12 mejores prácticas de SEO de imágenes para generar más tráfico orgánico
Publicado: 2021-04-22Cuando se trata de generar más tráfico orgánico para nuestro sitio web, comenzamos a trabajar en palabras clave, optimización de contenido y varias tácticas de SEO en la página.
También trabajamos en factores de SEO fuera de la página, como obtener más vínculos de retroceso y acciones sociales.
¿Por qué limitarse a las mismas viejas estrategias una y otra vez?
Una estrategia muy subestimada para generar más tráfico orgánico es optimizar sus imágenes para los motores de búsqueda.
Así es. ¡La búsqueda de imágenes de Google puede ayudar a atraer más visitantes y tráfico a su sitio web!
Una gran pieza de contenido es cuando logras el equilibrio adecuado entre texto e imágenes.
Si bien el texto es esencial, las imágenes también son igualmente importantes. Agregan el estilo visual tan necesario a un texto largo y tedioso.
Según un estudio de más de un millón de artículos realizado por Buzzsumo, descubrieron que incluir una imagen en un artículo una vez cada 75-100 palabras ayudaba a duplicar la cantidad de acciones en comparación con los artículos con menos imágenes. ¡Esto seguramente ayuda a impulsar el tráfico del sitio web!
Si estaba buscando contenido de texto, suponemos que también buscará contenido visual. Y ahí es donde entra en juego la búsqueda de imágenes de Google.
Una búsqueda en Google arroja imágenes justo en la parte superior de la página de resultados de vez en cuando. Las imágenes se devuelven para el 27,3% de las consultas de búsqueda en Google. (Moz, 2020).

En resumen, la búsqueda de imágenes es una fuente sin explotar de tráfico potencial para su sitio web, y ya es hora de que acumulemos nuestras estrategias de SEO de imágenes también. Si aún no lo has hecho, eso es!
Este artículo cubrirá algunos conceptos básicos sobre el SEO de imágenes, por qué es esencial y los factores que afectan la clasificación de imágenes. Finalmente, cubriremos algunos consejos sobre cómo optimizar sus imágenes para atraer esa fuente sin explotar de tráfico orgánico.
Entonces, para empezar…
¿Qué es el SEO de imágenes?
El proceso de optimización de las imágenes de su sitio web para que sean más accesibles para los rastreadores de los motores de búsqueda es el SEO de imágenes.
Por lo general, los motores de búsqueda rastrean el contenido del sitio web para proporcionar los resultados más relevantes y precisos para sus usuarios. Los mismos algoritmos también se utilizan en las imágenes.
El SEO de imágenes puede ser la estrategia revolucionaria que nuestro sitio web necesita para aumentar el tráfico.
Después de todo, el 62% de los millennials eligen la búsqueda visual sobre cualquier otro tipo de búsqueda. (Fuente: Business Wire)
Aquí hay algunos datos interesantes sobre la búsqueda de imágenes,
- Se devuelven imágenes para más del 30% de las consultas de búsqueda en Google (Fuente: Moz)
- El número de visitas diarias a la página de los usuarios de la Búsqueda de imágenes de Google supera los mil millones (Fuente: Quora)
¡Y, sin embargo, subutilizamos esta potencial estrategia de SEO!
¿Por qué es importante el SEO de imágenes?
Comencemos con algunos datos más interesantes,
- El 90% de la información consumida por el cerebro es visual
- El cerebro procesa el contenido visual 60.000 veces más rápido que el textual
- El 40% responde mejor al contenido visual que al contenido textual.
- Incluir infografías ayuda a aumentar el tráfico en un 12 % adicional
(Fuente: HubSpot)
Hay muchos más hechos que podemos incluir. Todo lo cual lleva a casa un hecho simple de que incluir imágenes dentro del texto aumenta el tráfico general de su sitio web.
Las imágenes son esenciales para el SEO. Al incluir imágenes en sus páginas/publicaciones, está logrando que los visitantes se mantengan interesados en su contenido, generen más participación y probablemente también compartan su contenido.
Con un aumento en el tiempo dedicado a su contenido, también está reduciendo la tasa de rebote de su sitio web. ¿Qué es una tasa de rebote?
La tasa de rebote se utiliza para medir el porcentaje de personas que llegan a su sitio web/página web y se van sin hacer nada. No hacen clic en ningún enlace ni navegan a otras páginas de su sitio web, ni rellenan ningún formulario.
En términos simples, 'rebotan' en su sitio web sin realizar ninguna acción. Entre varias razones, esto sucede principalmente si un visitante no ha encontrado nada de su interés.
En lo que respecta a un artículo, el visitante podría irse si se aburre viendo solo un sinfín de contenido textual en la página. En otras palabras, también es una buena manera de mejorar la experiencia del usuario.
Tus imágenes pueden ayudarte a posicionarte más alto en Google y obtener más tráfico. Dicho esto, es mejor conocer los factores que también afectan la clasificación de tus imágenes.
Factores que afectan su ranking de imágenes SEO
Comenzamos por comprender los factores que afectan la clasificación de sus imágenes. Y una vez que tengamos esto claro, cubrimos los consejos para mejorar su clasificación en la siguiente sección.
1. ¿Se pueden encontrar tus imágenes?
Si no te encuentran en los motores de búsqueda, pierdes mucho tráfico potencial.
Los motores de búsqueda envían sus bots para rastrear e indexar su sitio web. Mientras rastrean el sitio web, los bots indexan su contenido, es decir, tanto texto como imágenes.
Debe asegurarse de que los motores de búsqueda descubran, rastreen e indexen sus imágenes.
Incluir imágenes en su mapa del sitio XML facilita que los motores de búsqueda descubran, rastreen e indexen sus imágenes.
Puede incluir las imágenes en el mapa del sitio existente o crear un mapa del sitio XML dedicado para incluir las imágenes. La elección es finalmente tuya.
En su archivo robots.txt, asegúrese de no impedir que el bot Googlebot-Image acceda a sus imágenes.
Otro consejo es asegurarse de no tener la directiva noimageindex en sus páginas, es decir, no debería tener la siguiente línea de código en sus páginas.
<meta nombre=”robots” content=”noimageindex”>
Tener esta línea de código le dice a los motores de búsqueda que no indexen las imágenes en la página.
2. ¿Cuál es su autoridad de dominio y página?
Tomemos un ejemplo aquí.
Busque 'wordpress' y vea los primeros resultados.

