SEO de imágenes: 12 consejos importantes para optimizar las imágenes para obtener más tráfico orgánico
Publicado: 2022-05-05Image SEO no es solo optimizar o usar etiquetas alt para imágenes. Hay muchas cosas para optimizar las imágenes para obtener una clasificación más alta en los motores de búsqueda.
Así que hoy, te dejaré saber todas las cosas que necesitas para optimizar las imágenes para un mejor SEO y más tráfico orgánico.
Primero, veamos qué es exactamente el SEO de imágenes.
Tabla de contenido
- ¿Qué es el SEO de imágenes?
- 12 consejos para optimizar imágenes para SEO en 2022
- 1. Usa imágenes en el contenido
- 2. Usa imágenes únicas y de alta calidad
- 3. Proporcione el nombre correcto de sus archivos de imagen antes de cargarlos
- 4. Use etiquetas alternativas y etiquetas de título compatibles con SEO
- 5. Comprimir tamaño de archivo de imagen
- 6. Use el tipo de archivo de imagen correcto
- 7. Definir las dimensiones de la imagen
- 8. Usa la carga diferida para imágenes
- 9. Aproveche el almacenamiento en caché del navegador
- 10. Agregue datos estructurados para imágenes
- 11. Usar imagen CDN
- 12. Crear mapa del sitio de imagen
- Preguntas frecuentes sobre la optimización SEO de imágenes
- Ultimas palabras
¿Qué es el SEO de imágenes?
Image SEO es el proceso de optimizar cualquier gráfico en una página web para indexar y clasificar en los motores de búsqueda. Al optimizar las imágenes, el motor de búsqueda puede conocer la imagen y ayuda a clasificar el contenido.
El SEO de imágenes es muy importante si desea que su contenido sea más atractivo y desea una clasificación más alta en los resultados de búsqueda de imágenes de Google.
Ahora la pregunta principal es, ¿cómo optimizar imágenes de manera efectiva para SEO?
Hay algunos consejos importantes de optimización de imágenes que he mencionado aquí para que pueda comenzar la optimización de imágenes para su sitio web ahora.
También puede ver a continuación el tutorial completo sobre SEO de imágenes de John Mueller, quien es un defensor de búsqueda en Google.
12 consejos para optimizar imágenes para SEO en 2022
A continuación se encuentran todos los consejos necesarios para optimizar las imágenes para una mejor clasificación en los motores de búsqueda.
1. Usa imágenes en el contenido
La presencia de imágenes en el contenido hace que el contenido sea más atractivo. Agrega valor al contenido y, por lo tanto, una mejor clasificación en los motores de búsqueda. Además, a los usuarios les gusta el contenido que se explica con imágenes, ya que les resulta fácil de entender.
Así que siempre use al menos una imagen en el contenido para una mejor experiencia y participación del usuario.
2. Usa imágenes únicas y de alta calidad
Hay muchos sitios web que utilizan las mismas fotos de archivo gratuitas. Y, por lo tanto, no se destacan y no se clasifican bien en el ranking de los motores de búsqueda. Si es posible, utilice imágenes únicas, originales y de alta calidad en el contenido. Hará que tu contenido se destaque y aumentará la experiencia del usuario.
Según Google, si está utilizando imágenes grandes en el contenido, debe tener al menos 1200 px de ancho, ya que las imágenes grandes se muestran fácilmente en Google Discover.
3. Proporcione el nombre correcto de sus archivos de imagen antes de cargarlos
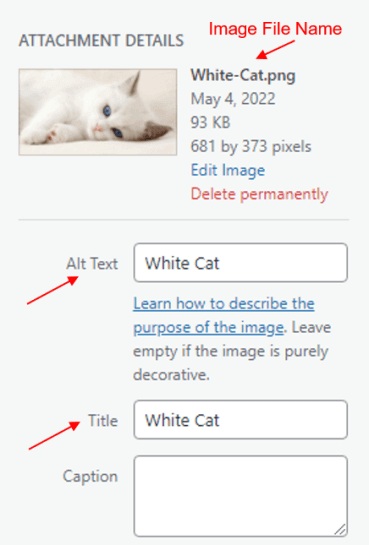
Si está cargando imágenes capturadas desde su móvil o cámara o cargando imágenes descargadas gratuitamente, los nombres de los archivos serán así, " IMG0000658.JPG " o " foto-152977.jpg ".
¿Puedes adivinar de qué se trata la imagen usando su nombre? Si no puede, ¿cómo puede cualquier otro usuario o motor de búsqueda saber acerca de la imagen?
Entonces, antes de cargar la imagen, cámbiele el nombre. Puede utilizar palabras clave en el nombre del archivo de imagen.
