Muestre sus contenidos sociales de una manera atractiva utilizando Happy Addons Social Media Feeds (Facebook, Twitter, Instagram)
Publicado: 2020-08-26En los últimos años, los especialistas en marketing en línea remodelaron continuamente sus estrategias para seguir el ritmo del rápido avance del marketing digital. El marketing en redes sociales es una de sus alas eficientes para expandir su negocio a nivel mundial en el menor tiempo posible.
Más del 52% de los especialistas en marketing de redes sociales expresaron que las redes sociales han ayudado a aumentar los ingresos y las ventas de su empresa.
Embrague
En la forma en que usa las plataformas sociales para aumentar los visitantes de su sitio web, su sitio web también puede ser una excelente manera de promocionar sus plataformas sociales. Tener una conexión perfecta entre las redes sociales y su sitio, puede ampliar sus redes en línea y mejorar las tasas de conversión también.
En el blog de hoy, lo guiaremos a través de una forma simple de integrar el feed de redes sociales en un sitio web de Elementor.
Comencemos con-
Por qué debería incrustar feeds de redes sociales en su sitio web

En palabras simples, ' Feed de redes sociales ' significa una plataforma (en la página de un sitio web) donde los visitantes interactúan con publicaciones sociales, comentarios, respuestas de Facebook, Twitter, Instagram, etc.
'Feed' es un medio efectivo que proporciona actualizaciones cada vez que hay contenido nuevo disponible.
Bueno, sepamos en breve cómo las redes sociales en un sitio web pueden contribuir instantáneamente al éxito comercial de las siguientes maneras:
- Proporcionar contenido web relevante para los usuarios.
- Comparte herramientas colaborativas
- Mostrar información de contacto y ubicación
- Aumentar el compromiso social y el número de suscriptores
- Y más
Sin embargo, las fuentes sociales pueden dirigirse de manera efectiva a los objetivos de comunicación de una organización; También dar un servicio personalizado a los usuarios. Por lo tanto, puede impulsar el crecimiento del negocio al optimizar y mejorar todos los esfuerzos de marketing en un plan sucesivo.
Presentamos Happy Addons Social Media Feed: una manera fácil de mostrar sus contenidos sociales

Tanto los sitios web como los canales sociales tienen la capacidad de generar clientes potenciales y conversiones. Pero, ¿y si pudieras fusionar estas dos plataformas en una sola? Por supuesto, producirá algunos resultados notables.
Y aquí es donde la transmisión social en el sitio web hace el truco. Los usuarios podrán ver sus actividades sociales ( publicaciones recientes, comentarios, reseñas y más ) mientras navegan por el sitio web al mismo tiempo.
Supongamos que desea mostrar su contenido social en su sitio de Elementor. Si tiene Happy Addons, entonces no necesita otras herramientas para la incrustación de su publicación social. El feed de redes sociales de Happy Addon hace que esta tarea sea más fácil que nunca.
Sin embargo, Happy Addons incluye cuatro widgets en las funciones de alimentación social. Entonces, en el tutorial de hoy, le mostraremos la funcionalidad de estos widgets de redes sociales uno por uno:
- Feed de Facebook (Pro): - Le ayudará a mostrar el feed de su página de Facebook en el sitio web de una manera diferente y creativa.
- Feed de Twitter (gratis): - Un widget perfecto para mostrar tus publicaciones de Twitter, retweets, me gusta, respuestas y más.
- Twitter Feed Carousel (Pro): - Muestre sus actualizaciones sociales a través de Twitter Feed Carousel aplicando varios estilos, textos, imágenes y enlaces sociales.
- Instagram Feed (Pro): - Muestre sus hermosas fotos de sus cuentas de Instagram con toneladas de estilos usando el widget Happy Instagram.
A continuación, le mostraremos los pasos para agregar estas plataformas sociales en su sitio de WordPress usando Happy Addons.
Cómo conectar su feed de redes sociales a su sitio web de Elementor

Para comenzar con el proceso, debe tener lo siguiente:
- Un sitio de WordPress
- Elementor (Gratis)
- Complementos felices (gratis y profesionales)
Asegúrese de tener un nombre de dominio y un plan de alojamiento comprado para su sitio de WordPress.
Ahora configure su sitio de WordPress instalando Elementor & Happy Addons . Luego, siga las instrucciones a continuación paso a paso.
Sin embargo, si es nuevo en Elementor, consulte este artículo sobre cómo crear una página de destino en unos pocos pasos.
Cómo usar el widget de alimentación de Facebook
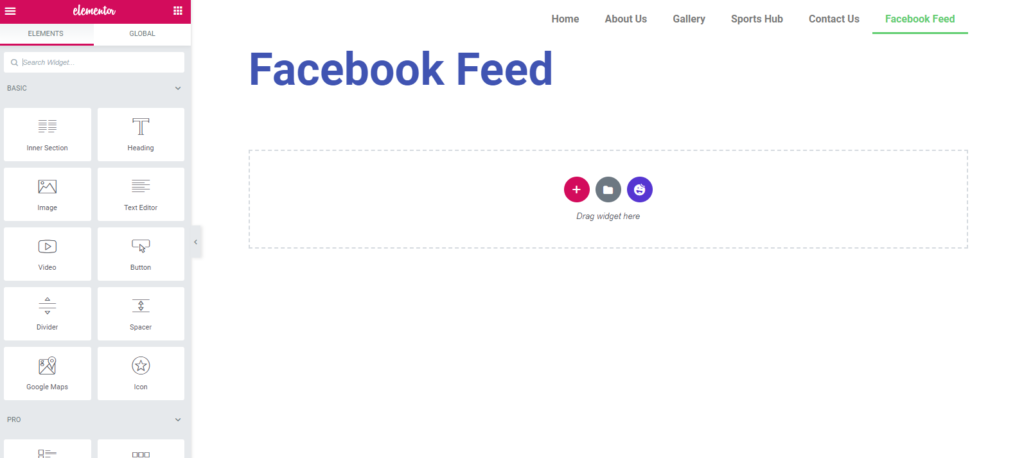
En primer lugar, navegue a la página en la que desea agregar el widget Feed de Facebook. Así es como se ve su superficie inicial.

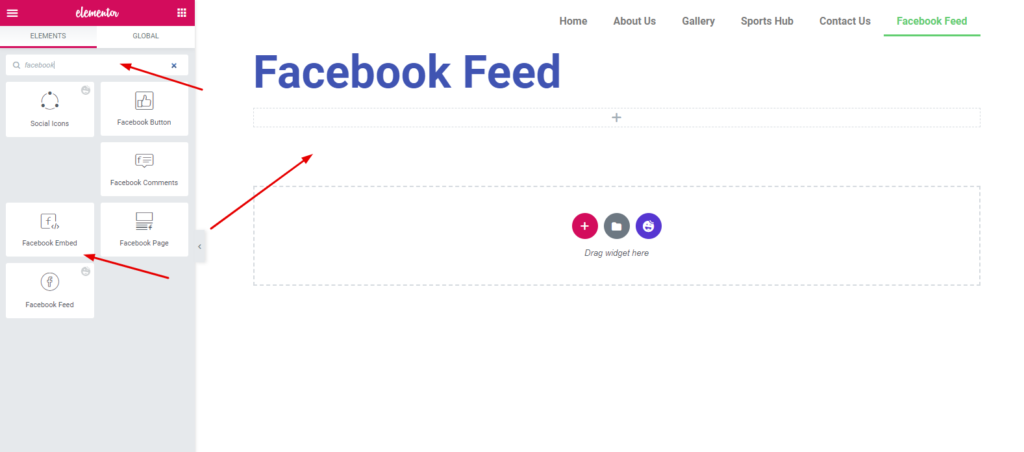
A continuación, busque ' Feed de Facebook ' en la esquina superior izquierda de la pantalla. Y luego seleccione el widget; arrástrelo al área marcada.

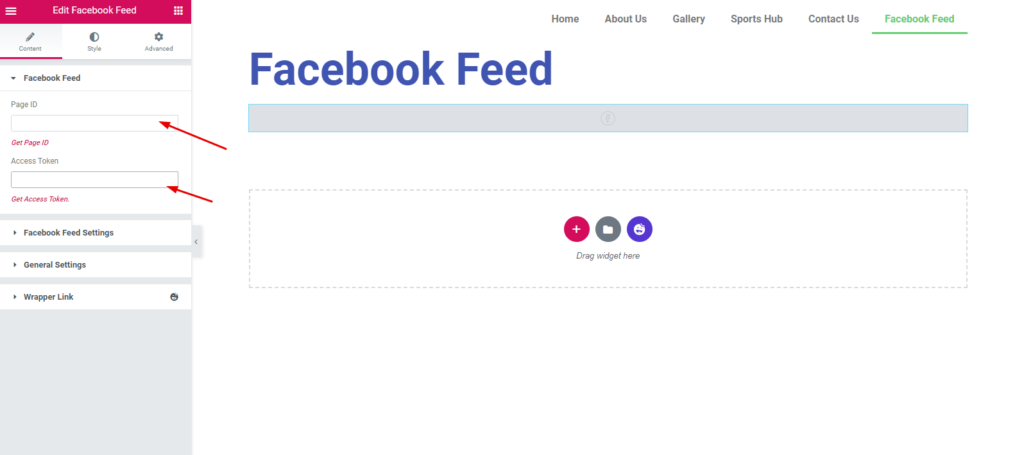
Ahora, debe insertar su ID de página de Facebook y token de acceso preferidos.

Generar ID de página y token de acceso
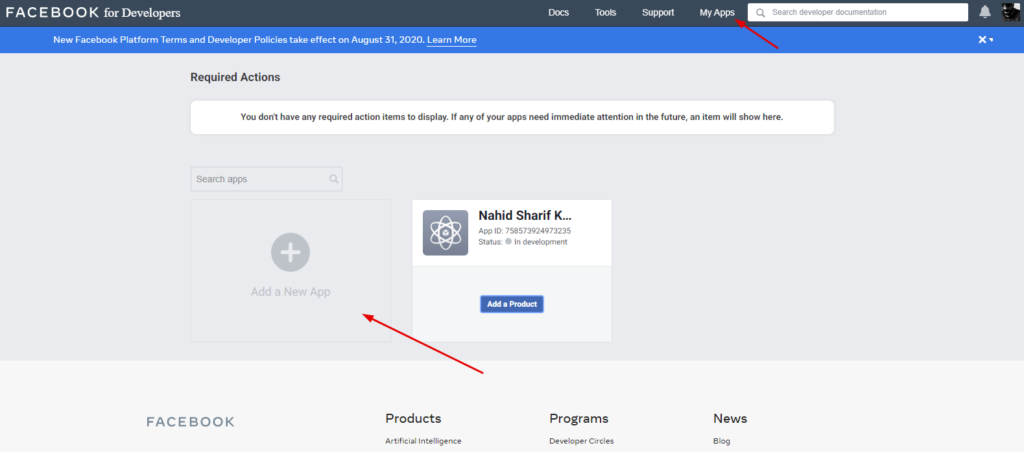
Para generar ID de página y token de acceso, vaya a Cuenta de desarrolladores de Facebook . Aquí debe iniciar sesión primero. Luego cree una aplicación y haga clic en el botón Mi aplicación .

