Cómo usar reCAPTCHA para su módulo de formulario de contacto Divi
Publicado: 2023-03-15Los formularios de contacto son uno de los formularios más populares que utilizan los bots para enviarle spam. reCAPTCHA de Google es una de las mejores herramientas disponibles para reducir ese spam. Afortunadamente, el módulo de formulario de contacto de Divi se integra perfectamente con reCAPTCHA. En esta publicación, veremos cómo usar reCAPTCHA para su módulo de formulario de contacto Divi. Veremos cómo configurar la cuenta reCAPTCHA y cómo usarla con el módulo de formulario de contacto.
Empecemos.
- 1 Habilite ReCAPTCHA para su módulo de formulario de contacto Divi
- 1.1 reCAPTCHA vs Captcha básico
- 1.2 Utilice un servicio de protección contra spam
- 2 Cómo configurar reCAPTCHA
- 2.1 Crea tu cuenta
- 2.2 Agregar reCAPTCHA a su sitio
- 2.3 Elija su cuenta
- 2.4 Puntuación mínima
- 2.5 Pruebe su formulario de contacto
- 3 pensamientos finales
Habilite ReCAPTCHA para su módulo de formulario de contacto Divi
Primero, veamos cómo habilitar reCAPTCHA para su módulo de formulario de contacto Divi. La opción está integrada, pero deberá habilitarla y luego configurarla. Afortunadamente, esto no es difícil. Para nuestros ejemplos, estoy usando la página de contacto del paquete gratuito de diseño de restaurante Poke que está disponible en Divi.
Abra la configuración del Módulo de formulario de contacto haciendo clic en el icono de engranaje gris oscuro que aparece al pasar el mouse.

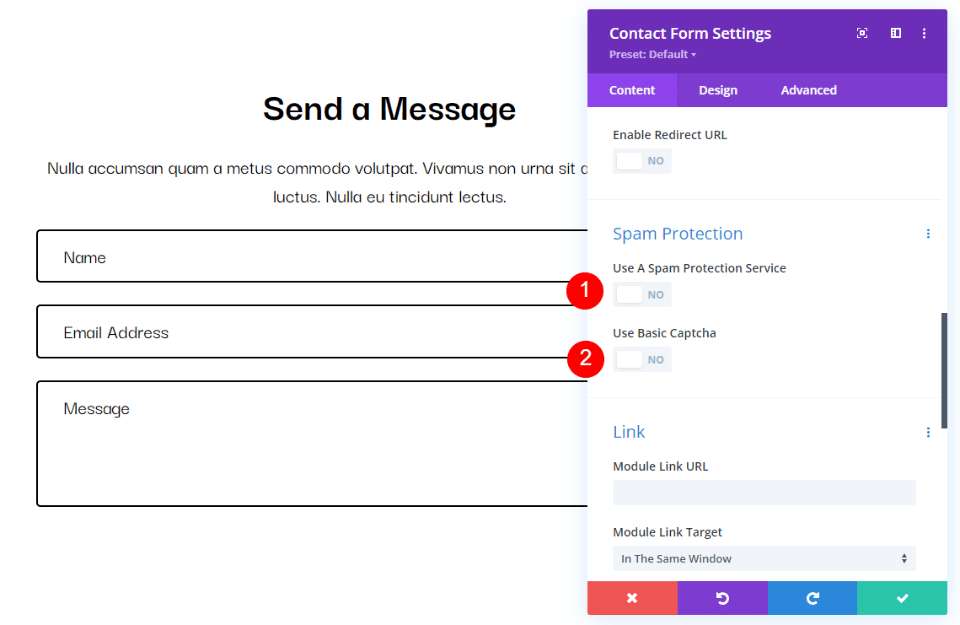
En la primera pestaña, Configuración general, desplácese hacia abajo hasta Protección contra correo no deseado . Verás dos opciones que puedes habilitar:
- Utilice un servicio de protección contra correo no deseado
- Usar captcha básico
El servicio de protección contra correo no deseado requiere configuración, mientras que Basic Captcha funciona de forma inmediata. Aunque requiere configuración, el servicio de protección contra correo no deseado es el que recomendaría para la mayoría de los usuarios de Divi. Echemos un vistazo más de cerca para ver por qué.

