HTML vs JavaScript: ¿Cuál es la diferencia? Guía para principiantes
Publicado: 2023-05-13No faltan lenguajes para desarrollar software y sitios web. HTML vs JavaScript es una comparación común porque ambos ofrecen una sintaxis fácil de entender y tienen accesibilidad para programadores principiantes.
Sin embargo, ambos tienen usos específicos y es probable que codifique con ambos al mismo tiempo. Aun así, existen diferencias, y es posible que desee considerar si aprender uno u otro puede beneficiar su floreciente carrera.

Para esta publicación, veremos HTML vs JavaScript en relación con sus ventajas y desventajas, dónde y cómo usará cada idioma durante el desarrollo y mucho más. Primero, analicemos qué es cada idioma.
Tabla de contenido :
- Qué son HTML y JavaScript
- Los pros y los contras de HTML y JavaScript
- Cómo utilizará HTML y JavaScript en el desarrollo
- Donde puedes aprender HTML y JavaScript
- HTML vs JavaScript: perspectivas de carrera
- Marcos de JavaScript
- HTML vs JavaScript: un desglose de las diferencias clave
- HTML vs JavaScript: cuál debes aprender para el desarrollo
Qué son HTML y JavaScript
Tanto HTML como JavaScript son lenguajes de codificación, aunque las definiciones técnicas pueden diferir. Para esta primera sección, hablemos de las grandes diferencias entre los idiomas, luego veamos cómo y dónde los usaría.
