Cómo escribir una extensión de Chrome: guía paso a paso con código de ejemplo
Publicado: 2022-04-10Las extensiones del navegador pueden ser una excelente manera de aprovechar sus habilidades de codificación y crear algo que le permita realizar tareas repetitivas con solo unos pocos clics. Si quieres lograr eso, aprender a escribir una extensión de Chrome es un gran comienzo.
Google Chrome proporciona muchas API diferentes a sus desarrolladores de extensiones, como agregar una nueva página, una ventana emergente, crear notificaciones, configurar un motor de búsqueda predeterminado o incluso crear un elemento del menú contextual (el menú que aparece cuando hace clic con el botón derecho en en una página).
Las posibilidades son ilimitadas, desde una extensión que representa "¡Hola mundo!" a una extensión que le permite tomar una captura de pantalla de la página web.

Tabla de contenido:
- La estructura de la extensión.
- Cargando la extensión
- Adición de una interfaz de usuario emergente
- Uso de la API de notificaciones
- Adición de un elemento del menú contextual
- Uso de la API de almacenamiento para almacenar datos
- Distribuyendo la extensión
En este tutorial, le mostraremos cómo escribir una extensión de Chrome que envíe notificaciones del navegador desde un menú emergente. También utilizaremos el menú contextual y las API de almacenamiento de datos para aprovecharlo al máximo. Lo llamamos ¡Notificar! con un signo de exclamación!

El código de la extensión es público en GitHub, así que no dudes en bifurcarlo y usarlo.
Cómo escribir una extensión de Chrome: la estructura
Antes de continuar, debe consultar la documentación para desarrolladores de Google Chrome para obtener información sobre el desarrollo de extensiones de Chrome en general.
Además, si está buscando escribir una extensión de Chrome para Chrome Web Store, consulte su política de propósito único.
Comencemos por crear una nueva carpeta llamada notify en su dispositivo. Esta carpeta contendrá todo lo que formará parte de su extensión.
Ahora, debe crear un archivo de manifiesto que contenga toda la información sobre nuestra extensión. Cree un archivo llamado manifest.json e incluya el siguiente código:
{ "name" : "Notify!" , "description" : "A Google Chrome extension!" , "version" : "1.0" , "manifest_version" : 3 , "icons" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } } Lenguaje de código: JSON / JSON con comentarios ( json ) Como puede ver, hasta ahora, solo contiene metainformación sobre su extensión, como su nombre, descripción y versión. El manifest_version le dice a Chrome qué versión de su API de extensiones está utilizando.
Cargando la extensión
Una vez que tenga su archivo de manifiesto en su lugar, puede cargar su extensión en el navegador Chrome:

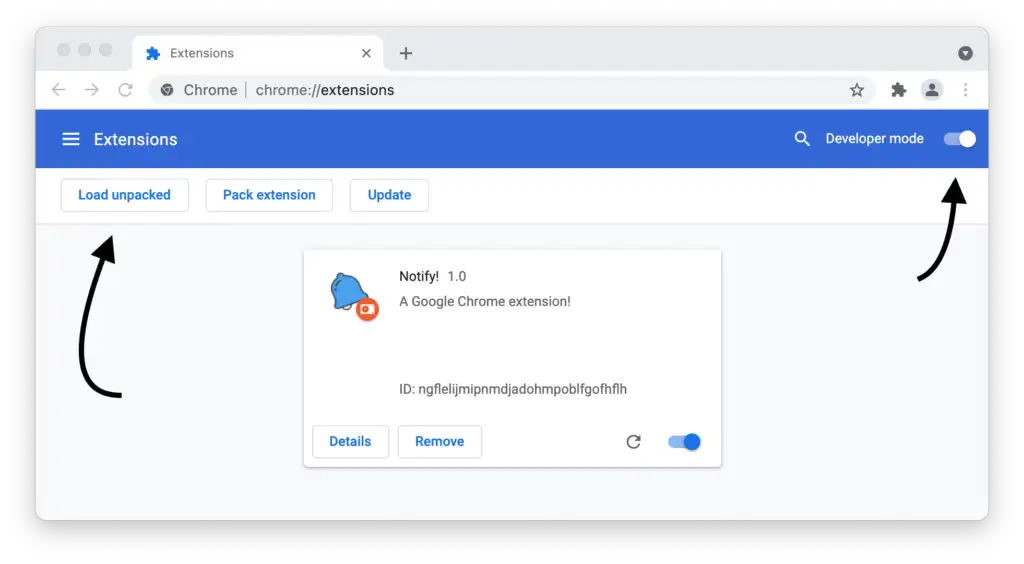
Abra la página Administración de extensiones navegando a chrome://extensions , o también puede abrirla desde el menú Extensiones en la configuración.
