Cómo agregar efectos de desplazamiento de imagen en WordPress (en 4 pasos)
Publicado: 2022-03-25¿Se pregunta cómo agregar efectos de desplazamiento de imagen en WordPress? Al diseñar su sitio web, querrá que se destaque tanto como sea posible. Esto puede ser difícil, porque todos los demás desarrolladores web piensan lo mismo. Sin embargo, muchas herramientas innovadoras le permiten crear diseños web llamativos con facilidad.
Por ejemplo, agregar efectos de desplazamiento a las imágenes puede ser una forma creativa e interactiva de mejorar las imágenes estáticas en su sitio. En esta publicación, discutiremos los beneficios de agregar efectos de desplazamiento a una imagen en WordPress. Luego le daremos una guía paso a paso sobre cómo implementarlos en su sitio web. ¡Empecemos!
¿Qué son los efectos de desplazamiento de imagen en WordPress?
Dado que WordPress es muy personalizable, puede diseñar un sitio web con mucho atractivo visual. Puede llevar tiempo y planificación crear un sitio único, pero es muy posible cuando se utilizan las técnicas adecuadas.
Una forma de ser innovador con su diseño web es agregar un efecto de desplazamiento a una imagen. Los efectos de desplazamiento pueden ser una manera perfecta de crear un sitio web estético y memorable. Pueden ayudar a que las imágenes estáticas simples se destaquen y se sientan más interactivas:

Un efecto de desplazamiento es una animación que se activa cuando un usuario pasa el cursor sobre un elemento de la página. Algunos efectos de desplazamiento son tan simples como ampliar una imagen. Otros pueden cambiar el color o hacer que la imagen se encoja o gire. Los efectos de desplazamiento también se pueden agregar a muchos otros elementos, como enlaces en sus páginas de destino, pero en esta publicación nos centraremos exclusivamente en las imágenes.
Por qué es posible que desee agregar efectos de desplazamiento a las imágenes en WordPress
Si desea hacer crecer su negocio, es crucial tener un sitio web bien diseñado. Agregar imágenes es una técnica inteligente para dividir largos pasajes de texto y hacer que su sitio se sienta personal. Aunque las imágenes estáticas pueden ser efectivas, el uso de efectos de desplazamiento puede ser más llamativo y único.
Hay muchos beneficios al usar efectos de desplazamiento. Ellos pueden:
- Añadir un elemento interactivo a la imagen.
- Llama más la atención que una imagen estática
- Requiere menos recursos que los GIF o videos
- Informar a los usuarios de que se puede hacer clic en una imagen
Lo mejor de todo es que con nuestro complemento Beaver Builder, los efectos de desplazamiento son fáciles de usar. Descubrirá que Beaver Builder ofrece muchas opciones de animación diferentes para efectos de desplazamiento. Al usar una clase personalizada y CSS personalizado, puede mejorar instantáneamente las imágenes en su sitio web.
Cómo agregar efectos de desplazamiento a las imágenes en WordPress (en 4 pasos)
Ahora que hemos explorado los beneficios de los efectos de desplazamiento, es posible que se pregunte cómo usarlos. Afortunadamente, hemos compilado un tutorial paso a paso sobre este proceso:
Puede agregar efectos de desplazamiento a través de la codificación manual. Sin embargo, esto puede ser arriesgado y lento, especialmente si no es un desarrollador experimentado. La buena noticia es que esta tarea se vuelve mucho más simple cuando usa un complemento.
El complemento gratuito de WordPress Beaver Builder lo ayuda a crear sitios web de WordPress funcionales y visualmente atractivos con facilidad. Cada elemento es fácil de usar para los desarrolladores, desde el generador de páginas de arrastrar y soltar hasta el CSS personalizable. Además, esta herramienta le permite a cualquiera usar fácilmente los efectos de desplazamiento de la imagen. Para cualquier foto que necesite una función más interactiva, no puede equivocarse con Beaver Builder.
También recomendamos instalar nuestro tema Beaver Builder. Al diseñar publicaciones y páginas en WordPress, es mejor usar plantillas de publicaciones de WordPress que ahorren tiempo. De esa manera, puede concentrarse en crear características interesantes, como efectos de desplazamiento, en lugar de diseñar diseños. Sin embargo, puede usar Beaver Builder junto con cualquier tema de WordPress que prefiera.