Los cinco mejores resultados únicos son,
- WordPress.org
- Wikipedia.org
- iTemas.com
Bueno, WordPress.org aparece en tres ocasiones.
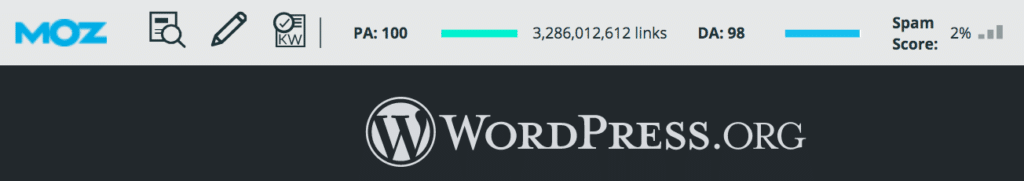
¿Alguna idea de cuál es el DA (autoridad de dominio) y el PA (autoridad de página) de WordPress.org?

La barra MOZ indica un PA de 100 y un DA de 98 para WordPress.org.
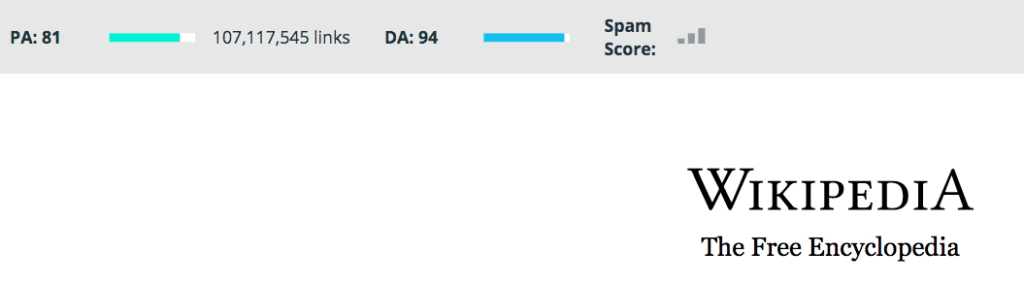
Y en cuanto a Wikipedia, la PA y la DA son 81 y 94, respectivamente.

