Etiquetas Hreflang: guía definitiva sobre qué son y cómo usarlas
Publicado: 2022-04-21Si está creando un sitio web multilingüe, probablemente haya visto el término etiquetas hreflang . De hecho, esa es probablemente la razón por la que estás leyendo este artículo en este momento.
Entonces, ¿qué es hreflang? ¿Y por qué necesita preocuparse por las etiquetas hreflang si está utilizando varios idiomas en su sitio?
Bueno, si sigues leyendo, podrás responder esas preguntas, ¡y muchas más!
En nuestra guía completa, aprenderá todo lo que necesita saber sobre las etiquetas hreflang, incluido lo siguiente:
- ¿Qué son las etiquetas hreflang?
- Impactos SEO de Hreflang
- Algunos ejemplos de hreflang de cuándo deberías usarlos
- Implementación de hreflang, que incluye una manera fácil de configurar etiquetas hreflang si está usando WordPress
¡Vamos a profundizar en!
¿Qué son las etiquetas Hreflang?
Las etiquetas Hreflang son pequeños fragmentos de código detrás de escena que identifican el idioma y la ubicación geográfica de una página en su sitio web.
Los motores de búsqueda pueden usar estas etiquetas para comprender su sitio y proporcionar el contenido más relevante para los buscadores.
Más específicamente, las etiquetas hreflang le permiten vincular contenido para que los motores de búsqueda puedan entender que estas páginas están conectadas, pero están dirigidas a diferentes idiomas o lugares.
Por ejemplo, digamos que tienes una página en inglés en https://yoursite.com/hello-world/ y luego el mismo contenido traducido al español en https://yoursite.com/es/hola-mundo/ .
Con las etiquetas hreflang, puedes decirle a los motores de búsqueda: "Oye, estas dos páginas tienen el mismo contenido/propósito, pero una página es para hablantes de inglés y la otra para hispanohablantes".
También puede ir más allá del idioma y también decirle a los motores de búsqueda que sus páginas están dirigidas a diferentes áreas geográficas con fines de localización.
Por ejemplo, "Oye, estas dos páginas tienen el mismo contenido y ambas están en inglés, pero una es para personas en los EE. UU. y la otra es para personas en el Reino Unido".
Este es un ejemplo de cómo se ven las etiquetas hreflang en el HTML de su sitio:

Impacto e importancia de Hreflang SEO
Si bien las etiquetas hreflang no son un factor de clasificación de SEO importante de la misma manera que lo son los vínculos de retroceso y la investigación de palabras clave, usarlas correctamente es una parte importante del SEO en la página para sitios multilingües o de múltiples ubicaciones.
Hay tres beneficios principales de SEO al usar etiquetas hreflang.
1. Prevenir problemas de contenido duplicado
La primera es que hreflang ayuda a prevenir problemas con contenido duplicado en su sitio. Por ejemplo, supongamos que tiene dos páginas de contenido casi idénticas, excepto que una está dirigida a personas de habla inglesa en los EE. UU. y la otra está dirigida a personas de habla inglesa en Australia.
Al agregar la etiqueta hreflang relevante para el idioma y la configuración regional, puede dejar en claro a los motores de búsqueda que estas páginas no son contenido duplicado, sino que están optimizadas para diferentes audiencias.
2. Optimice las páginas para diferentes audiencias de búsqueda
Sigamos con el ejemplo anterior. Además de evitar problemas con contenido duplicado, agregar la etiqueta hreflang a su contenido orientado a EE. UU. y Australia también garantiza que todos los buscadores encontrarán el contenido que está optimizado para ellos.
Básicamente, Google puede clasificar la versión de EE. UU. para las personas que buscan en los EE. UU. y la versión australiana para las personas que buscan en Australia.
Cada usuario llega a la página que está optimizada para ellos, que también puede tener algunos beneficios adicionales de SEO terciario, como un CTR más alto, una tasa de rebote más baja, etc.
