Hreflang y etiquetas canónicas: la única guía que necesitará
Publicado: 2024-02-22Las etiquetas Hreflang y las etiquetas canónicas son indicadores para Google y otros motores de búsqueda de qué páginas web indexar y mostrar a determinados buscadores. Ambos son factores importantes para el SEO multilingüe.
Sin embargo, los dos tipos de etiquetas tienen funciones diferentes. Por eso es importante no confundirlos ni utilizarlos indistintamente. De lo contrario, podría tener consecuencias no deseadas y malos resultados para su sitio web.
Para evitar eso, en esta publicación profundizaremos en hreflang y etiquetas canónicas. Hablaremos sobre qué son, mejores prácticas y errores comunes para su uso, y cómo configurarlos correctamente tanto manualmente como con la ayuda de complementos de WordPress.
¿Qué son las etiquetas hreflang y canónicas (y por qué son importantes?)
Para comprender bien este tema, primero definamos los dos tipos de etiquetas.
Etiquetas hreflang explicadas
Las etiquetas Hreflang son fragmentos de código introducidos por Google en 2011 para ayudar a los sitios web internacionales. Su función es indicar a los rastreadores de búsqueda el idioma y la ubicación geográfica a la que está destinada una página web. Por ejemplo, así es como se ve una etiqueta hreflang dirigida a Francia y Suiza.
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> Consta de dos partes, la rel="alternate" , que dice que se trata de una versión alternativa de una página web existente, y la parte hreflang="fr-ch" que especifica su destino. fr representa el idioma y ch el país, según el idioma ISO y los códigos de país.
Esto es especialmente importante para los sitios web internacionales que pueden tener páginas con prácticamente el mismo contenido pero dirigidas a mercados lingüísticos diferentes. Las etiquetas Hreflang le permiten indicar a los motores de búsqueda que tiene versiones localizadas para los buscadores de estos mercados.
Es más, no sólo puede orientar sus anuncios a otro idioma, sino también a una localidad en particular. Por ejemplo, si bien hay varios países de habla hispana en el mundo, a pesar del idioma común, difieren en dialecto, cultura y gustos de los consumidores.
Utilizando los atributos hreflang, es posible crear páginas web dirigidas a cada mercado y marcarlas en consecuencia. De esa manera, puede localizarlos para la audiencia a la que están destinados sin dejar de utilizar el mismo idioma.

Etiquetas canónicas en pocas palabras
Las etiquetas canónicas cumplen una función similar a las etiquetas hreflang. También son fragmentos de HTML que indican a los motores de búsqueda qué URL es más relevante para los buscadores. Así es como se ven:
<link rel="canonical" href="https://yoursite.com" />Sin embargo, en lugar de diferenciar entre variedades de idiomas, las etiquetas canónicas muestran que una página web debe considerarse la versión oficial o copia maestra entre páginas con el mismo contenido o muy similar.
¿Por qué tendrías el mismo contenido en varias páginas web? Hay diferentes razones:
- Una página tiene http:// delante, la otra https://
- Estás republicando un artículo que ya existe en otro sitio web (con permiso, claro). O publica el mismo contenido en otra plataforma como Medium para lograr un mayor alcance.
- Parámetros en la URL que indican pequeños cambios en una página web, como filtros en sitios web de comercio electrónico (por ejemplo, https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
En todos estos casos, una etiqueta canónica puede permitir a los motores de búsqueda saber cuál deben considerar la versión principal de la página en cuestión y que deben indexarla en lugar de las demás.
Beneficios SEO de hreflang y etiquetas canónicas
¿Por qué debería tomarse la molestia de agregar estas etiquetas a su sitio web? Porque ofrecen numerosos beneficios SEO:
- Evite problemas de contenido duplicado : marcar su contenido explícitamente evita que los motores de búsqueda consideren sus páginas como duplicadas. De esa manera, es menos probable que proporcionen la URL incorrecta a los buscadores o lo castiguen por contenido de baja calidad.
- Transferir señales de clasificación : la autoridad de los enlaces entrantes y otras señales de clasificación se transmiten a la página canónica y se comparten en todas las versiones de idiomas.
- Mejora de la participación del usuario : enviar a los visitantes a la versión correcta de sus páginas, por ejemplo, el idioma que prefieren, es bueno para las conversiones, el tiempo de permanencia, la participación del usuario, etc. Se teoriza que todas estas cosas tienen un impacto positivo en las clasificaciones de búsqueda.
- Evite perder tiempo de rastreo : con las etiquetas canónicas, puede evitar que los motores de búsqueda indexen determinadas páginas. Eso significa que no desperdician el presupuesto de rastreo en contenido sin importancia en lugar de lo que desea indexar.
