Cómo usar imágenes WebP en WordPress: todo lo que necesita saber
Publicado: 2021-06-15¿Interesado en usar imágenes WebP en WordPress? ¿O está confundido acerca de qué son las imágenes WebP en primer lugar y por qué debería preocuparse por ellas?
En esta publicación, vamos a resolver ambos problemas. Si ya sabe qué es WebP y está ansioso por comenzar, le mostraremos una guía paso a paso sobre cómo comenzar a utilizarlo.
Y si aún no está seguro de por qué debería preocuparse por las imágenes WebP para su sitio de WordPress, comenzaremos con una introducción al formato de imagen WebP, sus beneficios y comparación con otros formatos de imagen, y algunos detalles importantes sobre la compatibilidad del navegador. .
¡Vamos a profundizar en!
¿Qué es WebP?
WebP es un formato de archivo de imagen moderno desarrollado por Google.
Por "formato de archivo de imagen", queremos decir que funciona igual que otros formatos de imagen como PNG , JPEG , GIF , etc.
Si está utilizando imágenes en su sitio web de WordPress, puede convertir esas imágenes de formatos como JPEG o PNG al formato WebP.
Para los visitantes humanos, sus imágenes WebP se verán exactamente como imágenes en otros formatos: no hay nada especial en cómo se ven para el ojo humano.
Entonces, ¿cuál es el beneficio de usar imágenes WebP entonces? Bien..,
¿Cuál es el beneficio de usar imágenes WebP?
El principal beneficio y objetivo del proyecto WebP es crear archivos de imagen más pequeños conservando la misma calidad de imagen.
Si puede reducir el tamaño del archivo de las imágenes que usa en su sitio de WordPress, puede acelerar los tiempos de carga de su sitio sin cambiar ninguna parte de la experiencia del usuario de su sitio.
Ese es el beneficio de las imágenes WebP en pocas palabras: imágenes más pequeñas → tiempos de carga del sitio web más rápidos .
Por ejemplo, cuando Google implementó imágenes WebP para las miniaturas de YouTube en 2014, el equipo de Google afirmó que resultó en una reducción de hasta un 10 % en el tiempo de carga de la página. En esa misma publicación, Google también dijo que podían reducir el tamaño de las imágenes en la tienda Google Play en un 35%.
Esta es la razón por la cual las herramientas de análisis de velocidad como PageSpeed Insights a menudo sugerirán que "sirva imágenes en formatos de próxima generación". Por "formatos de próxima generación", estas herramientas se refieren a WebP ( o un formato optimizado similar ).
Su próxima pregunta podría ser: ¿cuánto más pequeño es WebP frente a otros formatos de imagen como PNG y JPEG?
Bueno, la diferencia exacta depende de la imagen específica y el formato de archivo que estés comparando...
WebP frente a JPEG
Google realizó una gran evaluación comparativa entre la compresión de imágenes WebP y JPEG y descubrió que las imágenes WebP eran entre un 25 y un 34 % más pequeñas que las imágenes JPEG equivalentes. En sus palabras, "Estos resultados indican que WebP puede proporcionar mejoras de compresión significativas sobre JPEG".
Si desea ver algunas imágenes reales para juzgar si la calidad ha cambiado, Google mantiene una galería WebP aquí que compara la misma imagen en formato WebP y JPEG.
WebP frente a PNG
Para las imágenes PNG, Google descubrió que la versión WebP era un 26 % más pequeña en promedio.
Otros estudios han encontrado diferencias ligeramente más pequeñas o más grandes según las variables que use ( como el método de codificación JPEG que esté usando ), pero los resultados son generalmente bastante consistentes en que WebP ofrece tamaños de archivo más pequeños con una calidad comparable, razón por la cual ha estado creciendo. En popularidad.
¿Qué navegadores web admiten imágenes WebP?