reCAPTCHA vs Captcha básico
Si bien ambas opciones brindan protección contra correo no deseado, son muy diferentes en la forma en que funcionan e interactúan con los usuarios. Veamos qué hace cada uno y cómo se comparan.
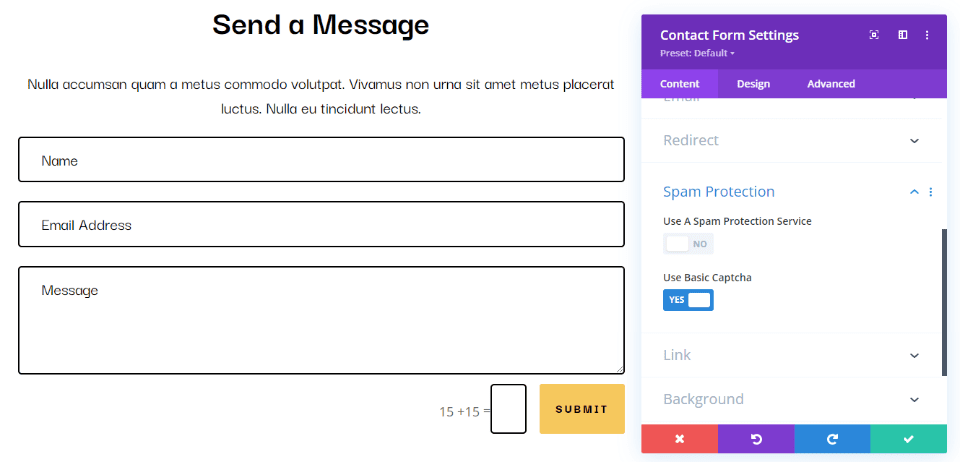
Captcha básico
Basic Captcha proporciona una ecuación matemática simple y un cuadro para ingresar la respuesta. Esto agrega un paso adicional con el que los usuarios deben lidiar antes de enviar un mensaje. Algunos usuarios se saltarán el formulario y seguirán adelante. Además, si bien ayuda a reducir el correo no deseado, no es 100 % a prueba de bots y es probable que aún reciba mucho correo no deseado.
Es fácil de configurar y usar, y se usa comúnmente en la web, por lo que los usuarios saben cómo usarlo. Es una buena opción, especialmente si no tienes muchos usuarios. Si desea una mejor protección y una mejor experiencia de usuario, reCAPTCHA es una mejor opción.

reCAPTCHA
reCAPTCHA es el servicio de Google. Se ha perfeccionado durante más de una década para detectar robots de spam. No requiere que los usuarios interactúen con un elemento separado dentro del formulario para demostrar que son humanos. En su lugar, utiliza datos de algoritmos adaptativos basados en riesgos para determinar si un visitante es una persona real o un bot.
El visitante recibe una puntuación en función de esos datos. Si tienen un puntaje de aprobación, se envía su formulario. Si no tienen una puntuación de aprobación, verán un mensaje de que se ha detectado un bot. La puntuación se puede ajustar para aumentar o reducir la sensibilidad.
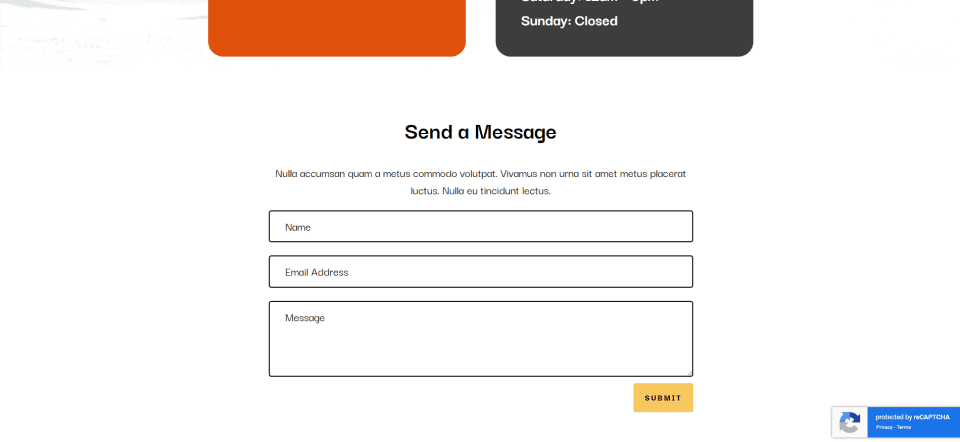
Los usuarios no tendrán que hacer nada para interactuar con la protección antispam, por lo que no se verán afectados por ella. El formulario en sí parece normal, pero verá un ícono en la esquina inferior derecha de la pantalla para mostrar que el formulario está protegido por reCAPTCHA. El ícono se expande al pasar el mouse para mostrar más información y proporcionar enlaces.
El servicio reCAPTCHA de Google está disponible para usar de forma gratuita hasta 1 millón de evaluaciones por mes. Google también tiene una versión empresarial disponible con mayor precisión y opciones de personalización.

