Los mejores consejos para mejorar el diseño de las tiendas WooCommerce
Publicado: 2022-04-02¿Crees que tu tienda en línea necesita algunas actualizaciones de diseño? Tenemos la solución perfecta para tí. En este artículo te mostraremos algunos de los mejores consejos para mejorar el diseño de una tienda WooCommerce .
¿Por qué mejorar el diseño de tu tienda WooCommerce?
Cuando crea una tienda en línea con WooCommerce, no basta con agregar buenos productos. Vivimos en una era muy competitiva, lo que significa que todos los aspectos de su sitio web deben ser de primera categoría si desea hacer crecer su negocio. Y cuando se trata de sitios web de comercio electrónico, los clientes siempre consideran inicialmente la apariencia visual y los diseños.
Hay muchos factores que deciden qué tan bueno es un sitio web y entre ellos, el diseño del sitio web también es uno de ellos. Por supuesto, la funcionalidad y la usabilidad de un sitio web son más importantes. Pero para dar una buena primera impresión a sus clientes , el diseño de su sitio web tiene que hablar.
Por eso también necesitas mejorar el diseño de tu tienda online. Y si se hace correctamente, incluso puede aumentar la funcionalidad general de su sitio web para una mejor experiencia del cliente con las mejoras de diseño.
Además, es posible que desee mejorar el diseño si ha sido propietario de una tienda de comercio electrónico durante mucho tiempo . Las tendencias de diseño de sitios web que funcionaban hace unos años pueden no funcionar en la actualidad. Por lo tanto, es posible que deba rediseñar su sitio web para seguir estando por delante de su competencia y destacarse por una ventaja competitiva.
Entonces, sin más preámbulos, veamos algunos de los mejores consejos de diseño para su sitio web WooCommerce.
Los mejores consejos para mejorar el diseño de la tienda WooCommerce
Hay muchos consejos que te pueden funcionar para mejorar el diseño de tu tienda WooCommerce. Pero aquí están algunos de los mejores.
1. Preselección de diseños de tiendas para inspirarse
Actualmente, podemos encontrar millones de sitios web de comercio electrónico en Internet. Todos varían entre sí según el diseño de su sitio web, los productos que venden, la ubicación de la tienda, etc.
De todos estos sitios web, puede haber algunas tiendas de comercio electrónico que lo inspiren por su diseño . Si encuentra alguno de ellos atractivo, puede hacer una lista de algunos de estos sitios web. Puede ser todo el sitio web o simplemente cualquier parte del sitio web, como la página de inicio, la página de la tienda, la página del producto o incluso solo la página de pago.
Luego puede usar la idea del sitio web que preseleccionó para crear un nuevo diseño o mejorar el diseño actual para su tienda WooCommerce. Pero asegúrese de no copiarlo todo para que su sitio web se vea exactamente igual. Simplemente inspírese en el diseño del sitio web e impleméntelo en su tienda WooCommerce en consecuencia.
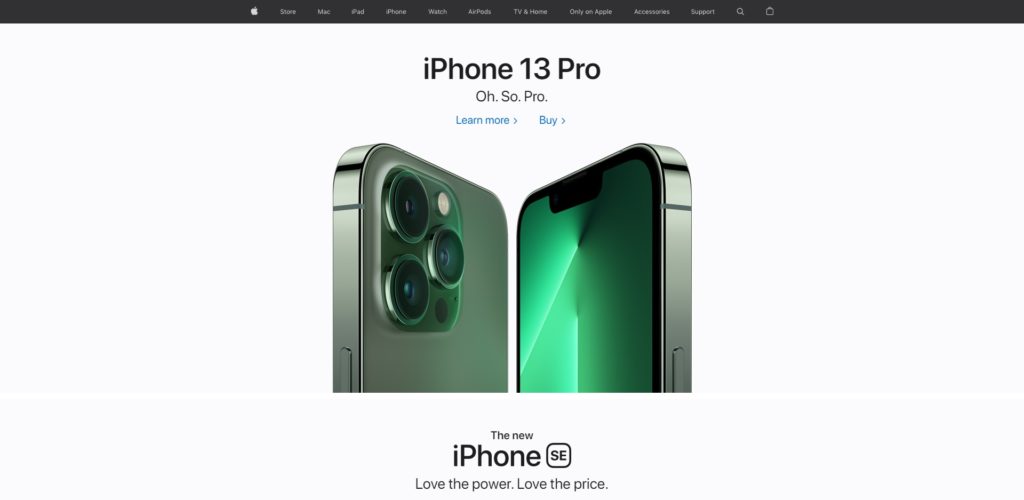
Por ejemplo, un aspecto minimalista es uno de los diseños más exclusivos que prefieren los sitios web. Sin embargo, también puede cambiarlo un poco para hacerlo más elegante como el de la tienda web de Apple.