¿Qué son DA y PA?
MOZ desarrolló las métricas, es decir, autoridad de dominio y autoridad de página, que indican la autoridad que tiene un dominio o página. Indica la relevancia y dominancia que tiene una página o dominio en su nicho.
Es un número que va del 1 al 100, siendo 100 el máximo. Cuanto mayor sea el número, más fácil será para un sitio web obtener una clasificación más alta en la página de resultados de búsqueda.
Para mantener las cosas simples, si un sitio web es popular y se considera como el principio y el fin de la información relacionada con un tema en particular, obtiene muchos vínculos de retroceso y acciones sociales.
Esto le dice a Google que el sitio en consideración es autorizado. Obteniendo así un aumento en la puntuación del dominio, lo que eventualmente ayuda a clasificar el sitio más alto.
Volviendo a nuestro tema, si su imagen está en un sitio web/página web tan autorizada, naturalmente se beneficia de ello.
3. ¿Son relevantes su imagen y el contenido de su página?
El contenido de la página y la imagen van de la mano. Incluir una imagen que no tiene absolutamente ninguna relevancia con el contenido textual no ayuda en absoluto a su clasificación.
¿Y por qué decimos eso?
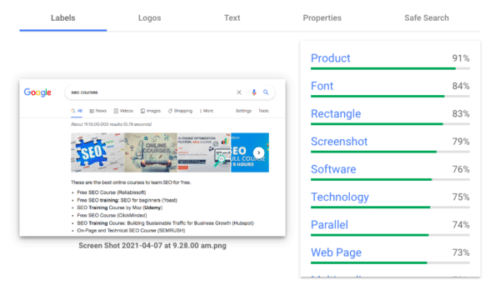
Dirígete a la API Cloud Vision de Google.

Gracias a los avances en el aprendizaje automático, Google no requiere una etiqueta alt (el texto alternativo que asignas a una imagen) o un nombre de archivo válido para comprender de qué se trata la imagen.
Por ejemplo, agregamos una imagen con el nombre de archivo 'Captura de pantalla 2021-04-07 a las 9.28.00 a.m.', sin ninguna etiqueta alt ni título. Como puede ver en el informe generado, la API Vision de Google Cloud casi puede decirle de qué se trata esta imagen.
Por lo tanto, la próxima vez que agregue una imagen a su publicación, es posible que deba reconsiderar agregar una que sea relevante para su contenido.
4. ¿Las imágenes de su sitio web se cargan rápido?
La velocidad de la página es un factor de clasificación importante. Razón de más para asegurarse de que las imágenes de su sitio web se carguen más rápido.
Algunos consejos (cubriremos más consejos más adelante en este artículo) para garantizar que lo haga son elegir el formato de imagen adecuado, el tamaño de imagen correcto y comprimir sus imágenes.
5. Esquema
¿Quieres marcar cualquier imagen usando Schema? ¿Quieres ganar el fragmento destacado en la página de resultados del motor de búsqueda usando Schema?
Puede marcar cualquier imagen para su contenido usando el marcado Schema. Esto ayuda a los motores de búsqueda a comprender su contexto y también la oportunidad de ganar la posición de fragmentos destacados.
Con las imágenes que aparecen en el fragmento, no solo se destaca entre la multitud, sino que también obtiene más clics.
Consejos de optimización de imágenes SEO que debe conocer
Ahora que hemos cubierto los factores que afectan la optimización de su imagen, cubramos algunos consejos para optimizar sus imágenes y generar más tráfico.
1. Elija el formato de imagen correcto
Antes de agregar imágenes a su sitio, debe asegurarse de haber seleccionado el tipo de archivo correcto.
Si bien hay varios formatos de imagen para elegir, PNG y JPEG son los tipos de archivo más comunes para la web.
Con PNG, obtiene imágenes de mucha mejor calidad, pero viene con un tamaño de archivo más grande. Con JPEG, por otro lado, puede ajustar la calidad y el tamaño del archivo para lograr el equilibrio adecuado.
Idealmente, use archivos JPEG cuando use imágenes más grandes y visuales, como fotografías y PNG para logotipos, capturas de pantalla y gráficos generados por computadora.
Ya sea que esté utilizando JPG, GIF, PNG, ICO, SVG o WebP, cada formato de imagen viene con sus características distintas, especialmente cuando se trata de compresión de imágenes. Por lo tanto, obtener el formato de la imagen desde el principio es un aspecto importante.
2. Comprime tus imágenes
¿Sabías que las imágenes suponen una media del 25% del peso total de una página web? (Fuente: Archivo HTTP)
Teniendo en cuenta que las velocidades de página son un factor esencial para determinar la clasificación de su sitio, se debe dar la debida importancia al tamaño del archivo. Los bytes que se reduzcan seguramente ayudarán a la causa.
Antes de subir imágenes a su sitio, comprímalas. Usa herramientas como Photoshop que puedes usar para crear imágenes optimizadas. Pero, ¿qué sucede si no se siente cómodo trabajando con tales herramientas de edición de imágenes?
¡Sin sudar! Hay una variedad de herramientas para ayudarlo con eso. Desde herramientas en línea hasta complementos que puede instalar en su sitio de WordPress, hemos enumerado algunas de las herramientas populares que puede usar para comprimir imágenes.
Estos complementos reducen el tamaño del archivo y lo hacen sin comprometer la calidad de sus imágenes. Solo asegúrese de que la compresión de las imágenes se realice externamente en sus servidores. De esta manera, no afecta el tiempo de carga en su sitio.
TinyPNG

