WooCommerce y Elementor: la guía para principiantes
Publicado: 2022-09-27Personalizar verdaderamente su sitio de WooCommerce con solo el editor de Gutenberg puede ser difícil. Hay muy pocas fuentes, un número limitado de widgets y muy poco espacio para jugar. Aquí es donde entra en juego Elementor. Cada parte de su sitio WooCommerce se puede personalizar para brindar a sus clientes la mejor experiencia de compra. Ya sabes que cuanto mejor sea la experiencia de compra, mejores serán las conversiones. Este artículo trata sobre cómo usar WooCommerce con Elementor .
TL; DR : este artículo es una guía para principiantes sobre el uso de Elementor con WooCommerce. Además, le recomendamos que haga una copia de seguridad de su sitio web con BlogVault. Las copias de seguridad en tiempo real de BlogVault están diseñadas para sitios de WooCommerce, por lo que nunca perderá un solo pedido, transacción, cliente o producto.
Configurar una tienda WooCommerce por primera vez puede ser una perspectiva desalentadora, pero en realidad es bastante fácil. Tanto WordPress como WooCommerce han sido diseñados para hacer que los sitios sean accesibles para los creadores de contenido, en lugar de solo para los desarrolladores.
Elementor también puede parecer desconcertante al principio, pero tiene un gran potencial para darle cierto je ne sais quoi a tu tienda.
En este artículo, lo guiaremos a través de la configuración de un sitio de WooCommerce, la instalación de Elementor y otros complementos que necesitará para administrar un excelente sitio de WooCommerce. Recomendamos obtener estos complementos adicionales también porque una vez que su tienda despegue, querrá un equipo de mantenimiento para mantener las ruedas engrasadas.
Empecemos con lo básico. ¿Cómo se crea un sitio de WordPress? Si ya configuró su sitio de WooCommerce, puede pasar directamente a la sección sobre cómo comprender y explorar Elementor.
Crear un sitio de WordPress
Hay algunos pasos básicos para crear un sitio antes de personalizarlo: elija un host, cree un dominio, instale WordPress y agregue SSL (Security Socket Layer). Aquí hay un artículo que habla sobre cómo configurar un sitio de WordPress desde cero. Pero aquí están los breves pasos:
- Elija un host: aquí hay algunas cosas que debe considerar al elegir un host: ¿cuáles son sus requisitos, hay suficiente soporte del host y es asequible? Hay tantos anfitriones para elegir, por lo que le recomendamos que se tome el tiempo para darse una vuelta y buscar algo que se adapte a sus necesidades y presupuesto. Una palabra de precaución aquí: la opción de precio más bajo rara vez es el camino a seguir. Si prefiere participar, alojamos nuestros sitios de prueba en Cloudways. Crear un sitio de WooCommerce en Cloudways es increíblemente fácil y viene con WooCommerce instalado. Es un buen lugar para comenzar, y el tablero de alojamiento tiene excelente información sobre su sitio, si así lo desea.

- Registre un dominio: Un dominio es el nombre de su sitio. Antes de elegir un dominio, piense cuáles son los objetivos de su sitio. ¿Qué estás tratando de vender? ¿Quiénes son sus compradores? Con eso en mente, cree un nombre de dominio que sea identificable y fácil de recordar.
- Instalar WordPress: el proceso de instalación de WordPress variará ligeramente de un host a otro. Consulte la documentación del host o comuníquese con su soporte para obtener ayuda. Con Cloudways, debe elegir WooCommerce al crear una nueva aplicación. Con Hostinger, tendrás que elegir WordPress y automáticamente instalará WordPress.
- Agregue SSL: Nuevamente, esto varía entre hosts. Algunos hosts proporcionan certificados SSL de forma gratuita con su alojamiento, mientras que con otros necesitará utilizar una autoridad de certificación en su lugar. Con Cloudways, este certificado de seguridad se agrega automáticamente. Una vez que tenga un certificado, puede configurarlo muy fácilmente con el complemento Really Simple SSL.
Configurar un sitio de WooCommerce
Ahora que tiene un sitio básico de WordPress, es hora de instalar WooCommerce y configurarlo. WooCommerce impulsa su tienda, desde la lista de productos hasta la gestión de clientes y la facilitación de pagos.
En esta sección, hablaremos sobre los conceptos básicos para configurar WooCommerce y las cosas que debe hacer antes de comenzar a modificar páginas con Elementor. Esto es lo que debe hacer:
- Instale WooCommerce: si está utilizando Cloudways para crear su sitio de WooCommerce, puede omitir este paso. De lo contrario, coloque el cursor sobre los complementos y haga clic en Agregar nuevo . Busque el complemento WooCommerce y haga clic en Instalar y activar.

- Configure WooCommerce con el asistente de configuración: con el asistente de configuración, puede agregar detalles sobre su sitio de WooCommerce, como detalles básicos de la tienda, opciones de pago preferidas, detalles de envío y cualquier complemento adicional que necesite. Aquí hay un artículo que puede ayudar con más detalles. Simplemente haga clic en WooCommerce en la barra lateral para comenzar.
