Cómo usar el código QR de WordPress para generar tráfico
Publicado: 2023-02-02¿Está buscando agregar un código QR a sus publicaciones y páginas de WordPress? Las estadísticas muestran que la mayoría de los usuarios de Internet acceden a la web con sus teléfonos inteligentes.
Tener un medio para que los usuarios accedan rápidamente a su sitio web desde su teléfono inteligente aumenta la experiencia del usuario y aumenta el tráfico de su sitio web.
En este tutorial, aprenderá cómo generar y agregar códigos QR en su sitio de WordPress . Antes de comenzar, comprendamos qué significa un código QR.

Contenido:
- ¿Qué es un código QR?
- Cómo agregar un código QR a WordPress
- Uso de códigos QR para generar tráfico
- Preguntas frecuentes
- Conclusión
¿Qué es un código QR?
El código QR es la abreviatura de código de respuesta rápida. Es un tipo de código de barras bidimensional que se puede escanear con la cámara de un teléfono inteligente o un escáner de código de barras . Los códigos QR pueden almacenar varios tipos de información, como direcciones URL de sitios web, información de contacto o texto sin formato.
En WordPress, puede usar códigos QR para dirigir rápida y fácilmente a los usuarios a una página web específica en un sitio de WordPress.
Por ejemplo, se podría colocar un código QR en un anuncio impreso o en una tarjeta de presentación que, al escanearse, llevaría al usuario directamente a la página de contacto del sitio web.
Si tiene productos digitales como libros electrónicos, podcasts, etc., puede usar un código QR para dirigir a los usuarios a la página de descarga de su producto.
Existen 2 variantes de códigos QR: Estáticos y Dinámicos. Un código QR estático no puede cambiar sus datos una vez creado . Por otro lado, los códigos QR dinámicos permiten a los usuarios cambiar su contenido con el tiempo sin afectar el código QR original.
Cómo agregar un código QR a WordPress
La forma más fácil de agregar códigos QR a su sitio web de WordPress es mediante el uso de un complemento de código QR. Afortunadamente, hay complementos disponibles para WordPress que le permiten crear y mostrar códigos QR en un sitio web.
Complementos como Kaya QR Code Generator y Shortcodes Ultimate facilitan la generación de códigos QR en WordPress. Para esta guía, usaremos el complemento Shortcode Ultimate.
Complemento definitivo de códigos cortos

Este complemento proporciona muchos códigos cortos para mejorar su sitio web de WordPress. Uno de los códigos cortos que admite es el generador de códigos QR. Con este código abreviado, podrá agregar y personalizar códigos QR en su sitio web de WordPress.
Por lo tanto, deberá instalar y activar el complemento Shortcodes Ultimate en su sitio web de WordPress. Para conocer los pasos al respecto, consulte nuestra guía completa sobre cómo instalar complementos de WordPress.
Al instalar y activar el complemento, verá un menúShortcode en su tablero de WordPress.