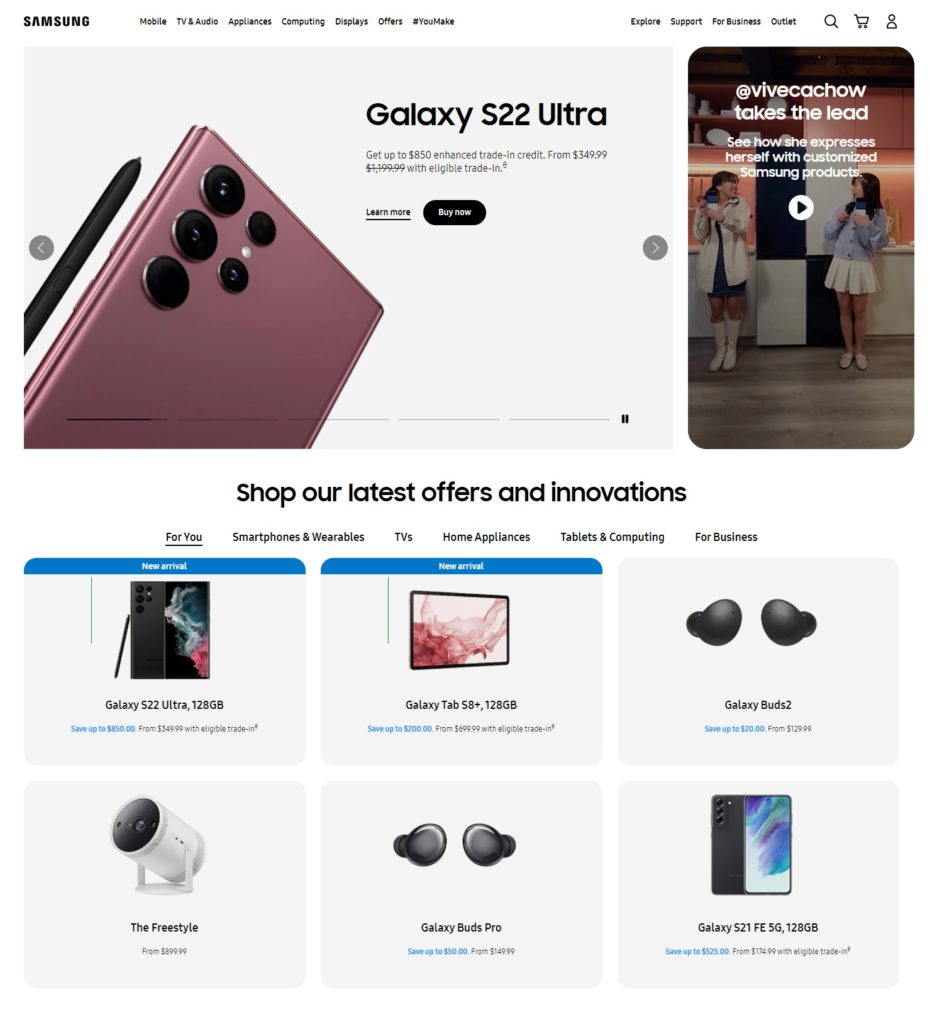
Alternativamente, si tiene una amplia variedad de productos y desea exhibirlos, también puede inspirarse en el sitio web de Samsung.

