Revisión de Imagify: el mejor complemento de optimización de imágenes para WordPress
Publicado: 2023-05-26¿Está pensando en utilizar Imagify para optimizar sus imágenes? En nuestra revisión práctica de Imagify, lo ayudaremos a decidir si es una opción perfecta para usted.
En el mundo digital de hoy, las imágenes juegan un papel crucial para capturar y atraer la atención de su audiencia. Sin embargo, los archivos de imágenes grandes pueden afectar significativamente el rendimiento de su sitio web, lo que genera tiempos de carga lentos y una experiencia de usuario deficiente.
Ahí es donde un complemento de optimización de imágenes como Imagify te ayuda en esta situación.
Es una poderosa herramienta diseñada para comprimir y optimizar tus imágenes sin sacrificar la calidad. Como resultado, un tiempo de carga más rápido y una experiencia de usuario mejorada.
Ya sea que sea un desarrollador web, un bloguero o propietario de un negocio en línea, este complemento es un cambio de juego.
En esta revisión de Imagify, discutiremos todas las cosas que hacen de Imagify: el complemento de optimización de imágenes para su sitio web de WordPress.
¡Empecemos!
Optimización de imágenes: ¿qué es y por qué es importante?
La optimización de imágenes es un método para reducir el tamaño de archivo de las imágenes sin perder su calidad. Implica varias técnicas, como comprimir imágenes, cambiarles el tamaño y optimizar su formato para garantizar que se carguen más rápido en los sitios web.
La optimización de la imagen es importante por varias razones:
- Velocidades de carga más rápidas: las imágenes grandes pueden disminuir drásticamente la velocidad de carga de un sitio web, lo que resulta en una mala experiencia para el usuario. La optimización de imágenes reduce el tamaño de los archivos, lo que permite que los sitios se carguen de forma rápida y fluida y aumenta la participación y la satisfacción de los usuarios.
- Optimización de motores de búsqueda (SEO): los motores de búsqueda utilizan el rendimiento del sitio web al calcular las clasificaciones de búsqueda. La optimización de imágenes puede ayudar a una velocidad de carga más rápida, lo que puede ayudar a los esfuerzos de SEO. Como resultado, conduce a una mayor visibilidad en los SERP y un mayor tráfico orgánico.
- Eficiencia de ancho de banda: las imágenes optimizadas consumen menos ancho de banda, lo que las hace ideales para usuarios móviles o personas con conectividad a Internet limitada.
- Optimización móvil: con el auge de la navegación móvil, es esencial optimizar las imágenes para dispositivos móviles. Las imágenes optimizadas se cargan más rápido en teléfonos inteligentes y tabletas, lo que garantiza una experiencia fluida y sin inconvenientes para los usuarios móviles.
¿Qué es Imagine?
Imagify es un complemento de optimización de imágenes para WordPress. Fue creado por el mismo equipo que creó WP Rocket (nuestra revisión), que es uno de los mejores complementos de almacenamiento en caché para WordPress.
Con Imagify, puede optimizar las imágenes a medida que las carga o usar la opción de optimización masiva para hacerlo después.
Además, Imagify también puede convertir imágenes a formatos de imagen más nuevos, como WebP. Actualmente, admite formatos de optimización de imágenes como JPG, PNG, PDF y GIF.
¿Cómo funciona Imagine?
¿Eres de los que piensa que Imagify puede poner mucha fuerza en tu servidor como un plugin de WordPress? Entonces suponemos que podrías estar equivocado. Imagify no pone ningún tipo de estrés en su servidor en absoluto. Todo se realiza en el servidor de Imagify.
Cuando carga la imagen, el servidor de Imagify la carga en su propio servidor (a través de API) y la optimiza. Después de la optimización, el servidor Imagify guarda los archivos optimizados en su servidor, que luego se muestran a su visitante.
Además, el servidor de Imagify no conserva las imágenes cargadas en su servidor durante más de una hora. Como resultado, asegúrese de que sus datos estén seguros.
Imagify también guarda la versión original no optimizada de la imagen en su servidor en una carpeta separada. Si lo desea, puede volver en cualquier momento para obtener la versión original.