Paso 1: agrega un módulo de fotos a tu página
Antes de comenzar, asegúrese de instalar y activar el complemento Beaver Builder. Después de eso, en la parte trasera de tu sitio web de WordPress, ve a la pestaña Páginas . Cree una nueva página o seleccione la página que desea editar y haga clic en Iniciar Beaver Builder para abrir el editor.
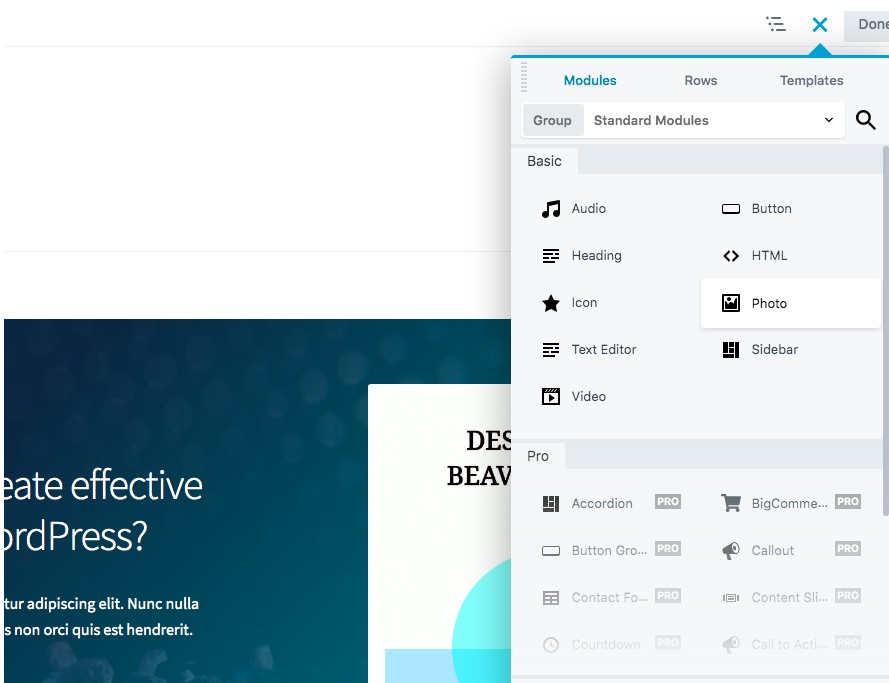
Luego haga clic en el ícono + en la esquina superior derecha. Allí, agregará un módulo de fotos a su página:


Puede usar la función de arrastrar y soltar para colocar rápida y fácilmente este módulo donde sea necesario.
Paso 2: configurar el módulo de fotos
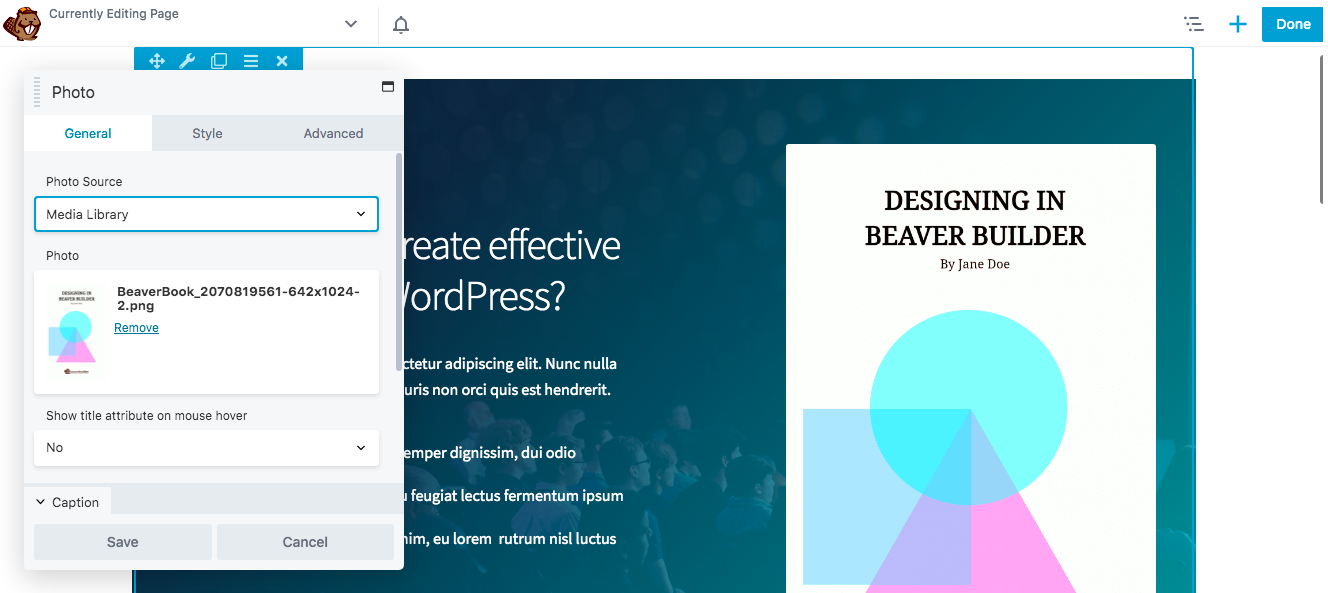