HTML
El lenguaje de marcado de hipertexto (HTML) es la columna vertebral de toda la web. Como su nombre lo indica, es un "lenguaje de marcado" en lugar de un lenguaje de codificación completo. En un sentido práctico, esto significa que usará texto para controlar la estructura y el diseño del contenido encerrado en la página.
Aquí hay un ejemplo de cómo se ve HTML:
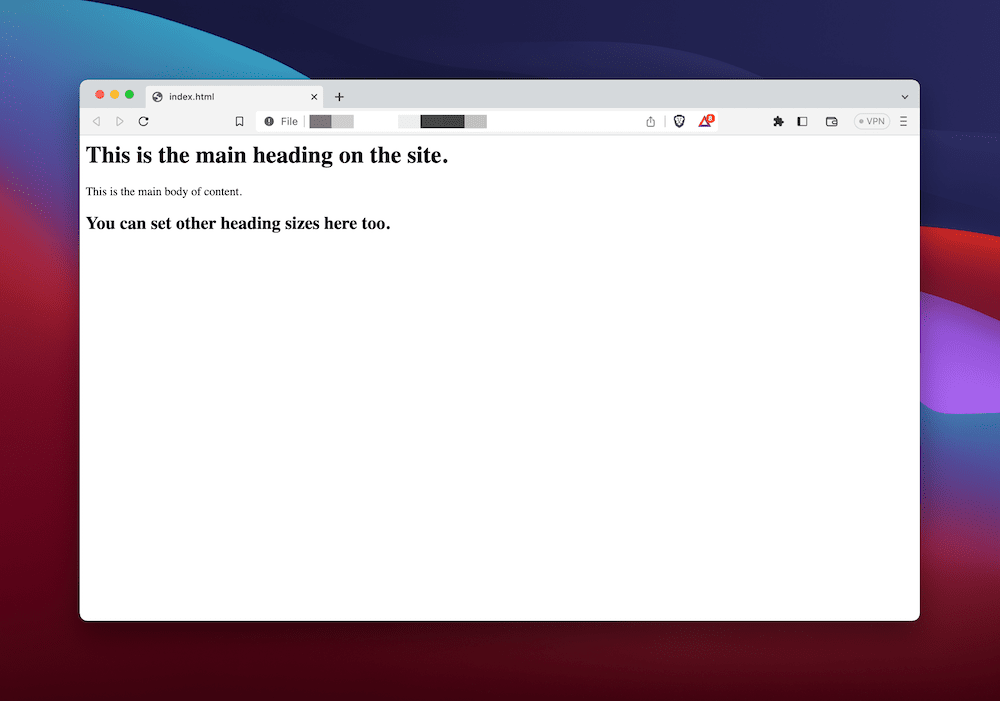
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > Lenguaje de código: HTML, XML ( xml )Proporcionará el marcado para presentar la estructura del contenido en la página:

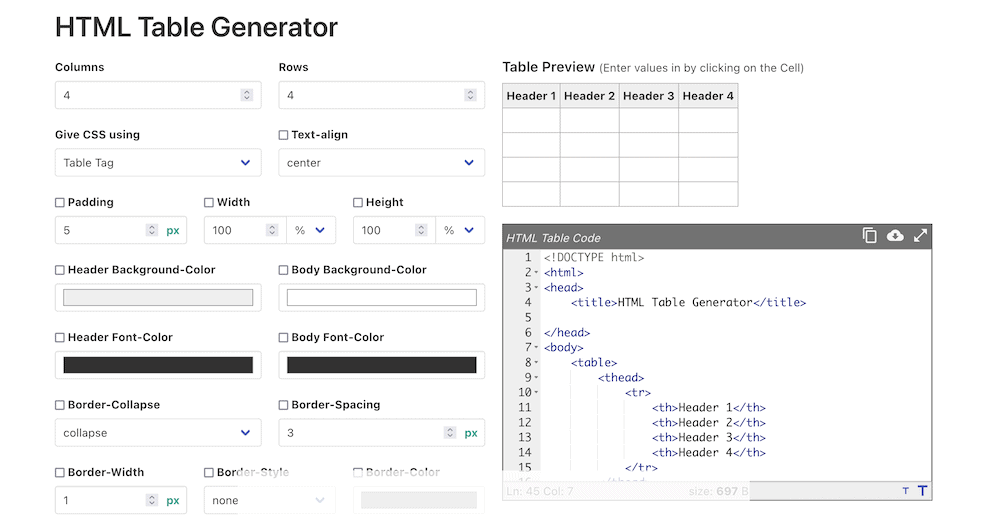
HTML también puede dictar la presentación y el formato del contenido. En los primeros días de la web, usaría HTML para codificar un sitio web completo. A menudo, usaría tablas, luego configuraría el formato de texto como negrita y cursiva sin la necesidad de usar otro idioma:

Sin embargo, para la web moderna, HTML es un lenguaje de "marcado descriptivo". Esto busca desacoplar la estructura de los aspectos de presentación. HTML5 usa etiquetas estructurales específicas para este propósito:
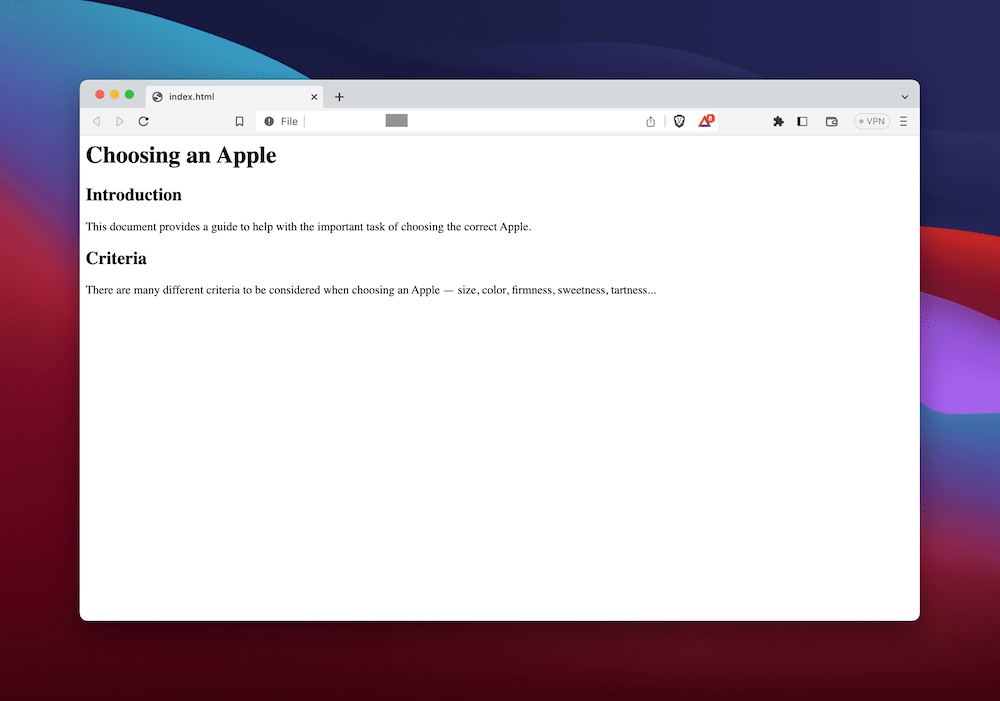
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > Lenguaje de código: HTML, XML ( xml )Código fuente: Mozilla.