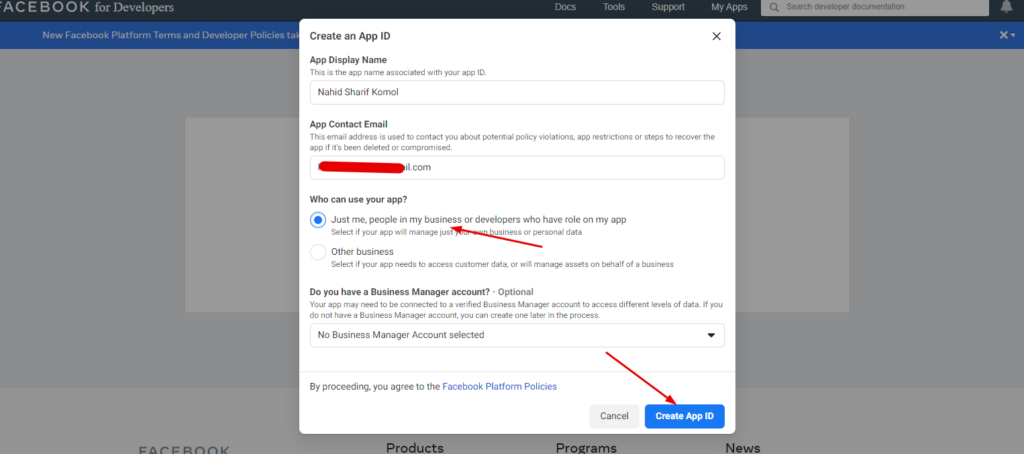
A continuación, complete el cuadro y haga clic en ' Crear ID de aplicación '

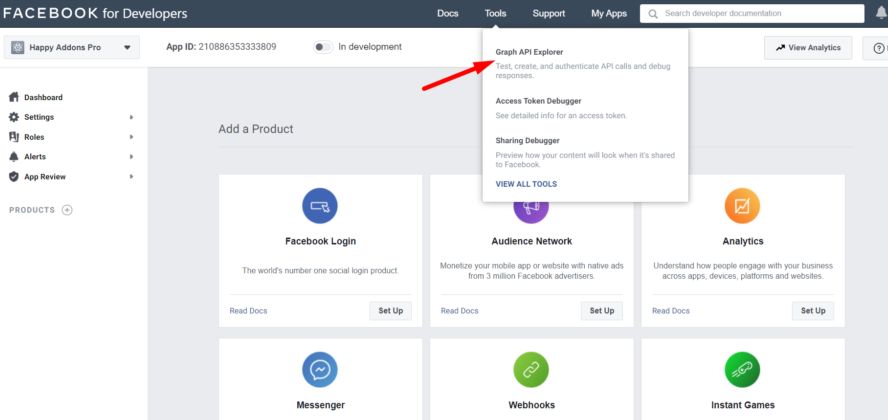
Haga clic en ' Herramientas ' y seleccione ' Explorador de API Graph '

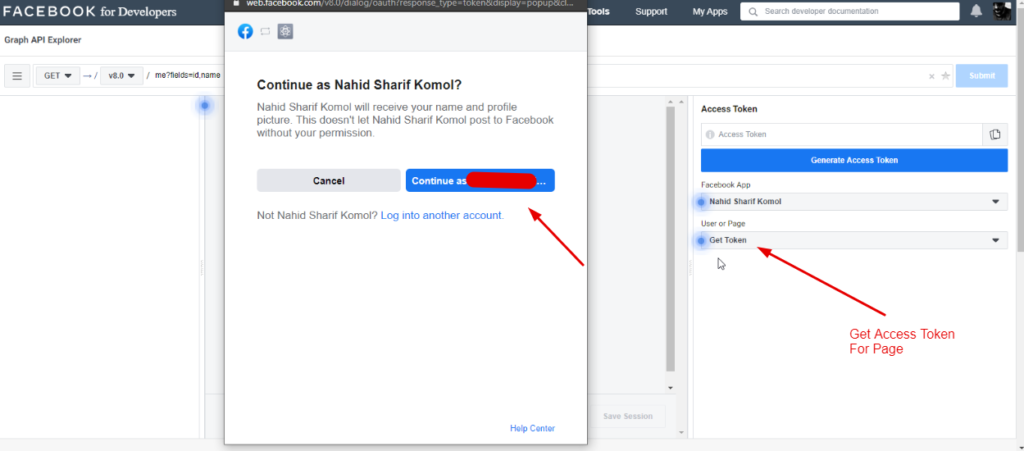
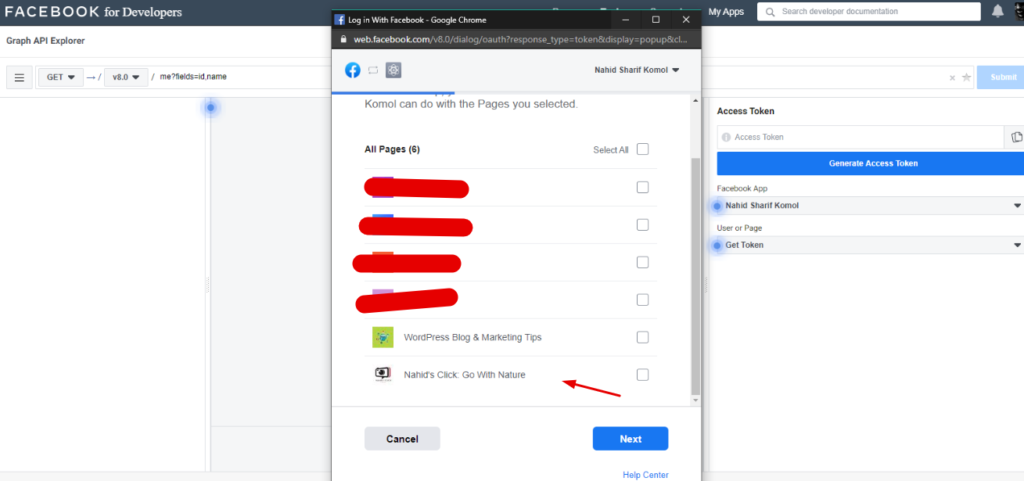
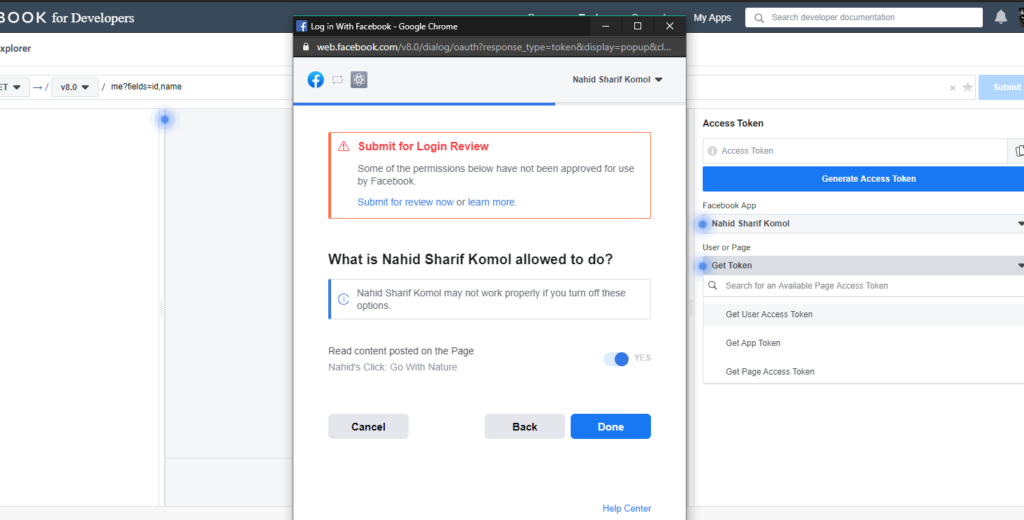
Luego haga clic en el botón ' Obtener token de acceso '. Seleccione el token de acceso para una página. Y obtendrá la siguiente ventana. Continúe con su identificación.

Ahora seleccione su página preferida que desea mostrar en el sitio web.

Haga clic en el botón 'Listo'.

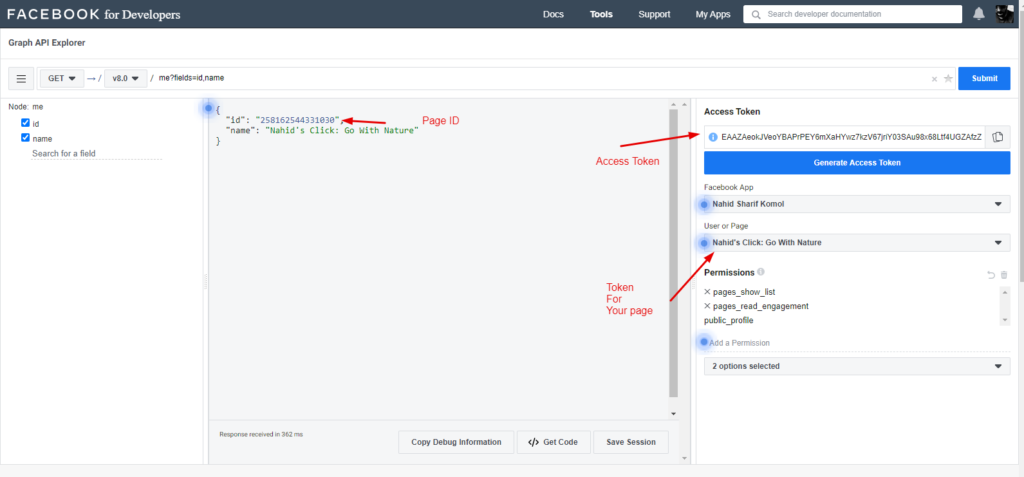
Presiona el botón enviar. Pero antes de hacer eso, primero debe seleccionar su página. ¡Hurra! Su ID de página y token de acceso están listos para aplicar. Así que cópialos.