Otra herramienta más para comprimir tus archivos PNG y JPEG. Esta vez, comprimes las imágenes en línea. No necesita preocuparse por instalarlo en su sitio de WordPress.
TinyPNG te permite comprimir tus imágenes en línea. Se le permite comprimir 20 imágenes a la vez. ¿Quieres comprimir más de 20 imágenes a la vez? ¡Entra a la versión Pro!
imaginar

Imagify es el complemento de WordPress más avanzado que le permite optimizar imágenes directamente desde su panel de control de WordPress.
Con un solo clic, obtienes imágenes mucho más claras sin tener que sacrificar la calidad.
Una vez activado, todas sus imágenes se optimizarán automáticamente cuando se carguen en WordPress.
Anímate y prueba Imagify gratis.
Píxel corto

ShortPixel es un complemento de WordPress ligero, gratuito y fácil de usar. Solo instálalo y olvídate de eso. Con el complemento de WordPress ShortPixel, puede comprimir todas sus imágenes y documentos PDF con un solo clic.
Las nuevas imágenes se comprimen y optimizan automáticamente a medida que las carga en su sitio de WordPress.
aplastar

Smush es un complemento de WordPress muy popular con más de 1 millón de instalaciones activas.
Con Smush, puede optimizar sus imágenes, habilitar la carga diferida, cambiar el tamaño y comprimir sus imágenes, todo desde su panel de control de WordPress.
Como es el caso con los otros complementos de WordPress, las imágenes se comprimen automáticamente cuando se cargan en su sitio una vez instaladas.
3. Cree el nombre de archivo de imagen correcto
¿Cómo es el nombre de su archivo de imagen?
¿Recuerda nuestro nombre de archivo aleatorio anterior: 'Captura de pantalla 2021-04-07 a las 9.28.00 am.png'? Bueno, cuanto menos nos fijamos en eso, ¡mejor es!

Cuando se trata de crear el nombre de archivo correcto, se recomienda encarecidamente que incluya la palabra clave a la que se dirige en esa página en particular. Es genial para el SEO.
Aunque la API Cloud Vision de Google entiende el contexto detrás de la imagen, agregar un nombre de imagen compatible con SEO indica el tema de la imagen para Google.
Los nombres de archivo aleatorios (como el que usamos anteriormente) no ayudan a Google a comprender de qué se trata la imagen.
Entonces, en cambio, un nombre de archivo como 'seo-course.png' realmente da en el clavo.
4. Crea imágenes únicas
Ok, en una nota más ligera, ¿qué es lo que es común en muchos sitios web corporativos y firmas de consultoría?
Tienen la misma dirección y gente trabajando para ellos. ¿Se pregunta cómo es que? ¡Porque todos usan virtualmente las mismas imágenes de archivo!
Y adivina cuán confundido estaría Google.
Hablando en serio, usa fotos e imágenes originales en lugar de fotos de stock genéricas si quieres destacar entre la multitud.
Si bien las fotos de archivo pueden estar bien optimizadas, no tendrían el mismo impacto o los mismos beneficios de SEO que una imagen original de alta calidad.
El uso de imágenes grandes también puede ayudarlo a aparecer en Google Discover.
5. Use texto alternativo compatible con SEO
¿Alguna vez notó que aparece un texto descriptivo cuando pasa el mouse sobre una imagen, como se muestra a continuación?

