Texto alternativo de la imagen frente al título de la imagen en WordPress: ¿cuál es la diferencia?
Publicado: 2023-02-02Una gran cantidad de contenido en la web incluye imágenes. Sin embargo, no muchos propietarios de sitios web optimizan sus imágenes para mejorar la velocidad o las clasificaciones de búsqueda.
Aunque WordPress viene con la opción de agregar texto alternativo y un título de imagen, a menudo los principiantes no entienden la diferencia y cómo usarlos.
En este artículo, compartiremos la diferencia entre el texto alternativo de la imagen y el título de la imagen en WordPress, para que puedas mejorar el SEO de tu imagen.

Esto es lo que cubriremos en este tutorial:
- ¿Cuál es la diferencia entre el texto alternativo y el título de la imagen?
- Cómo agregar texto alternativo a una imagen en WordPress
- Cómo agregar títulos de imágenes en WordPress
- Cómo configurar automáticamente el texto alternativo y los títulos de las imágenes con AIOSEO
- ¿Por qué usar títulos de imágenes y texto alternativo en WordPress?
¿Cuál es la diferencia entre el texto alternativo y el título de la imagen?
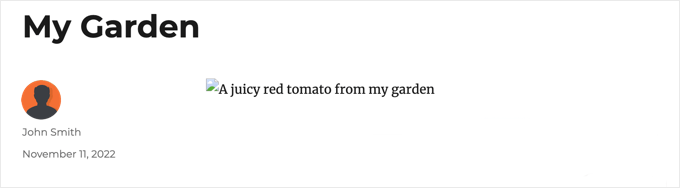
'Alt text' es la abreviatura de 'alternate text' y es un atributo que se agrega a una etiqueta de imagen HTML. El texto describe la imagen, por lo que los visitantes que no pueden ver la imagen y los robots de los motores de búsqueda entenderán de qué se trata la imagen.
Si una imagen en su sitio web de WordPress no se puede encontrar o mostrar por algún motivo, se mostrará el texto alternativo en su lugar, como puede ver en la siguiente captura de pantalla.

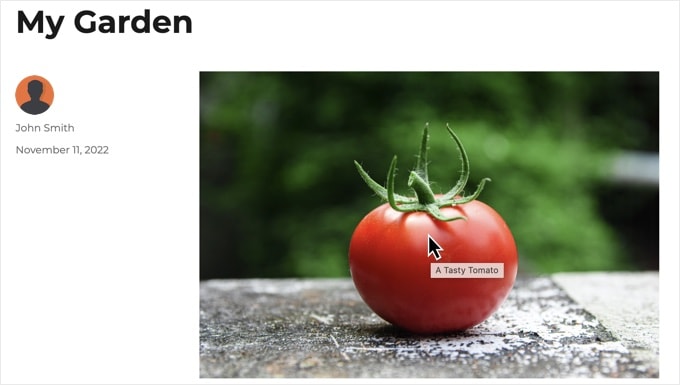
El texto alternativo es diferente del título de la imagen. El título se mostrará en un pequeño cuadro emergente cuando coloque el cursor del mouse sobre la imagen.

Los títulos de imágenes y textos alternativos también se utilizan para mejorar la accesibilidad de su sitio web para las personas con problemas de visión y que usan dispositivos lectores de pantalla para leer el contenido de su sitio.
Cuando el lector de pantalla llegue a una imagen, leerá el texto alternativo. Dependiendo de la configuración del usuario, también puede leer el texto del título.
Tanto para la accesibilidad como para la optimización de motores de búsqueda (SEO), el texto alternativo es más importante que el texto del título. Es por eso que recomendamos encarecidamente incluir texto alternativo para todas sus imágenes.
Cómo agregar texto alternativo a una imagen en WordPress
WordPress le permite agregar fácilmente texto alternativo a sus imágenes. Puedes hacerlo desde el editor de bloques, el editor clásico o la biblioteca multimedia de WordPress.
Agregar texto alternativo en el editor de bloques
Simplemente cree una nueva publicación o página o edite una existente y agregue un bloque de imagen.