Incluso nosotros en QuadLayers tenemos inspiración para nuestro diseño. Si quieres adivinarlo, no dudes en hacerlo en los comentarios.
2. Seleccione un tema de WooCommerce adecuado
Todos sabemos que un tema en WordPress es el marco principal de tu sitio web que controla toda su apariencia visual . Por lo tanto, seleccionar un tema adecuado también puede mejorar mucho el diseño de su tienda WooCommerce.
Hay muchos temas compatibles con WooCommerce que puede seleccionar para su sitio web en WordPress. La mayoría de ellos incluso tienen plantillas de comercio electrónico prefabricadas para ayudarlo a diseñar su tienda en línea. Todo lo que tienes que hacer es encontrar una plantilla que se adapte al diseño de tu sitio web e instalarla.
Pero antes de seleccionar el tema, revise sus características y apariencia detenidamente y asegúrese de tener todo lo que necesita. Luego, puede usar la plantilla deseada para su sitio web y comenzar a personalizarla. Esto incluso le ahorrará mucho tiempo.

El tema Divi es un gran ejemplo de ello. Puede encontrar fácilmente más de 20 plantillas receptivas solo para sitios web de comercio electrónico. También se pueden modificar aún más con su propio generador de páginas, Divi Builder, que también es muy fácil de usar.
3. Organice el diseño de la página de inicio de WooCommere
La página de inicio es lo primero de tu tienda online que los clientes verán cuando la abran. Por lo tanto, debe asegurarse de que su página de inicio de WooCommerce incluya todos los elementos necesarios para captar la atención de sus clientes.
Se recomienda encarecidamente el uso de imágenes en la página de inicio. Por lo tanto, agregar un carrusel de imágenes de sus productos destacados puede ser excelente para mantener a los clientes enganchados a su sitio web. Incluso puede agregar productos destacados en ellos o los recién llegados para que los clientes puedan conocer sus productos principales.
Sin embargo, no se olvide de los otros productos en su sitio web. También se pueden agregar a la página de inicio a medida que se desplaza hacia abajo en la página. Del mismo modo, agregar varias categorías y una breve descripción de su negocio también es una gran idea para mejorar el diseño y brindar más información a los clientes.

Pero dependiendo de tu sitio web, incluso puedes agregar un enlace a todos los productos de tu tienda en la propia página de inicio. Es muy común con las tiendas de tecnología de comercio electrónico relacionadas con el software. Incluso nosotros hemos hecho lo mismo con el control deslizante de imágenes de nuestra página de inicio.
Si necesita ayuda para modificar la página de inicio, consulte nuestra guía sobre cómo editar la página de inicio de WordPress.
4. Encabezado de WooCommerce con buena navegación
Al igual que la página de inicio, el encabezado de su sitio web también es muy importante para el diseño general. Después de todo, es uno de los elementos que sus clientes pueden ver en cada página de su sitio web. Por lo tanto, debe asegurarse de que sea muy fácil para ellos navegar por su tienda a través del encabezado.
Para facilitar la navegación desde el encabezado, puede agregar útiles menús de encabezado a su sitio web. Algunos de los elementos de menú más útiles para una tienda de comercio electrónico son tienda, mi cuenta y carrito. No importa con qué esté relacionada su tienda de comercio electrónico, estos son imprescindibles.
