Cómo identificar fuentes de un sitio web
Publicado: 2021-04-22¿Alguna vez encontró la fuente perfecta para su sitio web en un sitio, imagen o blog diferente, pero no supo cómo encontrar su nombre? Has venido al lugar correcto. En esta guía, le mostraremos cómo identificar las fuentes de un sitio web para ayudarlo a encontrar la tipografía perfecta para su negocio.
¿Por qué es útil ver qué fuentes usa un sitio web?
Si está trabajando en la creación de su sitio web o en el diseño de su contenido en línea, siempre está buscando formas de mejorarlo. Puedes hacerlo de muchas maneras. Los más obvios son usar un tema diferente, agregar funcionalidades y brindar mejor contenido. Pero hay otras cosas no tan obvias que puede hacer para tener una ventaja sobre sus competidores y hacer que su sitio sea único. La tipografía es una de ellas.
La fuente que utiliza está en todo su sitio y no sólo puede mejorar la legibilidad , sino también la navegación en general. Si su tipografía se ve profesional y es fácil de leer, es más probable que sus visitantes permanezcan en su sitio. Las fuentes a menudo se pasan por alto, pero pueden tener un gran impacto.
Aunque puede agregar fuentes a su sitio, es posible que desee usar tipografía que no encuentre a través de las formas tradicionales. Internet está lleno de sitios web con hermosas tipografías que tal vez quieras usar en tu sitio. Sin embargo, la parte difícil es identificar las fuentes que usan esos sitios web. No hay una manera fácil de encontrar una fuente e incluso si eres un experto, hay toneladas de minúsculas diferencias en cada fuente. Además, estas diferencias pueden verse amplificadas por los estilos de fuente y los cambios de CSS.
Por eso, en este post, te mostraremos cómo usar diferentes herramientas para saber qué tipografías usa un sitio web .
Cómo identificar fuentes de un sitio web
Hay varias formas de identificar las fuentes en un sitio web:
- Uso de la herramienta de inspección
- con complementos
- FFFFrespaldo
- Fuente
- Fontanello
- que fuente
Algunos de estos son más difíciles de usar que otros y algunos pueden requerir herramientas y extensiones externas. Echemos un vistazo más de cerca a todos estos métodos diferentes.
1) Identifique las fuentes usando la herramienta de inspección
La forma más básica de identificar las fuentes de un sitio web es utilizar la herramienta de inspección del navegador . Para ello, tendrás que abrir las herramientas de desarrollador de tu navegador. Por lo general, puede hacer esto de diferentes maneras:
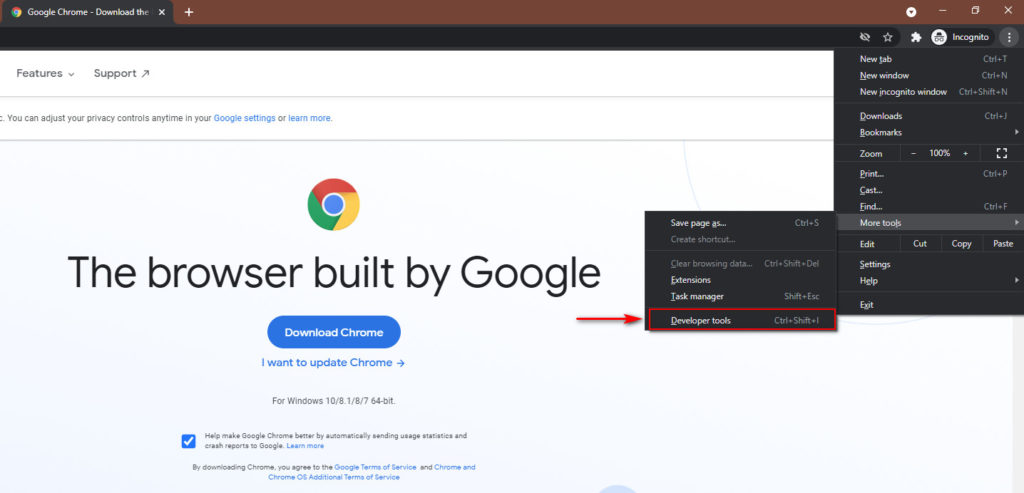
- Presionando F12 o Ctrl+Shift+I en su navegador
- Abra el menú del navegador haciendo clic derecho y luego vaya a Inspeccionar
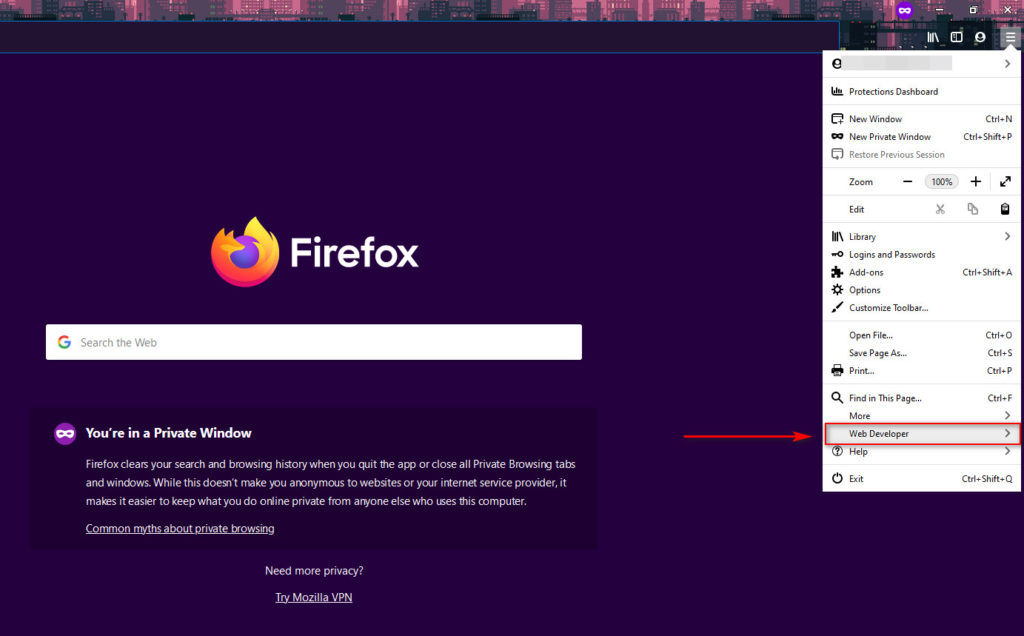
- Abriendo las opciones de Developer Tool desde el menú del navegador y yendo a Web Developer


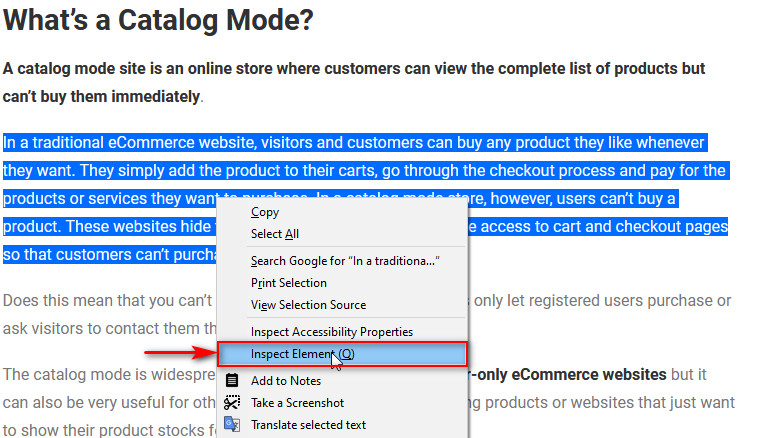
Cuando encuentre una fuente que le guste, haga clic con el botón derecho en el texto que contiene la fuente que desea identificar y haga clic en Inspeccionar elemento.

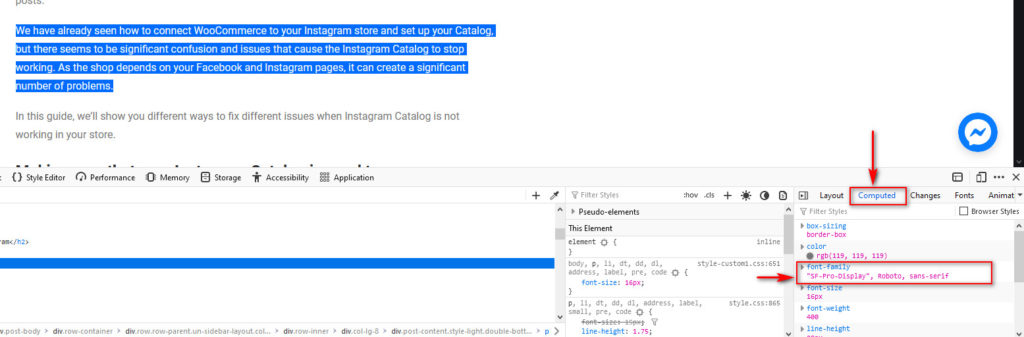
Este elemento se resaltará en la herramienta de inspección y verá los estilos y diseños en los cuadros junto al inspector.
Luego, haga clic en la pestaña Calculado y desplácese hacia abajo para verificar el campo Familia de fuentes . Este campo debe enumerar la fuente del sitio web. Por ejemplo, en este ejemplo, la fuente es Roboto o SF-Pro Display.