Este complemento puede agregar códigos abreviados a cualquier sección de su sitio web, incluidas publicaciones y páginas. Entonces, para agregar un código abreviado, abra la publicación o página en la que desea agregar el código QR.
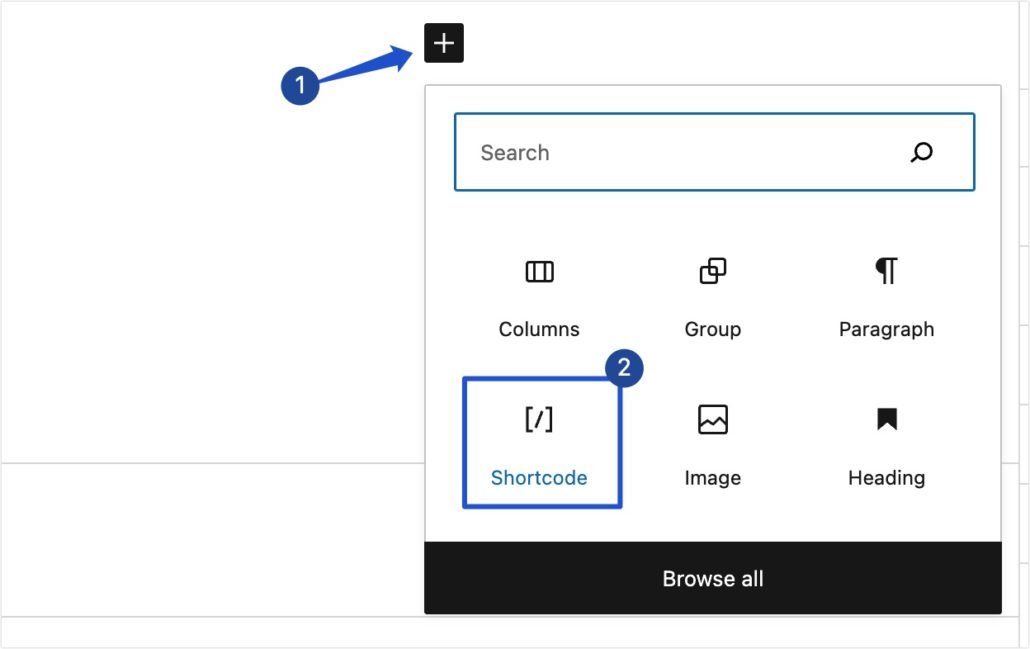
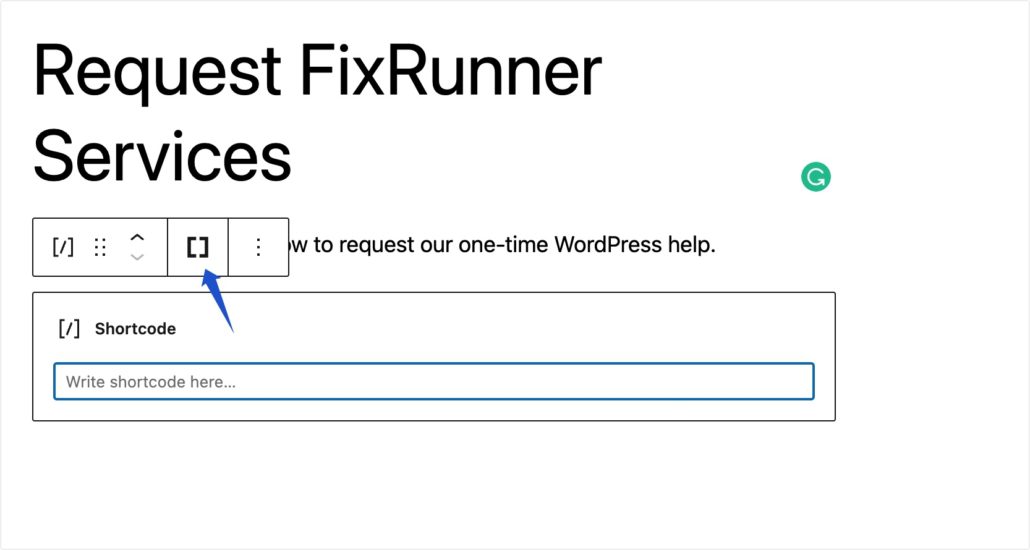
Una vez que esté en el editor de publicaciones, haga clic en el ícono más ( + ) para agregar un nuevo bloque. Luego seleccione el bloqueShortcode .

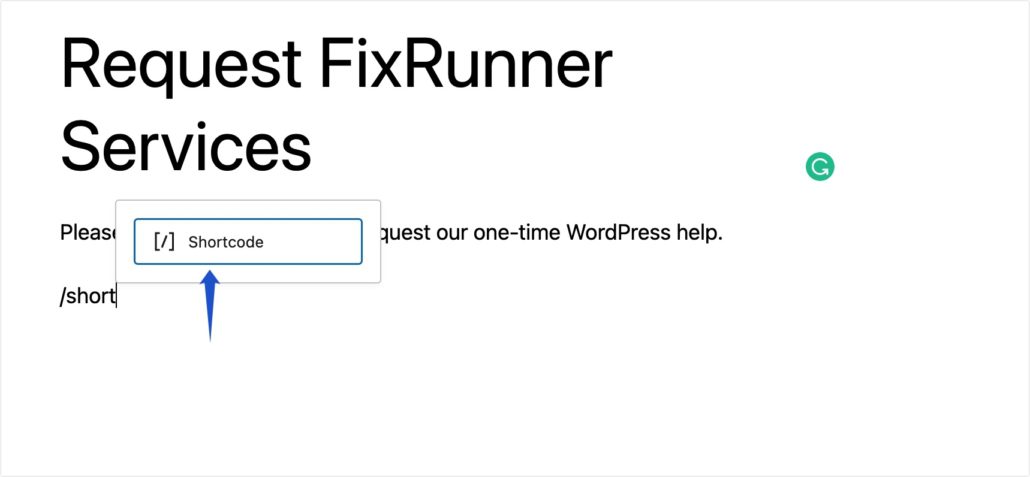
Alternativamente, puede escribir el símbolo "/" seguido de la palabra shortcode para buscar y agregar un bloque deShortcode .

Después de eso, haga clic en el icono deShortcode para abrir el menú Shortcodes Ultimate.