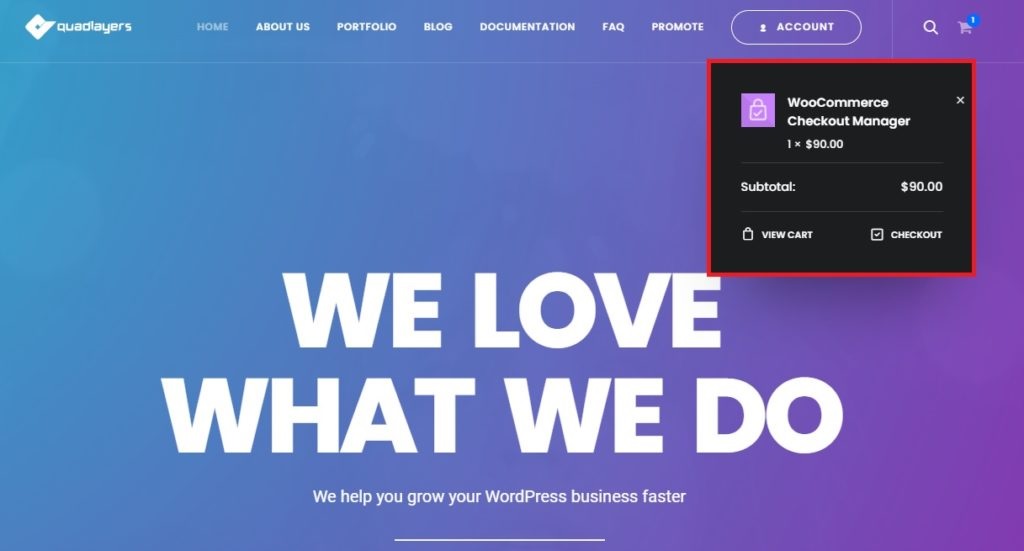
Además, incluso puede agregar un mini carrito de WooCommerce en el encabezado para mejorar la experiencia del cliente de su tienda. Además, también puede intentar agregar submenús al menú principal de su tienda para brindar más opciones de navegación a sus clientes.

También tenemos una guía detallada sobre cómo editar el encabezado de WordPress para ayudarlo a mejorar el diseño de su sitio web WooCommerce.
5. Mejora los diseños de las páginas de WooCommerce
Cuando configura WooCommerce para su sitio web de WordPress, hay 4 páginas principales que se crean de forma predeterminada. Incluyen la página de la tienda, la página del carrito, la página de pago y la página de mi cuenta.

Aparte de esto, WooCommerce incluso crea tipos de publicaciones personalizadas para los productos de su tienda. Entonces, cuando agrega un producto a su sitio web, también obtiene una sola página de producto para el producto en particular.
Hay una serie de pequeños cambios de diseño que puede realizar para algunas de estas páginas de WooCommerce. Así que repasémoslos, en resumen, para ayudarlo a mejorar aún más su tienda WooCommerce.
5.1. Página de la tienda
Una de las páginas más esenciales de cualquier sitio web de WooCommerce es la página de la tienda, ya que incluye todos los productos de tu sitio web . Hay muchos cambios que puedes hacer en la página de la tienda dependiendo de los productos que vendas.
