Cómo mejorar su puntaje de Google PageSpeed
Publicado: 2023-05-09Tu puntuación de Google PageSpeed dice mucho sobre el rendimiento de tu sitio. Una puntuación baja indica tiempos de carga lentos y una experiencia de usuario deficiente, por lo que querrá tomar las medidas necesarias para mejorarla.
Afortunadamente, el proceso es más fácil de lo que piensas. Con PageSpeed Insights, puede analizar el rendimiento de su sitio y obtener un informe completo sobre lo que está haciendo mal (y cómo solucionarlo). Además, puede ver exactamente qué tan rápido carga su página.
En este artículo, le mostraremos por qué es importante su puntuación de PageSpeed. Luego, lo guiaremos a través de algunos pasos efectivos para mejorarlo y recomendaremos algunas herramientas esenciales. ¡Hagámoslo!
Por qué es importante tu puntuación de Google PageSpeed
PageSpeed Insights es una herramienta gratuita de Google que le permite medir el rendimiento de su sitio web tanto en dispositivos móviles como de escritorio. Puede utilizar el servicio de forma gratuita. Todo lo que necesita hacer es ingresar la URL de la página que desea probar:

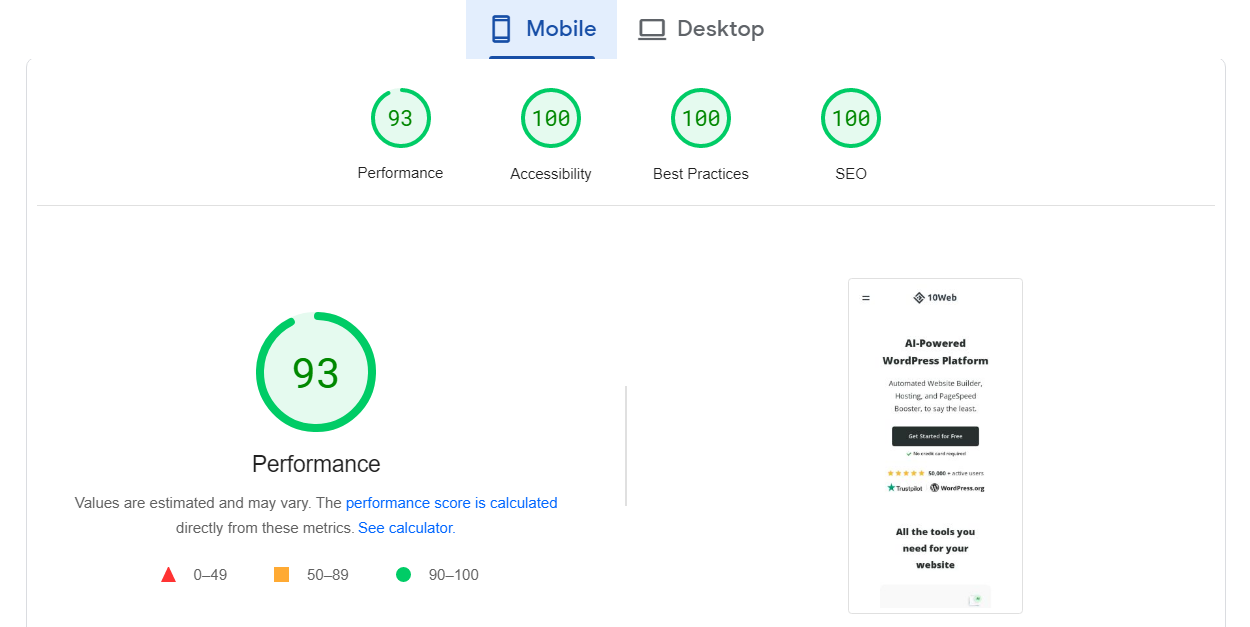
Luego, la herramienta analiza su sitio web y devuelve una puntuación de 0 a 100 para ambos dispositivos. Una puntuación alta (90-100) indica que su sitio está optimizado y proporciona una excelente experiencia de usuario:

Mientras tanto, una puntuación baja (0-49) muestra que su sitio sufre tiempos de carga lentos y otros problemas de rendimiento.
Sin embargo, PageSpeed Insights no solo devuelve una puntuación de rendimiento. La herramienta también le permite analizar su Core Web Vitals, así como otras áreas de su sitio, incluida la accesibilidad del sitio web y la optimización de motores de búsqueda (SEO):