Lo que es importante tener en cuenta es que estas etiquetas son señales, no directivas vinculantes. Los usas para pedirles a los motores de búsqueda que hagan algo (por favor), pero depende de ellos y de su algoritmo cumplir con tu solicitud.
hreflang y etiquetas canónicas: mejores prácticas y errores comunes
Ahora que sabemos qué son estas etiquetas, examinemos cómo usarlas correctamente.
Colóquelos en los lugares correctos
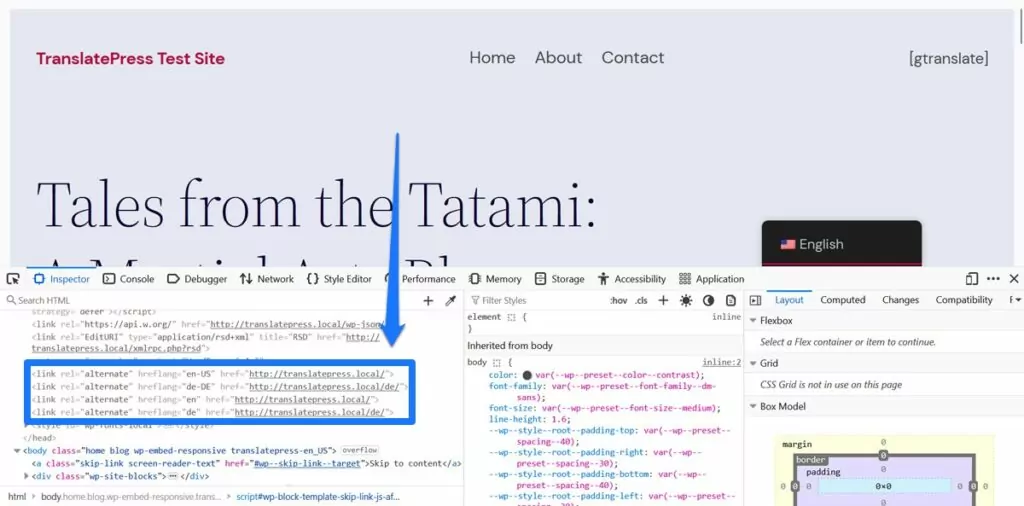
Lo más probable es que su primera pregunta sea dónde deberían aparecer estos enlaces. Las etiquetas hreflang y canonical se incluyen comúnmente en la sección <head> del marcado HTML de una página web.

De hecho, para las etiquetas canónicas esa es la única opción. Sus primos hreflang también pueden aparecer en encabezados HTTP o en un mapa de sitio XML. Hablaremos sobre cómo llegar allí en detalle a continuación.
Formatee correctamente sus etiquetas
Una de las cosas más importantes que hay que saber es que las dos etiquetas no se pueden combinar. Los motores de búsqueda no entenderán algo como el siguiente ejemplo.
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />En su lugar, debes mostrar ambos tipos de etiquetas por separado, así:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> De las dos señales, las etiquetas canónicas son las más sencillas de implementar. Básicamente, solo necesita contener rel="canonical" además del destino.
Las etiquetas Hreflang son un poco más volubles. Lo primero que debe tener en cuenta aquí es que no es necesario incluir un código de idioma y de país. Sólo el idioma es suficiente. Esto le permite configurar una página que abarca todo para personas de todo el mundo que realizan búsquedas en ella.
Al mismo tiempo, utilizar un código de país le permite crear páginas específicas. Ya hemos hablado de eso en el contexto del español arriba. Importante: si utiliza un código regional, asegúrese de que aparezca en segundo lugar, no en primer lugar, en la etiqueta hreflang. También verifique los códigos de idioma y país correctos.