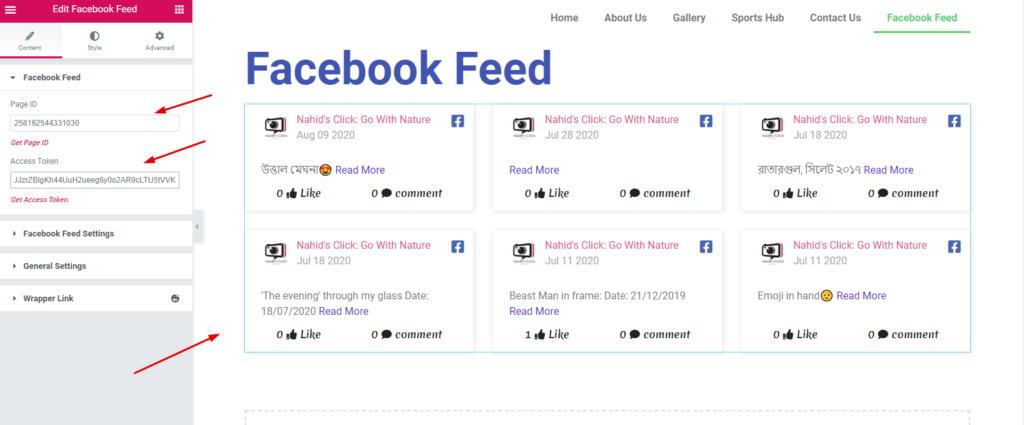
Ahora pegue el ID de la página y el número de token de acceso aquí. Entonces, después de agregar la ID de la página y el número de token, se mostrarán las publicaciones de su página.
Así es como se verá: -

Personaliza el diseño de tu feed de Facebook
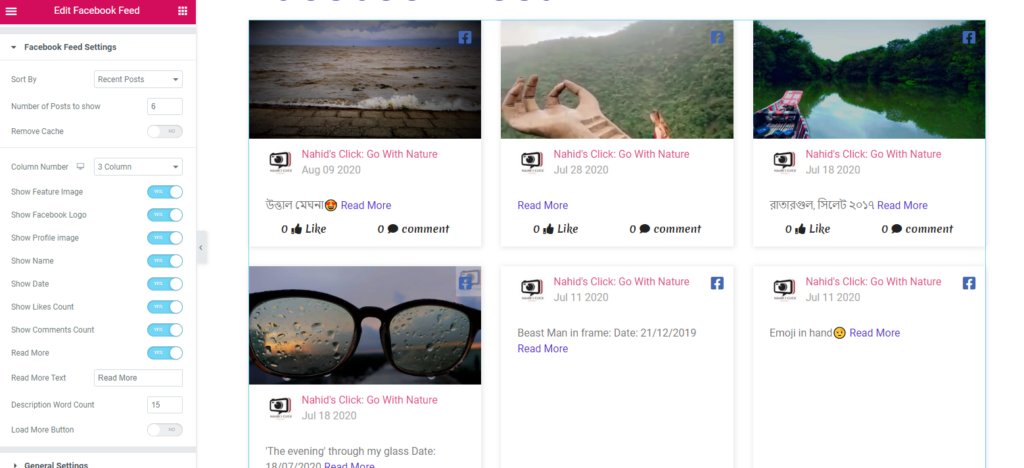
Ahora toca personalizarlo y darle un diseño. Para hacerlo, haga clic en ' Configuración de la página de Facebook '. Aquí puedes personalizar algunas cosas.
Por ejemplo, puede mostrar: -
- Mensajes recientes
- Publicaciones antiguas
- Gustos
- Comentarios
Y también puede activar o desactivar Mostrar columna, Mostrar imagen de función, Mostrar logotipo de Facebook, Mostrar imagen de perfil, Mostrar nombre Mostrar fecha, Número de Me gusta, Mostrar comentarios , etc.

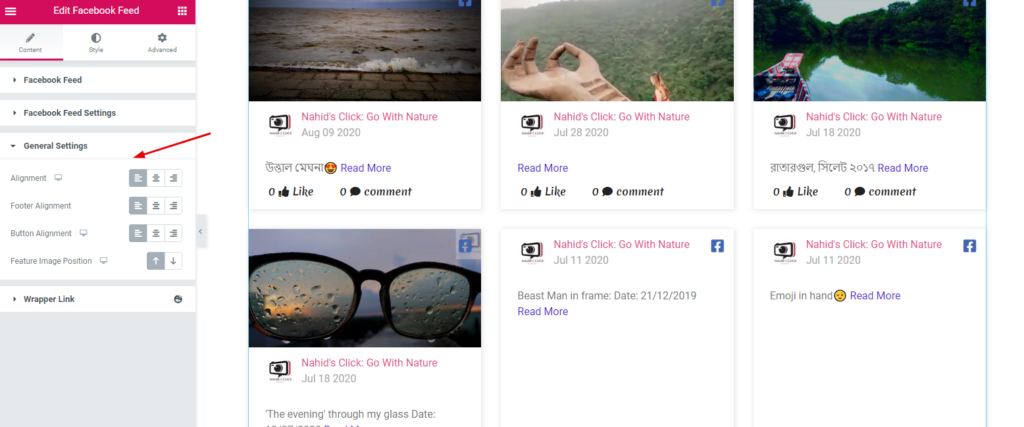
Para actualizar su configuración, como la alineación, el pie de página, el encabezado y la posición de la imagen característica , toque ' Configuración general '

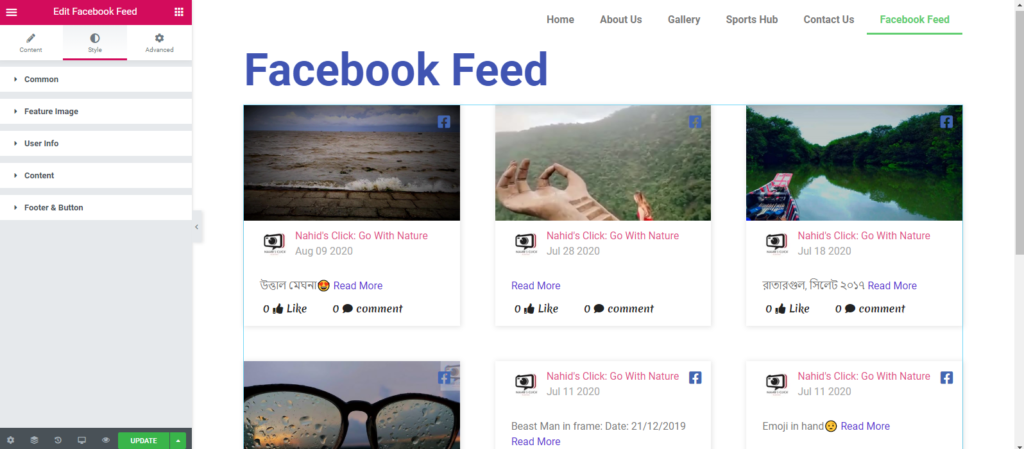
Tienes más opciones en tu mano para dar una apariencia estilista y lucrativa al widget de feed social de Facebook. Simplemente haga clic en el botón ' Estilo '.
Aquí puedes estilizar: -
- Común : tamaño, relleno, margen, sombra, sombra de caja, espacio, etc.
- Imagen característica : tamaño de imagen, margen, relleno, sombra, sombra de cuadro, borde, etc.
- Información del usuario : logotipo de la página, tamaño, espacio, altura
- Contenido y pie de página : de la misma manera, también puede personalizar el relleno, el margen, el espacio, el color y más del contenido y el pie de página.

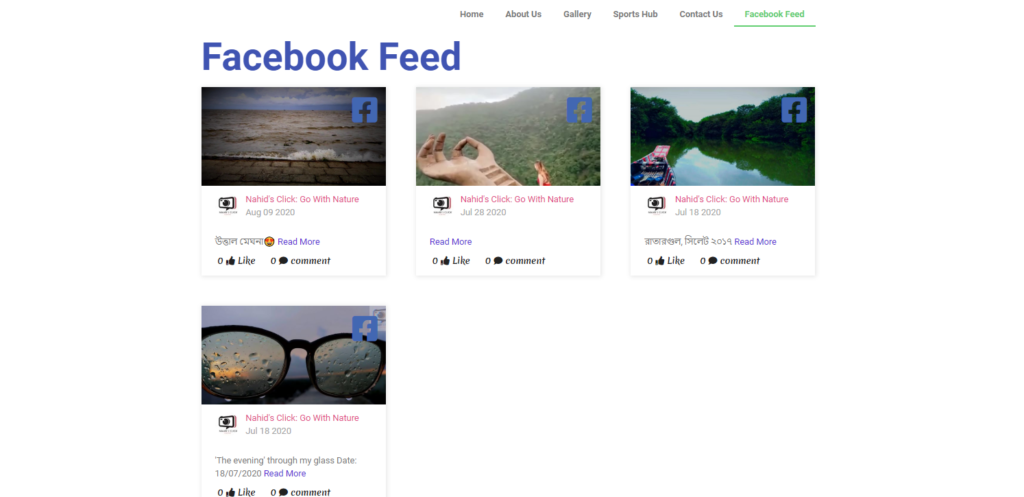
Entonces, después de diseñar el widget, el aspecto final del sitio web será:

De todos modos, también puede consultar nuestra documentación oficial de ' Facebook Feed ' para obtener una guía avanzada.
Cómo usar el widget de feed de Twitter
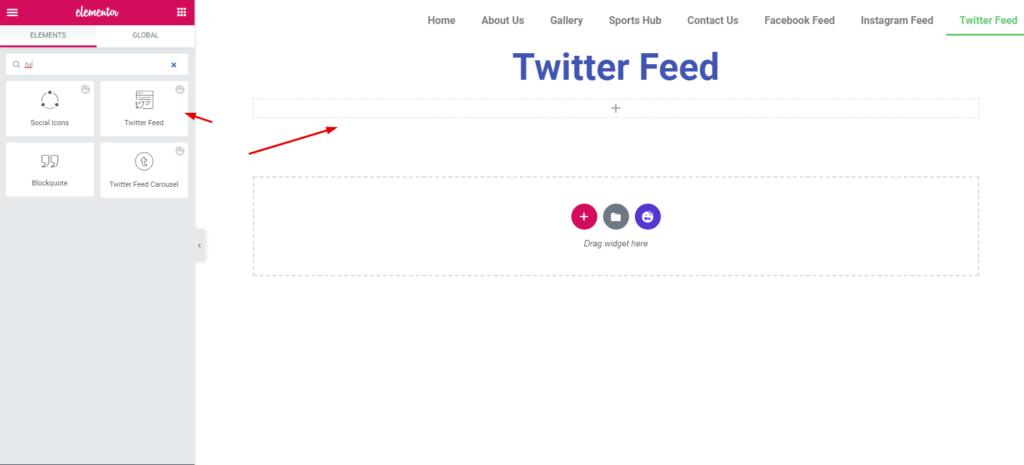
Para agregar Twitter Feed en el sitio web, seleccione el 'Widget' y péguelo en su área marcada.

