Las 20 mejores plantillas de pie de página HTML en 2024
Publicado: 2024-01-26¡Bienvenido a nuestra guía detallada sobre las mejores plantillas de pie de página HTML!
Un pie de página no se trata sólo de finalizar su página web; se trata de dejar una impresión duradera.
En este artículo, hemos seleccionado una lista de plantillas de pie de página HTML de primer nivel que son visualmente atractivas y altamente funcionales.
Desde diseños elegantes y simples hasta opciones más complejas y ricas en funciones, nuestra selección se adapta a diversos estilos y necesidades. Además de eso, cada plantilla también es totalmente personalizable para que se ajuste exclusivamente a sus necesidades.
Encontrará plantillas perfectas para blogs, sitios web corporativos, plataformas de comercio electrónico y más.
Cada plantilla tiene características únicas, como integración de redes sociales, secciones de información de contacto y avisos de derechos de autor creativos, diseñadas para mejorar la funcionalidad y la apariencia de su sitio web.
En resumen, encontrará el que mejor se adapte a sus necesidades, probablemente incluso antes de llegar al final de este artículo.
Esta publicación cubre :
- Las mejores plantillas de pie de página HTML
- Cómo hacer un pie de página con una plantilla HTML
- Preguntas frecuentes sobre las plantillas de pie de página HTML
- ¿Qué debo incluir en una plantilla de pie de página HTML?
- ¿Cómo hago para que mi pie de página HTML responda?
- ¿Es importante tener un pie de página en cada página web?
- ¿Cómo puedo hacer que el pie de página de mi sitio web sea más atractivo visualmente?
- ¿Es necesario actualizar periódicamente los pies de página del sitio web?
Las mejores plantillas de pie de página HTML
Ahora, profundicemos en el corazón de nuestra guía: las mejores plantillas de pie de página HTML que existen.
Estas herramientas cuidadosamente seleccionadas están diseñadas para agregar belleza y practicidad a los resultados de su sitio web.
Nota : También puede interesarte consultar estos ejemplos épicos de pies de página de sitios web.
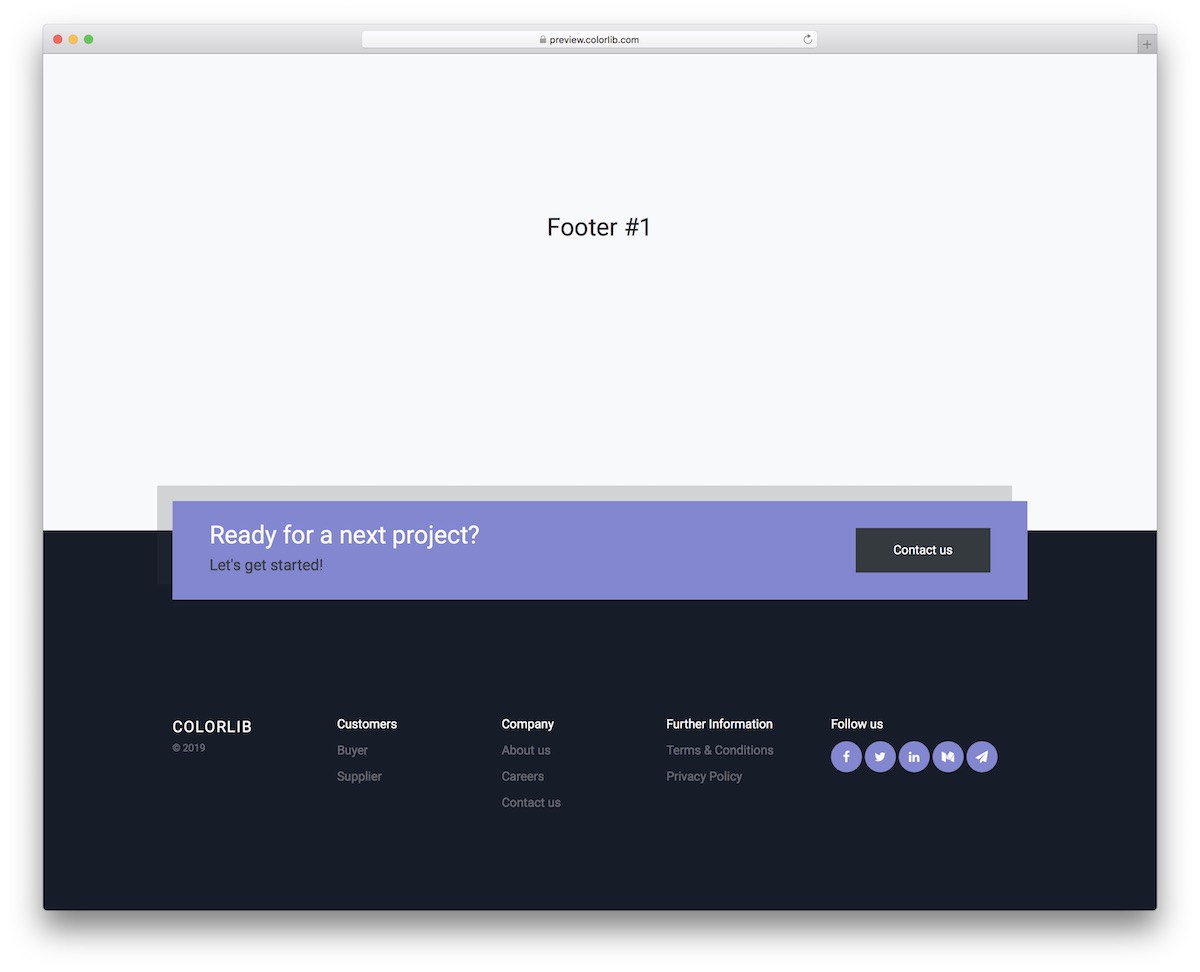
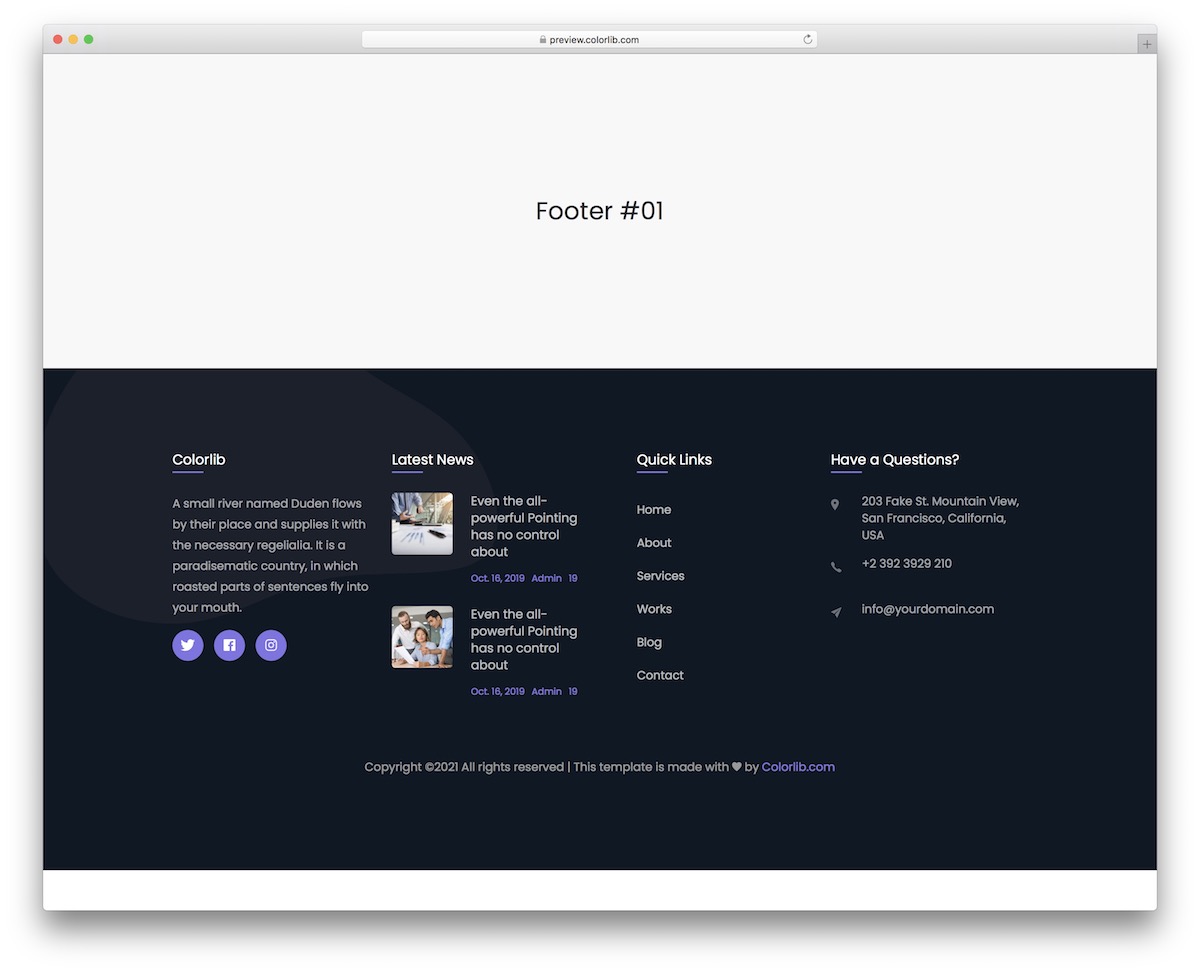
Pie de página de Bootstrap V01

