12 consejos de optimización de imágenes para acelerar su comercio electrónico (SEO + rendimiento)
Publicado: 2022-06-20¿Quiere saber por qué y cómo optimizar imágenes para su sitio de comercio electrónico? El objetivo final de la optimización de imágenes es crear el tamaño de archivo más pequeño sin comprometer la calidad de la imagen. Quiere mostrar imágenes de alta calidad sin afectar el rendimiento de su sitio.
Los estudios han demostrado consistentemente que la velocidad rápida de la página dará como resultado una mejor posición en Google y una tasa de conversión más alta. Como resultado, desea que sus imágenes estén optimizadas y que no sean demasiado grandes para los visitantes.

Las imágenes son fundamentales para una tienda online; la mayor parte de sus ventas dependen de las imágenes de los productos. Los clientes siempre quieren comprobar los detalles de los productos (como los colores o el material) antes de realizar cualquier compra.
¿Sabías? Según Salsify, el 73% de los compradores necesitan ver al menos tres imágenes para tomar una decisión de compra.
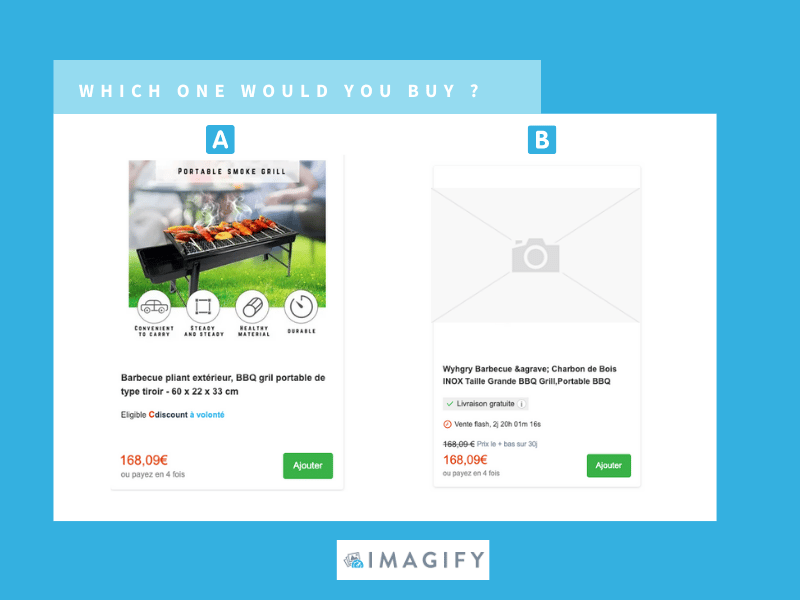
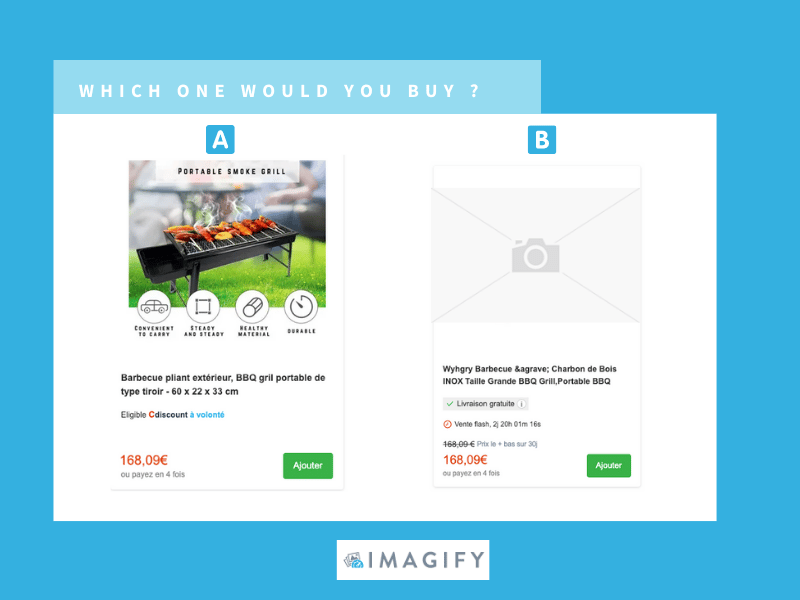
Ahora, si observa nuestro ejemplo a continuación, ¿qué producto compraría para su próxima fiesta de verano? La respuesta es A, ¿verdad?

