Las características de Hydrogen Pack v1.3 están cambiando el juego
Publicado: 2022-04-10Hydrogen Pack es un complemento imprescindible para Oxygen Builder. Usamos esta herramienta en todos los proyectos de nuestro sitio web y probablemente nos haya ahorrado miles de horas. Después de Oxygen, siempre es el primer complemento que se instala. Con él vienen los atajos de teclado, un menú de clic derecho, copiar/pegar, modo sandbox y más.

En su primera actualización importante desde que lo tenemos, Hydrogen Pack 1.3 incluyó algunas funciones importantes que se pueden aprovechar para ahorrarle aún más tiempo y crear mejores sitios de Oxygen Builder WordPress. Después de jugar con las nuevas herramientas durante unas horas, quería escribir sobre lo que son y sus posibles casos de uso. Primero, si no está familiarizado con este complemento, no dude en leer nuestra revisión de características:
https://isotropic.co/an-agency-review-of-hydrogen-pack-for-oxygen/
Esa revisión no está actualizada para 1.3; de eso tratará este artículo. Sin más preámbulos, echemos un vistazo a estas nuevas características y cómo espero usarlas.
(Este artículo esencialmente ampliará la publicación oficial de Abdelouahed en el sitio de Clean Plugins, con comentarios míos, alguien que usa Oxygen 10 horas al día, 6 días a la semana)
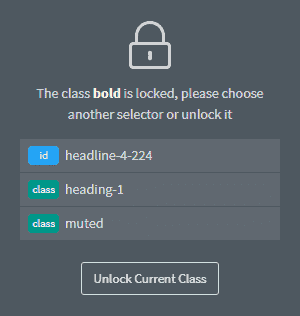
bloqueo de clase
Esta es una función que ya está incluida en OxyNinja y que me ha encantado. Ahora que Hydrogen lo tiene, probablemente cambiaré a usar su utilidad porque es un poco más fácil de usar y ofrece algunas funciones más.
El bloqueo de clase hace lo que sugiere el nombre. Bloquea todas y cada una de las funciones de edición para una clase específica en Oxygen. Cuando está creando, puede ser muy fácil cambiar accidentalmente los estilos globales (digamos que tiene una clase de botón que se aplica a muchos botones en el sitio y la cambia accidentalmente) cuando realmente quiere cambiar los estilos. asociado con el ID del elemento. Al bloquear la clase, se asegura de que no se realicen ediciones accidentales en los estilos que contiene.

He tenido que pasar muchos minutos de mi vida tratando de averiguar qué clase global/utilidad edité accidentalmente, en algunos casos, días después de haber cometido el error. Esto resolverá ese problema.
La configuración de OxyNinja funciona muy bien y es una buena idea si está utilizando clases de OxyNinja, pero la implementación de Hydrogen de esta función parece ser un poco mejor.
Clases Dinámicas
Esta es la característica más importante, y una que puede expandir seriamente lo que Oxygen puede hacer. También es la característica más compleja, pero después de jugar unos minutos, puedo ver varios casos de uso del mundo real.
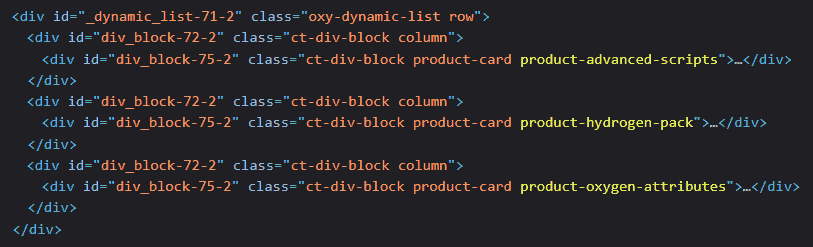
Primero, esta característica le permite asignar una clase CSS, dinámicamente, a cualquier elemento. El mayor caso de uso está en el repetidor. Podemos configurar el "título" de la publicación individual que se muestra en una sección del repetidor para que se aplique como una clase en el HTML. Si bien no resuelve por completo el problema de las "ID de repetidor duplicadas", nos permite aplicar estilos a secciones específicas de un repetidor.