Una vez allí, habilite el modo Desarrollador y use el botón Cargar desempaquetado para seleccionar el directorio de su extensión.
¡He aquí tu extensión! Ahora que su extensión está cargada, puede mejorarla paso a paso y observar los cambios.
Asegúrese de agregar un ícono para su extensión a la carpeta assets/icons/ o aparecerá un ícono predeterminado.
Adición de una interfaz de usuario emergente
Continuemos agregando una interfaz de usuario a la extensión desde donde las personas pueden interactuar con las opciones proporcionadas.
Hay varias formas de hacer esto, como agregar una página completa, pero una ventana emergente suele ser el camino a seguir para la mayoría de las extensiones.
Para agregar una ventana emergente a la extensión, deberá agregar esto a su archivo manifest.json :
"action" : { "default_popup" : "popup.html" , "default_icon" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } }, Lenguaje de código: JavaScript ( javascript ) Con esto, le dice a la extensión la ubicación del archivo HTML de su ventana emergente y los íconos predeterminados. Este es solo el ícono predeterminado ya que la API le permite cambiar el ícono sobre la marcha. Por ejemplo, si crea una prueba de Google PageSpeed, uno puede mostrar diferentes íconos en el sitio web según sus clasificaciones de página.

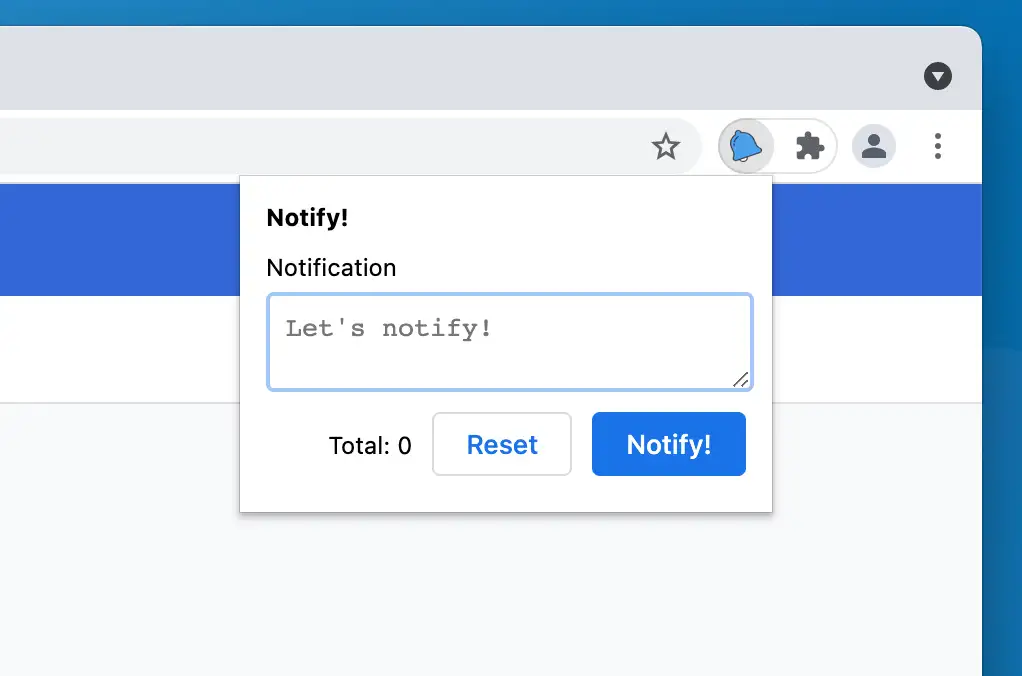
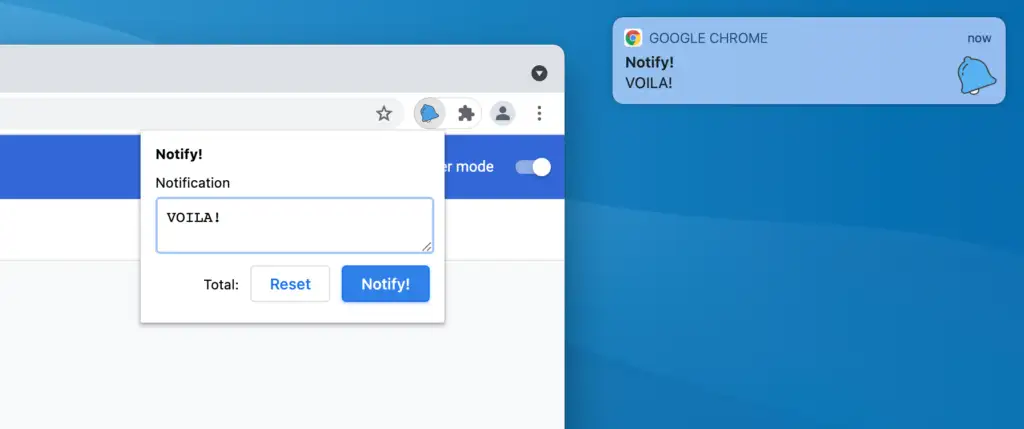
Ventana emergente de la extensión de Google Chrome
Ahora, puede agregar el código HTML de su ventana emergente al archivo, como lo hacemos en nuestro ejemplo:
<!DOCTYPE html > < html > < head > < link rel = "stylesheet" href = "assets/css/popup.css" > </ head > < body > < div id = "notify-wrapper" > < div id = "notify-header" > < h1 > Notify! </ h1 > </ div > < div id = "notify-containers" > < div class = "notify-form" > < label for = "text" > Notification </ label > < textarea name = "text" id = "notify-text" placeholder = "Let's notify!" > </ textarea > </ div > < div class = notify-buttons > < p > Total: < span id = "notify-count" > </ span > </ p > < button class = "button" id = "notify-reset" > Reset </ button > < button class = "button primary" id = "notify-button" > Notify! </ button > </ div > </ div > </ div > < script src = "assets/js/popup.js" > </ script > </ body > </ html > Lenguaje de código: HTML, XML ( xml ) Este archivo HTML también enlaza con una hoja de estilo y un script para agregar estilo y funcionalidad a nuestra ventana emergente.
Si nos sigue, puede obtener el código CSS desde aquí. Agregaremos JavaScript al archivo más adelante en este tutorial.
Hasta ahora, ha creado una extensión de Google Chrome que tiene una ventana emergente y solo nos ha llevado unas pocas líneas de código. Como dijimos al principio, ¡crear una extensión de Google Chrome es muy fácil!
Avanzando en este tutorial, agregaremos funcionalidad a esta extensión y la convertiremos en algo más que un marcador de posición.
Uso de la API de notificaciones
Como sugiere el nombre de la extensión, es una extensión de notificaciones, ¡así que agreguemos algunas!
Antes de usar algunas de las API, debe especificar permisos para ellas en el archivo manifest.json . Una de las razones para hacer esto es que los usuarios de su extensión sepan qué permisos solicita su extensión antes de instalarlos.
Para las notificaciones, lo haces así:
"permissions" : [ "notifications" ], Lenguaje de código: JavaScript ( javascript ) También debe agregar un trabajador de servicio a la extensión para enviar notificaciones. Para eso, necesitas agregar esto a tu manifiesto:
"background" : { "service_worker" : "background.js" }, Lenguaje de código: JavaScript ( javascript ) Necesita un trabajador de servicio para la API de notificación, ya que no se puede usar directamente desde el archivo popup.js .
En el archivo background.js , debe agregar el siguiente código para enviar una notificación:
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : data.message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); } }); Lenguaje de código: JavaScript ( javascript ) Aquí, usamos el detector de eventos onMessage para obtener el disparador para enviar notificaciones desde la ventana emergente.