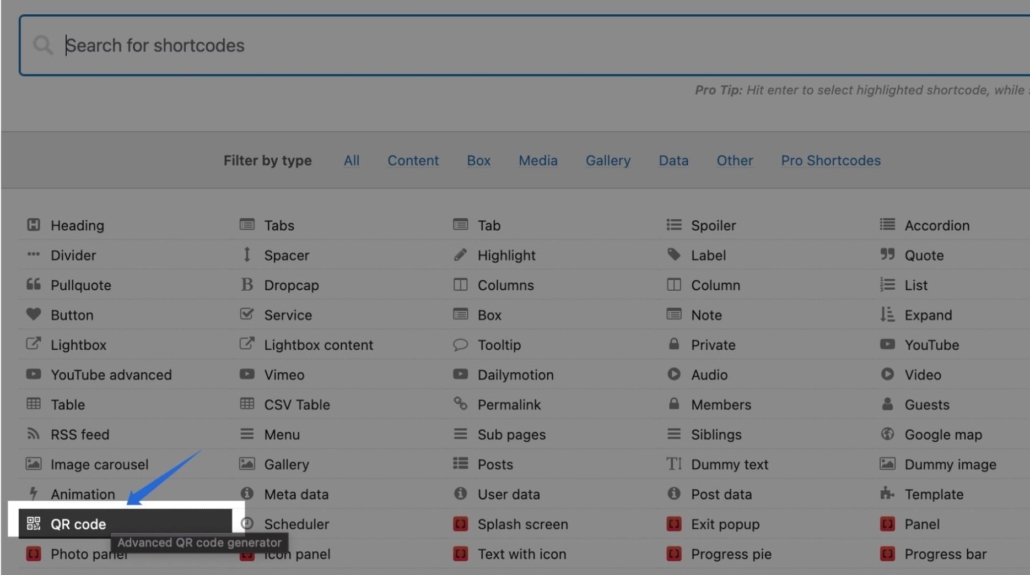
A continuación, busque y seleccione la opción decódigo QR de los códigos cortos disponibles.

Personalización del código QR
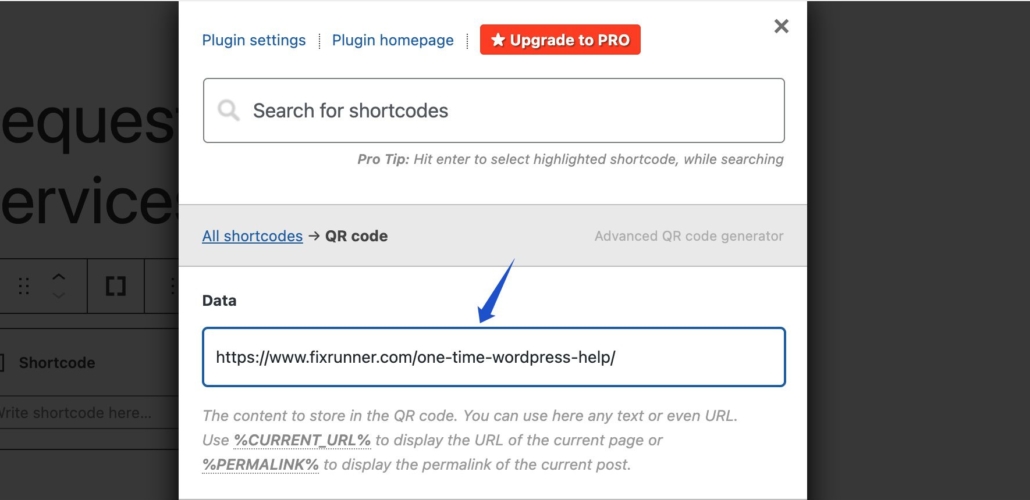
Una vez que lo haya seleccionado, aparecerán opciones adicionales para personalizar cómo debería funcionar el código QR. En el campoDatos , ingrese el enlace al que desea dirigir a los usuarios una vez que escaneen el código QR.

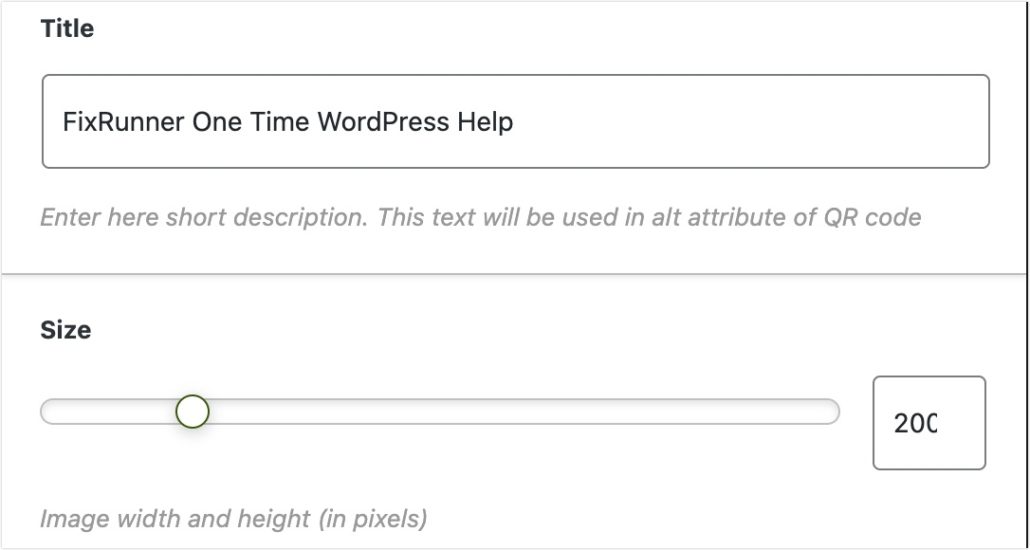
A continuación, encontrará la opción de agregar untítulo para el código abreviado del código QR y personalizar el tamaño del widget.