- Instale el tema Hello: el tema Hello es un tema básico de Elementor y está diseñado para complementar el creador de páginas. No es necesario que realice este paso, pero definitivamente lo ayuda a obtener el valor de su dinero de su licencia Pro. Puedes instalarlo sin tener instalado Elementor. Haz clic en Apariencia en tu barra lateral y Tema. Haga clic en Agregar nuevo, busque Hello en la barra de búsqueda y haga clic en Instalar y activar .

- Configure su tienda: agregue cosas como productos, fotos, descripciones, precios, categorías, una política de privacidad, una política de reembolso, etc. Esto le brinda un lienzo para trabajar cuando comience a editar con Elementor.
Ahora, está listo para agregar pagos.
Agregar métodos de pago
Para construir una tienda completamente funcional, el siguiente elemento en su lista de verificación es agregar un método de pago. Después de todo, si a un cliente le gusta uno de sus productos, le gustaría que le paguen, ¿verdad?
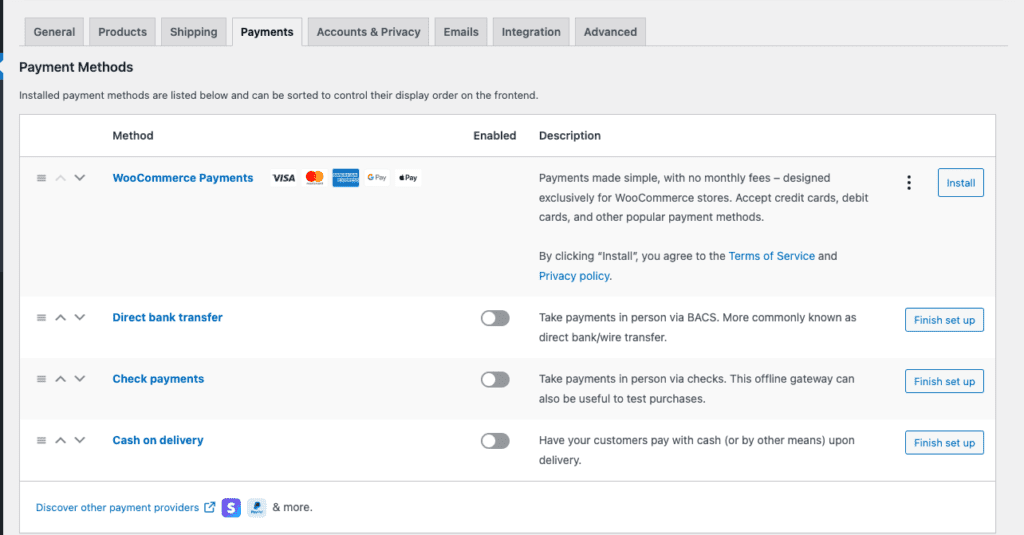
Hay una gran cantidad de complementos de pago y pasarelas para que elijas. Cada uno de ellos varía mucho del otro, por lo que deberá investigar un poco para descubrir qué funciona mejor para su tienda. Agregar un método de pago también abrirá las páginas Carrito y Pagar en su sitio. Estos son los pasos para hacerlo:
- Elija un método de pago: puede elegir un método de pago contra reembolso o utilizar una pasarela de pago. Elija una pasarela de pago según cómo prefieran pagar sus clientes, las tarifas de transacción y la ubicación de su tienda.
- Instale la pasarela de pago: Una vez que haya elegido su opción preferida, deberá instalar el complemento e integrar su cuenta en WooCommerce. Tenemos artículos sobre la integración de WooCommerce con Stripe y PayPal, dos opciones populares que cubren una gran cantidad de opciones de pago y geografías.

- Pruebe el método de pago: siga el proceso de compra y vea cómo es la experiencia para un cliente que le compra un producto. Esto también le da una idea de cómo se ven las páginas predeterminadas de producto, carrito y pago. Muchos complementos de pago tendrán una función de prueba o sandbox para permitirle replicar el proceso.
Instale Elementor en su sitio de WooCommerce
Le recomendamos que invierta en la versión Pro debido a la increíble variedad de widgets de WooCommerce que están disponibles para usted. Aquí están los pasos para eso:
- Instale y active Elementor: de vuelta en su panel de WordPress, haga clic en Complementos y luego en Agregar nuevo. Busque Elementor en la barra de búsqueda. Haga clic en Instalar cuando encuentre el complemento correcto y haga clic en Activar cuando haya terminado.

- Cree una cuenta: será redirigido a una página donde se le pedirá que cree una cuenta y elija un plan. Hay 3 licencias para elegir y una versión gratuita. Te diremos cuáles son las diferencias en una sección posterior. Una vez que haya terminado, vuelva al panel de control de WP.
Comprender el editor de páginas de Elementor
Elementor es una potencia de diseño que le permite crear páginas personalizadas para su tienda con una interfaz fácil de arrastrar y soltar. La gama de opciones puede resultar desconcertante a primera vista, pero no se preocupe, todo lo que necesita es un pequeño ajuste para acostumbrarse. Siempre que tenga copias de seguridad, comenzar de inmediato es la mejor manera de aprender a usar Elementor.
Con eso en mente, esta sección lo ayudará a familiarizarse con el diseño del editor de páginas.