Esto se conoce como texto ALT o incluso texto alternativo.
¿Qué sucede cuando la imagen no se carga por algún motivo? Si es una imagen pequeña, puede pasar desapercibida. Por el contrario, si es una imagen que ocupa mucho espacio en la página, es posible que no vaya bien con tus visitantes.
El texto ALT es su plan alternativo.
Cuando la imagen no se carga por algún motivo, el texto ALT aparece en su lugar. Si bien no es ideal tener una imagen rota, Google considera que agregar un texto ALT es una buena práctica de SEO en la página. Ayuda a comunicar a Google el contenido del archivo de imagen.
Cuando la imagen no se carga, obtendrá un cuadro de imagen con la etiqueta alt presente en la esquina superior izquierda. Asegúrese de que la etiqueta alt encaje con la imagen y haga que la imagen sea relevante.
Entonces, la próxima vez que agregue un texto ALT a la imagen, querrá agregar uno relevante.
Aquí hay un consejo que podría considerar. Use las palabras clave de la página dentro del texto ALT.
Por ejemplo, si está promocionando un curso de SEO para principiantes, el texto ALT de la imagen no necesita ser solo un 'Curso de SEO'. En su lugar, podría tenerlo como 'Curso de SEO para principiantes'.
Entonces, en lugar de incluir el texto ALT en una imagen como esta,
<img src=”seo-1.jpg” alt=”seo”/>
Un método mucho mejor sería,
<img src=”seo-course.jpg” alt=” curso de seo para principiantes ”/>
6. Título y descripción de su página
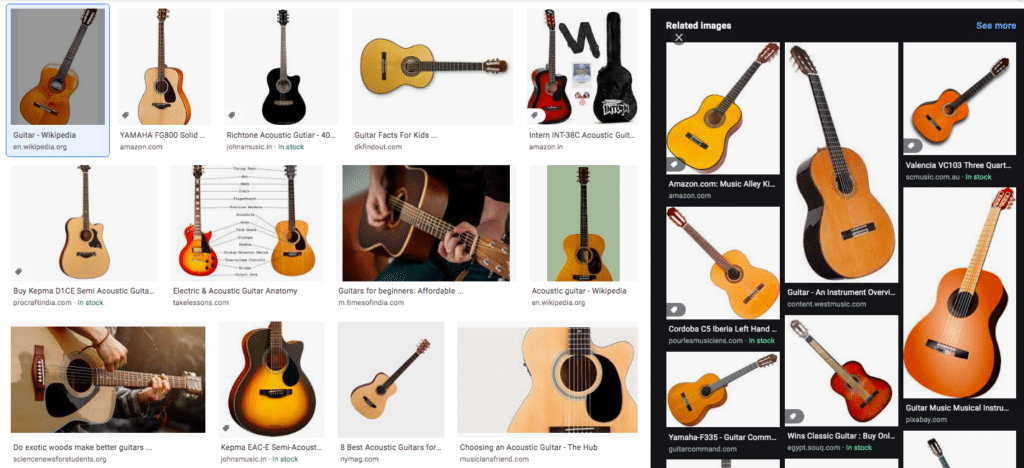
¿Notó cómo el título y la descripción de su página aparecen en la página de resultados de búsqueda de imágenes?