También usamos el método create para crear una nueva notificación. Las notificaciones pueden ser de varios tipos, pero aquí se utiliza el tipo "básico". Deberías echar un vistazo a todas las opciones disponibles.
Ahora que el método de create está en su lugar, puede activarlo desde el archivo popup.js de esta manera:
const text = document .getElementById( 'notify-text' ); const notify = document .getElementById( 'notify-button' ); notify.addEventListener( 'click' , () => { chrome.runtime.sendMessage( '' , { type : 'notification' , message : text.value }); } ); Lenguaje de código: JavaScript ( javascript ) Aquí, la acción sendMessage se usa para activar la notificación. ¡Y voilá! Tenemos una extensión que activa una notificación.

Asegúrese de estar utilizando la última versión de Google Chrome y de haberle otorgado permisos para activar notificaciones. En resumen, no seas como yo, que pasé horas tratando de averiguar por qué no aparecían las notificaciones.
Adición de un elemento del menú contextual
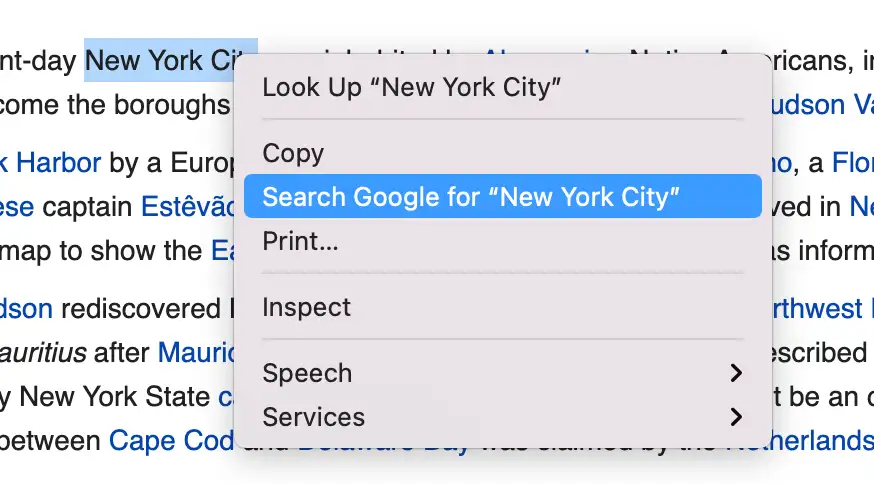
Como se mencionó en la introducción, el menú contextual es el menú que aparece al hacer clic derecho:

Puede haber muchas razones por las que su extensión podría tener un elemento de menú contextual. Un ejemplo destacado es seleccionar algún texto con el cursor y luego buscarlo en Google.
Puede agregar tantos elementos al menú contextual como desee, pero si su extensión agrega más de un elemento, se colapsarán bajo un elemento principal.