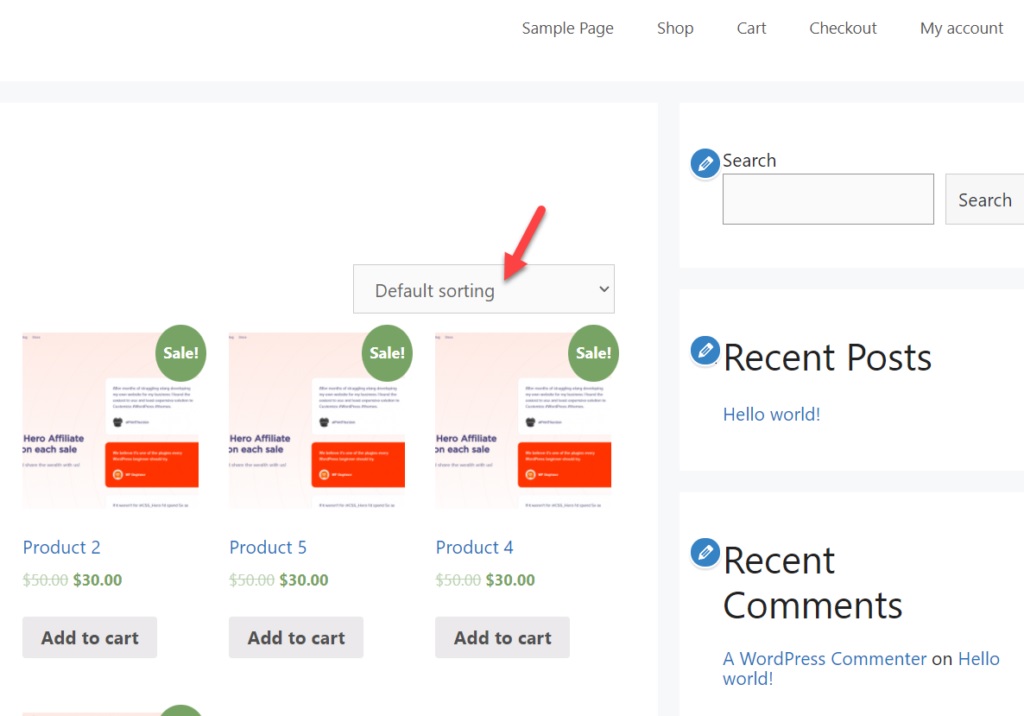
Tan pronto como abra la página de la tienda predeterminada, verá que los productos se ordenan de forma predeterminada según los conceptos básicos de orden personalizado y nombre. Cambiar el tipo predeterminado de los productos también puede mejorar el diseño de la página de su tienda WooCommerce para aumentar sus ventas.

Por ejemplo, cuando establece el orden predeterminado en popularidad, los productos más populares se mostrarán en la parte superior. Estos productos son populares por una razón y es porque son los artículos más comprados en su sitio web. Y si tus nuevos clientes están interesados en ellos, automáticamente puedes aumentar las ventas de estos productos.
Del mismo modo, agregar filtros de productos o un desplazamiento infinito también puede ayudarlo a mejorar el diseño general de la página de su tienda. De hecho, también pueden ayudar a la experiencia del usuario de la página de la tienda.
Puede personalizar la página de la tienda aún más si es necesario. Incluso se pueden usar complementos, creadores de páginas y códigos cortos para hacerlo.
5.2. Página de pago
Cuando un cliente quiere comprar un producto después de verlo en la página de la tienda, primero debe agregarlo al carrito. Cuando los artículos se agregan al carrito, pueden verlos en la página del carrito. Luego, tienen que proceder a la página de pago.
Hay cambios muy limitados que puede hacer en la página de pago de forma predeterminada. Sin embargo, si usa complementos como Checkout Manager para WooCommerce , puede editarlos más.
Puede agregar, ocultar o reordenar campos en la página de pago usándolo. Cuando agrega los campos, incluso puede agregar botones personalizados y tipos de radio para que se adapten a las necesidades de su sitio web.
Además, incluso puede agregar imágenes de productos a la página de pago si solo tiene textos. Como se mencionó anteriormente, agregar imágenes también puede mejorar el diseño de la página de pago de WooCommerce.
5.3. Página de mi cuenta
WooCommerce crea la página de mi cuenta específicamente para los clientes de su tienda en línea. Cuando un cliente crea una nueva cuenta en su sitio web, toda la información que ingresó se puede ver desde la página de mi cuenta. Incluyen su información general junto con sus detalles de facturación y envío.
Es la única página en la que los clientes pueden realizar cambios cuando no están realizando ninguna compra. Entonces, para que se sientan bienvenidos, es mejor que también mejore el diseño de la página de mi cuenta de WooCommerce.
Pero, WooCommerce no proporciona ninguna opción predeterminada para personalizar su apariencia visual. Afortunadamente, hay muchos complementos para personalizar la página de mi cuenta en WordPress. Puede usarlos para editar el color de la página, el espaciado, las opciones de campo, etc.
