Haga que los sitios de WordPress se carguen más rápido que nunca con el nuevo CSS crítico de Hummingbird
Publicado: 2023-10-09Con la tan esperada característica Critical CSS de Hummingbird, puede esperar páginas que se cargan más rápido y sitios de WordPress con mejor rendimiento. He aquí por qué los recursos que bloquean el renderizado son ahora cosa del pasado...

Si le importa la velocidad de carga de la página (y debería hacerlo si desea que los visitantes permanezcan en su sitio web durante más de dos segundos), entonces es de vital importancia comprender cómo CSS afecta el rendimiento del sitio y cómo acelerar el tiempo de carga de su página mediante una optimización. tarea conocida como CSS Crítico .
En este artículo, cubriremos los siguientes temas:
- ¿Qué es CSS crítico y cómo mejora el rendimiento?
- Cómo optimizar WordPress utilizando la función CSS crítica de Hummingbird
- El CSS crítico de Hummingbird es compatible con todo WordPress
Sumerjámonos…
¿Qué es CSS crítico y cómo mejora el rendimiento?
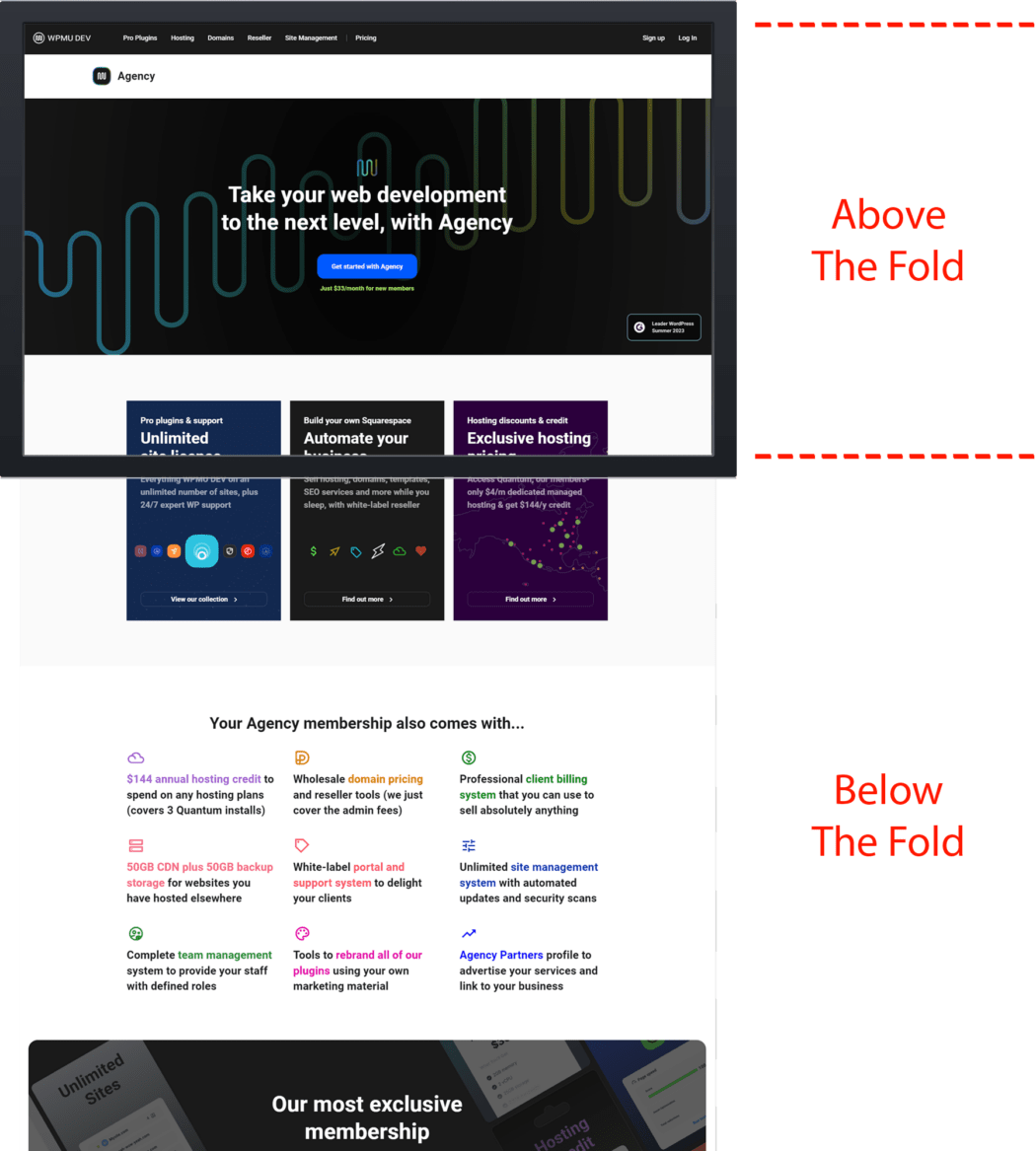
Cuando los usuarios llegan a un sitio web, todo lo que pueden ver inicialmente es el contenido que se muestra en su pantalla antes de desplazarse.
Esta área se conoce como "en la mitad superior de la página".