Mejore su sitio con este pie de página moderno y responsivo que presenta un cautivador diseño oscuro y morado. La sección oscura contrastante hace que resalte muy bien, lo cual es genial si quieres que se destaque más.
Es perfecto para cualquier dispositivo debido a su capacidad de respuesta y viene con prácticos botones de redes sociales para una fácil integración. También hay una CTA, que puedes usar para contacto o cualquier otra cosa.
La plantilla también tiene varias columnas para agregar enlaces, un logotipo/información de la empresa, derechos de autor y más.
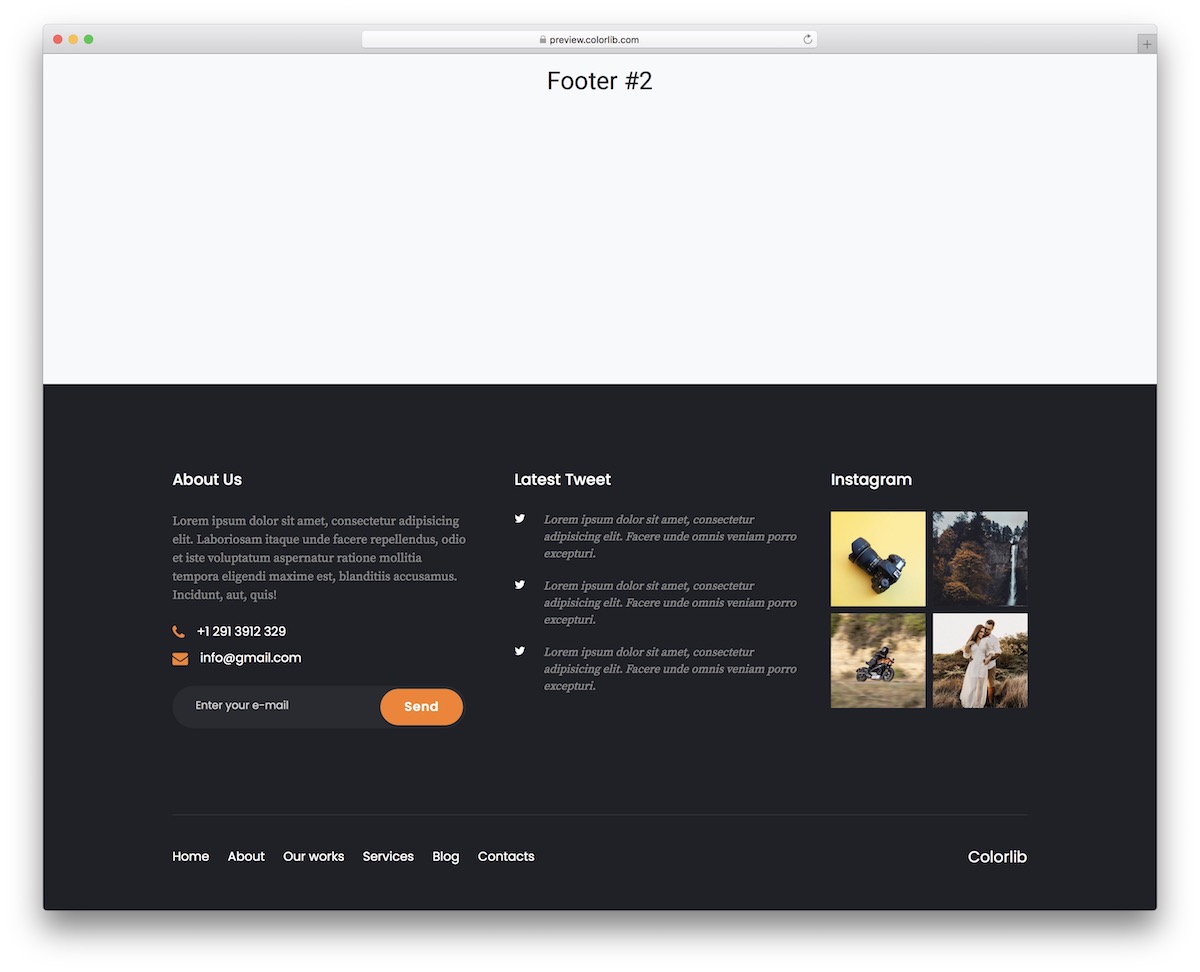
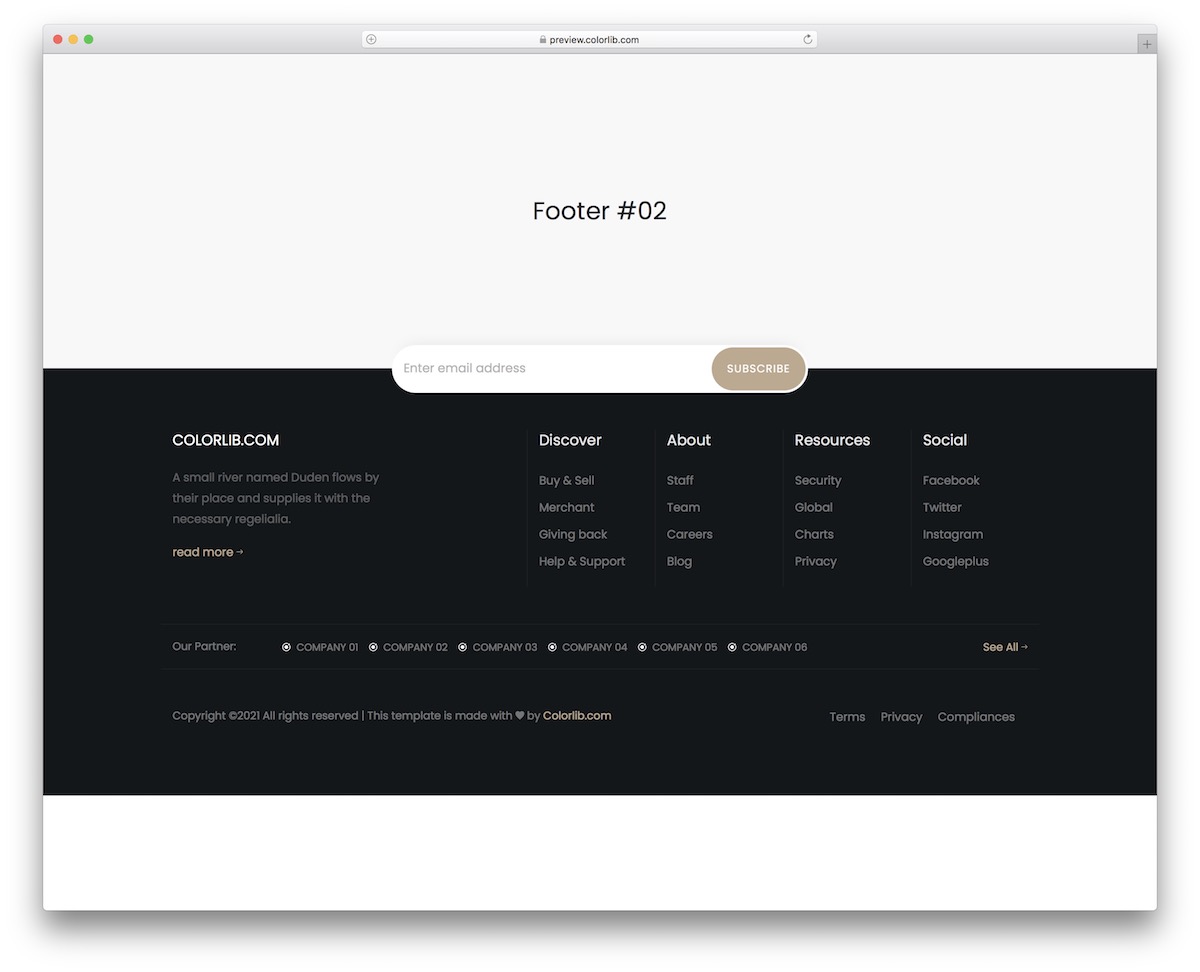
Más información / Descargar DemostraciónPie de página de arranque V02

Bootstrap Footer V02 es ideal para sitios web que necesitan feeds de Twitter e Instagram en el pie de página. (Tenga en cuenta que deberá ordenar el back-end para que las redes sociales funcionen).
Esta plantilla versátil incluye widgets para información de contacto, sobre nosotros (vea estos increíbles ejemplos de páginas sobre mí) y una suscripción al boletín, complementado con un práctico menú de navegación en la parte inferior.
También puede hacer que se pueda hacer clic en la información de contacto (número de teléfono y dirección de correo electrónico), para que los clientes puedan comunicarse aún más fácilmente.
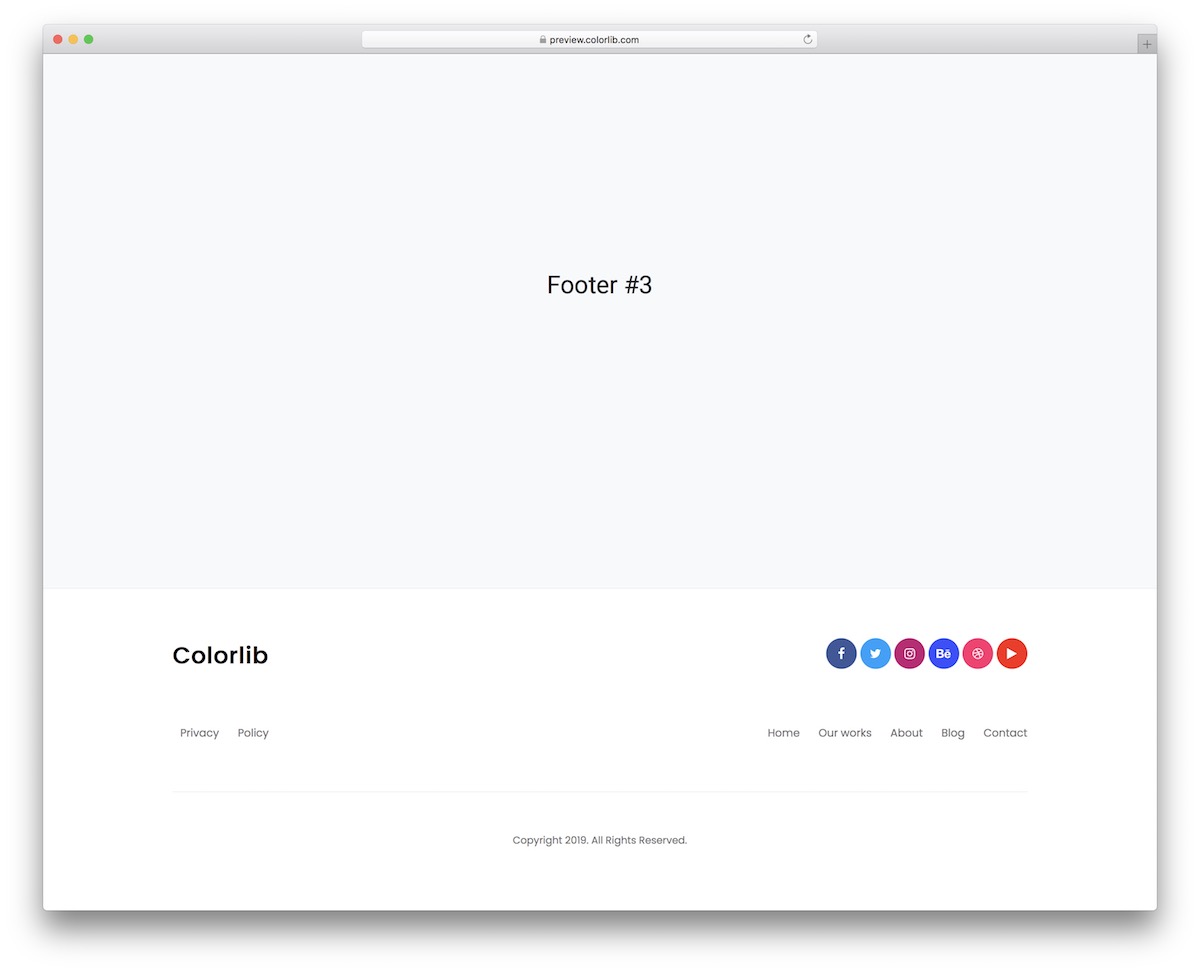
Más información / Descargar DemostraciónPie de página de Bootstrap V03