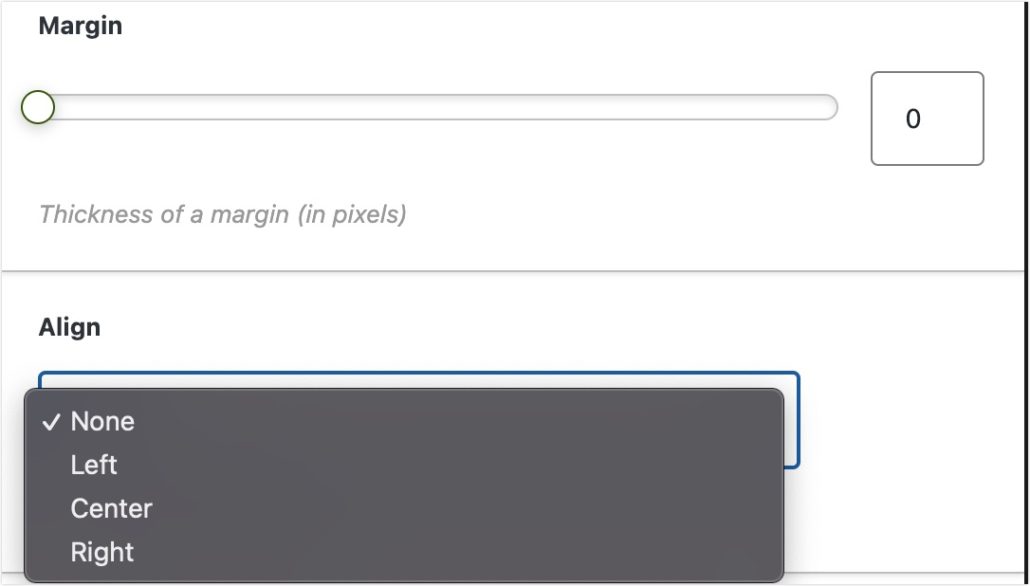
Opcionalmente, puede establecer el margen y cambiar la alineación del widget.

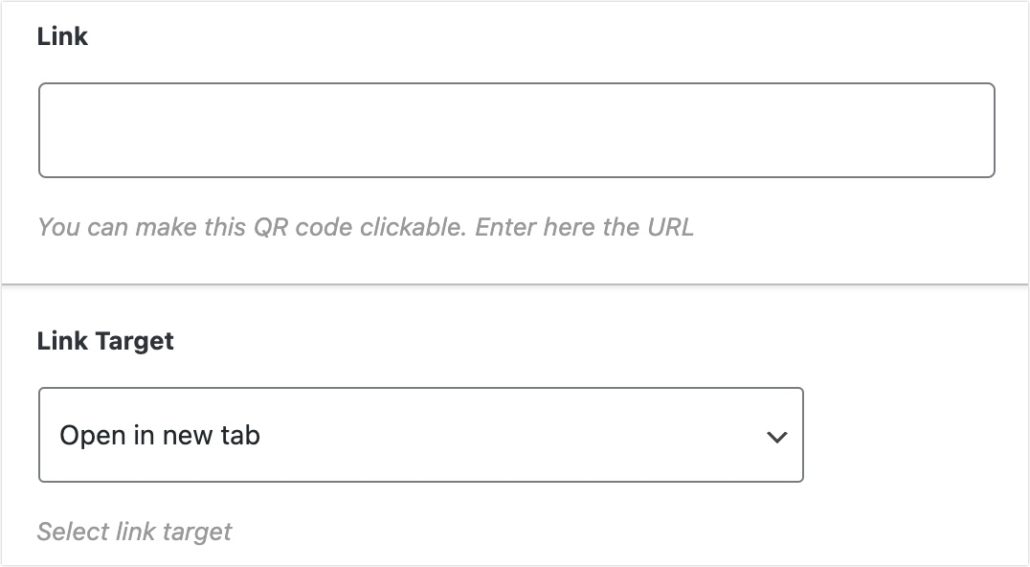
Si desea que se pueda hacer clic en el código QR, agregue la URL al campoEnlace .Hacer esto es completamente opcional y no afecta la funcionalidad básica del código QR.