Esto no se ve diferente al ejemplo HTML anterior en el frontend, pero el backend agrega una estructura adicional que ayuda a los motores de búsqueda y al proceso de desarrollo:

Un punto clave a tener en cuenta es que HTML funciona junto con otros idiomas. De hecho, representa una de las "Santa Trinidad" de los lenguajes web junto con Cascading StyleSheets (CSS) y JavaScript. Mientras que el primero maneja las opciones de diseño visual, JavaScript tiene sus propias responsabilidades en un sitio web moderno.
JavaScript
JavaScript tiene una historia casi tan larga como HTML. Su desarrollo proviene de Brendan Eich, quien actualmente es el CEO de Brave Software (desarrolladores del navegador Brave) y anteriormente trabajó como CEO de Mozilla. Desarrolló JavaScript para el navegador Netscape Navigator a mediados de la década de 1990.
JavaScript es un lenguaje de secuencias de comandos del lado del cliente y otra columna vertebral de la web. Si bien puede trabajar con él en línea (es decir, junto con HTML y CSS en el mismo archivo), la mayoría de los desarrolladores usarán archivos separados y "llamarán" JavaScript desde documentos HTML:
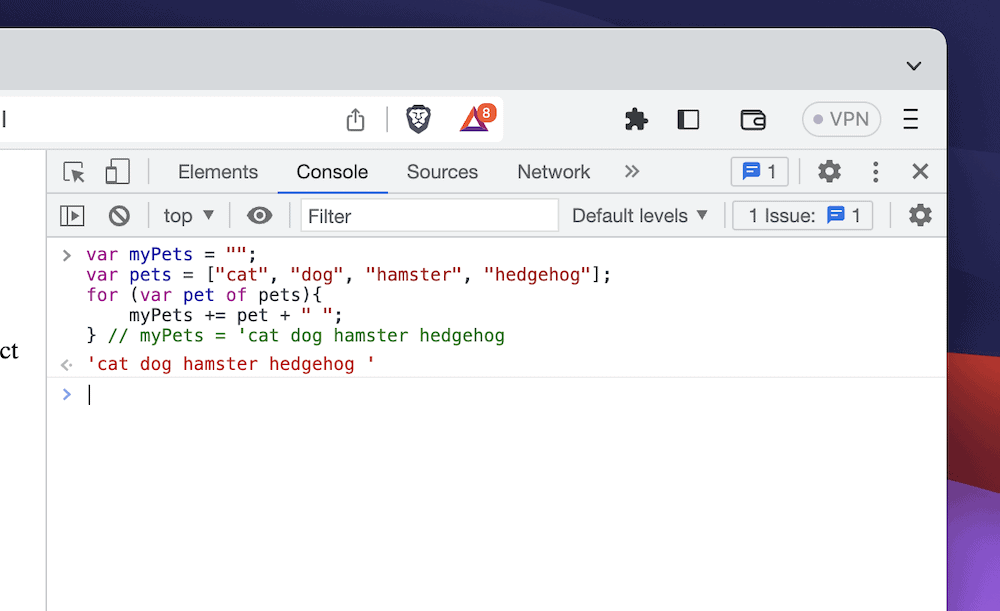
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog Lenguaje de código: JavaScript ( javascript )Fuente del código: Aprende X en Y Minutos.