Las imágenes son imprescindibles para aumentar las conversiones, pero las imágenes no optimizadas hacen que su sitio de comercio electrónico se ralentice (alejando a los clientes potenciales de su tienda). Para evitar esos problemas de rendimiento, compartimos nuestros mejores consejos para optimizar las imágenes, aumentar la velocidad de su tienda en línea y mejorar su clasificación en Google.
12 consejos de SEO y rendimiento para optimizar las imágenes de su comercio electrónico
Aquí hay 12 consejos de SEO y rendimiento que puede aplicar para optimizar sus imágenes de comercio electrónico, acelerar su tienda de comercio electrónico y clasificarse mejor en Google:
- Tamaño correcto de sus imágenes
- Comprimir imágenes
- Elija el formato de archivo correcto
- Usar almacenamiento en caché del navegador
- Precargue imágenes para mostrarlas más rápido y mejorar su LCP
- Utilice el atributo Fetchpriority
- Incluir atributos de tamaño de ancho y alto para evitar movimientos de diseño repentinos (CLS)
- Usar una imagen CDN
- Habilitar carga diferida
- Usa imágenes responsivas
- Optimice los nombres de los archivos de imagen e incluya un texto alternativo compatible con SEO
- Crear un mapa del sitio de imágenes
Profundicemos en cada una de las técnicas de optimización de imágenes que impulsarán el SEO y el rendimiento de su sitio de comercio electrónico.
1. Tamaño correcto de sus imágenes
El mejor tamaño para las imágenes de comercio electrónico es tratar de mantener el tamaño del archivo de imagen por debajo de 70-80 KB. La dimensión real depende de qué CMS o minorista electrónico esté utilizando.
- Imágenes de WooCommerce: 600 x 600 (mínimo)

- Imágenes de Amazon: 1000 x 1000 px (mínimo)
- Imágenes de Shopify: 800 x 800 px (mínimo para obtener la funcionalidad de zoom)
2. Comprimir imágenes
Comprimir imágenes significa reducir el tamaño de la imagen sin perder calidad. Hay dos tipos de compresión: con pérdida frente a sin pérdida.
- Sin pérdida: una pequeña reducción en el tamaño del archivo sin cambios en la calidad.
- Con pérdida: una reducción más significativa en el tamaño del archivo, pero puede afectar la calidad. Hay varios niveles en la compresión “con pérdida”: algunos ni siquiera son visibles para el ojo humano y otros son más agresivos e impactan en la calidad.
3. Elija el formato de archivo correcto
Google PageSpeed Insights recomienda usar un formato de próxima generación como WebP para optimizar sus imágenes. Al servir sus imágenes a WebP en su sitio de comercio electrónico, ahorrará en el tamaño del archivo de imagen como se muestra en la figura a continuación:

4. Utilice el almacenamiento en caché del navegador
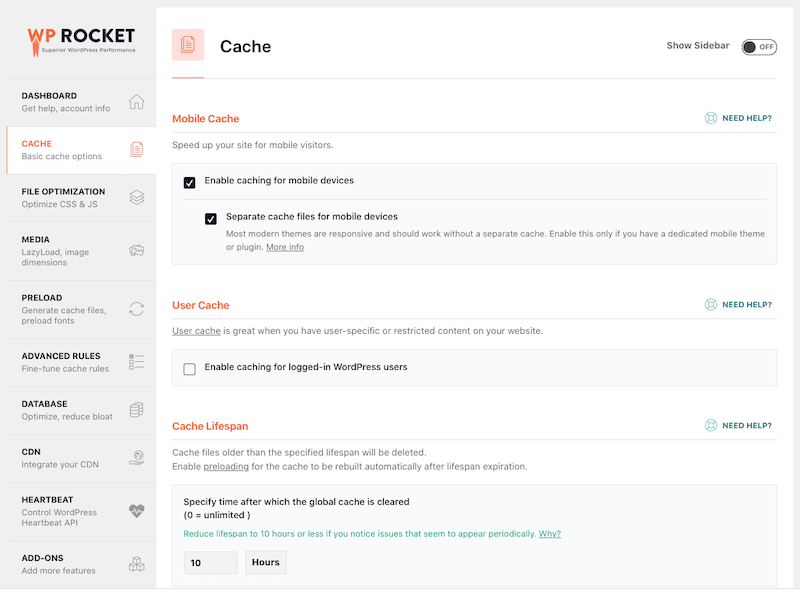
Uno de los métodos de optimización más efectivos es el almacenamiento en caché de imágenes. Con un complemento de WordPress como WP Rocket, puede almacenar los archivos de imagen en el caché del navegador de un usuario o en un servidor proxy para un acceso más rápido y fácil en el futuro.

5. Precargue imágenes para mostrarlas más rápido y mejorar su LCP
Precargar la imagen más grande de la mitad superior de la página mejorará la pintura con contenido más grande (LCP), un Core Web Vital. ¿Cómo? La carga previa de la imagen LCP puede mostrar su imagen principal o el banner del sitio web mucho antes de la carga de la página, lo que da como resultado una experiencia de usuario positiva.
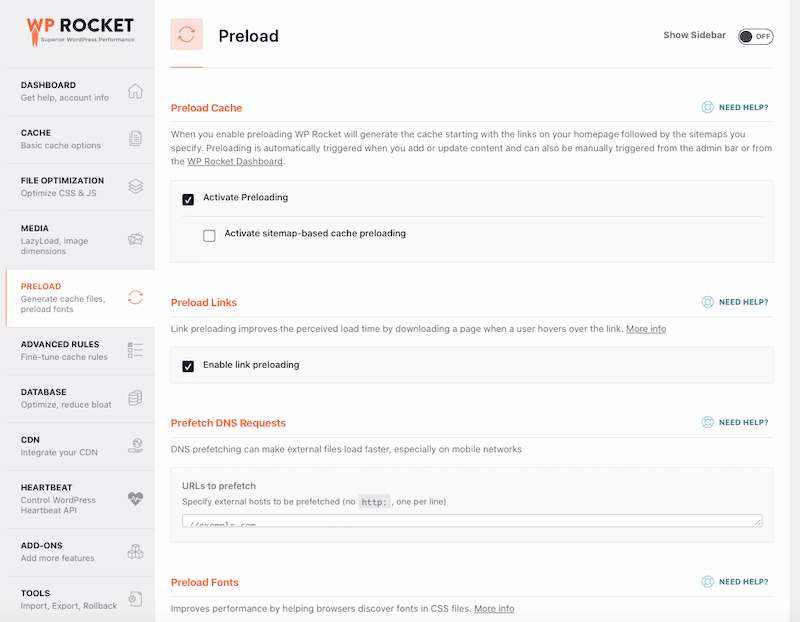
Como su nombre indica, la precarga te permite priorizar la carga de un elemento de la página. Nuevamente, WP Rocket puede ayudarlo a precargar imágenes, fuentes y enlaces:

Si lo prefiere, también puede aplicar esta etiqueta de precarga manualmente en sus imágenes:
<link rel="preload" as="image" href="https://mysite.com/images/myimagename.webp" />6. Usa el atributo Fetchpriority
Otro consejo para optimizar las imágenes y obtener un mejor LCP es decirle al navegador qué imagen debe obtener primero mediante el atributo fetchpriority .
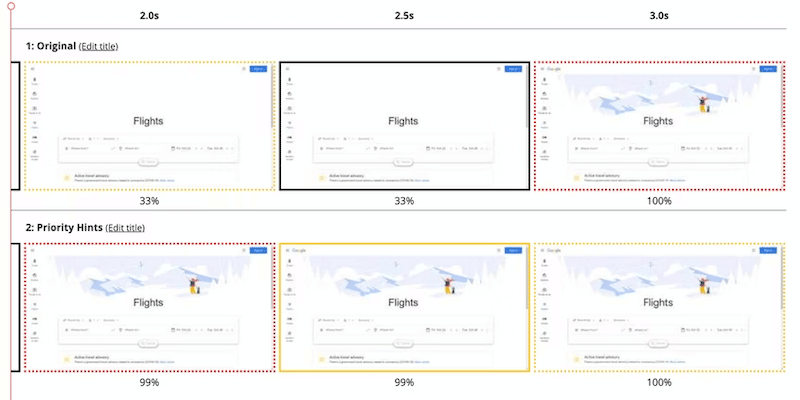
Su imagen LCP debería tener fetchpriority=”high” para priorizar su descarga, mientras que las imágenes de pie de página tendrían fetchpriority=”low” ya que no se necesitan de inmediato. Google investigó su propio motor de búsqueda de peleas y descubrió que el 99 % del contenido de la mitad superior de la página se mostraba en menos de 2 segundos gracias a las sugerencias de prioridad:

7. Incluya atributos de tamaño de ancho y alto para evitar movimientos repentinos de diseño (CLS)
Si PageSpeed Insights detecta que algún contenido se mueve repentinamente, esto afectará la experiencia del usuario y la velocidad general de un sitio web. El cambio de diseño acumulativo (CLS) es otro Core Web Vitals que mide si se producen cambios repentinos de diseño durante el tiempo de carga. Si reserva el espacio de la imagen agregando los atributos de alto y ancho a sus imágenes, Google Page Insights le otorgará una buena calificación CLS.
| No se especifican el ancho y el alto de la imagen: cambio repentino del diseño después de cargar la imagen = CLS incorrecto | Se especifican el ancho y la altura: Sin cambio de diseño = CLS bueno |
| Importante: dado que LCP y CLS son dos de los Core Web Vitals, también hay beneficios de SEO asociados con la mejora de ambas métricas. |
8. Usa una imagen CDN
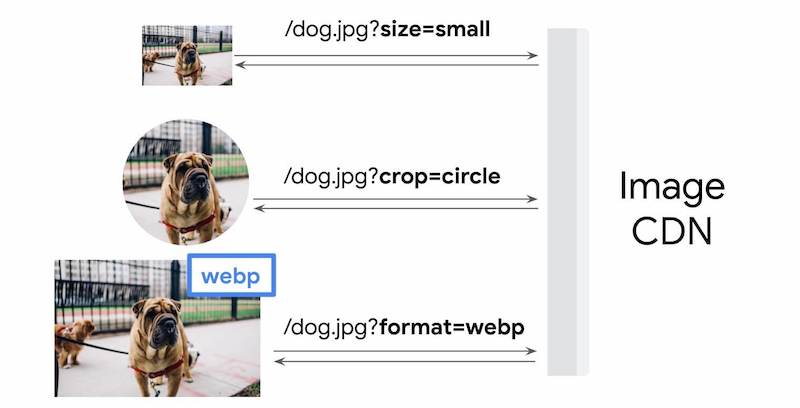
Las CDN (redes de entrega de contenido) de imágenes se encuentran entre las mejores herramientas disponibles en el mercado para la optimización de imágenes. Según web.dev, incluso puede generar un ahorro del 40 al 80 % en el tamaño de un archivo de imagen. Todas las imágenes cargadas desde un CDN se servirán a través de la URL de la imagen que indica no solo qué imagen cargar, sino también parámetros como el tamaño, el formato y la calidad. Esto es útil para crear variaciones de una imagen para diferentes escenarios:


Configurar una CDN desde cero puede resultar abrumador. Si prefieres una instalación automática, puedes probar RocketCDN.
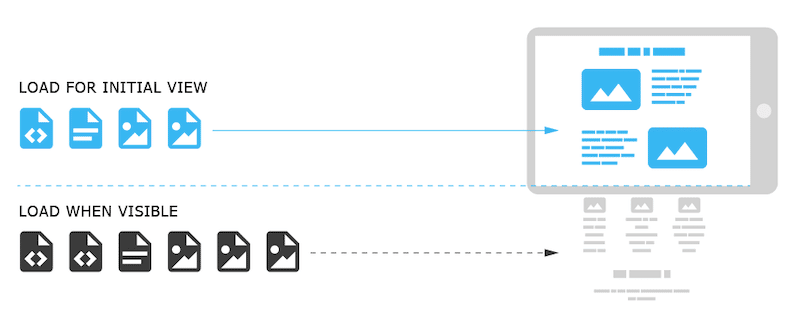
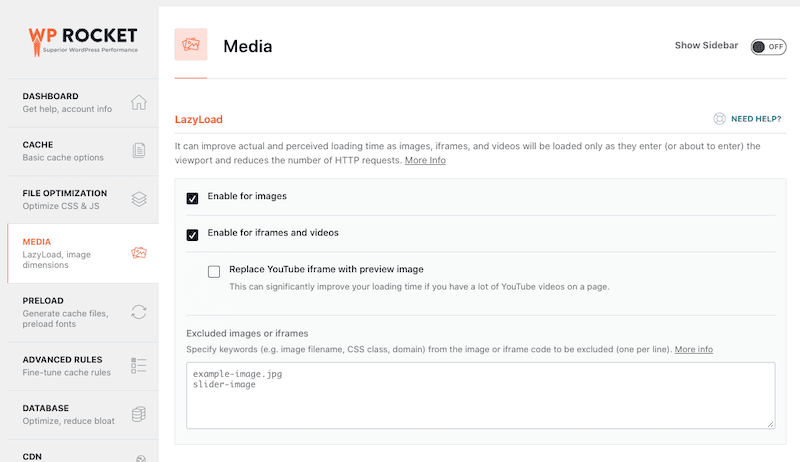
9. Habilitar la carga diferida
Lazy loading es otra estrategia para optimizar las imágenes de una tienda online. Su objetivo es identificar los recursos como no bloqueantes y cargarlos solo cuando sea necesario. En resumen, carga imágenes solo cuando su visitante se ha desplazado a ese contenido.

Si no se siente cómodo aplicando el script de carga diferida manualmente, puede usar un complemento como WP Rocket para ayudarlo.

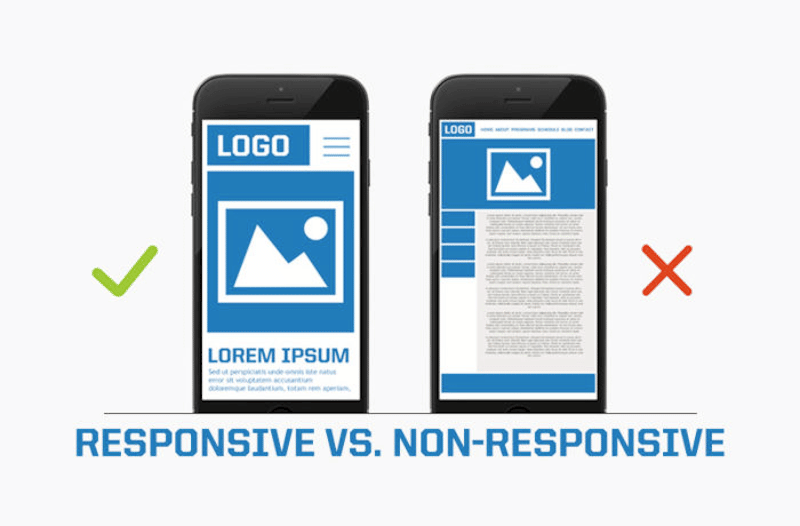
10. Usa imágenes responsivas
Optimizar sus imágenes para dispositivos móviles es otra forma de mejorar la experiencia del usuario y la velocidad de carga de su tienda. Las imágenes receptivas son un conjunto de técnicas que se utilizan para cargar la imagen correcta según el dispositivo utilizado por el usuario: computadora de escritorio, tableta o dispositivo móvil. Se calcula en función de la resolución del dispositivo, la orientación, el tamaño de la pantalla, el diseño de la página y la conexión de red.