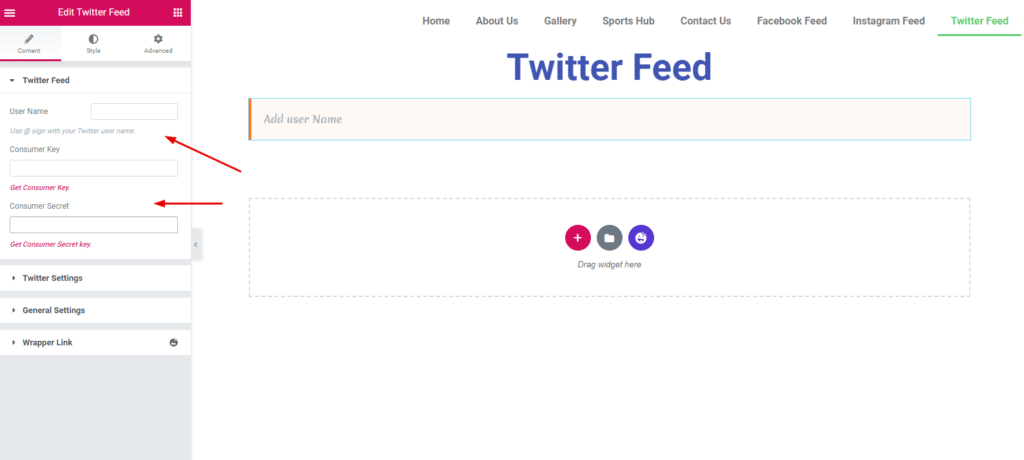
Después de agregar el widget, deberá colocar una identificación de usuario y un token de acceso para comenzar con el proceso.

Ahora deberá seguir cuidadosamente las instrucciones para obtener el token de acceso y la identificación de usuario .
- Crear una cuenta de desarrollador de Twitter
- Generar token de acceso e ID de usuario
- Implementar en el sitio web
Crear una cuenta de desarrollador de Twitter
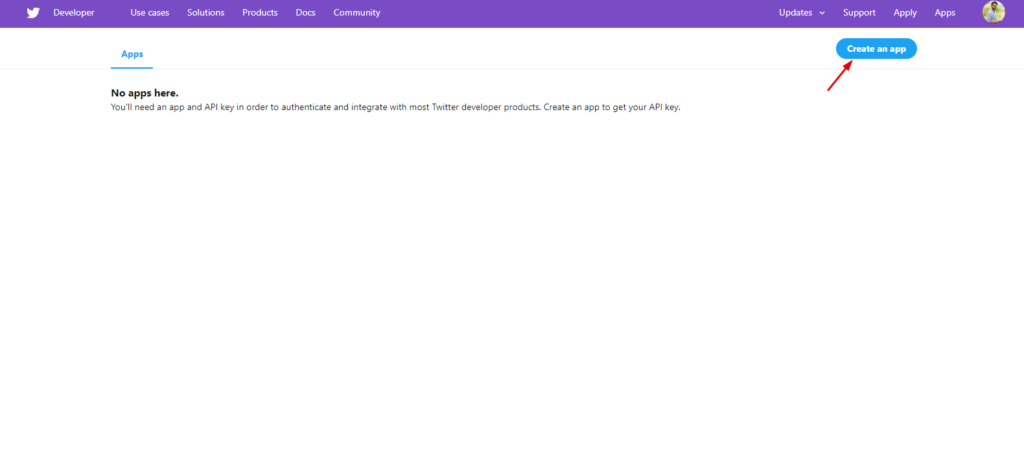
Para crear una cuenta de desarrollador, vaya a la página de incorporación de desarrolladores de Twitter. Y luego haga clic en ' Crear una aplicación '.

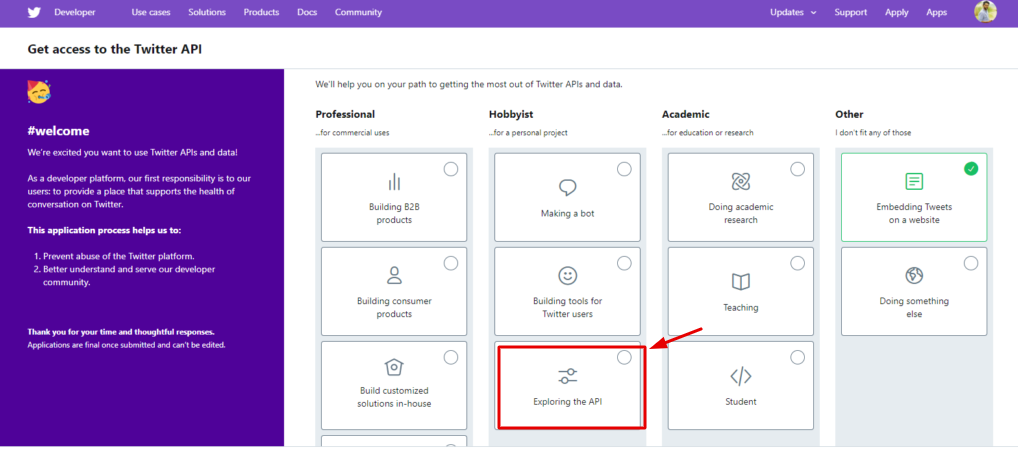
A continuación, tendrá una ventana donde solicitó completar algunos trámites. Dice para qué propósito necesita una clave API. Como vamos a utilizar el feed de Twitter, haga clic en ' Explorando la API '.

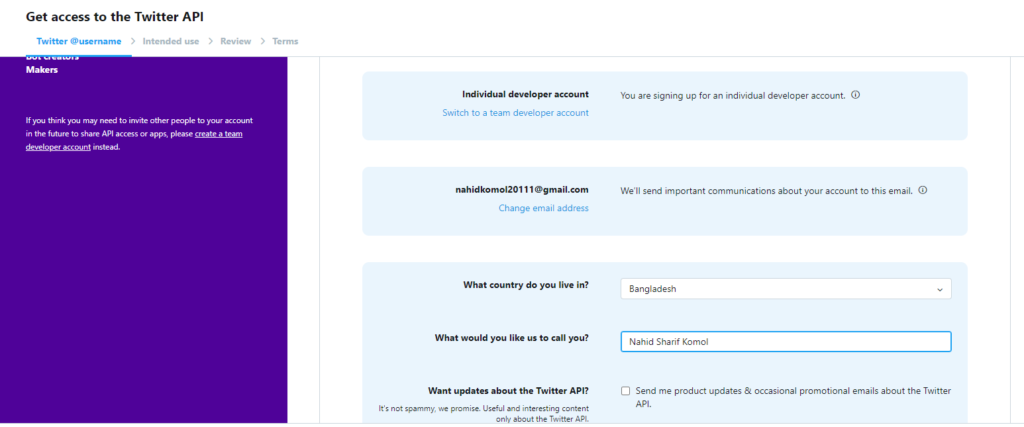
Después de eso, obtendrá un formulario para completar. Así es como te preguntarán cómo utilizarás los datos de Twitter, como desarrollador, etc.
Por lo tanto, proporcione información legal aquí respondiendo algunas preguntas.

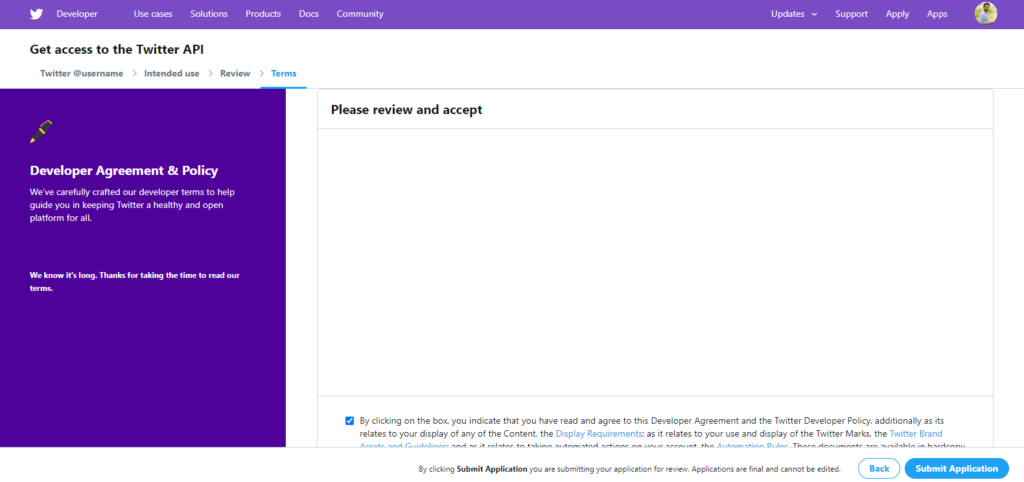
Entonces, cuando haya terminado, marque la opción y luego presione el botón ' Enviar solicitud '.

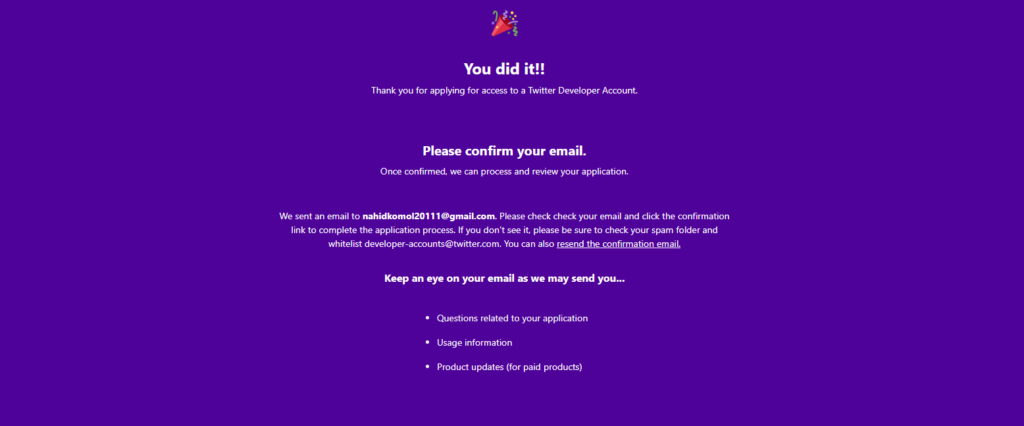
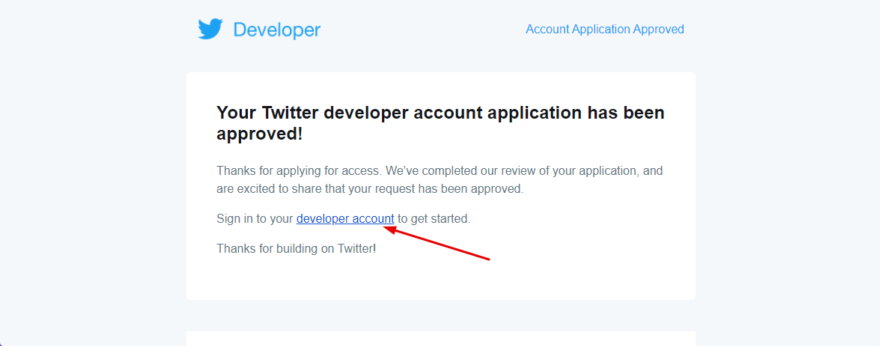
¡Hurra! Lo hiciste. Ahora revisa tu correo electrónico y haz clic para confirmar.