Si no está seguro de cómo agregar un bloque o necesita ayuda adicional con el editor de bloques, consulte nuestro tutorial sobre cómo usar el editor de bloques de WordPress.
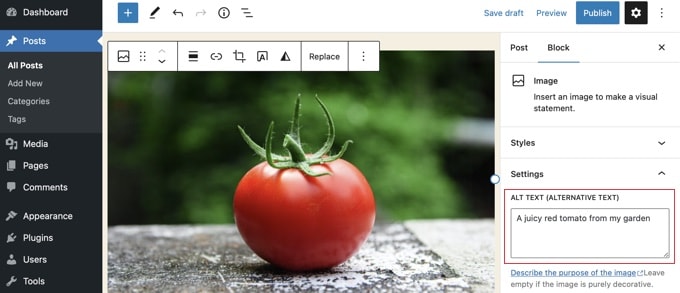
Ahora necesita cargar su imagen o arrastrarla y soltarla en el bloque Imagen. A continuación, puede establecer el texto alternativo en el lado derecho de la página.

Agregar texto alternativo en el editor clásico
Si todavía está usando el editor clásico de WordPress, puede agregar texto alternativo de imagen al agregar la imagen.
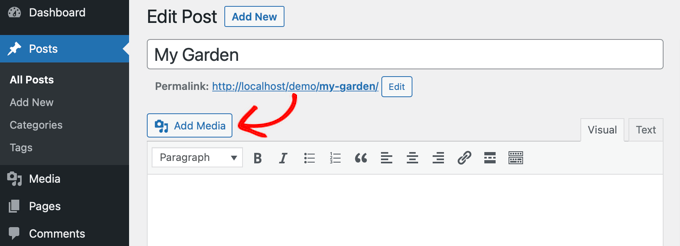
Primero, haga clic en 'Agregar medios' arriba del cuadro de publicación.

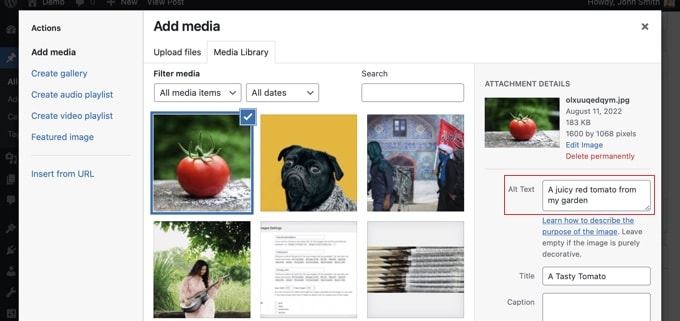
Después de eso, debe cargar la imagen desde su computadora o hacer clic en la pestaña 'Biblioteca multimedia' para ver las imágenes que ya cargó.
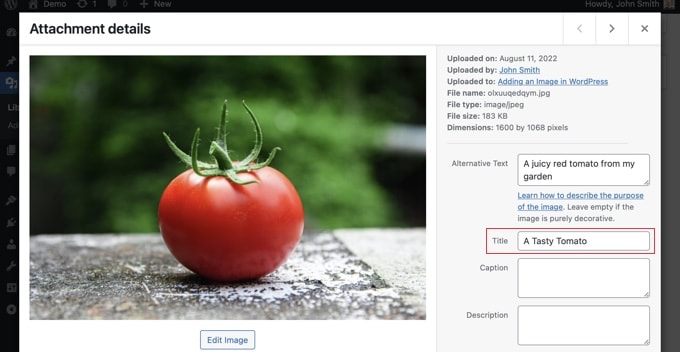
A continuación, haga clic en la imagen que desee para seleccionarla y, a continuación, escriba el texto alternativo que desee en los 'Detalles del archivo adjunto' de su imagen.

Adición de texto alternativo en la biblioteca multimedia
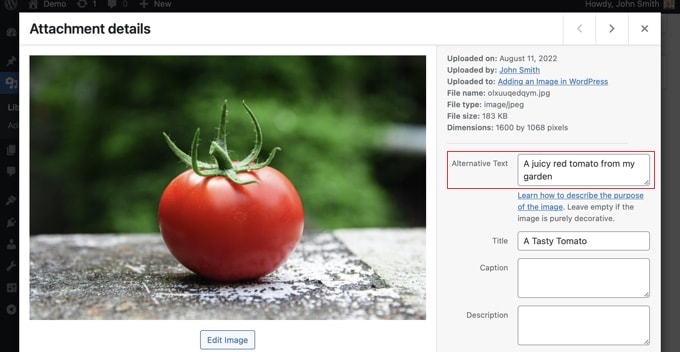
También puede agregar texto alternativo a una imagen yendo a Medios » Biblioteca y haciendo clic en la imagen para editarla.