En muchos sentidos, PageSpeed Insights es similar a otras herramientas de prueba de sitios. Sin embargo, ofrece informes más detallados que la mayoría de las otras plataformas y es de uso gratuito.
Supervisar el rendimiento de su sitio puede ayudarlo a garantizar tiempos de carga rápidos. La velocidad de su sitio puede afectar varias otras cosas, que incluyen:
- Experiencia de usuario. Los sitios web de carga rápida brindan una mejor experiencia de usuario, mantienen a los visitantes interesados y reducen las tasas de rebote. Mientras tanto, un sitio web lento puede frustrar a los usuarios y alejarlos de su sitio.
- Clasificación de los motores de búsqueda. Google ha confirmado que la velocidad del sitio es un factor de clasificación en sus algoritmos de búsqueda. Es probable que los sitios web rápidos se clasifiquen más alto en las páginas de resultados del motor de búsqueda (SERP), lo que lleva a una mayor visibilidad y tráfico orgánico.
- Medidas de conversión. Un sitio web de carga rápida puede conducir a tasas de conversión más altas. Es más probable que los visitantes tomen medidas (como hacer una compra o suscribirse a un boletín informativo) si pueden navegar por su sitio sin ningún problema.
PageSpeed Insights no es la única plataforma que mide el rendimiento del sitio web o le brinda información sobre cómo mejorarlo. Sin embargo, es posiblemente el más fácil de usar. Además, dado que fue desarrollado por Google, es más probable que recomiende las mejores prácticas que pueden mejorar su clasificación en los motores de búsqueda.
Cómo mejorar su puntaje de Google PageSpeed (4 métodos)
El uso de WordPress hace que sea mucho más fácil mejorar su puntaje de PageSpeed. Con WordPress, obtiene acceso a muchos complementos que pueden ayudarlo a optimizar su sitio.
En esta sección, veremos algunas formas efectivas de aumentar su puntaje de PageSpeed. También le mostraremos cómo implementarlos en WordPress.
1. Minimice HTML, CSS y JavaScript
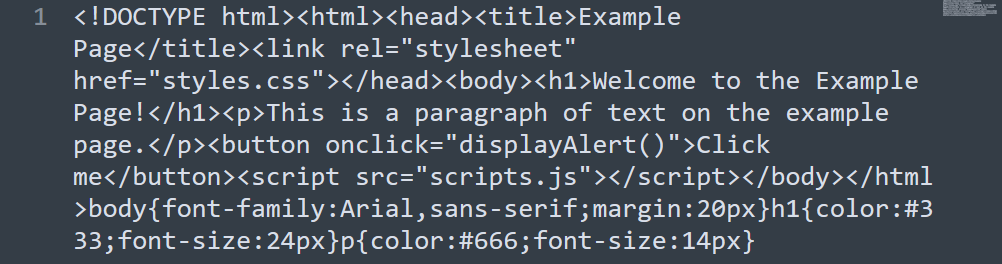
La minificación es el proceso de eliminar caracteres innecesarios (como espacios, comentarios y saltos de línea) del código de su sitio web. Si lo haces bien, la minificación no debería tener ningún efecto en la apariencia o funcionalidad de tu sitio. Solo hará que sea un poco más difícil para los humanos leer el código, como puede ver en este ejemplo:

El objetivo de la minificación es reducir el tamaño de los archivos HTML, CSS y JavaScript. La mayoría de los sitios web de WordPress tienen muchos de estos archivos, lo que significa que la minificación puede tener un impacto significativo en el rendimiento.
Aunque puede minimizar estos archivos manualmente, es un proceso que requiere mucho tiempo. Por lo tanto, es posible que desee utilizar un complemento como 10Web Booster para automatizar esta tarea:

10Web Booster puede minimizar y optimizar automáticamente archivos HTML, CSS y JavaScript en WordPress. El complemento también puede ayudarlo a implementar otras medidas de optimización, como eliminar los recursos que bloquean el procesamiento y convertir imágenes al formato WebP (hablaremos de estos pasos en las siguientes secciones).
2. Habilitar el almacenamiento en caché del navegador
El almacenamiento en caché del navegador permite que los recursos de su sitio web (como imágenes, hojas de estilo y secuencias de comandos) se almacenen en el dispositivo de un usuario después de su primera visita. De esta manera, el navegador no necesitará cargar tantos datos en futuras visitas, lo que significa que su sitio se cargará más rápido.

