8 formas prácticas de mejorar FCP en WordPress
Publicado: 2022-04-10Este artículo cubrirá varias formas sencillas en las que puede mejorar su FCP o First Contentful Paint en WordPress. Al mejorar esta métrica de rendimiento, su sitio web de WordPress tendrá una mejor experiencia de usuario, obtendrá una clasificación más alta en Google y se cargará notablemente más rápido. Primero, repasemos rápidamente qué es FCP y luego analicemos varias formas sencillas de mejorar esa métrica en su sitio web de WordPress.

¿Qué es FCP?
FCP, también conocido como First Contentful Paint, es una estadística recopilada de usuarios reales a través del informe de experiencia del usuario de Chrome. Esta es una de las medidas más realistas de la experiencia del usuario en el mundo real. Está diseñado para medir cómo los visitantes y usuarios individuales perciben el rendimiento de un sitio web. También es una de las primeras de muchas estadísticas de velocidad que Google comenzará a usar en su campaña de delicia de sitios web, con el objetivo de mejorar la experiencia del usuario para los consumidores en todos los sitios web.
First Contentful Paint es la primera instancia de representación de contenido visual para el usuario final. En este ejemplo, FCP aparece en el segundo cuadro y es el primer elemento de contenido que se ha representado para el usuario. Tener un FCP más rápido garantiza que el usuario permanecerá en su sitio web hasta que se cargue todo el contenido, ya que el tiempo percibido de carga de este contenido es mucho más rápido.
Como dijimos en nuestra descripción exhaustiva de lo que son FCP y LCP, debe comprender que esto cambia según el sitio web y la página específica. Entonces su FCP puede ser una cosa en una página y otra cosa en otra página. Esto agrega un poco de complejidad al proceso de optimización, pero siempre que comprenda qué es FCP y siga los métodos discutidos en este artículo, debería estar listo para comenzar.
Tenga en cuenta que Google comenzará a usar estas métricas como indicadores de clasificación serios en marzo de 2021, por lo que obtener su primera pintura con contenido resuelto antes de ese punto es lo mejor para usted.
Probar y comprender la primera pintura con contenido
Comprender y probar sus métricas de First Contentful Paint es muy fácil. Todo lo que necesita usar es la herramienta de velocidad de página de Google. Simplemente ingrese su URL, y una de las primeras métricas le dirá en segundos qué tan rápido carga su sitio web.
Un sitio web que se carga en menos de un segundo con respecto a FCP se clasifica como rápido, un sitio web que se carga en menos de 3 segundos FCP se conoce como moderado y un sitio web que tiene una primera pintura con contenido de tres segundos o más se conoce como lento. Como puede ver, no hay mucho margen de maniobra aquí, y definitivamente necesita un FCP que sea mucho más rápido que 3 segundos para clasificarse bien en Google.
La buena noticia es que mejorar tu First Contentful Paint en WordPress tiene varios métodos accionables que harán una mejora inmediata y duradera. La mayoría de estas soluciones involucran complementos que automatizarán el proceso de optimización para usted, haciendo que la optimización de FCP en WordPress sea mucho más fácil.
Entonces, con esa introducción de FCP fuera del camino, comprendamos cómo podemos mejorar esta métrica. Incluso si tiene un buen FCP, mejorarlo incluso en milisegundos podría aumentar su experiencia de usuario y dar como resultado directamente un aumento de las conversiones y una tasa de rebote más baja en su sitio web de WordPress.
Centrarse en el tiempo hasta el primer byte
Lo primero y lo más práctico que puede hacer para reducir su tiempo de FCP y aumentar este puntaje sería concentrarse en su Tiempo hasta el primer byte. Muchos sitios web tienen un TTFB muy lento, o el tiempo que tarda un navegador en recibir el primer bocado del contenido de la página web. TTFB es la suma del tiempo que lleva obtener la solicitud HTTP, procesar esa solicitud y el tiempo de respuesta de la solicitud HTTP en sí.
En términos sencillos, si su sitio web tarda más de lo normal en conectarse al servidor, la representación y la descarga de contenido serán más lentas para el usuario final, lo que resultará en un FCP más lento.
El FCP es la primera métrica que aparece, por lo que está casi directamente relacionado con el TTFB. Las dos formas principales en que puede mejorar su tiempo hasta el primer byte en un sitio web de WordPress, aumentando directamente su puntaje de First Contentful Paint, es elegir un host de WordPress rápido y usar un CDN de calidad.