Si hubiéramos escrito esta publicación hace un año, habríamos dicho que una desventaja del formato WebP es que carecía de soporte completo para el navegador.
Chrome y Firefox han tenido durante mucho tiempo soporte para WebP, pero el único obstáculo importante había sido Safari. Sin embargo, Apple finalmente cedió en septiembre de 2020 y agregó compatibilidad con WebP en Safari 14 y posteriores.
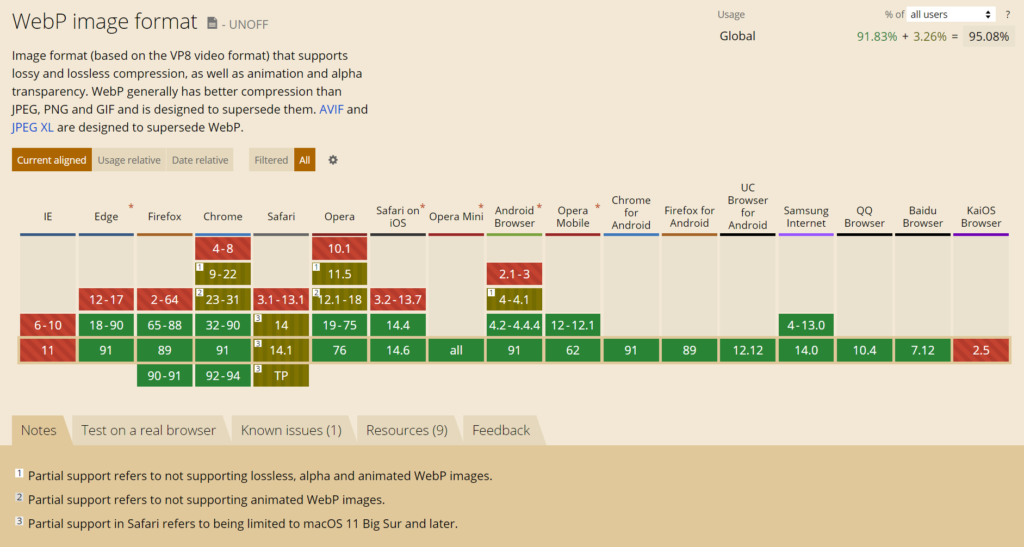
A partir de junio de 2021, todos los principales navegadores son compatibles con WebP, con la excepción de Internet Explorer, que Microsoft ya está a punto de dejar de estar disponible en agosto de 2021. Esto es según el excelente sitio web Can I Use:

Sin embargo, hay una pequeña advertencia con el soporte de Safari para WebP: solo está disponible para usuarios de Mac que tienen macOS 11 Big Sur o posterior. Entonces, si alguien está usando una versión anterior de macOS/Safari, es posible que aún no tenga soporte para WebP.
En general, Can I Use estima que, a partir de junio de 2021, alrededor del 95 % de todos los visitantes utilizan un navegador compatible con WebP.
Pero ¿qué pasa con ese otro 5%?
Afortunadamente, es bastante fácil solucionar esto utilizando el complemento de WordPress correcto ( que detallaremos a continuación ). Esencialmente, puede cargar sus imágenes originales en formato JPEG/PNG/GIF y hacer que el complemento las convierta. Luego, el complemento servirá la versión WebP a los navegadores que lo admitan y la versión original a los navegadores que no.
Cómo usar imágenes WebP en WordPress
WordPress 5.8 agregó soporte WebP. Significa que puede cargar imágenes WebP directamente en WordPress. Sin embargo, no puede convertirlos. Además, poder cargar imágenes de WebP directamente a la biblioteca de medios aún no solucionará el ~5% de los visitantes cuyos navegadores no son compatibles con WebP.
Sin embargo, eso no significa que no puedas usar imágenes WebP en WordPress. En su lugar, querrás:
- Continúe cargando imágenes en sus formatos originales, por ejemplo, PNG, JPEG, GIF, etc.
