9 consejos para optimizar tus imágenes en WordPress
Publicado: 2021-07-06¿No estás seguro de cómo optimizar tus imágenes en WordPress?
Las imágenes que usa en su sitio de WordPress juegan un papel clave en la rapidez con la que se carga su sitio, así como un papel menor en la optimización del motor de búsqueda (SEO) de su sitio.
De acuerdo con el archivo HTTP, el tamaño de archivo de una página web promedio es de aproximadamente 50% de imágenes, ¡y la página promedio usa la friolera de 26 imágenes! Encontrar una manera de optimizar y reducir esas imágenes puede generar grandes dividendos para los tiempos de carga de su sitio.
Pero no se trata solo de la velocidad: optimizar sus imágenes también puede ayudarlo a obtener más tráfico. Más del 20% de todas las búsquedas web en los EE. UU. se realizan en la Búsqueda de imágenes de Google, por lo que optimizar las imágenes de su sitio de WordPress para clasificar allí es una excelente manera de llegar a más personas.
En esta publicación, le mostraremos cómo optimizar todos los aspectos de las imágenes de WordPress. Cubriremos nueve consejos clave para ayudarlo a optimizar las imágenes de su sitio para el rendimiento, el SEO, la accesibilidad y la experiencia general del usuario.
¡Vamos a profundizar en!
Cómo optimizar imágenes en WordPress: 9 consejos de rendimiento
Comenzaremos con consejos enfocados en hacer que sus fotos se carguen más rápido en WordPress. Luego, pasaremos a los consejos que se centran más en el SEO y la accesibilidad.
1. Comprimir imágenes para reducir el tamaño del archivo
