Diseño de hipervínculos: 9 ejemplos de sitios web de la vida real (incluido CSS)
Publicado: 2023-04-14Estudiar ejemplos de diseño de hipervínculos es más significativo de lo que piensa. Los enlaces son los que convierten Internet en "la web" y conectan entre sí páginas y sitios web que de otro modo no estarían relacionados. También guían a los visitantes por su sitio, les permiten descubrir más y profundizar en los temas que les interesan. Además, como backlinks, los hipervínculos se desean como una señal de SEO.
En definitiva, sin enlaces, los sitios web e Internet no serían lo que son.
Ya hemos hablado sobre cómo diseñar enlaces usando CSS en un artículo anterior. Sin embargo, el hecho de que sepa cómo aplicarlo no significa que sepa qué estilo darle a sus enlaces. Por esa razón, eso es lo que queremos cubrir en esta publicación.
A continuación, repasaremos ejemplos de cómo diferentes sitios web se aseguran de que sus enlaces sean notables y atractivos. También examinaremos el marcado subyacente y analizaremos cómo lograron el diseño de sus hipervínculos. Con suerte, juntos le darán una buena comprensión e ideas para los enlaces en su propio sitio web.
¿Por qué pensar en el diseño de su enlace en absoluto?

Primero hablemos de por qué debería invertir en el diseño de los hipervínculos de su sitio para empezar. A menos que esté en el negocio del diseño web, probablemente esté tan familiarizado con su uso que nunca pensó conscientemente en cómo se ven antes.
Sin embargo, si presta atención, notará rápidamente que los enlaces aparecen muy diferentes de un sitio web a otro. Usan varios colores, algunos están subrayados, otros no, aún así, instintivamente sabes que un fragmento de texto es un enlace en el que se puede hacer clic. Al menos, en el mejor de los casos.
En el peor de los casos, el diseño de los enlaces es tan malo que te cuesta identificarlos y eso es un problema.
¿Por qué?
Porque, en primer lugar, pocas personas realmente leen sus páginas y artículos completos, la mayoría escanea. Eso significa que saltan de un punto de anclaje a otro para encontrar solo las partes de su contenido que les interesan y son relevantes para ellos.

Junto con los encabezados o las imágenes, los enlaces son uno de esos puntos de anclaje. Si no hace que se destaquen e identifiquen, hará que su contenido sea más difícil de entender para una gran parte de sus lectores. Y eso nunca es una buena idea si quieres que se queden.
Por supuesto, también debe pensar en el texto de anclaje del enlace, que les permite saber a dónde los llevará el enlace, pero ese es un tema para otro artículo.
Aparte de eso, sus enlaces son parte de su diseño web, por lo que debe asegurarse de que sean consistentes con el resto de su sitio.
Cómo segmentar enlaces
Como ya se mencionó en la introducción, tenemos un artículo completo sobre cómo diseñar enlaces a través de CSS que le recomiendo que consulte. Sin embargo, debido a que algunos de los principios que contiene son importantes para comprender los ejemplos a continuación, aquí están las notas clave.
Lo primero que es importante saber es que, en HTML, los enlaces se crean con la etiqueta a o ancla.
<a href="https://torquemag.io/">TorqueMag</a>Como consecuencia, esa es también la forma de orientar su estilo en CSS:
a { color: #3af278; } En segundo lugar, además de simplemente a , los enlaces pasan por varios estados cuando se usan.

Puede diseñarlos por separado usando pseudoclases:
-
a:visited: un enlace que el usuario ha visitado antes, lo que significa que existe en el historial de su navegador. -
a:focus: un enlace enfocado, por ejemplo, es uno al que un visitante ha navegado usando la tecla de tabulación. -
a:hover: el estilo que es visible cuando los usuarios pasan el cursor del mouse sobre un enlace.hoveryfocusa menudo se diseñan juntos. -
a:active: estilo brevemente visible durante el momento en que se hace clic en un enlace.
Ejemplos de diseño de hipervínculos para inspirar sus propias elecciones
Después de este discurso rápido, echemos un vistazo a las diferentes formas en que puede diseñar hipervínculos en su sitio web.
Revista aplastante
Empezamos con Smashing Magazine. Como una conocida revista de diseño web, pensarías que su juego de diseño de enlaces está en el punto. Por esa razón, es sorprendente ver que optaron por la opción estándar, al menos para sus enlaces en el contenido. Son azules, están subrayados y ni siquiera cambian cuando se pasa el cursor sobre ellos.