- Use un complemento de WordPress para convertir imágenes a WebP y sirva las versiones de WebP cuando sea posible.
Para lograr ambas cosas y optimizar sus imágenes de otras maneras, puede usar Imagify.

Imagify es un complemento completo de optimización de imágenes de WordPress. Además de ayudarlo a convertir imágenes a WebP y servirlas en navegadores compatibles, también puede ayudarlo a:
- Comprime múltiples imágenes en sus formatos originales.
- Cambia automáticamente el tamaño de las imágenes a un conjunto de dimensiones máximas sin perder calidad.
Imagify optimizará y convertirá automáticamente las imágenes a WebP a medida que las cargue . Y para imágenes más antiguas, puede optimizar y convertir algunas o todas sus imágenes existentes con un solo clic.
Aquí se explica cómo configurarlo...
1. Instale el complemento Imagify y active la clave API
Para comenzar, instale y active el complemento Imagify gratuito de WordPress.org.
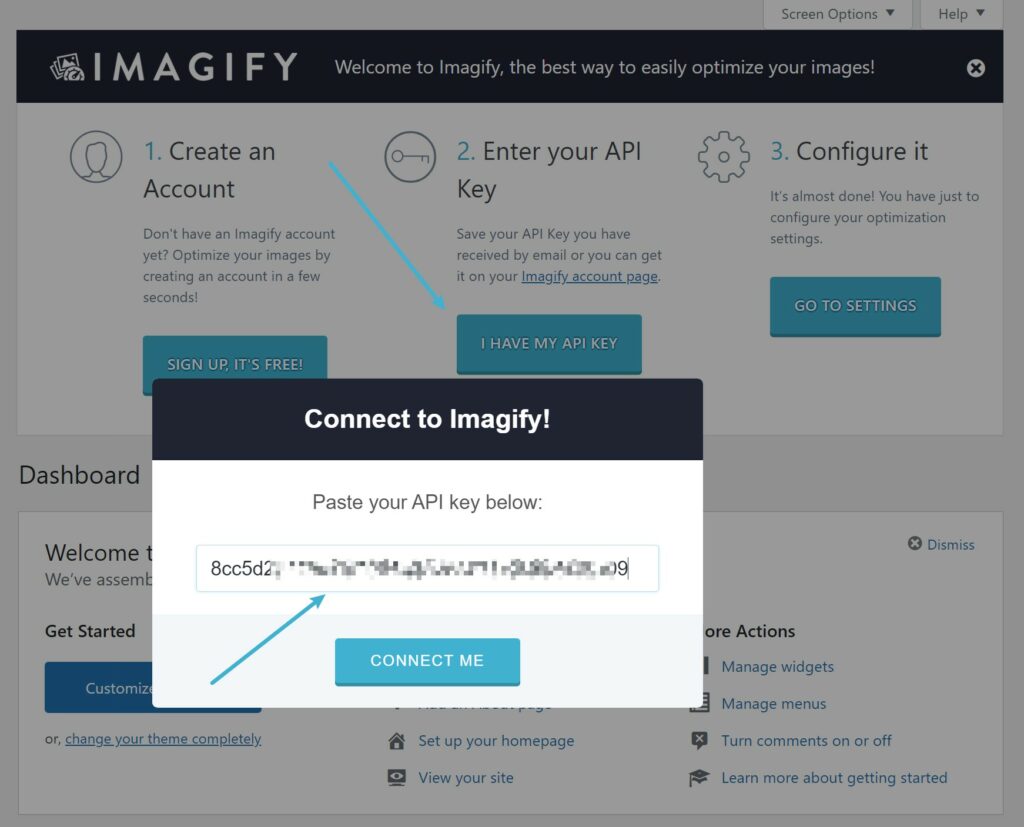
Una vez que haya hecho eso, el complemento le pedirá que ingrese su clave API.