De esta manera, puede identificar las fuentes en cualquier sitio web utilizando la herramienta Inspector. Sin embargo, es posible que encuentre sitios en los que no pueda hacer clic con el botón derecho o acceder a la herramienta de inspección porque no lo permiten. Si ese es el caso, hay otra alternativa. También puede ver qué fuente usa el sitio web con una herramienta dedicada.
Echemos un vistazo a algunos de los mejores complementos que puede usar para identificar las fuentes de un sitio web.
2) Identificar fuentes usando herramientas y complementos
Si no puede usar la herramienta de inspección en un sitio web, identifique las fuentes usando herramientas y complementos dedicados. Existen varias herramientas, por lo que para facilitarle la vida, enumeraremos las mejores y le mostraremos cómo puede usarlas para encontrar y reconocer las fuentes utilizadas en diferentes sitios.
2.1) FFFFRetroceder

FFFFallback es una sencilla herramienta de marcadores que puede utilizar para identificar fuentes en cualquier sitio web. Y lo mejor es que no necesitas instalar nada. Simplemente necesita guardar el bookmarklet en su pestaña de marcadores y hacer clic en su marcador en cualquier sitio para verificar las fuentes. La herramienta utiliza Javascript para escanear el CSS e identificar la tipografía, así como su estilo de fuente.
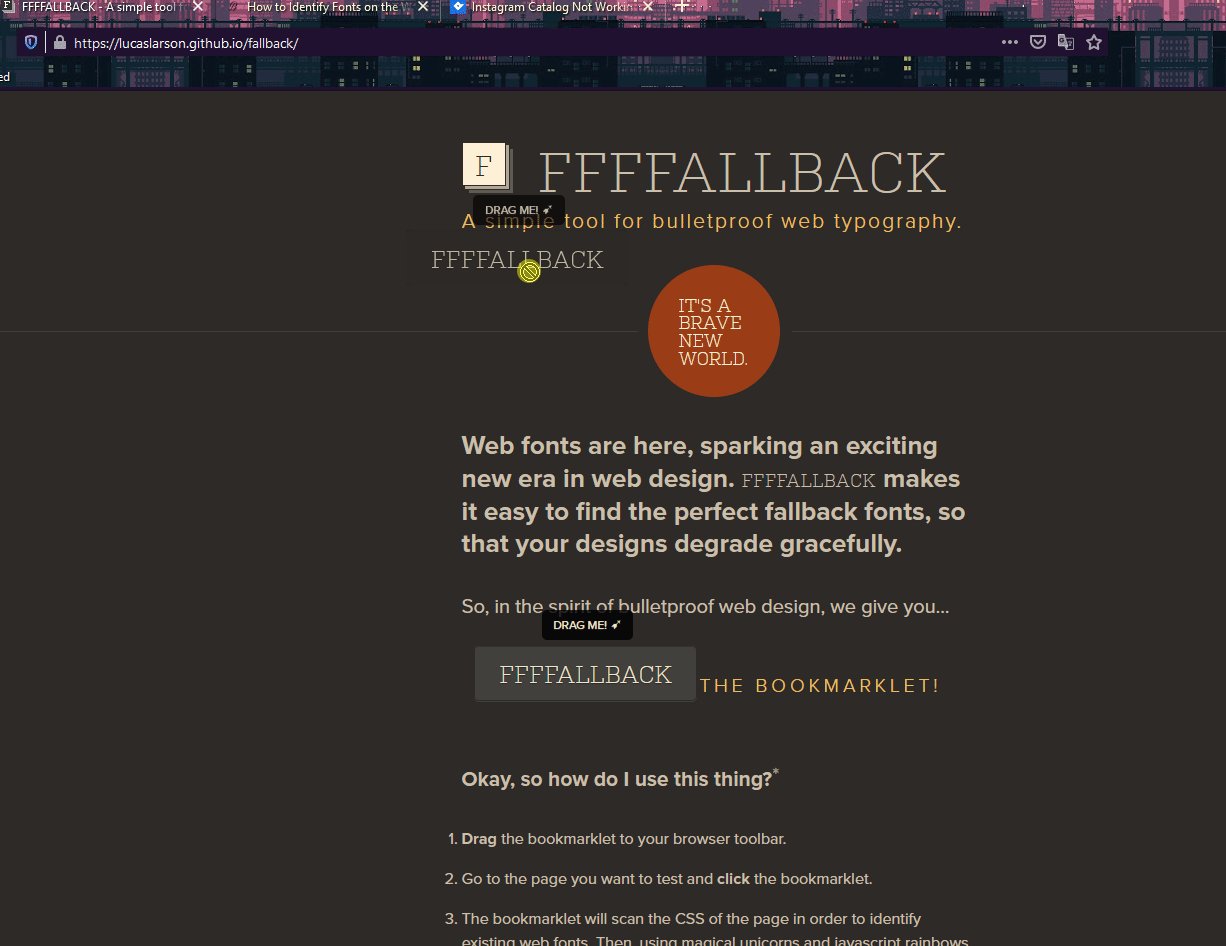
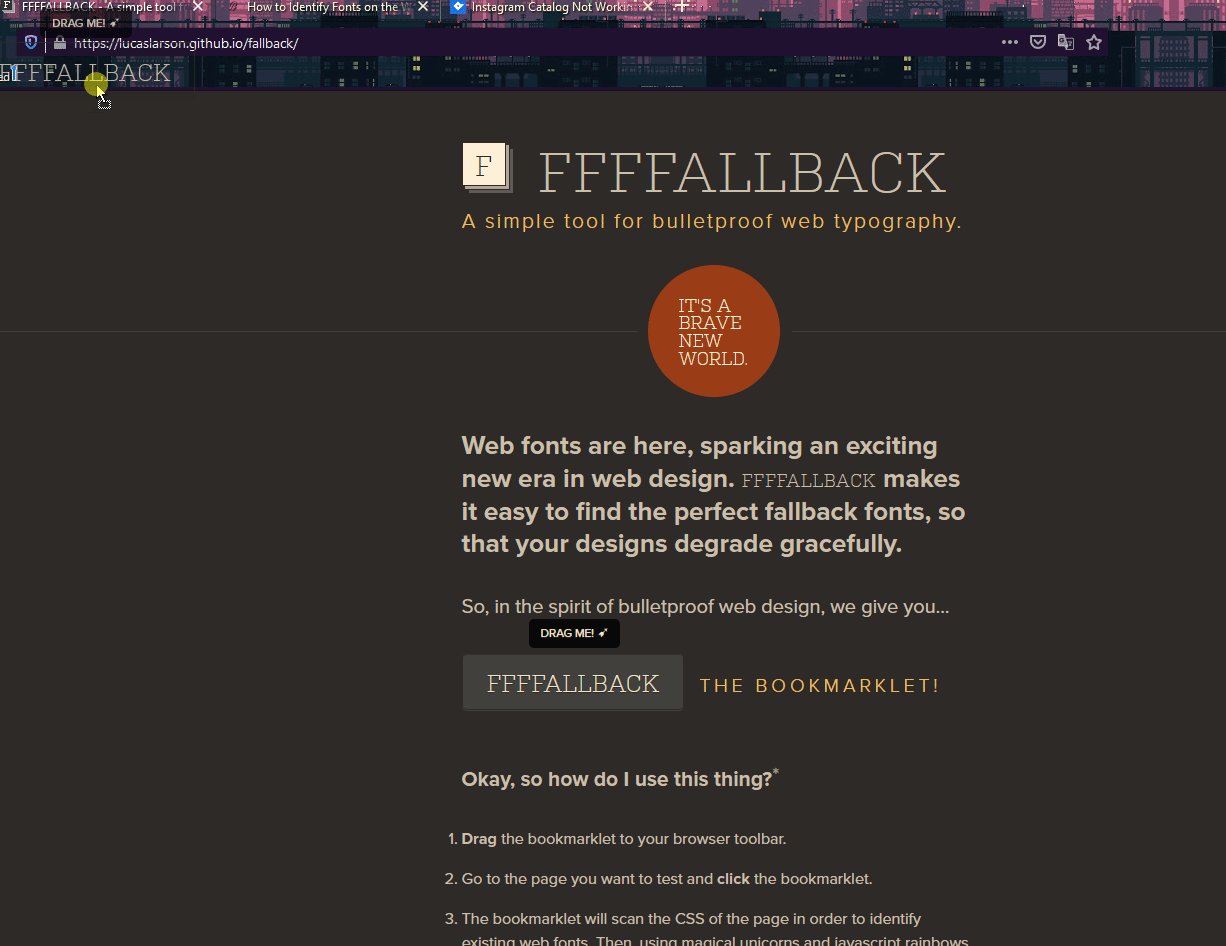
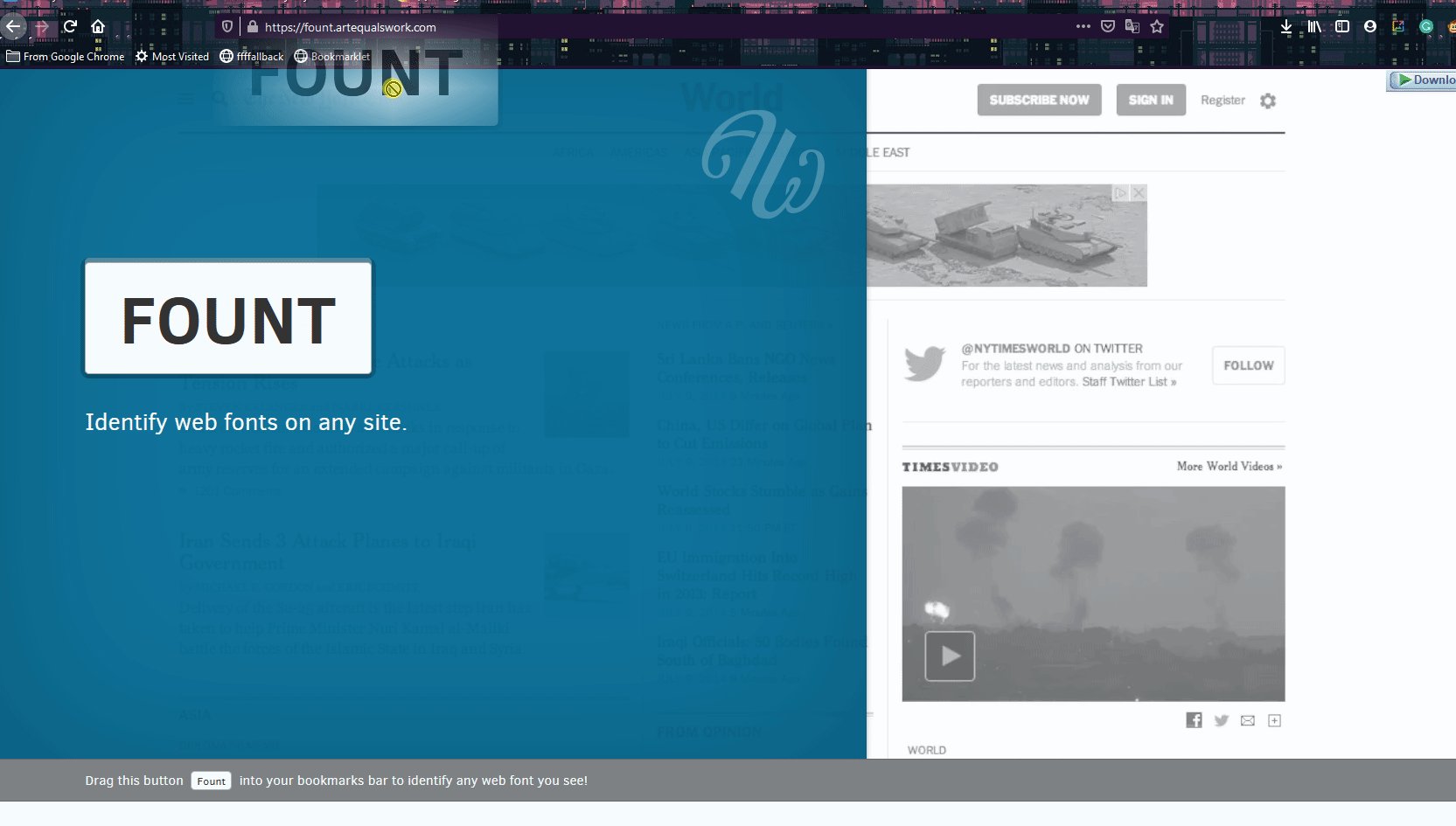
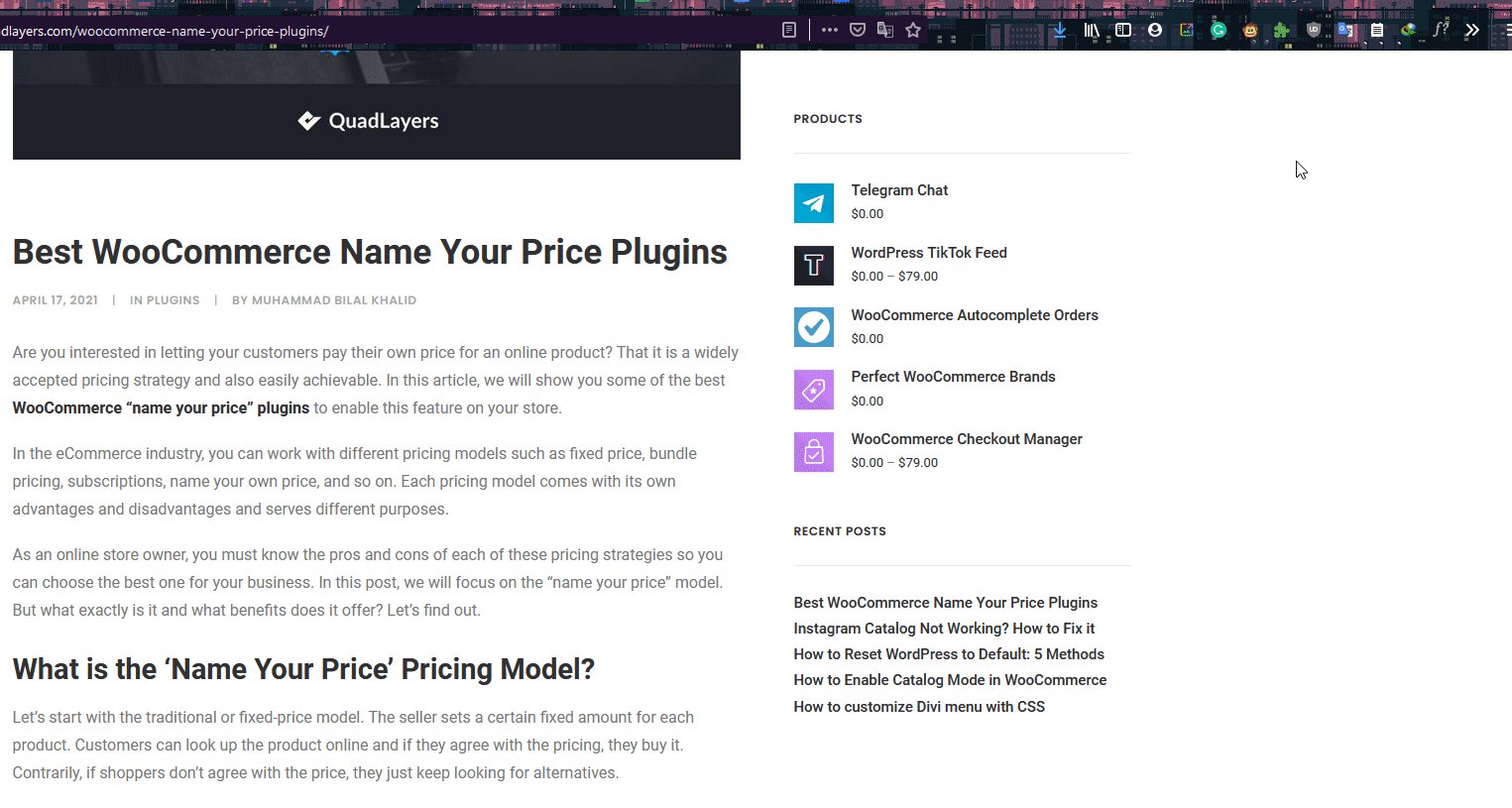
Para utilizar esta herramienta, debe abrir esta página. Luego, haga clic en el botón FFFFALLBACK y arrástrelo a su barra de marcadores como se muestra a continuación. Si la barra de marcadores no se muestra en su navegador, presione Ctrl+Shift+B para habilitarla.