Adopte el minimalismo con esta plantilla de pie de página limpia y adaptable.
Se adapta perfectamente a varios temas del sitio y pautas de marca, ofreciendo un diseño simplista pero efectivo.
Lo que queríamos lograr con esta es crear una plantilla que puedas usar casi tal como está, al menos desde la perspectiva del diseño.
Utilice su logotipo, menú de enlaces y redes sociales y modifique el texto de derechos de autor, ¡y eso es todo!
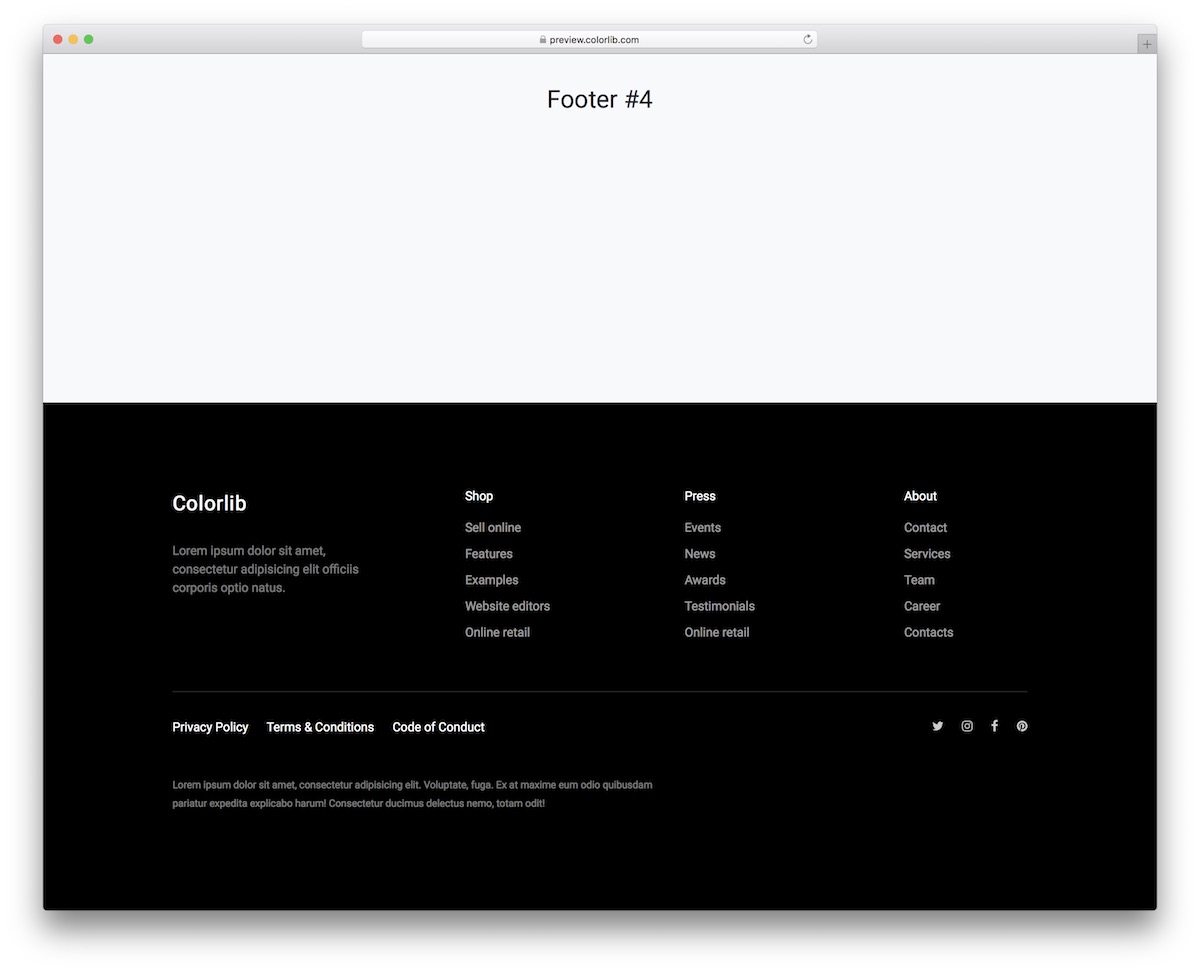
Más información / Descargar DemostraciónPie de página de Bootstrap V04

Este pie de página con temática oscura es perfecto para sitios web modernos que buscan llamar la atención en la parte inferior del diseño del sitio. Gracias, fondo negro!
Está dividido en cuatro columnas, donde puede agregar el logotipo de una empresa, una breve información sobre nosotros y enlaces prácticos.
A continuación, incluye enlaces de redes sociales y enlaces de políticas esenciales, todos creados con la última tecnología Bootstrap.
Y si quieres ajustarlo, ¡adelante!
Más información / Descargar DemostraciónPie de página de Bootstrap V05

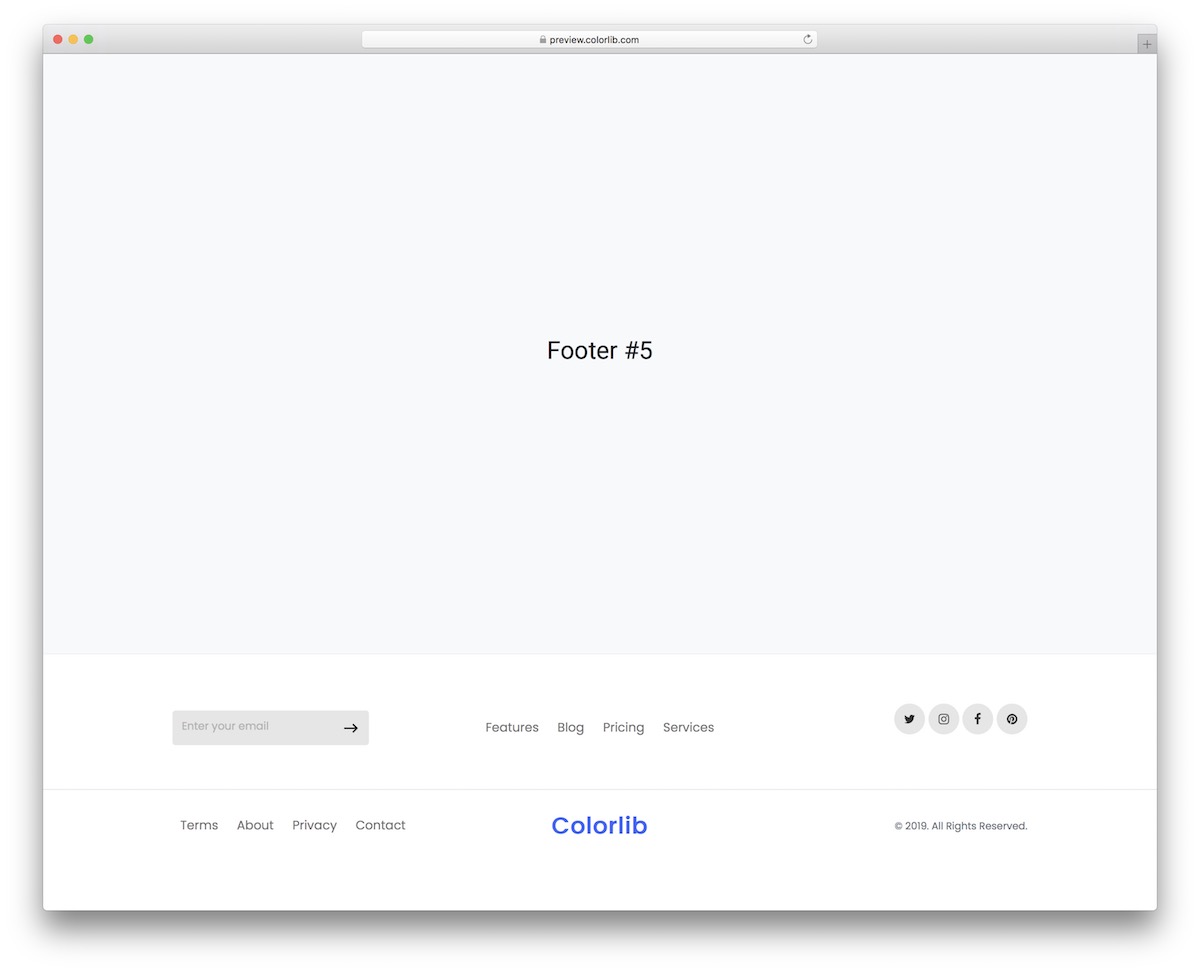
Una plantilla de pie de página HTML ligera y limpia que se adapta sin esfuerzo a cualquier estilo de sitio web donde la simplicidad sea esencial.
Cuenta con un logotipo, una sección de derechos de autor, enlaces adicionales y un área de navegación y suscripción de correo electrónico.
Lo bueno de este también es que es bastante compacto, una combinación perfecta para aquellos que no quieren que el pie de página de su sitio web ocupe mucho espacio.
Más información / Descargar DemostraciónPie de página de Bootstrap V06

