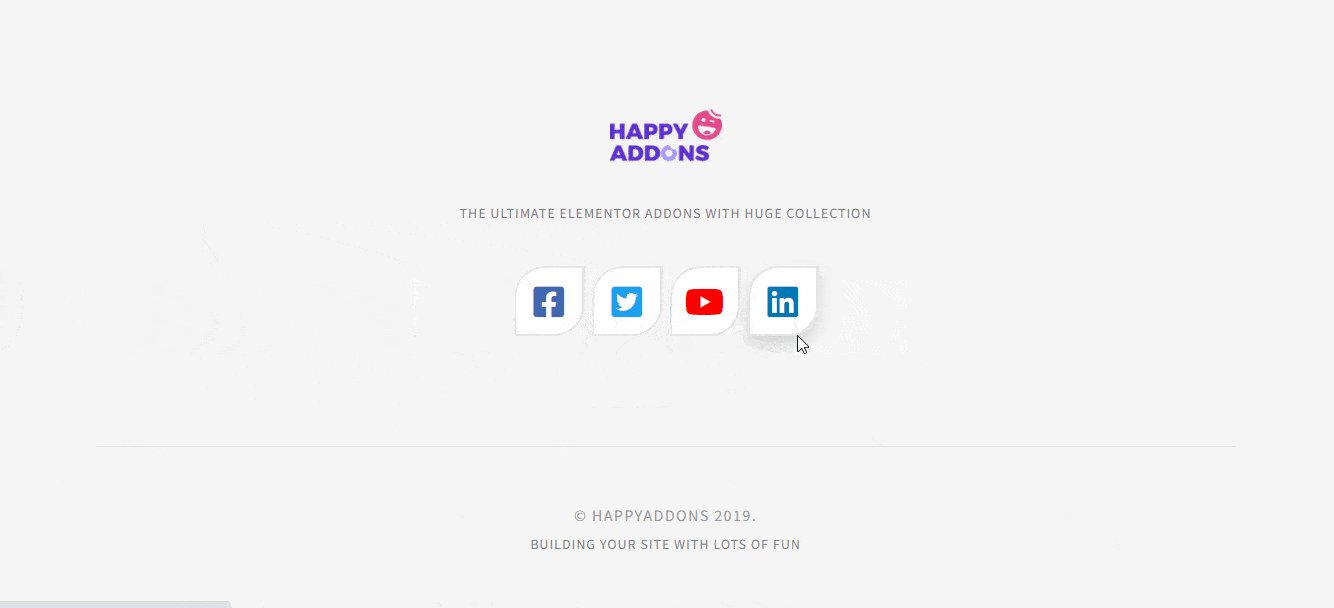
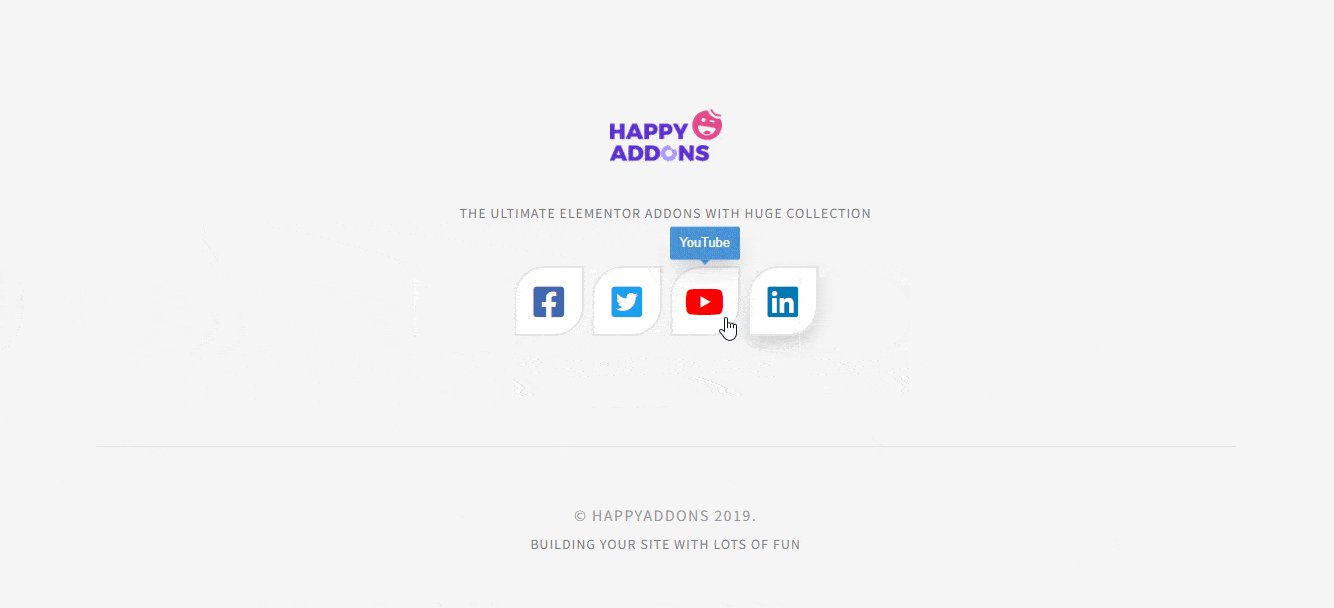
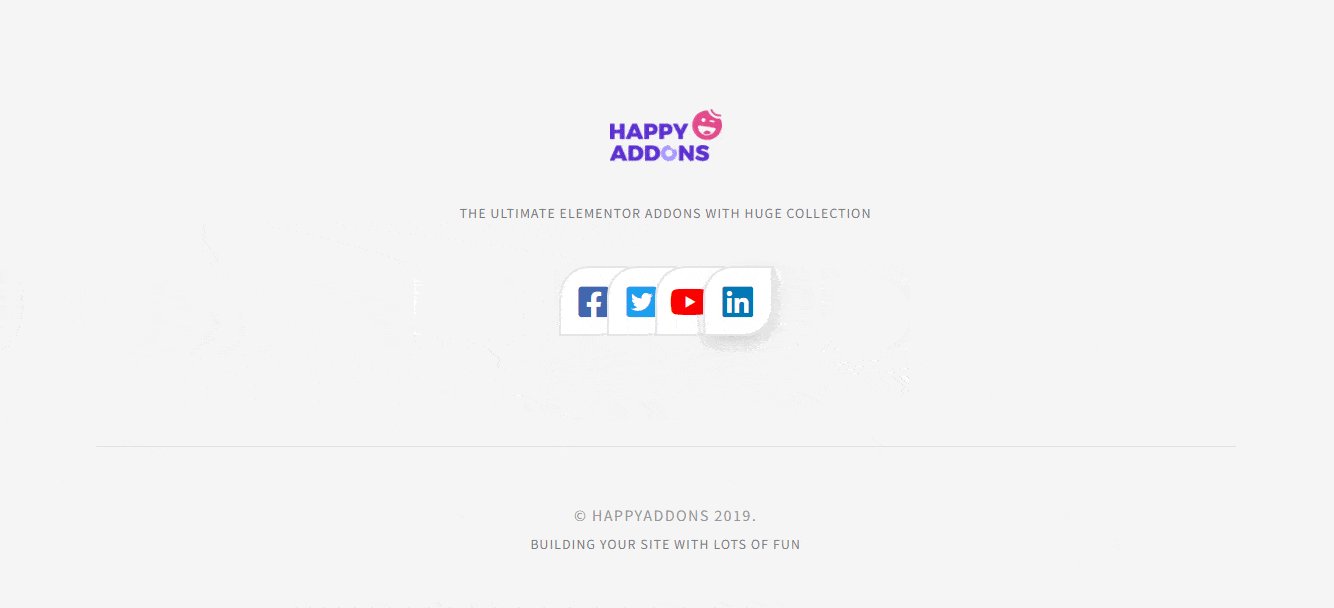
Paso 5: verifique la vista previa del diseño
Después de personalizar el diseño, puede ver el resultado final del Grupo de pila de imágenes. Nuestra vista previa se parece a la imagen animada a continuación, que es exactamente como la queríamos.