Para esto, también necesita agregar permisos a su archivo de manifiesto:
"permissions" : [ "contextMenus" , "notifications" ], Lenguaje de código: JavaScript ( javascript ) Ahora que ha agregado permisos para contextMenus , puede agregar esto a su archivo background.js :
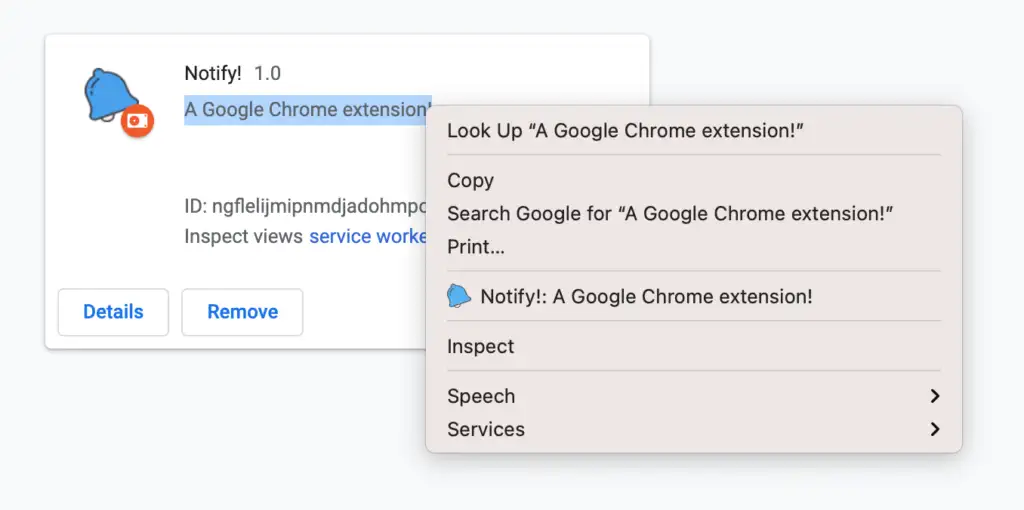
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { notify( data.message ); } }); chrome.runtime.onInstalled.addListener( () => { chrome.contextMenus.create({ id : 'notify' , title : "Notify!: %s" , contexts :[ "selection" ] }); }); chrome.contextMenus.onClicked.addListener( ( info, tab ) => { if ( 'notify' === info.menuItemId ) { notify( info.selectionText ); } } ); const notify = message => { return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; Lenguaje de código: JavaScript ( javascript ) El código anterior también incluye el código del paso anterior para activar una notificación que ahora se abstrae en la función de notify para que pueda reutilizarse.
La acción contextMenus.create se usa para agregar un elemento al menú contextual. Está conectado a onInstalled ya que solo necesita inicializarse una vez.
Después de eso, de manera similar al paso anterior, usamos contextMenus.onClicked para capturar el clic y activar una notificación.

Puede ser una forma muy ingeniosa de incluir la funcionalidad de su extensión. Si observa las extensiones que se utilizan en su navegador, encontrará muchas extensiones que utilizan inteligentemente este espacio para mejorar la experiencia de su extensión.
Uso de la API de almacenamiento para almacenar datos
Ahora que su extensión tiene algunas funciones para mostrar, echemos un vistazo a la API de almacenamiento. La API de almacenamiento es útil cuando desea almacenar algunos datos de usuario en su extensión.
Hay dos tipos de API de almacenamiento: local y de sincronización. El almacenamiento local, como sugiere el nombre, se guarda en su navegador y permanece local. En comparación, el almacenamiento sincronizado permite sincronizar datos entre navegadores que utilizan la misma cuenta de Google. Para nuestros propósitos, utilizamos el almacenamiento local.
Primero, debe agregar permiso de almacenamiento a su archivo de manifiesto:
"permissions" : [ "contextMenus" , "notifications" , "storage" ], Lenguaje de código: JavaScript ( javascript ) Después de esto, puede usar el almacenamiento, los métodos storage.local.get y storage.local.set para recuperar o guardar los datos.
Puede agregar el siguiente código a su archivo popup.js :
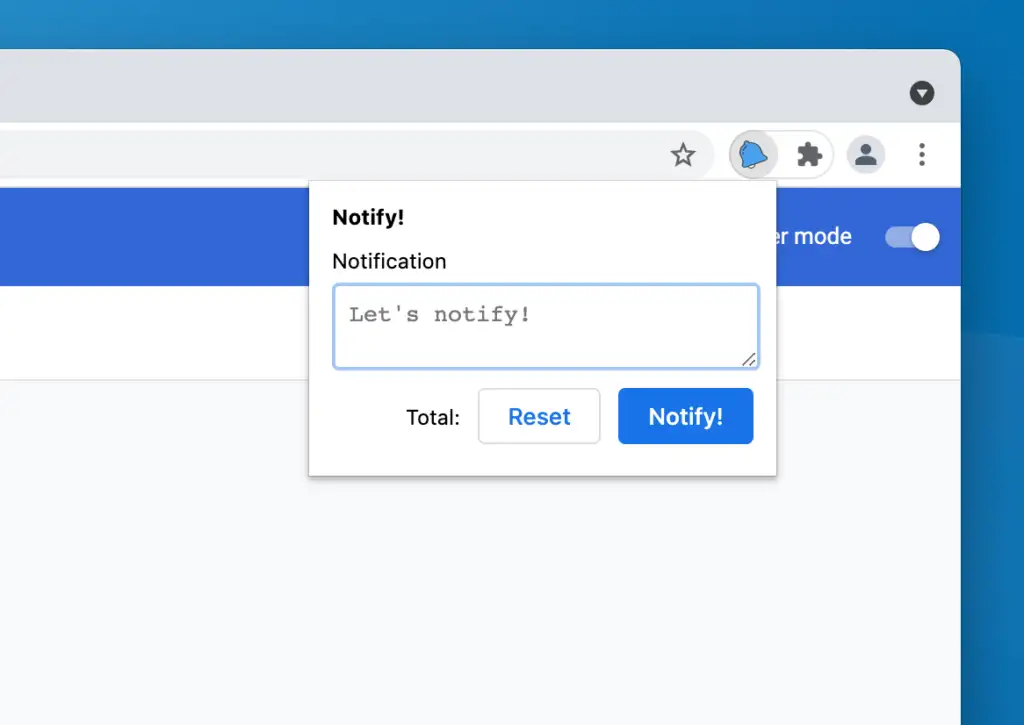