La compresión de imágenes le permite reducir el tamaño de archivo de una imagen sin cambiar sus dimensiones, lo que la convierte en una excelente manera de acelerar los tiempos de carga de su sitio y optimizar sus imágenes.
Tienes dos opciones para la compresión:
- Sin pérdida : una pequeña reducción en el tamaño del archivo sin cambios en la calidad de la imagen.
- Con pérdida : una reducción mucho mayor en el tamaño del archivo. Puede haber un pequeño cambio en la calidad, pero generalmente no es visible para el ojo humano a menos que use un algoritmo de compresión agresivo con pérdida.
Obtenga más información sobre la compresión con pérdida frente a la sin pérdida.
Para la mayoría de los sitios web y blogs, la compresión con pérdida es la mejor opción. Las excepciones serían los fotógrafos u otros artistas visuales donde la calidad de la imagen es primordial.
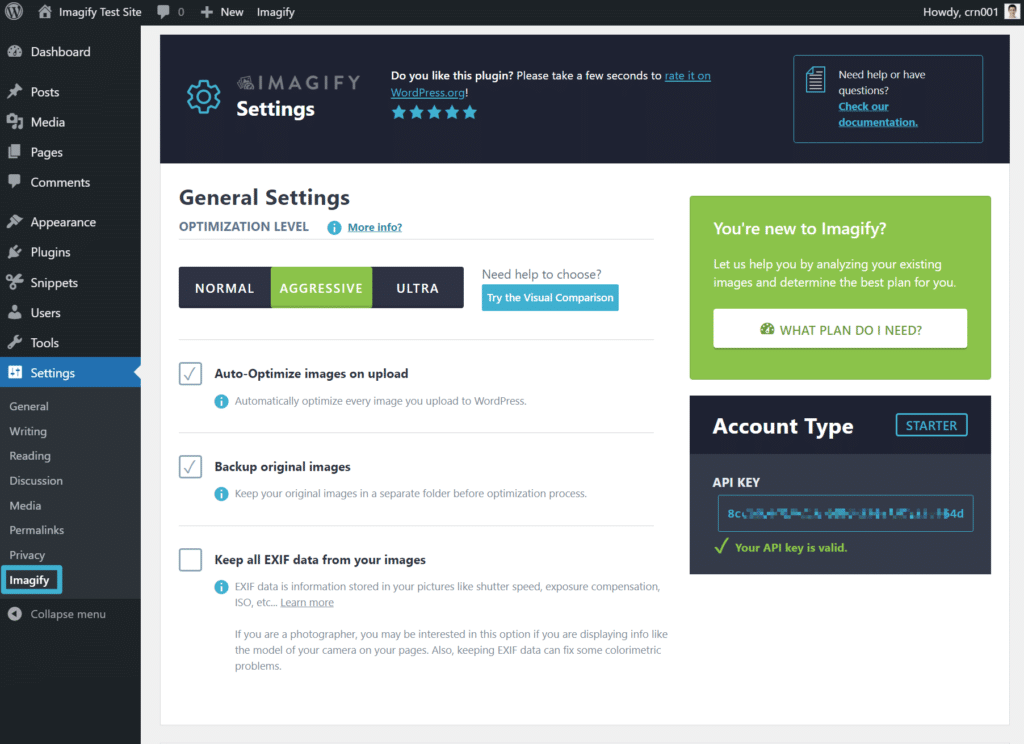
Para comprimir fácilmente las imágenes en su sitio de WordPress, puede usar el complemento gratuito Imagify. Imagify comprimirá automáticamente las nuevas imágenes que cargue en su sitio, y también le permite optimizar en masa sus imágenes existentes.
Podrá elegir entre tres niveles de compresión : sin pérdida y dos opciones con pérdida:

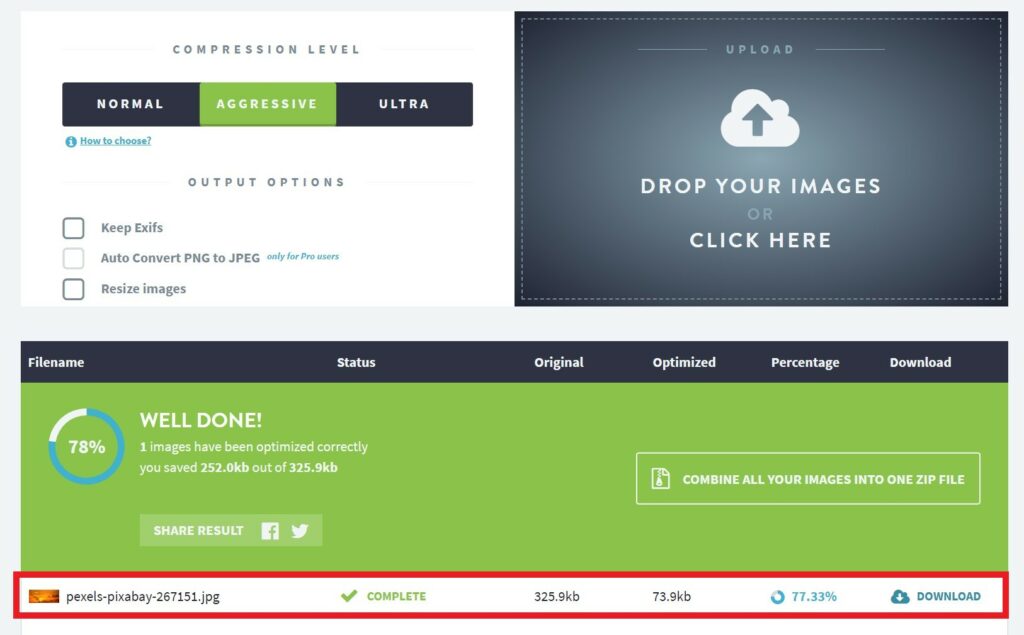
¿Qué tan grande es la diferencia? Tomamos una imagen JPEG sin comprimir de 326 KB y usamos la compresión con pérdida de Imagify para optimizarla. Después de que Imagify comprimiera la imagen, el tamaño del archivo se redujo en un 77 % a 74 KB.