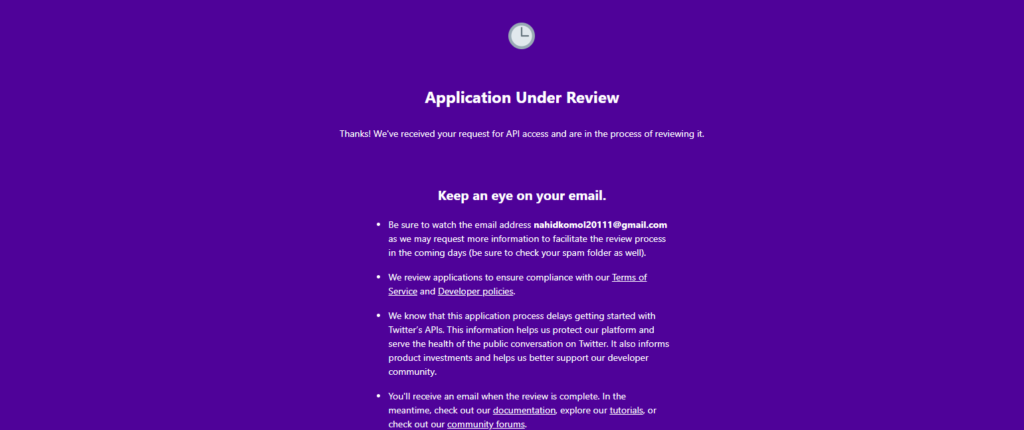
Bueno, después de enviar la solicitud, la autoridad de Twitter la revisará para verificar si eres elegible como desarrollador o no.

Entonces, ¿está listo para los próximos pasos?

Nota importante : este proceso de revisión puede demorar dos o más días, por lo que siempre debe estar atento a su correo electrónico.
Obtener token de acceso e identificación de usuario
Entonces, después de obtener la aprobación de la autoridad de Twitter, vuelva a iniciar sesión en su cuenta de desarrollador de Twitter.

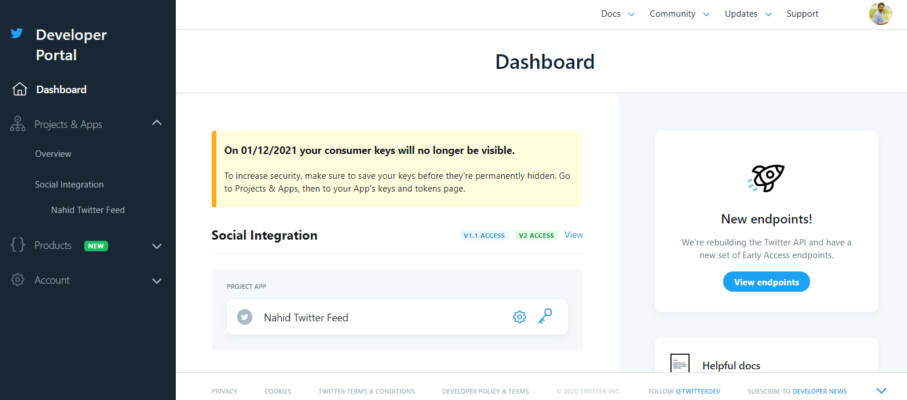
Ese enlace lo redirigirá al panel de desarrollo de Twitter. Está a solo unos pasos de obtener su token de acceso y clave secreta.

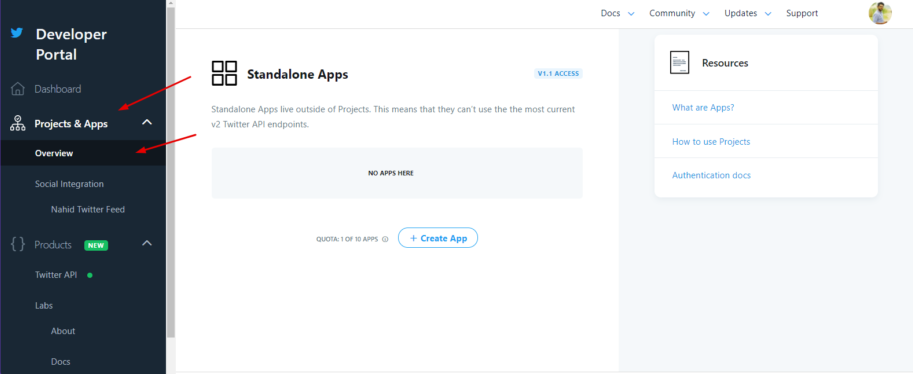
A continuación, vaya a Productos y aplicaciones -> Descripción general -> haga clic en Crear aplicación

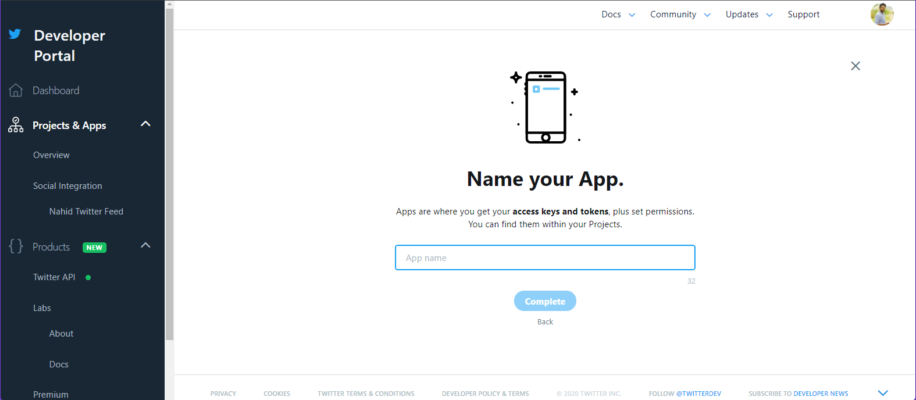
Proporcione el nombre de su aplicación o puede escribir el propósito de su aplicación aquí. [ Nota: mantenlo único ]

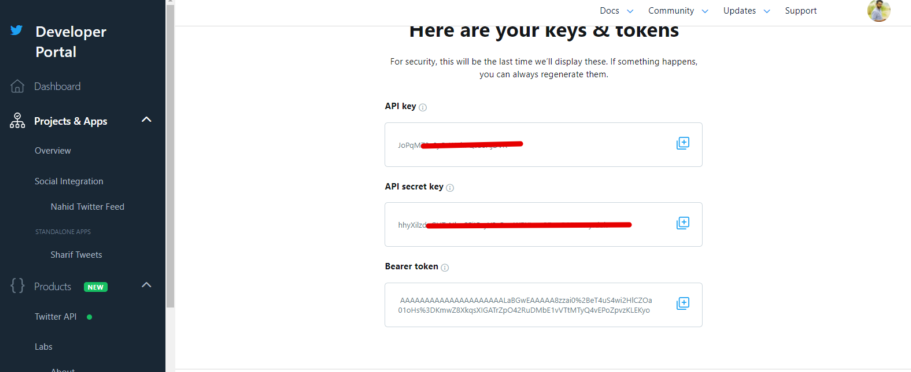
Después de proporcionar un nombre único, obtendrá la clave API de Twitter deseada y el número de token de acceso . Así que cópialo y continúa con el siguiente paso.

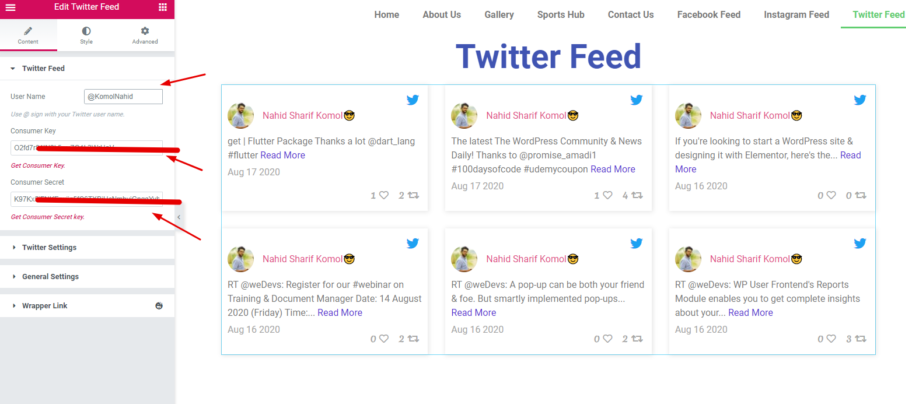
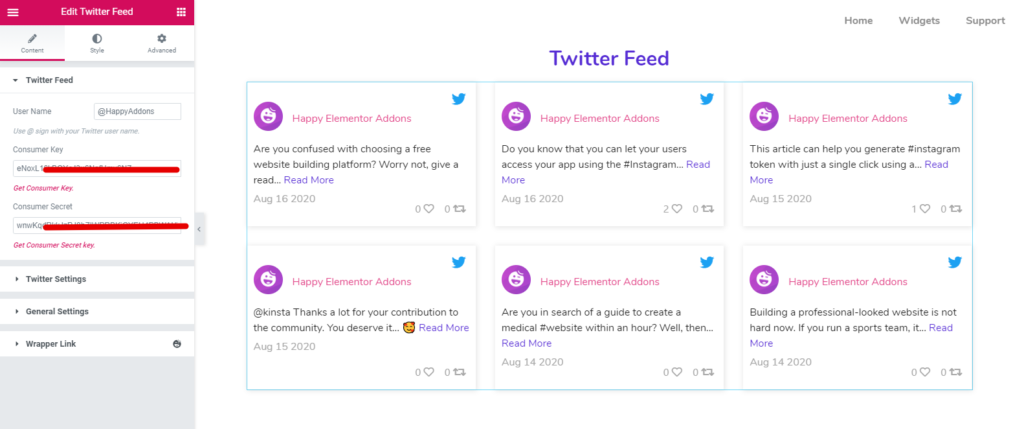
Ahora pegue la ' Clave del consumidor ' y la ' Clave secreta del consumidor ' con su nombre de usuario de Twitter preferido en su sitio web de Elementor.