Este simple fragmento de JavaScript imprimirá una lista simple de mascotas en la pantalla:

En general, JavaScript no es tan fácil de leer como HTML y tiene casos de uso mucho más complejos. Por ejemplo, sin él, no podríamos crear ni navegar por sitios web dinámicos. Descubrirá que la mayoría de los elementos dinámicos de la interfaz de un sitio web provienen de JavaScript, como anuncios emergentes, juegos de navegador, funcionalidad de transmisión y mucho más. El lenguaje es un caballo de batalla de la web, y puede adaptarlo a casi cualquier tarea, incluso al trabajo de back-end para el que a menudo usaría PHP.
De hecho, JavaScript es solo un idioma entre un host completo que se ajusta a un estándar principal: ECMAScript. Otro ejemplo popular de un lenguaje que utiliza ese estándar como núcleo es Google Apps Script.
Sin embargo, a pesar de la ubicuidad de ambos idiomas, su uso tiene aspectos tanto positivos como negativos. A continuación, los discutiremos más a fondo.
Los pros y los contras de HTML y JavaScript
Te daremos un spoiler rápido: no solo puedes aprender un idioma. Necesitará HTML y JavaScript para forjar una carrera exitosa como desarrollador web. De hecho, tendrá que sortear los pros y los contras, ya que no existe una alternativa real para estructurar el contenido web y hacerlo dinámico [1] .
Aun así, es importante saber dónde se encuentran las fortalezas y debilidades, ya que esto te hará un mejor desarrollador. Primero, aquí está la verdad sobre HTML:
- Puede aprender HTML más rápido que casi cualquier otro idioma, ya que es fácil de leer y comprender.
- El lenguaje es un núcleo fundamental de la web, por lo que hay mucha documentación y tutoriales útiles disponibles.
- Sin embargo, una de las razones por las que es sencillo es por sus limitaciones cuando se trata de etiquetas y comandos.
- No podrá agregar más interactividad o contenido dinámico sin usar otro idioma.
Por el contrario, JavaScript es casi la antítesis de HTML:
- Puede usar JavaScript para agregar tanto contenido dinámico e interactivo a un sitio como necesite.
- Debido a que se ejecuta dentro del navegador web, obtiene comentarios instantáneos sobre si funciona o no.
- Sin embargo, esta ejecución en tiempo de ejecución requiere una programación buena y óptima para funcionar bien.
- El lenguaje es mucho más complejo que HTML e incluso CSS. Esto significa que necesitará mucho más tiempo para aprenderlo antes de que pueda crear un buen trabajo.
De hecho, este es un buen momento para comparar HTML y JavaScript sobre dónde usará ambos. Echemos un vistazo a esto a continuación.
Cómo utilizará HTML y JavaScript en el desarrollo
HTML y JavaScript funcionan uno al lado del otro. Por ejemplo, tome un documento HTML típico:
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > Lenguaje de código: HTML, XML ( xml )Esto producirá una salida similar a nuestros ejemplos HTML anteriores:

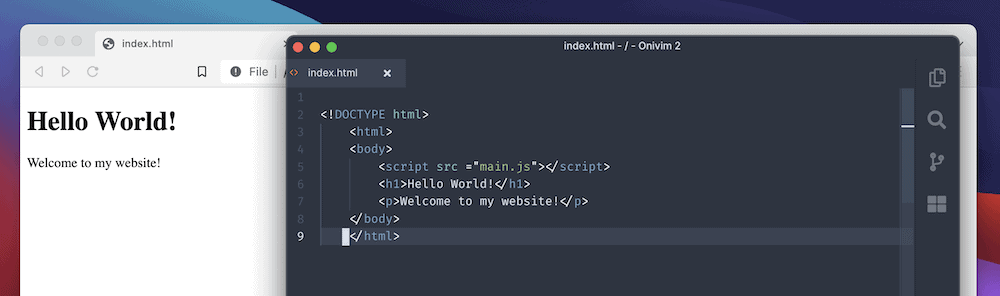
Para agregar interactividad de JavaScript a este documento, deberá crear y completar un nuevo archivo y llamarlo desde el HTML:
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … Lenguaje de código: HTML, XML ( xml )En este momento, esto no hace nada en la interfaz, ya que aún no tenemos ningún código JavaScript para ejecutar:

Dentro del archivo JavaScript, trabajará con las etiquetas HTML como referencias para luego colocar o controlar el contenido dentro del documento principal:
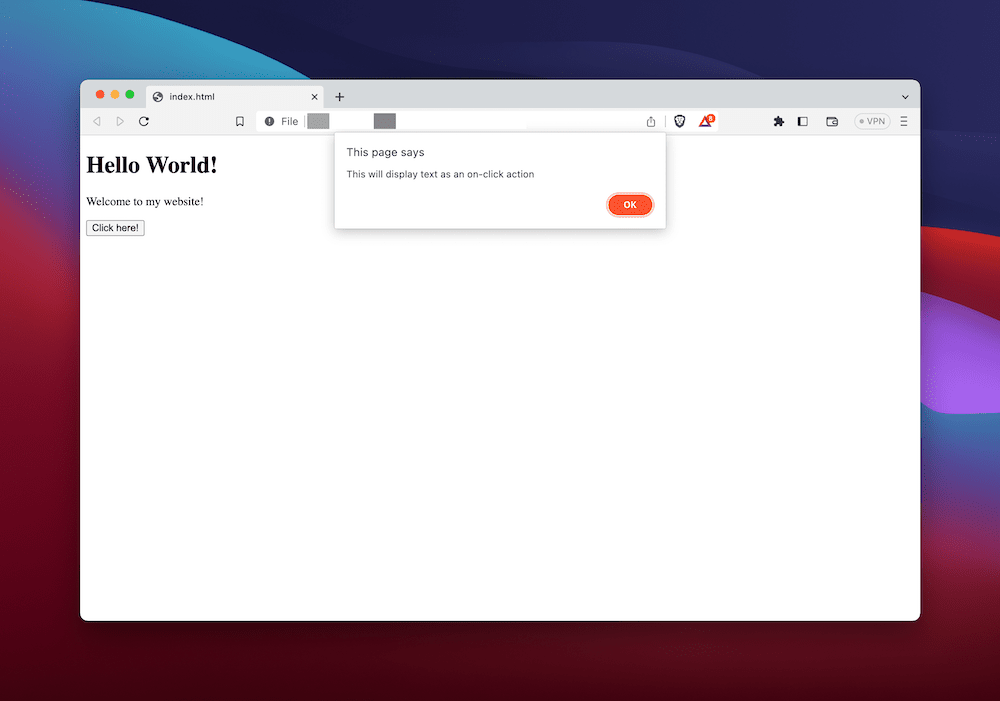
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } Lenguaje de código: JavaScript ( javascript )Luego puede desarrollar esto, tal vez usando botones HTML, para ver la adición de inmediato: un cuadro modal emergente que muestra una alerta:


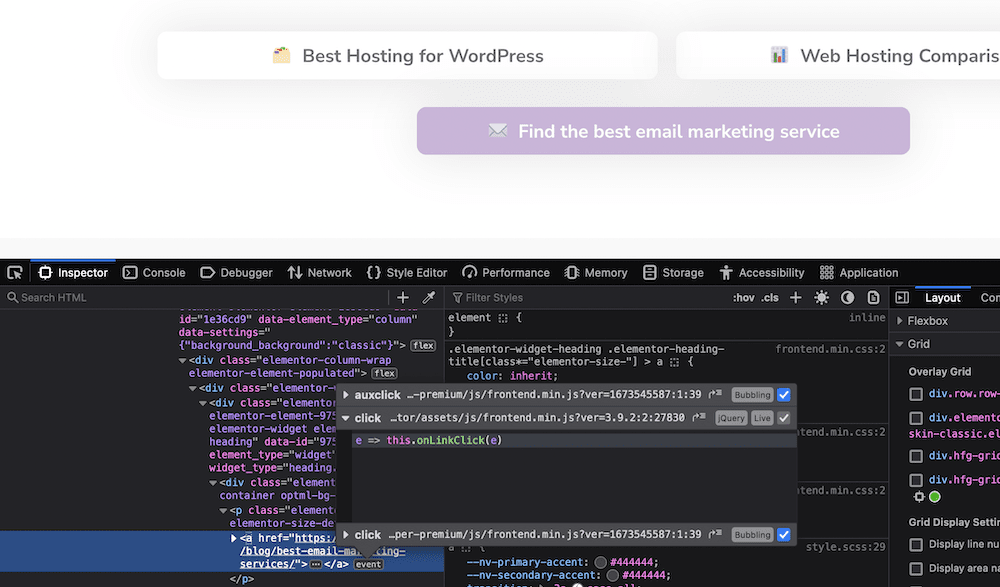
Este es un ejemplo simple, pero puede usar la herramienta Inspeccionar elemento de su navegador para ver aplicaciones más complejas. Por ejemplo, un botón a menudo usa JavaScript para ejecutar más código, lo que podría activar una ventana emergente que también usa JavaScript:

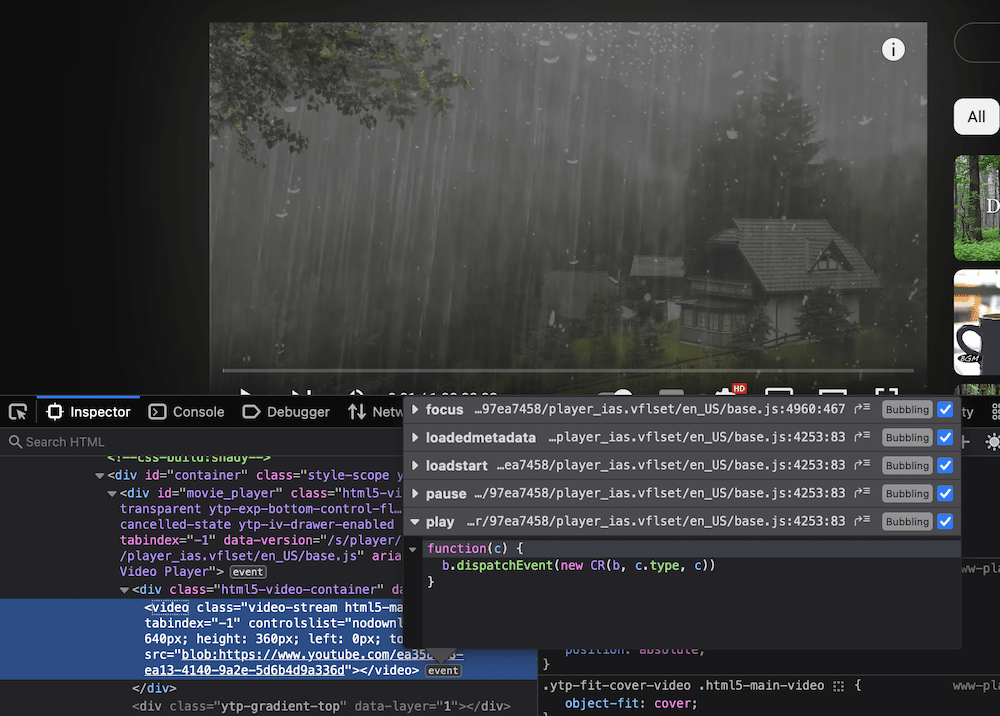
Incluso podrá implementar la funcionalidad de transmisión y video usando JavaScript:

Las posibilidades son amplias, y el ámbito de desarrollo casi no tiene límites cuando se trata de usar HTML y JavaScript juntos.
Donde puedes aprender HTML y JavaScript
Debido a que tanto HTML como JavaScript son lenguajes de desarrollo web fundamentales, hay muchas maneras de aprenderlos [2] :
- A través de libros.
- Uso de cursos en línea.
- Tomando una clase en persona.