Los atributos srcset y tamaños pueden ayudarlo a hacer que sus imágenes respondan y lograr un mejor rendimiento y una excelente experiencia de usuario. Funciona así:
- srcset = describe el ancho real de los archivos fuente
- tamaños = le dice al navegador qué ancho se supone que debe mostrarse la imagen en la pantalla.
Dev.to escribió un excelente artículo detallado sobre cómo usar ambos para sus imágenes receptivas. Te recomendamos leer la guía completa.
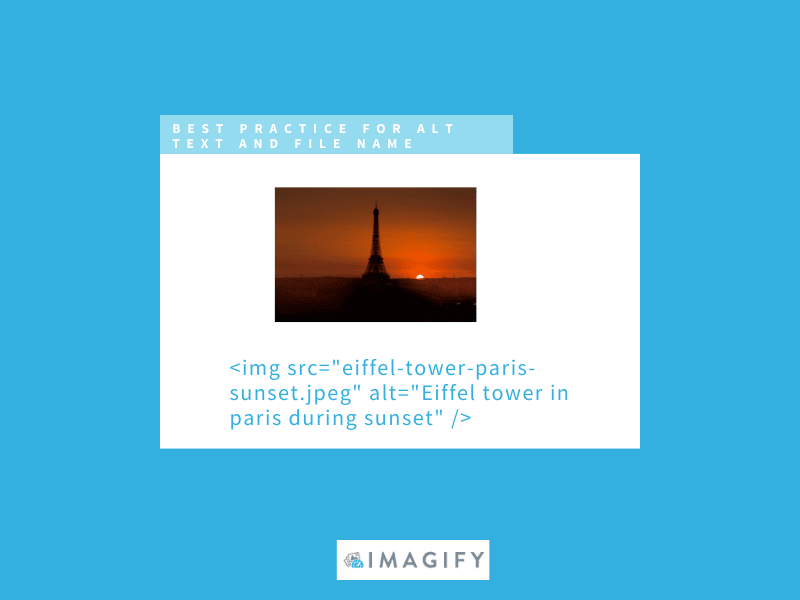
11. Optimice los nombres de los archivos de imagen e incluya un texto alternativo compatible con SEO
La optimización de imágenes no se detiene en la calidad del archivo en sí. También se expande al nombre dado al archivo y al texto alternativo. Elija siempre un nombre relevante y específico para su imagen con un texto alternativo claro. Ayudará a que sus imágenes se clasifiquen en Google al describir de qué se trata la imagen.

12. Crear un mapa del sitio de imágenes
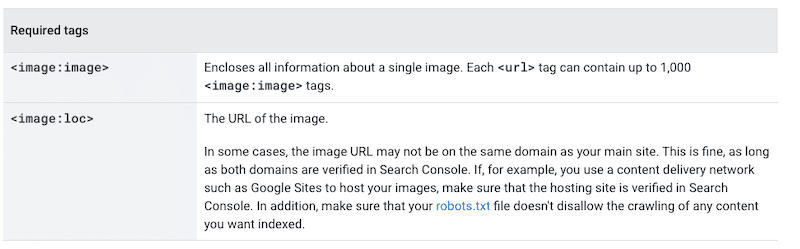
Agregar imágenes a un mapa del sitio está ayudando a Google a descubrir imágenes que de otro modo no se encontrarían (como imágenes cargadas con JavaScript). Le da un pequeño impulso de SEO a su tienda en línea. Estas son las etiquetas de mapa de sitio requeridas por Google para encontrar sus imágenes:

Ahora que conoce nuestros mejores consejos de optimización para acelerar su tienda en línea, hay algunas herramientas que pueden ayudarlo a implementarlos. Por ejemplo, puede usar el complemento Imagify para abordar la mayoría de los puntos de optimización con unos pocos clics. Repasemos cada uno de ellos.
Optimización de imágenes de comercio electrónico con Imagify
El complemento Imagify puede ayudarlo a abordar la mayoría de los consejos de optimización que hicimos en la sección anterior para acelerar su tienda en línea. Una vez que instale el complemento gratuito en WordPress, desbloqueará varias funciones que lo ayudarán a acelerar su sitio y aumentar la visibilidad en Google. ¡Veamos las mejores funciones de Imagify!
Gracias a Imagify, puedes optimizar imágenes de las siguientes maneras:
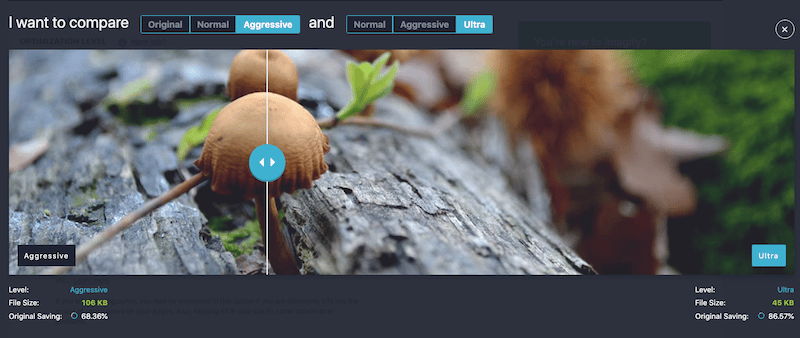
- Comprima y optimice sus imágenes usando tres niveles de compresión: normal, agresivo y ultra. La calidad de su imagen permanecerá casi sin cambios, pero el tamaño de su archivo será mucho más ligero.

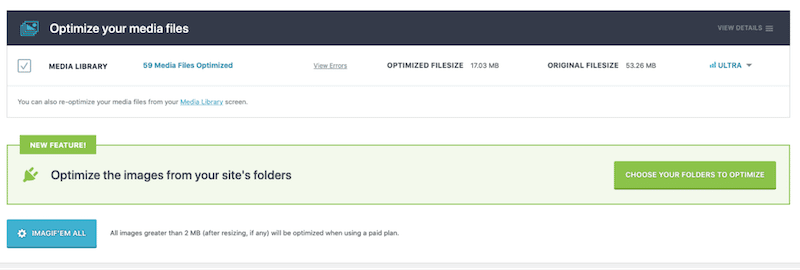
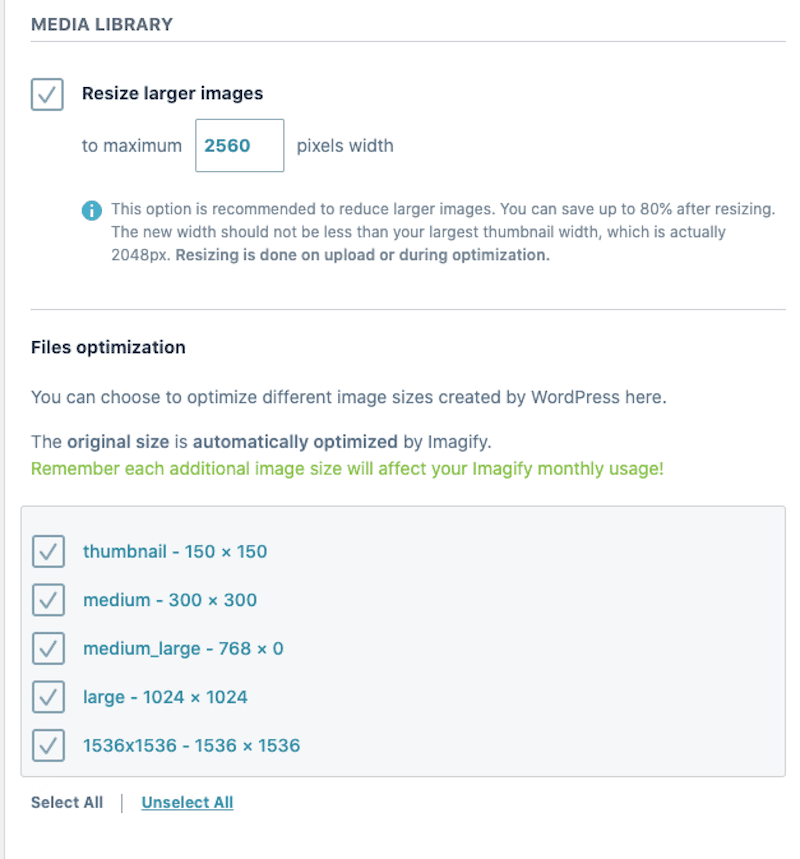
- Comprime y cambia el tamaño de varias imágenes al mismo tiempo:

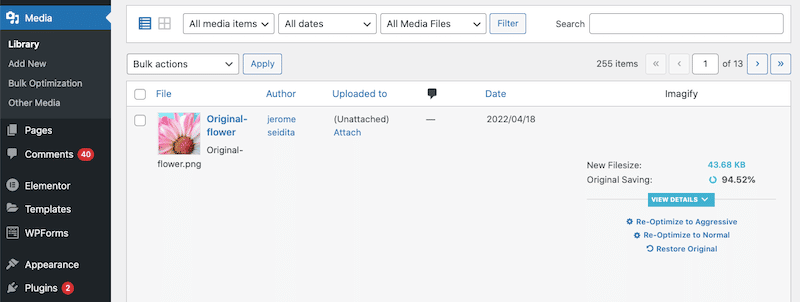
- Optimización desde la biblioteca de WordPress: también puede realizar la optimización en imágenes seleccionadas como en nuestro ejemplo a continuación. ¡Imagify ha ahorrado el 94% del tamaño de mi archivo!

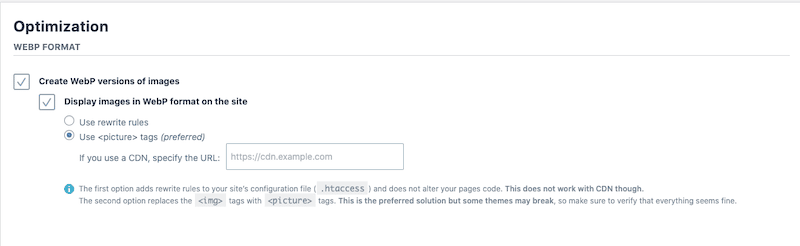
- Convierta sus imágenes a WebP en un clic:

- Cambia automáticamente el tamaño de tus imágenes más grandes:

Y por último, pero no menos importante, Imagify optimiza sus imágenes para abordar las recomendaciones de Google sobre PageSpeed Insights, como "servir imágenes en formatos de próxima generación" (gracias a su función de conversión WebP), "codificar imágenes de manera eficiente" e "imágenes del tamaño adecuado".
| Problemas de PSI sin Imagify | Pasó la auditoría con Imagine |
Finalmente, el precio de Imagify es simple: obtienes 200 MB de datos gratis cada mes, y si necesitas recursos ilimitados, ¡solo cuesta 9,99 USD!
Terminando
Las imágenes afectan en gran medida la percepción y las ventas de su producto. Optimizarlos con un complemento como Imagify aumentará el rendimiento de su tienda en línea y aumentará su clasificación de optimización de motores de búsqueda (SEO). Los resultados son ahorros de carga significativos, una experiencia de usuario mejorada y una mejor posición en Google. ¡Prueba Imagify gratis y cuéntanos cómo va la compresión de imágenes de tu tienda online!