Recuerda, esto no cambiará el texto alternativo para ninguna instancia de esa imagen que ya hayas insertado en publicaciones o páginas. Sin embargo, si agrega la imagen a una publicación o página después de agregar el texto alternativo aquí, el texto alternativo se incluirá con ella.
Cómo agregar títulos de imágenes en WordPress
Es importante comprender que hay dos tipos de títulos que puede agregar a sus imágenes.
Primero, está el título de imagen predeterminado que WordPress usa internamente para identificar los archivos multimedia en la biblioteca multimedia y las páginas de archivos adjuntos. En segundo lugar, se agrega el atributo de título de imagen HTML a las imágenes en sus publicaciones y páginas.
Veamos cómo agregar ambos tipos de títulos.
Agregar el título de la imagen de WordPress en la biblioteca de medios
Puede agregar títulos de medios de WordPress a sus imágenes usando el Mediateca. Cuando edite una imagen en la Biblioteca de medios, verá un campo 'Título'.

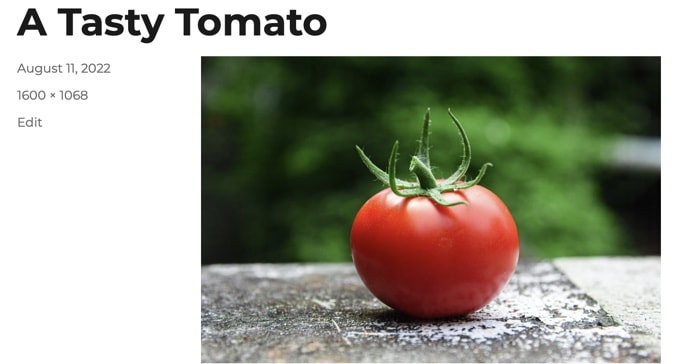
WordPress utiliza este título para identificar la imagen. Cuando haga clic en el enlace 'Ver página de archivos adjuntos' en la parte inferior de la pantalla, verá que el título se usa como título en esa página.

El título de medios de WordPress no es necesario para el SEO de imágenes o para usuarios con lectores de pantalla. Si bien puede ser útil en algunos casos, no es tan útil como el atributo de título HTML de la imagen. Entonces, ¿cómo creas eso?

Consejo profesional: ¿Le gustaría usar automáticamente el título de los medios de WordPress como atributo de título de la imagen en sus publicaciones y páginas? Eche un vistazo a la sección a continuación donde le mostramos cómo hacer esto usando All in One SEO Pro.
Agregar un atributo de título de imagen HTML en el editor de bloques
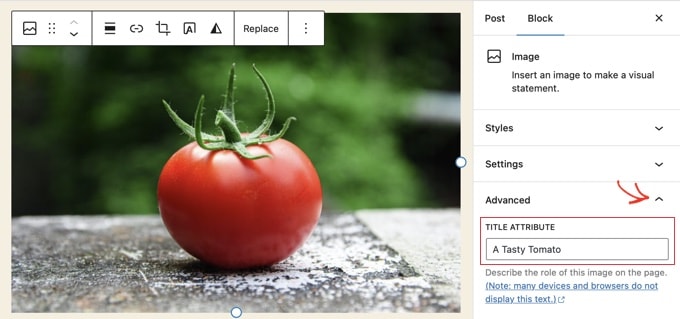
Es fácil agregar un atributo de título en el editor de bloques. Simplemente haga clic en la imagen y luego haga clic en la flecha hacia abajo junto a "Avanzado" para mostrar las opciones de imagen avanzadas.