Puede ver: las ID todavía están duplicadas, pero ahora hay clases de CSS únicas para cada sección del repetidor, lo que nos permite diseñar específicamente cada una.
También podemos agregar clases de campos ACF y la mayoría de los otros datos accesibles en el backend de Oxygen Builder. Eso significa que podemos aplicar estilos condicionalmente desde una hoja de estilo global si se marca una casilla de verificación ACF en el backend; esto debería dar a nuestros clientes mucho más control sobre el estilo real de su sitio web. ACF podría ser "¿Oscurecer el encabezado?", Y si la casilla de verificación está activada, se aplica .header-dark a nuestro encabezado, y el CSS podría diseñar el fondo para que sea rgba (0,0,0,0).

Conservar el estado de las pestañas avanzadas
Esto se puede clasificar como un "ajuste menor", pero la capacidad de conservar el estado de las pestañas avanzadas en varios elementos nos ahorrará mucho tiempo. Ojalá se añadiera antes.
Cuando esté editando cualquier componente en Oxygen, la mayoría de las configuraciones que aplique se realizarán en la sección de la pestaña "Avanzado". Si hace clic en un elemento nuevo (independientemente de si es del mismo tipo), el comportamiento nativo del editor Oxygen lo restablece a la pestaña estándar. Si activa este ajuste, eso no sucederá. Digamos que está en la pestaña de diseño de un elemento. Cuando haga clic en el siguiente, la pestaña de diseño para el nuevo elemento permanecerá abierta.
Esto es útil cuando se agregan atributos de datos para bibliotecas de Javascript como Locomotive Scroll o Parroller. Requieren que agregue varios atributos a todos y cada uno de los elementos a los que desea aplicar efectos. Eso puede parecer fácil, pero cuando se trata de cientos de elementos, tener que hacer clic en "avanzado", desplazarse a "atributos" y hacer clic no solo lleva tiempo, sino que puede ser físicamente agotador.
Deshabilitar elementos compuestos
Hasta ahora, nunca he usado un elemento compuesto. Debido a que no los uso, esta característica para deshabilitarlos es bienvenida: limpie el desorden, elimine las solicitudes de terceros del backend del generador y haga que las cosas se carguen más rápido. Vuelva a activarlos si va a usarlos.
3 nuevos atajos de teclado/menú
- Elemento de menú y método abreviado de tecla para cambiar entre texto normal y texto enriquecido para elementos de texto.
- Atajo de teclado para crear nuevos elementos de texto enriquecido .
Esto es algo que me he estado perdiendo. Uso mucho el texto enriquecido porque me ahorra tiempo. Los clientes generalmente envían documentos de Word formateados, y yo puedo simplemente pegarlos. Pero debido a que uso atajos para construir la estructura de las páginas, lo que me evita tener que hacer un millón de clics, he notado la ausencia de este atajo. ¡Me alegra ver que ya está aquí!
- Método abreviado de teclado para el botón Aplicar código debajo del editor de código.
Este es otro ajuste aparentemente insignificante que es muy bienvenido. Uso VS Code y otros editores de código. Estoy acostumbrado a los atajos de teclado. Cuando edito código en Oxygen, a veces me olvido de aplicar el código y, en algunos casos, el código desaparece después de hacer clic en otro elemento. Con este atajo, la aplicación de código pronto se convertirá en memoria muscular y seré más eficiente.
¿Debería comprar un paquete de hidrógeno?
Si no tienes Hydrogen Pack, realmente te lo estás perdiendo. En mi opinión, Oxygen debería ofrecer esto como un "complemento" al complemento real al momento de pagar. El hecho de que estuve usando el constructor durante meses sin Hydrogen todavía me atormenta. La razón detrás de esta brillante recomendación es el simple hecho de que nos ahorró a mí y a mis desarrolladores horas y horas de trabajo manual, y ahora la actualización v1.3 agrega aún más dedicado a ahorrarle tiempo.
Si necesita más persuasión, lea nuestra revisión completa aquí y no dude en hacer cualquier pregunta en la sección de comentarios o en nuestro nuevo grupo de Facebook (pst, probablemente regalaremos una licencia ilimitada cuando alcancemos los 500 miembros) .