Puede obtener su clave API registrándose para obtener una cuenta gratuita de Imagify. Imagify te permitirá optimizar y convertir 20 MB de imágenes al mes de forma gratuita, lo que equivale a unas 200 imágenes.
Si carga menos de ~200 imágenes por mes, podrá seguir con el plan gratuito para siempre. Si necesita más que eso, puede actualizar a un plan pago, que cuesta $ 4.99 / mes por 500 MB ( ~ 5,000 imágenes ) o $ 9.99 por mes para uso ilimitado.
Con todos los planes, puede usar su cuenta API en sitios ilimitados de WordPress .
Una vez que tenga su clave API, agréguela en el cuadro y haga clic en Conectarme :

2. Configure los ajustes básicos de optimización de imágenes
Una vez que haya agregado su clave API de Imagify, vaya a Configuración → Imagify para configurar los ajustes básicos del complemento.
En la parte superior, puede elegir el nivel de compresión deseado, junto con algunas otras configuraciones. Si no está seguro de qué nivel de compresión usar, puede probar la comparación visual:
Más abajo en la página, puede habilitar una opción para cambiar automáticamente el tamaño de las imágenes más grandes y establecer la dimensión máxima para las imágenes redimensionadas. Por ejemplo, si establece el ancho máximo en 1600 px, cualquier imagen que tenga más de 1600 px se reducirá automáticamente a 1600 px.
También puede elegir qué tamaños de miniaturas de imágenes desea optimizar:
3. Configurar la conversión WebP de WordPress
Para habilitar la conversión WebP en Imagify, busque la configuración del formato WebP en Optimización .
Primero, marque la casilla para Crear versiones webp de imágenes . Esto le dice a Imagify que convierta sus imágenes a WebP, pero no le dice a Imagify que envíe esas imágenes WebP a los navegadores compatibles.
Para lograr eso, también puede marcar la casilla Mostrar imágenes en formato webp en el sitio . Debajo de eso, recomendamos usar el método Usar etiquetas <imagen> .
Si está utilizando una red de entrega de contenido (CDN) para servir imágenes desde una URL separada, como https://cdn.yoursite.com , también debe ingresar esa URL en el cuadro:
Como puede ver en la captura de pantalla, el método de etiquetas <imagen> puede causar problemas con algunos temas de WordPress. Si nota algún problema con su tema después de habilitar las imágenes WebP, puede experimentar con la opción Usar reglas de reescritura en su lugar.
4. Convierta y optimice sus imágenes
Ahora, Imagify comenzará a optimizar y convertir automáticamente las nuevas imágenes que cargue.
Si tiene muchas imágenes existentes en su sitio, puede ir a Medios → Optimización masiva para optimizar todas sus imágenes existentes y convertirlas a WebP:
¡Y eso es! Su sitio de WordPress ahora comenzará a usar imágenes WebP más pequeñas y rápidas para los visitantes siempre que sea posible.
Comience a usar imágenes WebP en WordPress hoy
El uso del formato de imagen WebP le permite reducir el tamaño de archivo de las imágenes de su sitio de WordPress sin cambiar la calidad de la imagen o la experiencia del usuario. Al reducir el tamaño del archivo, puede acelerar los tiempos de carga de su sitio.
A partir de junio de 2021, el formato WebP disfruta de un soporte de navegador casi universal, con ~95% de todos los visitantes usando un navegador compatible con WebP.
Si desea comenzar con las imágenes WebP en WordPress, puede usar Imagify.
Imagify optimizará automáticamente las imágenes de su sitio y las convertirá a WebP. Luego, también se asegurará de que los visitantes vean la versión WebP de las imágenes si sus navegadores son compatibles con WebP.
Para comenzar, instale el complemento gratuito de Imagify y regístrese para obtener una cuenta de Imagify hoy.
¿Todavía tienes alguna pregunta sobre el uso de WebP en WordPress? ¡Infórmenos en la sección para comentarios!