Por último, Imagify también puede optimizar las imágenes que se cargan antes de instalar el complemento. Simplemente ejecute una optimización masiva e Imagify también optimizará todas sus imágenes antiguas.
Revisión de Image: tipos de compresión
Imagify ofrece tres niveles diferentes de compresión:
- Normal: Este es el nivel de compresión estándar. Ofrece un excelente equilibrio entre la calidad de la imagen y el tamaño del archivo.
- Agresivo: este nivel de compresión reducirá aún más el tamaño de sus imágenes, pero también puede afectar ligeramente su calidad.
- Ultra: este es el nivel de compresión más agresivo. Reducirá el tamaño de sus imágenes tanto como sea posible, pero puede afectar significativamente su calidad.
Revisión de Image: características clave
Aquí hay algunas de las mejores características de Imagify que lo convierten en el mejor complemento de optimización de imágenes para WordPress.
1. Compresión y optimización automática de imágenes
Imagify facilita la optimización de imágenes al comprimir y optimizar automáticamente las imágenes a medida que las carga en su sitio web.
Esta función garantiza que cada imagen de su sitio esté optimizada sin necesidad de intervención manual. Esto ahorra tiempo y esfuerzo, especialmente para sitios web con una gran cantidad de imágenes.
2. Optimización de imágenes masivas
Con la función de optimización masiva de Imagify, puede optimizar varias imágenes de una sola vez. Esto es muy útil cuando desea optimizar todas las imágenes existentes en su sitio web. Agiliza el proceso de optimización y lo ayuda a lograr rápidamente un rendimiento de imagen óptimo.
3. Niveles de compresión personalizables
Imagify ofrece tres modos de optimización: Normal, Agresivo y Ultra, lo que le permite ajustar el nivel de compresión a sus necesidades específicas.
Como resultado, sus imágenes logran el equilibrio adecuado entre calidad y tamaño de archivo según sus preferencias.
4. Integración y Compatibilidad
Imagify se integra a la perfección con los sistemas de administración de contenido (CMS) populares, como WordPress, lo que facilita la incorporación de la optimización de imágenes en el flujo de trabajo de su sitio web.
Puede optimizar imágenes directamente desde su biblioteca de medios CMS o usar la API del complemento para integraciones más avanzadas.
5. Sin estrés en su servidor
Imagify opera en un modelo de negocio SaaS. Es decir, todas las optimizaciones se realizan en el servidor de Imagify en lugar de en su servidor web.
Como todo se maneja en el servidor Imagify, no hay tensión adicional en su servidor web y continuará funcionando tan rápido como antes.
6. Admite múltiples formatos de imagen
Imagify puede optimizar archivos JPG, PNG, PDF y GIF. Entonces, en general, Imagify admite los formatos de imagen más comunes.

7. Entrega WebP
WebP es el formato más reciente que es liviano y no causa distorsión de píxeles. La mayoría de los navegadores modernos admiten imágenes en formato WebP.
Con Imagify, puede convertir imágenes a formato WebP y mostrarlas en su sitio web. Como Imagify lo hará automáticamente en segundo plano, no es necesaria la conversión manual.
Cómo usar Imagify para optimizar las imágenes de WordPress
Estos son los pasos para instalar y configurar Imagify para aprovecharlo al máximo.