Google Images genera un título y un fragmento para describir mejor cada resultado. Esto ayuda a los visitantes a decidir si hacer clic en un resultado o no.
Google extrae esta información de varias fuentes, como el título de su página, la descripción, las metaetiquetas, etc. Al proporcionar esta información y seguir las pautas de títulos y fragmentos de Google, ayuda a Google a mejorar la calidad de los títulos y fragmentos que se muestran en sus páginas.
7. Defina las dimensiones de la imagen
Cuando visite una página web, observe cómo la página salta mientras se cargan las imágenes. ¿Por qué pasó esto? Es porque no se han especificado el ancho y la altura de la imagen.
Definir el ancho y el alto de la imagen es una buena práctica. Permite que el navegador cambie el tamaño de la imagen y evita que la página salte mientras se carga. Eventualmente conduce a una experiencia de usuario mucho mejor.
Teniendo en cuenta que Core Web Vitals de Google puede convertirse en un factor de clasificación importante, deberá considerar incluir las dimensiones de la imagen para evitar el cambio de diseño acumulativo (CLS).
CLS es una métrica utilizada para medir la suma total de todos los puntajes de cambio de diseño individuales que ocurren durante toda la vida útil de una página. Un puntaje CLS ideal para luchar es 0.1 o menos.
Asegurarse de incluir los atributos de ancho y alto de la imagen es clave. Por ejemplo, siguiendo nuestro ejemplo anterior, aunque está bien tener lo siguiente,
<img src=”seo-course.jpg” alt=”Curso de SEO para principiantes”/>
El enfoque ideal será el siguiente,
<img src=”curso-seo.jpg” alt=”Curso de SEO para principiantes” width=”100” height=”100” />
Eso es considerando que el tamaño de la imagen es de un ancho y alto de 100.
Incluir el ancho y el alto de la imagen indica claramente al navegador cuánto espacio se necesita, evita que el contenido se desplace y reduce la puntuación CLS.
8. Cree una estructura de archivo de imagen adecuada
Una de las principales actualizaciones en las Pautas de imagen de Google es usar el nombre y la ruta del archivo para clasificar las imágenes.
Por ejemplo, si tiene varios productos en su tienda en línea, en lugar de tener todas las imágenes cargadas en una carpeta genérica de medios o imágenes, tendría sentido crear categorías y subcategorías.
Entonces, si tiene una tienda de ropa que vende camisetas y camisas para hombres y mujeres, en lugar de tener imágenes cargadas en una carpeta como:
- /images/camiseta-hombre-1.jpg
- /images/camiseta-mujer-1.jpg
Una mejor manera de hacerlo sería tener carpetas como:
- /images/men/camisetas/blanco.jpg
- /images/mujeres/camisetas/blanco.jpg
Estructurar sus imágenes en tales categorías y subcategorías es una opción mucho mejor para ayudar a Google a comprender también.
9. Crea imágenes receptivas
Teniendo en cuenta que las búsquedas móviles superan las de escritorio, su sitio debe ser receptivo.
¿Sabía que el rastreador predeterminado de Googlebot para sitios web ahora es un rastreador móvil?
Supongamos que carga una imagen de 1000 px de ancho en su sitio.
Si un usuario visita su sitio en un dispositivo móvil con una pantalla más pequeña, digamos de 320 px de ancho, su navegador tiene que cargar la imagen de 1000 px todavía.
La imagen de 1000px se verá perfectamente bien. Y también lo haría una imagen de 320 píxeles de ancho en el dispositivo móvil.
¿Identificó el problema aquí?
Tanto las imágenes de 1000px como las de 320px de ancho se verán perfectamente bien en el dispositivo móvil. Entonces, ¿por qué cargar la imagen de 1000 px y desperdiciar el ancho de banda? Con cargas de página más largas, afectamos nuestro SEO.
Introduzca srcset .
Este código simple le dice al navegador que cargue diferentes versiones de una imagen para diferentes resoluciones de pantalla.
Usando el atributo srcset , especifica una lista de URL de imágenes junto con las descripciones de tamaño. Aún tendrá que usar el atributo src para especificar una imagen alternativa y predeterminada, en caso de que un navegador no admita el atributo srcset .
Aquí hay una sintaxis típica...
<img srcset=”tamaño de URL de imagen, tamaño de URL de imagen, tamaño de URL de imagen” src=”imagen predeterminada”>.
Aquí hay un ejemplo más en tiempo real:
<img
srcset=” /wp-content/uploads/image4x.jpg 4x,
/wp-content/uploads/image3x.jpg 3x,
/wp-content/uploads/image2x.jpg 2x,
/wp-content/uploads/image1x.jpg 1x ”
src=”/wp-content/uploads/image-default.jpg” >
Un enfoque comúnmente utilizado para incluir información de tamaño es etiquetar cada archivo por densidad de imagen en el atributo srcset.
Lo cual en el ejemplo anterior se hace agregando 1x, 2x, 3x y 4x después de la URL.
La buena noticia es que WordPress se encarga de todo esto (desde WordPress 5.3).
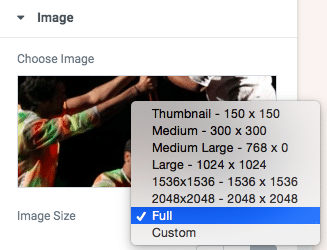
Por cada imagen que subes, WordPress crea automáticamente las siguientes versiones por defecto:
- Miniatura: redimensionada a 150 px por 150 px
- Medio: Redimensionado a 300px por 300px
- Mediano grande: redimensionado a 768 px de ancho
- Grande: redimensionado a 1024 px por 1024 px
- Completo: imagen original