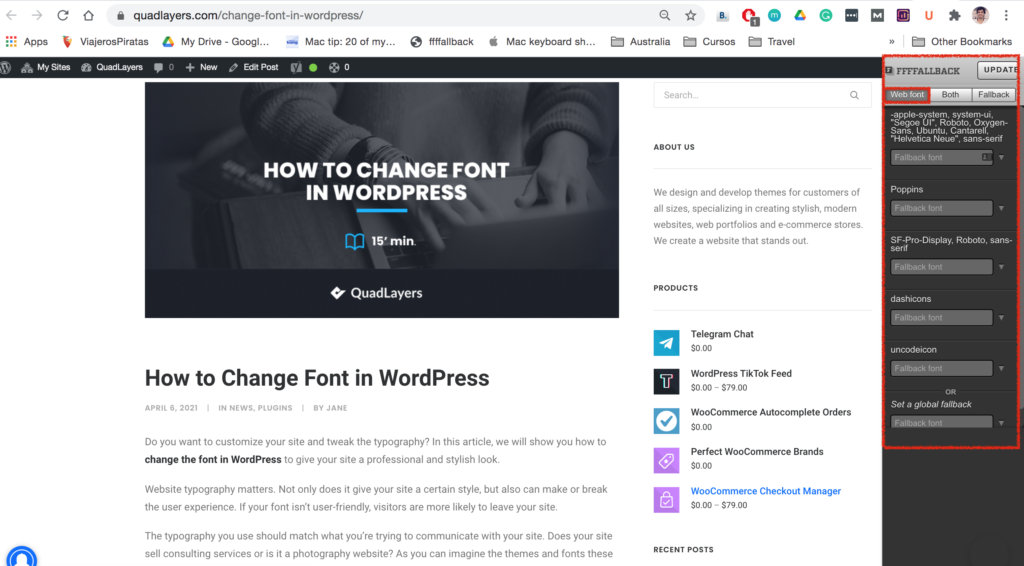
Ahora, abra un sitio web en el que desee identificar las fuentes y haga clic en el Bookmarklet que acaba de guardar en su barra de marcadores. Debería mostrarle la familia de fuentes y el estilo del sitio web en una nueva columna como se muestra a continuación. Asegúrate de seleccionar Web Font como la opción en la parte superior.