A continuación, configure el módulo Foto como lo haría con cualquier imagen que agregue a su sitio. Para comenzar, puede seleccionar una foto de su biblioteca de medios o usar una URL. Cuando utilice la Biblioteca multimedia, seleccione el tamaño de foto que desee:

También puede recortar la imagen en varias formas geométricas. Un efecto de desplazamiento seguirá siendo efectivo incluso si su imagen tiene forma de paisaje, panorama, retrato o círculo.
En este punto, puede agregar un enlace a la foto si es necesario. Debido a que los efectos de desplazamiento llaman la atención sobre una imagen, esta puede ser una forma efectiva de alentar a los visitantes a visitar ciertas URL.
Paso 3: ingrese la clase personalizada
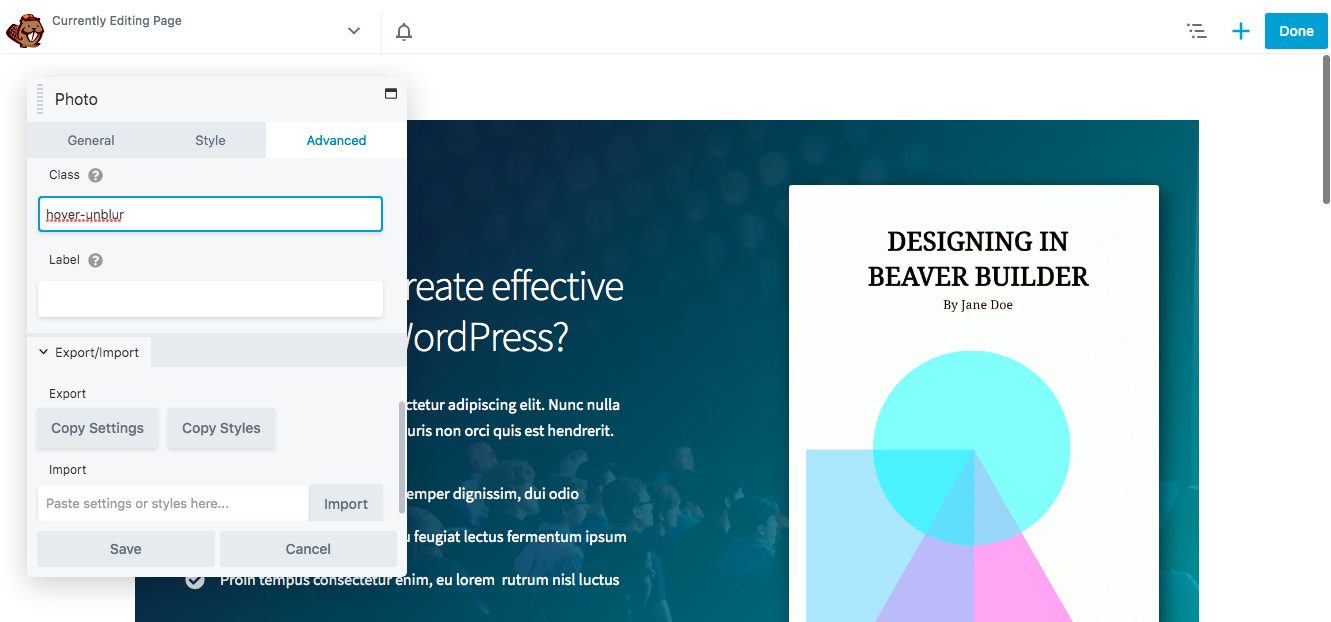
Una vez que haya configurado el módulo de fotos a su gusto, haga clic en la pestaña Avanzado . Aquí es donde encontrará la sección Elemento HTML .