La experiencia positiva del usuario se puede medir por la rapidez con la que los usuarios perciben que el contenido se carga en una página web. Cuanto más rápido se cargue una página (o el usuario perciba que se carga rápidamente), mejor será la experiencia del usuario. Por el contrario, cuanto más lenta se carga la página (o el usuario percibe que se carga lentamente), peor será la experiencia.
Dado que todo lo que el visitante ve cuando llega a una página es el contenido de la mitad superior de la página antes de comenzar a desplazarse hacia abajo, tiene sentido hacer que el contenido de la mitad superior de la página se cargue lo más rápido posible antes de cargar el resto de la página.
CSS crítico (también conocido como CSS de ruta crítica o ruta de representación de CSS crítica ) es una técnica que extrae el CSS mínimo necesario para representar el contenido en la mitad superior de la página lo más rápido posible para el usuario.
Si bien el usuario que ve el contenido de la mitad superior de la página percibe que la página se carga rápidamente, el resto del CSS puede cargarse y la experiencia del usuario no se ve afectada.
Técnicas como la carga diferida de imágenes, el retraso de la ejecución de JavaScript y el CSS crítico son formas de optimizar la secuencia de pasos que sigue el navegador para convertir HTML, CSS y JavaScript en píxeles en la pantalla.
Esta secuencia se conoce como ruta crítica de renderizado (CRP) e incluye el modelo de objetos de documento (DOM), el modelo de objetos CSS (CSSOM), el árbol de renderizado y el diseño.
La optimización de la ruta crítica de renderizado mejora el rendimiento del renderizado.
Ventajas del CSS crítico
CSS crítico puede mejorar el rendimiento del sitio a través de:
- Representación inicial más rápida
- Experiencia de usuario mejorada
- Mejor rendimiento de SEO
- Peso de página reducido
- Mantenimiento simplificado
- Mejora progresiva
- Impacto positivo en Core Web Vitals (especialmente First Contentful Paint y Speed Index)
- Puntuaciones más altas en PageSpeed Insights