2.2) Fuente

Fount es similar a FFFFALLBACK, pero también te permite verificar las fuentes de textos específicos. De esta manera, puede especificar qué textos desea verificar las fuentes.
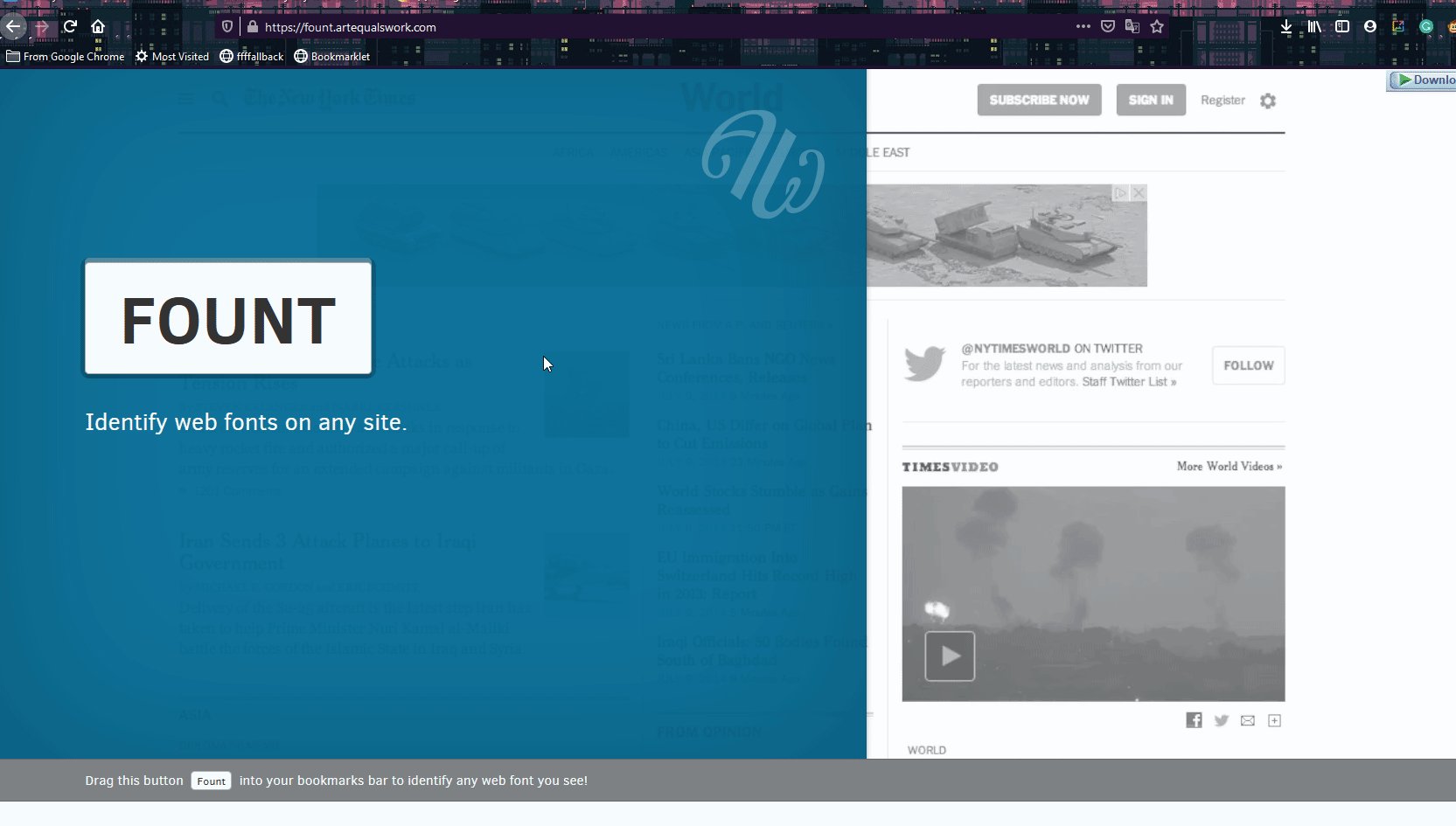
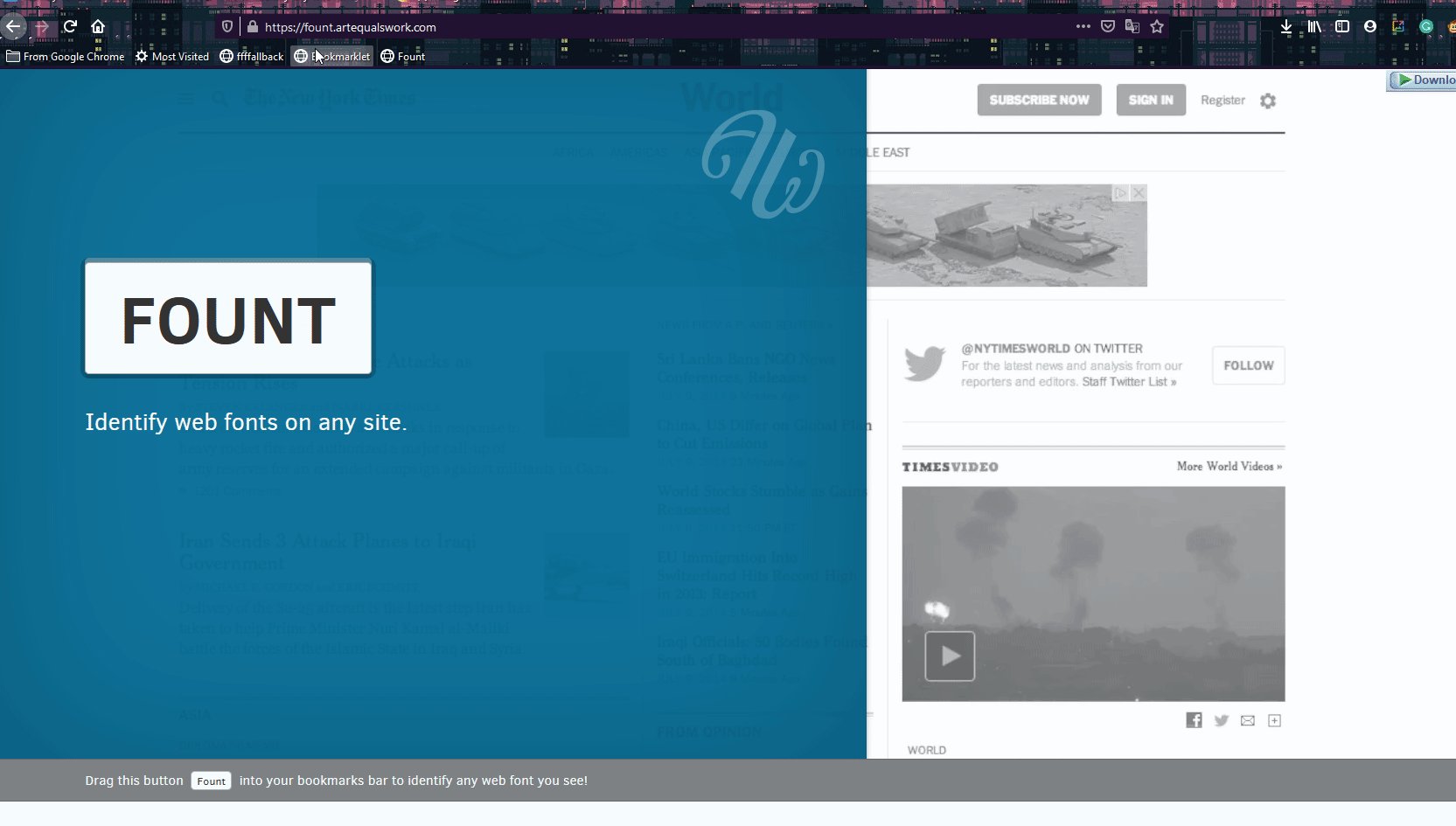
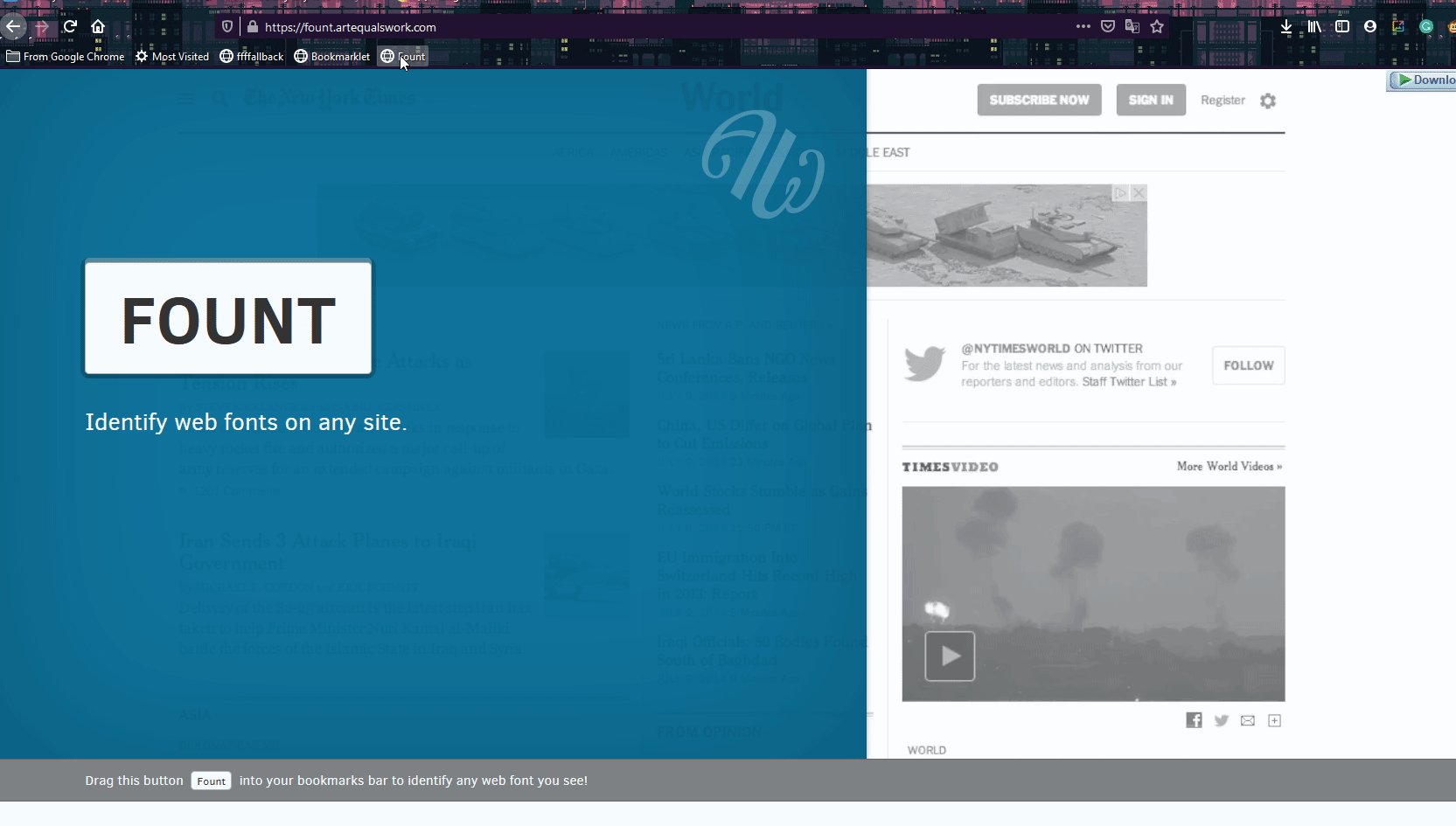
Para usar Fount, vaya a este sitio y guarde el Bookmarklet de su sitio web arrastrándolo a su pestaña de Marcadores.