Instalar el complemento Imagine
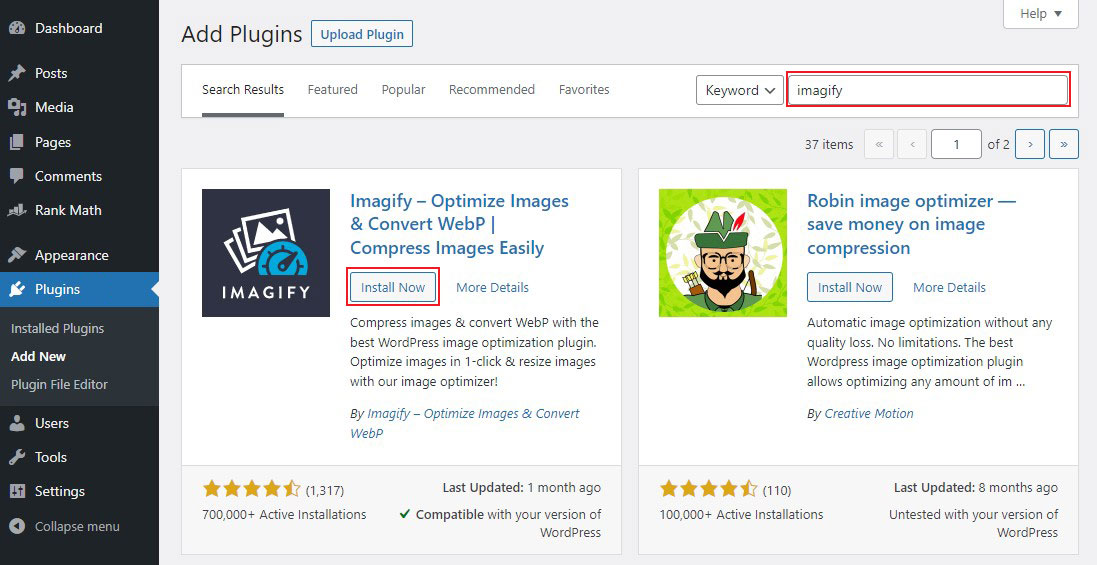
Desde su panel de administración de WordPress, vaya a Complementos » Agregar nuevo y luego busque Imagify .

A continuación, instale y active el complemento Imagify. Para obtener más información, consulte cómo instalar los complementos de WordPress.
Cree una cuenta Imagify y obtenga su clave API
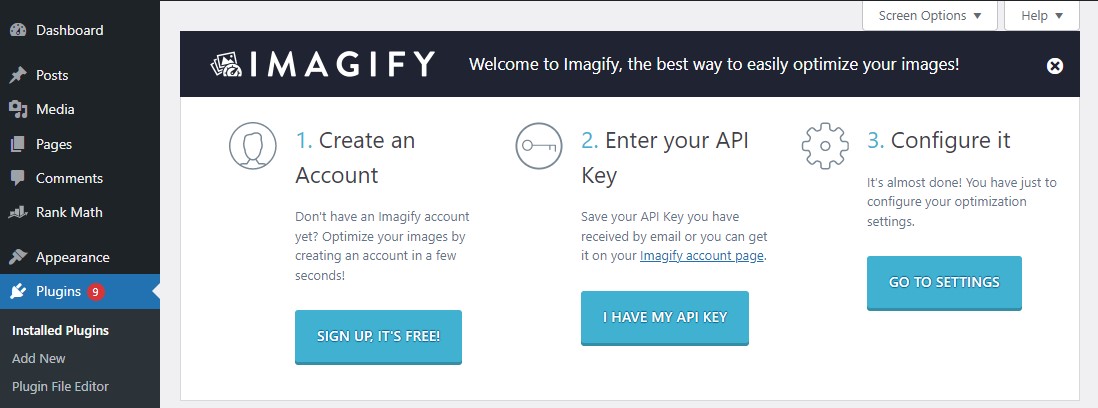
Una vez que active el complemento, aparecerá un mensaje para registrarse en una cuenta de Imagify y obtener su clave API. Obtener una clave API es importante ya que esta es la única ruta a través de la cual Imagify puede optimizar sus imágenes.
Así es como se verá el aviso:

A continuación, haga clic en el botón REGISTRARSE, es gratis . Una vez que se hace clic, aparece una nueva ventana emergente donde puede ingresar su correo electrónico para registrarse en una cuenta de Imagify para obtener su clave API.