Lea la documentación completa del widget de grupo de pila de imágenes.

También puede ver este práctico videotutorial del widget Image Stack Group.
Algunos Widgets de imagen de Addons más felices que puedes usar
Aquí hay algunos otros widgets avanzados relacionados con imágenes que también puede usar para decorar su sitio web.
Comparación de imágenes (gratis)
Buscando una herramienta útil para comparar una imagen dentro de una diapositiva de antes y después. Pruebe el nuevo widget de comparación de imágenes de Happy Addons. Con este widget gratuito, puede mostrar las imágenes de su sitio web en diapositivas de antes y después para una mejor comparación.
Consulte la documentación del widget de comparación de imágenes.
Imagen Acordeón (Gratis)
El widget Image Accordion de Happy Addons le permite diseñar hermosos acordeones usando imágenes para su sitio web de Elementor. Viene con una serie de hermosos diseños que son fáciles de usar y totalmente personalizables. Probemos este útil widget ahora.
Consulte la Documentación del widget Image Accordion para aprender a usarlo.
Cuadrícula de imágenes (gratis)
¿Quiere mostrar las imágenes de su sitio web en un diseño de cuadrícula en Elementor? Echa un vistazo al widget de cuadrícula de imágenes de Happy Addons. Esta herramienta le permite diseñar una cuadrícula de imágenes interactiva en minutos. Puede usar este widget para crear una galería de imágenes, un portafolio y más.
Lea la Documentación del widget Image Grid y aprenda a usarlo de la manera correcta.
Efecto de desplazamiento de imagen (gratis)
Image Hover Effect también es un widget increíble que le permite agregar efectos de desplazamiento a las imágenes de su sitio web. Viene con más de 20 impresionantes efectos de desplazamiento que son fáciles de implementar. Echa un vistazo a esta herramienta gratuita para hacer que tu imagen sea más lucrativa.

Lea la documentación del widget Efecto de desplazamiento de imagen.
Imagen de desplazamiento (Pro)
Si desea mostrar los logotipos de sus clientes, los miembros del equipo y otras imágenes en estilo horizontal y vertical, puede usar el widget de imagen desplazable de Happy Addons. Esta herramienta fácil de usar viene con varios diseños que son completamente flexibles. Pruebe esto ahora y haga que su sitio web sea más atractivo.

Siga la documentación completa del widget Imagen desplazable.
Desplazamiento de una sola imagen (Pro)
¿Quiere presentar una imagen larga en su sitio web de Elemntor y buscar la herramienta adecuada para hacerlo? Eche un vistazo al nuevo widget de desplazamiento de imagen única de Happy Addons que le permite mostrar imágenes de gran tamaño en diferentes estilos.

Consulte la documentación del widget de desplazamiento de imagen única.
Conclusión
El uso perfecto de las imágenes hace que su sitio web sea más interactivo y fácil de usar. Es por eso que debe usar la herramienta adecuada para administrar las imágenes de su sitio web.
En este blog, hemos discutido el widget Image Stack Group y cómo usarlo correctamente. También hemos introducido algunos otros widgets útiles relacionados con imágenes de Happy Addons que también puede usar para decorar su sitio web.
Si tiene alguna pregunta sobre este blog, puede escribirnos en el cuadro de comentarios a continuación. Y no olvide compartir esta publicación en sus canales sociales y unirse a nuestro boletín para obtener más tutoriales útiles sobre WordPress y Elementor.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