Por ejemplo: si estoy cargando una imagen de un gato, nombraré el archivo de imagen como " Gato blanco ", " Gato ", " Gato lindo ", etc. Puede usar el nombre de acuerdo con el contenido.
Consulte la siguiente imagen como referencia.

4. Use etiquetas alternativas y etiquetas de título compatibles con SEO
Un ser humano puede saber de qué se trata la imagen al verla directamente, pero las arañas de los motores de búsqueda no pueden. Aquí está el texto alternativo que juega un papel importante. Si usa la etiqueta alt adecuada para la imagen, las arañas de los motores de búsqueda y los usuarios con discapacidad visual podrán saber de qué se trata la imagen.
Incluso si su imagen no se carga, el motor de búsqueda podrá encontrar la información de la imagen utilizando la etiqueta alt que se le proporcionó. Esto ayudará a que el contenido se clasifique mejor.
Puede hacer una investigación de palabras clave y usar las palabras clave correctas como etiquetas alternativas, pero asegúrese de no optimizar demasiado las imágenes, ya que creará una mala impresión en Google.
Al igual que las etiquetas alt, puede usar etiquetas de título. Aunque no es más importante para el SEO, ayuda a mejorar la experiencia del usuario.
5. Comprimir tamaño de archivo de imagen
Si está cargando imágenes sin comprimirlas, el tiempo de carga de la página será muy alto y, por lo tanto, aumentará la tasa de rebote.
Como sabes, la velocidad es un factor muy importante para la optimización de motores de búsqueda. Por lo tanto, suba siempre imágenes comprimidas para que la página se cargue más rápido. El tamaño ideal de una imagen comprimida es de 100 KB.
Hay algunos complementos de optimización de imágenes recomendados que lo ayudarán a optimizar el tamaño del archivo de imagen.
- Optimizador de imágenes EWWW
- imaginar
- Píxel corto
- Optimol
- TinyPNG
Después de optimizar las imágenes, puede verificar la prueba de velocidad de su página web utilizando las siguientes herramientas,
- Prueba de página web
- Pingdom
- GTmetrix
- Perspectivas de velocidad de página de Google
Para saber más sobre la compresión de imágenes, se proporciona una guía detallada aquí.
Lea también, Cómo cargar el sitio web más rápido en 2022
6. Use el tipo de archivo de imagen correcto
Puede usar tipos de imágenes JPEG, PNG o GIF en su contenido. Todo depende de los requisitos de contenido, por lo que no es obligatorio utilizar un solo formato de imagen en el contenido.
- JPEG: es mejor para imágenes de alta resolución y colores intensos.
- PNG: es mejor para dibujos lineales, texto o gráficos icónicos.
- GIF: es mejor para mostrar cualquier objeto en movimiento.
Para conocer más diferencias entre los formatos de imagen anteriores, puede leer este artículo.
Para una carga rápida de páginas web, puede convertir imágenes al formato WebP más reciente y avanzado.
7. Definir las dimensiones de la imagen
Defina siempre los atributos de ancho y alto de su imagen para una mejor experiencia de usuario. Las dimensiones de la imagen son muy importantes para el cambio de diseño acumulativo (CLS). Al definir las dimensiones de la imagen, notará una mejora en CLS.
Puede obtener más información sobre las dimensiones de la imagen aquí.
8. Usa la carga diferida para imágenes
Lazy loading significa que las imágenes se cargan solo cuando se requiere que se muestren en una pantalla. La carga diferida lo ayudará a mejorar la velocidad de la página.
Por ejemplo, si tiene una imagen debajo de la mitad del contenido y un usuario ve solo la parte superior del contenido y abandona la página, la imagen no se cargará y, por lo tanto, la página se cargará rápidamente.
Además, Google recomienda la carga diferida para una velocidad de página más rápida.
"La carga diferida puede acelerar significativamente la carga en páginas largas que incluyen muchas imágenes debajo del pliegue al cargarlas según sea necesario o cuando el contenido principal haya terminado de cargarse y renderizarse".
Puedes ver la carga diferida de imágenes en el siguiente video.
Puede implementar la carga diferida en su sitio web utilizando complementos de WordPress. Hay muchos complementos para esto, pero no todos funcionan muy bien. Así que recomiendo WP Rocket, que tiene características de carga diferida integradas y también funciona muy bien.
9. Aproveche el almacenamiento en caché del navegador
Al habilitar el almacenamiento en caché del navegador, una página web se carga más rápido que antes para un usuario repetido. Eso significa que, si un usuario visita este contenido, todo el contenido se cargará y se almacenará en el navegador del usuario y cuando ese usuario vuelva a visitar este contenido en el futuro, este contenido se cargará desde la memoria caché del navegador del usuario. Por lo tanto, no es necesario descargar todo el contenido para leerlo solo si el almacenamiento en caché del navegador está habilitado.