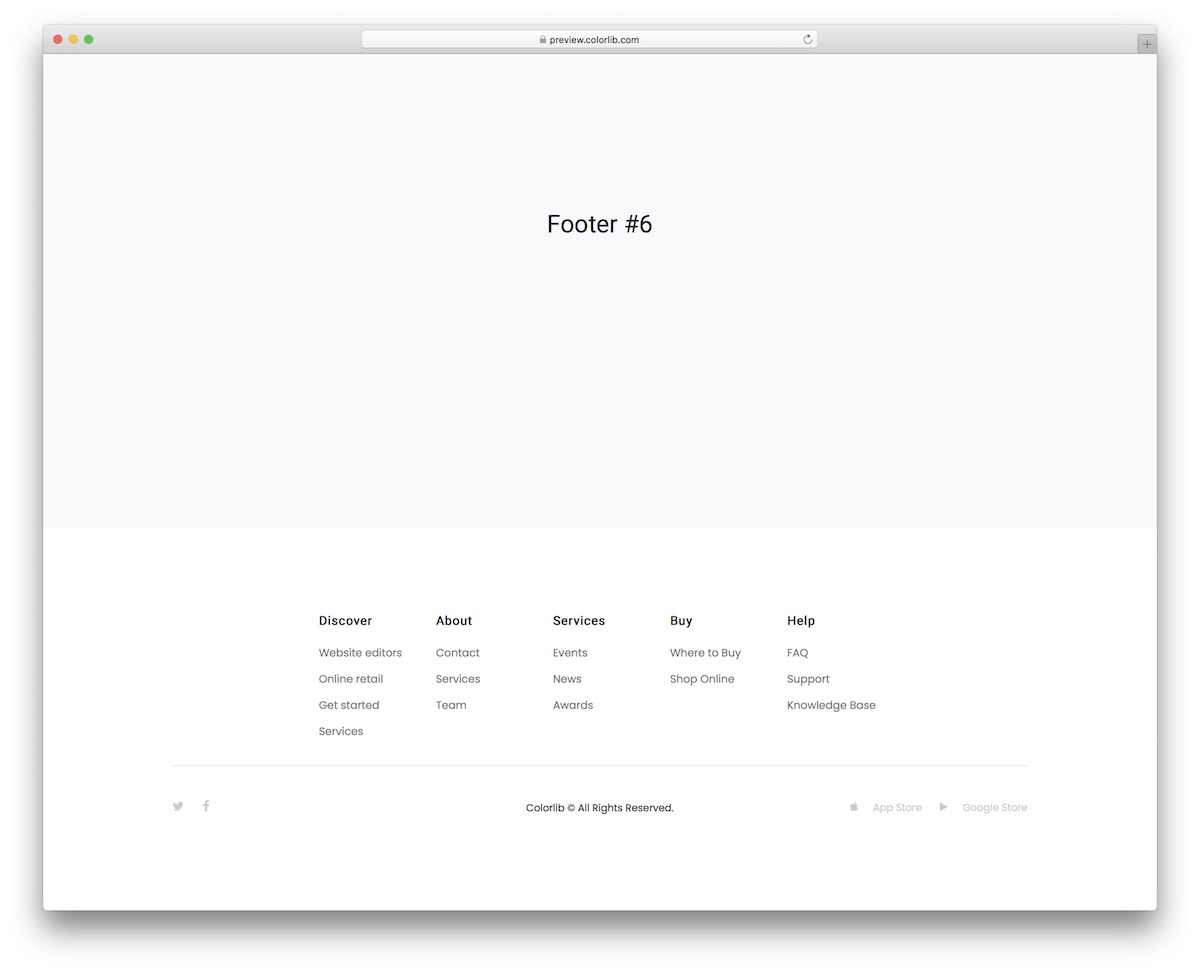
El sueño de un minimalista, esta plantilla de pie de página ofrece múltiples columnas en la parte superior para una navegación eficiente.
También incluye íconos sociales y botones de App Store y Google Store en la parte inferior, lo que mejora la funcionalidad de su sitio y la experiencia del usuario.
Puede utilizar este sin esfuerzo para su presencia en línea, independientemente del nicho y la industria, gracias a su simplicidad.
Más información / Descargar DemostraciónPie de página de Bootstrap V07

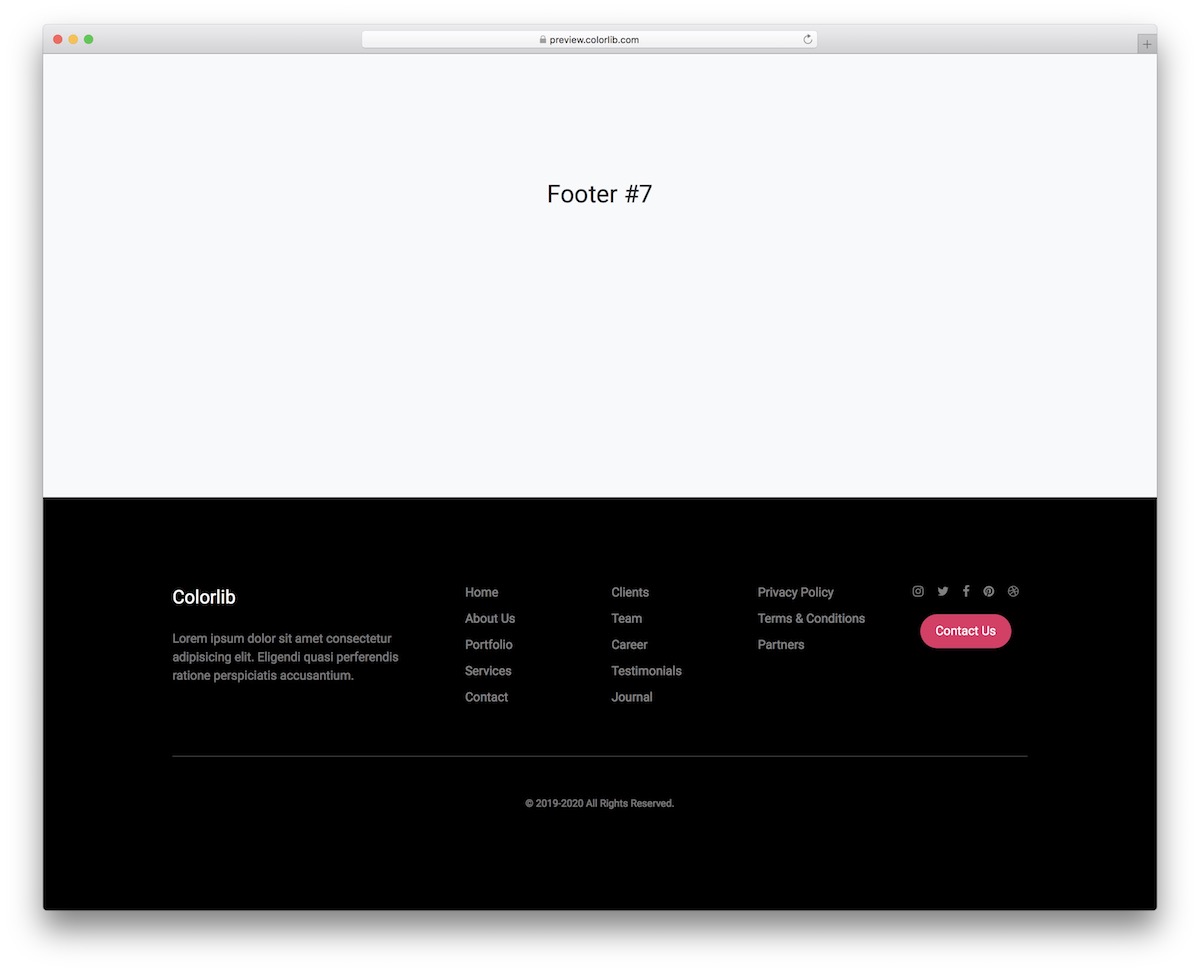
Una plantilla de pie de página HTML oscura y elegante que se combina fácilmente con varios diseños de sitios web. Su estructura compatible con dispositivos móviles garantiza un rendimiento excelente en todos los dispositivos.
Con la estructura de varias columnas, puede mantener el área de pie de página de su sitio organizada y práctica, con una breve sección acerca de, enlaces, íconos sociales y una llamada a la acción.
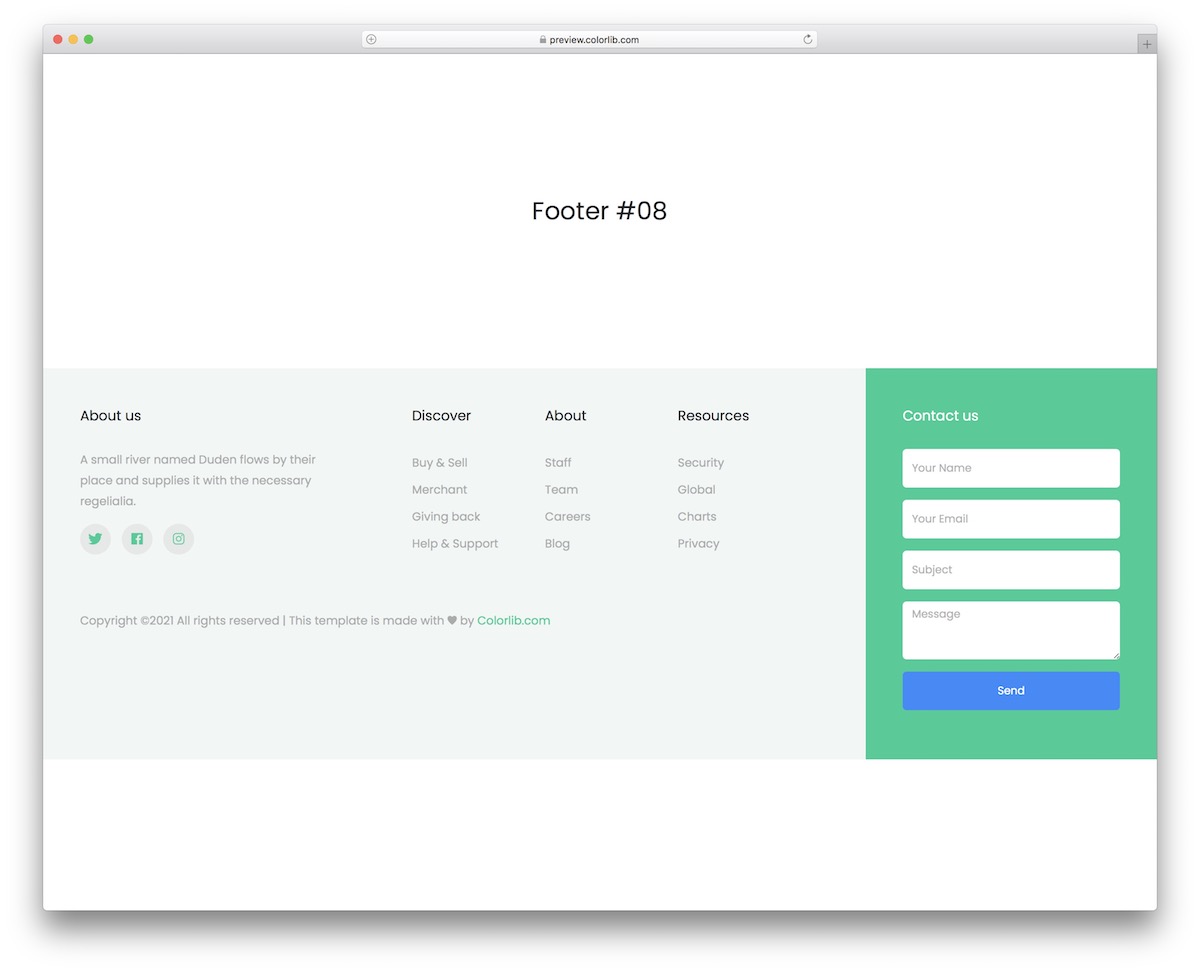
Más información / Descargar DemostraciónPie de página de arranque V08