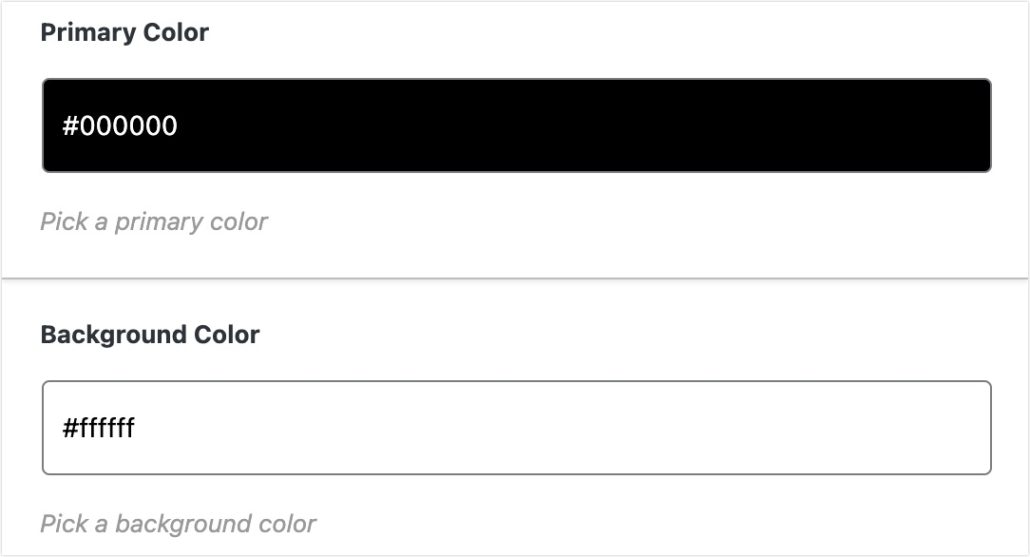
A continuación, puede personalizar el color principal y de fondo del código QR para que coincida con el color de su tema de WordPress. Si desea mantener la coherencia, puede usar el color primario de su marca para el código QR.

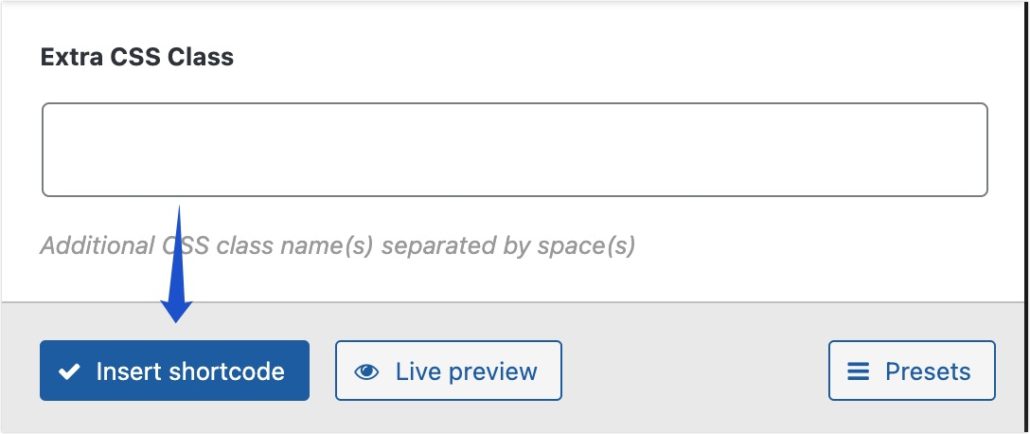
Una vez que haya terminado de personalizar el código abreviado, haga clic en el botónInsertar código abreviado para agregarlo a la publicación o página.


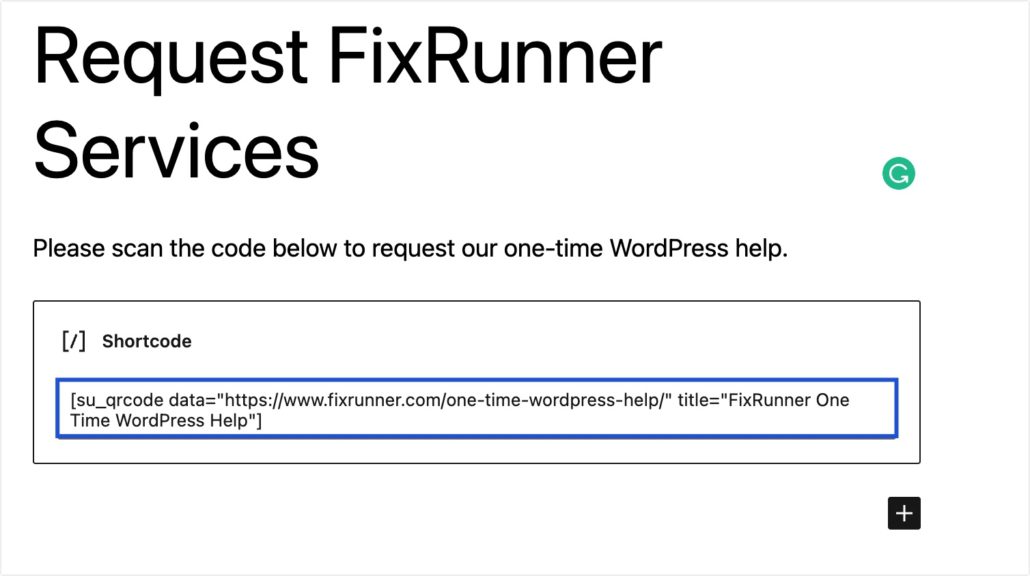
En el editor de publicaciones, verá el código abreviado que genera el complemento.