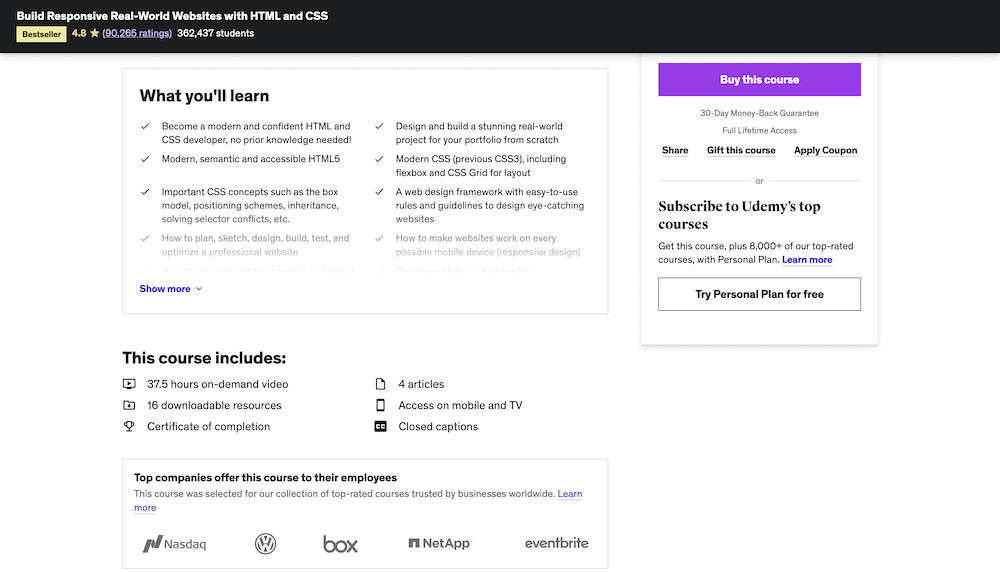
Los recursos en línea tienen la mejor accesibilidad y costo en algunos casos. Por ejemplo, YouTube ofrece miles de videos sobre el aprendizaje del desarrollo web. Sin embargo, muchos desarrolladores que quieren aprender se dirigen inicialmente a Udemy, ya que tiene una amplia gama de cursos a un costo razonable [3] .

Para los conceptos básicos absolutos, los libros de O'Reilly son fantásticos, especialmente la serie Head-First. Sin embargo, no querrá confiar en estos para todo su conocimiento (ya que a veces pueden ofrecer prácticas anticuadas). transferir a otro libro o curso. Por supuesto, tanto HTML como JavaScript tienen libros dedicados para aprender un idioma específico.

Una vez que tenga los fundamentos básicos en su lugar, simplemente querrá comenzar a codificar, ya que esto puede potenciar su experiencia de aprendizaje. Mantendrá abiertos sitios como Stack Overflow y la documentación técnica de un idioma, ya que es probable que necesite hacer referencia a ellos y hacer muchas preguntas.
HTML vs JavaScript: perspectivas de carrera
Para resumir hasta ahora, querrá aprender con HTML y JavaScript para desarrollar la interfaz de los sitios web, y hay muchos recursos disponibles para hacerlo. Sin embargo, cada desarrollador tendrá diferentes objetivos. Algunos querrán aprender como pasatiempo, mientras que otros buscarán una carrera. Como tal, la comparación entre HTML y JavaScript se desvía.
Si bien hay muchos tipos de desarrolladores, los dividirá en tres tipos generales:
- Los desarrolladores frontend se ocupan de cómo funciona un sitio web dentro del navegador, utilizando HTML, CSS y JavaScript.
- Los desarrolladores de back-end usarán PHP, Python y otros lenguajes para trabajar con las bases de datos y el recorrido de datos bajo el capó de un sitio web. Esto también podría incluir JavaScript con el marco adecuado (más sobre eso en breve).
- Los desarrolladores full-stack trabajan tanto en el frontend como en el backend al mismo tiempo.
Los desarrolladores full-stack y back-end representan la mayoría de los desarrolladores web profesionales, según Stack Overflow [4] . Sin embargo, los desarrolladores frontend todavía tienen demanda, aunque menos. Argumentaríamos que los lenguajes back-end como PHP pueden ser más difíciles de aplicar bien, lo que significa que hay una mayor necesidad de ellos.
Además, JavaScript es el lenguaje más popular para entornos profesionales, aunque HTML tiene casi el mismo uso. Como desarrollador profesional, los trabajos que involucran cada idioma cuestan alrededor de $65,000 por año. Y eso está en el extremo inferior de la escala salarial una vez que tiene en cuenta una gran cantidad de idiomas del lado del servidor y de nivel superior.