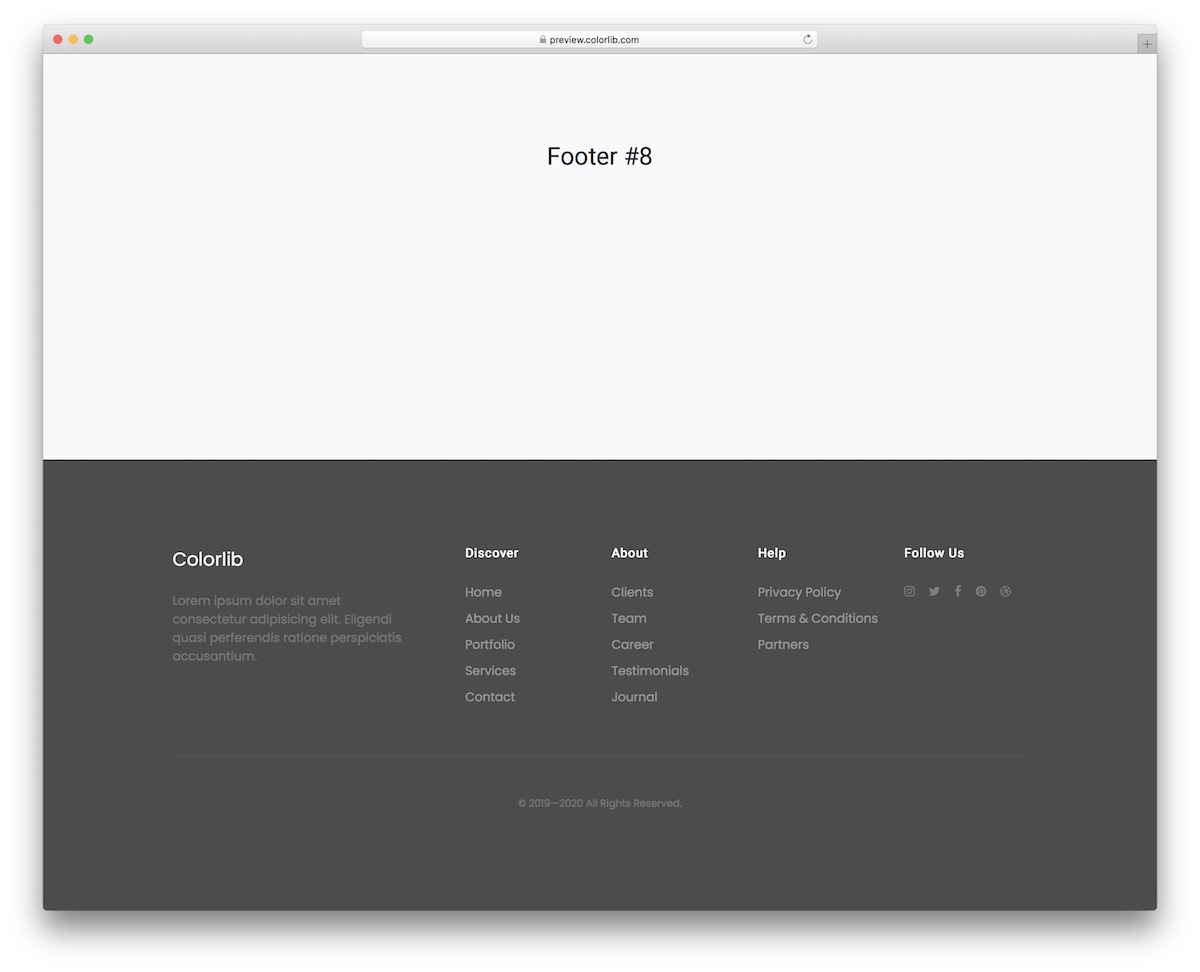
¿No puedes decidir entre un estilo de pie de página claro u oscuro? Está bien
Esta plantilla de pie de página gris ofrece un diseño flexible y minimalista, fácilmente adaptable al estilo de su sitio web.
Ahorre tiempo y energía con un diseño predefinido y, en su lugar, concéntrese y esfuercese en desarrollar su negocio.
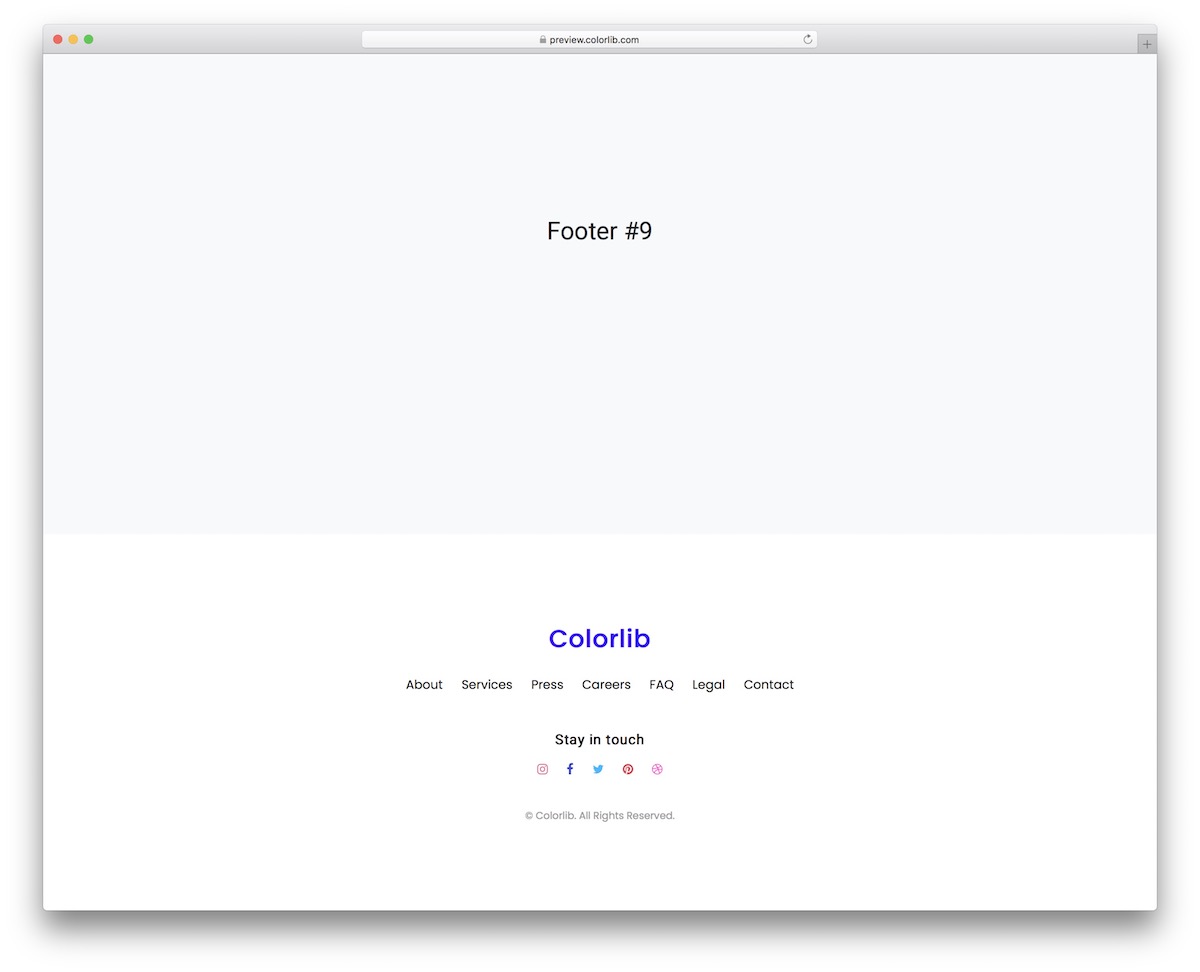
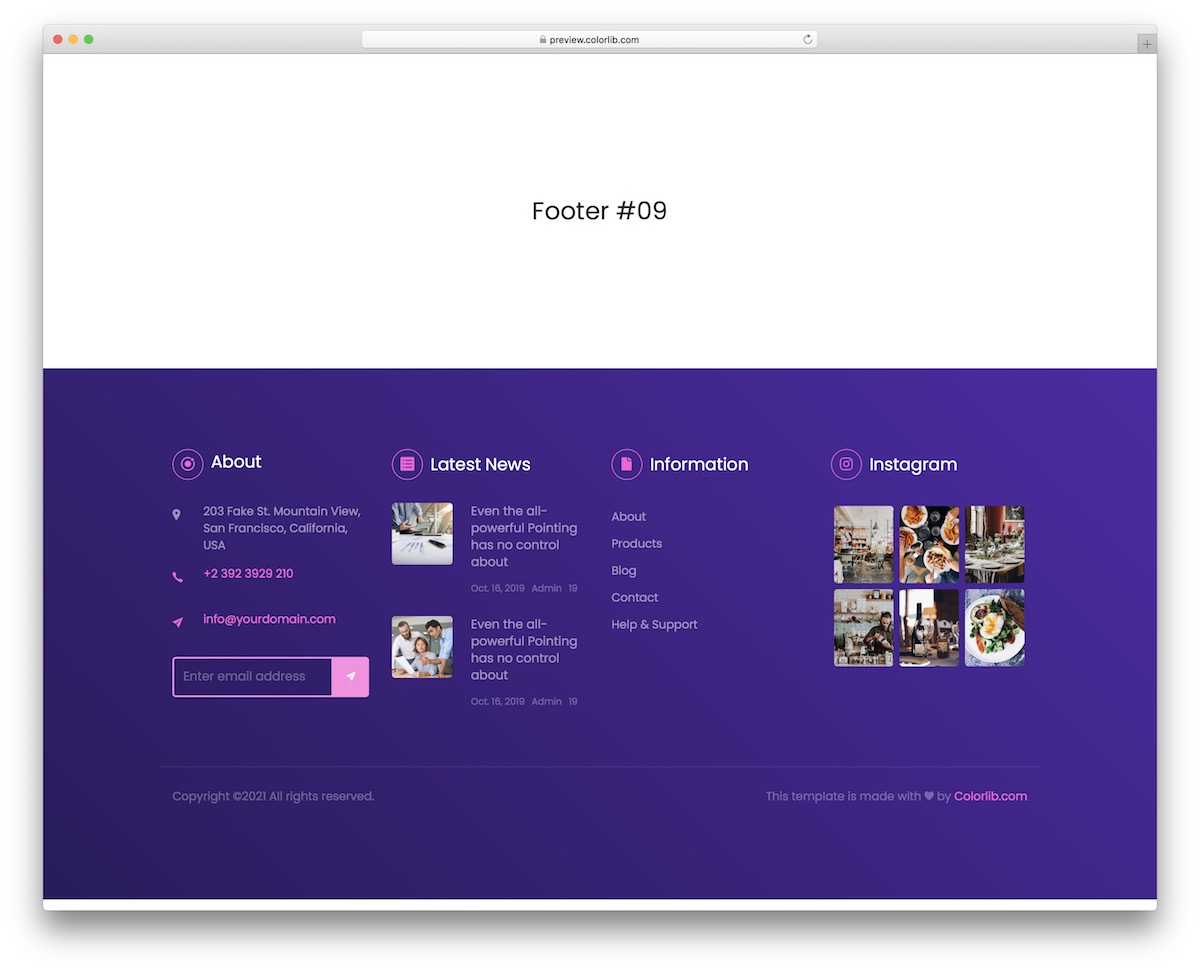
Más información / Descargar DemostraciónPie de página de Bootstrap V09