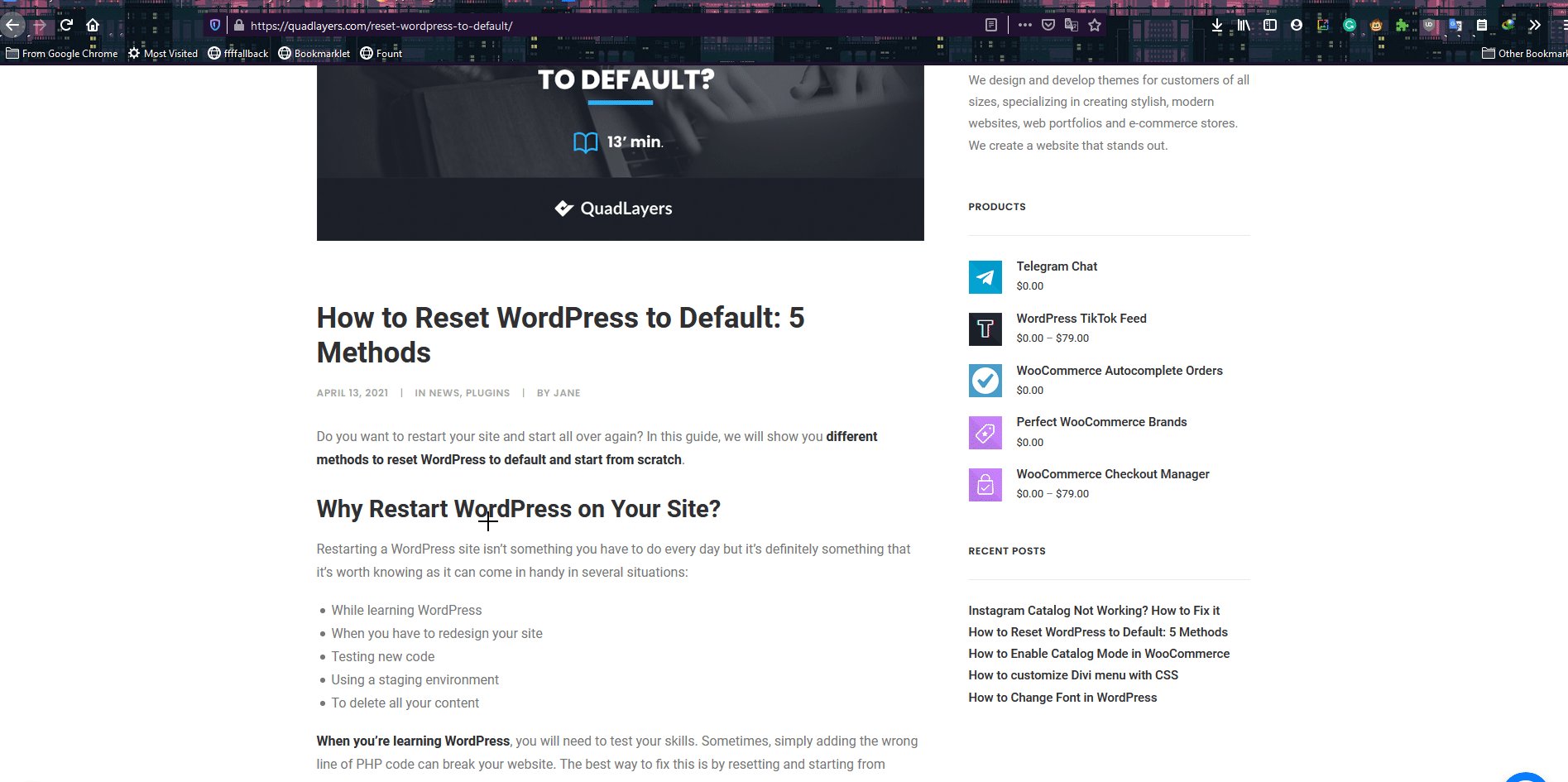
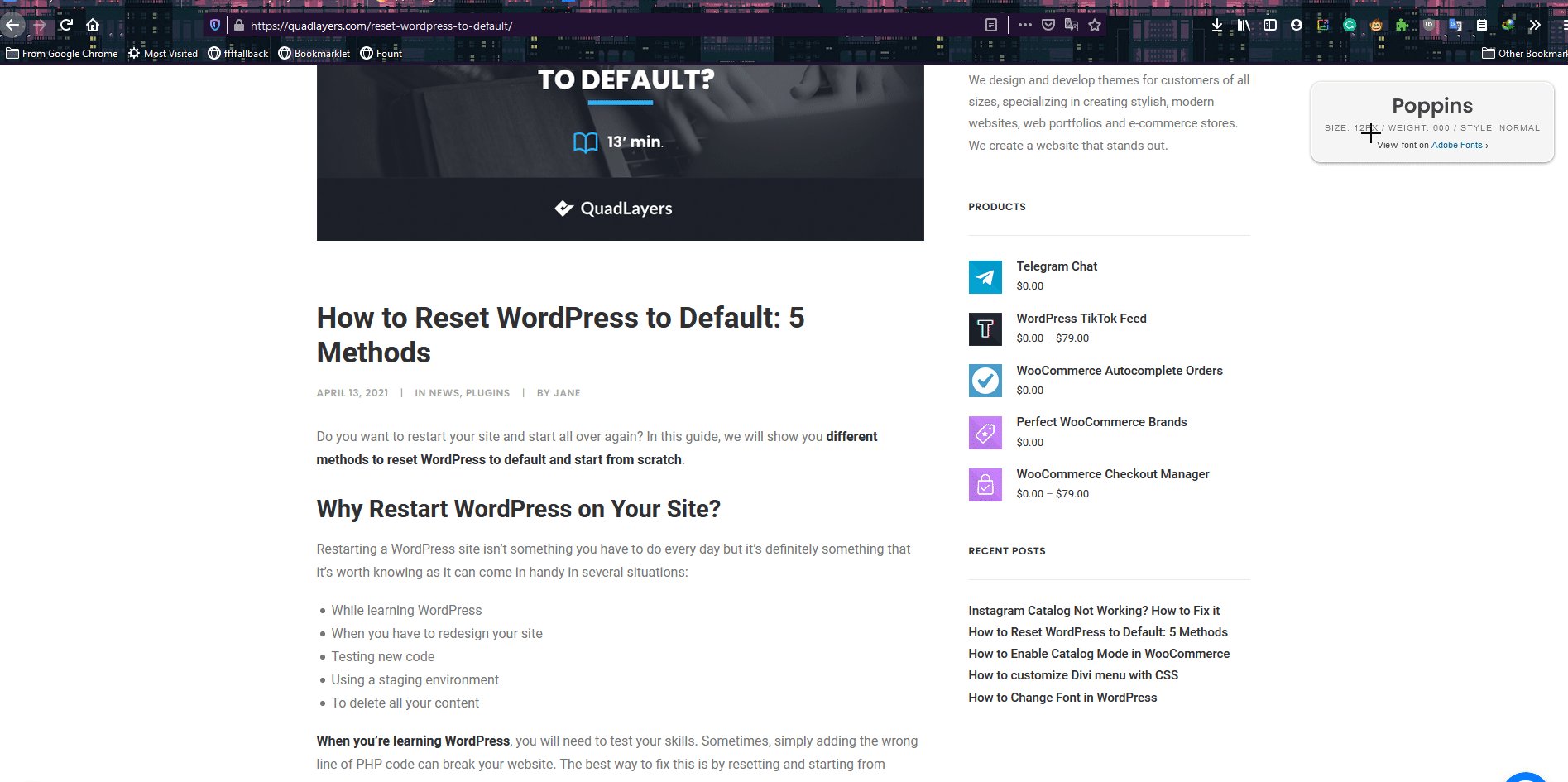
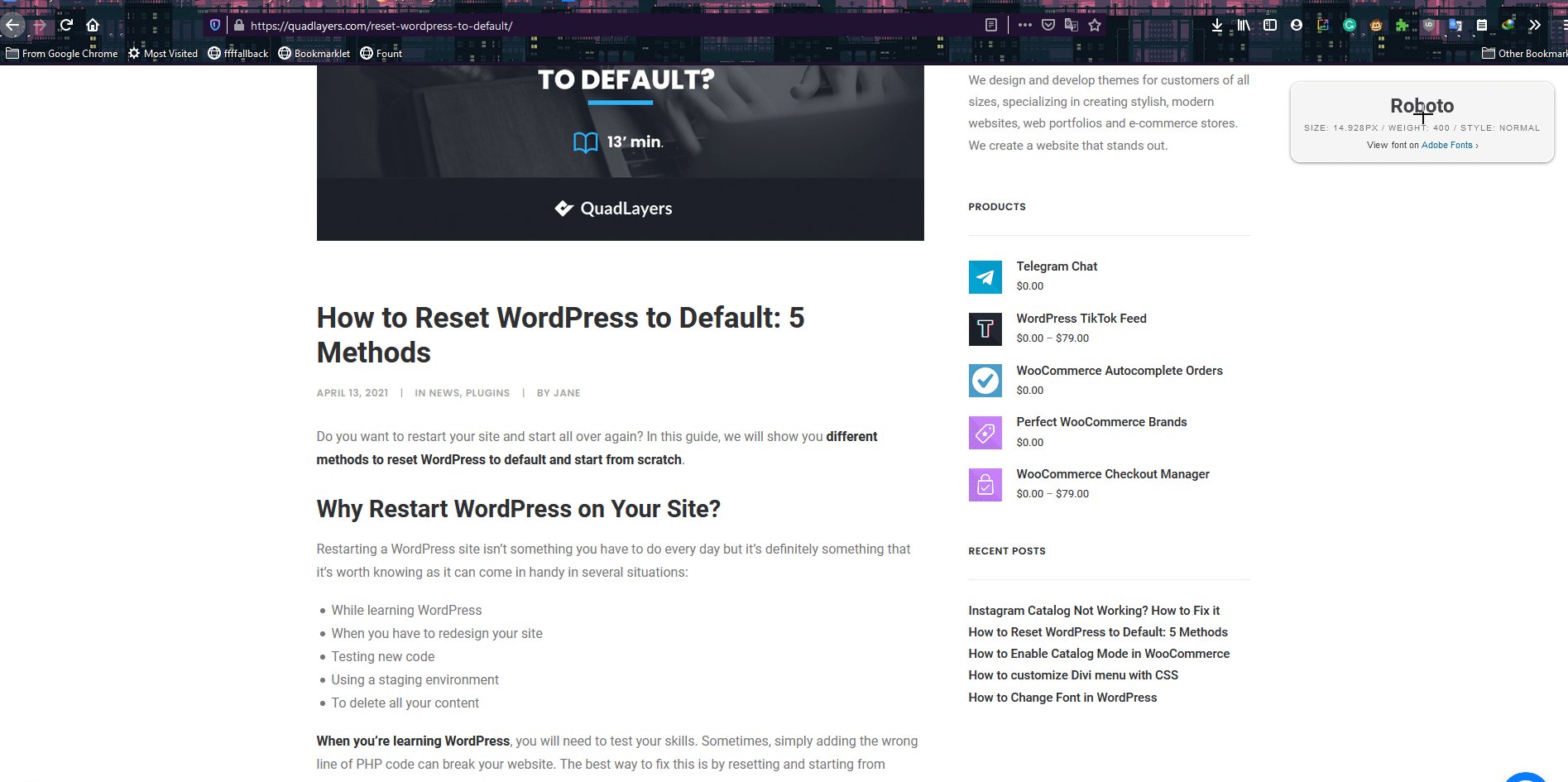
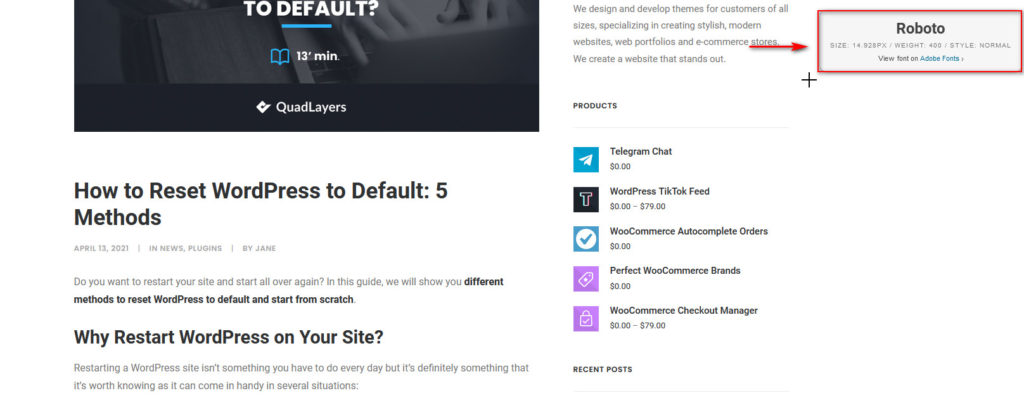
Luego, abra cualquier sitio web para el que desee verificar las fuentes y haga clic en el marcador Fuente. Esto cambiará su cursor a un signo más. Simplemente haga clic en cualquier texto y le mostrará la fuente identificada en la parte superior derecha de su pantalla.