Nota: El contenido que se muestra en la mitad superior de la página al cargar la página antes de desplazarse variará según el dispositivo y el tamaño de la pantalla que se utilice para ver las páginas web. Por esta razón, no existe una altura de píxel definida universalmente para lo que se puede considerar contenido en la mitad superior de la página.
Implementación de CSS crítico
Entonces ejecutó su sitio a través de la herramienta PageSpeed Insights y el informe recomienda eliminar los recursos que bloquean el procesamiento.
¿Ahora que? ¿Cómo se implementan realmente las recomendaciones?
Bueno, puedes intentar arreglar las cosas manualmente (tedioso, lento y no recomendado), usar herramientas de desarrollo web (si tienes habilidades técnicas) o usar un complemento de WordPress como Hummingbird para identificar, abordar y resolver automáticamente cualquier problema. .
Recomendamos utilizar el método del complemento. Es la opción más rápida e inteligente para realizar el trabajo.
Si bien el CSS crítico se refiere principalmente al CSS de la mitad superior de la página, Hummingbird puede extraer e incorporar todo el CSS utilizado en la página, mientras retrasa/elimina el resto.
Hummingbird no solo aborda el bloqueo de renderizado y el CSS no utilizado para la optimización de la página completa, sino que también maneja la optimización en la mitad superior de la página eliminando los recursos que bloquean el renderizado mediante funciones integradas como CSS crítico (ver más abajo), retraso en la ejecución de JavaScript para activos de JavaScript. y otras áreas que afectan los resultados de Core Web Vitals en sitios de WordPress.
Cómo optimizar WordPress utilizando la función CSS crítica de Hummingbird
Nota: Critical CSS es una característica Pro, así que asegúrese de tener Hummingbird Pro instalado en su sitio.
Repasemos los pasos sobre cómo aprovechar al máximo el uso de la nueva función CSS crítica de Hummingbird.
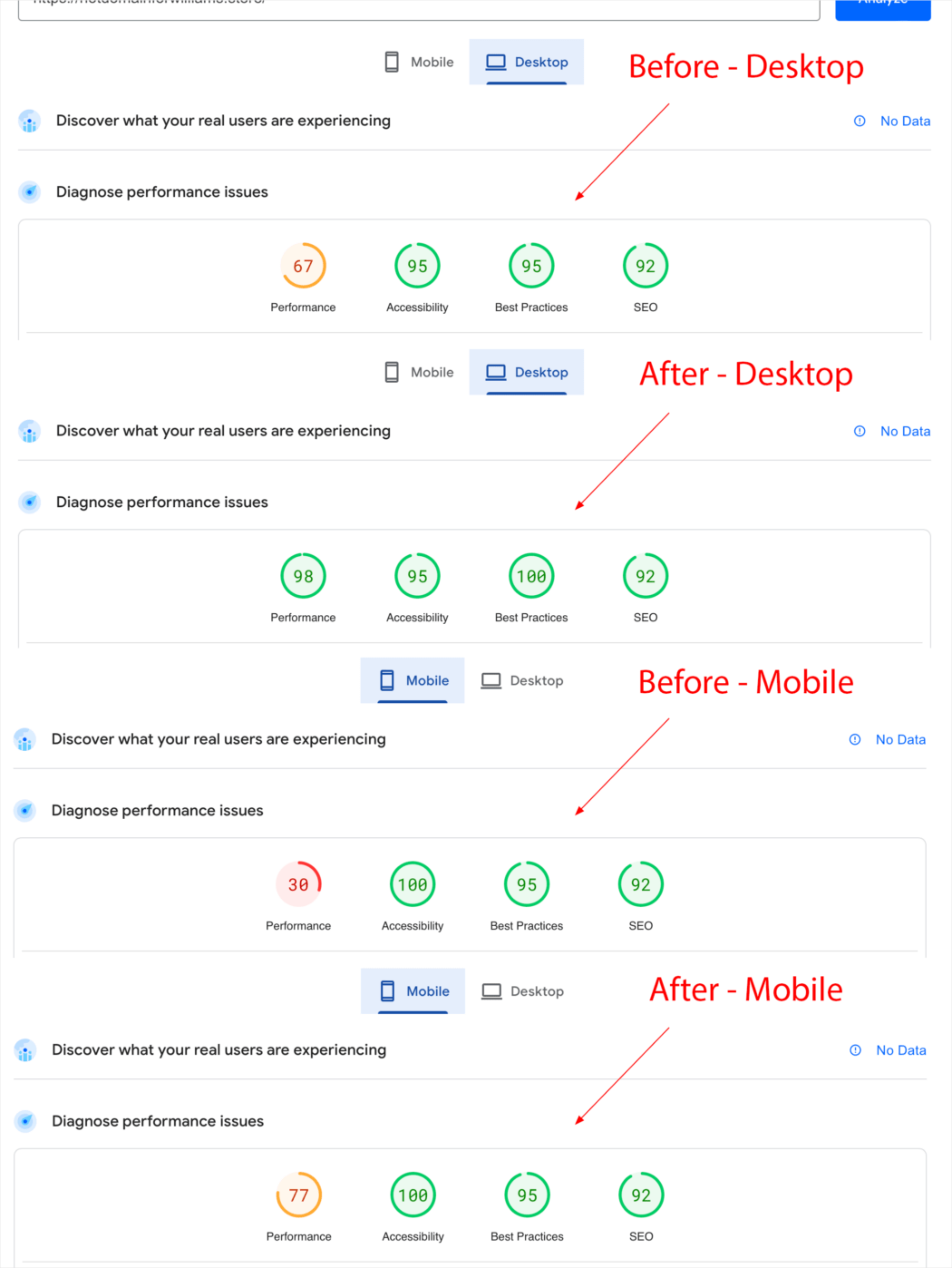
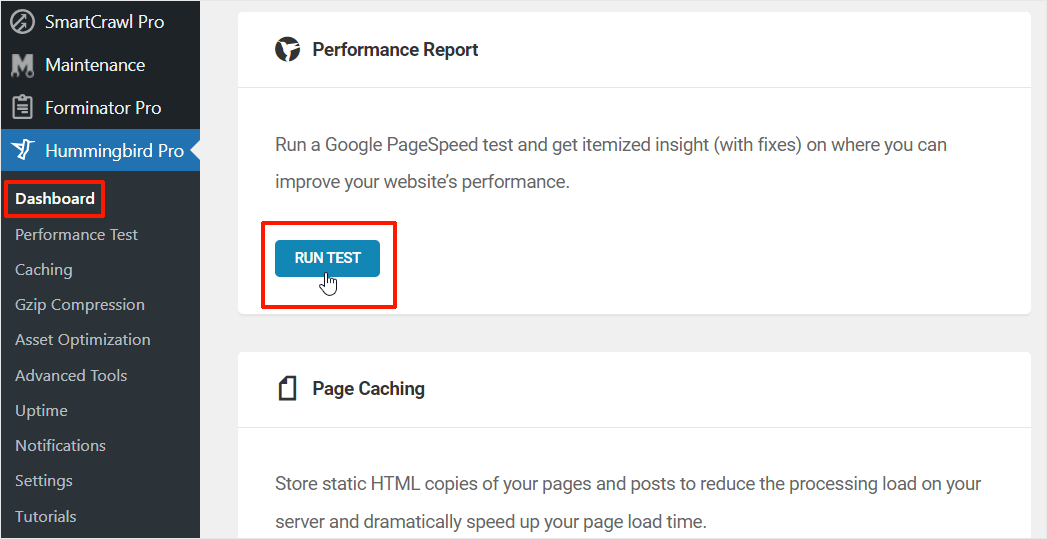
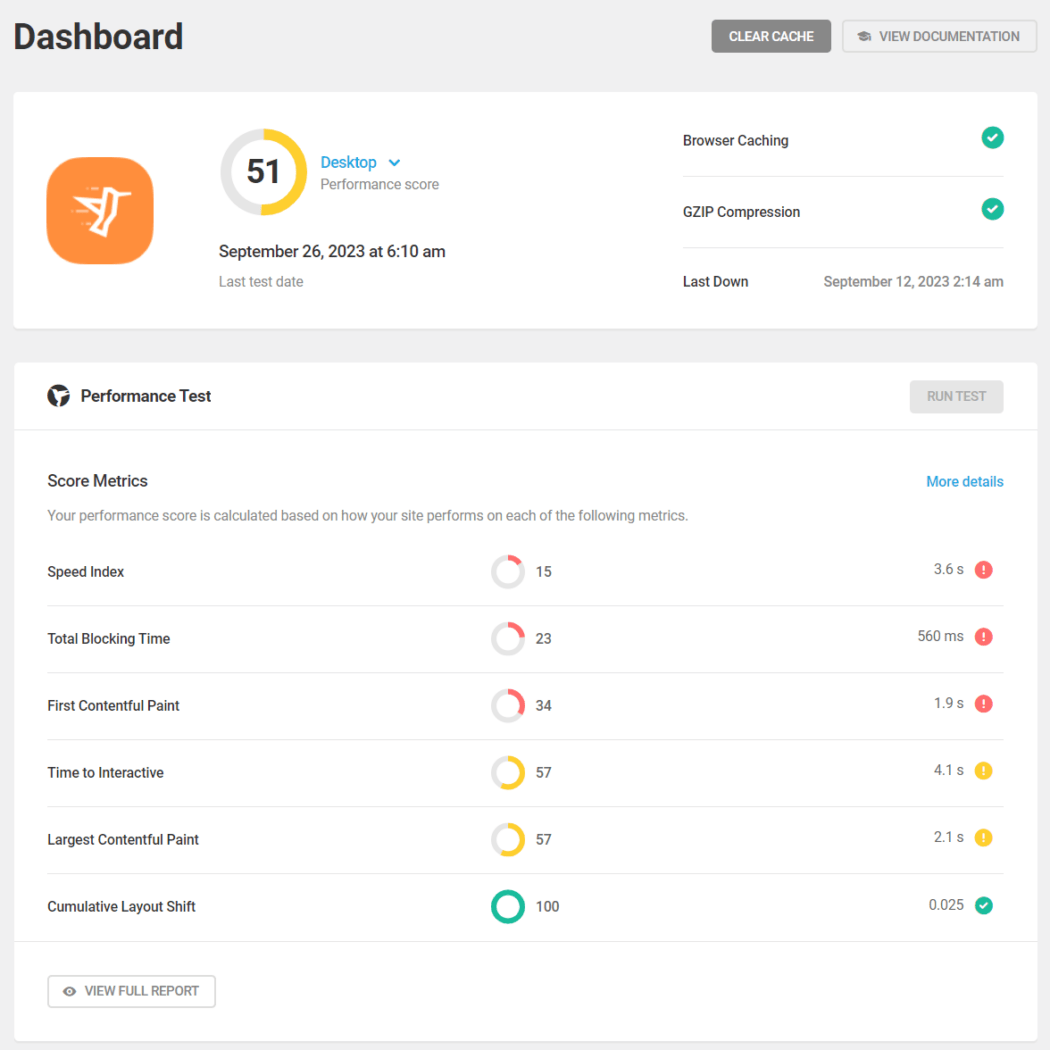
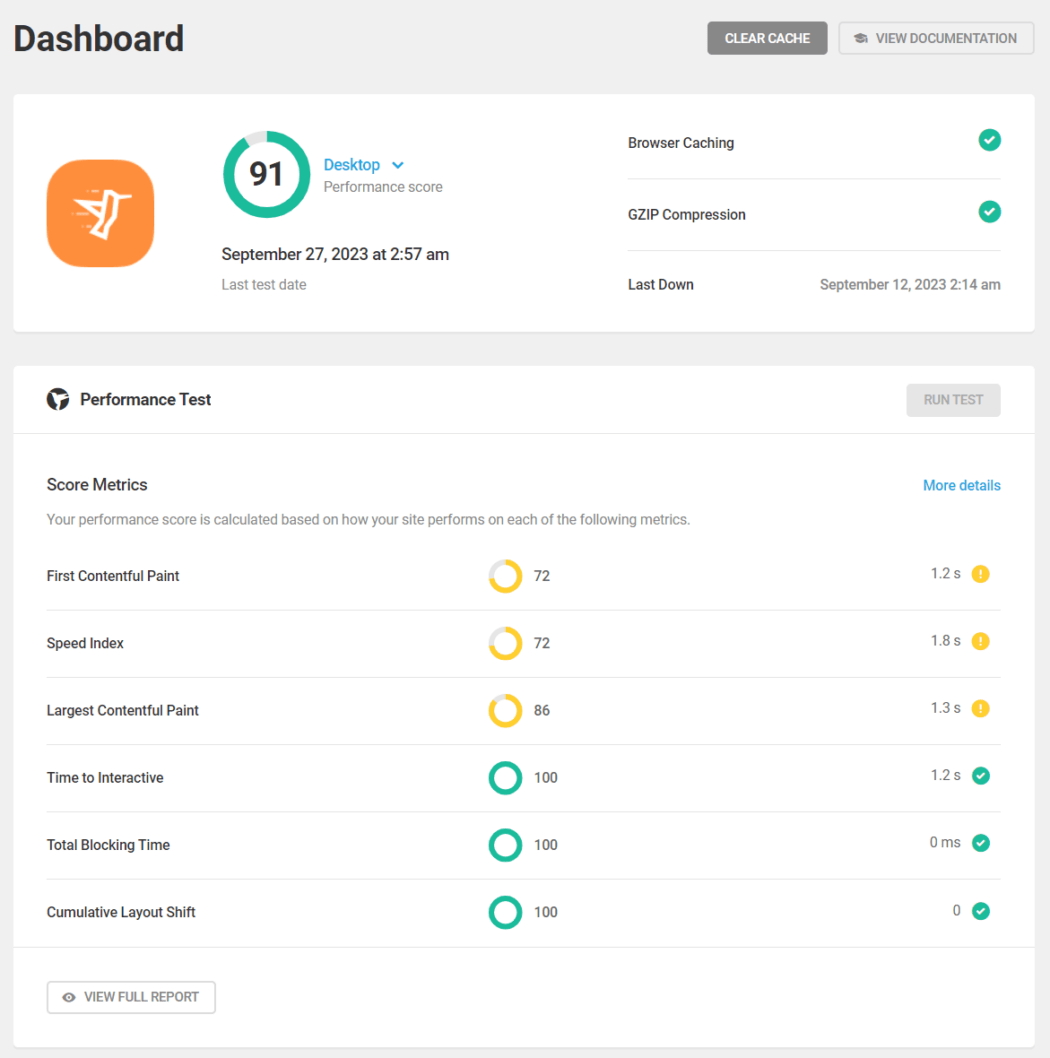
Primero, comience ejecutando una prueba de rendimiento.