Por un lado, esto es realmente bueno ya que asegura que cualquiera pueda reconocerlos como enlaces. Por otro lado, es un poco decepcionante porque el resto del sitio web tiene muchas microinteracciones, pero los enlaces no.
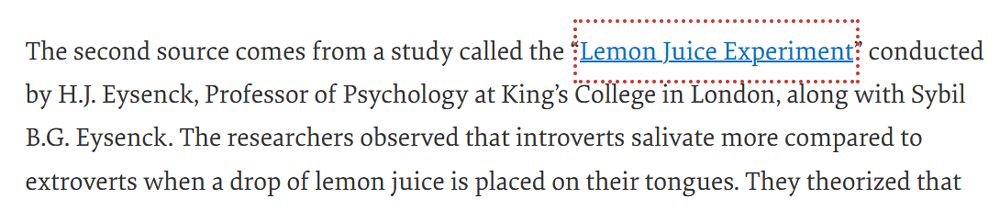
Pero no tema, cuando se configura para focus , un poco de diversión y marca aparecen con una línea punteada alrededor del enlace en rojo de Smashing Magazine.

como lo hicieron
Si desea utilizar un efecto de contorno similar al de Smashing Magazine, aquí está el marcado CSS:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }No es nada demasiado loco. Un contorno punteado simple con un ancho definido, color (usando propiedades personalizadas de CSS) y un desplazamiento para hacerlo más ancho.
Torque Mag
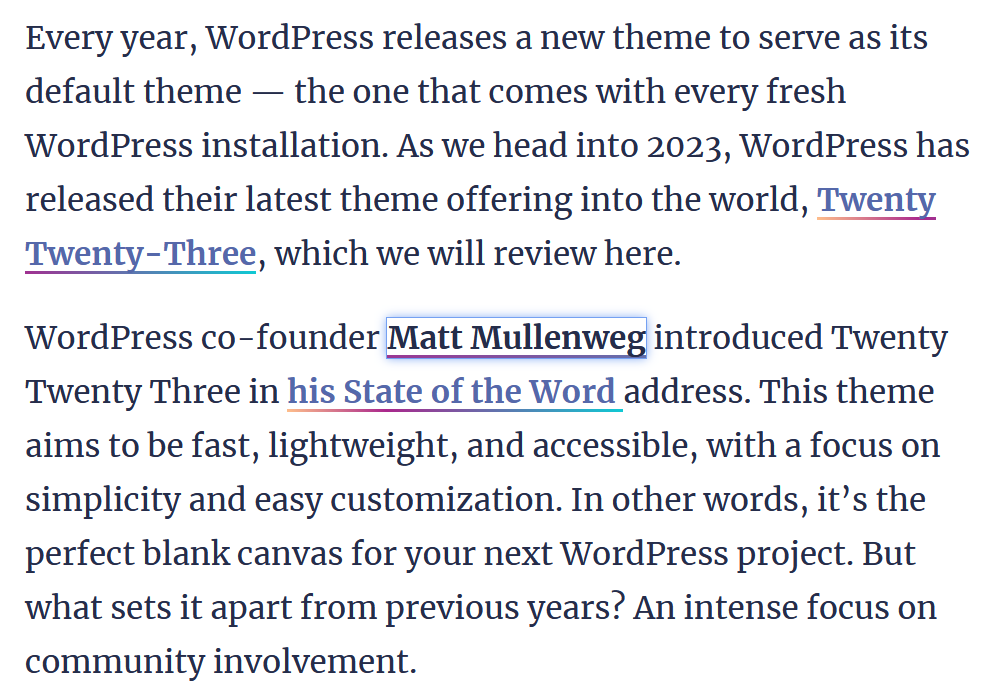
El siguiente paso es cómo manejamos el diseño de enlaces aquí en TorqueMag. Si examina cualquiera de los enlaces de esta u otras páginas, encontrará lo siguiente:
- Los hipervínculos son azules y están subrayados de forma colorida.
- Pasar el cursor los vuelve negros y también cambia el color del guión bajo
- Cuando está enfocado o activo, un enlace queda rodeado por un cuadro con una sombra