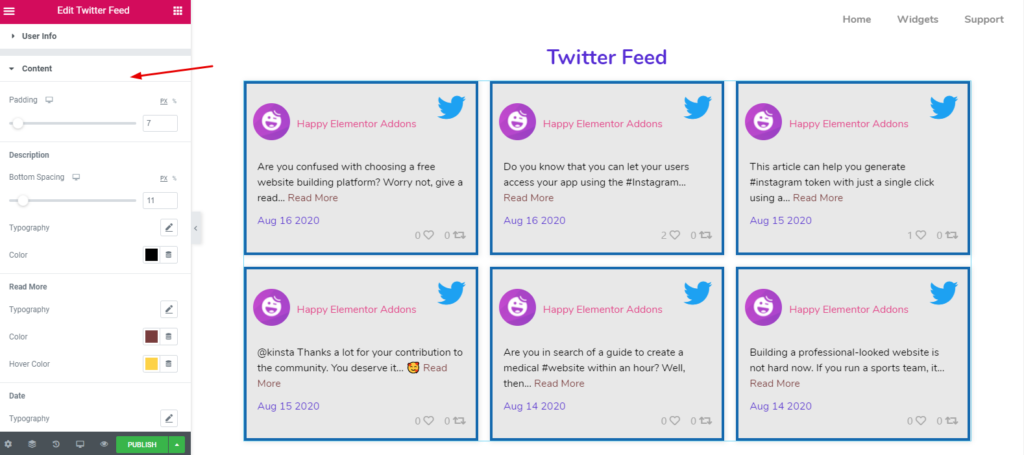
Personalizar widget de feed de Twitter
Automáticamente, todos tus tweets aparecerán al lado derecho. Así que ahora puede personalizar, diseñar y darle un aspecto elegante para que su sitio web sea más profesional y extraordinario.
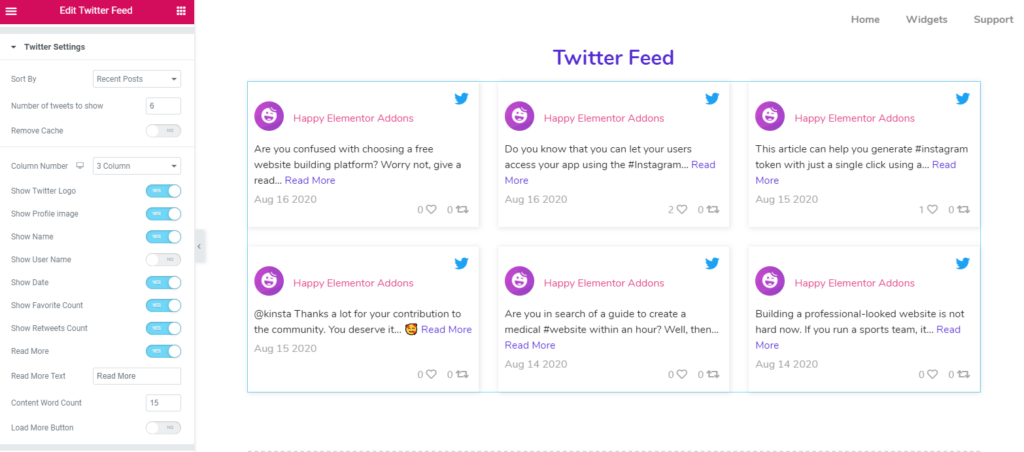
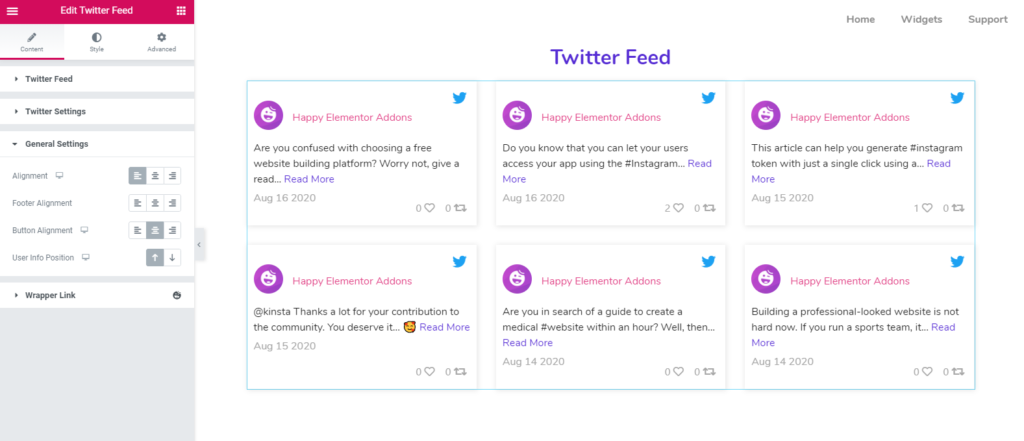
Aquí obtendrá la configuración de Twitter, la configuración general y el enlace de envoltorio.

Aquí puede seleccionar cuántas publicaciones desea mostrar, categorizarlas y mucho más.

En la pestaña de configuración general, puede alinear sus publicaciones, contenidos y enlaces de botones.

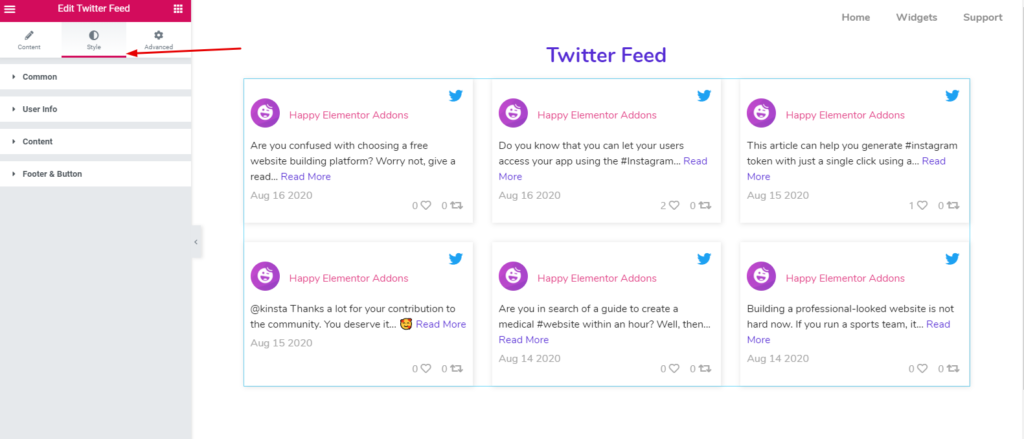
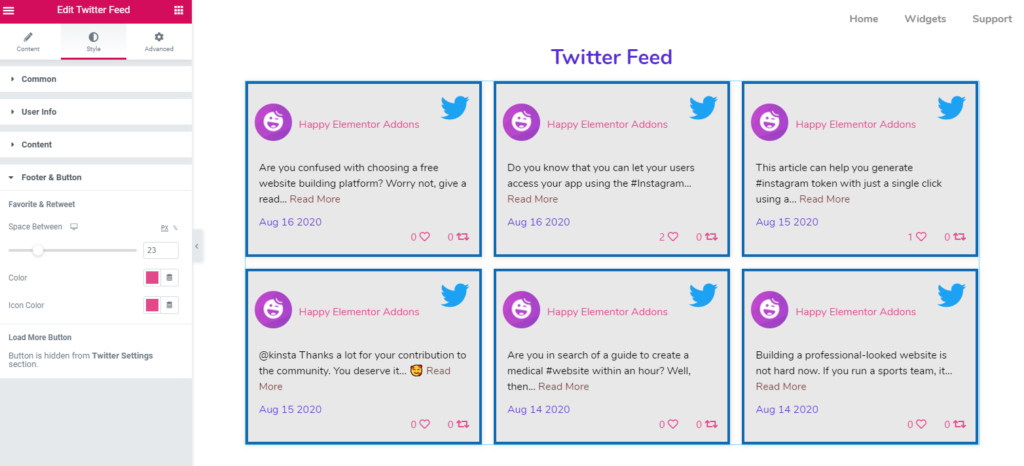
Para estilizar este diseño, toque el botón ' Estilo '. Aquí puede personalizar todas y cada una de las partes y establecer un diseño individual para hacerlas más bellas.

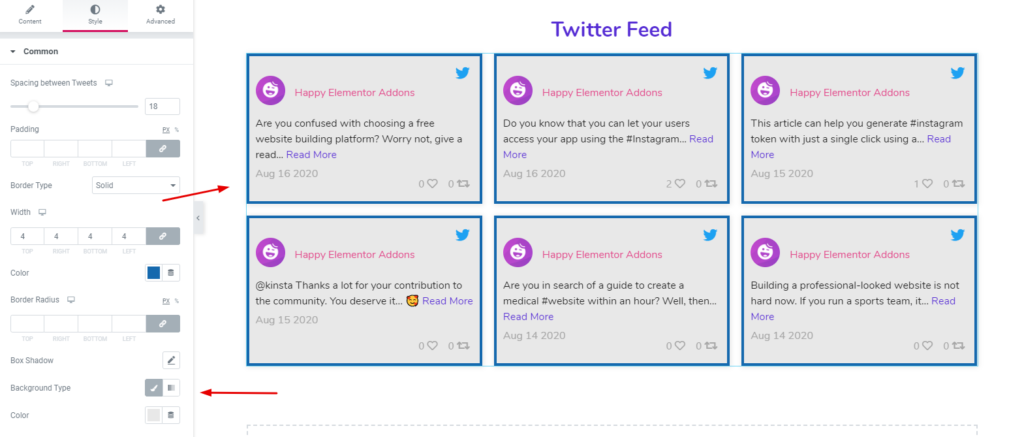
- Común : - Esta opción es para cada bloque. Por ejemplo, puede establecer el relleno, el margen, el borde, el tipo de borde y también establecer un fondo.

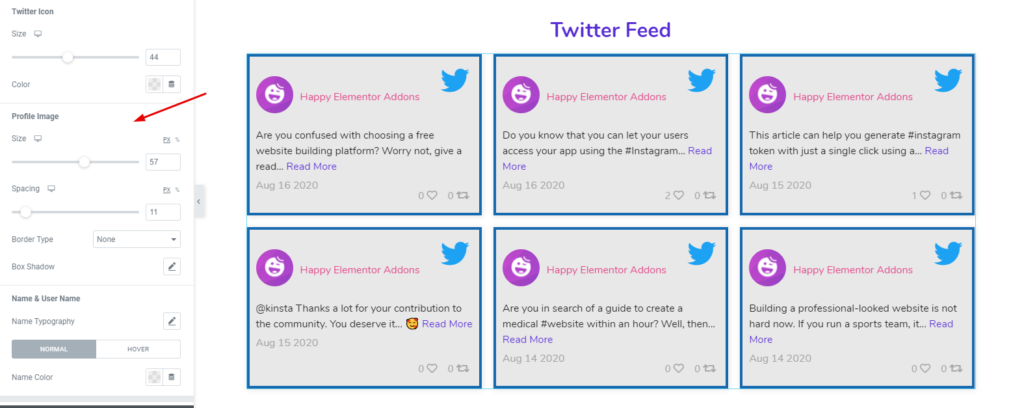
- Información del usuario : en la información del usuario, puede personalizar el ícono del usuario, el tamaño, el espaciado, la foto de perfil y más.