Marcos de JavaScript
Como mencionamos anteriormente, no hay alternativas a HTML o JavaScript. Sin embargo, cuando se trata de usar JavaScript, no muchos desarrolladores lo harán usando el lenguaje "vainilla". En cambio, dedicarán algún tiempo a elegir un "marco" dedicado. Esto a menudo facilitará el uso de JavaScript para la tarea en cuestión. Muchos marcos tienen enfoques específicos, lo que significa que usará diferentes según el proyecto.
Por ejemplo, Node.js le permite usar JavaScript como un lenguaje de back-end del lado del servidor. Si desea crear una interfaz de usuario (UI), React (o tal vez Vue) será el marco hacia el que gravitará.

Sin embargo, jQuery es el marco JavaScript más popular que usa la web [5] . En pocas palabras, jQuery le permite recorrer sus archivos HTML con mayor facilidad y tener un mayor acceso a la funcionalidad de manejo de eventos, animaciones CSS y más.
Al igual que aprender HTML y JavaScript, también querrá aprender y comprender cómo los diferentes marcos de JavaScript también interactúan con el lenguaje y aportan nuevas funciones a la mesa.
HTML vs JavaScript: un desglose de las diferencias clave
Hay mucho que asimilar a lo largo de esta publicación. Como tal, aquí hay una descripción general rápida de las principales diferencias entre HTML y JavaScript:
| HTML | JavaScript | |
|---|---|---|
| Definición y uso | Es un lenguaje de marcado que sirve como base para la estructura del sitio web. | Es un lenguaje de secuencias de comandos que le permite implementar contenido dinámico e interactivo en un sitio web. |
| Tipo de contenido | Lenguaje estático. | Lenguaje dinámico. |
| Lenguaje del lado del cliente o del servidor | Del lado del cliente (es decir, interfaz). | Del lado del cliente, aunque un marco dedicado puede agregar funcionalidad del lado del servidor (es decir, back-end). |
| Compatibilidad entre navegadores | HTML funciona en todos los navegadores. | JavaScript requiere el motor adecuado para funcionar, por lo que no funcionará en todos los navegadores. |
| Integración | No puede incrustar HTML en otros archivos de desarrollo web. | Puede codificar y ejecutar JavaScript en línea con otros archivos, como HTML. |
| Extensibilidad | No puede extender HTML en absoluto. | JavaScript ofrece una serie de marcos y subconjuntos que pueden mejorar la funcionalidad y el alcance. |
Teniendo en cuenta todo lo que analizamos aquí, es probable que desee saber qué idioma debe aprender para el desarrollo web. Resumamos esto a continuación.
HTML vs JavaScript: cuál debes aprender para el desarrollo
No debería sorprenderle saber que necesitará tanto HTML como JavaScript para desarrollar un sitio web moderno. No solo eso, CSS también será importante, especialmente para los desarrolladores frontend o full-stack. De hecho, para esto último, también deberá aprender un lenguaje como PHP y tener las habilidades para trabajar con bases de datos utilizando el lenguaje de consulta estructurado (SQL).
Nuestro consejo es comenzar con HTML, ya que puede aprenderlo rápidamente y comenzar a crear estructuras de sitios que pueda comprender. A partir de ahí, mientras que CSS te ayudará a agregar un diseño visual a tu sitio, JavaScript te ayudará a crear una interactividad moderna. Además, es posible que también desee aprender jQuery, React y Node, ya que estos cubrirán áreas como el diseño de la interfaz de usuario, el soporte de back-end y un mejor recorrido de HTML.
Conclusión
Hay muchos lenguajes de programación para aprender, pero solo unos pocos te permiten desarrollar sitios web. Si bien este artículo compara HTML y JavaScript, deberá aprender ambos para hacer una carrera en el desarrollo web frontend.
Sin embargo, los desarrolladores de JavaScript a menudo ganan más dinero debido a la flexibilidad del lenguaje: por ejemplo, podrías desarrollar productos de Google Apps Script. De todos modos, también necesitará saber HTML, a pesar de que es menos flexible y adaptable.
¿Tiene alguna pregunta sobre HTML vs JavaScript y cuál le conviene más? ¡Pregunte en la sección de comentarios a continuación!
…
No olvide unirse a nuestro curso intensivo sobre cómo acelerar su sitio de WordPress. Obtenga más información a continuación:
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