3. Benefíciese de las señales de clasificación compartidas
En una sesión de preguntas y respuestas de 2017 con Gary Illyes de Google, Gary insinúa que las etiquetas hreflang también pueden tener un impacto más directo en el SEO porque las páginas que están todas en el mismo grupo de hreflang compartirán las señales de clasificación de las demás hasta cierto punto.
Por ejemplo, si tiene muchos enlaces que apuntan a la versión en inglés de la página, esos enlaces también pueden tener un efecto positivo en la versión en español de la página (suponiendo que ambas páginas estén agrupadas usando hreflang).
No sabemos cuánto se comparte, y es poco probable que obtenga el "jugo de enlace" completo, por así decirlo. Pero incluso un pequeño impulso de las señales de clasificación compartidas vale la pena dedicar tiempo a configurar correctamente las etiquetas hreflang.
¿Hreflang es bueno para SEO?
En resumen, el uso adecuado de la etiqueta hreflang es bueno para el SEO porque lo ayuda a optimizar la forma en que los motores de búsqueda indexan su sitio y crea la mejor experiencia posible para los buscadores.
Google también ha insinuado que podría haber beneficios más directos, como las páginas que están en el mismo grupo hreflang compartiendo señales de clasificación.
Un ejemplo real de hreflang: tres situaciones comunes
Hablamos de esto en la sección anterior, pero repasemos algunos ejemplos de cuándo le gustaría usar la etiqueta hreflang en su sitio.
Contenido en diferentes idiomas
Si tiene contenido en su sitio que ha traducido a varios idiomas, querrá agregar la etiqueta hreflang para que Google sepa que estas páginas están asociadas entre sí. Es decir, es la misma versión de la página, solo que en diferentes idiomas.
Contenido en el mismo idioma pero para distintas localidades
Como mencionamos en la sección de SEO, es posible que desee usar la etiqueta hreflang incluso si su contenido está en el mismo idioma. Por ejemplo, si tiene diferentes versiones de una página para visitantes de habla inglesa de los EE. UU., el Reino Unido y Australia, querrá usar etiquetas hreflang para especificar la configuración regional de cada página.
Contenido en diferentes dominios/subdominios
En algunas situaciones, puede crear sitios multilingües separados usando subdominios o nombres de dominio completamente diferentes. Por ejemplo, yoursite.com y yoursite.es .
Todavía puede usar la etiqueta hreflang para vincular sus sitios, incluso si usan nombres de dominio separados.
Consejos generales de implementación de Hreflang
La forma en que agregue la etiqueta hreflang a su sitio dependerá de cómo haya construido su sitio.
Por ejemplo, ¿codificó su sitio desde cero? ¿O está utilizando un sistema de administración de contenido autohospedado como WordPress o un creador de sitios web como Squarespace o Wix?
Si usa WordPress, es muy fácil agregar la etiqueta hreflang usando un complemento como TranslatePress.
Para los creadores de sitios web alojados, es un poco confuso. Algunos creadores de sitios web agregarán automáticamente el hreflang por usted, mientras que otros requieren que lo haga manualmente.
¿Cómo se hace una etiqueta Hreflang?
Antes de hablar sobre la implementación de hreflang para plataformas específicas, hablemos sobre cómo hacer una etiqueta hreflang en general.
Cuando crea una etiqueta hreflang, tiene dos opciones:
- Solo idioma: solo puede especificar el idioma de la página agregando su código de dos letras. Por ejemplo, “esta es la versión en español de la página”.
- Idioma Y configuración regional : puede ir más allá del idioma y también especificar una configuración regional agregando tanto el código de idioma como el código de configuración regional. Por ejemplo, “esta es la versión en español de la página para personas en México” y “esta es la versión en español de la página para personas en España”.
Si tiene varias páginas en el mismo idioma que apuntan a diferentes lugares, querrá especificar ambas usando la etiqueta hreflang.
Sin embargo, si solo está creando una sola página en el idioma para todas las áreas, puede especificar el idioma.