Utilice un servicio de protección contra correo no deseado
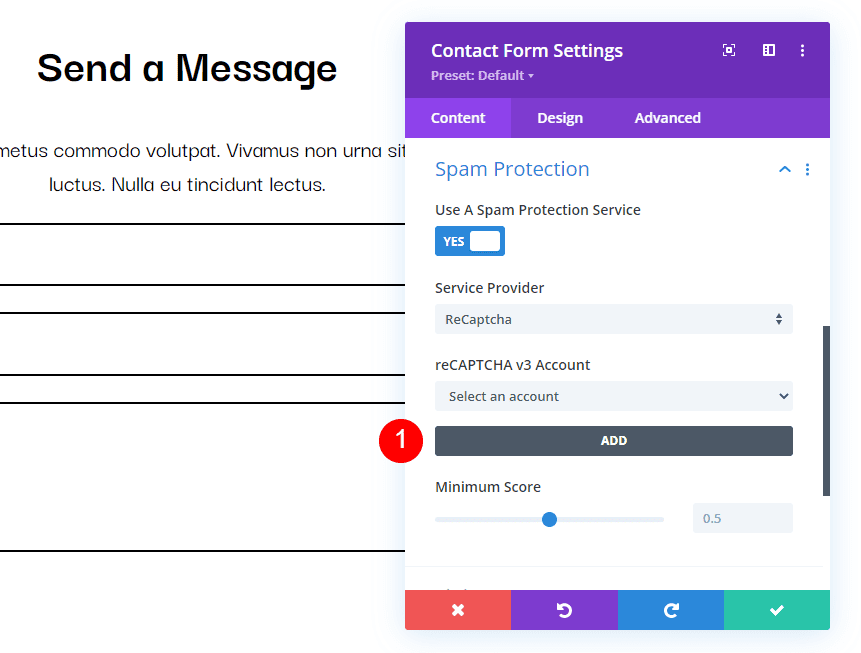
Ahora, veamos cómo usar reCAPTCHA con su módulo de formulario de contacto Divi. Primero, habilite Usar un servicio de protección contra correo no deseado .

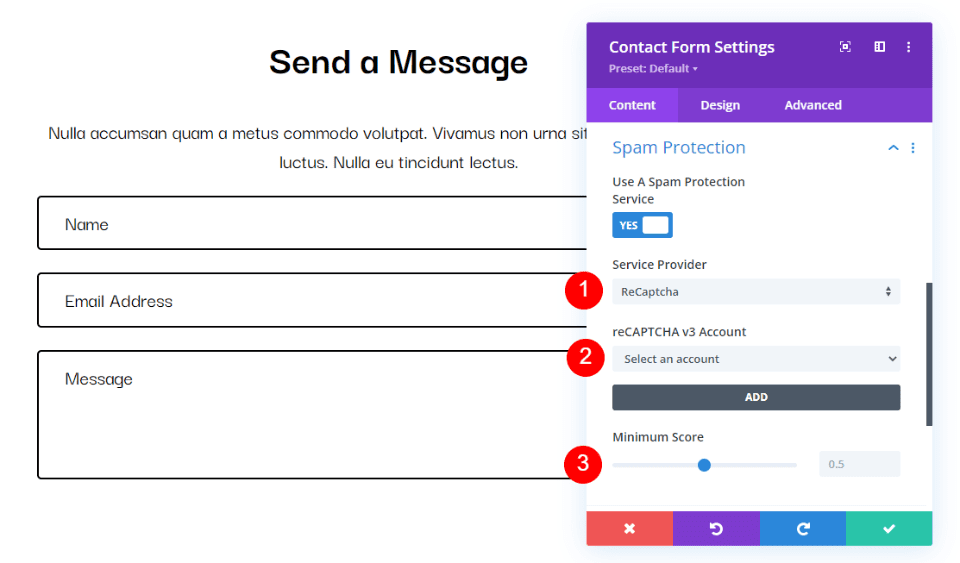
Esto abre un nuevo conjunto de opciones donde puede seleccionar el proveedor de servicios, elegir la cuenta y establecer la puntuación mínima. Echemos un vistazo más de cerca a cada configuración.
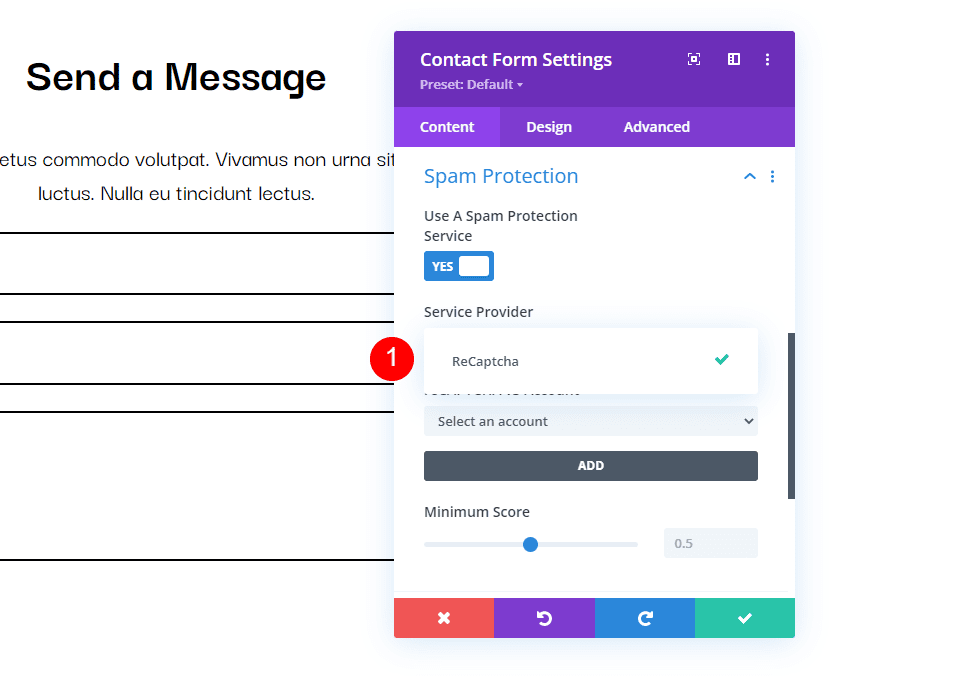
Proveedor de servicio
Aquí se enumeran todos los proveedores de servicios que ha integrado. Simplemente seleccione el proveedor que desee. Si no ha integrado ningún proveedor, solo mostrará el predeterminado, reCAPTCHA. En nuestro caso, reCAPTCHA es el proveedor que queremos, por lo que no tenemos que hacer ningún cambio en el proveedor del servicio.