Además, WordPress también agrega el atributo srcset automáticamente. Continúe y revise su código fuente de WordPress para el atributo srcset.
10. Considere la carga diferida
¿Por qué cargar una imagen que está en la parte inferior de una página cuando está viendo contenido en la mitad superior de la página?
¡Eso es precisamente con lo que te ayuda la carga diferida!
A nadie le gusta un sitio web lento. Con imágenes y otros elementos que tardan en cargarse, no solo afecta la velocidad y la clasificación de su página, sino que también desanima a los visitantes de su sitio web.
¿Sabía que si su sitio web tarda hasta 3 segundos más en cargarse, el 40 % de los visitantes abandonará el sitio web? ¿Y que un retraso de 1 segundo puede resultar en una reducción del 7% en las conversiones de su sitio web? (Fuente: Neil Patel)
Las imágenes, con mucho, ocupan la mayor parte del tiempo para cargarse en un sitio web. Cuantas más imágenes haya en una página, mayor será el tiempo de carga de la página.
Lazy load ayuda a abordar todas estas preocupaciones.
La carga diferida es cuando el navegador difiere la carga de objetos como imágenes, videos, etc. hasta que realmente necesitan mostrarse. Las imágenes se cargan a medida que se desplaza.
Teniendo en cuenta que la velocidad de la página es un factor crucial para la clasificación en los motores de búsqueda, tener tus imágenes cargadas de forma diferida es una opción que podrías considerar.
Para habilitar la carga diferida de imágenes en su sitio de WordPress, podría considerar uno de los diversos complementos de carga diferida disponibles en el repositorio de WordPress.
11. Redes de entrega de contenido (CDN)
Optimiza, comprime y carga diferida tus imágenes. Todas son excelentes opciones en lo que respecta a SEO.
Pero, tenemos que entregar las imágenes rápido. Y esto se puede lograr usando un CDN.
Entonces, ¿qué es una red de entrega de contenido (CDN)?
CDN, en palabras simples, es como tener copias de su sitio web en servidores ubicados en todo el mundo. Cuando se accede a su sitio web desde una ubicación en particular, el servidor más cercano a la ubicación servirá su sitio web.
Los CDN alojan copias de su contenido estático de WordPress, como imágenes, videos, CSS y JavaScript.
Al acceder a un servidor más cercano a la ubicación solicitada, reduce considerablemente el tiempo de carga de la página.
12. Almacenamiento en caché del navegador
Cada vez que se carga una imagen, se realiza una solicitud al servidor. Más las imágenes, las solicitudes del servidor realizadas son considerablemente más altas.
¿Son estas las únicas solicitudes realizadas al servidor? ¡De ninguna manera!
Varios otros elementos del sitio web hacen solicitudes similares. Todos resultan en la reducción de la velocidad de carga de la página.
Ahí es donde entra en juego el almacenamiento en caché del navegador.
Un caché del navegador es cuando los archivos web, como páginas, imágenes, etc., se almacenan temporalmente para reducir el retraso del servidor. Con las imágenes almacenadas localmente en el navegador del usuario, elimina la necesidad de cargarlas desde el servidor repetidamente.
Nuevamente, si está utilizando un sitio web de WordPress, puede instalar un complemento de almacenamiento en caché del navegador desde el repositorio de WordPress.
Para resumir…
¡La conclusión es crear una gran experiencia de usuario!
Son todas las pequeñas cosas las que cuentan. Su contenido visual tiene que ser relevante para el tema de su página. Un buen contenido visual en su página es tan importante como el contenido textual. Optimizar el contenido de la página, agregar un esquema, entre más, ayudará a generar un fragmento de texto para su imagen.
¿Quieres saber más sobre la optimización de imágenes? ¡Consulte nuestro artículo dedicado sobre cómo optimizar las imágenes para el rendimiento y el SEO!
Herramientas para ayudarlo a analizar la optimización de imágenes
Desde el análisis de sus imágenes hasta la velocidad de las páginas, hemos enumerado algunas herramientas para ayudarlo a optimizar el rendimiento general de su sitio web.
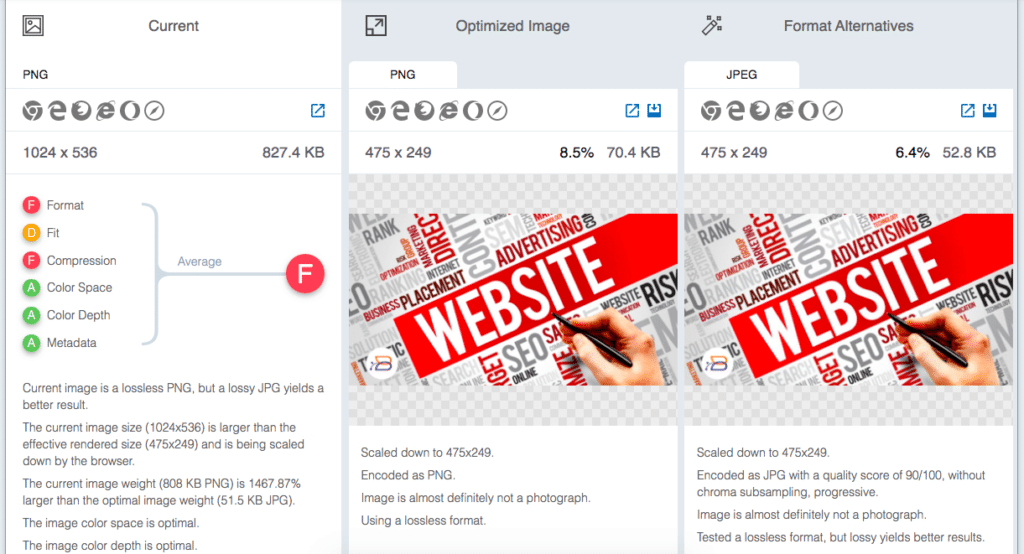
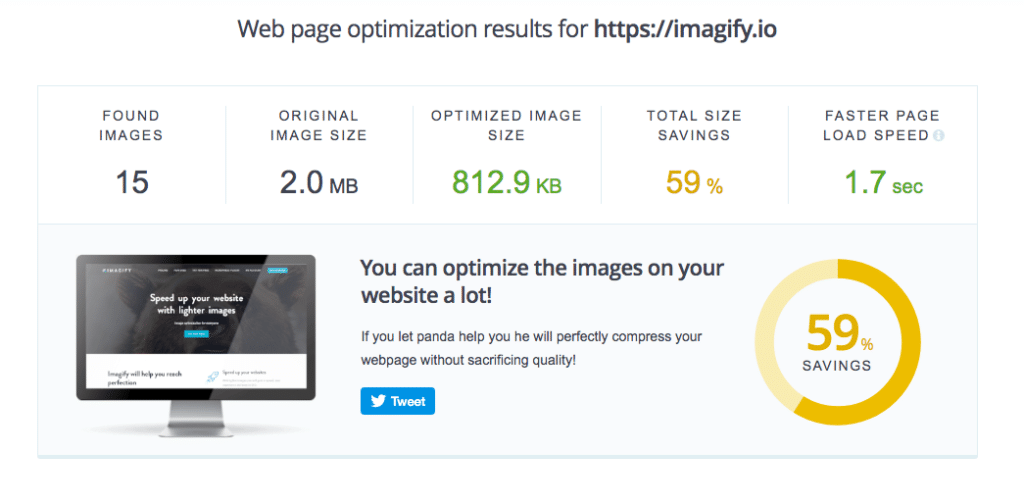
Prueba de velocidad del sitio web
Ya tenemos bastante claro que optimizar sus imágenes tiene múltiples beneficios.
¿Qué pasaría si pudiera usar una herramienta para ayudar a analizar sus imágenes?
Una herramienta que incluso podría sugerir el formato de la imagen a utilizar, el tamaño óptimo del archivo y la calidad de la imagen, entre otras cosas.
Bueno, una prueba de velocidad del sitio web es lo que necesita.