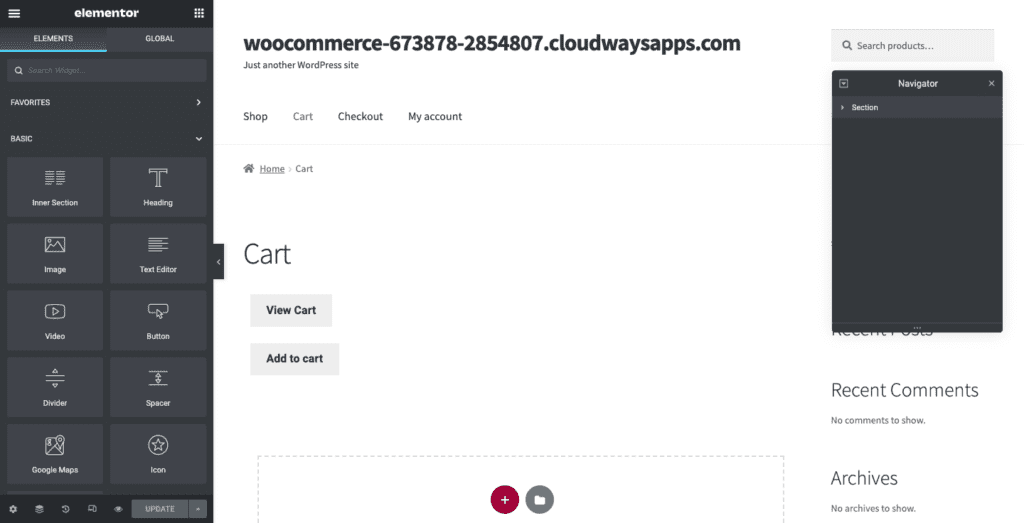
- Abre una página para editar: Pasa el cursor sobre Páginas en tu menú lateral y haz clic en Todas las páginas . Coloca el cursor sobre cualquier página y haz clic en Editar. Una vez que se abra el editor de páginas, haga clic en Editar con Elementor . Esto lo llevará al editor de páginas de Elementor.
Aquí hay una foto de cómo se ve:

Hay un montón de páginas críticas en su tienda que contribuyen directamente a la experiencia de compra de su cliente. Es importante tener en cuenta que algunas páginas tendrán un código abreviado que se ve así:
woocommerce_checkout
Esto es importante. No lo elimine a menos que esté utilizando los widgets de WooCommerce de Elementor Pro. Pero puedes poner imágenes o texto antes o después de este shortcode.
Ahora, hablemos de cómo editar la página.
- Agregar secciones: si pasa el mouse sobre diferentes partes de su página, notará que aparece un cuadro azul. Esto denota una sección de la página. Haga clic en el símbolo de 6 puntos en el medio de una sección para editarla. Haga clic en + en el cuadro de la línea de puntos. Esto creará una nueva sección.
- Seleccionar columnas: cada sección se divide en columnas. Pase el cursor sobre una sección y los diferentes bloques de contenido se resaltarán con un cuadro azul. Las columnas contienen los elementos individuales que se pueden personalizar individualmente. Puede elegir el diseño de las columnas que desee. Ahora está listo para arrastrar y soltar nuevos elementos.
- Agregar elementos: a la izquierda verá una biblioteca de elementos. Están ordenados por categorías, como Sitio y WooCommerce. Arrastra y suelta un elemento en una columna. Puede editar este elemento en la barra lateral. Haga clic en el lápiz azul que aparece en la parte superior derecha de una columna y la barra lateral cambiará para revelar diferentes personalizaciones (según el elemento de esa columna). Si está editando texto, por ejemplo, verá el editor de texto a la izquierda.
- Obtenga una vista previa de sus cambios: puede obtener una vista previa de los cambios que ha realizado en su sitio haciendo clic en el botón del ojo en la parte inferior de la barra lateral.
- Verifique el sitio en modo receptivo: haga clic en el logotipo del modo receptivo en la parte inferior y puede obtener una vista previa de la página en diferentes vistas para ver cómo se ve la página en dispositivos móviles, computadoras de escritorio y otros tamaños de pantalla.
- Publicar/Actualizar su sitio: una vez que haya terminado, puede guardar un borrador, actualizar o publicar su página haciendo clic en el botón en la parte inferior izquierda.
Ahora que comprende el diseño de su editor de páginas, aquí hay una explicación de algunos widgets básicos.
Edición de texto
- Arrastre y suelte el elemento Título o Editor de texto: agregue una sección y elija el número de columnas. Luego, arrastre y suelte el elemento Título o Editor de texto desde la barra lateral. Se agregará " Agregar texto aquí" a la página.

- Complete el texto correcto: seleccione todo el texto y reemplácelo con la copia deseada.
- Personalizar texto: seleccione el texto y haga clic en Estilo en la barra lateral. Cambia el color eligiendo de la barra de colores. Además, puede cambiar la fuente haciendo clic en el lápiz junto a Tipografía. También puede cambiar el tipo de trazo y agregar una sombra o cambiar la alineación de un editor de texto.