Según Google,
"El almacenamiento en caché HTTP puede acelerar el tiempo de carga de su página en visitas repetidas".
Google
Puede usar WP Rocket, que es uno de los mejores complementos de almacenamiento en caché para habilitar el almacenamiento en caché del navegador. Es un complemento de WordPress pagado, pero debido a sus características, el precio realmente vale la pena.
10. Agregue datos estructurados para imágenes
Si implementa los datos estructurados en sus páginas, ayudará a Google a mostrar imágenes como un resultado enriquecido y, por lo tanto, aumentará la tasa de clics orgánicos.
Por ejemplo, si ha escrito sobre una receta y ha utilizado datos estructurados para esa receta, Google agregará una insignia a la imagen del contenido que muestra que pertenece a la receta.
Google Imágenes admite los siguientes tipos de datos estructurados,
- Imágenes del producto
- Recetas
- Vídeos
Puede obtener más información sobre cómo agregar marcado de esquema o datos estructurados a su página en las Directrices de datos estructurados de Google.
Si desea implementar datos estructurados sin codificación, puede usar el complemento Schema Pro, que es uno de los mejores complementos de marcado de esquema.
11. Usar imagen CDN
Si no está utilizando CDN de imagen, todos los datos de su sitio web se servirán desde una única ubicación. Y, por lo tanto, su sitio web se cargará rápidamente solo para aquellos usuarios que estén cerca de la ubicación de su servidor. Otros usuarios tendrán que esperar más para ver el contenido de su sitio web.
Por ejemplo , si el servidor de su sitio web está ubicado en los EE. UU., su sitio web se cargará más rápido solo para los usuarios de EE. UU. Pero los usuarios de otros países tendrán que esperar más que los usuarios de EE. UU., ya que los datos del sitio web (imágenes) tienen que viajar más tiempo debido a la larga distancia.
Si usa una imagen CDN, cada vez que un usuario visite su sitio web, los datos del sitio web se cargarán desde el servidor más cercano al usuario.
Puede usar uno de los siguientes mejores CDN para su sitio web.
- StackPath
- Llamarada de la nube
- claveCDN
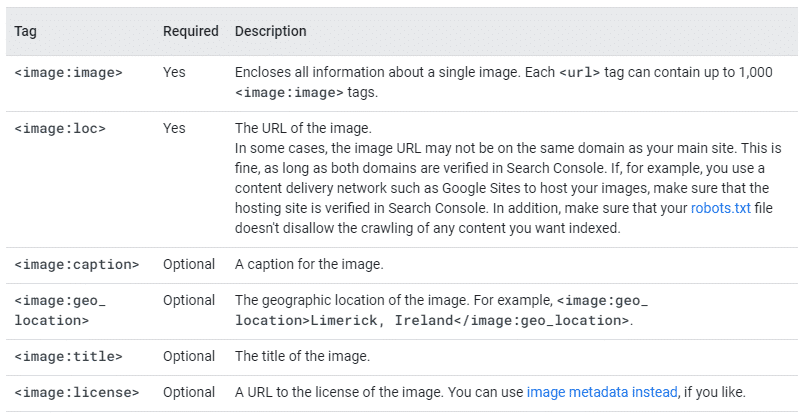
12. Crear mapa del sitio de imagen
La creación de un mapa del sitio de imágenes lo ayudará a indexar más rápidamente las imágenes de su sitio web. Puede agregar las imágenes de su sitio web al mapa del sitio existente o crear un mapa del sitio de imágenes por separado.
Si está utilizando WordPress y los complementos como Yoast o RankMath, las imágenes se agregan automáticamente al mapa del sitio.
Las siguientes son las diferentes etiquetas que puede usar en su mapa de sitio de imágenes.

Preguntas frecuentes sobre la optimización SEO de imágenes
Ultimas palabras
Como las imágenes son muy importantes para un mejor SEO, deben optimizarse bien desde el nivel inicial (cambiando el nombre de las imágenes antes de cargarlas).
Desde cualquier punto de vista, recomiendo usar imágenes comprimidas originales, únicas y de alta calidad en su contenido para una mejor participación del usuario y clasificaciones en los motores de búsqueda.
Lea también,
- Las 25 formas más efectivas de aumentar el tráfico del sitio web en 2022
- Las mejores herramientas de investigación de palabras clave para SEO (gratis y de pago)
- Las mejores herramientas de SEO para 2022 (gratis y de pago)

 Google
Google