Al mismo tiempo, tenga en cuenta que las versiones de idiomas alternativos no tienen por qué estar en el mismo dominio. Si utiliza direcciones web independientes para las versiones en diferentes idiomas, aún puede utilizar hreflang para aclarar que pertenecen juntas.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />Además, para ambos tipos de etiquetas, debes incluir las URL completas de tus páginas, no las relativas. Aquí está la diferencia:
- URL completa: https://yoursite.com/shop/pants
- URL relativa: /tienda/pantalones
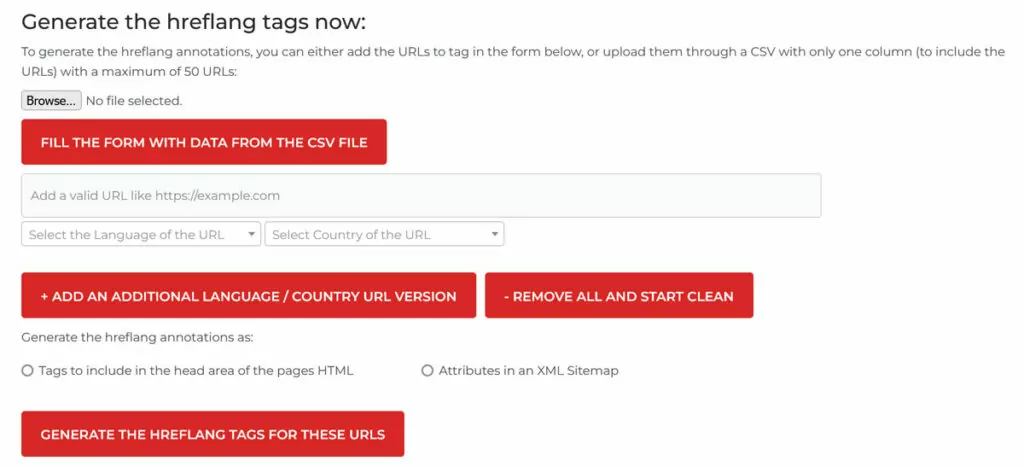
Al utilizar URL absolutas, deja absolutamente claro a qué páginas se refiere y evita ambigüedades y errores. Si tiene dificultades para crear sus etiquetas, también puede utilizar un generador de etiquetas hreflang o un generador de etiquetas canónicas.

Hazlos bidireccionales y autorreferenciales
El siguiente punto importante es en qué páginas colocar las etiquetas. Comencemos con las etiquetas hreflang.
Una parte importante aquí es que todas las versiones de idiomas deben tener referencias hreflang a cada alternativa disponible . Dicho de otra manera, todas sus páginas deben apuntar entre sí. Si no lo hacen y una etiqueta hreflang solo va en una dirección, Google la ignorará.
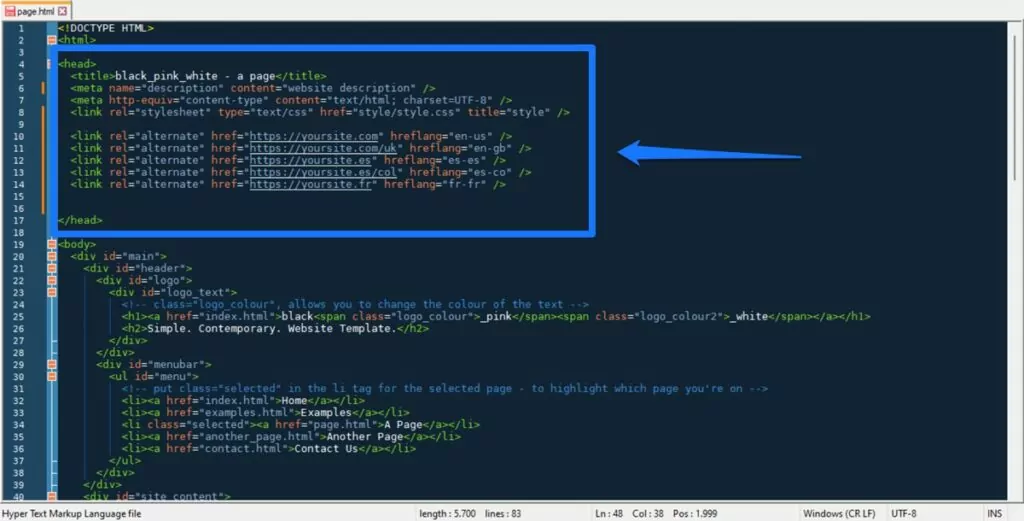
Por ejemplo, si tiene una página en inglés, español y francés dirigida a EE. UU., Canadá, España, Colombia y Francia, sus etiquetas hreflang se verían así:
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />Este código exacto debe ir a cada una de las páginas mencionadas en él.
Esto es importante ya que establece una relación entre estas páginas y le permite a Google saber que son varias versiones del mismo contenido en diferentes idiomas y para diferentes grupos de usuarios.
Esto también significa que una etiqueta hreflang siempre apunta a la página en la que aparece. Esto se llama "autorreferenciación" y es una buena práctica tanto para las etiquetas hreflang como para las canónicas.
Tener una etiqueta canónica en una página web que apunta a sí misma es una señal de que esta es la versión oficial. Refuerza el mensaje de etiquetas que apuntan a la misma página desde otras ubicaciones. Por ejemplo, si la página A es la página principal y la página B es un duplicado, ambas tendrían la misma etiqueta canónica a continuación.
