Cómo crear un carrusel de imágenes en WordPress (en 5 pasos)
Publicado: 2023-11-08Las imágenes son una manera fácil de arreglar tus páginas. Sin embargo, si tiene muchos, puede interrumpir el flujo de su contenido y distraer a los visitantes. En su lugar, puedes crear un carrusel de imágenes en WordPress.
De esta forma, podrás organizar tus fotografías en un carrusel compacto que gira automáticamente. Por tanto, podrás mostrar toneladas de imágenes sin que ocupen demasiado espacio. Además, los visitantes pueden interactuar con el carrusel, lo que hace que su sitio sea más atractivo.
En esta publicación, analizaremos más de cerca los carruseles de imágenes y discutiremos algunos casos de uso. Luego, le mostraremos cómo crear un carrusel de imágenes en WordPress. ¡Empecemos!
¿Qué es un carrusel de imágenes?
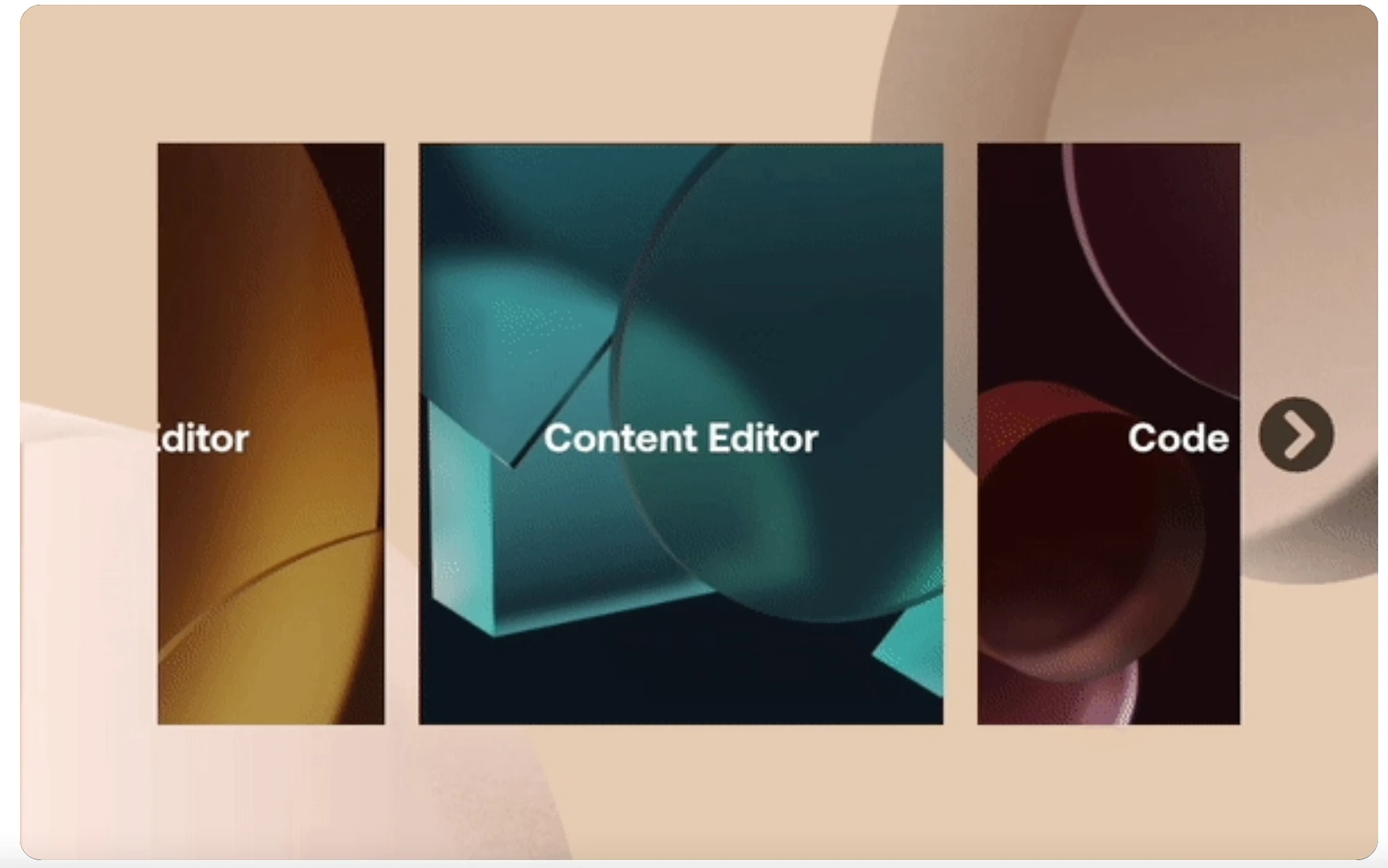
Un carrusel de imágenes (o control deslizante de imágenes) proporciona una de las formas más sencillas de mostrar muchas imágenes desde un solo elemento compacto. Normalmente, un carrusel gira automáticamente, pero los visitantes también pueden desplazarse manualmente por las fotos:

Como tal, un carrusel de imágenes le permite mostrar sus activos sin ocupar demasiado espacio en la página. Además, la naturaleza dinámica de la función hace que su sitio sea más atractivo.
Si ejecuta un sitio de comercio electrónico, puede utilizar un carrusel para mostrar sus últimos productos o resaltar servicios específicos. O, para sitios de portafolios o fotografías, un carrusel es una excelente manera de presentar galerías de imágenes.
Sin embargo, existen otras formas de utilizar carruseles además de las imágenes. Puede incluir reseñas de clientes, testimonios o crear un carrusel de logotipos para ganarse la confianza de los visitantes. Alternativamente, puede organizar un control deslizante destacado con sus redes sociales o publicaciones de blog para generar tráfico entre plataformas.
Cómo crear un carrusel de imágenes en WordPress
Ahora que sabes un poco más sobre los carruseles de imágenes, veamos cómo crear un carrusel de imágenes en WordPress en cinco pasos.
- Instale un complemento de carrusel como Smart Slider 3
- Crea tu primer carrusel de imágenes
- Añade tus imágenes
- Personaliza el diseño del carrusel de imágenes.
- Añade tu carrusel de imágenes en WordPress
1. Instale un complemento de carrusel como Smart Slider 3
 Control deslizante inteligente 3
Control deslizante inteligente 3Versión actual: 3.5.1.19
Última actualización: 4 de octubre de 2023
control deslizante inteligente 3.3.5.1.19.zip
A menos que sepas codificar, la forma más sencilla de crear un carrusel de imágenes en WordPress es instalar un complemento. Hay muchos complementos para elegir, pero Smart Slider 3 es una excelente opción.
Con este complemento, puedes diseñar tu carrusel visualmente usando un editor intuitivo de arrastrar y soltar. Además, puede acceder a una variedad de plantillas prediseñadas y opciones de personalización.
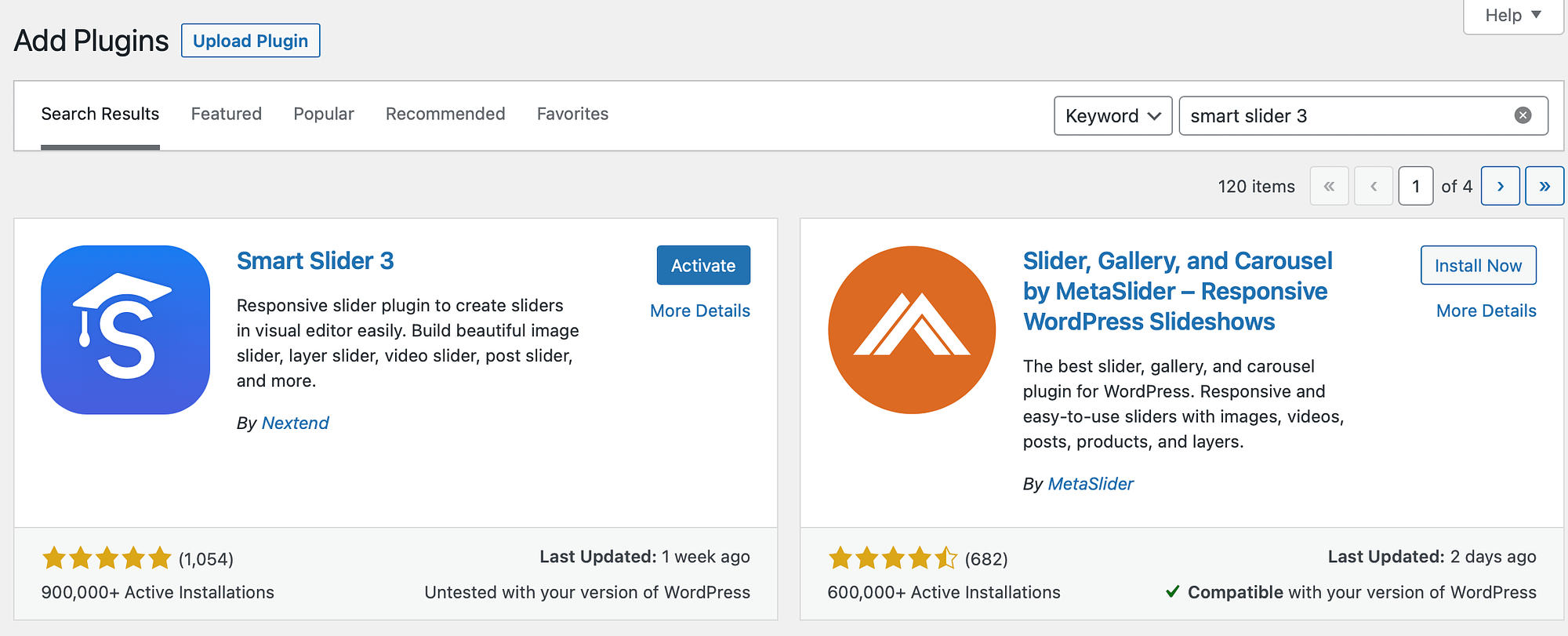
Para comenzar, dirígete a Complementos dentro de tu panel de WordPress. Haga clic en Agregar nuevo e ingrese el nombre del complemento en la barra de búsqueda. Ahora, seleccione Instalar ahora → Activar :

En este punto, debería ver aparecer una pestaña Control deslizante inteligente en la barra lateral de WordPress. Si esto no sucede automáticamente, es posible que tengas que actualizar la página.
2. Crea tu primer carrusel de imágenes.
Ahora que ha instalado correctamente el complemento Smart Slider 3, haga clic en la pestaña Smart Slider en la barra lateral de WordPress. Puede ver el vídeo de bienvenida o hacer clic en Ir al panel .
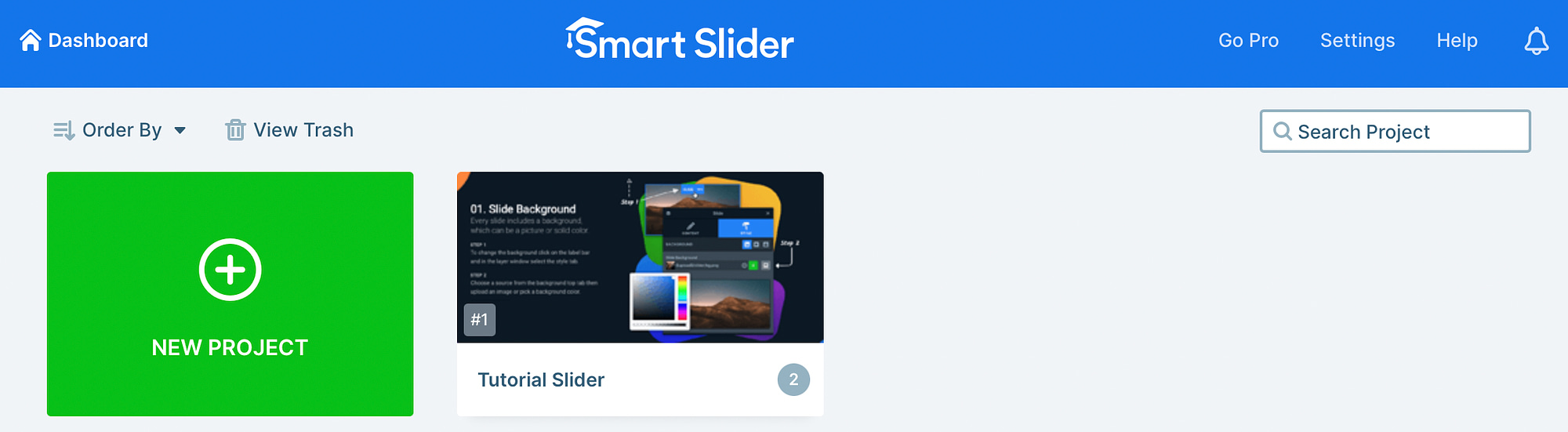
Ahora, haga clic en el botón Nuevo proyecto para crear un carrusel de imágenes en WordPress:

Aparecerá una ventana emergente donde podrá elegir continuar de tres maneras. Puede seleccionar una plantilla prefabricada, importar sus propios archivos o hacer clic en Crear un nuevo proyecto para diseñar un carrusel de imágenes desde cero.
Continuaremos con la última opción:

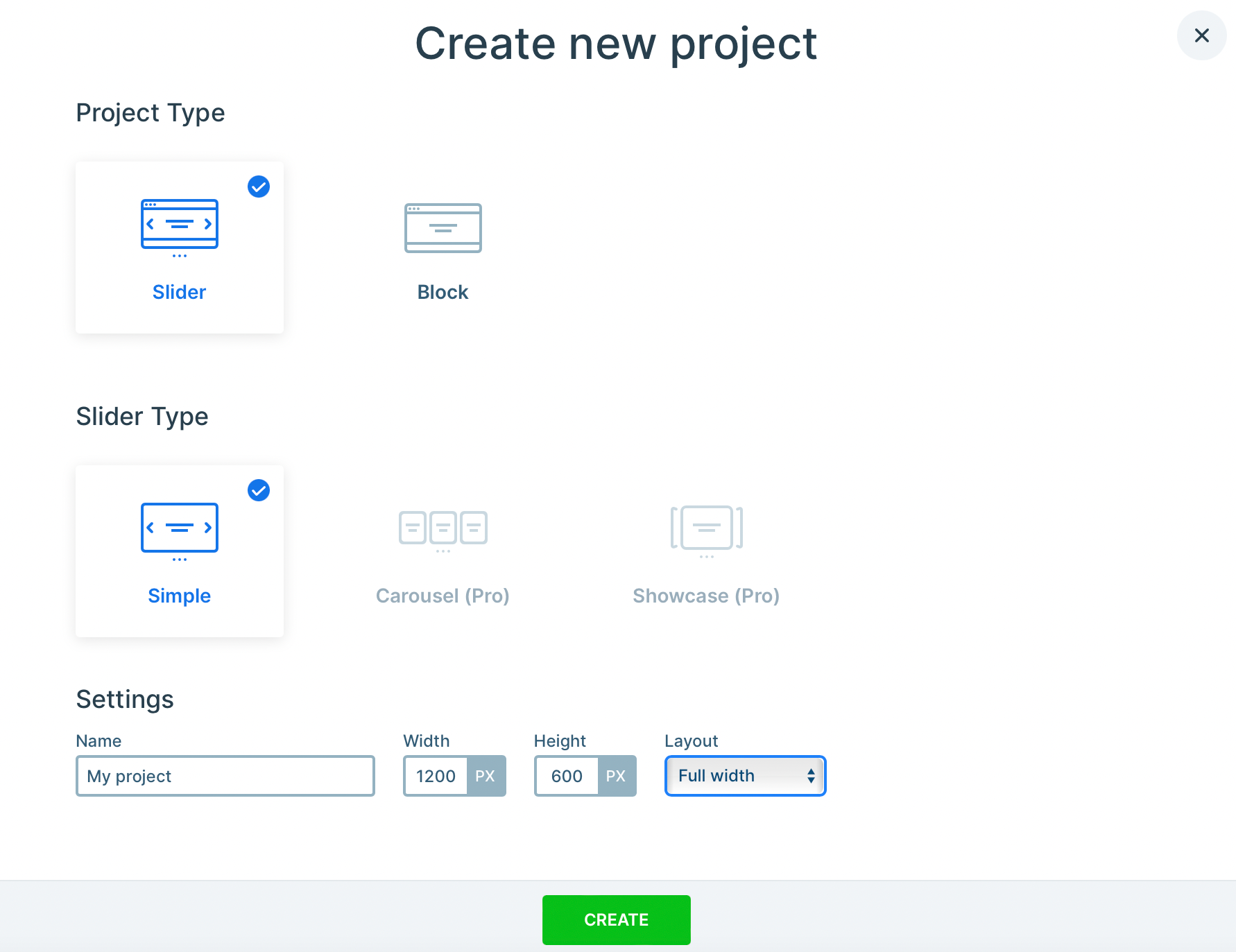
Ahora, en Tipo de proyecto , haga clic en Control deslizante . Luego, seleccione su tipo de control deslizante preferido:

Con el complemento gratuito, estás limitado a la opción de control deslizante simple . Pero si estás utilizando el complemento Pro, puedes crear un carrusel o escaparate premium.
Haz tu selección y dale un nombre a tu proyecto. También existe la posibilidad de establecer dimensiones personalizadas para la altura y el ancho de su carrusel.
Además, puede elegir entre un diseño de cuadro o de ancho completo. Una vez que esté satisfecho con sus opciones, haga clic en Crear .
3. Agrega tus imágenes ️
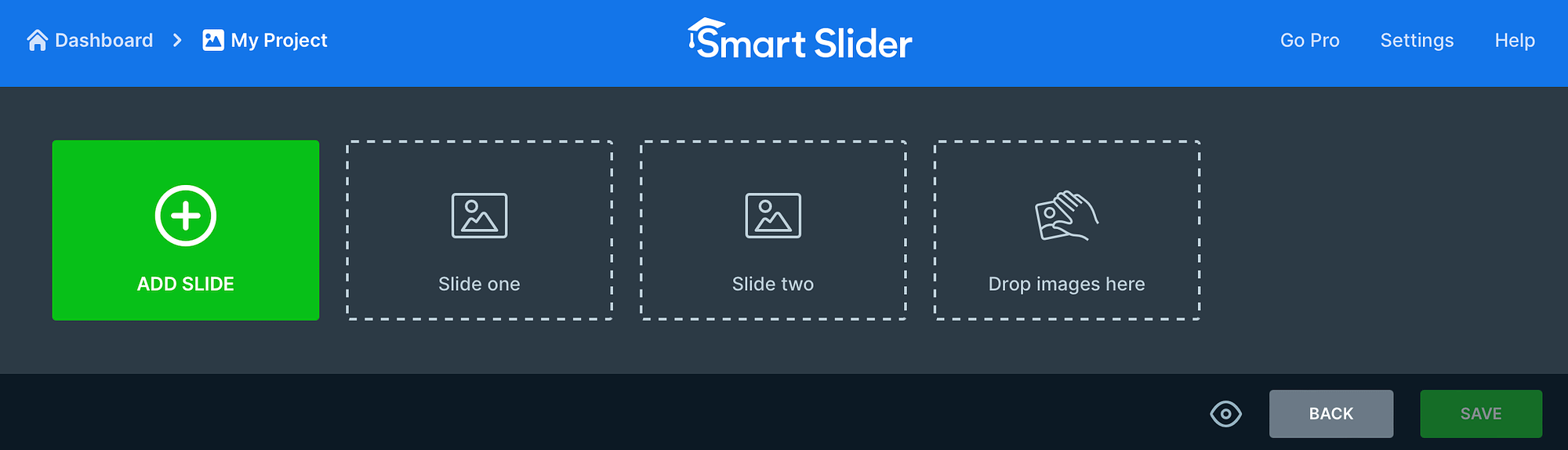
En este punto, ha configurado la base para su carrusel de imágenes, por lo que es hora de agregar sus imágenes. Todo lo que necesitas hacer es hacer clic en el botón Agregar diapositiva :