Asegúrese de anotar los resultados iniciales para poder comparar los resultados del antes y el después.

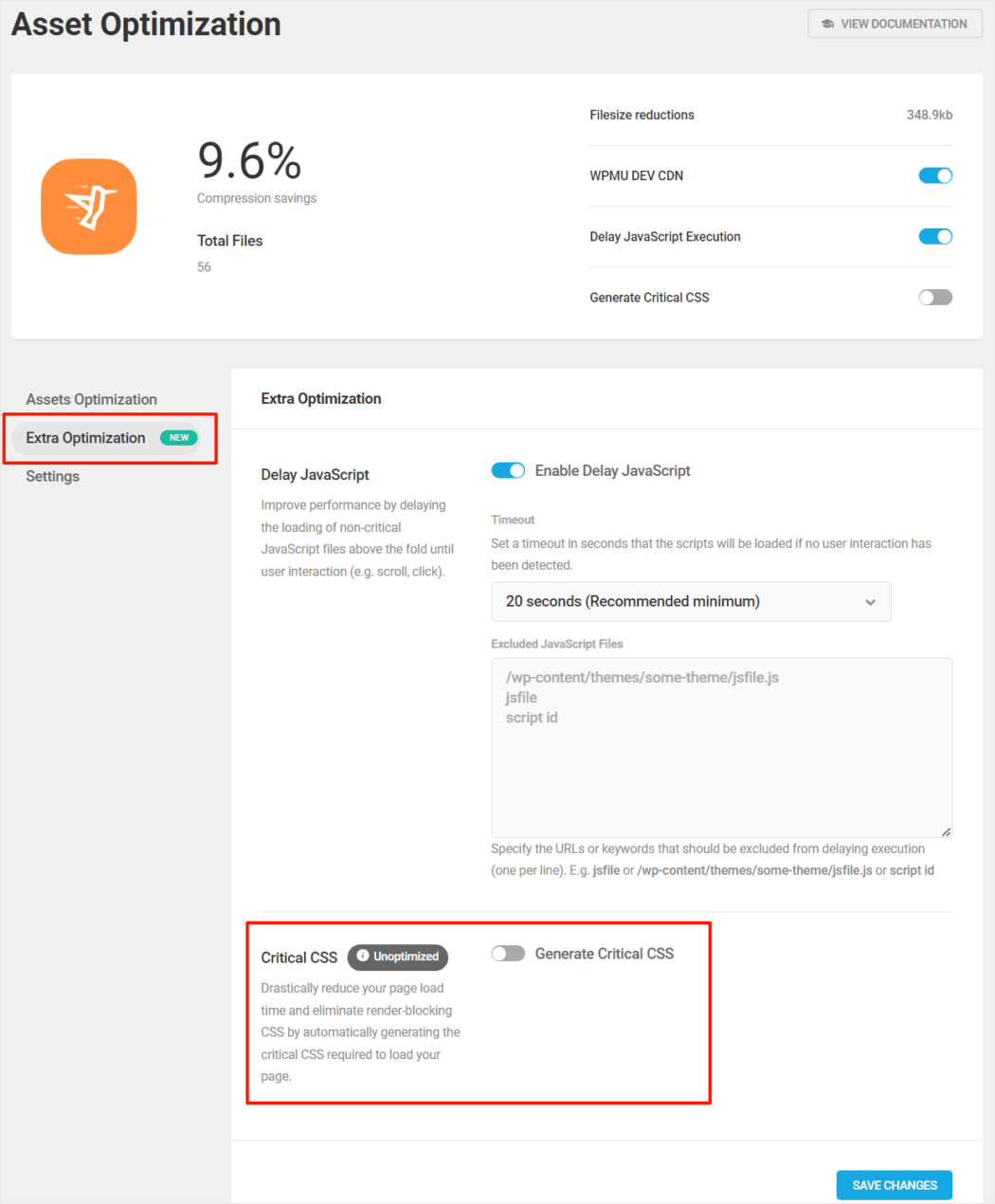
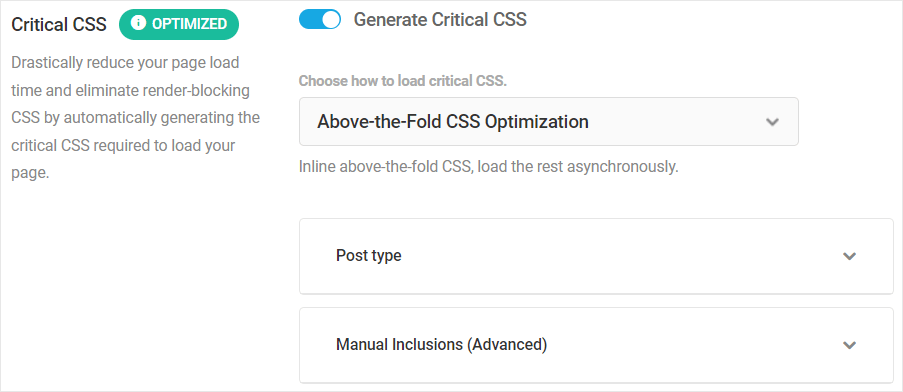
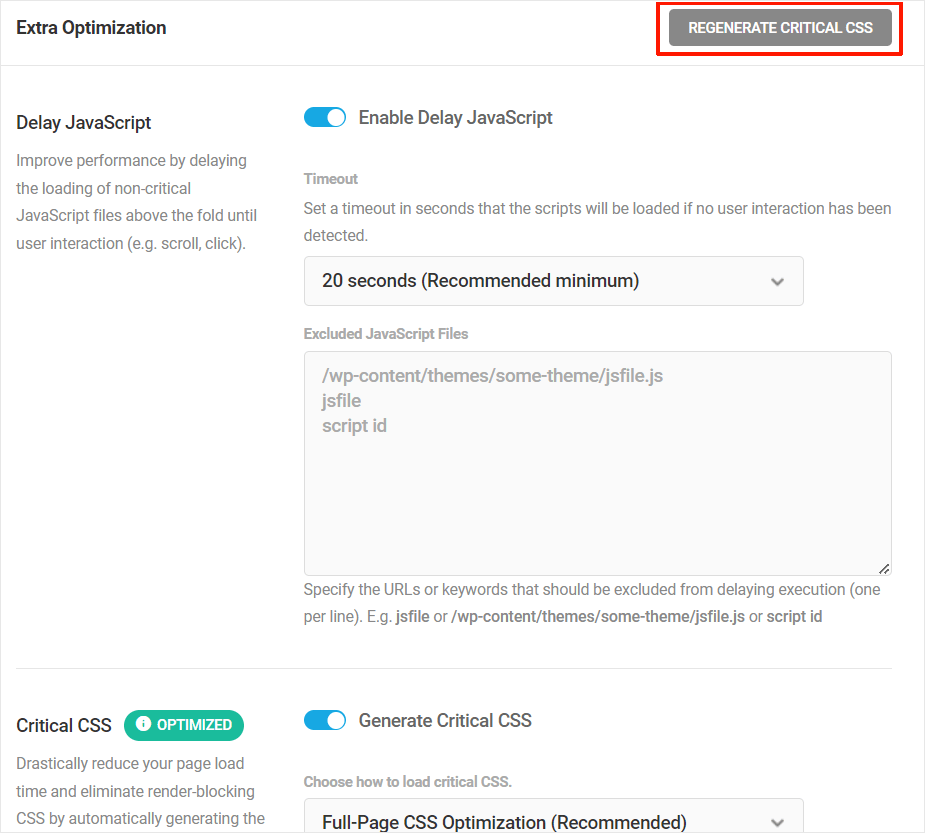
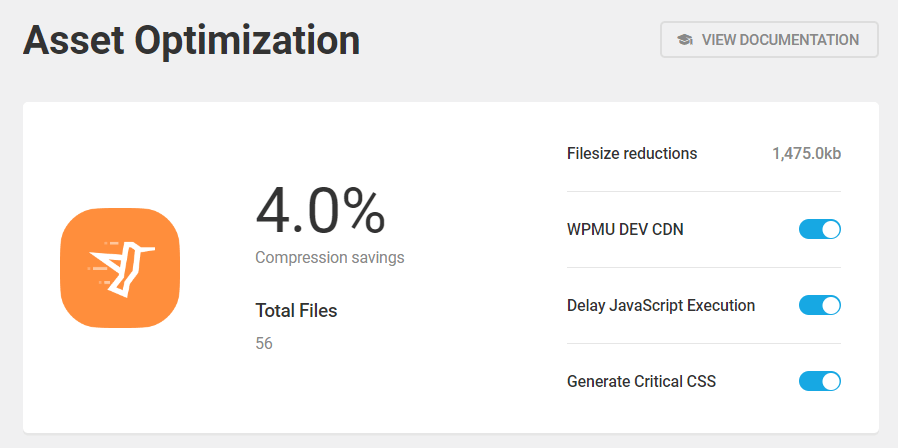
A continuación, navegue hasta Hummingbird > Optimización de activos > Optimización adicional y habilite CSS crítico.