2. Cambiar el tamaño de las imágenes para reducir aún más el tamaño del archivo
La mayoría de los sitios web solo tienen áreas de contenido de 700 a 1000 px de ancho. Por ejemplo, el área de contenido del blog que está leyendo en este momento es de solo ~750 px ( en el escritorio ).
Si carga imágenes con dimensiones que son significativamente más anchas que el área de contenido de su sitio web, no obtendrá ningún beneficio en la calidad de la imagen, pero aumentará considerablemente el tamaño del archivo de imagen. En igualdad de condiciones, una imagen de 3000 px de ancho tiene un tamaño de archivo mucho mayor que una imagen de 1000 px de ancho .
Por esta razón, siempre desea cambiar el tamaño de las imágenes de su sitio de WordPress a las dimensiones que las está utilizando.
Si el área de contenido de su blog tiene 750 px de ancho, eso significa que debe cambiar el tamaño de las imágenes a 750 px ( o quizás duplicarlo a 1500 px si desea ofrecer imágenes de alta calidad para pantallas Retina ).
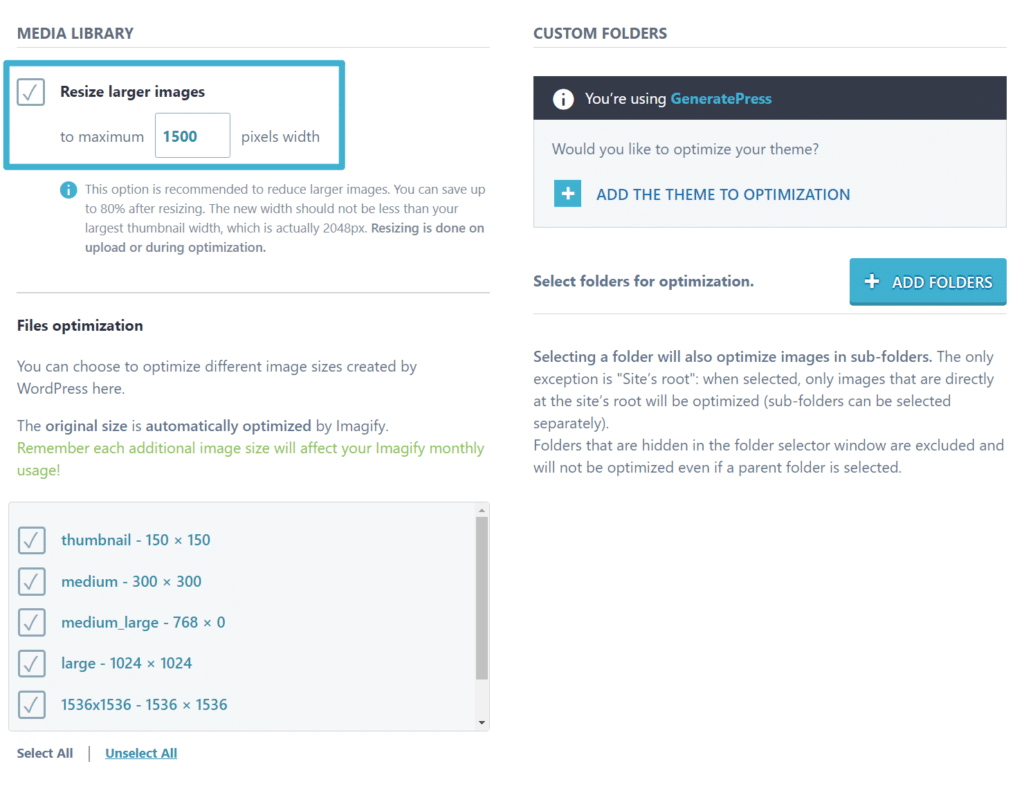
Para cambiar el tamaño de las imágenes automáticamente a medida que las carga en su sitio de WordPress, puede usar el mismo complemento Imagify de arriba. Al igual que con la compresión, también puede usar Imagify para cambiar el tamaño de forma masiva de todas las imágenes existentes en su sitio :

¿Qué tan grande es la diferencia? Cambiamos el tamaño de una imagen JPEG de 3000 px de ancho a 1500 px. El tamaño del archivo original era de 1,325 MB, pero se redujo a 633 KB después de cambiar el tamaño (y se redujo aún más a 408,7 KB después de usar Imagify para comprimirlo).