Agregar imágenes
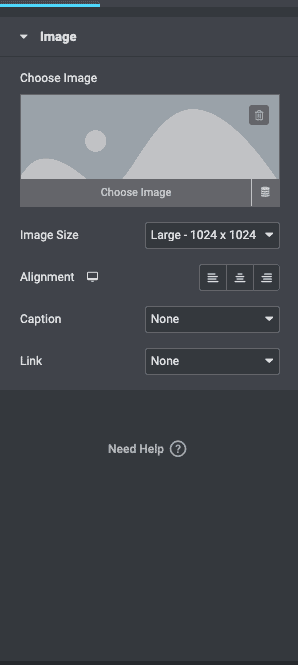
- Arrastre y suelte el elemento Imagen: agregue una sección si es necesario y seleccione el número de columnas. Luego, arrastre y suelte el elemento Imagen.
- Agrega una imagen: haz clic en el logotipo del lápiz en la esquina superior derecha de la imagen. En la barra lateral, pasa el cursor sobre la imagen y selecciona Elegir imagen . Reemplace la imagen predeterminada con la suya.

- Edite la imagen: puede cambiar el tamaño o la alineación, agregar un título o vincularla a un archivo multimedia o URL.
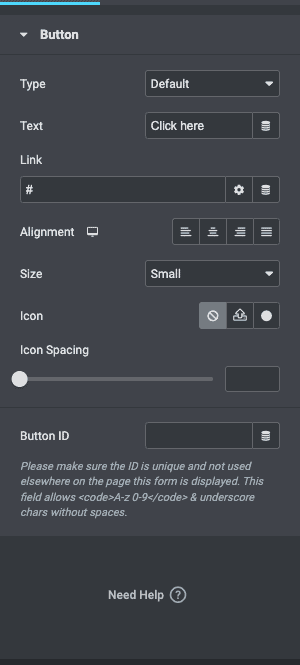
Agregar un botón
- Arrastre y suelte el elemento Botón: una vez que tenga una columna, arrastre y suelte un elemento de botón.
- Personalizar botón: puedes cambiar el tipo de botón, el texto que va en el botón, la alineación, el color o el tamaño. Añade un enlace o una acción.

Con esos conceptos básicos en marcha, aquí hay un consejo que reducirá una tonelada de trabajo:
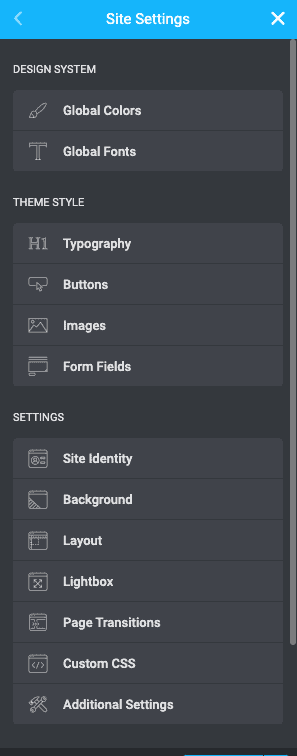
Crear configuración del sitio
Puede crear un tema de color, establecer fuentes globales y establecer plantillas para elementos como el encabezado, el pie de página y los botones. Haga clic en el icono de la hamburguesa en la esquina superior izquierda del editor de su página y haga clic en Configuración del sitio. Una vez que hayas descubierto un diseño para tu sitio, esta función te ahorrará mucho tiempo al crear nuevas páginas en el futuro.

Estos son los conceptos básicos. Una vez que esté familiarizado con los controles de Elementor, puede hacer un buen uso de este nuevo poder encontrado.
Cómo usar WooCommerce con Elementor Pro
Si está dispuesto a crear páginas de sitios de WooCommerce con una licencia de Elementor Pro, esta sección le indicará qué widgets usar para páginas específicas.
Cómo editar la página del producto WooCommerce con Elementor
Esta es la página donde su cliente puede obtener más información sobre el producto. Estos son los pasos para editar una sola página de producto:
- Edite una página de producto: puede editar plantillas existentes de Elementor o crear una desde cero. Es más fácil editar una plantilla si no tiene idea de dónde deben ir los widgets específicos. Simplemente puede editar los widgets existentes.
- Personalice con widgets: si desea comenzar desde cero, estos son los widgets que puede agregar:
- Título del producto: este es el widget que incluye el título de su producto. Se puede editar en la barra lateral.
- Imagen del producto: puedes editar el tamaño de la imagen en la barra lateral. Simplemente seleccione la imagen y explore la configuración a la derecha.
- Calificación del producto: este puede ser un widget muy útil para sus clientes. Les da la oportunidad de ver la impresión de otras personas sobre su producto.
- Breve descripción: este es un widget que agrega su descripción tal como la incluyó cuando agregó la descripción del producto.
- Precio del producto: Agrega este widget para agregar el precio. El precio se agrega a un producto específico cuando agrega productos a su sitio de WooCommerce. Entonces, este texto aquí se completa automáticamente.
- Añadir al carrito: Este es el botón para añadir un producto al carrito. Puedes cambiar el color, el texto o el tamaño en la barra lateral.