- Contenido : para editar contenido y cambiar su color, toque el contenido. Y aquí obtendrás todas las opciones de personalización. Por ejemplo, espaciado de contenido, espaciado inferior, colores, colores de botones, colores de fecha, etc.

- Pie de página y Retweet : Del mismo modo, también puede personalizar la parte de pie de página y retweet. Toque el botón y cambie la cantidad que desee. ¡Eso es todo!

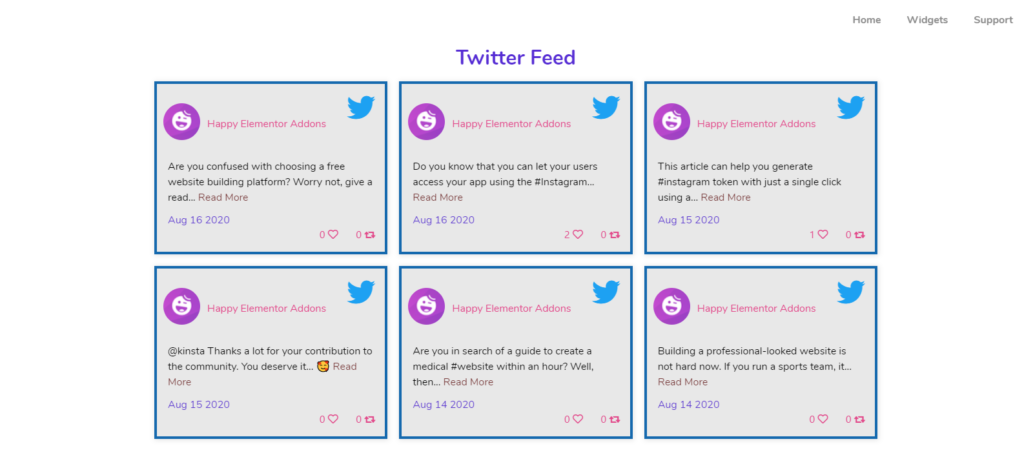
Entonces, después de terminar con el diseño, su aspecto final será:-

Sin embargo, para obtener una dirección rápida, puede ver el video tutorial a continuación sobre ' feed de Twitter '. Aquí obtendrá una guía completa sobre cómo usar o personalizar bien el feed de Twitter. O puede consultar nuestra documentación oficial para obtener una guía avanzada.
Cómo usar el widget de carrusel de feeds de Twitter
Bueno, el ' Twitter Feed ' y el ' Twitter Feed Carousel ' son casi iguales. Pero Twitter Feed Carousel ofrece algunas funcionalidades adicionales. Así que ahora le mostraremos cómo puede usar Twitter Feed Carousel en su sitio de Elementor y diseñarlo en consecuencia.
Sin embargo, también necesitará un token de acceso y una identificación de usuario para comenzar con el proceso. Pero la parte interesante es que puede usar el token de acceso y la ID de usuario que usó anteriormente para Twitter Feed.
Así que ahora siga cuidadosamente las siguientes instrucciones:-
- Crear una cuenta de desarrollador de Twitter
- Obtener token de acceso e identificación de usuario
- Comience a diseñar el carrusel de feeds de Twitter
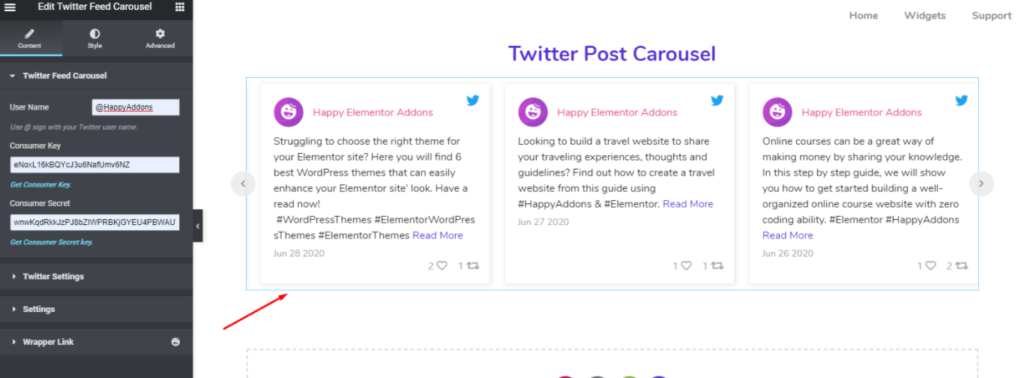
Personaliza tu carrusel de feeds de Twitter
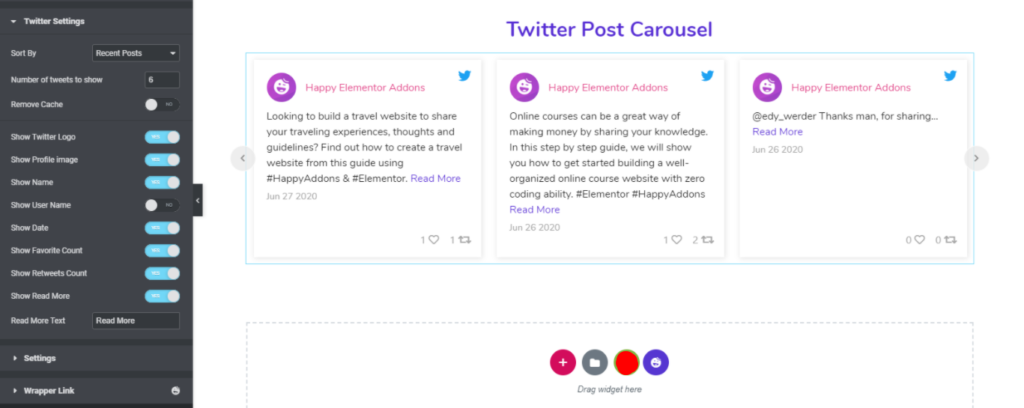
Después de agregar el nombre de usuario, el token de acceso y la ID de usuario, verá el reflejo de sus tweets en el lado derecho de su pantalla.

A continuación, toque en ' Configuración de Twitter '. Aquí puede ordenar las opciones de acuerdo con la siguiente categoría: -
- Mensajes recientes
- Publicaciones antiguas
- Publicaciones favoritas
- Número de publicaciones
- Y retuits, etc.
Además, también puede personalizar el logotipo de Twitter, la imagen de perfil, el nombre, el nombre de usuario, la fecha, el recuento de reacciones, el recuento de retweets y el botón Leer más, etc.

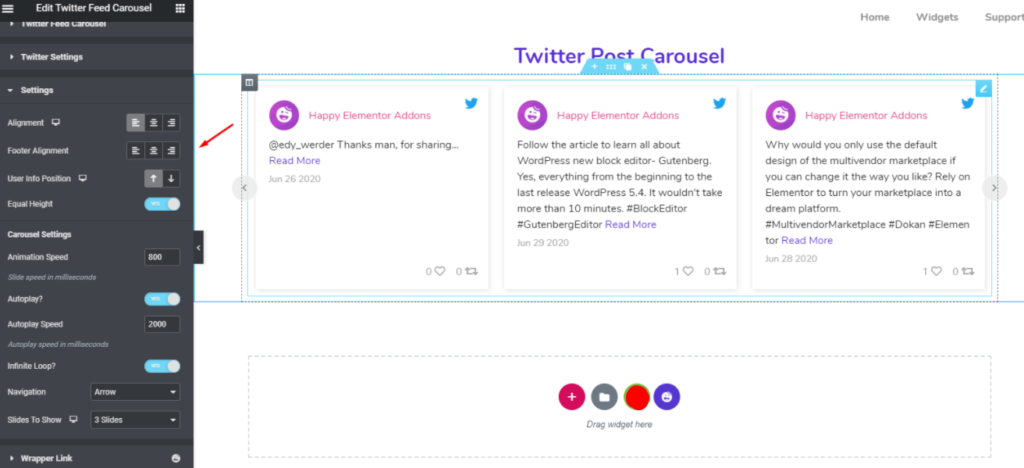
En la sección de configuración , obtendrá más opciones para personalizar su diseño. Por ejemplo, alineación, alineación del pie de página, posición de la información del usuario, velocidad de la animación, cuántas diapositivas desea mostrar, navegación de publicaciones y más.