Nota al margen: puede reutilizar el código abreviado generado por este complemento en cualquier página o sección de su sitio web pegándolo en un bloque de código abreviado.
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="FixRunner One Time WordPress Help"]
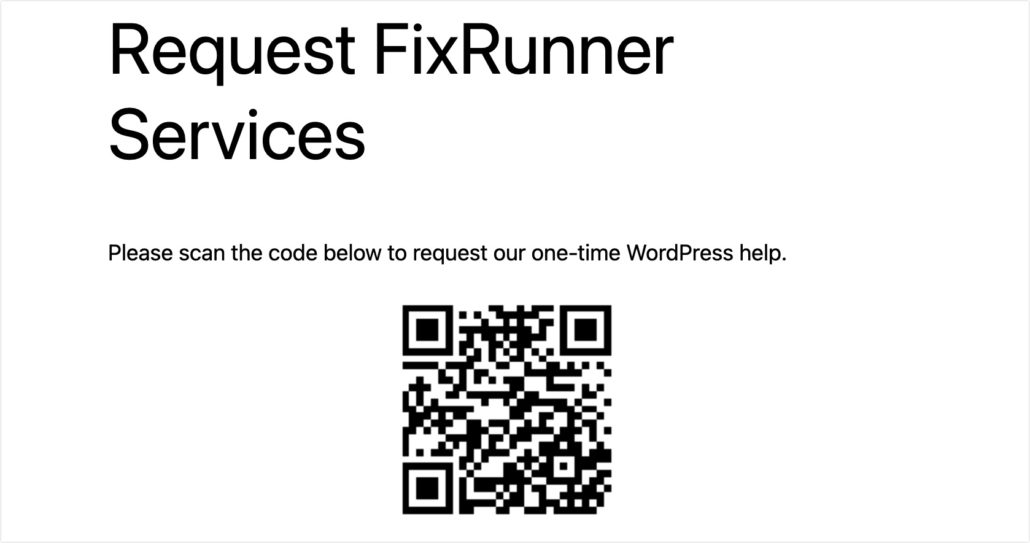
Cuando esté listo, publique la publicación y obtenga una vista previa en la interfaz de su sitio web para ver cómo se ve el código QR.

Sus usuarios pueden escanear el código QR y ser llevados a la URL de destino que especificó en el campo Datos.
Usando el editor clásico
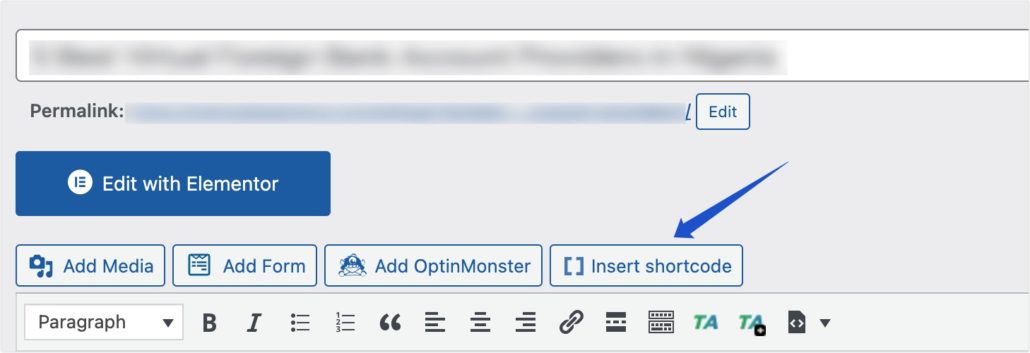
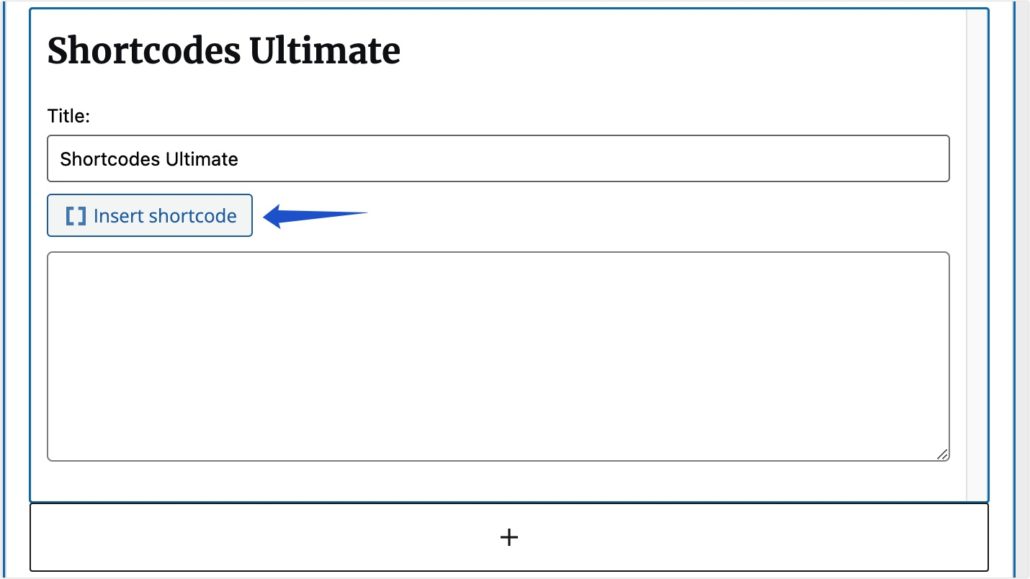
Si está utilizando el editor clásico, puede agregar un código QR a la página haciendo clic en el botón Insertar código abreviado .