Esta opción minimalista y contemporánea se integra perfectamente para quienes buscan una presencia sutil en el pie de página.
Presenta enlaces esenciales e íconos de redes sociales sin abrumar el diseño.
Consejo profesional: si aún no estás seguro del diseño del pie de página, apégate a la simplicidad y disfruta de un resultado fantástico.
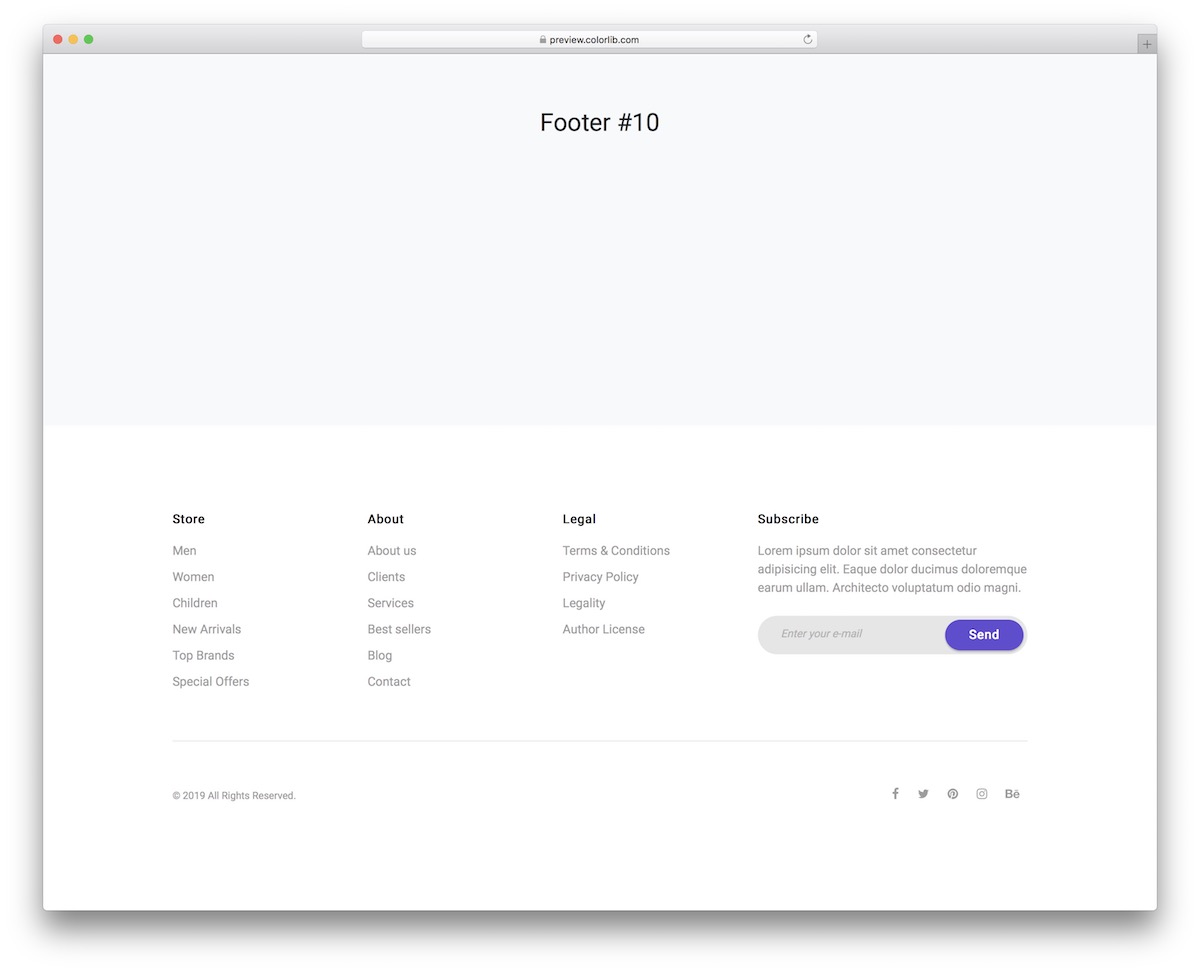
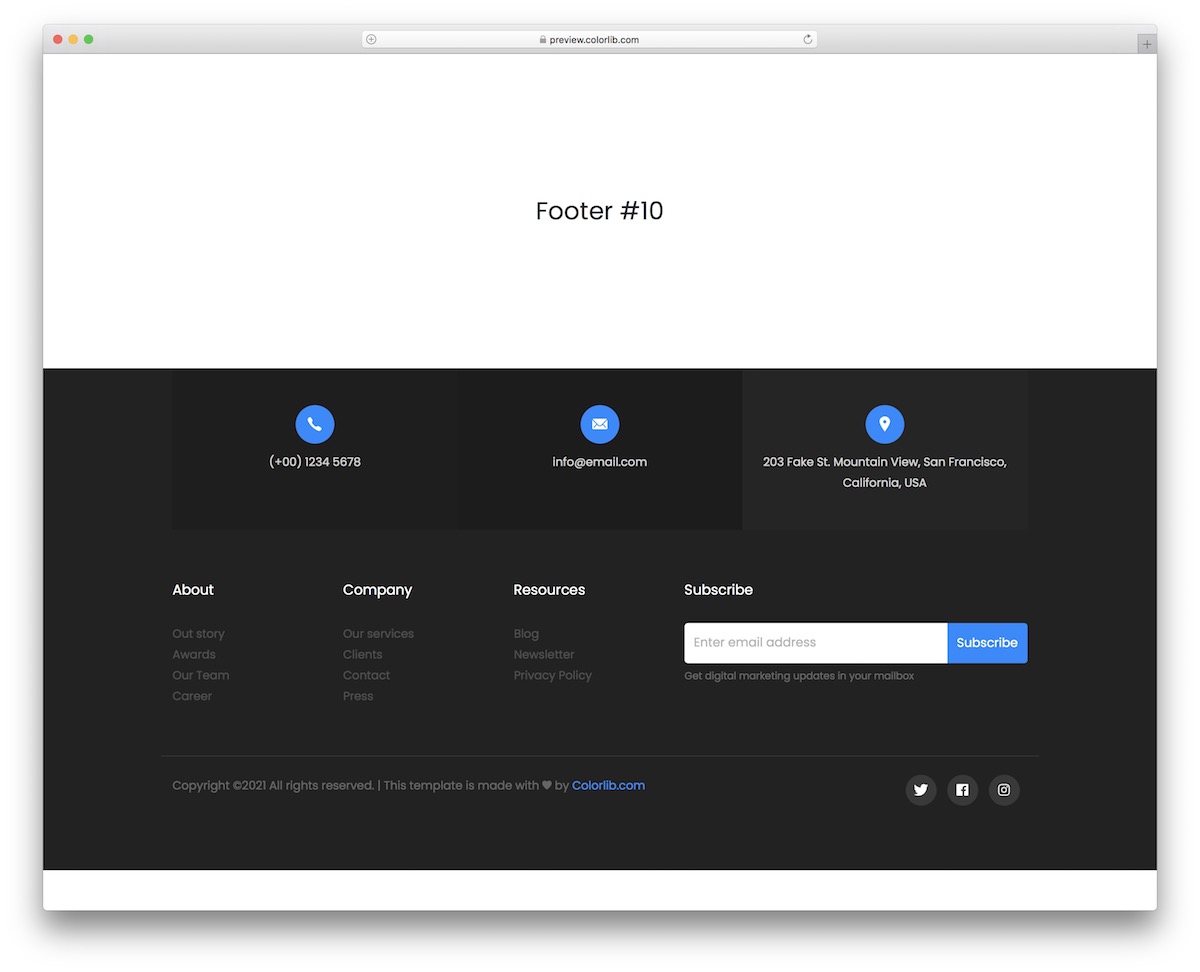
Más información / Descargar DemostraciónPie de página de arranque V10

Incorpora fácilmente una suscripción al boletín por correo electrónico en la sección de pie de página con esta plantilla.
También ofrece tres columnas personalizables y una sección encima del formulario de suscripción donde puede agregar un llamado a la acción persuasivo para nuevos suscriptores.
Por último, los bordes redondeados del boletín crean una atmósfera muy moderna, similar a la de un móvil.
Más información / Descargar DemostraciónPie de página de Bootstrap V11

Un pie de página HTML completo con un diseño dinámico y responsivo. Es personalizable para satisfacer sus necesidades y presenta múltiples secciones para redes sociales, noticias, detalles comerciales y enlaces rápidos.
Si bien es probable que necesites ajustar el color para que coincida con las regulaciones de tu marca, puedes ceñirte fácilmente a la variación de diseño lista para usar y decorar tu sitio con algo especial.
Más información / Descargar DemostraciónPie de página de arranque V12

Un sofisticado pie de página de temática oscura con una apariencia limpia y legible, cuidadosamente acompañado de detalles dorados.
Incluye un área de suscripción al newsletter en el borde que separa el pie de página y la base del sitio web, haciéndolo resaltar más.