Marcado CSS
¿Cómo se consigue todo esto técnicamente? Comencemos con la estrella obvia del espectáculo, el degradado utilizado para subrayar los enlaces, tanto en su estado normal como al hover y active . A continuación se muestra el código que lo crea.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } Aquí está el desglose: en primer lugar, el marcado CSS elimina el subrayado habitual (ver text-decoration: none; ) y luego crea una imagen de fondo con un degradado que usa tres colores. Esta imagen de fondo se coloca completamente en la parte inferior y se configura para que repeat . Finalmente, recibe un tamaño, que es 100% horizontal y 2px verticalmente.
También hay una propiedad transition que se necesita para el efecto de desplazamiento, que, sorprendentemente, se logra aumentando el tamaño de la imagen de fondo. De esa manera, los colores se estiran, lo que, junto con transition , le da una sensación de movimiento. Este último se amplifica por el hecho de que el efecto de desplazamiento también utiliza una animación que hace que los colores sigan moviéndose mientras el cursor está en el enlace.
Un montón de cosas pasando por un simple enlace, ¿no?
En contraste con eso, el diseño focus es bastante simple con solo un contorno y una sombra hacia el exterior:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKube
Debo admitir que me gusta mucho este próximo ejemplo de diseño de hipervínculo. Si bien es bastante simple, en mi opinión, también está hecho con muy buen gusto.
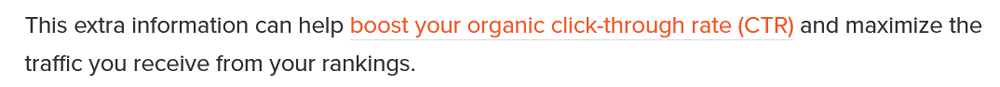
El diseño inicial parece bastante simple: los enlaces están coloreados en rojo con una línea gris debajo.

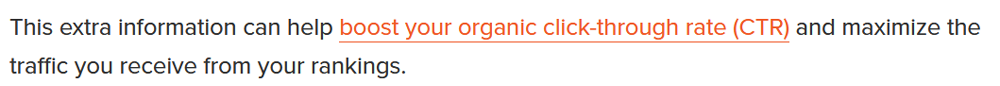
Cuando pasas el cursor sobre ella, la línea gris adquiere el mismo tono de rojo, con un ligero retraso entre los dos estados.

El código subyacente
Naturalmente, el marcado para este tipo de apariencia no es muy complicado:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } Lo interesante es que lo logran con la propiedad border . Esto solía ser una cosa porque te daba más control sobre cómo diseñar la línea. Sin embargo, hoy tenemos nuevas características de CSS que pueden apuntar directamente a las propiedades text-decoration , como text-decoration-offset o text-decoration-thickness , por lo que ya no es necesario piratearlo a través border .

Tenga en cuenta que el efecto transition es parte de una declaración general para muchos elementos del sitio, incluidos los botones, etc. Es pequeño pero marca la diferencia.
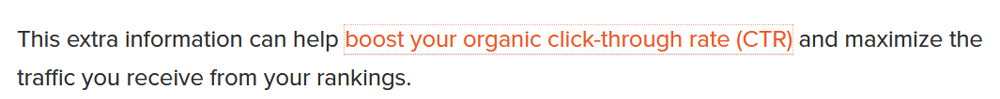
Los enlaces enfocados en WPKube simplemente tienen una línea de puntos alrededor de ellos.