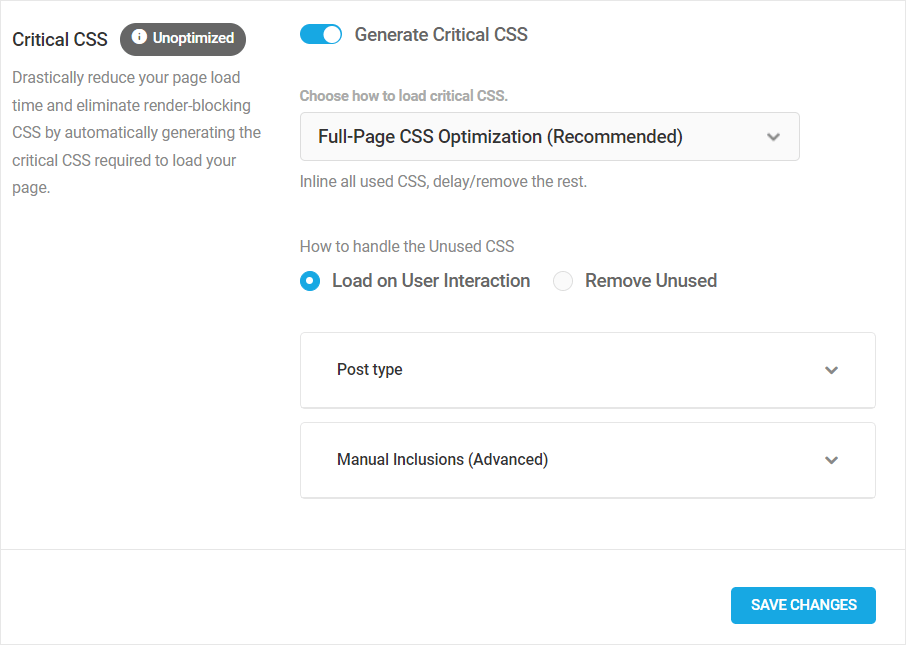
Después de habilitar la función, verá diferentes opciones para cargar CSS crítico y para manejar CSS no utilizado.
Cargando CSS crítico
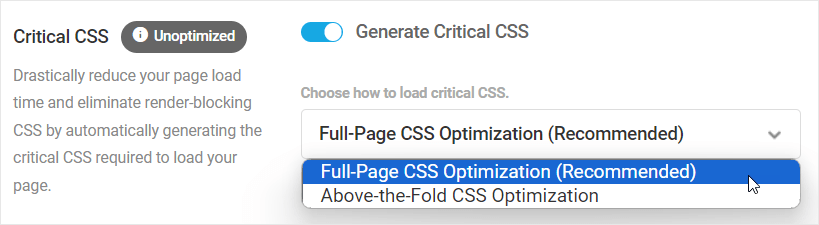
Esta sección le brinda la opción de seleccionar Optimización de CSS de página completa (predeterminada) o Optimización de CSS en la mitad superior de la página .