Consulte nuestra guía detallada sobre cómo editar la página de mi cuenta mediante programación si tiene las habilidades básicas de codificación necesarias para editar un sitio web de WordPress.
5.4. Página de un solo producto
Al igual que en la página de la tienda, también hay muchas personalizaciones visuales que puede realizar en las páginas de un solo producto. Puede mejorar el diseño de las páginas de productos de WooCommerce agregando galerías de productos, pestañas de productos, lupas de productos, etc.
Incluso las plantillas de la página del producto se pueden modificar para realizar cambios visuales en su página del producto. Pero recomendamos hacerlo solo si tiene conocimientos básicos de programación.
Si desea obtener más información sobre cómo editar la página del producto, también tenemos una guía detallada sobre cómo personalizar la página del producto.
6. Consejos generales para mejorar el diseño de la tienda WooCommerce:
Las sugerencias anteriores se centran principalmente en los elementos de WooCommerce. Pero aquí hay algunos consejos generales del sitio web que también debe tener en cuenta para mejorar el diseño de su tienda WooCommerce.
6.1. Opciones de color del sitio web
Asegúrate de que todas las opciones de color de tu tienda estén sincronizadas entre sí. Puede crear un sitio web vibrante agregando múltiples opciones de color para su sitio web. Pero los colores que usa para su sitio web deben coincidir con el esquema de color general de su sitio web.
6.2. Ajuste el espacio adecuado
El espacio entre el contenido y varias secciones de su sitio web también es muy esencial para mejorar el diseño general. Debe ser muy consistente con el espacio entre el texto, las imágenes, los campos de entrada o cualquier otro tipo de publicación en su sitio web.
Evite usar grandes espacios entre ellos, ya que su sitio web puede tener muchos espacios negros. Habiendo mencionado eso, tenga en cuenta que existe el espacio adecuado entre ellos para que su tienda WooCommerce tampoco se vea congestionada.
6.3. Utilice tamaños de imagen adecuados
Las imágenes de los productos son el elemento más destacable de tu tienda online a los ojos de los clientes. Por lo tanto, confirme que las imágenes del producto se pueden ver bien en la pantalla del dispositivo. Incluso puede agregar tamaños de imagen personalizados o solucionar los problemas de tamaño de imagen por completo si es necesario.
6.4. Diseño receptivo móvil
Dado que la mayoría de las compras en línea se realizan a través de dispositivos móviles , es muy importante que su sitio web tenga un diseño receptivo. Si su tienda WooCommerce no se puede usar bien en dispositivos móviles, hay muchas posibilidades de que pierda muchos clientes.
Así que pruebe su sitio web de comercio electrónico a fondo en dispositivos móviles también antes de finalizar sus diseños.
Un ejemplo rápido puede ser hacer coincidir los menús de escritorio y móvil. Ya hemos mencionado los menús de cabecera en este artículo. Por lo tanto, tenga en cuenta que los menús también deberían funcionar bien en dispositivos móviles.
Conclusión
Estos son algunos de los mejores consejos para mejorar el diseño de tu sitio web WooCommerce . Pueden ser un verdadero cambio de juego para su negocio para aumentar los clientes potenciales. Además, también puede brindarles una mejor experiencia de usuario con la ayuda de algunos de estos cambios de diseño.
Aunque la mayoría de estas sugerencias se centran únicamente en WooCommerce, también ha realizado algunos cambios generales de diseño. De lo contrario, los cambios de diseño para WooCommerce podrían no ser tan efectivos como deberían.
Entonces, ¿crees que estas mejoras pueden hacer un mejor diseño para una tienda WooCommerce? Por favor, háganos saber en los comentarios.
Mientras tanto, aquí hay algunos artículos más que podrían interesarle:
- Cómo obtener la URL de la tienda WooCommerce mediante programación
- WooCommerce frente a Magento
- Cómo agregar la cuenta regresiva del producto WooCommerce