Ya hemos visto esto en otro ejemplo, por lo que no es necesario volver a explicar cómo lograr esto en CSS.
aptitud del empollón
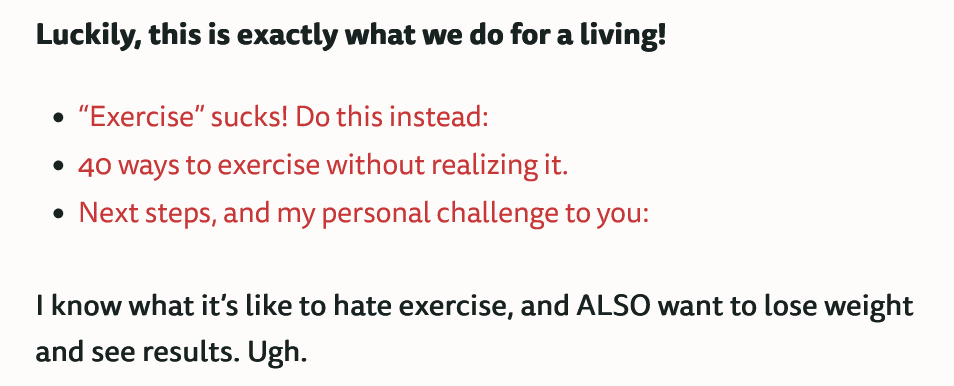
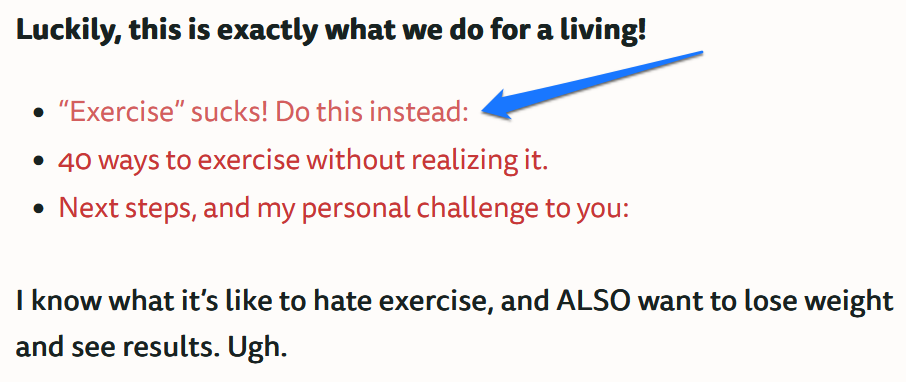
El siguiente es uno de mis sitios web de fitness favoritos. También hacen un buen trabajo haciendo que sus enlaces se destaquen coloreándolos con el rojo de la marca.

Sin embargo, elegí específicamente este ejemplo de diseño de hipervínculo porque tiene un efecto sutil para el estado hover . El color del enlace se vuelve ligeramente desaturado para dar retroalimentación a los usuarios.