Una vez que sepa la fuente de ese texto, puede hacer clic en el cuadro Fuente nuevamente para desactivar el cursor y seguir navegando por su página como de costumbre.

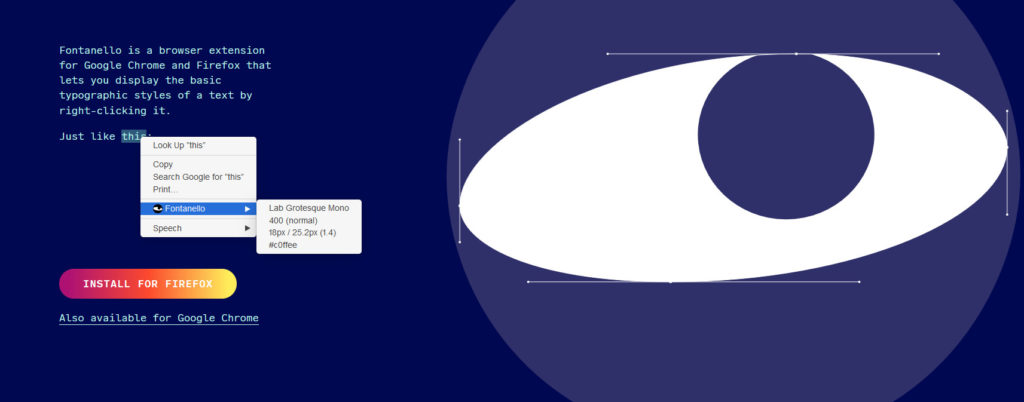
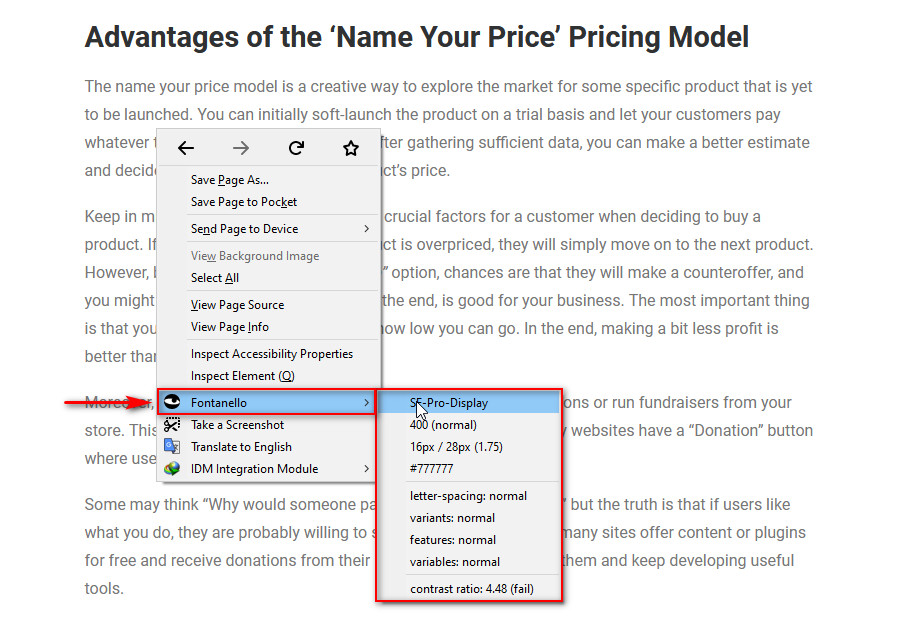
2.3) Fontanello

Si prefieres usar extensiones de navegador, Fontanello es la herramienta perfecta para que identifiques las fuentes de cualquier sitio web. Simplemente instale la extensión Fontanello en Chrome o Firefox y actívela.
Para identificar fuentes en un sitio, simplemente haga clic derecho en cualquier texto y seleccione la opción Fontanello . El menú desplegable le mostrará la familia de fuentes, así como su estilo y variantes.

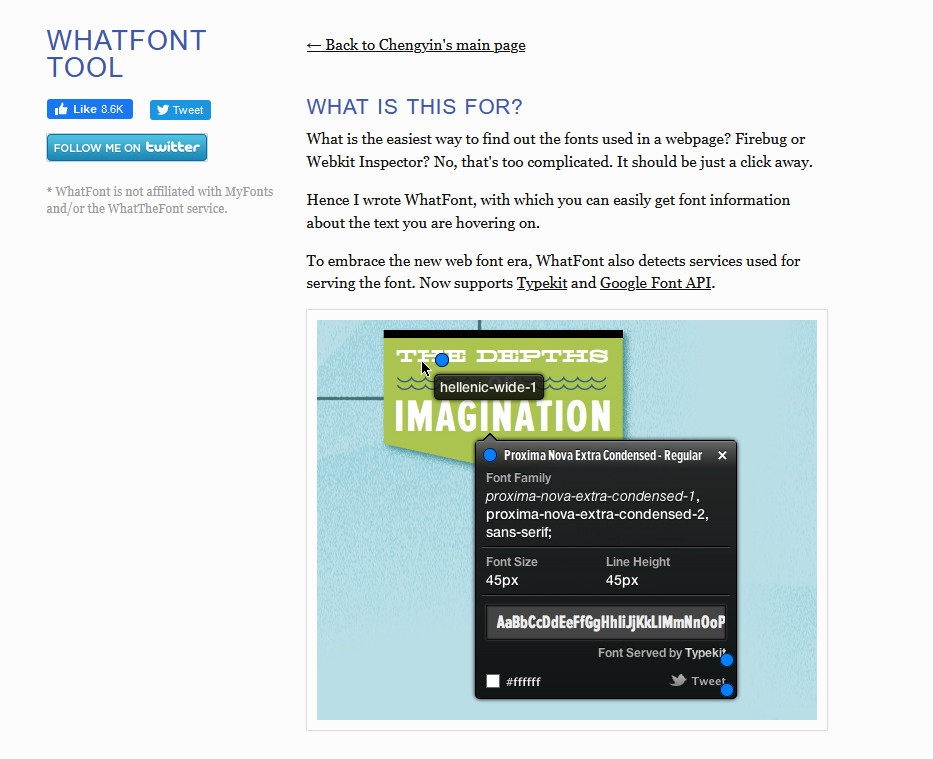
2.4) Qué fuente

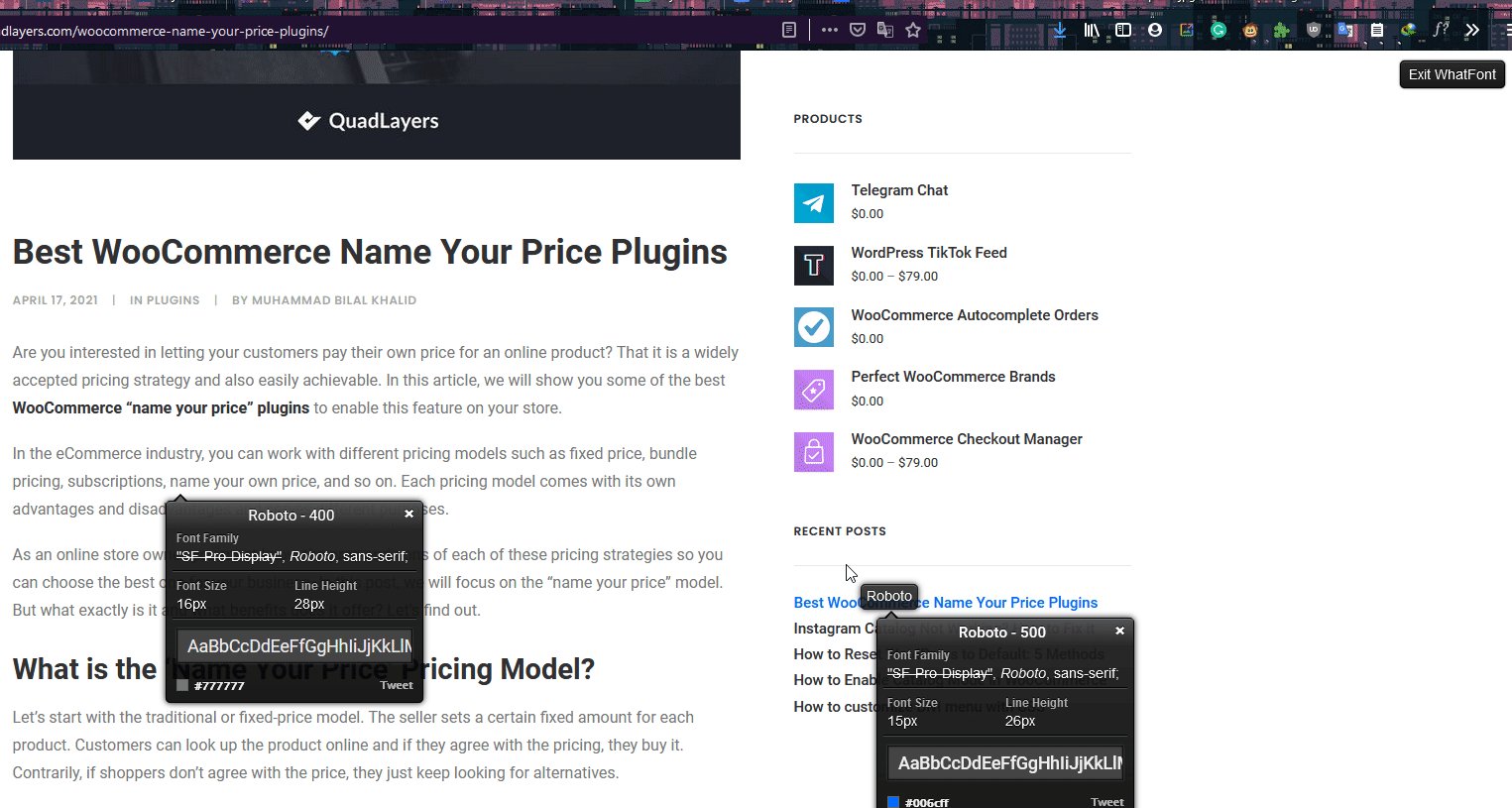
Alternativamente, puede usar la extensión WhatFont de manera similar. Primero, instale la extensión en Chrome o Firefox. Luego, haga clic en el ícono de la herramienta WhatFont en la barra de herramientas de su navegador y haga clic en cualquier texto para verificar su fuente. Lo bueno es que puedes seleccionar diferentes textos y ver qué tipografía usan simultáneamente.
Una vez que haya terminado, presione Salir de WhatFont para cerrar las ventanas emergentes de fuentes y use la página web como de costumbre.