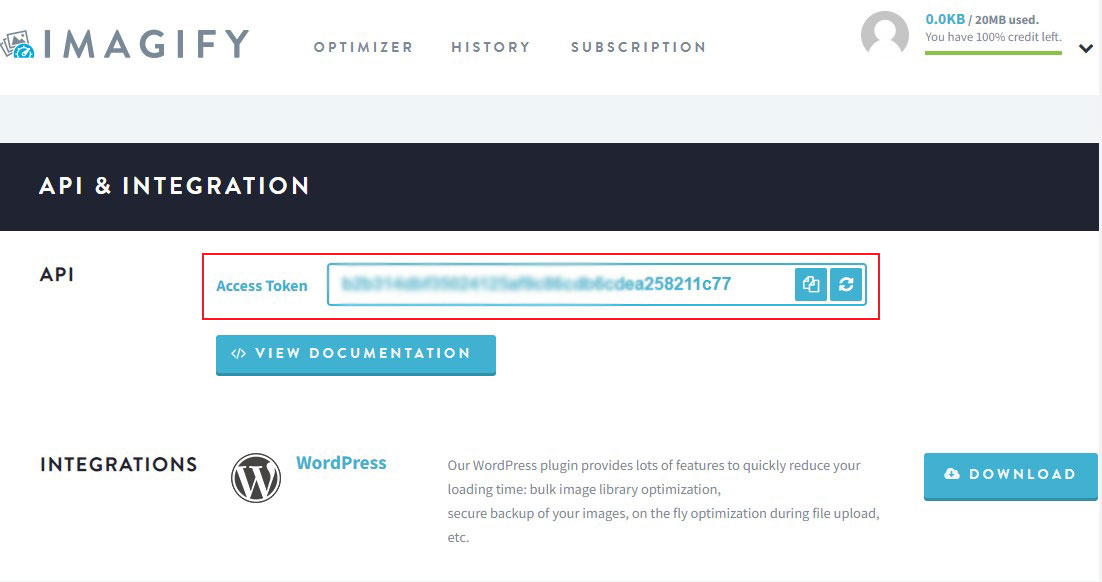
Una vez que se haya registrado e iniciado sesión en su cuenta de Imagify, vaya a la sección Perfil y haga clic en Integración API para obtener la clave API, como se muestra a continuación:

Simplemente copie el valor del token de acceso e ingréselo en la sección de clave API. Si su clave API es válida, puede acceder a la configuración.
Personalice la configuración predeterminada según sus necesidades
Para personalizar su configuración, vaya a Configuración » Imagify .
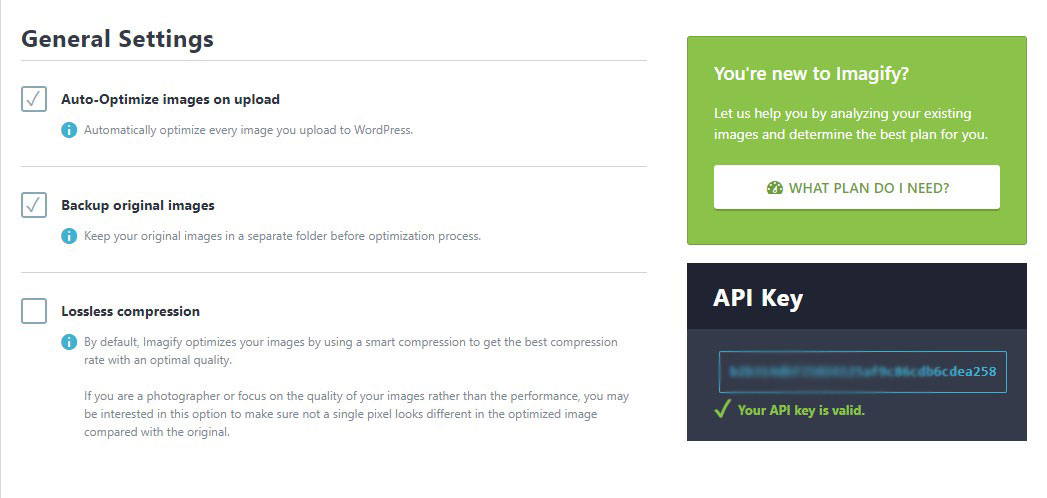
Configuración general

- Optimizar automáticamente las imágenes al cargar: marque esta opción, ya que optimizará todas sus imágenes cuando las cargue. Esto garantizará que el complemento esté en modo de piloto automático.
- Copia de seguridad de imágenes originales: marque esta opción si desea mantener una copia duplicada de las imágenes originales no optimizadas en su servidor. Esto, sin embargo, ocupará más espacio. Todo depende de ti.