Aquí está cómo hacerlo
Este es un efecto simple, por lo que tampoco necesita mucho marcado para lograrlo. Simplemente tiene un color para la etiqueta de anclaje y otro para a:hover mientras hay una propiedad transition en todo el sitio para que el cambio sea menos abrupto.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }Manzana
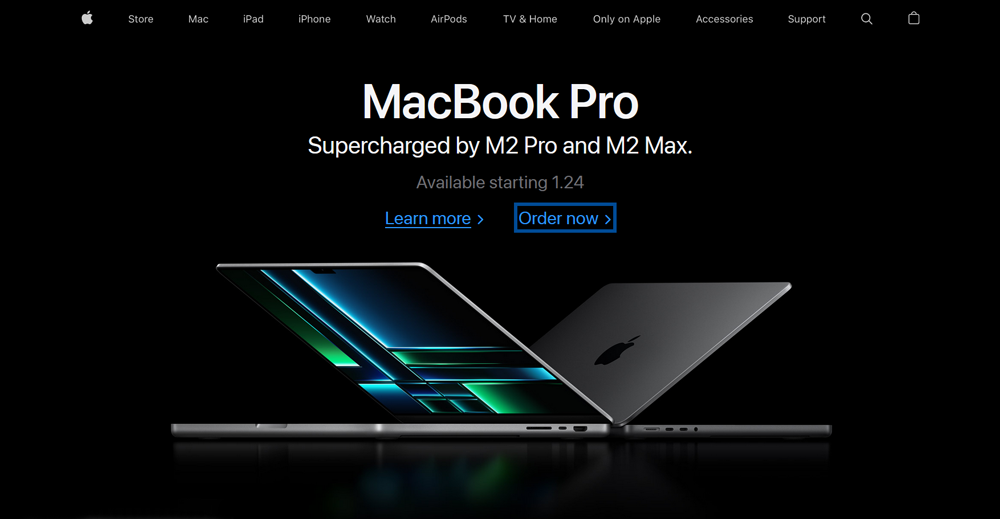
Incluí este ejemplo para mostrarle que incluso las empresas más grandes con un presupuesto de diseño básicamente infinito pueden optar por un enfoque muy básico. En la página de inicio de Apple, los enlaces simplemente aparecen en azul y se subrayan cuando se pasa el cursor sobre ellos (correctamente, a través de text-decoration ). El contorno del estado de enfoque es simplemente un poco más grueso de lo habitual.

El marcado
Aquí está el código si quieres hacer algo similar:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }Salud de los hombres
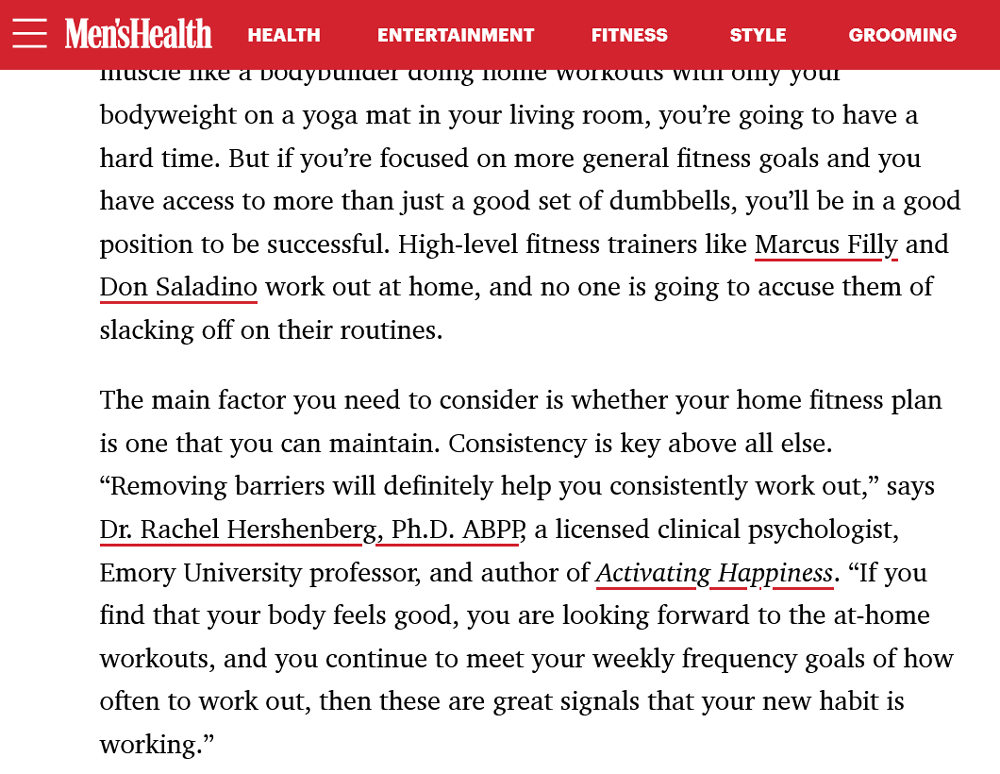
El sitio web de esta revista trae una nueva idea a la mesa. Al principio, parece como siempre: los enlaces en la página simplemente tienen un subrayado. Lo único que llama la atención es que la línea es un poco más gruesa de lo habitual.