Ahora que hemos visto cómo identificar las fuentes del texto, es posible que se pregunte si es posible hacer lo mismo con las imágenes. ¡La respuesta es sí! Veamos cómo hacer eso.
Cómo identificar las fuentes de una imagen
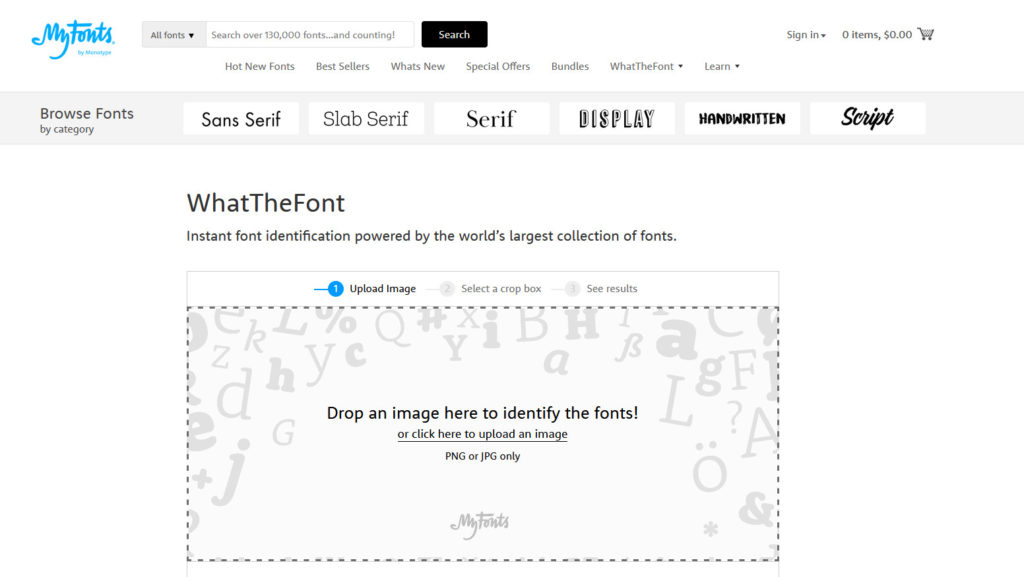
Además de descubrir fuentes de texto, también puede identificar fuentes de un sitio web a través de las imágenes. Para hacer eso, usaremos una herramienta en línea llamada WhatTheFont .
que la fuente