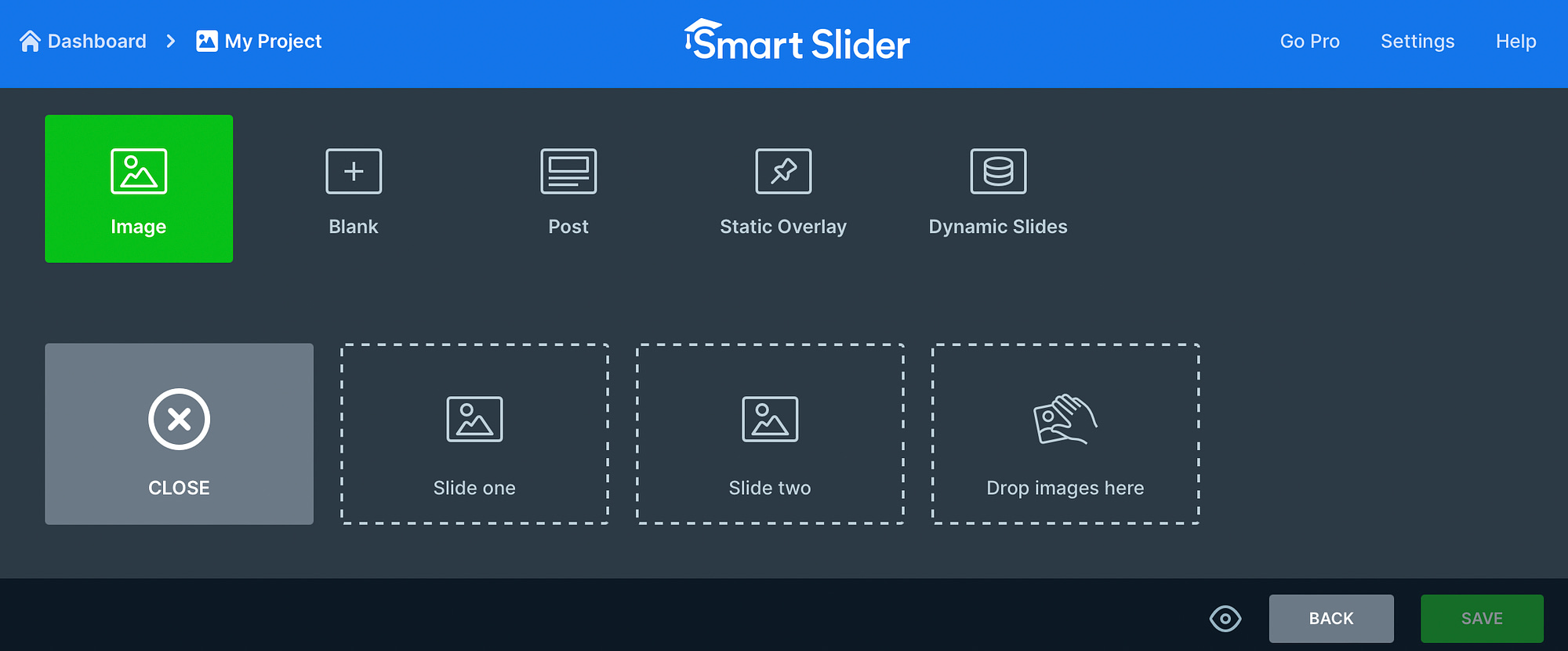
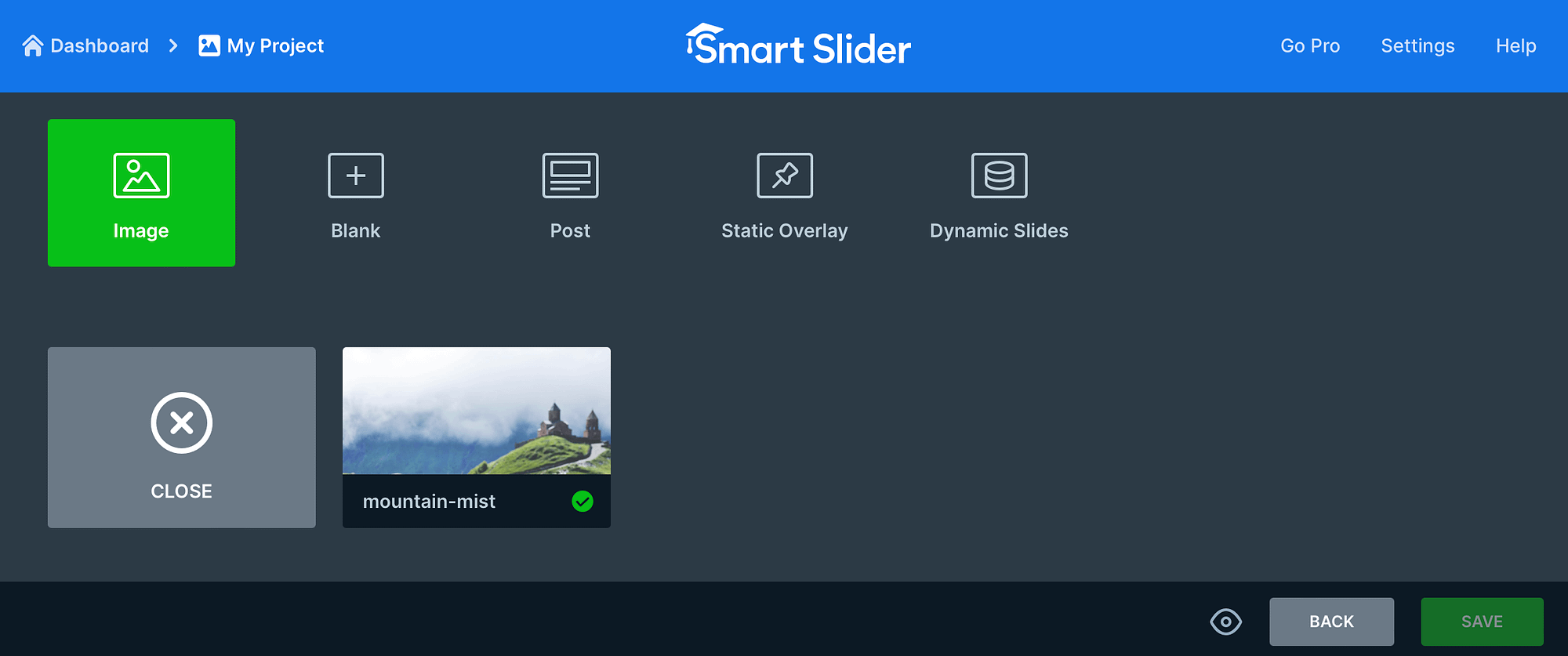
Luego, elija la opción correspondiente. Por ejemplo, puede agregar imágenes, publicaciones, diapositivas dinámicas y más. Seleccione la opción Imagen para soltar o cargar archivos desde su computadora:

O cambie a la pestaña Biblioteca multimedia para elegir las imágenes que se guardan en su sitio de WordPress. Cuando haya encontrado la foto correcta, haga clic en Seleccionar para agregarla a su proyecto:

Ahora, continúa el proceso hasta que hayas agregado todas tus imágenes.
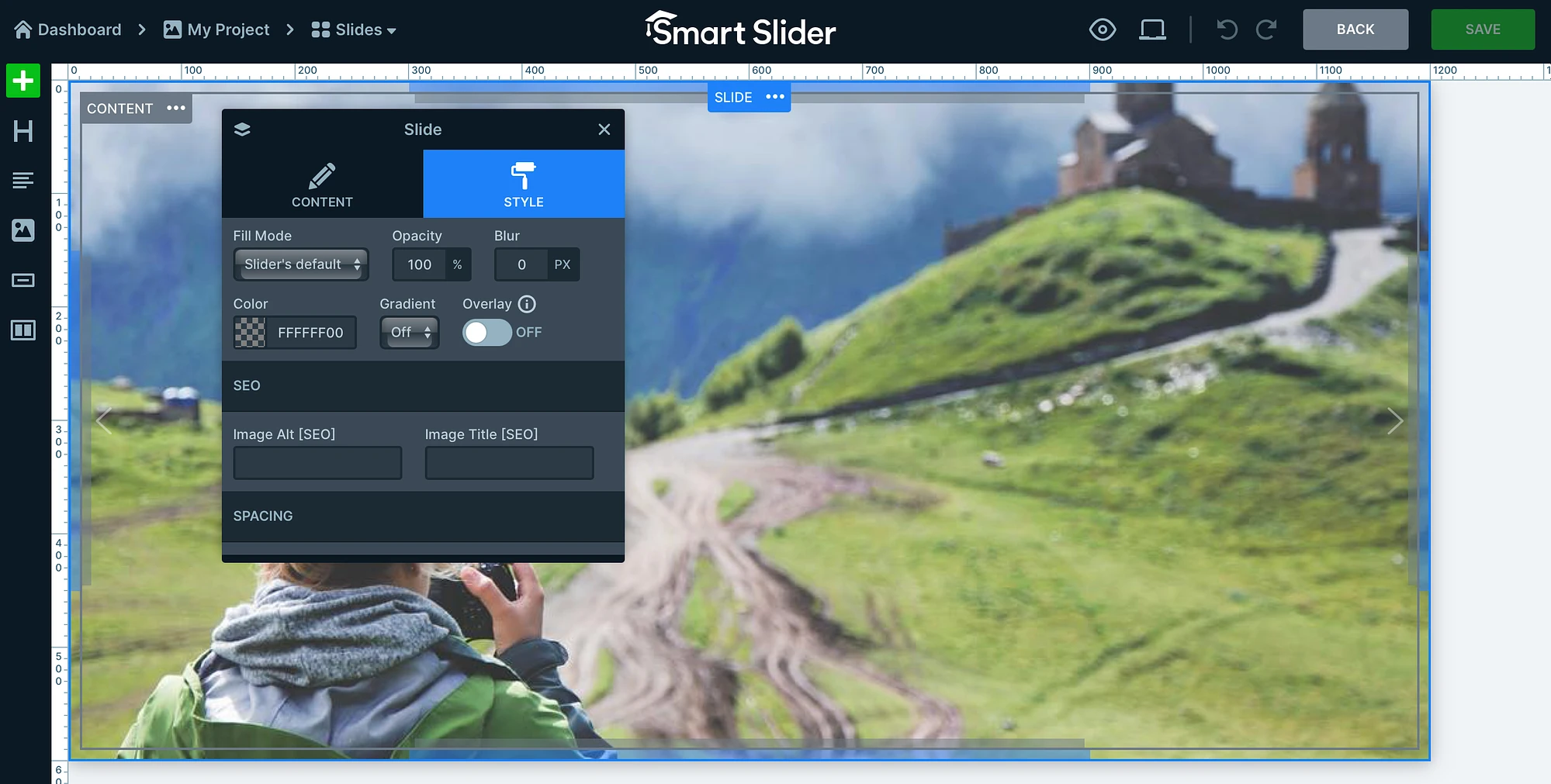
Una de las mejores partes de Smart Slider es que incluso puedes editar imágenes individuales. Entonces, si desea personalizar una imagen específica, coloque el cursor sobre la foto y seleccione Editar :

Aquí puede ajustar el enfoque de la imagen, aplicar un color de fondo y agregar detalles de SEO de la imagen, como etiquetas alt y títulos. En la pestaña Contenido , también puede agregar un enlace, lo cual es ideal si agrega fotos de productos que conducen a una página de producto.
Además, puede utilizar los enlaces en el lado izquierdo del editor para agregar títulos, texto y botones sobre su imagen. Luego, haga clic en Guardar para actualizar la diapositiva.

4. Personaliza el diseño del carrusel de imágenes.
Una vez que hayas agregado todas tus fotos al carrusel de imágenes, puedes personalizar el diseño para que se vea bien en tu página. Desplácese hacia abajo hasta la sección General donde puede agregar una miniatura y cambiar la alineación del diseño de su diapositiva.
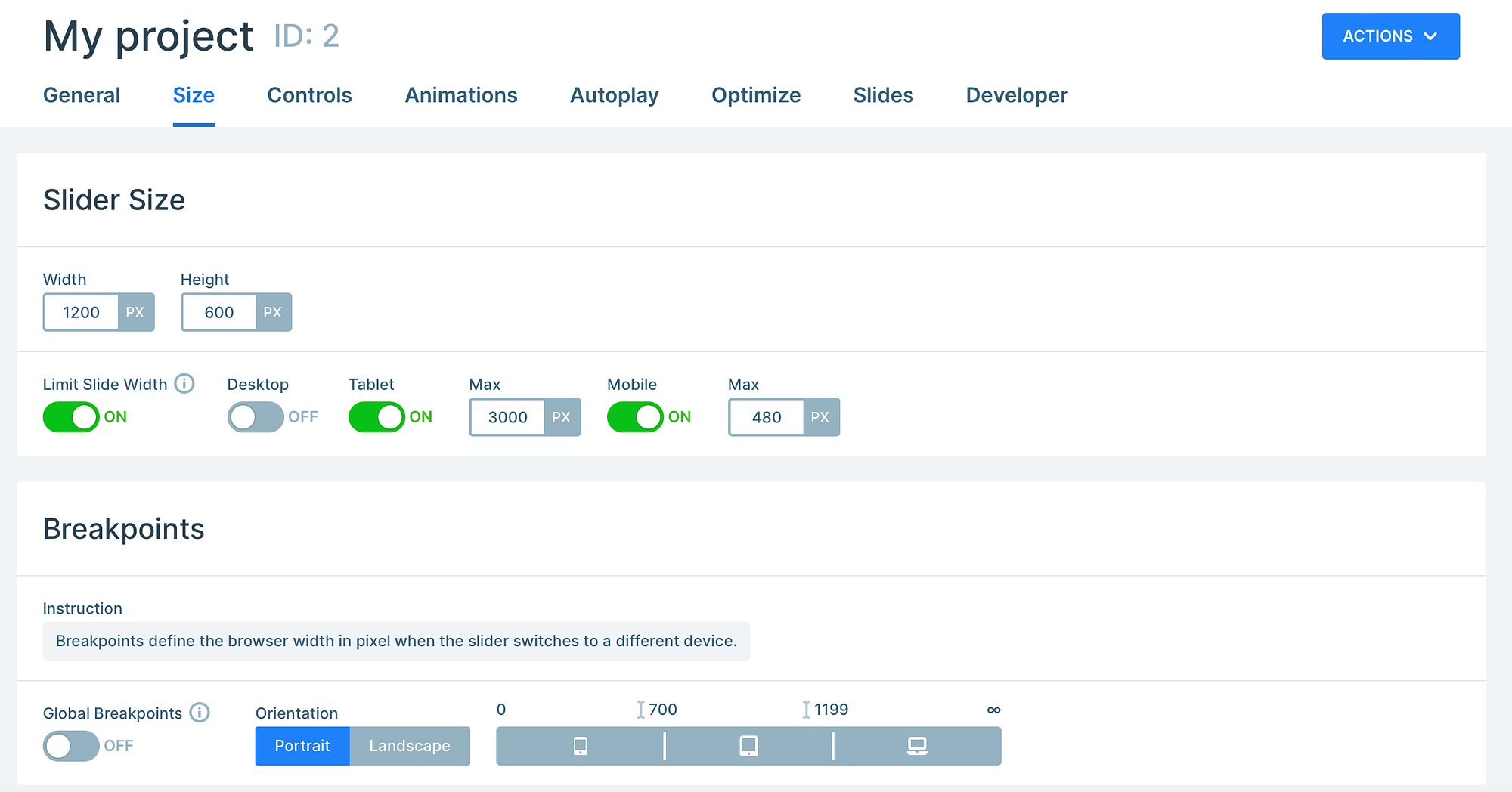
Si cambia a la pestaña Tamaño , puede cambiar el tipo de diseño (encuadrado, ancho completo), definir dimensiones personalizadas para diferentes dispositivos e insertar puntos de interrupción para crear un carrusel de imágenes totalmente responsivo:

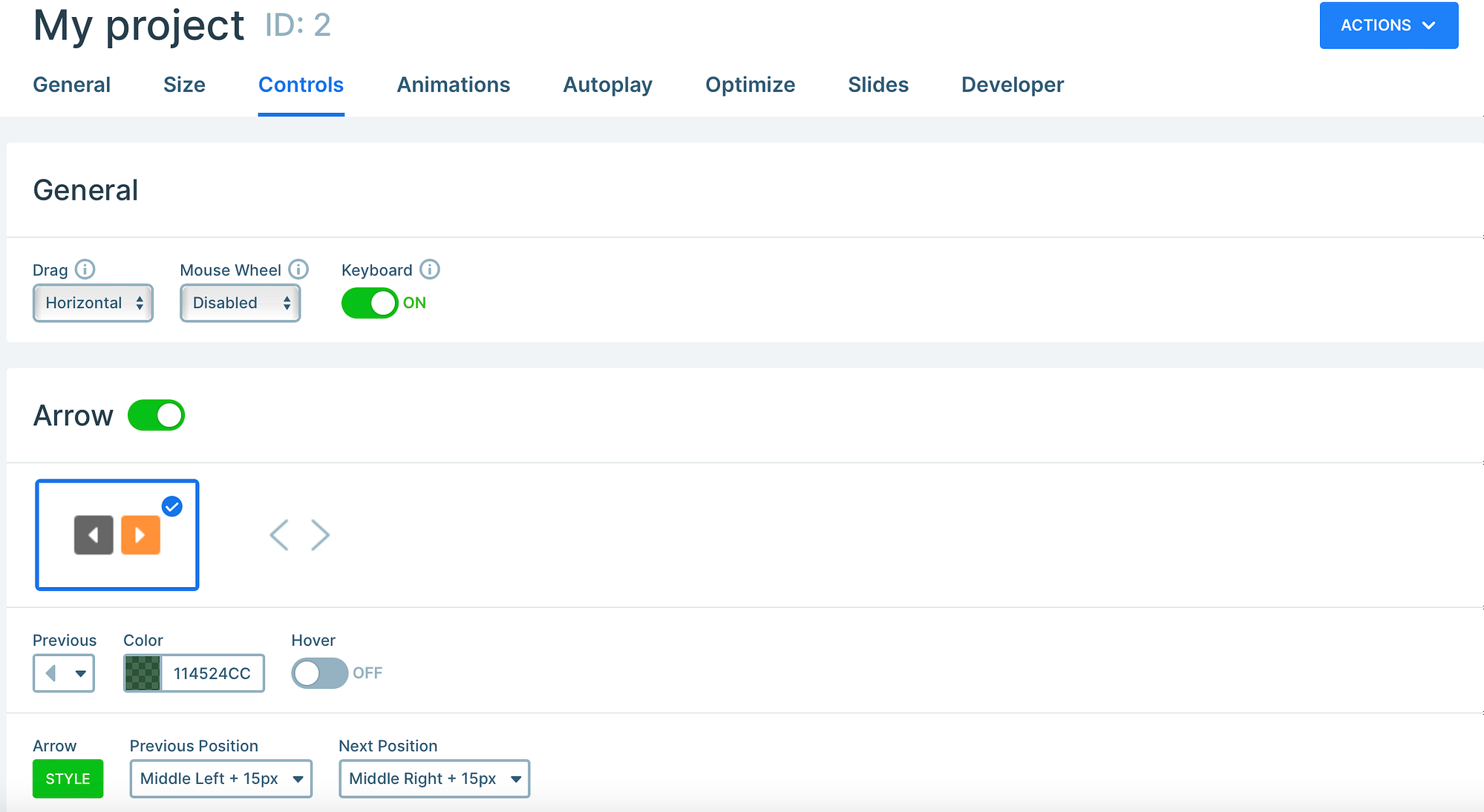
Mientras tanto, la sección Controles le permite determinar la dirección de arrastre (y toque) de su control deslizante, personalizar la apariencia de la flecha y habilitar barras de texto, miniaturas, sombras y más:

Si desea que su carrusel de imágenes gire automáticamente entre diapositivas, diríjase a la sección Reproducción automática para habilitar esta funcionalidad. Además de eso, puedes optimizar tu diapositiva determinando cuándo y cómo se carga y muestra el carrusel.
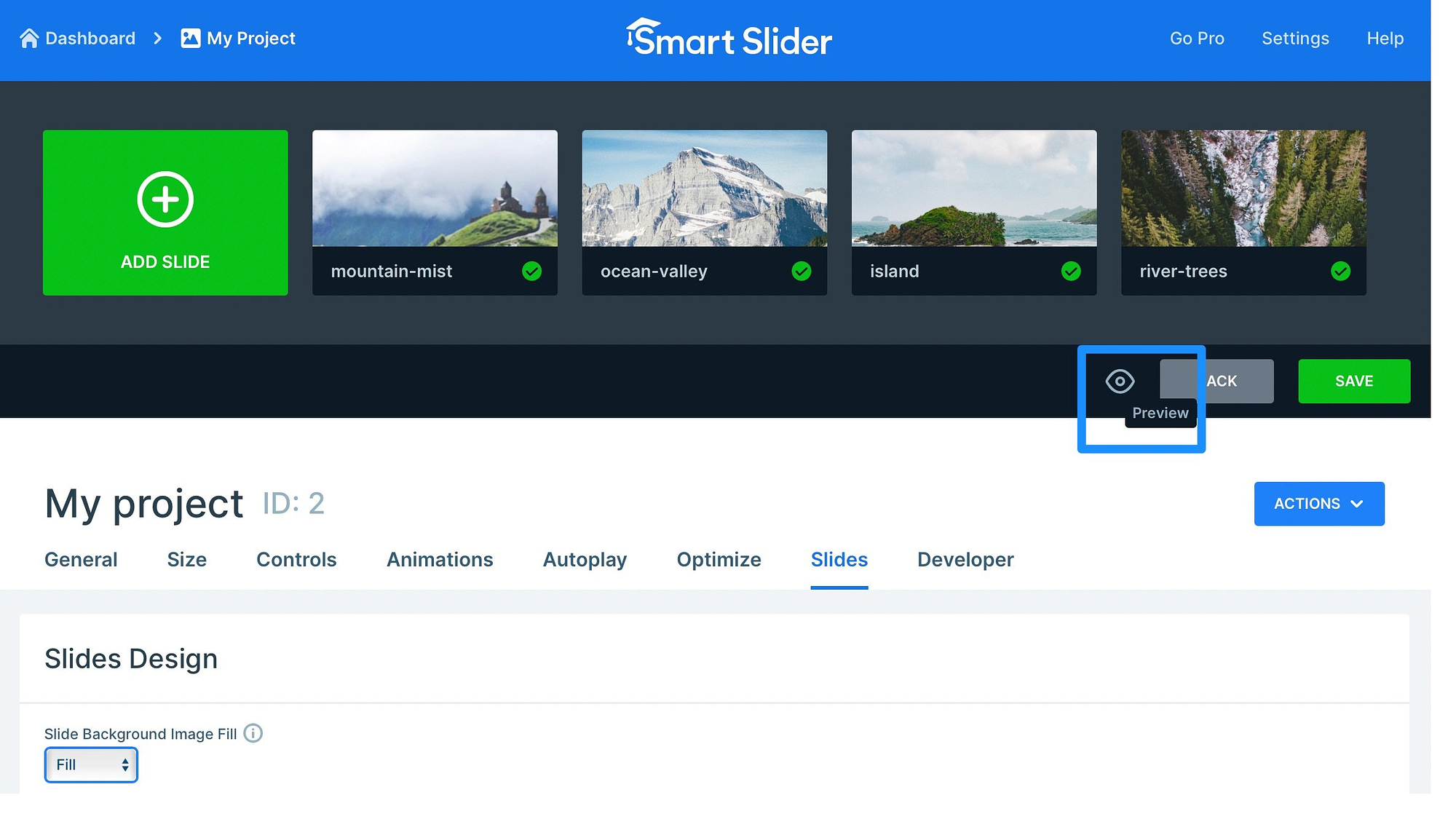
Ahora, haz clic en el ícono del ojo pequeño para obtener una vista previa de tu carrusel de imágenes:

Luego, si está satisfecho con el diseño del carrusel, haga clic en Guardar .
5. Agrega tu carrusel de imágenes en WordPress
En este punto, ha creado un carrusel de imágenes en WordPress, pero aún necesita agregar el control deslizante a una página o publicación en su sitio. Si regresa a la sección General debajo del editor, podrá ver todas las formas en que puede incrustar el carrusel.
Por ejemplo, puede usar código corto o código PHP (para agregar al archivo de su tema). Sin embargo, la forma más sencilla es agregar su carrusel como un bloque/widget. Mejor aún, Smart Slider 3 se integra con todos los creadores de páginas populares para que no esté limitado al editor de bloques.
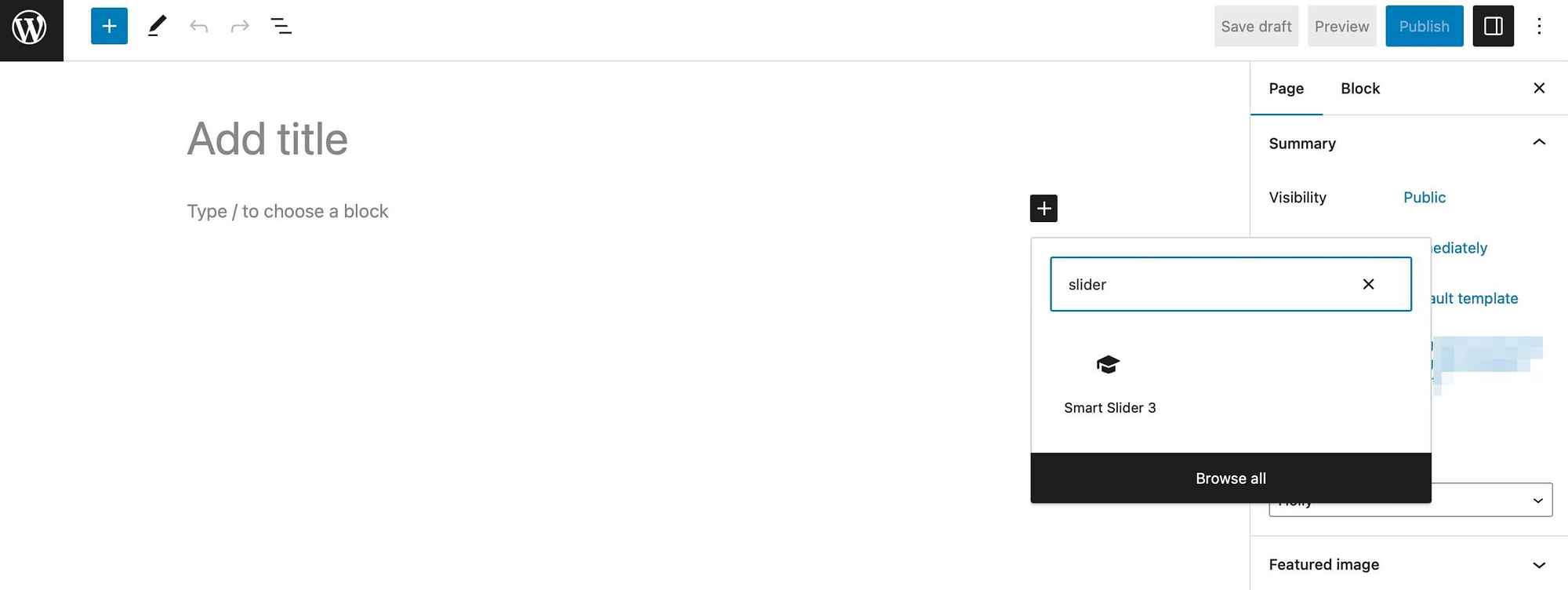
Para comenzar, abra la página o publicación donde desea insertar su carrusel de imágenes. Ahora, seleccione un nuevo bloque y busque "control deslizante". Haga clic en la opción Smart Slider 3 :