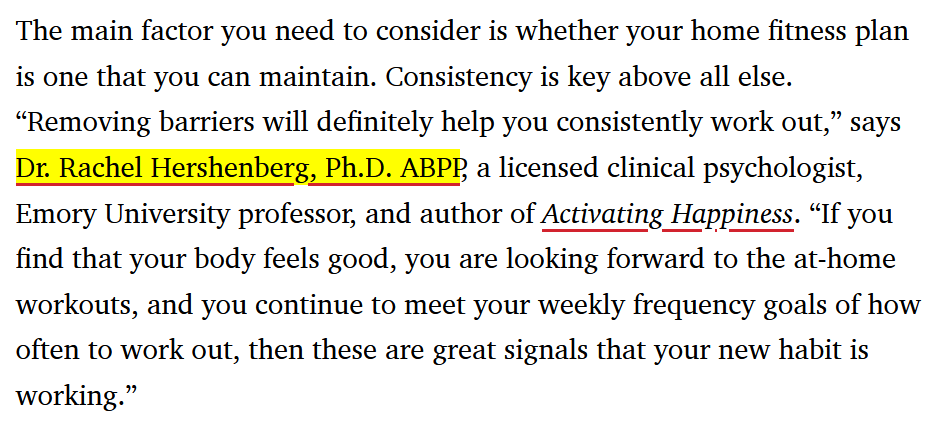
Sin embargo, tienen un truco bajo la manga para cuando pasas el cursor sobre los hipervínculos. Para señalar eso, Men's Health ha optado por utilizar un color de fondo como indicador. Los enlaces se vuelven amarillos con el más mínimo retraso. El primero entre nuestros ejemplos de diseño de hipervínculos.

Código CSS
El marcado subyacente para esto también es digno de mención por otra razón. Para lograr la línea inicial de sus enlaces, el sitio utiliza las propiedades antes mencionadas y relativamente nuevas para controlar text-decoration .
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Como puede ver, tanto text-decoration-thickness , text-decoration-color y text-underline-offset juegan un papel en hacer que el diseño se vea como lo hace.
En cuanto al efecto de desplazamiento, una cosa que se destaca es que simplemente usa yellow como denominación de color.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Fuera de los ejemplos y los sitios web de prueba, esta es una forma muy rara de declarar colores en CSS y es divertido verlo en la naturaleza. Aparte de eso, naturalmente encontrará la propiedad transition para hacer que la aparición y desaparición del fondo flotante sea menos abrupta.
National Geographic
National Geographic busca un efecto similar al de Men's Health, sin embargo, lo logran de manera muy diferente. Aquí, también, el diseño del hipervínculo es inicialmente simple con subrayados más gruesos. Sin embargo, al pasar el mouse por encima, cubren toda la palabra o frase vinculada.