A continuación, seleccione el código abreviado del código QR y siga el mismo procedimiento que destacamos anteriormente para personalizar y generar el código QR.
Adición de códigos QR a los widgets
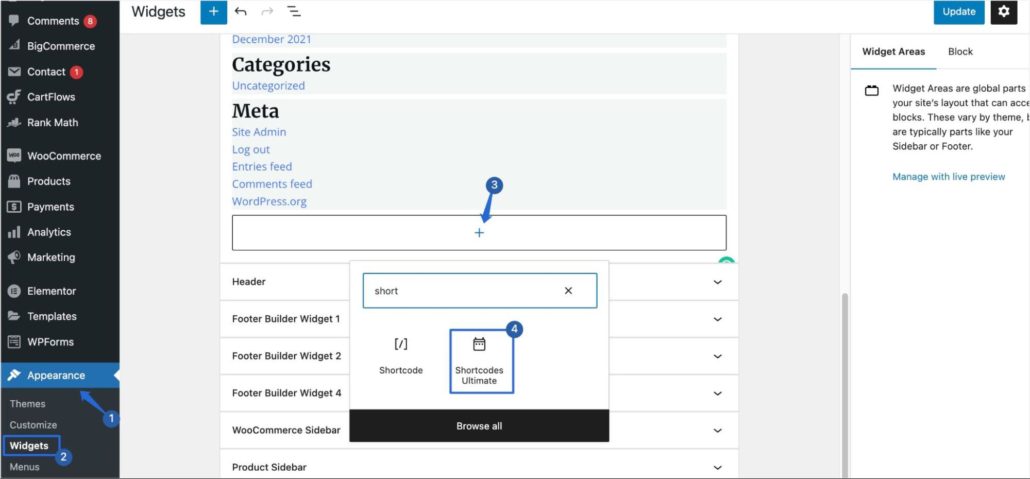
El complemento Shortcodes Ultimate le permite agregar códigos cortos al área de widgets de su sitio web. Para generar un código QR para su área de widgets, vaya aApariencia >> Widgets .Luego haga clic en el ícono más y busque el bloqueShortcodes Ultimate .

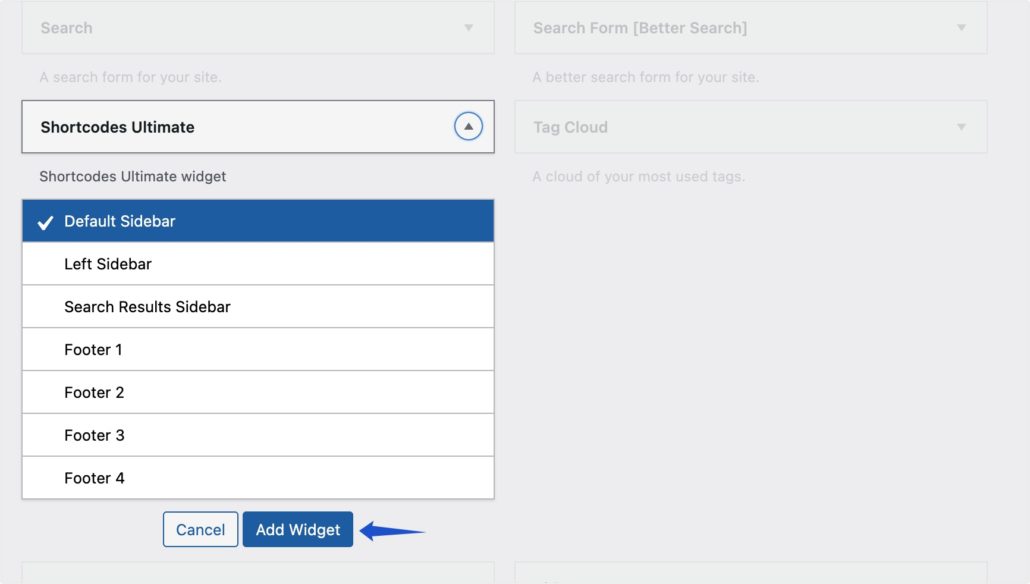
Nota al margen: si está utilizando widgets clásicos en su sitio de WordPress, ubique el widget Shortcodes Ultimatey luego seleccione el área donde desea agregar el widget. Una vez hecho esto, haga clic en el botónAgregar widget para continuar.