Además, también encontrará enlaces de navegación, enlaces sociales, una sección de socios y otros elementos esenciales para su comodidad.
Más información / Descargar DemostraciónPie de página de Bootstrap V13

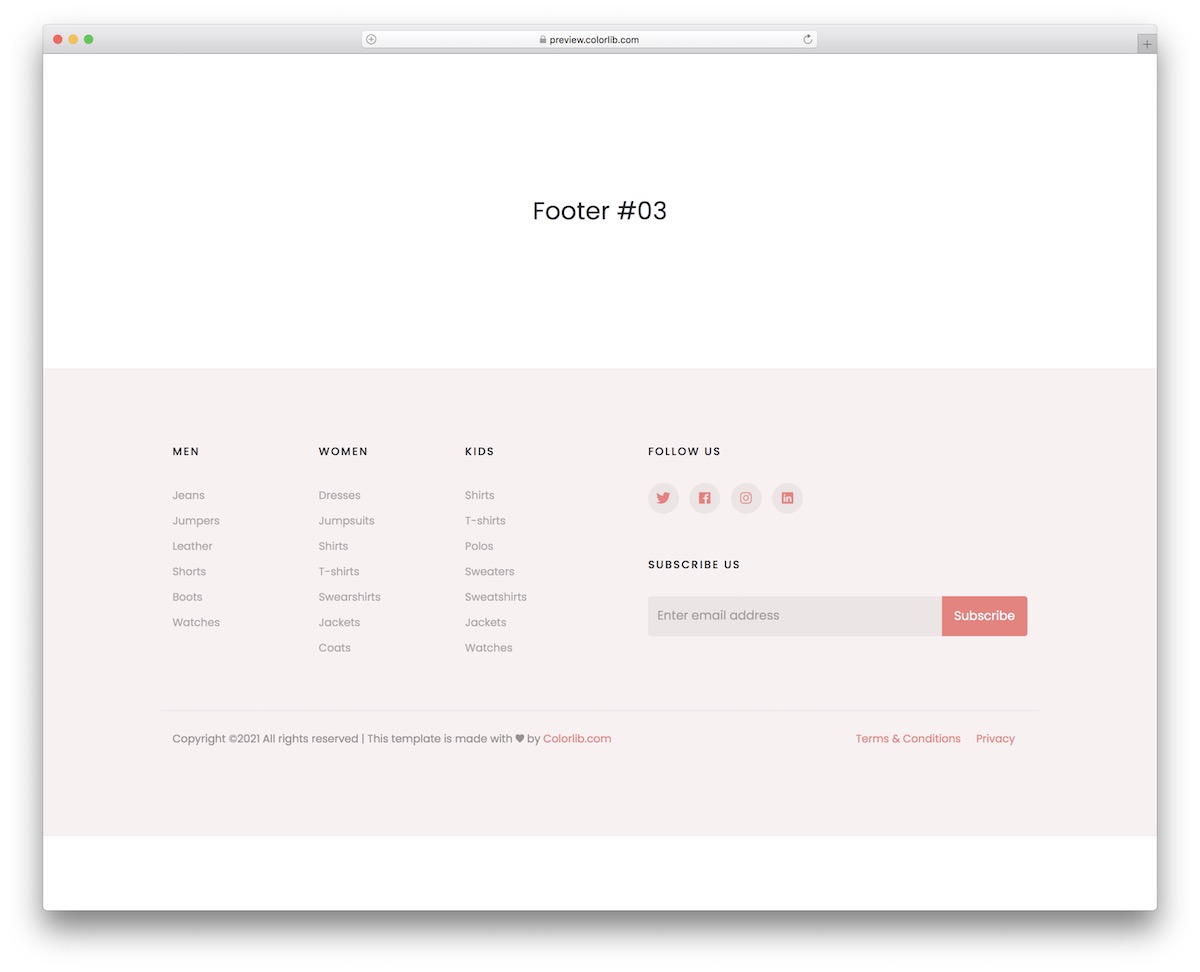
Una plantilla de pie de página HTML fluida con un sutil toque femenino, adecuada para comercio electrónico y otros sitios web. Funcionará incluso para un simple blog de estilo de vida.
Incluye botones de redes sociales y un widget de suscripción, entre otras funciones personalizables. Presione el botón de descarga, modifíquelo según sus necesidades y disfrute del tiempo extra que ahorró.
Oye, ¿por qué trabajar desde cero si tienes todas estas plantillas de primer nivel a tu disposición?
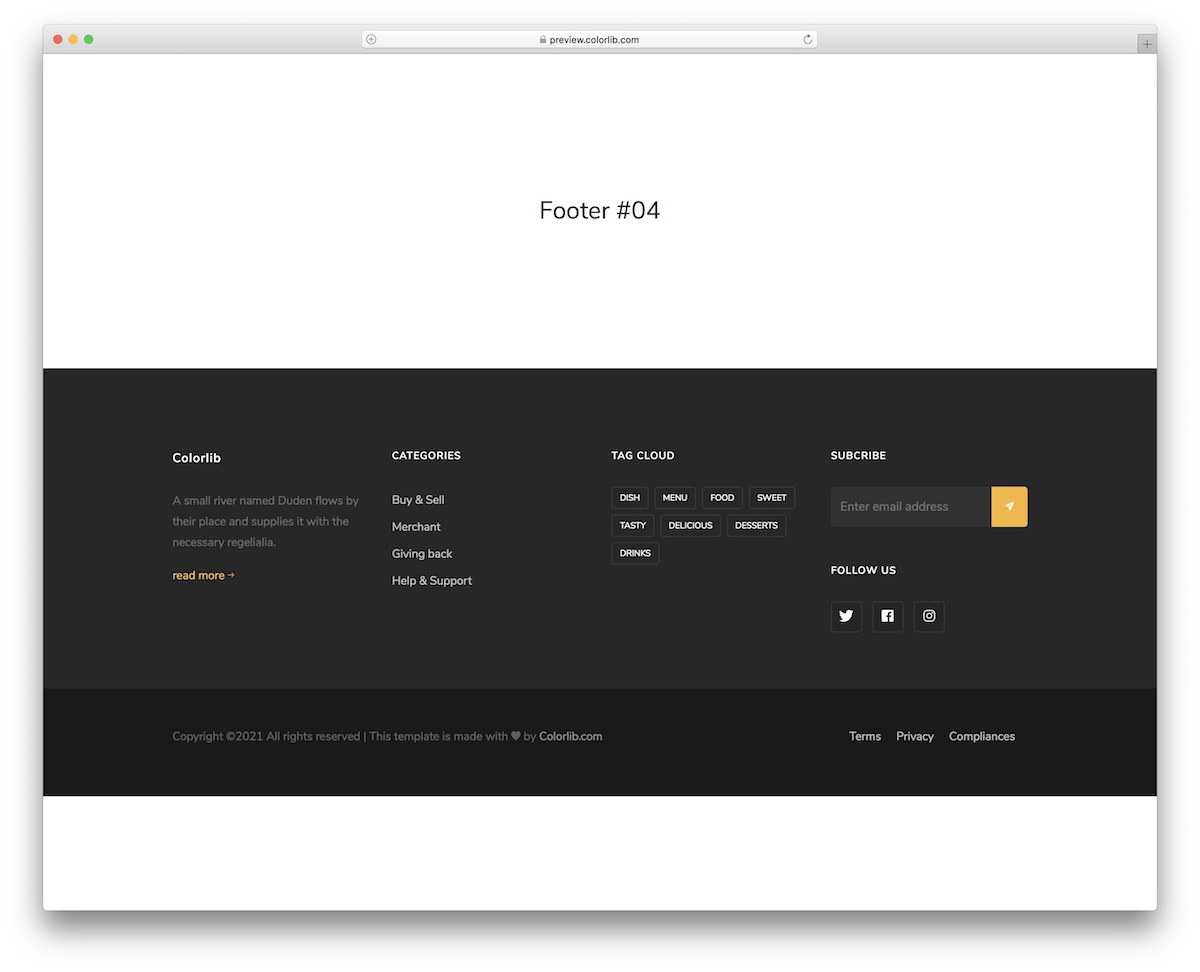
Más información / Descargar DemostraciónPie de página de arranque V14

Un pie de página multipropósito que puede usar en su forma predeterminada o personalizarlo aún más.
Es adaptable a varios estilos de sitios e incluye secciones sobre, etiquetas, categorías, etiquetas, un formulario de suscripción e integración de redes sociales.
También está la barra inferior para texto de derechos de autor y enlaces esenciales, como Términos, Privacidad, etc.
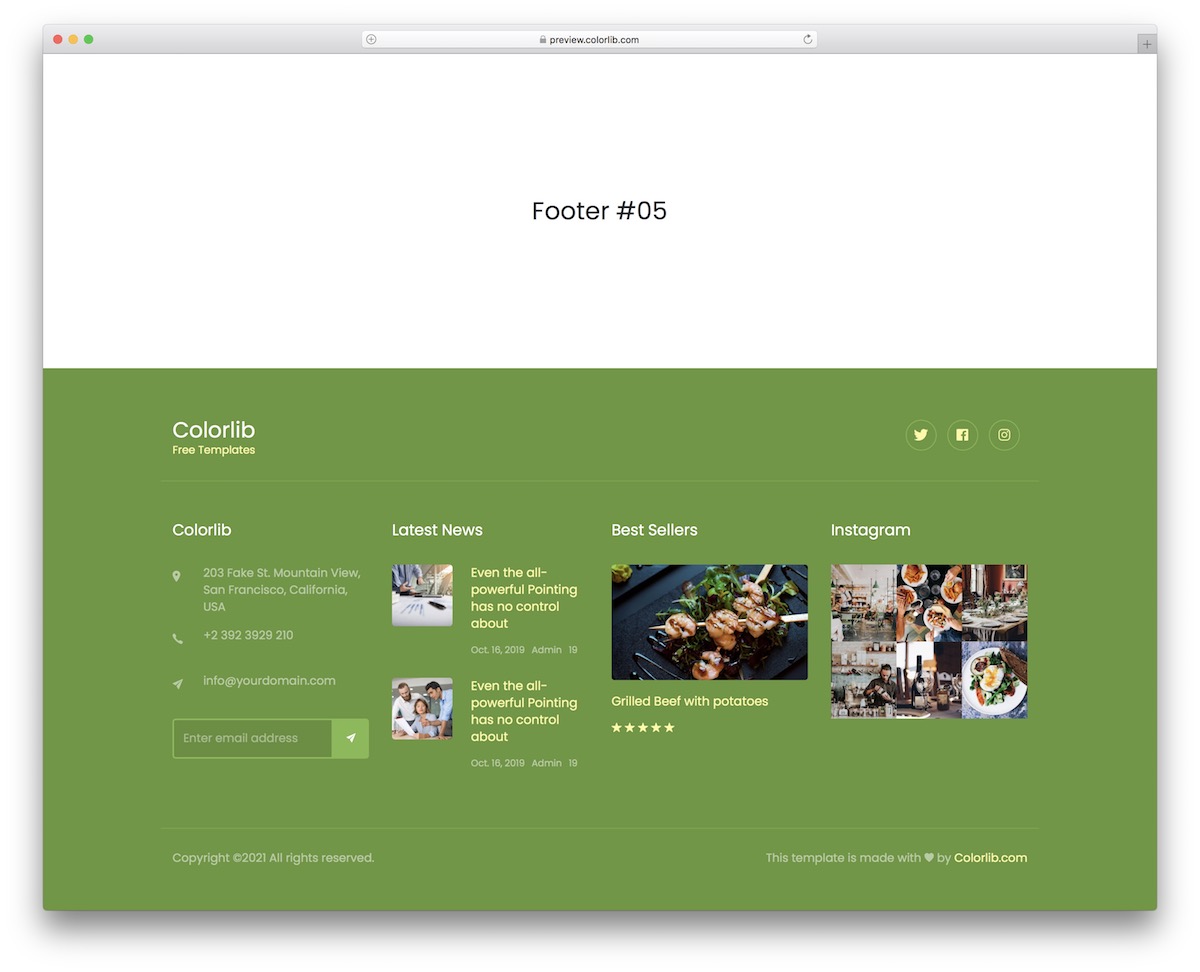
Más información / Descargar DemostraciónPie de página Bootstrap V15