La herramienta de prueba de velocidad del sitio web va más allá de la simple compresión de imágenes. Genera un informe que brinda claramente información de optimización detallada sobre cómo los cambios en su imagen, como el tamaño de la imagen, la calidad, el formato y otros parámetros, pueden mejorar el rendimiento general.
TinyPNG
¿Qué tan rápido es su sitio web?
¿Qué tan bien está funcionando?
¿Las imágenes pesadas en su sitio reducen el rendimiento?
Bueno, ¡te das cuenta!

Use el Analizador de TinyPNG para revisar todas las imágenes de su sitio web y brindarle un informe detallado sobre las estadísticas de optimización de imágenes para su sitio.
Terminando
El SEO lleva tiempo. Ya sea SEO en la página, fuera de la página o, en nuestro caso, SEO de imágenes. Y clavar esos puntos más finos llevará tiempo y mejorará con más comprensión y experiencia.
Dicho esto, considerando la afluencia de tráfico orgánico que puede generar el SEO, vale la pena el esfuerzo.
Este artículo cubrió todo lo que necesita saber sobre el SEO de imágenes. Desde la selección del formato de imagen adecuado hasta los nombres de archivo óptimos, hemos tratado de incluir todo lo necesario para optimizar las imágenes de su sitio web.
Por supuesto, una vez que domines estos consejos, no te desanimes. El SEO cambia continuamente y requiere una optimización continua.