- Woo Breadcrumbs: las migas de pan son una función para mostrar categorías de productos. Por ejemplo, si estuviera comprando un par de zapatos negros para hombre en un sitio de moda, las rutas de navegación podrían ser Inicio/Moda masculina/Zapatos/Zapatos de cuero negro.
- Relacionado con el producto: esta es la sección "Productos relacionados" que suele ver en los sitios de comercio electrónico. Puede agregarlo arrastrando y soltando el widget Productos relacionados.
- Widget de ventas adicionales: este widget alimenta la sección "También te puede gustar" de la página de tu producto.

Cada uno de estos widgets se puede personalizar en términos de fuentes, colores, alineación, posición y más.
- Revise los cambios: haga clic en el modo receptivo y verifique cómo se ve la página en diferentes dispositivos.
- Publicar o actualizar: si todo está bien, puede publicar o actualizar la página.
Recomendaciones a la hora de editar las páginas de tus productos:
- Agregue imágenes de alta calidad para productos
- Escribe buenas descripciones de productos
- Elija nombres descriptivos y significativos para los productos.
Cómo editar la página de la tienda de WooCommerce con Elementor
También conocida como la página de archivo, aquí es donde su cliente puede ver todos sus productos. El objetivo de esta página es crear una en la que sus clientes puedan encontrar lo que buscan fácilmente.
- Editar plantilla o crear una nueva página: en una sección posterior, hablaremos sobre la creación de una nueva plantilla. También puede usar una plantilla existente o comenzar desde cero. Si desea crear desde cero, desplace el cursor sobre Páginas y haga clic en Agregar nuevo . Luego, puede agregar los siguientes widgets:
- Agregue widgets para personalizar: hemos enumerado los widgets que le recomendamos que agregue para una excelente experiencia de compra:
- Categorías de productos: Esto ayudará a su cliente a filtrar productos a través de categorías.
- Carrito de menú: esto agrega un logotipo de carrito en su menú donde su cliente puede ver todo lo que ha agregado a su carrito.
- Productos: Esto mostrará todos los productos que ha agregado a su tienda.
- Producto de archivo: Esto brinda a los clientes la oportunidad de ordenar por defecto, popularidad, último o precio.
- Agregar al carrito personalizado: puede personalizar el botón Agregar al carrito. Cambie el texto, el color o el tamaño.
- WooCommerce Breadcrumbs: Esto muestra todas las categorías y en qué parte del archivo encaja un producto en particular. Es como un camino desde la página de inicio hasta la página en la que se encuentra actualmente su cliente.
- Descripción del anuncio del título del archivo: puede agregar un título y una descripción y editarlos cambiando la configuración en la barra lateral.
- Revisa la página: una vez que hayas editado lo que deseas, revisa cómo se ve la página en diferentes dispositivos. Una vez que esté satisfecho, haga clic en Publicar .
Cómo editar la página del carrito de WooCommerce con Elementor
En segundo lugar después de la página de pago en importancia, una página de carrito bien diseñada puede hacer o deshacer su venta. Al diseñar esta página, recomendamos investigar mucho para descubrir qué necesitan ver sus clientes al revisar sus selecciones antes del pago. Visite los sitios de comercio electrónico populares y modifique el diseño a medida que avanza.
Puede usar el widget Elementor Cart para personalizar completamente la página del carrito. Estos son los pasos para hacerlo:
- Edite la página del carrito existente: puede editar una página existente pasando el cursor sobre las páginas y haciendo clic en Todas las páginas . Luego, haz clic en Editar cuando pases el cursor sobre la página del carrito. Luego, haz clic en Editar con Elementor.
- Reemplace el código corto con un widget: el código corto es un fragmento de código que agrega una función a una página. Con el widget del carrito, no lo necesita, así que elimine el código corto y reemplácelo con el widget de la barra lateral.
- Personaliza la página: revisa la barra lateral y explora la configuración. Puedes probar las siguientes cosas:
- General: elija la cantidad de columnas en cada sección y haga que ciertas columnas sean fijas activándolas en la barra lateral.
- Resumen del pedido: cambie el botón Actualizar carrito si lo desea.
- Totales: puede personalizar las etiquetas, la alineación y más para la sección de totales del carrito, incluido el botón Proceder al pago .
- Opciones adicionales: le permite alternar la capacidad para que el carrito se actualice automáticamente.
Si hace clic en Estilo en la barra lateral, estas son las cosas que puede personalizar:
- Secciones: controle el estilo de las diferentes secciones, como agregar una sombra paralela o un color de fondo.
- Tipografía: todo el texto se puede cambiar para que coincida con la estética de su sitio web.
- Botones: cambie el color, el texto, el tamaño y más.
- Resumen del pedido: personalice el aspecto del resumen del pedido.
- Totales: edite la sección Total del carrito.
- Botón de pago: puede personalizar el color, el tamaño, el texto y la alineación del botón de pago.
- Revisar en la vista móvil: una vez que haya terminado, revise la página en la vista móvil. Si está satisfecho con el aspecto de las cosas, haga clic en Publicar .
Cómo editar la página de pago de WooCommerce con Elementor
Correcto, esta es la página más importante en su sitio de comercio electrónico. Es la última página que ve tu cliente y donde toma la decisión de comprar. Las páginas de pago tienen las tasas de abandono más altas y, por lo tanto, debe asegurarse de que sea lo más fácil posible.