Ahora simplemente puede escribir el título en el campo 'Atributo del título'.
Agregar un atributo de título de imagen HTML en el editor clásico
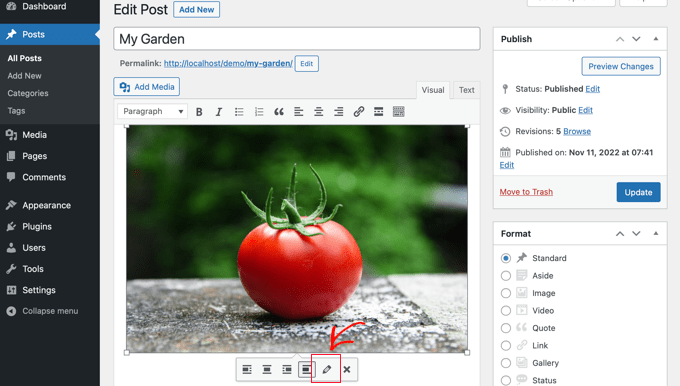
Agregar un atributo de título con el antiguo editor clásico es similar. Puede agregar el atributo de título haciendo clic en una imagen y luego haciendo clic en el icono del lápiz.

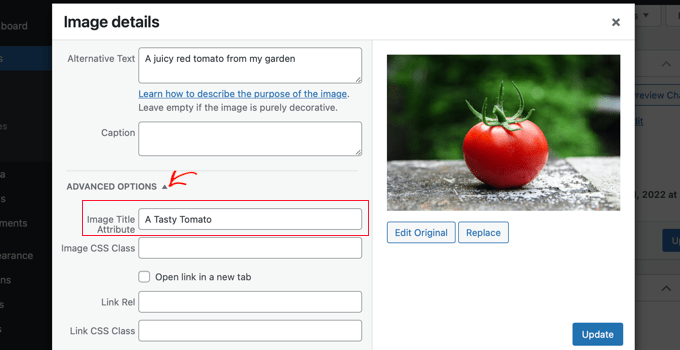
Luego verá la pantalla 'Detalles de la imagen'. Para configurar el atributo del título de la imagen, debe hacer clic en la pequeña flecha hacia abajo junto a "Opciones avanzadas" en la parte inferior.

A continuación, puede establecer el atributo de título de la imagen. Asegúrese de hacer clic en el botón 'Actualizar' en la parte inferior de la pantalla cuando haya terminado.
Cómo configurar automáticamente el texto alternativo y los títulos de las imágenes con AIOSEO
All in One SEO (AIOSEO) es el mejor complemento SEO de WordPress del mercado. Agregará un mapa del sitio de imagen adecuado y otras características de SEO para mejorar su clasificación de SEO. También le permite configurar automáticamente el texto alternativo y los títulos de las imágenes, y más.
Lo primero que debe hacer es instalar y activar el complemento All in One SEO. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress. Para usar la función Image SEO, necesitará el plan Plus o superior.
Tras la activación, el complemento iniciará el asistente de configuración automáticamente. Puede aprender cómo configurar el complemento en nuestra guía sobre cómo configurar All in One SEO correctamente.
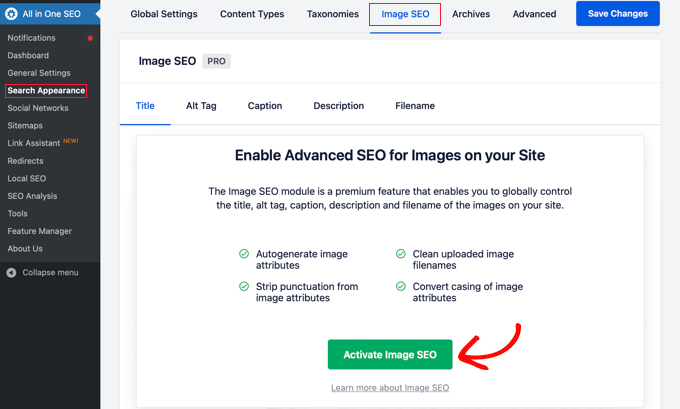
Ahora debe navegar a All in One SEO » Search Appearance y luego hacer clic en la pestaña 'Image SEO'. Después de eso, deberá hacer clic en el botón 'Activar SEO de imágenes' para habilitar las funciones premium de SEO de imágenes.