<link rel="canonical" href="https://yoursite.com/page-a" />Evite declaraciones contradictorias
Es muy importante elegir las URL correctas para las etiquetas hreflang y canónicas, especialmente si las usas juntas. Esto se debe a que, si bien son similares en su función, lo que indican a los motores de búsqueda es bastante diferente.
Las etiquetas Hreflang son inclusivas, mientras que las etiquetas canónicas son exclusivas. El primero dice "indexarme a mí y a la otra página pero para diferentes configuraciones regionales", mientras que el segundo dice "no me indexes, indexa la otra página".
Entonces, si tiene una página con etiquetas hreflang que también tiene una etiqueta canónica apuntando a cualquier lugar menos a ella misma, daría dos declaraciones muy confusas. Básicamente dice: "índice a mí y a esta otra página y tampoco me indexes, indexa la otra página".

En ese caso, los motores de búsqueda podrían tomar sus propias decisiones, que podrían no coincidir con sus deseos. Entonces, tengan mucho cuidado con esto. Aparte de eso, el orden de las etiquetas reales no importa, siempre que estén presentes y sean correctas.
Usando hreflang=”x-default”
Una última cosa a mencionar aquí es la etiqueta x-default. Esto es algo que puede usar para configurar una página predeterminada entre diferentes versiones de idiomas. Cuando lo haga, los motores de búsqueda recurrirán a él si no hay una versión más específica para el idioma y/o la configuración regional de un buscador.
Esto también le permite configurar una versión preferida si tiene páginas en el mismo idioma pero para diferentes configuraciones regionales (por ejemplo, inglés de EE. UU. y Reino Unido). Hacerlo ayuda cuando alguien busca en ese idioma pero no es de ninguna de las localidades.
Así es como se ve la etiqueta x-default:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />Tenga en cuenta que no tiene ninguna información de idioma o configuración regional. Además, utilizar la etiqueta x-default no es obligatorio, pero sí una buena práctica.
Cómo configurar manualmente etiquetas hreflang y canónicas
Si ha seguido hasta ahora, en teoría debería estar listo para implementar etiquetas hreflang y canónicas en su propio sitio web.
La única pregunta que queda es, ¿cómo se hace eso?
Repasemos eso ahora, comenzando con cómo hacerlo manualmente. Aquí tienes básicamente dos opciones para colocarlos:
- La sección HTML
<head>antes mencionada - El mapa del sitio XML de su sitio web
(Otras opciones son los encabezados HTTP, pero solo son importantes para contenido como documentos PDF).
Usando la sección <head>
Esta opción es más factible para sitios pequeños con pocas páginas y en su mayoría estáticas donde se editan los archivos HTML directamente. No es muy práctico para sitios web más grandes que se crean dinámicamente (como en WordPress).
Una vez que haya creado sus etiquetas utilizando los consejos y/o generadores anteriores, abra sus archivos HTML con un editor de código y cópielos y péguelos entre las etiquetas <head> y </head> , preferiblemente hacia la parte superior.

Guarda y listo. En caso de duda o si parece que no funciona, ejecute sus páginas a través de un validador HTML.
Este método es relativamente fácil, sin embargo, también puede resultar molesto si alguna vez realiza cambios en la estructura de su sitio o en las URL. En ese caso, tendría que volver a editar cada página individualmente.
Incluir etiquetas hreflang en el mapa del sitio
Si va a implementar sus etiquetas manualmente, el mapa del sitio podría ser la mejor opción. Le permite realizar cambios en un solo lugar, lo cual es más fácil de administrar en caso de que haya algún cambio en la URL o simplemente se agreguen nuevas versiones de idioma. El formato se ve así:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> Cada página con versiones en diferentes idiomas debe estar entre corchetes <url> . El elemento <loc> en la parte superior define la URL original, mientras que el elemento <xhtml: link> define cada idioma alternativo. Básicamente utiliza el mismo formato que la versión HTML.
Aquí también puedes utilizar las herramientas generadoras antes mencionadas para crear las etiquetas hreflang. Como se explicó anteriormente, las etiquetas canónicas deben ir en la sección <head> , no puedes definirlas en el mapa del sitio. Finalmente, si para empezar no sabes cómo crear un mapa de sitio XML para tu sitio web, Google tiene una explicación.
Implementación de etiquetas mediante complementos de WordPress
Probablemente estemos de acuerdo en que los métodos anteriores parecen llevar un poco de tiempo. Por lo tanto, si está ejecutando un sitio web basado en WordPress, una forma más sencilla de implementar etiquetas hreflang y canónicas es mediante complementos.