Elementor Pro tiene un widget de pago que hace que editar una página de pago sea muy fácil. Funciona junto con los widgets Carrito y Mi cuenta, lo que le permite editar la página de pago existente. Con el widget, puede realizar cambios de diseño en su página de pago, como el color del texto, la alineación, las secciones y mucho más.
- Abra la página de pago con el editor de Elementor: desplace el cursor sobre Páginas y haga clic en Todas las páginas . Pase el cursor sobre la página de pago y haga clic en Editar. En la parte superior, haz clic en Editar con Elementor . Espere un segundo y esto abrirá la página en el editor de Elementor.
- Reemplace el código abreviado de Checkout con el Widget de Checkout: el código abreviado es la forma en que WooCommerce incluye campos de Checkout en su página. Se parece a esto:
woocommerce_checkout
En su lugar, agregue el widget de pago de la biblioteca a la izquierda. Esto le dará una vista previa de cómo se ve la página de pago.
Nota: Dado que está editando en la página de pago, agregue algunos productos a su carrito y haga clic en el botón para pagar. Esto le mostrará cómo se ve la página con productos para una mejor experiencia.
- Personalice la página: puede explorar las muchas configuraciones del widget de pago de Elementor en la barra lateral. Aquí hay algunas configuraciones que puede cambiar:
- General: puede elegir uno o dos diseños de columna, hacer que una columna sea fija y agregar un desplazamiento para que el encabezado no interrumpa la columna.
- Cambio de formularios de facturación o envío: puede editar el encabezado de cada uno de estos formularios, cada marcador de posición y cada campo.
- Información adicional: Esta es la sección donde sus clientes pueden agregar instrucciones o información sobre el pedido.
- Configuración de cupones: personaliza la alineación y la tipografía de tus cupones.
- Pago: Puedes personalizar todos los aspectos del botón de pago; alineación y color, por ejemplo.
Puede editar más cosas haciendo clic en Estilo :
- Botón de compra: Puedes cambiar los colores, el texto, el espaciado, etc. del botón de compra. Este es el botón en el que sus clientes harán clic para continuar con el pago de su carrito.
- Resumen del pedido: Puede elegir la tipografía y el espaciado de la lista de productos pedidos.
- Tipografía: Puedes personalizar todo el texto excepto los formularios.
- Formularios: personaliza la tipografía y el color de tus formularios. Use la configuración de Separación de filas para aumentar el espaciado.
- Revise la página en Vista móvil: asegúrese de que el sitio se vea bien incluso en la vista móvil.
Recomendaciones para cuando edite su página de pago:
- Tener suficientes opciones de pago
- Eliminar cualquier campo innecesario
- Mantenga toda la información de pago en una sola página
Cómo construir una plantilla con Elementor
Con Elementor, puede crear plantillas personalizadas que se ajusten a su marca. Puede personalizar el encabezado y el pie de página, por ejemplo, para que aparezcan con la marca de su sitio en cada página. En esta sección, crearemos una plantilla personalizada para un encabezado. Así es como lo haces.
- Cree una nueva plantilla: el elemento de encabezado global es lo que ve en cada página de su sitio. Para crear una plantilla, haga clic en Elementor en la barra lateral, luego haga clic en Generador de temas . Ahora haga clic en Agregar nueva plantilla .
- Elija el tipo correcto de plantilla: si está creando un encabezado, elija Encabezado en el menú desplegable para el tipo de plantilla. Elija un nombre significativo para esta plantilla para que pueda identificarla fácilmente más adelante. Luego, haga clic en Crear plantilla.
- Explore la biblioteca de plantillas: ahora puede elegir entre las plantillas predefinidas en la biblioteca y hacer clic en Insertar . Cada plantilla es totalmente personalizable, así que elija la que más se acerque a lo que está buscando.
- Edite y personalice la plantilla: use el editor para crear la plantilla de sus sueños. Juega con el color, las imágenes, las fuentes, etc.
- Publicar plantilla: una vez que haya ajustado la plantilla, haga clic en Publicar en la parte inferior de la barra lateral y se le pedirá que elija dónde desea que se muestre la plantilla. Elige lo que quieras del menú desplegable. Haga clic en Guardar y cerrar . Se le redirigirá de nuevo al editor, pero su nueva plantilla estará activa.
- Revisar: haga clic en Echa un vistazo en la ventana emergente en la parte inferior y esto lo llevará a una página de vista previa. Haz los cambios que quieras.
Cómo crear una ventana emergente de comercio electrónico con Elementor
Si desea agregar una ventana emergente, estos son los pasos:
- Cree una plantilla emergente : haga clic en Plantilla en la barra lateral y haga clic en Ventanas emergentes y Agregar nuevo . Asigne un nombre a su plantilla y haga clic en Crear plantilla .
- Crear una ventana emergente: puede crear una desde cero o editar una plantilla de Elementor. Puedes elegir el color, el texto, etc.
- Publicar la ventana emergente: esto esencialmente guarda su ventana emergente como una plantilla que puede vincular más tarde. Haga clic en Publicar y Guardar y cerrar .