Si bien esta plantilla de pie de página HTML está dirigida a restaurantes, empresas de alimentos y blogs, no es necesario que se sienta limitado. En otras palabras, ¡vaya contra la corriente y úselo para otra cosa!
Su estructura de cuatro columnas permite una visualización detallada de información de la empresa, noticias, feeds de Instagram y más. También puede publicar "Bestsellers", capturar los correos electrónicos de los visitantes a través de un formulario de suscripción y más.
Recuerde, si le gusta el aspecto pero el fondo verde del pie de página no le conviene, cámbielo.
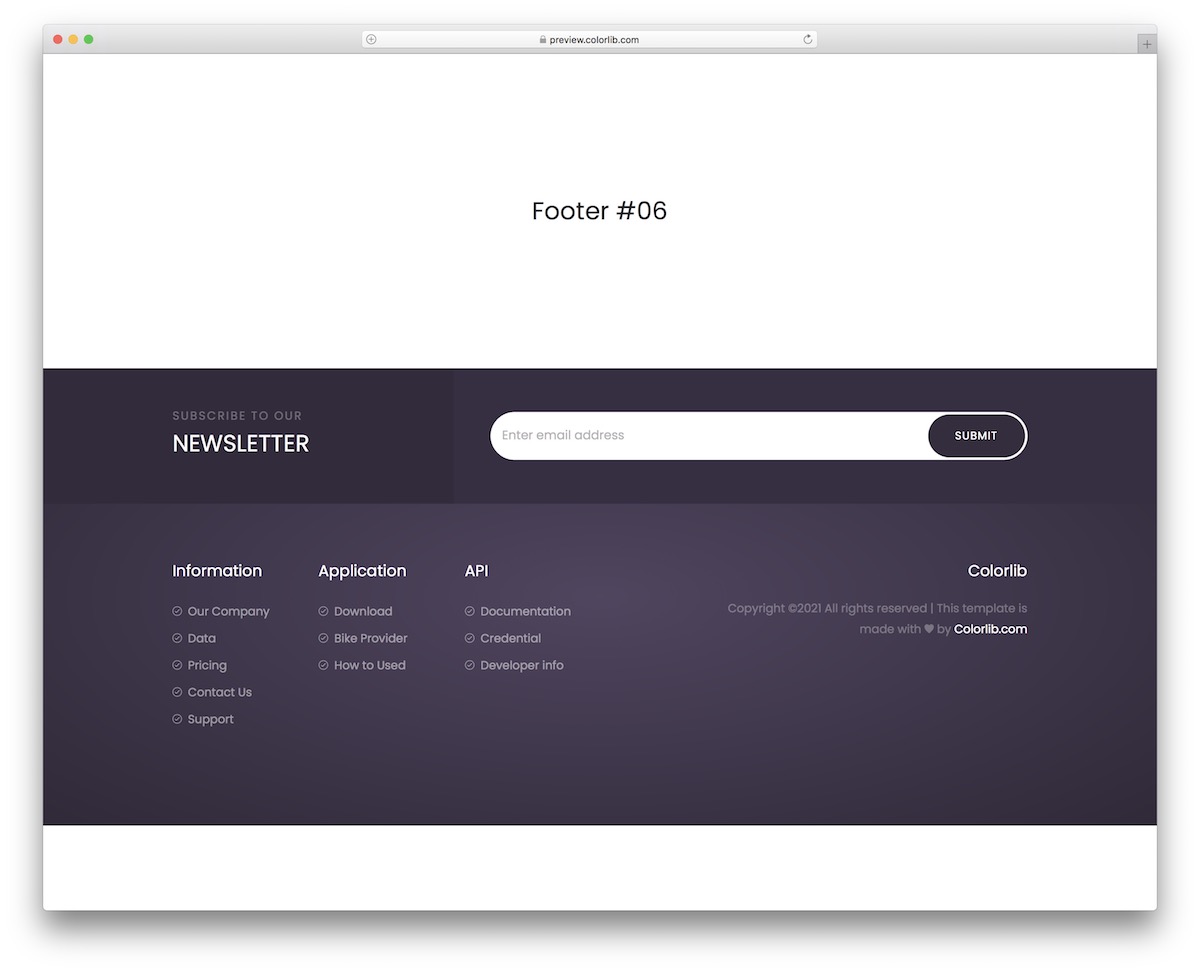
Más información / Descargar DemostraciónPie de página de arranque V16

Un pie de página oscuro moderno y funcional para sitios web más claros. (¿O más oscuro?) Incluye un formulario de boletín informativo con una gran barra de suscripción, por lo que es imposible perdérselo.
Además de eso, esta plantilla de pie de página HTML cuenta con una estructura fluida y una fácil personalización para que puedas hacerla tuya en poco tiempo.
Más información / Descargar DemostraciónPie de página de Bootstrap V17

Simple, elegante y responsivo, este pie de página oscuro presenta un nombre de sitio web personalizable, navegación e íconos vibrantes de redes sociales, que requieren ajustes mínimos para una apariencia impresionante.
Con el enfoque de diseño ordenado, no tiene que dedicar mucho tiempo a descubrir cómo modificarlo para que combine con la estética de su sitio web. Probablemente funcionará de forma predeterminada, solo lo digo.
Más información / Descargar DemostraciónPie de página de arranque V18

Ideal para incorporar un formulario de contacto, esta plantilla de pie de página es fácil de modificar y refinar para adaptarse perfectamente a su estilo. (Quizás también le interese consultar estas plantillas de formularios de contacto gratuitas).
También garantiza la compatibilidad con dispositivos móviles porque utiliza sólo las últimas tecnologías, por lo que requiere muy poco trabajo por su parte.
Más información / Descargar DemostraciónPie de página de Bootstrap V19

Destaca con este colorido pie de página morado. Seamos realistas: no todo el mundo prefiere seguir el aburrido diseño de pie de página oscuro o claro.
La plantilla de pie de página HTML es flexible y fácil de usar e incluye cuatro columnas principales para Acerca de, Últimas noticias, Enlaces y Feed de Instagram. (Pero no es necesario que se ciña a las configuraciones predeterminadas hasta el final).
Además de eso, también puede crear enlaces telefónicos y de correo electrónico en los que se puede hacer clic y activar el formulario de suscripción.
Más información / Descargar DemostraciónPie de página de Bootstrap V20

Una plantilla de pie de página moderna que ofrece detalles de la empresa y tres columnas de enlaces. Como muestra el ejemplo, puedes usar este último para Acerca de, Empresa y Recursos, pero también puedes cambiar un poco las cosas.
La parte superior del pie de página está dedicada a los contactos (número de teléfono y dirección de correo electrónico) y la ubicación de la empresa.
También vale la pena mencionar el formulario de suscripción, que ocupa una parte bastante significativa del espacio y los íconos sociales, ubicados en la esquina inferior derecha.
Más información / Descargar DemostraciónCómo hacer un pie de página con una plantilla HTML
Crear un pie de página de un sitio web utilizando una plantilla HTML es sencillo, incluso para principiantes.
Aquí hay una guía para principiantes en siete sencillos pasos para ayudarlo a comenzar:
- Elija una plantilla : seleccione una plantilla de pie de página HTML que se adapte al estilo y las necesidades de su sitio web. Hay muchas opciones gratuitas y de pago disponibles en línea. Busque plantillas responsivas que coincidan con el diseño general de su sitio web. Sugerencia: elija uno de la colección anterior.
- Descarga la plantilla : una vez que hayas elegido una plantilla, descárgala. La plantilla normalmente vendrá en un archivo ZIP que contiene archivos HTML, CSS y posiblemente JavaScript.
- Extraer y organizar archivos : extraiga el archivo ZIP a una carpeta en su computadora. Organice los archivos de una manera que tenga sentido para usted, generalmente con carpetas de imágenes, CSS y JavaScript separadas.
- Abra el archivo HTML : abra el archivo HTML de la plantilla en un editor de texto o en un entorno de desarrollo integrado (IDE). Si no tiene uno, los editores básicos como Notepad (Windows) o TextEdit (Mac) funcionarán, pero se recomienda usar un IDE como Visual Studio Code o Atom para una mejor funcionalidad.
- Personaliza el pie de página : busca la sección de pie de página en el archivo HTML. Generalmente está marcado con una etiqueta “<pie de página>”. Modifique el contenido, como cambiar texto, enlaces, íconos de redes sociales o detalles de contacto. Recuerde guardar sus cambios.
- Vincular CSS y JavaScript (si corresponde) : asegúrese de que los archivos CSS y JavaScript estén vinculados correctamente en su archivo HTML. Estos enlaces suelen estar en la sección “<head>” para CSS y justo antes de la etiqueta de cierre “</body>” para JavaScript. Si las rutas son incorrectas, ajústelas para que coincidan con su estructura de archivos.
- Pruebe y cargue : pruebe el pie de página en varios navegadores web (como Chrome, Firefox, Safari) para asegurarse de que se vea y funcione como se esperaba. Una vez satisfecho, cargue los archivos en el servidor de su sitio web mediante FTP o el administrador de archivos de su proveedor de alojamiento web.
Preguntas frecuentes sobre las plantillas de pie de página HTML
¿Qué debo incluir en una plantilla de pie de página HTML?
Un pie de página HTML generalmente incluye información de contacto, avisos de derechos de autor, enlaces a páginas importantes como política de privacidad o términos de servicio, íconos de redes sociales y, a veces, una breve sección sobre o un formulario de suscripción al boletín.
¿Cómo hago para que mi pie de página HTML responda?
Para hacer que un pie de página responda, utilice consultas de medios CSS para ajustar el diseño según los diferentes tamaños de pantalla. Emplee diseños de cuadrícula flexibles e imágenes flexibles. Marcos como Bootstrap también se pueden utilizar para un diseño responsivo más sencillo.
¿Es importante tener un pie de página en cada página web?
Si bien no es obligatorio, es muy recomendable. Los pies de página proporcionan un lugar coherente para información y enlaces importantes, lo que mejora la navegación y la experiencia del usuario.
¿Cómo puedo hacer que el pie de página de mi sitio web sea más atractivo visualmente?
Concéntrese en un diseño limpio y organizado para que el pie de página sea visualmente atractivo. Utilice colores y fuentes apropiados que se alineen con el diseño general de su sitio web. Agregar elementos como íconos, un logotipo pequeño o incluso animaciones sutiles también puede mejorar el atractivo visual.
¿Es necesario actualizar periódicamente los pies de página del sitio web?
Las actualizaciones periódicas no siempre son necesarias, pero es importante mantener actualizada la información del pie de página. Esto incluye actualizar las fechas de derechos de autor, garantizar que los enlaces funcionen y sean relevantes, y modificar la información de contacto o los enlaces de las redes sociales según sea necesario.