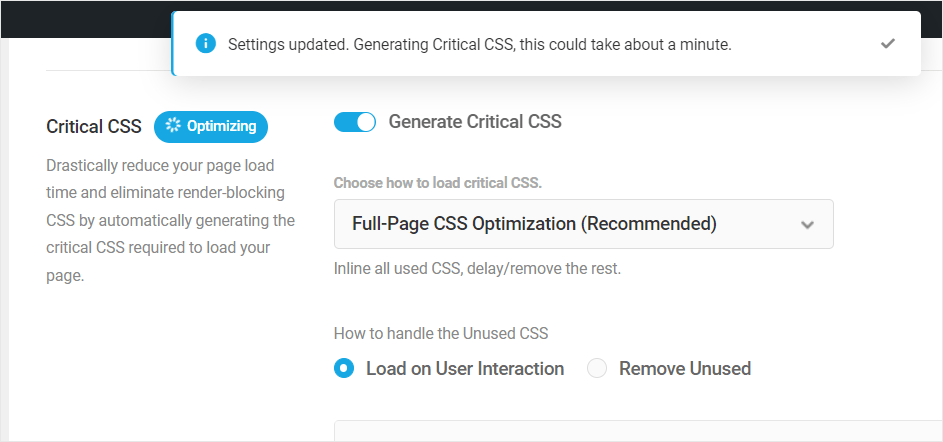
Recomendamos elegir la opción predeterminada Optimización de CSS de página completa con carga en la interacción del usuario seleccionada para la mayoría de los sitios, ya que esto proporcionará los mejores resultados y abordará los problemas de eliminar los recursos que bloquean la representación y reducir las auditorías de CSS no utilizadas mientras se mantiene la integridad de todos los sitios. elementos visuales.
La optimización de CSS de página completa incluye todos los CSS utilizados y retrasa o elimina la carga del resto.
Se recomienda elegir el método de optimización de CSS en la mitad superior de la página para sitios más grandes con una gran cantidad de CSS complejo si la opción predeterminada no proporciona los resultados deseados. Este método alineará todo el CSS de la mitad superior de la página y cargará el resto de forma asincrónica.
LIBRO ELECTRÓNICO GRATIS
Su hoja de ruta paso a paso hacia un negocio de desarrollo web rentable. Desde conseguir más clientes hasta escalar como loco.
LIBRO ELECTRÓNICO GRATIS
Planifique, cree y lance su próximo sitio WP sin problemas. Nuestra lista de verificación hace que el proceso sea fácil y repetible.
Manejo de CSS no utilizado
Hummingbird le ofrece la opción de cargar el CSS no utilizado en la interacción del usuario para solucionar cualquier problema de representación o Eliminar el CSS no utilizado , que recorta el CSS no utilizado, manteniendo solo lo necesario y cargándolo en línea.
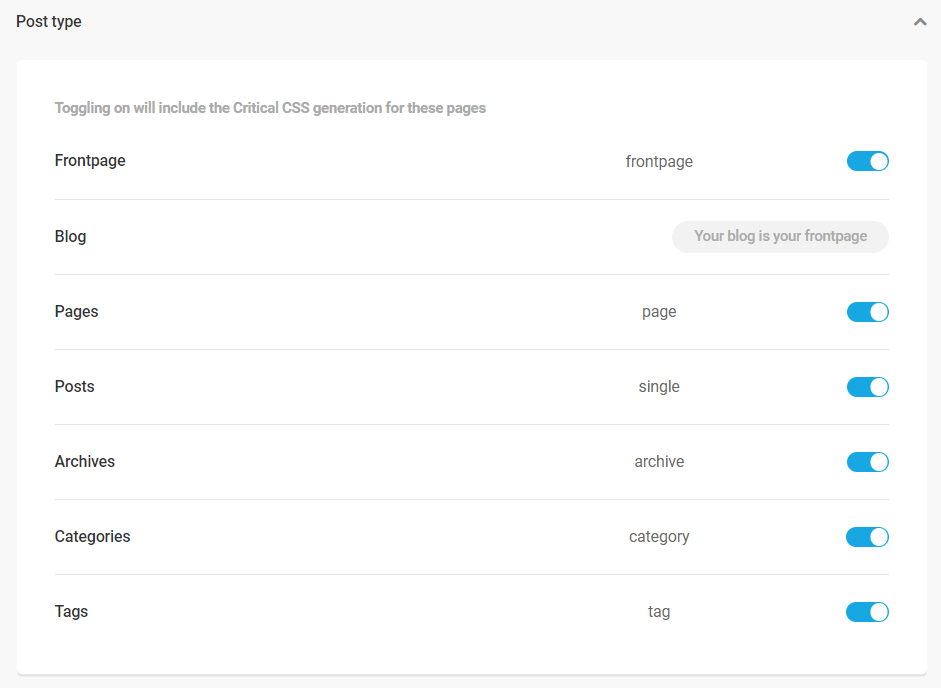
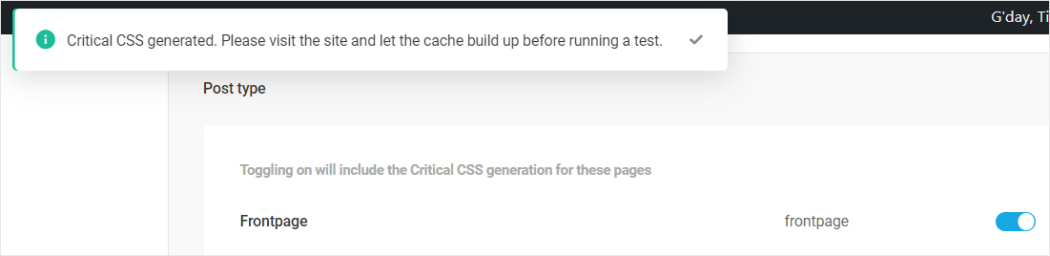
Además, puede alternar la función para tipos de publicaciones específicas.