- Edite la página: haga clic en Páginas en la barra lateral y en Todas las páginas . Elija la página a la que desea agregar la ventana emergente y haga clic en Editar con Elementor .
- Agregue un botón: una vez que se abra el editor de páginas, arrastre y suelte el widget Botón desde la barra lateral. Agregue el texto que desee y hágalo del color que desee.
- Enlace a ventana emergente: en la barra lateral, en Diseño, elija Enlace, Dinámico, Acciones y Ventana emergente . Luego haga clic en Abrir ventana emergente y seleccione la ventana emergente que creó.
- Revisar: revisa el funcionamiento del botón y haz clic en Actualizar cuando estés listo.
Elementor versus Elementor Pro: ¿cuándo hacer otro cambio?
La versión gratuita de Elementor está equipada con las herramientas para diseñar páginas básicas y es ideal para blogs. Al diseñar un sitio de WooCommerce, es mejor que compre la licencia de Elementor Pro. Tienen tantos widgets y elementos que están especialmente diseñados para una increíble experiencia de WooCommerce.

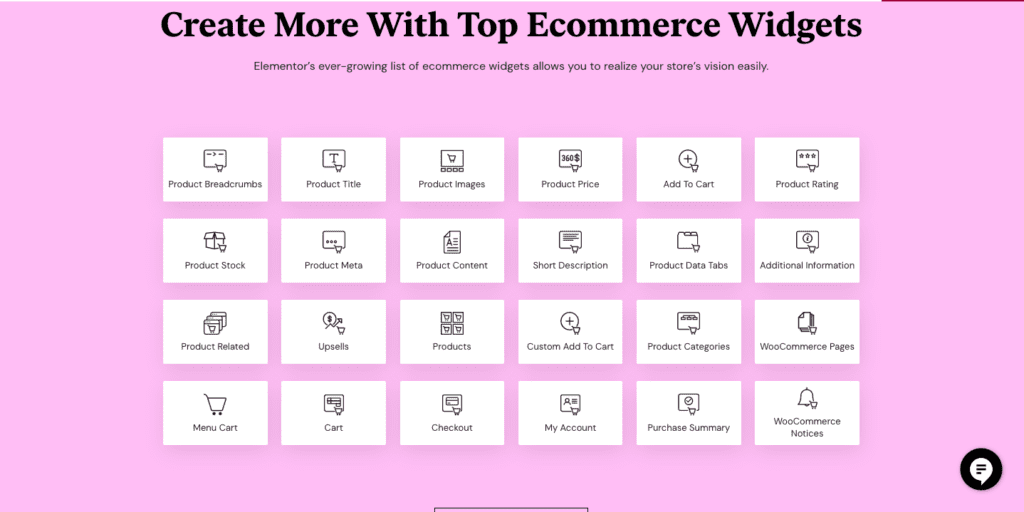
Aquí hay una lista de algunos de los grandes widgets que definitivamente deberías probar:
- Categoría de producto: Esto ayuda a su cliente a clasificar los productos por categorías. Esto hace que sea mucho más fácil para ellos encontrar y comprar algo.
- Agregar al carrito: es muy fácil personalizar el botón con su marca. Puede cambiar el color, los bordes, las fuentes, etc.
- Widget de venta adicional de productos: ¿alguna vez ha visto la sección Productos relacionados en Amazon? Esto es lo mismo. Le está mostrando a su cliente otros productos que pueden interesarle según el producto actual que está viendo.
- Mensaje de carrito vacío : agregue un mensaje atractivo para que los clientes sepan que su carrito está vacío si intentan pagar. Esta es una buena manera de hacer que regresen a su lista de productos para ver otra vez.
- Calificación del producto: la prueba social es un poderoso motivador y genera confianza en su producto y en su sitio. También es posible que desee solicitar revisiones de clientes anteriores por este motivo específico.
- Reseña de productos: esto aporta credibilidad a sus productos para nuevos clientes.
Pros y contras de Elementor
Elementor no es el único creador de páginas que existe, y muchos desarrolladores o diseñadores sin duda tendrán una preferencia. Nos gusta Elementor porque es ubicuo y fácil de usar, pero sus necesidades pueden ser diferentes. Hemos desglosado las principales consideraciones de elegir un creador de páginas en la siguiente lista de pros y contras. Si una característica necesaria está en la lista de desventajas, es posible que desee buscar un creador de páginas alternativo.
ventajas
- Facilidad de uso: la funcionalidad de arrastrar y soltar es muy fácil. Realmente puede personalizar su página sin ningún tipo de codificación o utilizando otros complementos.
- Relación calidad-precio: hay 24 elementos específicos de WooCommerce disponibles con la versión Pro. Todos son aspectos importantes del proceso de compra y están diseñados para crear una mejor experiencia para sus clientes.
- Diseño receptivo incorporado: a diferencia de Gutenberg, donde debe obtener una vista previa de sus cambios en una nueva pestaña, con Elementor lo que ve es lo que obtiene. Puede cambiar la vista y continuar editando.
Contras
- Costo: si bien la versión gratuita ayuda a personalizar un sitio básico, la verdadera magia ocurre con la versión Pro. Hay tres planes que pueden oscilar entre $49 y $999 al año.