Cuenta reCAPTCHA v3
La cuenta reCAPTCHA v3 le permite elegir qué cuenta desea usar para este captcha. Si aún no tiene ninguna cuenta configurada, verá un gran botón AGREGAR donde puede agregar la cuenta. Veremos paso a paso este proceso en la siguiente sección.

Puntuación mínima
La puntuación mínima le permite especificar la puntuación para una buena interacción. Una puntuación de 0 suele ser una mala interacción, como un bot. Las malas interacciones ven un desafío visual para demostrar que no son un bot. Una puntuación de 1 es probablemente una persona real, por lo que se considera una buena interacción. Puede ajustar la puntuación en incrementos de 0,1.
La configuración predeterminada es 0,5. Este es un buen lugar para comenzar. Si obtiene muchos bots, ajuste la puntuación en .1 hasta que ya no sean un problema. Si escucha quejas de que sus visitantes ven un mensaje que dice que son un bot, baje la puntuación.

Cómo configurar reCAPTCHA
Veamos paso a paso el proceso de configurar una cuenta reCAPTCHA e integrarla con su módulo de formulario de contacto Divi.
Crea tu cuenta
Para crear su cuenta reCAPTCHA v3, vaya a la página Acerca de reCAPTCHA y seleccione el enlace en el encabezado etiquetado Consola de administración v3 .