El formato básico de la etiqueta hreflang se ve así:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
Aquí hay un ejemplo de hreflang que indica que la página está en inglés para todas las configuraciones regionales:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
Y aquí hay un ejemplo que indica que la página está en español y para personas en México:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
Aquí hay algunas notas:

- Código de país y configuración regional: para los códigos de país y configuración regional, desea utilizar los códigos ISO de dos letras. Todos los códigos de países. Todos los códigos de idioma.
- URL : asegúrese de especificar la URL completa, incluida la parte https o http.
¿Cuántas etiquetas Hreflang necesita agregar?
Google dice que debe agregar todas las etiquetas hreflang a cada versión de un contenido, incluida la versión actual.
Por ejemplo, supongamos que tiene tres versiones de una página:
- inglés
- hispanohablantes en mexico
- Alemán
Cada versión incluiría las tres etiquetas para que Google sepa que están todas conectadas en un grupo.
Es decir, la versión en inglés aún incluiría la etiqueta hreflang en inglés ( que es autorreferencial en términos técnicos ), así como las dos etiquetas hreflang para las otras versiones de la página.
Aquí hay un ejemplo de cómo se verían las etiquetas hreflang para cada página en el grupo:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
Si las páginas de un grupo hreflang no apuntan entre sí, es posible que Google ignore la etiqueta hreflang, por lo que es importante asegurarse de agregar la etiqueta hreflang en todos los lugares donde se necesita.
Google también recomienda que agregue una página "predeterminada" para los visitantes que no utilizan uno de los idiomas o configuraciones regionales que ha especificado.
Puede configurar esto usando la etiqueta x-default hreflang. Aquí hay un ejemplo:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
¿Dónde pones la etiqueta Hreflang?
Hay dos lugares principales para colocar la etiqueta hreflang:
- HTML : agrega las etiquetas hreflang en la sección <head> de su sitio.
- Mapa del sitio: incluye las etiquetas hreflang en su mapa del sitio XML que envía a Google y otros motores de búsqueda.