Después de agregar el widget a su sitio usando el bloque o el editor clásico, haga clic en el botónInsertar código abreviado y seleccione la opción de código QR.

Del mismo modo, siga los pasos que destacamos anteriormente para personalizar el código QR.
Uso de códigos QR para atraer tráfico a su sitio de WordPress
Ya mencionamos que los códigos QR facilitan a los usuarios el acceso al contenido de su sitio web utilizando sus teléfonos inteligentes. Dado que la mayor parte del tráfico de Internet proviene de dispositivos móviles, un código QR puede beneficiar a su empresa.
A continuación se muestran otras formas de usar códigos QR para el sitio web de su empresa.
Aumente el alcance de su sitio web
Los códigos QR aumentan el alcance de su sitio web. Puede usarlos en materiales impresos como revistas, folletos, vallas publicitarias y volantes. Esto facilita que cualquier persona acceda a información adicional sobre su sitio web, incluso sin conocer la dirección de su sitio web.
Impulsar las ventas de comercio electrónico
Si tiene una tienda en línea, puede usar códigos QR para promocionar productos específicos de WooCommerce o compartir códigos de cupones con los usuarios.
Impulsar la descarga de la aplicación
Los códigos QR también pueden contener enlaces de descarga de aplicaciones. Si tiene una aplicación móvil para su negocio, puede usar un código QR para almacenar los enlaces de descarga de la aplicación. Los usuarios que escaneen el código serán dirigidos a la tienda de aplicaciones para descargar fácilmente su aplicación móvil.
Mejore la seguridad de su WordPress
Además de mejorar el tráfico de su sitio web, los códigos QR también se pueden utilizar como medida de seguridad para proteger su sitio web y la cuenta de los usuarios. Si permite el registro de usuarios en su sitio web, podría usar un código QR para configurar 2FA ( autenticación de dos factores). Esto proporcionaría una capa de seguridad adicional antes de que los usuarios puedan iniciar sesión en su sitio web.
Preguntas frecuentes
Estas son respuestas a algunas de las principales preguntas que la gente hace sobre el uso de códigos QR con una instalación de WordPress.
¿Necesito experiencia en codificación para generar códigos QR?
Generar y agregar códigos QR a WordPress no requiere ningún conocimiento de codificación. Puede usar los complementos del generador de códigos QR de WordPress para crear códigos QR en su sitio web. Además, puede usar un generador de códigos QR en línea si su creador de sitios web no es WordPress. La extensión de Chrome QR Code Generator también puede ser una buena opción si está utilizando Google Chrome.
¿Cómo pueden los usuarios acceder a los datos de un código QR?
Sus usuarios necesitan un escáner de código de barras para acceder al contenido de un código QR. Afortunadamente, la mayoría de los teléfonos inteligentes modernos tienen un escáner de código QR en su cámara nativa. Los usuarios pueden acceder a los datos simplemente escaneando el código QR con su cámara. Les pedirá que abran los datos almacenados en el código QR.
Conclusión
El uso de códigos QR en su sitio web de WordPress facilita a los usuarios el acceso a contenido adicional utilizando sus dispositivos móviles.
La mayoría de los teléfonos inteligentes modernos ahora integran lectores QR en sus cámaras. Por lo tanto, utilizar esta función facilita enviar a los usuarios a una página específica de su sitio web.
En esta guía, le mostramos cómo agregar un código QR a su sitio web de WordPress. También compartimos algunas formas en que puede usarlo para aumentar el tráfico de su sitio web.
Si desea obtener más consejos para aumentar la participación en su sitio, consulte nuestra guía sobre cómo atraer tráfico a su sitio de WordPress. Además, consulte nuestra guía para principiantes de WordPress SEO para obtener más consejos útiles sobre cómo mejorar su tráfico de búsqueda.