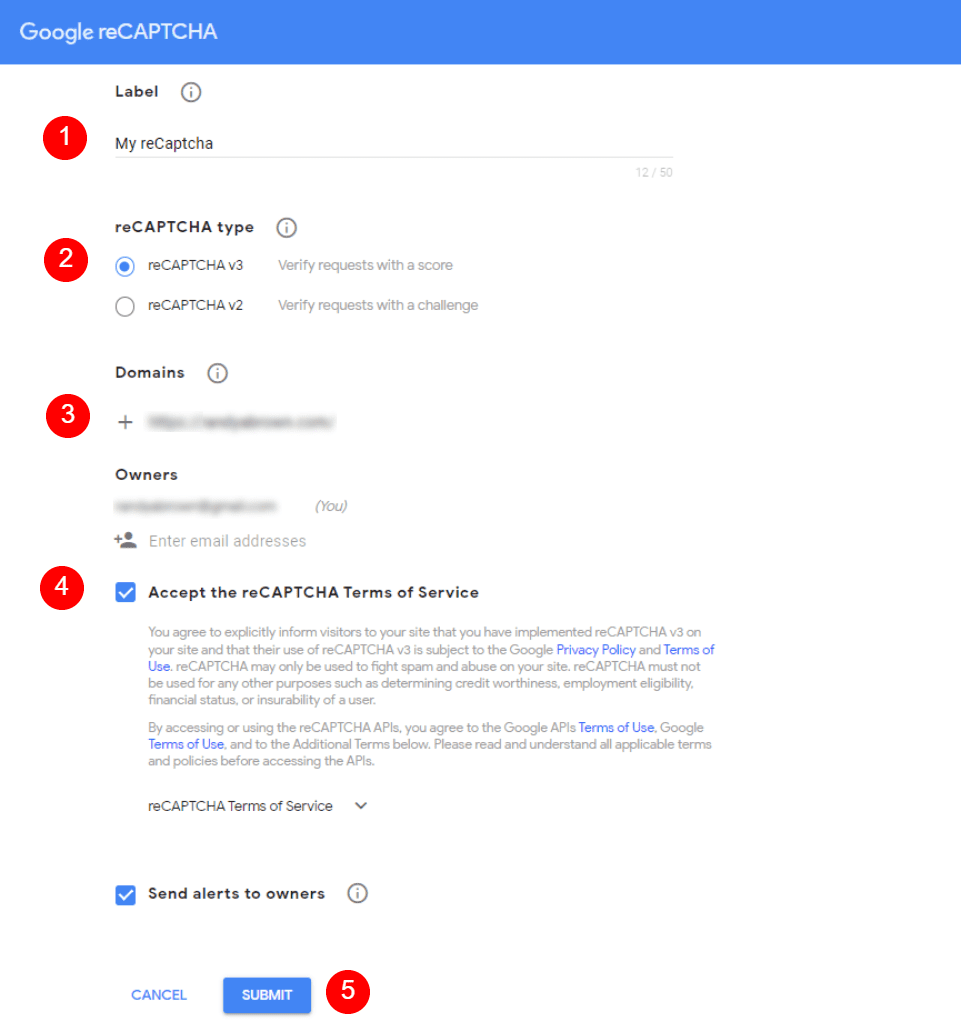
A continuación, verá la pantalla para crear el reCAPTCHA . Agregue un título, seleccione reCAPTCHA v3, ingrese su dominio, acepte los términos del servicio y haga clic en Enviar.
- Etiqueta: el título
- reCAPTCHA Tipo: reCAPTCHA v3
- Dominios: tu dominio
- Aceptar los términos de servicio

Agregar reCAPTCHA a su sitio
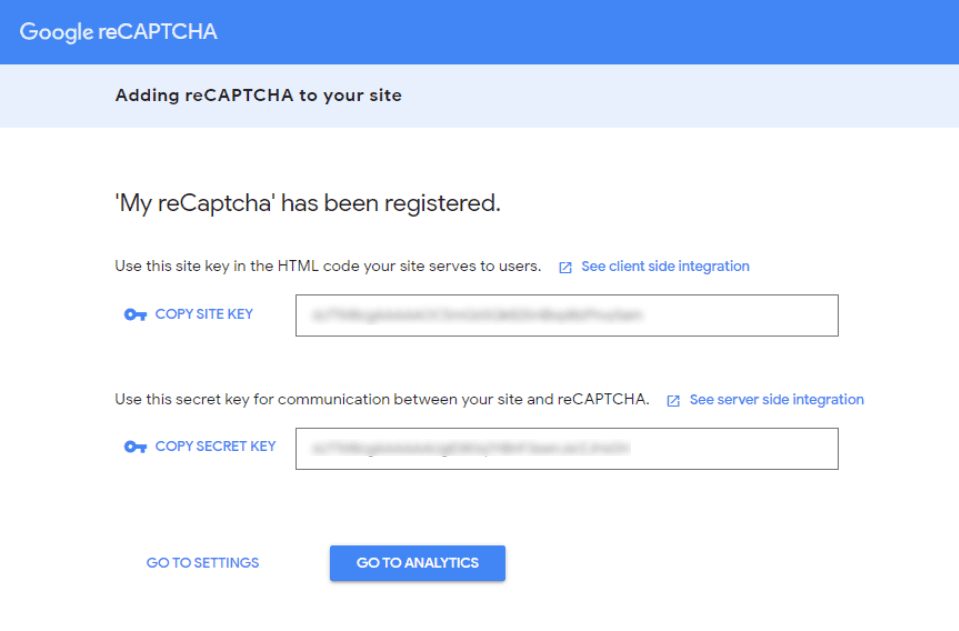
Su cuenta reCAPTCHA ahora mostrará su clave de sitio y su clave secreta . Deberá copiarlos y agregarlos al Módulo de formulario de contacto uno a la vez. También deberá pegar el nombre de su reCAPTCHA.

Para agregar su cuenta reCAPTCHA, haga clic en el botón grande AGREGAR debajo del cuadro desplegable de selección de cuenta.