Si desea aprender a usar Imagify para comprimir y cambiar el tamaño de las imágenes en su sitio de WordPress, consulte nuestra guía completa sobre cómo comprimir y cambiar el tamaño de las imágenes.
3. Elija el formato de imagen correcto para una calidad y un tamaño de imagen óptimos
Otra consideración importante para el rendimiento es el formato de archivo de sus imágenes. Para las imágenes, los dos formatos más comunes son:
- PNG : esto es útil para imágenes sin muchos colores, como capturas de pantalla de interfaz. También permite la transparencia que puede ser útil en algunas situaciones, como logotipos o iconos. Sin embargo, los tamaños de los archivos pueden ser bastante grandes para las imágenes en color, por lo que no desea utilizar PNG para las fotografías.
- JPEG : este formato es mejor para imágenes coloridas, como imágenes de una puesta de sol u otras fotografías. Para estos casos de uso, normalmente da como resultado tamaños de archivo mucho más pequeños que PNG. Sin embargo, JPEG no admite transparencias como PNG, por lo que probablemente no desee utilizarlo para logotipos e íconos.
- SVG : si desea utilizar un gráfico vectorial, debe utilizar este formato. Es perfecto para logotipos, íconos y otros tipos de gráficos hechos con vectores. Si no tiene un logotipo, consulte el creador de logotipos gratuito de Turbologo. Es una manera fácil de crear imágenes de nivel profesional que se ven geniales en cualquier resolución y se pueden personalizar en segundos. No pagará a menos que esté satisfecho con su nuevo logotipo.
En pocas palabras, querrá usar JPEG para fotografías u otras imágenes realistas y coloridas, mientras que PNG puede ser una buena opción para capturas de pantalla de interfaz, iconos, imágenes con mucho texto u otras imágenes en las que necesite transparencia. SVG funciona mejor para gráficos vectoriales.
Para tamaños de archivo aún más pequeños, también puede considerar el uso de formatos de archivo de imagen modernos como WebP. WebP es un formato más nuevo de Google que ofrece tamaños de archivo más pequeños que formatos como JPEG y PNG pero con la misma calidad. Puede obtener más información sobre WebP aquí.
En promedio, la conversión a WebP puede reducir el tamaño de las imágenes JPEG en un 25-34 % y las imágenes PNG en un 26 % . WebP también tiene las mejores partes de JPEG y PNG: puede usarlo para fotografías sin archivos de gran tamaño, pero también admite transparencias como las imágenes PNG.
En 2021, todos los principales navegadores admiten imágenes WebP, lo que significa que puede convertir de forma segura sus imágenes al formato WebP para lograr estas reducciones de tamaño de archivo.