Si tiene un host de WordPress rápido, los datos se envían al navegador de los visitantes mucho más rápido de lo normal, lo que aumenta el TTFB. Si tiene un usuario que está cargando el sitio web desde una ubicación geográficamente lejana con respecto a la ubicación del servidor, utilizar un CDN que tiene un nodo individual que está físicamente más cerca del usuario final aumentará considerablemente su TFB y conducirá a una primera mucho mejor. Puntuación de pintura con contenido.
Cuando recomendamos un buen host de WordPress y CDN, siempre decimos que esta debería ser una solución integrada. No debe buscar un CDN individual y un host de WordPress individual, sino que debe buscar un host de WordPress muy rápido que incorpore un CDN en su servicio. Esto no solo le ahorrará dinero, sino que será mucho menos complejo y, debido a la integración, probablemente más rápido.
Entonces, lo primero que puede hacer para mejorar su FCP es buscar un buen host. El mejor host que tiene un CDN integrado (Cloudflare Enterprise, que incluye optimización automática de la plataforma) es Rocket.net.

Este es el host de WordPress que usamos para servir nuestro blog a casi 100,000 visitantes por mes, y debido a su integración con un CDN premium y un hardware ultrarrápido para empezar, así como un caché de página completa, el TTFB es increíblemente bajo. lo que significa que nuestro FCP no está restringido.
Elimine los recursos de bloqueo de procesamiento
Lo siguiente que puede hacer para minimizar su tiempo de FCP es eliminar los recursos de bloqueo de procesamiento. Los recursos de bloqueo de procesamiento son elementos de un sitio web, generalmente CSS y JavaScript, que se activan durante el proceso de procesamiento de su página web.
Debido a que estos bloquean el proceso de renderizado, el navegador debe esperar para mostrar los elementos DOM a un visitante, descargar el recurso de bloqueo de renderizado, analizarlo y luego continuar renderizando la página completa.
Si asumiera que este bloqueo de la representación también bloquea el elemento First Contentful, esto sería correcto. Y cuanto más tiempo bloqueen estos recursos el proceso de renderizado, más tiempo se tarda en renderizar el primer elemento con contenido, lo que lleva a una puntuación de tiempos de FCP más alta.
La mejor manera de eliminar los recursos que bloquean el renderizado es mediante el uso de un complemento de terceros llamado Asset Cleanup para diferir y cargar JavaScript y CSS de forma asíncrona. Incluso puede deshabilitar varios scripts en una página web donde no se usan, minimizando el CSS no utilizado, que es algo de lo que hablaremos más adelante en este artículo.
CSS crítico en línea
Además, incorporar CSS crítico le permite diferir la carga de su hoja de estilo CSS principal hasta el final del proceso de renderizado. Esto se puede hacer con la limpieza de activos, pero también recomendamos combinar WP Rocket, que es un complemento de optimización y almacenamiento en caché. Esto tiene un generador de CSS crítico automático, y funciona muy bien en lo que respecta a la eliminación de recursos de bloqueo de procesamiento.

CSS no utilizado eliminado
El siguiente paso, como mencionamos, sería eliminar el CSS no utilizado. Si está cargando estilos no utilizados en una página web, estos pueden bloquear el procesamiento, pero simplemente hacen que su página sea más pesada, lo que resulta en una mayor transferencia de datos, lo que resulta en un FCP más lento.
Deshacerse de estas hojas de estilo CSS no utilizadas es una excelente manera de minimizar la cantidad de datos transferidos, despejando el camino para que el elemento crítico First Contentful se pinte en su sitio. Esto impacta directamente en el puntaje de FC de una manera beneficiosa.
Para hacer esto, no hay un software automatizado, pero hay un complemento que lo ayuda a eliminar CSS de páginas individuales y rangos de páginas. Eso es Limpieza de activos, como mencionamos anteriormente, y le permite activar y desactivar estilos y scripts.
A continuación, puede probar el front-end de su sitio web para ver si algo se rompe y, si no es así, ha eliminado el CSS no utilizado, lo que da como resultado un sitio web de carga más rápida y una mejor puntuación de FCP.
Eliminar elementos de secuencia de comandos en la mitad superior de la página (como los anuncios JS)
En términos de la composición real de su sitio web, eliminar los elementos basados en secuencias de comandos que se encuentran en la parte superior de la página es una forma segura de mejorar su primera pintura con contenido de un sitio web de WordPress. JavaScript se puede optimizar tanto como sea posible, pero debido a su composición, siempre será más lento de procesar que el HTML directo y el CSS crítico en línea.
Por lo tanto, si tiene JavaScript que se consideraría la primera pintura con contenido de una página web (esencialmente, cualquier cosa ubicada arriba del pliegue o en la ventana de visualización inicial que se carga al visitante), definitivamente desea deshacerse de él y reemplazarlo con HTML puro.