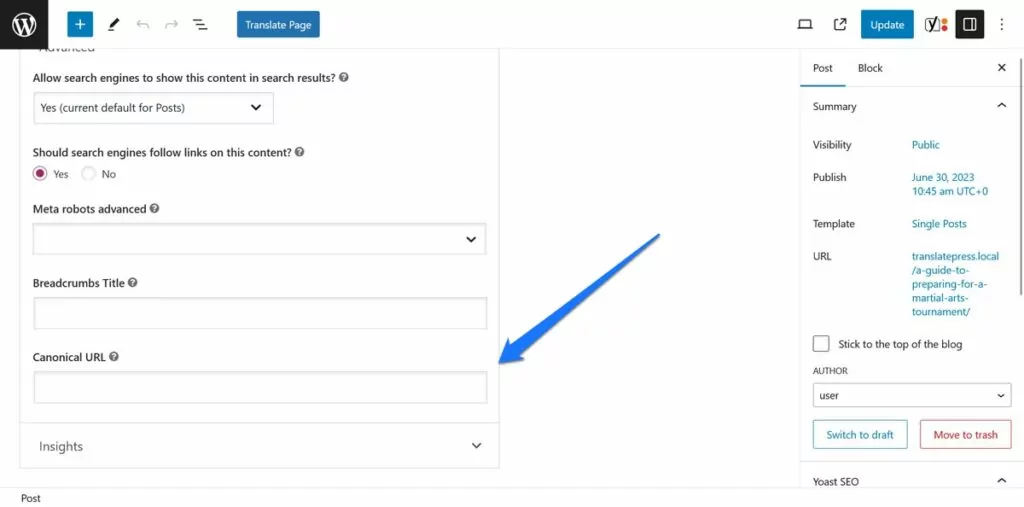
Para etiquetas canónicas, puede utilizar un complemento de SEO. Casi todos vienen con opciones para definir URL canónicas y también generar etiquetas canónicas automáticamente.

Por ejemplo, Yoast SEO agrega etiquetas canónicas autorreferenciales a todas sus páginas de forma predeterminada.
Por otro lado, una gran opción para implementar etiquetas hreflang es TranslatePress.
¿Porqué es eso?
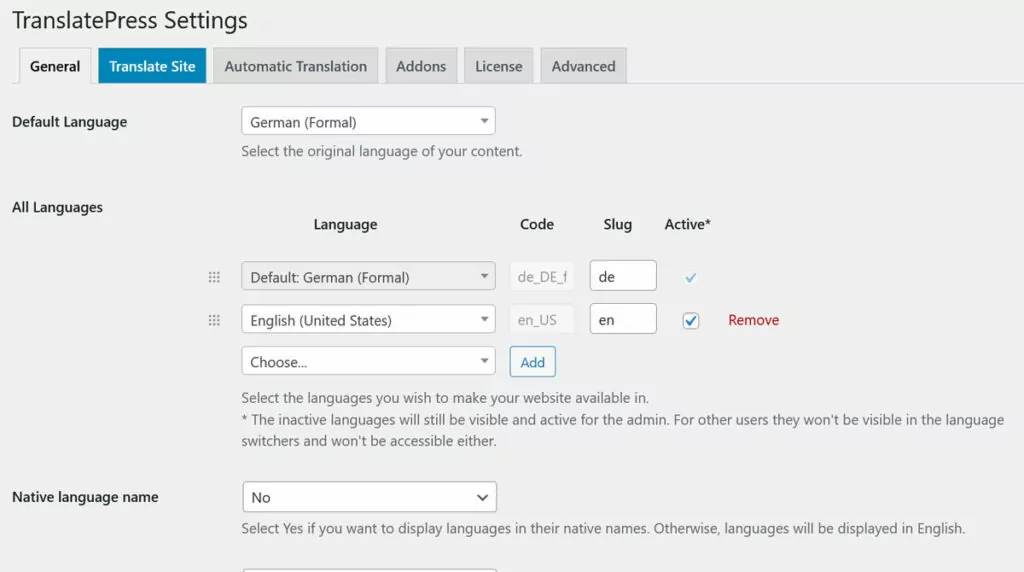
Porque el complemento literalmente lo hace por ti. Todo lo que tiene que hacer es configurar qué idiomas desea agregar a su sitio en Configuración → TranslatePress .