const reset = document .getElementById( 'notify-reset' ); const counter = document .getElementById( 'notify-count' ); chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; counter.innerHTML = value; } ); chrome.storage.onChanged.addListener( ( changes, namespace ) => { if ( changes.notifyCount ) { let value = changes.notifyCount.newValue || 0 ; counter.innerHTML = value; } }); reset.addEventListener( 'click' , () => { chrome.storage.local.clear(); text.value = '' ; } ); Lenguaje de código: JavaScript ( javascript ) Este código hace dos cosas:
- Actualiza el recuento de notificaciones en la ventana emergente cuando abrimos la ventana emergente o cambia el valor de almacenamiento. Para escuchar el cambio de almacenamiento, se usa
storage.onChanged. - En parte, borramos el almacenamiento cuando el usuario hace clic en el botón de reinicio.
El código anterior hace el trabajo de obtener el último recuento y lo actualiza. Ahora la configuración de los datos permanece. Para eso, puede actualizar nuestra función de notify con esto:
const notify = message => { chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; chrome.storage.local.set({ 'notifyCount' : Number ( value ) + 1 }); } ); return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; Lenguaje de código: JavaScript ( javascript ) Aquí, obtenemos los últimos datos de almacenamiento y luego los actualizamos con el último recuento.
De manera similar, puede usar la API chrome.storage.sync para sincronizar las opciones entre los navegadores.
Distribuyendo la extensión
¡Felicidades! ¡Lo has hecho! Ha creado con éxito una extensión de Google Chrome que utiliza muchas partes diferentes de la experiencia de Google Chrome, que incluyen:
- ventanas emergentes
- API de notificaciones
- Menú de contexto
- API de almacenamiento
Si desea ver el código de esta extensión, puede obtenerlo en este repositorio de Notify GitHub.
A todos nos gusta mostrar el gran trabajo que hacemos al mundo. Una vez que su extensión esté completa, puede enviarla a Chrome Web Store para que otros usuarios de Chrome la descarguen.
Si desea explorar otras opciones que Google Chrome ofrece a los desarrolladores de extensiones, le recomendamos consultar la documentación oficial.
Espero que este artículo haya hecho su parte al enseñarte cómo escribir una extensión de Chrome. Estamos emocionados de ver lo que puede crear, así que háganos saber acerca de sus aventuras con el desarrollo de extensiones de Google Chrome en la sección de comentarios a continuación.
Usted también podría estar interesado en:
- Las 18 mejores agencias de WordPress para desarrollo web, diseño, marketing y más
- Los 15 mejores software de diseño de sitios web disponibles en el mercado ahora mismo
- 9 de las mejores soluciones de creación de sitios web comparadas y probadas
…
No olvide unirse a nuestro curso intensivo sobre cómo acelerar su sitio de WordPress. Con algunos arreglos simples, puede reducir su tiempo de carga hasta en un 50-80%:

Diseño y presentación por Chris Fitzgerald y Karol K.