- Actualizaciones con fallas y soporte insuficiente: han tenido problemas en el pasado con actualizaciones con fallas y muy poco soporte para ayudar a los propietarios de sitios.
- Problemas con WooCommerce: a veces, Elementor deja de funcionar en un sitio de WooCommerce. Tenemos una sección más adelante donde hablaremos sobre cómo solucionarlo.
¿Elementor no funciona con WooCommerce? Como arreglarlo
Esto es especialmente común si está instalando WooCommerce después de haber instalado Elementor. Aquí hay algunas cosas que puede intentar para solucionar el problema:
- Actualice su versión de Elementor, WordPress y WooCommerce : asegúrese de que sus complementos y PHP estén actualizados. Tenemos un artículo sobre cómo actualizar complementos de forma segura que puede resultarle útil.
- Habilite el método del cargador del editor de interruptores: haga clic en Elementor en la barra lateral y haga clic en Configuración . Luego, diríjase a la pestaña Avanzado y habilite Cambiar el método del cargador del editor haciendo clic en la casilla de verificación.
- Borre su caché: si tiene un complemento de caché, borre su caché y vea si eso ayuda. También puede deshabilitar temporalmente el complemento de almacenamiento en caché y esto le permitirá evitar cualquier problema de almacenamiento en caché.
- Verifique si algún otro complemento está interfiriendo con el funcionamiento de Elementor: para hacerlo, desactive todos los complementos y verifique si puede cargar Elementor. Si es así, reactiva todos los complementos y sigue desactivándolos uno por uno hasta que vuelva a funcionar. Entonces sabes qué complemento es el problema. Puede mantener el complemento desactivado o revertirlo a una versión anterior.
Complementos recomendados para sitios de WooCommerce
- BlogVault: Proteja cada pedido, compra, cliente y transacción en su tienda WooCommerce con las copias de seguridad en tiempo real de BlogVault. Completamente automatizadas, las copias de seguridad en tiempo real de BlogVault se sincronizan con su tienda cada 5 minutos y se almacenan fuera del sitio para una seguridad aún mayor.
- MalCare : este complemento de seguridad de WordPress, el mejor de su clase, es todo lo que necesita para proteger su sitio de los piratas informáticos y su malware. Escanee y limpie fácilmente el malware con solo unos pocos clics, y evite que el malware ingrese a su sitio con un firewall avanzado Proteja los detalles de sus clientes para que los piratas informáticos nunca accedan con MalCare.
- Google Analytics: la herramienta de análisis de OG para analizar su tráfico y comprender mejor a sus clientes. Tenemos un artículo sobre la integración de Google Analytics en su sitio de WooCommerce.
- YITH WooCommerce Order Tracking: este complemento ayuda a administrar la información de envío fácilmente. Permite a sus clientes realizar un seguimiento de sus compras.
- Sistema de reembolso avanzado YITH para WooCommerce: este complemento lo ayuda a configurar un sistema de reembolso.
Pensamientos finales
Si está listo para invertir en un creador de páginas, Elementor puede ser una excelente opción. Pero, antes de realizar esos cambios, haga una copia de seguridad de su sitio con BlogVault. Es una excelente manera de proteger su sitio de percances y sirve como seguro en caso de que algo salga mal.
Preguntas más frecuentes
¿Qué tan bueno es Elementor para un sitio de WooCommerce?
Elementor es excelente para un sitio de WooCommerce porque tiene tantos elementos que puede personalizar, específicamente para mejorar el viaje de su cliente. Con la versión Pro de Elementor, no necesitará otros complementos para crear un sitio WooCommerce de alto funcionamiento.
¿Es Elementor el mejor creador de páginas?
Elementor es uno de los mejores complementos de creación de páginas, entre otros como SeedProd y WPBakery. Es fácil, altamente personalizable y vale la pena el costo.
¿Cuáles son los mejores complementos para WooCommerce?
Algunos complementos esenciales para los sitios de WooCommerce son BlogVault para copias de seguridad, MalCare para seguridad, YITH WooCommerce Order Tracking y YITH Advanced Refund System para WooCommerce.
¿Cómo agrego Elementor a WooCommerce?
Puede instalar Elementor desde el directorio de complementos de su administrador de WordPress. A continuación, actívelo y agregue su clave de licencia si está utilizando la versión Pro. Ahora está listo para construir el sitio que desea.
¿WooCommerce es gratis con Elementor?
WooCommerce es gratis. Elementor tiene una versión gratuita y de pago. Sin embargo, para WooCommerce, es mejor comprar la versión paga de Elementor.
¿Puedo editar WooCommerce con Elementor?
Sí, puedes editar un sitio de WooCommerce fácilmente con Elementor. De hecho, cada centímetro de su sitio WooCommerce se puede editar con Elementor. Simplemente instale, active y personalice.
¿Qué es Elementor en WooCommerce?
Elementor es un complemento de creación de páginas para sitios de WordPress y WooCommerce. Ofrecen versiones gratuitas y de pago del complemento. Una vez que lo instala, tiene una amplia gama de elementos para arrastrar, soltar y personalizar.