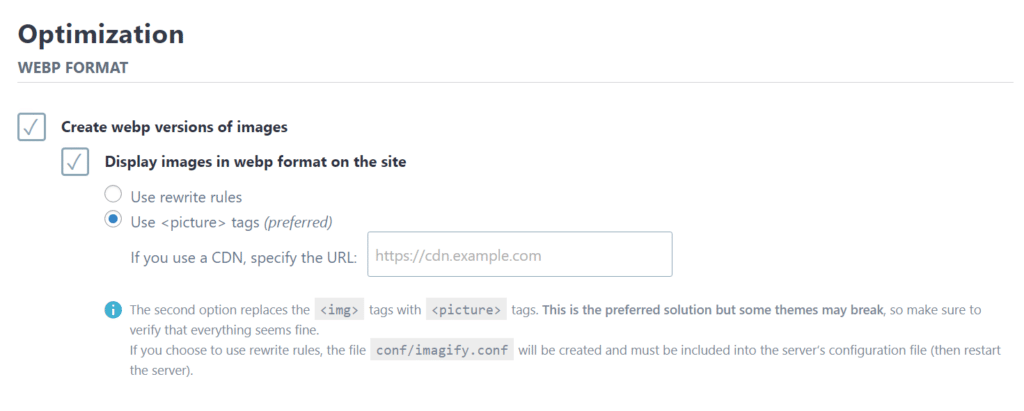
Si desea usar WebP en WordPress, el complemento Imagify también puede ayudarlo a convertir todas las imágenes nuevas y existentes de su sitio al formato WebP y mostrar esas imágenes a los visitantes cuyos navegadores admitan WebP:

WordPress también agregará soporte básico para imágenes WebP en WordPress 5.8, que se lanzará a fines de julio de 2021. Eso significa que podrá cargar imágenes WebP directamente a su biblioteca de medios e incluirlas en su contenido, al igual que PNG. o imágenes JPEG. Antes de WordPress 5.8, la biblioteca de medios de WordPress no permitía cargas de WebP .

4. Use Lazy Loading para mejorar los tiempos de carga de la página inicial
La carga diferida le permite retrasar la carga de imágenes que están fuera de la ventana gráfica visible de un visitante (también conocido como "debajo del pliegue").
Al principio, su sitio solo cargará las imágenes necesarias para mostrar la parte visible de su página. Luego, una vez que una persona comience a desplazarse hacia abajo, su servidor cargará cada imagen según sea necesario.
Al retrasar la carga de algunas de sus imágenes en WordPress, puede acelerar los tiempos de carga de la página inicial de su sitio.
WordPress 5.5 ahora es compatible con el atributo de carga diferida del navegador nativo, lo que significa que sus imágenes utilizarán automáticamente la carga diferida en los navegadores que lo admitan. Sin embargo, hay un problema: a diferencia de las imágenes WebP, ¡no todos los principales navegadores admiten este atributo!
El navegador Safari de Apple no admite la carga diferida nativa en macOS o iOS. Algunos otros navegadores como Opera Mobile y UC Browser también carecen de soporte. Actualmente, solo alrededor del 71 % de los usuarios de Internet tienen un navegador compatible con la carga diferida nativa.
Si desea asegurarse de que todos sus visitantes puedan beneficiarse de la carga diferida, puede usar un complemento gratuito como Lazy Load. O bien, muchos complementos de rendimiento también incluyen funciones de carga diferida, como WP Rocket.
5. Defina las dimensiones de su imagen para evitar el cambio de diseño
Con la nueva iniciativa Core Web Vitals de Google, Google se enfoca en el cambio de diseño acumulativo (CLS) como una métrica que los webmasters deben evitar. Esencialmente, CLS ocurre cuando el contenido de su sitio "salta" mientras se carga. Esto es problemático porque provoca una mala experiencia de usuario.
Si no tiene cuidado, esto puede suceder con las imágenes que se cargan después del contenido de texto de su sitio. A medida que se carga la imagen, empujará hacia abajo el texto, lo que provocará CLS.
Una forma de evitar problemas y mejorar el cambio de diseño acumulativo es definir las dimensiones de sus imágenes en el código de su sitio. De esa manera, los navegadores de los visitantes sabrán reservar ese espacio incluso si la imagen aún no se ha cargado, lo que evita CLS.
Afortunadamente, WordPress puede ayudarte a hacer esto.
Si inserta imágenes a través del editor de WordPress, WordPress definirá automáticamente las dimensiones correctas de la imagen para usted. Lo mismo ocurre con la mayoría de los complementos de creación de páginas.