También puede agregar la etiqueta hreflang con encabezados HTTP, pero esto solo es realmente necesario para archivos que no son HTML, como PDF u otros documentos que está alojando en su servidor .
Para obtener los mejores resultados, probablemente desee agregar la etiqueta hreflang al mapa del sitio HTML y XML de su sitio. Esto es lo que hacen la mayoría de las herramientas automatizadas ( más sobre las siguientes ).
Aquí hay un ejemplo de hreflang de Moodle para agregar código a la sección HTML <head> de una página:

Puede ver que hay etiquetas hreflang para cinco idiomas diferentes, además de una opción predeterminada.
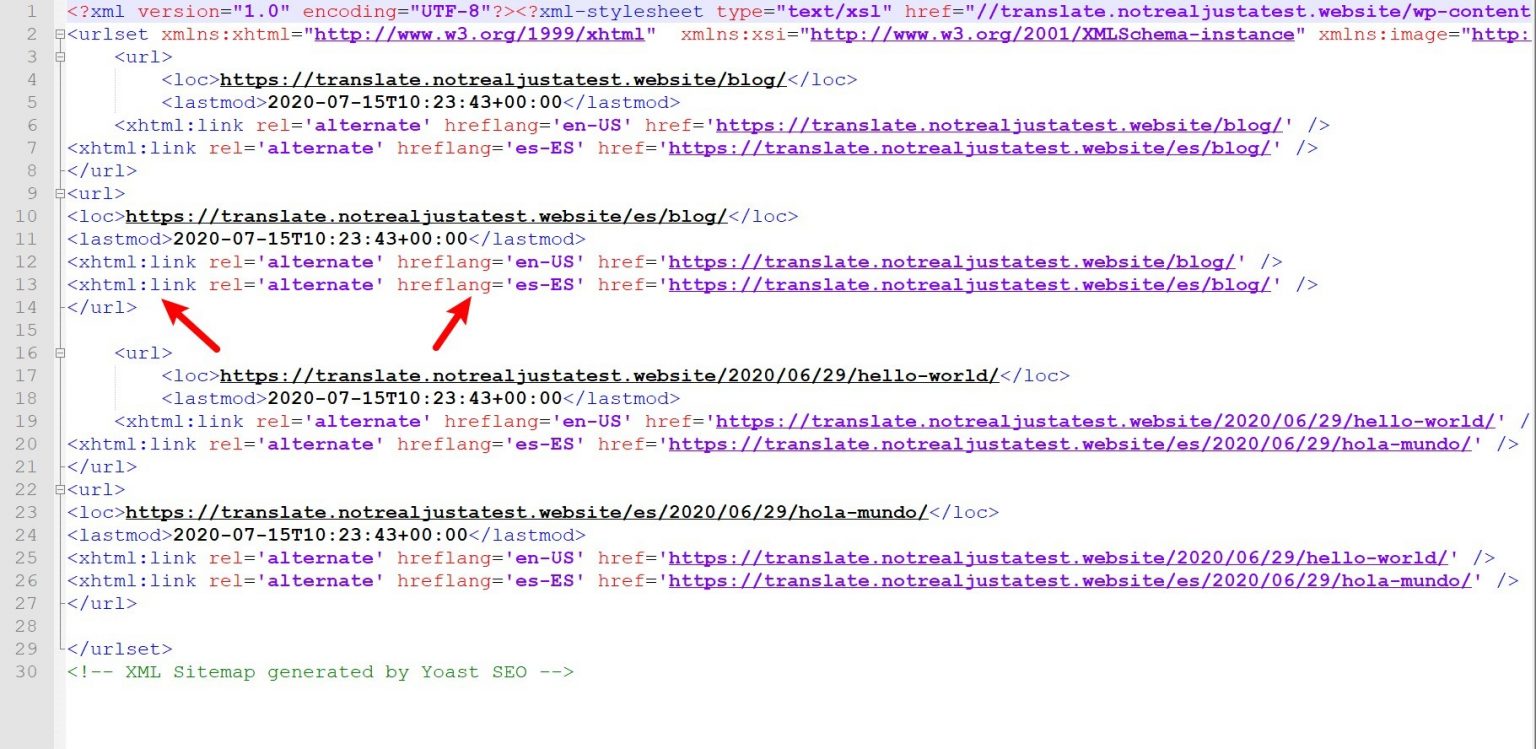
Y aquí hay un ejemplo de hreflang de un mapa del sitio XML: puede ver que el mapa del sitio incluye entradas para todas las versiones diferentes en el grupo de hreflang. En este caso, esa es una versión para inglés-EE. UU. y otra para español-España:

Cómo configurar Hreflang para diferentes herramientas de creación de sitios web
Ahora que hemos cubierto algunos consejos generales sobre la implementación de hreflang, hablemos sobre cómo configurar etiquetas hreflang para plataformas específicas, incluidas las siguientes:
- WordPress
- espacio cuadrado
- Wix
- Flujo web
Guía de Hreflang de WordPress
Si desea agregar hreflang a WordPress, puede usar el complemento TranslatePress.
TranslatePress ofrece todo lo que necesita para crear un sitio de WordPress multilingüe. Puede ayudarlo a traducir su contenido de forma manual y/o automática a través de Google Translate o DeepL. Luego, creará versiones compatibles con SEO para cada idioma, incluida la adición automática de la etiqueta hreflang relevante.
Agregará la etiqueta hreflang tanto en el HTML de cada página, como en su mapa del sitio XML de complementos de SEO populares como Yoast SEO.
Las etiquetas hreflang en las dos capturas de pantalla de ejemplo que le mostramos en la sección anterior fueron generadas automáticamente por TranslatePress.
Para obtener más información, consulta nuestra guía sobre la etiqueta hreflang de WordPress. También tenemos un tutorial sobre cómo hacer un sitio de WordPress multilingüe con TranslatePress.