Desplácese hasta la parte inferior de esa sección, hasta que vea el campo Clase . En este cuadro, ingresará la información de la clase personalizada para cualquier efecto que esté usando. En este tutorial, estamos usando el efecto Hover Unblur, por lo que ingresamos "hover-unblur" en la sección de clase:

Con los efectos de desplazamiento, no solo puede insertar animaciones sino también cambiar el color de una imagen. Beaver Builder ofrece muchos efectos de desplazamiento diferentes para elegir.
Según el efecto que desee agregar, deberá usar una clase personalizada específica. Estas son las opciones que tienes disponibles:
- Hover Zoom In: hover-zoom-in
- Hover Zoom Out: hover-zoom-out
- Hover Zoom Out y Rotate: hover-zoom-out-rotate
- Desenfoque de desplazamiento: desplazamiento-desenfoque
- De escala de grises a color: gray-scale-img
- Sepia a color: sepia-img
Siempre puede obtener una vista previa de varios efectos antes de elegir uno, para ver qué opción es más efectiva.
Paso 4: agregue el CSS para el efecto a su sitio
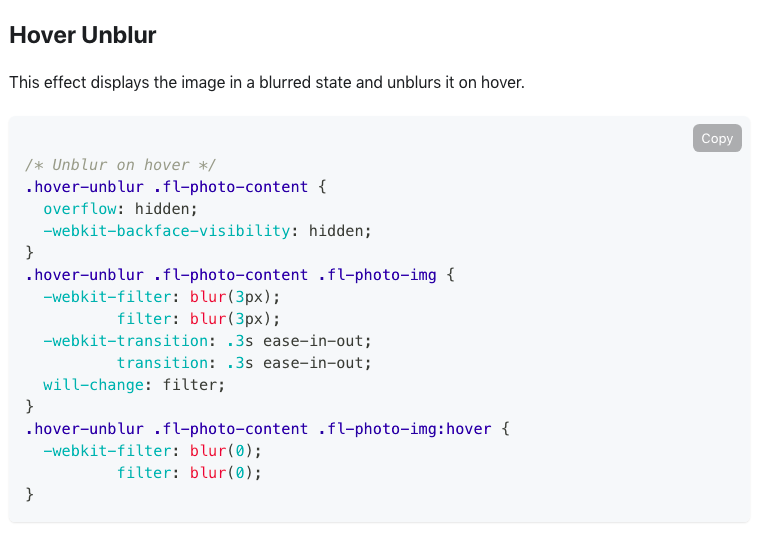
Finalmente, deberá agregar el CSS para el efecto de desplazamiento elegido a su sitio. Para hacer esto, puede visitar nuestra base de conocimiento para encontrar y copiar el CSS para ese efecto de desplazamiento:

Es importante tener en cuenta que las velocidades de transición para los efectos de desplazamiento se fijan en 0,3 segundos. Sin embargo, puede cambiar esto cuando cargue el CSS en su sitio. Simplemente aumente o disminuya los valores para acelerar o ralentizar la transición.