Sin embargo, si usa imágenes en otro lugar, como agregarlas manualmente mediante código, es importante que siempre establezca las dimensiones de la imagen para evitar problemas con CLS. Si no se siente cómodo especificando las dimensiones de la imagen directamente en el código, puede usar un complemento gratuito como Especificar las dimensiones de la imagen que faltan. O bien, WP Rocket también ofrece una función para ayudarlo a hacer esto en la pestaña Medios de su configuración.
6. Use una red de entrega de contenido (CDN) para acelerar los tiempos de carga global
Este es una especie de punto de bonificación porque no se aplicará a todos los sitios. Pero si tiene una audiencia global, una CDN puede acelerar los tiempos de carga de imágenes al acortar la distancia entre los visitantes de su sitio y los archivos que necesitan descargar.
Una CDN es esencialmente solo una gran red global de servidores. Si configura WordPress para usar uno, puede almacenar en caché las imágenes de su sitio en cada servidor de la red.
Luego, cuando alguien visite su sitio, su navegador puede descargar las imágenes desde la ubicación CDN más cercana en lugar de tener que descargarlas directamente desde el servidor de su sitio. Al reducir la distancia física, los archivos de imagen se cargarán más rápido, lo que acelerará su sitio en general.
Si tiene un presupuesto limitado, puede encontrar CDN de imágenes gratuitas como la función Site Accelerator de Jetpack impulsada por la red de servidores de WordPress.com.
O, para opciones más flexibles, puede usar servicios de CDN pagados como:
- RocketCDN
- claveCDN
- Conejito CDN
En el caso de los CDN pagos, puede integrarlos con su sitio de WordPress usando complementos como CDN Enabler o WP Rocket.
7. Use nombres de archivo relevantes para mejorar el SEO de imágenes
Ahora, comenzaremos a pasar a los consejos más centrados en SEO para optimizar las imágenes de WordPress, comenzando con los nombres de archivo reales de sus imágenes.
Antes de cargar imágenes en WordPress, querrá asegurarse de que el nombre de archivo de cada imagen sea relevante para el contenido de esa imagen.
Por ejemplo, supongamos que está cargando una imagen de una montaña nevada. En lugar de usar un nombre de archivo aleatorio como 66fsddfs651.jpeg , debe usar un nombre de archivo descriptivo como snowy-mountain.jpeg .
Al usar un nombre de archivo relevante, le dará a sus imágenes una mejor oportunidad de clasificarse en la Búsqueda de imágenes de Google porque Google tiene contexto adicional para describir la imagen.
8. Configure el texto alternativo de la imagen para mejorar el SEO y la accesibilidad
El texto alternativo de la imagen ayuda a proporcionar a los motores de búsqueda información adicional sobre una imagen. También es excelente para hacer que su sitio web sea más accesible porque ayuda a los visitantes que usan lectores de pantalla a comprender la imagen.