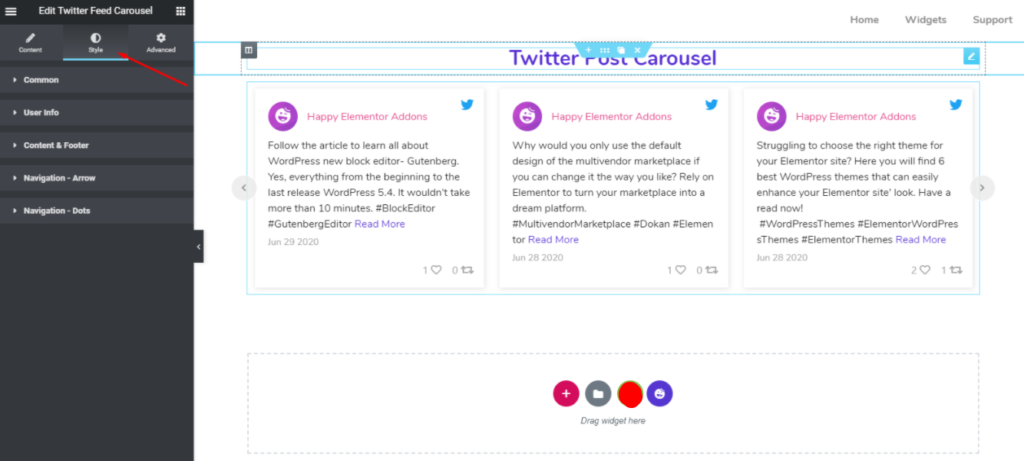
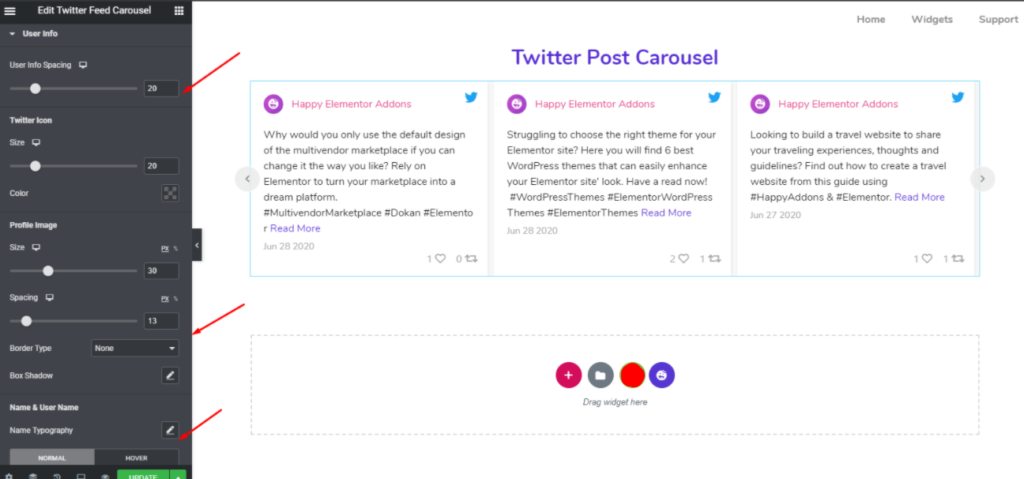
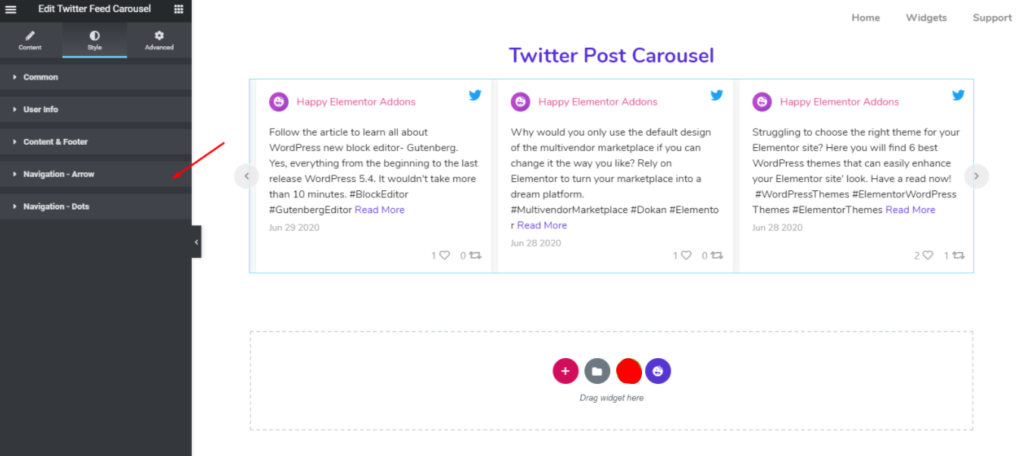
Ahora es el momento de estilizar la sección. Para hacer eso, toque la opción ' Estilo '.

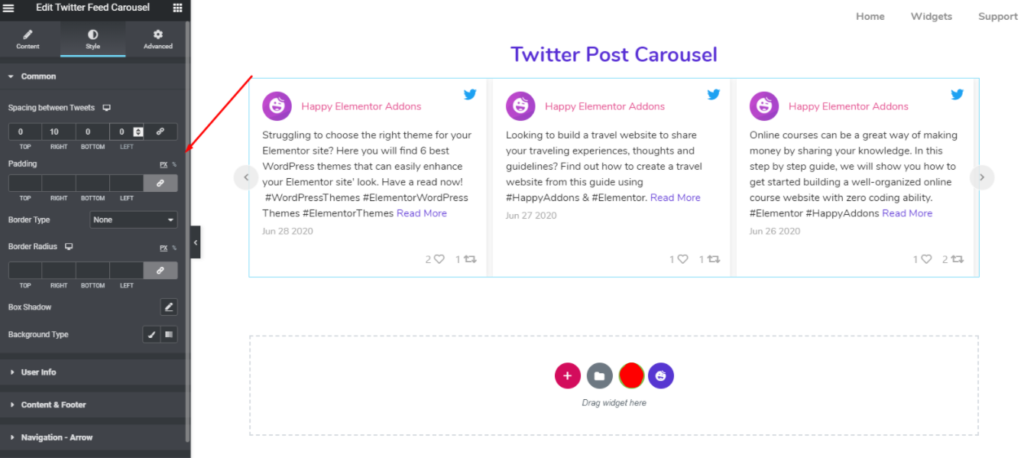
Para cambiar el diseño del widget, puede cambiar el espaciado, el relleno, el tipo de borde, la sombra del cuadro y el tipo de fondo, etc. en la sección Común .

A continuación, también puede personalizar la Información de usuario . Por ejemplo, espaciado de usuario, icono, imagen de perfil, espaciado, tipo de borde, colores y tipografía (nombre y nombre de usuario), etc.

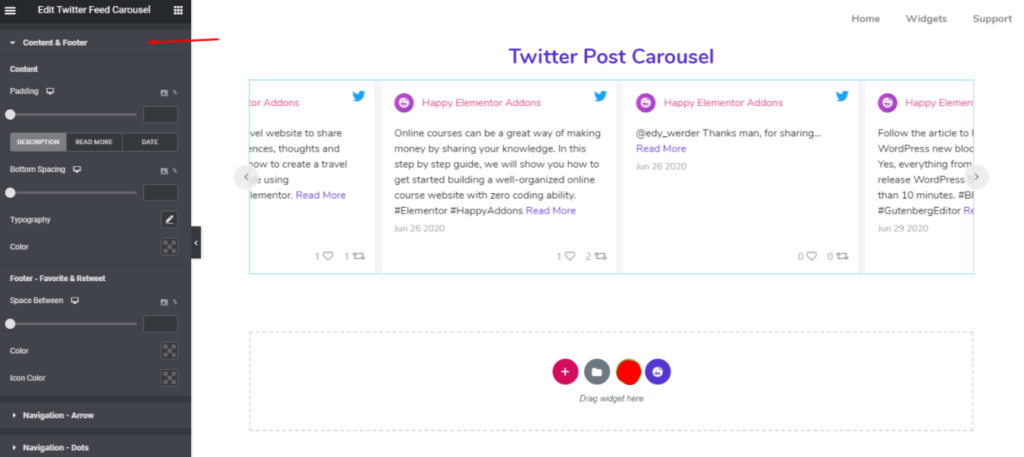
A continuación, puede editar la parte de contenido y pie de página . Del mismo modo, puede estilizar el relleno, el espaciado, los colores, la tipografía, los colores de los iconos, etc.

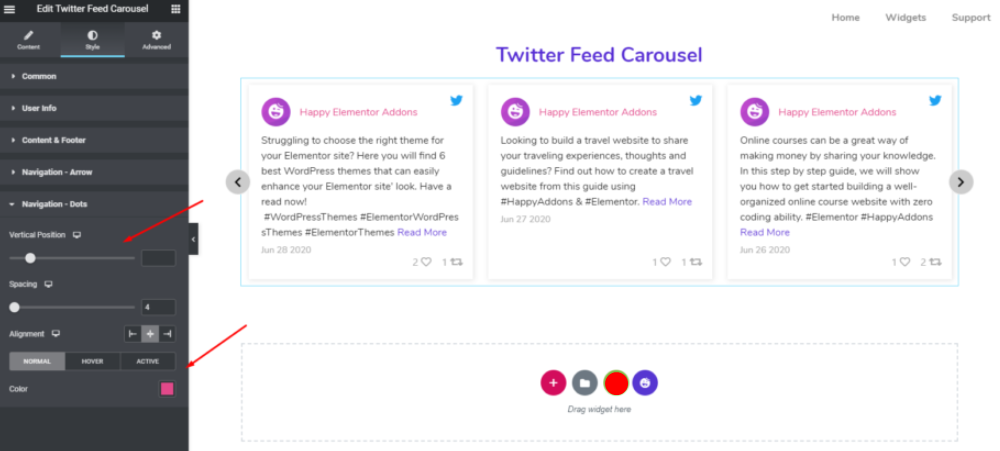
Aplicando el mismo proceso, también puede realizar el proceso para la flecha de navegación y los puntos .

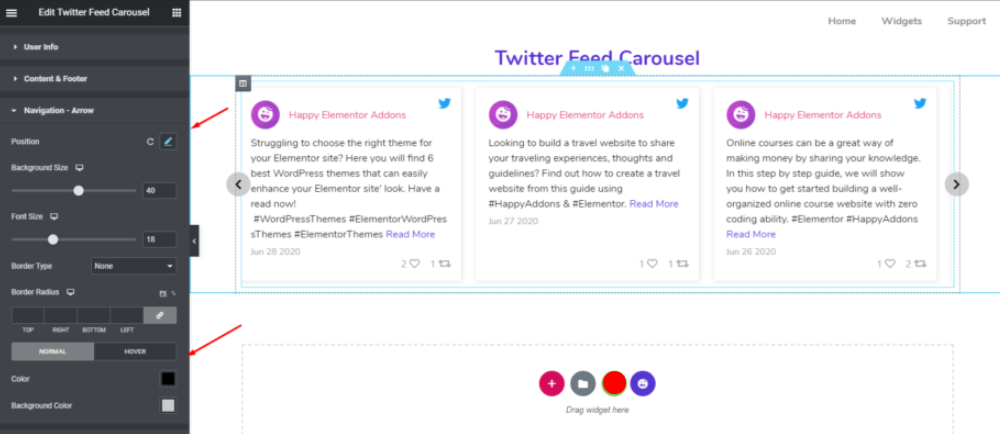
A continuación, haga clic en la sección ' Flecha de navegación '. Entonces, aquí puede personalizar la posición de la flecha, el fondo, el tamaño de fuente, el tipo de borde, el radio del borde, el color, el color de fondo, etc.

Bueno, en la última parte de la sección de estilo, aquí tendrás ' Puntos de navegación '. Puede cambiar fácilmente sus estilos como la posición vertical, el espaciado, la alineación y el color, etc.

Entonces, así es como puede usar el carrusel de feeds de Twitter en su sitio de Elementor. Sin embargo, puede echar un vistazo a nuestra documentación oficial en el carrusel de feeds de Twitter para hacerse una idea detallada.
Cómo usar el widget de alimentación de Instagram
El widget Feed de Instagram obtiene publicaciones de su cuenta de Instagram y las muestra en una vista de cuadrícula en su sitio web. Debe seguir algunos pasos sencillos para obtener el token de acceso de Instagram.
Consulte nuestra documentación oficial y personalice su widget de feed de Instagram a su manera.
Las notas finales
Finalmente, nuestra publicación ha llegado a su fin. Aquí hemos descrito la forma más fácil de comprender fácilmente los usos de las redes sociales y cómo implementarlo directamente en su sitio web de Elementor.
Entonces, si solo tiene la intención de aumentar tanto el tráfico web como los seguidores en su canal social, entonces es hora de que use las funciones de feed social de Happy Addons.
Sin embargo, si tiene más consultas sobre este feed de redes sociales, no dude en comunicarse con nosotros en cualquier momento. Estaremos encantados de responder a todas sus preguntas.