- Compresión sin pérdida: marque solo si es un fotógrafo que valora la calidad de la imagen por encima del rendimiento de la página. De lo contrario, déjalo sin marcar. De forma predeterminada, Imagify optimiza las imágenes a un nivel de compresión inteligente sin perder su calidad.
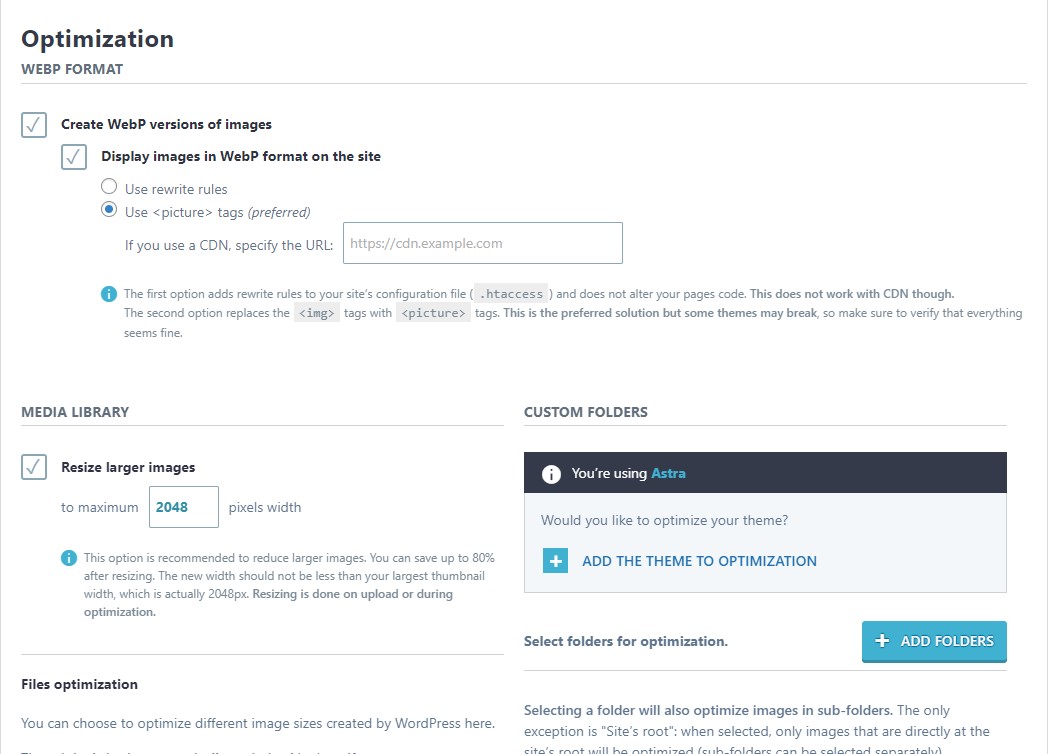
Configuración de optimización

- Crear versión WebP de imágenes: Esto creará sus imágenes optimizadas en formato WebP. La conversión se realiza en el servidor de Imagify antes de enviarse a su servidor.
- Mostrar imágenes en formato WebP en este sitio: si desea mostrar la versión WebP de la imagen en su sitio, marque esta casilla. Esto es fundamental ya que aumentará la velocidad de tu sitio web.
- Cambiar el tamaño de las imágenes: marque esta casilla si desea cambiar el tamaño de las imágenes mientras se cargan. También puede especificar los píxeles a los que se debe cambiar el tamaño de las imágenes.
- Seleccionar carpeta para optimización: esta opción le permite seleccionar carpetas que contienen imágenes que se muestran en su sitio para que todas estén optimizadas mediante la optimización masiva.
Eso es todo. Su complemento Imagify está listo para optimizar sus imágenes.