Si bien los cambios de tipo de publicación están disponibles para los métodos de optimización de CSS de página completa y optimización de CSS en la mitad superior de la página , solo el método CSS de página completa maneja CSS no utilizado.

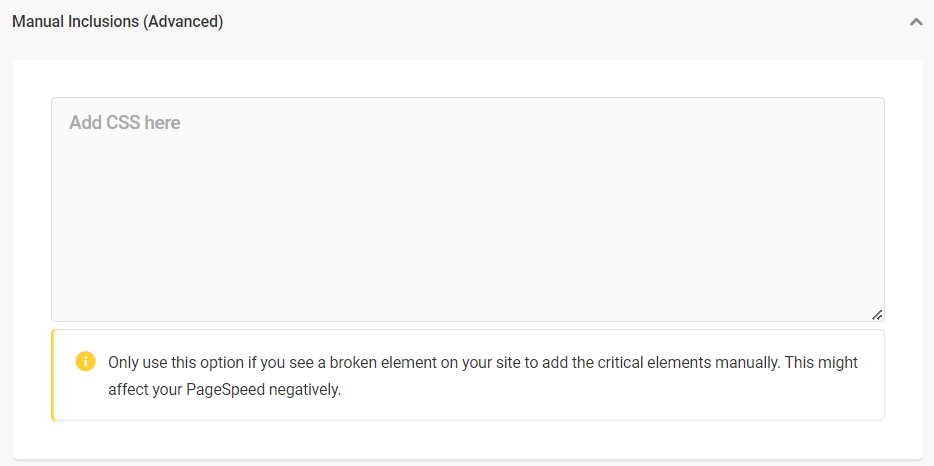
Ambos métodos de optimización también brindan una opción avanzada para agregar CSS personalizado manualmente dentro de la sección <head> de las páginas.

Nota: Si ha utilizado la función CSS heredada en la mitad superior de la página en versiones anteriores de Hummingbird para alimentar manualmente el CSS de ruta crítica, los datos existentes se migrarán automáticamente al cuadro Inclusiones manuales cuando actualice el complemento a la última versión y cambie a usando la nueva característica.
Después de configurar sus opciones, haga clic en Guardar cambios. Hummingbird comenzará a implementar CSS crítico automáticamente según su configuración.

Después de ver el mensaje de finalización, visite su sitio y confirme que todo en la interfaz se muestra como debería.

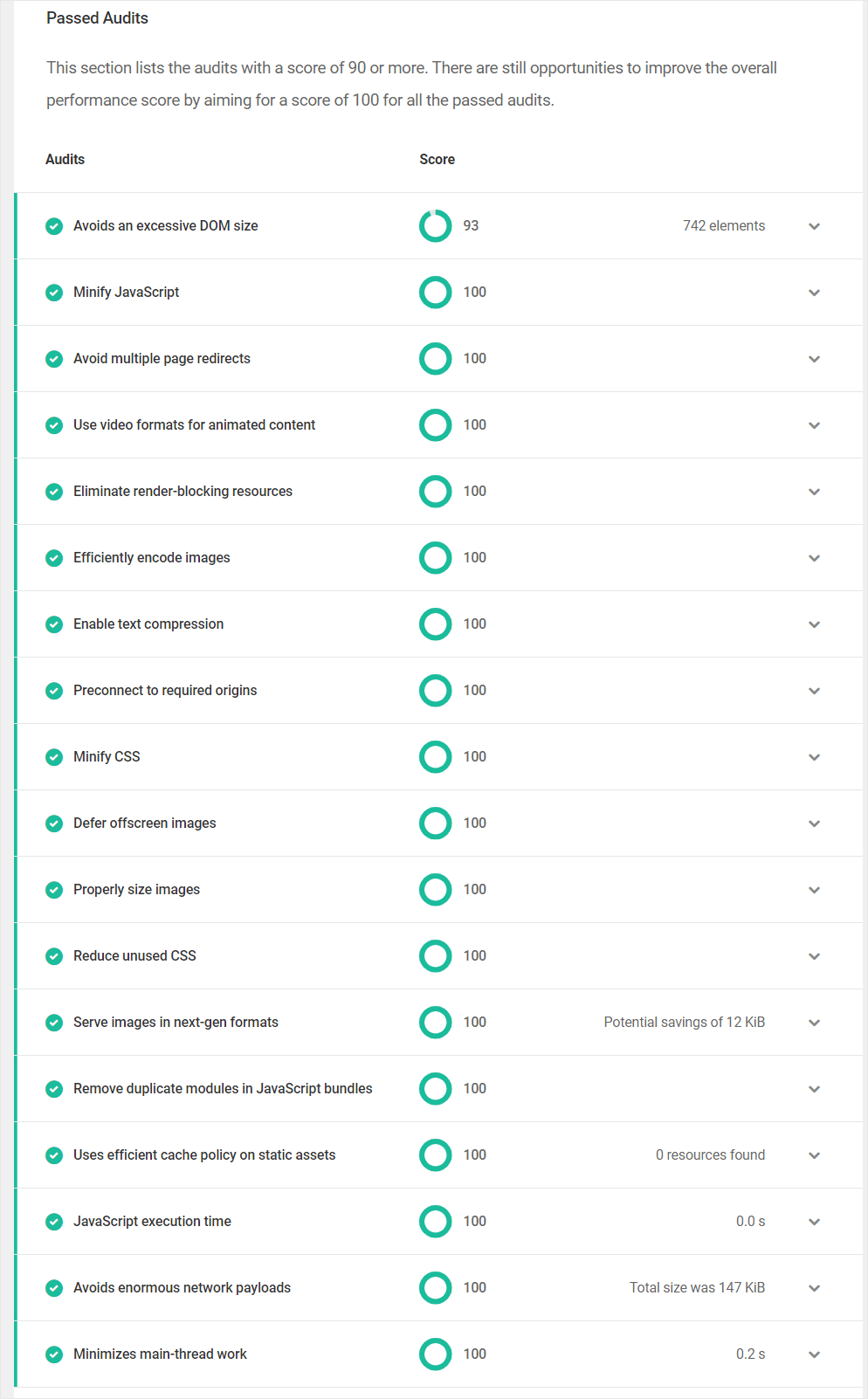
Actualice la página, deje que el caché se acumule nuevamente y luego ejecute otra prueba de rendimiento en Hummingbird para que pueda comparar los resultados del antes y el después.