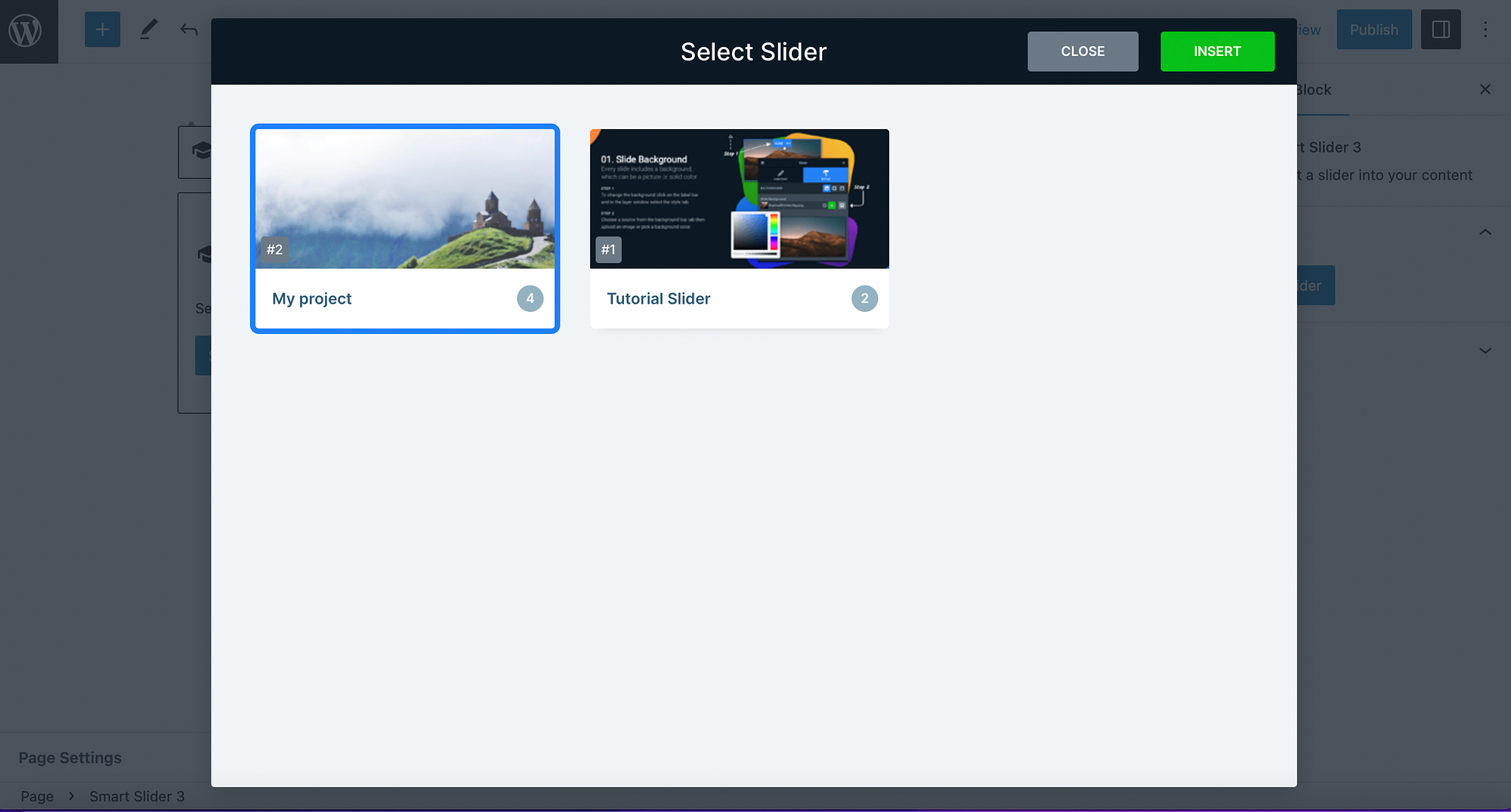
Luego, haga clic en Seleccionar control deslizante y busque el carrusel que acaba de crear:

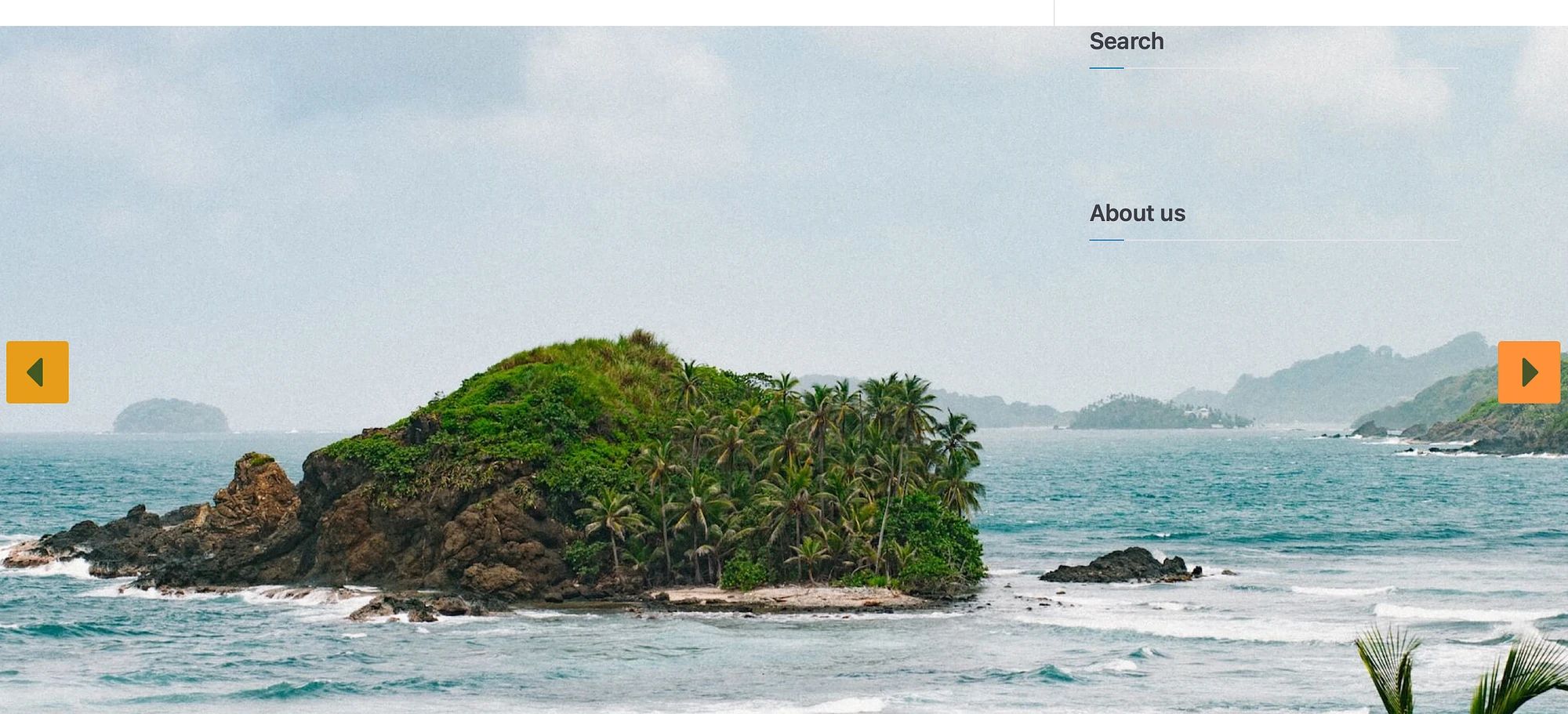
Ahora, seleccione Insertar para agregar el carrusel a su página. Luego, puede obtener una vista previa de su página en la interfaz para ver si se muestra correctamente:

Si necesita editar el control deslizante, simplemente haga clic en el ícono de lápiz en la barra de herramientas o seleccione Editar en la configuración del bloque. De lo contrario, puede guardar o publicar su página.
Conclusión
Un carrusel de imágenes es una excelente manera de agregar muchas imágenes a su sitio sin ocupar demasiado espacio. Además, sus visitantes pueden explorar fácilmente las fotos, lo que hace que su sitio sea más interactivo.
En resumen, aquí se explica cómo crear un carrusel de imágenes en WordPress:
- Instale un complemento de carrusel como Smart Slider 3.
- Crea tu primer carrusel de imágenes
- ️ Agrega tus imágenes
- Personaliza el diseño del carrusel de imágenes.
- Añade tu carrusel de imágenes en WordPress
¿Tiene alguna pregunta sobre cómo crear un carrusel de imágenes en WordPress? ¡Háganos saber en los comentarios a continuación!