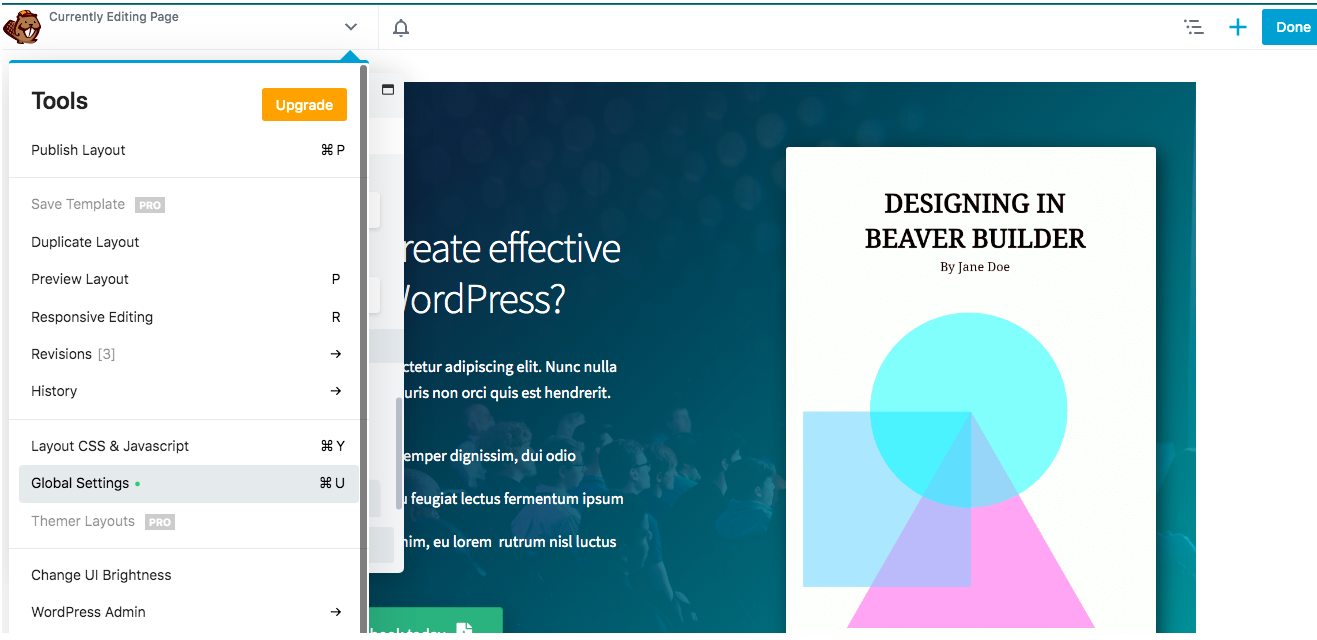
Para agregar el código CSS a su sitio web, haga clic en la barra de título en la esquina superior izquierda y navegue hasta Configuración global :

Luego vaya a la etiqueta CSS y pegue el código CSS para obtener el efecto deseado. Una vez que guarde los cambios, este código aparecerá en Herramientas > Configuración global en todas las páginas de Beaver Builder. Además, sus reglas de CSS se aplicarán a todo el contenido de su sitio, incluso a las partes que no se crearon con Beaver Builder.
Si desea aplicar el CSS solo a una página específica, vaya a Diseño CSS y Javascript en su lugar. Ingrese su código en la pestaña CSS y guarde sus cambios.
¡Ahora puedes ver tu primer efecto de desplazamiento! Asegúrese de pasar el mouse sobre la imagen para asegurarse de que funciona correctamente:

También puede agregar el mismo efecto de desplazamiento a varias imágenes en una fila o columna. Para obtener más detalles al respecto, consulte nuestra documentación sobre cómo trabajar con la configuración de filas y columnas.
Conclusión
Aunque hay muchas maneras de personalizar su sitio web, agregar un efecto de desplazamiento es una manera rápida y fácil de hacer que cualquier imagen se vea única y llamativa. Los efectos de desplazamiento también ofrecen un elemento interactivo que puede mantener a las personas en su sitio web durante un período de tiempo más prolongado.
Como hemos visto, puede agregar fácilmente cualquier efecto de desplazamiento utilizando nuestro complemento Beaver Builder, siguiendo estos pasos:
- Agregue un módulo de fotos a su página.
- Configure el módulo de fotos.
- Introduzca la clase personalizada.
- Agregue el CSS para el efecto a su sitio.
¿Cuál es tu efecto de desplazamiento favorito para usar? ¡Háganos saber en la sección de comentarios!