Esto suele ser un problema en los sitios web de contenido que utilizan anuncios basados en JavaScript que se cargan en la parte superior de la página. Estos scripts también pueden tener un gran impacto negativo en su cambio de diseño acumulativo.
Al reemplazarlos con HTML de carga más rápida, mejorará seriamente la primera pintura con contenido, solo debido a la naturaleza de la tecnología HTML y CSS.
Deshabilitar Lazy Load Above The Fold (loco, lo sé)
Continuando con esta purga de cualquier elemento basado en JavaScript, si no está cargando las imágenes que se muestran en la parte superior de la página, querrá desactivar esta función.
Las imágenes de carga diferida son una excelente manera de aumentar el rendimiento de su sitio web de WordPress, pero en realidad tienen un impacto negativo en First Contentful Paint, ya que utilizan bibliotecas de JavaScript para habilitar esa funcionalidad.
Por lo tanto, deshabilite la carga diferida de las imágenes que se cargan en la parte superior de la página, pero asegúrese de que estén optimizadas correctamente. Esto incluiría convertirlos al formato WebP (use ShortPixel), así como comprimirlos por completo para que sean lo más pequeños posible manteniendo la claridad.
Imágenes en línea (SVG o Base64)
Si desea volverse aún más loco con la optimización de su imagen, para imágenes más pequeñas que no tienen un requisito de resolución importante, puede continuar y alinearlas. Esto es bueno si tiene un logotipo específico o una imagen más pequeña que se carga en la parte superior de la página. Al convertirlos a formatos SVG o base 64, usted alinea la imagen, lo que reduce una solicitud HTTP adicional para descargarlos y mejora su FCP.
Tenga en cuenta que este consejo solo puede ser útil para casos de uso específicos, y si tiene un servidor basado en HTTP2 o una imagen increíblemente pesada que está tratando de alinear, es mejor mantenerla como está.
Sin embargo, utilizar SVG y logotipos de base 64, íconos de búsqueda, íconos de redes sociales y fondos podría ser beneficioso para su primera pintura con contenido, mejorando la puntuación de su sitio web de WordPress en Google y beneficiando su clasificación y experiencia de usuario.
Centrarse en el tamaño de DOM
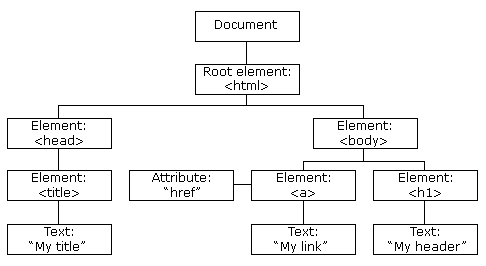
Lo último que puedes hacer es concentrarte en el tamaño de tu DOM. El DOM, o modelo de objeto de documento, es una estructura similar a un árbol que esencialmente se refiere a cada elemento de su página.
Por lo tanto, todos los divs dentro del cuerpo, los contenedores de extensión, los párrafos, los encabezados, los enlaces metálicos y más se considerarían elementos DOM. Cuantos más elementos haya en una página, mayor será el tiempo de procesamiento y más lenta será su primera pintura con contenido.

Entonces, al reducir la cantidad de elementos DOM, tendrá un sitio web que carga más rápido. Esto se puede hacer reconstruyendo completamente la página para que sea lo más sencilla posible con cualquier elemento colocado dentro, o utilizando un nuevo tema o generador de páginas.
Por ejemplo, Elementor envuelve sus elementos en docenas de divs innecesarios, por lo que cambiar a un creador de páginas con una menor cantidad de código podría minimizar la cantidad de elementos DOM en una página, lo que lleva a una menor transferencia de datos, lo que lleva a tiempos de procesamiento más rápidos, lo que lleva a mejores puntajes de First Contentful Paint en Google.
Conclusión
Debido a que First Contentful Paint se deriva de la experiencia del usuario en el mundo real en su sitio web de WordPress, no puede pasar por alto con un activo de bajo rendimiento. En su lugar, debe abordar primero y abordar los puntajes de pintura de frente, incorporando estos seis métodos en su optimización, lo que resulta en una mejor experiencia de usuario, una mejor ubicación en la clasificación y una tasa de rebote más baja.
Hay muchos otros métodos que puede usar para aumentar el rendimiento general de un sitio web de WordPress, que también serán beneficiosos para su primera pintura con contenido, pero estos seis métodos son la mejor manera de aumentar su primera pintura de templo en un sitio web de WordPress. Si tiene recomendaciones de optimización adicionales, no dude en dejarlas en la sección de comentarios a continuación.