Lo interesante aquí es que el fondo parece crecer de abajo hacia arriba, así que veamos cómo lo hicieron.
¿Cómo es esto posible?
En primer lugar, aquí está el marcado de los enlaces en su estado normal:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } Como puede ver, al igual que en otros ejemplos de diseño de hipervínculos, lo logran con una simple declaración border-bottom . Sin embargo, al mismo tiempo hay una imagen de fondo posicionada hasta el fondo pero con un tamaño vertical cero.
De hecho, así es como obtienen la impresión de crecimiento, ya que al pasar el mouse, alcanza un tamaño vertical del 100%, mientras que la transición ease-in se ocupa del hecho de que aparece gradualmente desde la parte inferior.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }veinte veintidós
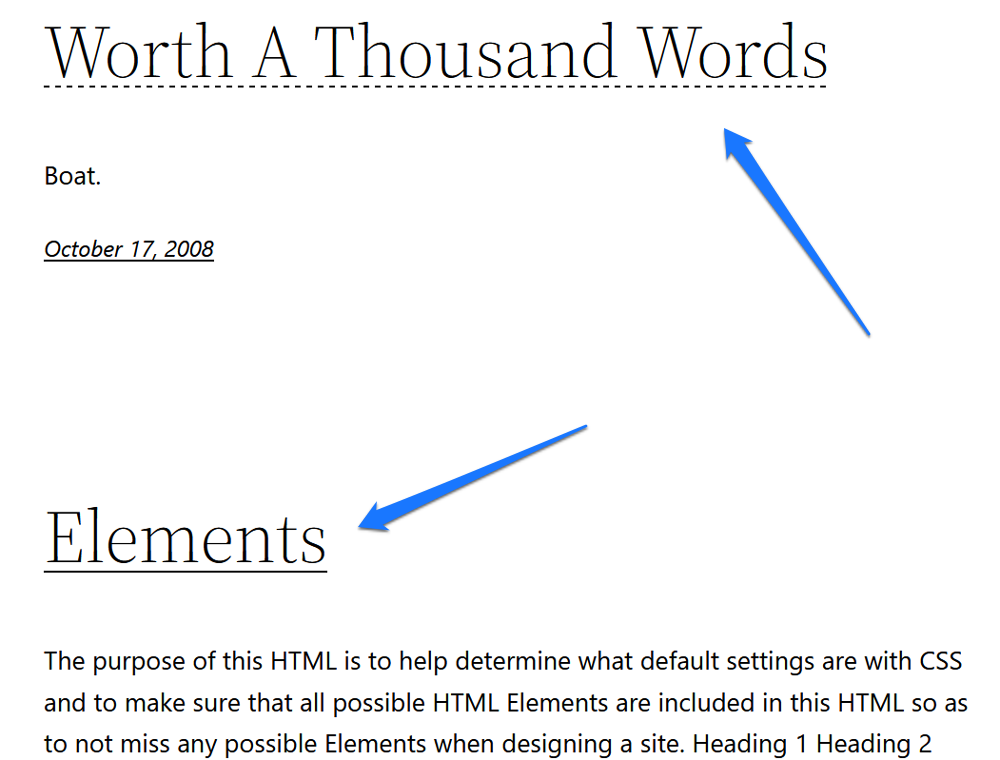
Para los últimos ejemplos, veamos cómo dos temas predeterminados de WordPress manejan el diseño de hipervínculos. El primero es Veinte Veintidós. No está sucediendo nada demasiado espectacular, los enlaces generalmente subrayados sólidamente tienen una línea discontinua debajo al pasar el mouse.