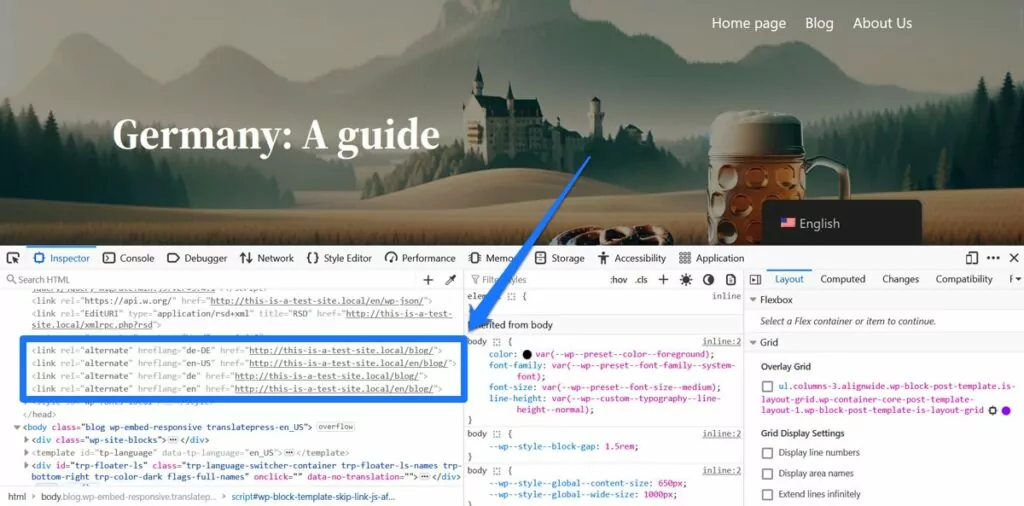
Una vez que lo haya hecho y haya guardado sus opciones, TranslatePress se encarga del resto. Agrega etiquetas hreflang relevantes al HTML de todas las versiones de idiomas de sus páginas web, así como a su mapa de sitio XML.

Además, TranslatePress puede diferenciar entre versiones regionales de idiomas, como el portugués brasileño, el español mexicano o el francés suizo. Cuando elige las opciones respectivas en la configuración, configura sus etiquetas hreflang para que reflejen tanto el idioma como la configuración regional.
Otros beneficios de TranslatePress
Si le gusta lo anterior, quizás le interese saber qué más tiene para ofrecer TranslatePress. No sólo es bueno para etiquetas hreflang sino que también tiene muchas más características que lo convierten en una solución perfecta para crear sitios web internacionales y multilingües.
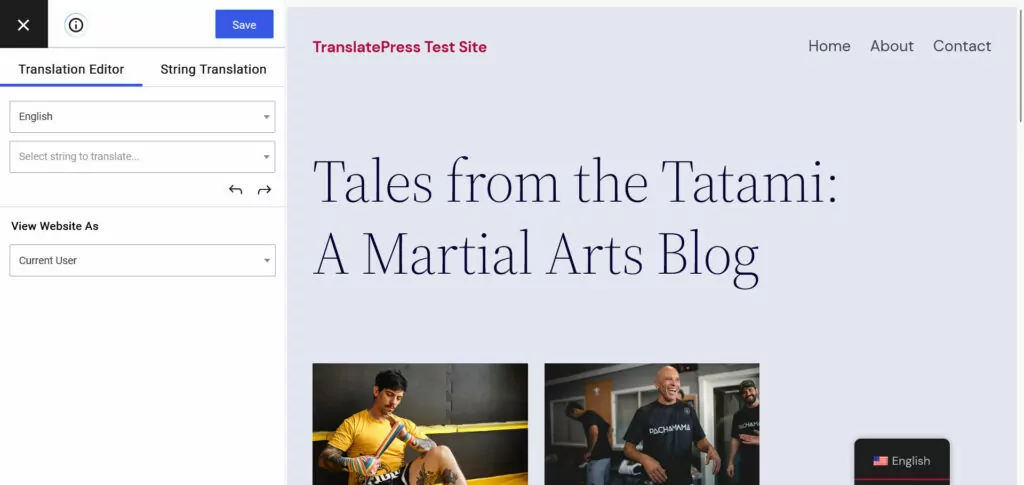
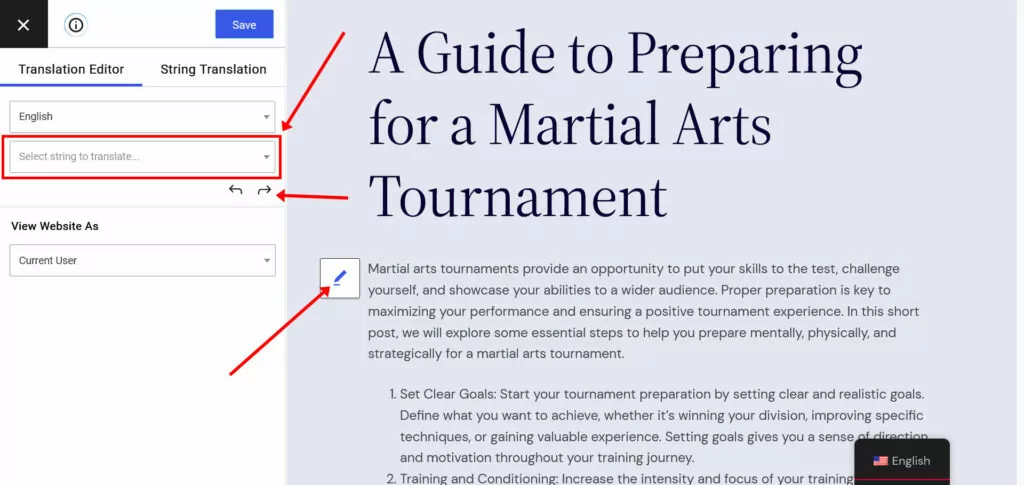
En primer lugar, está la interfaz de traducción súper sencilla.