Esta herramienta en línea le permite cargar cualquier imagen, analiza el texto de la imagen y le dice qué fuente está usando.
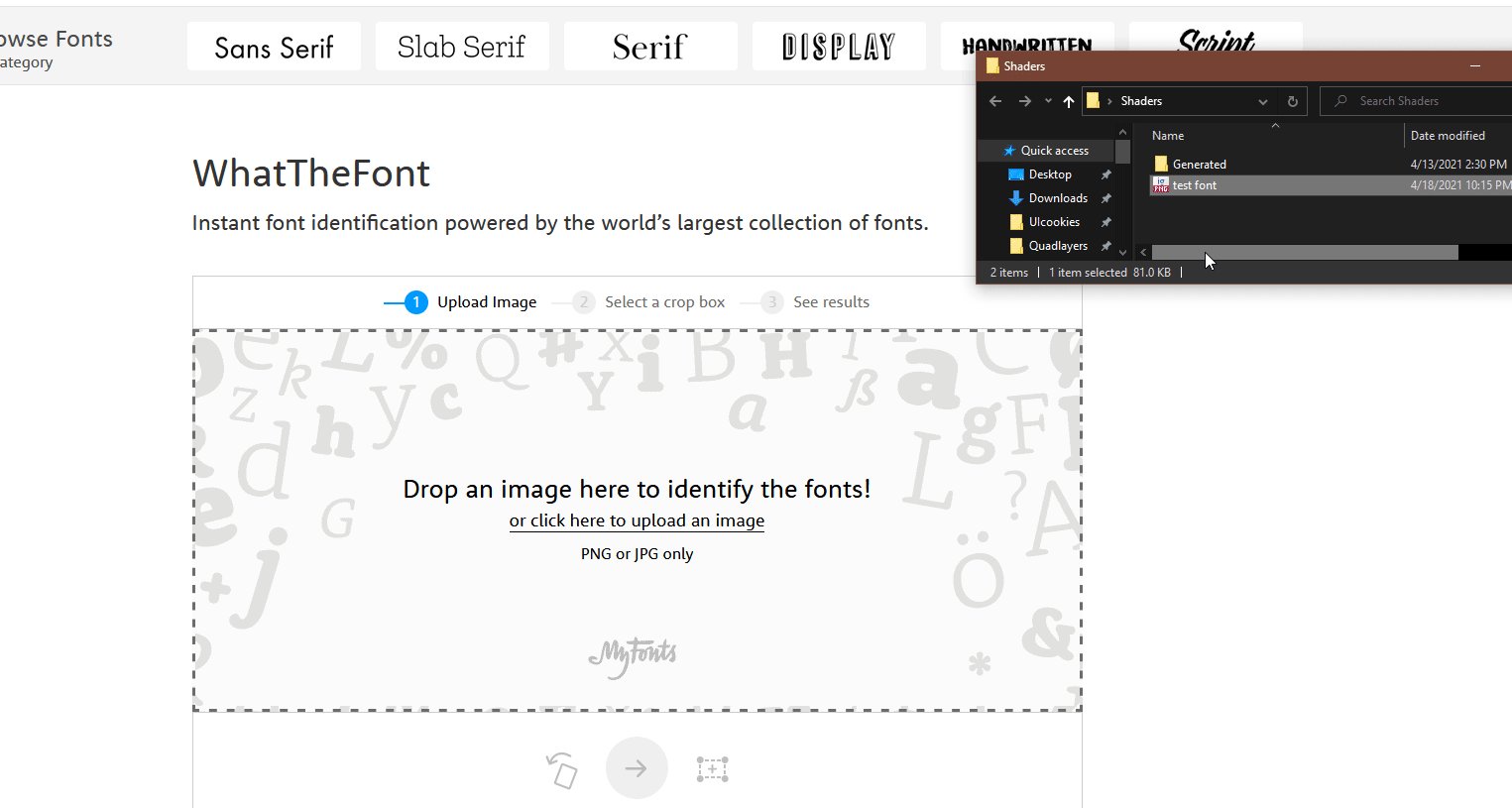
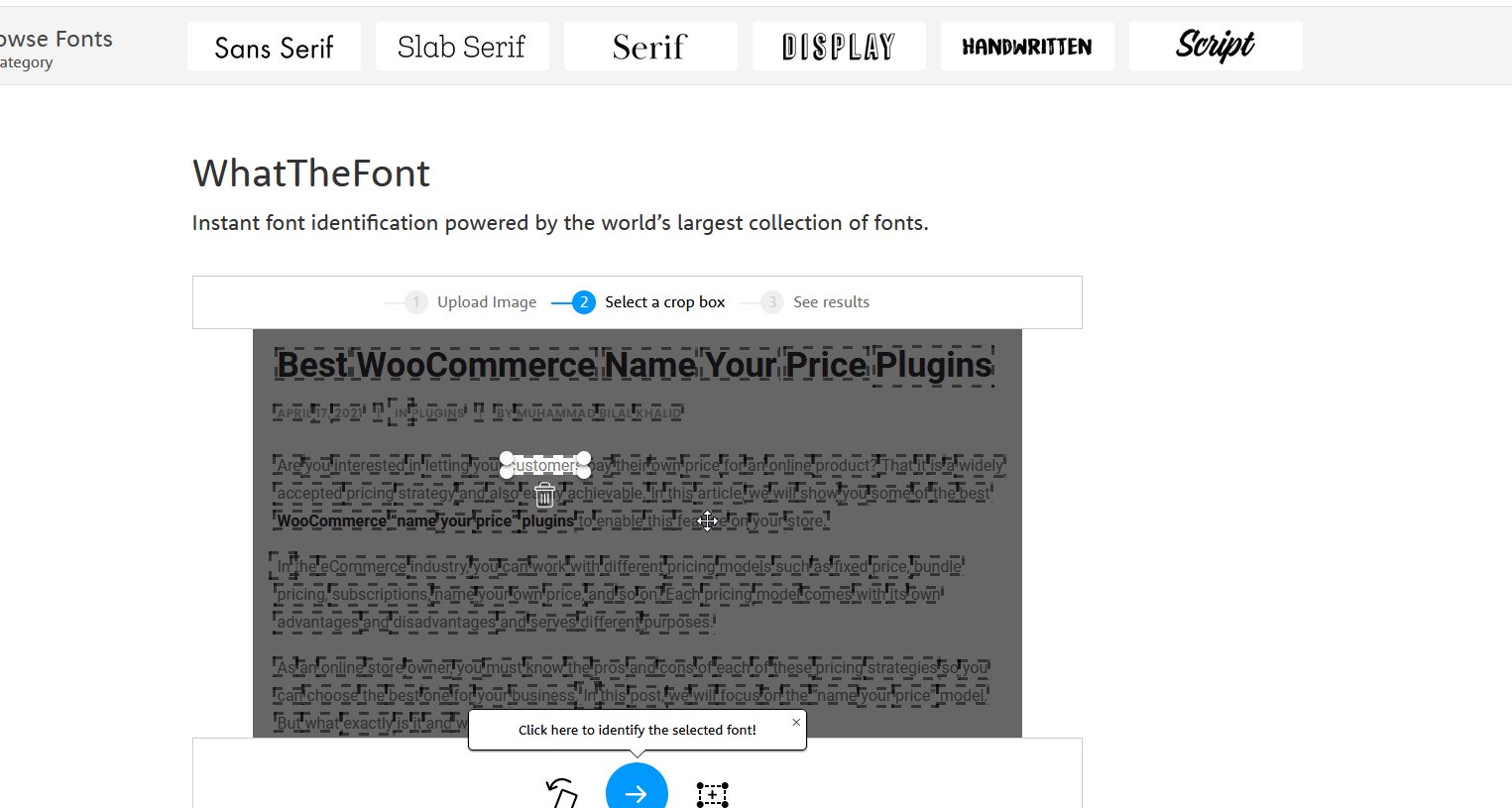
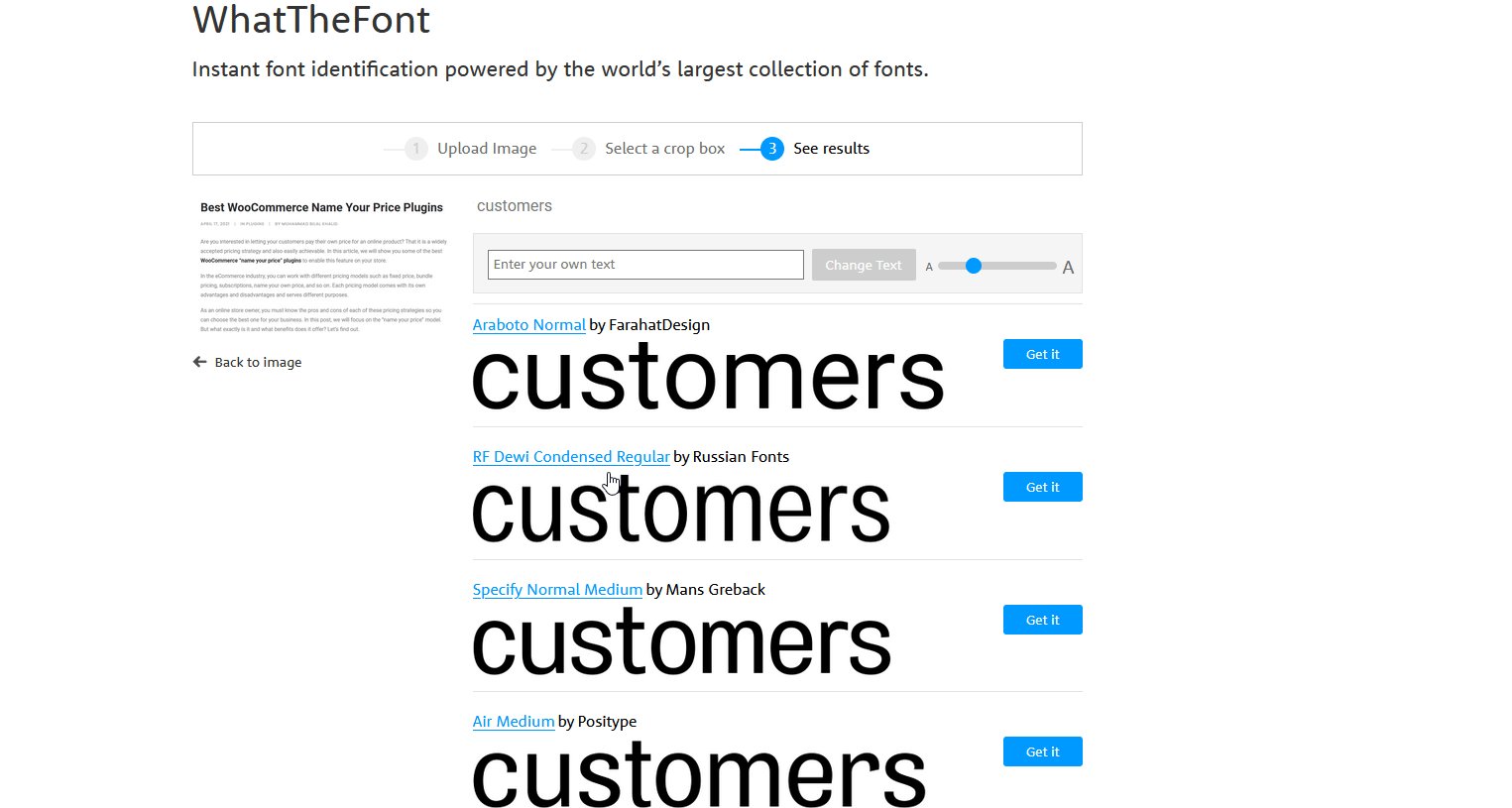
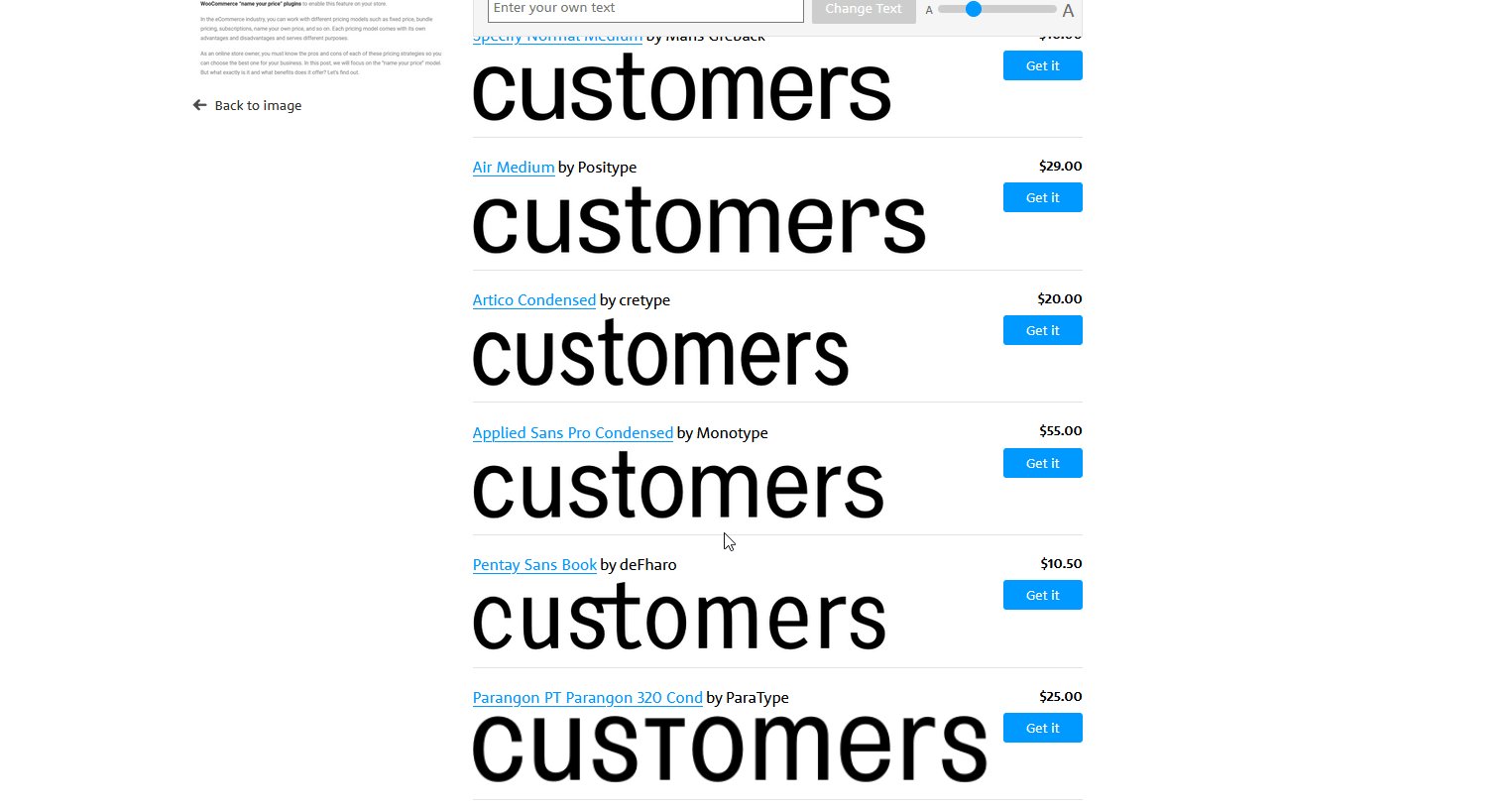
Para hacer esto, vaya a esta página y arrastre o cargue la imagen en la herramienta (asegúrese de que esté en formato JPG o PNG). Luego, defina el cuadro de recorte para el texto, y la herramienta le mostrará la fuente correcta de la texto. Además de eso, WhatTheFont también le proporciona sitios web donde puede comprar las fuentes e incluso le permite probar las fuentes con su texto personalizado.
De esta manera, puede verificar las fuentes de imágenes o capturas de pantalla. Además, tiene una aplicación móvil que también puede usar para identificar fuentes desde su dispositivo móvil.

Conclusión
Con todo, la fuente que utilice puede tener un gran impacto en su sitio. Puede ayudarlo a mejorar la legibilidad, la navegación general y mantener a sus visitantes allí por más tiempo. La claridad y la legibilidad son aspectos importantes de cualquier sitio y cuanto más esfuerzo le dediques, mejores serán los resultados que obtendrás.
En esta guía, hemos visto diferentes formas de identificar las fuentes de un sitio web:
- Uso de la herramienta de inspección del navegador
- Uso de herramientas de marcadores
- A través de extensiones de navegador
- Uso de herramientas en línea dedicadas para identificar fuentes de imágenes
Una vez que encuentre las fuentes correctas, depende de usted elegir cómo agregarlas a su sitio. Una vez que haya elegido la tipografía que desea utilizar, le recomendamos que eche un vistazo a nuestra guía sobre cómo cambiar la fuente en WordPress para cambiar a su nueva fuente en poco tiempo.
Si está buscando más formas de mejorar la legibilidad y la navegación en su sitio de WordPress, también puede consultar estos artículos:
- Cómo agregar migas de pan en WordPress
- Organice los productos de WooCommerce por marca
- Cómo agregar un mega menú de WordPress
¿Has descubierto nuevas fuentes? ¿Qué método usaste? ¡Háganos saber en la sección de comentarios!