Sin embargo, aún no hemos visto este tipo de manipulación, así que pensé que sería bueno cubrirlo.
Así es como funciona
El tema maneja esto de la manera que esperarías. Las etiquetas de anclaje tienen text-decoration: underline asignado a ellas y también valores para su grosor y desplazamiento. Al pasar el mouse, se convierte en text-decoration-style: dashed . Eso es todo.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }veinte veintiuno
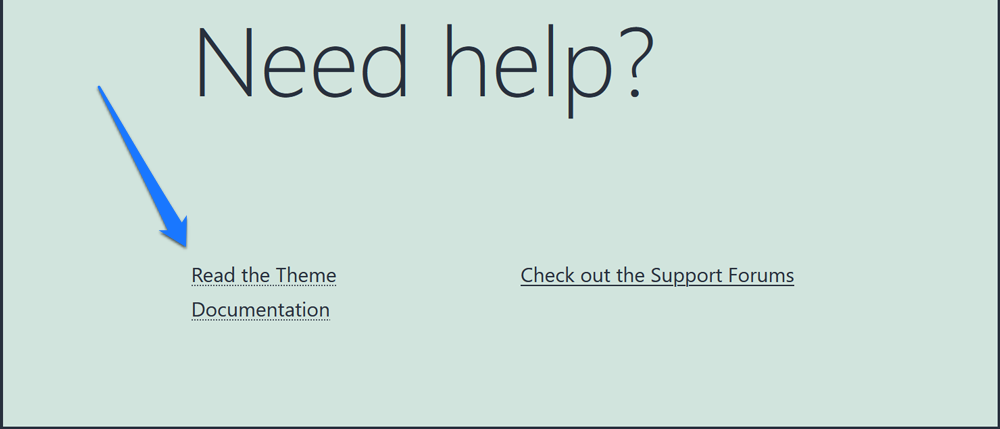
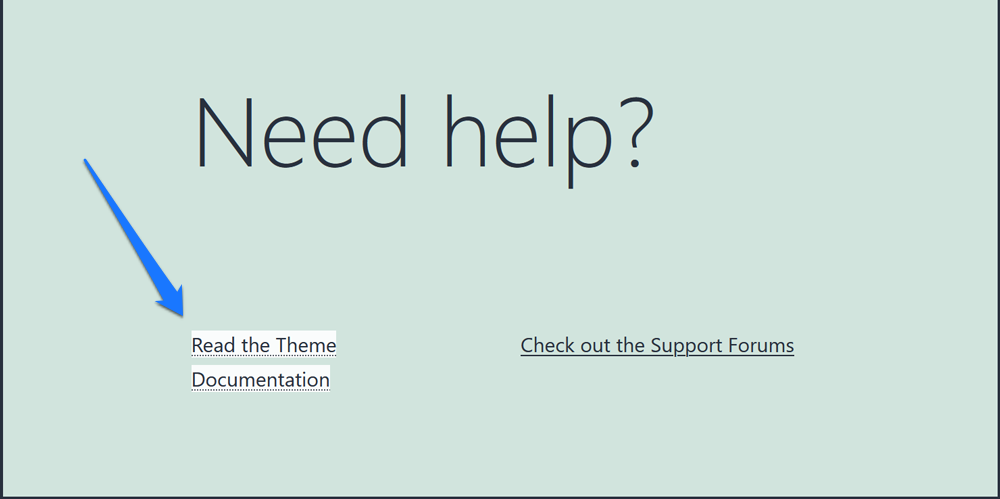
Nuestro último ejemplo es Veinte Veintiuno. Tiene un efecto de desplazamiento similar al de su predecesor, sin embargo, en lugar de una línea discontinua, usa una línea punteada.

Pero esa no es la razón por la que lo menciono aquí. En cambio, la parte interesante es su efecto de enfoque. En lugar del contorno habitual, los diseñadores decidieron usar un color de fondo contrastante para que se destaque.

El CSS que lo acompaña
Cómo lo lograron también es interesante. Como puede ver en el marcado a continuación, el color de fondo es básicamente blanco, sin embargo, tiene su opacidad establecida en 90%.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }De esa forma, obtienes este aspecto más sutil que proporciona un contraste claro pero no es demasiado duro.
Use estos ejemplos para su propio diseño de hipervínculo
Sin enlaces, lo que llamamos Internet o World Wide Web no sería lo que es. Por esa razón, los hipervínculos merecen tanta atención en su diseño web como otros elementos. Después de ver los ejemplos de diseño de hipervínculos anteriores, resumamos lo que podemos sacar de ellos:
- Marque sus enlaces claramente para que sean fáciles de reconocer, las herramientas más comunes para eso son colores, guiones bajos o ambos.
- Use efectos de desplazamiento para asegurarse de que los usuarios puedan ver su interacción con sus enlaces. Hay una amplia gama de posibilidades para eso.
- ¡No descuides el estado
focus! Facilite a los usuarios con diferentes capacidades la navegación por sus páginas.
Eso es todo. Ahora tiene una buena base para tomar decisiones de diseño sobre sus propios hipervínculos.
¿Cuál de los ejemplos de diseño de hipervínculos anteriores le gusta o no le gusta más y por qué? ¿Qué otras posibilidades de diseño de enlaces disfrutas? ¡Cuéntanos en los comentarios a continuación!