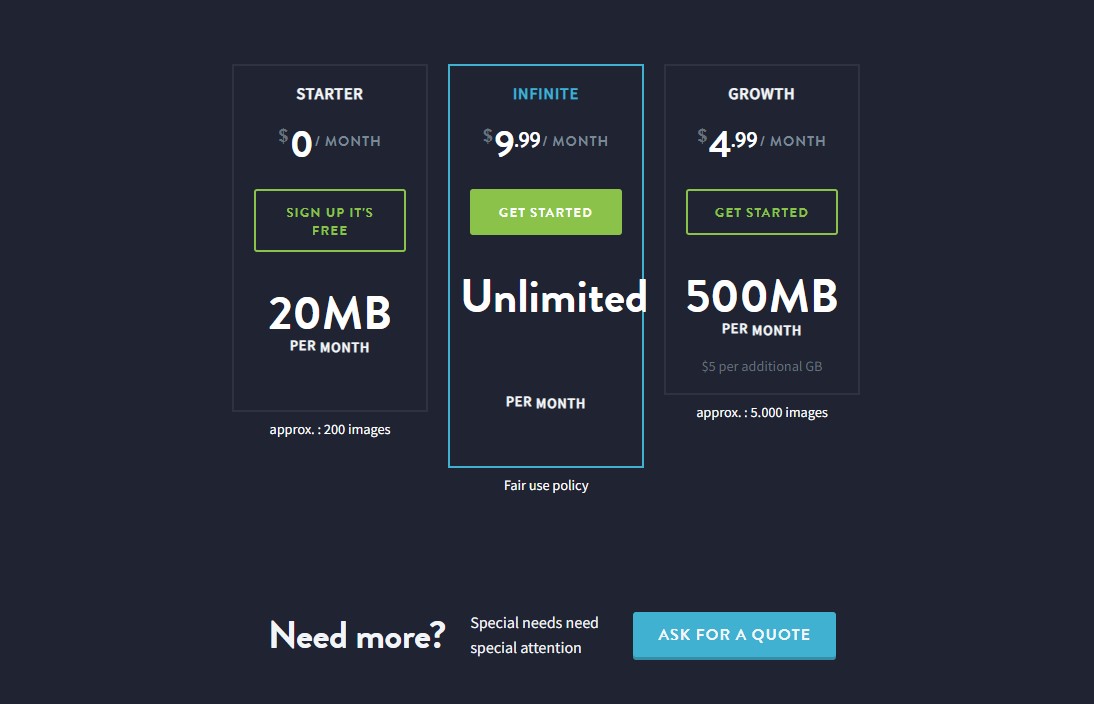
Revisión de Imagine: Precios
Imagify tiene planes mensuales y anuales disponibles. Si elige comprar un plan anual, obtendrá dos meses gratis. Imagine ofrece tres planes:

- Plan de inicio: gratis. Puede cargar hasta 20 MB de imágenes por mes.
- Plan de Crecimiento: $4.99/mes (o $49 anuales). Este plan le permite cargar 500 MB de imágenes por mes. Ideal para un nuevo blog o sitio web.
- Plan Infinito: $9.99/mes (o $99 al año). Este es el plan adecuado para usted si tiene un blog activo o crea páginas regularmente en su sitio web. Obtiene compresiones de imágenes ilimitadas por mes si sigue una política de uso justo.
Revisión de Imagine: pros y contras
ventajas
- Fácil de configurar
- Servir imágenes en formato WebP
- Optimización de imágenes masivas
- Compresión y optimización automática de imágenes
- Compresión en los servidores de Imagify, no en el tuyo
Contras
- Plan gratuito limitado
- Sin imagen CDN
Revisión de Imagine: Conclusión
Imagify es una poderosa herramienta de optimización de imágenes que puede ayudarlo a ahorrar ancho de banda, mejorar la velocidad de carga de su sitio web y aumentar su SEO.
Con Imagify, puede comprimir fácilmente sus imágenes sin sacrificar la calidad. Además, puede optimizar rápida y fácilmente todas sus imágenes con solo unos pocos clics.
Por lo tanto, si está buscando una forma de mejorar el rendimiento de su sitio web, Imagify es el complemento perfecto para usted.
Di adiós a los sitios de carga lenta y a las imágenes pixeladas, y aprovecha el poder de Imagify para llevar tu sitio web a nuevas alturas.
Para sus próximos pasos, consulte estos otros recursos útiles:
- Revisión de WP Rocket 2023
- Consejos para acelerar un sitio de WordPress en 2023
Por último, síganos en Twitter para recibir actualizaciones frecuentes sobre contenido nuevo.