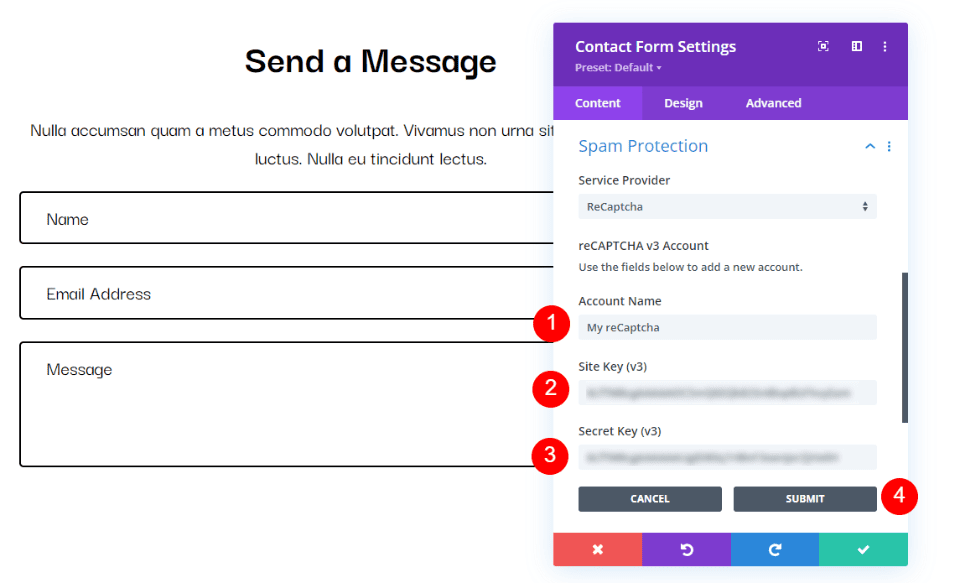
A continuación, pegue el nombre del sitio , la clave del sitio y la clave secreta en los campos. Haga clic en Enviar . Si aún no lo ha hecho, ahora puede cerrar la página de Google reCAPTCHA. Su cuenta reCAPTCHA ahora está integrada con su módulo de formulario de contacto Divi.
- Nombre del sitio: el nombre de su reCAPTCHA
- Clave del sitio: la clave proporcionada por reCAPTCHA
- Clave secreta: la clave proporcionada por reCAPTCHA

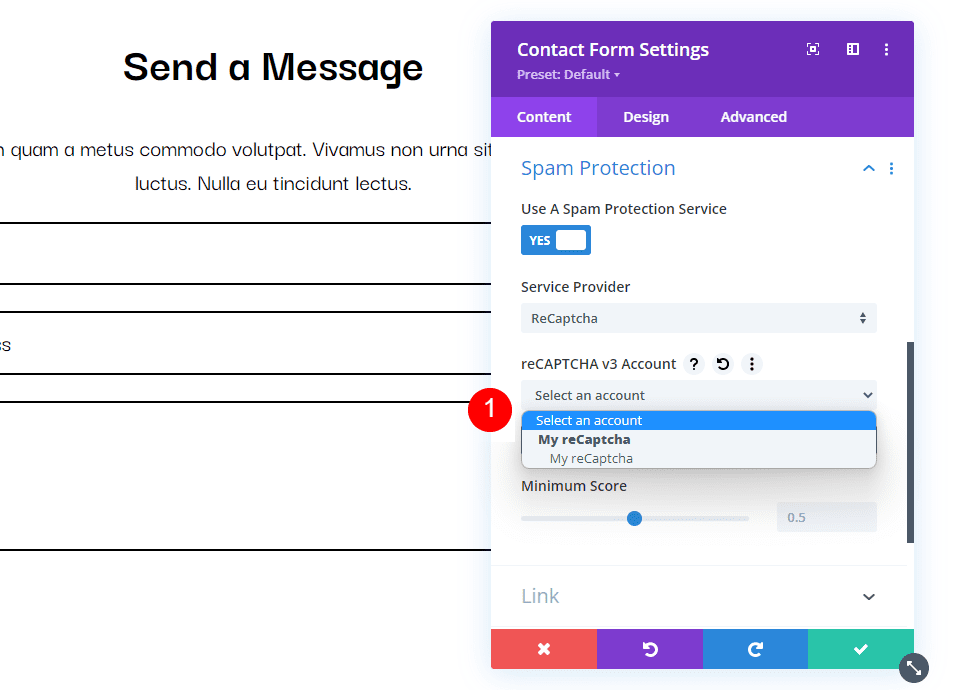
Elija su cuenta
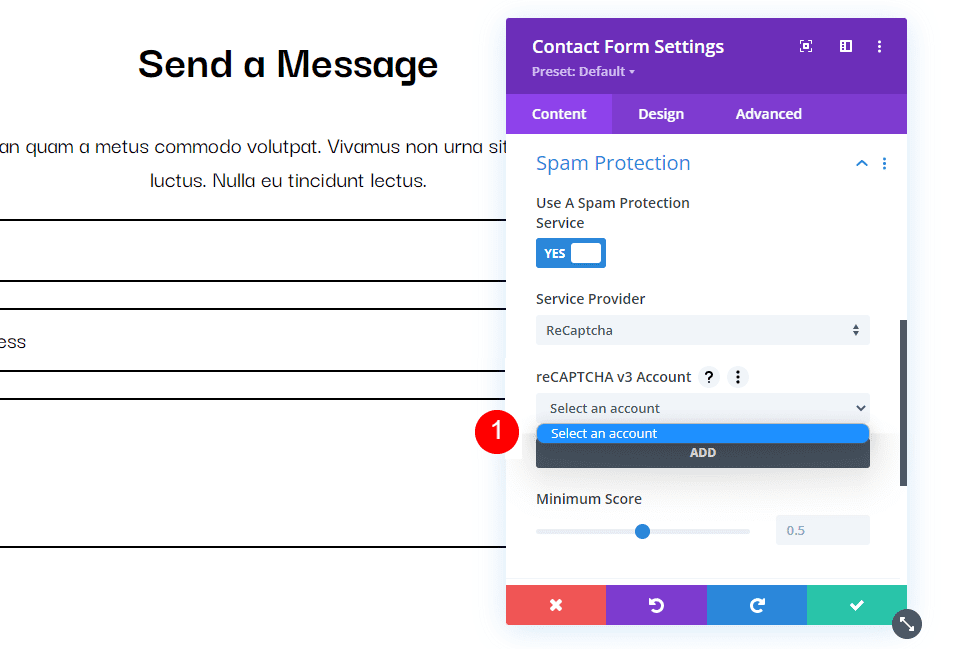
A continuación, seleccione su nueva cuenta en el cuadro desplegable Cuenta reCAPTCHA v3 .