Regenerar CSS crítico
Después de aplicar CSS crítico en su sitio, aparecerá un botón "Regenerar CSS crítico" en la parte superior de la pantalla de optimización adicional.
Haga clic en este botón para purgar el caché, borrar todos los activos locales o alojados y regenerar automáticamente todos los activos necesarios para su sitio o página de inicio.

El CSS crítico de Hummingbird es compatible con todo WordPress
Hemos probado exhaustivamente la función Critical CSS de Hummingbird y descubrimos que es compatible con todas las versiones y temas de WordPress, creadores de páginas, fuentes, WooCommerce, sistemas de gestión de aprendizaje (LMS), etc.
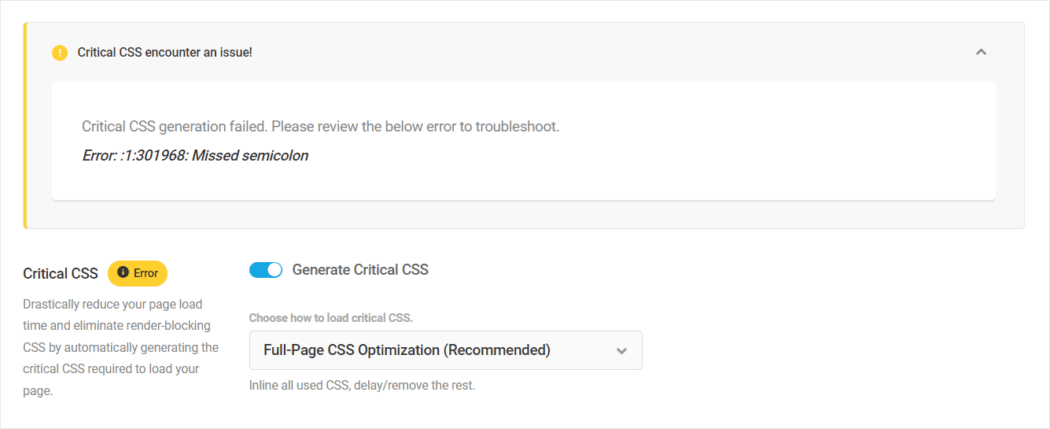
Sin embargo, es importante tener en cuenta que instalar temas o complementos mal codificados que contengan CSS con código no válido o cadenas no válidas en su sitio podría causar problemas y generar un mensaje de error de CSS crítico.

Si experimenta errores al utilizar CSS crítico, intente lo siguiente:
- Haga clic en el botón "Regenerar CSS crítico" y vea si esto soluciona el problema.
- Si vuelve a recibir el mismo error, le sugerimos cambiar el tema (use un sitio de prueba si su sitio está activo) y ejecute Critical CSS en el nuevo tema. Si no hay problemas, lo más probable es que el problema sea el tema.
- Si tiene problemas después de instalar un tema diferente, le recomendamos solucionar los problemas de sus complementos.
- Si el error persiste después de intentar todo lo anterior, observe el mensaje de error, desactive CSS crítico temporalmente en su sitio y comuníquese con nuestro equipo de soporte para obtener ayuda para solucionar el problema.
Sin embargo, puede estar tranquilo, ya que la función CSS crítico de Hummingbird ha sido diseñada con el objetivo de preservar la integridad visual de su sitio y al mismo tiempo mejorar el rendimiento. La función maneja bien los errores y rara vez dañará un sitio, incluso en caso de errores.
Para obtener información adicional sobre el uso de la función CSS crítico, consulte la documentación del complemento.
Active todas las funciones de optimización de Hummingbird para obtener mejores resultados
Si obtener la máxima velocidad y rendimiento de su(s) sitio(s) de WordPress es de vital importancia para usted, usar Critical CSS de Hummingbird es definitivamente una característica que no debe ignorar.

Para obtener el mejor rendimiento y ahorro, recomendamos utilizar CSS crítico con almacenamiento en caché de páginas y todas las funciones de optimización de activos que el complemento pone a disposición, incluidas CDN y ejecución retardada de JavaScript.

En la mayoría de los casos, combinar todas las funciones de optimización de Hummingbird debería ayudar a que su sitio alcance puntuaciones de PageSpeed de 90+ o acercarlo a un 100 perfecto si su sitio ya tiene un buen rendimiento.

Como se mencionó anteriormente, Critical CSS es una función de Hummingbird Pro y está disponible para todos los miembros de WPMU DEV.
Si actualmente está utilizando nuestro complemento gratuito Hummingbird, considere convertirse en miembro para obtener acceso asequible y sin riesgos a nuestra plataforma WordPress todo en uno. Tiene todo lo que necesita para lanzar, ejecutar y hacer crecer su negocio de desarrollo web.
Y si es miembro de una agencia, incluso puede etiquetar y revender Hummingbird (además de alojamiento, dominios, nuestro conjunto completo de complementos PRO y más), todo bajo su propia marca.