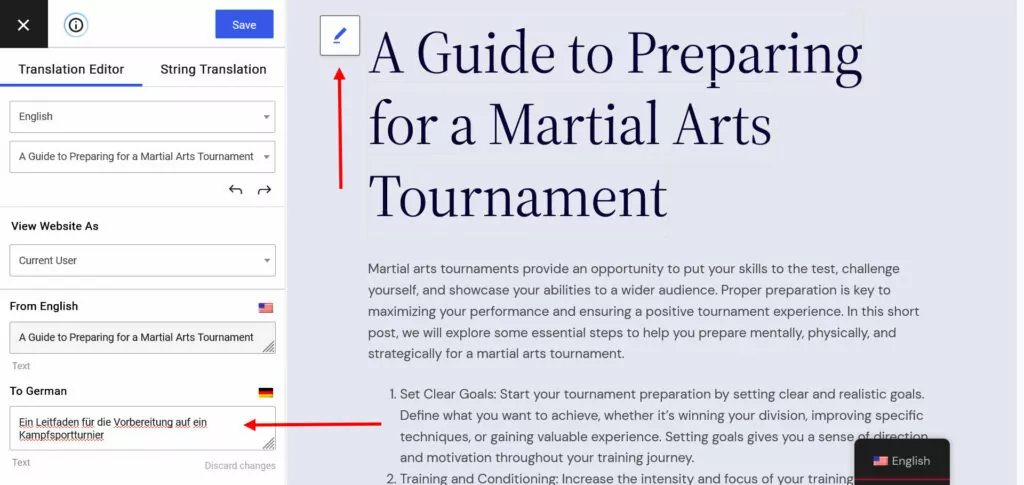
Utilice la vista previa a la derecha para navegar por su sitio web y seleccione texto para traducir directamente desde la pantalla o la lista en la esquina superior izquierda.

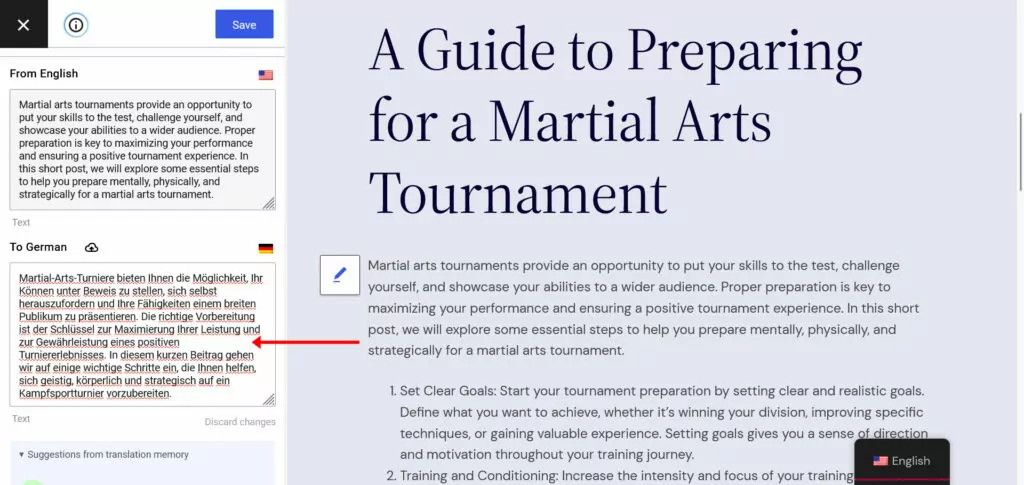
Luego, agregue la traducción en el campo correspondiente y guárdela.