TranslatePress Multilingüe
La forma más fácil de agregar etiquetas hreflang adecuadas al HTML y al mapa del sitio de su sitio web de WordPress.
Obtener el complementoO descarga la versión GRATIS
Guía de Hreflang de Squarespace
Agregar hreflang dinámico a Squarespace es un poco complicado porque a menudo requiere que agregue manualmente la etiqueta hreflang a su página a través de un código personalizado.
Puede generar las etiquetas hreflang adecuadas con esta herramienta generadora. Luego, deberá usar la opción de código personalizado de Squarespace para agregar esas etiquetas a la sección <head> de su sitio.
Si desea agregar la etiqueta hreflang al mapa del sitio XML de su sitio de Squarespace, eso también requerirá un poco de esfuerzo manual. Puedes usar Screaming Frog para rastrear tu sitio de Squarespace y generar un mapa del sitio XML. Luego, deberá editar manualmente ese mapa del sitio para incluir las etiquetas hreflang.
Desafortunadamente, Squarespace simplemente no hace un buen trabajo al manejar sitios multilingües en este momento, razón por la cual la implementación hreflang de Squarespace requiere soluciones manuales.
Si desea una experiencia multilingüe más fluida, puede considerar cambiar a WordPress.
Guía Wix Hreflang
En comparación con Squarespace, Wix ofrece una funcionalidad multilingüe mucho más sólida. Si usa la función multilingüe de Wix para crear su sitio multilingüe, Wix agregará automáticamente las etiquetas hreflang adecuadas a sus páginas; no hay necesidad de ningún esfuerzo manual de su parte.
Guía de Hreflang de flujo web
Webflow utiliza el mismo enfoque general que Squarespace, lo que significa que será responsable de configurar manualmente las etiquetas hreflang adecuadas si está creando un sitio multilingüe.
Es decir, deberá agregar manualmente las etiquetas hreflang a la sección <head> de cada página y también deberá construir manualmente su mapa del sitio (usando una herramienta como Screaming Frog) si desea incluir etiquetas hreflang en su mapa del sitio.
Comience hoy mismo con la etiqueta Hreflang
Si tiene un sitio web multilingüe y/o un sitio web que tiene contenido diferente para diferentes lugares geográficos, es importante agregar correctamente la etiqueta hreflang a su sitio para mejorar el SEO y la experiencia del usuario.
La etiqueta hreflang usa una sintaxis simple que puedes agregar a la sección <head> de tu HTML y/o a tu mapa del sitio XML. Solo asegúrese de agregar todas las etiquetas hreflang relevantes a cada página para que los motores de búsqueda puedan ver claramente cómo se conectan todas las versiones de la página.
Si ha creado su sitio con WordPress, la forma más fácil de comenzar con hreflang es usar el complemento TranslatePress.
Si usa TranslatePress para crear un sitio multilingüe, agregará automáticamente las etiquetas hreflang adecuadas al mapa del sitio HTML y XML de su sitio, todo sin que tenga que mover un dedo.
Para obtener más información sobre las etiquetas hreflang en WordPress, consulte nuestro tutorial de hreflang de WordPress.
Y para aprender a usar TranslatePress, consulte nuestra guía sobre cómo crear un sitio de WordPress multilingüe.

TranslatePress Multilingüe
La forma más fácil de agregar etiquetas hreflang adecuadas al HTML y al mapa del sitio de su sitio web de WordPress.
Obtener el complementoO descarga la versión GRATIS
¿Todavía tienes alguna pregunta sobre la etiqueta hreflang o cómo usarla? ¡Cuéntanos en los comentarios!
Si esta publicación le resultó útil, consulte nuestro canal de YouTube, donde constantemente subimos tutoriales en video breves y fáciles de seguir. También puedes seguirnos en Facebook y Twitter para ser el primero en enterarte cada vez que publicamos.