Sin embargo, para que esto funcione, deberá configurar su sitio web para usar el almacenamiento en caché. Puede hacer esto manualmente en WordPress editando el archivo principal .htaccess . Este archivo rige cómo interactúa su sitio con su servidor y puede usarlo para configurar el almacenamiento en caché, establecer reglas de redirección, incluir direcciones IP en la lista blanca y mucho más.
Dado que editar archivos principales puede ser un poco arriesgado, recomendamos usar un complemento en su lugar. Hay muchos complementos de almacenamiento en caché de WordPress para elegir, que incluyen:
- Caché LiteSpeed: Además de habilitar el almacenamiento en caché del navegador, LiteSpeed Cache puede ayudar a minimizar CSS y JS y diferir los recursos que bloquean el procesamiento (explicaremos cuáles son en la siguiente sección).
- Caché más rápido de WP: Puede usar WP Fastest Cache para generar versiones estáticas de las páginas de su sitio y almacenarlas en caché para una carga más rápida. El complemento también lo ayuda a combinar archivos CSS y JS para reducir la cantidad de archivos que los usuarios deben cargar cuando visitan su sitio web.
- Súper caché de WP: Este complemento le permite elegir entre múltiples configuraciones de almacenamiento en caché. Esto le evita tener que dedicar demasiado tiempo a modificar ajustes individuales.
El almacenamiento en caché es una de las optimizaciones más importantes que puede realizar para su sitio web. ¡Ayuda a proporcionar una experiencia de usuario mucho mejor para los visitantes habituales, lo que puede generar más compras repetidas!
3. Elimina los recursos que bloquean el renderizado
Los recursos de bloqueo de procesamiento son archivos (como CSS o JavaScript) que deben cargarse antes de que se pueda mostrar su sitio web. Sin embargo, si estos recursos tardan demasiado en cargarse, es posible que los usuarios no se queden hasta que la página esté lista.
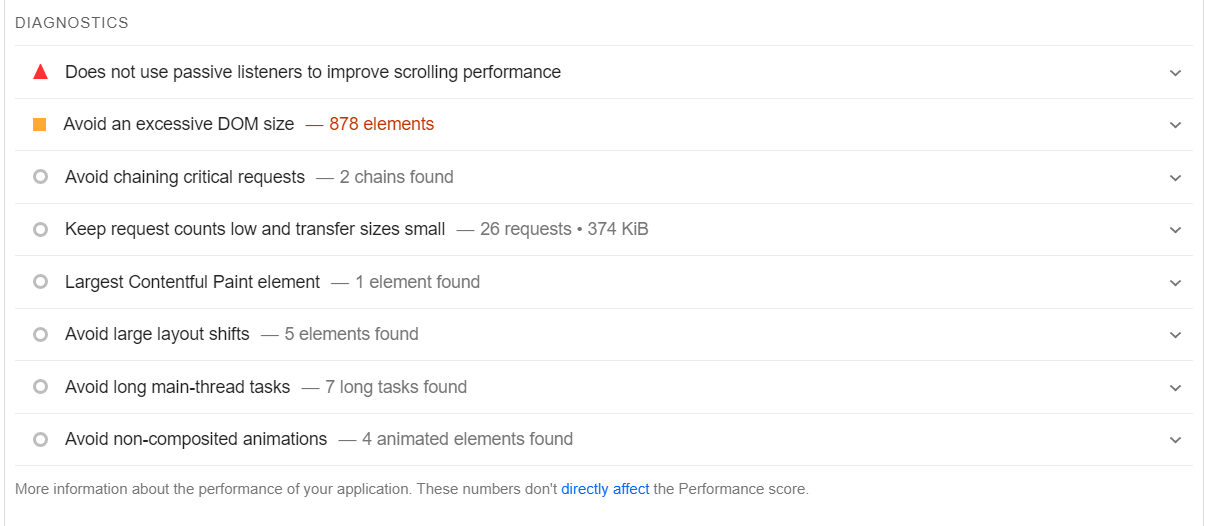
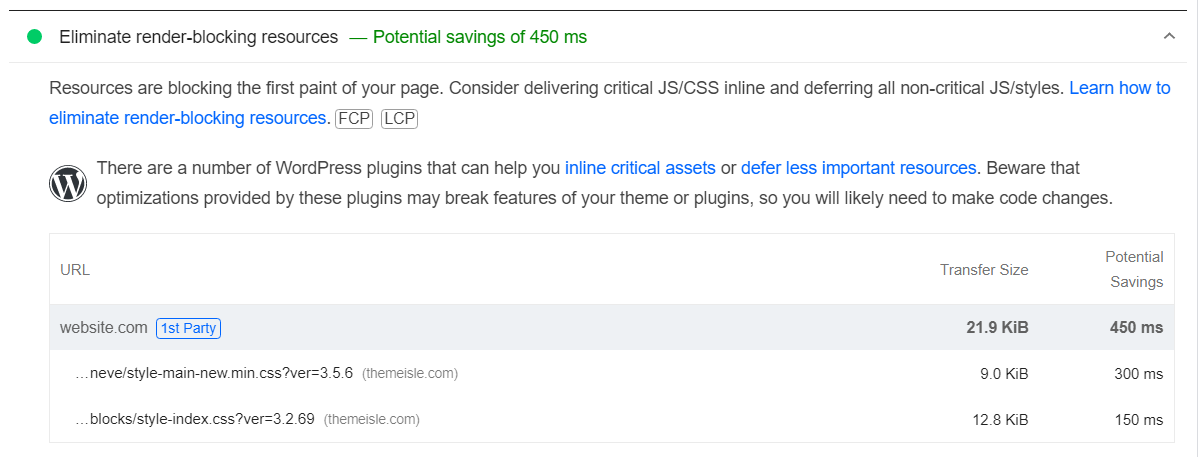
Hay varias formas de eliminar los recursos de bloqueo de procesamiento en WordPress. Si presta atención a su informe de PageSpeed Insights, verá que le dice exactamente qué archivos necesita eliminar o diferir:

Decimos "aplazar" porque es una alternativa válida cuando se trata de recursos que bloquean el renderizado. Si el archivo es importante (como un script que usa su sitio), no puede eliminarlo. Lo que puedes hacer es configurarlo para que se cargue después del resto de componentes de tu sitio.
Puede implementar estos cambios manualmente editando el código de su sitio. Sin embargo, el enfoque más fácil es usar un complemento que difiere las secuencias de comandos que bloquean el renderizado.
Algunos de los complementos que hemos mencionado hasta ahora pueden ayudarlo a hacer esto, incluidos 10Web Booster, LiteSpeed Cache y WP Super Cache. Si ya está utilizando uno de ellos, debería diferir automáticamente los recursos no críticos en su sitio.
4. Usa el formato de imagen WebP
WebP es un formato de imagen moderno que ofrece una compresión superior sin sacrificar la calidad de la imagen. Combina lo mejor de los formatos JPEG (compresión con pérdida) y PNG (compresión sin pérdida), lo que da como resultado tamaños de archivo más pequeños que se cargan más rápido en su sitio web.
La compresión superior de WebP se traduce en tamaños de archivo más pequeños y tiempos de carga más rápidos. Si tiene muchas imágenes en su sitio, debería poder ver una gran mejora en el rendimiento cuando cambie a WebP.
WordPress es compatible con WebP desde el primer momento (desde la versión 5.8), lo que significa que puede cargar e incrustar imágenes WebP exactamente como con JPEG, PNG y otros formatos de imagen.
Si no está seguro de cómo convertir imágenes existentes a WebP, le recomendamos que utilice un complemento como Converter for Media. Esta herramienta convertirá automáticamente las imágenes de su biblioteca a WebP:

Es importante tener en cuenta que, aunque la gran mayoría de los navegadores web admiten el formato WebP, es posible que algunos usuarios no puedan ver estas imágenes. Por lo general, esto se debe a que están usando un navegador obsoleto. Desafortunadamente, esto está fuera de su control, por lo que lo mejor que puede hacer es recomendarles que actualicen su navegador (¡por su propio bien!).
PageSpeed Insights es una de las mejores herramientas que puede utilizar para mejorar el rendimiento de su sitio. Puede realizar una prueba gratuita para ver la puntuación de PageSpeed de cualquier página de su sitio. El servicio le dirá cuánto tarda en cargarse y le brindará varias recomendaciones sobre qué hacer para mejorar el rendimiento, la experiencia del usuario e incluso la accesibilidad.
¡Con suerte, esta guía lo ayudará a mejorar la puntuación de PageSpeed de su sitio de WordPress! Pero, ¿tiene alguna pregunta sobre cómo mejorar su puntaje de Google PageSpeed que no haya sido respondida? ¿U otros consejos que le gustaría compartir? ¡Háganos saber en la sección de comentarios!