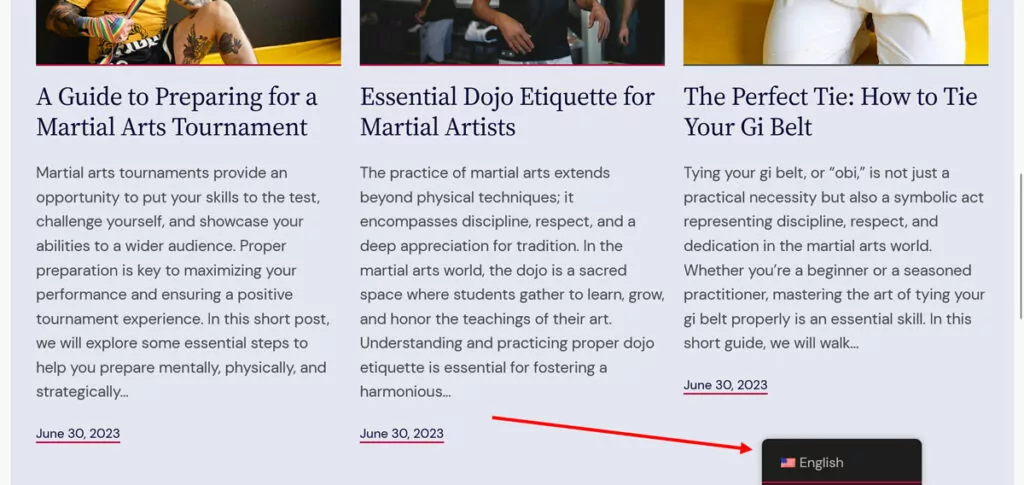
Después de eso, el contenido traducido aparece automáticamente en su sitio web, donde los visitantes pueden usar el selector de idiomas incorporado para elegir su idioma preferido.

Eso es todo. También puede utilizar el mismo método para mostrar imágenes de idiomas específicos y, para hacerlo más rápido, utilizar la traducción automática a través de Google Translate.

Todo esto es parte del complemento gratuito, que le permite agregar un idioma adicional a su sitio web. Si quieres más que eso, existe TranslatePress Pro, que también viene con estas características adicionales:
- Traducción automática con DeepL : en lugar de Google Translate, utilice el software de traducción DeepL, que es más preciso.
- Paquete de SEO multilingüe : traduzca otros marcadores de SEO importantes, como slugs de URL, títulos de SEO, metadescripciones, etiquetas ALT y más.
- Navegación específica del idioma del usuario : muestra diferentes menús según el idioma de tus visitantes.
- Detección automática del idioma del usuario : redirige automáticamente a los visitantes a su versión de idioma preferida (a través de la configuración del navegador o la ubicación).
- Cuentas de traductor : facilite el trabajo con agencias de traducción y autónomos brindándoles acceso directo a su sitio.
- Explorar como rol de usuario : vea su sitio como un rol de usuario específico en el editor de traducción.
TranslatePress Pro viene con tres planes de precios diferentes para que puedas elegir el que se adapte a tus necesidades.

¿Listo para dominar hreflang y etiquetas canónicas?
Las dos etiquetas de las que hablamos en esta publicación son señales útiles para los motores de búsqueda sobre cómo deben indexar y clasificar sus páginas web. Las etiquetas Hreflang le permiten definir versiones de páginas para idiomas y países particulares. Las etiquetas canónicas, por otro lado, indican la versión oficial entre piezas de contenido similares.
Estos son los puntos más importantes para recordar:
- Las etiquetas Hreflang son inclusivas, mientras que las etiquetas canónicas son exclusivas
- Incluya enlaces hreflang a cada versión de idioma en cada página traducida, así como enlaces a la página misma.
- No intentes combinar ambas etiquetas en una sola declaración.
- Cualquier página web con una etiqueta hreflang no puede tener una etiqueta canónica apuntando a ningún otro lugar que no sea ella misma.
- Utilice declaraciones x-default para definir versiones de idiomas predeterminadas y alternativas
Cuando aprende por primera vez sobre estas etiquetas, puede parecer un poco aterrador y técnico. Sin embargo, como habrás visto, no son tan difíciles de implementar, especialmente si tienes una herramienta que puede hacerlo automáticamente como TranslatePress. No sólo le ayuda a traducir su sitio web de WordPress, sino que también le ayuda a configurar etiquetas hreflang sin que tenga que mover un dedo. ¡Pruébalo ahora!
¿Tiene alguna pregunta sobre el uso de hreflang y etiquetas canónicas? ¡Pregúntales en los comentarios a continuación!