Configuración de títulos de imágenes usando All in One SEO
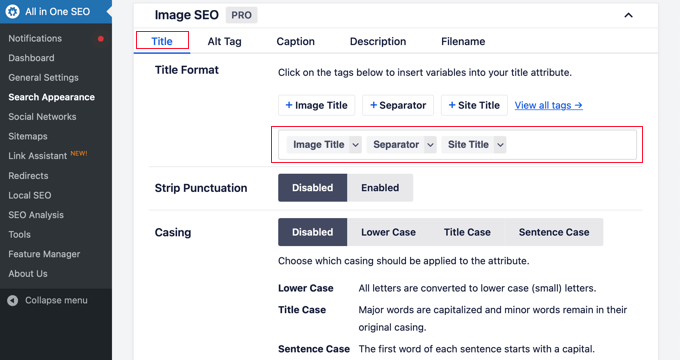
Asegúrese de estar mirando la pestaña 'Título' de la página de SEO de imágenes. Aquí puede elegir etiquetas que establecerán el formato utilizado para generar automáticamente atributos de título para sus imágenes.
Por ejemplo, si incluye la etiqueta '+ Título de la imagen', cada imagen en sus publicaciones y páginas usará automáticamente el título multimedia de WordPress en el atributo de título HTML.

También puede agregar otras etiquetas, como el título de su sitio web, al atributo de título de su imagen. All in One SEO puede incluso eliminar la puntuación del título y cambiar su uso de mayúsculas.
Configuración de texto alternativo usando All in One SEO
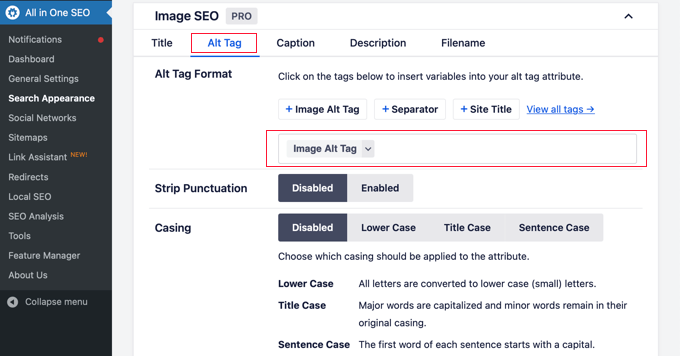
A continuación, debe hacer clic en la pestaña 'Alt Tag' en la página de SEO de imágenes de AIOSEO. Aquí puede formatear automáticamente el texto alternativo de sus imágenes.
De forma predeterminada, AIOSEO simplemente utilizará el texto alternativo de la imagen. Si lo desea, también puede agregar el título de su sitio web y otra información al texto alternativo de cada imagen en su sitio web.

¿Por qué usar títulos de imágenes y texto alternativo en WordPress?
Recomendamos enfáticamente usar texto alternativo para todas las imágenes. Aquí en AprenderWP, también agregamos un título a todas las imágenes. Sin embargo, esto es menos importante que el texto alternativo.
El texto alternativo es importante porque Google se enfoca en él como un factor de clasificación para las imágenes. También lo utilizan los lectores de pantalla para ayudar a los visitantes con problemas de visión a interactuar plenamente con su contenido.
Nunca debe incluir palabras clave en las etiquetas alt y title. Es importante que los haga descriptivos y útiles para que sean útiles para los visitantes que los necesitan. Puede usar sus palabras clave cuando sea relevante, pero no exagere.
Por ejemplo, si está escribiendo un artículo sobre el mejor alojamiento de WordPress, su palabra clave objetivo podría ser "mejor alojamiento de WordPress".
También puede tener una captura de pantalla en su artículo que muestre a los usuarios cómo configurar una cuenta con un servidor web popular como Bluehost. Echemos un vistazo a algunos buenos y malos ejemplos de texto alternativo para esa imagen:
- La "configuración de la cuenta" no es muy descriptiva y tampoco incluye nada relacionado con su palabra clave.
- "Mejor alojamiento de WordPress, alojamiento de WordPress, mejor alojamiento web para WordPress" no describe la imagen y está repleto de palabras clave.
- “Configurar una cuenta de alojamiento de WordPress” es mucho mejor ya que es descriptivo y utiliza parte de la palabra clave de forma natural y adecuada.
Esperamos que este artículo lo haya ayudado a comprender la diferencia entre el texto alternativo de la imagen y el título de la imagen en WordPress. Es posible que también desee aprender a optimizar imágenes para la web y consultar nuestra lista de los mejores complementos y herramientas de WordPress SEO.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