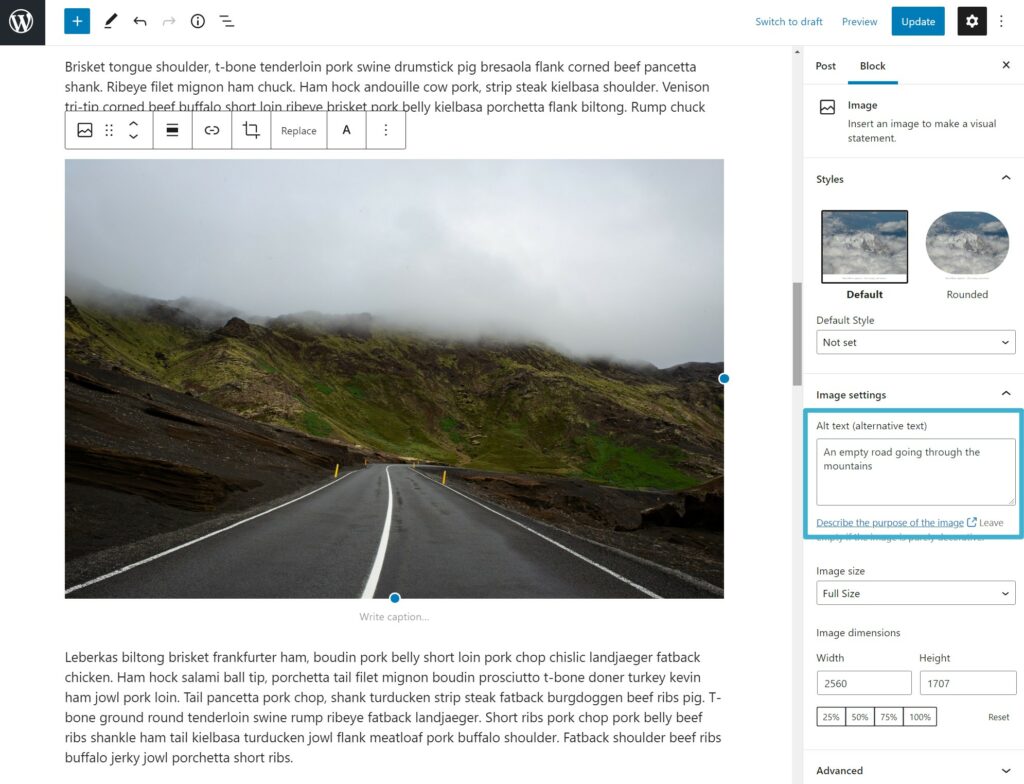
Para agregar texto alternativo a una imagen en el editor de WordPress, puede seleccionar el bloque Imagen y usar el campo de texto alternativo en la configuración del bloque:

También puede considerar usar títulos y subtítulos, que son otras dos formas de agregar contexto basado en texto a sus imágenes.
9. Cree un mapa del sitio de imagen XML para mejorar el SEO
Si desea concentrarse en clasificar las imágenes de su sitio en la Búsqueda de imágenes de Google, puede considerar crear un mapa del sitio de imágenes XML dedicado. Este tipo de mapa del sitio es como el mapa del sitio XML que enumera todas las publicaciones y páginas de su sitio, pero en su lugar incluye una lista de todas las imágenes de su sitio.
Los complementos como Yoast SEO y Rank Math insertarán automáticamente imágenes en los mapas de sitio, por lo que es posible que desee utilizar sus funciones de mapa de sitio XML en lugar de la función de mapa de sitio integrada que WordPress agregó en la versión 5.5.
¿Quieres saber más sobre la optimización de imágenes SEO? Descubra los 12 mejores consejos de SEO de imágenes para mejorar el tráfico orgánico en nuestro artículo dedicado.
Comience a optimizar sus imágenes de WordPress hoy
Prácticamente todos los sitios de WordPress usan imágenes, por lo que es importante comprender cómo puede optimizar esas imágenes para obtener los mejores resultados para su sitio web.
El rendimiento debería ser una de las mayores preocupaciones porque las imágenes comprenden casi la mitad del tamaño de archivo de una página web promedio, lo que significa que tendrán un gran efecto en el tiempo de carga.
Para comenzar, asegúrese de estar usando el formato correcto para el tipo de imagen que está creando. Luego, puede usar Imagify para comprimir y cambiar el tamaño de las imágenes automáticamente a medida que las carga en WordPress. Si desea aprovechar el nuevo formato WebP, Imagify también puede ayudarlo a convertir automáticamente las imágenes de su sitio a WebP.
Para mejorar aún más el rendimiento, puede implementar tácticas como la carga diferida y, si tiene una audiencia global, un CDN.
Una vez que haya optimizado las imágenes para el rendimiento, también querrá asegurarse de que está utilizando nombres de archivo relevantes y agregando texto alternativo para optimizar sus imágenes para SEO y accesibilidad.
¿Aún tienes dudas sobre cómo optimizar imágenes en WordPress? ¡Cuéntanos en los comentarios!