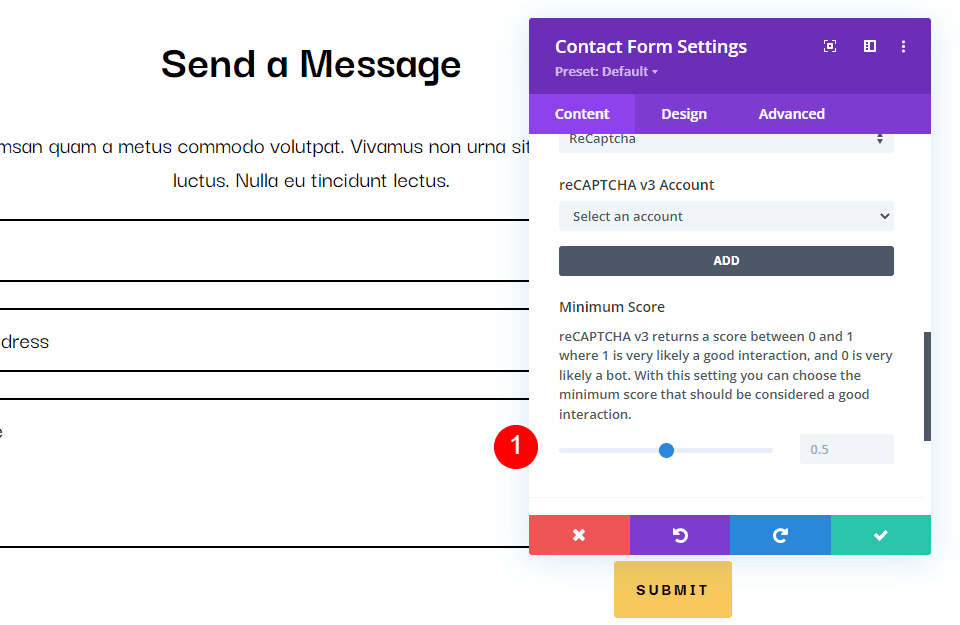
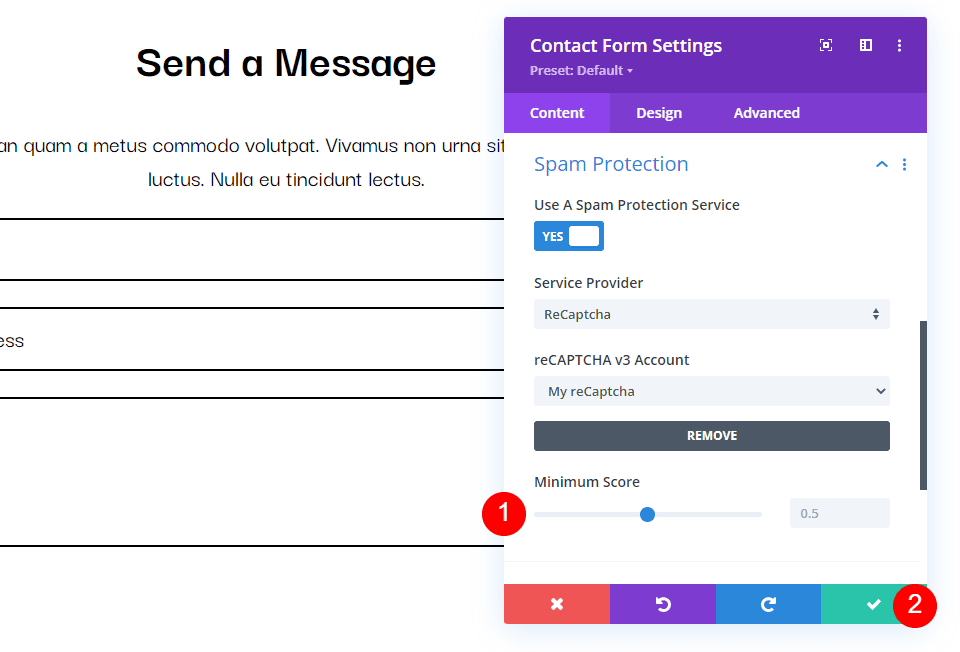
Puntuación mínima
Si usó reCAPTCHA anteriormente y recibió muchos comentarios de spam, considere ajustar su puntaje mínimo . Recomiendo comenzar con la configuración predeterminada y ajustar según sea necesario. Cierre la configuración del módulo de formulario de contacto de Divi y guarde su trabajo. Asegúrese de probar su formulario de contacto.
- Puntaje mínimo: 0.5

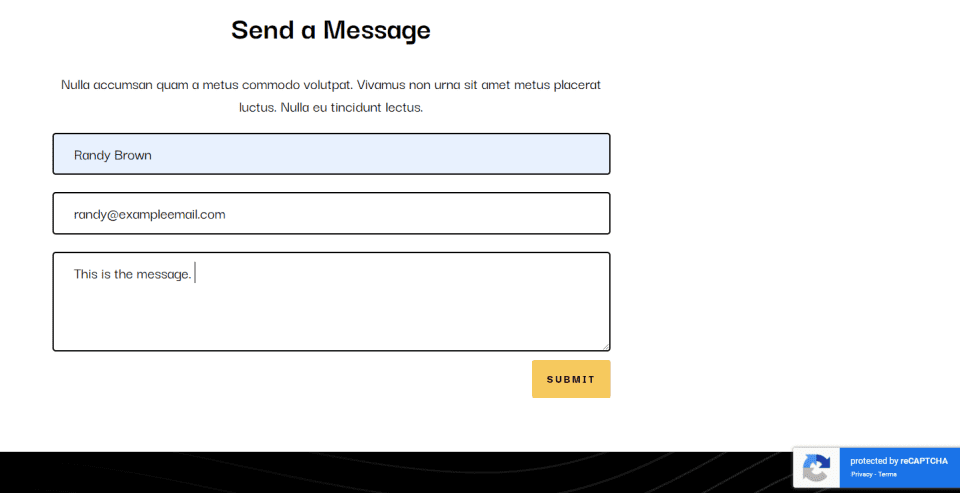
Pruebe su formulario de contacto
A continuación, pruebe su formulario de contacto para asegurarse de que funciona correctamente. Verá un icono en la esquina inferior derecha que informa al usuario que el formulario está protegido por reCAPTCHA. Un visitante con una buena puntuación podrá enviar su mensaje normalmente.

Para este ejemplo, establecí un puntaje demasiado alto y ve a todos como bots. Establecí este en un puntaje mínimo de 1. Luego ajusté el puntaje a 0.8 y pude enviar el formulario de contacto. Así es como se ve el formulario con la puntuación demasiado alta.

pensamientos finales
Ese es nuestro vistazo a cómo usar reCAPTCHA para su módulo de formulario de contacto Divi. reCAPTCHA v3 es una mejor opción que Basic Captcha. Ambos brindan una buena protección contra el correo no deseado y el Módulo de formulario de contacto le brinda la opción de usar cualquiera de los dos, pero reCAPTCHA es la mejor opción para mejorar la experiencia de usuario y es más completo. No es perfecto, por lo que es posible que aún vea algunos comentarios de spam, o que sus visitantes no puedan usar su formulario de contacto. Afortunadamente, el módulo de formulario de contacto tiene un ajuste que le brinda control sobre la sensibilidad de reCAPTCHA.
Queremos escuchar de ti. ¿Utiliza reCAPTCHA con su módulo de formulario de contacto Divi? Cuéntanos tu experiencia en los comentarios.
